信息可视化图表设计
信息可视化图表集

TITLE GOES HERE
This is a sample text. You simply add your
own text and description here. This text is fully editable.
TITLE GOES HERE
This is a sample text. You simply add your
TITLE GOES HERE
This is a sample text. You simply add your
own text and description here. This text is fully editable.
4
SlideSalad - Infographics Pack
Enter your subhead line here
1
流程并列百分比 信息可视化图表集
所罗门之歌
2
SlideSalad - Infographics Pack
Enter your subhead line here
1
2
3
4
TITLE GOES HERE
This is a sample text. You simply add your
own text and description here. This text is fully editable. It can be replaced with
your own style.
5
SlideSalad - Infographics Pack
Enter your subhead line here
TITLE GOES HERE
This is a sample text. You simply add your own text and description here. This text is fully editable.
橘色色彩折线信息可视化PPT图表

折线信息可视化图表
And I've waited longer for you than I've waited for any woman.
So designers like to make that complexity simple. Through pattern recognition, they can take complexity and learn to simplify it. So, systems thinkers need to be at the CEO level. You're going to need somebody who can think that way.
1 此处添加标题 点击输入标题点击输入标题。 .
2 此处添加标题 点击输入标题点击输入标题。 .
3 此处添加标题 点击输入标题点击输入标题。 .
35 30 25 20 15 10
5 0 2002/1/5
图表标题
2002/1/6
2002/1/7 2002/1/8 系列 1 系列 2
2002/1/9
折线信息可视化图表
折线信息可视化图表
And I've waited longer for you than I've waited for any woman.
60 50 40 30 20 10
0 2002/1/5
2002/1/6 添加内容1
2002/1/7 添加内容2 添加内容3
2002/1/8 添加内容4
70 60 50 40 30 20 10 0 2002/1/9
$ 67542
折线信息可视化图表
信息可视化设计名词解释

信息可视化设计名词解释信息可视化设计,即信息图表化设计,是一种设计数据、信息、概念和建议更直观地呈现给用户的方法。
它可以把复杂的信息分解成易懂的、容易理解的图表,用图像、文字和图像与文字相结合的形式表达信息,提供更具说服力的报告,更加容易的传达想法,把握信息的结构,分析数据成果,提高受众的理解度和记忆力。
信息可视化设计的主要目的是为了让信息更加直观地传达给受众。
其中的图表具有两个特点:一是精简,即把一个复杂的数据问题精简成一个更容易理解的图表;二是直观,即用图片或图表来直观地传达信息,让受众容易针对其中的观点进行思考和讨论,形成一种共识。
信息可视化设计可以更有效地分析和表示数据,主要包括图表、贝塞尔图、雷达图、地图数据可视化等。
这些图表能把数据有效地呈现出来,通过美观的图表内容和分析结果,使受众更加有效地理解数据的含义,增强受众对被表达数据的认知。
信息可视化设计的应用不仅仅局限于最终展示,还可以用于快速搜索、探索、诊断和发现等,这对有效提升数据应用的有效性很重要。
信息可视化设计具有多种优势,成为消费者、产品研发人员、营销人员和数据分析师等用户最喜欢的图表,可以用图表更快更准确地理解数据、了解概念、把握信息的结构、分析数据成果等。
信息可视化设计也具有一定的弊端,例如信息可视化设计贯穿始终要由专业设计人员完成,有时候信息可视化设计过程中可能由于数据量太大而产生困难,很难绘制出有效的图表,另外信息可视化设计虽然可以更加直观地表现出数据的规律性,但有时候为了突出图表的视觉效果可能会引入偏差,这将不利于正确分析数据。
总而言之,信息可视化设计是一项复杂的工作,在绘制图表时,除了考虑偏差外,还需要充分考虑受众的视觉习惯,让图表画出更简洁的结构,更直观地传达信息,从而提高受众的理解度和记忆力。
100张经典信息可视化图表,让你脑洞大开

100张经典信息可视化图表,让你脑洞大开公众号后台回复:“AI”,获取本文报告公众号后台回复:“社群”,进入区块链分享社群热文推荐:90岁褚时健:人活着是为了什么?你在的城市,决定了你的命运(深度)18世纪50年代霍乱时期,John Snow绘制的一张霍乱疫情的位置图,并通过该图表找到了霍乱疫情源头所在。
那时起,信息设计便已出现。
不可否认,不论大数据的视觉化还是信息的简单呈现,我们的大脑是喜爱的。
——以下请与你的大脑配合起来——01-Redefining the Dome by National Geographic 有关历史上著名穹顶的对比02-Social Barometers by Alberto Lucas Lopez全球最高建筑的对比03-Evolution of Batman by Calm the Ham蝙蝠侠进化史04-How to Win an Oscar by Christian Tate 如何获得小金人05-Cover Mania by Michele Mauri1958至2010年间最具影响力的音乐专辑统计06-Creative Routines by Info We Trust列举了大师们一天的时间安排07-Anatomy of Bowie’s Lyrics by Playboy 大卫·鲍伊(David Bowie)写歌的词频分析08-Rockets of the World by Peter Always 全球火箭大全09-A World of Lan guages by Alberto Lucas López 全球语言统计10-Size Comparison Science Fiction Spaceships by Dirk Loechel科幻小说中宇宙飞船的比较11-Family Tree of DOGS 狗谱12-How Big Are Game of Thrones Dragons by The Daily Dot 权利的游戏中的龙有多大?13-Relative Scale of the Solar System Planets by Avi Solomon 太阳系行星的相对尺度14-World’s Greatest Storytellers by Raconteur 世界上最会讲故事的人15-Ten Artists, Ten Years by Arthur Buxton 十位艺术大师十年的色彩16-Cocktails by Pop Chart Lab 图解鸡尾酒17-The better life snowflake by Paula Filippone18-Searching for Peace in Old Age by Hyperakt, Ekene Ijeoma19-Country Codes by Billy Harkcom 国家代码20-Measure Up Your Food by Phai Dip 计量你的食物21-Colour Wheel Calendar 2013 by Ghin Liew 2013彩轮日历22-Control of Birth Control by GOOD/Column Five、节育控制23-Cigarette Taxes in Photos by Turbo Tax 香烟税24-Growth Rings by Alyssa Yeager年轮25-Design x Food by Ryan MacEachern 设计某种食物26-Game of Thrones Decoded: Connecting the Dots from Season 3 by Time权力的游戏解析:自第三季的连接点27-Rain Drops –25 years precipitation in Eindhoven by Studio Terp近25年埃因霍温的降水28-Beards by The Washington Post 胡须29-Fifty Years of Exploration by National Geographic 50年来的探索30- 50 Years of Crime by Shine Pulikathara50年来的犯罪31-Paris Line Poster by Cayla Ferari & John Breznicky 巴黎地铁线路32-Chain-shaped Cities by Erik Wiegers城市链条33-Nobels, No Degrees by Accurat诺贝尔奖,没有学位的34-To See And Hear by Owen Herterich 看到和听到35-Color and Space by Jotun 色彩和空间36-Billionaires by Kim Albrecht亿万富翁37-Digital City Portrait – London by Brendan Dawes 城市的数字肖像38-Visualizing Conflicts by Lisa Sigebran 可视化的冲突39- Weather Radials by Timm Kekeritz40-Food and Wine Pairings by Hazel Maria Bala 食物和葡萄酒的搭配41-Good Day Sunshine Calendar by Studio Una阳光灿烂的好日子日历42-Colossal NYC by Yoni Alter大纽约43-H-AND-S. Hand Signs by Jean-Benoit Levy, Diana Stoen h-and-s.手势44-Movie Loogotypes by Alexey Larchenkov45-Lifelines by Oliver Uberti 生命线46-In Caffeine We Trust by Column Five47-Grand Taxonomy of Rap Names by Pop Chart Labs 说唱名字的大分类48- 99 Bottles of Craft Beer on the Wall by Pop Chart Labs 墙上的99瓶工艺啤酒49-The Racial Dot Map by Dustin Cable 种族分布点地图50-CAD Drinks by Shaan Hurley用CAD绘制的饮料剖面51-The Almighty Dollar by GOOD万能的美元52-What Matters Most to People Around the World by Movehub对人来说世界上最重要的是什么53-History of Life by Juan David Martinez生活史54-Global Carbon Footprint, by Nation by Miller Mc-Cune 全球的碳足迹55-The Sound of Color by Kelly-Moore Paints 色彩之声56-Weapons and Mass Shootings by The Washington Post 武器和大规模枪击案57-The Compendious Coffee Chart by Pop Chart Labs 简要的咖啡图58-Internet Piracy by Bryce Praught 互联网盗版59-Olympic Evolution by Alicia Korn 奥运会的演变60- 50 Years of ‘Avengers’ Comic Book Covers Through Color by The Wall Street Journal50年来“复仇者”的漫画书封面的颜色61-The Graphic Continuum by Jonathan Schwabish图形的连续性62-The Anatomy of Ice Cream by Anthology Magazine。
(精品)世界地图信息可视化PPT图表

Description
97%
Description
75%
Description
45%
Description
85%
Description
70%
世界地图信息可视化图表
Enter text content here Enter text content here
Male
Fun Fact
$12MSuitable for all categories business and personal presentation, beatae vitae dicta sunt explicabo. Suitable for all categories business and personal presentation.
2018
2019
Clothing Oil
世界地图信息可视化图表
Enter text content here Enter text content here
Resources Report
Coffe Textiles
Gold Iron Tobacco
Oil
60% 45%
75% 50%
70% 90%
Marketing
Lorem ipsum dolor sit amet, consectetur adipiscing. Aliquam tincidunt ante
世界地图信息可视化图表
Enter text content here Enter text content here
Region 1
Male
Female
世界地图信息可视化图表
信息可视化图表设计优秀案例

信息可视化图表设计优秀案例
信息可视化图表是现代数据分析和呈现的重要手段,其设计质量影响着数据的表达效果和观众的理解能力。
在众多信息可视化图表设计案例中,以下几个值得一提:
1. 纽约时报的“选举结果预测”交互式图表。
该图表通过动态
展示美国总统选举各州选票的实时变化情况,让观众在选举夜时时刻了解选情和结果,展现了信息可视化的优势:直观、实时、交互。
2. 网易新闻的“疫情动态”可视化图表。
该图表通过地图、折
线图等多种可视化方式,展示了全国各地疫情的实时情况和趋势变化,让观众一目了然地了解疫情发展情况。
3. 瑞典疾控中心发布的“新冠病毒传播变化”可视化图表。
该
图表通过追踪新冠病毒感染者的流行病学数据,展示了病毒传播的变化趋势和地域分布情况,让观众更好地理解疫情的传播规律和危险程度。
这些优秀的信息可视化图表设计,不仅展现了数据的实时性、交互性和直观性,更让观众在面对大量数据时更容易理解和记忆,是信息可视化设计的典范。
- 1 -。
流程图信息可视化图表集

2021
2023
单击此处输入标题
添加文本标题
双击输入替换内容XXX,轻松设 计高效办公
添加文本标题
双击输入替换内容XXX,轻松设 计高效办公
添加文本标题
双击输入替换内容XXX,轻松设 计高效办公
添加文本标题
双击输入替换内容XXX,轻松设 计高效办公
添加文本标题
双击输入替换内容XXX,轻松设 计高效办公
单击此处输入标题
添加文本标题
双击输入替换内容XXX,轻松设计高效办公 双击输入替换内容XXX,轻松设计高效办公
添加文本标题
双击输入替换内容XXX,轻松设计高效办公 双击输入替换内容XXX,轻松设计高效办公
添加文本标题
双击输入替换内容XXX,轻松设计高效办公 双击输入替换内容XXX,轻松设计高效办公
单击此处输入标题
添加文本标题
双击输入替换内容XXX,轻松设计高效办公 双击输入替换内容XXX,轻松设计高效办公
添加文本标题
双击输入替换内容XXX,轻松设计高效办公 双击输入替换内容XXX,轻松设计高效办公
添加文本标题
双击输入替换内容XXX,轻松设计高效办公 双击输入替换内容XXX,轻松设计高效办公
2016
单击此处输入标题
2017
2018
2019
2020
单击添加标题
单击添加标题
单击添加标题
单击添加标题
单击添加标题
双击输入替换内容XXX轻松 设计高效办公双击输入替 换内容XXX轻松设计高效办 公。
双击输入替换内容XXX轻松 设计高效办公双击输入替 换内容XXX轻松设计高效办 公。
流程图
信息可视化图表集
单击此处输入标题
PPT可视化信息图表-山峰图

山峰图Mountain infographic
90%
90%
75%
75%
70%
50%
50%
35%
35%
20%
Content 1 Content 2 Content 3 Content 4 Content 5 Content 6 Content 7 Content 8 Content 9 Content 10 6
Calendar
There are many variations passages lorem available
Smart Touch
There are many variations passages lorem available
GPS Services
There are many variations passages lorem available
2
山峰图Mountain infographic
80%
30%
70%
90%
70%
35%
65%
Phone Setting
There are many variations passages lorem available
Global Access
There are many variations passages lorem available
山峰图Mountain infographic
01
Contrary to popular belief, Lorem Ipsum
is not simply
02
Contrary to popular belief, Lorem Ipsum
is not simply
PPT可视化信息图表-要素分类图

OT作品,为了您和包图网以及原创作者的利益,请勿复制、传播、销售,否则将承担法律责任!包图网将对作品进行维权,按照传播下载次数进行十倍的索取赔偿!
OPTION 02 OPTION 03
要素分类-三要素图
Just start
LOREM ISPUM
But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure
TITLE GOES HERE
This is a sample text. You simply add your own text
and description here.
要素分类图-四要素
Enter your subhead line here
TITLE GOES HERE
This is a sample text. You simply add your own text and description here. This text is fully editable.
TITLE GOES HERE
信息可视化图表设计开题报告

信息可视化图表设计开题报告以下是一份开题报告,介绍了我将要进行的信息可视化图表设计项目的背景、目的、方法和预期结果。
## 1. 项目背景在当今数据爆炸的年代,数据可视化成为了展示、传达和解释数据的重要手段。
数据可视化通过图表、图形以及其他类型的可视化形式,将数据呈现为易于理解和分析的形式,帮助用户快速了解数据、发现趋势、关系和模式,并做出基于数据的决策。
作为信息可视化领域的一个分支,图表设计在数据可视化中扮演着重要的角色。
图表设计需要考虑到图表的类型、组成部分、配色方案、标注和字体等诸多方面,以确保图表具有清晰、准确、易于理解的特点。
然而,图表设计并不容易。
图表制作者需要有一定的数据科学知识和设计美学,才能制作出高质量的图表。
因此,本项目旨在探索一种图表设计方法,帮助图表制作者更好地设计出符合用户需求的图表。
## 2. 项目目的本项目的主要目的是研究图表设计方法,实现一个数据可视化工具,可以自动生成高质量的图表,以及提供图表调整和优化功能。
具体实现目标包括:1. 设计一套算法,能够分析输入的数据,自动选择合适的图表类型,确定图表中各个元素的位置和大小。
2. 提供自定义配置功能,包括配色方案、字体、标注等。
3. 提供图表优化功能,包括美化图表、调整元素位置和颜色等。
4. 支持多种输出格式,如JPG、PNG、SVG等。
## 3. 项目方法本项目将采用以下方法:1. 数据收集:收集各种类型的数据集,并确定每个数据集的特征。
2. 原型开发:设计和实现一套原型工具,用于分析输入的数据,自动选择合适的图表类型,并确定图表中各个元素的位置和大小。
3. 自定义配置和图表优化:设计和实现图表的自定义配置和优化功能,包括选择字体、颜色、标注等。
4. 测试和优化:测试和优化工具的性能和效果,以确保生成的图表符合用户的需求。
## 4. 预期结果预期结果是设计和实现一套自动化的图表生成工具,可以根据输入的数据,自动生成高质量的图表,并提供自定义配置和优化功能,以使图表能够更好地满足用户需求。
40页信息可视化PPT图表课件

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
(Aspect Goes Here)
January Plan
Lorem ipsum dolor sit amet, conse ctetur
Aspect Goes Here Aspect Goes Here Aspect Goes Here Aspect Goes Here Aspect Goes Here Aspect Goes Here
OPPORTUNITIES
KEYWORD RIGHT HERE
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
ut labore et dolore
WEAKNESS
OPPORTUNITY
THREADS
Lorem ipsum dolor sit amet, conse ctetur adipis cing elit, sed do eiusmod tempor incidi dunt
信息可视化设计案例

信息可视化设计案例信息可视化是一种通过图表、图形和其他视觉元素来呈现数据和信息的技术。
它可以帮助人们更好地理解复杂的数据和信息,从而更好地进行决策和沟通。
在本文中,我们将介绍一些成功的信息可视化设计案例,以帮助读者更好地理解这一概念。
首先,让我们来看一个来自《国家地理》杂志的案例。
该杂志曾经发布了一组关于全球气候变化的信息可视化报道,通过图表、地图和照片等视觉元素,展现了全球各地的气候变化趋势和影响。
这些信息可视化设计不仅让读者更直观地了解了气候变化的严重性,也引起了社会的广泛关注和讨论。
另一个成功的案例来自于《纽约时报》。
该报曾经制作了一组关于美国选举的信息可视化报道,通过交互式图表和数据可视化,呈现了选民投票趋势、候选人支持率和选举结果等信息。
这些信息可视化设计不仅让读者更清晰地了解了选举的复杂情况,也提供了一个交互式的平台,让读者可以自行探索数据并形成自己的观点。
除了新闻媒体,信息可视化在商业领域也有着广泛的应用。
比如,许多公司都会利用信息可视化来展示其业务数据和市场趋势。
通过图表、仪表盘和报表等视觉元素,他们可以更直观地了解业务运营情况、客户需求和市场竞争情况,从而更好地制定战略和决策。
此外,信息可视化还在科学研究和教育领域发挥着重要作用。
科学家们可以利用信息可视化来展示其研究成果和数据分析,从而更好地向同行和公众传达研究成果。
教育工作者也可以利用信息可视化来帮助学生更好地理解抽象概念和复杂数据,提高他们的学习效果。
综上所述,信息可视化设计在新闻媒体、商业、科研和教育领域都有着广泛的应用。
它不仅可以帮助人们更直观地理解数据和信息,也可以提高沟通效率和决策质量。
因此,我们鼓励更多的人学习和应用信息可视化设计,以促进信息传播和社会发展。
总结:信息可视化设计是一种通过图表、图形和其他视觉元素来呈现数据和信息的技术,它在新闻媒体、商业、科研和教育领域都有着广泛的应用。
成功的信息可视化设计案例能够帮助人们更直观地了解数据和信息,提高沟通效率和决策质量。
信息可视化图表设计

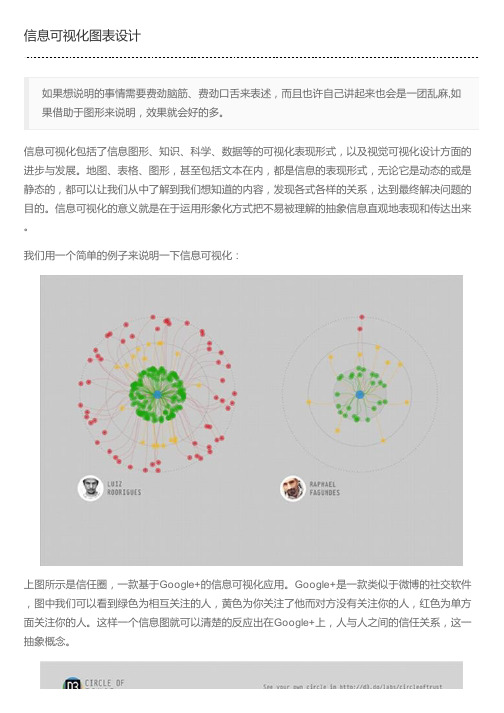
从上图看三位名人的信任圈就可以非常清楚明了的了解他们的交友状态这一更为抽象的概念。
1为小甜甜布莱尼,2为英国著名音乐制作人,3为facebook 马克。
而图表呢?根据道格·纽瑟姆2004年定义,从表现形式的角度“信息图表”作为视觉工具应包括以下六类:图表、图解、图形、表格、地图、列表。
信息可视化图表则隶属于视觉传达的一种设计,是以凝练、直观和清晰的视觉语言,通过梳理数据构建图形、通过图形构建符号、通过符号构建信息,以视觉化的逻辑语言对信息进行剖析视觉传达方式。
(一)图表类型信息可视化图表能使复杂问题简单化,能以直观方式传达抽象信息,使枯燥的数据转化为具有人性色彩的图表,从而抓住阅读群体的眼球。
设计的目的决定了图表设计的形式,按照形式特点我们常把图表分为关系流程图、叙事插图型、树型结构图、时间分布类及空间解构类五种类型。
不管何种类型,都是运用列表、对照、图解、标注、连接等表述手段,使视觉语言最大化的融入信息之中,使信息的传达直观化、图像化、艺术化。
1、关系流程类图表我们用语言难以表述清楚的东西,如果借助于图形来说明,效果就会好的多。
如果想说明的事情需要费劲脑筋、费劲口舌来表述,而且也许自己讲起来也会是一团乱麻,即使从头至尾的给阅读群体讲一遍内容都会有遗漏或乱头绪的地方。
如果有图形辅助就不一样了,我们可以迅速的找到表述亮点或表述事件的主干,这样能让你的主题和思路清晰动人。
2、叙事插图型图表叙事性图表就是强调时间维度,并随着时间的推移,信息也不断有变化的图表。
插图型图表就是用诙谐幽默的图画表达信息的图表。
3、树状结构示意图树状结构图具有非常有序的系统特征,可以把繁复的数据通过分支梳理的方式表达清楚。
运用分组,每组再次分类的主体框架表示主从结构,让数据与示意图有效的结合在一起。
4、时间表述类示意图时间表述类示意图只要以时间轴为中心加入文字数据即可。
从设计的角度来看,将主题融入图形设计中,挑选重要事件点解读,就可以使画面精美,加深理解力度。
信息可视化设计的分类

信息可视化设计的分类
1.可视化图表设计:这是信息可视化设计的基础,通过图表的形式将数据转化为可视化的形式,包括线形图、柱状图、饼状图、散点图等等。
图表设计需要考虑数据的内容、数据的关系以及用户需求,以便准确地传达信息。
2.可视化地图设计:地图是信息可视化设计中常用的形式,可以展示地理数据或者位置信息。
地图设计需要考虑地理空间的布局、颜色和符号的使用,以便有效地展示地理信息和统计数据。
3.交互式可视化设计:交互式可视化设计将用户与可视化的数据进行互动,用户可以通过点击、滚动或拖动等操作来改变可视化的展示方式或者探索数据的不同维度。
交互式设计可以提高用户的参与感和探索性,使得用户能够更深入地了解数据。
4.大数据可视化设计:随着大数据时代的到来,处理和展示大量的数据成为了一种挑战。
大数据可视化设计需要考虑如何处理大规模数据并将其转化为可视化形式,以使用户能够从中发现规律和趋势。
5.故事化可视化设计:故事化可视化设计通过故事情节的设计来展示数据或者信息。
通过将不同的数据点和信息串联起来,以故事的方式来呈现,可以更好地引起用户的注意和理解。
除了上述的分类,还有其他一些特定领域的信息可视化设计,例如网络安全可视化设计、医疗可视化设计、环境可视化设计等。
这些领域的可视化设计需要结合行业特点和数据特性进行设计,并且根据用户需求来确定最佳的可视化方式。
信息可视化图表架构设计与创意表达

产能经济信息可视化图表架构设计与创意表达何 萍 广西工业职业技术学院摘要:本文主要从信息可视化图表设计为出发点,梳理信息可视化图表设计基本流程,分析数据信息结构特征与图表形式的对应关系,阐述信息可视化图表架构设计方法,并从图表形式、图形语言和色彩运用等方面探讨信息可视化图表设计的创意表达方法。
关键词:信息可视化;图表;架构设计;创意表达中图分类号:TP39 文献识别码:A 文章编号:1001-828X(2019)033-0321-02随着互联网传播的快速发展,人类社会进入信息时代,整体的信息环境变得越来越复杂,信息类型繁多,数量巨大。
大数据新媒体时代的到来提高了信息的传达频率,越来越多人参与到信息的制作、分享和传播过程中。
信息可视化设计能够让受众更快更好地理解复杂信息,符合当今读图时代的需求。
如何在海量信息中被人们关注和快速理解,将抽象的文字和枯燥的数据进行信息可视化设计,成为当今内容创作者必须掌握的工作技能。
一、信息可视化图表1.信息可视化信息可视化是现代艺术设计领域的新形式、新方向。
信息可视化主要运用简洁的图形化语言,通过文字、图形、符号、图表等设计工具来表达抽象文字和复杂数据,呈现出经过提炼归纳的信息内容和艺术视觉效果,方便人们关注读取,使信息传播具有趣味性、可读性和交互性,有效提高信息的传达频率和阅读效率。
2.信息可视化图表设计图表设计是通过对庞大的数据进行梳理,然后结合其特定的内容以及视觉元素再将信息简单、连贯并且全面地转变成可视化的具体产物,通过建立其中相对应的关系再进行信息的展示[1]。
信息可视化图表主要有静态图表、动态图表、实时数据信息图表和交互式信息图表等。
信息可视化图表设计应遵循内容准确、简洁易读和艺术表达的基本原则。
3.信息可视化图表设计流程信息可视化图表设计,需要更多的理性设计思维,通过筛选整合枯燥的文字和数据信息,用感性的图形符号、图表设计语言将抽象信息进行可视化呈现,有效传递给受众。
学术论文中的数据可视化与图表设计指南

学术论文中的数据可视化与图表设计指南随着科技的进步和数据的爆炸式增长,数据可视化在学术界的重要性日益凸显。
数据可视化不仅可以帮助读者更好地理解研究结果,还可以使得论文更具说服力和可读性。
然而,要设计出有效的数据可视化和图表并不容易。
本文将为大家介绍一些学术论文中数据可视化和图表设计的指南,希望能够帮助大家提升论文的质量和影响力。
首先,数据可视化的目的是传达信息。
因此,在设计图表时,我们应该关注如何最有效地传达我们的研究结果。
首先,选择合适的图表类型非常重要。
常见的图表类型包括折线图、柱状图、散点图、饼图等。
对于不同类型的数据,选择合适的图表类型可以更好地展示数据之间的关系和趋势。
例如,如果我们想要比较不同组别之间的差异,那么柱状图可能是更好的选择。
而如果我们想要展示数据的趋势变化,折线图可能更适合。
因此,在选择图表类型时,我们需要根据数据的特点来进行判断。
其次,图表的设计要简洁明了。
一幅好的图表应该能够一目了然地传达信息,而不需要读者费力去解读。
因此,在设计图表时,我们应该避免使用过多的颜色、线条和文字。
颜色的使用应该简洁明了,不应该分散读者的注意力。
线条的粗细应该适中,不应该过于细小或粗大。
文字的使用应该精炼,只包含必要的信息。
此外,图表的标题和标签也非常重要。
标题应该简洁明了地概括图表的内容,标签应该清晰地标示数据的含义。
通过简洁明了的设计,我们可以使得图表更易于理解和解读。
另外,数据的可视化还需要考虑数据的准确性和可信度。
在学术论文中,数据的准确性至关重要。
因此,在设计图表时,我们应该确保数据的来源可靠,并且在图表中标示出数据的来源。
此外,我们还应该注意数据的精度和一致性。
如果数据的精度不高,我们应该标注出来,并且在图表中使用适当的标记来表示。
例如,我们可以使用不同的符号或颜色来表示数据的置信区间或标准差。
通过这样的设计,我们可以提高数据的可信度,使得读者对研究结果更有信心。
最后,数据可视化还需要考虑受众的需求和背景知识。
如何利用Excel进行数据可视化和图表设计

如何利用Excel进行数据可视化和图表设计一、简介数据可视化和图表设计在如今的信息时代中扮演着至关重要的角色。
数据可视化是将数据转换为视觉元素,通过图表、图形和地图等形式展示数据,帮助观察者更直观地理解和分析数据。
Excel作为一款功能强大的电子表格软件,提供了丰富的数据可视化和图表设计功能,本文将介绍如何在Excel中利用这些功能来实现高效的数据可视化和图表设计。
二、数据可视化基础在进行数据可视化前,首先需要深入了解数据可视化的基础知识。
数据类型的选择对于数据可视化有着重要影响,数值型数据适合使用柱形图、折线图和散点图等;分类变量适合使用条形图、饼图和矩形树图等;时间序列数据适合使用折线图和热力图等。
根据数据类型选择合适的图表类型,可以更好地展现数据的特点。
三、创建图表Excel提供了丰富多样的图表类型,用户可以根据不同需求选择合适的图表进行数据可视化。
在Excel中创建图表非常简单,只需要选中要展示的数据,在插入选项卡中选择对应的图表类型,即可自动生成相应的图表。
Excel还提供了多种样式和布局选项,可以根据个人喜好和需求进行图表的设计和美化。
四、调整图表属性在创建完图表后,用户可以通过调整图表属性来美化和定制图表。
Excel提供了丰富的属性设置选项,用户可以对图表的标题、坐标轴、图例和数据标签等进行调整。
通过修改字体、颜色、线条样式和图标大小等属性,使图表更加美观和清晰。
此外,还可以通过添加数据标签和趋势线等功能,进一步提升图表的可读性和信息传达能力。
五、数据筛选和动态更新在数据可视化过程中,经常需要筛选和更新数据,以获取特定的数据视图。
Excel提供了强大的筛选和排序功能,用户可以根据条件对数据进行筛选,并实时查看结果。
同时,Excel还支持数据的动态更新,用户只需修改原始数据,图表将自动更新,省去了重新创建图表的繁琐步骤,提高了工作效率。
六、数据透视表数据透视表是Excel中强大的数据分析工具,可以用于对大量数据进行汇总和分析,同时也可以进行图表设计。
信息可视化设计的表达形式

信息可视化设计的表达形式一、图表类型信息可视化设计的首要任务是选择合适的图表类型。
常见的图表类型包括柱状图、折线图、饼图、散点图等,每种图表类型都有其特定的应用场景和表达效果。
例如,柱状图适合表示按时间序列排列的数据,折线图适合表示随时间变化的趋势,饼图适合表示占比关系,散点图适合表示两组数据的关联程度。
选择合适的图表类型,能够更直观地传递信息,提高视觉效果。
二、色彩设计色彩设计是信息可视化设计的关键要素之一。
色彩能够吸引观众的注意力,突出重点信息,同时还能传达情感和氛围。
在信息可视化设计中,色彩的选择应遵循易于辨识、对比度适中、符合主题等原则。
此外,色彩心理学也是色彩设计的重要依据,通过合理运用色彩心理学,可以更好地表达信息的含义和重要性。
三、布局排版布局排版是信息可视化设计中不可或缺的一环。
合理的布局排版可以使信息更易于理解和记忆,提高视觉效果。
在布局排版中,应注重信息的层次感和逻辑性,合理安排信息的顺序和位置,使信息呈现更加清晰、有条理。
同时,字体、字号、行距等细节因素也要考虑在内,以提升整体的美感和易读性。
四、动态交互动态交互是信息可视化设计的一种重要表达形式。
通过动态交互,观众可以更加深入地探索数据和信息,获得更为丰富的认知体验。
动态交互可以体现在数据的动态变化、图表的可视化互动等方面。
在设计动态交互时,应注重交互的简洁明了、易于操作,同时要保证数据的准确性和实时性。
五、信息层级信息层级是指信息的层次结构和重要性排序。
在信息可视化设计中,合理地设置信息层级可以使信息呈现更加有序、有逻辑。
信息层级可以通过颜色、大小、位置等方式进行表达,使得重点信息更为突出,层次关系更为清晰。
同时,通过设置不同的信息层级,还可以帮助观众更好地理解和记忆信息。
总之,信息可视化设计的表达形式多种多样,以上五个方面只是其中的一部分。
在实际应用中,应根据具体需求和场景选择合适的表达形式,以提升信息的传递效果和观众的认知体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
从上图看三位名人的信任圈就可以非常清楚明了的了解他们的交友状态这一更为抽象的概念。
1为小甜甜布莱尼,2为英国著名音乐制作人,3为facebook 马克。
而图表呢?根据道格·纽瑟姆2004年定义,从表现形式的角度“信息图表”作为视觉工具应包括以下六类:图表、图解、图形、表格、
地图、列表。
信息可视化图表则隶属于视觉传达的一种设计,是以凝练、直观和清晰的视觉语言,通过梳理数据构建图形、通过图形构建符号、通过符号构建信息,以视觉化的逻辑语言对信息进行剖析视觉传达方式。
(一)图表类型
信息可视化图表能使复杂问题简单化,能以直观方式传达抽象信息,使枯燥的数据转化为具有人性色彩的图表,从而抓住阅读群体的眼球。
设计的目的决定了图表设计的形式,按照形式特点我们常把图表分为关系流程图、叙事插图型、树型结构图、时间分布类及空间解构类五种类型。
不管何种类型,都是运用列表、对照、图解、标注、连接等表述手段,使视觉语言最大化的融入信息之中,使信息的传达直观化、图像化、艺术化。
1、关系流程类图表
我们用语言难以表述清楚的东西,如果借助于图形来说明,效果就会好的多。
如果想说明的事情需要费劲脑筋、费劲口舌来表述,而且也许自己讲起来也会是一团乱麻,即使从头至尾的给阅读群体讲一遍内容都会有遗漏或乱头绪的地方。
如果有图形辅助就不一样了,我们可以迅速的找到表述亮点或表述事件的主干,这样能让你的主题和思路清晰动人。
2、叙事插图型图表
叙事性图表就是强调时间维度,并随着时间的推移,信息也不断有变化的图表。
插图型图表就是用诙谐幽默的图画表达信息的图表。
3、树状结构示意图
树状结构图具有非常有序的系统特征,可以把繁复的数据通过分支梳理的方式表达清楚。
运用分组,每组再次分类的主体框架表示主从结构,让数据与示意图有效的结合在一起。
4、时间表述类示意图
时间表述类示意图只要以时间轴为中心加入文字数据即可。
从设计的角度来看,将主题融入图形设计中,挑选重要事件点解读,就可以使画面精美,加深理解力度。
5、空间结构类示意图
运用设计语言把繁杂结构模型化、虚拟化是空间结构示意图存在的意义。
大篇幅的文字讲不清楚的事情,也许需要的仅仅是一个简单的空间结构示意图。
(二)图表设计流程
设计流程又是如何的呢?数据内容从哪里来?图表内容怎么取舍?
从上面产出图中可以看出这个流程需要协作完成,数据需要筛选和整理,精准是首要条件,其次是梳理。
找出出主线逻辑,筛选次要内容从而进行精心的设计。
图表作为信息传达中的一种独特的表现方式,已经渗透到生活的各个方面。
它不仅仅是文字的补充说明更可以独立表现内容。
完美的图表创意是任何人都感到清晰明了的作品。
我们现在就来关注它必备的几大要素。
1、基础图形创意
在设计中基础图形创意是重中之中,柱状图和饼状图是最常用的两种基础图形,但是简单的几何形态很难给人设计感。
通过对基础图形的创意来突出设计主题,就可以取得一举多得、事半功倍的效果。
上面图片中左右的内容是完全一致的,但右图即使读者不详细关注也可心领神会。
2、高吸引度与视觉亮点
在读者阅读过程中,如果想要设计作品始终占据视觉的主导地位,就需要作品本身具有很好的表现力。
这需要我们费尽心思去让读者以最直观的方式去理解作品所要传达的信息内容。
互联网的发展使信息的更新速度非常快速,从传统网页到社交微博,用户对信息的浏览速度也越来越快,高吸引度便是最宝贵的财富点。
如下面两张图片,风趣幽默的表现手法,时下最新的热点,都是我们设计的入手点。
3、画面简洁明了
图表设计是直观的、形象的、准确的、明了的,它的表现手法虽然多种多样,但是在信息传达方面始终要坚持可读性和条理性共存。
上面两个图表的优势就在于简化了表格信息的同时让人身临其境。
信息的整理和归纳也并不是越多
越好,力求以最精简的数据产出最清晰的效果,使人一目了然。
4、视觉导向与秩序
图表的版面设计要充分尊重人们的阅读习惯,当一张图表中充斥了大量的信息时,需要设计者合理地利用视线移动规律,将信息顺畅有效地传达给读者。
如上图所示,遵循视觉导向规律的设计往往可以提高人们对信息的理解力,给人舒适的阅读感受。
反之,则会失去图文重点,让人不解其意,给人以杂乱无章的感觉。
5、象征图释
在图表设计中,我们尽可能少用文字来表达信息含义,用图说话,用图沟通。
其实在我们生活中,部分公共标识就已经很好的做到了这一点,公共场所出现的各种导视图形,就起到了很好的指示说明作用,象征性图释要以受众广为前提和目标。
