人机界面设计的知识结构图
合集下载
(安全人机工程学)第6章人机界面设计

可维护性
控制器设计应便于维护和修理,降低维护成本和时 间。
CHAPTER 04
交互设计
交互方式的类型与选择
文本输入
提供文本输入选项,允许用户通过键盘或手 写输入信息。
语音识别
利用语音识别技术,允许用户通过语音与系 统进行交互。
图形界面
使用图形元素,如按钮、图标和菜单,提供 直观的操作方式。
触摸屏
提供触摸屏界面,使用户能够通过触摸操作 与系统进行交互。
交互界面的设计要素
布局
合理安排界面元素的位置,确 保用户能够快速找到所需功能
。
色彩搭配
选择适当的颜色,以增强界面 的视觉效果和用户体验。
字体选择
使用清晰易读的字体,确保用 户在阅读信息时不会感到疲劳 。
图标与按钮
设计简洁明了的图标和按钮, 以便用户快速识别和操作。
信息可读性
显示信息应清晰、易读,避免产生视觉疲劳和误读。
可视化友好
对于视觉显示,应采用易于理解的图表、符号等可视 化元素,提高信息传达效果。
CHAPTER 03
控制器设计
控制器的类型与选择
1 2 3
机械式控制器
利用机械原理实现控制功能的控制器,如开关、 旋钮等。选择时应考虑其可靠性、耐久性和稳定 性。
提供一定程度的个性化 设置选项,满足不同用 户的习惯和需求。
人机界面设计发展趋势
整合多种交互方式,如语音、手势、 触摸等,提供更加自然和便捷的交互 体验。
将情感因素融入界面设计,增强用户 与界面的情感联系,提升用户体验的 愉悦感和满足感。
智能化
多模态交互
无障碍设计
情感化设计
借助人工智能技术,实现界面的自适 应、智能推荐等功能,提高用户体验。
控制器设计应便于维护和修理,降低维护成本和时 间。
CHAPTER 04
交互设计
交互方式的类型与选择
文本输入
提供文本输入选项,允许用户通过键盘或手 写输入信息。
语音识别
利用语音识别技术,允许用户通过语音与系 统进行交互。
图形界面
使用图形元素,如按钮、图标和菜单,提供 直观的操作方式。
触摸屏
提供触摸屏界面,使用户能够通过触摸操作 与系统进行交互。
交互界面的设计要素
布局
合理安排界面元素的位置,确 保用户能够快速找到所需功能
。
色彩搭配
选择适当的颜色,以增强界面 的视觉效果和用户体验。
字体选择
使用清晰易读的字体,确保用 户在阅读信息时不会感到疲劳 。
图标与按钮
设计简洁明了的图标和按钮, 以便用户快速识别和操作。
信息可读性
显示信息应清晰、易读,避免产生视觉疲劳和误读。
可视化友好
对于视觉显示,应采用易于理解的图表、符号等可视 化元素,提高信息传达效果。
CHAPTER 03
控制器设计
控制器的类型与选择
1 2 3
机械式控制器
利用机械原理实现控制功能的控制器,如开关、 旋钮等。选择时应考虑其可靠性、耐久性和稳定 性。
提供一定程度的个性化 设置选项,满足不同用 户的习惯和需求。
人机界面设计发展趋势
整合多种交互方式,如语音、手势、 触摸等,提供更加自然和便捷的交互 体验。
将情感因素融入界面设计,增强用户 与界面的情感联系,提升用户体验的 愉悦感和满足感。
智能化
多模态交互
无障碍设计
情感化设计
借助人工智能技术,实现界面的自适 应、智能推荐等功能,提高用户体验。
人体工程学5 人机界面设计

纵装置安装场地的特点以及操作装置的安全要求等。
①需要作出快速、精确的控制时,应选用手控操纵装置,手控 装置应安排在肘、肩高度之间的容易接触到距离处,并要易于 看到;需要大的或持续向前力、精度要求不高时,选用脚控操
纵装置。但每次同时采用的脚控操纵装置不宜多于2个,并且只
能采用纵向用力或用踝部弯曲运动进行操作的脚控操纵装置。 ②操纵装置的操作运动与显示装置的显示运动在位置和方向上 有关联的场合,适合采用线性运动或旋转运动的操纵装置。 ③需要在整个操纵范围内进行精确操纵的场合,宜选用多圈转
①准确性原则。
②简洁性原则。 ③对比性原则。 ④兼容性原则。 ⑤排列性原则。
(3)仪表的设计细则 ①使用者与仪表之间的观察距离。 ②根据使用者所处的观察位置,尽可能使仪表布置在最佳视区内。 ③选择有利于显示与认读的形式,以及考虑颜色和照明条件。
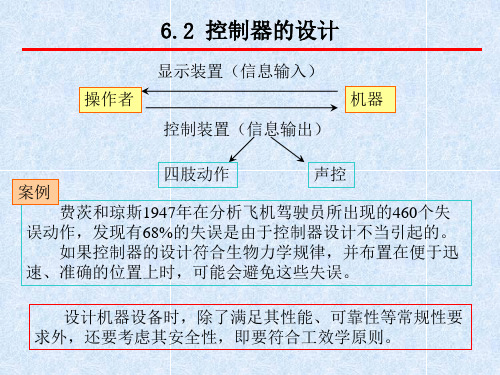
5.3 控制系统设计
操纵装置是人机系统的重要组成部分,其设计是否得 当,关系到整个系统能否正常安全运行。其必须具有两方 面的特点:一是材料质地优良,功能合适;二是适合于操
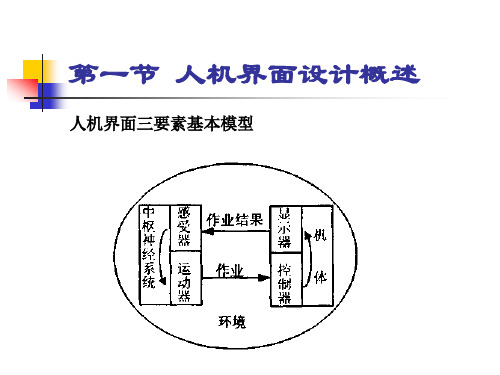
人机界面的信息传递是通过人和机器的输入系统 和输出系统来实现的。显示器将机器工作的信息传
递给人,人通过各种感觉器官接受信息,实现机—
人信息传递。人机界面设计的目的是实现人机系统 优化,即提高系统的效率、可靠性,并有利于人的 安全、健康和舒适,系统中人的因素是设计的主要 依据。
5.1 人机界面概述 5.2 显示装置设计 5.2.1 人的视觉特征 5.2.2 视觉显示器的类型及设计原则 5.2.3 仪表类显示装置设计 5.3 控制系统设计 5.3.1 操纵装置的类型 5.3.2 操纵装置的选择 5.3.3 操纵装置的人体工程学设计原则 5.3.4 操纵装置———控制器的排列 5.3.5 常用手控操纵装置的设计 5.4 显示系统与控制系统综合设计的方法 5.4.1 控制器和显示器的协调性 5.4.2 集中控制中的显控界面设计原则
①需要作出快速、精确的控制时,应选用手控操纵装置,手控 装置应安排在肘、肩高度之间的容易接触到距离处,并要易于 看到;需要大的或持续向前力、精度要求不高时,选用脚控操
纵装置。但每次同时采用的脚控操纵装置不宜多于2个,并且只
能采用纵向用力或用踝部弯曲运动进行操作的脚控操纵装置。 ②操纵装置的操作运动与显示装置的显示运动在位置和方向上 有关联的场合,适合采用线性运动或旋转运动的操纵装置。 ③需要在整个操纵范围内进行精确操纵的场合,宜选用多圈转
①准确性原则。
②简洁性原则。 ③对比性原则。 ④兼容性原则。 ⑤排列性原则。
(3)仪表的设计细则 ①使用者与仪表之间的观察距离。 ②根据使用者所处的观察位置,尽可能使仪表布置在最佳视区内。 ③选择有利于显示与认读的形式,以及考虑颜色和照明条件。
5.3 控制系统设计
操纵装置是人机系统的重要组成部分,其设计是否得 当,关系到整个系统能否正常安全运行。其必须具有两方 面的特点:一是材料质地优良,功能合适;二是适合于操
人机界面的信息传递是通过人和机器的输入系统 和输出系统来实现的。显示器将机器工作的信息传
递给人,人通过各种感觉器官接受信息,实现机—
人信息传递。人机界面设计的目的是实现人机系统 优化,即提高系统的效率、可靠性,并有利于人的 安全、健康和舒适,系统中人的因素是设计的主要 依据。
5.1 人机界面概述 5.2 显示装置设计 5.2.1 人的视觉特征 5.2.2 视觉显示器的类型及设计原则 5.2.3 仪表类显示装置设计 5.3 控制系统设计 5.3.1 操纵装置的类型 5.3.2 操纵装置的选择 5.3.3 操纵装置的人体工程学设计原则 5.3.4 操纵装置———控制器的排列 5.3.5 常用手控操纵装置的设计 5.4 显示系统与控制系统综合设计的方法 5.4.1 控制器和显示器的协调性 5.4.2 集中控制中的显控界面设计原则
人机系统的知识结构图

可视性指数 会话指数 步行指数
人与机器的功能分析 功能分配
人机系统 设计程序
设计与评价
人机系统设计 思想与程序
连接分析法
人机系统评价
操作顺序图 分析法 校核表分析法
空间指数法
明确系统的目的和条件
进行人与机械的相互配合
进行人与机械的功能分配 对系统或机械的设计
人机系统设 计步骤
对系统进行分析评价
人机系统
工作环境指 数评价法
海洛德分析 评价法
人机界面
开环人机系统
闭环人机系统 人工操作系统 半自动化系统
自动化系统
人机串联 人机并联
人机串、并联混合
人机系统 的模型
让人来适应机器
机器子系统(C-M-D)
人机系统的 基本模式
人的子系统(S-O-R)
人机系统的含 义
人机系统的概述
让机器来适应人 人与机器相互适应系统的目标
第6章6.6节 人机界面设计

4.设计评估与界面确认 4.设计评估与界面确认 是一个 初步设计 循环迭 创建原型 #1界面 界面 代过程
创建原型 #n界面 界面
修改设计
设计者研究 评估结果
用户评估 界面
确认
界面设计评价周期
6.6.3 人机界面设计指南
在有关界面设计的著作中, 在有关界面设计的著作中, Theo Mandel提出了三条黄金原则: 提出了三条 提出了三条黄金原则
用户帮助设施包括书面的操作手册或用 用户帮助设施包括书面的操作手册或用 户手册、在线帮助、 户手册、在线帮助、简要提示信息和各 种暗示等几个层次, 种暗示等几个层次,应综合考虑并合理 分配。 分配。 出错信息处理是非常必要的, 出错信息处理是非常必要的,而且应给 是非常必要的 出及时、明确的提示信息。 出及时、明确的提示信息。
四个方面的问题中最重要的是交互 四个方面的问题中最重要的是交互 最重要的 方式, 方式,设计者应在界面上灵活地综合 使用交互方式 使用交互方式
(1)菜单界面
按显示形象分类: 按显示形象分类:
正文菜单 图标菜单 正文图标混合菜单 按屏幕位置和操作风格分类: 按屏幕位置和操作风格分类:
固定 浮动 下拉式 嵌入式
2.设计问题 2.设计问题 系统响应时间(0.1~2.5秒) 系统响应时间(0.1~2.5秒 用户帮助设施 出错信息处理 命令交互
系统响应时间(系统延迟) 系统响应时间(系统延迟) 系统闭合等级:
极限闭合等级: 极限闭合等级: 极限闭合等级 复杂闭合等级: 复杂闭合等级: 复杂闭合等级 简单闭合等级: 简单闭合等级: 简单闭合等级 最简单闭合等级: 最简单闭合等级: 最简单闭合等级 瞬时响应: 瞬时响应: 瞬时响应 >15秒 >15秒 4~15秒 15秒 2 ~4 秒 1~ 1 ~2 秒 <1秒 <1秒
PLC人机界面课件(124页)

一人按按钮均可抢答,教授需两人同时按按钮才可抢答,在 主持人按开始开关同时宣布开始后10 s内有人抢答则幸运彩球 转动表示庆贺,同时用八段数码管显示组别。
表6-1给出了本例PLC的端子分配情况。其中Q0.1~Q0.7 用于驱动八段数码管显示组别,是本例的输出线圈,绘梯形 图时仍针对每个输出以启保停电路模式绘出。
第6章 PLC人机界面
TD设备的组态使用STEP7-Micro/Win编程软件中的“文本 向导”(Wizard)进行,向导可在STEP7-Micro/Win编程软件主菜 单工具项下选择“TD200向导”或从引导条中点击工具项下选 择“文本向导”进入。
进入向导后的组态过程十分简单,只要依向导提示完成有 关设置就可以了。设置内容有两类:一类是TD设备本身配置所 需的,如为8个自定义功能键设置内存位,选择信息显示语言 及字符集,选择是否在TD设备上显示时间,选择是否设置强制 输入/输出及设置编辑口令等;另一类是设置所要显示信息的数 量及长度,安排TD设备数据块在CPU中的地址。
第6章 PLC人机界面
6.2.2 八段数码管的驱动 八段数码发光管是由8个发光二极管组成的,在空间排列
成“8”字型且带个小数点,只要将电压加在阳极和阴极之间 相应的笔画段就会发光。它有两种:一种是8个发光二极管的 阴极并接在一起,8个阳极分开,接控制端,称之为共阴八段 数码管或共阴LED显示器;另一种是8个发光二极管的阳极都 连在一起,称之为共阳八段数码管或共阳LED显示器。通常用 LED数码显示器来显示各种数字或符号。
八段LED显示器由8个发光二极管串限流电阻组成。其中7 个长条形的发光管排列成“日”字形,另一个点形的发光管在 显示器的右下角作为显示小数点用,它能显示各种数字及部分 英文字母,如图6-1所示。
表6-1给出了本例PLC的端子分配情况。其中Q0.1~Q0.7 用于驱动八段数码管显示组别,是本例的输出线圈,绘梯形 图时仍针对每个输出以启保停电路模式绘出。
第6章 PLC人机界面
TD设备的组态使用STEP7-Micro/Win编程软件中的“文本 向导”(Wizard)进行,向导可在STEP7-Micro/Win编程软件主菜 单工具项下选择“TD200向导”或从引导条中点击工具项下选 择“文本向导”进入。
进入向导后的组态过程十分简单,只要依向导提示完成有 关设置就可以了。设置内容有两类:一类是TD设备本身配置所 需的,如为8个自定义功能键设置内存位,选择信息显示语言 及字符集,选择是否在TD设备上显示时间,选择是否设置强制 输入/输出及设置编辑口令等;另一类是设置所要显示信息的数 量及长度,安排TD设备数据块在CPU中的地址。
第6章 PLC人机界面
6.2.2 八段数码管的驱动 八段数码发光管是由8个发光二极管组成的,在空间排列
成“8”字型且带个小数点,只要将电压加在阳极和阴极之间 相应的笔画段就会发光。它有两种:一种是8个发光二极管的 阴极并接在一起,8个阳极分开,接控制端,称之为共阴八段 数码管或共阴LED显示器;另一种是8个发光二极管的阳极都 连在一起,称之为共阳八段数码管或共阳LED显示器。通常用 LED数码显示器来显示各种数字或符号。
八段LED显示器由8个发光二极管串限流电阻组成。其中7 个长条形的发光管排列成“日”字形,另一个点形的发光管在 显示器的右下角作为显示小数点用,它能显示各种数字及部分 英文字母,如图6-1所示。
人机界面设计(操纵装置设计)

16 Manipulator design principles
3.操纵器的操纵力 ①操纵力与肌力体能的适宜性
欲使一个班次(3~4小时)中工效较高,操纵频次 高的操纵力应不大于最大肌力的1/2;低频次的 操纵力允许略大。
查找资料确定操纵器最大操纵力阻力。
二、操纵器的设计原则
17 Manipulator design principles
常见操纵器:
一、操纵器的选用
6 Manipulator selection
常见操纵器:
一、操纵器的选用
7 Manipulator selection
操纵器的选用原则( GB/T 14775-1993 )
1)手控操纵器适用于精细、快速调节,也可用于分级 和连续调节。
2)脚控操纵器适用于动作简单、快速、需用较大操纵 力的调节。 脚控操纵器一般在坐姿有靠背的条件下选用。
三、单个操纵器设计
26 Single manipulator design
3.移动、扳动式操纵器(操纵杆)
操纵杆的长度取决于杠杆 比要求和操作频率要求。
为了克服大阻力而需要大 杠杆比时,操纵杆只能加 长。
需要高操作频率时,操纵 杆只能缩短。
二、操纵器的设计原则
15 Manipulator design principles
2.结合操纵姿势和人体尺寸设计操纵器 ④提供操纵依托支点 a.肘部作为前臂和手关节运动时的依托支点。
b.前臂作为手关节运动时的依托支点。
c.手腕作为手指运动时的依托支点。
d.脚后跟作为踝关节运动时的依托支点。
二、操纵器的设计原则
第六章 人机界面设计
1 Human-Computer Interface Design
3.操纵器的操纵力 ①操纵力与肌力体能的适宜性
欲使一个班次(3~4小时)中工效较高,操纵频次 高的操纵力应不大于最大肌力的1/2;低频次的 操纵力允许略大。
查找资料确定操纵器最大操纵力阻力。
二、操纵器的设计原则
17 Manipulator design principles
常见操纵器:
一、操纵器的选用
6 Manipulator selection
常见操纵器:
一、操纵器的选用
7 Manipulator selection
操纵器的选用原则( GB/T 14775-1993 )
1)手控操纵器适用于精细、快速调节,也可用于分级 和连续调节。
2)脚控操纵器适用于动作简单、快速、需用较大操纵 力的调节。 脚控操纵器一般在坐姿有靠背的条件下选用。
三、单个操纵器设计
26 Single manipulator design
3.移动、扳动式操纵器(操纵杆)
操纵杆的长度取决于杠杆 比要求和操作频率要求。
为了克服大阻力而需要大 杠杆比时,操纵杆只能加 长。
需要高操作频率时,操纵 杆只能缩短。
二、操纵器的设计原则
15 Manipulator design principles
2.结合操纵姿势和人体尺寸设计操纵器 ④提供操纵依托支点 a.肘部作为前臂和手关节运动时的依托支点。
b.前臂作为手关节运动时的依托支点。
c.手腕作为手指运动时的依托支点。
d.脚后跟作为踝关节运动时的依托支点。
二、操纵器的设计原则
第六章 人机界面设计
1 Human-Computer Interface Design
第六章 人机界面设计 2

3. 控制器要利于辨认和记忆。 当控制器较多时,要从外形、大小和颜色上区别,并尽 量与其功能有逻辑上的联系,这样可以便于操作者辨认。 4. 尽量利用控制器的结构特点进行控制(如弹簧、点动开关 等)或借助操作者体位的重力进行控制(如脚踏开关) ,以 防疲劳和产生单调感。 5. 尽量设计多功能控制器。 例如:车床进给箱上的手柄。 三、控制器设计的工效学设计原则 主要讨论设计控制器时如何考虑人机关系的因素,如控 制器的形状、大小、位臵、操纵力、运动方向、运动范围和 环境条件与系统反应的关系等。 1.控制器编码 将控制器进行合理编码,便于操作者辨认和记忆,可以 有效减少误操作。
(2)按操作顺序排列 多个控制器,如有较固定的操作顺序,应依照操作顺序 排列控制器,排列的方向宜与肢体活动的自然习惯方向一致:
横向排列时按从左到右的顺序, 竖向排列时按从上到下的顺序, 环状排列时按顺时针的顺序。 3. 避免误操作与操作干扰 (1)各控制器间保持足够距离。 为避免互相干扰,避免操作中连带误触动作,同一平面 上相邻布臵的控制器间应保持足够的距离。 对于引起工作状态翻转或清零的控制器,不宜安排在操 作重复程度高的动作轨迹上,以免传授严重的无意误操作。
(6)标记编码 在不同控制器的上方或旁边,标注不同的文字或符号, 通过这些文字或符号标示控制器的使用功能。 例如:计算机显示器的亮度、色彩、对比度等的调节旋 钮以及一些消费电子产品上的表示运转速度的箭头标志等。 例如:录音机上按键。超级解霸软件界面。 它是一种简单而又应用很普遍的编码方式,采用这种编 码方式,需要有良好的照明条件,同时还需要占有一定的控 制面板空间。 注意: ①标记要简明、通用,尽可能不使用抽象符号; ②标记应清晰、可读; ③标记位臵应有规则性,并在操纵时标记在视野范围内, 尽量把标记放在控制器上方; ④应有良好的周围照明条件,也可使用局部照明或者采 用自发光标记。
软件的设计之人机界面的设计

1、菜单(menu) 按照显示方式 正文菜单、图标菜单、正文和图标混合菜单,如: 开始菜单。 按屏幕位置和操作风格
固定位置、浮动位置(弹出)、下拉式、嵌入式
固定菜单
下拉菜单 固定及下拉菜单
混合菜单
2、图 象
在用户界面中,加入丰富多彩的画面,将能够更加行象地为用户提供有 用的信息,以达到可视化的目的。主要的处理操作有:图象的隐蔽和再现、 屏幕滚动和图案显示、动画等。
用户界面设计的任务
这部分工作应该与软件需求分析同步进行。包括以下内容:
1、用户特性分析 — 用户模型 •了解所有用户的技能和经验,针对用户能力设 计或更改界面。从以下方面分析: •用户类型—通常分为:外行型、初学型、熟练 型、专家型。 •用户特性度量—与用户使用模式和用户群体能 力有关。 •包括:用户使用频度、用户用机能力、用户的 知识、思维能力等。
– 逻辑相关的元素要就近放置,便于用户操作。
– 要善于利用窗体和界面元素的空白,以及分割 用的线条。
经典UI模式、布局
• Explorer模式
该界面是典型 的 Explorer 风 格界面,在其 中突出了图标 风格的表现方 式
这也是一种 Explorer 风 格 。 不 过 是 TreeView +表格
通用UI设计规范
• 进行这类UI设计,一个前提目标就是界面 布局的和谐性。具体的目标就是清晰、有 条理。
• 总结出了以下几个原则供参考:
1. 界面空间的切割、分块很关键。
– 界面的分块界限要明显。在不同的界面分块 之间,应该有明显的线条或色差等,使用户 在视觉上的感觉很明朗。
– 界面的外边缘应简洁,文雅。不应有过于突 兀的边缘、边框,或者显出太多层的边框。
– 图标按钮的含义一定要直观明了,最好给图标 加文字说明,防止用户误解。
固定位置、浮动位置(弹出)、下拉式、嵌入式
固定菜单
下拉菜单 固定及下拉菜单
混合菜单
2、图 象
在用户界面中,加入丰富多彩的画面,将能够更加行象地为用户提供有 用的信息,以达到可视化的目的。主要的处理操作有:图象的隐蔽和再现、 屏幕滚动和图案显示、动画等。
用户界面设计的任务
这部分工作应该与软件需求分析同步进行。包括以下内容:
1、用户特性分析 — 用户模型 •了解所有用户的技能和经验,针对用户能力设 计或更改界面。从以下方面分析: •用户类型—通常分为:外行型、初学型、熟练 型、专家型。 •用户特性度量—与用户使用模式和用户群体能 力有关。 •包括:用户使用频度、用户用机能力、用户的 知识、思维能力等。
– 逻辑相关的元素要就近放置,便于用户操作。
– 要善于利用窗体和界面元素的空白,以及分割 用的线条。
经典UI模式、布局
• Explorer模式
该界面是典型 的 Explorer 风 格界面,在其 中突出了图标 风格的表现方 式
这也是一种 Explorer 风 格 。 不 过 是 TreeView +表格
通用UI设计规范
• 进行这类UI设计,一个前提目标就是界面 布局的和谐性。具体的目标就是清晰、有 条理。
• 总结出了以下几个原则供参考:
1. 界面空间的切割、分块很关键。
– 界面的分块界限要明显。在不同的界面分块 之间,应该有明显的线条或色差等,使用户 在视觉上的感觉很明朗。
– 界面的外边缘应简洁,文雅。不应有过于突 兀的边缘、边框,或者显出太多层的边框。
– 图标按钮的含义一定要直观明了,最好给图标 加文字说明,防止用户误解。
《人机界面设计》课件

案例名称:智能家居控制系统 案例描述:通过人机界面设计,实现智能家居设备的远程控制和自动化管理 案例分析:从人机界面设计、交互设计、用户体验等方面进行深入剖析 案例总结:总结优秀案例的亮点和不足,为后续设计提供借鉴和参考
成功因素:界面设计简洁 明了,易于操作;交互方 式自然流畅,用户体验良 好;功能齐全,满足用户 需求。
味觉设计要素: * 味道选择:选择与产品或品牌相关的味道 * 味道强度:控制味道的浓度和 持久性 * 味道与情感的关联:利用味道引发特定的情感反应 * 味道选择:选择与产品或品牌相关的味道 * 味道强度:控制味道的浓度和持久性 * 味道与情感的关联:利用味道引发特定的情感反应
人机界面设计技巧
色彩基础:了解色彩的基本原理和 基础知识
感谢您的观看
汇报人:PPT
《人机界面设计》 PPT课件
汇报人:PPT
目录
添加目录标题
人机界面设计概述
人机界面设计原则
人机界面设计要素
人机界面设计技巧
人机界面设计案例 分析
添加章节标题
人机界面设计概述
人机界面是人与机器之间交互的界面 人机界面包括硬件和软件两个方面 人机界面设计需要考虑人的因素和机器的因素 人机界面设计需要遵循一定的原则和规范
界面设计应具备 稳定性、一致性 和可预测性
避免出现误导用 户或产生歧义的 设计元素
确保界面在各种设 备上都能正常工作, 且响应时间合理
遵循国际通用的设 计规范和标准,提 高界面的可访问性
人机界面设计要素
色彩设计:选择合适的色彩搭配, 营造舒适、清晰的用户体验
字体设计:选择易读、易识别的字 体,确保用户在短时间内获取信息
适应性:界面应适 应不同用户的需求 和习惯,提供个性 化设置
第03讲第二章 人机界面设计(1)PPT课件

满意度(Satisfaction):使用产品的舒适度和可接受个方面特点:
第一,可用性既是用来评估用户界面和产品是否易用(ease-ofuse)的质量参数,也是在设计过程中提升产品综合质量的方法。 用户对不同产品的易用性要求并不相同,可用性也需要根据不 同产品有所改变,而作为提升质量的方法是指可用性包含的一 些研究手段,如用户测试和专家评估等;
第二,可用性与用户使用产品的功能紧密联系,用户使用产品 功能的目的是不同的,这时可用性成为是否符合用户目的,满 足用户行为需要、认知需要的评判指标;
19
第三,可用性关注特定用户在特定情景下满足特定目的这一个 过程,这反映可用性不是固定不变的,而是需要根据具体的产 品、用户、环境情况灵活变化的;
17
关于可用性的定义和概念也在不断发展。 1983年的国际标准ISO 9241第11部分中对可用性的定义
是指:
特定用户在特定的使用情景下,使用某个产品达到特定目标的 有效性、效率和满意度的大小。
有效性(Effectiveness):用户达到某特定目标的正确度和完成 度;
效率(Efficiency):当用户在一定的正确度和完成下达到特定 目标时所消耗的与之相关的资源量;
23
人机界面设计通用流程图
24
1、需求分析阶段 用户研究工程师跟进用户调研、需求分析,提交需求报 告 2、功能设计阶段 交互设计师配合PM的功能设计文档出交互设计方案,确 定产品的页面布局、信息架构、操作流程和交互方式。 视觉设计师也要参与产品讨论,结合用研的专家评估意 见,构思视觉设计方案
14
在计算机的某个领域有较长的知识链; 往往花费很多时间和精力去琢磨一个软件的使用,许多技能已
成为自动化的过程; 能够发觉深层信息的含义、有较高的信息分类和综合能力。花
第一,可用性既是用来评估用户界面和产品是否易用(ease-ofuse)的质量参数,也是在设计过程中提升产品综合质量的方法。 用户对不同产品的易用性要求并不相同,可用性也需要根据不 同产品有所改变,而作为提升质量的方法是指可用性包含的一 些研究手段,如用户测试和专家评估等;
第二,可用性与用户使用产品的功能紧密联系,用户使用产品 功能的目的是不同的,这时可用性成为是否符合用户目的,满 足用户行为需要、认知需要的评判指标;
19
第三,可用性关注特定用户在特定情景下满足特定目的这一个 过程,这反映可用性不是固定不变的,而是需要根据具体的产 品、用户、环境情况灵活变化的;
17
关于可用性的定义和概念也在不断发展。 1983年的国际标准ISO 9241第11部分中对可用性的定义
是指:
特定用户在特定的使用情景下,使用某个产品达到特定目标的 有效性、效率和满意度的大小。
有效性(Effectiveness):用户达到某特定目标的正确度和完成 度;
效率(Efficiency):当用户在一定的正确度和完成下达到特定 目标时所消耗的与之相关的资源量;
23
人机界面设计通用流程图
24
1、需求分析阶段 用户研究工程师跟进用户调研、需求分析,提交需求报 告 2、功能设计阶段 交互设计师配合PM的功能设计文档出交互设计方案,确 定产品的页面布局、信息架构、操作流程和交互方式。 视觉设计师也要参与产品讨论,结合用研的专家评估意 见,构思视觉设计方案
14
在计算机的某个领域有较长的知识链; 往往花费很多时间和精力去琢磨一个软件的使用,许多技能已
成为自动化的过程; 能够发觉深层信息的含义、有较高的信息分类和综合能力。花
人机交互界面的设计ppt课件

20
第6章 详细设计 (2) 保持信息显示和数据输入之间的一致性。显示的视觉特征应该与输 入域一致。
(3) 允许用户自定义输入。专家级的用户可能希望定义自己专用的命令 或略去某些类型的警告信息和动作确认,人机界面应该为用户提供这 样做的机制。
(4) 交互应该是灵活的,并且可调整成用户最喜欢的输入方式。用户 类型与喜好的输入方式有关,例如,秘书可能非常喜欢键盘输入,而 经理可能更喜欢使用鼠标之类的点击设备。
5
第6章 详细设计 具体设计帮助设施时,必须解决下述的一系列问题。 (1) 在用户与系统交互期间,是否在任何时候都能获得关于系统任何功能的帮助 信息?有两种选择:提供部分功能的帮助信息和提供全部功能的帮助信息。
(2) 用户怎样请求帮助?有3种选择:帮助菜单,特殊功能键和HELP命令。
(3) 怎样显示帮助信息?有3种选择:在独立的窗口中,指出参考某个文档(不理 想)和在屏幕固定位置显示简短提示。 (4) 用户怎样返回到正常的交互方式中?有两种选择:屏幕上的返回按钮和功能 键。 (5) 怎样组织帮助信息?有3种选择:平面结构,信息的层次结构和超文本结构。
(9) 提供对用户工作内容敏感的帮助设施。 (10) 用简单动词或动词短语作为命令名。过长的命令名难于识别和记 忆,也会占用过多的菜单空间。
16
2. 信息显示指南
第6章 详细设计
如果人机界面显示的信息是不完整的、含糊的或难于理解的,则该应用 系统显然不能满足用户的需求。可以用多种不同方式“显示”信息:用 文字、图形和声音;按位置、移动和大小;使用颜色、分辨率和省略。 下面是关于信息显示的设计指南。
7
第6章 详细设计 (3) 信息应该指出错误可能导致哪些负面后果(例如,破坏数据文件),以便用户 检查是否出现了这些问题,并在确实出现问题时及时解决。
第6章 详细设计 (2) 保持信息显示和数据输入之间的一致性。显示的视觉特征应该与输 入域一致。
(3) 允许用户自定义输入。专家级的用户可能希望定义自己专用的命令 或略去某些类型的警告信息和动作确认,人机界面应该为用户提供这 样做的机制。
(4) 交互应该是灵活的,并且可调整成用户最喜欢的输入方式。用户 类型与喜好的输入方式有关,例如,秘书可能非常喜欢键盘输入,而 经理可能更喜欢使用鼠标之类的点击设备。
5
第6章 详细设计 具体设计帮助设施时,必须解决下述的一系列问题。 (1) 在用户与系统交互期间,是否在任何时候都能获得关于系统任何功能的帮助 信息?有两种选择:提供部分功能的帮助信息和提供全部功能的帮助信息。
(2) 用户怎样请求帮助?有3种选择:帮助菜单,特殊功能键和HELP命令。
(3) 怎样显示帮助信息?有3种选择:在独立的窗口中,指出参考某个文档(不理 想)和在屏幕固定位置显示简短提示。 (4) 用户怎样返回到正常的交互方式中?有两种选择:屏幕上的返回按钮和功能 键。 (5) 怎样组织帮助信息?有3种选择:平面结构,信息的层次结构和超文本结构。
(9) 提供对用户工作内容敏感的帮助设施。 (10) 用简单动词或动词短语作为命令名。过长的命令名难于识别和记 忆,也会占用过多的菜单空间。
16
2. 信息显示指南
第6章 详细设计
如果人机界面显示的信息是不完整的、含糊的或难于理解的,则该应用 系统显然不能满足用户的需求。可以用多种不同方式“显示”信息:用 文字、图形和声音;按位置、移动和大小;使用颜色、分辨率和省略。 下面是关于信息显示的设计指南。
7
第6章 详细设计 (3) 信息应该指出错误可能导致哪些负面后果(例如,破坏数据文件),以便用户 检查是否出现了这些问题,并在确实出现问题时及时解决。
人机工程学(产品设计)ppt课件

制定计划
行动计划转换成计算机操作过程
用户设计时候开始操作,怎么操作,遇到问题时,用什么策略去解决
完成行动后要把反馈信息与最终目的比较,检验评价行动结果
.
意图 新意图
计划 评价
行动模型
转换
计
算
机
.
以用户为中心的设计中的行动模型
OVID: object
View
Interaction
Design
.
人的错误
人为错误:
S—O—R(刺激—机体—反应)
人的失误率:
F=1—R
多个单元可靠度:R=R1·R2·R3····RX
人为失误的可能原因:信息感知
信息处理 操作实施
.
疲劳
疲劳的特点及分类:肌肉疲劳
引起疲劳的原因: 超负荷
精神疲劳(刺激疲劳) 生物疲劳(周期性疲劳)
工作单调 环境不良 精神因素 身体状况不好 人机工程设计不合理
工作台,座椅,橱柜
生活用品设计
卫生用品,餐饮用品
运输工具设计
自行车,汽车,飞行器,船舶,轨道交通,农用运输
生产环境设计
环境设计 公共环境设计
作业空间设计,厂房车间设计 剧院设计,运动场地设计,无障碍环境设计,展示设计
室内设计
商用室内设计,私用室内设计,公来自室内设计软件人机界面设计 产品操作界面,产品功能板块界面
程序分析,动作分析 动作元素:构成操作动作的最小单位(必须动作,准备动作,无效动作) 分析目的:是寻找并删除无效动作,压缩准备动作,使必须动作更精练
更畅通,从而简化动作过程及动作量。 分析方法:观察分析,摄影分析
.
操纵装置的类型
按照动力分类:手控,脚控,其他 按操纵时的运动形式分类:旋转运动,摆动运动,平移运动,牵拉运动 按照功能分类:开关控制,转换控制,调整控制,制动控制
人因工程第章-人机界面设计

二、与手有关的累积损伤疾病
人手是由骨、动脉、神经、韧带和肌腱等组成 的复杂结构,如图14-30所示。手部的动作状 态见图14-31。当使用设计不当的手握式工具 时,会导致多种累积损伤疾病,如腱鞘炎、腕 道综合症、腱炎、滑囊炎、滑膜炎、痛性腱鞘 力与控制运动的速度成正比。控制准确度高、 运动速度均匀,能帮助稳定的控制,防止控制器的 偶发启动
阻力与控制运动的加速度成正比例,能帮助稳 定的控制,防止控制器的偶发启动。但惯性可阻止 控制运动的速度和方向的快速变化,易引起控制器 调节过度,也易引起操作者疲劳
使用举例 开关、闸刀等
键盘等 活塞等 调节旋钮等
四、标志符号设计
标志符号的要求
必须考虑使用目的和使用条件,采用与其含 义相一致的图形;可利用颜色、形状、图形、 符号、文字进行编码,以提高辨别速度和准确 性;不得使用过分抽象或人们难以接受的图形, 应采用人的知觉图形,以便于记忆,减少视认 时间;尽量用图形符号代替文字说明,以减少 判读时间,使用简便;尽量使用国际通用的标 志符号;与显示器和控制器有关的标志符号, 要合理区分和布置,符合操作者的心理和动作 特征;避免环境背景产生视觉干扰。
三、主要控制器的设计
控制器的设计要充分满足操作者在产品使 用过程中能安全、准确、迅速、舒适地操作。因 而设计时应充分考虑操作者的体形、生理、心理 特征以及人的能力限度,使控制器的形状、大小 等符合人因工程的要求。
(一) 手动控制器的设计
旋钮 ,如图14-18 按钮 ,如图14-19 扳动开关 ,如图14-20 控制杆 ,如图14-21
(三) 听觉显示装置的选择原则
音响显示装置的选择原则
1)在有背景噪声的场合,音响显示装置的频率选 择在噪声掩蔽效应最小的范围内。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
减小手指的重复劳动
音响及报警装置 言语显示装置
听觉显示 器设计
显示器设计
触觉显示 器设计
控制—显示组合设计
控制--显示的空间相合性 控制--显示的运动相合性
受力
累积损伤疾病 及其原因
重复 姿势 休息
累积损伤疾病与 工具设计
与手有关的累 积损伤疾病
避免静肌负荷
手握式工具 设计原则
保持手腕伸直 使组织压迫最小
人机界面设计
人机界面概述
控制器的分类
计要求
控制器的外形结构 控制器的阻力
控制器的偶发启动
手动控制器的设计(旋钮、按 钮、扳动开关、控制板)
主要控制器 的设计
脚动控制器的设计 (脚踏板、脚踏钮)
控制--显示比
信号灯显示设计 仪表显示器
标志符号的设计 荧光屏显示设计
视觉显示 器设计
