Flash遮罩层的使用
Flash遮罩层怎么用?Flash遮罩层的用法

Flash遮罩层怎么⽤?Flash遮罩层的⽤法所谓遮罩动画,就是利⽤遮罩的动画原理来实现的。
可以看到的动画是遮罩层区域的内容,那么Flash遮罩层怎么⽤?今天就教⼤家Flash遮罩层的⽤法,希望对⼤家有⼀定的帮助!我们先来看看效果图吧!⼯具/原料Flash CS4⽅法1、新建⼀Flash⽂档。
点击“插⼊”→“新建元件”,创建⼀个名为“⽔彩笔”的影⽚剪辑。
然后绘制或导⼊⼀个⽔彩笔的图⽚。
2、接着再创建⼀个名称为“⽂字特效”的影⽚剪辑。
并在其中输⼊⽂字。
3、接着右击⽂字,选择“分离”项,然后接着再执⾏⼀次“分离”以便将⽂字彻底打散,效果如图:4、接着分别选中两部分⽂字,应⽤“渐变填充”对其进⾏字体颜⾊设置。
5、返回主场景,将两个影⽚剪辑拖放到场景中,并放置在两个图层上,调整其相对⼤⼩和位置,如图:然后分别在“⽔彩笔”图层和“⽂字特效”图层的第100帧插⼊“关键帧”和“帧”。
6、右击“⽔彩笔”图层,选择“添加传统运动引导层”项。
接着⽤画笔沿第⼀个字“百”创建运动引导路径,同时针对这⼀⼩段路径创建⽔彩笔的运⾏轨迹。
7、利⽤同样的⽅法为其它⽂字创建运动轨迹。
最终创建的轨迹如图:8、最后我们加⼊遮罩层部分:创建⼀个新图层,右击,从弹出的菜单中选择“遮罩层”项,然后利⽤“距形⼯具”绘制⼀个与⽂字相当⼤⼩的图形,填充⾊为“⿊⾊”。
9、然后根据⽔彩笔的移动轨迹,相应的调整距形的相对位置,并不断插⼊“关键帧”。
10、由于遮罩层遮住了⽔彩笔,因此将距形所在图层移动到⽔彩笔的下⾯。
如图:11、然后就可以按“Ctrl+Enter”测试效果啦。
以上就是Flash遮罩层的⽤法,希望对⼤家有⼀定的帮助!。
《Flash遮罩动画》教学课件

《Flash遮罩动画》教学课
件
• 遮罩动画简介 • Flash遮罩动画制作基础 • 遮罩动画的进阶技巧 • 实例展示与解析 • 学生作品展示与点评 • 总结与展望
目录
CONTENTS
01
遮罩动画简介
BIG DATA EMPOWERS TO CREATE A NEW
遮罩动画能够提高观众的视觉体验, 增强信息传递的效果,对于数字媒体 从业人员来说,掌握遮罩动画技术是 非常必要的。
随着数字媒体技术的不断发展,遮罩 动画的应用领域越来越广泛,如网页 设计、广告制作、教育演示等。
未来发展的趋势和展望
随着数字媒体技术的不断创新,遮罩动画将会有更加丰富的表现形式和 更加广泛的应用领域。
ERA
文字渐显渐隐效果
总结词
文字渐显渐隐效果是遮罩动画中常见的一种,通过遮罩层的 移动或形状变化,使被遮罩层的内容逐渐显示或消失。
详细描述
在Flash中,我们可以创建一个遮罩层,然后在遮罩层上添加 关键帧动画,使遮罩层在运动过程中逐渐显示或隐藏被遮罩 层的内容,从而实现文字的渐显渐隐效果。
图片切换效果
特点:色彩丰富,动态效果逼真,将遮罩的动态与海底的静态完美结合,形成强烈的视觉冲 击。
学生作品展示
作品3
穿越时空门
描述
利用遮罩动画制作出一扇神奇的时空门,通过门的开合展现出不同 的场景,如古代的城堡、未来的城市等。
特点
创意新颖,将多个场景融合在一个作品中,展现出丰富的想象力与 创造力。
教师点评与建议
运动路径应用
可以在遮罩层上应用运动路径,使 遮罩形状产生动态效果。通过调整 运动路径的属性,可以实现多种有 趣的遮罩动画效果。
FLASH遮罩动画原理及应用

FLASH遮罩动画原理及应用
原理:
1.创建一个遮罩图层:在FLASH中,可以使用矢量图形、位图或动画
作为遮罩图层。
2.将要被遮罩的内容放在遮罩图层的下方。
3.将遮罩图层和被遮罩的内容放在同一个图层上。
4.将遮罩图层设置为“遮罩”模式。
应用:
1.文字效果:可以使用遮罩动画来显示文字的逐渐出现或消失的效果。
通过设置遮罩图层的位置、大小和透明度等属性,可以实现文字的渐变、
闪烁或旋转等特效。
2.图片切换:可以将多个图片放在同一图层中,然后使用遮罩动画来
逐渐显示出其中的一些部分。
这样就可以实现图片的切换效果,例如幻灯
片的切换或图片的旋转。
3.淡入淡出效果:可以使用遮罩动画来实现物体的逐渐显现和消失的
效果。
通过调整遮罩图层的透明度,可以使得被遮罩的内容在动画过程中
逐渐变得透明或不透明。
4.部分显示效果:可以使用遮罩动画来实现只显示物体的部分区域。
通过设置遮罩图层的形状和位置,可以使得被遮罩的内容只显示在一些特
定的区域内。
优点:
1.灵活性:遮罩动画可以实现各种各样的动画效果,可以根据需要随时调整遮罩图层的位置、形状和透明度等属性,以获得更好的视觉效果。
2.节省资源:由于只需要在同一个图层中放置遮罩图层和被遮罩的内容,所以相比其他动画效果,遮罩动画可以节省一些图层和对象的使用,从而减少文件大小和处理资源的消耗。
缺点:
2.浏览器兼容性:由于FLASH的兼容性问题,遮罩动画在一些移动设备和一些浏览器中可能无法正常显示,对于跨平台和跨浏览器的应用来说存在一些限制。
总结:。
FLASH操作实例之遮罩层使用—卷轴展开 教学设计

《FLASH操作实例之遮罩层使用—卷轴展开》教学设计一、设计思想随着新课程改革的深入,信息技术课程理念发生了巨大的变化,具体表现为:强调培养学生的信息素养;为学生打造终身学习的平台;关照全体学生的发展;强调培养学生解决问题的能力,运用信息技术创新实践的能力,与人交流合作的能力。
新课程要求教师必须改变传统的“教教材”,要“用教材去教”,要求教学模式由以往的“以教师为主体”转变到“以学生为主体”,提倡“任务型”教学,关注学生的情感态度价值观。
本节课我根据新课标,结合学生的特点对教材的内容进行了深入的挖掘和思考,创设丰富的教学情境,提供多样的学习资源。
教学以生活中有趣的问题作为任务驱动,让学生采用自主、合作、探究、体验等学习方式,通过实践操作获得新知,充分体现学生的主体地位。
二、学情分析从思维品质上来说:学生已有使用计算机的感性经验,已经可以超越简单的技术操作,具备了接受更高层面文化的能力。
学生的思维能力已接近成人,他们有旺盛的求知欲,较高的学习自觉性,并具备一定的自学能力,已具有较强抽象思维和逻辑推理能力。
从知识储备上来说:经过前面的学习,学生已经可以使用计算机处理一些实际问题,例如:利用计算机对文字、图片、多媒体信息的处理,但是对于相对复杂一点的多媒体作品设计学生还是难以完成。
三、教学目标(一)、知识与技能:1、理解帧的概念;2、理解遮罩层的概念;2、理解动作补间和形状补间的概念;(二)、过程与方法:1、学会做简单动作补间和形状补间动画;2、学会制作简单的遮罩层动画;2、培养学生的理论联系实际能力和动手操作能力。
(三)、情感态度与价值观:1、培养学生学习信息技术课程的兴趣;2、培养学生主动探究和合作学习的意识和能力。
四、重点难点教学重点:动作补间、形状补间、遮罩层教学难点:遮罩层五、教学策略与方法1、问题导入,激情引趣。
2、创设情境,任务驱动。
3、自主完成,构建新知。
4、强化练习,巩固提高。
六、课前准备1、教学课件2、计算机教室七、教学过程(一)新课导入同学们,上节课我们进行了FLASH动画操作题的练习,并且制作了打台球的动画作品,大部分同学对于FLASH的一般操作有了一定的了解,对于设计动作补间的动画也有了一定的尝试,也可以独立完成一些简单的FLASH操作题,这节课,我们继续讲解FLASH操作题的练习,不同的是,这节课制作的难度有所增加,也要制作更美观的动画。
《flash遮罩层的运用》教学与探讨

《flash遮罩层的运用》教学与探讨Flash中的遮罩层是一种非常重要的功能,它可以用来创建各种特效效果和动画。
在本文中,我们将探讨Flash中遮罩层的运用,并提供一些教学和示例。
遮罩层是指一个对象或者图形,用来遮挡另一个对象的一部分或全部。
在Flash中,我们可以使用任何形状或图像来创建遮罩层,使其覆盖在需要遮挡的对象上方。
首先,我们来了解一下Flash中遮罩层的基本用法。
假设我们有一个矩形的背景图像,并且我们想要在其上方显示一个圆形的遮罩层。
首先,我们需要创建一个新的图层,并将其命名为"Mask"。
然后,我们在该图层上绘制一个圆形,并将其填充颜色设置为纯白色。
接下来,我们将背景图像放置在该图层下方,并将其命名为"Background"。
最后,我们将"Background"图层设置为"Mask"图层的遮罩。
这样,我们就成功创建了一个圆形的遮罩层,并将其应用于背景图像。
遮罩层提供了一种非常便捷的方法来创建各种特效和动画。
例如,我们可以使用遮罩层来实现渐变淡入淡出的效果,甚至可以通过移动遮罩层来创建平滑过渡的动画。
此外,我们还可以在遮罩层上绘制多个图形,从而实现多重遮罩效果,使我们可以创造出更加复杂的动画和特效。
下面,我们将通过一个具体的示例来进一步说明遮罩层的运用。
假设我们想要创建一个渐变淡出的动画效果,我们可以按照以下步骤进行操作:1. 创建一个新的图层,并将其命名为"Mask"。
2.在该图层上绘制一个矩形,并将其填充颜色设置为纯白色。
3. 在"Mask"图层上选择一个渐变工具,将渐变颜色设置为透明到白色的渐变。
4. 将"Mask"图层上的矩形调整为适当的位置和大小,以覆盖需要淡出的对象。
5. 在需要淡出的对象的图层上,将图像放置在"Mask"图层上面。
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
详细讲解Flash制作动画基础知识:遮罩

详细讲解Flash制作动画基础知识:遮罩1、遮罩的原理?遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
第一步:创建两个图层,命名,一个是遮罩层,一个是被遮罩层;第二步:在被遮罩层图层输入文字“闪吧,我的最爱”;第三步:在遮罩层随便画一个形状,例如一个圆;第四步:此步最关键。
点击遮罩层图层,右键选择“遮罩层”,如图1(1)2、让遮罩层运动起来,就象探照灯一样的效果第一步:把上面的圆转换为图形元件;第二步:在第15帧处插入关键帧,选中元件,把它放在场景的最右端,在两帧之间右键选择“创建补间动画”,选中第1帧,右键选择“复制帧”,在第30帧处粘贴帧,在第15帧和第30帧处右键选择“创建补间动画”;第三步:把被遮罩层的帧延长到第30处;3、让遮罩层随鼠标移动而移动第一步:选中问题1的遮罩层,右键选择“遮罩层”,去掉前面的勾,此时取消了遮罩;选中圆,右键选择“转换为元件”,在弹出的对话框中选择“影片剪辑”,在主场景中给它个实例名mask_mc。
第二步:选中被遮罩层上的文字,同样转换为影片剪辑元件,实例名为_mc第三步:新建图层,名为“动作”,选中第一帧,写如下代码:_mc.setMask(mask_mc);//设置_mc被mask_mc遮罩mask_mc.onEnterFrame = function() {//mask_mc在运行每一帧时执行函数this._x = _xmouse;this._y = _ymouse;//mask_mc的坐标等于鼠标的坐标};4、让遮罩层随鼠标移动有缓冲的效果把问题3的第三步代码改为:_mc.setMask(mask_mc);var speed:Number = 5;//申明变量mask_mc.onEnterFrame = function() {this._x += (_xmouse-this._x)/speed;//让遮罩层缓冲运动this._y += (_ymouse-this._y)/speed;};5、让遮罩层沿着引导层上的任意路径运动[要点]把遮罩先做成沿引导层上路径运动的影片剪辑,再把该影片剪辑设为遮罩层[步骤]第一步:创建图形元件,名称为“圆”,画一个圆。
flash遮罩动画的使用技巧

flash遮罩动画的使用技巧
flash遮罩动画的使用技巧
遮罩在flash里面的应用非常广,很多漂亮的动画都是用遮罩做出来的,比如“打光效果”,“瀑布效果”,“探照灯效果”等等,而这一节又是很多初学比较难以理解的。
下面给大家介绍flash遮罩动画的`使用技巧,欢迎阅读!
flash遮罩动画的使用技巧
01遮罩由两部分组成,包括遮罩层与被遮罩层。
02被遮罩层只显示在遮罩层有东西的地方。
比如被遮罩层是副风景,遮罩层是一只手,那么做出来的效果显示的是外形为手的风景。
而遮罩层的东西是不显示的,所以他的颜色是什么一点关系都没有。
03做动画可以在遮罩层也可以在被遮罩层,这需要我们灵活运用。
04遮罩层只能是一个图层,而被遮罩层可以是好多个层,当我们需要遮罩层的动画比较复杂的时候,这个时候一个图层做不来,把动画做到一个影片剪辑里面去。
注意是影片剪辑而不是图形。
05线不能做遮罩,所以如果是线画出来的形状,先把线转换为填充,点击修改-形状-把线条转换为填充。
06文字要做遮罩先要把他打散为形状。
Ctrl+B连续按两次。
07遮罩边缘没有模糊效果,它都是非常清晰的轮廓,如果需要模糊在被遮罩层最上面夹一个模糊的形状。
08设备字体不能被遮罩,如果需要用代码来实现,mc.setMask(z)注:Mc是被遮罩层的影片剪辑,Z是遮罩层的影片剪辑
09有的时候遮罩层有好多个形状,做出来的效果只有一部分有效,尝试把所有形状剪切再重新复制一下。
下载全文。
微教案:“我的梦,中国梦”——flash遮罩层的运用

“我的梦,中国梦”——flash遮罩层的运用河北省固安县第二中学李蔷一、教学内容分析本节课以冀教版《初中信息技术》(八年级)第一单元教学内容为依据拓展开来讲授的。
遮罩动画是Flash动画设计中重要的出彩点,使用遮罩配合补间动画,可以创建更多丰富多彩的动画效果。
本微课的内容是利用FLASH动画制作“我的梦,中国梦”遮罩动画。
二、教学对象分析学生已学习过Flash最基本动画原理,并对帧、图层已有了解,能制作一些简单的补间动画。
本课学生通过实践、探究,掌握Flash遮罩动画的制作原理和方法,培养学生深入学习FLASH的兴趣以及动手探究实践的学习能力,培养学生的自主学习能力。
三、教学目标1、知识与技能:①理解遮罩的概念,掌握遮罩动画的原理;②理解遮罩层与被遮罩层之间的关系;掌握遮罩层动画的创建和制作方法。
2、过程与方法:①通过播放视频文件“我的梦,中国梦”引起学生学习的兴趣和求知欲,从而迅速有效地进入到课堂学习中。
②通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力;3、情感态度价值观:①通过制作不同类型的“我的梦,中国梦”动画,增加学生爱国热情;②培养学生积极运用信息技术进行生活事件创作的兴趣和热情。
四、教学重难点1、教学重点:掌握遮罩层动画的概念及其原理,学会利用遮罩层制作动画效果。
2、教学难点:能综合运用所学的知识进行简单的动画作品的设计。
五、基本教学策略1、教法:情景导入、启发引导法、讲授法、2、学法:自主学习、合作探究六、教学媒体选择多媒体电脑网络教室、课件七、教学过程每个人都有一个属于自己的中国梦,用什么动画方式来表达自己内心的激情与梦想,呈现“我的梦,中国梦”呢?出示制作“我的梦,中国梦”遮罩动画,演示制作步骤:领会原理:遮罩层的作用相当于打开了一个窗口,透过这个窗口可以看到被遮罩层的内容。
教师分析实例动画效果及产生原理,八、教学评价本次微课的评价主要是通过学生完成作品的具体情况进行评价,记录评价机制由“小组成员——小组长——科代表——教师”组成,教师负责针对科代表,科代表负责小组长,小组长负责组员。
FLASH中遮罩层的运用

第八节FLASH中遮罩层的运用利用Flash提供的遮罩图层,可以按遮罩图层的画面形状来选取背景。
通过设置遮罩层或图层的动画,我们可以制作丰富的动画效果。
作为遮罩层,我们可以直接当作小动画来做,也可以创建一个“图形”类组件,在组件中完成遮罩效果,然后在场景中应用该组件获得动画效果。
一、怎么制作文字笔划里的背景移动的动画?分析:创建一个图形组件,导入一幅图片,图片放置在场景的一侧,再在场景的另一侧创建一关键帧,将图片移动到另一侧,设置两者之间的补间动画。
另建一图片,输入文字,设置文字属性后,让其遮罩图片。
再建好的组件拖入场景中,任务完成。
动手实践:1、在“图层1”中执行“文件”→“导入”命令,在“图片收藏”文件夹中选中“sunset”文件,单击“确定”。
2、将导入的图片定位至元件中心右侧(100,0)处。
3、在“图层1”的60帧位置创建关键帧,并将图片定位到元件中心左侧(-100,0)处。
4、创建1-60帧之间补间动画。
5、点击新建图层标志,得到一新图层--“图层2”。
选中“图层2”。
6、选择“文本工具”,输入文字“背景移动文字”,设置字体,字号,并设置文字中心点为(0,0)。
7、右击“图层2”,单击快捷菜单中的“遮罩层”。
10、单击影片窗口左上角的“场景1”按钮,执行“窗口”→“图库”命令,将图库中的组件拖入到场景中,并在第40帧的位置,执行插入“帧”。
11、播放动画影片。
12、保存动画文件,名字为“背景移动的文字”。
想一想?如果“图层1”中的背景图片不动,而设置“图层2”的文字移动,将又得会什么效果?二、制作探照灯效果文字分析:创建一个组件,为体现制作效果,应将场景背景设为黑色。
在“图层一”中输入文字:探照灯效果文字,设置好文字属性。
新建一“图层二”,画一椭圆表示光照区域,先移动至文字一侧。
在后面50帧位置插入关键帧,将椭圆移动至文字另一侧。
设置两帧之间的补间动画。
将元件插入到场景中。
动手实践:1、新建一个动画文件,将它的宽置于为400px,高设置为200px。
Flash中的遮罩效果教案

Flash中的遮罩效果教案一、教学目标1. 让学生了解遮罩效果的概念及其在Flash动画中的应用。
2. 培养学生运用Flash软件制作遮罩动画的能力。
3. 提高学生对Flash动画制作的兴趣和创作意识。
二、教学内容1. 遮罩效果的概念及原理2. Flash中创建遮罩的方法3. 遮罩动画的制作流程4. 遮罩效果在实际动画中的应用案例三、教学重点与难点1. 教学重点:遮罩效果的概念、创建遮罩的方法、制作遮罩动画的流程。
2. 教学难点:遮罩动画的制作技巧、灵活运用遮罩效果。
四、教学准备1. 教师准备:Flash软件、教学素材、投影仪。
2. 学生准备:安装Flash软件、准备学习笔记。
五、教学过程1. 导入新课教师通过一个简单的遮罩动画实例,引发学生对遮罩效果的好奇心,激发学习兴趣。
2. 讲解遮罩效果的概念及原理教师详细讲解遮罩效果的定义、原理和应用场景,让学生明白遮罩效果在Flash动画中的重要性。
3. 演示创建遮罩的方法教师通过Flash软件演示创建遮罩的步骤,让学生跟随操作,掌握遮罩的创建方法。
4. 制作遮罩动画教师引导学生动手制作一个简单的遮罩动画,过程中解答学生的问题,确保每位学生都能掌握制作技巧。
5. 练习与创作学生根据所学内容,自行创作一个遮罩动画,教师巡回指导,提出改进意见。
6. 展示与评价学生展示自己的作品,相互评价,教师总结本次课程的学习成果。
7. 课后作业教师布置课后作业,要求学生运用所学知识,制作一个具有创意的遮罩动画。
8. 课堂小结教师总结本节课的学习内容,强调遮罩效果在Flash动画制作中的应用价值。
9. 课后反思教师反思教学过程,针对学生的掌握情况,调整教学方法,为下一节课做好准备。
六、教学拓展1. 教师介绍遮罩效果在实际动画中的应用案例,如:广告、动画短片、教学视频等,让学生了解遮罩效果在实际工作中的重要性。
2. 引导学生探讨遮罩效果的优点和不足,以及如何克服不足,发挥遮罩效果的最大优势。
FLASH如何使用动画形式之遮罩层动画

FLASH如何使用动画形式之遮罩层动画FLASH是一种广泛应用于动画、游戏开发和网络应用的软件平台。
它具有强大的动画制作功能,包括使用遮罩层创建动画效果。
遮罩层动画可以通过遮罩层来隐藏图像的一部分,使其可以显示出一种动态的效果。
在本文中,我们将介绍如何使用FLASH创建遮罩层动画。
首先,我们需要准备一个FLASH项目。
你可以创建一个新项目,也可以使用已有的项目。
打开FLASH软件后,选择“文件”菜单下的“新建”命令,然后选择“FLASH文件”选项。
接下来,我们需要导入图像素材。
点击主菜单中的“文件”选项,选择“导入”命令,然后选择你要使用的图像文件。
你可以选择任何图像文件,例如JPEG、PNG或GIF。
导入图像后,一个新的图层将在时间轴中创建,并显示导入的图像。
然后,我们需要创建一个遮罩层。
选择时间轴中的一个图层,在图层面板中单击右键,在弹出菜单中选择“添加遮罩”选项。
这样,一个新的遮罩层将在时间轴中创建。
下一步,我们需要将遮罩层与要显示的内容进行关联。
选择遮罩层,在图层面板中单击右键,在弹出菜单中选择“选择遮罩对象”选项。
然后,点击时间轴中需要被遮罩的内容图层,并在图层面板中单击右键,选择“添加图层遮罩”选项。
这样,遮罩层将与内容图层关联起来。
在内容图层中,我们可以进行一些动画效果的设置。
你可以选择移动、旋转或变换内容图像,以达到你想要的效果。
FLASH中可以使用关键帧来设置每个帧上的图像效果。
你可以在时间轴中选择一个帧,然后使用工具栏或属性面板上的工具和选项进行图像的操作。
动画效果设置完成后,我们可以预览遮罩层动画。
点击主菜单中的“控制”选项,选择“测试影片”命令,预览动画效果。
你可以通过在预览状态下点击时间轴中的不同帧来查看动画的效果。
最后,我们可以将遮罩层动画导出为一个可用的文件格式。
点击主菜单中的“文件”选项,选择“发布设置”命令,然后选择你想要的导出格式。
FLASH支持导出为SWF、GIF或视频文件等多种格式。
Flash遮罩入门教程:双开门和双关门教程1

Flash遮罩入门教程:双开门和双关门教程1 效果预览:
教程
打开软件Flash cs4,舞台属性默认,导入图片两张到库备用。
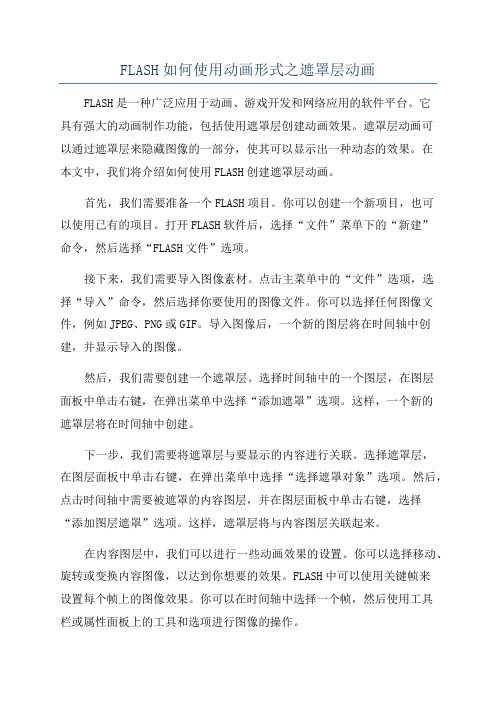
1、选中图层1的第一帧,拖上第一张图片,调整大小为550×400像素,打开对齐面板做全居中,转换为“图形元件”,延长至120帧,锁定该图层。
2、添加图层2,在第20帧处插入“空白关键帧”,拖上舞台第二张图片,调整大小为550×400像素,打开对齐面板做全居中,转换为“图形元件”,延长至140帧,锁定该图层。
见图1:
图1
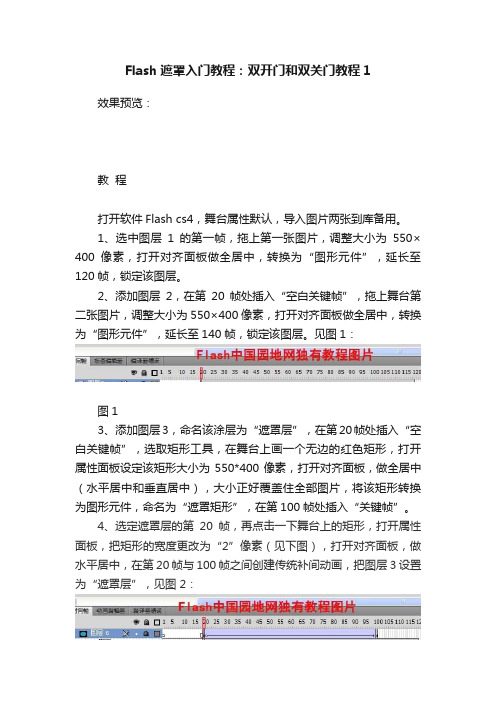
3、添加图层3,命名该涂层为“遮罩层”,在第20帧处插入“空白关键帧”,选取矩形工具,在舞台上画一个无边的红色矩形,打开属性面板设定该矩形大小为550*400像素,打开对齐面板,做全居中(水平居中和垂直居中),大小正好覆盖住全部图片,将该矩形转换为图形元件,命名为“遮罩矩形”,在第100帧处插入“关键帧”。
4、选定遮罩层的第20帧,再点击一下舞台上的矩形,打开属性面板,把矩形的宽度更改为“2”像素(见下图),打开对齐面板,做水平居中,在第20帧与100帧之间创建传统补间动画,把图层3设置为“遮罩层”,见图 2:
图2
5、点回车看效果吧,如果反过来制作,也就是把遮罩层删除补间,把前后两个关键帧互换一下位置,然后再创建补间动画,把这个效果放在某个场景退出舞台的时候使用,就是反遮罩的“双关门”了,简单吧。
Flash中的遮罩效果教案

Flash中的遮罩效果教案章节一:Flash遮罩效果概述1.1 教学目标让学生了解Flash遮罩效果的概念和作用让学生掌握遮罩效果的基本原理1.2 教学内容遮罩效果的定义遮罩效果的作用遮罩效果的基本原理1.3 教学步骤引入遮罩效果的概念讲解遮罩效果的作用介绍遮罩效果的基本原理章节二:创建遮罩层2.1 教学目标让学生掌握创建遮罩层的方法让学生了解遮罩层的属性设置2.2 教学内容创建遮罩层的方法遮罩层的属性设置2.3 教学步骤演示创建遮罩层的方法让学生动手实践,设置遮罩层的属性章节三:使用遮罩动画3.1 教学目标让学生掌握使用遮罩动画的方法让学生了解遮罩动画的原理3.2 教学内容使用遮罩动画的方法遮罩动画的原理3.3 教学步骤演示使用遮罩动画的方法讲解遮罩动画的原理让学生动手实践,制作遮罩动画章节四:遮罩效果的进阶应用4.1 教学目标让学生了解遮罩效果的进阶应用让学生掌握遮罩效果的技巧4.2 教学内容遮罩效果的进阶应用遮罩效果的技巧4.3 教学步骤介绍遮罩效果的进阶应用让学生动手实践,应用遮罩效果的技巧章节五:综合实例——制作动态遮罩效果5.1 教学目标让学生掌握制作动态遮罩效果的方法让学生了解动态遮罩效果的应用场景5.2 教学内容制作动态遮罩效果的方法动态遮罩效果的应用场景5.3 教学步骤演示制作动态遮罩效果的方法讲解动态遮罩效果的应用场景让学生动手实践,制作动态遮罩效果Flash中的遮罩效果教案章节六:遮罩效果与滤镜的应用6.1 教学目标让学生了解遮罩效果与滤镜的结合应用让学生掌握滤镜在遮罩效果中的设置方法6.2 教学内容遮罩效果与滤镜的结合应用滤镜在遮罩效果中的设置方法6.3 教学步骤讲解滤镜在遮罩效果中的设置方法让学生动手实践,为遮罩效果添加滤镜章节七:遮罩效果与动作Script的结合7.1 教学目标让学生了解遮罩效果与动作Script的结合应用让学生掌握使用动作Script控制遮罩效果的方法7.2 教学内容遮罩效果与动作Script的结合应用使用动作Script控制遮罩效果的方法7.3 教学步骤介绍遮罩效果与动作Script的结合应用讲解使用动作Script控制遮罩效果的方法让学生动手实践,编写动作Script控制遮罩效果章节八:遮罩效果在实战中的应用8.1 教学目标让学生了解遮罩效果在实战中的应用让学生掌握遮罩效果在实战中的技巧8.2 教学内容遮罩效果在实战中的应用遮罩效果在实战中的技巧8.3 教学步骤讲解遮罩效果在实战中的技巧让学生动手实践,应用遮罩效果在实战中章节九:遮罩效果与其他动画技术的结合9.1 教学目标让学生了解遮罩效果与其他动画技术的结合应用让学生掌握遮罩效果与其他动画技术的融合方法9.2 教学内容遮罩效果与其他动画技术的结合应用遮罩效果与其他动画技术的融合方法9.3 教学步骤介绍遮罩效果与其他动画技术的结合应用讲解遮罩效果与其他动画技术的融合方法让学生动手实践,结合遮罩效果与其他动画技术章节十:遮罩效果作品欣赏与分析10.1 教学目标让学生了解遮罩效果作品的欣赏方法让学生掌握遮罩效果作品的分析技巧10.2 教学内容遮罩效果作品的欣赏方法遮罩效果作品的分析技巧10.3 教学步骤介绍遮罩效果作品的欣赏方法讲解遮罩效果作品的分析技巧让学生动手实践,欣赏并分析遮罩效果作品Flash中的遮罩效果教案章节十一:遮罩效果的优化与性能考虑11.1 教学目标让学生了解遮罩效果的优化方法让学生掌握遮罩效果性能的考虑因素11.2 教学内容遮罩效果的优化方法遮罩效果性能的考虑因素11.3 教学步骤介绍遮罩效果的优化方法讲解遮罩效果性能的考虑因素让学生动手实践,优化遮罩效果章节十二:遮罩效果与色彩运用12.1 教学目标让学生了解遮罩效果与色彩运用的关系让学生掌握色彩运用对遮罩效果的影响12.2 教学内容遮罩效果与色彩运用的关系色彩运用对遮罩效果的影响介绍遮罩效果与色彩运用的关系讲解色彩运用对遮罩效果的影响让学生动手实践,运用色彩创作遮罩效果章节十三:遮罩效果与文本的应用13.1 教学目标让学生了解遮罩效果与文本的结合应用让学生掌握文本在遮罩效果中的设置方法13.2 教学内容遮罩效果与文本的结合应用文本在遮罩效果中的设置方法13.3 教学步骤介绍遮罩效果与文本的结合应用讲解文本在遮罩效果中的设置方法让学生动手实践,为遮罩效果添加文本章节十四:遮罩效果在游戏开发中的应用14.1 教学目标让学生了解遮罩效果在游戏开发中的应用让学生掌握遮罩效果在游戏开发中的实现方法14.2 教学内容遮罩效果在游戏开发中的应用遮罩效果在游戏开发中的实现方法介绍遮罩效果在游戏开发中的应用讲解遮罩效果在游戏开发中的实现方法让学生动手实践,将遮罩效果应用于游戏开发章节十五:课程总结与拓展学习15.1 教学目标让学生总结本课程所学内容让学生了解遮罩效果的拓展学习资源15.2 教学内容本课程内容的总结遮罩效果的拓展学习资源15.3 教学步骤引导学生总结本课程所学内容介绍遮罩效果的拓展学习资源鼓励学生进行拓展学习重点和难点解析本文主要介绍了Flash中遮罩效果的各个方面,包括遮罩效果的基本概念、创建遮罩层的方法、使用遮罩动画、遮罩效果的进阶应用、综合实例制作、遮罩效果与滤镜的应用、遮罩效果与动作Script的结合、遮罩效果在实战中的应用、遮罩效果与其他动画技术的结合、遮罩效果作品欣赏与分析、遮罩效果的优化与性能考虑、遮罩效果与色彩运用、遮罩效果与文本的应用、遮罩效果在游戏开发中的应用以及课程总结与拓展学习。
FLASH中遮罩层的应用

《FLASH中遮罩层的应用》教案扎佐中学吴永刚课题:FLASH中遮罩层的应用学科领域:信息技术课时:1课时(40分钟)教学目标:1、认知目标:理解遮罩的概念,掌握遮罩层的应用。
2、能力目标:培养学生举一反三,分析解决问题的能力。
3、情感目标:提高学生的鉴赏分析能力,激发学生设计与学习的欲望,培养他们对本课程的热爱。
教学重、难点:重点:遮罩效果的制作方法难点:遮罩概念的理解,遮罩层的应用教学方法:1、采用案例、情境、启发式教学法,引导学生学以所用。
2、采用分析比较法:让学生在分析比较中获得设计的思路3、采取由浅入深、循序渐进的教学策略,让学生清晰地了解每个步骤的实质。
教具:自制的遮罩演示教具、多媒体机房、电子教室平台教学过程:《遮罩层动画制作》说课稿扎佐中学吴永刚一、说教材:教材的地位和作用:遮罩是Flash图层中的一个重要概念,这一技巧在动画制作过程中的应用也是相当广泛的,对学生而言,学好这一技巧,对他今后的动画设计道路起到了非常重要的作用。
通过这一小节的学习能让学生进一步巩固图层、补间动画等知识点,在理解和掌握遮罩应用技巧的基础上,逐步建立起动画的综合处理能力,以便适应将来的创作需要。
教学目标:在Flash教学中,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我把教材中的重点难点及关键点进行分解。
通过实例,贯彻学生自主探究学习的学法,采用启发式教学,让学生通过实践操作,来理解掌握本堂课的内容,达到教学目标。
认知目标:通过实例教学使学生理解Flash中遮罩的含义及原理。
能力目标:通过对遮罩图层的学习,让学生掌握遮罩图层建立的基本方法和常用的操作技巧。
情感目标:通过整个教学过程,培养学生的自学能力与小组合作、创新精神。
教学重、难点:重点:了解遮罩图层含义及遮罩的制作过程,掌握遮罩的制作方法。
难点:理解遮罩层与被遮罩层的关系,灵活利用遮罩图层创作特殊的显示效果。
二、说教法、学法:学情分析:教学对象是初中二年级的学生,上本节课之前,学生已经学会使用FLASH常用工具,并能利用图层制作如逐帧、补间等基本动画。
Flash遮罩层动画制作教案

Flash遮罩层动画制作教案第一章:Flash遮罩层动画概述1.1 教学目标了解遮罩层动画的概念掌握遮罩层动画的基本原理理解遮罩层动画在Flash中的应用1.2 教学内容遮罩层动画定义遮罩层动画原理Flash中遮罩层动画的应用1.3 教学步骤1. 介绍遮罩层动画的概念2. 讲解遮罩层动画的原理3. 演示Flash中遮罩层动画的应用1.4 练习与思考学生练习创建简单的遮罩层动画思考遮罩层动画在实际项目中的应用场景第二章:Flash遮罩层动画基本操作2.1 教学目标掌握Flash中创建遮罩层的方法学会使用遮罩层工具了解遮罩层动画的属性设置2.2 教学内容创建遮罩层的方法遮罩层工具的使用遮罩层动画属性设置2.3 教学步骤1. 讲解创建遮罩层的方法2. 示范使用遮罩层工具3. 介绍遮罩层动画属性设置2.4 练习与思考学生练习创建遮罩层并使用遮罩层工具思考如何通过属性设置优化遮罩层动画效果第三章:遮罩层动画的制作技巧3.1 教学目标掌握遮罩层动画的制作技巧学会调整遮罩层动画的节奏和流畅度了解遮罩层动画的创意思维方法3.2 教学内容遮罩层动画制作技巧调整遮罩层动画节奏和流畅度遮罩层动画创意思维方法3.3 教学步骤1. 讲解遮罩层动画制作技巧2. 示范调整遮罩层动画节奏和流畅度3. 分享遮罩层动画创意思维方法3.4 练习与思考学生练习制作遮罩层动画并调整节奏和流畅度思考如何运用创意思维方法创作独特的遮罩层动画第四章:遮罩层动画的综合应用4.1 教学目标学会将遮罩层动画应用于实际项目中掌握遮罩层动画在不同场景下的应用方法了解遮罩层动画在商业案例中的作用4.2 教学内容遮罩层动画在实际项目中的应用遮罩层动画在不同场景下的应用方法商业案例中遮罩层动画的作用4.3 教学步骤1. 讲解遮罩层动画在实际项目中的应用2. 示范在不同场景下使用遮罩层动画的方法3. 分析商业案例中遮罩层动画的作用4.4 练习与思考学生练习将遮罩层动画应用于实际项目中思考遮罩层动画在不同场景下的应用方法分析遮罩层动画在商业案例中的作用第五章:Flash遮罩层动画实战案例5.1 教学目标学会分析并模仿经典遮罩层动画案例掌握Flash遮罩层动画的制作流程提升遮罩层动画制作能力5.2 教学内容经典遮罩层动画案例分析Flash遮罩层动画制作流程遮罩层动画制作能力提升5.3 教学步骤1. 分析经典遮罩层动画案例2. 讲解Flash遮罩层动画制作流程3. 示范制作实战案例5.4 练习与思考学生模仿经典遮罩层动画案例学生独立制作Flash遮罩层动画思考如何提升遮罩层动画制作能力第六章:遮罩层动画与滤镜效果6.1 教学目标了解Flash中遮罩层与滤镜效果的结合应用掌握应用滤镜效果增强遮罩层动画的方法学习调整滤镜属性以达到理想的视觉效果6.2 教学内容遮罩层与滤镜效果的结合应用应用滤镜效果的方法滤镜属性的调整与优化6.3 教学步骤1. 讲解遮罩层与滤镜效果的结合应用2. 示范应用滤镜效果到遮罩层动画3. 介绍如何调整滤镜属性以优化视觉效果6.4 练习与思考学生尝试将滤镜效果应用到遮罩层动画中学生练习调整滤镜属性以创造不同视觉效果思考如何在实际项目中有效运用滤镜效果第七章:动态遮罩层动画制作7.1 教学目标理解动态遮罩层动画的概念学会制作动态遮罩层动画的方法掌握动态遮罩层动画的技巧与创意应用7.2 教学内容动态遮罩层动画的定义与特点制作动态遮罩层动画的步骤动态遮罩层动画的技巧与创意应用7.3 教学步骤1. 介绍动态遮罩层动画的概念与特点2. 讲解并示范制作动态遮罩层动画的步骤3. 分享动态遮罩层动画的技巧与创意应用案例7.4 练习与思考学生尝试制作简单的动态遮罩层动画学生思考并探索动态遮罩层动画的创意应用分析并讨论动态遮罩层动画在多媒体作品中的作用第八章:遮罩层动画与补间动画8.1 教学目标理解补间动画与遮罩层动画的关系学会在遮罩层动画中应用补间动画掌握补间动画与遮罩层动画结合的技巧8.2 教学内容补间动画与遮罩层动画的关系解析在遮罩层动画中应用补间动画的方法补间动画与遮罩层动画结合的技巧8.3 教学步骤1. 解析补间动画与遮罩层动画的关系2. 示范如何在遮罩层动画中应用补间动画3. 介绍补间动画与遮罩层动画结合的技巧8.4 练习与思考学生练习在遮罩层动画中应用补间动画学生尝试结合补间动画与遮罩层动画创作动画思考补间动画与遮罩层动画结合在动画制作中的优势第九章:遮罩层动画与ActionScript9.1 教学目标理解ActionScript在遮罩层动画中的作用学会使用ActionScript控制遮罩层动画掌握基本的ActionScript语法和遮罩层动画的交互设计9.2 教学内容ActionScript在遮罩层动画中的应用使用ActionScript控制遮罩层动画的方法遮罩层动画与ActionScript的交互设计9.3 教学步骤1. 讲解ActionScript在遮罩层动画中的作用2. 示范使用ActionScript控制遮罩层动画3. 介绍遮罩层动画与ActionScript交互设计的基本方法9.4 练习与思考学生尝试编写简单的ActionScript脚本来控制遮罩层动画学生练习设计遮罩层动画与用户的交互思考如何在复杂的动画中有效运用ActionScript第十章:Flash遮罩层动画作品欣赏与分析10.1 教学目标培养对遮罩层动画作品的审美能力学会分析优秀遮罩层动画作品的特点掌握从作品中汲取灵感和经验的方法10.2 教学内容遮罩层动画作品的欣赏方法分析优秀遮罩层动画作品的特点从作品中汲取灵感和经验10.3 教学步骤1. 讲解遮罩层动画作品的欣赏方法2. 示范分析优秀遮罩层动画作品的特点3. 分享从作品中汲取灵感和经验的方法10.4 练习与思考学生欣赏和分析遮罩层动画作品学生总结优秀作品的共同特点学生思考如何将欣赏到的作品特点应用到自己的创作中第十一章:Flash遮罩层动画的优化与输出11.1 教学目标理解遮罩层动画优化的重要性学会Flash中遮罩层动画的优化技巧掌握遮罩层动画的输出设置11.2 教学内容遮罩层动画优化的重要性遮罩层动画优化技巧遮罩层动画输出设置11.3 教学步骤1. 讲解遮罩层动画优化的重要性2. 示范遮罩层动画优化技巧3. 介绍遮罩层动画的输出设置11.4 练习与思考学生练习遮罩层动画的优化技巧学生掌握遮罩层动画的输出设置思考如何在实际项目中应用所学的优化与输出技巧第十二章:Flash遮罩层动画在网络的应用12.1 教学目标理解Flash遮罩层动画在网络中的作用学会在网页中嵌入遮罩层动画掌握Flash遮罩层动画在网络传播的要点12.2 教学内容Flash遮罩层动画在网络中的作用网页中嵌入遮罩层动画的方法Flash遮罩层动画在网络传播的要点12.3 教学步骤1. 讲解Flash遮罩层动画在网络中的作用2. 示范在网页中嵌入遮罩层动画3. 介绍Flash遮罩层动画在网络传播的要点12.4 练习与思考学生尝试在网页中嵌入遮罩层动画学生掌握Flash遮罩层动画在网络传播的要点思考如何在网络项目中有效应用遮罩层动画第十三章:Flash遮罩层动画在移动设备上的应用13.1 教学目标理解Flash遮罩层动画在移动设备上的重要性学会针对移动设备制作遮罩层动画掌握Flash遮罩层动画在移动设备上的优化方法13.2 教学内容Flash遮罩层动画在移动设备上的重要性针对移动设备制作遮罩层动画的方法Flash遮罩层动画在移动设备上的优化方法13.3 教学步骤1. 讲解Flash遮罩层动画在移动设备上的重要性2. 示范针对移动设备制作遮罩层动画3. 介绍Flash遮罩层动画在移动设备上的优化方法13.4 练习与思考学生尝试针对移动设备制作遮罩层动画学生掌握Flash遮罩层动画在移动设备上的优化方法思考如何在移动应用中有效应用遮罩层动画第十四章:Flash遮罩层动画项目的实战演练14.1 教学目标学会使用Flash遮罩层动画解决实际问题掌握Flash遮罩层动画项目的制作流程提升Flash遮罩层动画的制作能力14.2 教学内容Flash遮罩层动画在实际项目中的应用Flash遮罩层动画项目的制作流程Flash遮罩层动画制作能力的提升14.3 教学步骤1. 讲解Flash遮罩层动画在实际项目中的应用2. 示范Flash遮罩层动画项目的制作流程3. 分享Flash遮罩层动画制作能力的提升方法14.4 练习与思考学生尝试制作Flash遮罩层动画项目学生掌握Flash遮罩层动画项目的制作流程思考如何提升Flash遮罩层动画的制作能力第十五章:Flash遮罩层动画的未来趋势15.1 教学目标了解Flash遮罩层动画的最新发展动态学会适应Flash遮罩层动画发展趋势的方法掌握Flash遮罩层动画的创新思维15.2 教学内容Flash遮罩层动画的最新发展动态适应Flash遮罩层动画发展趋势的方法Flash遮罩层动画的创新思维15.3 教学步骤1. 讲解Flash遮罩层动画的最新发展动态2. 示范适应Flash遮罩层动画发展趋势的方法3. 分享Flash遮罩层动画的创新思维15.4 练习与思考学生关注Flash遮罩层动画的最新发展动态学生尝试适应Flash遮罩层动画发展趋势学生探索Flash遮罩层动画重点和难点解析本文主要介绍了Flash遮罩层动画的制作流程、应用技巧、实战案例分析以及未来发展趋势。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash遮罩层的使用
一、教材分析
本课以粤教版《多媒体技术应用》
二、学情分析
学生前面已经初步学习过flash基本遮罩层动画原理,能制作出简单的逐帧动画和动作补间动画,并对帧、图层、简单遮罩动画已有了初步了解,但还未形成能很好理解,还需进行回顾加深。
本课学生通过实践、探究,很快掌握FLASH遮罩动画的制作原理及应用,培养学生的想象能力和创新能力,让学生体验完成动画作品的成就感,同时培养学生的自主学习能力和探究学习能力。
三、教学目标
1、知识与技能
(1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系;
(2)掌握卷轴效果“展开卷轴”的制作方法;
(3)能够灵活运用所学动画制作技巧,创作动画作品。
2、过程与方法
(1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解;
(2)让学生自主实践,去完成……的动画,使学生能够迅速掌握制作效果的制作方法;(3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
3、情感态度与价值观
(1)感受运用flash动画软件创造作品的乐趣;
(2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。
四、教学重点与难点
1、教学重点:遮罩的含义和遮罩效果的制作方法
2、教学难点:理解遮罩与被遮罩的关系
五、教学方法与教学手段:
讲授法、演示法、分层任务驱动法、自主探究学习法
六、课时安排:1课时
七、教学准备
硬件:多媒体网络教室
软件:教学课件、学件
八、教学过程。
