storyline中文教程
在Storyline 3 中用键盘控制对象运动的方法

在Storyline 3 中用键盘控制对象运动的方法李海年在Storyline 3 中,可以使用键盘对页面上的对象进行控制,通过按键控制对象的运动。
使用此功能,可以制作一些简单的小游戏。
本文介绍一下用键盘控制对象运动的方法。
要实现对页面对象的运动控制,首先要给页面对象添加动作路径,使它能够按照指定的路径进行运动。
根据实际需要,可以给对象添加“上”、“下”、“左”、“右”四个方向的动作路径,也可以给对象添加“上”、“下”、“左”、“右”、“左上”、“右上”、“左下”、“右下”八个方向的动作路径,从而实现对象按四个方向运动或八个方向运动。
本文以使用上键盘上的“I”、“,”、“J”、“L”、“U”、“O”、“M”、“.”八个键控制人物按八个方向的运动为例进行讲解,具体步骤如下:一、添加人物并给人物添加动作路径在页面上添加人物并设置好人物初始的位置。
选中人物,在“动画”选项面板中,给人物分别添加“上”、“下”、“左”、“右”、“左上”、“右上”、“左下”、“右下”八个方向的“线条”动作路径并调整好运动的距离。
调整时,可以按住Alt键,进行精细的调整,否则运动方向不容易调整精确。
如图:二、设置路径选项单击选中人物,在“动画”选项面板中单击“路径选项”按钮右侧的黑色三角,在“路径选项”下拉列表中单击“相对起始点”。
选择“相对起始点”的作用是,用键盘控制对象做下一次运动时,会从上一次运动结束的位置继续运动。
如果不选择“相对起始点”,下一次运动时,会从对象运动前的初始位置开始运动。
三、设置按键控制给人物添加动作路径后,触发器面板会自动创建“移动”的触发操作,如图:这里的每一个“移动”语句的开始时间都是“时间轴开始”时,因此,预览作品时会发现人物是自动运动的。
如图:下面,我们来修改一下这些触发语句,使人物的运动受按键控制。
在触发器面板中双击第一条“移动”语句,将其中的“时间轴开始”改为“用户按下一个键”,然后在“关键点”右侧的框中单击鼠标,在英文法状态下按下键盘上的I键,并在“对象”右侧的下拉列表中将“人物1”改为本页幻灯片(本案例中,幻灯片标题名为“用键盘控制人物”,然后点击“确定”按钮。
Storyline:制作多媒体课件的好帮手共4页

Storyline:制作多媒体课件的好帮手在现代教育技术下,平板可以借助各种软件实现数字化学习资源中的交互、远程学习支持服务;可以给教师在制作多媒体课件和进行课堂评价时提供方便;借助慕课平台,平板甚至能实现课堂的翻转与开放……Storyline软件是一款不需要编程的课件制作软件。
教师通过它可以轻松实现Powerpoint的功能,它自身带有具交互功能的幻灯片,教师可以根据需要选择适合的交互幻灯片。
利用Storyline制作的课件是可以发布的,并且它符合美国的SCORM标准,这就使得课件可以在多个平台上重复使用,大大提高了课件的使用率。
Storyline制作出的课件不仅可以用在课堂上,还可以用于学生自学。
它的交互性让学生有更多的自由空间,从而为培养学生创造力提供了条件。
一、Storyline软件的特殊功能第一,Trigger功能。
Trigger释义“触发器”,它的功能在于引发一个事件的发生。
比如,针对一年级学生设计课程时,考虑到他们的识字量有限,需要配上相应的字词语音,当他们遇到不认识的字,可以通过点击文字来触发文字的语音。
在使用课件时,教师常常希望可以自由操控视频,这时可以通过勾选显示滚动条,使视频自由后退与前进。
Trigger功能类似Powerpoint中的超链接,但是超链接打开时会弹出一个对话框,这会对低年级自学者造成困扰。
在Powerpoint中的超链接只能是当前文档中的某一张幻灯片、原有文件或网页、电子邮件地址,但是在Storyline 中通过trigger功能不仅可以达到以上三种效果,还可以改变对象的状态、控制音视频的进度等。
第五,Quizzing功能。
Quizzing释义“测验”,它的功能在于对学习内容进行强化和反馈,同时增加了学习的趣味性和交互性。
通常情况下,我们在讲完知识点后会利用相应的习题来强化,在Powerpoint中一般采用单选、多选或填空来分类罗列习题,但在Storyline中可以通过Quizzing 功能设计一个闯关游戏,题目不仅仅是单选和多选,还可以是匹配题、拖拽图片等等,最后测验完成后还有一个反馈。
深圳Storyline课件大图-广告和公关

深圳Storyline课件大图|广告和公关深圳Storyline课件大图策略一、讲故事大部分学习者对故事的记忆比讲述的记忆更深刻。
故事中包含了主角、冲突、要解决的问题、要实现的目标,以及紧张状态的激发和舒缓。
故事可以作为先于学习任务呈现的一种引导性材料,能够起到把学习任务与学习者认知结构中原有的观念相关联的作用。
故事也可以作为核心知识点展开的手段。
不单是偏构图,构图的方法还有许许多多,每一种都非常重要,因为构图会影响到很多因素,比如画面的重点,环境的交代,气愤的烘托,等等。
所以拍摄时要注重构图。
除了构图能让让画面更美更有感外,另一种方法是使用大光圈或者长焦镜头虚化背景,凸显主体。
光圈越大背景越虚,焦距越长,背景越虚,主体也越明显,这样你的片子就会更有感觉。
为使声音和画面更好配合,除了可以调整声音位置,还可以调整视频播放速度,更好地对齐画面。
先去除一种颜色,导出生成***后,再次导入处理。
现实生活中的其他能产生影像的设备也有帧速的概念,比如电视机的信号,中国与欧洲所使用的PAL制式为25帧,日本与美洲使用的NTSC制式为29.97帧。
如果动画在电脑显示器上播放,则15帧就可以达到连续影像的效果。
这样大家以后在制作视频的时候,要想好发布在何种设备上,以设定不同的帧速。
在微课中讲好一个故事,一定要注意以下三点:1 故事需要选择典型事例学习者大多都是普通员工,如果故事离他们太远,发生的情景不具普遍性,则故事所引起的共鸣以及代入感会大打折扣。
前期设计具体来说会包括:编剧组+分镜及脚本+前期美术。
一般情况来说由导演亲自挑选出符合预算和自己预期的设计团队。
有个人形式,也有相应的专业团队: 3D模型团队和特效团队就少有以个人的形式出现,大多数成熟的团队会出现在各种动画电影及特效电影中,但是只要能够满足大众的要求,能够给学生带来好的学习效果,或者能够制作一部好的微课我们都是成功的。
为使声音和画面更好配合,除了可以调整声音位置,还可以调整视频播放速度,更好地对齐画面。
用Storyline 制作打地鼠游戏

用Storyline制作打地鼠游戏笔者使用Storyline 3制作了一个很好玩的打地鼠游戏。
学会本游戏制作,更能有助于理解和掌握Storyline时间轴动画的制作方法。
教师制作课件时,可以结合具体的教学内容,利用本文的方法制作趣味的教学游戏,从而激发学生的学习兴趣。
本文详细介绍该游戏的制作方法。
【制作过程】一、制作游戏开始界面。
为第一个幻灯片页面设置背景图,添加地鼠图像,再添加文本框输入文本“打地鼠“。
添加星形图片作为文本的背景。
添加一个按钮,编辑按钮文本为“开始游戏”。
如图:为“开始游戏”按钮添加触发器,使单击按钮后跳到第一关。
如图:此时界面如图:二、制作游戏第一关1、新建一个幻灯片设置页面背景后,导入游戏背景音乐并插入一个白云飘动的Flash 动画。
界面效果如下:2、创建变量单击触发器面板中的“管理项目变量”按钮,新建一个名为“打击数”的数字型变量,用于统计打击地鼠的数量,设置变量初始值为0。
如图:单击“确定”按钮后,变量对话框如图:再次单击“确定”按钮,关闭变量对话框。
3、新建图层新建图层,命名为“1”。
在图层“1”中插入一个地鼠图片,在时间轴上为地鼠图片命名为“地鼠”。
将时间轴中的地鼠持续时间调短,使其出现片刻就自动消失。
再插入一个地鼠叫声音频。
此时时间轴如图:在页面右上方再插入一个地鼠图片,在图片旁边插入一个文本框,在文本框中输入“数量%打击数%”,用于显示打击地鼠的数量。
此时页面效果如图:单击页面上的地鼠图片,分别为其创建三个触发器。
实现以下功能:每点击地鼠一次,“打击数”变量都加1;地鼠被打死;地鼠惨叫一声。
如图:选中页面中的地鼠,按住Ctrl键不放,拖动地鼠,复制出5个。
复制地鼠时,该地鼠上添加的触发器也会同时被复制。
复制后界面和触发器面板如图:调整时间轴上各个地鼠的进出场时间。
调整后时间轴如图:从上图可以看到,各个地鼠出现和消失的时间都不一样。
这样就可实现地鼠神出鬼没的效果。
ArticulateStoryline2应用入门6——触发器设置

ArticulateStoryline2应用入门6——触发器设置
状态是指两个方面,一是指人物的表情状态,二是指对象的显示状态。
Storyline的人物插画是可以选择和设定表情的,这其实是预置了不同的图片,做成系列,你可以通过触发器来控制显示哪一个表情状态,比如高兴、愤怒等。
这样可以用人物的表情状态表达对内容的判断等,可以使课件形象生动深刻有趣。
另外,明白了人物表情的实现原理,你可以用自己的照片或者你喜欢的人或动物的各种表情照片来制作同样的效果,这样会使你的课件更不同凡响。
对象的状态是指可以选择设定对象隐藏、显示等的状态,这样通过时间轴配合就可以制作各种对象的出场顺序,如果再配合对象的进入动画、退出动画和路径动画,更可以随心所欲制作高大上的课件效果。
Storyline应用案例

Storyline应用案例【实例介绍】自从了解到Articulate Storyline是一款强大的E—learning在线课件制作软件之后,红星中学的英语老师王老师,一直想利用Storyline制作一个仿真的在线测试。
但是由于自己对Storyline的掌握程度有限,同时教学任务较紧没有过多的时间对Storyline软件进行系统的学习。
因此,为了帮助像王老师这样的老师能够更好的利用这款功能强大的在线课件制作软件制作出满足自身教学需求的在线学习课件。
接下来我们就来具体讲一下怎样制作一个仿真的在线测试。
第1步:双击Storyline图标,打开软件。
选择【New Project】新建项目。
如图进入Storyline的工作页面,双击幻灯片进入幻灯片的编辑页面。
如图第2步:在【Insert】插入选项卡下选择【picture】图片,选择自己打算插入的图片,并将图片拖拽到合适的位置。
为了实现测试的真实性,我们插入一个教师角色。
同样在【Insert】插入选项卡下选择【Character】角色人物,插入一个合适的教师角色。
我们选择【Insert】选项卡下的【Text Box】文本工具箱,在黑板图片上插入文字诸如:“Unit 2 单元测验考试时间8:00—9:30”的字样。
选中文字,对文字的字体、大小、样式、颜色等进行修改。
如图:第3步:添加单项选择题在【Insert】选项卡下选择【New Slide】新建幻灯片,在弹出的对话框中选择【Quizzing】测试题,在测试题中我们选择【Graded】选项卡下的【Multiple Choice】单项选择题,单击插入。
进入试题的编辑页面。
如图:试题编辑完成后我们单击左上角的【Save&Close】保存并关闭,回到Storyline的工作界面。
这是我们可以看到试题已经添加到我们的幻灯片中了,拖拽试题到合适的位置。
同时,我们在【insert】插入选项卡下选择【Caption】图形插入到单项选择题幻灯片中。
Articulate Storyline中文高级实例教程之一 《猴子吃香蕉》精彩案例详解

Articulate Storyline精彩演示课件实例讲解Articulate Storyline 中文高级教程(一)变量,页面图层和triggers的设置为这个数学游戏课程增添了不少乐趣,该课程只有3个页面:一个介绍页面,12个选择题和一个结果页面,通过正确随机的问题来使猴子吃到香蕉。
下面我们将详细讲解该游戏课件的制作步骤。
演示课件下载地址:/share/home?uk=3792968303课件名称:猴子吃香蕉-九九乘法口诀游戏(数字2-5) 密码:见文p33.1.从题库中插入第一个选择题;2.对第一选择题进行背景层的制作;3.对第一个选择题进行字体、字号及其颜色、位置的调整;4.对选择题的反馈页面(正确页面、错误页面)进行设计;5.在第一个选择题中定义变量并插入变量,调整变量位置及其大小,同时设置幻灯片的属性;6.使用触发器向导建立触发器;7.复制10个这样的选择题;8.依次修改这10个选择题的问题,重新设置变量等;9.最后添加声音效果;10.设置猴子爬树的触发器;11.添加结果页面,添加触发器及图层;12.预视该选择题,测验其正确性并进行适当调整。
制作介绍页面首先然我们来浏览一下该课件的story view视图:在课件的story view视图中,可以看到课件只有一个场景,在这个场景中有三个幻灯片。
分别为:介绍、选择问题、结果三个幻灯片。
下面开始介绍页面的制作:1.首先建立一个400×600的幻灯片页面。
2.在建立的第一个幻灯片中置入三个图像:香蕉树图像及两幅猴子的图像。
图像1 图像2 图像3提示:a.图像的分辨率一般为72dpi即可,但要确保图像清晰、色彩饱和、颜色纯正。
b.图像的格式一般为PNG后缀的格式文件,使用PS (photoshop)软件处理图像时,要把图片(猴子)的底色去除掉使其变成透明背景,并保持图像的边缘清晰、光滑。
这样置入的图像才会实现透明背景的显示效果。
c.正确进行图像的编辑处理是保证画面质量优美的关键之一。
(完整)Articulate Storyline入门教程

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
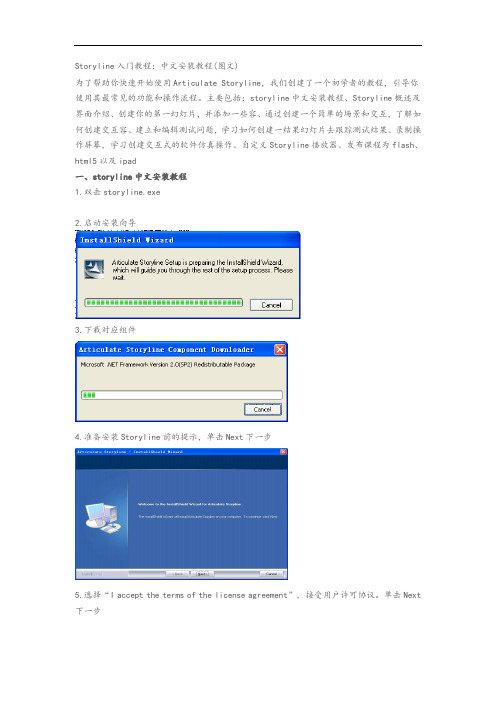
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
Storyline导入PowerPoint应注意的细节

Storyline导⼊PowerPoint应注意的细节Storyline⽀持导⼊PowerPoint articulate engege quizmaker Storyline这⼏种格式⽂件。
先给⼤家介绍最常⽤也最熟悉的PowerPoint导⼊到Storyline中会有哪些问题,同时该怎么处理。
1.⽂本:导⼊的⽂本可能在字体⼤⼩,⾏距,对齐,颜⾊,或符号上有变化。
2.ppt功能:1)演⽰⽂稿的⼤⼩如果你导⼊的PowerPoint演⽰⽂稿和Storyline⼤⼩不同。
有两种⽅法:⼀是改变PowerPoint⼤⼩导⼊到Storyline⾥,⼆是改变Storyline与你的ppt⼤⼩相同,这个功能⽐articulate要好,没有固定尺⼨:)。
2)嵌⼊字体Storyline不⽀持PowerPoint中嵌⼊的字体。
如果计算机上没有安装PowerPoint演⽰⽂稿中使⽤的字体,Storyline将⽤于默认字体代替。
3)动画这个是我最纠结的,⽀持的少得可怜,要和很多很炫的动作说拜拜了:(。
进⼊效果动画:飞⼊;淡⼊;缩放;旋转;缩放并旋转。
其他的将被转换为淡⼊。
退出效果动画:淡出;飞出;收缩;旋转;收缩并旋转。
其他的将被转换为淡出。
强调效果动画:不⽀持。
运动路径动画:不⽀持。
4)SmartArt图形PowerPoint中的smartart图形直接导⼊到Storyline中将直接被转换为图⽚。
如果需要编辑或修改smartart图形⾥的⽂本内容。
你可以在导⼊Storyline前,把smartart图形打散(直到⽆法再打散的情况),然后导⼊到Storyline⾥,图形形状还在,⽽且⽂本也可以编辑。
5)图表操作⽅法同smartart图形。
6)公式PowerPoint中的公式导⼊到Storyline中将被转换为图形,⽆法编辑,且⽆法搜索到,⽬前没办法解决。
7)幻灯⽚编号不会导⼊到Storyline中,不确保不会出现问题,我测试时没有发现问题。
(2)storyline中文环境设置-看图学Articulate storyline糸列教程

看图学Articulate Storyline糸列教程(2)storyline中文环境设置
1:将界面设置成中文
默认为英文界面,由于storyline2支持中文界面,不用去下载什么中文界面
补丁,只需要设置一下就可以,设置方法如下:
安装好程序并打开,看到下面界面后,按图中提示步骤操作
打开新建项目,切换编辑界面后:
弹出下面的storyline options对话框:
选好简体中文后,确定。
之后弹出提示对话框:重启storyline应用语言设置。
2:在storyline里输入中文。
在storyline里,切换到中文输入法,但发现输入的还是英文。
要输入中文,
还需要将电脑默认输入法设置为中文输入法,一般默认输入法是:美式键盘。
设置步骤如下:
然后,将默认输入语言设置成中文输入法。
并重启程序就可输入中文了。
(完整)ArticulateStoryline入门教程

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“Iaccept the terms of the license agreement”,接受用户许可协议。
Articulate Storyline 中文说明书

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
Storyline在线课件制作

S t o r y l i n e在线课件制作(总64页)-CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除Storyline在线课件制作活动2 利用Articulate Storyline制作在线课件【实例介绍】随着翻转课堂和微课程走进课堂,越来越多的老师渴望能有一个软件实现他们在线制作课件的梦想。
张老师就是其中的一位。
这样既能够轻松的实现分层次教学,学生们也可以在课后根据自己学习情况,重新复习教师的课堂内容或者在课前根据自己的进度对老师上课将要讲的知识进行反复预习,实在不懂的上课与老师进行交流请教,实现课堂上积极互动、课下随时巩固的学习效果。
本活动我们将学习利用Articulate Storyline制作在线课件解决张老师的问题。
案例操作第1步:下载,并安装双击Storyline的安装包后,会出现如图对话框,点击【Next】在接下来弹出的对话框中,选择我同意,点击下一步,如图选择Storyline的安装路径,并点击下一步进入Storyline的安装进程,如图安装成功第2步:成功启动,进入Articulate Storyline欢迎页面在欢迎页面,我们可以看到新建项目(New project)、录制屏幕(Record screen)、导入PPT(Import PowerPoint)、导入试题制作工具(Import Quizmaker)、项目模板(From project template)、打开最近项目(Open a recent project)。
第3步:新建项目或选择添加一张空白幻灯片,如图添加新幻灯片成功。
如图第4步:添加内容我们选择第一张幻灯片,双击,进入第一张幻灯片的编辑状态。
添加图形和文字,如图可以在选项中,选择图形的颜色样式等,如图双击图形,输入文字。
我们可以切换到HOME选项卡,在FONT组中对它进行美化。
这里的使用方法和Word中基本相同。
storyline中文教程

s t o r y l i n e中文教程(总69页)页内文档均可自由编辑,此页仅为封面Storyline入门教程:中文安装教程(图文)为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:storyline中文安装教程、Storyline概述及界面介绍、创建你的第一张幻灯片,并添加一些内容、通过创建一个简单的场景和交互,了解如何创建交互内容、建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果、录制操作屏幕,学习创建交互式的软件仿真操作、自定义Storyline播放器、发布课程为flash、html5以及ipad一、storyline中文安装教程1.双击2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
单击Next下一步6.选择安装路径,默认为C:\Program Files\Articulate\Articulate Storyline\ ,单击Next下一步7.提示开始安装程序,单击Install开始安装8.安装过程中会显示安装进度9.安装结束,默认会选中“Automatically upload error statistics to help us improve Articulate Storyli ne”,自动上传错误统计帮助我们提高Articulate Storyline。
单击Finish结束安装。
10.安装完成后在开始菜单和桌面都有Articulate Storyline,我们可以直接双击桌面的Articulate Storyline快捷方式打开Articulate Storyline。
11. Articulate Storyline程序启动过程界面12. Articulate Storyline成功启动,进入Articulate Storyline 欢迎界面!Storyline入门教程:概述及界面介绍Storyline概述及界面介绍Articulate Storyline是一个强大的独是一个强大的独立工具,具有无可比拟的交互功能,将帮助你建立动态的、引人入胜的内容-其中包含模拟、屏幕录制、拖放式交互、单击显示活动,以及测试和评估等等。
storyline中文教程

Storyline入门教程:中文安装教程(图文)为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:storyline中文安装教程、Storyline概述及界面介绍、创建你的第一幻灯片,并添加一些容、通过创建一个简单的场景和交互,了解如何创建交互容、建立和编辑测试问题,学习如何创建一结果幻灯片去跟踪测试结果、录制操作屏幕,学习创建交互式的软件仿真操作、自定义Storyline播放器、发布课程为flash、html5以及ipad一、storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
单击Next 下一步6.选择安装路径,默认为C:\Program Files\Articulate\Articulate Storyline\ ,单击Next下一步7.提示开始安装程序,单击Install开始安装8.安装过程中会显示安装进度9.安装结束,默认会选中“Automatically upload error statistics to help us improve Articulate Storyline”,自动上传错误统计帮助我们提高Articulate Storyline。
单击Finish结束安装。
10.安装完成后在开始菜单和桌面都有Articulate Storyline,我们可以直接双击桌面的Articulate Storyline快捷方式打开Articulate Storyline。
11. Articulate Storyline程序启动过程界面12. Articulate Storyline成功启动,进入Articulate Storyline 欢迎界面!Storyline入门教程:概述及界面介绍2.Articulate Storyline概述及界面介绍Articulate Storyline是一个强大的独是一个强大的独立工具,具有无可比拟的交互功能,将帮助你建立动态的、引人入胜的容-其中包含模拟、屏幕录制、拖放式交互、单击显示活动,以及测试和评估等等。
Storyline 2 拖放题做法详解

下面我结合一个具体实例进行说明。例如,想把界面中下部的算式拖到上部的两个公告板中。(如图1)基本做法如下:
图1
先在Articulate Storyline2的页面上插入上图中的4个图片和两个文本框,在文本框中输入算式,再将两个文本框分别与下面的两个图片进行组合,变成两个组合对象Group 1和Group 2。
注意:若想接触目标就停止(不论是否是正确目标),则将对话框中的“拖动项目选项”设置为“任何放置目标”即可。
4、一次显示一个拖动项目
有的时候,我们的课件中有多个拖动对象,而我们需要每完成一个对象的拖动操作后,再显示下一个拖动对象。
做法如下:单击Articulate Storyline2选项面板“设计”选项组中的“拖放选项”按钮,(如图15)
1、接触目标则停止,否则返回原位。
有时我们想只有拖动对象到目标位置后(暂且不管是不是正确的目标),对象才停止到目标位置;若拖动的对象不接触目标位置,则自动返回到它的原始位置。
做法如下:右击要拖动的对象,从快捷菜单中选择“拖放”,再选择“回拖”即可。(如图8)
图8
通过上面的设置,可以实现拖动对象不接触目标位置则返回原位,接触目标位置则停止在目标位置。但如果我们把拖动对象放到的错误的目标位置,它也同样会停止在错误的目标位置上。(如图9)
单击Articulate Storyline2选项面板“插入”选项组中的“转换为自由形式”按钮,(如图2)
图2
从对话框中选择“拖放”,再单击“确定”按钮。(如图3)
图3
单击“确定”按钮后,会自动进入窗体视图,在其中的“拖动项目”和“放置目标”下边单击,设置拖动的项目和它对应的放置目标位置。还可以在“反馈”中设置拖动对象并提交后,系统给出的反馈信息以及本题的分值等。(如图4)
Storyline:制作多媒体课件的好帮手

Storyline:制作多媒体课件的好帮手
王向云
【期刊名称】《湖北教育(教育教学)》
【年(卷),期】2015(000)009
【摘要】在现代教育技术下。
平板可以借助各种软件实现数字化学习资源中的交互、远程学习支持服务;可以给教师在制作多媒体课件和进行课堂评价时提供方便;借助慕课平台。
平板甚至能实现课堂的翻转与开放……
【总页数】2页(P31-32)
【作者】王向云
【作者单位】云南师范大学教育技术系
【正文语种】中文
【相关文献】
1.用 Articulate Storyline制作网络多媒体课件的实践 [J], 李变锋;王江栓
2.多媒体课件制作的好帮手——FormatFactory [J], 李代贵;伍美莲
3.多媒体课件制作的好帮手——典型屏幕录制软件简介 [J], 苏清香;孙丽娜;尹永田
4.Storyline 2在交互式网络多媒体课件制作中的应用--以《css列表》一课为例[J], 罗藤
5.基于Storyline网络交互式多媒体课件设计制作与应用 [J], 林温阳
因版权原因,仅展示原文概要,查看原文内容请购买。
Articulate Storyline中文基础教程之一变量的使用

Articulate storyline中变量的使用在Storyline中可以很方便的使用变量,使用触发器向导会迅速建立物件的变量而无需编写代码。
使用变量的一种方式是记录一些信息,诸如学习者的名字及其输入的数字;及基于该信息而激活的内容。
当然使用变量最多的用处就是在课程中建立一些条件式的交互内容。
变量一次只能记录一段内容,一个比较典型的例子是:在一个输入学习者的界面中,基于文本输入框的变量可以接收到任何文本输入内容,但其一次只能记录一名学习者的名字,每次学习者输入新的名字时,变量将变为最后一次输入的内容。
1 / 44变量的类型在Storyline中有三种变量的类型:1.文本(Text);2.数字(number);3.真/假(True/False);1.文本类型拥有基于文本的数值类型,非常普通的例子就是学习者的名字,及对于一个情景的个性化的反馈内容,还有就是在课程结束时的自定义的证明内容。
2.数字类型拥有基于数字的数值类型,例如,学习者学习的分数,回答问题时的尝试次数及前一次回答问题的分值。
2 / 443.真/假拥有基于布尔变量的数值类型,同文本与数字变量不同,它有两个状态:真和假(或者叫开和关),例如在一些课程中包含有一个这样的按钮,当用户点击时会在“执行”与“暂停”间进行切换,从而显示有两种状态。
或者是如课程结束按钮,当学习者点击时结束课程。
使用变量的三个步骤:1.给变量命名;2.选择使用变量的类型;3.选择变量的数值;(也就是初始数值)变量与状态的区别:变量同(物件的不同)状态是不同的:(物件的不同)状态仅适用于当前的幻灯片,在其他幻灯片激活时(物件的不同)状态将不复存在。
而变量将在整组幻灯片中、或者是整个场景中、有时甚至整个课程中起作用。
3 / 44什么时候使用变量:1.记忆学习者的名字;2.统计按钮的点击次数;3.不同问题中统计总分值;什么时候使用状态:在幻灯片上的物件需点击变换时4 / 445 / 44步骤一:创建一个新的变量在一个幻灯片中有两个按钮,但仅有一个变量使用1. 在触发器面板中点击物件变量管理按钮;例1:增加一个布尔(真/假)变量2.6 / 447 / 443.给变量命名为:Agree,4.设置变量类型为布尔变量;5.设置布尔变量的初始值为“假”;步骤二:给变量输入一个代表项当然这一步并非必需,但当我们在使用变量时,它将给我们带来很大的帮助。
(4) storyline时间轴

看图学Articulate Storyline糸列教程(4)storyline时间轴storyline时间轴面板在界面的中下部,时间单位为秒。
面板位置可调节,如下图说明:下面通过一个时间轴动画例子说明时间轴的使用。
示例:蓝色牌子上显示3,2,1倒计时动画。
动画详细描述:文本3显示1秒后消失,接着是文本2显示1秒后消失,以此类推。
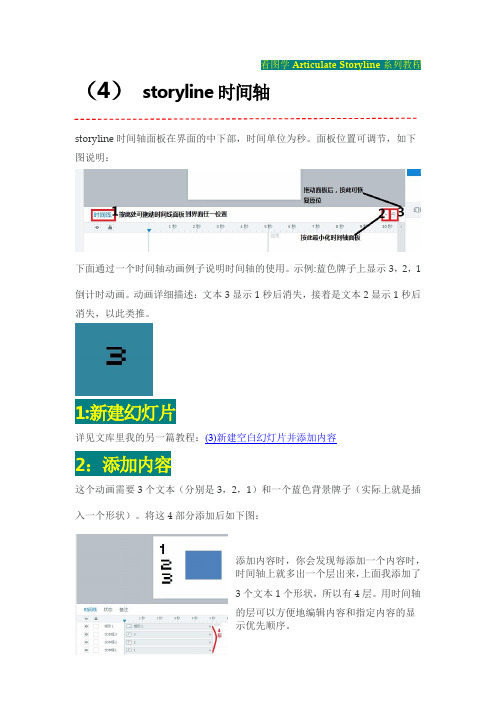
1:新建幻灯片详见文库里我的另一篇教程:(3)新建空白幻灯片并添加内容2:添加内容这个动画需要3个文本(分别是3,2,1)和一个蓝色背景牌子(实际上就是插入一个形状)。
将这4部分添加后如下图:添加内容时,你会发现每添加一个内容时,时间轴上就多出一个层出来,上面我添加了3个文本1个形状,所以有4层。
用时间轴的层可以方便地编辑内容和指定内容的显示优先顺序。
3:利用时间轴制作时间轴动画据动画需要3,2,1显示时长应均为1秒。
如何让三者均只显示1秒呢(默认情况下时间轴时长为5秒)?如下:点播放按钮测试下效果吧。
4:最后的调整放按钮测试下效果吧动画中,3、2、1应在蓝色背景中央显示,而不是现在这样。
下面就将3移至蓝色背景中央,很容易,将3拖过去就是了。
但发现3却被蓝色背景覆盖看不见了。
再把2与1拖到蓝色背景中央,但为了防止误操作到之前编辑过的内容可以将已编辑好的部分内容锁定。
为避免部分内容干扰我们的编辑,可以隐藏这部分内容。
但一定要记得,编辑完了之后,一定要让3恢复显示,不然生成课件可看不到3了。
时间轴上还有几个图标以及上述讲到的操作还有其它的一些方法,自己多去试试就知道了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:storyline中文安装教程、Storyline概述及界面介绍、创建你的第一张幻灯片,并添加一些内容、通过创建一个简单的场景和交互,了解如何创建交互内容、建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果、录制操作屏幕,学习创建交互式的软件仿真操作、自定义Storyline播放器、发布课程为flash、html5以及ipad一、storyline中文安装教程1.双击2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
单击Next 下一步6.选择安装路径,默认为C:\Program Files\Articulate\Articulate Storyline\ ,单击Next下一步7.提示开始安装程序,单击Install开始安装8.安装过程中会显示安装进度9.安装结束,默认会选中“Automatically upload error statistics to help us improve Articulate Storyline”,自动上传错误统计帮助我们提高Articulate Storyline。
单击Finish结束安装。
10.安装完成后在开始菜单和桌面都有Articulate Storyline,我们可以直接双击桌面的Articulate Storyline快捷方式打开Articulate Storyline。
11. Articulate Storyline程序启动过程界面12. Articulate Storyline成功启动,进入Articulate Storyline 欢迎界面!Storyline入门教程:概述及界面介绍Storyline概述及界面介绍Articulate Storyline是一个强大的独是一个强大的独立工具,具有无可比拟的交互功能,将帮助你建立动态的、引人入胜的内容-其中包含模拟、屏幕录制、拖放式交互、单击显示活动,以及测试和评估等等。
打开Storyline后,我们首先看到Storyline欢迎界面,这里我们简单介绍一下:Create a new project 创建一个新项目下面有5个选项:新项目(默认选中)录制屏幕导入PowerPoint导入QuizMaker从项目模板开始a recent project 打开最近使用的项目你可以看到最近正在使用并且保存的项目,你可以打开继续使用它们。
Storyline 学习Storyline有一些英文的学习视频,有兴趣大家可以自己进入学习。
downloads and templates 免费下载模板一些免费的模板,大家可以去下载学习。
我们这里选择New project新项目此时会出现Storyline的操作界面,上面是Ribbon风格工具栏界面,和Office 2007差不多相同,只是功能不同,我们在后面用到的时候再做介绍。
1.中间的主界面是Storyline的视图,大家可能比较陌生,我们这里4个概念:view Story视图,以后我们做的幻灯片的缩略图都会显示在这里,相当于一张全局概览图。
Scene 未命名场景,场景是一组相关幻灯片的组合,比如我们可以把讲解的幻灯片放到一个场景中,把测试的幻灯片放到另一个场景中。
新建项目时会默认创建一个未命名场景。
场景序号为1Slide未命名幻灯片,幻灯片和PowerPoint中的幻灯片概念基本相同,这里不多做介绍了。
新建项目时会默认创建一个未命名幻灯片。
幻灯片序号为Normal View Story的普通视图,是建立和自定义每张幻灯片内容的地方。
我们双击幻灯片,打开普通视图。
我们会发现普通视图右边和Story视图右边都有两个面板:1、Triggers触发器面板2、Slide Layers幻灯片层这两个概念暂时不介绍,后面边用边介绍,大家比较容易理解!Storyline入门教程:创建幻灯片,添加内容创建幻灯片是我们以后最常使用的操作之一,可以有很多种方式建立,比如常用的Home>New Slide和Insert>New Slide但我们这里建议大家从一开始就使用Ctrl+M快捷键来操作。
建立一个良好的使用习惯。
下面是插入幻灯片的界面:这里有5个选项:Temlplates模板:有一些已经做好的模板幻灯片,你可以直接使用。
Basic Layouts基本布局:一些常用的界面布局方式。
Quizzing测试:各种测试题型。
Screen Rdcordings屏幕录制:屏幕操作录制。
Import导入:从外部导入支持的文档格式。
我们这里选Basic Layouts基本布局,然后选择Blank空白,单击Insert插入幻灯片此时,我们就能看到新添加的幻灯片了,我们这里提醒大家,在操作界面上有3个地方可以看到您当前在哪个幻灯片上:上方的标题栏左侧的场景栏,并且在场景栏中还可以看到是哪个场景的哪个幻灯片下方的状态栏新建好幻灯片之后,我们就可以开始给它添加一些内容了,我们来单击选择左侧场景栏栏中的 Untitled Slide,切换到这张幻灯片通过Insert插入选项卡>Illustrations插图组>Caption标题说明文字中>选择Rectangular Caption矩形标题此时光标会变成一个十字形,说明它进入了标题绘制状态,我们可以直接在工作区绘制标题了绘制好标题后,直接输入标题:Storyline入门教程此时标题看起来很简陋,我们可以切换到HOME选项卡,在FONT组中对它进行美化。
这里的使用方法和Word中基本相同。
下来我们再切换到 Untitled Slide中,利用这里刚学到的内容再添加一个标题:交互示例,并美化然后,再通过Insert插入选项卡>Illustrations插图组>Character人物>选择Illustrated 人物插图进入人物Character选择菜单,这里有很多插画级人物形象,这里有3个选项,选择人物,我们选择默认的人物2. Expression选择表情,这里有12种表情,我们使用默认Neutral平淡的表情,这里请大家注意Happy高兴和Angry生气的表情,后面我们会用到这2种表情。
选择姿势,针对当前人物有33种姿势,我们选择默认的One hand on hip单手插腰。
右边的示意图中可以选择面部Left向左、Front向前、Right向右,我们使用默认的Front。
然后单击Insert插入人物插入后人物默认为选中状态,大家可以单击并将其拖到到合适的位置。
接着我们进入下一节Storyline入门教程:创建交互内容本节我们在上一节的基础上建立一个简单的场景,即插入两个按钮,一个让我变高兴按钮,一个让我很生气按钮,并且创建对应的交互,即当用户单击让我变高兴按钮时,人物的表情会变的很生气,当用户单击让我很生气按钮时,人物的表情会变的很生气。
我们来开始实现第一个按钮,通过Insert插入选项卡>Interactive Objects 交互对象>Button按钮>选择Button1按钮同时请大家注意,Check Boxes复选框、Radio Buttons单选按钮以后都可以在这里选择。
插入按钮和输入文本的过程和操作标题一样下面我们再来快速建立第二个按钮,当前让我变高兴按钮处于选中状态时,我们可以直接用快捷键Ctrl+C来复制它,然后用Ctrl+V粘贴建立第二个按钮,只需将文本修改为让我很生气,并拖动到合适的位置即可。
下面选中让我变高兴按钮添加交互动作,单击右侧Triggers中Button1的Add trigger(注意,当在操作界面上选中哪个对象时,触发器也会默认选中,大家看Button1的Add trigger 的颜色与Button2的Add trigger的颜色是不一样的)触发器向导窗口弹出,我们按照顺序设置:1、Action动作:Change state of改变状态2、On Object在哪个对象上:Character1(人物1)3、To state到什么状态:Happy高兴4、When当什么时:User clicks用户单击这里老外和我们的思路有一点不同,我们只需要将按我们的思路理一遍,大家就会很清楚:4When当User clicks 用户单击时2On Object :Character1 人物1对象1Action: Change state of 的状态变为3To state:Happy 高兴(12种表情之一)设置完成后单击OK确定,趁热打铁,我们再来用相同的方法设置让我很生气按钮。
4When当User clicks 用户单击时2On Object :Character1 人物1对象1Action: Change state of 的状态变为3To state:Angry 生气(12种表情之一)设置完成后单击OK确定。
此时我们可以按F12预览我们的幻灯片首先是我们的幻灯片1课程标题我们单击左侧的Menu菜单中下面的Untitled Slide,切换到幻灯片2单击让我变高兴按钮,人物表情会变高兴单击让我很生气按钮,人物表情会变生气再单击让我变高兴按钮,人物表情又会变高兴。
此时说明我们成功的添加了一个交互的内容。
我们在Ribbon选项卡上选择Edit Slide来继续编辑幻灯片Storyline入门教程:建立和编辑测试问题本节我们简单的添加两个测试问题,并且再创建一张结果幻灯片去跟踪测试结果。
Ctrl+M新建一张幻灯片,在弹出的Insert Slides插入幻灯片窗口上选择左侧的Quizzing 测试,默认选中Graded分数测试中的Multiple Choice多项选择题,这里还有很多测试题型,后面我们会用到的时候会介绍。
单击Insert插入弹出Multiple Choice Question编辑窗口,我们输入题目和对应的操作:Enter The Questions 输入问题Enter the choice 输入选项Correct正确Choice选项Correct 正确时Feedback反馈,Points分数Incorrect 正确时Feedback反馈,Points分数编辑完成后,单击Save & Close保存并关闭按钮。
返回到操作界面,这里我们看到已经成功添加一张选择测试题。
我们再来用同样的方法添加中一张是否题的测试题。
我们再来添加一张结果幻灯片,选择Graded Results Slide分数结果幻灯片,单击Insert 插入。
