flash时间轴特效
Flash CS3 设置时间轴特效

Flash CS3 设置时间轴特效每种时间轴特效都以一种特定方式处理图形或元件,并允许更改所需特效的个别参数,还可以通过预览窗口显示更改设置后发生的变化。
通常情况下,可以将时间轴特效划分为如以下两类。
1.静态时间轴特效在【时间轴特效】的【帮助】命令中包括有【分散式直接复制】与【复制到网格】两项。
【分散式直接复制】命令是将第一个元素作为原始对象的副本,然后对象将按一定增量发生改变,直至最终对象反映设置中输入的参数为止。
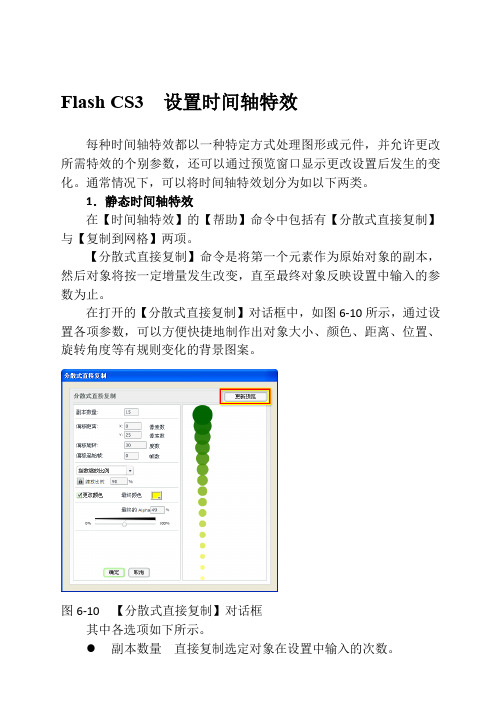
在打开的【分散式直接复制】对话框中,如图6-10所示,通过设置各项参数,可以方便快捷地制作出对象大小、颜色、距离、位置、旋转角度等有规则变化的背景图案。
图6-10 【分散式直接复制】对话框其中各选项如下所示。
副本数量直接复制选定对象在设置中输入的次数。
●偏移距离对象参照X轴和Y轴值,进行移至X轴和Y轴交汇点。
其中,X轴与Y轴分别以像素为单位。
●偏移旋转对象将按一定角度进行旋转,直至最终对象反映设置中输入的参数为止。
其中,偏移旋转以度为单位。
●偏移起始帧对象在时间轴上的偏移起始帧数值。
以时间轴间的帧数为单位。
●指数缩放比例按X、Y缩放比例进行指数级缩放。
以增量百分比为单位。
●更改颜色启用该选项可以设置对象的起始颜色以及最终颜色。
反之,则【最终颜色】选项不可用。
●最终颜色最终副本具有此颜色值,中间副本向该值逐渐过渡。
其中,以RGB十六进制值为单位。
●Alpha值对象中间副本向该值逐渐过渡。
其中,最终Alpha值以百分比为单位。
而当对【副本数量】、【偏移距离】、【指数缩放比例】等参数更改后,可以得到如图6-11所示效果。
更改参数图6-11 设置【分散式直接复制】对话框各项参数【复制到网格】命令是按列数直接复制选定的对象,然后乘以行数,以便创建元素的网格。
在打开的【复制到网格】对话框中,如图6-12所示,可以通过设置【网格尺寸】、【网格间距】选项组中各项参数,方便快捷地创建对象网格。
该对话框各选项较为简单,这里不再详细介绍。
09时间轴特效和行为

第9章时间轴特效和行为本章教学目标本章将进述时间轴特效和行为这两个非常重要的功能,它们把很多复杂的动画过程预置在了Flash中。
通过对本章的学习,用户将能够用更简便的方式实现多种复杂的动画。
本章教学要点▪设置时间轴特效▪控制影片剪辑实例的行为▪控制视频播放的行为▪控制声音播放的行为本章教学内容及过程9.1 时间轴特效▪认识时间轴特效▪时间轴特效设置▪时间轴特效的扩展9.1.1 认识时间轴特效1 时间轴特效▪打开【插入】|【时间轴特效】菜单,可看到Flash内建的时间轴特效共3种类型:▫变形/转换▫帮助▫效果例:制作阴影文字效果▪创建文字对象。
▪添加时间轴特效例:制作爆炸效果▪导入图像。
▪添加时间轴特效9.1.2 时间轴特效设置1 特效1 运行扩展管理器▪执行【开始】|【所有程序】|【Macromedia】|【Macromedia Extension Manager】命令。
2 添加扩展组件▪在【Macromedia 扩展管理器】窗口中,执行【文件】|【安装扩展】命令。
▪在【选择要安装的扩展】对话框中选择extend.mxp文件,单击【安装】按钮。
▪安装后,在【Macromedia 扩展管理器】窗口中就显示出这个扩展插件的相关信息。
3 扩展插件的使用▪扩展插件安装完毕后,再执行【插入】|【时间轴特效】命令,就会发现在原来内置的8个时间轴特效基础上又增添了4个时间轴特效。
▪安装这个扩展插件后,不但可以扩展时间轴特效,而且它还扩展了Flash的工具栏。
9.2 什么是行为和行为面板▪行为面板介绍▪使用行为控制影片剪辑▪使用行为控制视频播放▪使用行为控制声音播放▪实例—随意拖动加载的图像9.2.1 行为面板介绍行为面板▪在Flash文档中添加行为是通过【行为】面板来实现的。
▪执行【窗口】|【行为】命令可以开启和隐藏【行为】面板。
控制影片剪辑▪可以实现改变影片剪辑实例叠放层次以及加载、卸载、播放、停止、复制或拖动影片剪辑等功能。
flash经典案例

案例1 用时间轴特效制作旋转的树叶。
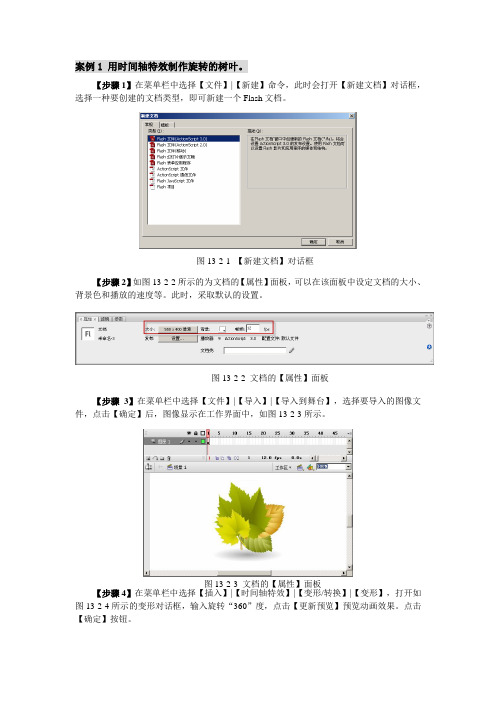
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash 文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-1 【新建文档】对话框 图13-2-2 文档的【属性】面板 图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
35 Flash 8 时间轴特效详解及应用范例

时间轴特效功能在Flash MX 2004这个版本就有了,但是使用的人并不多,其实如果善加利用这个功能,可以充分发挥我们的想象空间。
本节介绍一种新颖的用法,制作一个满天花雨的动画效果。
如图7-71所示。
芭比娃娃翩然起舞,漫天花雨飘然而下,五彩缤纷,回旋飞扬。
图7-71 范例效果下面详细讲解这个范例的制作步骤。
1.制作花朵元件(1)新建一个名称为“花朵”的影片剪辑元件。
在这个元件的编辑场景中,选择【多角星形工具】。
单击“属性”面板中的“选项”,打开“工具设置”对话框。
将“样式”设为“星形”,“边数”设为5,“星形顶点大小”设0.5,如图7-72所示。
单击“确定”按钮。
图7-72 “工具设置”对话框(2)使用任意填充色,在舞台上画一个无边框的星形,使用【选择工具】将星形的各边拉成弧形,使星形成为花朵状,如图7-73所示。
图7-73 花朵形状(3)按住ALT键将该星形复制多个,并填充不同颜色,如图7-74所示。
图7-74 复制花朵(4)框选这些花朵,进行多次复制。
为了使复制出来的图案不显呆板,在复制时使用【任意变形工具】改变大小和角度,还可以单独选中每一朵花重新填充你喜欢的颜色,直到满意为止。
最后效果如图7-75所示。
图7-75 复制更多的花朵2.制作分离特效(1)返回到“场景1”。
将“花朵”元件从“库”面板中拖放到舞台上。
(2)执行【插入】|【时间轴特效】|【效果】|【分离】命令,在“分离”面板中,设置“效果持续时间”为20帧,“分离方向”向上,“弧线大小”X为150象素,Y为400象素,如图7-76所示。
图7-76 设置分离参数(3)单击右上角的“更新预览”,可以看到数值修改后的效果。
如果对这个效果不满意,还可以修改数值,并再次更新预览。
(4)最后单击“确定”按钮。
稍等一会,分离效果出现了,在“库”里多了一个“分离1”元件和一个“特效文件夹”,图层名也自动改为了“分离1”。
(5)在本实例中,为了使花朵连续不断地飘洒下来,需要制作两个持续时间不同的“分离”效果。
第十课时间轴特效动画.

第十课时间轴特效动画时间轴特效功能经常用于以模板的形式制作一些复杂而重复的动画,例如模糊、位移等,恰当合理地运用Flash内建的时间轴特效功能,可以为自己平淡的动画添加一些闪光的动感。
时间轴特效插件:下载10.1.1 时间轴特效概述时间轴特效可以应用到的对象有文本、图形(包括形状、组和图形元件)、位图图像、按钮元件等。
当将时间轴特效应用于影片剪辑时,Flash将把特效嵌套在影片剪辑中。
下面通过具体操作认识一下时间轴特效。
(1)在Flash CS3中,用“矩形工具”绘制一个矩形,选中这个矩形。
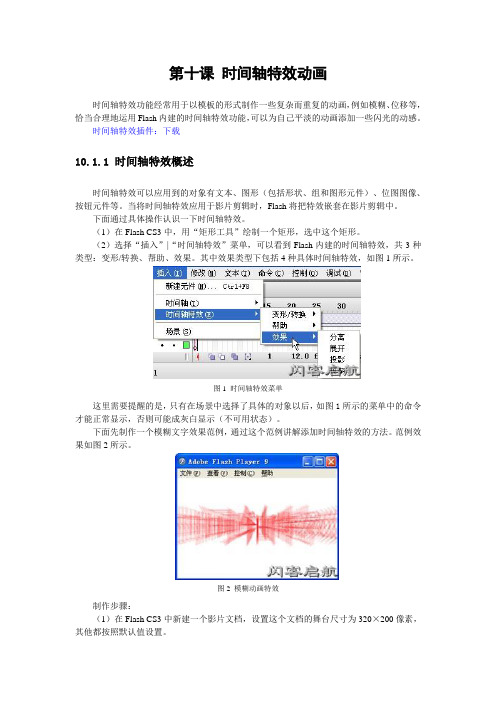
(2)选择“插入”|“时间轴特效”菜单,可以看到Flash内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图1所示。
图1 时间轴特效菜单这里需要提醒的是,只有在场景中选择了具体的对象以后,如图1所示的菜单中的命令才能正常显示,否则可能成灰白显示(不可用状态)。
下面先制作一个模糊文字效果范例,通过这个范例讲解添加时间轴特效的方法。
范例效果如图2所示。
图2 模糊动画特效制作步骤:(1)在Flash CS3中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
(2)使用文本工具在舞台中间位置输入“时间轴特效”5个文字。
在属性面板中设置一下文字的属性(楷体,红色,45),完成后将文字调整到舞台的中间。
(3)选中舞台上的文字对象,然后选择“插入”|“时间轴特效”|“效果”|“模糊”命令,弹出【模糊】对话框。
在这个对话框中可以设置效果持续时间、分辨率、缩放比例及模糊的方向等,在右侧的窗口中可以看到设置后的效果,如图3所示。
图3 【模糊】对话框(4)如果对文字的阴影效果感觉不满意,那么可以重新在【模糊】对话框中更改模糊设置。
(5)单击“确定”按钮应用效果。
这时返回场景,看到文字对象已经变成了具有模糊动画效果的文字。
(6)现在让我们看看Flash到底是怎么实现这个功能的。
新编中文Flash 8实用教程第8章

图8.1.3 应用时间轴特效后的效果
图8.1.4 库面板
第十二页,共121页。
应用时间轴特效后,用户创建的对象将被放置于特效图形内,而且特效所需的 所有补间和变形都会被自动添加到该图形所在图层的时间线操作区中。
该新建的图层将自动获取一个与特效相同的名称,而且其后会附加一个数字, 代表它在文档内的所有特效中应用此特效的顺序。
第十四页,共121页。
四、删除时间轴特效 用户也可以将应用了时间轴特效的对象上的特效删除,使其恢 复到原始状态,具体操作步骤如下: (1)在舞台中选择应用了时间轴特效的对象。 (2)在菜单栏中选择“修改”→“时间轴特效”→“删除特效”命 令,即可将该对象上的时间轴特效删除,如图8.1.5所示。
第十五页,共121页。
第四页,共121页。
3.帮助 帮助里面包括复制到网格和分散式直接复制两个选项。 (1)复制到网格:按列数直接复制选取对象,然后乘以行数来创建对象的网格 。 (2)分散式直接复制:按指定次数复制选取对象。第一个对象是原始对象的副 本,且对象将按一定增量发生改变,直至最终对象反映设置中输入的参数为止。
新编中文Flash 8实用教程第8章
第一页,共121页。
第一节 时间轴特效 第二节 逐帧动画 第三节 运动补间动画 第四节 形状补间动画 第五节 遮罩动画 第六节 引导层动画 第七节 浇注效果
第二页,共121页。
第一节 时间轴特效
在Flash 8中,用户可以使用系统预设的时间轴特效,从而用最少的 操作步骤创建复杂的动画。时间轴特效的应用对象有文本、图形、位图 图像和按钮元件。
(14)用鼠标右键单击图层9中的第3帧,在弹出的快捷菜单 中选择“粘贴帧”命令,即可将复制的帧粘贴到该图层中。选中第 53帧以后的所有帧,用鼠标右键单击选中的帧,在弹出的快捷菜 单中选择“删除帧”命令,将它们全部删除。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

教案:《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案第一章:时间轴特效基础1.1 教学目标让学生了解时间轴特效的概念和应用让学生掌握时间轴特效的基本操作和制作方法1.2 教学内容时间轴特效的定义和分类时间轴特效的基本操作时间轴特效的制作方法1.3 教学步骤讲解时间轴特效的概念和分类演示时间轴特效的基本操作和制作方法让学生动手实践,制作一个简单的时间轴特效动画1.4 教学评价学生能理解时间轴特效的概念和应用学生能熟练掌握时间轴特效的基本操作和制作方法第二章:滤镜应用2.1 教学目标让学生了解滤镜的概念和应用让学生掌握滤镜的基本操作和制作方法2.2 教学内容滤镜的定义和分类滤镜的基本操作滤镜的制作方法2.3 教学步骤讲解滤镜的概念和分类演示滤镜的基本操作和制作方法让学生动手实践,应用滤镜制作一个动画效果2.4 教学评价学生能理解滤镜的概念和应用学生能熟练掌握滤镜的基本操作和制作方法第三章:混合模式动画制作3.1 教学目标让学生了解混合模式的概念和应用让学生掌握混合模式动画的制作方法3.2 教学内容混合模式的定义和分类混合模式动画的制作方法3.3 教学步骤讲解混合模式的概念和分类演示混合模式动画的制作方法让学生动手实践,制作一个混合模式动画3.4 教学评价学生能理解混合模式的概念和应用学生能熟练掌握混合模式动画的制作方法第四章:综合实例—制作一个高级动画4.1 教学目标让学生掌握时间轴特效、滤镜和混合模式动画的综合应用培养学生独立制作高级动画的能力4.2 教学内容综合应用时间轴特效、滤镜和混合模式动画制作高级动画的方法4.3 教学步骤讲解综合应用时间轴特效、滤镜和混合模式动画的方法演示制作一个高级动画的过程让学生动手实践,制作一个高级动画4.4 教学评价学生能理解并掌握时间轴特效、滤镜和混合模式动画的综合应用学生能独立制作出一个高级动画第六章:时间轴特效的进阶技巧6.1 教学目标让学生掌握时间轴特效的进阶技巧培养学生创造性地运用时间轴特效的能力6.2 教学内容时间轴特效的进阶技巧,如缓动、跟随、弹性等如何根据动画需求选择合适的进阶技巧讲解时间轴特效的进阶技巧及其应用场景演示运用进阶技巧制作复杂动画的过程让学生动手实践,运用进阶技巧制作动画6.4 教学评价学生能理解并掌握时间轴特效的进阶技巧学生能根据动画需求创造性地运用时间轴特效第七章:滤镜特效的拓展应用7.1 教学目标让学生了解滤镜特效的拓展应用培养学生灵活运用滤镜特效的能力7.2 教学内容滤镜特效的拓展应用,如动态滤镜、交互式滤镜等如何根据动画需求选择合适的滤镜特效拓展应用7.3 教学步骤讲解滤镜特效的拓展应用及其实现方法演示运用拓展应用制作复杂动画的过程让学生动手实践,运用拓展应用制作动画7.4 教学评价学生能理解并掌握滤镜特效的拓展应用学生能灵活运用滤镜特效制作动画第八章:混合模式动画的深入探索让学生深入了解混合模式动画的原理和应用培养学生创新性地运用混合模式动画的能力8.2 教学内容混合模式动画的原理混合模式动画的应用技巧8.3 教学步骤讲解混合模式动画的原理和应用技巧演示运用混合模式动画制作复杂动画的过程让学生动手实践,运用混合模式动画制作动画8.4 教学评价学生能理解并掌握混合模式动画的原理和应用学生能创新性地运用混合模式动画制作动画第九章:综合实例—制作一个高级动画短片9.1 教学目标让学生熟练掌握时间轴特效、滤镜和混合模式动画的综合应用培养学生独立创作完整动画短片的能力9.2 教学内容制作一个完整动画短片的过程如何在短片项目中有效运用时间轴特效、滤镜和混合模式动画9.3 教学步骤讲解制作完整动画短片的过程演示运用时间轴特效、滤镜和混合模式动画制作短片的过程让学生动手实践,独立创作一个动画短片9.4 教学评价学生能熟练掌握时间轴特效、滤镜和混合模式动画的综合应用学生能独立创作出一个完整动画短片第十章:课程总结与拓展学习10.1 教学目标帮助学生总结本课程所学内容引导学生进行拓展学习,提升动画制作技能10.2 教学内容回顾本课程的重点知识和技能介绍拓展学习资源和方法10.3 教学步骤与学生一起总结本课程的主要内容和收获提供拓展学习资源,指导学生进行自主学习10.4 教学评价学生能对本课程内容进行有效总结学生能根据指导开展拓展学习,不断提升动画制作技能第十一章:高级Flash动画性能优化11.1 教学目标让学生了解Flash动画性能优化的重要性让学生掌握Flash动画性能优化技巧11.2 教学内容动画性能优化的重要性优化动画帧率、图形质量与文件大小的方法使用位图缓存与精灵技术提高动画性能11.3 教学步骤讲解动画性能优化的重要性演示如何优化动画帧率、图形质量与文件大小展示如何使用位图缓存与精灵技术提高动画性能学生动手实践,优化一个Flash动画的性能11.4 教学评价学生能理解动画性能优化的重要性学生能掌握优化Flash动画性能的技巧第十二章:高级Flash动画编程12.1 教学目标让学生了解Flash动画编程的概念和应用让学生掌握Flash动画编程的基本方法12.2 教学内容Flash动画编程的概念和应用使用ActionScript进行动画编程的基本方法常见动画编程技巧和功能实现12.3 教学步骤讲解Flash动画编程的概念和应用演示使用ActionScript进行动画编程的基本方法展示常见动画编程技巧和功能实现学生动手实践,编写一个简单的Flash动画程序12.4 教学评价学生能理解Flash动画编程的概念和应用学生能掌握Flash动画编程的基本方法第十三章:Flash动画与Web技术的结合13.1 教学目标让学生了解Flash动画在Web中的应用让学生掌握Flash动画与Web技术结合的方法13.2 教学内容Flash动画在Web中的应用场景使用HTML、CSS和JavaScript技术将Flash动画嵌入网页中实现Flash动画与网页交互的方法13.3 教学步骤讲解Flash动画在Web中的应用场景演示如何使用HTML、CSS和JavaScript技术嵌入Flash动画展示实现Flash动画与网页交互的方法学生动手实践,将一个Flash动画嵌入到网页中13.4 教学评价学生能理解Flash动画在Web中的应用学生能掌握Flash动画与Web技术结合的方法第十四章:Flash动画项目实战14.1 教学目标让学生了解Flash动画项目制作的整个流程培养学生独立完成Flash动画项目的能力14.2 教学内容Flash动画项目制作的流程和步骤项目策划、设计、制作、测试和发布的注意事项实战项目中应用Flash动画技术的技巧和经验14.3 教学步骤讲解Flash动画项目制作的流程和步骤分析实战项目中应用Flash动画技术的技巧和经验学生分组进行实战项目制作,教师提供指导14.4 教学评价学生能了解Flash动画项目制作的整个流程学生能独立完成Flash动画项目第十五章:课程回顾与未来展望15.1 教学目标帮助学生回顾本课程所学内容,巩固知识点引导学生思考Flash动画制作技术的未来发展趋势15.2 教学内容回顾本课程的重点知识和技能讨论Flash动画制作技术的未来发展趋势15.3 教学步骤与学生一起回顾本课程的主要内容和收获引导学生讨论Flash动画制作技术的未来发展趋势15.4 教学评价学生能对本课程内容进行有效回顾学生能对Flash动画制作技术的未来发展趋势有所思考重点和难点解析本文主要介绍了Flash动画制作课程中关于制作高级动画的内容,包括时间轴特效、滤镜、混合模式动画的制作方法,以及高级动画性能优化、编程和与Web 技术的结合等知识点。
滤镜、混合模式和时间轴特效

1.添加时间轴特效 1.添加时间轴特效
选中对象,选择【插入】 时间轴特效】 1.选中对象,选择【插入】→【时间轴特效】后, 从子菜单中选择“ 变形/ 转换” 帮助” 从子菜单中选择 “ 变形 / 转换 ” 、 “ 帮助 ” 或 效果” 并从列表中选择一种特效。 “效果”,并从列表中选择一种特效。也可以右 击对象,在弹出的菜单中选择特效形式。 击对象,在弹出的菜单中选择特效形式。 2.在弹出的特效对话框上设置参数。 在弹出的特效对话框上设置参数。 3.单击【确定】按钮。 单击【确定】按钮。
混合模式 海面
混合模式 照片
三、时间轴特效
经常制作一些复杂而重复的动画, 经常制作一些复杂而重复的动画,可 以使用Flash的时间轴特效。 Flash的时间轴特效 以使用Flash的时间轴特效。 时间轴特效可以应用到的对象有文本、 时间轴特效可以应用到的对象有文本、 图形(包括形状、组和图形元件)、 )、位图 图形(包括形状、组和图形元件)、位图 图像、按钮元件等。 图像、按钮元件等。当将时间轴特效应用 于影片剪辑时, Flash将把特效嵌套在影 于影片剪辑时, Flash将把特效嵌套在影 片剪辑中。 片剪辑中。
滤镜应用 流光异彩的按钮
滤镜应用 水波荡漾
二、混合模式
当两个图像的颜色通道以某种数学计 算方法混合叠加到一起的时候, 算方法混合叠加到一起的时候,两个图像 会产生某种特殊的变化效果。 Flash8中 会产生某种特殊的变化效果。在Flash8中 提供了图层、变暗、色彩增殖、变亮、 提供了图层、变暗、色彩增殖、变亮、荧 叠加、强光、增加、减去、差异、 幕、叠加、强光、增加、减去、差异、反 Alpha、擦除等混合模式。 转、Alpha、擦除等混合模式。
内容
滤镜、混合模式 和时间轴特效
时间轴特效

6.2时间轴特效
分离 选择插入>时间轴特效>效果>分离,可以给选定对象添 加“分离”效果。 分离效果的作用是产生对象他离的 幻觉。文本或复杂组合对象(图符、矢量图或视频剪辑) 的元素被打散、旋转和向外抛撒。 在分离窗口可设置的参数有: ① 特效时长:设置分离特效持续的时间(以帧为单位)。 ② 分离方向:点选此图标中的方向按钮,可设置分离效 果的运动方向。 ③ 弧线大小:设置x和y方向的偏移量(以像素为单 位)。 ④碎片旋转量:设置碎片的旋转角度(以度为单位)。 ⑤碎片大小更改量:设置碎片的大小(以像素为单位)。 ⑥ 最终的alpha:设置分离效果最后的alpha透明度百 分数。可以在其右边的文本框中直接输入百分数,也可 以通过拖曳其下面的滑块进行调整。
6.2时间轴特效 复制网格
选择插入>时间轴特效>帮助>复制到网格,可以给选定 对象添加“复制为网格”特效。 “复制到网格”特效的作用是按列数复制选定的对象, 然后按照行数×列数,创建该元素的网格。 在“复制到网格”窗口可设置的参数有: ①网格尺寸 行:设置网格的行数。 列:设置网格的列数。 ②网格间距 行:设置行间距(以像素为单位)。 列:设置列间距(以像素为单位)。
6.2时间轴特效 展开
选择插入>时间轴特效>效果>展开,可以给选定对象添加“扩展” 特效。 扩展特效的作用是展开、压缩或展开与压缩对象。对两个或多个组 合在一起或组合在一个电影剪辑或图形图符中的对象应用本特效效 果最好。对包含文本或字母的对象应用本特效效果也不错。 在展开窗口可设置的参数有: ① 特效时长:设置扩展特效持续的时间(以帧为单位)。 ②展开、压缩或展开与压缩:设置特效的运动形式。 ③ 运动方向:点选此图标中的方向按钮,可设置扩展特效的运动 方向。 ④ 组中心转换方式:设置运动在x和y方向的偏移量(以像素为单 位)。 ⑤ 碎片偏移:设置碎片(如文本中的每个中文字或字母)的偏移 量。 ⑥ 改变碎片的大小:通过改变高度和宽度值来改变碎片的大小 (以像素为单位)。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案一、教学目标1. 让学生了解并掌握Flash中时间轴特效的基本概念和应用。
2. 让学生学会使用Flash中的滤镜功能,为动画元素添加视觉效果。
3. 让学生掌握Flash中混合模式动画的制作方法,提升动画的视觉效果。
4. 通过实践操作,培养学生的创新能力和团队协作能力。
二、教学内容1. 时间轴特效:1.1 动态遮罩1.2 补间动画1.3 帧动画2. 滤镜:2.1 模糊滤镜2.2 锐化滤镜2.3 渐变滤镜2.4 其他滤镜3. 混合模式动画:3.1 正常模式3.2 溶解模式3.3 叠加模式3.4 背后模式3.5 其他混合模式三、教学重点与难点1. 教学重点:时间轴特效、滤镜、混合模式动画的制作方法和应用。
2. 教学难点:动态遮罩的运用,滤镜和混合模式的搭配使用。
四、教学准备1. 教师准备Flash软件教学版本。
2. 准备相关的教学素材和案例。
3. 准备投影仪或白板,用于展示操作过程。
五、教学过程1. 导入新课:通过展示一个精美的Flash动画作品,引发学生的好奇心,激发学习兴趣。
2. 讲解时间轴特效:2.1 动态遮罩:讲解动态遮罩的概念和应用,演示制作过程。
2.2 补间动画:讲解补间动画的原理和制作方法,演示实例。
2.3 帧动画:讲解帧动画的制作技巧,演示实例。
3. 讲解滤镜:3.1 模糊滤镜:讲解模糊滤镜的效果和应用,演示实例。
3.2 锐化滤镜:讲解锐化滤镜的效果和应用,演示实例。
3.3 渐变滤镜:讲解渐变滤镜的效果和应用,演示实例。
3.4 其他滤镜:简要介绍其他滤镜的效果和应用。
4. 讲解混合模式动画:4.1 正常模式:讲解正常模式的效果和应用,演示实例。
4.2 溶解模式:讲解溶解模式的效果和应用,演示实例。
4.3 叠加模式:讲解叠加模式的效果和应用,演示实例。
4.4 背后模式:讲解背后模式的效果和应用,演示实例。
4.5 其他混合模式:简要介绍其他混合模式的效果和应用。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

使用滤镜,可以实现投影、模糊、发光和斜角等效果。另外,还可以将滤镜和补间动画结合起来,使动画效果更加丰富多彩。
Flash CS3“滤镜”面板包括7种滤镜:投影、模糊、发光、斜角、渐变发光、渐变斜角、调整颜色。
三、混合模式动画
在Flash中,在相同的混合模式下使用不同的颜色或相同的颜色下使用不同的混合模式,都会获得不同的显示效果。
2、编辑时间轴特效
1.在编辑区中选择要编辑特效的对象
2.在属性检查器中单击Edit(编辑)按钮,或在选定对象上右击或按住Control键单击,然后从右键快捷菜单上选择Timeline Effects > Edit Effect(时间轴特效>编辑特效)。
3.在打开的特效设置对话框中修改设置,然后单击OK按钮。
3、删除时间轴特效
在编辑区中选择要删除特效的对象并右击,或按住Control键单击,然后从右键快捷菜单上选择Timeline Effects > Remove Effect(时间轴特效>删除特效)。
时间轴特效确实给我们创建特效(文字特效)带来了很大的方便,但也有两点不足:
其一,特效数太少(与Swish相比还相差很远);其二,运行速度有点慢。
1、创建时间轴特效
给一个对象添加时间轴特效时,Flash会新建一个层,然后把该对象传送到新建的层。该对象被放置在特效图形中,特效所需的所有过渡和变形存放在新建层的图形中。新建层的名称与特效的名称相同,后加一个编号,表示特效应用的顺序。添加时间轴特效时,在图符库中会添加一个以特效名命名的文件夹,内含创建该特效所用的元素。
教学资源
多媒体机房、投影仪、电子教学平台、视频演示教程、案例源文件、素材、ppt等。
教学过程
使用时间轴特效

添加时间轴特效
向对象添加时间轴特效时,Flash 将创
A
建一个图层并将该对象移至此新图层。 对象放置于特效图形内,而且特效所需
的所有补间和变形都位于此新创建的图
层上的图形中。
此新图层自动获得与特效相同的名称,
而且其后会附加一个数字,代表在文档 内的所有特效中应用此特效的顺序。
添加时间轴特效时,将向库中添加一个
C
与该特效同名的文件夹,它包含了在创 建该特效时所使用的元素。
添加时间轴特效
请执行下列操作之一:
选择要为其添加时间轴特效的对 象。 选择“插入”>“时间轴特 效”,进行选择,然后从列表中 选择一种特效。
右键单击 (Windows) 或按住 Control 单击 (Macintosh) 要为 其添加时间轴特效的对象。 选择 “时间轴特效”,进行选择,然 后选择一种特效。
在舞台上,右键单击 (Windows) 或按住 Control 单击 (Macintosh) 具有要删除的 时间轴特效的对象,然后选择“时间轴特 效”>“删除特效”。
时间轴特效设置
编辑时间轴特效
在舞台上选择与特效关联的对象,然
后执行以下操作之一:
○ 在“属性”检查器中单击“编 辑”。
○ 右键单击 (Windows) 或按住 Control 单击 (Macintosh) 该 对象,然后选择“时间轴特 效”>“编辑特效”。
编辑设置并单击“确定”。
删除时间轴特效
202X 使用时间轴特效
单击此处添加副标题内容
BY:SHOW 汇报日期
关于时间轴特效
注: 将时间轴特效应用于影
片剪辑时,特效将嵌套在该影 6
片剪辑中。
flash第5章 时间轴

图5.23"创建新元件"对话框 图5.22 "导入"的图像
图5.24 放入"文本"图形元件的实例
图5.25 "变形"对话框
图5.26 锁定时的状态
图5.27 解锁时的状态
图5.28 旋转属性的设置
图5.29 更改颜色
图5.30 最终的Alpha
图5.31 移动减慢
第5帧显示效果
第10帧显示效果
第5章 时间轴
5.4 时间轴特效 5.4.1 设置时间轴特效 5.4.2 编辑时间轴特效 5.4.3 删除时间轴特效
5.4.1 设置时间轴特效
时间轴特效包括分散式重制,复制到网络, 分离对象,展开对象,投影,模糊,变形, 转换等内容. 1.分散式重制 分散式重制 分散式重制即复制选定对象一定次数(在设 置中输入).第一个元素是原始对象的副本. 对象将按一定增量发生改变,直至最终对象 反映设置中输入的参数为止.
5.1.2 帧的分类
帧是组成动画的最基本元素,制作动画的大 部分操作都是对帧的操作.在Flash 的"时 间轴"窗口中,帧有3种类型:关键帧,空 3 白关键帧和帧. 1.关键帧 . 关键帧是动画片段开始与结束的决定画面. 通常,Flash 会依照第1帧的"关键帧"和 最后1帧的"关键帧",来决定动画的进行 方式.也就是说,只要安排好这两张画面,
2.空白关键帧 . "空白关键帧",是指它本身是关键帧,但 该帧没有任何元素.
3.帧 . 帧也称静态帧,所有出现在"时间轴"中的帧都称 为"帧".在Flash 的动画制作模式中,"帧"往 往代表中间画面,也就是第1帧与最后1帧画面间渐 1 1 变的过程,因此它们是无法被编辑和修改的,在 "时间轴"窗口中,第1帧是"帧",第10帧是 "空白关键帧",第20帧是"关键帧".
Flash CS3 时间轴特效基本操作

Flash CS3 时间轴特效基本操作
时间轴特效的操作不仅简单,而且内容较少,主要包括:为对象添加时间轴特效、编辑并删除特效效果,下面将分别对其介绍。
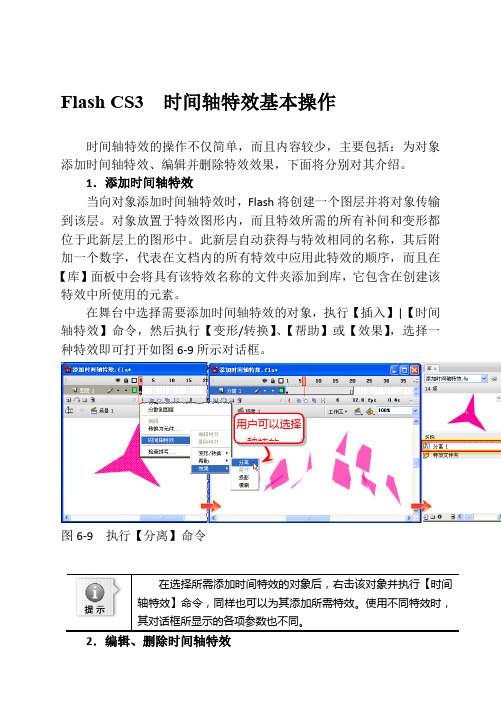
1.添加时间轴特效
当向对象添加时间轴特效时,Flash将创建一个图层并将对象传输到该层。
对象放置于特效图形内,而且特效所需的所有补间和变形都位于此新层上的图形中。
此新层自动获得与特效相同的名称,其后附加一个数字,代表在文档内的所有特效中应用此特效的顺序,而且在【库】面板中会将具有该特效名称的文件夹添加到库,它包含在创建该特效中所使用的元素。
在舞台中选择需要添加时间轴特效的对象,执行【插入】|【时间轴特效】命令,然后执行【变形/转换】、【帮助】或【效果】,选择一种特效即可打开如图6-9所示对话框。
用户可以选择
一种特效
图6-9 执行【分离】命令
在选择所需添加时间特效的对象后,右击该对象并执行【时间轴特效】命令,同样也可以为其添加所需特效。
使用不同特效时,
其对话框所显示的各项参数也不同。
2.编辑、删除时间轴特效
对所选对象应用特效后,如果对生成的效果不满意,可以重新编辑时间轴特效。
其方法是在舞台上选择与特效关联的对象,然后执行【修改】︱【时间轴特效】︱【编辑特效】命令或者单击【属性】面板上的【编辑】按钮,在打开的特效对话框中重新设置。
时间轴特效是一种比较复杂的动画效果,如果应用太多,则可能影响动画播放速度。
删除时间轴特效的方法是在舞台上右击与特效关联的对象,执行【时间轴特效】︱【删除特效】命令,或者在舞台上选择与特效关联的对象后执行【时间轴特效】︱【删除特效】命令。
使用帧和时间轴特效

5.4.1 制作逐帧动画
逐帧动画,也叫做“帧帧动画”,是最常见的动画形式,最适合于图像在每一帧中都在变化而不是在舞台上移动的复杂动画。它的原理是在“连续的关键帧”中分解动画动作,也就是要创建每一帧的内容,才能连续播放而形成动画。逐帧动画的帧序列内容不一样,不仅增加制作负担,而且最终输出的文件量也很大。但它的优势也很明显,因为它与电影播放模式相似,适合于表演很细腻的动画,通常在网络上看到的行走、头发的飘动等动画,很多效
给对象添加时间轴特效时,Flash会创建一个新的图层,并且将对象移至该图层。添加特效的对象位于特效图形内,并且特效所需的所有补间和变形都位于该图形中。 选择所需添加时间轴特效的对象。选择“插入”|“时间轴特效”命令,在弹出的级联菜单中选择要添加的时间轴特效即可。或者右击所需添加时间轴特效的对象,在弹出的快捷菜单中选择“时间轴特效”命令,在弹出的级联菜单中选择要添加的时间轴特效即可。
5.2 使用帧
在Flash CS3中,可以对创建的普通帧、空白关键帧和关键帧进行删除、清除、移动、复制等操作,熟练使用各种帧,能使用最简单、方便的方法创建动画,实现动画效果。
5.2 使用帧
在Flash CS3中,可以对创建的普通帧、空白关键帧和关键帧进行删除、清除、移动、复制等操作,熟练使用各种帧,能使用最简单、方便的方法创建动画,实现动画效果。
第05章 使用帧和时间轴特效
在Flash动画中,时间轴是用于组织和控制动画内容在一定时间内播放的图层数与帧数。动画播放的长度不是以时间为单位的,而是以帧为单位,创建Flash动画,实际上就是创建连续帧上的内容。在选择任意帧后,在舞台中可以编辑该帧的所有对象,例如增加或减小对象大小、旋转、更改颜色、淡入或淡出以及更改对象的形状等。这些操作可以独立使用,也可以相互结合。使用Flash CS3自带的时间轴特效。可以以最少的步骤,创建复杂的动画。而Flash动画主要分为逐帧动画和补间动画两种,这两种动画效果有着各自的优势和不足。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
时间轴特效
时间轴特效(Timeline effects)是Flash MX 2004增加的一个新功能,这个功能有点类似Swish(一个功能强大的Flash特效字制作软件)。
如果你经常要制作一些复杂而重复的动画,那么使用Flash内建的时间轴特效,可以为自己平淡的动画添加一些闪光的动感。
1.认识时间轴特效
在Flash MX 2004中,执行【插入】|【时间轴特效】命令可以看到Flash 内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图9-1-1所示。
图9-1-1 时间轴特效
在Flash影片中添加时间轴特效时,必须先在舞台上选中要添加时间轴特效的对象,然后执行【插入】|【时间轴特效】命令,将具体的某一种类型时间轴特效添加到这个对象上。
如果你不选中对象,具体的时间轴特效命令将成灰色显示,处在不可用状态。
下面先制作一个阴影文字效果实例,通过这个实例让你初步掌握添加时间轴特效的方法。
实例效果如图9-1-2所示。
图9-1-2 阴影字特效
制作步骤:
(1)创建文字对象
步骤1 创建影片文档
在Flash MX 2004中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
步骤2 输入文字
使用【文本工具】在舞台中间位置输入“巧夺天工”4个文字(当然你可以随意输入文字内容)。
在【属性】面板中设置一下文字的属性,完成后将文字调整到舞台的中间。
(2)添加时间轴特效
步骤1 添加投影特效
选择舞台上的文字对象,执行【插入】|【时间轴特效】|【效果】|【投影】命令,出现【投影】对话框。
在这个对话框中我们可以设置阴影的颜色、透明度以及阴影于元件的距离,在右侧的窗口中可以看到设置后的效果,如图9-1-3所示。
图9-1-3 【投影】对话框
步骤2 重新设置投影参数
如果你对文字的阴影效果感觉不满意,那么可以重新在【投影】对话框中更改投影设置,本例我们将【阴影偏移】x和y方向都调整到了5像素。
这里要提醒你注意的是,当你重新调整了参数设置以后,要单击【投影】对话框右上角的【更新预览】按钮,才能够刷新效果。
如果满意了,最后单击【确定】按钮即可。
这时你返回场景,看到文字对象已经变成了具有阴影效果的文字。
(3)阴影时间轴特效原理分析
现在让我们看看Flash MX 2004到底是怎么实现这个功能的。
按下F11键打开【库】面板,你可以看到库里自动添加了一个名字为“Effects Folder”的文件夹和一个名字为“投影1”的图形元件,如图9-1-4所示。
图9-1-4 【库】面板
我们双击“投影”图形元件,将出现一个【特效设置警告】对话框,提示我们这个元件包含特效,如果要进行编辑,则其中的特效将不再可更改,如图9-1-5所示。
图9-1-5 【特效设置警告】对话框
单击【确定】按钮,进入图形元件的编辑场景,在这个元件中时间轴上有两个图层,上层是我们输入的文字,而下层则是Flash按照我们的设置生成的一个阴影图形,两层重合后显示的是文字阴影效果。
这样的方法和我们手工制作阴影的方法完全相同,不过完全是机器自动执行,完全所见即所得。
你是不是觉得这个文字阴影效果太简单,不用时间轴特效,我们自己动手也可以制作完成,那让我们制作一个爆炸效果的动画吧,这个效果如果用以前版本
的Flash制作需要很多步骤,但利用Flash MX 2004时间轴特效可以非常轻松完成。
制作步骤
(1)导入图像
新建一个影片文档,保持默认文档属性。
执行【文件】|【导入】|【导入到舞台】命令,将外部的一个图像文件导入到Flash中,将导入的图像放置在舞台中间,如图9-1-6所示。
图9-1-6 导入图像
(2)添加时间轴特效
步骤1 添加分离时间轴特效
选择舞台上的图像,执行【插入】|【时间轴特效】|【效果】|【分离】命令,出现【分离】对话框。
在这个对话框中,左侧是效果设置区域,右侧是效果预览区域,如图9-1-7所示。
图9-1-7 【分离】对话框
由于我们制作的爆炸特效是一段动画,因此在效果预览区中将不停重复播放按照当前设置制作的爆炸效果。
步骤2 设置特效参数
在【分离】对话框左侧区域中,可以设置爆炸的方向、位置、角度以及最后爆炸碎片的透明度,自己动手试一下就清楚了。
提醒你注意的是,当重新设置的爆炸参数以后,必须单击【重新预览】按钮才能刷新效果。
最后你再打开【库】面板看一下,这次库中自动添加的元件就比较复杂了,如图9-1-8所示。
“特效文件夹”中包括很多个不同的影片剪辑,每一个中都包含我们导入的图像的一部分。
“分离3”影片剪辑元件中定义了很多图层动画效果,合在一起形成爆炸特效。
图9-1-8 爆炸特效【库】面板
总的来说,Flash MX 2004时间轴特效是新版本的一大亮点,经常灵活应用它,可以节省我们制作动画的时间,对于非专业用户来说也可以很方便地制作出一些原来需要很专业的技术才能实现的动画效果。
2.时间轴特效设置
Flash MX 2004内置了8种时间轴特效,每种时间轴特效都以一种特定方式处理图形或元件,并允许你更改所需特效的个别参数。
在预览窗口中,你可以变更参数设置,并且还可以快速查看所做的更改效果。
下面我们将8种时间轴特效的参数设置情况列表如下:
3.扩展时间轴特效
Flash MX 2004首次支持时间轴功能,现在系统内置的时间轴特效还不是很丰富,相信Flash的下一个版本一定能为你提供更多的时间轴特效。
另外,目前我们利用Flash的扩展功能也可以扩展时间轴特效。
在此给朋友们提供一个免费的Flash扩展插件extend.mxp,利用它可以扩展Flash的时间轴特效。
这个扩展插件的具体安装方法如下:
(1)运行Mocramedia 扩展管理器
执行【开始】|【所有程序】|【Mocramedia】|【Mocramedia Extension Manager】,运行Mocramedia 扩展管理器程序,如图9-1-9所示。
图9-1-9 Mocramedia 扩展管理器
说明:Mocramedia 扩展管理器是在安装Flash MX 2004时安装的程序,如果你事先没有安装这个程序,你必须单独安装它。
(2)添加扩展组件
在图9-1-9所示的【Mocramedia 扩展管理器】窗口中,执行【文件】|【安装扩展】命令,弹出【选择要安装的扩展】对话框,如图9-1-10所示。
在其中查找到extend.mxp文件,然后单击【安装】即可。
图9-1-10 安装extend扩展插件
安装结束后,在【Mocramedia 扩展管理器】窗口中就显示出这个扩展插件的相关信息,如图9-1-11所示。
图9-1-11 扩展插件信息
(3)使用扩展插件
扩展插件安装完毕后,需要重新启动Flash MX 2004。
这时,你再执行【插入】|【时间轴特效】命令,就会发现在原来的内置的8个时间轴特效基础上又增添了4个时间轴特效,如图9-1-12所示。
图9-1-12 新增添的时间轴特效
赶快实验一下这些新添加的时间轴效果吧,怎么样?够酷吧!
别着急,还有令你意外的惊喜呢。
我们安装的这个扩展插件,不但可以扩展时间轴特效,而且它还扩展了Flash的工具栏,如图9-1-13所示。
图9-1-13 扩展工具
看到了吧,增加了那么多新工具!这些工具可以直接用来创建立体图形,弧线等特殊图形。
如果你在工具栏中没有发现这些新工具,那么你可以执行【编辑】|【自定义工具面板】命令,打开【自定义工具面板】对话框,在其中完成这些新工具的添加,如图9-1-14所示。
图9-1-14 增加新工具。
