FLASH时间轴的认识
时间flash

时间flash简介时间flash是一种在大脑中瞬间回放过去的时间轴的现象,让人感觉时间过得特别快。
当人们回想起过去的事情时,有时会感觉时间流逝得非常迅速,仿佛只是在瞬间。
这种现象被称为时间flash。
时间flash的原因科学家普遍认为,时间flash的原因可能与记忆的运行方式有关。
人类大脑通过一种被称为回放的过程来存储和重现记忆。
当人们回忆起过去的经历时,大脑会使用这种回放机制来重新感受过去的时刻。
在时间flash发生时,大脑似乎以加速的方式回放记忆,使得过去的事件在时间上被快速缩短。
这种加速回放可能是因为人类对时间的感知受到情绪和认知因素的影响。
当人们回忆起令人愉快或令人兴奋的经历时,时间flash更容易发生。
时间flash的例子以下是一些时间flash的例子,展示了人们在特定情境下可能经历的时间流逝迅速的感觉:1. 旅行回忆当人们回想起一次令人难忘的旅行时,他们可能会感到时间过得非常快。
他们在回忆中可能只记得一些特殊的瞬间,而其他时间仿佛在眨眼间就过去了。
2. 经历重要事件在个人生活中,有些重要的事件会在脑海中留下深刻的记忆。
当人们回忆起这些事件时,他们可能感受到时间流逝得非常迅速,仿佛刚刚才发生。
3. 参与刺激活动参与刺激的活动,如赛车、运动比赛等,人们可能会感到时间过得非常快。
这是因为身体和大脑在这种刺激情境下处于高度兴奋的状态,导致时间感知加速。
如何应对时间flash虽然时间flash可能让我们感到时间过得太快,但我们可以采取一些方法来应对这种现象:1.意识当下:学会活在当下,享受每个瞬间。
意识到时间flash的存在,并在回忆时尽量放慢内心的节奏。
2.抓住重要瞬间:在重要的瞬间,尽量用不同的感官去感受和记忆。
这样可以增加记忆的丰富度,减少时间flash对记忆的影响。
3.记日记:保持写日记的习惯,记录生活中的重要时刻和感受。
回过头来阅读这些日记时,可以帮助我们更好地回忆过去的经历。
4.放慢生活节奏:在快节奏的生活中,容易让时间感觉加快。
flash会考知识点

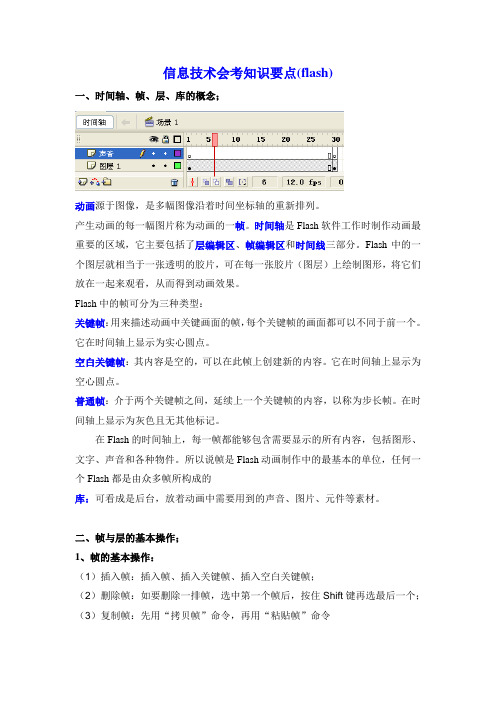
信息技术会考知识要点(flash)一、时间轴、帧、层、库的概念;动画源于图像,是多幅图像沿着时间坐标轴的重新排列。
产生动画的每一幅图片称为动画的一帧。
时间轴是Flash软件工作时制作动画最重要的区域,它主要包括了层编辑区、帧编辑区和时间线三部分。
Flash中的一个图层就相当于一张透明的胶片,可在每一张胶片(图层)上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash中的帧可分为三种类型:关键帧:用来描述动画中关键画面的帧,每个关键帧的画面都可以不同于前一个。
它在时间轴上显示为实心圆点。
空白关键帧:其内容是空的,可以在此帧上创建新的内容。
它在时间轴上显示为空心圆点。
普通帧:介于两个关键帧之间,延续上一个关键帧的内容,以称为步长帧。
在时间轴上显示为灰色且无其他标记。
在Flash的时间轴上,每一帧都能够包含需要显示的所有内容,包括图形、文字、声音和各种物件。
所以说帧是Flash动画制作中的最基本的单位,任何一个Flash都是由众多帧所构成的库:可看成是后台,放着动画中需要用到的声音、图片、元件等素材。
二、帧与层的基本操作;1、帧的基本操作:(1)插入帧:插入帧、插入关键帧、插入空白关键帧;(2)删除帧:如要删除一排帧,选中第一个帧后,按住Shift键再选最后一个;(3)复制帧:先用“拷贝帧”命令,再用“粘贴帧”命令(4)移动帧:用鼠标拖动的方法(请注意:先用鼠标选中需要移动的帧,放开鼠标一次,再拖动)2、层的操作:图层的建立、重命名、删除、顺序调整(隐藏或锁定)三、元件的编辑与应用;1、元件的作用:使用元件可显著减小文件的大小;简化操作。
2、元件有三种类型:电影剪辑、按钮、图形。
(转换文件类型)3、元件的操作:元件的新建、编辑、重命名、删除、从库面板将元件拖入场景。
4、按钮元件:(由四个帧组成)弹起:当鼠标不接触按钮时,该按钮处于弹起状态。
经过:当鼠标移动到该按钮上,但没有按下鼠标的状态。
按下:当鼠标移动到按钮上,并按下鼠标的状态。
flash课件第5讲 时间轴 帧操作与逐帧动画

• 插入延续帧(普通帧)【F5】 • 复制前一关键帧【F6】(插入关键帧) • 复制帧Alt
• 插入空白关键帧【F7】
• 删除延续帧(普通帧)【Shift】+【F5】 • 删除关键帧【Shift】+【F6】
• 移动帧-方法:选中要移动的帧,拖至目位置。
• 配合Shift键和Ctrl辅助选择帧 • Ctrl+Alt+A--选择所有帧
– 案例:完成“倒计时”。
– 方法2:导入外部素材生成逐帧动画。 对于一些序列图片(根据名称判断),当导入到舞台后将按照名称顺 序自动创建关键帧,从而行成动画效果。
案例:制作“人物走路”案例
• 逐帧动画特点
– 优点:灵活性强、适合表现细腻的动画、及画面变化较大的复杂动画。 – 缺点:给制作增加了负担、最终输出的文件量比较大。
任务四、帧的操作
1、关键帧与空白关键帧 2、普通帧 3、插入帧与删除帧 4、选择帧与移动帧 5、复制粘贴帧
6、帧转换
任务四、帧的操作
1 帧的类型
空白关键帧、关键帧与普通帧
任务四、帧的操作
• 1 帧的类型
– 普通帧:普通帧与其前面关键帧的内容相同,主要用于延长动画的播 放时间。普通帧用连续的灰色填充表示,用一个空白的矩形框表示结
任务五、逐帧动画
1.逐帧动画的概念
在时间帧上逐帧绘制内容称为逐帧动画,表现为一帧一个画面,帧为
关键帧。
任务五、逐帧动画
2.创建逐帧动画的几种方法
(1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段 逐帧动画。 (2)绘制矢量逐帧动画 (3)文字逐帧动画 (4)导入序列图像 可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、 swift 3D等)产生的动画序列。
Flash 基础学习 时间轴

时间轴
时间轴用于组织和控制一定时间内的图层和帧中的文档内容。
与胶片一样,Flash Pro 文档也将时长分为帧。
图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。
时间轴的主要组件是图层、帧和播放头。
帧和关键帧
与胶片一样,Flash CS5 文档也将时长分为帧。
在时间轴中,使用这些帧来组织和控制文档的内容。
您在时间轴中放置帧的顺序将决定帧内对象在最终内容中的显示顺序。
关键帧是这样一个帧:其中的新元件实例显示在时间轴中。
关键帧也可以是包含ActionScript® 代码以控制文档的某些方面的帧。
还可以将空白关键帧添加到时间轴作为计划稍后添加的元件的占位符,或者显式将该帧保留为空。
属性关键帧是这样一个帧,您在其中定义对对象属性的更改以产生动画。
Flash Pro 能补间,即自动填充属性关键帧之间的属性值,以便生成流畅的动画。
通过属性关键帧,不用画出每个帧就可以生成动画,因此,属性关键帧使动画的创建更为方便。
包含补间动画的一系列帧称为补间动画。
补间帧是作为补间动画的一部分的任何帧。
静态帧是不作为补间动画的一部分的任何帧。
在时间轴中排列关键帧和属性关键帧,以控制文档及其动画中的事件序列。
在时间轴中插入帧
• 若要插入新帧,请选择“ 插入”>“ 时间轴”>“ 帧”(F5)。
• 若要创建新关键帧,请选择“ 插入”>“ 时间轴”>“ 关键帧”(F6)。
• 若要创建新的空白关键帧,请选择“ 插入”>“ 时间轴”>“ 空白关键帧”。
Flash 动画第四章 时间轴及图层和帧的应用

二、认识帧操作区
播放头
帧视图按钮 可改变帧的 显示状态。
播放器控 制按钮
帧居中 循环按钮
运行时间 洋葱皮 工具 当前帧数 帧速率
3、帧的基本操作
1、选择帧 2、插入帧 3、复制和粘贴帧 4、删除和清除帧
选择单个帧F5 (1)插入普通帧 选择连续多个帧:按住 Shift或拖动 (2)插入关键帧 F6 选择不连续的多个帧:按住 Ctrl (3)插入普通关键帧 F7 “编辑”>“时间轴”>”复制/粘贴帧” “编辑”>“时间轴”>“清除帧/删除帧” 移动帧:选择后拖动,或使用剪贴帧实现 翻转帧:将所有帧的播放顺序进行颠倒。
5、移动和翻转帧
6、更改帧频
一、认识图层操作区
图层也好比一张张透明的纸。首先需要在一张张透明的纸上分别作画, 然后再将它们按一定的顺序进行叠加,以便各层操作相互独立,互不影响, 每一层有自己独立的时间轴和帧。 在最顶层的对象将始终显示于最上方,图层的排列顺序决定了舞台中对 象的显示情况。
锁定或解除锁定所有图层 显示或隐藏所有图层 将所有图层显示为轮廓
播放头移动到某帧时,该帧的内容就会显示在舞台上。
一帧就是一副静止的画面,连续的帧就形成动画
2、帧的类型
1.普通帧 其中的内容与前面关键帧中的内容相同,延续上一个 关键帧的内容,又称为延长帧。
2.关键帧 任何动画要表现运动或变化,至少前后要给出两个不 同的关键状态,而中间状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。 3.空白关键帧 没有内容的关键帧。可将前一个关键帧的内 容清除使动画中的对象消失。帧中添加内容后会自动转换为关键 帧。
第四章
时间轴、图层和帧的使用
FLASH的基本概念汇总

FLASH的基本概念学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
根据帧的作用区分,可以将帧分为以下三类。
A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。
而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。
更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。
B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。
C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。
可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。
(2)图层夹图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。
3、符号(元件)与实例符号(元件)可以说是FLASH当中最重要的一个概念。
符号是构建FLASH的砖瓦,是我们创作的基础。
FLASH的基本概念

FLASH的基本概念学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
根据帧的作用区分,可以将帧分为以下三类。
A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。
而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。
更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。
B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。
C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。
可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。
(2)图层夹图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。
3、符号(元件)与实例符号(元件)可以说是FLASH当中最重要的一个概念。
符号是构建FLASH的砖瓦,是我们创作的基础。
Flash简介——时间轴

形状补间动画
指两个图形对象的变换,其变化效果是由Flash控制的,其动画效
果是从一个图形转换为另一个图形
Flash基本操作
在Flash中导入对象
执行“文件”/ “导入”/
“导入到舞台”命令,可以导入
外部的图像、声音、视频等文件 保存文档 执行“文件”/ “保存”命 令,在“另存为”对话框中设置
要保存文件的名称、路径.Flash
源文件的后缀是.fla
Flash基本操作
输出动画 执行“文件”/ “导出”/
“导出影片”命令,可以把作品
输出成.swf格式的动画文件
Байду номын сангаас
够被选取和编辑)。
使用Flash制作动画
动画是由一幅幅静止的图像,按照一定的速度连续播放形成 的画面。Flash中可以制作三种动画:
逐帧动画
创建每帧动画的内容,然后逐帧播放 动作补间动画 指同一个对象不同状态的变化,其变化效果是由Flash控制的,常 用于制作对象的位移、尺寸缩放、旋转、颜色渐变等效果
时间轴
Flash采用时间轴的方式设计和安排每一个对象(演员)的 出场顺序和表现方式。它相当于电影导演使用的摄影表,即 在什么时间,哪位演员上场、说什么台词、做什么动作。
时间轴面板
顶区:切换和场景名称。 用来在动画文件间切换、编辑场景和编辑元件间切换
图层区:每个图层都包含一些舞台中的动画元素,上 面层中的元素遮盖下面图层中的元素
时间轴面板
时间帧区:Flash影片将播放时间分解为帧,用来设置 动画运动的方式、播放的顺序和时间等 状态栏:指示所选帧编号、当前帧频以及到当前帧为 止的运动时间
帧与关键帧
时间轴以“帧”(Frame)为单位,生成的动画以“每秒n
Flash CS3 入门 认识时间轴

Flash CS3 入门认识时间轴
本例为认识时间轴。
它是创建Flash动画的核心内容,所有的动画都要通过时间轴才能完成。
主要由图层、帧和播放指针组成。
通过控制时间轴可以实现帧的创建与删除,以及时间轴的显示方式。
通过本例的学习,要求用户对时间轴有初步的理解,能够独立创建帧、关键帧。
练习要点
●关于时间轴
●关于帧和关键帧
●更改时间轴的外观
●更改时间轴的帧显示
●关于多个时间轴和级别
练习过程
(1)时间轴用于组织和控制一定时间内的图层和帧中的文档内容,如图7-1所示。
Flash 将时间分为帧,系统默认的帧频为每秒12fps 。
图7-1 时间轴
(3)帧是时间轴中控制对象的关键,如果没有帧,在舞台中不能进行任何操作,如图7-2所示。
图7-2 帧的重要性
(3)用户可以运用关键帧创建对象,或者包含ActionScript 代码以控制文档的某些内容。
而普通帧是关键帧内容的延伸,如图7-3所示。
在【时间轴】面板中,按下快捷键(4)将鼠标指向播放指针,同时拖动鼠标可以查看动画以及每帧的效果,如图7-4所示。
图7-2 拖动播放指针
拖动
没有帧显示。
flash制作原理

flash制作原理Flash是一种功能强大的多媒体软件,广泛应用于网页设计、动画制作等领域。
它的制作原理主要涉及以下几个方面:矢量图形、时间轴、插件和编程脚本。
一、矢量图形Flash通过使用矢量图形来实现图像的绘制和编辑。
与位图图形不同,矢量图形以数学公式和点之间的关系来描述图像,因此可以无损地进行缩放和变形,而不会失真。
Flash提供了丰富的绘图工具,可以绘制直线、曲线、圆、矩形等各种形状,并支持对图形进行填充、描边和渐变处理,以实现丰富多样的效果。
二、时间轴时间轴是Flash中用于控制动画和交互的重要工具。
Flash中的动画是通过在时间轴上添加关键帧来实现的。
每个关键帧上可以设置不同的图像或动作,通过逐帧播放,连续不断地切换图像和动作,实现动画的效果。
时间轴还可以设置图层,每个图层可以独立地添加、删除和调整帧,从而实现更加复杂的动画效果。
三、插件Flash支持各种插件,用于扩展软件的功能和效果。
常见的插件包括声音插件、视频插件和3D插件等。
通过安装这些插件,用户可以在Flash中添加音频、视频和三维模型等元素,从而增强动画的表现力和交互性。
四、编程脚本除了图形和动画的设计,Flash还具备强大的编程能力。
它支持使用ActionScript语言编写脚本,从而实现更为复杂的交互和逻辑功能。
通过编程脚本,可以控制动画的播放、元素的显示和隐藏,甚至与后台服务器进行数据交互,从而实现更加丰富和功能强大的Flash应用程序。
总结:Flash制作原理主要包括矢量图形、时间轴、插件和编程脚本等方面。
通过绘制矢量图形,利用时间轴来控制动画和交互效果,安装插件来增加多媒体元素的功能,以及编写脚本来实现复杂的交互和逻辑功能,Flash可以创造出丰富多样的多媒体作品和交互式应用程序。
无论是网页设计,还是动画制作,Flash的制作原理为设计师和开发者提供了丰富的工具和功能,极大地拓展了多媒体创作的可能性。
flash基础

3.2 图层
图层绘图练习——绘制爱心 12. 选中“图层1”上的心形图形,在【变形】面板中设置如图 3-12所示的参数,最后得到如图3-12所示的最终效果 。
图3-12 设置变形参数
图3-13
最终效果
26
12. 选中“图层1”上的心形图形,在【变形】面板中设置如图 2-97所示的参数,最后得到如图2-98所示的最终效果 。
关键帧
空白关键帧
普通帧
8
3.1 帧
1.关键帧 带实心小圆点的小方格就称为关键帧。相当于二维动画中 的原画,也就是说,关键帧上必须要有内容,这些内容是当你 需要物体运动或变化时需要用到的。
PS:下图为淡绿色背景被黑色箭头贯穿,表示设置成功的补间形状动画。
帧的种类
9
3.1 帧
帧的种类
2.空白关键帧 带空心小圆点的小方格就称为空白关键帧。空白关键帧 里面什么对象都没有。 在做物体消失时很有用。
4
3.1 帧
时间轴
时间轴面板主要包括三大部分,一是时间轴和帧编辑区, 二是图层控制区,三是时间轴状态栏。
图层控制区 播放头 时间轴状态栏 帧控制区
5
3.1 帧
时间轴
时间轴的状态栏
时间轴面板的状态栏主要包括以下几个部分: 将当前帧置于时间轴控制区的中间。 表示绘图纸外观,可以显示出动画中的多帧区域。 表示绘图纸边框,可以以边框形式显示出动画多帧区域。 表示可以显示并且编辑多帧。 表示修改标记。 表示当前帧的位置。 表示帧频。 表示当前帧播放时间或总计时间。
1.创建图形元件 方法1:创建新的图形符号。 单击菜单“插入一新建元件”命令,打开“创建新元件”对 话框,即可创建出图形元件。此时系统会自动从场景编辑模式 转换为图形元件编辑模式,图形元件名称会自动出现在场景名 称的后面,同时舞台中心位置会自动出现一个注册点+(图形元 件基准点)。 1)绘制元件(在元件编辑区)。 2)返回场景打开库查看。
Flash的主要功能,界面、舞台、时间轴、工具箱、属性面板

02
Flash界面
舞台、时间轴、工具箱、属性面板
Flash主界面
时间轴
工箱
图层编辑区
属性面板
舞台
库面板
舞台
舞台:舞台是动画发生的场所,可以 自己绘制,也可以导入图片
时间轴
时间轴:时间轴是我们创作动画时使用层和帧来 组织和控制动画内容的窗口,主要由层、帧和播 放头组成。
工具箱
工具箱:工具箱里面包含了Flash的所有绘图工具
动画制作
认识Flash
01
Flash的主要功能
Flash的主要功能
Flash是一种集动画创作与应用程序开发于 一身的软件,制作出的动画具有短小精悍的特 点,所以被广泛应用于网页动画设计中。有些 影视动画作品也使用了Flash技术。如国内广受 儿童喜欢的《喜羊羊与灰太狼》系列动画片主 要就是使用Flash技术制作的。
属性面板
属性面板:对于不同的对象,可以设置不同的属性
小结
认识Flash
Flash的主要功能:制作动画
Flash的界面
舞台 时间轴 工具箱 属性面板
深入理解Flash的时间轴以及三种基本符号

时间轴是动画的根本。
什么是时间轴?就是编辑窗口上面的带许多小影格的那部分。
每个小影格代表一帧,一帧就是一个独立的画面。
时间轴从左到右反映了各帧画面出现的时间顺序。
小影格可以有多行,每一行叫一个图层。
图层反映了同一时刻出现的几层画面的叠合效果。
时间轴的概念之所以重要,是因为凡是动画要播放的内容全部都得放在它上面,包括图形、文字、实例、声音、脚本等等,名个对象何时何地出场,画面显示多久,都反映在它上面。
对动画的控制,归根结底是对时间轴的控制。
充分理解了时间轴,对我们进一步理解动画中的三个基本符号具有重要的作用。
这三种基本符号是影片剪辑、图形和按纽,它们最重要的差别就在于时间轴。
1)影片剪辑:只有它的实例才具有自己独立的时间轴。
所以,对于电影剪辑的实例,只要包含它的帧处于播放位置,即使只占一帧,也能自行播放。
但在编辑状态下播放时,却不能看到影片实例的动作。
FLASH符号必须有名称,而实例却不一定有名称,而且实例中也只有影片剪辑的实例才有名称。
如果你想通过行为脚本来控制某个实例,那就应该给这个实例取个实例名,因为脚本是通过实例名来访问不同实例的。
换名话说,只有电影剪辑的实例才可以用脚本来控制。
正因为如此,这种符号通常用得比较多。
2)图形:作为符号它有时间轴,但作为实例时却没有自己独立的时间轴,而是将自身的帧附在所处的时间轴上。
因此,当包含它的帧处在播放停顿时,它也停顿,这一点与影片剪辑恰恰相反。
它的播放与所在时间轴同步,这个特点有时正是所需要的。
使用时,要注意在时间轴上给它安排合适的连续的帧数,少了不能播放完;多了则重复播放(但可重设)。
在编辑状态下播放时可以看到它的动作。
3)按纽:这是一种很特别的符号。
它只有四帧,而且每帧都作了规定:第一帧是平常显示的内容;第二帧是鼠标扫过时显示的内容;第三帧是鼠标按下时显示的内容;第四帧是热区,该帧上的图形就是鼠标的作用区。
鼠标一进入热区就变成手指,第二、三帧的内容才能出现。
flash第5章 时间轴

图5.23"创建新元件"对话框 图5.22 "导入"的图像
图5.24 放入"文本"图形元件的实例
图5.25 "变形"对话框
图5.26 锁定时的状态
图5.27 解锁时的状态
图5.28 旋转属性的设置
图5.29 更改颜色
图5.30 最终的Alpha
图5.31 移动减慢
第5帧显示效果
第10帧显示效果
第5章 时间轴
5.4 时间轴特效 5.4.1 设置时间轴特效 5.4.2 编辑时间轴特效 5.4.3 删除时间轴特效
5.4.1 设置时间轴特效
时间轴特效包括分散式重制,复制到网络, 分离对象,展开对象,投影,模糊,变形, 转换等内容. 1.分散式重制 分散式重制 分散式重制即复制选定对象一定次数(在设 置中输入).第一个元素是原始对象的副本. 对象将按一定增量发生改变,直至最终对象 反映设置中输入的参数为止.
5.1.2 帧的分类
帧是组成动画的最基本元素,制作动画的大 部分操作都是对帧的操作.在Flash 的"时 间轴"窗口中,帧有3种类型:关键帧,空 3 白关键帧和帧. 1.关键帧 . 关键帧是动画片段开始与结束的决定画面. 通常,Flash 会依照第1帧的"关键帧"和 最后1帧的"关键帧",来决定动画的进行 方式.也就是说,只要安排好这两张画面,
2.空白关键帧 . "空白关键帧",是指它本身是关键帧,但 该帧没有任何元素.
3.帧 . 帧也称静态帧,所有出现在"时间轴"中的帧都称 为"帧".在Flash 的动画制作模式中,"帧"往 往代表中间画面,也就是第1帧与最后1帧画面间渐 1 1 变的过程,因此它们是无法被编辑和修改的,在 "时间轴"窗口中,第1帧是"帧",第10帧是 "空白关键帧",第20帧是"关键帧".
flash时间轴的名词解释

flash时间轴的名词解释Flash 时间轴是 Adobe 公司开发的一种用于制作动画的软件工具,它允许用户以图形方式展示对象在时间和空间上的变化。
通过它,制作者可以打造出生动有趣的动画效果,无论是在网页设计中还是在数字媒体创作中,Flash 时间轴都扮演着重要的角色。
在 Flash 中,时间轴是指一个可以被分割成帧的区域,通过在时间轴上按照时间顺序安排关键帧、补间帧以及图层等元素来构建动画效果。
时间轴的主要功能是控制对象的出现和消失,使其在不同帧上展现不同的状态,从而实现动画的连贯播放。
首先,时间轴由多个帧组成。
每帧代表了动画中的一个时刻,并且可以在每一帧中设置不同的属性和元素。
例如,可以在第一帧上添加一个图像或文本,然后在第二帧上移动、旋转或改变其颜色,通过连续播放这些帧,就可以呈现出对象在时间和空间上的变化。
其次,时间轴上的关键帧在动画中起到了至关重要的作用。
关键帧是定义动画中重要状态的帧,用户可以在这些帧上进行关键属性的设置。
例如,在一个弹跳的动画中,起跳和着地的瞬间可以设置为关键帧,在这些关键帧上分别设置不同的位置和角度,使得动画看起来更加自然流畅。
此外,时间轴还支持补间帧的使用。
补间帧是指介于两个关键帧之间的帧,它们通过插值计算来自动生成对象的中间状态。
用户只需在两个关键帧上设置起始和结束状态,时间轴会自动补全中间的帧,并根据补间算法计算出中间帧的属性。
这种机制使得动画制作更加高效,同时保持了动画的连贯性。
在Flash 时间轴上,图层的使用也是常见的。
图层可以将不同的元素分开放置,使得制作过程更加有条不紊。
例如,可以将背景、角色、特效等各个元素放置在不同的图层上,便于对它们的编辑和控制。
通过调整图层的顺序,还可以实现不同图像的遮盖和合成效果,使动画更加丰富多样。
除了控制动画的播放顺序,时间轴还可以添加和编辑音频、视频等多媒体元素。
通过导入音频文件,并将其放置在时间轴的相应位置,在播放动画时就能够同时播放音频,从而增强动画的表现力。
任务三时间轴.

图4-2 隐藏图层
(四) 图层的其他操作
在图层控制区还可以实现插入图层文件夹,以 便组织图层的管理,建立引导层、遮罩层、图 层的重命名、更改图层顺序、选择多个层等。
3.3 库和元件
库和元件是Flash动画中的一个重要组 成部分,合理使用库和元件进行设计可以 简化设计过程,这也是进行动画设计的重 要设计技巧和手段。
【插入帧】 【删除帧】 【插入关键帧】 【剪切帧】 【复制帧】 【粘贴帧】
【插入空白关键帧】【翻转帧】
3.2.5 播放头
在时间轴上表示为一根竖线,作用是确 定当前帧。
3.2.5 图层的概念和操作
(1) 新建图层 (2) 删除图层 (3) 锁定图层 (4) 隐藏图层 (5 ) 图层的其他操作
双击【库】面板中的 图标,即可打 开声音属性设置面板,如图5-2所示。
图5-2 【声音属性】面板
3.4 设置声音属性
声音的压缩有五种方式: (1) 默认 (2) ADPCM (3) MP3 (4) 原始 (5) 语音
3.4 声音编辑封套的使用
在【属性】面板中选择要导入到Flash 内的声音后,【效果】选项由不可选状态 变为可选状态,其效果包括:
法(2):在时间轴的层控制区选中一个已经 存在的层,单击鼠标右键,在弹出的快捷菜单中 选择【插入图层】命令。 法(3):在时间轴的层控制区选中一个已经 存在的层,然后单击层控制区左下方的【插入图 层】按钮,也可以新建一个图层。
(二) 删除图层
删除图层有两种方法:
一种是选中该图层,然后单击图层控制区下方 的【删除图层】按钮,选中的层就会被删除;
图层是Flash动画创作中的一项重要设 计工具,是创建复杂动画的基础。在不同 的图层上放置不同的图形元素将会为动画 的编辑和处理带来极大的便利。
flash的时间轴名词解释

flash的时间轴名词解释Flash是一种流行的动画和互动媒体软件,它提供了一个强大的时间轴功能,用于创建和编辑动画。
在这篇文章中,我们将解释Flash的时间轴相关的名词,帮助读者更好地理解和运用这一功能。
1. 帧(Frame)Flash中的时间轴被分成一系列连续的帧,每一帧代表了一幅静态图像或动画中的一个关键帧。
用户可以在每一帧上添加对象、图形和动作,从而实现动画的运动。
2. 关键帧(Keyframe)关键帧是在动画中定义重要画面的帧。
它确定了动画中的一个特定时刻的样式和动作。
在关键帧上添加、编辑和删除对象和动作,可以改变动画中的外观和行为。
3. 补间动画(Tween)补间动画是一种在关键帧之间创建平滑过渡效果的方法。
通过在不同的关键帧上设置不同的样式和位置,Flash可以自动计算出中间帧的变化,并生成平滑的动画效果。
4. 图层(Layer)图层用于分离和组织不同元素,如图形和对象。
每个图层可以包含一组关键帧,可以分别编辑这些帧上的内容,从而实现复杂的动画效果。
5. 动画剪辑(Movie Clip)动画剪辑是一种独立的Flash对象,可以在时间轴上重复播放。
和普通的图形对象不同,动画剪辑具有自己的时间轴和动作。
通过在时间轴上嵌套不同的动画剪辑,用户可以创建复杂的层次结构和互动动画效果。
6. 帧标签(Frame Label)帧标签是在时间轴上设置的标记,用于标识特定的帧。
它可以被用来导航、控制动画的不同部分,也可以在ActionScript中引用,实现动态的控制和交互。
7. 音频图层(Sound Layer)音频图层是专门用于添加和编辑声音的图层。
用户可以导入和调整音频文件,并将其与其他元素同步播放,从而实现音频和动画的统一。
8. 场景(Scene)场景是Flash中用于组织和分割动画内容的容器。
每个场景可以包含一系列的帧和图层,用户可以在不同的场景之间切换,实现复杂的导航和剧情。
在Flash的时间轴上,这些名词相互配合,为用户提供了丰富的创作工具和方式。
第7讲 Flash的时间轴、图层及逐帧动画

任务设计与分析
实现一种图片闪烁的效果,这里主要是通过关 键帧和空白关键帧之间的快速切换来完成的, 是帧动画的应用。
SECTION POINTS
1 新建文档、导入素材并转换原件
2
新建图层创建边框
3
创建逐帧动画并设置相关属性
4
新建文本图层及创建动画
•创建图层
1. 选择【插入】|【时间轴】|【图层】命令。 2. 在弹出的快捷菜单中选择【插入图层】命 令。 3. 在时间轴面板中单击【新建图层】按钮
•删除图层
1.单击鼠标右键,在弹出的快捷菜单中选择 【删除图层】命令。 2.在时间轴面板中单击【删除图层】按钮。
•图层的操作
1.更改图层的名称 2.选择图层 3.改变图层的排列顺序 4.锁定图层
学习目标
了解Flash中的时间轴、图层; 了解引导层的操作和使用; 理解Flash中的遮罩层的使用; 掌握逐帧动画的概念及创建方法。
知识导入
Flash的动画制作中,图层是使用频率最高操作 之一。 只有熟练的掌握图层的操作,才能更快更好地 制作出各种动画效果。
时间轴
是进行Flash动画创作的核心部分,主要用于 组织动画中各帧的内容,可以控制动画在某 一时间段内显示的内容,或者元素出现的时 间。
时间轴
能指定舞台上各图形的分层顺序。 简单地讲,时间轴就是用来控制时间的工具。
时间轴
在形式上分为左侧的图层控制区和右侧的帧 控制区。
图层的概念
图层是时间轴的一部分,图层采用综合透视 原理,如图透明的玻璃,一层一层地相互叠 加在一起。
图层的基本操作
除了基本的图层操作以外,还可以进行图层 锁定、线框显示等操作。 图层的大部分操作都在时间轴面板中完成。
FLASH时间轴的认识

Word 文档1 / 1 FLASH 时间轴的认识时间轴用于组织和把握文档内容在确定时间内播放的图层数和帧数。
与胶片一样,Flash 文档也将时长分为帧。
图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。
时间轴的主要组件是图层、帧和播放头。
文档中的图层列在时间轴左侧的列中。
每个图层中包含的帧显示在该图层名右侧的一行中。
时间轴顶部的时间轴标题指示帧编号。
播放头指示当前在舞台中显示的帧。
播放 Flash 文档时,播放头从左向右通过时间轴。
当时间轴状态显示在时间轴的底部,它指示所选的帧编号、当前帧频以及到当前帧为止的运行时间。
留意:在播放动画时,将显示实际的帧频;假如计算机不能足够快地计算和显示动画,则该帧频可能与文档的帧频设置不一致。
层的关系FLASH 里的层和PS 里一样。
层在约上面,元件在舞台上也是最上面。
可以想象的是,背景层永久在最下面哟!遮照层和引导层都是在被遮照和被引导层的上面!符号说明提示新建层新建引导线新建层文件夹空白关键桢,在某桢上按“F7”关键桢,在某桢上按“F6”设立关键桢的时候确定要一个一个按顺序来。
设立了一个关键桢,把图片移动了以后,再在下个地方设立关键桢,这样就将前面的位置拷贝到如今的位置上,你再进行移动就不会乱掉了。
图片运动会特殊有规律的哟~~在需要的地方插入桢,这个是结束的样子,在需要的地方按“F5”错误的补间图形的补间〔不是元件的〕,属性里“,动作补间”或者“样子补间”正确的元件补间,右键“创建补间动画”有把握的话,可以先把关键桢都设置好,然后再全部建立补间动画。
最好呢,我们是设立了一个关键桢,就建立补间动画,这样先检查一下运动的对不对,再继续下一个代表我们如今是在这桢上黑色的桢代表我们选中了这个桢,这样我们可以在上面设立关键桢或者插入空白桢等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH时间轴的认识
出处:2345软件大全时间:2012-04-05人气:14709
相关下载:网际快车|FlashGetAdobe Flash PlayerFlash插件迷你快车MiNiFlashGet 时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
与胶片一样,Flash 文档也将时长分为帧。
图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。
时间轴的主要组件是图层、帧和播放头。
文档中的图层列在时间轴左侧的列中。
每个图层中包含的帧显示在该图层名右侧的一行中。
时间轴顶部的时间轴标题指示帧编号。
播放头指示当前在舞台中显示的帧。
播放Flash 文档时,播放头从左向右通过时间轴。
当时间轴状态显示在时间轴的底部,它指示所选的帧编号、当前帧频以及到当前帧为止的运行时间。
注意:
在播放动画时,将显示实际的帧频;如果计算机不能足够快地计算和显示动画,则该帧频可能与文档的帧频设置不一致。
层的关系
FLASH里的层和PS里一样。
层在约上面,元件在舞台上也是最上面。
可以想象的是,背景层永远在最下面哟!遮照层和引导层都是在被遮照和被引导层的上面!。
