图形界面设计的比较
ui设计作品及优缺点

ui设计作品及优缺点我们来讨论UI设计作品的优点。
UI设计作品的优点之一是其美观性。
一个好的UI设计作品能够吸引用户的眼球,给人以愉悦的视觉体验。
它可以通过色彩搭配、排版布局、图标设计等方面来打造一个统一、简洁、美观的界面,让用户感到舒适和满意。
UI设计作品的易用性也是其优点之一。
一个好的UI设计作品能够让用户快速、方便地完成操作,提升用户的使用体验。
它可以通过合理的交互设计、直观的操作流程和清晰的指引,让用户轻松地完成各种操作,减少用户的学习成本和使用难度。
UI设计作品的可扩展性也是其优点之一。
一个好的UI设计作品应该具备一定的可扩展性,能够适应不同的屏幕尺寸、设备类型和操作系统。
它可以通过响应式布局、自适应设计和灵活的组件设计,使得界面在不同的设备上都能够呈现出良好的效果,并且能够适应未来的技术发展和用户需求的变化。
然而,UI设计作品也存在一些缺点。
首先是兼容性问题。
由于不同的浏览器、操作系统和设备对UI设计的支持程度不同,可能会导致UI设计在某些环境下出现显示异常或功能失效的情况。
其次是性能问题。
一个过于复杂或过度设计的UI界面可能会导致页面加载速度变慢,影响用户的使用体验。
再次是可访问性问题。
一些UI设计作品可能没有考虑到残障人士的特殊需求,导致他们无法正常使用或访问界面。
为了克服这些缺点,UI设计师可以采取一些措施。
首先,他们可以对不同的浏览器、操作系统和设备进行测试和优化,确保界面在不同环境下都能够正常显示和工作。
其次,他们可以对界面进行性能优化,减少不必要的资源加载和操作,提升页面的加载速度和响应速度。
再次,他们可以关注可访问性问题,遵循无障碍设计的原则,为残障人士提供方便的使用方式和工具。
UI设计作品具有美观性、易用性和可扩展性等优点,但也存在兼容性、性能和可访问性等缺点。
通过不断优化和改进,UI设计师可以克服这些缺点,提升用户的使用体验,实现设计的价值和目标。
GUI(图形用户界面)外观设计-讲义

GUI(图形用户界面)外观设计1、外观设计定义:外观设计,是指对产品的形状、图案或者其结合以及色彩与形状、图案的结合所做出的富有美感并适于工业应用的新设计。
A、产品:外观设计的载体应当是产品,即,用工业方法生产出来的物品,而对于不能重复生产的手工艺品、农产品、畜产品、自然物则不能作为外观设计的载体。
B、形状、图案、色彩构成产品的外观设计的要素和要素组合包括:形状,图案,形状与图案,形状与色彩,图案与色彩,形状与图案与色彩,换言之,单独的色彩不能独立构成外观设计;C、外观设计产品必须适于工业应用,即,必须能够用工业方法生产并批量生产;D、外观设计必须具有美感,是否具有美感因不同的国家、民族和时代而异,带有一定的主观成分,通常认为只要不是极其丑陋、不违反社会公德且能为大众所接受的,就可以认为具有美感;E、必须是新设计,由于现阶段中国外观设计不经过实质审查(将在下文详细讨论),因此,在初步审查中,审查员通常仅需根据申请文件的内容及一般消费者的常识来判断外观设计是否满足“新设计”的一般性要求。
2、通常需要准备的视图:在外观设计产品为立体产品的情况下,如果产品设计要点涉及六个面,则应当准备六个面的正投影视图;如果产品设计要点仅涉及一个或几个面的,则应当至少准备所涉及面的正投影视图及能够展现出该面的立体图。
在外观设计产品为平面产品的情况下,如果产品设计要点涉及一个面的,则可以仅提交该面的正投影视图;如果产品设计要点涉及两个面的,则应当提交两个面的正投影视图。
必要时,申请人还可以进一步提供剖视图、放大图、变化状态图及使用状态参考图等以更为清楚地表达请求保护的对象。
在确定需要准备的视图时,申请人需要特别注意的是,在外观设计专利申请提交之后,关于那些没有呈现在申请时所提交的视图中的面的视图将不能再被补入该外观设计专利申请。
因此,申请人在视图选择上应当慎重,充分考虑是否所选择视图已清楚地表达了请求保护的对象。
3、2014年5月1日之前排除范围的一般性规定:(a)取决于特定地理条件、不能重复再现的固定建筑物、桥梁等。
ui设计风格解读

ui设计风格解读UI设计风格是指用户界面设计中所遵循的一种风格或风格组合,它能够帮助设计师创造出独特、易于理解和美观的用户界面。
在当今设计领域,有许多不同的UI设计风格,每种风格都有其独特的特点和应用场景。
在本文中,我将对一些常见的UI设计风格进行解读。
1. 扁平设计风格扁平设计风格是一种简约而直观的设计风格,它强调简单的图形和饱满的色彩,将设计元素简化至最基本的形状和颜色。
扁平设计风格的特点包括明确的色块和简洁的图标,不使用阴影和立体效果,使得界面看起来更加清晰和直观。
这种风格常常被用于手机应用和网页设计中,能够为用户提供简洁、快速的用户体验。
2. 暗黑模式设计风格暗黑模式设计风格是一种在黑色或深色背景上设计的风格,它能够减少屏幕的亮度,降低眼睛的疲劳,并在夜间使用时更加舒适。
暗黑模式设计风格常用于手机应用和网站设计中,能够为用户提供更好的夜间阅读体验。
这种风格的设计通常采用鲜明的色彩和对比,使得界面更加突出和引人注目。
3. Material Design风格Material Design风格是由谷歌推出的设计风格,它强调简单的动画和鲜明的色彩,让用户界面看起来更加生动和具有层次感。
Material Design风格的特点包括卡片式的设计元素、阴影和动画效果,能够为用户提供更加直观和流畅的用户体验。
这种风格常用于谷歌的产品和应用中,被广泛认可和应用。
4. Neumorphism风格Neumorphism风格是一种模拟现实且深受欢迎的设计风格,它强调凹凸感和逼真的阴影效果,使得设计元素看起来更加真实和立体。
Neumorphism风格的特点包括柔和的颜色和渐变效果,以及细致的凹凸设计,使得界面更具质感和设计感。
这种风格适用于设计风格较为复杂的应用和网站,能够为用户带来更加沉浸和独特的用户体验。
总的来说,UI设计风格是设计师在设计用户界面时的一种设计风格选择,它能够帮助设计师创造出独特、易于理解和美观的用户界面。
浅议UI设计中的图标设计风格及发展趋势

浅议UI设计中的图标设计风格及发展趋势随着移动互联网时代的到来,更多的人开始关注UI设计中的图标设计风格及其发展趋势。
图标设计在UI设计中起着举足轻重的作用,不仅可以强化用户体验,还能够提高品牌的形象。
那么,在UI设计中,图标设计的风格有哪些,又有哪些发展趋势呢?本文将结合实际案例进行浅谈。
一、图标设计中的风格1、扁平化风格扁平化风格是当前UI设计中最流行的风格之一,其特点是将图标设计简化为扁平化的二维图形,去除了过多的渐变、半透明等效果,以简洁明了的图形和色彩表现主题。
扁平化图标、图案的特点是线条较为简单、色彩较为饱和、清晰易懂,符合用户的阅读习惯。
在界面上,扁平化的设计风格看起来干净、简单、时尚,吸引了越来越多的用户。
2、长阴影风格长阴影风格是相对于扁平化风格的一种变化,它利用长、宽的阴影来营造新的层次感,使得图标的感觉更加鲜明,而且更加具有视觉冲击力。
在界面上,长阴影风格让用户更容易理解图标的含义,使得图标的识别度更高。
3、渐变风格渐变风格指的是将图标中的颜色以渐变的形式呈现出来,使得图标更加立体、有层次感。
这种风格能够使得UI设计更加炫酷、高端,但需要注意的是,设计师在运用渐变风格时,应在考虑到视觉效果的同时,也要考虑到图标的识别度。
二、图标设计的发展趋势1、个性化随着移动互联网时代的到来,用户对于UI设计的要求越来越高,因此,图标设计也不再满足于简单、粗糙的设计。
未来的图标设计趋势将更加注重个性化,注重表现和塑造品牌形象,让用户通过图标的设计来直观感受品牌的内涵和特点。
2、动态化随着技术的不断发展和进步,未来的UI设计将趋向于动态化,动态化的设计可以让UI更加生动、形象、直观。
在图标设计中,动态化的设计可以让UI更加生动、形象、直观。
3、更加细致化图标设计将更加注重细节的处理,为用户提供更加完美的体验。
未来的图标设计将更加精简、更加充满细节,同时,未来的图标设计也将更致力于表现主题,强化品牌的特点。
计算机形用户界面设计

计算机形用户界面设计计算机形用户界面设计是指通过图形用户界面(GUI)来实现计算机程序和应用的交互设计。
一个良好的用户界面设计能够提升用户的体验,使用户能够轻松地使用和操作计算机系统。
本文将探讨计算机形用户界面设计的原则和方法,以及其重要性和应用。
一、用户界面设计的原则和方法1. 一致性:用户界面应该具有一致的外观和使用方式,减少用户的学习成本。
例如,相似的功能应该采用相似的图标或者快捷键,以便用户能够快速熟悉和使用。
2. 可视化:用户界面应该采用直观的图形表示方式,使用户能够清楚地了解系统的状态和操作。
例如,使用图标、颜色和动画效果来表示不同的功能和状态。
3. 简约:用户界面应该尽可能简约和直观,避免过多的复杂功能和信息。
简约的设计能够提高用户的工作效率和满意度。
4. 易学易用:用户界面应该容易学习和使用,减少用户的认知和操作负担。
例如,提供明确的指导和帮助,以及简单的交互方式和操作流程。
5. 导航性:用户界面应该有清晰的导航结构,使用户能够方便地切换和浏览不同的功能和内容。
例如,使用菜单、标签和导航栏等元素来组织和展示界面的层次结构。
6. 反馈性:用户界面应该及时给出反馈,以便用户了解自己的操作是否成功。
例如,提供合适的提示和错误信息,以及适时的动画和音效等反馈手段。
7. 可定制性:用户界面应该允许用户根据个人喜好和需求进行自定义设置。
例如,用户可以选择不同的主题、布局和字体大小。
二、计算机形用户界面设计的重要性一个好的计算机形用户界面设计对于提升用户的工作效率和满意度具有重要的意义。
首先,良好的用户界面设计能够减少用户的学习成本。
用户无需花费过多的时间和精力去学习和熟悉系统的使用方法,从而能够更快速地上手和使用系统。
其次,优秀的用户界面设计能够提高用户的工作效率。
用户可以通过直观的交互方式和简洁的操作流程,高效地完成任务和操作。
这能够减少用户的错误操作,节省时间和精力。
再次,良好的用户界面设计能够提升用户的满意度。
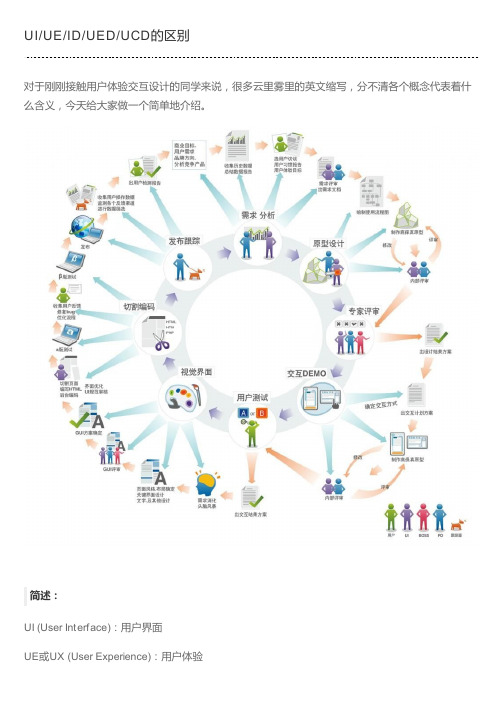
UI/UE/ID/UED/UCD的区别

简述:UI (User Interface):用户界面UE或UX (User Experience):用户体验通常国外和国内的的外企叫UX,国内叫UEIxD (Interaction design):交互设计区别于工业设计,加了个”X”UID(User Interface Design):用户界面设计,现在一般很少用到UED (User-Experience Design):用户体验设计UCD (User-Centered Design):以用户为中心的设计详解:UI:User Interface 用户界面用户界面其实是一个比较广泛的概念,指人和机器互动过程中的界面,以车为例子,方向盘、仪表盘、换档器等都属于用户界面。
现在一般把屏幕上显示的图形用户界面(GUI :Graphic User Interface)都简单称为UI。
可能是UI这个概念比较难以被一般人理解,所以现在一般所说的UI设计师,也即是指GUI设计师。
也就是图形界面设计师。
主要是负责产品或是网站的图形图标色彩搭配,总之是负责网站看起来是一个什么风格什么气质。
UE or UX: User Experience 用户体验用户体验指用户在使用产品过程中的个人主观感受。
关注用户使用前、使用过程中、使用后的整体感受,包括行为、情感、成就等各个方面。
用户体验是整体感受,所以不仅仅来自于用户界面,那只是其中的一部分。
通俗的讲这是个整体的使用感受,包括受品牌影响,用户个人使用经验的影响,总之就是让用户用着爽。
IxD:Interaction design 交互设计交互指任何机器互动的过程,交互设计通过了解人的心理、目标和期望,使用有效的交互方式来让整个过程可用、易用。
交互设计的主要对象是人机界面(UI),但不仅限于图形界面(GUI)。
为了达到目标,交互设计师需要关注心理、文化、人体工程等许多方面的内容。
说白了,就是怎么让网站理解起来明白,用起来顺手。
Unix的图形界面

Unix的图形界面Unix是一种操作系统,最早由贝尔实验室的肯·汤普逊和丹尼斯·里奇开发。
Unix的图形界面作为计算机使用的重要部分,其设计不仅仅是为了视觉表现,更是为了增加交互性和易用性。
Unix的图形界面的历史可以追溯到1973年,当时X Window 系统的雏形已经开始了开发。
但是当时Unix操作系统主要采用的是命令行界面,这使得用户必须要通过键入命令来控制系统。
这样的方式在使用上不仅不够方便,也不够直观。
此时,Unix的图形界面便开始发挥作用。
最初的Unix图形界面采用基于字符的界面,但这种界面受到了分辨率、字符显示效果等问题的限制。
随着技术的发展,基于像素的图形界面开始出现。
到了1980年代末,Unix的图形界面已经开始向现代界面转型,Windows和Mac OS等操作系统的设计也引入了相应的图形界面设计理念。
Linux,作为一种Unix的克隆操作系统,自然承袭了Unix的图形界面的特点。
为了方便使用者,Linux提供了众多的桌面环境,如GNOME、KDE、Xfce等,这些桌面环境为用户提供了更为直观方便的操作方式。
Unix的图形界面的设计具有以下特点:首先是高度自定义。
Unix的图形界面可以高度自定义,这意味着用户可以按照自己的需求、习惯来进行设置,实现无缝、高效的工作流。
设定时可以灵活动用不同的图标、不同的壁纸等,来满足用户的需求。
其次是界面简洁。
Unix的图形界面采用简洁的设计,让用户较少受到界面干扰,有利于用户专注于核心工作。
这也反映了Unix 在设计时尽可能地去除了没有必要的元素,提升了这个操作系统的效率和性能。
再者,Unix的图形界面具有高度的灵活性。
Unix的图形界面可以适应不同的用户需求,也可以动态响应不同的显示器分辨率,从而保证在任何场景下都可以提供最佳的用户体验。
最后,Unix的图形界面具备开放性。
Unix的设计理念注重开放性,这意味着用户可以很方便地通过使用公共接口扩展它的功能,可以增加自定义的菜单、工具、甚至新的工具栏等,这使得Unix在图形界面上更具有可扩展性和开放性。
操作系统的用户界面设计和交互方式

操作系统的用户界面设计和交互方式操作系统的用户界面设计和交互方式对于用户体验和效率至关重要。
一个好的用户界面设计可以使用户更轻松地操作系统,提高工作效率,并且减少用户的学习成本。
本文将讨论操作系统的用户界面设计以及不同的交互方式。
一、命令行界面命令行界面是最早期的操作系统用户界面,通过键入和输入特定的命令来完成各种操作。
这种界面对于一些专业用户来说仍然是一个非常重要的工具,因为它可以提供更多的功能和灵活性。
然而,对于普通用户来说,命令行界面存在一些缺点,比如需要记住复杂的命令和参数,并且操作过程相对复杂。
二、图形用户界面图形用户界面(GUI)是目前主流的用户界面设计方式,它通过图形化的方式展示操作系统的各种功能和操作。
GUI可以提供直观且易于理解的用户界面,用户可以通过图标、菜单和按钮等元素来完成操作。
GUI的主要特点包括直观性、可视化和易于学习。
用户不需要记住复杂的命令,只需通过鼠标点击或者键盘操作来完成任务。
GUI的缺点是在某些情况下,效率可能会低于命令行界面,因为通过图形化的方式完成任务可能需要更多的鼠标点击和操作。
三、触摸界面随着移动设备的普及,触摸界面也成为了操作系统的一个重要交互方式。
触摸界面通过用户触摸设备屏幕来实现操作,可以提供更直接的交互体验。
用户可以通过手指滑动、捏合等手势来操作应用程序和系统功能。
触摸界面的优点是直观、便携和易于学习,尤其适合移动设备。
然而,触摸界面也存在一些挑战,比如操作的准确性和输入效率的问题。
四、语音交互随着语音识别技术的进步,语音交互成为了一种新的操作方式。
用户可以通过语音来与操作系统进行交互和控制。
语音交互可以提供一种更自然、便捷的操作方式,尤其适合在驾驶、运动等情况下无法使用手进行操作的场景。
然而,语音交互仍然存在一些技术和语音识别准确性的问题,需要进一步的改进。
总结起来,操作系统的用户界面设计和交互方式对于用户体验和效率至关重要。
不同的界面设计和交互方式适用于不同的用户和场景。
界面设计:Photoshop VS Sketch

界面设计:Photoshop VS Sketch 随着科技的发展和用户需求的不断变化,界面设计也从简单的静态显示向更加生动、交互性更强的动态设计转变。
在这种需求下,设计软件也应运而生。
Photoshop作为老牌界面设计软件,在过去几十年中一直是设计师们常用的选择。
然而,在近年来,Sketch逐渐取代Photoshop成为了设计师们更加喜欢的软件。
让我们对这两种软件在界面设计方面进行比较。
首先是Photoshop。
Photoshop是一个强大的设计软件,因此具有掌握许多设计技能的优点。
Photoshop提供了大量的功能,比如图层、样式、添加文本、橡皮擦等,可以轻松地控制每个元素和效果,并可以进行任何必要的修改。
这些功能和优点使得Photoshop成为一个广泛使用的设计工具,有许多初学者用它进行数字设计的学习。
根据其制作位图的性质,Photoshop在制作高度像素密度和大型的设计项目时非常强大。
考虑到移动应用程序、游戏和移动网站等需要高度像素密度和大型设计项目,使用Photoshop进行设计是一个不错的选择。
可是,Photoshop相较于Sketch似乎有一定弊端。
Photoshop的学习曲线相比Sketch高不少,这使得初学者门槛较高,而Sketch则更适合初学者。
在操作方面,由于Photoshop具有大量的设计功能,因此其界面复杂,使得新手在使用时感到不易理解。
在这点上,Sketch的操作界面更加简洁,易于理解和上手。
另一个重要的区别是控制元素的方式。
在Photoshop中,需要使用图层来组织和管理元素。
这是因为Photoshop的设计方式基于像素,每个元素都是独立的。
Sketch则大不相同,它是基于矢量的设计方式,因此在Sketch种组织元素不需要使用图层,而是可以使用基于层的使用方式,更加灵活,更加便捷。
此外,另一个Sketch的优势是它专注于应用程序和网站设计,因此你可以仅关注需要的设计样式和元素。
图形用户界面(GUI)设计规范

出色图形用户界面(GUI)设计规范作者:James Hobart翻译:spark.bbs@日期:2001-3-23来源:/cim/students/doctor/spark/articles/Principle sOfGUIDesign.htm译序:我在网上查找中文的GUI设计规范,居然没有详细一点的,一篇泛泛而谈的文章却被转载了几十次。
只好退而求其次,找来这篇英文的,顺带翻译成中文,以方便国内编程人员。
+++++++++++++++++++++++++++++++++++++++++++++++++图形用户界面(GUI)已经成为用户界面的首选,但不论GUI如何流行,令人诧异的是没几个程序有好的界面设计。
另外,想找一些介绍如何编制出色用户界面的材料也相当困难。
本文给出了出色界面应该如何和不该如何的一些最重要的基本规则。
无论如何,开始谈论什么是好的界面设计之前,我需要解释一下导致差的界面设计的因素。
这样,如果你试图偏离那些已经被证明是好的界面设计的原则时,你就会知道是什么导致你如此,我希望,你能回到好的界面设计上来。
忽略了用户开发者常常只设计他们自己知道的,而非用户知道的东西。
这个古老的问题在软件开发的多个领域发生,例如测试、文档编写等等。
设计界面时这样会更有害,因为用户在使用产品的时候会立刻感到一点不熟、无所适从。
这个错误是最应努力避免的。
由用户控制GUI设计者倾向于控制程序是显而易见的,在程序中通过使菜单项和控件变灰或变黑,不断的试图控制用户的走向。
控制用户同事件驱动的程序设计风格是极端矛盾的,事件驱动要求是用户而非软件来决定什么事件应该发生。
作为开发者,如果你花费了大量的时间在动态的控制控件的变灰和变黑中,就需要反省一下自己的设计方法和实现。
可能你正在试图控制用户,而他不希望被控制。
在业务变化越来越快的今天,用户界面的弹性将成为适应改变的关键方法。
允许用户用各种方式甚至是你自己都想不到的方式使用程序,有点令人心里不安,但这会让你作为开发者很有成就感,同时赋予用户更大的权利。
了解计算机操作系统的形界面

了解计算机操作系统的形界面计算机操作系统的形式界面计算机操作系统是现代计算机的核心组成部分,它为用户和计算机硬件之间提供了一个交互的平台,使得用户可以通过界面与计算机进行通信和操作。
在计算机操作系统中,形式界面是用户和操作系统之间进行信息交流的途径,它可以以不同的形式存在,比如图形界面(GUI)和命令行界面(CLI)。
本文将介绍计算机操作系统的形式界面,并对其特点和应用进行探讨。
一、图形界面(GUI)图形界面是目前最为常见和广泛使用的计算机操作系统形式界面。
它通过图形化的方式呈现给用户各种应用程序、工具和资源,用户可以通过鼠标、键盘和触摸屏等输入设备进行操作。
图形界面以图形化的图标、窗口和菜单等元素来表示各种功能和操作,使得用户可以直观且方便地进行操作。
图形界面具有以下几个特点:1. 可视化操作:图形界面通过使用图标和窗口等元素,将复杂的操作和功能可视化呈现给用户,降低了用户学习和使用的难度。
2. 多任务处理:图形界面可以同时打开多个应用程序和窗口,使得用户可以同时进行多任务处理,提高了工作效率。
3. 拖拽操作:用户可以通过鼠标拖动图标、文件和窗口等元素完成各种操作,如拖拽文件到指定文件夹、拖拽窗口改变大小等。
4. 可定制性:用户可以根据自己的喜好和习惯,对图形界面进行个性化设置,如更换壁纸、调整字体大小和颜色等。
图形界面广泛应用于各种操作系统中,如Windows、MacOS、Linux等。
它在提供友好用户体验的同时,也增强了计算机系统的易用性和可视化管理能力。
二、命令行界面(CLI)命令行界面是一种通过输入指令和参数进行操作的形式界面,它在早期计算机操作系统中得到广泛应用。
命令行界面以文本的形式呈现给用户,用户需要通过键盘输入指令来完成各种操作和功能。
命令行界面有以下几个特点:1. 强大的控制能力:用户可以通过输入特定的指令和参数,对计算机系统进行精确的控制和操作,能够实现一些图形界面无法做到的功能。
手机图形界面的图标设计风格研究

手机图形界面的图标设计风格研究随着智能手机的普及,手机图形界面的图标设计变得越来越重要。
图标是手机界面的重要组成部分,它们不仅仅是一个简单的图案,更是用户与手机交互的桥梁。
一个好的图标设计能够提升用户体验,传达信息,并且让手机界面更加美观。
在手机图形界面的图标设计中,有许多不同的风格被采用。
其中,扁平化设计风格是近年来最流行的风格之一。
扁平化设计强调简洁、直观和现代的外观,通过去除冗余的装饰和特效,使图标更加简洁明了。
扁平化设计还注重颜色的运用,使用鲜艳的颜色来吸引用户的注意力,同时增强手机界面的可读性。
另一个常见的图标设计风格是拟物化设计。
拟物化设计通过模拟真实物体的外观和纹理,给用户带来更加真实的触感和直观的感受。
这种风格的图标设计通常具有阴影、光影和纹理等效果,使图标看起来更有层次感和质感。
拟物化设计适合用于模拟物体的功能,例如相机、电话和地图等应用程序。
此外,还有简约风格的图标设计。
简约风格强调简单、干净和现代的外观,通过减少细节和装饰来简化图标的形状和结构。
简约设计通常使用单一的颜色和基本的几何形状,使图标更加简洁明了。
这种风格的图标设计适合用于需要传达简单信息的应用程序,例如天气、时间和设置等功能。
除了以上几种常见的图标设计风格,还有一些其他风格,如草图风格、流线型风格和抽象风格等。
这些不同的图标设计风格可以根据不同的应用场景和用户需求来选择和运用。
总之,手机图形界面的图标设计风格在不断发展和演变。
不同的设计风格能够传达不同的情感和信息,提供不同的用户体验。
无论是扁平化设计、拟物化设计还是简约设计,都需要考虑到用户的需求和喜好,以及手机界面的整体风格。
通过研究和实践,我们可以不断探索和创新手机图标设计,为用户提供更好的手机使用体验。
嵌入式开发中的图形用户界面设计

嵌入式开发中的图形用户界面设计一、概述在嵌入式开发领域,图形用户界面(Graphical User Interface,简称GUI)设计是用户与设备交互的重要环节。
良好的GUI设计能够提升用户体验,加强设备的易用性和功能性。
本文将介绍嵌入式开发中的图形用户界面设计的原理、方法和注意事项。
二、图形用户界面的基本原理1. 视觉设计原则图形用户界面的设计要考虑到用户的感知和视觉需求。
界面的颜色、图标、字体等元素需要与设备的功能相匹配,同时也要符合用户的审美和习惯。
清晰简洁的界面设计可以减少用户的学习成本和操作错误。
2. 用户交互原则用户界面的交互应该简单明了,易于理解和操作。
通过合理的交互设计,用户可以方便地输入、输出信息,完成各种功能操作。
界面元素的布局、按钮的设计和触摸反馈等都是需要考虑的重要因素。
3. 多平台兼容性原则在嵌入式开发中,同一个GUI可能需要在不同的平台上运行,比如小尺寸屏幕、大尺寸屏幕等。
因此,应该设计可伸缩和适用于不同分辨率的界面元素,以保持一致的用户体验和操作方式。
三、图形用户界面设计方法1. 了解用户需求在进行GUI设计之前,要充分了解目标用户的需求和使用场景。
通过调研、访谈等方法,获取用户的反馈和建议,确定设计的方向和重点。
2. 建立界面原型使用界面原型工具,可以快速搭建出GUI的草图,包括界面布局、元素样式等。
原型可以帮助开发团队和用户更好地理解设计思路,及时修改和优化。
3. 选择合适的设计工具根据项目需求和团队成员的熟悉程度,选择适合的设计工具。
常用的GUI设计工具有Adobe XD、Sketch、Axure RP等,它们提供了丰富的组件库和交互功能,支持导出设计图和界面规范。
4. 设计布局和元素根据用户需求和设备特点,合理设计界面的布局和元素的样式。
布局应该简洁明了,避免信息过载;元素的样式要统一,保持可读性和识别性。
5. 进行用户测试设计完成后,可以邀请一些目标用户参与测试,收集他们的反馈和建议。
CorelDraw和Adobe Illustrator在图形绘制中的应用比较

CorelDraw和Adobe Illustrator在图形绘制中的应用比较作者:毛梦姣来源:《电脑知识与技术》2017年第07期摘要;随着计算机技术的飞跃发展,计算机绘图逐渐发展起来,开始成为一种发展趋势。
绘图软件也开始被设计师们所广泛运用,同时,矢量绘图软件也层出不穷,因此,设计师在使用矢量绘图软件进行设计与制作时,选择合适的矢量绘图软件尤为重要,国内比较受欢迎的矢量绘图软件主要是CorelDRAW和Adobe illustrate,这两款软件有很多相似之处,通过综合应用对比,使初学者和设计师在使用时更加合理的进行选择和应用。
关键词:计算机绘图;矢量图形绘制;矢量绘图软件;应用比较中图分类号:TP37 文献标识码:A 文章编号:1009-3044(2017)07-0222-04计算机绘图是在计算机技术发展的基础上,迅速发展起来的一种绘图手段,是一种相对于手工绘图而言的一种高效率、高质量的绘图技术。
上世纪80年代末开始,各种矢量绘图软件相继问世,因其人性的编辑环境、方便的用户界面、良好的绘图输出效果,被平面设计师广泛的运用于各类设计制图之中,国内被平面设计师应用在矢量设计制图中的主要有:AdobePhotoshop、CorelDraw(后文简称CDR)、Adobe Illustrator(后文简称AI)和AutoCAD等。
本文中我们主要讨论CorelDraw和Adobe Illustrator在图形绘制中的应用比较。
1CorelDraw和Adobe Illustrator的简介1.1CerelDRAW的简介CorelDRAW是一款功能强大的平面设计矢量软件,由加拿大的Corel公司研制推出,该软件包含了许多方便快捷的工具,特别是在平面排版功能上,更是超越许多同类软件。
在制作矢量图形上,设计师可以通过各种工具设计制作矢量图形、网页设计、平面作品等多种设计。
CorelDRAW具有一套绘图应用程序,包括两大应用程序:一是矢量绘图,二是图像编辑。
UI设计中APP图标的设计风格研究

UI设计中APP图标的设计风格研究随着智能手机的普及和移动应用的快速发展,APP图标已经成为了人们日常生活中必不可少的元素之一。
一个好的APP图标不仅可以帮助用户快速识别应用程序,还可以增加品牌的辨识度,提高用户的品牌忠诚度,因此,APP图标设计越来越受到设计师的关注。
从风格上来看,APP图标可以分为多种不同的风格,例如扁平化、纯色、渐变、光影、雕刻、描边等。
本文将从用户体验和品牌设计两个角度,分析一下各种不同的设计风格的特点及其优缺点。
一、扁平化风格扁平化风格(Flat Design)被认为是当前设计领域中最流行的风格之一,它采用简单、干净的设计元素,主要表现在APP图标的颜色、形状、结构等方面。
扁平化风格使得APP图标看起来简洁、直观、易于认知,对用户来说无疑是一种很好的用户体验。
扁平化风格的缺点在于,由于设计元素过于单调,可能使得不同的应用程序之间难以区分开来。
此外,扁平化风格下的APP图标所采用的颜色通常较为简单,如果不慎选择了不适合的颜色,会降低整个应用程序的美观度和吸引力。
二、纯色风格纯色风格(Monochrome Design)是一种较为简单的风格,它只采用单色调的设计元素,通常是黑、白、灰、蓝、黄等颜色,并且仅仅是最基本的图形和简单的线条。
由于它的简约性,纯色风格的APP图标通常会给人留下深刻的印象,也可以提高应用程序的品牌知名度。
然而,由于纯色风格的设计元素太过简单,可能使得APP图标缺乏辨识度,另外,颜色的单调性也会使得APP图标呆板、单调。
因此,如果希望设计一款具有独特性的APP图标,纯色风格并不是很理想的选择。
三、渐变风格渐变风格(Gradient Design)的特点是使用了多种不同的颜色来表现应用程序的各种元素,通常是从浅色到深色或从深色到浅色逐渐变化。
渐变风格的APP图标具有很好的视觉效果,能够吸引用户的注意力,提高应用程序的品牌知名度。
但是,渐变风格也有一些缺点,例如它可能会使得APP图标看起来太过花哨,不易辨识;此外,由于采用了多种颜色,必须要控制好颜色的转折点,否则很可能会造成色彩的混乱,影响用户的视觉体验。
图形用户界面设计

中间容器(Jpanel)
1. 将组件添加到JFrame中 2. JPanel的使用
30
1、 将组件添加到JFrame中
方式之一: frame.getContentPane().add(childCom
ponent) 用getContentPane()方法获得JFrame的
内容面板,再对其加入组件,一般只使 用该方式添加组件。
Swing 是为了解决 AWT 存在的问题而 新开发的包,它以 AWT 为基础的。
10
上图列举了AWT和 Swing的关系,也可 以看出Swing是继承自AWT的。主要利 用Swing来设计图形化界面程序。
11
图形化界面设计—容器
1. Java基本类(JFC) 2. AWT和Swing的区别 3. Swing基本框架 4. 图形化设计步骤 5. 组件容器的使用
54
实例:
55
实例:
56
实例二:在中间位置中添加9个按钮
57
58
布局管理器之GRIDLAYOUT(网 格布局)
59
网格布局特点:
使容器中的各组件呈M行×N列的网格状分布。 网格每列宽度相同,等于容器的宽度除以网格
的列数。 网格每行高度相同,等于容器的高度除以网格
的行数。 各组件的排列方式为:从上到下,从左到右。 组件放入容器的次序决定了它在容器中的位置。 l容器大小改变时,组件的相对位置不变,大小
图形用户界面设计
1
Java图形化界面设计——容器 (JFrame)
2
程序是为了方便用户使用的,因此实现 图形化界面的程序编写是所有编程语言 发展的必然趋势,在命令提示符下运行 的程序可以让我们了解java程序的基本 知识体系结构,现在就进入java图形化 界面编程。
UI、UE和UX三者之间的区别

UE or UX: User Experience 用户体验用户体验
• 指用户在使用产品过程中的个人主观感受。关注 用户使用前、使用过程中、使用后的整体感受, 包括行为、情感、成就等各个方面。用户体验是 整体感受,所以不仅仅来自于用户界面,那只是 其中的一部分。通俗的讲这是个整体的使用感受, 包括受品牌影响,用户个人使用经验的影响,总 之就是让用户用着爽。
IxD:Interaction design 交互设计
• 交互指任何机器互动的过程,交互设计通过了解 人的心理、目标和期望,使用有效的交互方式来 让整个过程可用、易用。交互设计的主要对象是 人机界面(UI),但不仅限于图形界面(GUI)。 • 为了达到目标,交互设计师需要关注心理、文化、 人体工程等许多方面的内容。说白了,就是怎么 让网站理解起来明白,用起来顺手。
UCD:User Centered Design 以用户为中心的设计
• UCD是一种设计模式,思维。强调在产品设计过 程中,从用户角度出发来进行设计,用户优先。 • 产品设计有个BTU三圈图(Business, Technique, User),即一个好的产品,应该兼顾商业盈利, 技术实现和用户需求。 • 无论是B、T还是U为优先进入产品设计,都可以 设计出好的产品。UCD只是强调用户优先。
IA (Information Architecture) 信息架构
• 信息架构(IA)包括网站、App的结构安排以及 内容是如何组织的,目的是帮助用户快速找到信 息并且完成操作。换句话说,信息架构就是组织 好网站或者App的结构,让用户明白目前所在的 位置,知道所找的信息在哪里。信息架构师的工 作包括设计网站地图、层次结构、分类、导航和 元数据。当内容规划师开始将内容分开并归类的 时候,这就是信息架构
图形用户界面

图形用户界面
5.菜单界面的设计 在设计菜单界面时,一般遵循如下原则: (1)合理地组织菜单界面的结构与层次。 (2)按照系统的功能对菜单进行分组和排序,将同一类功能
的菜单选项放在同一组中,将常用的菜单选项放在比较靠 前的位置。 (3)菜单选项的标题力求简单、明确、以关键词开头。 (4)常用的菜单选项要设置快捷键,并有文字提示。 (5)充分利用菜单选项的使能与禁止、可见与隐藏的属性。 (6)合理地使用弹出式菜单。
暗淡的颜色。前景使用鲜艳的颜色,背静采用暗淡颜色。
(3)当需要区分不同对象时,首先按亮度大小,然后在按颜色不同来区分。 (4)各种颜色的意义应该符合人们的习惯并保持一致,例如,红色表示错误,
黄色表示警告。
(5)避免使用不兼容的颜色配伍,如蓝/黄、红/绿、红/蓝、绿/蓝,这些色彩对 比强烈的颜色组合,会在边界上产生颤抖或余像效应,影响观看。
图形用户界面
3.色彩的设计方式 • 在人机交互中色彩的使用主要遵循以下原则: (1)正确选择色彩基调 (2)文字色彩与画面色彩应协调、柔和 (3)尽量使用不易产生视觉疲劳的色彩 (4) 选择合适的颜色种数 (5)处理好对比与和谐的关系 (6)使用一致性的颜色显示 • 字体清晰度与背景色的匹配如下表所示 。
图形用户界面
1.1图形用户界面的特点 1. 桌面隐喻:是指用图例表示计算机可以进行的操作。 2. 所见即所得:界面中显示的格式即为最终输出的结果。 3. 直接操纵:直接操纵是指把操作的对象、属性和关系显式地表示出来,用指点
设备直接从屏幕上获取形象化命令与数据的过程。直接操纵具有以下特性: (1)用物理动作或图标代替了复杂的操作。 (2)用指点和选择操作代替键盘输入。 (3)操作结果立竿见影,交互性强。 (4)支持逆向操作。
技术报告的界面设计和图形排版

技术报告的界面设计和图形排版一、引言技术报告作为一种重要的沟通工具,主要用于传达和交流专业知识和实验结果。
在现代数字化时代,报告的界面设计和图形排版对于提高可读性和传达信息的清晰度至关重要。
本文将从六个方面展开论述技术报告的界面设计和图形排版的重要性以及相关的注意事项。
二、界面设计的重要性技术报告的界面设计是读者第一眼接触到报告的形式,一个好的界面设计可以提高读者的兴趣和阅读体验。
合理的排版、清晰的标题和子标题、适当的字体和字号等都是界面设计的重要组成部分。
三、图形排版对信息传达的影响图形排版在技术报告中占据重要的地位,它可以直观地传达数据和实验结果。
合适的图表类型选择、数据的清晰呈现以及图形的配色和标注都是图形排版要注意的方面。
四、界面设计和图形排版的基本原则在进行技术报告的界面设计和图形排版时,需要遵循一些基本原则。
例如,界面要简洁大方,不要过于花哨;图形要简明扼要,不要过于复杂;颜色要协调统一,避免用过于鲜艳的颜色等。
五、界面设计和图形排版的注意事项在进行技术报告的界面设计和图形排版时,还需要注意一些细节。
比如,界面要避免过多的装饰,不要干扰读者的注意力;图形的尺寸要适当,既能展示重要信息,又不至于过大或过小等。
六、界面设计和图形排版的案例分析通过对一些优秀技术报告的界面设计和图形排版进行案例分析,可以更好地理解和应用这些设计原则和注意事项。
通过对比分析,可以发现不同设计手法的优缺点,从而更好地进行技术报告的界面设计和图形排版。
七、结论技术报告的界面设计和图形排版对于提高报告的可读性和信息传达的清晰度至关重要。
通过遵循基本原则和注意事项,结合实际案例分析,可以设计出优秀的技术报告界面和图形,提升报告的质量和影响力。
只有做好界面设计和图形排版,才能更好地呈现专业知识和实验结果,达到沟通和交流的目的。
自动控制系统中的图形用户界面设计分析

自动控制系统中的图形用户界面设计分析摘要: 从工程实践角度,针对作人机界面主要凭经验似乎无章可循的问题,结合工程实践讨论了人机界面的重要性、系统对画面监控和管理平台的基本要求及图形用户界面设计的一些原则。
关键词: 自动控制系统监控平台图形用户界面Abstract: At the angle of engineering practice , to aim at problem of making human machine interface seems no rule to follow , it mainly depends on designer’s experience , The paper combines with engineering practice , and explores importance of human machine interface ,basic requirement of graphic interface for supervision control and management flat-form in the system as well as some rule of graphic user interface to designing.Key words: Automation Control System Supervision and Control flat-formGraphic user interface[中图分类号]TP391 [文献标识码]B 文章编号1606-5123(2003)07-00.1 引言现代自动控制系统的设计几乎都是基于Object画面,工艺流程、系统性能指标、系统特性参数、运行状态、发展趋势、历史沿革、管理实现等都可以实时直观地通过画面逼真地展现在操作管理决策者面前。
因为图形信息包含的信息量比其他形式如文字、符号、声音等大得多,是人机交互的有效手段,因此人机交互画面的设计在自动控制系统中占有重要地位。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
聊天系统
《魔兽世界》的聊天窗口的设计 十分的合理,在上面分为综合、 战斗记录和聊天通道,而且还可以 自己对其进行设置,可以添加属于 自己的聊天窗口,这样更好的可以 和别的玩家进行联系。 下方还有综合 队伍 工会 等多种 聊天模式,这样更好的方便了聊天 的需要。
色彩
360安全浏览器的色彩比较的丰富,而且还可以在360的官网上面去下载 各种各样的皮肤,这样能够适用于各种各样的人群。
如同IE浏览器,从出现IE起,它的色彩从来都没有变换过,虽说这是一个 经典,但是看得久了也会感觉到烦的,就如同你天天都吃一样的菜,久而久之, 你也会不喜欢吃这门菜的。
《大话西游》这款游戏是一种回合形式的游戏, 这款游戏的聊天系统的设计我觉得没有前者好, 没有玩过这款游戏的人可能第一眼看见这款游戏 的时候,会觉得聊天的内容刷的好快,而且完全 不知道哪条信息是自己所需要的,虽然聊天系统 中也分了综合等各个方面的聊天,但是这其中的 聊天板块的内容显示不分类,所以内容显示的十 分的繁琐、复杂,让人眼花缭乱,完全找不到东 西。
菜单栏
《永恒之塔》这款游戏的菜单栏十分的简单,而且可以说得上是十分的隐蔽了, 初次玩这个游戏的时候,根本就找不到菜单在什么地方,不是那么一目了然的那 种,这样很不方便玩家进行快捷的查询和使用,不能增加游戏的快捷性。
《魔兽世界》中的游戏菜单一目了然,而且所使用的图标也十分的形象,让玩家 能够清清楚楚的了解这个图标是什么作用,其中各个功能所使用的快捷键也十分 的合理,比如说你按M键就可以出现地图,M也就是MAP的首字母,这样也方便 玩家进行记忆,也方便进行操作。
交互
360安全浏览器具有一定的交互性,我 认为这是其他的浏览器所不具备的,比如这个 网络收藏夹,只要你注册一个360的帐号,你 就会拥有这个网络收藏夹,在你重装系统后, 而你却忘了备份一份自己的收藏夹的时候,这 个网络收藏夹就会给你带来一定的方便,我认 为这个交互的界面设计很不错。
其他的浏览器中,我没有发现交互性 方面的设计。
在搜索栏中,还可以进行下拉,可以选择 你所需要的搜索引擎,这样就更加的方便了。
这个搜索栏是IE浏览器中所带有的, 这个搜索引擎比较单一,不能够进行切换 和选择,而且不能够像360安全浏览器那样 显示搜索栏中的搜索词,在界面的设计以 及功能上面相对于前者来说就差多了。
图标
360安全浏览器的图标比较的明显, 颜色也比较的鲜艳、活泼,这样的图标 让人一目了然,更好的方便用户的使用。
浏览器界面设计
用户 功能设计 外观设计 使用方式 情感表达 登录系统
交 设计构思 流
UI界面设计
界面布局 风格外形 色彩 情感表达
交互方式
交流 反复测试
迭代比较 用户目标
再认识 否
是 适合的设计
360安全的方便, 虽然我们可以去打开搜索引擎的网站去搜索,但 是这样我们还要去输入,而且当我们想换个搜索 引擎来搜索的时候,我们还要重新输入一次,这 样带来了一定的麻烦。
功能栏
《魔兽世界》的功能栏所使用的是一种透明的设计,这样能够使玩家 在游戏的时候更好的看使用整个界面,也能够在截图等方面的时候更 好的隐藏功能栏,这样的设计给玩家的感觉会十分的舒适,让整个画 面更加的完整。
类似于《魔域》这种类型的游戏,大多都是采用这种不透明的界面设计,这样 的设计不能说不好,但是让整个游戏的画面空间大大的缩小了,一个画面为1, 那么功能栏至少占用了1/10的范围,如果是一些屏幕比较大的电脑上还好,但 是那种屏幕比较小的电脑,玩起来感觉就不怎么样了。
图形界面设计的比较
状态栏 搜索图标 交互色彩
浏览器界面设计
界面
游戏界面设计
动作条聊天系菜统单栏功能栏
游戏界面设计
情感界面 硬界面
人机界面 功能界面
人 显示界面
环境界面
软界面
控制界面
魔兽世界
动作条
《传奇世界》这款游戏的动作条总共拥有12个格子,没有对其进 行任何形式的添加和增强,这样的设计不方便玩家在游戏中进行 技能的点击,也不能够把一些常用的物品放在上面,这样不方便 在游戏中进行精确的操作。
IE浏览器的图标则显得比较小, 而且不是放在一个比较明显的位置, 随着IE浏览器的升级,像主页这种图 标就跟着变化了很多次,这样会给用 户带来很大的麻烦。
状态栏
360安全浏览器的状态栏的设计比较 多,里面包含了下载、声音、切换等方面的 内容,这样更加的方便。
如果IE浏览器一样的浏览器则只在状 态栏中显示一个页面的缩放/放大的效果,这 样显得比较的单一了。
