Lodop打印控件
(精选)Lodop61打印控件技术手册教程

WEB打印控件Lodop技术手册Ver 6.1.4.5Email: gungho999@QQ: 932131686梦泰尔软件工作室MTSoftware(CN)目录一、概述 (3)二、系统文件 (4)install_lodop.exe (4)LodopFuncs.js (5)三、控件参数 (7)Caption (7)Color (7)Border (7)四、功能函数 (7)1、基本函数 (8)VERSION (8)PRINT_INIT (8)SET_PRINT_PAGESIZE (8)ADD_PRINT_HTM (9)ADD_PRINT_TABLE (10)ADD_PRINT_URL (12)ADD_PRINT_TEXT (12)ADD_PRINT_IMAGE (13)ADD_PRINT_RECT (14)ADD_PRINT_ELLIPSE (15)ADD_PRINT_LINE (15)ADD_PRINT_BARCODE (16)ADD_PRINT_CHART (17)SET_PRINT_STYLE (18)PREVIEW (20)PRINT (20)PRINT_SETUP (20)PRINT_DESIGN (21)NEWPAGE (21)GET_PRINTER_COUNT (21)GET_PRINTER_NAME (22)SET_PRINTER_INDEX (22)SELECT_PRINTER (18)SET_SHOW_MODE (23)SET_PRINT_MODE (20)SET_PRINT_COPIES (27)SET_PREVIEW_WINDOW (27)ADD_PRINT_SETUP_BKIMG (28)SEND_PRINT_RAWDA TA (28)WRITE_PORT_DA TA (28)READ_PORT_DA TA (29)GET_PRINT_INIFFNAME (29)GET_PAGESIZES_LIST (30)WRITE_FILE_TEXT (30)GET_FILE_TEXT (31)GET_FILE_TIME (31)IS_FILE_EXIST (31)GET_SYSTEM_INFO (32)GET_V ALUE (32)FORMAT (35)GET_DIALOG_V ALUE (36)2、扩展函数 (37)PRINT_INITA (37)ADD_PRINT_HTML (38)ADD_PRINT_TBURL (38)ADD_PRINT_TEXTA (38)SET_PRINT_STYLEA (39)SA VE_TO_FILE (42)SET_SA VE_MODE (43)ADD_PRINT_SHAPE (44)SET_PRINTER_INDEXA (45)NEWPAGEA (45)PREVIEW A (46)PREVIEWB (46)PRINTA (46)PRINTB (47)SHOW_CHART (47)DO_ACTION (47)SET_LICENSES (48)五、软件使用权注册 (48)CompanyName (49)License (49)LicenseA (49)LicenseB (49)六、打印维护和打印设计 (50)七、使用样例 (50)八、计量单位 (50)一、概述Lodop是一款专业的WEB打印控件,其设计目标是简单易用、功能足够强大,开创WEB 打印开发的新局面。
lodop控件实现web打印功能

lodop控件实现web打印功能WEB套打可选⽅案不多,理想的更少,利⽤免费控件Lodop+JavaScript实现精确套打,算是较为经典的选择。
这种⽅案其实⽐较简单,利⽤⼀个htm⽂件就可以实现模板设计过程,⼏乎是“空⼿套”式的开发,但理解这⼏个步骤还是需要点时间,下⾯⼀步步详细演⽰说明:第⼀步:建⽴⼀个空⽩的模板设计⽂件把以下超⽂本代码复制到⼀个本地htm⽂件中:本⽂模拟EMS特快专递单的程序开发,⽂件起名为printEMS.htm,权且称它为模板设计⽂件。
第⼆步:⽤浏览器打开该⽂件在本地⽂件夹中双击该⽂件就可以打开,但在进⼊设计之前,你的机器需要安装Lodop,如果还没安装过,请在如下地址下载安装⽂件(找那个install_lodop32.exe⽂件,Lodop是⼀个1M左右的⼩⽂件):或第三步:准备设计成功安装Lodop之后再次打开模板设计⽂件,点击其中“模板设计”链接,就弹出如下空⽩的打印设计窗⼝:为了尽快定位模板中的数据位置,你需要做⼀张票据扫描图作为背景,当然没有扫描图也能完成,只是需要多摸索⼏次,费点时间⽽已。
下⾯是我做的EMS扫描图,你把该图另存成⼀个jpg⽂件,以便我们⼀起完成后⾯的演⽰步骤。
第四步:装载背景图并调整图⽚⼤⼩在打印设计窗⼝,点下图所⽰的“装载背景图...”菜单,调⼊以上保存的EMS图⽚⽂件。
装载背景图后,点上图所⽰的“调整背景图...”菜单,弹出下图“背景图调整”窗⼝,设定其中的图⽚宽度为209mm,⾼度113mm会⾃动变化。
这个宽度值是我测量实际票据得来的。
如果扫描图是按1:1⽐例获得的,那么调整背景图这⼀步就免了,当然要做点这点很难,所以最好还是在这⾥直接设置具体尺⼨反倒简单。
第五步:添加数据内容,开始打印测试点下图所⽰“插⼊⽂本项”菜单,添加打印内容,内容项可以拖拉或精细调整,基本对准之后,点击“预览”按钮(注意旁边的“打印”按钮是收费功能,纸上会有⽔印,⽽“预览时的打印”按钮是完全免费的,我们⽤后者)。
lodop使用方法

lodop使用方法LODOP使用方法一、LODOP简介LODOP是一款强大的打印控件,广泛应用于各类网页打印、标签打印、票据打印等领域。
它提供了丰富的打印功能和灵活的打印控制,使开发者能够轻松实现个性化的打印需求。
二、安装LODOP控件1. 下载LODOP控件安装包,并解压到本地目录。
2. 打开安装包中的安装文件,按照提示完成安装过程。
3. 安装完成后,在浏览器中输入"about:blank",进入空白页面。
4. 在空白页面中右键,选择"LODOP控件功能演示",打开功能演示界面。
三、使用LODOP控件1. 创建打印任务使用LODOP控件,首先需要创建一个打印任务。
可以使用LODOP.PRINT_INIT("打印任务名称")来创建一个新的打印任务。
2. 设置打印纸张和打印方向使用LODOP.SET_PRINT_PAGESIZE方法可以设置打印纸张的大小和方向。
可以设置为纵向或横向,并指定纸张的宽度和高度。
3. 设计打印内容使用LODOP.ADD_PRINT_TEXT方法可以添加文本内容到打印任务中。
可以设置文本的位置、大小、字体等属性。
使用LODOP.ADD_PRINT_IMAGE方法可以添加图片到打印任务中。
可以设置图片的位置、大小等属性。
使用LODOP.ADD_PRINT_SHAPE方法可以添加形状到打印任务中。
可以设置形状的位置、大小、颜色等属性。
4. 打印预览和打印使用LODOP.PREVIEW()方法可以进行打印预览,可以查看打印效果。
使用LODOP.PRINT()方法可以直接进行打印,将任务发送到打印机进行打印。
5. 打印控制使用LODOP.SET_PRINT_MODE方法可以设置打印模式。
可以设置是否显示打印页眉、页脚、背景图等属性。
使用LODOP.SET_PRINT_STYLE方法可以设置打印样式。
可以设置文本的字体、颜色、对齐方式等属性。
LODOP打印控件关联输出各内容

LODOP打印控件关联输出各内容
Lodop打印控件利⽤SET_PRINT_STYLEA⾥⾯的“LinkedItem”可以把多个独⽴的内容关联起来,让它们顺序打印。
这样,就可以实现很多效果,例如⼀些内容紧跟着表格下⽅输出,关联表格后就是和表格的偏移值,不再⽤top,left定位,相对于表格。
当连续使⽤关联前⼀个对象,变成连续顺序关联串的时候,注意第⼀个对象的⾼度是当前页输出(所有内容)的⾼度,超过⾼度会分页,-1为前⼀项,可以连成关联串,第⼀个对象的⾼度height就是每⼀页输出的串的⾼度,也就是说,如果想在⼀个页⾯输出整个串的内容,那么第⼀个对象的⾼度应该包括后⾯的所有⾼度总和,第⼀个对象的⾼度是本页输出的⾼度,当连续关联上⼀个对象时,第⼆个top就不是上边距,⽽是和第⼀个对象的top差值,left也不是左边距,是和第⼀个对象的左边距差值,第三个对象左边距和关联的第⼆个相同,所以也就是和第⼆个对象左边对齐,也就是0。
如下图,第四个我没继续画差额线,因为这是每个关联前⼀个对象,这⾥第四个top就是和第三个对象的差额,左边距是和第三个对象的差额,不过如果第⼀个对象⾼度不够,那么就会分页。
在打印设计查看⼀下各种关联内容,打印设计可以通过左侧的对象查看器(点击设计界⾯左侧的⼩三⾓形,展开打印项界⾯)选中⼀个或多个对象。
关于LODOP6.0打印(一、基本应用)

关于LODOP6.0打印(一、基本应用)项目中要实现打印功能,于是研究了几个打印控件,发现lodop 控件,还是最好的选择。
首先,说明一下,应用lodop控件需要的几个东西。
分别是:install_lodop.exe、LodopFuncs.js。
要使用此控件,客户端机器上必须安装这个组件,也就是install_lodop.exe。
这个比较有意思的是,卸载此控件,只要把安装文件改名为uninstall_lodop.exe即可。
这个在lodop的文档里面说的很清楚了。
次之,在打印的页面上无可厚非的要引入LodopFuncs.js。
下面就是页面的应用了。
<head><title></title><script language="javascript" src="LodopFuncs.js"></script> <object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0><embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed></object></head><body><script language="javascript">varLODOP=getLodop(document.getElementById('LODOP'),docume nt.getElementById('LODOP_EM'));LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_表单一");LODOP.SET_PRINT_STYLE("FontSize",18);LODOP.SET_PRINT_STYLE("Bold",1);LODOP.SET_PRINT_STYLE("PenStyle",0);//设置线条风格LODOP.SET_PRINT_STYLE("PenWidth",1);LODOP.ADD_PRINT_HTM(58,94,800,1000,strHtml);LODOP.PRINT_SETUP();</script>…</body>其中,PRINT_INIT()方法是必须要有的,功能是初始化运行环境,清理异常打印遗留的系统资源,设定打印任务名。
云打印c lodop操作方法

云打印c lodop操作方法C-Lodop是一款云打印控件,可以用于网页打印。
以下是C-Lodop的操作方法:1. 准备工作:下载安装C-Lodop控件,并在网页中引入相应的插件和控件代码。
2. 初始化:在网页加载完成后,通过lodop有关API进行初始化。
3. 打印设计:使用lodop的相关方法,进行打印设计。
可以设置打印纸张大小、页眉页脚、打印内容等。
4. 打印预览和打印:通过lodop的相关方法进行打印预览和打印操作。
可以选择预览和直接打印两种方式。
5. 页面跳转和关闭:在打印完成后,可以通过lodop的相关方法进行页面跳转和关闭。
以下是一个使用C-Lodop进行打印的示例代码:初始化function initLodop() {var LODOP = getLodop();LODOP.PRINT_INIT("打印控件初始化");LODOP.SET_PRINT_PAGESIZE(1, 0, 0, "A4"); 设置纸张大小为A4return LODOP;}打印设计function printDesign(LODOP) {LODOP.ADD_PRINT_TEXT(50, 50, 200, 20, "打印内容"); 添加文本LODOP.SET_PRINT_STYLEA(0, "FontSize", 12); 设置字体大小为12px }打印预览function printPreview(LODOP) {LODOP.PREVIEW();}直接打印function printDirect(LODOP) {LODOP.PRINT();}页面跳转function jumpPage() {LODOP.PREVIEW();window.location.href = " 跳转页面}关闭打印控件function closeLodop() {LODOP.PRINT_INITA();}以上为C-Lodop的基本操作方法,根据实际需求可以进行相应的调整和扩展。
Lodop打印控件

Lod op打印控件在平台中的应用一.什么是lodoplodop取意自“load or print”,是一款优秀的Web打印控件。
在B/S系统中,传统打印控件总是“页面看到什么才能打印什么”,缺乏灵活性,使打印略显呆板。
而使用lodop则可以做到“只看想看的、打印想打的”,不仅开发人员可以自由设置打印输出内容,用户还可对打印内容进行一系列调整。
lodop控件目前有简体中文、繁体中文、大五码(big5)和英文几个版本。
适用于IE系列浏览器、Firefox系列浏览器和IE内核浏览器(遨游、360、世界之窗、腾讯TT、搜狗等)等各类浏览器。
使用lodop作为WEB打印控件的优势:1)、使用简单,易上手,在js中通过函数的调用就可以实现一项复杂打印任务的开发,极大地减少了打印功能开发量。
2)、网页中的任何内容都是打印输出时的裁减素材,使用JS语句将当前网页中某区域超文本显示在既定打印布局中输出,其在打印布局中的位置既可程序控制,也可由使用者在操作时调整。
3)、各类调整和打印设置等控制内容全部本地自动保存,彻底解决了一个大型软件工程项目中打印机类型繁杂时的精确套打问题。
4)、使用插件技术来实现WEB打印,插件安装方式不仅简单,而且成功率高。
二.lodop开发包介绍Lodop开发包中主要有三个文件:install_lodop.exe 是控件安装和升级文件,提供给用户或开发者下载安装。
CheckActivX.js 该文件是用来引导安装控件的一个JS文件,其中CheckLodop方法的任务是检查控件是否安装、是否最新版本、并引导安装或升级。
npActiveXFirefox4x.xpi 该文件是Firefox浏览器需要的安装附加文件,由于平台只支持IE内核浏览器,故本文件不需要。
三.在平台中如何使用在源码WebRoot下建立文件夹Lodop,文件夹中放入install_lodop.exe和CheckActivX.js两个文件。
lodop 打印控件配置说明

在打印页面中进行配置:一、在<head>后,</head>前加入:<script language="javascript"src="<%=path%>/Lodop/LodopFuncs.js"></scr ipt><object id="LODOP_OB"classid="clsid:2105C259-1E0C-4534-8141-A753534CB4 CA"width=0height=0><embed id="LODOP_EM"type="application/x-print-lodop"width=0height= 0pluginspage="<%=path%>/Lodop/install_lodop.exe"></embed></object>二、在</body>前之间加入:<script language="javascript"type="text/javascript">var LODOP; //声明为全局变量function prn1_preview() {CreateOneFormPage();LODOP.PREVIEW();};function prn1_print() {CreateOneFormPage();LODOP.PRINT();};function prn1_printA() {CreateOneFormPage();LODOP.PRINTA();};function CreateOneFormPage(){LODOP=getLodop(document.getElementById('LODOP_OB'),document.getEl ementById('LODOP_EM'));LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_表单一");LODOP.SET_PRINT_STYLE("FontSize",18);LODOP.SET_PRINT_STYLE("Bold",1);LODOP.ADD_PRINT_TEXT(50,231,260,39,"打印页面部分内容");LODOP.ADD_PRINT_HTM(88,200,350,600,document.getElementById("zypri nt").innerHTML);};function prn2_preview() {CreateTwoFormPage();LODOP.PREVIEW();};function prn2_manage() {CreateTwoFormPage();LODOP.PRINT_SETUP();};function CreateTwoFormPage(){LODOP=getLodop(document.getElementById('LODOP_OB'),document.getEl ementById('LODOP_EM'));LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_表单二");LODOP.ADD_PRINT_RECT(70,27,634,242,0,1);LODOP.ADD_PRINT_TEXT(29,236,279,38,"页面内容改变布局打印");LODOP.SET_PRINT_STYLEA(2,"FontSize",18);LODOP.SET_PRINT_STYLEA(2,"Bold",1);LODOP.ADD_PRINT_HTM(88,40,321,185,document.getElementById("zyprin t").innerHTML);LODOP.ADD_PRINT_HTM(87,355,285,187,document.getElementById("form2 ").innerHTML);LODOP.ADD_PRINT_TEXT(319,58,500,30,"注:其中《表单一》按显示大小,《表单二》在程序控制宽度(285px)内自适应调整");};function prn3_preview(){LODOP=getLodop(document.getElementById('LODOP_OB'),document.getEl ementById('LODOP_EM'));LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_全页");LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.documentElement.in nerHTML);LODOP.PREVIEW();};</script>三、在</ body>前之间加入引用链接:(可直接将以下代码全部拷入后,再进行筛选)<p>1:若只打印《表单一》,看一下<a href="javascript:prn1_preview()">打印预览</a>,可<a href="javascript:prn1_print()">直接打印</a>也可<a href="javascript:prn1_printA()">选择打印机</a>打印。
前端使用lodop插件进行打印设置

前端使⽤lodop插件进⾏打印设置先前梳理了后台打印导出参考:,但是没有显⽰出来打印预览页⾯。
本章使⽤Lodop插件进⾏打印设置,实现打印机设置功能。
效果展⽰:点击打印之后,弹出【打印预览】效果,⼀旦连接到打印机,即可打印。
具体实现:1.下载相关插件百度⽹盘下载地址:链接:https:///s/1WZsi6TPGjFj7PbAGW4ertg 密码:s375解压之后:2.安装lodop⽅式⼀:双击对应.exe可执⾏应⽤程序进⾏安装;⽅式⼆:接下来讲到的,在jsp页⾯上提醒选择安装,因为有时候开发的东西是让客户使⽤的,不可能每次都得跟客户通知要安装哪些插件或者应⽤程序。
3.将解压后的⽂件放置在项⽬中,如图。
4.修改LodopFuncs.js中相关路径。
5.修改LodopFuncs.js中注册信息的账号与密码。
6.设计将打印的表格模板。
(设计模板学习可以参考⽹上教程也可以⾃⼰摸索,上⼿很快)lodop设计url地址:7.设计完选择【⽣成程序代码】,进⾏复制。
8.将代码块粘贴到LodopPrint.js⽂件中,如下所⽰。
function PrintEntryOrder(data) {CreateEntryPrintPage(data);}function CreateEntryPrintPage(data) {var LODOP = getLodop();var rowMoveDown = 186;var lineMoveDown = 176;var rowHeight = 30;var lineHeight = 30;var x = 0;var y = 0;var list = 0;//纸张⼤⼩LODOP.PRINT_INITA(2,0,1000,600,"");//单名称LODOP.ADD_PRINT_TEXT(20,45,820,35,"测试⼀张⼊库单");LODOP.SET_PRINT_STYLEA(0,"FontSize",16);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.SET_PRINT_STYLEA(0,"Bold",1);//商户标签LODOP.ADD_PRINT_TEXT(58,45,120,20,"⼊库客户:");LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);//--动态值LODOP.ADD_PRINT_TEXT(59,164,250,20,data.merchantName); LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(58,413,150,20,"⼊库⽇期:");LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(58,562,303,20,data.entryDate);LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(91,45,120,20,"车牌号:");LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(91,164,250,20,data.carNumber);LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(91,413,150,20,"卸车温度:");LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(91,562,303,20,data.carTemperature); LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(126,45,120,20,"始发地:");LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(126,164,250,20,data.bgnLocation); LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(126,413,150,20,"⽬的地:");LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(126,562,303,20,data.endLocation); LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);//产品表头LODOP.ADD_PRINT_TEXT(156,45,120,20,"序号");LODOP.SET_PRINT_STYLEA(0,"FontSize",11);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.SET_PRINT_STYLEA(0,"Bold",1);LODOP.ADD_PRINT_TEXT(156,164,130,20,"产品名称");LODOP.SET_PRINT_STYLEA(0,"FontSize",11);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.SET_PRINT_STYLEA(0,"Bold",1);LODOP.ADD_PRINT_TEXT(156,293,121,20,"产品规格");LODOP.SET_PRINT_STYLEA(0,"FontSize",11);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.SET_PRINT_STYLEA(0,"Bold",1);LODOP.ADD_PRINT_TEXT(156,413,70,20,"件数");LODOP.SET_PRINT_STYLEA(0,"FontSize",11);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.SET_PRINT_STYLEA(0,"Bold",1);LODOP.ADD_PRINT_TEXT(156,482,81,20,"总重量");LODOP.SET_PRINT_STYLEA(0,"FontSize",11);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.SET_PRINT_STYLEA(0,"Bold",1);LODOP.ADD_PRINT_TEXT(156,562,120,20,"⼊库货位号");LODOP.SET_PRINT_STYLEA(0,"FontSize",11);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.SET_PRINT_STYLEA(0,"Bold",1);LODOP.ADD_PRINT_TEXT(156,681,184,20,"备注");LODOP.SET_PRINT_STYLEA(0,"FontSize",11);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.SET_PRINT_STYLEA(0,"Bold",1);//产品值 --> 横向if (data.esiList.length > 0) {list = data.esiList.length;for (var i = 0; i < list; i++) {var item = data.esiList[i];LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * i),45,120,20,(i + 1));LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * i),164,130,20,);LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * i),293,120,20,item.specs);LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * i),413,70,20,item.goodsCount); LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * i),482,81,20,item.goodsWeight); LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * i),562,120,20,item.stockCode); LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * i),681,184,20,item.remark);LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * i),45,120,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * i),164,130,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * i),293,121,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * i),413,70,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * i),482,81,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * i),562,120,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * i),681,184,30,0,1);}//合计⾏,判断是否显⽰LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * list),45,369,20,"合计:");LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * list),413,70,20,"1000");LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * list),482,81,20,"10000");LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * list),45,369,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * list),413,70,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * list),482,81,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * list),562,120,30,0,1);LODOP.ADD_PRINT_RECT(x+lineMoveDown+(lineHeight * list),681,184,30,0,1);list = list + 1;}LODOP.ADD_PRINT_TEXT(x+rowMoveDown+(rowHeight * list),563,120,20,"⼊库确认签字:"); LODOP.SET_PRINT_STYLEA(0,"FontSize",10);LODOP.SET_PRINT_STYLEA(0,"Alignment",2);//外框LODOP.ADD_PRINT_RECT(0,0,911,352,0,1);LODOP.ADD_PRINT_RECT(0,45,820,322,0,1);LODOP.ADD_PRINT_RECT(10,45,820,1,0,2);LODOP.ADD_PRINT_RECT(45,45,820,1,0,1);LODOP.ADD_PRINT_RECT(45,45,120,35,0,1);LODOP.ADD_PRINT_RECT(45,164,250,35,0,1);LODOP.ADD_PRINT_RECT(45,413,150,35,0,1);LODOP.ADD_PRINT_RECT(45,562,303,35,0,1);LODOP.ADD_PRINT_RECT(79,45,120,35,0,1);LODOP.ADD_PRINT_RECT(79,164,250,35,0,1);LODOP.ADD_PRINT_RECT(79,413,150,35,0,1);LODOP.ADD_PRINT_RECT(79,562,303,35,0,1);LODOP.ADD_PRINT_RECT(113,45,120,35,0,1);LODOP.ADD_PRINT_RECT(113,164,250,35,0,1);LODOP.ADD_PRINT_RECT(113,413,150,35,0,1);LODOP.ADD_PRINT_RECT(113,562,303,35,0,1);LODOP.ADD_PRINT_RECT(147,45,120,30,0,1);LODOP.ADD_PRINT_RECT(147,164,130,30,0,1);LODOP.ADD_PRINT_RECT(147,293,121,30,0,1);LODOP.ADD_PRINT_RECT(147,413,70,30,0,1);LODOP.ADD_PRINT_RECT(147,482,81,30,0,1);LODOP.ADD_PRINT_RECT(147,562,120,30,0,1);LODOP.ADD_PRINT_RECT(147,681,184,30,0,1);LODOP.PRINT_DESIGN();//LODOP.PREVIEW();//LODOP.PRINT();};9.在jsp页⾯调⽤该打印⽅法,并传输动态值。
lodop原理

lodop原理LODOP原理LODOP(Lodoprint)是一款功能强大的打印控件,广泛应用于各类网页打印、标签打印、小票打印等场景中。
它提供了简单易用的接口,使得开发人员可以轻松地实现各种打印需求。
LODOP的原理主要基于浏览器和打印机之间的通信机制。
在使用LODOP进行打印时,首先需要将打印内容发送给浏览器,然后通过LODOP控件将打印任务发送给打印机。
整个过程可以简单描述为以下几个步骤:1. 引入LODOP控件:在网页中引入LODOP控件的JavaScript文件,以便后续调用LODOP的接口。
2. 创建打印任务:通过LODOP提供的接口,创建一个打印任务,并设置打印相关的参数,如纸张大小、打印方向、页边距等。
3. 添加打印内容:将需要打印的内容添加到打印任务中。
可以是文本、图片、表格等各种形式的内容。
LODOP提供了丰富的接口,使得开发人员可以自由地定制打印内容的样式和排版。
4. 打印预览:在打印之前,可以通过LODOP提供的接口进行打印预览,以便查看打印效果是否符合要求。
5. 执行打印:当打印任务准备就绪后,通过LODOP的接口将打印任务发送给打印机执行。
此时,LODOP会将打印任务转化为打印命令,并将其发送给浏览器中的打印机驱动程序。
6. 打印完成:打印机接收到打印命令后,开始执行打印任务。
打印机根据接收到的打印命令,将内容逐页地打印到纸张上,直到打印任务完成。
LODOP之所以能够在不同的浏览器和操作系统中实现统一的打印功能,主要依赖于其底层的打印引擎。
LODOP的打印引擎采用了独特的技术,可以将网页内容准确地转化为打印命令,并与打印机进行交互。
通过这种方式,LODOP可以实现高质量的打印效果,同时保证打印的速度和稳定性。
除了基本的打印功能外,LODOP还提供了许多其他的扩展功能,如条码打印、二维码打印、打印任务管理等。
开发人员可以根据自己的需求,灵活地使用这些功能,实现更加复杂的打印任务。
LODOP打印控件进行批量打印

LODOP打印控件进⾏批量打印Lodop打印控件批量打印的⽅式:1.批量打印每页内容相同的:(1)批量打印相同内容的很多纸张,可以设置打印份数,把该内容打印出多份。
2.批量打印每页不同内容的:(1)通过在⼀个任务中分页,循环添加页数,每页添加不同内容,⼀个任务中打印多页。
(2)⼀个任务中⼀页,循环多个任务,每个任务添加不同内容。
(3)多任务与多页相结合,既分页⼜分任务,循环多任务,每个任务中循环多页。
使⽤建议:1.批量打印同样的内容,可⽤多份,需要多少份打印多少份。
2.批量打印不同内容,页数很少,每页内容也很少,需要预览,可在⼀个任务中分多页。
3.批量打印不同内容,页数很少,不需要预览,直接打印,可⼀个任务分页,也可⼀页分多任务,均可。
4.批量打印⼤批量不同内容,内容多,页数很多,建议分页分任务,分组打印,提⾼打印性能。
打印过多页,不拆分任务,打印成百上千复杂页⾯,会导致需要等待⼀段时间,例如点语句后可能很久才出现预览界⾯。
打印上千上万个任务,任务太多,对操作系统负担⼤,可酌情分页,分页分任务进⾏折中处理。
简单来说,就是相同内容,可设份数。
不同内容,可多任务,可任务中分页,可多任务+分页进⾏组合分组。
批量多任务打印的时候,如果都是相同的模版,可以⽤同⼀个Lodop任务名,如果担⼼打印机队列⾥都是统⼀名称,⽆法区分,可⽤语句控制,为每个任务取不同的打印机队列名,⽅法可查看本博客的相关博⽂:Lodop中的⼀个任务,就是从PRINT_INIT(或PRINT_INITA)初始化到PRINT(或预览等),是⼀个任务。
⽅法:设置打印份数:LODOP.SET_PRINT_COPIES(4);//设置打印三份LODOP.SET_PRINT_COPIES(document.getElementById('T6').value);//设置打印名为T6⽂本框⾥输⼊的值的份数。
设置⼀个任务分多页,没页内容不同:初始化//任务开始for (设置循环){分页语句根据循环添加不同打印项}打印(或预览)//任务结束设置多个任务,循环多任务:for (设置循环){初始化//任务开始根据循环添加不同打印项打印(或预览)//任务结束}设置分页分任务,分组打印,for (设置循环){初始化//任务开始for (设置循环){分页语句根据循环添加不同打印项}打印(或预览)//任务结束}例如,如下四个⽅法代码,实现打印四张:第⼀个把相同的内容打印四份第⼆个⼀个任务打印四页第三个打印四个任务第四个,打印两个任务,每个任务两页,共打印四页。
web打印(lodop)

Loadop打印控件的使用一、页面嵌入lodop1.在head中引用代码,然后在JS脚本中用一个全局对象变量来使用:<script language="javascript"src="print_js/LodopFuncs.js"></script><script language="javascript"type="text/javascript">var LODOP ; //全局对象变量</script>2.使用LodopFuncs.js 的函数getLodop(),检测浏览器和使用本地打印机还是云打印机:<script language="javascript"type="text/javascript">var LODOP ; //全局对象变量//自定义函数调用function prn1_preview() {LODOP=getLodop(); //getLodop是引用LodopFuncs.js的函数};</script>3.控件功能强大,却简单易用,所有调用如同JavaScript扩展语句,主要接口函数如下://打印初始化LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_获得程序代码");//设定纸张大小LODOP.SET_PRINT_PAGESIZE(intOrient,intPageWidth,intPageHeight,strPageName)//增加超文本项ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)//增加纯文本项ADD_PRINT_TEXT(intTop,intLeft,intWidth,intHeight,strContent)//增加表格项ADD_PRINT_TABLE(intTop,intLeft,intWidth,intHeight,strHtml)//画图形ADD_PRINT_SHAPE(intShapeType,intTop,intLeft,intWidth,intHeight,intLineStyle,intLineWidth,intC olor)//设置对象风格SET_PRINT_STYLE(strStyleName, varStyleValue)PREVIEW //打印预览PRINT //直接打印PRINT_SETUP //打印维护PRINT_DESIGN //打印设计<script language="javascript"type="text/javascript">var LODOP ; //全局对象变量//打印内容var HtmStr="<!DOCTYPE>\n<style>table,td{border:1px solidblack;}</style>\n<bodystyle=\"background-color:transparent;margin:0\"> \n<table>\n<tr>\n<td>透明超文本表格</td>\n<td>预览就看出透明</td>\n<td>预览才看出透明</td>\n</tr>\n<tr>\n<td>非表格也能透明</td>\n<td>预览看出透明</td>\n<td>预览看出透明</td>\n</tr>\n</table>";function prn1_preview() {//打印前变量重读一下最新值MyData=document.getElementById('data01').value;LODOP=getLodop(); //getLodop是引用LodopFuncs.js的函数LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_获得程序代码");LODOP.SET_PRINT_MODE("PROGRAM_CONTENT_BYVAR",true);//生成程序时,内容参数有变量用变量,无变量用具体值LODOP.ADD_PRINT_TEXTA("htm-1",12,228,317,30,"关闭本设计窗口会看到程序代码");LODOP.SET_PRINT_STYLEA(0,"FontSize",15);LODOP.ADD_PRINT_ELLIPSE(168,29,100,60,0,1);LODOP.ADD_PRINT_BARCODE(190,483,213,60,"128A","123456789012");LODOP.SET_PRINT_STYLEA(0,"Color","#FF00FF");LODOP.ADD_PRINT_CHART(296,42,604,185,1,"");LODOP.ADD_PRINT_SHAPE(4,51,195,239,128,0,1,"#0080FF");LODOP.ADD_PRINT_HTM(141,377,261,161,HtmStr);LODOP.ADD_PRINT_TEXT(256,61,324,30,"演示发货地址信息");LODOP.SET_PRINT_STYLEA(0,"ContentVName","MyData");//设置内容参数的变量名LODOP.SET_PRINT_STYLEA(0,"FontSize",13);LODOP.SET_PRINT_STYLEA(0,"FontColor","#FF0000");};</script>。
lodop.set_licenses 加密规则

一、概述lodop.set_licenses是指Lodop打印控件中的一项功能,用于设置打印控件的许可证信息。
该功能是通过加密规则来确保打印控件的合法使用。
二、加密规则的作用1. 加密规则用于保护Lodop打印控件的版权,防止未经授权的用户对打印控件进行非法使用。
2. 加密规则可以有效防止盗版行为,保护软件开发商的合法权益。
3. 加密规则可以提高软件的安全性,防止恶意攻击对打印控件造成损害。
三、加密规则的实现1. lodop.set_licenses的加密规则是基于授权码和机器码的验证机制。
用户在使用Lodop打印控件时,需要提供有效的授权码和机器码,才能完成许可证信息的设置。
2. 加密规则采用了高强度的加密算法,确保用户提供的许可证信息在传输和存储过程中不会被泄露或篡改。
3. 加密规则还包括了有效期限制,一旦用户提供的许可证信息过期,打印控件将无法正常使用,从而进一步确保授权的合法性和有效性。
四、加密规则的优势1. 加密规则可以有效阻止未经授权的用户对打印控件的非法使用,保护软件开发商的权益。
2. 加密规则的实现较为复杂和严密,能有效提高打印控件的安全性,减少被恶意攻击的风险。
3. 加密规则可以对授权用户进行精准管理,确保合法用户的权益得到保障。
五、加密规则的应用场景1. 加密规则适用于需要保护知识产权的软件产品,特别是一些专有性较强的应用领域,如金融、医疗、政府等。
2. 加密规则也适用于长期运行的项目,能够确保软件的持续合法使用,避免被非法篡改或盗版。
3. 加密规则还可以有效应对软件的分发和授权管理问题,能够灵活控制软件的使用权限,降低授权管理的成本和风险。
六、结语lodop.set_licenses加密规则作为Lodop打印控件的重要功能,通过加密技术和验证机制,确保了打印控件的合法使用,并保护了软件开发商的权益。
加密规则的实现以及其在知识产权保护、安全性提升和授权管理方面的优势,使其在软件开发和应用领域具有广泛的应用前景。
Web打印控件Lodop实现表格物流单的打印

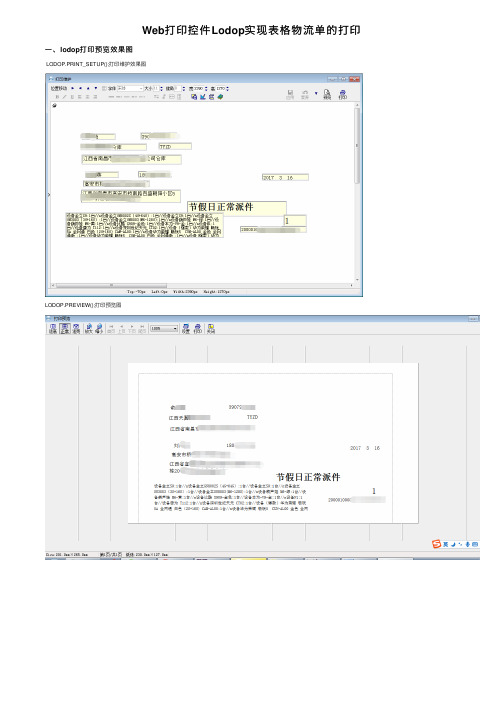
Web打印控件Lodop实现表格物流单的打印⼀、lodop打印预览效果图LODOP.PRINT_SETUP();打印维护效果图LODOP.PREVIEW();打印预览图⼆、写在前⾯最近项⽬⽤到了LODOP的套打,主要⽤到两个地⽅,⼀是物流的⾯单(即套打在EMS等各种物流快递单),另⼀个是把数据画成表格来打印出库单。
物流⾯单⽐较简单,⽹上有各种例⼦还是⽐较⽅便的。
主要说说通过该⼯具画表格的⽤法,当然通过ADD_PRINT_TABLE 这种超⽂本格式(即通过写好表格的html来实现)的也可以琢磨琢磨。
三、lodop的demo<html><body><object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0></object><script language="javascript" src="LodopFuncs.js"></script><script language="javascript" type="text/javascript">function CreatePrintPage() {var whichOne='jx';var num=2;var fenyeSize=0;var printNum;//序号LODOP.PRINT_INITA(0,0,1800,1460,"套打EMS的模板");if(whichOne=="bz"||whichOne=="hn"){LODOP.SET_PRINT_PAGESIZE(0,0,0,"A4");fenyeSize=1070;}else if(whichOne=="jx"){LODOP.SET_PRINT_PAGESIZE(0,'210mm','140mm',"A4");//⼀开始⽤的是像素,后来都改成⽤mm为单位fenyeSize=140;}if(whichOne=="zj"){LODOP.PRINT_INITA(100,11,800,1460,"套打EMS的模板");fenyeSize=470;LODOP.SET_PRINT_PAGESIZE(0,1900,1300,"A4");LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT", "Width:80%;Height:80%");}for(var i=0;i<1;i++){var lastheght=2;//上⾯的信息if(num!=1){//标准单据有标题, num==1浙江单据没有LODOP.ADD_PRINT_TEXT("3.39mm","64.4mm","77.55mm","9.6mm","XXXXX平台销售出库单");LODOP.SET_PRINT_STYLEA(0, "ItemType", 0);LODOP.SET_PRINT_STYLEA(0, "FontSize", 14);LODOP.SET_PRINT_STYLEA(0, "Bold", 1);}var size =19;var extendSize=0;var table_hegth=(size+1)*25;var fonsize=4;//上⾯的信息var lsous="11121额鹅鹅鹅"var shohuor="111"if(whichOne=="hn"||whichOne=="jx"){LODOP.ADD_PRINT_TEXT("15.29mm","12.54mm","20.13mm","5.37mm","订单编号:");LODOP.ADD_PRINT_TEXT("15.29mm","28.18mm","45.56mm","5.37mm","1111111111111111");LODOP.ADD_PRINT_TEXT("15.29mm","73.37mm","20.13mm","5.37mm","下单⽇期:");LODOP.ADD_PRINT_TEXT("15.29mm","88.66mm","20.13mm","5.37mm","2017-0909");LODOP.ADD_PRINT_TEXT("15.29mm","109.03mm","20.13mm","5.37mm","发货⽇期:");LODOP.ADD_PRINT_TEXT("15.29mm","124.65mm","20.13mm","5.37mm","2017-0909");LODOP.ADD_PRINT_TEXT("6.03mm","154.28mm","27.54mm","14.1mm","1234");LODOP.SET_PRINT_STYLEA(0, "ItemType", 0);LODOP.SET_PRINT_STYLEA(0, "FontSize", 32);LODOP.SET_PRINT_STYLEA(0, "Bold", 1);LODOP.ADD_PRINT_TEXT("21.11mm","12.54mm","20.13mm","5.37mm","零售商:");LODOP.ADD_PRINT_TEXT("21.11mm","24.98mm",3+getByteLen(lsous)*1.7+"mm","5.37mm",lsous);LODOP.ADD_PRINT_TEXT("21.11mm",24.98+3+getByteLen(lsous)*1.7+"mm","20.13mm","5.37mm","收货⼈:");LODOP.ADD_PRINT_TEXT("21.11mm",38+3+getByteLen(lsous)*1.7+"mm","20.13mm","5.37mm",shohuor);LODOP.ADD_PRINT_TEXT("21.11mm",58+3+getByteLen(lsous)*1.7+"mm","20.13mm","5.37mm","联系电话:");LODOP.ADD_PRINT_TEXT("21.11mm",73+3+getByteLen(lsous)*1.7+"mm","20.13mm","5.37mm","19765663427");LODOP.ADD_PRINT_TEXT("26.41mm","12.81mm","20.13mm","5.37mm","收货地址:");LODOP.ADD_PRINT_TEXT("26.41mm","28.68mm","139.99mm","5.37mm","北京天安门⼴场");}//标题等LODOP.ADD_PRINT_TEXT("33.02mm","15.72mm","9.55mm","5.37mm","⾏号");LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_TEXT("33.02mm","49.85mm","13.52mm","5.37mm","供货商");LODOP.ADD_PRINT_TEXT("33.02mm","91.65mm","9.55mm","5.37mm","型号");LODOP.ADD_PRINT_TEXT("33.02mm","120.5mm","9.55mm","5.37mm","颜⾊");LODOP.ADD_PRINT_TEXT("33.02mm","144.57mm","20.13mm","5.37mm","单价(元)");LODOP.ADD_PRINT_TEXT("33.02mm","162.56mm","9.55mm","5.37mm","数量");LODOP.ADD_PRINT_TEXT("33.02mm","171.82mm","27.81mm","5.37mm","应付⾦额(元)");//表格线LODOP.ADD_PRINT_LINE("31.31mm","13mm","31.31mm","193.00mm",0,1);// 最上条标题横线LODOP.ADD_PRINT_LINE("37.31mm","13mm","37.31mm","193.00mm",0,1);// 标题下横线LODOP.ADD_PRINT_LINE("31.31mm","13mm", "37.11mm", "13mm", 0, 1);// 最左竖线LODOP.ADD_PRINT_LINE("31.31mm","25mm", "37.11mm", "25mm", 0, 1);// ⾏号后竖线LODOP.ADD_PRINT_LINE("31.31mm","83mm", "37.11mm", "83mm", 0, 1);// 供货商后竖线LODOP.ADD_PRINT_LINE("31.31mm","110mm", "37.11mm", "110mm", 0, 1);// 型号后竖线LODOP.ADD_PRINT_LINE("31.31mm","140mm", "37.11mm", "140mm", 0, 1);// 颜⾊后竖线LODOP.ADD_PRINT_LINE("31.31mm","160mm", "37.11mm", "160mm", 0, 1);// 单价后竖线LODOP.ADD_PRINT_LINE("31.31mm","170mm", "37.11mm", "170mm", 0, 1);// 数量后竖线LODOP.ADD_PRINT_LINE("31.31mm","193mm", "37.11mm", "193mm", 0, 1);// 最右竖线//动态列表信息var trheight=37.31;//⽤于每个竖线距离上⾯的固定长度var thHeight=37.98;//⽤于每⾏商品距离上⾯的固定长度var newHeight=0;//⽤于动态增加⼀⾏的长度var lastSize=0;//分页前的那个下标var allProductNumber=0;for(var k=0;k<size;k++){var aaa="12345678901234567";var bbb="12345678901";var ccc="1234567";newHeight=(k-lastSize)*5.37+extendSize*fonsize;var SizeTmpt=parseInt(getByteLen(aaa)/35);if(parseInt(getByteLen(bbb)/16)>SizeTmpt){SizeTmpt=parseInt(getByteLen(bbb)/16);}if(parseInt(getByteLen(ccc)/17)>SizeTmpt){SizeTmpt=parseInt(getByteLen(ccc)/17);}LODOP.ADD_PRINT_TEXT(thHeight+newHeight+"mm","15.72mm","9.55mm","5.37mm",k+1);LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_TEXT(thHeight+newHeight+"mm","25mm","58mm",5.3+SizeTmpt*fonsize+"mm",aaa);LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_TEXT(thHeight+newHeight+"mm","83mm","27mm",5.3+SizeTmpt*fonsize+"mm",bbb);LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_TEXT(thHeight+newHeight+"mm","110mm","30mm",5.3+SizeTmpt*fonsize+"mm",ccc);LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_TEXT(thHeight+newHeight+"mm","140mm","20mm","5.37mm",'1234');LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_TEXT(thHeight+newHeight+"mm","160mm","10mm","5.37mm",'2333');LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_TEXT(thHeight+newHeight+"mm","170mm","23mm","5.37mm",'2323');LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);extendSize+=SizeTmpt;newHeight=(k-lastSize)*5.37+extendSize*fonsize;if(k==lastSize+1&&k!=1){LODOP.ADD_PRINT_LINE(trheight+newHeight-SizeTmpt*fonsize+"mm","13mm",trheight+newHeight-SizeTmpt*fonsize+"mm","193mm",0,1);//每条数据后加⼀横线 }LODOP.ADD_PRINT_LINE(trheight+newHeight-SizeTmpt*fonsize+"mm","13mm",trheight+newHeight+5.37+"mm","13mm",0,1);//最左竖线LODOP.ADD_PRINT_LINE(trheight+newHeight-SizeTmpt*fonsize+"mm","25mm",trheight+newHeight+5.37+"mm","25mm",0,1);//⾏号后竖线LODOP.ADD_PRINT_LINE(trheight+newHeight-SizeTmpt*fonsize+"mm","83mm",trheight+newHeight+5.37+"mm","83mm",0,1);//供货商后竖线LODOP.ADD_PRINT_LINE(trheight+newHeight-SizeTmpt*fonsize+"mm","110mm",trheight+newHeight+5.37+"mm",'110mm',0,1);//型号后竖线LODOP.ADD_PRINT_LINE(trheight+newHeight-SizeTmpt*fonsize+"mm","140mm",trheight+newHeight+5.37+"mm","140mm",0,1);//颜⾊后竖线LODOP.ADD_PRINT_LINE(trheight+newHeight-SizeTmpt*fonsize+"mm","160mm",trheight+newHeight+5.37+"mm","160mm",0,1);//单价后竖线LODOP.ADD_PRINT_LINE(trheight+newHeight-SizeTmpt*fonsize+"mm","170mm",trheight+newHeight+5.37+"mm","170mm",0,1);//数量后竖线LODOP.ADD_PRINT_LINE(trheight+newHeight-SizeTmpt*fonsize+"mm","193mm",trheight+newHeight+5.37+"mm","193mm",0,1);//最右竖线LODOP.ADD_PRINT_LINE(trheight+newHeight+5.57+"mm","13mm",trheight+newHeight+5.57+"mm","193mm",0,1);//每条数据后加⼀横线if((trheight+newHeight+5.57)%fenyeSize<=fenyeSize&&(trheight+5.57+newHeight)%fenyeSize>=(fenyeSize-15)){LODOP.NewPage();thHeight=0.67;lastSize=k;trheight=0;extendSize=0;}}table_hegth=trheight+newHeight+5.57;if(whichOne=="hn"||whichOne=="jx"){lastheght+=9.4;LODOP.ADD_PRINT_TEXT(1+table_hegth+"mm","91.65mm","9.55mm","5.37mm","合计");LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_TEXT(1+table_hegth+"mm","160mm","10mm","5.37mm",'3333');LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_TEXT(1+table_hegth+"mm","170mm","23mm","5.37mm",'999999');LODOP.SET_PRINT_STYLEA(0, "Alignment", 2);LODOP.ADD_PRINT_LINE(4.7+table_hegth+"mm","13mm",4.7+table_hegth+"mm","193mm",0,1);//备注上横线LODOP.ADD_PRINT_LINE(9.4+table_hegth+"mm","13mm",9.4+table_hegth+"mm","193mm",0,1);//最后⼀横线LODOP.ADD_PRINT_LINE(table_hegth+"mm", "13mm", table_hegth+9.4+"mm", "13mm", 0, 1);// 最左竖线LODOP.ADD_PRINT_LINE(table_hegth+"mm", "160mm", 4.7+table_hegth+"mm", "160mm", 0, 1);// 单价后竖线LODOP.ADD_PRINT_LINE(table_hegth+"mm", "170mm", 4.7+table_hegth+"mm", "170mm", 0, 1);// 数量后竖线LODOP.ADD_PRINT_LINE(table_hegth+"mm", "193mm", table_hegth+9.4+"mm", "193mm", 0, 1);// 最右竖线if((trheight+9.4+newHeight)%fenyeSize<=fenyeSize&&(trheight+newHeight+9.4)%fenyeSize>=(fenyeSize-6)){LODOP.NewPage();lastheght=0;table_hegth=0;}}// 最下显⽰订单信息var moneyWeight=0;LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm","12.54mm","27.81mm","5.37mm","订单总⾦额:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm","30mm","27.81mm","5.37mm",'555666'+"元");moneyWeight+=getByteLen('555666')*1.7+4;LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+moneyWeight+"mm","3mm","5.37mm","-");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+3+moneyWeight+"mm","18.55mm","5.37mm","价保返利:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+17+moneyWeight+"mm","27.81mm","5.37mm","7667元");moneyWeight+=getByteLen('7667')*1.7+4;LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+17+moneyWeight+"mm","3mm","5.37mm","-");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+20+moneyWeight+"mm","17.81mm","5.37mm","预付款:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+31+moneyWeight+"mm","27.81mm","5.37mm","7887元");moneyWeight+=getByteLen('7887')*1.7+4;LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+31+moneyWeight+"mm","3mm","5.37mm","-");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+34+moneyWeight+"mm","17.81mm","5.37mm","账期:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+43+moneyWeight+"mm","17.81mm","5.37mm","999元");moneyWeight+=getByteLen('787')*1.7+4;LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+43+moneyWeight+"mm","3mm","5.37mm","-");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+46+moneyWeight+"mm","17.81mm","5.37mm","优惠券:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+57+moneyWeight+"mm","17.81mm","5.37mm","888元");moneyWeight+=getByteLen('787')*1.7+4;LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+57+moneyWeight+"mm","3mm","5.37mm","-");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+60+moneyWeight+"mm","17.81mm","5.37mm","预定⾦:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+71+moneyWeight+"mm","17.81mm","5.37mm","555元");moneyWeight+=getByteLen('788')*1.7+4;LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+71+moneyWeight+"mm","3mm","5.37mm","=");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+74+moneyWeight+"mm","18.55mm","5.37mm","线上⽀付:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+"mm",30+88+moneyWeight+"mm","17.81mm","5.37mm","555元");if(whichOne=="hn"||whichOne=="jx"){if((lastheght+table_hegth+5)%fenyeSize<=fenyeSize&&(lastheght+table_hegth+5)%fenyeSize>=(fenyeSize-6)){LODOP.NewPage();lastheght=0;table_hegth=0;}LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+5+"mm","12.54mm","27.81mm","5.37mm","制单⼈:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+5+"mm","62.54mm","27.81mm","5.37mm","配货员:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+5+"mm","112.54mm","27.81mm","5.37mm","检验员:");LODOP.ADD_PRINT_TEXT(lastheght+table_hegth+5+"mm","162.54mm","27.81mm","5.37mm","包装员:");}LODOP.NewPage();}LODOP.PRINT_SETUP();};function getByteLen(val) {var len = 0;for (var i = 0; i < val.length; i++) {if (val[i].match(/[^\x00-\xff]/ig) != null) //全⾓len += 2;elselen += 1;}return len;}</script>进⼊<a href="javascript:;" onclick="javascript:CreatePrintPage();LODOP.PRINT_DESIGN();">模板设计</a><br><br>进⼊<a href="javascript:;" onclick="javascript:CreatePrintPage();">模板的打印预览</a></body></html>三、表格设计思路来源是官⽹的/demolist/PrintSampleA1.html。
详解如何在vue项目中使用lodop打印插件

详解如何在vue项目中使用lodop打印插件在Vue项目中使用Lodop打印插件需要以下步骤:2. 将Lodop插件文件复制到Vue项目的public目录下:将lodop.js和c_lodop.js文件复制到Vue项目的public目录下。
public 目录中的文件会被直接拷贝到打包后的静态资源目录中。
```javascript// public/index.html<script src="lodop.js" style="text/javascript"></script><script src="c_lodop.js" style="text/javascript"></script> ```4. 封装Lodop打印工具类:在Vue项目的src目录中创建一个名为printUtil.js的文件,用于封装Lodop打印工具类。
```javascript// src/printUtil.jslet LODOP; // Lodop对象export default// 初始化Lodop对象initLodoLODOP = getLodop(;},//打印方法prinLODOP.PRINT(;},//设置打印纸张大小及方向setPrinterPage(pageName, pageWidth, pageHeight, orientation) LODOP.SET_PRINT_SIZE(1, pageWidth, pageHeight, pageName);LODOP.SET_SHOW_MODE("LANDSCAPE_DEFROTATED", orientation === 'landscape');},//设置打印内容setPrinterContent(content)LODOP.ADD_PRINT_HTM(0, 0, "100%", "100%", content);},};```5. 在需要使用打印功能的组件中使用Lodop打印工具类:在需要使用打印功能的组件中引入Lodop打印工具类,并使用该工具类进行打印操作。
WEB打印控件LODOP的说明文档

<embed
id="LODOP_EM"
type="application/x-print-lodop"
width=0
height=0
pluginspage="install_lodop.exe"></embed>
</object>
缩放打印图片
function myPreview2() {
LODOP=getLodop(document.getElementById('LODOP'),document.getElementById('LODOP_EM'));
LODOP.SET_PRINT_STYLEA(0,"Alignment",3); LODOP.ADD_PRINT_TEXT(496,54,83,20,"话费帐期:"); LODOP.SET_PRINT_STYLEA(0,"FontColor","#800000"); LODOP.SET_PRINT_STYLEA(0,"Alignment",3); LODOP.ADD_PRINT_TEXT(496,321,83,20,"营业员工号:"); LODOP.SET_PRINT_STYLEA(0,"FontColor","#800000"); LODOP.SET_PRINT_STYLEA(0,"Alignment",3); LODOP.ADD_PRINT_TEXT(496,480,93,20,"收款单位名称:"); LODOP.SET_PRINT_STYLEA(0,"FontColor","#800000"); LODOP.SET_PRINT_STYLEA(0,"Alignment",3); LODOP.ADD_PRINT_TEXT(226,703,27,121,"第二联发票联"); LODOP.SET_PRINT_STYLEA(0,"FontColor","#800000"); LODOP.SET_PRINT_STYLEA(0,"Alignment",2); LODOP.ADD_PRINT_TEXT(203,21,17,195,"京地税准印八九号五百万份"); LODOP.SET_PRINT_STYLEA(0,"FontSize",8); LODOP.SET_PRINT_STYLEA(0,"FontColor","#800000"); LODOP.SET_PRINT_STYLEA(0,"Alignment",2); LODOP.ADD_PRINT_TEXT(126,150,100,20,"郭德强"); LODOP.ADD_PRINT_TEXT(151,150,100,20,"13954885188"); LODOP.ADD_PRINT_TEXT(125,584,99,20,"发票打印(第1次)"); LODOP.ADD_PRINT_TEXT(465,140,198,20,"陆百柒拾捌元叁角零分"); LODOP.ADD_PRINT_TEXT(465,599,70,20,"678.30"); LODOP.ADD_PRINT_TEXT(496,408,59,20,"H112063"); LODOP.ADD_PRINT_TEXT(191,58,100,20,"国内漫游通话"); LODOP.ADD_PRINT_TEXT(191,217,100,20,"584.00"); LODOP.ADD_PRINT_TEXT(222,58,100,20,"增值业务费"); LODOP.ADD_PRINT_TEXT(222,217,100,20,"48.30"); LODOP.ADD_PRINT_TEXT(251,58,100,20,"代收费"); LODOP.ADD_PRINT_TEXT(251,217,100,20,"50.00"); LODOP.ADD_PRINT_TEXT(280,58,100,20,"优惠费"); LODOP.ADD_PRINT_TEXT(280,217,100,20,"4.00"); LODOP.ADD_PRINT_TEXT(98,101,150,20,"101081005747319387"); LODOP.ADD_PRINT_TEXT(97,307,150,20,"2008年10月19日 10:28:38"); LODOP.ADD_PRINT_TEXT(152,584,103,20,"138860016786"); LODOP.ADD_PRINT_TEXT(95,571,112,20,"06775516"); LODOP.SET_PRINT_STYLEA(0,"FontName","System"); LODOP.ADD_PRINT_TEXT(76,500,71,20,"发票代码:"); LODOP.SET_PRINT_STYLEA(0,"FontColor","#800000"); LODOP.SET_PRINT_STYLEA(0,"Alignment",3); LODOP.ADD_PRINT_TEXT(74,571,112,20,"237090742401"); LODOP.SET_PRINT_STYLEA(0,"FontName","System"); LODOP.SET_PRINT_STYLEA(0,"FontColor","#FF0000"); LODOP.ADD_PRINT_TEXT(496,135,183,20,"2008年09月(20080901-20080930)"); LODOP.ADD_PRINT_TEXT(496,572,112,20,"-王府井中心店营"); LODOP.ADD_PRINT_TEXT(311,217,100,20,"678.30"); LODOP.ADD_PRINT_TEXT(311,58,100,20,"费用合计");
使用vue进行lodop打印的一些方法

使用vue进行lodop打印的一些方法Lodop是一款在Web页面中嵌入打印控件的软件,它支持各种编程语言和框架,包括。
要在Vue中使用Lodop进行打印,可以按照以下步骤进行操作:1. 安装Lodop插件首先需要在Vue项目中安装Lodop插件。
可以通过npm或yarn进行安装,具体命令如下:```shellnpm install lodop --save```或```shellyarn add lodop```2. 引入Lodop插件在需要使用Lodop的Vue组件中,需要引入Lodop插件。
可以在组件的`<script>`标签中添加以下代码:```javascriptimport Lodop from 'lodop'```3. 创建Lodop实例在Vue组件的`mounted()`钩子函数中,可以创建一个Lodop实例。
代码如下:```javascriptmounted() {= ('LODOP$'); // 创建一个Lodop实例,第一个参数为打印控件的ID,可以根据需要进行自定义设置。
}```4. 使用Lodop方法进行打印操作Lodop提供了许多方法用于实现各种打印操作,如打印预览、打印设置、打印数据等。
以下是一些常用的方法:打印预览:使用`PREVIEW()`方法可以打开打印预览窗口。
例如:`(1, 1, 'test')`。
其中,第一个参数为是否显示工具栏,第二个参数为是否显示页面设置,第三个参数为需要打印的数据。
打印设置:使用`SET_PRINT_STYLE()`方法可以设置打印样式。
例如:`_PRINT_STYLE('FontSize', 14)`。
其中,第一个参数为样式名称,第二个参数为样式值。
打印数据:使用`PRINT_TEXT()`方法可以打印文本数据。
例如:`_TEXT('Hello World')`。
C#lodop打印控件的使用

C#lodop打印控件的使⽤先看效果图:lodop插件需要安装实现打印的前提条件图⽚如下:把下⾯这段代码加⼊到 web 前端需要打印功能页的相应位置<script language="javascript" src="LodopFuncs.js"></script><object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0> <embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed></object>我⾃⼰封装的打印js代码(封装成 table 格式的数据 )1function prn1_preview() {2var LODOP = getLodop(document.getElementById('LODOP_OB'), document.getElementById('LODOP_EM'));3 LODOP.PRINT_INIT("打印控件功能演⽰_Lodop功能_打印表格");45var theads = "<thead ><tr><th width='300px'>菜名</th><th width='50px'>份数</th><th width='50px'>价格</th><th width='150px'>姓名</th><th width='150px'>时间</th></tr></thead>"6var tableBodyStar = "<table border='1'>";7var tableBodyEnd = "</table>";8var tableHead = "<caption style='width:200px;'>点餐列表</caption>"910var tableBody;1112 $(LodopValue).each(function () {1314var menuname = "<tr><th width='300px'>" + this.menu_name;15var listnumber = "</th><td width='50px'>" + this.list_number;16var clistprice = "</td><td width='50px'>" + this.clist_price;17var employeeloginName = "</td><td width='150px'>" + this.employee_loginName;18var clisttime = "</td><td width='150px'>" + timeS(this.clist_time);19// alert(menuname);20 tableBody += menuname + listnumber + clistprice + employeeloginName + clisttime + "</td></tr>";21// alert(tableBody);22 });2324var t = tableBodyStar;25 t += tableHead;26 t += theads;27 t += tableBody;28 t += tableBodyEnd;2930 LODOP.ADD_PRINT_HTM(60, 20, 800, 1000, t );31 LODOP.PREVIEW();32 };注意:上⾯的 LodopValue 是我定义的⼀个全局变量,是datagrid ⾥⾯的数据:onLoadSuccess: function (data){var rows = data.rows;}LodopValue = rows; // 打印的数据主要是 rows中的数据。
vue lodop 模板设计 打印 完整例子

【主题】Vue中的Lodop模板设计与打印完整例子【内容】1. 介绍Lodop和Vue在现代的Web开发中,Vue.js已经成为了一种非常流行的前端框架。
它提供了丰富的功能和灵活的组件化思想,使得开发者能够快速构建复杂的Web应用。
而Lodop是一款强大的打印控件,它能够帮助开发者实现页面的打印功能。
结合Vue和Lodop,开发者可以轻松地设计打印模板,实现打印功能。
2. Lodop模板设计在Vue中使用Lodop进行模板设计,首先需要引入Lodop控件。
在Vue组件中,可以通过挂载Lodop对象的方式来使用Lodop控件。
开发者可以利用Lodop提供的API来设计打印模板,包括设置页面大小、插入文本和表格等操作。
Lodop还提供了丰富的样式设置和事件绑定功能,使得模板设计更加灵活和实用。
3. 打印功能实现在完成模板设计之后,接下来就是实现打印功能。
在Vue中,可以通过调用Lodop提供的打印方法来实现打印。
开发者可以在适当的时机触发打印操作,比如在用户点击按钮或者在页面加载完成后自动触发打印。
Lodop还提供了预览和设置打印参数的功能,使得打印功能更加完善。
4. 完整例子以下是一个完整的例子,演示了在Vue中使用Lodop进行模板设计和打印功能实现的过程:```javascript// 在Vue组件中引入Lodop控件import Lodop from 'Lodop';export default {data() {return {lodop: null,template: '<div>Hello, Lodop!</div>'}},mounted() {// 在组件挂载完成后,创建Lodop对象this.lodop = Lodop();// 设计打印模板this.lodop.PRINT_INIT('template');this.lodop.ADD_PRINT_HTM(0, 0, '100', '100', this.template);// 实现打印功能this.print();},methods: {print() {// 触发打印操作this.lodop.PRINT();}}}```通过以上例子,可以看到在Vue中使用Lodop进行模板设计和打印功能实现的过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Lod op打印控件在平台中的应用一.什么是lodoplodop取意自“load or print”,是一款优秀的Web打印控件。
在B/S系统中,传统打印控件总是“页面看到什么才能打印什么”,缺乏灵活性,使打印略显呆板。
而使用lodop则可以做到“只看想看的、打印想打的”,不仅开发人员可以自由设置打印输出内容,用户还可对打印内容进行一系列调整。
lodop控件目前有简体中文、繁体中文、大五码(big5)和英文几个版本。
适用于IE系列浏览器、Firefox系列浏览器和IE内核浏览器(遨游、360、世界之窗、腾讯TT、搜狗等)等各类浏览器。
使用lodop作为WEB打印控件的优势:1)、使用简单,易上手,在js中通过函数的调用就可以实现一项复杂打印任务的开发,极大地减少了打印功能开发量。
2)、网页中的任何内容都是打印输出时的裁减素材,使用JS语句将当前网页中某区域超文本显示在既定打印布局中输出,其在打印布局中的位置既可程序控制,也可由使用者在操作时调整。
3)、各类调整和打印设置等控制内容全部本地自动保存,彻底解决了一个大型软件工程项目中打印机类型繁杂时的精确套打问题。
4)、使用插件技术来实现WEB打印,插件安装方式不仅简单,而且成功率高。
二.lodop开发包介绍Lodop开发包中主要有三个文件:install_lodop.exe 是控件安装和升级文件,提供给用户或开发者下载安装。
CheckActivX.js 该文件是用来引导安装控件的一个JS文件,其中CheckLodop方法的任务是检查控件是否安装、是否最新版本、并引导安装或升级。
npActiveXFirefox4x.xpi 该文件是Firefox浏览器需要的安装附加文件,由于平台只支持IE内核浏览器,故本文件不需要。
三.在平台中如何使用在源码WebRoot下建立文件夹Lodop,文件夹中放入install_lodop.exe和CheckActivX.js 两个文件。
其中,CheckActivX.js文件中的内容改为:function CheckLodop(){var oldVersion=LODOP.Version;newVerion="5.0.2.3";if (oldVersion==null)document.write("<h3><font color='#FF00FF'>打印控件未安装!点击这里<ahref='../Lodop/install_lodop.exe'>执行安装</a>,安装后请刷新页面。
</font></h3>");if (oldVersion<newVerion)document.write("<h3><font color='#FF00FF'>打印控件需要升级!点击这里<ahref='../Lodop/install_lodop.exe'>执行升级</a>,升级后请重新进入。
</font></h3>");}1.使用<object>标签嵌入ActiveX控件:在表单源码中的<head></head>中嵌入lodop插件。
<object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA"width=0 height=0></object>2.引入CheckActivX.js文件将CheckActivX.js作为一个资源文件来部署,可以利用浏览器的缓存减少页面内容的重复下载,提高执行效率。
在表单源码中的</head>和<body>间引入CheckActivX.js文件:<SCRIPT language=Jscript src="../Lodop/CheckActivX.js"></SCRIPT>3.创建lodop对象并调用验证方法:在“JavaScript”页签中的初始化方法中创建lodop对象并调用验证方法:function CustomizeiniObj(){//这里写入自定义代码的相关对象的初始化过程var LODOP=document.getElementById("LODOP");CheckLodop();}在初始化方法中生成lodop对象,这样就可以随时调用打印的相关方法了。
至此,lodop使用环境搭建完成,现在可以通过调用相关函数实现各种打印功能的开发了。
如:表单页面有以下内容:ID: <INPUT type=text id=text_0 maxLength=50 name=text_0>USERNAME: <INPUT type=text id=text_1 maxLength=50 name=text_1>PASSWORD: <INPUT type=text id=text_2 maxLength=50 name=text_2>SEX: <INPUT type=text id=text_3 maxLength=50 name=text_3>AGE: <INPUT type=text id=text_4 maxLength=50 name=text_4>EMAIL: <INPUT type=text id=text_5 maxLength=50 name=text_5>在JavaScript中完成打印相关功能的开发:生成需要打印输出的内容:function createPrintPage(){LODOP.PRINT_INIT("进行lodop打印测试...");LODOP.ADD_PRINT_TEXT(30,60,170,20,document.getElementById("text_0").value);LODOP.ADD_PRINT_TEXT(60,60,170,20,document.getElementById("text_1").value);LODOP.ADD_PRINT_TEXT(90,60,170,20,document.getElementById("text_2").value);LODOP.ADD_PRINT_TEXT(120,60,170,20,document.getElementById("text_3").value);LODOP.ADD_PRINT_TEXT(150,60,170,20,document.getElementById("text_4").value);LODOP.ADD_PRINT_TEXT(180,60,170,20,document.getElementById("text_5").value);}其中:PRINT_INIT()是初始化方法,必须有,参数作为此次打印任务显示,或者作为PDF文件打印时的文件名。
“页面代码通过控件来控制打印机”这是Lodop的基本思路。
所以每一个内容必须要页面代码传给控件,控件是不会去页面获取信息的,预览方法:function print_view(){createPrintPage();LODOP.PREVIEW();}打印方法:function print(){createPrintPage();LODOP.PRINT();}打印维护:function print_setup(){createPrintPage();LODOP.PRINT_SETUP();}打印设计:function print_design(){createPrintPage();LODOP.PRINT_DESIGN();}“打印维护”和“打印设计”的区别在于:“打印维护”是对用户开放的,用户可以调整打印页面中的各个打印元素的位置等。
“打印设计”是对程序员开放的辅助开发工具,使用图形化的拖拉设计帮助程序员快速生成代码。
页面调用各方法:<BUTTON onclick=print_view()>打印预览</BUTTON><BUTTON onclick=print()>打印</BUTTON><BUTTON onclick=print_setup()>打印维护</BUTTON><BUTTON onclick=print_design()>打印设计</BUTTON>四.lodop的主要功能除了最重要的基本打印功能外,lodop还有以下功能:1.导出数据到Excel文件2.控制纸张大小和连续打印3.打印维护的功能权限4.获得系统打印设备相关信息5.支持页面地址(URL)打印6.获取客户端系统信息7.读写本地文件五.lodop的发展由于Lodop性能稳定,功能强大,使用简单,页面与本地资源可以很容易实现对接,鉴于此,lodop的功不断扩充,lodop最后会发展成什么样子呢?我们密切关注中...注:本文档内容来自方正飞鸿ES2007论坛。
更多信息请关注ES2007相关信息。
1.ES2007 之概述:81/showtopic-977.aspx2.ES2007 简介:81/showtopic-986.aspx3.ES2007_Studio 设计器介绍:81/showtopic-987.aspx4.ES2007_WorkFlow 流程设计:81/showtopic-989.aspx5.ES2007_FormDesign 表单设计:81/showtopic-982.aspx6.ES2007_MSQ 即时通讯:81/showtopic-975.aspx7.ES2007_Theme 主题相关:81/showtopic-974.aspx8.ES2007_Coding 源码开发:81/showtopic-979.aspx9.ES2007_Develope 小型项目开发:81/showtopic-980.aspx10.ES2007_Others 其他功能组件介绍:81/showtopic-985.aspx11.ES2007_NewVerion 新版本功能设想:81/showtopic-984.aspx。
