Flash鼠绘入门第十二课:逼真蝴蝶的画法
画蝴蝶最简单的方法

画蝴蝶最简单的方法画蝴蝶是一种简单而有趣的创作方式,无论是儿童还是成年人都可以尝试。
下面将介绍一种简单的方法来画蝴蝶。
我们需要准备一张白纸和一支铅笔。
铅笔可以用来勾勒蝴蝶的轮廓和细节。
第一步是画蝴蝶的身体。
我们可以从中间开始,在纸上画一个小椭圆形,这将成为蝴蝶的身体。
接下来,我们要画蝴蝶的翅膀。
蝴蝶的翅膀通常是对称的,所以我们需要在身体的两侧画出两个相似的形状。
可以尝试画一个大的椭圆形作为翅膀的基础形状,然后再在基础形状上加上一些曲线和花纹,使翅膀看起来更加逼真。
画完翅膀后,我们可以在翅膀上添加一些颜色。
蝴蝶的翅膀通常都很鲜艳,所以我们可以使用彩色铅笔或者彩色笔来给翅膀上色。
可以选择一种或多种颜色,根据自己的喜好来涂抹。
在给翅膀上色之后,我们可以给蝴蝶的身体和翅膀添加一些细节。
可以使用铅笔在翅膀上画上一些花纹或纹理,这样可以使蝴蝶看起来更加生动。
我们可以用彩色笔或者铅笔给蝴蝶添加一些背景。
可以画一些花朵、树木或者草地,使整个画面更加丰富多彩。
通过以上的步骤,我们就可以完成一幅简单的蝴蝶画作了。
这种简单的画蝴蝶的方法适合初学者,不需要太多的绘画经验和技巧。
只需要一些耐心和想象力,就可以创作出美丽的蝴蝶画作。
画蝴蝶不仅仅是一种娱乐方式,也可以提高我们的观察力和创造力。
通过观察蝴蝶的形态、颜色和纹理,我们可以更好地理解自然界的多样性和美丽。
希望以上的方法能够帮助到想要画蝴蝶的人们。
无论是儿童还是成年人,只要有兴趣和热爱,就可以尝试画出属于自己的蝴蝶作品。
快拿起铅笔和纸,开始你的创作吧!。
Flash制作蝴蝶飞舞

实验04 轨迹动画-蝴蝶飞舞实验目的:本次实验通过在系统中制作蝴蝶翩翩起舞的动画效果,让大家熟悉补间动画、引导层动画、影片剪辑动画、多图层动画结构等制作FLASH动画的基本方式。
实验素材:蝴蝶png、花丛素材图片实验内容:最终在场景中制作出蝴蝶自身煽动翅膀在花丛间飞舞(沿轨迹)的复合动画结构。
实验步骤:1.新建1个640X480的工程文档,文档帧频24帧/秒2.导入蝴蝶、花丛素材图到库中3.新建图形元件,引入蝴蝶调整适当尺寸,观察背景透明效果。
4.新建影片剪辑元件,引入蝴蝶,通过逐帧动画方式制作蝴蝶翅膀挥动动画5.回到场景,图层1引入花丛素材图,调整好后锁定此层6.新建图层2,引入蝴蝶影片剪辑元件,备用7.新建图层3,铅笔工具绘制自由线条(不能交叉、最后画回起点附近),注意选“平滑方式”,画好以后保证线条处于非选中状态8.选择图层2,黑箭头移动工具,打开磁铁,移动蝴蝶对齐到轨迹起点(注意要严格对齐)9.选择图层2第150帧,F6新建关键帧,图层1、3 F5新建普通帧,移动蝴蝶至终点(注意要严格对齐)10.右键改图层3为引导层属性,右键图层2时间轴,创建补间动画。
调整到路径11.测试观察最终效果,可以添加关键帧,调整姿态。
12.发布SWF格式,起好名字,内部签字后提交。
一些工具及使用技巧素材图去背景:新建图形元件,导入库中素材,适当等比缩小尺寸,新建图层绘制圆形图像使得正好遮盖主星球,将此图层改成遮罩层属性。
背后运动的调整方法:处理完月球的前端运动后,新建图层,复制之前月球图层的最后关键帧,在新图层动画的对应帧数上粘贴,设置背后的运动,最后把新建的图层拖动到地球图层的下面,地月绕太阳同理近大远小的透视变化:在绘制完一套地月运动后,可以将月球动画图层上新建几个关键帧来调整某位置的月球尺寸,系统会自动生成对应补间变化填充变型工具:快捷键F,用来调整已经施加的渐变填充的方向和作用范围,经常和混色器面板一同使用白箭头:快捷键A,用来调整已经画好的图形节点与曲度,是绘制自由造型的标准工具,结合网格的对齐功能可以绘制很好的图案拼接快捷键A,主要用来黑箭头:快捷键V,最常用的选择工具,可以通过选框或单击选中图像,也可以放在边框附近调节轮廓线曲度,也可以单击选中填充色,通过拖拽可以移动选中内容位置,如果按住ALT同时使用黑箭头,可以拖出副本库面板:快捷键CTRL+L 使用最多的面板,保存了全部资源信息,可以通过此面板重命名元件,复制元件等编组图像:图像绘制时,可以在选中后随时编组当前图像形成完整的“组”,快捷键CTRL+B,需要再次编辑时,可以选中组并再按CTRL+B打散,对组点右键可以调整组与组之间的叠放次序任意变型:按快捷键Q可以对选中图像进行任意变型,如缩放旋转,如需要做翻转变换,点菜单“修改”->“变型”->“水平翻转”墨水瓶与颜料桶:快捷键分别为S、K,用来在图像编辑状态修改轮廓线颜色和填充颜色,注意区别使用,颜料桶有封闭空隙选项,填充时可能需要改大,这两个工具不能对编组或元件进行修改删除:DEL键可以删除所选内容网格:快捷键CTRL+ ’系统辅助工具,用来在画图时对齐,在打开网格后,选菜单“视图”->“对齐”->“紧贴网格线”,绘制牌的尺寸已经绘制花色是都可以使用文本工具:快捷键T 用来打上文字,如需修改字体字号,在写出字以后打开“属性”面板修该矩形工具:快捷键R 绘制矩形,可以修改圆角半径,此按钮点住不放,可以切换为多角形,通过修改该属性,绘制多边形《完》。
万花丛中蝴蝶飞flash大学计算机多媒体课程

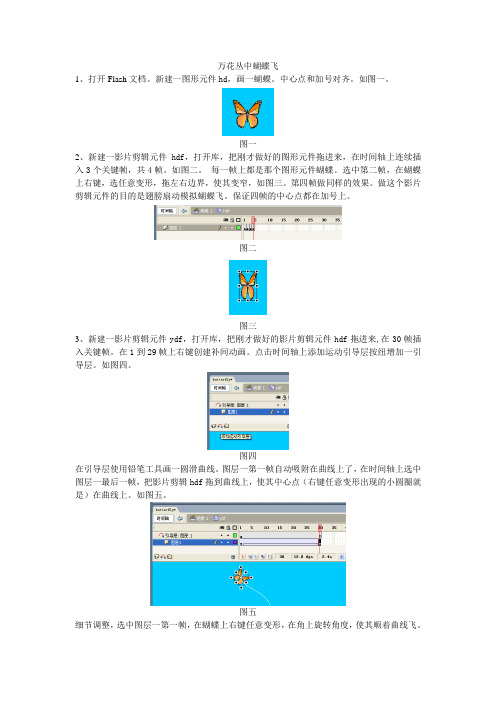
万花丛中蝴蝶飞1、打开Flash文档。
新建一图形元件hd,画一蝴蝶。
中心点和加号对齐。
如图一。
图一2、新建一影片剪辑元件hdf,打开库,把刚才做好的图形元件拖进来,在时间轴上连续插入3个关键帧,共4帧。
如图二。
每一帧上都是那个图形元件蝴蝶。
选中第二帧,在蝴蝶上右键,选任意变形,拖左右边界,使其变窄,如图三。
第四帧做同样的效果。
做这个影片剪辑元件的目的是翅膀扇动模拟蝴蝶飞。
保证四帧的中心点都在加号上。
图二图三3、新建一影片剪辑元件ydf,打开库,把刚才做好的影片剪辑元件hdf拖进来,在30帧插入关键帧。
在1到29帧上右键创建补间动画。
点击时间轴上添加运动引导层按纽增加一引导层。
如图四。
图四在引导层使用铅笔工具画一圆滑曲线。
图层一第一帧自动吸附在曲线上了,在时间轴上选中图层一最后一帧,把影片剪辑hdf拖到曲线上,使其中心点(右键任意变形出现的小圆圈就是)在曲线上。
如图五。
图五细节调整,选中图层一第一帧,在蝴蝶上右键任意变形,在角上旋转角度,使其顺着曲线飞。
如图六。
在图层一时间轴上点,不合适的地方插入关键帧,调整角度,如图七。
图六图七多次调整,时间轴如图八。
图八4、按照影片剪辑元件ydf的做法,再做几个。
5、回到场景1,把做好的和影片剪辑元件ydf一样的元件拖进来。
随机拖入,调整角度,改变大小。
在30帧插入帧。
增加一层,在第五帧插入关键帧(是空白的),和图层一一样拖入和影片剪辑元件ydf一样的元件。
增加一层,在第十帧插入关键帧,同样拖入影片剪辑元件ydf元件。
时间轴如图九。
图九6、增加一层,拖动图层到最下面,导入一个有花的图片。
最后测试影片CTRL+ENTER。
导出即可。
Flash飞舞的蝴蝶的制作方法

Flash飞舞的蝴蝶的制作方法【实例说明】:本实例将制作一个飞舞的蝴蝶特效。
本节将介绍从一张图片上剪切掉蝴蝶的图片,然后将其制作成飞舞的蝴蝶的制作技巧。
【操作步骤】:〖一〗新建文件1.打开flash软件;单击创建新项目下面的“flash文档”;2.按“Ctrl+F3”打开属性面板;单击大小后面的按钮,打开文档属性对话框;修改尺寸为“300×200”,然后单击背景颜色后面的方框,从弹出的颜色面板中选择黑色;〖二〗剪切蝴蝶图片1.首先找到一张有蝴蝶飞行的图片;执行“文件/导入/库”命令,将该图片直接导入到库中;2.用选择工具将图片选中;按“Ctrl+B”两次将其打散;3.选择工具栏中的套索工具沿着蝴蝶的边缘进行选取,选中多余的部分后,按删除键将多余的部分剪切掉;(具体办法是:首先将舞台的显示比例调高一些,比如“200%、400%等:然后用套索工具一小部分一小部分的选取,并一小部分的进行删除,直到最后只剩下真正的蝴蝶部分即可)4.将舞台的显示比例改为“100%”;将蝴蝶部分全部选取;打开属性面板,修改其高和宽分别为“100、80”;5.将舞台的显示比例改为“400%”;用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“左翅”、单击“图形”单选项;单击“确定”按钮;6.用套索工具将蝴蝶右翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“右翅”、单击“图形”单选项;单击“确定”按钮;7.用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“身子”、单击“图形”单选项;单击“确定”按钮;〖三〗创建“飞舞的蝴蝶”影片剪辑1.将舞台上蝴蝶的三部分重新拼摆好;用工具栏中的选择工具将整个蝴蝶全部选中;按“F8”打开转换为元件对话框;名称栏输入“飞舞的蝴蝶”、单击“影片剪辑”单选项;单击“确定”按钮;2.双击舞台上的该影片剪辑;进入其编辑区域;用工具栏中的任意变形工具只选取左翅部分,细心的读者此时会注意到左翅的四周有八个小方框,这是八个控制柄,同时中间有一个小圆点;把鼠标的箭头放到小圆点上面,这时鼠标箭头会变成一个右下角也带小圆圈的鼠标,此时按下鼠标左键不放将小圆点向右拖动,一直拖放到左翅的最边缘;如下图:小圆点在中间的情形小圆点拖放到最左翅的最右边的情形1.再用任意变形工具选中右翅;运用上面步骤的方法将小圆点拖放到右翅的最左边,如下图:小圆点在中间的情形小圆点拖放到最右翅的最左边的情形1.选中第3帧;按F6键插入“关键帧”;2.选中第5帧;按F6键插入“关键帧”;3.再选中第3帧;用任意变形工具选中左翅;注意看下图再操作:将鼠标箭头放到小圆点对面的那个小方框处,鼠标箭头会变为带左右箭头的形状;此时按下左键不放进行向右拖动,目的是让左翅缩小;左翅的控制点位置左翅变化后的效果1.依照上面的方法,再将右翅变形;图形效果如下:右翅控制点的位置右翅变形后的效果1.制作好后,你还可以新建一个“背景层”;使用一幅带鲜花的图片作为背景;然后将该图层拖放到蝴蝶图层的下面;这样就更漂亮了。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
Flash引导层动画实例:引导线制作飞舞的蝴蝶

Flash引导层动画实例:引导线制作飞舞的蝴蝶我们知道传统补间动画主要⽤在对图形的移动、缩放、旋转等操作中,在这些动画中如果不使⽤引导线,那么有些动画我们只使⽤关键帧来做是相当⿇烦的,⽐如蝴蝶的飞舞,如果不使⽤引导线来做,那么做出的蝴蝶飞舞的路线将会⼗分⽣硬,本节就以蝴蝶飞舞为例讲解如何制作引导线传统补间动画。
⽅法/步骤1、打开Flash新建⼀个actionscript3.0的⽂件。
2、从⽂件菜单-导⼊-打开外部库(ctrl+shift+0),选择上节做好的蝴蝶⽂件并打开库。
3、从打开的外部库中将蝴蝶影⽚剪辑拖⼊到场景中。
4、将蝴蝶影⽚剪辑调整⼤⼩和位置如图所⽰。
5、在蝴蝶所在层上点右键,在菜单中选择“添加传统运动引导层”,为蝴蝶层加⼀个引导线层。
6、选择钢笔⼯具(也可以使⽤直线⼯具),在场景中绘制⼀条弯曲的由下到上的曲线作为引导线。
7、选择引导层的第20帧,然后点右键或按F5插⼊帧,并在蝴蝶所在层的第20层按F6插⼊关键帧。
8、选择蝴蝶层第⼀帧点右键创建传统补间动画。
9、选择第⼀帧上的蝴蝶影⽚剪辑,然后打开吸附⼯具,将蝴蝶吸附到引导线起点位置。
10、选择第20帧上的蝴蝶影⽚剪辑,然后将蝴蝶吸附到引导线的终点位置,然后按c trl+回车测试。
11、测试发现动画执⾏速度过快,是什么问题呢,⼀是帧频过快,⼆是动画帧数太少,解决办法,可以将播放头移动到第10帧处,然后按住f5不放,这样可以插⼊多个帧,直到动画的速度满意为⽌。
12、但此时我们还发现⼀个问题,那就是动画⼀直是头朝上的,⽽不是随着线条改变⽅向,显得⽐较死板,怎么办呢,⾸先要将第1帧最后⼀帧的蝴蝶使⽤变形⼯具旋转到与线条⼀致的⽅向,然后就要⽤到上节讲到的,传统补间动画的⼀个属性“调整到路径”,选择补间的任⼀帧,然后打开属性⾯板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进⾏飞⾏了。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对⼤家有⼀定的帮助!谢谢⼤家观看!。
教程工笔蝴蝶的画法步骤

教程工笔蝴蝶的画法步骤编者:李晓明老师的一篇工笔画教程,工笔画蛱蝶三种,包含视频和蝴蝶图文步骤说明。
老师比较早期的视频教程,分辨率比较低,但讲解的细致入微,通俗易懂,是学习工笔传统技法绘制蝴蝶很好的一个教程。
以下为蝴蝶绘制图文步骤说明:蝴蝶设色示范一1、中墨両出身体、头部等,随后用淡墨勾勒翅膀,翅尖黑色斑纹部分用焦墨平涂,边缘用干笔皴擦出虚虚的过渡色。
2、用白粉平涂翅榜白色部分,淡墨青色分染翅脉根部,一些极小的地方不方便染色,可直接用色笔顺墨线复勒替代。
3、用白粉提染白翅膀的亮面,淡墨整体统染翅膀根部暗处。
身体、头部等用中墨分染,腹部肚皮部分以白粉细心提染。
4、用淡墨罩染黑斑纹,用浓密的细白粉有耐心地点白色部分的底纹,白点要大小均匀,头部用重墨丝绒毛后用头青复丝一次。
爪、触须用浓墨勾勒后再以淡赭石复勒。
蝴蝶设色示范二1、整体平涂淡粉黄色。
淡墨填涂黑色斑纹处,用细笔点出过渡纹理。
翅脉根部填色要粗壮,到尖端变细。
眼平涂淡墨。
2、深檀香色(约2%墨+18%三绿+30%藤黄+50%朱磦)分染明暗关系,翅膀根部多染几次。
眼用中墨从四周往中间分染。
重墨平涂斑纹部分,仍然用细碎笔法点出黑斑纹过渡色部分。
3、绛红色提染翅膀根部。
用头青密集点出蓝色斑纹部分,再用四青色复点边缘亮处。
红色斑纹部分用朱红色点出。
局部红斑可分染。
眼睛用三绿提染亮部,赭石复勒口器、腿爪等处。
身体上部用淡褐色(20%墨+80%赭石)丝出绒乇。
最重的翅脉中间及触须的最粗部分用淡粉黄色在中间部位勾勒一条亮线。
蝴蝶设色示范三1、重墨填涂黑色圆形斑点部分,再用淡墨统染翅耪根部.接着中墨分染。
大翅根部用重墨分染.翅尖部分用淡墨微微分染后,整体罩染橘黄色(15%朱磦+85%藤黄),白色斑纹部分平涂淡白粉。
2、用较干的焦墨枯笔檫涂出纯黑的斑纹部分,前翅根部用重曙红接染,一直染到墨色上,不要留出纸白。
翅膀边缘的圆弧状花纹也用焦墨细心勾勒。
白色斑纹部分用中白色分染,上重下淡。
flash动画设计教程:2.6——轻松制作飞舞的蝴蝶

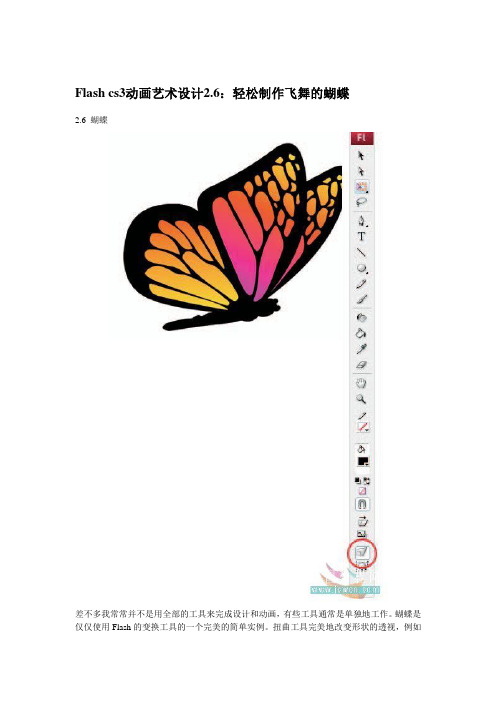
Flash cs3动画艺术设计2.6:轻松制作飞舞的蝴蝶2.6 蝴蝶差不多我常常并不是用全部的工具来完成设计和动画,有些工具通常是单独地工作。
蝴蝶是仅仅使用Flash的变换工具的一个完美的简单实例。
扭曲工具完美地改变形状的透视,例如蝴蝶的翅膀。
它比用手工去画翅膀的每个角度的形状更节省时间。
当使用正确的工具进行正确的工作的不同之处是显而易见的。
1. 这只蝴蝶是完全在Flash中画的。
它由三个部分组成:身体和两个翅膀。
它的左翅与右翅扇动就象你画的并使它动起来一样。
选择所有的元件,在它们之上右击并在上下文菜单中选择分散到图层。
2. 使用自由变形工具将蝴蝶旋转90度。
编辑每个翅膀的中心点到它们与身体的相连处。
3. 选择下的翅膀,使用自由变换工具,点住底部中间的手柄向上推。
这将垂直地翻转翅膀。
4. 为蝴蝶的翅膀增加一些层次,使用翅膀分开。
将后面的翅膀向移动几个像素并使它稍为有些倾斜。
你同样可以向左移动前面的翅膀并使它用一些倾斜。
5. 双击前面的翅膀进入编辑模式。
在第2帧插入关键帧。
使用扭曲子工具将上面左和右角上的手柄向外拖使它们向下有一些倾斜。
6. 插入第3 个关键帧,再次扭曲翅膀。
7. 插入第4个关键帧,使用自由变换工具向下拖动上边中间的手柄直到翅膀翻转成水平位置。
8. 复制第2帧并将它粘帖到第5帧。
使用自由变换工具,拖动上边中间手柄将翅膀翻转到水平位置。
9. 重复相同的步骤复制第1帧并粘帖到第6帧。
用同样的方法将它变换到水平位置。
10. 你已经使翅膀栩栩如生地向下扇动了。
要使它向上飞,复制前面的帧并将它们粘帖到当前关键帧的后面。
11. 一个蝴蝶的翅膀高频率地扇动。
在翅膀动画中使用少量的关键帧,实现更写实的动画。
可试试在flash文档中增加获减少帧频。
提示:你可以将整个蝴蝶封装成图形或影片剪辑元件并引导线制作补间动画。
参看第5章的题目“同步或不同步”,学习怎样制作引导动画。
flash制作蝴蝶飞舞制作过程

蝴蝶飞舞制作过程一、准备过程1、先构思flash的情节,记录制作flash所需的材料。
2、从网络中下载制作flash所需的图片和音乐。
二、操作过程1、建立一个flash文档:550x400像素,以班级姓名为名。
2、在图层1分别导入背景图和4个透明背景蝴蝶:文件--导入--导入到库。
3、点窗口--库,打开库。
把库里的背景图“蓝花花”拖进舞台调整和舞台一样大小。
4、点窗口--对齐,调出对齐面版,点相对于舞台,水平对齐,垂直对齐,锁住图层1。
5、新建图层2,把蝴蝶1 从库拖进舞台。
6、点击蝴蝶,按F8 --转换为元件(影片剪辑),元件名为蝴蝶1。
7、转成影片剪辑后,双击下场景中的蝴蝶,进入影片剪辑中,可以看到场景中的图片,只不过图片变暗了。
8、下面,再点下场景中的蝴蝶,再把它转成影片剪辑,又进入另一个影片剪辑中。
9、选用任意变形工具,蝴蝶1 图片四周出现8 个小方框,把鼠标放在右下的小方框上,待鼠标变为一个园形箭头,鼠标轻轻向左一拖,把蝴蝶转个方向。
10、在第5帧和第10帧分别插入关键帧,修改下第5帧中的蝴蝶,最后分别在第1帧和第5帧右击创建补间动画。
这样蝴蝶飞舞就做好了。
11、下面,点击下上面的“元件1”返回到元件1中继续我们的动画。
为了方便操作,我们把舞台调整为50%。
12、先缩小下,调整好蝴蝶的大小后,先添加引导层,然后画好引导线,画好后在引导层第100帧插入帧。
13、在引导层的第1帧,选用铅笔工具: 选项平滑,画出蝴蝶飞行的轨迹(引导线),用橡皮擦工具在引导线上,在要蝴蝶停留的位置上擦出一个小缺口,锁定引导层,打开图层1的锁。
14、在图层1,分别在40、60、100帧插入关键帧,并分别在1-40、46-60、60-100帧内任意一个点创建补间动画。
15、在图层1 的第1 帧,用箭头工具将蝶1 元件拖到引导线的最左端,蝶1 的中心点一定要压在引导线上。
16、在图层1的第40帧,用箭头工具将蝶1 元件拖到缺口的左端,蝶1 的中心点一定要压在引导线上。
flash制作花丛中蝴蝶飞舞

}; _root.shadow0_mc.onEnterFrame = function () {
this.smoothMove (speed, transp0._x, _root.transp0._y+去看看蜻蜓的制作方法: Flash 制作美丽的蜻蜓飞舞效果动画都可以观察到蜻蜓或蝴蝶都是身体不动,而只是翅膀动! 所以我们关键是绘制蝴蝶的翅膀!在这里我们就充分利用 Flash 提供的绘图工具了!当然在 这里我们应该是新建一个元件命名为蝴蝶翅膀,行为是图形。具体效果如下:
9. 然后分别给“引用”命名实例名为 fly0_mc,“引用 2”实例名为 fly1_mc,辅助的实例名
为:transp0、transp1。 9.新建一个图层改名为 action,然后按 F9 打开动作面板,输入如下动作:
probability = 100;
scene_width = 500; scene_height = 290; speed = 0.03; depth = 15; MovieClip.prototype.smoothMove = function (speed, targetx, targety) {
this.rotateTo (_root.transp0._x, _root.transp0._y+depth); };
_root.shadow1_mc.onEnterFrame = function () { this.smoothMove (speed, transp1._x, _root.transp1._y+depth); this.rotateTo (_root.transp1._x, _root.transp1._y+depth);
Flash 入门教程25:飞舞的蝴蝶

• 3、剪切掉蝴蝶图片(元件已经自动存储在 库里)。执行“插入-新建元件”命令,新 建一个蝴蝶的影片剪辑元件。
• 4、把元件1拖动到舞台中央(执行水平、 垂直居中命令)在第2帧插入关键帧,用任 意变形工具缩小图片宽度,在第3帧插入关 键帧,用任意变形工具缩小图片宽度,在 第4帧插入关键帧,用任意变形工具缩小图 片宽度,直至图片最窄。
Flash 入门教程 飞舞的蝴蝶
社旗县教师进修学校 张晓全
• 1、启动flash,执行“文件-导入-导入到库” 命令。导入两个素材文件,背景图片和透 明素材蝴蝶。
• 把蝴蝶素材导入到舞台,利用任意变形工 具选中,调整 图片大小。宽:100,高80 像素。
• 2、执行“修改-转换为元件”命令,把蝴蝶 图片转换为图形元件。
• 8、测试运动状态。 • 9、调整蝴蝶的头部位置,在每一个弯点处 插入关键帧,然后调整,使头部方向与运 动方向一致。 • 然后测试影片,在图层1和加图层命令,形成 图层3,移动图层3到最下边。把图层1的帧 频调整为12fps。 • 11、点击图层3第1帧,在库里把背景图片 拖入到场景。 • 12、调整图片大小为550*400,并居中。测 试并保存影片。
• 6、点击引导层第1帧,用刷子工具画一条 曲线,在第60帧插入帧。
• 7、选中图层1第一帧,用箭头工具选中蝴 蝶影片剪辑元件,使中间的圆点恰巧和线 段的一端点相吻合,在第60帧插入关键帧, 用箭头工具选中蝴蝶影片剪辑元件,使中 间的圆点恰巧和线段的另一端点相吻合。 右键单击图层1中间的任意帧,执行“创建 传统补间”命令。
• 在第5帧插入关键帧,用任意变形工具放宽 图片宽度,在第6帧插入关键帧,用任意变 形工具放宽图片宽度,在第7帧插入关键帧, 用任意变形工具放宽图片宽度, 在第8帧插 入关键帧,用任意变形工具放宽图片宽度, 直至图片最宽。(所有上述操作的每一步 对要执行居中命令)
FLASH编程——蝴 蝶 飞 舞

第1章蝴蝶飞舞实例说明本例将制作一个蝴蝶飞舞的动画。
播放这个动画时,花盆中的小花在长大,伴随着花的开放,一只蝴蝶在翩翩起舞,忽然,小花伸长“脖颈”,将蝴蝶“吞”到“肚”中。
播放的画面如图1.1所示。
图1.1 蝴蝶飞舞的运行画面学习目标通过本例学习,应能熟悉Flash 的时间轴、工具箱、舞台等操作界面,了解Flash 的基本操作和概念,掌握帧和层的应用,学会制作关键帧动画,为后面的复杂动画制作奠定良好的基础。
操作步骤(1) 运行Flash ,选择【文件】|【新建】命令,创建新的Flash 文件,如图1.2所示。
菜单栏时间轴面板 舞台动作、帮助和属性面板的操作界面提 示(2) 舞台的大小是可以设置的,在图1.2下面的【属性】面板中,单击【大小】旁的按钮则会弹出【文档属性】对话框,如图1.3所示。
图1.3 Flash 文档的属性设置对话框在其中的【尺寸】文本框中输入宽和高的尺寸,该范例为360像素(px)×360像素,这样设置也就是说将来的舞台的大小就是360像素×360像素,在图1.3中还可以设置舞台的背景颜色、帧频等选项,本范例中背景颜色为系统默认的白色,帧频设置为8fps 。
单击【确定】按钮完成属性设置。
提 示选择蓝色,,在图1.2所示的舞台图1.4 图层的命名图1.5 用【刷子】工具绘图提示部分选择工具:选择锚点和贝塞尔曲线并变形。
线条工具:绘制直线。
套索工具:按照对象的轮廓选取区域。
钢笔工具:利用锚点绘制曲线或直线。
文本工具:输入文字。
椭圆工具:绘制椭圆或圆。
矩形工具:绘制矩形或多边形。
铅笔工具:绘制自由线条。
刷子工具:表现利用笔刷描绘的效果。
任意变形工具:调整大小、旋转、倾斜、环绕等功能变形对象。
填充变形工具:调整颜色区域和方向。
墨水瓶工具:更改线条或者形状轮廓的笔触颜色、宽度和样式。
颜料桶工具:可以填充空的区域或更改已涂色区域的颜色。
滴管工具:从一个对象拷贝填充和笔触颜色。
Flash画画教程共十七课

编写: 偷天陷阱全球网友赞助目录1 Flash鼠绘入门第一课:认识鼠绘2 Flash鼠绘入门第二课:认识工具3 Flash鼠绘入门第三课:花草的绘制方法4 Flash鼠绘入门第四课:绘制漂亮的梅花5 Flash鼠绘入门第五课:绘制可口的樱桃6 Flash鼠绘入门第六课:青翠竹子绘制过程7 Flash鼠绘入门第七课:绘制一串逼真的葡萄8 Flash鼠绘入门第八课:绘制脱俗荷花9 Flash鼠绘入门第九课:绘制漂亮月季花10 Flash鼠绘入门第十课:绘制娇艳郁金香11 Flash鼠绘入门第十一课:可爱瓢虫的绘制12 Flash鼠绘入门第十二课:逼真蝴蝶的画法13 Flash鼠绘入门第十三课:绘制美丽春日飞燕14 Flash鼠绘入门第十四课:绘制竹林歇燕过程15 Flash鼠绘入门第十五课:绘制逼真螳螂16 Flash鼠绘入门第十六课:卡通风景画中风车的画法17 Flash鼠绘入门第十七课:绘制美丽风景画之海滩1 Flash鼠绘入门第一课:认识鼠绘一、闲话鼠绘1、首先认识一下鼠绘:(1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画;(2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。
纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。
2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。
其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学flash 有两条路可走,一是学习AS,二是学习鼠绘。
仿真艺术设计系列之飞舞的蝴蝶

效果演示:一、制作雪花元件1、打开Flash9.0,新建Flash文档选择AtionScrip 3.0。
背景色为深蓝,舞台大小为550×400。
然后按下Ctrl+F8,新建一个影片剪辑元件“雪花”,进入到“雪花”元件编辑状态后,图层1改为“雪花层”用椭圆工具在舞台上拖曳出一个大约2×2 像素无笔触纯白色的圆来,然后放大到800%,用选择工具在边缘处随便拉动,使其变成不规则的形状,最后选中这个图形,打开【修改】-【形状】-【柔化填充边缘】,调出“柔化填充边缘”对话框,在“距离”项中填入5px,“步骤数”为5,“方向”为“扩展”,完成后尺寸大约为7.5×7 像素,全选图形右键转为影片剪辑元件“静态雪花”。
如图1(放大为800%的效果)。
2、在影片剪辑“雪花”元件“雪花层”图层的第80帧上插入关键帧,然后在第二层“添加运动引导层”,舞台缩小到50%,用铅笔画从上至下画一条运动线,第80帧处插入帧,上锁。
选中“雪花”图层图第80帧上“静态雪花”元件拖曳到运动线的下端,选中“雪花”层创建补间动画。
如图2然后在库中用右键点击“雪花”元件,选择“链接”项,给其添加标识符为“xh_mc”。
二、制作背景回到场景 1 中来,选择【文件】-【导入】-【导入到舞台】,从自己的磁盘中选择一张雪景图片,选中图片,把它设置为550x400,全居中,同时把图层1 更名为“背景”。
三、新建一个图层“AS” ,点中第1帧,打开“动作”面板,添加下列代码:Var sj:Timer=new Timer(Math.random()*300+100,100);//声明一个时间变量,类型Timer,随机设置时间间隔和控制雪花数量;sj.addEventListener(TimerEvent.TIMER ,sjcd);//用sj来侦听时间事件;function sjcd(event:TimerEvent) {//声明一个sjcd函数var xh:xh_mc=new xh_mc();//先声明一个对象xh,类型xh_mc,等于一种新类型xh_mc;addChild(xh);//把新声明的xh对象显示到舞台上;xh.x=Math.random()*550;//雪花x坐标在550舞台上随机出现;xh.y=Math.random()*200;//雪花y坐标控制在舞台上的0-200处随机出现;xh.alpha=Math.random()*1+0.2;//雪花的随机透明度;xh.scaleX=Math.random()*0.5+0.5;//随机控制雪花在x的宽度;xh.scaleY=Math.random()*0.5+0.5;//随机控制雪花在y的宽度;}sj.start();//时间开始;雪景代码:四、关闭动作窗口测试保存。
Flash教案完整

Flash根本概念的特点及作用
课的类型
新授
教具
教学方法
讲授法
时 间分 配
教学内容:
一、组织教学: 起立、问好、点名
二、课程引入:根据Flash的临摹原理,对齐进行进行其根本概念细致讲解
三、课程内容:涉及的Flash的根本概念
〔1〕场景:场景也称舞台,是Flash作品最终进行合成的地方,所制作的元件、视频、音频等元素都要放入场景中,在输出播放时才会显现。场景的大小、背景颜色、帧频等可以通过场景的文档属性来调整。场景的文档属性的调整是通过执行菜单栏中的“修改/文档〞命令来完成
四、课程小结:认识Flash及其了解其优势特点
五、布置作业:临摹宇宙太空兔
2
5
20
20
20
10
3
教学回忆:
1、了解认识Flash软件
2、了解Flash的优势特点
Flash理 论 课 教 案
授课日期
授课班级
课题
工程一 动画准备 任务1临摹绘制蝴蝶图形
教学目的
用软件绘制图形
重点与难点
掌握工具箱中的“椭圆工具〞“选择工具〞“颜料桶工具〞的使用方法
二、课程引入:准好多种人物造型素材图片,吸引学生注意。
三、课程内容:
〔1〕人物造型规律:角色设计在一步动画片中的绘制中负担着十分重要的任务,不但要具有绘画和表演的才能,更重要的是必须熟练掌握原画创作的技法和理论,这样才能胜任这项重要的工作
〔2〕各局部特点
△ 熟悉角色造型和人物性格:为了准确的勾画角色形象动态,塑造性格鲜明的各类人物,首先要认真熟悉影片中的每个角色特点,例如:形象比例、转面变化、结构、服饰和脸型特征等。
(1)图层的特点:在Flash中,图层就想透明的胶片一样,一层层的向上叠加。可以在图层上绘制和编辑对象,而不会影响其他图层上的对象。要绘制、上色或者对图层或文件夹做其他修改,需要选择该图层以激活它。图层或文件夹名称旁边的铅笔图标表示该图层或文件夹处于活动形态。虽然一次可以选择多图层,但是一次只能有一个图层处于活动状态。
任务一 美丽蝴蝶画出来 课件

Flash界面介绍
常用工具栏
常用工具栏如图所示:
常用工具栏中各个工具的作用: • 【新建】按钮 : • 【打开】按钮 : • 【保存】按钮 : • 【打印】按钮 : • 【预览】按钮 : • 【剪切】按钮 : • 【复制】按钮 :
• • • • • • •
【粘贴】按钮 【吸附】按钮 【平滑】按钮 【伸直】按钮 【旋转】按钮 【缩放】按钮 【对齐】按钮
: : : : : : :
工具箱
• 如图所示。默认情况下, 工具箱位于操作界面的 左侧,如果需要可以将 其拖动到屏幕的其他位 置,或者将其浮动于屏 幕之上。
工具箱中的各个按钮和选项设置介绍: 一、工具区中(共有16个工具) • 箭头工具 : • 部分选取工具 : • 直线工具 : • 套索工具 : • 钢笔工具 : • 文本工具 :
四、选项区 此区域中的内容会随着选择的工具不同而变化。每个工具 都有相应的属性选项,只有当选中某工具后,才会激活 选项区中的内容,然后使用它们进行各种设置,完成需 要的操作。
绘制蝴蝶
• • • • • • • 1、打开flash动画软件 2、选择椭圆工具绘制蝴蝶头部和身体 3、用混色器调整头部和身体的颜色 4、有椭圆工具绘制蝴蝶的左上翅和左下翅 5、使用部分移动工具调整翅膀的形状 6、使用复制翻转绘制右上翅和右下翅 7、移动翅膀使其重叠,完成绘制。
• • • • • • •
椭圆工具 : 矩形工具 : 铅笔工具 : 画笔工具 : 任意变形工 : 填充变形工具 : 墨水瓶工具 :
• 颜料桶工具 : • 滴管工具 : • 橡皮擦工具 :
二、视图区 • 手形工具 • 缩放工具 三、颜色区 • 笔触颜色 • 填充颜色 • 基本配置
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自然界中蝴蝶品种繁多,色彩斑斓,形态各异。
通过本课的学习,掌握一种蝴蝶的画法,希望大家画出更多不同的美丽蝴蝶来。
先看看效果:
1、新建图形元件,命名身。
画轮廓
图1
填充颜色
图2
图3
2、新建图形元件,命名翅。
画翅膀的轮廓
图4
填充颜色
图5
线性填充,从左至右,色标: 073765, 876D5E, C49583, FEFFEF, FFFFEB, FFE187, FFE187, C77B59, 02183D, 2F3440。
这里我弄得比较复杂,大家可以简单点。
图6 剩下的填充白色,再画些白色斑点装饰下。
图7 画线条
图8
删除边线
图9
3、新建图形元件,命名蝴蝶,从库中拖入身和翅元件,把翅复制一个水平翻转,组装成蝴
蝶。
图10
4、新建影片剪辑元件,命名蝴蝶动。
从库中拖入蝴蝶元件,全居中,按F6增加关键帧2,用变形工具选中蝴蝶从左右方向把蝴蝶压扁一点,再按F6增加关键帧3, 从左右方向再把蝴蝶压扁一点,依次类推增加到第五帧,这帧上的蝴蝶最窄,然后复制第4帧粘贴到第6帧,复制第3帧粘贴到第7帧,复制第2帧,粘贴到第8 帧,复制第1帧粘贴到第9帧。
图11
图12
5、新建影片剪辑元件,命名蝴蝶动2。
三个图层,从上而下,外翅,身,内翅。
从库中拖入身元件,旋转方向,打散,把须调整下,选中这两条须转为元件,影片剪辑,名“须”。
图13
双击进入这个元件的编辑区,把一条须剪切粘贴到图层2,分别做两条须的摆动,这和树枝
的摆动是一样做法,这里就不多说了。
图14
回到蝴蝶动2,拖入翅元件到内翅图层,用变形工具,旋转,调整大小,如图摆放好。
图15
打散,重新组合下,再用变形工具选中,把注册点移到底部的中间。
图16
依照蝴蝶动的方法做动作,但用变形工具从上向下把蝴蝶压扁如内翅一样,做好外翅的动作。
图17
完成图
图18
接下来要加上漂亮的背景, 让蝴蝶飞起来,大家自由发挥吧, 我就偷懒了。
