Flash鼠绘教程
Flash鼠绘实例教程:牛年画只可爱卡通牛牛

Flash鼠绘实例教程:牛年画只可爱卡通牛牛2008给中国人民喜哀交加的一年。
2009,百姓都渴望平安,多多有余的生活。
下面我们让画幅卡通牛象征着家家户户风调雨顺,丰衣足食的好兆头。
学习目的和要点:通过画“卡通牛”,进一步掌握不同工具的使用,灵活应用选择工具、充分利用颜色的填充和渐变、本教程在绘制元件时注意把对象绘制点上(J),填充颜色时选中元件点修改—分离。
现在我们打开软件,绘制“卡通牛”。
新建FLASH 文档。
保存为“卡通牛”,设置文档大小为550*400,背景色浅色,其它默认。
一、新建图形元件“牛头”1、点插入,建一个图形元件,命名为牛头,点确定。
这样我们就进入图形元件的编辑场景。
制作这个实例需要5个图层,从下至上为图层命名为:面部、牛眼、牛鼻、牛角、牛耳。
全部图层上锁。
2、打开面部图层的锁,点第1帖,用椭圆工具笔触颜色:#000000,填充色无,画一圆参考大小370*350(画大些以后可缩小使用),用放射状颜色填充左色码:#FFFFFF,右色码:#FFADA0,用填充变形工具进行调整,然后删除笔触,图层上锁。
图13、打开牛眼图层的锁,点第1帖,用椭圆工具和直线工具笔触颜色:#000000,填充色无,(同时把对象绘制点上(J))画上眉毛、眼睛的圈子,用选择工具进行调整。
如图2填充颜色,眼睛外圈用放射状填充左色码:#FFFFFF,右色码:#FFADA0。
眼睛内圈用纯色填充色码:#FFEEDD。
眼白用放射状填充左色码:#FFFFFF,右色码:# B8B9CE。
瞳孔用放射状填充左色码:# 493B8A,中色码:#4D225D,右色码:#160F16。
瞳仁用纯色填充色码:#160F16。
眼亮光用纯白色填充。
删除所有笔触,图层上锁。
如图34、打开牛鼻图层的锁,点第1帖,用椭圆工具和直线工具笔触颜色:#000000,填充色无,(同时把对象绘制点上(J))画椭圆用选择工具调整形状,如图4填充颜色,牛鼻用放射状填充左色码:#FFEEEE,右色码:#FF9988。
Flash鼠绘入门第七课:绘制一串逼真的葡萄

课程目的:进一步熟练掌握工具的使用。
主要掌握混色器的使用,滤镜的运用。
本节课的重点是Flash 鼠绘葡萄。
难点是葡萄的组合,滤境的运用。
在画葡萄前大家认真观察下边三个效果图。
主要观察:1、葡萄的高光,葡萄的形状。
2、葡萄的受光面,明暗程度。
3、各种葡萄的色彩。
4、葡萄的摆放位置等。
学员再动手画。
素材图1素材图2新建 FLASH 文档。
保存为“葡萄”,设置背景为灰色,其它默认。
素材图3最终效果图:完成图一、制作葡萄 1 元件。
1、新建元件命令,在创建新元件面板中输入名称:“葡萄1”,行为选择图形,点确定进入葡萄1元件舞台。
用椭圆工具画一个无填充色,大小为94×80葡萄外形.居中对齐。
选颜料桶工具,放射性渐变从左至右色标分别为:#D98CAB #940E51 #65123D #804080 (见图)葡萄画法1葡萄画法2二、制作高光1、插入新建元件命令,在创建新元件面板中输入名称:“高光”,选笔触颜色为黑色,填充色无。
把场景比例放大到 400,用椭圆工具画一个椭圆。
用选择工具调整椭圆的形状,(见图)高光12、填充颜色:打开混色器,选放射性填充。
左色标为#FFFFFF,透明度为80%,右色标为# FFFFFF,透明度为 0,用颜料桶工具填充变形椭圆。
用填充变形工具调整颜色的位置,用选择工具点选黑边线并删除。
然后,选定变形椭圆,执行修改—形状—柔化填充边缘在弹出的对话框里选距离10、步骤数5、方向插入,点确定,然后点修改、组合。
(见图)高光23、打开葡萄 1元件,增加图层2,把高光拖出来几个放到葡萄上边。
效果图如下:高光3三、制作葡萄2元件、葡萄 3元件1、新建“葡萄2”元件、“葡萄3”元件,分别进入葡萄2、3的编辑场景,图层1的第一帧把库中葡萄1拖入,全居中,选中场景中的葡萄元件,在属性面板中选颜色—高级—设置,我们可以制作几个不同颜色的葡萄,然后得葡萄见下图所示:葡萄2画法葡萄2葡萄3四、画葡萄叶子1、新建元件命令,在创建新元件面板中输入名称:葡萄叶子,行为选择图形,点确定进入葡萄叶子元件场景。
FLASH鼠绘基础教程

FLASH鼠绘基础教程接触鼠绘——描线工具1、描线工具线条工具(N)线条工具,可以画任意方向的直线。
如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线。
(2)钢笔工具钢笔工具,可以画任意形状的曲线。
选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一点单击,就可在起点与该点之间得到一根直线段。
如果按住鼠标不松手,而同时转动并拉伸控制手柄可以得到任意弧度的曲线。
松开鼠标,再单击鼠标得到第三个点,又可以用同样的方法绘制出第二段曲线。
依次类推,就可以得到任意形状的曲线。
钢笔的用法是:选择钢笔工具,点--拖,再点--再拖注意!!点了之后就不松手继续拖动它,才能有弧线和“触角”。
调节“触角”的方法是:用贝司工具(白箭头工具(A)),点“触角”远离曲线的那一端(有黑色实心圆点的那一端)拖动,360度方向都可以拖动(3)铅笔工具(Y)直线化(僵硬)、平滑(平滑)、墨水(柔软)三种模式。
铅笔工具,可以画任意形状的曲线。
但是,用好它并不容易,要想得到理想的曲线,必须熟练的控制鼠标。
(4)椭圆工具(O)如果把“填充色”设置为“无”,选取椭圆工具可以画出椭圆轮廓线。
在画椭圆的过程中如果按住Shft键,则能画正圆。
(5)矩形工具(R)如果把“填充色”设置为“无”,选取矩形工具可以画出无填充色的矩形。
在画矩形的过程中如果按住Shft键,则能画正方形。
对应矩形工具的选项是“圆角矩形半径”,单击圆角矩形半径按钮,在设置了“边角半径”的值后,画出的矩形顶角则不是直角,而是圆角。
用鼠标长按矩形工具按钮,可以选取“多角星形工具”。
利用多角星形工具,可以画出任意边数的正多边形或任意多角的多角星。
是画多边形还是画星形,只须在属性面板中单击“选项”按钮进行设置。
(6)墨水瓶工具(S)选取墨水瓶工具,在选中的对象边缘单击,则可得到此对象的轮廓线。
(7)选择工具(V)和部分选择工具(A)选择工具和部分选择工具,虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化。
“Flas鼠绘入门班”第十四课教材:绘制逼真螳螂的方法

Flash鼠绘新手入门教程:绘制逼真螳螂的方法“Flas*鼠绘入门班”第十四课教材——画螳螂一、螳螂的结构与形态特征:螳螂体长形,多为绿色,也有褐色或具有花斑的种类。
复眼大而明亮;触角细长;颈可自由转动。
前足腿节和胫节有利刺,胫节镰刀状,常向腿节折叠,形成可以捕捉猎物的前足;中、后足适于步行。
前翅皮质,为覆翅,缺前缘域,后翅膜质,臀域发达,扇状,休息时叠于背上;腹部肥大。
除极寒地带外,广布世界各地,尤以热带地区种类最为丰富。
世界已知1585种左右。
二、画螳螂1、打开Flash 软件,新建一个flash 文档。
保存文件名“画螳螂”2、文档属性:默认。
三、螳螂画法步骤1、制作元件执行插入—新建元件,在弹出的对话框中设置:名称:头。
类型:图形。
⑴在元件的编辑状态,点击图层 1 的第 1 帧,选择椭圆工具,绘制一个椭圆,大小为22*26,全居中。
先在旁边画一小椭圆大小12*15并复制一个备用。
再画四条直线然后细心调整为如图1的形状。
⑵细致刻画头。
头部用线性填充色标:#036802、#97CB04、#A9CB03、#D5CF00、#FF9700;眼部用放射状填充色标:左#E9F7BC、中#6CA10B、右#376A0B;眼部上画一线条纯色#8EA145;嘴角纯色填充色标:#0B0507。
然后用填充变形工具调整。
如图1⑶新建图层二用直线工具画触角,颜色为线性渐变色标:#EBE5CB、#E1C945、#C9E05A、#66B90F。
画二条直线再用选择工具调弯。
如图22、执行插入-新建元件,在弹出的对话框中设置:名称:腹。
类型:图形。
在元件的编辑状态,点击图层1 的第 1 帧,选择椭圆工具,无填充色,笔触颜色:#53A40A,绘制一个椭圆,大小为326*128用任意变形工具选中椭圆稍往上拉一下角度, 细心调整形状。
如图3腹上部线性填充色标:左#BFEE0A、右#5CB606;腹下部放射状填充色标:左#8FC112、右#377601;腹部竖状分割条线性填充色标:左#A4EB75、右#76B533;中间小矩形色标为纯色填充:大#3F7408小#002100。
flash鼠绘教程_绘制向日葵

作品3 向日葵学习目标:素质目标:通过实例练习,将生活中的实物引入到课堂中。
知识目标:掌握椭圆工具、选择工具的拖线功能和变形命令。
能力目标:通过工具的使用,能够使用工具进行一些简单图形的绘制。
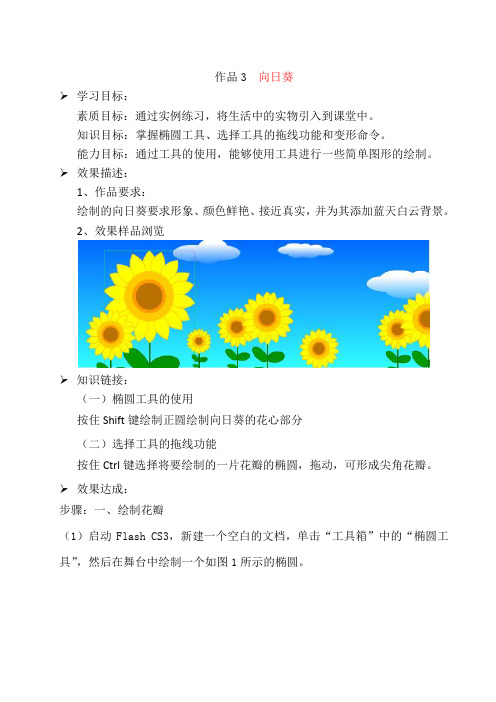
效果描述:1、作品要求:绘制的向日葵要求形象、颜色鲜艳、接近真实,并为其添加蓝天白云背景。
2、效果样品浏览知识链接:(一)椭圆工具的使用按住Shift键绘制正圆绘制向日葵的花心部分(二)选择工具的拖线功能按住Ctrl键选择将要绘制的一片花瓣的椭圆,拖动,可形成尖角花瓣。
效果达成:步骤:一、绘制花瓣(1)启动Flash CS3,新建一个空白的文档,单击“工具箱”中的“椭圆工具”,然后在舞台中绘制一个如图1所示的椭圆。
图1(2)单击“工具箱”中的“选择工具”,然后按住Ctrl键的同时在椭圆两端拖拽出两个端点,如图1所示。
(3)选中填充物,然后单击“工具箱”中“填充颜色”,将颜色设置为黄色,如图2所示。
图2(4)选择填充物外面的线条,然后设置其颜色为“R:255,G:204,B:0”效果如图3所示。
图3二、绘制花朵(1)单击“工具箱”中的“线条工具”,然后在五条中绘制出如图4所示的十字线作为辅助线。
图4(2)在不选中任何图形的情况下按Ctrl+G组合键建立一个空白组,然后按住Shift+Alt组合键的同时使用“椭圆工具”在十字线上绘制一个圆,双击空白处返回到主场景,再将圆的中心点对其十字辅助线的交叉点,如图4。
(3)选择花瓣,然后按CTRL+G组合键建立一个组,单击“工具箱”中的“任意变形工具”再将旋转中心点调整到花瓣的下部,如图5所示。
图5(4)将花瓣拖拽到圆的上面,就并将旋转中心点放置在十字辅助线的交叉点,如图6所示。
图6(5)按Ctrl+T打开“变形”面板,然后设置旋转角度为60度,如图7所示。
在连续单机五次“重制选区和变形”复制出5朵花瓣,效果如图8所示。
图7图8(6)选中所有的花瓣,按Ctrl+G为其建立一个组,在按Ctrl+D组合键原位复制出一分花瓣,然后单击“工具箱”中的“任意变形工具”并将其作适当的调整,最后采用相同的方法复制出多个花瓣,如图9所示(7)单击“工具箱”中的“椭圆工具”,然后在属性面板中设置线的样式为“极细线”“内径”为80,如图10所示。
Flash鼠绘教程打造快乐卡通娃娃“360度转身动画”表情.

Flash鼠绘教程:打造快乐卡通娃娃“360度转身动画”表情这个Flash实例详细地讲解了一组卡通娃娃360度转身动画表情的制作过程,主要用到椭圆工具、直线工具和任意变形工具,操作简单易懂,有助于学习Flash绘画和动画的基本原理。
先看下效果吧:效果预览图制作步骤:1、新建一个200x200像素的Flash文档。
首先我们要画一个简单的卡通娃娃,用椭圆工具画出如下两个椭圆。
图12、用挑选工具将两个椭圆的相交线选中,按Delete键删掉。
图23、在头顶中间画一个小椭圆,填充红色,作为红头绳。
图34、在小椭圆上用直线工具画出如下三角形,填充黑色,一个滑稽的冲天小辫就画好了。
图45、再用椭圆工具画一个黑色的小椭圆作为眼睛,按住Alt键拖动可复制出另一个。
图56、嘴巴的画法是先画一个椭圆,再画一条直线与它相交,然后把上半部分删掉即可。
图67、牙齿是用直线工具在嘴巴里面画三条竖线。
图78、手臂。
用椭圆工具画一个细长椭圆,再用任意变形工具调整到如下角度和位置。
图89、用挑选工具选中手臂与身体相交的线条删掉,再将手臂调整到如下形状。
图910、选中手臂,Ctrl+D复制一个,选择菜单/修改/变形/水平翻转,放在身体另一边并删掉相交线。
一个卡通娃娃就画好了。
图1011、下面开始做转身动画。
人物转身的效果实际上就是让他的正面、侧面和背面交替出现。
所以我们只需建立4个关键帧,在这4个关键帧上分别画上“正面、右侧面、背面、左侧面”的样子就可以了。
先在时间轴上第12帧处按F5插入帧,然后在第4、7、10帧处分别按F6插入关键帧。
选择第1帧,就是我们刚才画好的正面。
图1112、选择第4帧,将它修改为侧面。
先将一只手臂删除,再将另外一只手臂用任意变形工具调整到如下位置。
身体上的缺口就用直线工具补上。
图12 13、删掉一只眼睛,把嘴巴移动到脸的一侧。
图13 14、用挑选工具删掉身体外的嘴巴线条,右侧面像就画好了。
图14 15、选择第7帧,把眼睛和嘴巴都删掉就变成了背面。
Flash鼠绘教程:绘制漂亮精致的透明小球图标

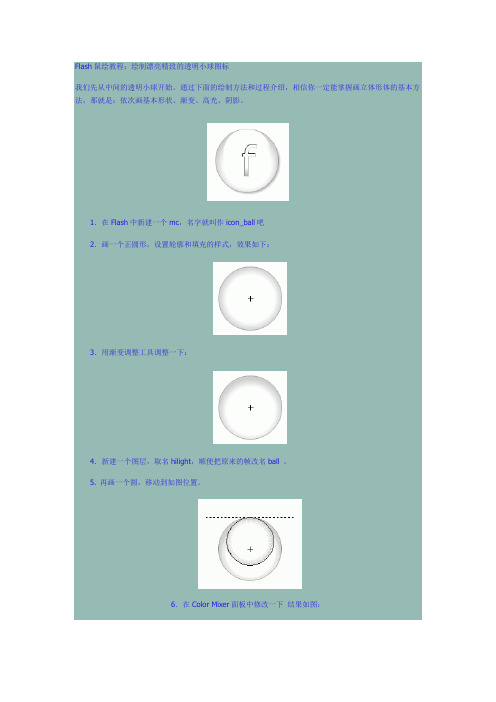
Flash鼠绘教程:绘制漂亮精致的透明小球图标
我们先从中间的透明小球开始。
通过下面的绘制方法和过程介绍,相信你一定能掌握画立体形体的基本方法,那就是:依次画基本形状、渐变、高光、阴影。
1.在Flash中新建一个mc,名字就叫作icon_ball吧
2.画一个正圆形,设置轮廓和填充的样式,效果如下:
3.用渐变调整工具调整一下:
4.新建一个图层,取名hilight,顺便把原来的帧改名ball 。
5. 再画一个圆,移动到如图位置。
6.在Color Mixer面板中修改一下结果如图:
图中黑色表示透明,取消选择看看。
7.调整一下渐变方向。
8.创建一个阴影层。
9.画一个黑色的圆,选中后,使用柔化边缘功能设置参数。
10.选中阴影,按F8, 转成元件,取名ball_shadow。
11. 调节ball_shadow的透明度和大小。
12. 新建一层,画上标志。
银河Flash动画鼠绘教程-电脑资料

银河Flash动画鼠绘教程-电脑资料flash动画|教程特殊用途与作者联系(E-mail:******************)《银河动画》鼠绘教程(1)常识大家好!我是个不善言词的人,所以直接进入主题吧!那些大道理(或者叫废话)我就不说了,本教程是给对flash有基础了解的人看的(最起码你得知道flash是什么吧?!),如果你不是,快去了解吧!!先来了解一下工具:[1] Arrow T ool (V)工具:快捷键V,常用工具,拖拉,选择全靠它![2] Subselection Tool (A):快捷键A,用来修改线条的![3] Line Tool (N):快捷键L,画直线工具![4] Lasso T ool(L):快捷键L,索套选取工具,用来选择物体的某一部分!我通常不用![5] Pen Tool(P):快捷键P,钢笔工具,大家挺熟吧?就不用多讲了![6] Text Tool(T):快捷键T,文字工具,输入文字的,也不用讲了吧![7] Oval Tool(O):快捷键O,圆工具,画圆的![8] Rectangle Tool(R):快捷键R,矩形工具,画矩形的![9] Pencil Tool(Y):快捷键Y,铅笔工具,我常用的工具,画画全用它![10] Brush Tool(B):快捷键B,刷子工具,我不常用,除非画点天上的星星,基本上用不着![11] Free Transform. Tool(Q):快捷键Q,变形工具,旋转、放大缩小等靠它![12] Fill Transform. Tool(F):快捷键F,也是变形工具,不过是用来改变填充的渐变颜色方向大小的工具![13] Ink Bottle Tool(S):快捷键S,给填充加上线条的工具![14] Paint Bucket T ool(K):快捷键K,填充工具![15] Eyedropper T ool(I):快捷键I,吸取工具,用来吸取颜色的![16] Eraser T ool(E):快捷键E,橡皮工具,上学时用来橡皮吧?不用讲了吧![17] Hand Tool(H):快捷键H,手工具,用来调节画布位置的!我常用,有个真方便的快捷键就是空格键,很方便的![18] Zoom T ool(M,Z):快捷键M和Z,放大缩小的工具![19] Stroke Color:改变线条颜色的工具![20] Fill Color:填充工具![21] Snap to Objects:吸附工具![22] Smooth:使线条更加圆滑![23] Straighten:不管线条有多弯,点击它,就变成直线了!想学好鼠绘,要多练多画(不要光看不做!)刚开始就从临摹入手吧!电脑里图片多吧?导入flash(别告诉我你不会,按快捷键Ctrl+R就可以了!文件菜单里也有‘输入’!)放在Layer1,再新建一层,把Layer1锁定,在Layer2里绘制,线条选一种鲜明一点的颜色,我通常用鲜红色或蓝色,。
flash鼠绘入门教程(ABC)

Flash鼠绘入门教程第一课:认识鼠绘导读本次课程主要是引领大家Flash入门,从零开始教导大家使用Flash进行鼠绘创作,这是第一期,主要介绍Flash鼠绘的学习方法和使用到的工具。
针对网络学员以初学电脑作图为多的特点,为使学员了解认识鼠绘的慨念、学习的目的及有关方法,为培养学习鼠绘的兴趣,树立信心,为继续深入学习鼠绘奠定基础而举办本期鼠绘入门班。
因此本期鼠绘班不同于以往的鼠绘教材。
它的宗旨就是领你入门。
第一课的主要内容:1、闲话鼠绘2、怎么样学习鼠绘3、认识软件一、闲话鼠绘1、首先认识一下鼠绘:(1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画;(2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。
纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。
2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的 flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的 flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有 AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。
其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学 flash 有两条路可走,一是学习 AS,二是学习鼠绘。
AS 擅长做一些特效,而真正在网络上流行的flash 动画,并不是 AS 做出来的,而那些漂亮的、给人视觉冲击力大的 flash 短片、flashMTV 等等还是用纯鼠绘做出来的。
二、怎么样学习鼠绘这是每一个初学鼠绘者最关心的问题。
经常有人在网上问我们学习鼠绘有什么方法?有没有什么窍门?下边就我们的学习体会谈几点认识供大家参考1、学习鼠绘和学习其它新的知识一样,就是有付出才能有收获。
Flash鼠绘教程:绘制香甜可口的香瓜

Flash鼠绘教程:绘制香甜可口的香瓜本教程主要是运用鼠绘和F8的滤镜效果一、打开flash文档,设置文档属性背景为CCFF66(也可设置非白色),其它默认,命名为:香瓜二、新建影片剪辑元件,命名为:整瓜。
(设为影片剪辑主要是方便增加加滤镜效果)1、在图层1(名为瓜体)第一帧选择椭圆工具,禁止填充色,画个正圆,在属性面板中设置大小为:190x190如图:2、然后填充颜色,填充放射渐变色左色标:E3E6CC,右色标:BDBC79。
用填充变形工具调整,如图:删除边线,全部选中,执行“修改”—“形状”—“柔化填充到边缘”的命令,在弹出的对话框中设置为:距离:10,步骤:2,方向:扩展。
设置完成后点“确定”。
3、新建图层2(名为瓜纹)第一帧选择直线工具,笔触颜色F5EDDA、大小设为6(记住点下对象绘制)画制,画好后点第一帧全选,点图形右键转为影片剪辑元件“瓜纹”,打开“滤镜”面板,为该影片剪辑添加“模糊”效果,设置为默认。
4、在瓜纹图层上新建图层3(名为遮罩),右键图层1(瓜体)第一帧复制帧,右键图层3(名为遮罩)第一帧粘贴,右键遮罩层设为遮罩层5、在遮罩层上新建图层4(名为瓜蒂)第一帧用直线工具或钢笔工具画瓜蒂,然后填充颜色,填充放射渐变色左色标:B8C548,右色标:5F9033。
用填充变形工具调整,删除边线,如图:6、瓜蒂层上新建图层5(名为高光),第一帧用椭圆工具笔触禁止,放射状填充,填充为两个色块,都是白色,左边的透明度降到40%,右边降到0%,画出高光。
这样整瓜就制作完成了,如图:三、新建影片剪辑元件,命名为:切瓜。
(设为影片剪辑主要是方便增加加滤镜效果)1、在图层1(名为瓜体)第一帧选择椭圆工具,禁止填充色,画个正圆,在属性面板中设置大小为:190x190,全居中,用直线工具在沿圆心画一直线,删除上半部分的圆的线条,用黑色选择工具调整,如图:用黑色选择工具选中圆的下半部分,笔触大小设为8,执行“修改”—“形状”—“将线条转换为填充”的命令,填充放射渐变色左色标:A6BF40,右色标:92BD3E。
Flash鼠绘教程教你画一盘逼真水仙花

Flash鼠绘教程:教你画一盘逼真水仙花作者:中国教程网云飘飘【导读】这是一篇适合新手联系Flash鼠绘的教程,只需用鼠标即可在Flash中画出一盘逼真的水仙花。
教程详细讲述了不同形状花朵的画法、叶茎渐变效果的打造和质感花盘的绘制。
本次的教程教的是如何在Flash中鼠绘出一盘逼真的水仙花,主要谈及不同形状花朵的画法、叶茎渐变效果的打造和质感花盘的绘制。
适合新手练习鼠绘的各个要点。
先来看下最终效果:点此下载Flash文件:附件新建文档,背景色改为浅蓝色一、新建图形元件,命名花苞二、新建图形元件,命名花11、画轮廓如图2、填充颜色花瓣:放射状,左76760A,中C0C4A2右FFFFFF,色标摆放如图填充后,每瓣花都要用填充变形工具适当调整,花瓣尖部颜色要淡,根部颜色深些花心,放射状,四个色标,从左至右, 523903, 7F6602, 977902, F8E1213、用笔刷刷工具画花蕊,纯色9966034、增加图层2,拉拉到1层下面,画花梗,放射状填充左C1DF7A,右4D8021三、新建图形元件,命名花2画轮廓花瓣和花梗颜色填充与上面的相同花心填充如图删除所有的线条四、新建图形元件,命名水仙花三个图层从上至下命名,叶,花,花球1、花球图层画花球的轮廓前后瓣,放射左A6610F中EDFECF右FFFFFF中间放射状: A6610F, F5F7DF, F9FAE8, FFFFFD放大200倍画斑点2、叶图层用刷子工具画叶子,刷子工具平滑度设置85对象绘制点下,禁止笔触,放射状填充四个色标137950,369A32, ECFDCF, D6FAE8刷后,不满意的地方用选择工具调整,再用填充变形工具把每片叶子颜色调整3、花图层从库中把花1,花2,花苞元件拖入,适当调整大小,摆放好五、新建图形元件,命名花盆四个图层,从上至下命名:高光、前盆、水仙花、后盆1、在前盆图层画轮廓、选中轮廓,ctrl+c(复制),ctrl+shift+v(粘贴到当前位置)粘贴到后盆图层填充颜色前盆图层只填充下面部分:放射状左30469C,右080814后盆图层只填充上面部分:放射状左25377C,右080814删除线条2、高光图层:如图制作高光3、水仙花图层,从库中把水仙花拖入摆放好场景组装,测试、存盘、发布。
FLASH鼠绘技巧教你制作红绿色的树叶

FLASH鼠绘技巧教你制作红绿色的树叶本例为FLASH鼠绘入门教程,主要让大家熟悉一下简单图形的绘制!初级菜鸟练习,有基础的朋友可以跳过,不过希望刚开始学的想学的朋友配合交份作业。
我也是菜鸟,我也在学,想和大家一起学,不知道有没有人愿意和我一起学。
不啰嗦了,开始进入主题吧,今天要画的是叶子,很简单的一片叶子。
首先打开Flah,新建一个空白Flah文档,所有设置默认就行了。
选择线条工具,在场景中随意画一条直线。
选择选择工具,把鼠标指针放到线条中间的任意一位置上,会发现指针下显示成了一半的括号),这时点住鼠标左键不放,把直线往左移变成曲线。
把鼠标放在线条的不同位置上移动,线条的弯曲是不同的,还可以试试往上移或往下移动,线条和选择工具的配合是很重要的,这个一定要学会~用同样的方法,再画一条直线,向右边移动,叶子的外形就差不多完成了~ 注:一开始的时候不一定一次就把叶子的外形弄的很像,那么,可以先大概把两条直线变成两条曲线,再调整,方法都一样,就是把鼠标放到线条上,变成括号形后就可以开始调整了,多试试就能掌握要领了~必竟这些不好说的~主要就是多试试,试完了就知道大概了~ 画好外形了,要在里面加点经脉了,这就跟人的血管一样,少不了的~同样,先对点画直线,然后调整下弯度,不过这回不用调太弯,这样主脉是完成了,再加点小血管,同样用直线来画,不过记得要画斜的,画好后再微调下弯度,记得是微调,就是说不用调得太弯的。
注:画画的时候,对于一些细小的地方,原本的大小来画的话,是很不容易的,所以放大缩小这里,在画画的时候,是常用到的,你可以尽量放大到比较好处理的大小,弄完再还原到百分百看下,满意即可。
画好了形状,下面就该上色了,上色,其实也是很重要的一个环节,你可以试着弄个比较复杂点的画,你画完外形感觉只是普通,但是上好色,感觉效果就不一样了。
不过这里叶子上色是很简单的,还没涉及到复杂的效果,也不需要哈~ 上色,主要的工具就是墨水瓶工具(用于填充线条),颜料桶工具(用于填充形状),填充变形工具(对于渐变色的调整用的)点下墨水瓶工具,选好颜色,再在线条上点就可以填充线条颜色了,填充叶子的颜色也一样,只不过点的是颜料桶工具,颜色这东西并不需要一样的,自己感觉好就行了,所以我就不给出颜色数值了,大家随意。
FLASH鼠绘教程——饭碗的画法教学设计

【教学目标】 知识目标:了解 FLASH 软件工具箱中的选择工具、椭圆工具、
颜料桶工具、渐变变形工具和刷子工具等工具的用法,初步掌握光 线和色彩运用的基本常识。
能力目标:初步学会利用椭圆工具等工具来绘制相应的图形, 并使用渐变变形工具和刷子工具等工具来调整色彩的分布和光线的 角度。
今天我们这节可就来学习利用 FLASH 软件来绘制一个具有很强 食欲的饭碗。
交流
观摩范例:鼠绘——饭碗(SWF) 观察和了解饭碗的制作。
分析作品
导入新课内容
分析作品构思 引导学生思考
分
组
“饭碗”图形结构分析和破析。
相互交流
分析、指导
“饭碗”图形绘制教学和对个别同 学辅导。
绘制作品,并交 变形工具在 色彩和光线调整方面的使用方法和技巧。
教学难点:如何根据光线和色彩的视觉需求,使用渐变变形工
具来调整填充色块的色彩分布及光线视角。 【教学方法与策略】
A、理论知识传授与基本操作技能培训交叉进行 在向学生传授 FLASH 软件工具的基本操作要领的基础上,根 据教学任务需要,具体操作演示,再由学生亲手绘制图形,从而实 现教师的理论教学、操作演示和学生的躬亲实践三者的有机组合、 交叉进行。 B、分组组织教学,充分利用学生中的教学资源,实现教育教 学资源最大化。 针对知识和技能不同程度的学生,在教学过程中,按照学生自 愿的原则,将学生分成若干个学习小组(组内各成员程度不同), 充分利用部分学生的教学资源,推动教学活动的有效进行。并根据 学生掌握情况,循序渐进,力求达到较满意的教学效果。 C、充分调动学生的自主学习、合作性学习的积极性,在教师 的引导下自主建构知识体系,提高计算机的操作技能。 【授课时数】 授课时数:一课时 【教学环境和教学资源】 教学资源:FLASH 鼠绘教程——饭碗的画法 【授课时间】 授课时间: 【教学过程与环节】
Flash鼠绘入门教程第二课:认识工具

上节课我们大概了解了FLASH的工作界面,在工具栏里我们了解许多工具,其中有些工具只是在特殊的情况下会用到,而有些工具却是我们学习鼠绘经常性使用的,比如直线,椭圆,矩形工具,黑箭头工具,任意变形工具,颜色填充和填充变形工具等,这些工具就必须要熟练的掌握。
“工具箱” 它化分了 4 个区域——画图工具,查看工具,颜色工具,选项工具。
当我们单击了一个工具的时候,它的选项会随之发生变化。
绘制图形的时候,使用工具要遵守这样一个简单的流程——单击相关的工具,调节相关的颜色,选择相关的选项,在舞台上进行绘制你所需要的图形。
“选项”随着所选工具的变化而变化。
颜色分“笔触“和“填充”,先勾画它的图形再充填颜色你也可以在绘制的时候,直接调整好图形的颜色直接绘制。
要使用某个工具首先就要选取它,把鼠标指向每个工具的时候,随之就会出现工具的名称和快捷键的字母。
今天我们分为三部分熟悉鼠绘工具。
第一类:构图工具,我们要画出物体,一般都要先画出外形轮廓。
这就需要熟练掌握构图工具。
包括:直线工具、铅笔工具、钢笔工具、笔刷工具,还有能够直接绘制出图形来的椭圆工具、矩形工具。
第二类:填充工具。
就是填充颜色的工具。
在工具箱中,颜料桶工具,是给图形填充颜色的。
墨水瓶工具,是改变线条颜色的。
另外,我们必须学会熟练的运用混色器。
第三类:调整工具。
不论是绘制的图形还是填充的颜色,几乎都离不开调整,这就要用到调整工具,没有它们,你就根本不可能实现你的绘画设想。
对线条和图形进行调整的工具主要有:选择工具、部分选取工具、套索工具、还有使用最频繁的任意变形工具。
橡皮擦工具,也归在这一类吧。
在鼠绘中,填充的颜色也需要进行调整。
这就用到填充变形工具,有了它,鼠绘的色彩更加丰富。
我们调整颜色的时候,有时候要用到吸管工具,过去,我们没有用过它,学鼠绘就少不了它了。
比如说,我们调好了一种渐变色,画到后面又需要这种渐变色,在调色板中如果不记住颜色代码,就很难调得准确,这时候,只要用滴管工具在需要的颜色区域点一下,这种渐变色就成为当前填充色,使你轻松解决调整渐变色的麻烦。
flash鼠绘入门

第一次课认识鼠绘、鼠绘工具的介绍用鼠标划线看起来简单,实则非常不容易,你可以选铅笔工具试一试,无论你使用哪个选项,都不容易达到目的。
你画的直线或许有一点弯曲,而你画的弧线更是扭来扭曲很不如意。
怎么样才能画得园滑,怎样画出得心应手的效果?这里我们推荐使用直线工具加箭头工具、部分选取工具和钢笔工具。
现在我们来学习一下这几种工具的使用方法。
用直线工具画一条直线,这是非常容易的,大家一下就画好了。
使用箭头工具,将鼠标移动到直线的端点,鼠标下方多了一个直角符号,这时拖动鼠标,可以调整直线的长短和方向。
将鼠标移动到直线上,出现弧形符号,这时拖动鼠标可以使直线变成各种形状的弧线。
如果你不满意用箭头工具拖出来的弧度,你还可以用部分选取工具进行调整。
部分选取工具就是我们平常叫惯的白色箭头工具。
用部分选取工具选中需要调整的曲线,会出现一些节点,在节点的两端会出现调节手柄。
将手柄进行各种方向拖动,可以调整出你需要的形状来。
如果拖动一个手柄时连带改变了另一手柄的方向,那么你请按住ALT键,这样你就可以安心进行调整了。
部分选取工具在不同的情况下有不同的光标形状。
各种光标含义如下:(1):当光标移到锚点上时,鼠标光标变为形状,这时按住鼠标左键拖动可以改变该节点的位置。
(2):当光标移到没有锚点的曲线上时,鼠标光标变为形状,这时按住鼠标左键拖动可以移动整个图形的位置。
(3):当光标移到锚点的调节柄上时,鼠标光标变为形状,这时按住鼠标左键拖动可以调整与该节点相连的线段的弯曲程度。
用这种方法来画苹果等物是非常容易的。
先画一条直线调整为弧线,用部分选取工具调整调节前调节后图2-83 利用部分选取工具变形图像调整好以后,再画一条直线连接,继续上面的方法看,一个苹果的外形很快就画好了利用钢笔工具可以绘制各种线条和任意形状的图形,也可作为选取工具使用。
单击工具箱中的钢笔工具按钮,选项区域中只有一个“对象绘制”按钮,在Falsh 软件中“对象绘制”按钮的功能都是相同的。
FLASH鼠绘《大树的绘制方法》

大树的绘制方法1、新建一文件,然后建立几个图层。
我们这里把树干跟树叶分开来绘制。
2、可以先绘制一个背景。
当然,这节主要讲大树的绘制,所以背景可画可不画。
3、上图,是背景的渐变填充。
4、先选择铅笔工具,然后设置为平滑线条模式。
线条颜色为灰黑色,粗细大小为1PX;5、绘制树干的基本形状。
6、噢,有背景了不太容易分辨,我们先把背景隐藏一下。
然后再稍微修饰一下。
7、我们填充成深绿色。
8、再把铅笔工具的线条颜色调成黄色,这里是为了好区分。
再绘制阴影部分。
9、填充成金黄色。
10、去掉线条吧。
有了线条不太好看啊。
呵呵。
11、OK,再来继续绘制另一侧阴影部分。
12、这里,填充的颜色稍深一些。
也去掉线条。
13、OK,感觉左侧不是不太明亮啊。
那我们再来绘制一些阴影效果吧。
14、填充一种比金黄色稍浅的颜色。
15、去掉线条吧。
16、OK,我们在树叶的图层上,用直线工具绘制出树茂的大体形状。
17、然后我们在另一个图层上面。
根据上面绘制的形状,用铅笔工具细画。
注意哦,这跟刚才的图层是不同一层的。
18、再细画一下。
19、填充成绿色吧。
20、大家可以注意一下,我这里抓的图,是缩小了一半的哦。
大了不好COPY。
再用铅笔工具,绘制阴影的线条。
21、填充成绿色。
22、再删掉线条。
23、这个时候,我们可以发现。
整个树干、树叶构成的颜色,一般只有三种,一种深,两种较相近的颜色做为阴影铺垫。
然后再把细节用选择工具,调节一下。
Flash新手鼠绘

Flash新手鼠绘:竹子的鼠绘方法鼠绘练习:画竹(见下图)新建 flash 文档,保存为“竹”一、画“竹叶”1、新建元件“竹叶”,类型为“影片剪辑”。
2、图层1,画一矩形:大小为 36X26,填充色为#336600,无笔触色,如下图。
放大场景到 200%,用alt加选择工具调整矩形的形状,如下图。
再复制出 3 个;将其中 1 个缩小到 80%,从混色器面板中将 alpha 值调到80%;将另外两个缩小到 60%,alpha 值也调到 60%;将 4 个图形组合成 1组叶片,如下图。
3、选任意变形工具,将叶片的注册点调到左上角;在图层 1 的第 5 帧和第 10 帧插入关键帧,注意这两帧中图形的注册点也要在左上角;选中第 5 帧,将右端向上旋转一点点(可以把场景放大到 400%进行);选中第 1 帧和第 5 帧建立动作补间。
(见下图)二、画“竹枝”1、新建元件“竹枝”,类型为“图形”,进入编辑区:2、图层1,画一矩形:大小为 5X80,填充色为#476501,无笔触色;放大场景到 400%,用选择工具调整上边的宽度,使之成为上窄下宽的梯形;选中梯形 1,复制出梯形 2,在属性面板中调整为3X80;选中梯形 2,复制出梯形 3,在属性面板中调整大小为 1X80。
(见图)3、将三个梯形各自组合,再拼接成竹枝的形状。
(见图)三、画“竹节”1、新建元件“竹节”,类型为“图形”,进入编辑区:2、图层1,选矩形工具,笔触无,颜色为线性填充,左: #000000,中:#669900,右:#CEFE5F,画两个矩形。
矩形1大小为 10X35,组合;矩形 2 大小为 10X3,将场景放大到 800%,用填充变形工具把变形中心点移到左边,用选择工具把左右两边拉成圆弧状,在矩形下边画一条长度为 10、高度为 1 的黑色的直线,组合矩形与直线。
(见图)四、画“竹杆”1、新建元件“竹杆”,类型为“图形”,进入编辑区:2、图层1,从库中拖出一个“竹节”元件;复制出第2 个,并通过“修改-变形-缩放与旋转”将其缩小为 90%;从第2个复制出第3个,也缩小到 90%。
Flash鼠绘入门实例教程:绘制美丽风景画之海滩

Flash鼠绘入门实例教程:绘制美丽风景画之海滩通过前段时间学习,我们掌握了鼠绘的一些初步知识,今天我们来综合一下画幅风景画之海滩。
学习目的和要点:通过画“海滩”,进一步掌握不同工具的使用,灵活应用任意变形工具、使用Flash软件的滤镜功能、充分利用颜色的填充和渐变、掌握引导线使用和帧帧动画,并用我们前段时间掌握的技巧来组合一幅风景画。
现在我们打开软件,绘制“海滩”。
新建FLASH 文档。
保存为“风景画”,设置文档大小为650*400,背景色浅色,其它默认。
本动画分为几个元件制作背景、云层、海鸥、椰树、帆船、伞、椅子、日光。
一、新建图形元件“底图”1、插入新建元件,类型是图形,名称“底图”。
用矩形工具笔触颜色:#000000,填充色无,画650*400的框框,全居中。
然后用直线工具按下绘制对象:快捷键Shift(J)画蓝天、海水、沙滩的线条,海水用直线工具和椭圆工具画海浪画好后线条一定要相交不然填充不了颜色,沙滩用椭圆工具画坑坑。
如图1图12、蓝天用线性颜色填充左色码:#1662EC,中色码:#5F9DF4,右色码:#7FB6F9。
3、海水用纯色填充岸边部分色码:#C9F4FD,中间浅色部分色码:#5ADCFE,深色部分色码:#1B79FF,远处海水色码:#34A3FD。
4、沙滩用线性填充左色码:#FFF0D9,右色码:#EACA97,坑坑用纯色填充色码:#F2CDB0。
然后选中图层一的第1帧再点黑色选择工具,然后在属性面板中点笔触颜色的小方框打开笔触颜色调色器设置笔触颜色禁止,去掉全部的笔触。
如图2图2二、新建影片剪辑元件“白云”1、插入新建元件,类型是影片剪辑,名称“白云”。
用椭圆工具笔触颜色随意,填充色无,画一椭圆,大小180*35,用黑色选择工具调整形状。
2、用线性填充左色码:#FFFFFF,右色码:#C7E1FA,用填充变形工具进行调整。
如图3图33、新建影片剪辑元件“云层”①插入新建元件,类型是影片剪辑,名称“云层”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
“Flash动画鼠绘入门班”第一课教材——认识鼠绘序言针对网络学员以初学电脑作图为多的特点,为使学员了解认识鼠绘的慨念、学习的目的及有关方法,为培养学习鼠绘的兴趣,树立信心,为继续深入学习鼠绘奠定基础而举办本期鼠绘入门班。
因此本期鼠绘班不同于以往的鼠绘教材。
它的宗旨就是领你入门。
第一课的主要内容:1、闲话鼠绘2、怎么样学习鼠绘3、认识软件一、闲话鼠绘1、首先认识一下鼠绘:(1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画;(2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。
纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。
2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。
其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学flash 有两条路可走,一是学习AS,二是学习鼠绘。
AS 擅长做一些特效,而真正在网络上流行的flash 动画,并不是AS 做出来的,而那些漂亮的、给人视觉冲击力大的flash 短片、flashMTV 等等还是用纯鼠绘做出来的。
二、怎么样学习鼠绘这是每一个初学鼠绘者最关心的问题。
经常有人在网上问我们学习鼠绘有什么方法?有没有什么窍门?下边就我们的学习体会谈几点认识供大家参考1、学习鼠绘和学习其它新的知识一样,就是有付出才能有收获。
种瓜得瓜,种豆得豆。
2、兴趣是前提,信心是动力。
对于想参加鼠绘学习的绝大多数人来说肯定是先有了兴趣才来一试的,而且是抱着想学又怕学不了的矛盾心理。
此时树立信心就十分重要。
最为突出的一个想法就是担心自己没有绘画基础能不能学好鼠绘,很多朋友也因此一遇到困难马上就打了退堂鼓。
前边已经谈到鼠绘画和我们以前接触的纸绘画是有很多不同之处,我们许多在这里从零起步的学员如今也画出许多相当不错的鼠绘作品,有的已经开始用自己的鼠绘作品制作出MTV, 有的甚至走上教学岗位。
事实证明没有绘画基础也能学好鼠绘,画出自己满意的作品来。
所以说既然来参加学习,就要打消顾虑,坚定信心,坚持到底,必有收获。
3、鼠绘课是FLASH 动画学习的一个延伸,也可以说是一个分枝,因此参加鼠绘学习最好有一定的FLASH 动画学习基础,最起码要会使用软件。
4、有关学习鼠绘的方法(1)多观察。
许多学员学习鼠绘最感到头痛的不是会不会画,而是画的象不像的问题,特别是做练习时某些图形没有给定尺寸就感到举手无策。
这就要求我们在生活中养成勤于观察、善于观察周边的物体,看看它们的形状,颜色建立起感性认识。
(2)多观摩。
在网上、在FLASH研讨区有许多鼠绘作品,我们在观看时不妨细心些,从中也会学到很多经验的。
在学习过程中多看看其它同学的练习作品,取长补短,对于自己的提高也是很有帮助的。
(3)多临摹。
这是初学鼠绘快速入门的可取捷径。
也是没有绘画基础的朋友们学习鼠绘的一个重要方法。
有一种错误认识,以为临摹不光彩,其实任何人学画,包括鼠绘画都是从临摹开始的,只是临摹的方法不同而已。
这就如同过去上学练习毛笔字进行描红一样。
在进行鼠绘练习时,我们不妨先到网上浏览一下相关的图片,下载几张有参考价值的图片。
临摹时注意从中积累鼠绘线条的合理应用,物体形状的正确表达方法及着色等方面的经验。
(以后专门安排课程讲临摹的方法)(4)多练习。
这是解决画的象不像,好不好的唯一途径。
熟能生巧,许多鼠绘技巧就在你的大量练习过程中油然而生。
不要满足课堂上所学的几个实例,有时间不妨从你身边简单的物体画起,在成功的喜悦中会增加你学习鼠绘的兴趣,由浅入深,循序渐进,会使你的鼠绘水平象芝麻开花一样节节高。
(5)充分运用软件功能。
FLASH 软件给我们提供许多工具,如选择工具,直线工具,钢笔工具,画笔工具,椭圆工具,矩形工具,橡皮檫工具以及调色板等等,为我们进行鼠绘画提供了很多方便,因此学会最大限度的运用它们的功能服务于我们的鼠绘画也是一个很重要的学习方法。
有关内容在以后的学习中会陆续介绍,这里不在赘述。
下面给大家初识一下FLASH 8.0软件。
三、认识软件(FLASH 8.0软件)1、FLASH“开始”页面简介双击桌面8.0 图标进入界面如下:显示了“开始”页,它分三个栏目(如图)。
(1)打开最新项目:该栏目显示最近操作过的文件,并在下面显示了“打开”按钮然后单击其中的一个文件,即可直接打开该文件。
(2)创建新项目:它提供了FLASH8.0 可以创建的文档类型,用户可以直接单击选择。
我们常用的是点击“flash 文档”进入工作界面。
(3)从模板创建:提供了创建文档的常用模板,用户可以直接单击其中一种模板类行,进入工作界面。
创建FLASH 新文档——我们主要应用的是:点击创建新项目下的“flash 文档”同时也进入了工作界面。
2、工作环境简介:点击“创建新项目”的“flash 文档”进入软件默认的工作界面。
主要有菜单栏,工具栏,工具箱,时间轴,舞台(工作区),属性面板和多个控制面板等几个部分。
关于本期鼠绘班教学内容的安排及说明本期共安排15 课【根据需要可能增加几个实例课】,除了今天的认识鼠绘,第二课的工具介绍外,我们依照一般画面的构成分类利用14 节课分别学习花草类、虫鸟鱼类、简单实例的鼠绘方法,根据需要增加人物及静物类【山水等】并且最后完成一幅田园风光为主题的组合画面。
目的就是带领大家初识鼠绘,步入鼠绘的大门,为今后进一步学习提高自己的鼠绘水平奠定基础。
小结:学习鼠绘切记急于求成,俗话说心急吃不了热豆腐。
鼠绘学习是个慢功夫。
磨刀不误砍柴工,今天我们的课主要是务虚,目的是对学习鼠绘初步有个全面的了解。
特别是对我们绝大多数没有任何绘画基础的朋友们来说,树立信心,坚持练习,循序渐进。
必定会学有所成。
课后作业练习:尚未安装软件的朋友先安装好软件,预习软件各种工具的功能及使用方法。
Flash动画鼠绘入门班”第二课教材——认识工具上节课我们大概了解了FLASH的工作界面,在工具栏里我们了解许多工具,其中有些工具只是在特殊的情况下会用到,而有些工具却是我们学习鼠绘经常性使用的,比如直线,椭圆,矩形工具,黑箭头工具,任意变形工具,颜色填充和填充变形工具等,这些工具就必须要熟练的掌握。
“工具箱” 它化分了4 个区域——画图工具,查看工具,颜色工具,选项工具。
当我们单击了一个工具的时候,它的选项会随之发生变化。
绘制图形的时候,使用工具要遵守这样一个简单的流程——单击相关的工具,调节相关的颜色,选择相关的选项,在舞台上进行绘制你所需要的图形。
“选项”随着所选工具的变化而变化。
颜色分“笔触“和“填充”,先勾画它的图形再充填颜色你也可以在绘制的时候,直接调整好图形的颜色直接绘制。
要使用某个工具首先就要选取它,把鼠标指向每个工具的时候,随之就会出现工具的名称和快捷键的字母。
今天我们分为三部分熟悉鼠绘工具。
第一类:构图工具,我们要画出物体,一般都要先画出外形轮廓。
这就需要熟练掌握构图工具。
包括:直线工具、铅笔工具、钢笔工具、笔刷工具,还有能够直接绘制出图形来的椭圆工具、矩形工具。
第二类:填充工具。
就是填充颜色的工具。
在工具箱中,颜料桶工具,是给图形填充颜色的。
墨水瓶工具,是改变线条颜色的。
另外,我们必须学会熟练的运用混色器。
第三类:调整工具。
不论是绘制的图形还是填充的颜色,几乎都离不开调整,这就要用到调整工具,没有它们,你就根本不可能实现你的绘画设想。
对线条和图形进行调整的工具主要有:选择工具、部分选取工具、套索工具、还有使用最频繁的任意变形工具。
橡皮擦工具,也归在这一类吧。
在鼠绘中,填充的颜色也需要进行调整。
这就用到填充变形工具,有了它,鼠绘的色彩更加丰富。
我们调整颜色的时候,有时候要用到吸管工具,过去,我们没有用过它,学鼠绘就少不了它了。
比如说,我们调好了一种渐变色,画到后面又需要这种渐变色,在调色板中如果不记住颜色代码,就很难调得准确,这时候,只要用滴管工具在需要的颜色区域点一下,这种渐变色就成为当前填充色,使你轻松解决调整渐变色的麻烦。
一、构图工具和调整工具结合的效果1、线条工具:直接用鼠标单击线条工具选取它,选择一种笔触颜色,把鼠标放到场景按住左键拖动,就会画出一条任意方向的线段,如果按住shift 键拖动鼠标我们就可以强行绘制水平的,垂直的,45度角的线段。
下面我们用直线工具绘制一片树叶。
线条属性设置,颜色:黑色,笔触:1,笔触样式:直线。
(最好把叶子和叶脉画在不同的图层上,在同一图层上填充不同颜色,也可以把工具箱中的选项中的贴紧至对象抬起,把对象绘制按下,这样线条之间就不会相互粘连,待构图完成后选中构图点修改—分离就可以填充颜色了)2、铅笔工具:可以随心所欲的绘制各种线条。
你试一下,发现它不太听话,画出来的线条怎么出现这么多不需要的弯弯曲曲呢?不要着急,选中铅笔工具以后,我们看一下选项栏,出现三个选项,选中场景中的线条,会看到“平滑”、“伸直”“墨水瓶”三个选项,利用好它们,你就会发现铅笔原来是一个非常好的绘图工具,当你熟练了以后,在绘制比较复杂的对象的时候,你就会非常喜欢它。
选择一个模式如果你选择了“伸直”选项——不管你怎么绘制,绘制出来的图形出现的都是直角;选择“ 平滑”选项——你发现你绘制是的不论曲线或直线都会是很平滑;选择“墨水瓶”选项——不管你怎么绘制,他都不会有太大的变化。
3、笔刷工具:喜欢国画风格的朋友,会非常喜欢笔刷工具的,你熟练掌握了,就可以画出类似毛笔画出的效果呢。
它的属性比较多,多下点功夫熟悉它吧。
它可以设置笔刷的大小和形状,还可以通过属性面板设置笔刷的平滑度,还可以设置它的颜色,不过与以上工具不同的是,它是通过填充色来设置颜色的,而不能通过设置笔触颜色来解决。
它可以用选择工具进行修改,但是不能用钢笔工具增加节点,也不能用部分选区工具进行调整,因为用它画出来的不是线条,是色块。
下面我们一起用笔刷工具绘图。
属性设置,颜色:黑,笔刷样式:圆,笔头大小:根据需要,不停的变化大小,平滑度:50。
4、钢笔工具:它不如其他工具使用起来得心应手,但是,它也有其他工具不能替代的功能。
它使用节点的连接绘制图形。
所以,我们也可以用它增加节点达到调整图形的目的。
这些,都需要我们通过反复练习才能掌握,不熟悉的时候,总感到这些工具太欺生,怎么就是用不好呢,那是你还没有掌握这些工具的习性。
