FLASH鼠绘入门教程
Flash鼠绘实例教程:牛年画只可爱卡通牛牛

Flash鼠绘实例教程:牛年画只可爱卡通牛牛2008给中国人民喜哀交加的一年。
2009,百姓都渴望平安,多多有余的生活。
下面我们让画幅卡通牛象征着家家户户风调雨顺,丰衣足食的好兆头。
学习目的和要点:通过画“卡通牛”,进一步掌握不同工具的使用,灵活应用选择工具、充分利用颜色的填充和渐变、本教程在绘制元件时注意把对象绘制点上(J),填充颜色时选中元件点修改—分离。
现在我们打开软件,绘制“卡通牛”。
新建FLASH 文档。
保存为“卡通牛”,设置文档大小为550*400,背景色浅色,其它默认。
一、新建图形元件“牛头”1、点插入,建一个图形元件,命名为牛头,点确定。
这样我们就进入图形元件的编辑场景。
制作这个实例需要5个图层,从下至上为图层命名为:面部、牛眼、牛鼻、牛角、牛耳。
全部图层上锁。
2、打开面部图层的锁,点第1帖,用椭圆工具笔触颜色:#000000,填充色无,画一圆参考大小370*350(画大些以后可缩小使用),用放射状颜色填充左色码:#FFFFFF,右色码:#FFADA0,用填充变形工具进行调整,然后删除笔触,图层上锁。
图13、打开牛眼图层的锁,点第1帖,用椭圆工具和直线工具笔触颜色:#000000,填充色无,(同时把对象绘制点上(J))画上眉毛、眼睛的圈子,用选择工具进行调整。
如图2填充颜色,眼睛外圈用放射状填充左色码:#FFFFFF,右色码:#FFADA0。
眼睛内圈用纯色填充色码:#FFEEDD。
眼白用放射状填充左色码:#FFFFFF,右色码:# B8B9CE。
瞳孔用放射状填充左色码:# 493B8A,中色码:#4D225D,右色码:#160F16。
瞳仁用纯色填充色码:#160F16。
眼亮光用纯白色填充。
删除所有笔触,图层上锁。
如图34、打开牛鼻图层的锁,点第1帖,用椭圆工具和直线工具笔触颜色:#000000,填充色无,(同时把对象绘制点上(J))画椭圆用选择工具调整形状,如图4填充颜色,牛鼻用放射状填充左色码:#FFEEEE,右色码:#FF9988。
Flash鼠绘入门第七课:绘制一串逼真的葡萄

课程目的:进一步熟练掌握工具的使用。
主要掌握混色器的使用,滤镜的运用。
本节课的重点是Flash 鼠绘葡萄。
难点是葡萄的组合,滤境的运用。
在画葡萄前大家认真观察下边三个效果图。
主要观察:1、葡萄的高光,葡萄的形状。
2、葡萄的受光面,明暗程度。
3、各种葡萄的色彩。
4、葡萄的摆放位置等。
学员再动手画。
素材图1素材图2新建 FLASH 文档。
保存为“葡萄”,设置背景为灰色,其它默认。
素材图3最终效果图:完成图一、制作葡萄 1 元件。
1、新建元件命令,在创建新元件面板中输入名称:“葡萄1”,行为选择图形,点确定进入葡萄1元件舞台。
用椭圆工具画一个无填充色,大小为94×80葡萄外形.居中对齐。
选颜料桶工具,放射性渐变从左至右色标分别为:#D98CAB #940E51 #65123D #804080 (见图)葡萄画法1葡萄画法2二、制作高光1、插入新建元件命令,在创建新元件面板中输入名称:“高光”,选笔触颜色为黑色,填充色无。
把场景比例放大到 400,用椭圆工具画一个椭圆。
用选择工具调整椭圆的形状,(见图)高光12、填充颜色:打开混色器,选放射性填充。
左色标为#FFFFFF,透明度为80%,右色标为# FFFFFF,透明度为 0,用颜料桶工具填充变形椭圆。
用填充变形工具调整颜色的位置,用选择工具点选黑边线并删除。
然后,选定变形椭圆,执行修改—形状—柔化填充边缘在弹出的对话框里选距离10、步骤数5、方向插入,点确定,然后点修改、组合。
(见图)高光23、打开葡萄 1元件,增加图层2,把高光拖出来几个放到葡萄上边。
效果图如下:高光3三、制作葡萄2元件、葡萄 3元件1、新建“葡萄2”元件、“葡萄3”元件,分别进入葡萄2、3的编辑场景,图层1的第一帧把库中葡萄1拖入,全居中,选中场景中的葡萄元件,在属性面板中选颜色—高级—设置,我们可以制作几个不同颜色的葡萄,然后得葡萄见下图所示:葡萄2画法葡萄2葡萄3四、画葡萄叶子1、新建元件命令,在创建新元件面板中输入名称:葡萄叶子,行为选择图形,点确定进入葡萄叶子元件场景。
FLASH鼠绘基础教程

FLASH鼠绘基础教程接触鼠绘——描线工具1、描线工具线条工具(N)线条工具,可以画任意方向的直线。
如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线。
(2)钢笔工具钢笔工具,可以画任意形状的曲线。
选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一点单击,就可在起点与该点之间得到一根直线段。
如果按住鼠标不松手,而同时转动并拉伸控制手柄可以得到任意弧度的曲线。
松开鼠标,再单击鼠标得到第三个点,又可以用同样的方法绘制出第二段曲线。
依次类推,就可以得到任意形状的曲线。
钢笔的用法是:选择钢笔工具,点--拖,再点--再拖注意!!点了之后就不松手继续拖动它,才能有弧线和“触角”。
调节“触角”的方法是:用贝司工具(白箭头工具(A)),点“触角”远离曲线的那一端(有黑色实心圆点的那一端)拖动,360度方向都可以拖动(3)铅笔工具(Y)直线化(僵硬)、平滑(平滑)、墨水(柔软)三种模式。
铅笔工具,可以画任意形状的曲线。
但是,用好它并不容易,要想得到理想的曲线,必须熟练的控制鼠标。
(4)椭圆工具(O)如果把“填充色”设置为“无”,选取椭圆工具可以画出椭圆轮廓线。
在画椭圆的过程中如果按住Shft键,则能画正圆。
(5)矩形工具(R)如果把“填充色”设置为“无”,选取矩形工具可以画出无填充色的矩形。
在画矩形的过程中如果按住Shft键,则能画正方形。
对应矩形工具的选项是“圆角矩形半径”,单击圆角矩形半径按钮,在设置了“边角半径”的值后,画出的矩形顶角则不是直角,而是圆角。
用鼠标长按矩形工具按钮,可以选取“多角星形工具”。
利用多角星形工具,可以画出任意边数的正多边形或任意多角的多角星。
是画多边形还是画星形,只须在属性面板中单击“选项”按钮进行设置。
(6)墨水瓶工具(S)选取墨水瓶工具,在选中的对象边缘单击,则可得到此对象的轮廓线。
(7)选择工具(V)和部分选择工具(A)选择工具和部分选择工具,虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化。
flash鼠绘教程_绘制向日葵

作品3 向日葵学习目标:素质目标:通过实例练习,将生活中的实物引入到课堂中。
知识目标:掌握椭圆工具、选择工具的拖线功能和变形命令。
能力目标:通过工具的使用,能够使用工具进行一些简单图形的绘制。
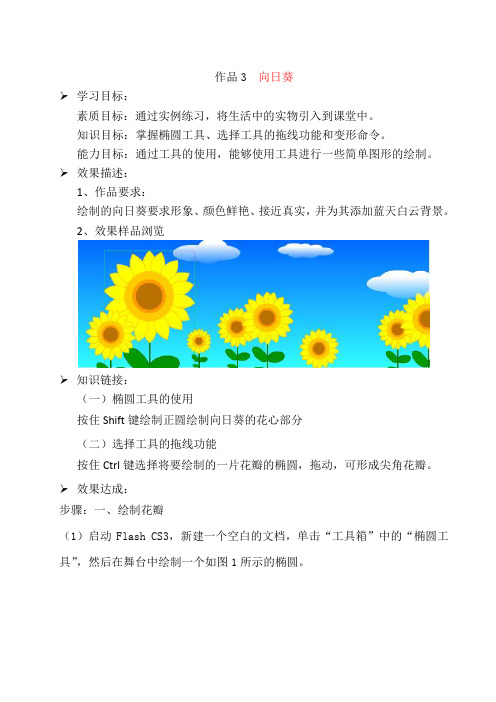
效果描述:1、作品要求:绘制的向日葵要求形象、颜色鲜艳、接近真实,并为其添加蓝天白云背景。
2、效果样品浏览知识链接:(一)椭圆工具的使用按住Shift键绘制正圆绘制向日葵的花心部分(二)选择工具的拖线功能按住Ctrl键选择将要绘制的一片花瓣的椭圆,拖动,可形成尖角花瓣。
效果达成:步骤:一、绘制花瓣(1)启动Flash CS3,新建一个空白的文档,单击“工具箱”中的“椭圆工具”,然后在舞台中绘制一个如图1所示的椭圆。
图1(2)单击“工具箱”中的“选择工具”,然后按住Ctrl键的同时在椭圆两端拖拽出两个端点,如图1所示。
(3)选中填充物,然后单击“工具箱”中“填充颜色”,将颜色设置为黄色,如图2所示。
图2(4)选择填充物外面的线条,然后设置其颜色为“R:255,G:204,B:0”效果如图3所示。
图3二、绘制花朵(1)单击“工具箱”中的“线条工具”,然后在五条中绘制出如图4所示的十字线作为辅助线。
图4(2)在不选中任何图形的情况下按Ctrl+G组合键建立一个空白组,然后按住Shift+Alt组合键的同时使用“椭圆工具”在十字线上绘制一个圆,双击空白处返回到主场景,再将圆的中心点对其十字辅助线的交叉点,如图4。
(3)选择花瓣,然后按CTRL+G组合键建立一个组,单击“工具箱”中的“任意变形工具”再将旋转中心点调整到花瓣的下部,如图5所示。
图5(4)将花瓣拖拽到圆的上面,就并将旋转中心点放置在十字辅助线的交叉点,如图6所示。
图6(5)按Ctrl+T打开“变形”面板,然后设置旋转角度为60度,如图7所示。
在连续单机五次“重制选区和变形”复制出5朵花瓣,效果如图8所示。
图7图8(6)选中所有的花瓣,按Ctrl+G为其建立一个组,在按Ctrl+D组合键原位复制出一分花瓣,然后单击“工具箱”中的“任意变形工具”并将其作适当的调整,最后采用相同的方法复制出多个花瓣,如图9所示(7)单击“工具箱”中的“椭圆工具”,然后在属性面板中设置线的样式为“极细线”“内径”为80,如图10所示。
银河Flash动画鼠绘教程-电脑资料

银河Flash动画鼠绘教程-电脑资料flash动画|教程特殊用途与作者联系(E-mail:******************)《银河动画》鼠绘教程(1)常识大家好!我是个不善言词的人,所以直接进入主题吧!那些大道理(或者叫废话)我就不说了,本教程是给对flash有基础了解的人看的(最起码你得知道flash是什么吧?!),如果你不是,快去了解吧!!先来了解一下工具:[1] Arrow T ool (V)工具:快捷键V,常用工具,拖拉,选择全靠它![2] Subselection Tool (A):快捷键A,用来修改线条的![3] Line Tool (N):快捷键L,画直线工具![4] Lasso T ool(L):快捷键L,索套选取工具,用来选择物体的某一部分!我通常不用![5] Pen Tool(P):快捷键P,钢笔工具,大家挺熟吧?就不用多讲了![6] Text Tool(T):快捷键T,文字工具,输入文字的,也不用讲了吧![7] Oval Tool(O):快捷键O,圆工具,画圆的![8] Rectangle Tool(R):快捷键R,矩形工具,画矩形的![9] Pencil Tool(Y):快捷键Y,铅笔工具,我常用的工具,画画全用它![10] Brush Tool(B):快捷键B,刷子工具,我不常用,除非画点天上的星星,基本上用不着![11] Free Transform. Tool(Q):快捷键Q,变形工具,旋转、放大缩小等靠它![12] Fill Transform. Tool(F):快捷键F,也是变形工具,不过是用来改变填充的渐变颜色方向大小的工具![13] Ink Bottle Tool(S):快捷键S,给填充加上线条的工具![14] Paint Bucket T ool(K):快捷键K,填充工具![15] Eyedropper T ool(I):快捷键I,吸取工具,用来吸取颜色的![16] Eraser T ool(E):快捷键E,橡皮工具,上学时用来橡皮吧?不用讲了吧![17] Hand Tool(H):快捷键H,手工具,用来调节画布位置的!我常用,有个真方便的快捷键就是空格键,很方便的![18] Zoom T ool(M,Z):快捷键M和Z,放大缩小的工具![19] Stroke Color:改变线条颜色的工具![20] Fill Color:填充工具![21] Snap to Objects:吸附工具![22] Smooth:使线条更加圆滑![23] Straighten:不管线条有多弯,点击它,就变成直线了!想学好鼠绘,要多练多画(不要光看不做!)刚开始就从临摹入手吧!电脑里图片多吧?导入flash(别告诉我你不会,按快捷键Ctrl+R就可以了!文件菜单里也有‘输入’!)放在Layer1,再新建一层,把Layer1锁定,在Layer2里绘制,线条选一种鲜明一点的颜色,我通常用鲜红色或蓝色,。
Flash鼠绘入门第九课:绘制漂亮季花

F l a s h鼠绘入门第九课:绘制漂亮季花The Standardization Office was revised on the afternoon of December 13, 2020月季花是中国十大名花之一,属蔷薇科,是一种低矮直立的落叶灌木,颜色多种,有粉红,深红,橘黄和白色等等。
羽状复叶,3-5片叶组成。
素材图片1素材图片2学习目的和要点:通过Flash绘制“月季花”,进一步掌握不同工具的使用,灵活应用任意变性工具和复制并应用变形。
充分利用颜色的渐变,绘出花瓣的层次。
现在我们打开软件,绘制“月季花”。
一、新建 FLASH 文档。
保存为“月季花”,设置背景任意,其它默认。
二、新建图形元件“叶” 。
为了不使元件太大,我们把场景放大到200。
1、用椭圆工具,无填充色,笔触颜色:#669933,在场景里画个椭圆大小为:30*40。
2、用选择工具,按住键盘上的“ALT” 键,在椭圆上,往上拉出个小尖,然后在圆的下面按住“ ALT” 键也往下拉出个小尖。
3、用直线工具画出叶的茎脉并用线性填充颜色,参考颜色,左边色块#003300,右边色块#009966,然后用键盘上的“ shift” 键,选上边线,笔触样式选择,类型:点状线,粗细:1如图:1。
图14、把我们刚才画好的叶,组合成羽状叶,首先选中叶子,点修改—组合,并按住键盘上的“ALT” 键,再拖出四片叶子。
用直线工具,笔触颜色;#003300,粗细:2,画条直线,用选择工具拉出点弧形。
把一片叶子放在线条的顶端,线条的两边,各放2片,顶端的叶子稍大点,往下一层比一层稍小点,如图2。
图2三、新建图形元件“花”1、图层1第1帧,用椭圆工具,无填充色,把对象绘制点上,在场景里画个椭圆大小为:22x29,进行调整如扇形,进行放射性填充,参考颜色,左边:#A90145,中间:#FE78AE,右边:#FFE6F2,用填充变形工具进行调整。
如图3。
图32、用任意变形工具,选中花瓣,把注册点移到花瓣的下面,然后打开变形面板,选择旋转,输入 70 度,在复制并应用变形按钮上点 4 下.现在就有了 5 个花瓣,再对这 5 个花瓣稍微调整一下。
Flash鼠绘第十四课

第十四课:绘制逼真螳螂一、螳螂的结构与形态特征:螳螂体长形,多为绿色,也有褐色或具有花斑的种类。
复眼大而明亮;触角细长;颈可自由转动。
前足腿节和胫节有利刺,胫节镰刀状,常向腿节折叠,形成可以捕捉猎物的前足;中、后足适于步行。
前翅皮质,为覆翅,缺前缘域,后翅膜质,臀域发达,扇状,休息时叠于背上;腹部肥大。
除极寒地带外,广布世界各地,尤以热带地区种类最为丰富。
世界已知1585种左右。
二、画螳螂1、打开Flash 软件,新建一个flash 文档。
保存文件名“画螳螂”2、文档属性:默认。
三、螳螂画法步骤1、制作元件执行插入—新建元件,在弹出的对话框中设置:名称:头。
类型:图形。
⑴、在元件的编辑状态,点击图层 1 的第 1 帧,选择椭圆工具,绘制一个椭圆,大小为22*26,全居中。
先在旁边画一小椭圆大小12*15并复制一个备用。
再画四条直线然后细心调整为如图1的形状。
⑵、细致刻画头。
头部用线性填充色标:#036802、#97CB04、#A9CB03、#D5CF00、#FF9700;眼部用放射状填充色标:左#E9F7BC、中#6CA10B、右#376A0B;眼部上画一线条纯色#8EA145;嘴角纯色填充色标:#0B0507。
然后用填充变形工具调整。
如图1:⑶、新建图层二用直线工具画触角,颜色为线性渐变色标:#EBE5CB、#E1C945、#C9E05A、#66B90F。
画二条直线再用选择工具调弯。
如图2:2、执行插入-新建元件,在弹出的对话框中设置:名称:腹。
类型:图形。
在元件的编辑状态,点击图层1 的第1 帧,选择椭圆工具,无填充色,笔触颜色:#53A40A,绘制一个椭圆,大小为326*128用任意变形工具选中椭圆稍往上拉一下角度, 细心调整形状。
如图3:腹上部线性填充色标:左#BFEE0A、右#5CB606;腹下部放射状填充色标:左#8FC112、右#377601;腹部竖状分割条线性填充色标:左#A4EB75、右#76B533;中间小矩形色标为纯色填充:大#3F7408小#002100。
Flash鼠绘教程喜鹊登红梅动画

Flash鼠绘教程:打造喜鹊登红梅动画作者:(中国教程网)云飘飘【导读】本教程是关于使用flash绘制喜鹊和红梅动画,主要由绘制喜鹊、梅花和场景的组装,来制作喜鹊登红梅动画效果,教程适合有一定基础的网友学习,网友需要花点耐心做绘制练习。
本教程详细讲解了使用Flash来绘制喜鹊和梅花的方法,希望网友能喜欢。
先看看效果演示:效果图新建文档,数值使用默认值。
一、画喜鹊(逐帧动画练习)一般的逐帧动画并不难,把第一帧画好了,其他关键帧只要调整或者稍做改动就行了。
只有形状变化比较大的,每个关键帧必须重画的,才麻烦。
如人物转身,当然,这对高手们来说是小菜一碟了。
新建元件,影片剪辑,名:喜鹊。
增加五个图层,图层改名,从上到下为:翅、尾、上嘴、下嘴、身、脚。
图层全部上锁,在哪个图层操作就把哪个图层锁打开,其他的锁上,这样不会出错。
1、身:用椭圆和直线工具画身体,把对象绘制点上,在属性栏里设置线条为极细,用黑箭头工具调整形状,调不好的地方就配合CTRL或者ALT键打结点,然后再调。
FLASH 鼠绘的效果是调出来,好多人不会画画,但鼠绘却不错,就在于有耐心去调整。
图1全部选中,CTRL+B打散,删除多余的线条,填充颜色,并用填充变形工具调整颜色位置。
图2图3图4删除所有线条,把场景放大400倍画眼睛,如果眼睛要做动作的话,就另建一层来画,这里不弄那么复杂,就画在身体图层里。
选椭圆工具,线条为实线大小为1,笔触色:8A888A 填充色:E3B602 画椭圆并适当调整。
图5用刷子工具画上眼珠和高光。
图62、上嘴:场景400倍,笔触色禁止,填充色:D29402 画长方形,用黑箭头工具拖动上面的两个角,拉成三角形,再把边调一点弧度。
图73、下嘴:填充色:BA8201图84、尾:场景改为200倍,用直线工具,线条大小为1,笔触色:453B53 画尾。
图9放射状填充,左色标:544A50 右;000000 填充后,再画上三根线条。
flash鼠绘入门教程(ABC)

Flash鼠绘入门教程第一课:认识鼠绘导读本次课程主要是引领大家Flash入门,从零开始教导大家使用Flash进行鼠绘创作,这是第一期,主要介绍Flash鼠绘的学习方法和使用到的工具。
针对网络学员以初学电脑作图为多的特点,为使学员了解认识鼠绘的慨念、学习的目的及有关方法,为培养学习鼠绘的兴趣,树立信心,为继续深入学习鼠绘奠定基础而举办本期鼠绘入门班。
因此本期鼠绘班不同于以往的鼠绘教材。
它的宗旨就是领你入门。
第一课的主要内容:1、闲话鼠绘2、怎么样学习鼠绘3、认识软件一、闲话鼠绘1、首先认识一下鼠绘:(1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画;(2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。
纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。
2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的 flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的 flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有 AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。
其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学 flash 有两条路可走,一是学习 AS,二是学习鼠绘。
AS 擅长做一些特效,而真正在网络上流行的flash 动画,并不是 AS 做出来的,而那些漂亮的、给人视觉冲击力大的 flash 短片、flashMTV 等等还是用纯鼠绘做出来的。
二、怎么样学习鼠绘这是每一个初学鼠绘者最关心的问题。
经常有人在网上问我们学习鼠绘有什么方法?有没有什么窍门?下边就我们的学习体会谈几点认识供大家参考1、学习鼠绘和学习其它新的知识一样,就是有付出才能有收获。
「用Flash8画简单的花」

Flash鼠绘之小花的画法
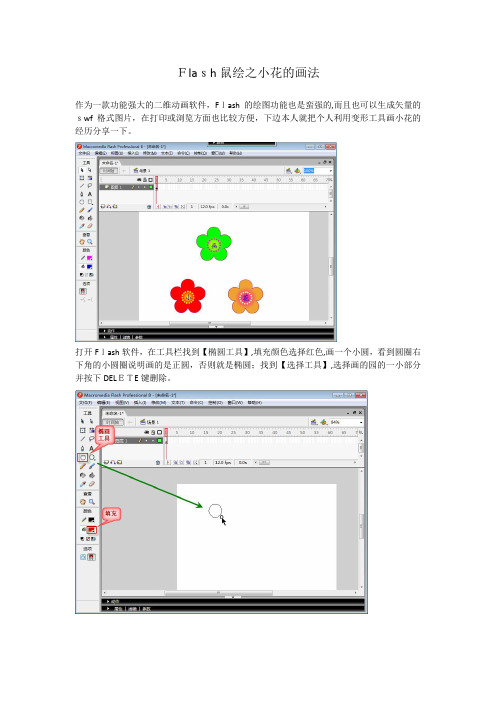
作为一款功能强大的二维动画软件,Flash的绘图功能也是蛮强的,而且也可以生成矢量的swf格式图片,在打印或浏览方面也比较方便,下边本人就把个人利用变形工具画小花的经历分享一下。
打开Flash软件,在工具栏找到【椭圆工具】,填充颜色选择红色,画一个小圆,看到圆圈右下角的小圆圈说明画的是正圆,否则就是椭圆;找到【选择工具】,选择画的园的一小部分并按下DELETE键删除。
找到【任意变形工具】,鼠标左键框选处理的圆形,会看到加了边框和中心;按住中心不放往下拖动,看到有个小小的圆圈往下挪,到合适的位置松手。
在【窗口】菜单选择【变形】或直接按下“Ctrl+T”快捷键,会看到一个对齐、信息、变形在一起的对话框,如果是六瓣花,则在旋转那里填上60,然后单击右下角左边的那个小按钮【复制并应用变形】。
单击五次后,就会看到六瓣已经出现了,单击一下花瓣附件的空白,在【窗口】命令中找到【混色器】。
在【混色器】面板的【类型】中选择【放射状】并调整颜色,然后选择工具里的【颜料桶工具】点击小花的中心,看到小花的雏形了吧。
下边我们来加花蕊。
选择圆形工具线条选黄色,填充选择没有。
在【窗口】中找到【属性】。
设置线条的粗细和形状,花蕊是点点,所以我们选择点形线条,然后在花心那里画个矩形,OK,漂亮
吗?
颜色调整要耐心,线条的粗细根据效果,如果不好看可以重新调整属性或粗或细。
本经验适合Flash8极其一下版本,Flash10的工具面板稍微有所不同,大体差不多。
Flash鼠绘教程教你画一盘逼真水仙花

Flash鼠绘教程:教你画一盘逼真水仙花作者:中国教程网云飘飘【导读】这是一篇适合新手联系Flash鼠绘的教程,只需用鼠标即可在Flash中画出一盘逼真的水仙花。
教程详细讲述了不同形状花朵的画法、叶茎渐变效果的打造和质感花盘的绘制。
本次的教程教的是如何在Flash中鼠绘出一盘逼真的水仙花,主要谈及不同形状花朵的画法、叶茎渐变效果的打造和质感花盘的绘制。
适合新手练习鼠绘的各个要点。
先来看下最终效果:点此下载Flash文件:附件新建文档,背景色改为浅蓝色一、新建图形元件,命名花苞二、新建图形元件,命名花11、画轮廓如图2、填充颜色花瓣:放射状,左76760A,中C0C4A2右FFFFFF,色标摆放如图填充后,每瓣花都要用填充变形工具适当调整,花瓣尖部颜色要淡,根部颜色深些花心,放射状,四个色标,从左至右, 523903, 7F6602, 977902, F8E1213、用笔刷刷工具画花蕊,纯色9966034、增加图层2,拉拉到1层下面,画花梗,放射状填充左C1DF7A,右4D8021三、新建图形元件,命名花2画轮廓花瓣和花梗颜色填充与上面的相同花心填充如图删除所有的线条四、新建图形元件,命名水仙花三个图层从上至下命名,叶,花,花球1、花球图层画花球的轮廓前后瓣,放射左A6610F中EDFECF右FFFFFF中间放射状: A6610F, F5F7DF, F9FAE8, FFFFFD放大200倍画斑点2、叶图层用刷子工具画叶子,刷子工具平滑度设置85对象绘制点下,禁止笔触,放射状填充四个色标137950,369A32, ECFDCF, D6FAE8刷后,不满意的地方用选择工具调整,再用填充变形工具把每片叶子颜色调整3、花图层从库中把花1,花2,花苞元件拖入,适当调整大小,摆放好五、新建图形元件,命名花盆四个图层,从上至下命名:高光、前盆、水仙花、后盆1、在前盆图层画轮廓、选中轮廓,ctrl+c(复制),ctrl+shift+v(粘贴到当前位置)粘贴到后盆图层填充颜色前盆图层只填充下面部分:放射状左30469C,右080814后盆图层只填充上面部分:放射状左25377C,右080814删除线条2、高光图层:如图制作高光3、水仙花图层,从库中把水仙花拖入摆放好场景组装,测试、存盘、发布。
FLASH鼠绘技巧教你制作红绿色的树叶

FLASH鼠绘技巧教你制作红绿色的树叶本例为FLASH鼠绘入门教程,主要让大家熟悉一下简单图形的绘制!初级菜鸟练习,有基础的朋友可以跳过,不过希望刚开始学的想学的朋友配合交份作业。
我也是菜鸟,我也在学,想和大家一起学,不知道有没有人愿意和我一起学。
不啰嗦了,开始进入主题吧,今天要画的是叶子,很简单的一片叶子。
首先打开Flah,新建一个空白Flah文档,所有设置默认就行了。
选择线条工具,在场景中随意画一条直线。
选择选择工具,把鼠标指针放到线条中间的任意一位置上,会发现指针下显示成了一半的括号),这时点住鼠标左键不放,把直线往左移变成曲线。
把鼠标放在线条的不同位置上移动,线条的弯曲是不同的,还可以试试往上移或往下移动,线条和选择工具的配合是很重要的,这个一定要学会~用同样的方法,再画一条直线,向右边移动,叶子的外形就差不多完成了~ 注:一开始的时候不一定一次就把叶子的外形弄的很像,那么,可以先大概把两条直线变成两条曲线,再调整,方法都一样,就是把鼠标放到线条上,变成括号形后就可以开始调整了,多试试就能掌握要领了~必竟这些不好说的~主要就是多试试,试完了就知道大概了~ 画好外形了,要在里面加点经脉了,这就跟人的血管一样,少不了的~同样,先对点画直线,然后调整下弯度,不过这回不用调太弯,这样主脉是完成了,再加点小血管,同样用直线来画,不过记得要画斜的,画好后再微调下弯度,记得是微调,就是说不用调得太弯的。
注:画画的时候,对于一些细小的地方,原本的大小来画的话,是很不容易的,所以放大缩小这里,在画画的时候,是常用到的,你可以尽量放大到比较好处理的大小,弄完再还原到百分百看下,满意即可。
画好了形状,下面就该上色了,上色,其实也是很重要的一个环节,你可以试着弄个比较复杂点的画,你画完外形感觉只是普通,但是上好色,感觉效果就不一样了。
不过这里叶子上色是很简单的,还没涉及到复杂的效果,也不需要哈~ 上色,主要的工具就是墨水瓶工具(用于填充线条),颜料桶工具(用于填充形状),填充变形工具(对于渐变色的调整用的)点下墨水瓶工具,选好颜色,再在线条上点就可以填充线条颜色了,填充叶子的颜色也一样,只不过点的是颜料桶工具,颜色这东西并不需要一样的,自己感觉好就行了,所以我就不给出颜色数值了,大家随意。
flash鼠绘入门

第一次课认识鼠绘、鼠绘工具的介绍用鼠标划线看起来简单,实则非常不容易,你可以选铅笔工具试一试,无论你使用哪个选项,都不容易达到目的。
你画的直线或许有一点弯曲,而你画的弧线更是扭来扭曲很不如意。
怎么样才能画得园滑,怎样画出得心应手的效果?这里我们推荐使用直线工具加箭头工具、部分选取工具和钢笔工具。
现在我们来学习一下这几种工具的使用方法。
用直线工具画一条直线,这是非常容易的,大家一下就画好了。
使用箭头工具,将鼠标移动到直线的端点,鼠标下方多了一个直角符号,这时拖动鼠标,可以调整直线的长短和方向。
将鼠标移动到直线上,出现弧形符号,这时拖动鼠标可以使直线变成各种形状的弧线。
如果你不满意用箭头工具拖出来的弧度,你还可以用部分选取工具进行调整。
部分选取工具就是我们平常叫惯的白色箭头工具。
用部分选取工具选中需要调整的曲线,会出现一些节点,在节点的两端会出现调节手柄。
将手柄进行各种方向拖动,可以调整出你需要的形状来。
如果拖动一个手柄时连带改变了另一手柄的方向,那么你请按住ALT键,这样你就可以安心进行调整了。
部分选取工具在不同的情况下有不同的光标形状。
各种光标含义如下:(1):当光标移到锚点上时,鼠标光标变为形状,这时按住鼠标左键拖动可以改变该节点的位置。
(2):当光标移到没有锚点的曲线上时,鼠标光标变为形状,这时按住鼠标左键拖动可以移动整个图形的位置。
(3):当光标移到锚点的调节柄上时,鼠标光标变为形状,这时按住鼠标左键拖动可以调整与该节点相连的线段的弯曲程度。
用这种方法来画苹果等物是非常容易的。
先画一条直线调整为弧线,用部分选取工具调整调节前调节后图2-83 利用部分选取工具变形图像调整好以后,再画一条直线连接,继续上面的方法看,一个苹果的外形很快就画好了利用钢笔工具可以绘制各种线条和任意形状的图形,也可作为选取工具使用。
单击工具箱中的钢笔工具按钮,选项区域中只有一个“对象绘制”按钮,在Falsh 软件中“对象绘制”按钮的功能都是相同的。
Flash鼠绘入门第十四课:绘制竹林歇燕过程(精)

教学目的:通过本课学习使我们进一步熟悉 FLASH 软件的魅力,用简单的帧帧动画做出漂亮的动作,达到鼠绘出自己心仪的燕子目的。
上半节课《Flash鼠绘入门第十三课:绘制美丽春日飞燕》我们学习了飞燕的绘制方法,这下半节课我们继续学习歇燕的绘制方法。
一、新建文档打开软件,新建文档,另存为“歇燕” ,背景颜色为#CCCCCC 。
其它默认。
二、制作歇燕1元件1、点“插入”“新建元件”名称:歇燕1,类型:影片剪辑。
点“确定” 。
、在“歇燕1”元件中插入 3个新图层,把 4 个图层自下而上依次命名为“脚”、“头”、“身体”、“尾巴”。
图层全部上锁。
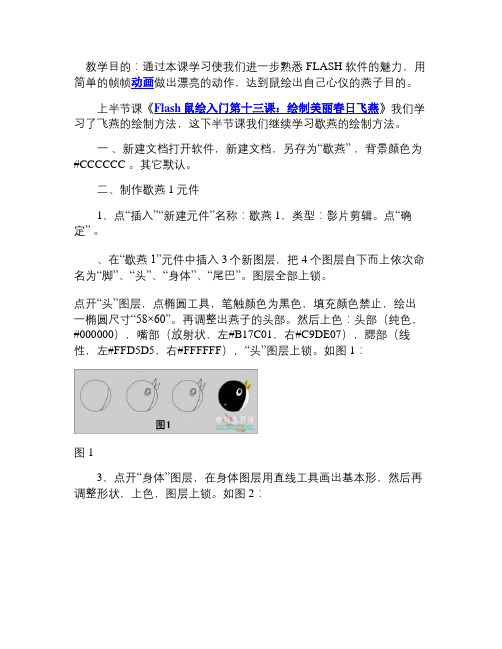
点开“头”图层,点椭圆工具,笔触颜色为黑色,填充颜色禁止,绘出一椭圆尺寸“58×60”。
再调整出燕子的头部。
然后上色:头部(纯色,#000000),嘴部(放射状,左#B17C01,右#C9DE07),腮部(线性,左#FFD5D5,右#FFFFFF),“头”图层上锁。
如图1:图13、点开“身体”图层,在身体图层用直线工具画出基本形,然后再调整形状,上色,图层上锁。
如图2:图24、点开“尾巴”图层,点第1帧。
用“直线工具”画出尾巴外形,然后用“选择工具”调整尾巴形状,再用“颜料桶工具”填充黑色。
上锁。
如图3:图35、点开“脚”图层,用直线工具画脚杆然后用选择工具调整,填充色#634306点“刷子工具”设置刷子大小为最小号,视图放大 800%刷出燕子的脚,点保存。
这样“歇燕1”的整体效果就完成了。
如图4:图4三、制作“歇燕2”元件1、在库中选中“歇燕1”元件,点右键,点“直接复制”取名为“歇燕2”点确定,双击进入“歇燕2”元件。
2、点开“头”图层,解锁,点第1帧,点修改—组合,把头部组合起来,再点“修改”—“变形”—“水平翻转” 。
然后利用“任意变形工具”把头部旋转合适位置。
点保存。
“歇燕2”就绘制完成了。
如图5:图5四、制作“歇燕3”元件1、在库中选中“歇燕2”元件,点右键-点“直接复制”取名为“歇燕3”点确定,双击进入“燕子3”元件。
Flash鼠绘入门第十课:绘制娇艳郁金香(精)

在古欧洲,有一个美丽的姑娘,同时受到三位英俊的骑士爱慕追求。
一位送了她一顶皇冠;一位送她宝剑;另一位送她黄金。
少女非常发愁,不知道应该如何抉择,因为三位男士都如此优秀,只好向花神求助,花神於是把她化成郁金香,皇冠变为花蕾,宝剑变成叶子,黄金变成球根,就这样同时接受了三位骑士的爱情,而郁金香也成了爱的化身。
由于皇冠代表无比尊贵的地位,而宝剑又是权力的象征,而拥有黄金就拥有财富,所以在古欧洲只有贵族名流才有资格种郁金香。
先来看看相关的素材图片:郁金香图片1郁金香图片2本课程继续学习绘图工具的使用,颜色的填充调整与搭配。
“博爱、体贴、高雅、富贵、能干聪颖……”人们把美好的语言赋给了郁金香。
您是否也想把自己亲手绘制的郁金香留在永远的记忆中?请打开FLASH软件,开始吧...一、画“花瓣”1、插入一图形元件名“花瓣1”,用椭圆工具,笔触禁止,画一椭圆大小55*128。
用黑箭头选择进行调整,中间加画一条线并调整成如图形状。
左右分别填充颜色,放射状色码为:左F0A8B7、中D13F4E、右AB1020,填充后删除笔触。
新建图层二,复制粘贴图层一的第1帧,填充线性渐变色:左C9D5D5、右EA6D71 (0%。
如图1:步骤图12、插入一图形元件名“花瓣2”,用椭圆工具,笔触禁止,画一椭圆大小55*128。
用黑箭头选择进行调整,中间加画一条线并调整成如图形状。
左右分别填充颜色,放射状色码为:左 F0A8B7、中D13F4E、右AB1020,填充后删除笔触。
新建图层二,复制粘贴图层一的第1帧,填充线性渐变色:左C9D5D5 右EA6D71 (0%。
如图2:步骤图23、插入一图形元件名“花瓣3”,用椭圆工具,笔触禁止,画一椭圆大小55*128。
用黑箭头选择进行调整成如图形状。
填充放射状颜色色码为:左E24757 中C91D40右D01528,填充后删除笔触。
新建图层二,复制粘贴图层一的第1帧,填充放射状颜色色码:左E35766 中B31A38 (0% 右D01528 (0%。
Flash新手鼠绘

Flash新手鼠绘:竹子的鼠绘方法鼠绘练习:画竹(见下图)新建 flash 文档,保存为“竹”一、画“竹叶”1、新建元件“竹叶”,类型为“影片剪辑”。
2、图层1,画一矩形:大小为 36X26,填充色为#336600,无笔触色,如下图。
放大场景到 200%,用alt加选择工具调整矩形的形状,如下图。
再复制出 3 个;将其中 1 个缩小到 80%,从混色器面板中将 alpha 值调到80%;将另外两个缩小到 60%,alpha 值也调到 60%;将 4 个图形组合成 1组叶片,如下图。
3、选任意变形工具,将叶片的注册点调到左上角;在图层 1 的第 5 帧和第 10 帧插入关键帧,注意这两帧中图形的注册点也要在左上角;选中第 5 帧,将右端向上旋转一点点(可以把场景放大到 400%进行);选中第 1 帧和第 5 帧建立动作补间。
(见下图)二、画“竹枝”1、新建元件“竹枝”,类型为“图形”,进入编辑区:2、图层1,画一矩形:大小为 5X80,填充色为#476501,无笔触色;放大场景到 400%,用选择工具调整上边的宽度,使之成为上窄下宽的梯形;选中梯形 1,复制出梯形 2,在属性面板中调整为3X80;选中梯形 2,复制出梯形 3,在属性面板中调整大小为 1X80。
(见图)3、将三个梯形各自组合,再拼接成竹枝的形状。
(见图)三、画“竹节”1、新建元件“竹节”,类型为“图形”,进入编辑区:2、图层1,选矩形工具,笔触无,颜色为线性填充,左: #000000,中:#669900,右:#CEFE5F,画两个矩形。
矩形1大小为 10X35,组合;矩形 2 大小为 10X3,将场景放大到 800%,用填充变形工具把变形中心点移到左边,用选择工具把左右两边拉成圆弧状,在矩形下边画一条长度为 10、高度为 1 的黑色的直线,组合矩形与直线。
(见图)四、画“竹杆”1、新建元件“竹杆”,类型为“图形”,进入编辑区:2、图层1,从库中拖出一个“竹节”元件;复制出第2 个,并通过“修改-变形-缩放与旋转”将其缩小为 90%;从第2个复制出第3个,也缩小到 90%。
Flash鼠绘入门实例教程:绘制美丽风景画之海滩

Flash鼠绘入门实例教程:绘制美丽风景画之海滩通过前段时间学习,我们掌握了鼠绘的一些初步知识,今天我们来综合一下画幅风景画之海滩。
学习目的和要点:通过画“海滩”,进一步掌握不同工具的使用,灵活应用任意变形工具、使用Flash软件的滤镜功能、充分利用颜色的填充和渐变、掌握引导线使用和帧帧动画,并用我们前段时间掌握的技巧来组合一幅风景画。
现在我们打开软件,绘制“海滩”。
新建FLASH 文档。
保存为“风景画”,设置文档大小为650*400,背景色浅色,其它默认。
本动画分为几个元件制作背景、云层、海鸥、椰树、帆船、伞、椅子、日光。
一、新建图形元件“底图”1、插入新建元件,类型是图形,名称“底图”。
用矩形工具笔触颜色:#000000,填充色无,画650*400的框框,全居中。
然后用直线工具按下绘制对象:快捷键Shift(J)画蓝天、海水、沙滩的线条,海水用直线工具和椭圆工具画海浪画好后线条一定要相交不然填充不了颜色,沙滩用椭圆工具画坑坑。
如图1图12、蓝天用线性颜色填充左色码:#1662EC,中色码:#5F9DF4,右色码:#7FB6F9。
3、海水用纯色填充岸边部分色码:#C9F4FD,中间浅色部分色码:#5ADCFE,深色部分色码:#1B79FF,远处海水色码:#34A3FD。
4、沙滩用线性填充左色码:#FFF0D9,右色码:#EACA97,坑坑用纯色填充色码:#F2CDB0。
然后选中图层一的第1帧再点黑色选择工具,然后在属性面板中点笔触颜色的小方框打开笔触颜色调色器设置笔触颜色禁止,去掉全部的笔触。
如图2图2二、新建影片剪辑元件“白云”1、插入新建元件,类型是影片剪辑,名称“白云”。
用椭圆工具笔触颜色随意,填充色无,画一椭圆,大小180*35,用黑色选择工具调整形状。
2、用线性填充左色码:#FFFFFF,右色码:#C7E1FA,用填充变形工具进行调整。
如图3图33、新建影片剪辑元件“云层”①插入新建元件,类型是影片剪辑,名称“云层”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH鼠绘入门教程,主要让大家熟悉一下简单图形的绘制!
初学者练习,有基础的朋友可以跳过,不过希望刚开始学的想学的朋友配合交份作业。
我现在也是只菜鸟,我也是在学习中,想和大家一起学,不知道有没有人愿意和我一起学。
不啰嗦了,开始进入主题吧,今天要画的是叶子,很简单的一片叶子,先看下效果吧:
首先打开Flash,新建一个空白Flash文档,所有设置默认就行了。
选择线条工具,在场景
中随意画一条直线。
选择选择工具,把鼠标指针放到线条中间的任意一位置上,会发现指针下显示成了一半的括号),这时点住鼠标左键不放,把直线往左移变成曲线。
把鼠标放在线条的不同位置上移动,线条的弯曲是不同的,还可以试试往上移或往下移动,线条和选择工具的配合是很重要的,这个一定要学会~用同样的方法,再画一条直线,向右
边移动,叶子的外形就差不多完成了~
注:一开始的时候不一定一次就把叶子的外形弄的很像,那么,可以先大概把两条直线变成两条曲线,再调整,方法都一样,就是把鼠标放到线条上,变成括号形后就可以开始调整了,多试试就能掌握要领了~必竟这些不好说的~主要就是多试试,试完了就知道大概了~
画好外形了,要在里面加点经脉了,这就跟人的血管一样,少不了的~同样,先对点画直线,然后调整下弯度,不过这回不用调太弯,这样主脉是完成了,再加点小血管,同样用直线来画,不过记得要画斜的,画好后再微调下弯度,记得是微调,就是说不用调得太弯的。
注:画画的时候,对于一些细小的地方,原本的大小来画的话,是很不容易的,所以放大缩小这里,在画画的时候,是常用到的,你可以尽量放大到比较好处理的大小,弄完再还原到
百分百看下,满意即可。
画好了形状,下面就该上色了,上色,其实也是很重要的一个环节,你可以试着弄个比较复杂点的画,你画完外形感觉只是普通,但是上好色,感觉效果就不一样了。
不过这里叶子上色是很简单的,还没涉及到复杂的效果,也不需要哈~
上色,主要的工具就是墨水瓶工具(用于填充线条),颜料桶工具(用于填充形状),填充
变形工具(对于渐变色的调整用的)
点下墨水瓶工具,选好颜色,再在线条上点就可以填充线条颜色了,填充叶子的颜色也一样,只不过点的是颜料桶工具,颜色这东西并不需要一样的,自己感觉好就行了,所以我就不给出颜色数值了,大家随意。
至于填充变形工具,因为原先弄的那个工具使用的教程里已经说
了就不重复了~
当然,上色不止一个方法,你也可以把线条都选起来然后点下笔触颜色那里选择颜色,一样
可以改变线条的颜色,填充也一样~ 试试吧~
到这里,一片简单的叶子已经基本画完了~不过好像少了点枝,没关系,一样选择线条工具,然后点开下面的属性面板,把线条大小改成4,然后在叶尾画上一小段线条,这样就大功告
成了。
观察下线条的属性板,是不是发现旁边还有个可以选择线条样式的啊,点开来就能看到了~可以试试~叶子的种类很多,这里咱也只是弄了一种最简单的,不过画叶子不是目的,目的是让大家能了解过程~ 我放的效果里还有这么一片卷着的叶子,方法其实一样的,只是稍微
再变变线条的弯曲而已。
画一条线条,用选择工具先选上一小段,然后取消选择(在空白处点下鼠标就行了),这里你再试试,就会发现,可以单独弯曲选中的这一部分了~
配合Alt健可以拉出角来,在拉角的时候观察下,发现了吧,鼠标指针那里变成了一个直角
~
这些都是改变线条的方法,大家可以试试~那两片不一样的叶子就当是给大家的扩展练习了~~还有,记得画完一片叶子后全选起来,按CTRL+G组合下,这样再画别的叶子时,不不会
不小心连到一块了,当然,如果你分层画的话,也不会的~。
