flash鼠绘教程_绘制向日葵
flashcs6教程3

步骤1 在“时间轴”面板中将转换为元件后用不到的图层删除,然后将含有“向日 葵”元件的图层重命名为“向日葵”,接着新建“背景”图层。 步骤 2 在工具箱中单击“矩形工具”图标,接着在“属性”面板中设置笔触颜色 为“无”,并单击“填充颜色”图标,在弹出的菜单中单击“线性渐变”图标,如图3-34 所示。 步骤3 单击“背景”图层,然后在舞台中绘制矩形,如图3-35所示。
绘制向日葵花海31要点分析32绘制单株向日葵321使用变形面板绘制向日葵花瓣322使用颜色面板绘制向日葵花盘323使用图形工具制作向日葵的茎和叶33设计向日葵花海331设置向日葵海的背景颜色332通过变形制作向日葵花海333绘制天空中的云朵334使用补间动画使云飘动34添加歌颂向日葵的语句341在flash作品中插入文本342美化文本343对齐多个文本32绘制单株向日葵
图3-1 “另存为”对话框
图3-2 设置椭圆工具参数
步骤3 在舞台中按住鼠标左键并拖动,绘制椭圆图形,如图3-3所示。 步骤4 在工具箱中单击“选择工具”图标,如图3-4所示。
图3-3 绘制椭圆
图3-4 单击“选择工具”图标
步骤5 在舞台中单击图形边缘,然后按住鼠标左键拖动,调整椭圆为花瓣形状,如 图3-5所示。 步骤6 在工具箱中单击“任意变形工具”图标,如图3-6所示。
图3-54 单击“文本工具”图标
图3-55 输入文本
步骤3 新建一图层,在舞台另一位置处插入第二段文字,如图3-56所示。
图3-56 在舞台另一位置处插入第二段文字
● 3.4.2 美化文本
下面通过设置文本的字体、大小、颜色、段落格式等参数来美化文本,具体操作步 骤如下。 步骤1 在舞台中选中要设置的文本,然后在“属性”面板中单击展开“字符”子面 板,在此设置文本的字体为“华文新魏”,大小为“30.0点”,颜色为“#CCFFCC”,如 图3-57所示。 步骤2 在“属性”面板中单击展开“段落”子面板,设置文本缩进为“2.0像素”, 行距为“5.0点”,如图3-58所示。
FLASH鼠绘基础教程

FLASH鼠绘基础教程接触鼠绘——描线工具1、描线工具线条工具(N)线条工具,可以画任意方向的直线。
如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线。
(2)钢笔工具钢笔工具,可以画任意形状的曲线。
选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一点单击,就可在起点与该点之间得到一根直线段。
如果按住鼠标不松手,而同时转动并拉伸控制手柄可以得到任意弧度的曲线。
松开鼠标,再单击鼠标得到第三个点,又可以用同样的方法绘制出第二段曲线。
依次类推,就可以得到任意形状的曲线。
钢笔的用法是:选择钢笔工具,点--拖,再点--再拖注意!!点了之后就不松手继续拖动它,才能有弧线和“触角”。
调节“触角”的方法是:用贝司工具(白箭头工具(A)),点“触角”远离曲线的那一端(有黑色实心圆点的那一端)拖动,360度方向都可以拖动(3)铅笔工具(Y)直线化(僵硬)、平滑(平滑)、墨水(柔软)三种模式。
铅笔工具,可以画任意形状的曲线。
但是,用好它并不容易,要想得到理想的曲线,必须熟练的控制鼠标。
(4)椭圆工具(O)如果把“填充色”设置为“无”,选取椭圆工具可以画出椭圆轮廓线。
在画椭圆的过程中如果按住Shft键,则能画正圆。
(5)矩形工具(R)如果把“填充色”设置为“无”,选取矩形工具可以画出无填充色的矩形。
在画矩形的过程中如果按住Shft键,则能画正方形。
对应矩形工具的选项是“圆角矩形半径”,单击圆角矩形半径按钮,在设置了“边角半径”的值后,画出的矩形顶角则不是直角,而是圆角。
用鼠标长按矩形工具按钮,可以选取“多角星形工具”。
利用多角星形工具,可以画出任意边数的正多边形或任意多角的多角星。
是画多边形还是画星形,只须在属性面板中单击“选项”按钮进行设置。
(6)墨水瓶工具(S)选取墨水瓶工具,在选中的对象边缘单击,则可得到此对象的轮廓线。
(7)选择工具(V)和部分选择工具(A)选择工具和部分选择工具,虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化。
用Flash制作美丽的花朵

用Flash制作美丽的花朵
方法/步骤1:
打开flash新建一个Flash文件.
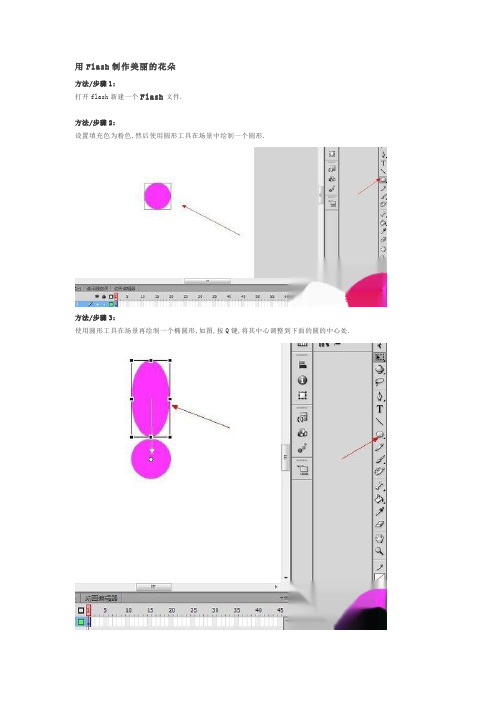
方法/步骤2:
设置填充色为粉色,然后使用圆形工具在场景中绘制一个圆形.
方法/步骤3:
使用圆形工具在场景再绘制一个椭圆形,如图,按Q键,将其中心调整到下面的圆的中心处.
方法/步骤4:
在工具面板上选择变形工具,在旋转参数中输入45度,然后点击下面的复制按钮
方法/步骤5:
连续点击7次之后复制出了如图所示的形状.
方法/步骤6:
选择所有图形,按ALT键同时用鼠标将其向一边移动复制出一个然后调整其颜色,并将复制的图形适当缩小.
方法/步骤7:
将调整好后的图像移回与原图形对齐.
方法/步骤8:
使用第6步同样的方法再复制出一个图形调整好大小,设置想要的颜色,然后再移回
方法/步骤9:
此时我们就得到了这样的一个花朵.使用同样的方法还可以制作更多形状不同的花朵.大家自己可以尝试一下.。
flash cs5 练习:绘制卡通花卉

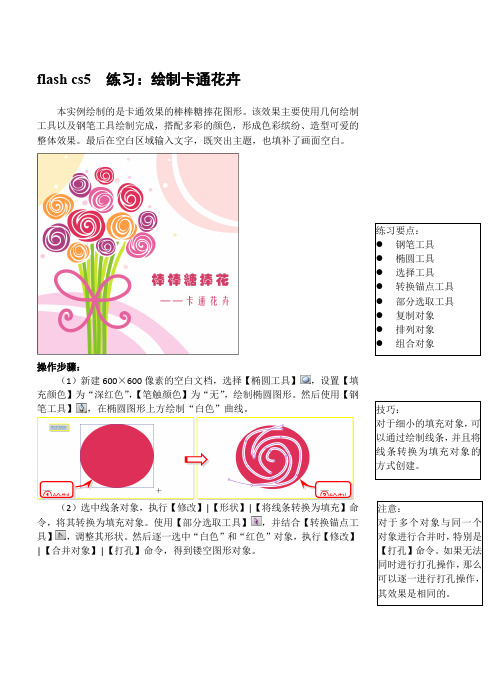
flash cs5 练习:绘制卡通花卉本实例绘制的是卡通效果的棒棒糖捧花图形。
该效果主要使用几何绘制工具以及钢笔工具绘制完成,搭配多彩的颜色,形成色彩缤纷、造型可爱的整体效果。
最后在空白区域输入文字,既突出主题,也填补了画面空白。
操作步骤:(1)新建600×600像素的空白文档,选择【椭圆工具】,设置【填充颜色】为“深红色”,【笔触颜色】为“无”,绘制椭圆图形。
然后使用【钢笔工具】,在椭圆图形上方绘制“白色”曲线。
(2)选中线条对象,执行【修改】|【形状】|【将线条转换为填充】命令,将其转换为填充对象。
使用【部分选取工具】,并结合【转换锚点工具】,调整其形状。
然后逐一选中“白色”和“红色”对象,执行【修改】|【合并对象】|【打孔】命令,得到镂空图形对象。
绘制 绘制练习要点: ● 钢笔工具 ● 椭圆工具 ● 选择工具 ● 转换锚点工具 ● 部分选取工具 ● 复制对象 ● 排列对象 ● 组合对象(3)使用【选择工具】,按住键单击并拖动该对象,进行复制。
然后在【颜色】面板中,重新设置【填充颜色】为“粉色”,并缩小其尺寸。
使用相同方法,复制多个对象,并且设置不同的【填充颜色】,缩小并排列。
(4)使用【矩形工具】,设置【填充颜色】为“草绿色”,绘制竖直矩形。
复制该图形对象后,更改【填充颜色】为“绿色”。
然后使用【选择工具】,调整矩形的边缘弧度以及边角位置,形成花径对象。
(5)选择【钢笔工具】,设置【填充颜色】为“桃红色”,绘制左侧形状。
复制该对象后,进行水平翻转。
使用【任意变形工具】,成比例缩小,形成蝴蝶结形状。
转换填充 打孔 复制并设置颜色 绘制 调整 调整 提示: 对于几何图形的简单变形,只要使用【选择工具】即可完成。
提示:四分之一圆形的绘制,还可以通过【基本椭圆工具】。
使用该工具绘制椭圆图形后,使用【选择工具】,单击并拖动椭圆边缘节点,即可将圆形的形状修改为扇形、半圆形及其他有创意的形状。
flash绘制向日葵

绘制向日葵1、新建Flash文档,新建一个Flash文档,按下Ctrl+S组合键,弹出“另存为”对话框,选择保存路径,输入文件名“盛开的向日葵”,然后单击确定按钮,回到工作区。
2、打开属性面板,设置背景颜色为#0000FF,双击图层1,改名为花,按下Enter键3、选择椭圆工具,设置属性如图,笔触颜色为#003300,填充颜色为#BA9B21,样式为虚线。
按住Shift键在键盘拖出一个正圆作为向日葵的花盘4、绘制向日葵的一个花瓣,选择椭圆工具,设置笔触颜色为无,填充颜色为#FFFF00,拖动鼠标在花盘上方绘制出一个椭圆,用选择工具调整椭圆为花瓣形状,选择任意变形工具,拖动花瓣的中心点到花盘的中心位置。
5、选择花瓣,打开变形面板,设置旋转值为30度,如图,连续按下11次复制并应用变形按钮,绘制出所有花瓣。
效果如图6、选择花盘,单击鼠标右键,在弹出的快捷菜单中选择排列/移至顶层命令,如图所示7、选择线条工具,设置笔触的颜色为#660000,高度为1,样式为;虚线。
在圆盘内画出若干线段,如图所示8、选择一个花瓣,打开变形面板,选择约束复选框,在放缩文本框内输入20%,按下复制并应用变形按钮,变形后的花瓣如图所示,它将作为花蕊进行进一步调整。
调整其位置位于花瓣和花盘之间。
9、设置花蕊的填充颜色为#E7CC14,移动变形掉到花盘中心,如图10、打开变形面板,设置旋转值为10度,连续按复制并应用变形按钮,绘制出所有花蕊,如图11、选择向日葵的所有部分,按下Ctrl+G组合键将它们组合在一起。
弹出变形面板,设置倾斜值为30度,以底边为准倾斜向日葵12、选择矩形工具,设置笔触颜色为#336600,高度为2,样式:点线,填充颜色#339900,绘制一个细长的矩形,作为向日葵的茎,用选择工具调整其形状,效果如图13、复制两个向日葵,使用任意变形工具,分别调整它们的位置和大小,如图所示14、单击花图层上方的锁定按钮将图层锁定,在花图层上方新建一个图层,并命名为篱笆,如图15、选择矩形工具,设置笔触颜色为#333333,样式极细,填充颜色为#CCFFFF,绘制一个矩形,单击添加锚点工具(钢笔工具中),如图,在矩阵上边添加锚点,用部分选取工具调整其形状,如图所示16、选择调整好的木板,连续按9次Ctrl+D组合键,复制出9个一样的木板,框选所有木板,打开对齐面板,按下相对于舞台按钮,单击水平底对齐按钮,将所有木板在水平方向上按底部对齐,再单击按间隔按钮,在水平方向上自动调整木板的间隔距离,调整效果如图17、选择矩形工具,设置笔触颜色为#333333,样式极细,填充颜色为#CCFFFF,绘制两个长条矩形作为篱笆的横栏。
flash鼠绘教程_绘制向日葵

作品3 向日葵学习目标:素质目标:通过实例练习,将生活中的实物引入到课堂中。
知识目标:掌握椭圆工具、选择工具的拖线功能和变形命令。
能力目标:通过工具的使用,能够使用工具进行一些简单图形的绘制。
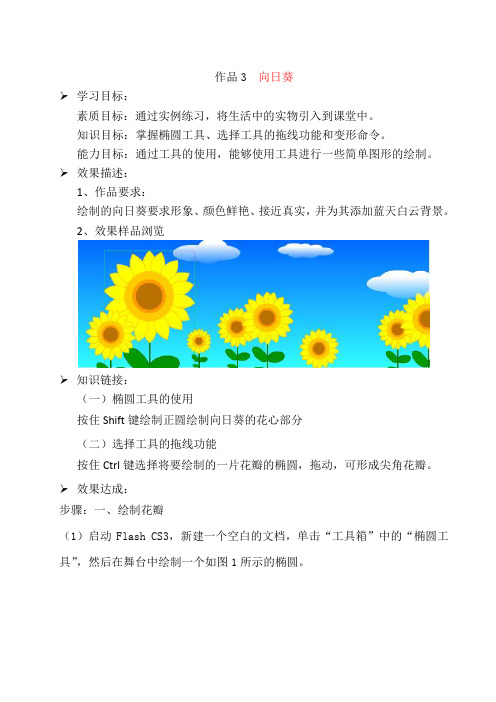
效果描述:1、作品要求:绘制的向日葵要求形象、颜色鲜艳、接近真实,并为其添加蓝天白云背景。
2、效果样品浏览知识链接:(一)椭圆工具的使用按住Shift键绘制正圆绘制向日葵的花心部分(二)选择工具的拖线功能按住Ctrl键选择将要绘制的一片花瓣的椭圆,拖动,可形成尖角花瓣。
效果达成:步骤:一、绘制花瓣(1)启动Flash CS3,新建一个空白的文档,单击“工具箱”中的“椭圆工具”,然后在舞台中绘制一个如图1所示的椭圆。
图1(2)单击“工具箱”中的“选择工具”,然后按住Ctrl键的同时在椭圆两端拖拽出两个端点,如图1所示。
(3)选中填充物,然后单击“工具箱”中“填充颜色”,将颜色设置为黄色,如图2所示。
图2(4)选择填充物外面的线条,然后设置其颜色为“R:255,G:204,B:0”效果如图3所示。
图3二、绘制花朵(1)单击“工具箱”中的“线条工具”,然后在五条中绘制出如图4所示的十字线作为辅助线。
图4(2)在不选中任何图形的情况下按Ctrl+G组合键建立一个空白组,然后按住Shift+Alt组合键的同时使用“椭圆工具”在十字线上绘制一个圆,双击空白处返回到主场景,再将圆的中心点对其十字辅助线的交叉点,如图4。
(3)选择花瓣,然后按CTRL+G组合键建立一个组,单击“工具箱”中的“任意变形工具”再将旋转中心点调整到花瓣的下部,如图5所示。
图5(4)将花瓣拖拽到圆的上面,就并将旋转中心点放置在十字辅助线的交叉点,如图6所示。
图6(5)按Ctrl+T打开“变形”面板,然后设置旋转角度为60度,如图7所示。
在连续单机五次“重制选区和变形”复制出5朵花瓣,效果如图8所示。
图7图8(6)选中所有的花瓣,按Ctrl+G为其建立一个组,在按Ctrl+D组合键原位复制出一分花瓣,然后单击“工具箱”中的“任意变形工具”并将其作适当的调整,最后采用相同的方法复制出多个花瓣,如图9所示(7)单击“工具箱”中的“椭圆工具”,然后在属性面板中设置线的样式为“极细线”“内径”为80,如图10所示。
第3课创作向日葵图形元件

14
任务四、 创作向日葵茎干元件
• 要点提示
– 矩形工具 – 选择工元件
• 要点提示
– 排列 – 变形(旋转)
五、 学生作品评价
评价项目 色彩表达效果鲜明,体现主体,色彩搭配协调 构图合理,比例协调,体现主体 艺术氛围浓厚,表现独特;画面展现个性鲜明 工具使用熟练,色块丰富,设计过渡是否自然、 有创新 整体效果是否谐调、有创造性 分值 20分 20分 20分 20分 20分 效果分
拓展任务:制作太阳笑脸元件
感谢您的关注
sunflower
入元件的名称,选择元件的类型,单击“确定”按钮后,即可新建一 元件
任务一:动物运动会
1、动物图片 2.创建元件 3、布置场景
通过搜索引 擎在网上或 从素材库中
• 创建图形元
• 返回到场景
件,将动物
图片导入, 并以动物名
编辑状态,
将所创建的 元件放在场
选取喜爱动
物的图片。
称给元件命
名。
景上的相应
位置。
- 通过本节课的学习,希望能将学生的强烈好奇心和学习兴趣转变为 培养激发学生的创作热情;提高他们的审美能力、语言表达和思维 能力;并能充分激发学生自身的信息技术潜力。
引入
引入
一、认识元件和实例
• 元件:是指一个可重复使用的图像、动 画或按钮 •影片剪辑元件 • 元件有三种类型:
•按钮元件 •图形元件
中山市石岐区 信息技术精品课程
第一单元 二维动画创作《太阳去哪 儿?》
第3课 创作向日葵图形元件
教学目标
知识与技能目标 -在Flash动画制作中学会创建元件和制作向日葵图形元件; -理解帧、关键帧、元件的概念。 过程与方法目标
银河Flash动画鼠绘教程-电脑资料

银河Flash动画鼠绘教程-电脑资料flash动画|教程特殊用途与作者联系(E-mail:******************)《银河动画》鼠绘教程(1)常识大家好!我是个不善言词的人,所以直接进入主题吧!那些大道理(或者叫废话)我就不说了,本教程是给对flash有基础了解的人看的(最起码你得知道flash是什么吧?!),如果你不是,快去了解吧!!先来了解一下工具:[1] Arrow T ool (V)工具:快捷键V,常用工具,拖拉,选择全靠它![2] Subselection Tool (A):快捷键A,用来修改线条的![3] Line Tool (N):快捷键L,画直线工具![4] Lasso T ool(L):快捷键L,索套选取工具,用来选择物体的某一部分!我通常不用![5] Pen Tool(P):快捷键P,钢笔工具,大家挺熟吧?就不用多讲了![6] Text Tool(T):快捷键T,文字工具,输入文字的,也不用讲了吧![7] Oval Tool(O):快捷键O,圆工具,画圆的![8] Rectangle Tool(R):快捷键R,矩形工具,画矩形的![9] Pencil Tool(Y):快捷键Y,铅笔工具,我常用的工具,画画全用它![10] Brush Tool(B):快捷键B,刷子工具,我不常用,除非画点天上的星星,基本上用不着![11] Free Transform. Tool(Q):快捷键Q,变形工具,旋转、放大缩小等靠它![12] Fill Transform. Tool(F):快捷键F,也是变形工具,不过是用来改变填充的渐变颜色方向大小的工具![13] Ink Bottle Tool(S):快捷键S,给填充加上线条的工具![14] Paint Bucket T ool(K):快捷键K,填充工具![15] Eyedropper T ool(I):快捷键I,吸取工具,用来吸取颜色的![16] Eraser T ool(E):快捷键E,橡皮工具,上学时用来橡皮吧?不用讲了吧![17] Hand Tool(H):快捷键H,手工具,用来调节画布位置的!我常用,有个真方便的快捷键就是空格键,很方便的![18] Zoom T ool(M,Z):快捷键M和Z,放大缩小的工具![19] Stroke Color:改变线条颜色的工具![20] Fill Color:填充工具![21] Snap to Objects:吸附工具![22] Smooth:使线条更加圆滑![23] Straighten:不管线条有多弯,点击它,就变成直线了!想学好鼠绘,要多练多画(不要光看不做!)刚开始就从临摹入手吧!电脑里图片多吧?导入flash(别告诉我你不会,按快捷键Ctrl+R就可以了!文件菜单里也有‘输入’!)放在Layer1,再新建一层,把Layer1锁定,在Layer2里绘制,线条选一种鲜明一点的颜色,我通常用鲜红色或蓝色,。
6.2 快乐绘图 flash绘图工具的使用

——flash绘图工具的使用
梦世界
目录
CONTENTS
Байду номын сангаас
1 “线条工具”——绘制草地 2 多种工具绘制规则图形——绘制花朵 3 “箭头”工具——花茎、叶子 4 组合对象 5 显身手
“线条工具”——绘制草地
打开“牛刀小试:绘制绿油油的草地.fla”,完成草地绘制
选择“线条”工具 选择“属性”按钮 选择“笔触”颜色 选择“自定义”选项按钮 动手开始绘制
保存
多种工具绘制规则图形——绘制花朵
打开“任务1:美丽的花朵.fla”,完成花朵绘制
选择“椭圆”工具
选择颜色 在舞台上画出一个椭圆
运用“箭头工具”双击椭圆,选中 “窗口”菜单——“变形”选项
删除多余的线条
多种工具绘制规则图形——绘制花蕊 按住“shift”键画正圆
“箭头”工具——花茎、叶子 用“矩形”工具,画出一个矩形,再单击“箭头”
工具,调整线条的形状,绘制出一片叶子和花茎。
参考课本“15页”知识
组合对象
将花朵、叶子、花茎组合起来形成一个整体,方便以后使用 “修改”菜单栏——“组合”选项(组合:Ctrl+G)
(取消组合:Shift+Ctrl+G) 组合不仅可以把多种对象组合在一起,也可以单独对一个对象进行 组合,还可以对组合后的对象再进行组合,即组合之中有组合。
拓展:工具箱
拓展:显身手
谢谢你
Flash画画教程共十七课

编写: 偷天陷阱全球网友赞助目录1 Flash鼠绘入门第一课:认识鼠绘2 Flash鼠绘入门第二课:认识工具3 Flash鼠绘入门第三课:花草的绘制方法4 Flash鼠绘入门第四课:绘制漂亮的梅花5 Flash鼠绘入门第五课:绘制可口的樱桃6 Flash鼠绘入门第六课:青翠竹子绘制过程7 Flash鼠绘入门第七课:绘制一串逼真的葡萄8 Flash鼠绘入门第八课:绘制脱俗荷花9 Flash鼠绘入门第九课:绘制漂亮月季花10 Flash鼠绘入门第十课:绘制娇艳郁金香11 Flash鼠绘入门第十一课:可爱瓢虫的绘制12 Flash鼠绘入门第十二课:逼真蝴蝶的画法13 Flash鼠绘入门第十三课:绘制美丽春日飞燕14 Flash鼠绘入门第十四课:绘制竹林歇燕过程15 Flash鼠绘入门第十五课:绘制逼真螳螂16 Flash鼠绘入门第十六课:卡通风景画中风车的画法17 Flash鼠绘入门第十七课:绘制美丽风景画之海滩1 Flash鼠绘入门第一课:认识鼠绘一、闲话鼠绘1、首先认识一下鼠绘:(1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画;(2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。
纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。
2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。
其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学flash 有两条路可走,一是学习AS,二是学习鼠绘。
使用Flash制作摇动的太阳花

使用Flash制作摇动的太阳花走在大街上,总会看到汽车内有在阳光下摆动的太阳花,这个漂亮而惹眼的小车饰是利用太阳能电池为动力,既节能环保又因为颜色鲜艳而备受人们喜欢,现在我们用Flash把它实现。
图1:实际画面造型I 太阳花底座的制作。
①、按键Ctrl和F8,创建影片剪辑元件“sunflower”,将第一个图层命名为“盆1”。
②、使用椭圆工具,绘制一个椭圆,通过挑选工具变形到图1相接近的形状;使用混色器选择填充颜色,类型选择“放射状”,选择橘黄色,注意中央和边缘颜色差别,可以根据个人喜欢调整颜色,填充以后效果如图2。
图2:太阳花底座③、插入图层“盆2”,在该图层上使用椭圆工具,绘制底座内部的图形,并使用混色器使得填充效果有色差,使得太阳花底座更加具有立体感,完成后如图3效果。
图3:太阳花底座最终效果图II 绿色叶片的制作。
④、首先插入图层“叶1”,在该图层中使用椭圆工具,绘制一椭圆,使用挑选工具绘制左边绿色叶片如图4效果,并使用混色器填充,填充完成后使用Ctrl+G将叶片组合。
图4:左边绿色叶片⑤、按下Ctrl键,用鼠标拖动复制一个左边绿色叶片,使用“修改”菜单中“变形”中的“水平翻转”命令,略作适当调整;把制作完成的右叶片剪切,插入图层“叶2”,使用“编辑”菜单中的“复制到当前位置”,完成叶片的制作,如图5所示效果。
图5:绿色叶片最终效果III 太阳花的制作。
⑥、插入图层“太阳花”。
在该图层中使用椭圆工具和混色器绘制如图6所示的一个花瓣,再使用变形面板的“旋转”和“复制并应用变形”工具,绘制如图6所示太阳花。
图6:太阳花制作⑦、使用椭圆工具绘制黄色的花蕊,使用矩形工具和挑选工具绘制出太阳花的柄,如图7所示。
最后将整个太阳花选中,使用Ctrl+G将太阳花组合。
图7:太阳花到此为止太阳花制作完毕,具体效果如图8所示。
图8:太阳花最终效果IV 让太阳花动起来。
⑧、在“盆1”、“盆2”图层的40帧处单击,按键F5插入帧,作为整个影片剪辑的背景;⑨、为了让叶子动起来,首先选择“叶1”图层的第一帧,选择“任意变形工具”按钮,将叶子的“中心点”移动到叶子的右下角,单击第20帧、40帧,按键F6插入关键帧;选择“任意变形工具”按钮将第20帧的对象旋转到如图9的位置,然后分别选择0~20帧、20~40帧区间,分别在属性面板中选择“补间”中的“动画”;将“叶2”图层中的叶子进行同样的操作,效果如图9所示。
旋转的太阳flash制作步骤

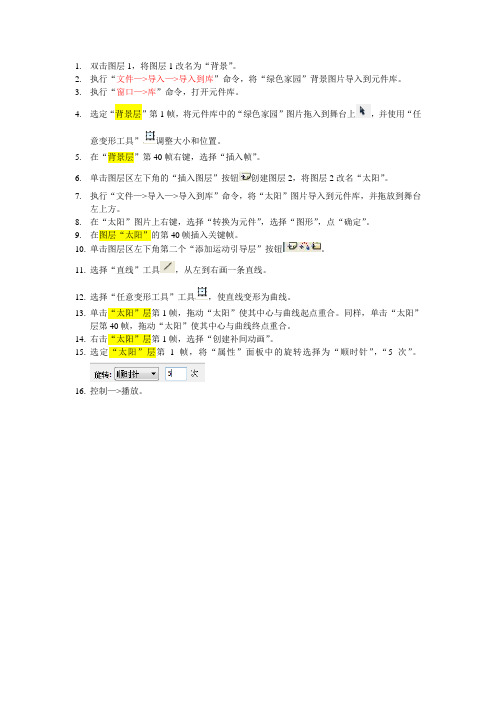
1.双击图层1,将图层1改名为“背景”。
2.执行“文件—>导入—>导入到库”命令,将“绿色家园”背景图片导入到元件库。
3.执行“窗口—>库”命令,打开元件库。
4.选定“背景层”第1帧,将元件库中的“绿色家园”图片拖入到舞台上,并使用“任
意变形工具”调整大小和位置。
5.在“背景层”第40帧右键,选择“插入帧”。
6.单击图层区左下角的“插入图层”按钮创建图层2,将图层2改名“太阳”。
7.执行“文件—>导入—>导入到库”命令,将“太阳”图片导入到元件库,并拖放到舞台
左上方。
8.在“太阳”图片上右键,选择“转换为元件”,选择“图形”,点“确定”。
9.在图层“太阳”的第40帧插入关键帧。
10.单击图层区左下角第二个“添加运动引导层”按钮。
11.选择“直线”工具,从左到右画一条直线。
12.选择“任意变形工具”工具,使直线变形为曲线。
13.单击“太阳”层第1帧,拖动“太阳”使其中心与曲线起点重合。
同样,单击“太阳”
层第40帧,拖动“太阳”使其中心与曲线终点重合。
14.右击“太阳”层第1帧,选择“创建补间动画”。
15.选定“太阳”层第1帧,将“属性”面板中的旋转选择为“顺时针”,“5次”。
16.控制—>播放。
flash简单动画制作实例教程

flash简单动画制作实例教程Flash是一款非常强大的动画制作软件。
通过它,我们可以制作出各种精彩纷呈的动画效果。
下面,我将为大家分享一个Flash简单动画制作的实例教程。
首先,打开Flash软件,点击“新建”按钮创建一个新的Flash文档。
在弹出的对话框中选择动画大小和帧速率,然后点击“确定”。
接下来,我们需要在舞台上绘制一个图形作为我们的动画对象。
点击工具栏中的“画笔工具”图标,在舞台上绘制一个形状。
可以是一个简单的矩形、圆形或者自定义的图形。
然后,选择“选择工具”,将图形对象选中。
在时间轴下方找到“帧”面板,右键点击第1帧,选择“插入关键帧”。
这将在第1帧和第2帧之间插入一个关键帧。
在时间轴的第1帧上,将图形对象放置在一个位置。
然后,在第2帧上将图形对象移动到另一个位置。
这样,我们就制作了一个简单的移动动画。
接下来,我们需要为动画添加一个补间动画效果。
点击第1帧和第2帧之间的空白处,然后点击“插入补间”按钮。
这将自动为我们的动画添加一个补间动画效果。
然后,选中第2帧上的图形对象,在属性面板中找到“运动”选项卡。
在“x”和“y”坐标处输入新的位置数值,然后按下“回车”键。
这样,我们就设定了图形对象在第2帧上的新位置。
现在,点击播放按钮预览我们的动画效果。
图形对象将从第1帧移动到第2帧的位置,然后停止。
最后,我们需要将动画导出为一个可观看的格式,如SWF文件。
点击“文件”菜单,选择“导出”->“导出为SWF”选项。
然后选择导出的文件路径和名称,点击“保存”按钮。
至此,我们已经完成了一个简单的Flash动画制作。
你可以在浏览器或者Flash播放器中打开SWF文件,观看我们刚刚制作的动画效果。
通过以上步骤,我们可以看到Flash软件的强大和灵活性。
只要我们多加练习和尝试,就能创作出更加精彩的Flash动画作品。
希望这个简单动画制作实例教程对大家有所帮助。
FLASH教程____太阳光效果制作

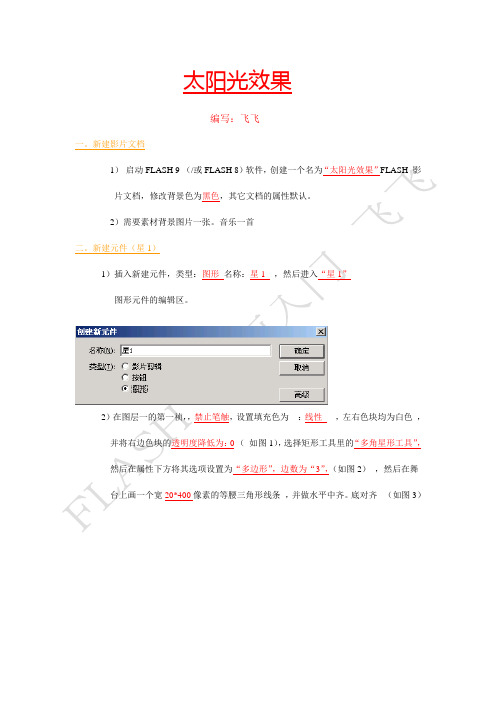
太阳光效果编写:飞飞一。
新建影片文档1)启动FLASH 9 (/或FLASH 8)软件,创建一个名为“太阳光效果”FLASH 影片文档,修改背景色为黑色,其它文档的属性默认。
2)需要素材背景图片一张。
音乐一首二。
新建元件(星1)12),禁止笔触,:线性,并将右边色块的透明度降低为:0 (如图1),选择矩形工具里的“多角星形工具”,然后在属性下方将其选项设置为“多边形”,边数为“3”,(如图2),然后在舞台上画一个宽20*400像素的等腰三角形线条,并做水平中齐。
底对齐(如图3)(图1)(图2)三。
新建元件(五角星形)1)插入新建元件,类型:影片剪辑名称:五角星形,然后进入其元件的编辑区。
2)在图层一的第一祯,将“星1”元件从库中拖入舞台中,然后做水平中齐底对齐,点任意变形工具将其注册点移到下端的中心位置,然后打开变形面板,约束打勾,旋转角度为:72 ,“复制并应用变形”四次四新建元件(四角星形)1)插入新建元件,类型:影片剪辑名称:四角星形,然后进入其元件的编辑区。
2)在图层一的第一祯,将“星1”元件从库中拖入舞台中,然后做水平中齐底对齐,点任意变形工具将其注册点移到下端的中心位置,然后打开变形面板,约束打勾,旋转角度为:90 ,“复制并应用变形”三次五新建元件(光晕)1)插入新建元件,类型:图形元件名称:光晕,然后进入其元件的编辑区2色块代码及透明度分别是:(0),然后在舞台上画一个180*180的正圆,并做全居中六新建元件(圆)1)插入新建元件,类型:图形元件名称:圆,然后进入其元件的编辑区2)在图层一的第一祯,,禁止笔触,设置填充色为:纯色,白色透明度为:30% 然后在舞台上画一个40*40的正圆,并做全居中七制作背景1)2)八音乐按钮1)2)从公用库中提取两枚按钮,然后选中第一枚按钮,双击进入其编辑区内,在其最上面的一个图层,选中“按下时”祯,然后在属性面板里选中声音:XX mp3 /同步选择:开始,然后再选中第二枚按钮,双击进入其编辑区内,在其最上面的第二个图层,选中“按下时”祯,然后在属性面板里选中声音:XX mp3 /同步选择:停止九,新建元件(太阳光)1)插入新建元件,类型:影片剪辑名称:太阳光,然后进入其元件的编辑区2)改图层一名称为:五角星形,然后在第一桢将“五角星形”元件拖入舞台,做全居中,分别在第3祯/22祯/24祯处插入关键祯回到第一祯,用任意变形工具将其图形缩小一定的比例,再选中第三祯,将其图形比例调节比第一祯稍大一些。
“Flas鼠绘入门班”第十三课教材:绘制美丽春日飞燕(上) (1)

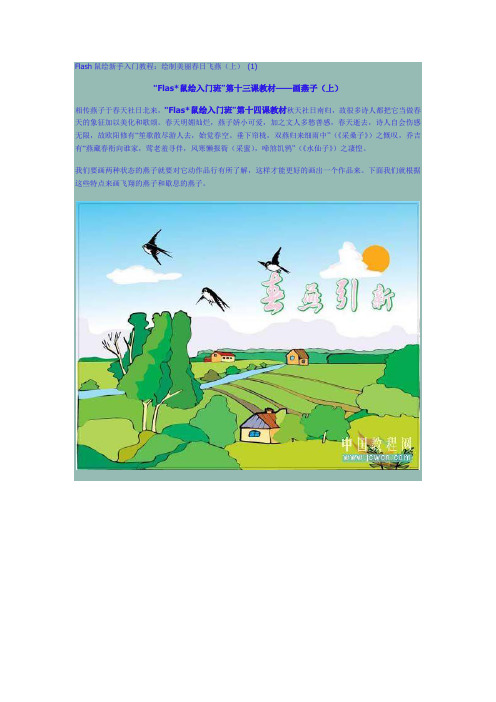
Flash鼠绘新手入门教程:绘制美丽春日飞燕(上)(1)“Flas*鼠绘入门班”第十三课教材——画燕子(上)相传燕子于春天社日北来,“Flas*鼠绘入门班”第十四课教材秋天社日南归,故很多诗人都把它当做春天的象征加以美化和歌颂。
春天明媚灿烂,燕子娇小可爱,加之文人多愁善感,春天逝去,诗人自会伤感无限,故欧阳修有“笙歌散尽游人去,始觉春空。
垂下帘栊,双燕归来细雨中”(《采桑子》)之慨叹,乔吉有“燕藏春衔向谁家,莺老羞寻伴,风寒懒报衙(采蜜),啼煞饥鸦”(《水仙子》)之凄惶。
我们要画两种状态的燕子就要对它动作品行有所了解,这样才能更好的画出一个作品来。
下面我们就根据这些特点来画飞翔的燕子和歇息的燕子。
打开文档保存一个名为“飞燕”的文档,文档属性均为默认值。
一、插入新元件,影片剪辑元件,起名“燕子”。
1、在“燕子”的场景里,添加图层2 个图层,共三个图层,从上向下起名为:身体,上翅,下翅。
在身体图层我们用椭园工具和直线工具,画一个无填充色的笔触样式为黑色的椭园,椭圆大小160*50,将场景放大200%,加上直线工具,然后配合ALT 键调整图形,成如图1a,身体填上黑颜色、身体腹部和眼睛填充白色,嘴填充橙色#FF9900图1.b。
身体部位效果如图12、打开上翅图层,用直线工具画出翅膀的外轮廓线,然后调整成翅膀的形状来,填充黑色颜色。
如图23、打开下翅图层,用直线工具画出翅膀的外轮廓线,然后调整成翅膀的形状来,填充黑色颜色。
如图34、完成了上面步骤后我们要使燕子动起来了,在图层1(身体)第4帧延长帧,图层2和图层3的第3、第4帧插入关键帧,在图层2(上翅)的第三帧处打开任意变形工具把中心注册点移到翅膀的下部,向上调整一定的角度,如图4a。
在图层3(下翅)的第三帧处打开任意变形工具把中心注册点移到翅膀的上部,向下调整一定的角度,如图4b。
这样燕子就动起来了。
如图4二、下一步我们来组装两个飞翔的燕子1、插入新元件名飞燕1,类型影片剪辑。
向日葵

1.启动flash8,新建文档后,新建一个名为”向日葵”的元件
2.新建完成后,选择椭圆工具,将边框颜色和圆形填充颜色设置如下
3.到工具栏选择任意变形工具,按住Shift键,选中椭圆的边框和颜色,然后到右
侧的“对齐”中选择“倾斜”,角度为10度
点击倾斜下方的“复制并应用变形按钮”,然后删除原先的椭圆,保留图中倾斜效果的椭圆。
4.选择线条工具,在椭圆中添加线条,接着使用选择
工具。
将线条弯曲出弧度后,再次回到线条工具添加线条,完成后效果如图
5.再次选择椭圆工具,绘制一个长条状的椭圆型,选择填充颜色,颜色参数设置如
下:色调24,饱和度240,亮度120,绘制后,点击删除椭圆边框
6.选择”变形”中的”旋转”,角度设为20度,点
击右下角的”复制并应用变形”.直到下图
7.点击花瓣,选择”变形”中的”倾斜”,角度设为10度,点击”复制并应用变形”按钮,再删除原
件,然后将花瓣与圆盘组合在一起,图形效果如下
8.选择刷子工具,颜色参数设置如下:色调53,饱和度240,亮度72.设置完成后,描
绘花茎,
9,填充叶子,将花茎与花瓣组合在一起,调整下位置,绘制完成后,选择"文件"中的"导出"―"导出图象",保存格式为JPGE格式,调高分辨率,最终效果完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
作品3 向日葵
学习目标:
素质目标:通过实例练习,将生活中的实物引入到课堂中。
知识目标:掌握椭圆工具、选择工具的拖线功能和变形命令。
能力目标:通过工具的使用,能够使用工具进行一些简单图形的绘制。
效果描述:
1、作品要求:
绘制的向日葵要求形象、颜色鲜艳、接近真实,并为其添加蓝天白云背景。
2、效果样品浏览
知识链接:
(一)椭圆工具的使用
按住Shift键绘制正圆绘制向日葵的花心部分
(二)选择工具的拖线功能
按住Ctrl键选择将要绘制的一片花瓣的椭圆,拖动,可形成尖角花瓣。
效果达成:
步骤:一、绘制花瓣
(1)启动Flash CS3,新建一个空白的文档,单击“工具箱”中的“椭圆工具”,然后在舞台中绘制一个如图1所示的椭圆。
图1
(2)单击“工具箱”中的“选择工具”,然后按住Ctrl键的同时在椭圆两端拖拽出两个端点,如图1所示。
(3)选中填充物,然后单击“工具箱”中“填充颜色”,将颜色设置为黄色,如图2所示。
图2
(4)选择填充物外面的线条,然后设置其颜色为“R:255,G:204,B:0”效果如图3所示。
图3
二、绘制花朵
(1)单击“工具箱”中的“线条工具”,然后在五条中绘制出如图4所示的十字线作为辅助线。
图4
(2)在不选中任何图形的情况下按Ctrl+G组合键建立一个空白组,然后按住Shift+Alt组合键的同时使用“椭圆工具”在十字线上绘制一个圆,双击空白处返回到主场景,再将圆的中心点对其十字辅助线的交叉点,如图4。
(3)选择花瓣,然后按CTRL+G组合键建立一个组,单击“工具箱”中的“任意变形工具”再将旋转中心点调整到花瓣的下部,如图5所示。
图5
(4)将花瓣拖拽到圆的上面,就并将旋转中心点放置在十字辅助线的交叉点,如图6所示。
图6
(5)按Ctrl+T打开“变形”面板,然后设置旋转角度为60度,如图7所示。
在连续单机五次“重制选区和变形”复制出5朵花瓣,效果如图8所示。
图7
图8
(6)选中所有的花瓣,按Ctrl+G为其建立一个组,在按Ctrl+D组合键原位复制出一分花瓣,然后单击“工具箱”中的“任意变形工具”并将其作适当的调整,最后采用相同的方法复制出多个花瓣,如图9所示
(7)单击“工具箱”中的“椭圆工具”,然后在属性面板中设置线的样式为“极细线”“内径”为80,如图10所示。
图10
(8)不选中任何图形按Ctrl+G组合键建立一个空白组,在将光标放置在十字线交叉点上,然后按Shift+Alt组合键绘制一个如图11所示的圆环。
图11
(9)选择内环的线条,然后按Delete键将其删除,再选择外环的线条,按住Shift+Alt组合键的同时将其放大到如图12。
图12
(10)单击“工具箱”中的“颜料桶工具”设置填充颜色为“R:187,G:113,B:0”然后在第一环内填充颜色:设置填充颜色为“R:255,G:153,B:0”然后在第二换内填充颜色,设置填充颜色“R:255,G:204,B:0”,最后在第三换种填充颜色如图13所示。
图13
(11)使用“线条工具”和“椭圆工具”绘制出茎和叶子,完成后的效果如
图14所示。
图14
(15)选择向日葵,按Ctrl+G组合建立一个组,然后复制出多个向日葵到不同位置,并调整其大小在制作出背景效果,如图14所示。
(16)单击“工具箱”中的“椭圆工具”,在单击“工具箱”中的“笔触颜色”,并在弹出的面板中禁用线条颜色,然后在舞台中绘制出云朵效果如图14所示(17)选择绘制的云朵,然后按Shift+F9组合键打开“颜色”面板,设置第一个色标颜色为“R:255,G:255,B:255”,ALPHA为100设置第二个色标为“R:255,G:255,B:255”ALPHA为0,云朵效果如图14所示。
(18)采用小工的方法在绘制出其他云朵,最终效果如图14所示。
效果超越:
随堂测试:
1、绘制花瓣时按住键的同时在椭圆两端可以拖拽出两个端点
A、Ctrl
B、Alt
C、Shift
2、多个花瓣复制的时候使用
A、任意变形工具
B、变形窗口
C、右击
3、删除图形时,只有选择中后,按键
A、ALT
B、SHIFT
C、DELETE
4、一个边一个边的选择时,可按键盘上的键。
A、ALT
B、SHIFT
C、DELETE
5、填充色时,五角形中填不上颜色的原因。
(有多选)
A、可能物体是群组
B、可能没选中
C、可能区域没封闭
6、将直线变为弧线时,可按键,再拖动。
A、CTRL
B、SHIFT
C、空格
答案:1、A 2、B 3、C 4、B 5、AC 6、A。
