DW文字、图像和多媒体插入
DW教程二、制作图文混排页面

第二节制作文字与图像混排的页面我们已经描绘了小屋的蓝图,从现在开始,为我们的小屋添砖加瓦吧。
打开01.html,制作一个图文混排的简单页面。
一、页面的总体设置1、设置页面的头内容头内容再浏览器中是不可见的,但是却携带着网页的重要信息,如关键字、描述文字等,还可以实现一些非常重要的功能,如自动刷新功能。
鼠标左键单击插入工具栏最左边按钮旁的下拉小三角,在弹出菜单中选择“HTML”项,出现“文件头”按钮,点开下拉菜单,就可以进行头内容的设置了。
设置标题,网页标题可以是中文、英文或符号,显示在浏览器的标题栏中。
我们直接在设计窗口上方的标题栏内输入或更改,就可以完成网页标题的编辑了。
插入关键字,关键字用来协助网络上的搜索引擎寻找网页。
要想让更多的人看见你的网站,这项要好好填哦^_^单击上图所示的“关键字”项,弹出“关键字”对话框,填入关键字即可。
插入META,META标记用于记录当前网页的相关信息,如编码,作者,版权等,也可以用来给服务器提供信息。
单击上图所示的“META”项,弹出“META”对话框,在“属性”栏选择“名称”属性,在“值”文本框中输入相应的值,可以定义相应的信息。
author—作者信息,copyright—版权声明,generator—网页编辑器。
2、设置页面属性单击“属性栏”中的“页面属性”按钮,打开的“页面属性”对话框。
设置外观,“外观”是设置页面的一些基本属性。
我们可以定义页面中的默认文本字体、文本字号、文本颜色、背景颜色和背景图像等。
我们设置页面的所有边距为0。
设置链接,“链接”选项内是一些与页面的链接效果有关的设置。
“链接颜色”定义超链接文本默认状态下的字体颜色,“变换图像链接”定义鼠标放在链接上时文本的颜色,“已访问链接”定义访问过的链接的颜色,“活动链接”定义活动链接的颜色。
“下划线样式”可以定义链接的下划线样式。
设置标题,“标题”用来设置标题字体的一些属性。
如下图所示,在左侧“分类”列表中选择“标题”,这里的标题指的并不是页面的标题内容,而是可以应用在具体文章中各级不同标题上的一种标题字体样式。
DW教程--四、插入媒体和制作链接

第四节制作多媒体页面通过前面三课的学习,相信你已经能制作出一个简单的网页了,很有成就感吧^_^ 不过,一个优秀的网站应该不仅仅是由文字和图片组成的,而是动态的、多媒体。
为了增强网页的表现力,丰富文档的显示效果,我们可以向其Flash 动画、Java小程序、音频播放插件等多媒体内容。
一、插入Flash动画1、插入Flash为了合理的安排这一课的页面元素,在插入Flash动画之前,让我们先来复习一下表格布局吧^_^打开03.html,设置页面属性,在弹出的“页面属性”对话框中,“外观”项设置字体为“宋体”,字号为16px,文本颜色为#F282A8,背景图像为img/008.JPG,上边距为50px、下、左、右的边距都为0。
“链接”项选择始终无下划线,链接颜色为#F282A8,已访问链接为#F5E458。
现在我们开始布局~^_^~(1)插入一个1行1列的表格(表格1),表格的宽度为726px,边框粗细为0,单元格边距为0、单元格间距为1,背景颜色为#892321,将表格居中对齐。
(2)插入一个3行2列的表格(表格2),表格的宽度为100%,边框粗细为0,单元格边距和单元格间距都为0,背景颜色#6DCFF6。
设置第一行左边单元格的宽为173px,高为137px,设置第二行的高为238px,将第三行的两个单元格合并,高度为50px。
在第一行左侧单元格插入图片img/102.gif,在右侧单元格插入图片img/101.jpg。
在第三行将光标水平居中,输入文字“版权所有©闪客启航”(3)在表格2第二行左侧单元格插入一个6行一列的表格(表格3),表格宽度为95%,边框和单元格边距为0,单元格间距为5,将表格居中对齐。
第一行高度为15,其余各行高度都为40。
(4) 在表格2右侧单元格插入一个1行2列的表格(表格4),表格宽度为550px。
边框、单元格边距和间距都为0。
好啦~我们完成了页面的布局,开始插入页面元素。
Dreamweaver 8 图像和多媒体对象

网页设计与制作——《 Dreamweaver 8
实训教程》讲义
三、插入其他音/视频对象:
3. 插入音频
• 嵌入声音文件 单击【插入】工具栏【常用】类别中的【媒体】按钮右 侧的箭头,在弹出菜单中选择【插件】命令,或者选择 【插入】|【媒体】|【插件】命令,弹出【选择文件】 对话框,从中选择所需的声音文件,单击【确定】按钮, 即可在文档中插入一个插件占位符。然后,在文档窗口 中调整插件占位符的大小,或者在属性检查器的【宽】 和【高】文本框中输入宽度和高度值,以确定音频控件 在浏览器中以多大的大小显示。
网页设计与制作——《 Dreamweaver 8
实训教程》讲义
二、插入及编辑图像文件:
5. 插入鼠标经过图像
• 选择【插入】|【图像对象】|【鼠标经过图像】命令, 弹出【插入鼠标经过图像】对话框,设置所需的选项, 然后单击【确定】按钮。
【插入鼠标经过图像】对话框
网页设计与制作——《 Dreamweaver 8
实训教程》讲义
二、插入及编辑图像文件:
3. 使用图像占位符
• 插入图像占位符
选择【插入】|【图 像占位符】命令,弹 出【图像占位符】对 话框,为图像占位符 设置大小和颜色,并 指定文本标签,然后 单击【确定】按钮。
【图像占位符】对话框
网页设计与制作——《 Dreamweaver 8
实训教程》讲义
二、插入及编辑图像文件:
(4) 在调整元素尺寸时保持元素的比例(其宽高比): 按住Shift键拖动顶角的选择控制柄。
网页设计与制作——《 Dreamweaver 8
实训教程》讲义
二、插入及编辑图像文件:
7. 编辑图像
• 裁剪图像 选择要裁剪的图像,并单 击图像属性检查器中的 【裁剪】按钮 ,或者选 择【修改】|【图像】| 【裁剪】命令。
第四章 插入文本和图像

为现有文本创建列表
• 除了先创建列表项再输入文本外,还可以 先输入文本,然后再设置列表项。
插入图像
课堂讲解
• 网页图像的格式及来源
• 插入图像 • 设置图像属性 • 图像高级设置
网页图像的格式及来源
• • • • GIF格式 JPEG格式 PNG格式 网页图像来源
GIF格式
• GIF全称为“Graphics Interchange Format”,意为可 交换图像格式,它是第一个支持网页的图像格式,在 PC机和苹果机上都能被正确识别。它最多支持256 种颜色,可以使图像变得容量相当小。GIF图像可以 在网页中以透明方式显示,还可以包含动态信息,即 GIF动画。
JPEG格式
• JPEG全称为“Joint Photographic Experts Group”,意为联合图像专家组,它可以高效 地压缩图片,丢失人眼不易察觉的部分图像, 使文件容量在变小的同时基本不失真,通常 用来显示颜色丰富的精美图像。
PNG格式
• PNG全称为“Portable Network Graphics”,意为便携网络图像,它是 逐渐流行的网络图像格式。PNG格式 既融合了GIF能透明显示的特点,又具 有JPEG处理精美图像的优势,且可以 包含图层等信息,常常用于制作网页效 果图。
上机实验(1)
• 本课上机实战主要练 习在网页中插入图像 并对其进行属性设置。 在练习过程中,将用 到课堂讲解中所学的 插入图像的方法、图 像属性设置的方法、 热点链接的设置及鼠 标经过图像的创建方 法等知识。
上机实验(2)
设置图像属性
• 在网页中插入图像后可通过属性面板对 其属性进行修改等设置。
• • • •
图像命名 图像大小 编辑图片 源文件设置
Dreamweaver CC之图像与多媒体

件夹内建立一个专门存放该站点图像的文件夹, 通常命名为“images”,然后将网站所需的 图像都放置其中。
在Dreamweaver中,可以通过以下三种方法在网页 中插入图像。
(1)选择菜单【插入】|【图像】,在【选择图像源文 件】对话框中找到并选择所需的图像,单击【确定】按 钮完成图像插入。
案例学习目标:学习在网页中插入动画、FLV 视频等元素。
案例知识要点:使用【插入】面板的【媒体】 |【SWF】和【FLV】按钮插入多媒体元素。
素材所在位置:光盘/案例素材/ch04/课堂案 例-度假村。
案例效果如图4-20、图4-21所示。
在【文档】窗口中单击要插入Flash动画的位置。
在网页中插入图像文件后,可以调整图像的大小。调整方法 有两种:
(1)通过可视方式调整
在【文档】窗口中选择该图像。
执行下列操作之一,调整图像的大小:
若要调整图像的宽度,请拖动右侧的选择柄。
若要调整图像的高度,请拖动底部的选择柄。
若要同时调整图像的宽度和高度,请拖动顶角的选择柄。
案例学习目标:学习在网页中插入video、 audio元素。
案例知识要点:使用【插入】面板的【HTML】 |【HTML5 Audio】和【HTML5 Video】按 钮插入video和audio多媒体元素。
素材所在位置:光盘/案例素材/ch04/课堂案 例-米克音乐。
案例效果如图4-39。
若要在调整图像尺寸时保持元素的比例(其宽高比),
请在按住 Shift 的同时拖动顶角的选择柄。
如需将图像的宽度和高度调整为特定大小(例如 1 x 1
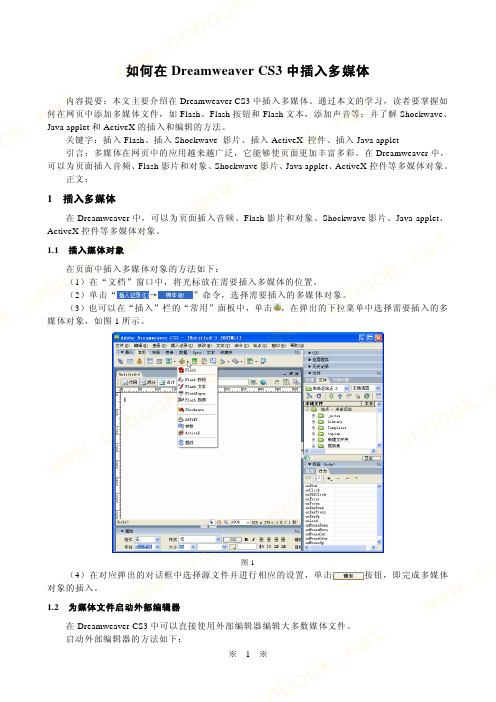
如何在Dreamweaver CS3中插入多媒体

ww w. (2)单击“
→
→
”命令或者在“插入”栏“常用”
w ww 类别中单击 ,弹出“插入 Flash 按钮”对话框,如图 12 所示。
(3)在“插入 Flash 按钮”对话框中,从“样式”列表框中选择所需的按钮样式,在“按钮文
本”文本框中,输入要显示的文本。对“字体”和“大小”以及“链接”等进行相关设置。 ※5※
ww. www.c 媒体对象,如图 1 所示。
book.n
图 1
(4)在对应弹出的对话框中选择源文件并进行相应的设置,单击 对象的插入。
1.2 为媒体文件启动外部编辑器
按钮,即完成多媒体
在 Dreamweaver CS3 中可以直接使用外部编辑器编辑大多数媒体文件。
b o (1)在“文档”窗口中,将光标放在需要插入 Shockwave 影片的地方。
cn nb (2)单击“
→
→
”命令或者在“插入”栏
www. www.c 的“常用”面板中,单击 ,弹出“选择文件”对话框,如图 22 所示。
图 22
※9※
book (3)在“选择文件”对话框中选择需要插入的 Shockwave 影片文件,单击
3也可以在插入栏的常用面板中单击在弹出的下拉菜单中选择需要插入的多媒体对象如图4在对应弹出的对话框中选择源文件并进行相应的设置单击按钮即完成多媒体对象的插入
book 如何在 Dreamweaver CS3 中插入多媒体
内容提要:本文主要介绍在 Dreamweaver CS3 中插入多媒体。通过本文的学习,读者要掌握如
k.n .n 4.3 播放 Flash 按钮
oo ok 若要在“文档”窗口中播放 Flash 按钮对象,方法如下: nb bo (1)在文档窗口中,选中 Flash 按钮对象。打开“属性”面板,单击 www.c 所示。
DreamweaverCC网页设计与制作标准教程图像与多媒体

锐化 图像预览 边距 原始图像位置 边框宽度 对齐方式 亮度和对比度 裁剪 重新取样
图 4-4
图像【属性】检查器
图像【属性】检查器中的各项参数设置如表 4-1 所示。
表 4-1
图像属性
性 作 用 图像在网页中唯一的标识 图像在水平方向(宽)和垂直方向(高)的尺寸 图像在本地计算机或互联网中的 URL 路径 图像所应用的超链接 URL 地址 当鼠标滑过图像时显示的工具提示信息 调用相关的图像处理软件编辑图像 (例如, PSD 使用 Photoshop, PNG 使用 Fireworks) 在使用相关的图像处理软件编辑图像时所采用的设置项目 如使用的是 PSD 文档输出的图像文件,可将图像与源 PSD 关联,单 击此按钮进行动态更新 图像在网页中可应用的 CSS 样式 选择图像上方的热点链接,并进行移动或其他操作 在图像上方绘制一个矩形的热点链接区域 在图像上方绘制一个圆形的热点链接区域 在图像上方绘制一个多边形的热点链接区域 定义图像与其上方或下方各种网页元素之间的距离 定义图像与其左侧或右侧各种网页元素之间的距离 定义图像所应用的超链接的打开方式 如使用的是 PSD 文档输出的图像文件, 此处将显示 PSD 文档的 URL 路径 定义图像外部的边框宽度 第
第4章
图像与多媒体
在网页中,除了插入文本内容之外,还可以插入图像和多媒体素材内容。由于文本 给人的感觉单调、枯燥,所以通过添加图像和多媒体素材,可以使网页更加生动。 通过插入图像,可以使网页中的文本内容和图像进行混排,并实现图文结合,内容 上更加具有说服力。 而对于多媒体素材,在网页中应用比较广泛,如一些动画广告、动画网页,以及流 媒体视频,还有音乐网站等。 本章学习要点: 插入图像 编辑图像 图像对象操作 插入多媒体
《dw教学课件》第二讲-文本、图像、多媒体

在插入视频后,您可以使用Dreamweaver的视频编辑器对视频进行编辑。您可以剪裁视频长度、添加字幕、调整亮度、对比度等。
编辑视频
视频的插入与编辑
插入动画
在Dreamweaver中,您可以使用“插入”菜单中的“媒体”选项来插入动画文件。选择您要插入的动画文件,并设置其属性,如尺寸、播放模式等。
编辑动画
在插入动画后,您可以使用Dreamweaver的动画编辑器对动画进行编辑。您可以调整动画的速度、方向、颜色等属性,以及添加声音效果等。
动画的插入与编辑
04
CHAPTER
综合应用
用于提供信息、描述和说明,是网页内容的基础。
文本
用于增强视觉效果,使内容更易于理解和记忆。
图像
用于提供动态、交互式的内容,如视频、音频等。
《dw教学课件》第二讲多媒体 综合应用
01
CHAPTER
文本
在网页中输入文本时,可以选择不同的字体、大小、颜色等样式,以满足不同的设计需求。
文本的输入
对已输入的文本进行编辑,包括复制、粘贴、删除、移动等操作,以及查找和替换特定文本。
文本的编辑
文本的输入与编辑
插入音频
在插入音频后,您可以使用Dreamweaver的音频编辑器对音频进行编辑。您可以剪裁音频长度、调整音量、添加淡入淡出效果等。
编辑音频
音频的插入与编辑
在Dreamweaver中,您可以使用“插入”菜单中的“媒体”选项来插入视频文件。选择您要插入的视频文件,并设置其属性,如尺寸、播放模式等。
插入视频
管理超链接
可以对已创建的超链接进行管理,包括修改链接地址、删除链接等操作。
文本的超链接
02
CHAPTER
DW课程_第02讲-插入文本、图像

楷体字
设置斜体 17
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”设置字体格式
更改文本颜色
18
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”设置字体格式
标签 font 标签 -- 定义文字样式
不符合标准网页设计的理念,不赞成使用. font标签是成对出现的,以<font>开始,</font>结束 属性 color -- 文字颜色 face -- 字体 size -- 字号
换行标签<br/> “Shift+Enter”
22
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”设置段落格式
文本段落的对齐方式
<p align="left">leftleftleftleftleftleftleftleftleftleftleftleftleftleftleftleftleftleftleftleft</p> <p align="right">rightrightrightrightrightrightrightrightrightrightrightrightrightrightrightright</p> <p align="center">centercentercentercentercentercentercentercentercentercentercentercentercenter</p>
2
学电子商务,上“北财陈博客”看看。搜索“北财陈博客”本讲目录
添加网页文本 文本的处理 图像的基本操作 图像的高级操作
Dreamweaver-CS5第七章-插入多媒体元素

第七章插入多媒体元素一、什么是多媒体元素?多媒体:Multimedia是指文本、图像、声音、动画、视频(Video)等媒体元素的统称二、有哪些多媒体元素1、Flash多媒体元素2、音频3、视频三、插入Flash多媒体元素1 Flash动画插入的Flash动画文件,扩展名为“.swf”2 插入Flash按钮1.概念:实际上是用Flash动画,效果是按钮的效果,可以直接使用Dreamweaver本身自带的Flash按钮,也可以自己做。
实际是扩展名为“.swf”的文件。
2.插入方法:同插入Flash动画的方法类似。
选择菜单“插入记录”→“媒体”→“Flash 按钮”3 插入Flash文本1.概念:Dreamweaver可以帮你指定的文本制作为动画效果,生成动画文件。
2.插入方法:选择菜单“插入记录”→“媒体”→“Flash文本”4 插入图像查看器(制作Flash相册)1.概念:图像查看器,类似电子相册,最后保存为扩展名为“.swf”的Flash文件。
2.插入方法:a> 选择菜单“插入记录”→“媒体”→“图像查看器”,系统会自动弹出“保存Flash 元素”对话框,如下所示:b> 键入文件名,单击保存。
这时就插入了Flash元素c> 在属性面板可以对它做简单的设置。
d> 设置“Flash元素”的参数,为Flash相册指定调用的图片、设置相册外观。
点击菜单“窗口”→“标签检查器”,现在我们可以Dreamweaver右栏中看到一个“Flash元素”面板。
一些常用的参数:imageurls,设置要显示的图片imageLinks,设置点击每张图片后访问的网址。
showControls,定义是否显示Flash相册的播放控制按钮。
slideAutoPlay,定义Flash相册是否自动播放。
transitionsType:定义Flash相册过渡效果的类型,默认为随机效果:Random。
slidedelay:图片播放的间隔时间title、titleColor、titleFont、titleSize:添加自定义的相册标题、颜色、字体、大小等值。
Dreamweaver CS5中文版基础教程03

插入Flash动画 插入FLV 插入Shockwave影片 影片插入Applet程序 插入ActiveX控件 课堂案例——五谷杂粮网页
3.3.1 插入Flash动画
Dreamweaver CS5提供了使用Flash对象的功能,虽然Flash
中使用的文件类型有Flash源文件(.fla)、Flash SWF文件(.swf)、
3.1.2 插入图像
要在Dreamweaver CS5文档中插入的图像必须位于当前站点
文件夹内或远程站点文件夹内,否则图像不能正确显示,所以在 建立站点时,网站设计者常先创建一个名叫“image”的文件夹, 并将需要的图像复制到其中。
3.1.3 设置图像属性
插入图像后,在“属性”面板中显示该图像的属性。
效果图
3.4 课堂练习——数码冲印网页
使用“图像”按钮插入图像。使用“属性”面板设置图像边距 效果。
效果图
3.5 课后习题——酒店订购网页
使用“SWF”按钮为网页文档插入Flash动画效果。使用“播放”
按钮在文档窗口中预览效果。使用“图像”按钮插入图像。使用
“属性”面板设置图像边距效果。
效果图
钮 ,选择“图像占位符”选项 。 选择“插入记录 > 图像对象 > 图像占位符”命令。
3.1.6 跟踪图像
在工程设计过程中,一般先在图像处理软件中勾画出工程蓝
图,然后在此基础上反复修改,最终得到一幅完美的设计图。制 作网页时也应采用工程设计的方法,先在图像处理软件中绘制网 页的蓝图,将其添加到网页的背景中,按设计方案对号入座,等 网页制作完毕后,再将蓝图删除。Dreamweaver CS5利用“跟踪图 像”功能来实现上述网页设计的方式。
Flash模板文件(.swt),但Dreamweaver CS5只支持Flash SWF(.swf)文件,因为它是 Flash (.fla) 文件的压缩版本,已进 行了优化,便于在Web上查看。
Dreamweaver中使用图像和多媒体

3
4.1使用图像
3. 设置图像属性
◆图像属性窗口
2020/10/12
第1篇 网页设计与制作基础 4
第1篇 网页设计与制作基础
图像属性设置:
●设置图像大小 设置图像大小可以直接在“宽”和“高”两个文本框内输入新的数值即可。
还可以直接用鼠标拖动来改变图像的大小。具体操作为: (1)选中要改变的图像,图像四周出现控制点。 (2)拖动任一个控制点则可改变图像大小,如图:
2020/10/12
16
4.2 多媒体的使用
第1篇 网页设计与制作基础
3.插入FLV视频
◆FLV:Flash视频文件,在文档中插入的FLV文件是以SWF组件显示的,当 在浏览器中查看时,该组件显示所选的FLV文件以及一组播放控件。
◆FLV视频分类: 累进式视频
流视频
2020/10/12
17
◆插入累进式视频方法:参考教材P64 ◆插入流视频方法:参考教材P65
2020/10/12
10
4.2 多媒体的使用
1.在网页中插入Flash动画
◆Flash动画的类型:
● Flash源文件(.fla) ● Flash电影文件(.swf) ● Flash库文件(.swt) ● Flash元素(.swc)
2020/10/12
第1篇 网页设计与制作基础 11
第1篇 网页设计与制作基础
◆插入Flash动画:
操作过程:要在网页文档中插入Flash动画,首先 将光标移至所需插入Flash动画的位置,通过选择 “插入” →“媒体” →“ SWF”命令,打开“选 择文件”对话框,选择所需插入的Flash动画,单 击【确定】按钮,即可插入到网页文档中。
2020/10/12
第4章 Dreamweaver 8图像和多媒体

2.2.1 添加横幅图像
2.2.2 水平线
2.2.3 页脚
插 入 页 脚 文 字
2.2.3 页脚
插 入 页 脚 图 像
2.3 导航栏与链接
2.3.1 添加导航菜单图像 2.3.2 设置图像链接
2.3.1 添加导航菜单图像
2.3.2 设置图像链接
2.4 欢迎词与主题图
添加区域 添加文字以及文字链接 添加主题图 调整布局
2.4.4 调整布局
2.5 页面参数设定
设置网页外观参数 设置链接样式 设置网页编码与标题
2.5.1 2.5.2 2.5.3
2.5.1 设置网页外观参数
网页的外观属 性定义了页面 全局属性,例 如页面文字的 大小、文本颜 色、背景图像 以及页面边距 等属性。
2.5.2 设置链接样式
链接样式主要 针对文本链接。 通过设置其中 的属性,可以 改变链接的默 认显示样式。
4.1.2 插入图像与资源面板
既可以使用插入面板 的插入图像按钮,又 可以使用从文本面板 直接把图像文件拖到 编辑区域中。对于第 一种方法,按部就班, 可以预览要插入的文 件;第二种方法虽然 简便,但必须了解要 插入的文件名。
4.1.3 调整图像大小
拖动控制点来调整图像大小。
4.1.3 调整图像大小
4.1 图像
4.1.1 4.1.2 4.1.3 4.1.4 4.1.5 4.1.6 图像基础 插入图像与资源面板 调整图像大小 设置图像对齐方式 设置图像链接与热点 其他属性
4.1.1 图像基础
BMP(bit map)位图图像也叫做栅格图像,它的每个 像素都被分配一个特定位置和颜色值。BMP格式图像 的显示效果与图像大小(分辨率)有关,即在一定面 积的图像上包含有固定数量的像素。因此,如果在屏 幕上以较大的倍数放大显示图像,或以过低的分辨率 打印,位图图像都会出现锯齿边缘。另外由于BMP格 式的文件直接存储的是每一个像素点的信息,因此文 件一般比较大,在网页设计当中并不多用。
网页设计与制作第三章插入网页基本元素

单选按钮
复选框
下拉式菜单
隐藏区域
按钮
*
表 单 简 介
*
在网上浏览时常会遇到要求填写资料或提供信息的页面,如申请QQ号码时填写个人信息的页面,网上购物时填写的购物单等,这些页面即是表单页面。表单通常由多个表单对象组成,如单选按钮、复选框、文本字段以及按钮等,网站管理员可以通过表单从浏览者处收集需要的信息,从而实现信息的传递。
*
插入表格
*
表格由数个行与列组成的,行、列交叉组成表格的单元格,可以在表格的单元格内插入各种信息,包括文本、数字、链接,甚至是图像。
表格的知识
*
添加表格
*
新建表格
01
修改表格属性
02
设置单元格属性
03
*
新建表格
01
02
03
04
将插入工具栏切换到“常用”模式,单击表格按钮
在表格对话框中设置表格的样式。
在“循环”栏指定网页调入时背景音乐的播放次数,选择“无限(-1)”循环播放。其他选项根据需要设置。
将插入工具栏设置为“常规”,单击标签选择器按钮
在“源”中指定背景音乐文件,可以是.wav、.mid或.mp3格式的音频文件。
单击“确定”,背景音乐就插入到网页中。关闭标签选择器对话框。
插入表单
*
文本字段
将插入工具栏切换到“常用”模式,单击“媒体:Flash”按钮 将插入工具栏切换到“常用”模式,单击“媒体:Flash”按钮旁边的三角形,在菜单中选择“媒体:Flash按钮”按钮
1.插入插件
制作播电影、声音的页面
*
将插入工具栏切换到“常用”模式,单击“媒体:Flash”按钮旁边的三角形,在菜单中选择“媒体:Flash文本”按钮
Dreamweaver设计活动4:框架和多媒体的插入

设计活动4:框架和多媒体的插入设计提示为了增强网页的视觉效果,统一网页风格,我们可以为网页设置灵活多变。
绚丽多彩的动态效果,也可以使用框架进行整体统一构建。
但动态效果和框架的应用一定要适度,不应哗众取宠,冲淡学习主题。
当然网站设计的效果,最终应在发布到网络上之后,接受教学实践的检验。
设计步骤一、框架网页的构建1.新建框架网页在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框”命令,使框架边框在文档窗口的设计视图中可见。
新建一个网页文件,在快捷工具栏选择“布局”,单击“框架”按钮,在弹出的下拉菜单中选择一种形式的框架网页。
在本次活动中选择“左侧框架”的框架网页(如下图所示)。
或使用鼠标直接从框架的左侧边缘向中间拖动,直至合适的位置,这样左侧框架就完成了。
2.设置框架的内容来源单击框架左边,并编辑内容。
然后单击框架右边网页,并编辑内容。
如下图所示。
3.框架网页的保存每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称leftFrame(左侧)、mainFrame(右侧)。
设置框架属性时,必须先选中框架。
选择框架方法如下:●选择菜单栏“窗口/框架”,打开框架面板,单击某个框架,即可选中该框架。
●在编辑窗口某个框架内按住Alt键并单击鼠标,即可选择该框架。
当一个框架被选择时,它的边框带有点线轮廓当保存框架网页时,选择菜单栏“文件/保存”全部,将框架集保存为all.html,左侧框架保存为lrft.html,右侧框架保存为right.html。
这个步骤虽然简单,但是很关键,只有将总框架集和各个框架保存在本地站点根目录下,才能保证浏览页面时显示正常。
4.创建超链接的目标页新建了7个网页。
设计目标页图片1、图片2、图片3、图片4、图片5、更多图片、旅游指南这7个网页的内容,具体内容如下图所示图片1 图片2 图片3图片4 图片5更多图片网页内容(使用表格定位)旅游指南网页内容5.创建超链接在框架网页里创建超链接和在普通网页里创建超链接完全一样。
Dreamweaver CS6网页设计立体化教程 第2版 第3章 插入图像和多媒体对象

3.3.2 制作“科技产品”网页
20
1. 实训目标
本实训需要制作“科技产品”网页, 科技类产品的功能和概念比较抽象,设 计者在制作这类网页时,通常会采用形 象的图片和科技产品的使用方法或制作 原理视频来具体展现。因此,可通过插 入HTML5动画、图像、图像占位符来直 观地展示网页中的内容,并编辑图像, 最后输入文本。完成后的效果如右图所 示。
按钮。打开“锐化”对话框,在“锐化”文本框中输入“5”,单击
按钮即可。
3.1.2 美化与优化图像
8
3. 裁剪图像
选择插入的图像,单击“属性”面板中的“裁剪”按钮,在打开的提示对话框中单击 按钮,此时图像上将出现裁剪区域,拖动该区域四周的控制点调整裁剪后保留的图像范围,调 整好裁剪范围后按【Enter】键确认裁剪即可。
3.3 项目实训 3.4 课后练习
3.2.1 添加多媒体插件
12
选择【插入】/【媒体】/【插件】菜单命令,打开“选择文件”对话框,选择“bgmusic.mp3”
音乐文件,单击
按钮,选择插入音乐文件后创建的图标,在“属性”面板中将宽度和高度分
别设置为“300”和“45”,保存网页后预览即可看到效果。
行业提示:插入网页图像的注意事项
3
好的设计者应该合理使用各种图像,并灵活运用图像处理技巧。好的网页图像在传达信息和美 化页面的同时又不会降低用户的浏览速度。一般来讲,使用图像时首先要注意位置,如网站Logo图 像、网站Banner图像,以及网站导航条图像的放置位置等;其次应注重图像的尺寸、清晰度与图像 文件大小和下载速度的平衡。掌握以上两点,就能提高设计者使用图像的能力。
Dreamweaver CS6-第3章图像和多媒体课件

3.2 多媒体在网页中的应用
课堂案例——五谷杂粮网页 插入Flash动画 插入FLV 插入Shockwave影片 影片插入Applet程序 插入ActiveX控件
3.2.1 课堂案例—绿色农场网页
使用“Flash SWF”按钮,为网页文档插入Flash动画效果;使用“属 性”面板,设置动画为透明;使用“播放”按钮在文档窗口中预览效果。
Shockwave是Web上用于交互式多媒体的Macromedia标准,是 一种经过压缩的格式,使得在Macromedia Director中创建的多媒体文 件能够被快速下载,而且可以在大多数常用浏览器中进行播放。
3.2.5 影片插入Applet程序
Applet 是用Java编程语言开发的、可嵌入Web页中的小型应用程序。 Dreamweaver CS6提供了将Java Applet 插入 HTML 文档中的功能。
在网页布局时,网站设计者需要先设计图像在网页中的位置,等设计方 案通过后,再将这个位置变成具体图像。Dreamweaver CS6提供的“图像占 位符”功能,可满足上述需求。
在网页中插入图像占位符的具体操作步骤如下。 (1)在文档窗口中,将插入点放置在要插入占位符图形的位置。 (2)通过以下几种方法启用“图像占位符”命令,弹出“图像占位符” 对话框。 选择“插入”面板“常用”选项卡,单击“图像”展开式工具按钮 , 选择“图像占位符”选项 。 选择“插入 > 图像对象 > 图像占位符”命令。
1.GIF文件 2.JPEG文件 3.PNG文件
3.1.3 插入图像
要在Dreamweaver CS6文档中插入的图像必须位于当前站点文件夹 内或远程站点文件夹内,否则图像不能正确显示,所以在建立站点时, 网站设计者常先创建一个名叫“image”的文件夹,并将需要的图像复 制到其中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 也可拖动文件放入网页的适当位置,将文档链接 到网页中(链接文本是链接文件的名称)。
2.插入特殊字符:在html中它被称作实体, 以名称或数字的形式出现。特殊字符如右 所示。 操作方法分别是: – 菜单法:插入-html-特殊字符 – 插入栏按钮法:插入-文本-字符按钮 默认情况下Html中只允许字符之间包含一 个空格,输入连续的多个空格的方法: ① 设置首选参数改变默认设置 ② 在输入法为全角状态下输入多个空格
(4)如何使编号呈下图所示的样式?(属性面板—列表 项目按钮)
4.操作题(1)将页面中添加如下图所示的表格(暂 时可以通过导入word文档的方法实现)
(2.)制作如下的文字页面
3.2网页图像的运用 本节内容和目标: ■ 了解GIF、PNG和JPEG三种图像格式 的异同点和 使用环境。(重点、难点) ■ 掌握在Dreamweaver 8.0中使用图像的一些基本方 法和技巧(重点) ■ 掌握编辑和设置图像的方法 ■ 掌握创建图像映射和电子相册的方法
图1 JPEG
图2 GIF
图3 PNG
1.GIF(Graphics Interchange Format)格式 (图形交换 格式):使用最早、应用最广泛。 a.无损压缩、跨平台兼容; b .占用磁盘空间小、支持动画,交织下载、支持透明背景 图像。 c.支持8位(256色)图像,能够很好地表现不连续色调和大 面积色彩统一的图像,如:导航条、按钮、图标、广告 条(banner)、徽标等对色彩要求不高的图像格式。
2. JPEG:Joint Photographic Expert Group(联合图 像专家组) 格式:目前最受欢迎。 a.采用特殊的压缩算法,在失真较小的前提下,对图片 进行有损压缩; b .用来表现较为专业的或有连续色调的图像.可包含 数百万种色彩. 分辨率较高,可用于处理照片。 c. JPEG格式不支持透明色,也没有动画的概念;采用 JPEG格式对图像进行压缩后,不能再重新打开图像。
字符的样式指的是字符的外观显示方式。利用Dw 可以设置多种字符样式,如字体、加粗 、倾斜 、 下划线 、 删除线 、 打字型 、 强调等 。
默认时 Dreamweaver使用css设置文本的格式,当 使用命令来设置格式和对齐文本 时, css规则将嵌 入到当前文档中;
也可以使用标签来对齐文本(div标签)和设置文 本格式(font标签等),但要在首选参数中进行设置。
3. 创建鼠标经过图象(轮换图像):只能在浏览器中查看 (在文档窗口中不能查看效果)并使用鼠标指针移过它 时发生变化的图像,由主图像(即页面首次装载时所显 示出的图像)和翻转图像(当鼠标指针掠过时所显示的 图像)组成,二者大小要一样。一旦插入在html代码中 自动产onmouseover事件。 4. 在dw中图像的编辑功能仅适用于GIF 和JPEG 图像格式。 – 在属性检面板中编辑图像 在其中可设置图像的属性参数(宽、高、替代)、对齐图 像(左、右、居中对齐)、边距、边框、改变图像的尺 寸 (也可直接拖动调整控制点)、裁剪图像、调整其对 比度、锐化图像。
3.1.6创建项目列表 1. 在HTML中,从总体上分有两种类型的项目列表,一种是无 序项目列表(使用项目符号来标记项目,产生ul标签) , 另一种是有序项目列表(使用编号来标记项目顺序,产生ol 标签)。
2.在Dreamweaver 中,一旦插好一个,下一个列表只需按 enter键即可;列表可以嵌套。
第3章输入和编辑网页中的基本元素
3.1网页中文本的操作 本节课堂目标: 熟练掌握网页文本的操作方法和技巧 本节教学内容: 1:文本对象的插入和格式设置(重点) 2:设置文本标题(难点) 3:段落的设置效果 (难点) 4:项目符号和编号的插入使用 5:历史记录面板的使用
3.1.1 认识文本按钮及属性面板
3.1.4 设置文本标题 文本标题来强调段落要表现的内容。在HTML中,定义了6 级标题,从1到6级,每级标题的字体大小依次递减。一段 文字只能设置一个标题级别。 在HTML中,采用如下的标记来定义标题: <h1>和</h1> 定义标题1 <h2>和</h2> 定义标题2 <h3>和</h3> 定义标题3 每级标题的字符大小并没有一个实际上的固定的值,它 是由浏览器所决定的,为标题定义的级别只决定了标题之 间的相互大小。
3.1.5 设置段落效果 1.设置段落格式的方法 使用【属性】面板的【格式】弹出式菜单 选择【文本】|【段落格式】菜单 2.缩进段落 所谓缩进,主要是相对于文档窗口(或浏览器窗口)左端 而言的。 属性检查器:“缩进”、“凸出”按钮 文本菜单:“缩进”、“凸出”命令
3.对齐段落 段落的对齐方式,指的是段落相对文档窗口(或浏览器窗 口)在水平位置的对齐方式。有四种对齐方式:左对齐、 居中对齐、右对齐、两端对齐。 关于文本对齐,源代码设置为: <div align=“center / right /left /justify "> …</div> 4.添加段间距:通过添加换行符在段间添加空行 – 添加段落换行符:按enter键 – 添加换行符:按shift+enter键/添加特殊字符/换行符 换行与分段的区别:文本换行时,按Enter键换行的行距较 大(在代码区生成< p>< /p>标签),按Enter+Shift键换 行的行间距较小(在代码区生成< br>标签)。
3. 创建项目列表的步骤:
① 选中要转换为项目列表的所有段落。 ② 单击“属性”面板上的“项目列表”按钮或“编号列表” 按钮;也可以单击“文本”→“列表”菜单项,选择相 应的“无序列表” 、“有序列表”菜单项。 ③ 这时被选中的段落文字就被转换为项目列表的形式。
本节习题和作业 1. 填空题 (1)使用属性检查器或【文本】菜单中的选项可以设置或 更改所选文本的字体特性。可以设置字体、字形(如粗 体或斜体) ______ 、和______。 (2)若要插入更多的特殊字符,请选择______ | ______ | ______或在______栏中选择______图标,选择一个字 符,然后单击【确定】。 2 . 选择题(多选) (1)设置文本属性可以通过_______来设置。 A.属性面板 B.控制面板 C.启动面板 D.文本菜单
– 上述设置也可通过菜单实现:修改---图像 – 用fireworks优化图像: 要方便地完成相关的处理工作,则需要图形图像处理软件的 协助。 具体操作:修改—图像---在fireworks优化图像。 在页面中合理地使用图形图像已经成为网页制作的一个 基本要求。但是并非所有图形图像都可以直接用在网页中, 大多数情况下,需要对原始图像素材进行一些处理,例如 图像优化、添加特效等,然后再在网页中使用。
•思考题:根据以前所学知识说出文本的编辑和设置属性 各包括几个方面? •文本插入栏的按钮和属性面板的功按钮相似。
3.1.2 插入文本和对象
1.文本是网页中最基础的载体;纯文本网页占用的存储空 间小,占用的网络带宽较少,打开速度快。
将文本(英文、中文、数字)添加到文档中的方法有以下 三种:直接输入、粘贴剪贴板中的文字、导入word格式 的文档。 复制/粘贴,巧妙使用“选择性粘贴”命令。
3.PNG:Portable Network Graphic(便携或可移植网络 图形格式,开发于1995年):使用量逐渐增多。 a .采用与GIF图像格式类似的压缩算法,能真实地显 示原始图像,支持透明背景,可控制压缩比,文件小, 灵活性强,完全可替代GIF格式,是fireworks软件自身 的文件格式,其扩展名为.png, 只有带扩展名dw才能 识别. b .支持真彩色,与JPEG格式没有太大的差别,目前在 网络上得到大力推广。 c .但只有Microsoft IE (4.0及以上版本)和Netscape Navigator(4.04及以上版本)才支持, GIF和JPEG不受 浏览器限制,应用较广泛。 d.Png支持监视器的伽码设置修正,可跨平台兼容。
3.2.1网页中图像格式简介 图像在网页中通常起到画龙点睛的作用,它能装饰网页,表 达个人的情趣和风格,恰到好处地使用图像能使网页更加地 生动、形象和美观 。图像比文本更能直观地表达信息。 网页中图像格式有: GIF 、JPEG 、PNG 、TIFF、BMP等, 而最常用图像格式有:GIF 、JPEG 、PNG
src表示要插入图像的文件名,必须包含绝对路径或相对路 径,图像可以是GIF文件、JPEG文件或PNG文件。alt表 示图像的简单文本说明,用于不能显示图像的浏览器或浏 览器能显示图像但显示时间过长时先显示,以帮助访问者 了解图像的信息。 具体操作步骤 :单击“插入---图像对象—图像占位符”命 令/常用插栏的插入图像—图像占位符 按钮。 在名称框中给占位符取名的命名规则:字母开头,只能包 含字母和数字,不能使用空格和ASCII字符。
3.2.2在网页中使用图像 1.插入图像:为了保证参数的正确,图象文件必须保存 在当前站点的images文件夹中,否则dw提示将其复制 到当前站点目录下。插入后产生img标签。 具体操作步骤:单击插入---图像命令/常用插栏的插入图 像按钮 。 2.插入图像占位符:暂时为图片占个位置,在浏览器中不 显示,在发布网站之前需用具体图象替换它,在属性检 查器中(源文件)完成替换更新。一旦插入在html代码 中自动产生一个包含属性的图象标签src和替换文本标 签(alt)。
(2)在网页中连续输入空格的方法是_______。 A.连续按空格键 B.按下Ctrl键再连续按空格键 C.转换到中文的全角状态下连续按空格键 D.按下Shift键再连续按空格键 3.简答题: (1)下图所示情况何时出现?
(2)如何将已经加入了粗、斜体的文字改为正常字体?
(3)如何使日期保持在页面右下角?
3.水平线(垂直线) 插入水平线以可视方式分割文本和对象来组织信息。 插入-html-水平线 可在属性检查器中修改水平线(宽、高等) 4.插入日期: – 菜单法; – 插入栏按钮法 5.对插入的文本也可以执行删除、搜索、替换、检查拼 写(文本-检查拼写/shift+f7)等操作。
