第七课补间动画
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在让学生掌握基本的动画补间原理和操作技巧,通过实践操作加深对动画补间动画的理解,并能够独立完成简单的动画制作。
同时,通过作业的完成,培养学生的自主学习能力和创新思维。
二、作业内容本次作业的内容主要包括以下几个方面:1. 理论知识学习:学生需认真学习《简单的动画补间动画》的理论知识,包括动画补间的概念、类型及作用等。
2. 实例操作练习:学生需使用所学的知识,制作一个简单的补间动画。
要求学生在动画中至少使用两种以上的补间类型,并保证动画的流畅性和视觉效果。
3. 创新设计:在完成基本操作练习的基础上,学生需自主设计一个具有创新性的动画作品。
此部分可以结合个人兴趣,如制作一个与日常生活相关的动画短片,或者一个具有趣味性的小游戏等。
三、作业要求在完成本次作业时,学生应遵守以下要求:1. 严格按课程所教授的理论知识进行实践操作。
2. 制作的动画要保证流畅性,视觉效果良好。
3. 在实例操作练习中,应至少使用两种以上的补间类型,并详细记录操作步骤。
4. 创新设计部分应具有独特性,能够体现学生的创新思维。
5. 作业提交前应仔细检查,确保无错别字、格式错误等问题。
四、作业评价作业评价将根据以下标准进行:1. 理论知识的掌握程度。
2. 动画的流畅性和视觉效果。
3. 补间类型的运用是否得当。
4. 创新设计的独特性和实用性。
五、作业反馈作业完成后,教师将对每位学生的作品进行点评,并根据学生在作业中的表现给出相应的指导和建议。
同时,会将优秀作品进行展示,以鼓励学生之间的互相学习和交流。
以上就是《简单的动画补间动画》第一课时的作业设计方案。
通过这样的作业设计,旨在让学生在掌握理论知识的同时,能够通过实践操作加深理解,提高动手能力,培养学生的自主学习能力和创新思维。
作业设计方案(第二课时)一、作业目标1. 加深学生对补间动画概念的理解和掌握。
2. 锻炼学生运用信息技术软件(如Flash等)进行简单动画制作的技能。
浙教版初中信息技术 第七课 简单的动画补间动画 教学设计

第七课简单的动画补间动画教学设计1教学目标知识与技能:(1)通过教师讲解,理解动画补间动画及它与逐帧动画的区别。
(2)通过初步学习制作的动画补间动画,进一步认识关键帧。
(3)通过进一步学制作动画补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。
过程与方法:通过任务驱动、自学微课视频+同桌合作的模式,学生自觉地去发现问题,进而解决问题,实现“做中学,学中做”。
情感、态度与价值观:学生通过Flash技术手段,做出各种动画效果,从而来正确表达自己的个性化想法。
2学情分析这一课是八年级学生在结束了逐帧的动画的学习之后,第一次接触补间动画,所以一定要让学生能够理解补间动画,它与逐帧动画的区别,可以在不同的动画场景中根据不同的要求用不同的方法去制作动画。
可以让学生对比(整个动画效果对比、时间轴上的内容对比),在对比中找不同之处与它们各自的优点,从而让学生印象深刻,为后面的学习打基础。
在动画补间动画的制作的教学上可以用微课的形式,学生自主探究动画补间动画的制作方法,反复观察,直至掌握3重点难点教学重点:动画补间动画制作。
教学难点:补间动画制作的一般性思路、区分逐帧动画4教学过程活动1【导入】回顾旧知,导入新课1、看图回答问题(图截取至时间轴上的逐帧动画的关键帧)问题:当你看到时间轴上是这样的一种形式关键帧时,你会想到这是一种什么动画?生答:逐帧动画2、师:上一单元我们学习制作的逐帧动画是按照时间顺序来描绘对象的每一帧变化,需要一帧一帧进行制作,如果我们每一个动画都这样制作,那得花费非常多的时间,并且非常麻烦。
Flash 为我们提供了另外一种便捷、高效的动画制作方法——补间动画。
3、教师播放一些补间动画效果:图形变字、文字移动、滑雪的小男孩、水滴滴落活动2【讲授】认识补间动画1、补间动画的概念师:刚才看的这些动画的效果都是用补间动画制作的,那么什么是补间动画呢?什么样的动画效果我们可以利用补间动画来制作呢?补间动画的概念:补间动画是创建随时间移动或更改的动画的一种有效方法,其原理是先制作两个关键帧作为起始帧和结束帧,连个关键帧之间的过渡动画则由计算机自动运算而成。
传统补间动画教案

《传统补间动画》教学设计一、教材分析《传统补间动画》是清华大学出版社出版的8年级信息技术上册《第2单元动感十足》“第7课传统补间动画”中的内容。
补间动画是Flash动画的精粹,分成形状补间和动画补间两种。
为了区分动画补间和补间动画,所以将“动画补间动画”改称为“动作补间动画”,也称之为“传统补间动画”。
本节课主要内容是元件的创建和传统补间动画的制作。
二、教学对象分析:通过前一阶段的学习,学生已有的Flash知识与技能如下:了解了动画的原理、分类,认识了Flash软件的功能、窗口界面,并能用常见的工具绘制简单图形;在逐帧动画的制作过程中,了解了帧和层的概念、帧的分类,掌握了帧和层的基本操作方法。
初二的学生心智还不成熟,学习上缺乏自觉性,但对感兴趣的东西却乐于探索,争强好胜。
所以,教师在教学过程中应从学生的兴趣入手,注意创设有效的教学情景以调动学生的学习积极性,尽可能让学生体验成功的喜悦。
三、教学重点和难点:教学重点:1、图形元件的创建。
2、“动作补间”动画制作的原理和一般步骤。
教学难点:根据需要灵活创建动作补间。
四、教学媒体设计:教学分环境:多媒体网络教室。
教学资源:半成品作品,教学课件。
五、教学目标设计:1、知识与技能:(1)了解图形元件的创建步骤;(2)了解“动作补间”动画的制作原理。
(3)熟练掌握“动作补间”动画的制作方法。
2、过程与方法:通过教师讲解、学生探究、示例说明等多种手段帮助学生理解和掌握创建图形元件以及动作补间相关的知识与技能;。
3、情感态度与价值观:(1)在制作补间动作动画的过程中学习动画创作技术,感受Flash高效、简便的动画制作技术。
(2)体验多种变化形式的动作补间动画效果,培养学生大胆实践、细心观察、巧妙运用技术、充分发挥个性创意。
(3)进一步培养学生尊重他人、欣赏他人,发现别人长处,相互学习的良好品质,以全合作协作、交流和创新的意识。
六、教学方法:演示法、讲授法、任务驱动法。
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本作业的目标是让学生掌握基础的动画补间动画制作技巧,熟悉动画制作软件的基本操作,通过实践操作巩固理论知识,提高动手实践能力,为后续的动画制作学习打下坚实的基础。
二、作业内容1. 理论知识学习学生需认真阅读教材,掌握补间动画的基本概念、原理及分类。
理解动画制作中关键帧、过渡帧的概念及其在补间动画中的作用。
2. 软件操作练习使用指定的动画制作软件,完成以下操作:- 创建新的动画项目。
- 绘制至少两个基本图形(如圆形、矩形),并调整其属性。
- 在时间轴上创建关键帧,设置图形的起始状态。
- 在关键帧之间创建补间动画,包括形状补间和位置补间。
- 预览并调整动画效果,保证动画流畅自然。
3. 创意实践任务设计并制作一个简单的补间动画,内容可以是动物运动、自然现象等生活场景,要求画面简洁明了,动感强,并且符合学生自身的创意表达。
三、作业要求1. 学生需在规定时间内独立完成作业,并确保作品完整无缺漏。
2. 软件操作过程中遇到问题,需通过查阅教材、网上资源或向老师求助解决。
3. 理论知识学习要结合实际操作为主,理论为辅,注重实践应用。
4. 创意实践任务需体现学生的创新思维和审美能力,作品应具有观赏性和教育意义。
5. 作业文件需按照教师指定的格式和命名规则进行保存和提交。
四、作业评价教师将根据以下标准进行评价:- 操作技能的掌握程度(如软件操作的熟练度)。
- 理论知识的理解与应用(如对补间动画的理解)。
- 创意实践任务的创意性和观赏性(如动画的吸引力和表达能力)。
- 作业的完成度和规范性(如文件保存和提交的规范性)。
评价结果将分为优秀、良好、一般和需努力四个等级,并给出改进建议和鼓励性评语。
五、作业反馈1. 教师将在课堂上对共性问题进行讲解和演示。
2. 教师将对学生的作业进行批改,指出存在的问题及改进方法。
3. 学生需根据教师的反馈进行修改和完善,并在下一课时进行作品展示和交流。
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本课作业的目标是使学生掌握Flash软件中“简单的动画补间动画”的基本概念与操作技巧,能独立完成一个简单的补间动画制作,培养学生独立思考与动手实践能力,加强学生对信息技术学科的兴趣与爱好。
二、作业内容1. 基础学习学生需掌握Flash软件的基本界面及工具箱中各个工具的使用方法,如线条工具、矩形工具、填充工具等,了解层的基本概念以及补间动画的基本原理。
2. 动手实践按照提供的步骤与案例,学生需要亲手完成一个简单的补间动画制作。
包括但不限于以下步骤:- 创建新文档并设置舞台大小和背景色。
- 使用线条或填充工具绘制基本图形。
- 创建两个关键帧,并在其中分别调整图形的位置或大小。
- 应用补间动画效果,使图形在两个关键帧之间产生移动或变形的动画效果。
- 调整动画的速度和属性,确保动画流畅自然。
3. 创意发挥在完成基本补间动画后,鼓励学生尝试不同的元素、场景与色彩搭配,进行个性化的创意发挥,创作出自己的独特作品。
三、作业要求1. 规范性作业需遵循Flash软件的操作规范,确保动画文件命名规范、文件结构清晰。
2. 正确性学生需确保所制作的补间动画在软件中能够正常播放,无错误或异常现象。
3. 创新性鼓励学生在完成基本任务的基础上,发挥创意与想象力,尝试不同的色彩搭配、场景布置和动画效果。
4. 完整性作业应包含完整的作品文件,以及必要的注释和说明,以方便教师了解学生的制作过程与思路。
四、作业评价作业评价将根据以下几个方面进行:- 技术应用能力:能否正确运用Flash软件完成作业;- 作品完成度:作业的完整性与细节处理情况;- 创意水平:作品中展现出的创新思维与个性化表现;- 技术规范:是否遵循信息技术学科的基本规范与标准。
五、作业反馈教师将对每位学生的作业进行批改与点评,指出作品中的优点与不足,并提供改进建议。
同时,将在课堂上展示优秀作品,鼓励同学们相互学习与交流。
《第七课 简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生巩固和理解简单的动画补间动画的基本原理和制作方法,提高他们的信息技术操作能力和创新思维。
二、作业内容1. 制作一个简单的动画补间动画:要求学生在规定的时间内(例如,30分钟)使用Flash软件,制作一个从一张图片到另一张图片的动画效果。
动画应该包括起始和结束状态的设定,以及中间过程的时间控制。
他们需要思考并尝试不同的时间间隔设置,观察动画效果的变化。
2. 反思与分享:制作完成后,学生需要反思自己的作品,总结制作过程中的难点和成功之处,并与其他同学分享自己的经验和感受。
三、作业要求1. 独立完成:学生需要独立完成作业,不得抄袭或使用其他人的作品。
2. 时间限制:请按照规定的时间完成作业,超时将无法获得额外的反馈和指导。
3. 分享交流:在反思与分享环节,学生需要积极参与,真实地表达自己的感受和经验,与其他同学互相学习,共同进步。
四、作业评价1. 作业完成情况:检查学生的提交作业是否符合要求,是否独立完成。
2. 作品质量:评价学生的作品质量,包括动画的流畅性、时间控制、创意性等方面。
3. 反思与分享:根据学生在反思与分享环节的表现,评价他们的学习态度和创新思维。
4. 鼓励与建议:对于表现优秀的学生给予鼓励和表扬,对于有进步的学生给予建议和指导。
五、作业反馈1. 反馈时间:在作业提交后的几个工作日内,我们会给予学生反馈。
2. 反馈内容:反馈将包括对作业的整体评价、优点和建议。
我们也会提供一些拓展学习的建议,以帮助学生进一步提高。
3. 回应特殊情况:如果学生在反思与分享环节有特殊情况需要说明(例如,技术问题或特殊经历),我们会给予回应并给予适当的支持。
4. 再次提醒:请学生在提交作业前确保已经充分了解本次作业的目的和要求,以确保提交的作品符合要求。
通过本次作业,我们希望帮助学生进一步巩固和理解简单的动画补间动画的制作方法,同时通过反思与分享环节,培养学生的创新思维和团队合作精神。
八下第七课 简单的动画补间动画

第七课简单的动画补间动画一、教学目标1、了解动画作品创作的流程。
2、了解动画作品构成。
3、学会简单的动画作品剧本创建。
4、学会收集、绘制动画作品素材。
5、通过设置舞台背景和角色,学会导入并调用“库”中的图片到舞台,进一步了解“库”的作用。
6、学会创建动画补间动画的位置移动、大小缩放等动画效果。
7、熟悉关键帧、元件,掌握图片转化为元件的方法。
8、理解元件的作用,了解补间动画的概念。
一、教学重点难点学习重点:构思故事情节,绘制动画作品的主角及场景,将“库”的图片转化为图形元件,创建动画补间动画。
学习难点:绘制动画作品的主角原图,设置“起始帧”、“结束帧”的大小与位置。
四、教学过程4.1第一学时“春天的律动”动画的构思准备4.1.1教学目标【知识与技能目标】了解动画作品创作的流程。
了解动画作品构成。
学会简单的动画作品剧本创建。
学会收集图片,绘制动画作品主角。
【过程与方法目标】通过“逼上梁山.swf”动画的导入分析引出动画作品的创作流程。
通过四个Flash动画作品的比对与分析,了解动画的基本结构及优势。
通过学生自主创建简单的动画剧本能增强学生动画创建水平。
个性的角色绘制有助于增强剧本的表现力。
【情感态度与价值观目标】通过欣赏动画作品感受动画的魅力,增强学生动画学习的乐趣。
动画创作的流程的介绍有助于培养学生做事的严谨性及条理性,感受一个完整动画作品创作的不易,及分工合作协调的重要性。
绘制角色元件有助于培养学生的审美能力。
4.1.2学时重点构思故事情节,绘制动画作品的主角及场景。
4.1.3学时难点绘制动画作品的主角原图。
4.1.4教学活动【导入】课程导入(2分钟)先让学生欣赏一个“逼上梁山”的FLASH动画作品,该作品为“中国动漫基地首届FLASH 大赛”参赛作品。
引出如何创作一个动画作品,从而引出本节课内容——“春天的律动”动画作品的构思准备。
【讲授】动画作品的构成及创作流程(12分钟)1、动画作品的构成(幻灯片展):片头、剧情、片尾(可略)(4分钟)学生活动:请学生找出四个动画作品的片头、剧情、片尾;小组讨论;(1)小蝌蚪找妈妈(2)刻舟求剑(3)惊弓之鸟(4)灰姑娘并选出最吸引人的片头和剧情动画制作最精美的动画作品。
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本作业旨在让学生掌握“简单的动画补间动画”的基本概念和操作方法,理解动画制作的原理,培养学生的信息素养和创新思维,并激发学生对信息技术课程的浓厚兴趣。
二、作业内容(一)内容介绍学生需要完成一个简单的动画制作,具体包括以下几个方面:1. 了解并熟悉软件界面,包括工具栏、时间轴等关键组成部分。
2. 学习使用基本动画工具进行角色设计,掌握简单角色动画的基本流程。
3. 学会运用补间动画原理,实现角色的动态变化效果。
4. 通过创新,让角色动作有趣且有创意。
(二)作业要求1. 学生需使用信息技术软件(如Flash、Animator等)完成动画制作。
2. 制作一个至少包含两个场景的简单动画故事,如“太阳升落”、“小球运动”等。
3. 角色设计需具备基础形状与动作的变换功能,使用补间动画使角色自然移动或变化。
4. 鼓励学生发挥创意,让动画故事有趣且富有想象力。
(三)作业要求细节1. 角色设计:角色应简洁明了,易于辨识,且具有故事性。
2. 场景设置:至少包含两个场景的切换,场景之间应有连贯性。
3. 动画效果:使用补间动画原理,让角色在场景中自然移动或变化。
4. 创意性:鼓励学生在完成基本要求的基础上,加入自己的创意和想法。
5. 作品提交:学生需将完成的动画作品以电子文件的形式提交给教师,文件名格式统一为“姓名+作品名”。
6. 辅助资料:如有特殊问题或疑惑,学生需附上问题解答文档及查阅的相关资料文档等作为参考依据。
7. 备注说明:每位学生在完成作品后,应附加简单的说明文字,描述自己作品的创作思路和灵感来源等。
三、作业评价教师将根据以下标准进行评价:1. 作品完成度:是否按照要求完成了所有内容。
2. 技术应用:是否正确使用了补间动画原理。
3. 创意性:作品是否具有创意和想象力。
4. 美观度:作品是否美观、简洁、易于理解。
5. 提交情况:是否按时提交作业及辅助资料。
(完整word版)第7课《简单的动画补间动画》教案

④、创建结束帧:在40帧中插入关键帧,将小树实例放大;
⑤、创建动画:在第一帧与第二十帧之间任意一帧上单击右键,选择“创建补间动画”,出现带箭头的实线。
任务二:制作小树长大的动画补间动画。
学有余力的同学可以制作小兔子在草地上奔跑的动画补间动画。
教师巡视,个别辅导
学生看书本“知识链接”内容,了解补间动画的概念.
重难点
重点: 将“库”中的图片转换为图形元件,创建动画补间动画。
难点:设置起始帧和结束帧上同一对象的位置和大小.
教师活动
学生活动
设计意图
一、回顾旧知,导入新课
师:上节课我们学习制作的逐帧动画是按照时间顺序来描绘对象的每一帧变化,需要一帧一帧进行制作,如果我们每一个动画都这样制作,那得花费非常多的时间,并且非常麻烦。Flash为我们提供了另外一种便捷、高效的动画制作方法——补间动画。
学生自主探究,完成动作制作的前期准备工作。
学生认真听讲。
学生活动,完成任务二。
让学生了解补间动画制作的原理,补间动画的制作比逐帧动画制作方便许多,并且效果也很好。
把素材导入到库和设置舞台背景部分,在前面的课中都学习过,学生可以自己完成,所以老师不讲,请学生演示是为了让那些基础较差的学生再学习一遍。
由于这个动画补间动画是一个全新的内容,所以使用教师演示 的方法进行教学。
教师播放一些补间动画效果:小树长大、延伸的箭头、旋转的风车、变色的树
学生认真听讲,观看动画。
由回顾逐帧动画制作的原理导出今天的学习内容;补间动画.
播放一些利用补间动画制作完成的简单的动画,让学生了解补间动画的应用还是比较广泛的.
二、新课教学
1、补间动画的概念
师:刚才看的这些动画的效果都是用补间动画制作的,那么什么是补间动画呢?什么样的动画效果我们可以利用补间动画来制作呢?
补间动画 教案

补间动画教案教案标题:补间动画教案教案目标:1. 了解补间动画的定义和基本概念。
2. 掌握补间动画的制作方法和技巧。
3. 能够运用补间动画创作简单的动画效果。
教案步骤:引入活动:1. 引入补间动画的概念,解释补间动画是一种通过定义起始状态和结束状态,由计算机自动生成中间过渡状态的动画效果。
2. 通过展示一些经典的补间动画作品,激发学生对补间动画的兴趣。
知识讲解:1. 介绍补间动画的基本原理,包括起始状态、结束状态和中间过渡状态的定义。
2. 解释补间动画的常见类型,如位移动画、缩放动画和旋转动画。
3. 介绍补间动画的制作工具和软件,如Adobe Animate、Toon Boom等,并演示其基本操作方法。
实践操作:1. 分发给学生一份简单的补间动画练习题,要求学生根据给定的起始状态和结束状态,运用补间动画制作中间过渡状态。
2. 学生在计算机上使用所学的制作工具和软件,完成练习题。
3. 学生展示自己的作品,并进行互相评价和讨论。
拓展应用:1. 鼓励学生尝试制作更复杂的补间动画效果,如多个对象的运动组合、透明度变化等。
2. 引导学生思考如何运用补间动画来讲述一个简单的故事或表达一个主题。
3. 鼓励学生在日常生活中观察和记录身边的动态变化,并尝试将其转化为补间动画效果。
总结回顾:1. 总结补间动画的基本原理和制作方法。
2. 回顾学生在实践操作中的表现和成果。
3. 鼓励学生继续探索和研究补间动画领域,并给予必要的指导和支持。
教案评估:1. 观察学生在实践操作中的表现和成果,评估其掌握补间动画的程度。
2. 对学生完成的补间动画作品进行评价,包括创意、技术运用和表现力等方面。
教学资源:1. 电脑、投影仪等多媒体设备。
2. 补间动画制作工具和软件。
3. 练习题和参考作品。
教学延伸:1. 鼓励学生深入学习和探索其他类型的动画制作方法,如关键帧动画、骨骼动画等。
2. 引导学生学习相关的艺术设计和创意思维的知识,以提升补间动画的创作水平。
《动作补间动画》教学案例

动作补间动画》教学案例一、教材分析本课是浙教版初中信息技术( 八年级下册) 第七课《动作补间动画》的内容,在前面的课时中,学生已经认识了Flash 的界面,学会了绘制简单图形及库、元件的使用,但是没有让元件在舞台上真正地动起来。
本课教材通过具体的实例让学生认识关键帧,学会制作动作补间动画来得到一般性思路及操作步骤,为将来学习形状补间动画及图层动画打下知识与方法上的基础。
二、学情分析从知识上讲,通过前段时间的课堂学习,学生已掌握了工具栏及元件的使用,从方法上讲,大多数学生对动画的制作从什么地方人手、有哪些步骤还比较模糊,但是他们都希望让自己的元件在舞台上真正地动起来,体验一下技术带来的动感艺术。
三、教学目标知识与技能:(1) 让学生认识关键帧。
(2) 让学生学会制作动作补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。
过程与方法:(1) 让学生学会制作补间动画的一般性思路及操作步骤。
(2) 让学生养成从库中调用元件的操作习惯。
情感、态度与价值观:让学生通过Flash 技术手段,做出各种动画效果,从而来正确表达自己的个性化想法四、教学重点与难点教学重点:动作补间动画制作。
教学难点:补间动画制作的一般性思路。
五、教学准备网页辅助材料、投篮动画源文件(半成品的FLA文件)、主题创意材料一份、极域多媒体教室系统 4.0 版本。
六、教学过程1.导入新课师:同学们,在以前的课时中,我们学习了Flash 动画制作当中的一些基础知识与技能,但是还没有让元件在舞台上真正地动起来。
下面,请同学们欣赏一段动画“球体运动”,如图1所示,同时请同学们分析以下问题。
(1)小球是从什么地方调用过来的?(2)小球的起点与终点在什么地方?(3)小球的运动轨迹是怎样的?设计意图:通过欣赏分析简单的“球体运动”动画,激发起学生制作动作补间动画的积极性,同时也培养学生边思考、边分析的欣赏习惯。
2.任务一:“练习室阶段” 师:请同学们进入“练习室”,按要求完成如下任务,同时可以到“网页帮助材料”中学习操作技术。
第七课简单的动画补间动画课件

2、图层又是相对独立的,修改其中一层,不会影响到其他层。
Flash的图层是动画实例层,一般一个动画放在一个图层中。
知识储备:
手指层 标志层 文字层 手掌层
“动 画 补 间” 动 画 知识了解:
“动 画 补 间” 动 画
↓ 结束状态
思考:
演员(小女孩)和背景(草园)是放在一个图层上,还是放在不同的图层上 好?
知识储备:
手指层
标志层
文字层 手掌层
让演员动起来----创建动作补间动画
参照“学习向导”中提供的方法尝试操作,让“小女孩” 在草园中动起来。
视察:
1、动画生成的三要 素是什么?
2、动画生成后,两 个关键帧之间的背风景 是什么颜色?
矢量图:矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、 线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。 矢量图形最大的优点是无论放大、缩小或旋转等不会失真;最大的缺点 是难以表现色彩层次丰富的逼真图像效果。
将演员请上舞台 ----确定两个关键帧
起始关键帧
↓ 起始状态
结束关键帧
“动 画 补 间” 动 画
知识储备:
补间动画
形状补间动画
动画补间动画
动画补间动画:在开始关键帧中设置一个元件,然后在结束关键帧中改变这
个元件的大小、颜色、位置、透明度等,然后由FLASH把两个关键帧中对象动作 变化“补”起来的动画。
一个图层,犹如一张透明的纸,上面可以绘制任何事物或书写任 何文字,所有的图层叠合在一起,就组成了一幅完整的画。 图层两大特点:
元件。包括影片剪辑、图形元件、按钮·、文字、位图、组合,但不能使 用形状。只有把形状“组合”或转化成“元件”方可
动画制作技术—补间动画(现代教育技术课件)

学习目标
01 理解补间动画与传统补间动画的区别 02 掌握补间动画的制作技巧和路径编辑方法 03 运用动画预设为对象添加动画 04 运用补间动画的制作技巧制作动画作品
补间动画
补间动画:同一对象在两个关键 帧中的变化。
使用对象:元件实例和文本
补间属性:位置、旋转、颜色、 透明度、缩放和倾斜等。
制作方法:先创建补间动画,然后 插入关键帧,再对对象的属性进行 调节,或在“动画编辑器”面板中 调节。
关键帧:实心菱形,关键帧之间的 过渡没有实线箭头。
编辑补间动画的路径
1、更改某帧补间对象的位置:选择工具 2、移动整个补间动画路径:选择工具 3、修改路径形状:选择工具和部分选取工具
【实例】蝴蝶沿路径的运动02
【实训】小兔弹吉他
要求:利用已给的素材, 利用补间动画完成小兔弹吉他 中音符的运动。并学习“拆分 动画”命令的使用。
《第七课 简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标通过本次作业,学生将能够:1. 掌握简单动画补间动画的制作原理和方法;2. 熟悉Flash软件的基本操作;3. 实践应用所学知识,提高动手能力和解决问题的能力。
二、作业内容1. 制作一个简单的动画补间动画,要求动画内容为一只小球的移动过程,包括起始状态、移动过程和结束状态;2. 动画时长不超过3秒,小球移动路径为直线或基本几何形状;3. 使用的工具和软件为Flash,需保存为.swf格式;4. 作业中不得抄袭,需要注明原创。
三、作业要求1. 按照教师提供的素材和要求,独立完成作业;2. 操作过程中遇到问题,可参考教师提供的教程或自行上网搜索,不得抄袭他人成果;3. 提交作业时需注明作业完成时间、作品名称等信息;4. 作业完成后,请将源文件提交给教师,以便检查和评分。
四、作业评价1. 作品评价:教师根据作品创意、技术实现、动画效果等方面进行评价;2. 提交文件:检查提交的源文件是否符合要求,是否存在格式、大小等问题;3. 学习态度:评价学生是否积极学习、独立思考、按时提交等态度方面的情况;4. 综合评分:结合上述三个方面,给出学生的作业综合评分。
五、作业反馈学生应认真听取教师对作业的评价和建议,对自己在作业完成过程中的不足之处进行反思,同时对教师提供的教程和指导提出意见和建议,以便教师改进教学。
以上就是关于初中信息技术课程《简单的动画补间动画》作业设计方案(第一课时)的详细介绍。
通过本次作业,学生不仅可以巩固所学知识,提高动手能力和解决问题的能力,还能进一步激发对信息技术课程的兴趣。
同时,教师也能通过学生作业的反馈,了解学生的学习情况,及时调整教学策略,提高教学质量。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步巩固和理解简单的动画补间动画的制作过程,掌握关键帧、属性面板等基本操作,提高动画制作的能力和技巧。
二、作业内容1. 制作一个简单的动画补间动画。
《第七课 简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握简单的动画补间动画的制作方法,了解动画的基本原理,提高他们的计算机操作能力和创造思维能力。
二、作业内容1. 制作一个简单的动画补间动画:要求学生在计算机上使用Flash软件,创建一个起始状态和结束状态,通过设置关键帧,创建动画补间。
动画内容可以是移动一个物体,旋转一个物体等基本动画效果。
2. 提交作业时间:作业应在课堂上完成,并在课后提交。
提交方式可以通过网络平台或纸质作业本。
3. 作业数量:每个学生需完成一个动画补间动画。
4. 作业质量:要求动画效果清晰、流畅,物体移动或旋转的轨迹合理,符合基本的动画制作规范。
三、作业要求1. 独立完成:作业需由学生独立制作,不允许抄袭或他人协助。
2. 按时提交:学生应在规定时间内完成作业,并按时提交。
3. 质量保证:提交的作业应符合作业质量要求,体现学生的实际掌握情况。
4. 创新性:鼓励学生尝试不同的动画效果和表现方式,培养创新思维。
四、作业评价1. 评价标准:根据作业的质量和完成度进行评价,包括动画的流畅性、物体移动或旋转的轨迹合理性、基本动画制作规范等方面。
2. 评价方式:教师对学生提交的作业进行批改,给出评价和反馈。
评价结果将纳入期末总评,以激励学生更好地完成作业。
3. 优秀作品展示:对于优秀的作业,将在课堂上展示并给予表扬,以鼓励更多的学生积极参与并提高作业质量。
五、作业反馈1. 学生反馈:学生应在下课后将作业提交给教师,教师将在课堂上或通过电子邮件向学生提供反馈和建议,帮助学生改进和完善他们的作品。
2. 问题解决:对于学生在制作过程中遇到的问题,教师将及时给予解答和帮助,以确保学生能够顺利完成作业。
3. 持续改进:通过收集学生的反馈和评价,教师将了解学生对课程的看法和建议,以便对教学计划和内容进行持续改进和完善。
通过本次作业设计方案,学生将能够掌握动画补间动画的制作方法,并提高他们的计算机操作能力和创造思维能力。
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在通过让学生操作学习简单的动画补间动画,理解并掌握其原理与制作技巧,进而提高学生的信息技术实践能力与自主探究能力,巩固对课堂所学知识的理解和应用。
二、作业内容1. 学生需熟练掌握“补间动画”的原理及创建方式,熟悉不同场景和角色的设定对补间动画的影响。
2. 制作一个简单的补间动画,要求运用所学知识,选择合适的场景和角色,设置适当的动画效果。
3. 创作内容需具有创意性和趣味性,可结合个人喜好或生活中的实际情境进行设计。
4. 学生在完成动画后,需附上详细的制作过程说明和效果预览截图,并写出在制作过程中遇到的问题及解决方案。
三、作业要求1. 场景与角色设计需合理且具有故事性,便于理解补间动画的应用和创作意义。
2. 遵循合理的操作步骤和步骤逻辑,保持学习过程中随时更新的素材管理和习惯。
3. 使用标准规范的格式及图层命名、元件分类等要求来完善工作细节,以保证学习过程的科学性和作品的易用性。
4. 在作品制作中应注意美观、整洁,应有良好的画面表达力和过渡效果,给人以直观和深刻的感受。
5. 学生须自主查阅相关网络资源,在资料的选择与整理过程中巩固学到的技能知识,并且努力寻找问题的多种解决方法。
四、作业评价作业的评价将从学生的技术操作能力、作品的创新程度、美工表达效果和思维表达能力等多个维度进行评估。
对创意独到、制作精美且符合要求的作品给予高度评价;对存在问题的作品则需指出具体问题并给出改进建议。
五、作业反馈1. 教师应及时批改学生作业,并给予详细的反馈意见和建议,指出学生在操作中存在的不足及改进方向。
2. 鼓励学生之间互相评价作品,通过交流学习,取长补短,共同进步。
3. 针对普遍存在的问题,教师可在课堂上进行集中讲解和演示,帮助学生更好地掌握相关知识和技能。
4. 作业反馈应包含具体问题分析及建议措施的阐述,促进学生举一反三地学习和提升自我解决能力。
《第七课简单的动画补间动画》作业设计方案-初中信息技术浙教版13八年级下册自编模拟

《简单的动画补间动画》作业设计方案(第一课时)一、作业目标本作业旨在通过实践操作,使学生掌握“简单的动画补间动画”的基本原理和操作方法,提升学生利用信息技术进行创作的能力,培养其逻辑思维和创意表达能力。
二、作业内容本课时的作业内容主要围绕“简单的动画补间动画”进行设计。
1. 理解动画补间动画的概念:学生需理解动画补间动画的基本原理,包括动画的构成元素、补间动画的创建过程等。
2. 制作一个简单的补间动画:学生需使用信息技术软件(如Flash或Animate等),完成一个至少包含两个关键帧的补间动画。
在两个关键帧之间,学生需设置不同的属性变化,如位置、大小、颜色等,以形成动态效果。
3. 添加音效与背景音乐:学生需为动画添加适当的音效和背景音乐,以增强动画的表现力和观赏性。
4. 作品说明与创意表达:学生需为作品撰写一段简短的说明文字,描述动画的创意来源、表现内容和所要传达的信息。
同时,学生还需在作品中体现自己的创意和想法。
三、作业要求1. 作品必须为原创,不得抄袭他人作品。
2. 动画制作过程中,学生需按照软件操作规范进行,保证作品的完整性和可观看性。
3. 作品中的音效和背景音乐需与动画内容相匹配,不得出现乱用或滥用音效的情况。
4. 作品说明文字需简洁明了,表达清晰,突出创意和想法。
5. 提交作业时,学生需将作品保存为指定的格式,并附带作品说明文字,统一打包发送至教师指定的邮箱或平台。
四、作业评价1. 教师将根据作品的创意性、技术水平和表现力等方面进行评价。
2. 教师将对作品的完整性和规范性进行检查,确保作品符合要求。
3. 教师将根据学生的作品说明文字,评价其表达能力和思维逻辑。
4. 评价结果将作为学生平时成绩的一部分,优秀的作品将在课堂上展示并给予表扬。
五、作业反馈1. 教师将对每位学生的作品进行认真评阅,给出详细的反馈意见和建议。
2. 对于作品中存在的问题和不足,教师将指导学生进行修改和完善。
3. 教师将鼓励学生发挥创意,探索更多的动画制作方法和技巧。
八下第七课简单的动画补间动画

师:通过刚才的练习,大家学习了如何创建动画补间动画,在老师的任务三中文件夹中给大家提供了更多的丰富的动画场景,大家可以发挥想象利用现有的素材制作出更多的故事来。
比如第一个许愿猫的故事.fla文件中,你可以制作流星雨划过天际,也可以试试做一个许愿猫一直希望出现的梦想。
学生看书本“知识链接”内容,了解补间动画的概念。
师:那么什么是补间动画呢?
补间动画的概念:补间动画是创建随时间移动或更改的动画的一种有效方法,其原理是先制作两个关键帧作为起始帧和结束帧,连个关键帧之间的过渡动画则由计算机自动运算而成。在Flash中,补间动画包括动画补间动画和形状补间动画。
2、学生自学,教师从旁协助
师:制作动画作品,实际上就如同导演一场特定场景的影片,首先我们得进行情节构思和角色设计。书本中提供的范例是“图像数字化”为主题的作品,主要情节与角色书本上已经给出来了,大家可以阅读书本。今天我们需要完成的是小女孩从远处的相间小道朝我们走过来这个场景动画,我们今天需要用到的主要角色是小女孩、背景。
学生认真听讲,观看动画,并分析
由回顾逐帧动画制作的原理导出今天的学习内容;补间动画。
播放一些利用补间动画制作完成的简单的动画,让学生了解补间动画的应用还是比较广泛的。
二、新课教学
刚刚那些是我们从范例当中看到而总结的,那有没有同学能给出一个更加规范的补间动画的定义呢?(请同学们阅读书本P33页)
1、补间动画的概念
教师总结,适时提出“教你一招”的内容。
3、创建动画补间动画
师:今天我们要利用动画补间动画方法来创建动画的效果。在大家的桌面上的任务二文件夹中有一个“学习帮助.exe”文件,里面包含了怎么创建动画补间动画的操作步骤,老师简单讲解一下这个学习帮助文件怎么使用。
第七课 补间动画

第五课帧帧动画动画的原理在于视觉暂留,它是因为人类能够将看到的影像暂时保存,在影像消失之后,之前的影像还会在脑海中暂存1/16秒。
这样,快速地播放连续、具有细微差别的图像内容,原本固定不动的图像就会变得动起来。
在众多的动画软件中,Flash是基于矢量的具有交互性的图形编辑和二维动画制作软件,它具有强大的动画制作功能和超凡的视听表现力。
本节开始将带你进入Flash CS3的动画世界,详细讲解Flash制作动画的原理、方法和技巧。
帧的基本概念和操作帧就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副静止的画面,连续的帧就形成动画。
按照视觉暂留的原理每一帧都是静止的图象,快速连续地显示帧便形成了运动的假象。
本节将要从帧的基本概念入手,学习帧的基本操作,从而深入理解动画的原理。
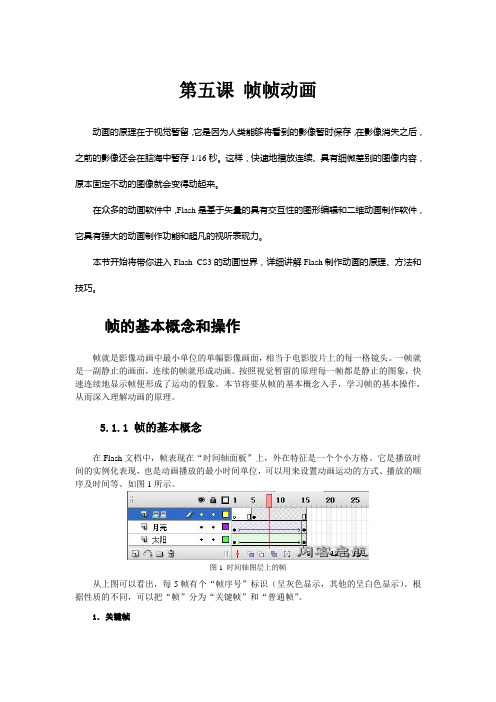
5.1.1 帧的基本概念在Flash文档中,帧表现在“时间轴面板”上,外在特征是一个个小方格。
它是播放时间的实例化表现,也是动画播放的最小时间单位,可以用来设置动画运动的方式、播放的顺序及时间等。
如图1所示。
图1 时间轴图层上的帧从上图可以看出,每5帧有个“帧序号”标识(呈灰色显示,其他的呈白色显示)。
根据性质的不同,可以把“帧”分为“关键帧”和“普通帧”。
1.关键帧关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。
补间动画在动画的重要点上创建关键帧,再由Flash自动创建关键帧之间的内容。
实心圆点是有内容的关键帧,即实关键帧。
而无内容的关键帧(即空白关键帧)则用空心圆表示。
如图2所示。
图2 时间轴图层上的各种帧2.普通帧普通帧显示为一个个普通的单元格。
空白的单元格是无内容的帧,有内容的帧显示出一定的颜色。
不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。
而静止关键帧后的帧显示为灰色。
关键帧后面的普通帧将继承和延伸该关键帧的内容。
3.帧标签和帧注释帧标签用于标识时间轴中的关键帧,用红三角加标签名表示,如。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第五课帧帧动画动画的原理在于视觉暂留,它是因为人类能够将看到的影像暂时保存,在影像消失之后,之前的影像还会在脑海中暂存1/16秒。
这样,快速地播放连续、具有细微差别的图像内容,原本固定不动的图像就会变得动起来。
在众多的动画软件中,Flash是基于矢量的具有交互性的图形编辑和二维动画制作软件,它具有强大的动画制作功能和超凡的视听表现力。
本节开始将带你进入Flash CS3的动画世界,详细讲解Flash制作动画的原理、方法和技巧。
帧的基本概念和操作帧就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副静止的画面,连续的帧就形成动画。
按照视觉暂留的原理每一帧都是静止的图象,快速连续地显示帧便形成了运动的假象。
本节将要从帧的基本概念入手,学习帧的基本操作,从而深入理解动画的原理。
5.1.1 帧的基本概念在Flash文档中,帧表现在“时间轴面板”上,外在特征是一个个小方格。
它是播放时间的实例化表现,也是动画播放的最小时间单位,可以用来设置动画运动的方式、播放的顺序及时间等。
如图1所示。
图1 时间轴图层上的帧从上图可以看出,每5帧有个“帧序号”标识(呈灰色显示,其他的呈白色显示)。
根据性质的不同,可以把“帧”分为“关键帧”和“普通帧”。
1.关键帧关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。
补间动画在动画的重要点上创建关键帧,再由Flash自动创建关键帧之间的内容。
实心圆点是有内容的关键帧,即实关键帧。
而无内容的关键帧(即空白关键帧)则用空心圆表示。
如图2所示。
图2 时间轴图层上的各种帧2.普通帧普通帧显示为一个个普通的单元格。
空白的单元格是无内容的帧,有内容的帧显示出一定的颜色。
不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。
而静止关键帧后的帧显示为灰色。
关键帧后面的普通帧将继承和延伸该关键帧的内容。
3.帧标签和帧注释帧标签用于标识时间轴中的关键帧,用红三角加标签名表示,如。
帧注释用于制作者为自己或他人提供相关提示。
用绿色的双斜线加注释文字表示,如。
4.播放头播放头指示当前显示在舞台中的帧,将播放头沿着时间轴移动,可以轻易地定位当前帧。
用红色矩形表示,红色矩形下面的红色细线所经过的帧表示该帧目前正处于“播放帧”。
5.1.2 帧操作Flash动画的实现过程离不开对帧的操作,通过掌握对帧的各种操作动作对后面章节制作动画是必不可少的。
1.选择帧动画中的帧有很多,在操作中首先要准确定位和选择相应的帧。
然后才能对帧进行其他操作。
如果选择某单帧来操作,可以直接单击该帧;如果要选择很多连续的帧,无论正在使用的是哪种工具,都可以在要选择的帧的起始位置处单击然后拖动光标到要选择的帧的终点位置,此时所有被选中的帧都显示为黑色的背景,那么下面的操作就是针对这些帧了。
如图3所示。
图3 选择帧2.翻转帧我们在创作动画时,一般是把动画按顺序从头播放,但有时也会把动画再反过来播放,创造出另外一种效果。
这可以利用“翻转帧”命令来实现。
它是指将整个动画从后往前播放,即原来的第一帧变成最后一帧,原来的最后一帧变成第一帧,整体调换位置。
“翻转帧”首先选定所有的帧,然后在帧格上右击,在弹出的快捷菜单中选择“翻转帧”命令即可。
如图4所示。
图4 翻转帧3.移动播放头播放头指示当前显示在舞台中的帧,它就像是工作区中的选择工具,使用它可以来观察正在编辑的帧内容以及选择要处理的帧,并且通过移动播放头能观看影片的播放,比如向后移动播放头,可以从前到后按正常顺序来观看影片,如果由后到前移动播放头,那么看到的影片就是回放内容。
播放头的红色垂直线一直延伸到底层,选择时间轴标尺上的一个帧并单击,就把播放头移到了指定的帧,或者单击层上的任意一帧,也会在标尺上跳转到与该帧相对应的帧数目位置。
所有层在这一帧的共同内容就是在工作区当前所看到的内容。
如果要拖动播放头,可以在时间轴表示帧数目的背景上单击并左右拉动播放头。
4.添加帧制作动画时,根据需要常常要添加帧,比如作为背景的帧,如果只存在一帧,那么从第二帧开始的动画就没有了背景,因此,我们要为作为背景的帧继续添加相同的帧,在要添加的帧处右击,在弹出的快捷菜单中选择“插入帧”命令(也可以选择“插入”|“时间轴”| “帧”命令),这样就可以将该帧持续一定的显示时间了。
除了普通帧,我们可以根据不同的需求创建不同类型的帧,主要有两种:关键帧和空白关键帧。
下面分别介绍这两种帧的创建方法:(1)创建关键帧。
系统默认第一帧为空白关键帧。
如果要在关键帧后面再建立一个关键帧,在时间轴窗口所需插入的位置上单击鼠标右键,这时会弹出一个快捷菜单。
选择其中的“插入关键帧”命令即可。
也可以选择“插入”|“时间轴”|“关键帧”命令。
如果要同时创建多个关键帧的单元格,只要用鼠标选择多个帧的单元格,单击右键,在弹出的快捷菜单中然后选择“插入关键帧”命令即可。
(2)创建空白关键帧。
在时间轴窗口所插入的位置上,选择一个单元格,单击鼠标右键在弹出的快捷菜单中选择“插入空白关键帧”选项即可。
也可以选择“插入”|“时间轴”|“插入空白关键帧”命令来完成。
此时所选中的那块单元格以黑线包围,表示此处为空白关键帧,其中没有显示内容,空白关键帧可以转换为关键帧,只要在空白关键帧中添加内容,这个单元格里就会出现黑色的小圆圈,说明空白关键帧已经变成了关键帧。
5.移动和复制帧在制作动画过程中,有时会将某一帧的位置进行调整,也有可能是多个帧甚至一层上的所有帧整体移动,此时就要用到“移动帧”的操作了。
首先使用选择工具先将这些要移动的帧选中,被选中的帧显示为黑色背景,然后按住鼠标左键拖动到需要移动到的新位置,释放左键,帧的位置就变化了。
如图5所示。
图5 移动帧如果既要插入帧又要把编辑制作完成的帧直接复制到新位置,那么还是先要选中这些需要复制的帧,再单击鼠标右键,在弹出的快捷菜单中选择“拷贝帧”命令,被复制的帧已经放到了剪帖板上,右键单击新位置,在弹出的菜单中执行“粘贴帧”命令,就可以将所选择的帧复制并移动到指定位置。
6.删除帧当某些帧已经无用了,可将它删除。
由于Flash中帧的类型不同,所以删除的方法也不同。
下面分别进行说明。
如果要删除的是关键帧,可以单击鼠标右键在弹出的快捷菜单中选择“清除关键帧”命令。
选择“插入”|“时间轴”| “清除关键帧”命令也可实现帧的删除。
在时间轴上,帧删除前后的变化,如图6所示。
图6 清除关键帧的前后对比如果要删除的是普通帧或是空白关键帧,将某些要删除的帧选中,单击鼠标右键并在弹出的快捷菜单中选择“删除帧”命令就可以了。
5.2 逐帧动画素材下载逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。
5.2.1 制作逐帧动画的方法逐帧动画是最传统的动画方式,它是通过细微差别的连续帧画面,来完成动画作品。
相当于我们小时候看到过的把一本书的每一页都画上形状,快速的翻动书页,就会出现连续的动画一样。
因此帧动画的每1帧都有一个关键帧,也就意味着每个帧都可以放置不同的图形,这种在不同的时间段(帧)放置变化的图形以此构成的动画就是逐帧动画。
因此逐帧动画的制作方法包括两个要点,一是逐帧添加关键帧,二是在关键帧中绘制不同的图形。
这样快速播放时产生了动画。
下面进行具体操作。
(1)在新建的Flash文档中,单击第2帧并拖动至第5帧,选择这4帧。
如图7所示。
图7 选择帧(2)选择“插入”|“时间轴”|“转换为关键帧”命令或按下快捷键F6,将第2~5帧全部转换为关键帧。
如图8所示。
图8 转换为关键帧(3)依次选择第1~5帧,放置已经绘制好的飞鹰,如图9,从左到右5帧的对象。
图9 放置对象(4)按下快捷键Ctrl+Enter测试动画,逐帧动画的效果就完成了。
5.2.2 绘图纸的功能绘图纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘图纸功能后,就可以在舞台中一次查看两个或多个帧了。
因为逐帧动画的各帧形状有相似之处,所以如果要一帧一帧绘制,工作量不但大,而且定位会非常困难。
这时如果用绘图纸功能,一次查看和编辑多个帧,对制作细腻的逐帧动画将有很大的帮助。
如图10所示,是使用了“绘图纸”功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
当然,这时只能编辑当前帧的内容。
1.图10 同时显示多帧内容的变化“绘图纸”各个按钮的功能:1.“绘图纸外观”按钮:按下此按钮后,在时间轴的上方,出现绘图纸外观标记。
拉动外观标记的两端,可以扩大或缩小显示范围。
2.“绘图纸外观轮廓”按钮:按下此按钮后,场景中显示各帧内容的轮廓线,填充色消失,特别适合观察对象轮廓,另外可以节省系统资源,加快显示过程。
3.“编辑多个帧”按钮:按下此按钮后可以显示全部帧内容,并且可以进行“多帧同时编辑”。
4.“修改绘图纸标记”按钮:按下此按钮后,弹出下拉菜单,菜单中有以下选项:“总是显示标记”选项:会在时间轴标题中显示绘图纸外观标记,无论绘图纸外观是否打开。
“锚定绘图纸”选项:会将绘图纸外观标记锁定在它们在时间轴标题中的当前位置。
通常情况下,绘图纸外观范围是和当前帧的指针以及绘图纸外观标记相关的。
通过锚定绘图纸外观标记,可以防止它们随当前帧的指针移动。
“绘图纸2”选项;会在当前帧的两边显示两个帧。
“绘图纸5”选项;会在当前帧的两边显示五个帧。
“绘制全部”选项;会在当前帧的两边显示全部帧。
5.2.3 实战范例――动感火苗应用逐帧动画表现比较精确的形变效果,如人物走路、火苗等,有天然的优势,因此只要应用得当,逐帧动画在动画创作中就能发挥特殊的作用。
范例简介本范例利用逐帧动画制作一个动感火苗动画,变化过程形象而且精细,范例效果如图11所示。
图11 范例效果通过本例的学习,通过范例可以掌握制作逐帧动画的方法和技巧,并学习“绘图纸”功能的用法。
本范例的制作流程图如图12所示。
图12 范例制作流程图制作步骤1.新建影片文档和设置文档属性启动Flash CS3,创建一个新的Flash文档,在“属性”面板中设置背景颜色为蓝色,舞台大小为300×200像素,其他参数保持默认值。
2.绘制火苗形状(1)选择钢笔工具,在场景中绘制火苗的形状,然后使用选择工具靠近火苗边缘拖动调整火苗的形状,使其更加逼真。
如图13所示。
图13 绘制火苗轮廓(2)选择颜料桶工具,打开“颜色”面板,设置填充颜色类型为“放射状”,在渐变定义栏的中间单击鼠标增加一个颜色指针,依次从左到右修改颜色的色值为“#FF6633”、“#FBB751”和“#FF9900”,Alpha值依次为“100%”、“70%”、“48%”,如图14所示。
