FLASH动画类型全解
Flash动画基础知识

(a)“草地”层及对象内容(b)“白云”层及对象内容
图1-15层命名
在创建动画时,层的数目仅受计算机内存的限制,增加层不会增加最终输出动画文件的大小。另外,创建的层越多越便于管理及控制动画。Flash包括两种特殊的图层,分别是引导层与遮罩层。
(a)创建图形元件(b)添加并在【属性】面板显示元件
图1-16添加图形元件
影片剪辑元件就是大家平时常说的MC(Movie Clip),是一种可重用的动画片段,拥有各自独立于主时间轴的多帧时间轴。用户可以把场景上任何看得到的对象,甚至整个时间轴内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
帧是制作动画的核心,它们控制着动画的时间和动画中各种动作的发生。动画中帧的数量及播放速度决定了动画的长度。其中,最常用的帧类型有以下几种。
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1-12所示。关键帧是变化的关键点,如补间动画的起点和终点,以及逐帧动画的每一帧,都是关键帧。关键帧数目越多,文件体积就越大。所以,同样内容的动画,逐帧动画的体积比补间动画大得多。
图1-11 Flash教学课件
时间轴是Flash的一大特点,位于舞台的上方。通过对时间轴上的关键帧的制作,Flash会自动生成运动中的动画帧,节省了制作人员的大部分时间,也提高了效率。在时间轴的上面有一个红色的线,那是播放的定位磁头,拖动磁头可以实现对动画的观察,这在制作当中是很重要的步骤。
flash基本知识介绍

数据流:即流式声音,在WEB中动画与声音同步,flash会强制控制动画播放 与流式声音播放同步。
元件行为的类型
1、图形元件:对于静态图像可以使用图形元件
2、按钮元件:使用按钮元件可以在影片中创建响应鼠标点击、滑过
或其它动作的交互式按钮。 3、影片剪辑元件:使用影片剪辑元件可以创建可重用的动画片段。 影片剪辑拥有它们自己的独立于主影片的时间轴播放的多帧时间轴, 即可以将影片剪辑看作主影片内的小影片 。
(普通)关键帧是指该关键帧里含有图形等内容,在时间轴上显示黑色实心点, 附着在该关键帧上的普通帧一般显示灰色: 空白关键帧是指关键帧里没有任何内容,在时间轴上显示黑色空心点, 附着在该关键帧上的普通帧一般显示白色。关键帧的作用是做转折。 在FLASH里,至少要有两效果:
要产生遮罩,至少要有二层,上层盖下层; 遮罩层(上层): 决定看到的形状
遮罩层的特点,它是显示这个图层内形状的,对于这个形状里面的填充颜色它是不承认的
被遮罩层(下层):决定看到的内容
遮罩在Photoshop中类似蒙板
Flash基本知识介绍
Flash动画的3种类型:
1、逐帧动画 (每个画面都是一个关键帧)
2、动画补间动画 (作用对象:元件,文字,图片)
作用对象是同一个,是由一个形态到另一个形态的变化过程
3、形状补间动画 (作用对象:图形,打散的元件、文字、图片
是由一个物体到另一个物体间的变化过程
帧的类型:
1、关键帧(普通关键帧、空白关键帧)
依附在关键帧上的帧,主要起到延长时间的作用。
声音的同步:
事件: 声音的播放同事件的发生同步。事件声音在其关键帧出现时开始播放, 并且播放整个声音文件。即使动画停止,声音的播放也照常进行,并 不受时间轴限制。 开始:与事件模式类似,区别在于开始模式不包括一个声音在播放时,另一 个声音事件发生。
flash中动画的分类

等属性进行设置,该设置将影响动画的传输速度
flash动画大致分为逐帧动画和补间动画两种类型 (1)逐帧动画:逐帧动画是由若干个连续的关键帧组成的 动画序列,需要用户在每一秒中绘制不同的内容,因此工作
量很大,产生的文件也比较大,但是生成的动画效果非常逼
直,比较合适制作复杂的动画。 (2)补间动画:补间动画也叫渐变动画,至少需要两个关 键帧,并在两个关键帧之间创建补间关系。补间动画又分为 动作补间和形状补间。
注:1、在同样帧数的情况下,补间动画的文件要比逐帧动 画小 2、动作补间动画必须是组合的对象
3、形状补间动画必须是分构思、精美的动画素之 后,动画的最终质量将在很大程度上取决于动画的制作过程 (4)调试动画:在制作动画之后,需要对其进行调试
(5)测试动画:在不同档次、不同配置的计算机上测试所
做的动画,以使动画在较低配置的计算机上也能取得良好的
播放效果
(6)发布动画:可以对动画的格式、画面质量、声音效果
动画是根据人的视觉原理创建的,即当眼睛看到一个对 象后,它会在短时间内停留在眼睛的视网膜上,不会马上消 失,如果一个对象还没有消失之前,另一个对象呈现出来,
就会形成一种连续变化的效果,从而形成动画。创建动画的
一般流程: (1)策划动画:在创建动画之前,需要对整个动画进行初 步策划 (2)收集素材:在对动画进行了初步的策划之后,就要搜 集动画需要的素材了
013~014 第3章Flash动画的基本类型

第3章 Flash动画的基本类型
3.2路径动画
3.2.1 开放路径的动画
步骤4:选中引导层,在舞台 上面用 【铅笔工具】绘制一 条曲线。选择【选择工具】 打开辅助工具栏中的【贴紧 至对象】按钮,可以使“飞 机元件”的中心点与曲线更 容易对齐。 步骤5:在第1帧拖动飞机的 中心点吸附到曲线的一端, 如图所示。在第15帧拖动飞 机中心点吸附到曲线的另一 端。
第3章 Flash动画的基本类型
3.1补间动画
3.1.1 移动动画
步骤2:单击【时间轴】第10帧, 按“F6”键或在第10帧右击, 在弹出菜单中选择【插入关键 帧】。
步骤3:选中第1~10帧中的某一 帧,右击选择【创建补间动画 】,Flash将自动生成补间动画。 补间动画生成后会在1~10帧中 间出现一个箭头,说明这些帧 之间存在补间动画。
第3章 Flash动画的基本类型
3.1补间动画
3.1.1 移动动画
通过一个蓝球下落的过程来讲移动动画,步骤如下: 步骤1:利用椭圆工具和线条工 具绘制一个蓝球。也可打开素 材文件,直接获得该图形。在 舞台中使用【选择工具】圈选 中蓝球,按“F8”键或选择 【修改】→【转换为元件】, 将“蓝球”转换为【影片剪 辑】,并移动到舞台合适位置。
第3章 Flash动画的基本类型
课后作业
1.绘制一个导弹发射的路径动画。
第3章 Flash动画的基本类型
第3章 Flash动画的基本类型
3.1补间动画
3.1.4 变速动画
步骤1:选择“蓝球”层 第1帧,打开【属性】面 板或按“Ctrl+F3”键。 可以看见在【属性】面板 中有“缓动”这一栏,默 认情况下参数是“0”。 单击后面的“编辑”按钮, 打开编辑器。
Flash基础概念和动画类型

第三步:然后以每秒钟25帧的速度连续播放, 这样就形成了动画。
《大灌篮》片段
观看视频并思考:女孩在翻书的时候"周杰伦"是会动 的,他是怎么动起来的呢?
提个醒: 1、如果我们把“相册”换成“flash软件”; 2、把相册中的每一页换成flash中的每一个关键帧; 3、把每一页中的照片换成不同的豹子图片; 4、把快速翻页换成按时间轴播放;
2、图层又是相对独立的,修改其中一层,不会影响到 其他层。
图层
图层的状态
1、活动状态:可以进行各种操作 2、锁定状态:无法进行任何操作 3、隐藏状态:编辑时是看不见的,不能进行任何修改
图层的基本操作
1、新建一个图层 2、给图层改名 3、选择某个图层或某几个图层 4、改变图层的顺序
元件
元件(Symbol)是以重复利用为目的制作出的 对象,它可以是Flash动画中的一个独立的元素,也 可以是组件,包括文字、图形、按钮、影片剪辑等。
三、复制库中元件的方法 在要复制的元件中右击,在弹出菜单中选择
“直接复制”,然后可以选择元件类型及设置元件 名称。
元件的编辑
四、删除库中元件的方法
在要删除的元件上右击,在弹出菜单中选择“删除”。 注意:当删除掉库中的某个元件后,舞台上拖入的这个 元件都会消失。(不论有多少个)
五、改变元件类型
改变元件类型是将元件的类型彻底改变,右击库面板中 的元件,在弹出的快捷菜单中选择“类型”选项,在弹出的 下一级子菜单中改变元件类型,即可将元件类型彻底改变 。
设置实例属性
一、设置实例颜色
利用属性面板中“颜色”选项的设置,改变实例的颜色。 在工作区中选中元件的实例,单击属性面板中的“颜色”文 本框,在弹出的“颜色样式”列表中进行选择,其中包括以 下5种颜色样式:
flash基础动画全解

(2) 绘图纸外观 通常情况,在某个时间舞台上仅显示动画序列的一个帧。为便于定位和编辑逐帧动画, 可以在舞台上一次查看多个帧,播放头下面的帧彩色不透明显示,而其它帧是暗淡透明 显示。 ① 在舞台上同时查看动画的多个帧。 ②控制绘图纸外观的显示。 ③ 更改绘图纸标记的5种形式。 2. 播放头 播放头是在“时间轴”面板上用于指示动画播放的指针。要转到某帧,可单击该帧在 时间轴标题中的位置,或将播放头拖到所需的位置。 要使时间轴以当前帧为中心,单击 时间轴底部的“帧居中”按钮。 3.图层 图层可以帮助组织文档中的插图,可以在图层上绘制和编辑对象,而不会影响其它 图层上的对象。在图层上没有内容的舞台区域中,可以透过该图层看到下面的图层。 对图层的相关操作 (1)创建图层和图层文件夹 (2)编辑图层 (3)查看图层
案例10 顽皮的猴子——逐帧动画
5、选择右下方的椰子树,执行“修改 →变形→水平翻转” 6、新建一个图层,命名为“猴子” 7、执行“文件→导入→导入到舞台”, 选择“猴子1”,放到合适位置 8、在“猴子”图层的第10帧单击右键 选择“空白关键帧”(或按F7),执 行“文件→导入→导入到舞台”,选 择“猴子2”,导入舞台。 9、用同样的方法在第20帧、30帧分别 导入“猴子3”、“猴子4” 10、调整“猴子1”到“猴子4”四张 图片的大小和位置 11、按Ctrl+S保存,按Ctrl+Enter测试
案例11神奇的夜晚——补间形状
案例11神奇的夜晚——补间形状 案例描述 制作补间形状动画,实现从图5-2到图5-3的变形效果
图5-2
图5-3
案例11神奇的夜晚——补间形状
案例分析 • 初步认识形状补间的应用对象。 • 熟悉绘制简单形状。 • 学习“翻转帧”功能的用法。 操作步骤
Flash动画的分类

❖逐帧动画➢需要单独制作出每一帧的图形,然后把这些图形连续播放来构成动画;补间动画➢是由用户绘制或定义首尾两帧的图形,由Flash自动生成中间帧,产生首尾两帧间对象的尺寸、旋转角度、色彩、以及其他一些属性的均匀变化运动效果,由首帧的图形变化到尾帧的图形➢分类运动动画形变动画xx(KeyFrame):此关键帧的表演内容与先前的一些普通帧内容大不相同,而呈现出关键性的动作或内容的变化;增加关键帧意味着要增加动画文件的文件长度只有xx中的内容才能够被选取和编辑插入关键帧:F6(并将前一关键帧复制)❖图层(Layers)动画在空间上的关系由层来控制为方便动画制作,往往将各种对象(角色)分开在不同的层中;上面图层的对象将挡住所有在它下面图层的对象元件(符号)➢是Flash中可重复使用的元素➢创建元件xx元件:[插入]-[xx元件]将对象转换为元件:[修改]-[转换为元件]/F8➢种类图形元件按钮元件影片剪辑元件❖逐帧动画实例图像序列➢将图片按照动画的先后顺序依次命名,这样的图像文件序列称为图像序列操作要点➢xx文件➢导入图像➢修改舞台大小➢移动图像位置➢移动所有帧的内容利用“绘图纸外观”按钮利用“编辑多个帧”按钮➢测试:Ctrl+Enter➢发布❖补间动画实例创建运动补间动画的基本步骤➢建立一个元件,其包含运动对象➢创建首帧,把运动对象从库中拖动到舞台上➢插入尾帧,并调整其运动对象,可使色彩、尺寸、位置等发生变化➢选中首尾帧之间的任一帧,插入不见动画,产生中间帧➢选中任一中间帧,打开属性面版,可调整运动的各种属性,如旋转、运动速度等➢按钮元件的制作步骤要点制作素材元件•buttonp1图形元件:无边渐变圆•sanjiao图形元件:用钢笔工具画的三角制作按钮元件的图形元件buttonp2•buttonp1的实例1做最底层•将buttonp1的实例2缩小、翻转180度做第二层•将sanjiao的实例做第三层•选中三个实例,对齐([窗口]-[设计面版]-[对齐])制作按钮元件button1 •编辑按钮的Up状态:拖入图形元件buttonp2,对准舞台中间的十字•编辑按钮的Over状态:(变大)插入关键帧;拖入图形元件buttonp2,对准舞台中间的十字;放大•编辑按钮的Down状态:(变色)插入关键帧;拖入图形元件buttonp2,对准舞台中间的十字;打散(打散后的元件才能填色);将要变色的图形拖出,填色,并分别组合,放回原位;Shift+点选三个图形,对齐•编辑按钮的Hit状态:插入关键帧;因和Over状态的面积要求完全相同,故删除遗留的上一帧的内容,复制Over帧的内容为按钮加入声效•添加一新图层sound•建立4个xx•在Down帧拖入声音文件回到场景1:•增加一新图层buttons将建好的按钮元件拖入;选中按钮,打开动作面版,为其添加动作(on(release){play();})•增加-新图层action定位第一帧,打开动作面版,为其添加动作(stop())。
认识FLASH动画的几种基本类型

湖南省首届微课大赛参赛作品
认识FLASH动画的 几种基本类型
湖南省岳阳市教育科学技术研究院
陈育军
什么是FLASH?
Flash是由Adobe公司推出 的交互式二维矢量动画制作软件, 常用于网页设计和动画片的制作。
学好Flash,让我们一起进入动画乐园开启追梦之旅!
FLASH动画的几种基本类型
1、帧帧动画 2、形变动画
3、运动动画
4、遮罩动画 5、引导线动画
FLASH动画的几种基本类型举例
1、帧帧动画:火柴头人动画,倒计时动画、GIF类等。 2、形变动画:月亮变太阳、溶雪、燃烧的蜡烛等。
Байду номын сангаас
3、运动动画:移动的小球、旋转的风车等。
4、遮罩动画:探照灯、MTV字幕等。 5、引导线动画:飞舞的小球、飘落的叶子等。
认识FLASH动画的 几种基本类型
浅谈Flash中常见的几种动画类型及应用

F l sh是 A a d o b e公司推 出的交互 式矢量 图和 We b动画制 作软 导入静态 图片 :将 自己或别人绘制 的 i P g 、 p n g等格式的静态 图 件。设计 者使 用它 , 可 以创作 出动感十足 、 交互性强 、 精美 绝伦的动 片导入到 F l a s h的不 同帧 中, 制作逐帧动 画。 画作品以及其他奇特的效果 。 导人序列 图像 :利 用导入 序列 图像 、 s w f 动画文件 或者利用 1 基 本 功 能 第 3方 软件 ( 如S w i s h 、 S w i f t 3 D等 ) 制 作 的动 画序列来创 建逐 帧动 F l a s h动 画设 计 的三 大基本功 能是整个 F l a s h动 画设计知识 体 画 。 系 中最重要 、 也是 最基础 的, 包括 : 绘 图和编辑 图形 、 补间动 画和遮 在F l a s h中将 J P G、 P N G等 格 式 的静态 图 片连 续 导入 到 F l a s h 罩。 这是三个紧密相连的逻辑 功能 , 并且这三个 功能 自 F l sh诞生 以 中, a 就会建立~段逐帧动画 。也可 以用 鼠标或压感笔在场景 中一帧 来就存在 。 帧地画出帧内容 , 还可以用文字作 为帧中的元件 , 实现文字跳跃 、 旋 1 . 1绘 图和编辑 图形 转 等特 效。 绘图和编辑 图形不但是创作 F l a s h动画的基本功 ,也 是进 行多 2 . 2补 间动 画 媒体创作 的基本功 。只有基本 功扎实 , 才能在 以后 的学 习和创 作道 补间动画是在制作好前后两个关键帧上 的内容后 ,由 F l a s h自 路 上一 帆风 顺 ;使用 F l a s h P r o f e s s i o n a l 8绘 图和编辑 图形——这是 动生成 中间各帧 的内容 , 使得 画面从一个关键帧过渡到另一个 关键 F l sh动画创作 的三大基本 功的第一位 ;在绘图的过程 中要学 习怎 帧所形成 的动 画。在 F a l a s h C S 5中补间动画分为基于对象 的补间动 样使 用元件来 组织图形元 素 ,这也是 F l a s h动画的一个 巨大特点 。 画、 传统补间动画和形状 补间动画三种类型 。 F l a s h中的每幅图形都开始 于一种形状 。 形状 由两个部分组成 : 填充 2 . 2 . 1传统补间动画 ( f i l 1 ) 和笔 触 ( s t r o k e ) , 前 者是 形状 里面 的部分 , 后者是 形 状 的轮廓 传 统补 间动 画是 指在 同一 图层 的前 后两个关键 帧中放置 同一 线 。如果你总是可 以记住这两个组成部分 , 就可 以比较顺利地创建 元件实例 ,用户 只需对这两个关键帧 中元件实例 的位置 、角度 、 大 美观 、 复杂的画面。 小、 色调和透明度等进行设置 , 然后 由 F l a s h自动生成 中间各 帧上的 F l a s h 包 括多种绘 图工具 , 它们在不同的绘制模式下工作 。 许 多 对象所形成 的动 画。 创建工作都开始于像矩形和椭 圆这样 的简单形状 , 因此能够熟练地 2 . 2 . 2基于对 象的补 间动 画 绘制它们 、 修改它们的外观以及应用填充和笔触是很重要 的。对 于 基于对象 的补 间动 画是 自F l sh a C S 5开始新增 的功能 ,与传统 F l a s h提供 的 3 种 绘制模式 , 它们 决定 了“ 舞 台” 上 的对象 彼此之 间 的补间动画不 同的是 , 该补 间动画是基于对象创建 的 , 具有创建方 如何交互 , 以及你能够 怎样 编辑它们。默认情况下 , F l a s h使用合并 式更加灵活 , 创 建过程更加简单和容易 的特点。 绘制模 式 , 但 是你可 以启 用对象绘制模式 , 或者使 用“ 基 本矩形 ” 或 可 以创建基 于对象 的补 间动画 的对 象包括元 件实例 和文本对 “ 基 本椭 圆” 工具 , 以使用基本绘制模式 。 象 。其创建流程通常为 : 1 . 2补间动画 ( 1 ) 为要创建补间动画 的对象添加 与动 画播 放时间等长 的普通 补 间动 画是整个 F l a s h动画设计 的核心 ,也是 F l a s h动画 的最 帧 ( 也可以在创 建动画后再设置动 画的播放时间 ) 。 大优点 , 它有 动画补 间和形状补 间两种形式 ; 用户学 习 F l a s h动画设 ( 2 ) 在舞 台上右击要创 建动画 的对 象 , 从 弹 出的快捷菜单 中选 计, 最主要 的就是学 习“ 补 间动 画” 设计 ; 在应用影 片剪辑元 件和 图 择 “ 创 建补 间动 画” 菜单。 形元件创 作动 画时 , 有一些 细微的差别 , 你应该完 整把握这 些细微 ( 3 ) 将播放 头移动到 时间轴 的不 同帧处 , 并设 置不 同帧上 的对 的差别 。 象 的位置 、 旋转 、 缩放 、 倾斜 、 颜 色或滤镜等属性( 关于设置这些元件 1 . 3遮 罩 实例属性 的方法 ,请参考项 目五内容 ) , F l a s h 会 自动在相 应的帧上 遮罩是 F l a s h动 画创 作中所不可缺少 的—— 这是 F l a s h动画设 生成属性关键帧 , 并在这些属性关键帧之间生成动画。 此外 , 我们也 计三大基 本功能 中重要 的出彩点 ; 使用遮罩 配合补间动 画 , 用户更 可 以先插入属性关键帧 , 然后再设置属性关键帧上的对象属性 。 可以创建更多丰富多彩 的动画效果 : 图像切换 、 火焰背景文字 、 管 中 ( 4 ) 创建好 补间动画后 , 还 可利 用动 画编 辑器对创 建的动 画进 窥豹等都是实用性很 强的动画。 并且 , 从这些动画实例中 , 用户可 以 行调整 , 使动画更加精彩 。 2 . 2 . 3形状补 间动画 举一反三创建更多实用性更 强的动画效果 。遮罩的原理非常简单 , 但其实现的方式多种多样 , 特别是 和补 间动画以及 影片剪辑元件结 与传统补 间动 画和基 于对象 的补 间动 画不同 , 形状补 间动画主 合起来 , 可 以创建 千变万化 的形式 , 你应 该对这些形式 作个 总结概 要是针对形状 的变 化来 创建过 渡动画。所谓 的形状补 间动画, 实际 括, 从而使 自己可 以有 的放矢 , 从容创建各种形式的动画效果。 上是由一种对 象变换成 另一个对象 , 而该过程只需要用户提供两个 2 F l a s h中的 动 画类 型 分别包含变形前和变形后对象 的关键帧 ,中间过程将 由 F l a s h自动 制作 F l a s h动 画时 , 通过对 同一 图层上 的帧进行设置 , 可生成逐 完成。 帧动画和补间动画两种最基本 的动画类型 。 操作时在一个关键帧 中绘制一个形状 , 然后在另一个关键 帧中 2 . 1逐 帧动 画 更改该形状 或绘制 另一个形 状 , F l a s h根据两者之 间帧的值或形状 逐帧动画是一种 常见 的动画形式 , 它 的原理是在连续 的关键帧 来创建的动画称 为“ 形状 补间动画” 。 形状补问动 画可 以实现两个图 中绘制不同的对象 , 或编辑 同一对象 的不 同形态所形成 的动画。逐 形之间颜色 、 形状 、 大小 、 位置 的相互 变化 , 其 变形 的灵活性介 于逐 帧动画的优点是 动作细腻 、 流畅 , 适合 制作 人物或动物行走 、 跑步等 帧动画和动作补 间动画之 间, 使用的元素多为鼠标 或压感 笔绘 制出 动画 , 具有非常大 的灵活性 , 几乎 可以表现任何想 表现的 内容 ; 缺点 的形状 。 此外 , 在创作形状补间动画的过程 中, 如果使用的元素是图 是每个帧上 的内容都需要用 户绘制或设置 , 制作 比较 麻烦 , 而且 最 形元件 、 按扭 、 文字 , 则必须先将其 “ 打散 ” , 然后才 能创 建形状补 间 终输 出的文件 容量 较大。 动画。 创建逐帧动 画的方法有多种 , 常见 的有 以下几种 : 在传 统补 间动画和补 间动画 的开始 帧及结束 帧 中只能有一个 绘制矢量 图形 : 通过在连续的关键帧 中绘制矢量 图形来制作 逐 补 间对象 。 其 中, 补间动画的创建对象只能是元件实例 , 基于对象 的 帧动 画。 补间动画的创建对象可 以使元件实例或文本 , 而形状补 间动画的创
FLASH动画类型全解

FLASH动画类型全解FLASH动画类型全解一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)1. 特点帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——顾名思义,有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题1)应尽可能的节约关键帧的使用,以减小动画文件的体积;2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
二、几种类型动画的小结:(帧帧动画、形变动画、运动动画)1. 特点帧帧动画——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画2. 区别1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
Flash动画分类及其制作方法

Flash动画分类及其制作方法位置移动:汽车、飞机运动补间角度变换:表针、单摆动画类型形状补间:圆形变为矩形逐帧动画:横幅广告1、运动补间动画——例1:圆球的运动第一步执行“文件”?“新建”命令或单击常用工具栏中的新建按钮。
第二步利用工具栏中椭圆工具在舞台上画一个圆(可以利用填充工具,使圆产生立体感)。
第三步利用选择工具选定整个圆的图形,然后,鼠标指向圆的图形单击右键,选择“转换为元件”,出现对话框,选择“图形”,单击确定。
第四步鼠标指向时间轴中第30帧单击右键,弹出菜单,选“插入关键帧”,然后拖动舞台上的圆球到舞台右边适当位置。
第五步鼠标指向时间轴中第1,30帧之间单击右键,弹出菜单,选“新建补间动画”。
然后,按回车播放。
试一试:操练与练习——圆球在运动过程中由大变小操练与练习——圆球在运动过程中颜色淡化 2、运动补间动画——例2:文字的变幻第1步单击工具栏中的文字工具A第2步在舞台内划一个文字输入区域,输入文字“Flash带你进入精彩世界” 第3步选定输入的文字,鼠标指向文字单击右键,选择“转换为元件”,出现对话框,选择“图形”,单击确定。
第4步鼠标指向时间轴内第30帧击右键,弹出菜单,选“插入关键帧”。
然后,利用箭头工具选择输入的文字,再单击菜单栏中的“窗口”?“设计面板”?“变形”,出现对话框,在比例栏中输入200。
第5步选择舞台上的文字,单击属性面板中颜色下拉框,选Alpha,设置其右边的数值为10%第6步鼠标指向时间轴内第1,30帧之间单击右键,弹出菜单,选“创建补间动画”。
按回车播放。
3、运动补间动画——例3:直线的旋转第1步利用工具栏中直线工具画一条直线。
选择箭头工具,鼠标指向直线单击右键,选择“转换为元件”,出现对话第2步框,选择“图形”,单击确定。
第3步利用箭头工具选择上输直线,然后中心点单击工具栏中“任意变形工具” ,利用鼠标拖动直线中心点到直线底端。
第4步鼠标指向时间轴内第30帧击右键,弹出菜单,选“插入关键帧”,再单击菜单栏中的“修改”?变形?旋转,鼠标指向直线顶端控制点,拖动鼠标使直线旋转到适当位置。
Flash中的动画

Flash中的动画Flash中的动画包含三类:运动动画、变形动画和逐帧动画。
运动动画和变形动画是采用关键帧处理技术的插值动画,只需制作开始帧与关键帧,即可在两帧之间自动产生变化过程。
下面以实例来说明三种动画的具体制作过程。
一、运动动画这类动画所处理的动画对象可以是群组的矢量图形、引入的元件或导入的素材对象。
实例1:使用元件实现灯光发散效果。
第一步,制作元件。
1、将图层命名为“运动动画”。
选择“插入”菜单中的“新建元件”命令,在弹出的“创建新元件”对话框中进行如下设置:名称为“circle”,作用为“图形”,完成后点击“确定”按钮。
2、选择椭圆工具,并在颜色设置中将描绘颜色设为无,填充色设为淡黄色。
按住shift 键,在舞台上画一个圆。
3、使用箭头工具选取圆,执行“修改”→“形状”→“柔化填充边缘”,弹出“柔化边缘”对话框,进行如下设置:距离为50,步骤数为50,方向为扩散。
第二步,制作运动动画。
1、设置背景:返回场景1,执行“窗口”菜单中“属性”,弹出属性设置框,选择背景色为深蓝色。
2、执行“窗口”菜单中的“库”命令,从弹出的库中拖动元件“circle”至场景1中。
3、右键单击元件,选择“属性”菜单,设置颜色“Alpha”通道为70%。
4、右键单击该图层第1帧,选择“属性”菜单,设置“补间”为“动画”。
5、在第50帧插入关键帧,并调整元件的比例为原来的2倍大。
执行“控制”菜单的“测试场景”命令,测试动画效果(如图3)。
二、.变形动画变形动画中的动画对象只能是矢量图形。
实例2:采用变形动画制作技术实现方圆变化。
1、新建一图层并改名为“变形动画”。
选择矩形工具,并在颜色设置中将描绘颜色设为无,填充色设为七彩过渡色。
按住Shift键,在舞台上画一个正方形。
2、右键单击该图层第1帧,选择“属性”菜单,设置中间过程为“形状”动画。
3、在第50帧插入空白关键帧。
4、选择椭圆工具,并将颜色设置为红色。
按住Shift键,在舞台任意处画一个圆。
flash动画的基本类型有哪些

flash动画的基本类型有哪些动画设计工作是在故事板的基础上,确定背景、前景及道具的形式和形状,完成场景环境和背景图的设计、制作。
以下是店铺整理的关于flash动画的基本类型,欢迎阅读!(一)逐帧动画逐帧动画是利用人的视觉暂留特性,象电影一样虽然每格胶片内容都不同却能形成连续的画面。
它在flash时间轴上的每一帧按照一定的规律都有所变化。
【示例】一个沿顺时针方向画的圆【步骤】1、“文件”选择“新建”,在舞台上画一个圆,删去圆面。
(要按住shift键)此时,时间轴上的第1帧自动生成一个关键帧。
2、选择第2帧,从菜单栏“插入”里面选择“关键帧”(或用右键单击第2帧)。
此时,第2帧变成关键帧,第2帧在舞台上的内容是从第1帧复制而来的。
3、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第2帧上。
4、然后,选择第3帧,从“插入”里面选择“关键帧”(或右键单击第2帧)。
此时,第3帧变成关键帧,第3帧在舞台上的内容是从第2帧复制而来的。
5、我们把舞台上的`圆删去一小部分。
此时,应注意播放指针在第3帧上。
6、依次制作,到最后一个关键帧将整个圆都删去。
7、测试影片(按下Ctrl+Enter)。
(二)形状变形形状变形是flash舞台上一个物体变成其他物体。
例如,文字变图形、方形变圆形等。
【示例】“美”字变成圆形的动画【步骤】1、新建文件,在舞台上选择工具栏上的图标“A”,写一个“美”字,在属性栏中可以调整字体、字号、颜色等。
2、用黑箭头选中文字,然后从菜单栏“修改”中选择“分解组件”(或按Ctrl+B),将文字打散。
此时,文字变成图形,不能在做为文字进行编辑。
3、将时间轴上第20帧选中,从菜单栏“插入”中选择“白色关键帧”。
此时,播放指针移到第20帧,第20帧虽然也是关键帧,并没有将第1帧舞台上的内容复制过来。
4、我们在舞台上画一个圆,删去圆框。
5、在时间轴上选中第1帧,在窗口下方的属性栏中将“中间”的类型改变成“形状”。
FLASH动画的类型22页PPT

创建传统补间动画
• 【一般制作流程】先在一个关键帧中定义实例的 大小、颜色、位置、透明度等参数,然后创建出 另一个关键帧并修改这些参数,最后创建补间动 画,让Flash自动生成过渡状态。
• 两个必要前提:
– 起始关键帧与结束关键帧缺一不可; – 应用于传统补间的对象必须具有元件或者群组的属性。
传统补间动画示例
创建补间动画
• 创建补间动画
– 操作方法:先在某帧绘制或创建要添加的动画对象, 然后在该帧上右击,在弹出的快捷菜单中选择“创建 补间动画”命令即可。
创建补间动画
• 补间是通过为一个帧中的对象属性指定一个值并 为另一个帧中的该相同属性指定另一个值创建的 动画。Flash 计算这两个帧之间该属性的值。术 语“补间”(tween) 来源于词“中间”(in between)。
在[属性]面板中设置旋转为逆时针,圈数为2; – 【步骤6】使用类似的方法在新建的图层中添加花朵实
例并为之创建传统补间动画。
– 【步骤7】测试场景,保存并导出影片。
传统补间属性
• 缓动:应用于有速度变化的动画效 果。-100~100之间的值,0值以上 是由快到慢,0值以下是由慢到快;
• 旋转:设置对象的旋转效果,包括 “自动”、“顺时针”、“逆时针” 和“无”4项;
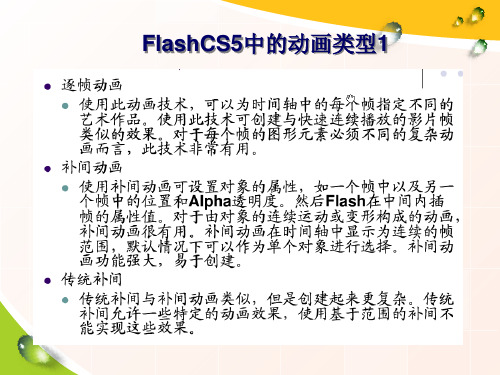
FlashCS5中的动画类型1
FlashCS5中的动画类型2
Flash 基本介绍

Flash动画设计与制作——知识要点一、动画的基本原理:所谓动画,包括Flash动画都是一个原理——将许多静止的图片按照一定的时间序列进行播放,给人产生的错觉就是画面会连续动起来。
那些静止的图片叫帧;播放速度越快,动画越流畅。
Flash动画与传统动画一样,是将许多静止的图片(即画面)按照一定的时间序列进行组合而构成的。
产生的动画最基本元素就是那些静止的图片,即帧,所以怎样生成帧就是制作动画的核心,而用Flash制作动画也是这个道理——时间轨上每个小格子就是一个帧。
按理说,每一帧都需要制作,但是Flash能根据前一个关键帧和后一个关键帧自动生成期间的帧而不用人为地刻意制作。
二、Flash动画的类型:Flash动画由两种类型:逐帧动画;补间动画1. 逐帧动画:逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每一个帧上逐帧添加和编辑不同的对象(静止图片),使其连续播放而成动画。
2. 补间动画:在Flash动画制作时,只需要编辑和处理动画的起始帧(关键帧)和结束帧(关键帧)的对象(元件),即可在两个关键帧之间创建“补间动画”。
创建补间动画后,两个关键帧之间的过渡帧,是由计算机自动运算而得到的。
因此,补间动画的动作对象必须是元件。
三、Flash的工作界面基本介绍在Flash的【工作区】主界面中,包括了菜单栏、【时间轴】面板、【舞台】(文档编辑区)、【属性】/【库】面板组、【工具】箱等组成部分。
如图1所示。
1. 菜单栏Flash与同为Adobe创意套件的其它软件相比最典型的特征就是没有标题栏。
Adobe公司将Flash的标题栏和菜单栏集成到了一起,以求在有限的屏幕大小中尽可能地将空间留给【文档】窗格。
2. 【时间轴】/【动画编辑器】面板组时间轴是指动画播放所依据的一条抽象的轴线。
在Flash中,将这套抽象的轴线具象化到了一个面板中,即【时间轴】面板。
Flash 8 逐帧动画详解及实例[千图网]
![Flash 8 逐帧动画详解及实例[千图网]](https://img.taocdn.com/s3/m/3975d462011ca300a6c39057.png)
Flash 8 逐帧动画详解及实例本节素材下载从本单元起,我们将逐渐给大家介绍Flash8.0中的五种常见的动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
本节着重介绍逐帧动画(FrameBy Frame),这是一种常见的动画手法,它的原理是在连续的关键帧中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
图 3-2-1 逐帧动画2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。
如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
当然,这时你只能编辑当前帧的内容。
图3-2-2 同时显示多帧内容的变化(2)绘图纸各个按钮的介绍绘图纸外观按钮按下此按钮后,在时间帧的上方,出现绘图纸外观标记。
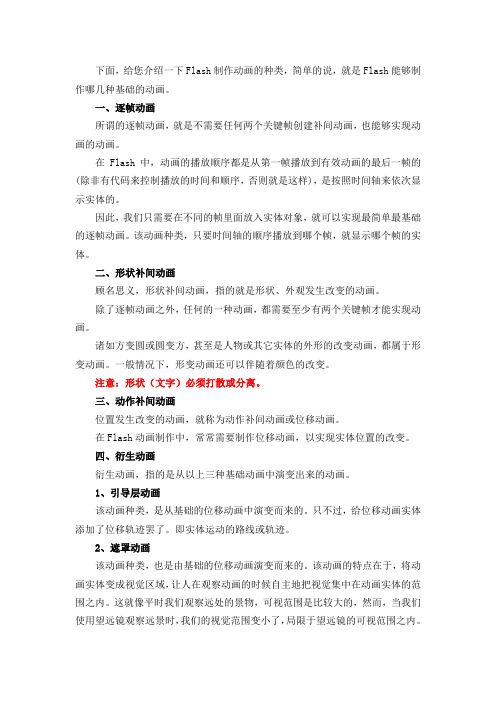
Flash动画的种类

下面,给您介绍一下Flash制作动画的种类,简单的说,就是Flash能够制作哪几种基础的动画。
一、逐帧动画所谓的逐帧动画,就是不需要任何两个关键帧创建补间动画,也能够实现动画的动画。
在Flash中,动画的播放顺序都是从第一帧播放到有效动画的最后一帧的(除非有代码来控制播放的时间和顺序,否则就是这样),是按照时间轴来依次显示实体的。
因此,我们只需要在不同的帧里面放入实体对象,就可以实现最简单最基础的逐帧动画。
该动画种类,只要时间轴的顺序播放到哪个帧,就显示哪个帧的实体。
二、形状补间动画顾名思义,形状补间动画,指的就是形状、外观发生改变的动画。
除了逐帧动画之外,任何的一种动画,都需要至少有两个关键帧才能实现动画。
诸如方变圆或圆变方,甚至是人物或其它实体的外形的改变动画,都属于形变动画。
一般情况下,形变动画还可以伴随着颜色的改变。
注意:形状(文字)必须打散或分离。
三、动作补间动画位置发生改变的动画,就称为动作补间动画或位移动画。
在Flash动画制作中,常常需要制作位移动画,以实现实体位置的改变。
四、衍生动画衍生动画,指的是从以上三种基础动画中演变出来的动画。
1、引导层动画该动画种类,是从基础的位移动画中演变而来的。
只不过,给位移动画实体添加了位移轨迹罢了。
即实体运动的路线或轨迹。
2、遮罩动画该动画种类,也是由基础的位移动画演变而来的。
该动画的特点在于,将动画实体变成视觉区域,让人在观察动画的时候自主地把视觉集中在动画实体的范围之内。
这就像平时我们观察远处的景物,可视范围是比较大的,然而,当我们使用望远镜观察远景时,我们的视觉范围变小了,局限于望远镜的可视范围之内。
五、其它动画影片剪辑就是一种比较特殊的动画,它是将基础动画所能完成的动画,变成一个实体,存入库里面,这样,可以方便我们调用,同时,也省去了我们制作动画在过程上的麻烦。
一帧也能实现动画,靠的就是影片剪辑。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH动画类型全解
一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)
1. 特点
帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——顾名思义,有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别
1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格
2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题
1)应尽可能的节约关键帧的使用,以减小动画文件的体积;
2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
二、几种类型动画的小结:(帧帧动画、形变动画、运动动画)
1. 特点
帧帧动画——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画
形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画
运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画
2. 区别
1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
对需要进行细微改变(比如头发飘动)的复杂动画是很理想的方式。
形状补间在起始端点绘制一个图形,再在终止端点绘制另一个图形,可以实现一副图形变为另一副图形的效果。
运动补间在起始端点定义一个实例的位置、大小、色彩等属性,在终止端点改变这些属性,可以实现翻转、渐隐渐现等效果。
2)帧帧动画保存每一帧上的完整数据,补间动画只保存帧之间不同的数据,因此运用补间动画相对于帧帧动画,可以减小文件体积。
3)形状补间必须是运用在被打散的形状图形之间,动画补间必须应用在组合、实例上,帧帧动画不受此限制。
4)帧帧动画的每一帧都是关键帧,形状补间动画帧之间是绿色背景色,两端由实线箭头相连,运动补间动画帧之间是兰色背景色,两端也由实线箭头相连。
3. 应用中需注意的问题
1)如果在创建补间动画时,时间轴上出现虚线箭头,表示补间不成功,应检查两个端点的对象是不是符合做形状补间或动作补间的对象。
2)可以利用变形提示点来控制形状渐变的效果,利用变形提示点,两端的形状越简单效果越好。
三、基本动画技巧小结:(引导线、遮罩)
1. 特点
引导线动画——可以自定义对象运动路径,可以通过在对象上方添加一个运动路径的层,在该层中绘制运动路线,而让对象沿路线运动,而且可以将多个层链接到一个引导层,使多个对象沿同一个路线运动。
遮罩动画——是flash中很实用且最具潜力的功能,利用不透明的区域和这个区域以外的部分来显示和隐藏元素,从而增加了运动的复杂性,一个遮罩层可以链接多个被遮罩层。
2. 应用中需注意的问题
1)引导层不能用做被遮罩层,遮罩层也不能用做被引导层;
2)引导项目之间不能相互勘套,遮罩项目之间也不能相互勘套;引导项目和遮罩项目同样不能相互勘套;
3)线条不能用作遮罩;
4)遮罩层显示形状,被遮罩层显示内容。
四、几种元件的小结:(影片剪辑元件、按钮元件、图形元件)
1. 特点
元件是指在flash中创建且保存在库中的图形、按钮或影片剪辑,可以自始至终在影片或其他影片中重复使用,是flash动画中最基本的元素;
影片剪辑元件——可以理解为电影中的小电影,可以完全独立于主场景时间轴并且可以重复播放。
按钮元件——实际上是一个只有4帧的影片剪辑,但它的时间轴不能播放,只是根据鼠标指针的动作做出简单的响应,并转到相应的帧。
通过给舞台上的按钮实例添加动作语句而实现flash影片强大的交互性。
图形元件——是可以重复使用的静态图像,或连接到主影片时间轴上的可重复播放的动画片段。
图形元件与影片的时间轴同步运行。
2. 相同点:
几种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新。
3. 区别及应用中需注意的问题:
1)影片剪辑元件、按钮元件和图形元件最主要的差别在于,影片剪辑元件和按钮元件的实例上都可以加入动作语句,图形元件的实例上则不能;
影片剪辑里的关键帧上可以加入动作语句,按钮元件和图形元件则不能。
2)影片剪辑元件和按钮元件中都可以加入声音,图形元件则不能。
3)影片剪辑元件的播放不受场景时间线长度的制约,它有元件自身独立的时间线;按钮元件独特的4帧时间线并不自动播放,而只是响应鼠标事件;图形元件的播放完全受制于场景时间线;
4)影片剪辑元件在场景中敲回车测试时看不到实际播放效果,只能在各自的编辑环境中观看效果,而图形元件在场景中即可适时观看,可以实现所见即所得的效果。
5)三种元件在舞台上的实例都可以在属性面板中相互改变其行为,也可以相互交换实例。
6)影片剪辑中可以勘套另一个影片剪辑,图形元件中也可以勘套另一个图形元件,但是按钮元件中不能勘套另一个按钮元件;三种元件可以相互勘套。
