Dreamweaver网页设计与制作案例教程 (1)
TP-4702.0101Dreamweaver网页设计与制作第1章

Dreamweaver
Dreamweaver是Macromedia公司推出的,是目前国 内公认的最佳的网页制作工具,最近版本为 Dreamweaver 8
教学进程
1.2 网站的策划和设计
1.2.1 网站的风格
风格,是指站点的整体形象给访问者的综合感受,比 较抽象。 网站的整体形象包含以下因素 ☻网站标志的设计 ☻ 色彩 ☻ 版面布局 ☻ 浏览方式 ☻交互性 ☻文字 ☻价值
合理的版面布局
精美的网站标志
注重色彩搭配
网页内容便于浏览
网页内容要精彩
简约、美观
教学进程
1.1.2 网页设计常用的工具
FrontPage
FrontPage是Microsoft公司推出的Web站点创建和管理 工具,它是微软Office成员之一。 FrontPage是一个所见即所得的“傻瓜”型网页制作软 件,你可以在对HTML毫不了解的情况下轻松地制作 出自己的网页来,你需要做的只是用鼠标以及键盘的 简单操作。
紫色
紫色:给人神秘、压迫的感觉。
白色
白色:具有洁白、明快、纯真、清洁的个性。
灰色
灰色:具有中庸、平凡、温和、谦让、中立和 高雅的个性。
ห้องสมุดไป่ตู้
教学进程
1.2.3 设计草图
根据实际需要,画出网站的设计草图
教学进程
1.3 Dreamweaver 8介绍
1.3.1 Dreamweaver简介
Dreamweaver 8 是一款专业的HTML编辑器 用于对Web站点、Web页和Web应用程序进行设计、 编码和开发。
第4章 超级链接的应用
第5章 图像与多媒体 第6章 使用CSS样式表
第7章 交互式表单的应用
dreamweaver实例教学(30例)

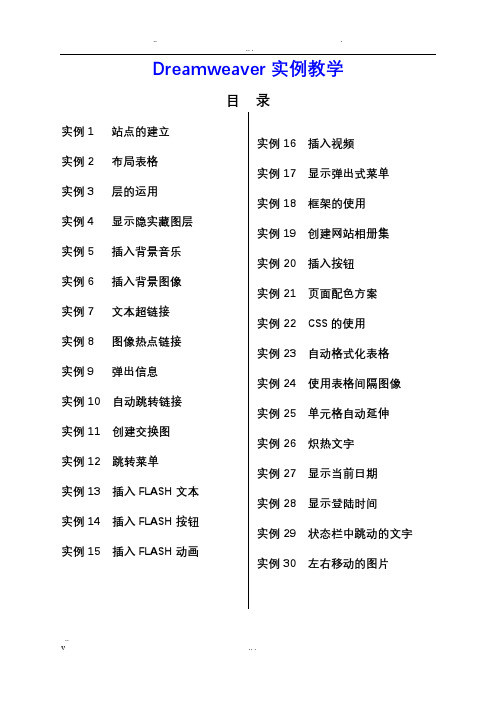
Dreamweaver实例教学目录实例1 站点的建立实例2 布局表格实例3 层的运用实例4 显示隐实藏图层实例5 插入背景音乐实例6 插入背景图像实例7 文本超链接实例8 图像热点链接实例9 弹出信息实例10 自动跳转链接实例11 创建交换图实例12 跳转菜单实例13 插入FLASH文本实例14 插入FLASH按钮实例15 插入FLASH动画实例16 插入视频实例17 显示弹出式菜单实例18 框架的使用实例19 创建网站相册集实例20 插入按钮实例21 页面配色方案实例22 CSS的使用实例23 自动格式化表格实例24 使用表格间隔图像实例25 单元格自动延伸实例26 炽热文字实例27 显示当前日期实例28 显示登陆时间实例29 状态栏中跳动的文字实例30 左右移动的图片实例1 站点的建立目的:了解和掌握怎么建一个网站,这是做网站的第一步,因此必须掌握。
要点:要对Dreammeaver mx2004的工具栏有一定的了解,还要熟悉其的用途。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver mx2004,如图1.1.1所示.图1.1.1 启动后所示的界面(2) 选择菜单栏的站点(S)→站点管理(M)命令,打开对话框,如图1.1.2所示.图1.1.2 “站点管理”对话框(3) 单击”站点管理”对话框的新建(N) 出现”站点(S)和FTP与RDS服务器(F)”,选择其中的”站点(S)”出现对话框,如图1.1.3所示.图1.1.3 “站点定义1”对话框(4) 在文本框里可以为你的站点起个名字,然后按下一步出现对话框,如图1.1.4所示.图1.1.4 “定义站点2”对话框(5) 在对话框中,根据自己所做的网站选择”否”或者”是”.如果你做的是静态网页,那么就可以选择”否”,如果你做的是动态网页,那你就要选择”是”,然后在下拉菜单中选择你所用的服务器技术类型.我做的是静态网页,因此我选择”否”,然后再按下一步出现对话框,如图1.1.5所示.图1.1.5 “站点定义3”对话框(6) 选择系统推荐的选项,在文本框里可以填入你所建网站的保存路径,也可以不变系统默认的路径,然后按下一步出现对话框,如图1.1.6所示.图1.1.6 “站点定义4”对话框(7) 根据你自己的实际情况,如果你想下传到某服务器上的话,那你就从下拉菜单中选择你所用的上传方法,如果不想上传的话,就选择”无”,然后再按下一步,出现对话框,如图1.1.7所示,按完成,出现图1.1.8所示,再按完成这就完成了建一个站点的过程.图1.1.7 “站点定义5”对话框图1.1.8 “站点定义6”对话框实例2 布局表格目的:学会制作表格,能熟悉掌握表格的作用,现在大部分网页都运用到了表格,它是做网页不可缺少的技术,也要熟悉掌握.最终效果如图:.要点:主要应用布局表格和布局单元表格来绘制表格,同时在表格中插入图片和添加文本,或者flash等等,最终实现你所想的效果.创作步骤(1)启动Dreamweaver mx 2004 软件.(2)选择文件→新建(N) …Ctrl+N 命令,打开新建文档对话框,如图1.2.1所示,单击创建(R)按钮,创建一个空白HTML文档,如图1.2.2图1.2.1 “新建文档”对话框图1.2.2 新建空白HTML文档(3)选择菜单栏的修改→页面属性(P)…Ctrl+J 命令,弹出页面属性对话框,如图1.2.3所示,在标题(T): 栏中输入文字作为标题,如现在输入”布局表格”,再按确定,返回主界面.图1.2.3 “页面属性”对话框(4)单击工具栏的按钮,切换到”布局视图”工作界面,如图1.2.4所示.图1.2.4 “布局视图”工作界面(5)单击在工具栏上的布局表格按钮,在页面中拖曳鼠标绘制一个布局表格,如图1.2.5所示.还可以根据你的需要来调整表格的大小.图1.2.5 绘制布局表格(5)单击工具栏上的绘制布局单元格按钮,在需要添加布局单元格的位置拖曳鼠标,绘制布局单元格,如图1.2.6所示.图1.2.6 绘制布局单元格(6)重复第(4)和(5)步的操作,绘制其它布局表格和布局单元格,如图1.2.7所示.图1.2.7 绘制其它单元格(7)在布局单元格添加文本和图像,如图1.2.8所示.图1.2.8 表格添加内容(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.2.9所示.图1.2.9 浏览器中的效果实例3 层的运用目的:学会使用层的技术,虽然现在的大部分的网页是没有用到层,但要制作一些比较特别的网页时,用层比用表格简单得多.要点:本例要用到层的技术,建层,改变层的属性等,制作一些布局比较简单的网页. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”层的运用”的网页,如图1.3.1所示.图1.3.1 “层的运用”网页的建立(3)选择插入(I)→布局对象→层(Y)命令,插入一个层,如图1.3.2所示.图1.3.2 层的建立(4)点击层的里面便可对层的内容进行编辑,你可插入图片也可插入文字,现在就来插入图片,选择插入(I)→图像(I)…Ctrl + Alt +I打开对话框,如图1.3.3所示图1.3.3 “打开”的对话框(4)选择你所定好的图片,然后再按确定,再调整图的大上和层的位置,最后可得效果如图1.3.4所示.图1.3.4 插入图片(5)重复步骤3再插入一个层,输入文字在层里,根据你的需要移动和调整层的位置大小,也可以在”属性”修改层,最后效果如图1.3.5所示.图1.3.5 最终效果(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.3.6所示图1.3.6 在浏览器中的效果实例4 显示隐实藏图层目的:制作显示隐藏图层的效果,使网页具有动态效果.如右图.要点:本例主要应用”显示隐藏图层”命令.单击”显示”按钮,页面中显示所有的图层,单击”隐藏”按钮,隐藏所有的图层.~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”显示隐藏图层”的网页,如图1.4.1所示.图1.4.1 “显示隐藏图层”网页的建立(3)在网页使用布局表格技术建立表格,如1.4.2所示.(4)单击第一个单元表格内,单击插入(I)→布局对象(Y)→层(Y)命令,调整层的大小刚好等于第一个单元表格的大小,单击层里面,选择插入(I)→图像(I)…Ctrl +Alt +I 命令,出现对话如图1.4.3所示,选择图像按..(5)单击第二个单元表格,按步骤4,插入层和图像,并在第三和第四个单元表格内分别写上”显示”和”隐藏”.最后效果如图1.4.4所示.图1.4.2 建立表格的网页图1.4.3 “打开”对话框(6) 选择第三单元表格里的”显示”,单击窗口(W)→行为(E)…Shift + F3,打开行为面板,如图1.4.5所示(7) 单击”添加行为”按钮,在弹出的下拉菜单中选择显示-隐藏层命令,打开显示隐藏层对话框,如图1.4.6所示.(8) 选中所有图层,单击按钮,为所有层添加显示行为,如图1.4.7所示,单击按钮,关闭显示-隐藏层对话框.(9) 单击面板中的”下拉箭头”按钮,在弹出的下拉菜单中选择onClick选项,如图1.4.8所示.(10)重复6~9步的操作,选中第四单元表格里的”隐藏”,为那二层(即那二张图像)添加隐藏图层及相应触发事件,如图1.4.9.所示.图1.4.4 插入图像的网页图 1.4.5 行为面板图1.4.6 “显示-隐藏层”对话框图1.4.7 设置显示层行为图1.4.8 设置触发事件图1.4.9设置隐藏层行为(11)选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.4..10和1.4.11所示图1.4.10 单击”显示”的效果图1.4.11单击”隐藏的效果实例5 插入背景音乐目的:使网页更加活泼生动.如右图所示.要点:本例主要让你了解本软件的基本功能,学习怎么在网页中添加音乐.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”背景音乐”的网页,如图1.5.1所示.图1.5.1 “背景音乐”网页的建立(3)按上例在网页中插入图像居中,再插入一个层,并在层里输入文字”让我唱支歌!”调整层的大小和位置.如图1.5.2所示.(4) 按上例单击窗口(W)→行为(E)…Shift + F3,打开行为面板.(5) 单击”添加行为”按钮,在弹出的下拉菜单中选择播放声音命令,打开播放声音对话框,如图1.5.3所示.(6)单击播放声音文本框后的按钮,在弹出选择文件对话框中选中一个音乐文件(见图1.5.4所示)单击按钮.图1.5.2 插入图像和层的效果.图1.5.3 “播放声音”对话框图1.5.4 “选择文件”对话框(7)单击面板中的”下拉箭头”按钮,在弹出的下拉菜单中选择onLoad选项,如图1.5.5所示.(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.5.6所示.图1.5.5 设置触事件→图1.5.6 浏览器中的效果实例6 插入背景图像目的:使网页在颜色方面不是那么单调.效果如右图所示.要点:本例主要学习如果把一张图片作为网页的背景图像,使网页更加好看.~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”插入背景图像”的网页,如图1.6.1所示.如图1.6.1 ”插入背景图像”网页的建立(3)在网页中输入文字,并在网页下面的中,改变文字的大小和位置,如图1.6.2所示.(4) 在网页空白处按右键,选择页面属性(T)…出现对话框,如图1.6.3所示,(5) 单击页面属性对话框中的出现选择文件对话框,如图1.6.4所示.按.(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.6.5所示.图1.6.2 在网页中输入文字图1.6.3 页面属性的对话框图1.6.4 选择文件对话框图1.6.5 在浏览器中的效果实例7 文本超链接目的:制作具有超链接的网页.如右图所示.要点:本例学习如何设置超链接,它是制作网站的最基本技术,因为现在的网站可以说没有一个不用到它,因此学会它是非常有必要的.~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”超链接”的网页,如图1.7.1所示.图1.7.1 ”超链接”的网页建立(3)按上例的步骤制作同样的网页,并在诗的下面加多一行字”更多的诗”,效果如图1.7.2所示.(4)选择最后一行字”更多的字”点击右键,选择创建链接(L)出现选择文件对话框,如图1.7.3所示.然后选择你选定的网页,即当点击文字”更多的诗”时所显示的网页,你应该先做好它.最后按.图1.7.2 添加字后的网页图1.7.3 选择文件的对话框(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.7.4所示..当你点击”更多的字”时,网页就会转到你所链接的网页.图1.7.4 在浏览器中的效果实例8 图像热点链接目的:制作出具有图像链接的网页,即当你点击图像中的某一处时,网页会转到它所链接的网页去,最后如右图所示.要点:本例所用到的技术跟上例差不多,上例是文本的超链接,而本例是图像的一小处的超链接.特别是介绍照片中很多人的其中一个是谁时,就能用到这种技术.~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”图像热点链接”的网页,如图1.8.1所示.图1.8.1 ”图像热点链接”的网页的建立(3) 按以上几例所讲到的技术在网页中插入图片,并调整图片的大小和位置,结果如图1.8.2所示.(4) 选择图片,点击下面的,鼠标就变成一个”+”,然后在图片中选择区域的大小,如图1.8.3所示.(5) 在后面的文本框里填入你要链接的文件或者点击下面右边的,出现选择文件对话框, 如图1.8.4所示,并在后面写上”了解我更多”..图1.8.2 插入图片后的网页图1.8.3 选择图片的区域图1.8.4 选择文件对话框(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.8.5所示..当你鼠标移到刚才你所选的区域时,就会显示”了解我更多”点击它网页就会转到你所链接的网页.图1.8.5 在浏览器中的效果实例9 弹出信息目的:制作一些能自动跳出信息的网页.如右图所示.要点:本例主要应用了”添加行为”的技术,跟例5有点相像,也是用到”添加行为”技术.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)选择文件(F)→打开(Q)…Ctrl + 0命令,打开打开对话框(见图1.9.1),选择上例的网页,如图1.9.2所示.图1.9.1 “打开”对话框(3) 按上例单击窗口(W)→行为(E)…Shift + F3,打开行为面板.如图1.9.3所示.(4)单击”添加行为”按钮,在弹出的下拉菜单中选择弹出信息命令,打开弹出信息对话框并文本框里写入”欢迎光临本站”.按确定退出. 如图1.9.4所示(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.9.5所示.图1.9.3 “行为”面板图1.9.2 打开上例的网页图1.9.4 “弹出信息”对话框图1.9.5 在浏览器中的效果实例10 自动跳转链接制作”自动跳转链接”效果的网页.本例主要实现网站首先自动跳转功能,当用户浏览网页时,系统会自动进入新的网址. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)选择文件(F)→打开(Q)…Ctrl + 0命令,打开打开对话框(见图1.10.1),选择例8的网页,如图1.10.2所示.图1.10.1 “打开”对话框(3) 单击文档窗口左下角标签栏中的<body>标签,选择窗口(W)→行为(E)…Shift + F3命令,打开行为面板,如图1.10.3所示 .(4) 单击”添加行为”按钮,在弹出的下拉菜单中选择转到URL命令,打开转到URL对话框,并在URL后面的文本里输入一个网站如www.163.,如图1.10.4所示.单击确定.(5) 单击行为面板中的”下拉箭头”按钮,在弹出的下拉菜单中选择onload项,即设置触发事件为当用户浏览系统自动进入相应的网址,如图1.10.5所示,(6) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.10.6所示.图1.10.3 行为面板图1.10.2 打开例8的网页图1.10.4 “转到URL”对话框图1.10.5 设置触发事件图1.10.6 在浏览器中的效实例11 创建交换图制作”创建交换图”效果的网页.如右图所示.本例主要讲述交换图的创建过程,用来交换的图必须和原图大小相同.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)按上例创建一个名为”创建交换图”的网页,如图1.8.1所示.图1.11.1 ”创建交换图”的网页建立(3) 选择插入(I)→表格(T)…Ctrl + Alt命令,出现表格对话框,如图1.11.2所示,(4) 在表格对话框中,输入行数和列数都为1.按确定插入网页中,并调整表格的大小,使其居中,效果如呼1.11.3所示.(5)单击表格里面,选择插入(I)→图像对象(G)→鼠标经过图像(R)命令,出现对话框.如图1.11.4所示.(6)在后的文本输入原始图像的路径,或单击选择一个图片为原始图像.图1.11.2 表格对话框图1.11.3 插入表格后的网页图1.11.4 插入鼠标经过图像的对话框(7)同样为选择一个图片作为鼠标经过的图像.最后按确定.效果如图1.11.5所示.图1.11.5 插入图像后的效果(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果,如图1.11.6所示.当鼠标经过图像时的效果如图1.11.7所示.图1.11.6 图1.11.7实例12 跳转菜单制作”跳转菜单”效果的网页.如右图所示.本例主要应用跳转菜单呈菜单或者列表的形式制作,当用户选择其中的项目时,会自动从当前页面跳转到相应页面中.~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”跳转菜单”的网页,如图1.12.1所示.图1.12.1 ”跳转菜单”的网页的建立(3)选择插入(I)→表单(F)→跳转菜单(J)命令,出现”插入跳转菜单”对话框,如图1.12.2所示.(4) 在”插入跳转菜单”对话框中的后面输入要跳转菜单名,在后面输入该跳转菜单的地址,再按添加其它的菜单.(如图1.12.3),按确定.(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.12.4所示.图1.12.2 ”插入跳转菜单”对话框图1.12.3 ”插入跳转菜单”的设置图1.12.4 在浏览器中的效果实例13 插入FLASH文本制作”插入FLASH文本”效果,使网页具有动态美感.如右图所示.本例主要学习如何插入FLASH文本技术. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH文本”的网页,如图1.13.1所示.图1.13.1 ”插入FLASH文本”的网页建立(3)选择插入(I)→媒体(M)→FLASH文本(L)命令,打开FLASH文本对话框,如果系统提示要保存的话,你就先保存网页,如图1.13.2所示.(4) 输入你想要写的文字,并改变字体的大小,格式,颜色,位置等设置,最终效果如图1.13.3所示.按确定.(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.13.4所示.图1.13.2 “FLASH文本”对话框图1.13.3 “FLASH文本”对话框的设置图1.13.4 在浏览器中的效果实例14 插入FLASH按钮制作”插入FLASH按钮”效果的网页.本例主要学习如何插入FLASH按钮技术. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH文本”的网页,如图1.14.1所示.图1.14.1 ”插入FLASH文本”的网页的建立(3) 选择插入(I)→媒体(M)→FLASH按钮(F)命令,打开FLASH按钮对话框, 如果系统提示要保存的话,你就先保存网页,如图1.14.2所示.(4) 在FLASH按钮对话框的后面可以选择按钮的样式,在后面输入”播放”或者其它,点击后面的选择所要链接文档的URL地址,可以不设置,在下拉表框中指定所要链接文本的打开方式,可以不设置.其它的就可以按自己的意愿设置,按确定.(如果在文本框中指定的SWF格式的文件名路径或文件名中含有中文字符,系统会弹出要求你重新输入的提示框)图1.14.2 FLASH按钮对话框(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.14.3所示.图1.14.3 在浏览器中的效果实例15 插入FLASH动画目的:制作”插入FLASH动画”效果.如右图所示.要点:本例主要应用FLASH动画的矢量动画制作完成,它下载速度快,在网页中经常应用,本例学习如何插入FLASH动画. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH动画”的网页,如图1.15.1所示.图1.15.1 ”插入FLASH动画”的网页建立(3) 选择插入(I)→媒体(M)→FLASH (F)命令,打开FLASH对话框,如图1.15.2所示.选择要插入的FLASH 按确定.(4) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.15.3所示.图1.15.2 FLASH对话框图1.15.3 在浏览器中的效果实例16 插入视频目的:制作”插入视频”效果.如右图所示.要点:本例主要学习如何插入视频,即在网页中可以观看视频文件. ~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”插入FLASH动画”的网页,如图1.16.1所示.图1.16.1 ”插入FLASH动画”的网页建立(3) 选择插入(I)→媒体(M)→插件(P)命令,打开插件对话框,如图1.16.2所示.选择要插入的视频文件按确定.(4) 在网页中调整播放窗口的大小和位置,如图1.16.3所示.(5) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.16.4所示.图1.16.2 插件对话框图1.16.3 调整播放窗口图1.16.4 在浏览器中的效果实例17 显示弹出式菜单制作”显示弹出式单”效果.如右图所示.本例主要运用”显示弹出式菜单”的技术,这种技术虽然不是在很多网页中能看到,但它也有它独特的用处,比如说网中的栏目太多而放不下时,就可以进行归类应用这种技术,从而使网页清洁好看. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”显示弹出式菜单”的网页,如图1.16.1所示.图1.17.1 ”显示弹出式菜单”的网页(3)按上几例所学知识,在网页中插入一个3行1列的表格,并在每个单元表格内输入文字,调整文字的大小和位置,效果如图1.17.2所示.(4) 选择表格内的”电影欣赏”,在下面的后面文本框里输入” * “以表示”电影欣赏”是具有超链接的.(5) 选择窗口(W)→行为(E)…Shift + F3命令,打开行为面板,如图1.17.3所示(6) 单击”添加行为”按钮,在弹出的下拉菜单中选择显示弹出式菜单命令,打开显示弹出式菜单对话框,如图1.17.4所示.图1.17.2 插入表格后网页图1.17.3 行为面板图1.17.4 ”显示弹出式菜单”对话框(7) 在后面写上菜单名,在后面填上路径,在后面可不设置,然后再按增加按钮增加其它的菜单,还可以在外观,高级,位置改变设置,按确定最终效果如图1.17.5所示..图1.17.5 ”显示弹出式菜单”对话框的设置(8) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.17.6所示.图1.17.7 在浏览器中的效果实例18 框架的使用制作”框架的使用”效果.如右图所示.本例主要运用”框架的使用”的技术,这种技术虽然不是十分流行,但在一定条件下用到这种技术却是非常之好的. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”框架的使用”的网页,如图1.18.1所示.图1.18.1 ”框架的使用”的网页建立(3)选择插入(I)→HTML→框架(S)→上方及左侧嵌套(O)命令,插入后可以用鼠标对框架进行调整,或者按住键盘的ALT键,再点击其中一个框架就会出现这个框架的属性,必要时可修改,最终效果如图1.18.2所示.(4) 在框架中输入文字,并调整大小和位置,最终效果如图1.18.3所示.(5) 选择框架中的文字”动画欣赏”,按右键选择创建链接(L),打开选择文件对话框(见图1.18.4所示),选择要链接的文件,按确定退出.(6) 在下面的下拉菜单中mainframe.其它可不设置.图1.18.2 插入框架后的网页图1.18.3 框架中插入文字的网页图1.18.4 选择文件对话框(7) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,当点击”动画欣赏”观看在浏览器中的效果.如图1.18.5所示.图1.18.5 当点击”动画欣赏”观看在浏览器中的效果实例19 创建网站相册集目的:制作”创建网站相册集”效果.如右图所示.要点:本例主要应用”创建网站相册集”命令创建一个电子相同,单击页面中的某一张相片,可打开该相片的效果图. ~~~~~~~~~~~~~~~~~~~~~~~~创作步骤(1)启动Dreamweaver MX 软件.(2)新建一个名为”显示弹出式菜单”的网页,如图1.19.1所示.图1.19.1 ”显示弹出式菜单”的网页建立(3)选择命令(C)→创建网站相册(C)…命令,弹出创建网站相册对话框,完成该对话框的设置,如图1.19.2所示,单击确定按钮.(创建过程是同Dreamweaver MX启动Fireworks来自动完成的,所以系统中必须安装Fireworks软件,才可以实现机册的创建)(4) 选择文件(F) →另存为(A)…Ctrl+Shift+S 命令,保存文件.按快捷键F12,观看在浏览器中的效果.如图1.19.3所示.图1.19.2 创建网站相册对话框图1.19.3 观看在浏览器中的效果实例20 插入按钮。
Dreamweaver CC教案

《Dreamweaver网页设计与制作》项目一创建站点
《Dreamweaver网页设计与制作》项目二制作简单的文字页面
《Dreamweaver网页设计与制作》项目三制作图像页面
《Dreamweaver网页设计与制作》项目四使用表格布局网页
《Dreamweaver网页设计与制作》项目五运用CSS样式美化网页
《Dreamweaver网页设计与制作》项目六制作图像页面
《Dreamweaver网页设计与制作》项目七制作图像页面
《Dreamweaver网页设计与制作》项目八设置页面中的超链接
《Dreamweaver网页设计与制作》项目九使用框架布局页面
《Dreamweaver网页设计与制作》项目十使用浮动框架布局页面
《Dreamweaver网页设计与制作》项目十一 AP Div在网页中的应用
《Dreamweaver网页设计与制作》项目十二使用模板提高网页制作效率
《Dreamweaver网页设计与制作》项目十三库项目在网页中的应用
《Dreamweaver网页设计与制作》项目十四使用行为和JavaScript为网页添加特效。
实验一 在Dreamweaver中建立一个站点n

实验一在Dreamweaver中建立一个站点一、实验目的1、掌握认识并熟悉Dreamweaver的工作界面。
2、能够自定义工作环境。
3、进行一个简单的网页设计。
4、掌握iis的应用二、实验内容建立一个以自己名字命名的站点,该站点包含三个文件夹,image,css,mdb,四个网页,分别为index.html,jianjie.html,zuopin.html,xuexi.html,设置主页index.html 的标题为“本站主页”。
其中index.html页面效果图如2-1-1所示。
图2-1-1三、知识点分解本实验主要涉及到如下知识点:1、在Dreamweaver中建立站点。
2、在Dreamweaver站点文件列表下新建文件和文件夹。
3、在网页中插入背景图片。
四、实验步骤1、创建本地站点步骤:(1)打开DREAMWEAVER,选择菜单下[站点]/[管理站点]|/[新建]/|[站点]命令.弹出如图2-1-2所示对话框。
(2)在弹出“站点定义”对话框的“高级”标签中输入如下信息。
图2-1-2(3)“站点名称”——输入站点名称如“myweb”。
(4)“本地根文件夹”——选择本地文件夹如“D\myweb”(5)“自动刷新本地文件列表”——选中是否每次拷贝文件到本地站点时都自动更新本地文件夹列表,选中该选项。
(6)“默认图像文件夹”——选择图像所放置的文件夹如“‘D\myweb\ image”注意:图像文件夹一定要在站点文件夹下,且一般命名为image或images。
(7)“HTTP地址”——输入实用的完整网站的URL,以便Dreamweaver能检验使用绝对URL网站链接。
(8)“缓存”——选择是否创建一个缓存以提高链接和网站维护任务的速度。
选中该选项。
(9)设置完毕,点击“确认”按钮。
(10)在Dreamweaver的工作界面右侧“浮动面板组”中的“文件”面板中的“文件”标签下就能看到刚才新建的站点myweb,如图2-1-3所示。
Dreamweaver1网页制作

Dreamweaver1⽹页制作1.站点1.1 创建站点点击菜单栏中站点进⾏站点创建,输⼊站点名称,路径1.2 设置图像⽂件夹1.3 站点管理站点的编辑、复制、删除2.页⾯属性栏2.1 外观1.设置页⾯整体的字体、⼤⼩、颜⾊2.背景颜⾊,背景图像,图像是否重复,怎么重复3.页⾯边距2.2 链接1.链接的字体、⼤⼩、颜⾊2.链接颜⾊:链接颜⾊:本⾝颜⾊变换图像链接:⿏标经过链接时的颜⾊ 已访问链接:已访问之后的颜⾊ 活动链接:⿏标点击时的颜⾊2.3标题1.能分为六层标题2.设置标题字体、颜⾊2.4 标题/编码1.⽹页名称2.5 跟踪图像跟踪图像”是Dreamweaver⼀个⾮常有效的功能,它允许⽤户在⽹页中将原来的平⾯设计稿作为辅助的背景。
这么⼀来,⽤户就可以⾮常⽅便地定位⽂字、图像、表格、层等⽹页元素在该页⾯中的位置了。
跟踪图像的具体使⽤是这样的:⾸先使⽤各种绘图软件作出⼀个想象中的⽹页排版格局图,然后将此图保存为⽹络图像格式(包括gif、jpg、jpeg和png)。
⽤Dreamweaver打开你所编辑的⽹页,在菜单中选择“修改>页⾯属性”,然后在弹出的对话框中的“跟踪图像”项中输⼊刚才创建的⽹页排版格局图所在位置。
再在图像透明度中设定跟踪图像的透明度,OK。
这样你就可以在当前⽹页中⽅便地定位各个⽹页元素的位置了。
使⽤了跟踪图像的⽹页在⽤Dreamweaver编辑时不会再显⽰背景图案,但当使⽤浏览器浏览时正好相反,跟踪图像不见了,所见的就是经过编辑的⽹页(当然能够显⽰背景图案)。
3.制作⽹页基本操作3.1 ⽂本3.11 添加⽂本直接编辑、复制粘贴、其他⽂件导⼊3.12 添加空格1.默认只能添加⼀个空格2.通过插⼊菜单 —— HTML —— 特殊字符 —— 插⼊空格3.Ctrl+shift+空格3.13 添加⽇期插⼊菜单进⾏操作3.14 插⼊⽔平线.通过插⼊菜单 —— HTML —— ⽔平线3.15 添加特殊字符.通过插⼊菜单 —— HTML —— 特殊字符3.16设置⽂本格式字体、⼤⼩、颜⾊3.17 分段与换⾏分段:enter换⾏:shift+enter3.18 设置段落格式1.对齐⽅式:2.列表变编号3.缩进3.2 图像3.21 常⽤图⽚格式1.GIF:特点:图⽚数据量⼩、可带动画信息、可透明背景显⽰,最⾼只⽀持265种颜⾊ ⽤途:⽹站logo、⼴告条、⽹页背景图像2.JPEG:特点:可⾼效的压缩图⽚的数据量、图⽚变⼩却不会丢失颜⾊画质 ⽤途:显⽰照⽚等颜⾊丰富的图像3. PNG:特点:融合了GIF能做透明背景的特点,⼜具有JPEG处理精美图像的特点 ⽤途:绘制⽹页效果图3.22 插⼊图像3.23 设置图像基本属性图像名称、宽、⾼、源⽂件、替代、边框3.24 图⽂混排1.边距2.对齐3.25 编辑图像1.裁剪2.锐化3.对⽐度、亮度4.重新采样5.优化(为图⽚瘦⾝)3.26 ⿏标经过更换图⽚特效插⼊菜单栏完成4.超链接4.1 内部链接——同个⽹站中的其他⽹页4.2 外部链接——不同站点或本站点以外的⽹页1.链接中输⼊链接地址2.⽬标中选择打开位置 _blank :每点击⼀次链接创建⼀个新的窗⼝ _self :会在当前窗⼝、框架页⾯中打开 _new :会在同⼀个刚创建好的窗⼝中打开 _parent :如果是嵌套框架,会在⽗框架中打开 _top :会在完整的浏览器窗⼝中打开4.3 链接样式参考2.24.4 锚点链接——到⽹页中某⼀特定位置1.选中要命名的锚点点击锚点,对该锚点命名2.选择链接点,当前页⾯:在链接中输⼊ #锚点名其他⽹页:⽹页地址#锚点名4.5 E-mail电⼦邮件链接选中需要连接部分,点击电⼦邮件链接,输⼊链接地址4.6 下载链接1.当⽂件是exe⽂件、zip、rar类型问件时浏览器⽆法直接打开,便会提⽰下载4.7 空链接1.在链接中输⼊#2.⼀般导航栏中⾸页位置就是⼀个空链接4.8 图像热区链接在图像中绘制⼀块区域,创建链接4.9 图像导航条图像超链接4.10 跳转菜单选中表单中的跳转菜单,进⾏编辑4.11 脚本链接——通过触发脚本命令在链接中输⼊脚本代码1. 添加到收藏夹:javascript:window.external.addFavorite('⽹址','名称')2. 表⽰关闭窗⼝:javascript:window.close()3. 表⽰弹出⼀个提⽰对话框:javascript:alert('hello!')4. 设置为默认主页:(需通过空链接#,触发onClick事件)在链接中输⼊#选中链接点,在代码中#后输⼊onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('⽹址')"4.12 超链接的管理1.连接路径: 绝对路径:链接中使⽤完整URL地址 相对于⽂档的路径:../ 表⽰上⼀层⽂件夹 相对于站点根⽬录的路径:/ 表⽰根⽬录2. ⾃动更新链接:⽂件位置变动,⾃动更新⽹页中链接路径3. 检查连接5.表格5.1插⼊表格,进⾏设置5.2 选定表格、单元格进⾏设置5.3 表格嵌套在单元格中插⼊表格5.4 应⽤表格布局页⾯5.41 类型:1.国⼦型2.拐⾓型3.标题正⽂型4.左右框架型5.上下框架型6.综合框架型7.封⾯型8.flash型9.变化型5.42 页眉通常放置logo,⼴告条5.43 页脚放置版权信息、联系电话、⽹站介绍、备案信息等5.44 导航栏双倍单元格,空⼀格放⼀个信息,设置⾼度,内容位置5.45 信息栏6.框架6.1 框架⼀个框架就是⼀个区域,可以单独打开⼀个HTML⽂档,多个框架就组成了框架集6.2 创建框架选择框架结构,创建框架6.3保存框架有多少个框架就要保存多少次,再加最外层6.4 作⽤1.做⽹页的布局,将⽹页分成不同的部分2.简化⽹页的编写:⽹页之间相同的内容,只需要编写⼀次3.加快⽹页的浏览:每次⽹页只需要更新变化的那个框架的内容6.5设置框架集和框架属性⿏标单击框架边框,对框架进⾏设置6.6⾃定义框架1.拖动编辑窗⼝的边框:⿏标位于编辑窗⼝的边框,对边框进⾏拖动,创建新的框架2.按住 alt 键时拖动7.多媒体元素7.1多媒体元素flash多媒体元素⾳频多媒体元素视频多媒体元素7.2 插⼊flash多媒体元素7.21 flash动画插⼊flash动画⽂件,扩展名为 .swf7.22 插⼊flash按钮Dreamweaver⾃⾝带有⼀些flash按钮,也可⾃⼰做,⽂件扩展名为 .swf7.23插⼊flash⽂本7.24插⼊图像查看器7.25插⼊flash paper7.26插⼊flash视频7.3 插⼊⾳频多媒体元素8.AP DIV元素8.1. APAP:绝对定位元素,称为层,定位灵活8.2 创建AP DIV1.点击布局中的绘制层,直接在页⾯中绘制2.按住绘制层,拖动⾄页⾯中,这样的层⼤⼩⼀定,颜⾊⼀定,可设置8.3 编辑AP DIV点击层左上⾓,在属性栏中设置8.4 层的可见性设置在窗⼝菜单中打开层,即可对层可见性进⾏设置8.5 层的嵌套将光标置于层中,进⾏绘制8.6 与表格的转换下修改菜单中,选择转换,将层转换为表格,或表格转换为层9.⾏为特效9.1.添加在窗⼝菜单中(或 shift+F4)打开⾏为,选择所要添加⾏为的部分,进⾏添加,添加后选择事件启动⾏为步骤:选择对象、添加动作、调整事件9.2 事件1.常见事件OnMouseOver :⿏标经过OnMouseOut :⿏标移开OnLoad :页⾯打开OnUnLoad :页⾯关闭其他:onClick :单击onDbclick :双击onKeyDown :当按下任意键的同时产⽣。
《网页设计与制作Dreamweaver-CS6》电子教案

1、教师演示教学案例。
2、通过PPT课件讲授基本知识。
<
3、让学生自己动手重新制作教学案例。
4、通过实训让学生进一步熟悉所学知识。
作业布置
作业:一~四
主 要
参考资料
《网页设计与制作——Dreamweaver cs6》,王君学、田明编著,人民邮电出版社
¥
备注
]
第38--41课时讲授2学时 实践2学时
章 节
项目十一库和模板──制作馨华学校主页
讲授主
:
要内容
1.库和模板的概念
2.【资源】面板的使用
3.创建和应用库的方法
4.创建和应用模板的方法
5.在模板中插入模板对象的方法
重 点
难 点
!
创建和应用库的方法
创建和应用模板的方法
在模板中插入模板对象的方法
要求掌握
的知识点
库的概念、【资源】面板、创建库项目、删除库项目、模板的概念、创建模板文件、删除模板文件、插入库项目、修改库项目、分离库项目、可编辑区域、重复表格、重复区域、从模板新建网页、在已存在页面应用模板、分离模板
~
第11-16课时讲授2学时 实践4学时
章 节
项目三文本──编排奥斯卡网页
讲授主
】
要内容
1.设置页面属性的方法
2.设置文本字体、大小和颜色的方法
3.设置段落、换行和列表的方法
4.设置文本样式和对齐方式的方法
5.设置文本缩进和凸出的方法
6.插入水平线和日期的方法
重 点
…
难 点
设置文本字体、大小和颜色的方法
教学过程
:
1、教师演示教学案例。
2、通过PPT课件讲授基本知识。
电子课件-《Dreamweaver MX网页设计与制作》-A06-5452 06

第6章 一些制作惯例:底部留联系方式……
第6章
6.7 总结提高
本章的前主要介绍了静态网页的制作,通过制作静态网页的学习,读 者可以制作出花样翻新的网页布局形式,网页中主要用到的表格、框架和 层对象在这些内容中都使用到了。在制作过程中,穿插着讲述了一些制作 技巧,以及经常在Internet网页上出现的新奇网页制作效果。读者通过学 习这些技巧,也可以应用到其它形式的网页上,美化和增加网页的趣味性。
第6章
6.3.2 上机操作
制作星座主页的导航条
选择附加CSS样式,装饰主页
第6章 制作星座介绍的表格
应用CSS样式,制作表格
第6章
6.4 商务网站首页:网上商城
6.4.1 基本概念
电子商务现在在中国正 如火如荼地发展着,原来习 惯去商场购物的白领人士, 现在更热衷于在网上通过订 购和网上银行进行支付。这 个生活方式的改变现在虽然 还不是很彻底,还有很多人 不习惯用电脑,但是可以看 到,随着由电脑伴随着长大 的这一代人的兴起,电子商 务,网上购物会更加深入人 心。本例就指导大家制作一 个电子商务的网站首页。
第6章
6.8 本章习题
1.在Dreamweaver中,插入换行符的快捷键是___________________。
2.文本列表有_________________和_________________两种形式。
3.CSS样式选择器类型有 _________________、_________________和
10.创建超链接可以链接到不同的目标,在网页中创建超链接的目 标 有 : _______________ 、 _______________ 、 _______________ 、 _______________等。
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
实验二 使用dreamvear设计网页(-)

实验二使用Dreamweaver设计网页(一)一、实验目的熟悉使用Dreamweaver设计制作网页。
二、实验要求掌握关于HTML的相关知识;具备制作静态网页的基础。
三、实验内容(图片可参考“实验二上机素材”,最好使用自己收集的图片素材,实验步骤参见课件“第二单元 dreamweaver基础“)1、使用Dreamweaver 创建一个简单的个人简介网页(文件名为2-1.html,保存在d\:Myweb\2文件夹中),浏览效果如图所示。
2-1.html图示2、使用Dreamweaver 创建两个网页(文件名分别为2-2-ltsj.html和2-2-jzg.html,保存在d\:Myweb\2文件夹中),网页使用表格进行布局,在网页中插入图像、鼠标经过图像及文字等内容, 效果如图所示。
(注:文字内容可根据需要修改,图片可参考实验二上机素材)2-2-ltsj.html图示2-2-jzg.html图示3、在2-2-ltsj.htm网页中分别创建文本超链接、图像超链接、图像热点超链接及底部版权信息区电子邮件超链接,再创建锚链接、空链接、javascript脚本链接,各个超链接的位置、地址、目标自行确定,网页另存为2-3-ltsj.htm,保存在d\:Myweb\2文件夹中,效果如图所示。
2-3-ltsj.html图示4、在2-2-jzg.html网页中添加banner图片及导航条,并另存为2-4-jzg..html,保存在d\:Myweb\2文件夹中,效果如图所示。
2-4-jzg.html图示做完实验将d\:Myweb文件夹压缩打包,自己保存一份在优盘或邮箱中以备下次上机使用,并发一份到老师的邮箱:m98105@邮件标题为 :班级名称+姓名+学号如:机091张山123456。
Dreamweaver网页设计第一章

1.4 层的使用
1.4.1 层的基本概念 图层是一个独立于网页的区块,它允许被放置在网页中的任何位 置。图层中可以放置文本、图像、表单、对象插件,甚至可以放 入其他层。 层的主要特性是可以在网页中上下浮动,即可以在网页中改变层 的位置。另外,层还可以重叠,做出网页中的文档或图片重叠的 效果;可以被显示或隐藏,做出层内容交替显示的效果。
1.4 层的使用
1.4.2 绘制层并设置层属性
绘制层:【插入】 →【布局对象】 →【AP Div】,然后在需要的地方 用鼠标绘制出层。 层属性设置同样可以通过属性面板进行修改,其中“可见性”可以设 置层是否隐藏,合理命名层ID可以有效管理并提高效率。
1.4 层的使用
1.4.3 层的嵌套 层的嵌套就是指在一个层中嵌入其他的层,新嵌入的层称为 子层,原来的层称为父层。子层与父层有如下特点:
课程设置
模块一:静态网页(HTML)的设计与制作
模块二:动态网页(ASP)与数据库(access2003) 模块三:综合应用实例
第一章
走进Dreamweaver
1.1 Dreamweaver的基本操作 1.2 表格布局 1.3 图片应用与超链接 1.4 层的使用
1.5 框架技术
1.1 Dreamweaver的基本操作
• • • • 子层与父层可以重叠,也可以不重叠。 子层大小可超过父层。 子层的可见性与父层保持一致。 子层与父层的相对位置保持一致。
创建嵌套层的方法如下: 先创建父层,将光标放在父层中,然后,在Dreamweaver CS4主窗口中,单击 菜单【插入】→【布局对象】→【AP Div】,即可创建嵌套层,新插入的层为 子层。 利用“层”面板创建嵌套层,在“层”面板中选中作为子层的层,按住【 Shift】键,将选中的层拖动到要作为父层的层上,释放鼠标即可创建嵌套层 ,这时子层与父层以连接线相连,表明其从属关系。单击父层左边的号可以展 开其所有子层,单击号可以折叠其子层。
网页设计与制作(Dreamweaver)《行为:事件+动作》

行为:事件+动作
认识行为
动作是指最终需完成的动态效果,如交换图像、弹出信息、打开浏览器窗口、 播放声音等都是动作。动作通常是一段JavaScript代码。在Dreamweaver 中使用内置行为时,系统会自动向页面中添加JavaScript代码,用户不必自 己编写。
行为:事件+动作
行为面板与菜单
行为:事件+动作
行为的基本操作
对行为的基本操作包括:添加行为、删除行为和编辑行为等。 1.添加行为 在编辑行为之前,先要为页面中的对象添加行为。可以将行为添加到整个文档、链接、图像、表单对象或者任何其他的 HTML元素中。单击“行为”面板中的“添加行为”按钮,在弹出的行为列表中选中一种行为,将打开对应的设置对话框, 然后进行详细的设置并确认。在“行为”面板中,单击添加的行为事件设置列,可为该行为选择一个合适的事件类型。 2.删除行为 选中文档窗口中的目标对象,“行为”面板中将罗列出该对象上被定义的所有行为,选中需要删除的行为,单击“删除事件” 按钮,即可将其删除。
行为:事件+动作
行为类型
弹出消息
方法:应用“弹出消息”行为的方法:选择一个事件对象(链接、图象、导航按钮或整 个文档“Body”)并打开“行为”面板。单击加号(+)按钮并从“动作”弹出菜单 中选择“弹出消息”。
选择一弹出信息设置对话框,在“消息”域中输入 要显示的信息,如“欢迎光临”等。单击“确定” 按钮,关闭设置对话框。
电子教案-《Dreamweaver网页设计与制作(第二版)》-A06-3954(示例)项目六

课程教案项目效果【任务】制作电影网首页——框架网页入门除表格外,框架也是一种重要的网页布局工具,与使用表格布局网页不同的是,框架布局通常适合页面中一个区域发生变化,而其他区域不发生变化的网页,如网站后台管理界面和一些论坛网页。
(一)了解框架和框架集在框架网页中,浏览器窗口被划分成了若干区域,每个区域称为一个框架。
每个框架可显示不同文档的内容,彼此之间互不干扰。
框架网页由框架集定义,框架集是特殊的HTML文件,它定义一组框架的布局和属性,包括框架的数目、大小和位置,以及在每个框架中初始显示的页面URL。
框架集文件本身不包含要在浏览器中显示的HTML内容,只是向浏览器提供如何显示一组框架,以及在这些框架中应显示哪些文档的信息。
要在浏览器中查看一组框架,需要输入框架及文件的URL,浏览器随后打开要显示在这些框架中的相应文档。
使用框架最常见的情况是,一个框架显示包含导航控件的文档,另一个框架显示含有主要内容的文档。
例如,下图显示了一个由两个框架组成的框架网页:一个较窄的框架位于右侧,其中包含导航条;一个大框架占据了页面的其余部分,包含网页的主要内容。
当访问者浏览站点时,单击左侧框架中的某一超链接,或者展开或收缩其中的栏目,或者更改左侧框架的内容。
(二)了解框架构造上图所示的网页至少由三个单独的网页文档组成:两个框架区域中显示的两个网页文档和把这两个文档显示在一个界面上的框架集文档。
在Dreamweaver中设计使用框架集的网页时,必须全部保存这三个文件,框架集网页才能在浏览器中正常显示。
下图显示了该框架集文档的结构。
在制作框架集文档时,每个框架都有自己的名称。
如果没有理解前面所讲框架的概念,可能会搞不清楚框架名称和网页文档名称的区别。
为方便记忆和理解,可自行设置框架名称。
方法为:选择框架后,在“属性”面板上的“框架名称”编辑框中直接输入(一般在创建框架时会自动指定框架名称)。
(三)制作并保存框架集文档在Dreamweaver中创建框架集的方法有很多,可以选择“文件”→“新建”菜单,打开“新建文档”对话框,然后在左侧的“文档类型”列表中选择“示例中的页”,在“示例文件夹”列表中选择“框架集”,最后在“示例页”列表中选择框架类型并单击“创建”按钮;也可以通过选择“修改”→“框架集”菜单下的子菜单,将普通页面拆分为框架集;另外,还可以单击“布局”插入栏中的“框架”按钮,在普通页面中插入预定义的框架集。
Dreamweaver网页制作教案

Dreamweaver网页制作教案第一章:Dreamweaver概述1.1 课程介绍了解Dreamweaver作为网页制作工具的优势熟悉Dreamweaver的工作界面1.2 创建和管理网页创建新文档打开和保存网页管理标签库1.3 实践操作制作一个简单的网页学会使用Dreamweaver的实时视图和代码视图第二章:网页基本结构2.1 网页元素文本图像表格表单2.2 排版和格式化字体和大小颜色和样式段落对齐和间距2.3 实践操作制作一个包含文本、图像和的网页学习使用Dreamweaver的排版和格式化工具第三章:CSS样式3.1 CSS介绍了解CSS的作用和优势熟悉CSS的基本语法3.2 创建和应用CSS样式创建样式表应用样式到网页元素编辑和删除样式3.3 实践操作制作一个使用CSS样式的网页学习使用Dreamweaver的CSS面板第四章:网页布局4.1 布局技术表格布局CSS布局框架布局4.2 常用布局方法固定布局可变布局响应式布局4.3 实践操作制作一个使用表格布局的网页学习使用CSS布局和响应式布局第五章:表单和交互5.1 表单元素表单标签输入框选择框文件5.2 验证和提交表单表单验证方法提交表单到服务器接收服务器返回的数据5.3 实践操作制作一个简单的表单页面学习表单的验证和交互功能第六章:Dreamweaver 网站管理6.1 网站结构规划了解网站结构的重要性学习如何规划网站结构熟悉网站的目录和文件组织方式6.2 站点设置和管理创建和定义站点管理站点文件和目录更新和网站文件6.3 实践操作规划并创建一个简单的网站结构配置和管理Dreamweaver 站点第七章:Dreamweaver 模板和框架7.1 模板的概念和应用理解模板的作用学习如何创建和使用模板掌握模板的插入点和使用技巧7.2 框架和框架集了解框架和框架集的概念学习如何创建和编辑框架掌握框架的布局和内容管理7.3 实践操作创建一个简单的模板文件使用模板创建网站的多个页面制作一个使用框架的网页布局第八章:Dreamweaver 动画和多媒体8.1 动画技术概述了解Dreamweaver 支持的视频和动画格式学习如何插入和编辑动画元素8.2 多媒体元素的应用插入图像、音频和视频设置多媒体属性和行为掌握交互式多媒体元素的制作8.3 实践操作制作一个包含动画和多媒体元素的网页学习使用Dreamweaver 的行为面板为网页添加交互功能第九章:Dreamweaver 网页编程9.1 行为和事件理解行为和事件的概念学习如何使用行为为网页添加功能掌握常见行为的使用方法9.2 JavaScript 基础了解JavaScript 的基本概念学习如何在Dreamweaver 中编写JavaScript 代码掌握Dreamweaver 的JavaScript 调试工具9.3 实践操作编写简单的JavaScript 代码为网页添加功能学习使用Dreamweaver 的JavaScript 面板和调试工具第十章:Dreamweaver 网站发布和维护10.1 网站测试学习网站在不同浏览器和设备上的测试方法掌握网站性能测试和优化技巧10.2 网站发布了解网站发布的流程和注意事项学习如何使用Dreamweaver 发布网站10.3 网站维护和更新学习网站的日常维护和更新技巧掌握网站安全和备份方法10.4 实践操作对一个网站进行全面的测试和优化发布和维护一个简单的网站第十一章:Dreamweaver 数据库和动态内容11.1 数据库基础了解数据库的概念和作用学习如何连接和操作不同类型的数据库11.2 动态内容创建学习如何创建动态网页和表单掌握Dreamweaver 内置的服务器模型和数据源11.3 实践操作连接一个数据库并创建一个动态表单使用Dreamweaver 插入动态内容到网页第十二章:Dreamweaver 扩展性和高级技巧12.1 扩展Dreamweaver学习如何安装和使用Dreamweaver 插件和扩展掌握Dreamweaver 扩展的创建和分享12.2 高级网页技术学习如何使用CSS3 和HTML5掌握响应式设计和移动网页制作技巧12.3 实践操作制作一个使用CSS3 和HTML5 的网页创建一个响应式设计的网页layout第十三章:Dreamweaver 与其他工具的集成13.1 图像和图形编辑工具学习如何使用Adobe Photoshop 和Fireworks 与Dreamweaver 协同工作掌握图像和图形的导入和编辑技巧13.2 代码编辑和调试工具学习如何使用Dreamweaver 的代码编辑功能掌握使用外部代码编辑器和调试工具的技巧13.3 实践操作使用Photoshop 和Fireworks 制作网页素材在Dreamweaver 中导入和应用图像和图形第十四章:Dreamweaver 项目管理和团队协作14.1 项目管理学习如何管理Dreamweaver 项目文件和资源掌握Dreamweaver 项目的备份和版本控制14.2 团队协作了解团队协作的重要性学习如何在团队中使用Dreamweaver 和版本控制系统14.3 实践操作管理一个Dreamweaver 项目并实现版本控制在团队中使用Dreamweaver 进行协作第十五章:Dreamweaver 综合实战项目15.1 项目规划和设计学习如何进行项目规划和设计熟悉项目的时间管理和资源分配15.2 项目实施学习如何实施Dreamweaver 项目掌握项目的时间管理和问题解决技巧15.3 项目评估和优化学习如何评估Dreamweaver 项目的效果掌握项目的优化和维护技巧15.4 实践操作完成一个Dreamweaver 综合实战项目进行项目评估和优化以提高网站质量和性能重点和难点解析重点:Dreamweaver的工作界面和基本操作网页基本结构元素的插入和编辑CSS样式的创建和应用网页布局技术,包括表格布局、CSS布局和响应式布局表单的创建和交互功能的实现网站的管理和站点的设置模板和框架的使用动画和多媒体元素的插入网页编程,包括行为和事件的应用、JavaScript基础网站的测试、发布和维护数据库连接和动态内容的创建扩展性和高级技巧的运用与其他工具的集成和项目管理的实践团队协作和综合实战项目的实施难点:CSS样式的复杂应用和调试网页布局的高级技巧,如响应式布局的实现表单验证和交互逻辑的编写网站管理和站点配置的细节处理模板和框架的精细操作JavaScript代码的编写和调试数据库连接和动态内容的管理扩展性和高级技巧的深入应用团队协作和项目管理的策略制定综合实战项目的规划和实施通过理解和掌握这些重点和难点,学生将能够熟练使用Dreamweaver进行网页制作,并能够应对真实世界的网页设计挑战。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案第一章:Dreamweaver简介1.1 课程目标:了解Dreamweaver的发展历程和功能特点掌握Dreamweaver的基本操作界面1.2 教学内容:Dreamweaver的历史和发展Dreamweaver的功能特点Dreamweaver的操作界面及基本操作1.3 教学方法:讲解与演示相结合学生实际操作练习1.4 教学资源:PowerPoint课件Dreamweaver软件1.5 教学评估:课堂问答学生操作练习情况第二章:网页制作基础2.1 课程目标:掌握HTML标签的使用学会使用Dreamweaver的代码视图2.2 教学内容:HTML标签的基本概念和使用方法Dreamweaver代码视图的操作方法常用的HTML标签及其功能2.3 教学方法:讲解与演示相结合学生实际操作练习2.4 教学资源:PowerPoint课件Dreamweaver软件2.5 教学评估:课堂问答学生操作练习情况第三章:图像和多媒体的使用3.1 课程目标:学会在网页中插入图像和多媒体文件了解图像和多媒体文件的基本属性设置3.2 教学内容:图像和多媒体文件在网页中的作用在Dreamweaver中插入图像和多媒体文件的方法图像和多媒体文件的基本属性设置3.3 教学方法:讲解与演示相结合学生实际操作练习3.4 教学资源:PowerPoint课件Dreamweaver软件图像和多媒体文件素材3.5 教学评估:课堂问答学生操作练习情况第四章:超的使用4.1 课程目标:学会创建和设置超了解超的类型及应用场景4.2 教学内容:超的概念和作用在Dreamweaver中创建和设置超的方法超的类型及应用场景4.3 教学方法:讲解与演示相结合学生实际操作练习4.4 教学资源:PowerPoint课件Dreamweaver软件超素材4.5 教学评估:课堂问答学生操作练习情况第五章:表格的使用5.1 课程目标:学会使用Dreamweaver创建和编辑表格了解表格的基本属性设置5.2 教学内容:表格在网页中的作用在Dreamweaver中创建和编辑表格的方法表格的基本属性设置5.3 教学方法:讲解与演示相结合学生实际操作练习5.4 教学资源:PowerPoint课件Dreamweaver软件表格素材5.5 教学评估:课堂问答学生操作练习情况第六章:CSS样式应用6.1 课程目标:掌握CSS样式的概念和作用学会在Dreamweaver中创建和应用CSS样式6.2 教学内容:CSS样式的基本概念Dreamweaver中的CSS面板操作创建和应用CSS样式的方法CSS选择器及属性设置6.3 教学方法:讲解与演示相结合学生实际操作练习6.4 教学资源:PowerPoint课件Dreamweaver软件CSS样式素材6.5 教学评估:课堂问答学生操作练习情况第七章:布局页面7.1 课程目标:学会使用Dreamweaver进行页面布局了解常用的页面布局方法7.2 教学内容:页面布局的基本概念使用Dreamweaver的布局工具进行页面布局常用的页面布局方法(如:固定布局、百分比布局、弹性布局等)7.3 教学方法:讲解与演示相结合学生实际操作练习7.4 教学资源:PowerPoint课件Dreamweaver软件页面布局素材7.5 教学评估:课堂问答学生操作练习情况第八章:表单的使用8.1 课程目标:学会在网页中创建和使用表单了解表单的基本属性设置8.2 教学内容:表单在网页中的作用在Dreamweaver中创建和编辑表单的方法表单的基本属性设置表单元素(如:文本框、复选框、单选按钮等)的使用8.3 教学方法:讲解与演示相结合学生实际操作练习8.4 教学资源:PowerPoint课件Dreamweaver软件表单素材8.5 教学评估:课堂问答学生操作练习情况第九章:Dreamweaver与服务器端编程9.1 课程目标:了解Dreamweaver与服务器端编程的关系学会在Dreamweaver中插入服务器端代码9.2 教学内容:服务器端编程语言(如:PHP、JavaScript等)的基本概念在Dreamweaver中插入服务器端代码的方法Dreamweaver与服务器端代码的交互方式9.3 教学方法:讲解与演示相结合学生实际操作练习9.4 教学资源:PowerPoint课件Dreamweaver软件服务器端代码素材9.5 教学评估:课堂问答学生操作练习情况第十章:综合案例实训10.1 课程目标:学会运用所学知识完成一个完整的网页设计项目提高实际操作能力和网页设计水平10.2 教学内容:网页设计项目的需求分析网页设计的基本流程综合运用所学知识完成网页设计项目10.3 教学方法:学生分组进行实际操作教师指导与解答疑问10.4 教学资源:Dreamweaver软件案例素材及设计工具10.5 教学评估:学生完成的项目成果展示重点和难点解析第一章:Dreamweaver简介1. Dreamweaver的功能特点2. Dreamweaver的操作界面及基本操作难点解析:Dreamweaver功能特点的深入理解,特别是与其它网页编辑器的区别。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.3.1 网页基础知识
3.WWW WWW是World Wide Web的缩写(简称Web),
中文名称被称为“互联网”或者万维网。WWW是由 Tim.Berners.Lee(蒂姆·伯纳斯·李)在欧洲量子物理 实验室的时候开始使用的。
互联网是在Internet上运行的,覆盖全球的多媒体 信息系统,并且提供了在Internet上的一种非常有效的 浏览、检索及信息查询的方式。用户可以通过网页中的超 链接在各个网页之间转换,甚至可以在服务器之间回传信 息互动交流,即为“网上冲浪”。
110)表示,因此全球有419万个此类地址,此类地址 的网络主机数量可达254台,此类地址基本被分配在世界 各地使用,如图所示。
网络 ID(第 1、2、3 个字节) 主机 ID(第 4 个字节)
C类地址格式
1.3.1 网页基础知识
5.URL 统一资源定位符URL是Uniform/Universal Resource Locator 的缩写,也被称为网页地址,是 Internet上标准的资源的地址(Address)。超文本 链接制作的网页间的跳转都使用URL来定位,以保证链 接可以正确跳转到目标网页。
网页主要由三部分组成:结构(Structure)、 表现(Presentation)和行为(Behavior)。
1.3.1 网页基础知识
在一个网页中,同样可以分为若干的组成部分,包括各级标 题、正文段落、各种列表结构等,这就构成了一个网页的 “结构”。每种组成部分的字号、字体和颜色等属性就构成 了它的“表现”。网页和传统媒体不同的一点是,它是可以 随时变化的,而且可以和读者互动,如何变化以及如何互动, 就称为它的“行为”。
1.3.1 网页基础知识
4.IP地址 连接网络的计算机都有类似于电话号码的地址,通常
称之为IP地址。接入互联网的计算机必须有一个全球唯 一的IP地址,IP地址可以看做计算机入网的“身份证 号”,也用于网络通讯时准确的定位和标志计算机。
每个IP地址用四个字节表示,例如某单位的Web服务 器的地址210.35.24.11,每个字节用十进制表达,用 点隔开,每个数字范围是介于0到255之间的。IP地址从 网络规模上区分,可以分为A、B、C三大类。
B类地址格式: B类地址的网络ID用两个字节(第1、2位必须是10)
表示,因此全球有16384个此类地址,此类地址的网络 主机数量约可达65534台, 如图所示。
网络 ID(第 1、2 个字节) 主机 ID(第 3、4 个字节)
B类地址格式
1.3.1 网页基础知识
C类地址格式: C类地址的网络ID用三个字节(第1、2、3位必须是
1.3.1 网页基础知识
A类地址格式:
A类地址的网络ID仅用一个字节(第1位必须是0) 表示,因此全球仅有128个此类地址,此类地址的网络主 机数量可以达到约16777214台,此类地址目前基本在
美国使用, 如图所示。
网络 ID(第 1 个字节)
主机 ID(第 2、3、4 个字节)
A类地址格式
1.3.1 网页基础知识
因此,概况来说,“结构”决定了网页“是什么”,“表现” 决定了网页看起来是“什么样子”,而“行为”决定了网页 “做什么”。“结构”、“表现”和“行为”分别对应于三 种常用的技术,即(X)HTML、CSS和JavaScript。也就 说,(X)HTML决定了网页的结构和内容,CSS设定了网页 的表现样式,JavaScript控制了网页的行为。
网络上存放信息和提供服务的地方就是网站,一个成功的 网站离不开内容丰富、绚丽多彩的一张张网页。学习网页制 作的相关基础知识,是一个成功的网页设计和制作者的第一 步。
1.3.1 网页基础知识
1.3.1 网页基础知识 1.Web标准简介
网页的标准——Web标准。 Web是基于Internet的分布式信息系统,它 没有中央控制或管理,是由遍布全球的不同计算机 上的大量文档集合而成的,每天都有成千上万的网 页增加到Web的信息海洋中。
1.2.2 保存文件并预览网页
步骤3 鼠标指向文件: index.html,按下 右键,在快捷菜单中 单击“开始”选项, 网页预览效果如图所 示。
打开网页
1.3域内各种信息资源为一体的信
息资源网。它是一个庞大的、实用的、可共享的、全球性的 信息源。Internet上有着大量的不同种类、不同性质的信 息资料库,如学术信息、科技成果、产品数据、图书馆书刊 目录、文学作品、新闻、天气预报,以及各种各样不同专题 的电子论坛等。
1.3.1 网页基础知识 “结构”、“表现”和“行为”的关系如图所示。
“结构”、“表现”和“行为”的关系
1.3.1 网页基础知识
2.Internet “Inter”意即交互,“net”意即网络,Internet称
为国际互联网络。Internet的功能主要有以下几个方面: 信息的获取与发布(WWW)。 电子邮件(E-Mail)。 网上交际(BBS、新闻组、即时通讯、网络电话等)。 电子商务与网上办公。 Internet的其他应用(远程教育、远程医疗、远程登录、
“祝生日快乐”网页效果
1.2 网页制作
1.2 网页制作 1.2.1 启动记事本并编辑HTML代码 步骤1 在Windows桌面的任务栏上,单击【开始】︱
【程序】︱【附件】︱【记事本】命令项,打开记事本。 步骤2 在记事本中输入HTML代码,如图所示。
输入HTML代码
1.2.2 保存文件并预览网页
项目1
为网页设计作准备
知识要点
1
了解网页的基础知识
2
了解网页设计与布局的基本方法
3
认识HTML语言
1.1 网页展示:在记事本中创建“生日贺卡”网页
1.1 网页展示:在记事本中创建“生日贺卡”网页 在“记事本”编辑工具中,编写HTML(Hyper
Text Mark-up Language,超文本标记语言)代码, 制作“祝生日快乐”网页,效果如图所示。
1.2.2 保存文件并预览网页 步骤1 执行【文件】︱【保存】菜单命令,将文件存
储在路径:D:﹨素材﹨ch下,文件名为:index.html, 如图所示。
保存文件
1.2.2 保存文件并预览网页
步骤2 单击“保存” 按钮,在D:﹨素材 ﹨ch中可以看到已 保存的文本文件及
网页文件,如图所 示。
显示保存的html文件
