iH5基础教程:为H5添加时间轴、轨迹
iH5高级教程:H5创意展示,3D翻书特效

iH5高级教程:H5创意展示,3D翻书特效3D电视电影已经成为一种人们生活中的一种习惯,电子书配上3D也让我们有更好的体验,下面教大家来制作一个非常简单的3D翻书。
步骤:第一步:添加滑动时间轴选中舞台,点击工具栏里的“滑动时间轴”图标,在舞台上画出一个框,然后点击滑动时间轴设置滑动时间轴的宽高和舞台的宽高一样。
第二步:滑动时间轴的设置1.选中滑动时间轴,点击工具栏透明按钮工具,在舞台中央位置上画一个框,作为3D旋转的父对象。
在滑动时间轴下设置透明按钮作为3D旋转的父对象,是为了图片旋转设置视距,视距越大,3D旋转的效果越不明显。
2.选中3D旋转父对象,点击透明按钮工具,在舞台左上角添加透明按钮,透明按钮的中间与舞台左侧边缘重合。
(为了观察舞台外的素材,舞台属性面板剪切设为NO)3.选中透明按钮,添加一张图片,图片设置宽高和舞台一样,透明按钮设置个颜色通过观察透明按钮和图片,可以发现图片左侧边缘刚好在透明按钮的中间,这样设置就可以保证以图片的边缘旋转。
4.选中图片,添加轨迹,点ADD添加关键帧,在时间轴窗口的第一个框里输入2,点回车,小黑块到达2秒位置,图片属性面板的Y轴旋转设置为—90度,点击ADD添加关键帧。
通过透明按钮旋转带动图片的旋转,透明按钮的Y轴旋转随着时间轴的播放从0变成—90度,给透明按钮设置个颜色通过观察透明按钮和图片的Y轴,就可以发现我们的图片刚好在透明按钮的中心,这是因为我们的旋转是以透明按钮的中心来旋转的,这样设置就可以保证我们是以图片的边缘旋转.第三步:依次设置其他按钮,添加其他透明按钮,和第一个按钮设置方法一样,只是时间轴上的时间不同,按顺序累加.最后一张图片不需要旋转翻页,所以不需要透明按钮。
第四步:选中最后一张图片,点击文本工具,输入BACK,选中文本,添加事件。
触发条件手指按下,目标对象滑动时间轴,目标动作跳至某时刻。
时间0。
即翻页到最后一页,点击BACK,回到第一页。
iH5中级教程:微场景H5必备,滑动时间轴轨迹

iH5中级教程:微场景H5必备,滑动时间轴+轨迹你是否还在羡慕别人做的H5各种华丽各种切换各种来?使用一个免费的在线H5编辑工具不需要写代码你也可以来秀一手让人眼馋的华丽切换,下面教大家来制作一个非常简单的工具,让你的素材动起来。
工具/原料:图片素材第一步:1、选中舞台2、点击工具栏里的“图片”图标3、在舞台上画出一个框4、在舞台下添加图片,并调整好图片的位置。
第二步:1、选中舞台2、点击工具栏里的“滑动时间轴”图标3、在舞台上画出一个框作为你滑动的区域4、在这区域外滑动则无效,选中图片Ctrl+X,选中滑动时间轴Ctrl+V,把图片移动到滑动时间轴下。
第三步:为滑动时间轴下的图片,添加轨迹和控制点1、选中图片2、点击轨迹图标,添加轨迹第四步:1、在0秒的时候点击Add按钮,添加一个关键帧2、在时间轴窗口第一个框中填写1,点回车,跳转到1秒,放大图片,添加第二个关键帧。
3、跳转到2秒;点击“图片旋转(顺时针)"设置旋转角度720°添加第三个关键帧第五步:1、设置滑动时间轴总时长一般与最后一个控制点的时间相同2、方向是你往哪边滑动是让滑动时间轴正向播放3、自动跳转控制点设置成否4、比例是设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。
重点控件:滑动时间轴、轨迹知识点:1、点击工具栏上的滑动时间轴工具,在舞台上画出一个框作为滑动区域,添加滑动时间轴.选中滑动时间轴,点击图片工具,添加素材.选中素材,点击轨迹工具,添加轨迹,点击时间轴窗口上的ADD添加关键帧。
2、如果要修改关键帧里记录的素材的属性,必须选中关键帧为橙色,再移动素材的位置或修改大小透明度等。
3、在时间轴窗口的第一个框内填入数字1,点回车,则时间轴窗口里的控制关键帧位置的小方块就自动到达1秒的位置,点击ADD添加关键帧,关键帧处于1秒的位置。
iH5高级教程:H5交互菜单,旋转菜单特效

iH5高级教程:H5交互菜单,旋转菜单特效步骤:第一步:上传图片1、选中舞台,点击页面工具,添加6个页面。
因为这个案例的主题是“2014公路”,我们将页面重命名为菜单、打老虎、世界杯、冰桶挑战、APEC蓝、终于告别。
把这五个页面都设置成不一样的背景颜色。
2、分别选中2、3、4、5、6页,点击图片工具,添加返回图片。
第二步:利用滑动时间轴制作滑动旋转1、选中“菜单”,点击滑动时间轴工具,在舞台上画一个区域,添加一个滑动时间轴,并设置其宽高为舞台大小,xy坐标为(0,0),这样可以防止出现别人在观看我们作品时出现滑动时间轴显示不全的问题。
2、选中滑动时间轴,点击图片工具,添加旋转背景,并为其添加轨迹。
旋转背景其实是一张1500*1500的图,由于舞台默认设置被剪切,所以我们看不完旋转背景的全部,只要把舞台的剪切设置为No就可以看到完整的旋转背景。
3、选中轨迹,添加控制点来设置它位置。
我们要制造旋转的效果,所以我们的控制点设置主要在与旋转。
例如第一点的旋转是0,第二点的旋转是-72,第三点的旋转是-144,第四点的旋转是-216,第五点的旋转是-288。
第三步:制作跳转页面1、回到控制点1的位置,将舞台剪切设置为NO,选中“旋转背景”,在相应的位置添加可以通过点击它来跳转其他页面的透明按钮并重命名为“打老虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
2、为了让别人知道牌子可以点,我们在这里添加一个点击提示圈让它不断地在闪。
选中冰桶挑战透明按钮,点击时间轴工具,先添加一个时间轴,设置为两秒,且选择自动播放并循环播放。
然后添加图片并为其在时间轴下添加轨迹。
3、做好之后可以通过复制粘贴的方法粘贴到别的透明按钮下。
第四步:设置跳转页面1、分别在5个透明按钮下的点击提示圈添加事件,选中提示圈图片,点击事件工具,触发条件设置为点击,目标对象设置为舞台,目标动作设置为跳转页面,页面分别设置为“打老虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
iH5基础教程为H5添加时刻轴轨迹

iH5基础教程:为H5添加时刻轴、轨迹第一步:添加背景图片。
1、在对象树选中舞台2、点击工具栏里的“图片”图标3、在舞台上画出一个框4、弹出选择图片窗口,点击上传。
5、弹出文件窗口,选择一张图片,点击打开。
6、对着舞台上的图片点右键,选择原始大小。
7、并把图片移动到坐标为(0,0)的地址,或是能够在属性面板中修改X,Y的值都等于0。
第二步:添加时刻轴。
一、在对象树中选中舞台二、点击工具栏里的“时刻轴”图标,在舞台下添加时刻轴1。
第三步:时刻轴下添加图片。
1、选中舞台下的时刻轴1。
二、点击工具栏里的“图片”图标,在时刻轴1下添加2张图片:云图片和热气球图片,并调整图片的位置。
第四步:图片下添加轨迹。
1、选中云图片2、点击工具栏里的“轨迹”图标3、选中热气球图片,点击工具栏里的“轨迹”图标第五步:轨迹上添加关键帧。
一、把云的图片移动到舞台偏下的位置,透明度减低。
二、点时刻轴窗口“Add”添加一个关键帧3、在时刻轴窗口的第一个框输入4,点回车。
4、把图片移动到舞台偏上的位置,透明度为100。
五、再点“Add”添加一个关键帧。
六、同理,热气球轨迹0秒、2秒、4秒处添加关键帧。
注意:若是要修改图片状态,必需点中。
关键帧呈橙色,再移动位置或修改属性面板,关键帧才修改有效。
第六步:1、选中对象树的天空图片。
二、点击工具栏的事件工具,触发条件点击,目标对象时刻轴,目标动作反向播放。
重点控件:时刻轴、轨迹、事件知识点:1、先点击工具栏上的时刻轴工具添加时刻轴,时刻轴下添加素材,素材下添加轨迹,点击时刻轴窗口上的ADD添加关键帧。
2、若是要修改关键帧里记录的素材的属性,必需选中关键帧为橙色,再移动素材的位置或修改大小透明度等。
3、在时刻轴窗口的第一个框内填入数字1,点回车,那么时刻轴窗口里的操纵关键帧位置的小方块就自动抵达1秒的位置,点击ADD添加关键帧,关键帧处于1秒的位置。
若是需要准确调整关键帧的位置,能够在第二个框内填入数字,例如2,那么关键帧会移动到2秒处。
iH5高级教程:H5交互进阶,打字机效果

iH5⾼级教程:H5交互进阶,打字机效果iH5⾼级教程:H5交互进阶,打字机效果第⼀步:添加素材1、选中舞台,点击⾳乐⼯具,添加背景⾳乐素材,⾳乐属性设为⾃动播放YES,同样添加打字机声⾳的⾳乐素材,⾳乐属性设为⾃动播放NO(因为只有在打字机动的时候才有声⾳)。
选中舞台,点击图⽚⼯具,添加打字机图⽚。
选中打字机图⽚,添加两个⾳乐按钮图⽚。
按钮灰在按钮红的上⾯,即打开作品⾸先显⽰按钮灰。
选中按钮灰,点击事件⼯具,添加2个事件。
⼿指按下,⾳乐暂停,并且让按钮红盖住按钮灰。
选中按钮红,点击事件⼯具,添加2个事件。
⼿指按下,⾳乐继续播放,并且让按钮灰盖住按钮红。
选中舞台,点击时间轴⼯具,添加时间轴1(根据这个案例的需要,将时间轴的⾃动播放和循环播放属性设置为NO,时间轴时长设为65s),在时间轴下添加1、2、3、4、5图⽚素材,即打字机中出现的图⽚,让这些图⽚成为时间轴1的⼦对象。
同样的⽅法添加时间轴2,并在它下⾯添加打字机的GIF图⽚。
时间轴1重命名为24⽓节,时间轴2重命名为打字。
第⼆步:设置打字出现的效果选中时间轴1下的每张图⽚,点击⼯具栏中的轨迹按钮,为每张图⽚添加轨迹。
然后在轨迹上添加图⽚运动的关键帧。
例如,选中图⽚1的轨迹添加关键帧,控制图⽚1的运动。
在这个案例中,这些图⽚是从下到上出现的,所以只需要选中关键帧,修改图⽚的Y坐标就可以达到向上运动的效果。
⽐如在图⽚1轨迹1中,0秒关键帧时,图⽚1的坐标为(0, 950),在11秒的地⽅,添加另⼀个关键帧,并设置图⽚1的坐标为(0, -602),这样图⽚1就在11秒的时间内从Y坐标为950的位置向上移动到了-602的位置,即视觉上打字机中的图⽚向上慢慢出现了。
选中打字时间轴,添加打字GIF,选中打字GIF,点击轨迹,使打字GIF有左右移动的效果。
第⼀个关键帧和第三个关键帧设置⼀样。
第⼆个关键帧,GIF处于右边。
第四步:选中舞台,添加透明按钮1,区域为“按下看清每⼀步”的⼤⼩,或可以拉得更⼤。
iH5高级教程:H5小游戏必学,按下一秒钟

触发条件是手指按下,按下时间为0,目标对象为按下一秒的中文字体,目标动作是隐藏。
事件8
触发条件是手指离开,目标对象是按下一秒的中文字体,目标动作是显示。
先行知识:计数器、事件
重点工具:时间轴、计数器、变量、事件、透明按钮
知识点:
1、变量:可变化的值。与计数器、文本、输入框、时间轴等配合使用,传递内容。
6、选中舞台,点击工具栏下的计数器工具 ,添加一个计数器。计数器前面的钩去掉。
7、选中计数器1,点击工具栏下的事件工具 ,为计数器1添加10个事件。右击事件对象可以对事件进行重命名。
事件1,设置计数器的数值范围,在0到0.7的范围下,目标对象为显示相应的中文字体对象。
事件1-2,在计数器0到0.7的范围下,目标动作为设定微信的特定标题。
1、选中舞台,点击工具栏下的变量工具 ,在舞台下添加一个变量,在属性设置上,变量名称设置为a。
2、选中舞台,点击工具栏下的透明按钮工具 ,在舞台里画出一个矩形,添加一个透明按钮。
3、选中透明按钮1,点击工具栏下的事件工具 ,在透明按钮1下添加12个事件。
在案例,其中的事件7、8、11、12是舞台上一些装饰元素的触发事件,在下面不做详细的讲解。
iH5高级教程:H5小游戏必学,按下一秒钟
通过手指按下的时间长短,然后在屏幕上显示相应的秒数。
第一步:
需要一个长按点击的按钮。
1、选中舞台,点击工具栏下的图片工具 ,添加一张按钮背景图片。右击按钮图片对象,重命名为button1。
2、选中button1图片对象,点击工具栏下的图片工具 ,添加一张按钮图片,右击按钮图片对象,命名为按下一秒。
事件5
触发条件是手指按下,按下时间是0,目标对象是中点,目标动作为选择设置它的属性,X坐标为31,Y坐标为34,宽是180,高是180,阴影和拖动类型都是选择不改变。
iH5高级教程:H5创意展示,上下对切特效

iH5高级教程:H5创意展示,上下对切特效在手指的滑动中可以同时把上下两个容器里的图片或内容进行切换,已形成相互对切的效果。
下面我们来展示一下做出这样的效果所需要的步骤。
第一步:1、在舞台下添加一个页面。
选中舞台,在工具栏里点击页面工具,添加一个页面2、选中页面,点击工具栏里的滑动时间轴工具,在舞台上画出一个矩形,添加一个滑动时间轴。
3、在滑动时间轴下添加两个透明按钮,作为存放图片的容器,分别命名为上层容器和下层容器。
选中滑动时间轴1,点击工具栏下的透明按钮工具,在舞台的上方画出一个矩形,添加透明按钮,命名为上层容器。
选中滑动时间轴1,点击工具栏下的透明按钮工具,在舞台的下方画出一个矩形,命名为下层容器,这两个透明按钮容器用来固定图片的位置。
4、在两个透明按钮的属性设置中,剪切设置为YES 。
第二步:1、在上层容器和下层容器中,各添加若干张图片。
选中上层容器对象,点击工具栏里的图片工具,在上层容器框中画出一个矩形,添加图片。
选中下层容器对象,点击工具栏里的图片工具,在下层容器框中画出一个矩形,添加图片。
2、在每张图片下,各添加一个轨迹。
选中图片上3对象,点击工具栏里的轨迹工具,添加轨迹,如此类推,每一张图片都给它一个轨迹。
第三步:1、在轨迹上面添加特定的关键帧。
点击Add按钮,即可在轨迹上添加关键帧。
以图下3和图上3为例。
首先设定它们在轨迹上的初始位置,一般的初始位置是定在容器的外面,以滑动的方式进入容器,而第二个关键帧就是图片完全进去容器后的位置,一般设置图片的位置跟容器的位置一样就行。
图上3的运动:图片进去容器前:图片进去容器中:图片进去容器后:图下3的运动:图片进入容器前:图片进入容器中:图片进入容器后:2、而图上2和图下2,图上1和图下1,同理也可以在滑动时间轴上设置,上下容器的图片便可以连续连贯滑动。
注意:滑动时间轴的属性,滑动放大比例的数值设置一般为0.2到0.5,这样可以更加符合浏览的滑动节奏。
iH5高级教程:H5交互菜单,3D时间轴特效

iH5高级教程:H5交互菜单,3D时间轴特效iH5高级教程:H5交互菜单,3D时间轴特效在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。
下面我们讲述一下在案例中的3D时间轴动画。
第一步:1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。
滑动时间轴的总时长设置为10秒,滑动方向为上3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。
4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。
6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。
7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。
8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。
第二步:1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D旋转父对象。
2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。
3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。
设置的X轴旋转角度为-454、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。
5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。
6、选中图1,点击工具栏下的事件工具,添加一个事件。
事件的属性是通过点击相应的图片跳转到相应的介绍页面。
如何15分钟之内用iH5重做腾讯魔兽H5

抛开代码!iH5十五分钟完美重做腾讯魔兽H5!在魔兽电影的冲击下,朋友圈里“为了部落”“为了联盟”“兽人永不为奴”等口号可谓是各种刷,这可是承载着数亿人的十年期待和青春回忆啊!不得不说,魔兽电影确实是个感人肺腑的作品。
喜欢抢热点的腾讯boy,当然不会放过魔兽这个全民热点,最近他们出品了这么一个关于魔兽的H5(点击观看完整版),各位看客轻轻感受一下:▲腾讯影业出品《WOW!好久不见》H5作为一个老部落狗,看完这个短短的H5简直就是一种热血沸腾!在激动之余小编本着学习的态度,在度娘上找到了这个H5的源链接(因为小编也想自己做一个!!!然后发给以前的工会朋友!),当我兴致勃勃地查看其后台运作的代码时,才发现。
▲冗长的代码于是我开始分析和下载它的素材(小声透露,在文章最后小编会教你如何“借用”别人的H5案例里的素材!!),原来这个震撼的H5主体是播放两个视频,而需要运用HTML5技术实现的部分如下:开头的读取旋转动画、传送门画面、视频结束后的引导页面。
上面那些冗长的代码只为了实现这几个简单的步骤,小编只想说,在iH5只需简单几步就能实现了。
本着与大家交流学习的态度,小编决定用iH5工具把这个H5仿制出来!首先我把这个H5的原素材都下载下来。
▲怎样下载别人H5的素材,在文章最后跟你说打开,进入编辑界面,一步步把这个魔兽H5制作出来。
一、开头的读取旋转画面制作:1.设置舞台尺寸为640X1040(苹果手机推荐尺寸,安桌手机推荐640X1080),新建页面,并重命名为起始页。
2.原版H5起始页是黑色的背景颜色,我们在起始页下设置透明按钮,将X、Y 坐标设置为0,宽、高设置为舞台尺寸640X1040,在下方找到【背景颜色】选项,点击选择黑色。
3.在起始页下添加时间轴功能,把时间轴的总时长设置为1S,自动播放;紧接着在时间轴下导入旋转画面的素材,在素材下设置【轨迹功能】,对时间轴的0S和1S设置【Add】关键帧,对1S处关键帧的属性设置旋转(顺时针)360°即可完成。
iH5高级教程:H5小游戏必学,制作找茬游戏

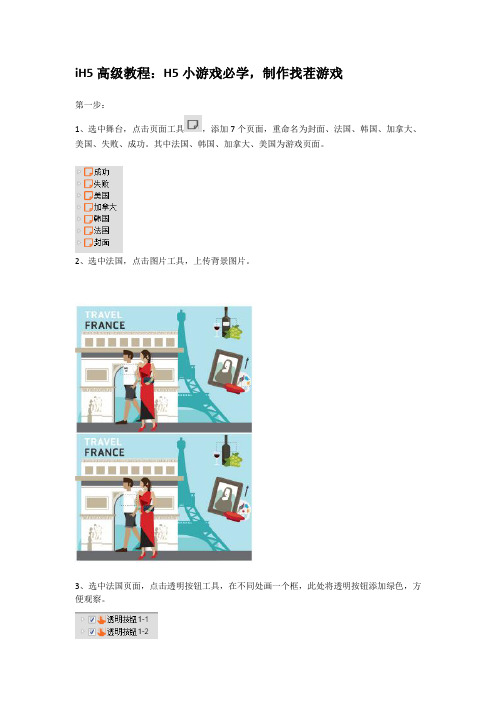
iH5高级教程:H5小游戏必学,制作找茬游戏第一步:1、选中舞台,点击页面工具,添加7个页面,重命名为封面、法国、韩国、加拿大、美国、失败、成功。
其中法国、韩国、加拿大、美国为游戏页面。
2、选中法国,点击图片工具,上传背景图片。
3、选中法国页面,点击透明按钮工具,在不同处画一个框,此处将透明按钮添加绿色,方便观察。
4、选中法国页面,点击图片工具,添加红框图片。
隐藏图片前面的勾,即让图片初始不可见,之后通过事件使之可见。
5、选中法国页面,点击计数器工具,添加计数器。
第二步:1、选中透明按钮,点击事件组工具,触发条件手指按下,选中事件组,添加2个事件。
2、选中一组红框图片中的一个,添加事件。
3、选中计数器,添加事件。
第三步:制作倒计时1、选中舞台,点击时间轴工具,添加一秒时间轴。
2、选中舞台,点击计数器工具,添加计数器,重命名为倒计时,初始值为60。
3、选中时间轴,添加事件。
时间轴结束,计数器减1。
4、选中计数器,添加事件。
即60秒倒计时完毕,没有完成游戏,跳转至失败页面。
第四步:1、选中失败页面,点击图片工具,上传再来一局的图片。
2、选中图片,点击事件工具,添加重新加载事件。
第五步:1、选中舞台,点击变量工具,添加2个变量,变量名称为a和b。
2、倒计时计数器绑定变量1。
3、选中成功页面,点击图片工具,上传2张图片,分享给朋友与分享图片,隐藏分享图片,之后通过事件使之显示。
4、选中分享给朋友图片,点击事件工具,添加3个事件。
分享图片显示,变量2赋值60-$a,微信设定标题,我用了$b秒通关。
例如,倒计时会显示剩下多少时间,剩下10秒($a)的时候通关,即用了50秒($b)通关成功。
先行知识:图片、透明按钮、计数器、事件重点控件:页面、图片、透明按钮、时间轴、计数器、变量、事件、微信设定标题知识点:变量:可变化的值。
与计数器、文本、输入框、时间轴等配合使用,传递内容。
微信设定标题:自定义在微信转发作品或分享作品时的标题。
iH5高级教程:H5创意展示,对折翻书特效

iH5高级教程:H5创意展示,对折翻书特效能像看书一样对折看相片是不是很有趣,使用一个免费的在线H5编辑工具不需要写代码也可以制作这种类似的效果,下面教大家来制作一个非常简单的对折翻页。
工具/原料:图片素材第一步:选择舞台,点击工具栏“滑动时间轴”,在舞台上画出一个框作为你滑动的区域,在这区域外滑动则无效。
在对象树选中滑动时间轴,点击工具栏图片按钮,添加4张图片,每张图片在其他图片工具处理后备对半分成两张图片,即上传8张图片。
第二步:时间轴设置1、第一张图片的左侧与最后一张图片的右侧不需要加轨迹,其他图片下添加轨迹,每条轨迹设置两个关键帧,第一个关键帧的图片属性是正常宽度320,第二个的宽度是0,其他都不变。
2、在前一张图片宽度变成0的时候,下一张图片的宽要从0慢慢变成正常宽度,就是右边的图片(1-2)慢慢的变扁,左边的图片(2-1)慢慢由扁变宽。
第三步:滑动时间轴属性面板,滑动方向设置为左,自动跳转控制点为NO。
先行知识:滑动时间轴、轨迹重点控件:滑动时间轴、轨迹、关键帧、滑动方向、自动跳转控制点1、滑动放大比例:使用此参数来设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。
2、滑动方向:滑动方向是指设定一个滑动的方向,即手指或鼠标向此设定方向滑动时,滑动时间轴会正向的播放;注意,手指也可以向此设定的方向反向滑动,那么滑动时间轴会反向播放。
3、自动跳转控制点:自动跳转控制点是指滑动时滑动时间轴是否在滑动停止时自动播放至下一个控制点,如果将这个选项设为是,那么在滑动停止时,将会自动播放到下一控制点再停止,呈现出类似惯性滑动的效果。
此案例中可设为否。
4、制作翻页效果,每个图片的轨迹设置两个关键帧,第一个关键帧的图片属性是正常宽度,第二个关键帧图片的宽度是0,其他都不变。
在前一张图片宽度变成0的时候,下一张图片的宽要从0慢慢变成正常宽度,就是右边的图片慢慢的变扁,左边的图片慢慢由扁变宽。
iH5高级教程:H5交互进阶,手势解锁效果

iH5高级教程:H5交互进阶,手势解锁效果手势解锁动画:有相关的路径提示按钮,并且划过的轨迹会变色,最后解锁成功与解锁失败会出现不同效果。
你可以随心制定专属于你的解锁轨迹。
步骤:第一步:上传背景图片选中舞台,点击工具栏的图片工具,在舞台上画一个框,上传添加需要的背景图片。
这里添加的是一张背景图片和一张含有“欢迎回来”字样的png 图片。
当然,我们也可以直接使用工具栏的文本工具或者中文字体工具来加上文字。
第二步:添加时间轴(设置解锁后动画效果)1、选中舞台,点击时间轴工具,选中时间轴,点击图片工具,共上传3张图片。
2、选中图片,点击轨迹工具,添加轨迹。
其中覆盖层是在眼睛上方的一层与背景颜色相同的图片,给它制定的轨迹是先向下再向上运动,上半层图片中分别包含两个眼睛的图片,制作的轨迹是眼睛的拉伸与还原,这样配合覆盖层的动效,就会形成一个比较生动的睁眼效果。
而上半层图片和下半层图片的分离是在睁眼动效完成之。
后分别设置了一个向上运动和向下运动的轨迹,即分别在初始位置后最后位置设置关键帧就可以了。
下半层是一张png图片,其中包含的镂空图案就是待会要设置的擦除轨迹。
所以大家可以根据需要设置自己喜欢的擦除图案和形状。
1.选中舞台,点击时间轴工具,添加提示动画时间轴。
利用时间轴给提示光标设置路径,因为路径是曲折的,在两个相邻的关键帧之间是以直线来运动的,所以就要对每一个拐弯点都设置关键帧。
另外对提示动画设置了自动播放,这样在作品打开的时候就会播放提示动画,而在这对轨迹设置了结束显示是NO,并且对时间轴设置了不循环播放,所以提示光标在播放完一轮之后就会消失。
2.接下来添加的是木有解开动画效果,同样也是用时间轴来设置。
选中舞台,点击时间轴工具,添加一个木有解开的动画。
给木有解开图片添加的关键帧设置了放大缩小的效果,形成一种弹动的动效。
另外因为木有解开的动效是解锁失败触发的,所以,自动播放的选项设置NO。
(木有解开动画的开始显示和结束显示都是YES,而在开始并没有看。
iH5初级教程:排版必备,掌握H5的对象树

iH5初级教程:排版必备,掌握H5的对象树iH5初级教程:排版必备,掌握H5的对象树第一步:1、对象树是管理整个作品核心的工具,所以添加的素材都会显示在对象树当中,他们会以树的形式排列,用黑色和白色的小三角可以对他们进行展开和收拢。
2、根对象是舞台,舞台下有三个一级子对象,蓝色背景条、页面1、页面2。
把页面1和页面2展开,会看到里面有进一步的子对象。
3、子对象就像黏在父对象上一样,移动树这个父对象,下面两个文本子对象也会跟着一起移动。
子对象下也可以添加子对象,而不影响整个大的的结构。
第二步:页面一次只能显示一个,选中页面2的时候,页面1是不出现的。
会一直显示。
舞台属性面板滑动页面选择左右(跟随),预览时就可以左右切换页面,注意,页面从下往上显示,即放在对象树最下面的是首页。
第三步:蓝色的背景图加在舞台下,所以不会因为页面的切换而变化,会一直显示。
如果移动蓝色背景条,他会盖在页面之上。
同级对象,排在对象树上面的对象会盖住下面的对象。
同级对象可以通过鼠标操作拖拽来换顺序。
不同级的对象,例如把页面2的文本1放到页面1之下,不可以直接拖拽。
要改变一个对象的父对象,要右键剪切,选择另一个父对象再右键粘贴。
如果发现找不到黏贴的对象,可以调整此对象的坐标为(0,0),它就会出现在其父对象的左上角,如果父对象是舞台或页面,就会出现在舞台的左上角。
知识点:1、对象:案例中的对象包括两种类型,第一种是媒体对象,包括图片对象、视频对象、音频对象、html网页对象和图形对象等;另一种是功能性对象,包括时间轴,运动轨迹,事件,页面,对象组等。
媒体对象都是可以在编辑器中或案例播放状态中被显示的对象,是构成一个iH5案例的基本媒体素材,你可以通过媒体对象和功能性对象的组合制作成一个iH5案例。
2、父对象:除了根节点对象(即舞台),对象树中其他所有的对象都必须添加在另一个对象之下,即从另一个对象分支出来,作为另一个对象的子对象。
iH5高级教程:H5创意展示,背景移动特效

iH5高级教程:H5创意展示,背景移动特效通过移动大的背景图来进行内容的浏览,小窗口的局部展示。
时间轴控制背景整体的移动,透明按钮触发背景的局部移动。
下面,我们一步步地实现移动背景的具体步骤。
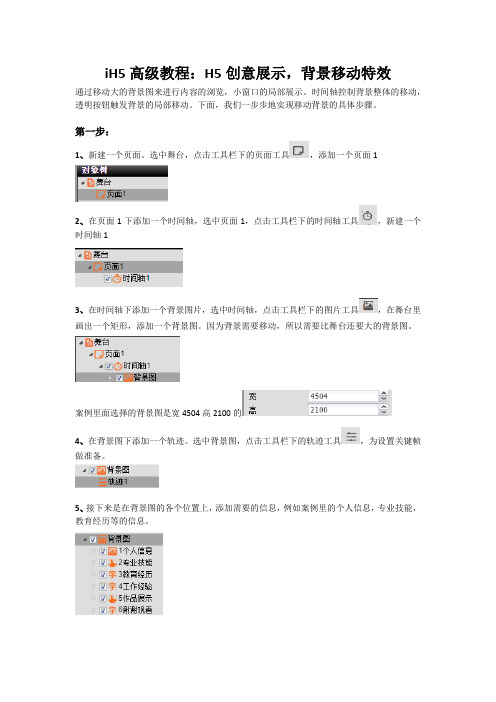
第一步:1、新建一个页面。
选中舞台,点击工具栏下的页面工具,添加一个页面12、在页面1下添加一个时间轴,选中页面1,点击工具栏下的时间轴工具,新建一个时间轴13、在时间轴下添加一个背景图片,选中时间轴,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一个背景图。
因为背景需要移动,所以需要比舞台还要大的背景图。
案例里面选择的背景图是宽4504高2100的4、在背景图下添加一个轨迹。
选中背景图,点击工具栏下的轨迹工具,为设置关键帧做准备。
5、接下来是在背景图的各个位置上,添加需要的信息,例如案例里的个人信息,专业技能,教育经历等的信息。
(1)个人信息”为例,在案例下添加了透明按钮,事件,图片,中文字体等的工具。
(2)在专业技能按钮下添加一个事件,选中专业技能按钮,点击工具栏下的事件工具,这是一个控制时间轴播放的事件。
(3)专业技能模块有以下几要素选中背景图,点击工具栏下的透明按钮工具,添加一个专业技能透明按钮对象(4)在教育经历透明按钮下添加一个事件,选中教育经历透明按钮,点击工具栏下的事件工具,添加一个控制时间轴继续播放的事件。
(5)时间轴下包含了9张图片,控制这几张图片的运动轨迹,图片从四周往中间聚集的形式出现(6)教育经历选中背景图,点击工具栏下的中文字体工具,添加一个教育经历对象。
(7)在工作经验透明按钮下添加一个事件,选中工作经验透明按钮,点击工具栏下的事件工具,添加一个控制时间轴播放的事件。
(8)工作经验,选中背景图,点击工具栏下的中文字体工具,添加一个工作经验中文字体对象(9)在作品展示透明按钮下添加一个事件,选中作品展示透明按钮,点击工具栏下的事件工具,添加一个控制时间轴继续播放的事件。
(10)作品展示选中背景图片,点击工具栏下的透明按钮,添加一个作品展示的透明按钮。
iH5中级教程微场景H5必备辅助轨迹成效

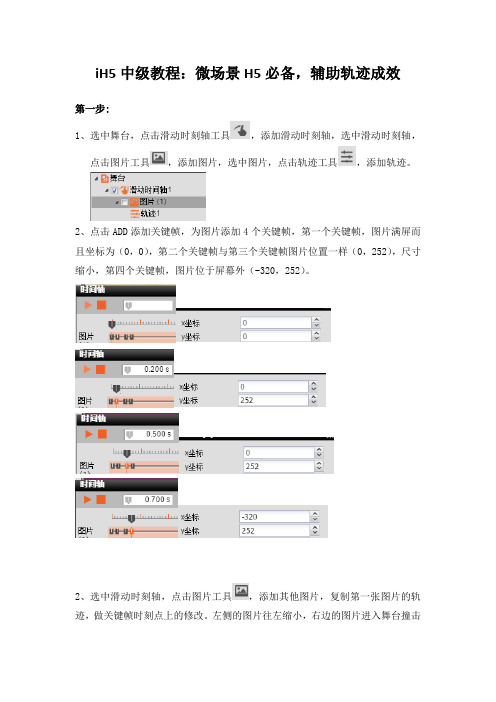
iH5中级教程:微场景H5必备,辅助轨迹成效第一步:1、选中舞台,点击滑动时刻轴工具,添加滑动时刻轴,选中滑动时刻轴,点击图片工具,添加图片,选中图片,点击轨迹工具,添加轨迹。
2、点击ADD添加关键帧,为图片添加4个关键帧,第一个关键帧,图片满屏而且坐标为(0,0),第二个关键帧与第三个关键帧图片位置一样(0,252),尺寸缩小,第四个关键帧,图片位于屏幕外(-320,252)。
2、选中滑动时刻轴,点击图片工具,添加其他图片,复制第一张图片的轨迹,做关键帧时刻点上的修改。
左侧的图片往左缩小,右边的图片进入舞台撞击左侧的图片,左侧的图片移出舞台,右边的图片往左放大到舞台中央。
第二步:选中滑动时刻轴,点击矩形工具,添加五个矩形,作为指示条。
即显示第一张图片时,第一个指示条黑色,其他灰色。
第一个指示条的第一个关键帧透明度为100,第二个关键帧透明度减少,而现在,第二个指示条透明度为100。
第三步:辅助轨迹。
其他轨迹的属性面板自动播完为YES,辅助轨迹自动播完为NO。
如此做其他轨迹在关键帧处就可不能停顿,只有辅助轨迹上的五个关键帧会停顿。
第四步:选中滑动时刻轴,点击透明按钮工具,添加透明按钮,遮盖图片。
因为在电话里操作,长按图片会让电话提出保留图片的提示,为了幸免弹出提示,能够在图片上添加一个大的透明按钮。
重点控件:滑动时刻轴、轨迹、透明按钮、矩形TIPS:1、滑动时刻轴的“自动跳转操纵点”属性设为是,将轨迹的“自动播完”属性也设为是,那么滑动时刻轴自动跳转时,将忽略此轨迹上的所有操纵点;换一句话说,当滑动时刻轴下的运动轨迹设为自动播完时,滑动时刻轴播放进程中,可不能在该运动轨迹的任何一个操纵点上暂停,此运动轨迹能够仅做设定对象运动轨迹利用,不阻碍滑动时刻轴的跳转;自动播完选项仅对滑动时刻轴有效,对时刻轴无效。
2、在电话里操作,长按图片会让电话提出保留图片的提示,为了幸免弹出提示,能够在图片上添加一个大的透明按钮。
iH5高级教程:H5创意展示,视差滑动照片

iH5高级教程:H5创意展示,视差滑动照片视差滑动,通过手指在屏幕上进行滑动,以左右分割的形式把多张图片进行切换,剪切,滑动,再重组。
接下来,我们来一起实现它。
第一步:1、在舞台下添加一个页面,选中舞台,点击工具栏下的页面工具2、首先来为页面添加一个可移动的背景。
选中页面,在页面下添加一个时间轴工具,点击工具栏下的时间轴工具,添加一个时间轴,命名为背景移动时间3、选中时间轴,在时间轴下添加一张背景图片,点击工具栏的图片工具,在舞台中画出一个矩形,上传需要作为背景的图片,案例里命名为绿色背景图。
4、为了让背景图片可以自发地左右移动,选中背景图片,在下面为图片添加一个轨迹,来设置图片的运动。
点击工具栏的轨迹工具,设定时间轴的时间长度为20秒,自动播放和循环播放都是YES5、背景图片在舞台上来回移动,我们可以在时间轴上设置三个关键帧,来控制背景图片的移动路线。
第0秒,第一帧设定图片的XY轴坐标为(-2,0),第10秒,第二帧的XY轴为(-461,0),第20秒,第三帧的XY轴为(0,0),这样设置坐标参数是为了时间轴循环播放的时候可以保持连贯性,背景图片的透明度始终设置为半透明(40%-50%)左右第二步:1、在页面下添加一个滑动时间轴,选中页面,在工具栏里点击滑动时间轴工具,添加一个滑动时间轴12、选中滑动时间轴1 ,点击工具栏的图片工具,添加一个空白的图片对象,把这个图片对象重命名为滑动图片容器。
在案例里,滑动图片容器下,添加了12个对象组。
选中滑动图片容器,点击工具栏下的对象组工具,添加对象组3、在这里对对象组1和对象组2进行举例说明。
先是对象组1,在对象组1下面,添加两个透明按钮,用来存放相应的图片。
选中对象组1,在工具栏里点击透明按钮工具,添加两个透明按钮,分别改名为容器1和容器2,而两个透明按钮在舞台里的位置分别是(0,0)和(300,0),根据图片的大小调节位置4、在容器1和容器2下,分别添加一个轨迹,选中容器1对象,点击工具栏下的轨迹工具,选中容器2对象,点击工具栏下的轨迹工具,添加轨迹是为了可以让图片按照设置的方向滑动。
颠覆性的H5新技术!iH5可视化工具实现3D动画

颠覆性的H5新技术!iH5可视化工具实现3D动画上面这个有点萌的3D小怪物就是用iH5工具做滴,而且整个H5只有100K不到。
虽然用H5做3D动画不是很新鲜的事,但重点是,用可视化工具就能构建3D图形,这是一件具备革新意义的事情。
1.制作一个可控制移动的立方体接下来要教大家制作基于CSS3 3D的H5动画,任何人都能学会,只要你能认真看完本文。
(当然Canvas和WebGL也可以做,但是需要较强的编程基础,如果要讲的话,还得从基础的JavaScript语言说起,以后有机会再跟大家分享。
)以下教学中的重要知识点会用中括号“【】”标识,这些地方务必认真阅读。
本文用到的工具是iH5,电脑端用谷歌浏览器访问,用我的高级账号登录:账户名:whales@密码:xianrenyige当然,你也可以自己注册一个,或者用原来自己的。
不过用我的账号是顶级账号,可以随便用一些高级功能,而且我做的现成案例也可以帮助你学习。
另,请大家文明使用账号,新建作品的标题统一命名为【个人昵称】+作品名称。
还有,不要删掉别人的作品。
【温馨提示】:你可以用手机看这篇教学,并且同时打开电脑操作。
1.1 新建案例,并构造一个立方体。
进入首页,点击右下角新建案例“+”进入编辑页面,界面如下图:中间那块白色的地方叫做舞台,相当于手机屏幕,所有的元素都在这个区域显示。
工具栏:点击工具栏上的按钮可以添加各种元素,文字、图片、时间、动效等。
对象树:添加的各种元素会以树状的机构显示在这里,方便查找和编辑。
对象属性:选中任意元素,它的属性就会出现在这里,可以设置元素的大小、坐标、颜色等。
再着重介绍一下对象树。
如下图所示,点击工具栏中的透明按钮(第三行第一个),在舞台下添加透明按钮1 并设置为黄色。
鼠标选中透明按钮1,添加透明按钮2,此时,透明按钮2 在对象树中会显示为透明按钮1的子对象。
如图所示:【重要知识点】:父对象移动会带动子对象移动,子对象移动不影响父对象,在H5动画中会经常用到。
iH5中级教程:活动必备,实现H5的倒计时

iH5中级教程:活动必备,实现H5的倒计时1.倒计时制作步骤:第一步:添加媒体素材1.选中舞台,点击页面工具,新建一个页面,右键重命名为倒计时。
然后再点击图片工具,上传倒计时结束后会出现的图片对象“漫画”。
由于倒计时结束后会显示漫画和内容为“少侠,您的时间到了!”的中文字体,所以为了让中文字体和漫画同时显示,可以选中“漫画”对象,点击中文字体工具,添加中文字体,使中文字体成为“漫画”对象的子对象,继承“漫画”对象的属性和动作。
2.选中“倒计时”页面,在页面下添加内容为“您的游戏时间还有”的中文字体。
文字内容在自行制作时可以自行决定。
第二步:设置用于倒计时的计数器1.添加显示倒计时用的计数器。
选中“倒计时”页面,添加一个计数器。
,2、并选中计数器,找到舞台左边的计数器属性面板,将初始值设置为5,把最小值设置为0。
2.在计数器下添加内容为“秒”的中文字体。
第三步:制作倒计时效果1.选中“倒计时”页面,添加一个时间轴,为了方便识别将其重命名为“计时时间轴”。
选中“计时时间轴”,在左边的属性面板中设置这个时间轴自动播放,总时长设置为1秒并设置循环播放。
2.选中“计时时间轴”这个时间轴,在这个时间轴下添加一个事件。
触发条件为结束,目标对象是第二步中的计数器,目标动作为减1。
这样设置的原理是时间轴每播放1秒结束后,让计数器减1,由于时间轴循环播放,所以计数器每一秒会减1,出现倒计时的效果。
3.在计数器下添加一个事件,触发条件为等于,值为0,目标对象是“计时时间轴”,目标动作为暂停。
即当计数器每秒减1,直至减到等于0时,时间轴停止播放。
这个事件可以“防止时间轴继续循环播放,计数器继续减1从而变成负数”的情况。
第四步:制作出现的动画效果1.选择“漫画”对象,在“漫画”对象下添加一个动效,时长设置为1秒,动效类型为放大出现,自动播放设置为NO。
注意:动效的自动播放默认为YES,即默认状态下打开案例动效会自动播放。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iH5基础教程:为H5添加时间轴、轨迹
第一步:添加背景图片。
1、在对象树选中舞台
2、点击工具栏里的“图片”图标
3、在舞台上画出一个框
4、弹出选择图片窗口,点击上传。
5、弹出文件窗口,选择一张图片,点击打开。
6、对着舞台上的图片点右键,选择原始大小。
7、并把图片移动到坐标为(0,0)的地方,或是可以在属性面板中修改X,Y
的值都等于0。
第二步:添加时间轴。
1、在对象树中选中舞台
2、点击工具栏里的“时间轴”图标,在舞台下添加时间轴1。
第三步:时间轴下添加图片。
1、选中舞台下的时间轴1。
2、点击工具栏里的“图片”图标,在时间轴1下添加2张图片:云图片
和热气球图片,并调整图片的位置。
第四步:图片下添加轨迹。
1、选中云图片
2、点击工具栏里的“轨迹”图标
3、选中热气球图片,点击工具栏里的“轨迹”图标
第五步:轨迹上添加关键帧。
1、把云的图片移动到舞台偏下的位置,透明度减低。
2、点时间轴窗口“Add”添加一个关键帧
3、在时间轴窗口的第一个框输入4,点回车。
4、把图片移动到舞台偏上的位置,透明度为100。
5、再点“Add”添加一个关键帧。
6、同理,热气球轨迹0秒、2秒、4秒处添加关键帧。
注意:如果要修改图片状态,必须点中。
关键帧呈橙色,再移动位置或修改属性面板,关键帧才修改有效。
第六步:
1、选中对象树的天空图片。
2、点击工具栏的事件工具,触发条件点击,目标对象时间轴,目标动作反向播放。
重点控件:时间轴、轨迹、事件
知识点:
1、先点击工具栏上的时间轴工具添加时间轴,时间轴下添加素材,素材下添加
轨迹,点击时间轴窗口上的ADD添加关键帧。
2、如果要修改关键帧里记录的素材的属性,必须选中关键帧为橙色,再移动素
材的位置或修改大小透明度等。
3、在时间轴窗口的第一个框内填入数字1,点回车,则时间轴窗口里的控制关
键帧位置的小方块就自动到达1秒的位置,点击ADD添加关键帧,关键帧处于1秒的位置。
如果需要准确调整关键帧的位置,可以在第二个框内填入数字,例如2,则关键帧会移动到2秒处。
重点事件:
1、时间轴自动播放,
触发对象:天空图片,
触发条件:点击,
目标对象:时间轴,
目标动作:反向播放,
则打开作品,时间轴自动播放,点击背景图片,时间轴反向播放。
