《多媒体作品中的图形、图像》教学设计
多媒体中的图形图像说课稿

《多媒体作品中的图形图像》说课稿各位老师,大家下午好!我说课的题目是《多媒体作品中的图形图像》,内容分如下四个部分:教材分析、学情分析、教学方法和教学过程。
(一)教材分析1. 教材内容及地位本节课是教育科学出版社初中二年级《多媒体技术应用》第二章第一节的内容,学生对图形图像的分类知识既好奇又迷惑,教师在本课教学上的成功与否,将直接影响着学生今后对图像类型知识的学习。
图形图像在计算机中总是要以文件的形式存在,存储格式即图形图像的格式。
2.教学重点、难点图形、图像的存储格式,三种常见图形图像格式的优缺点。
3.教学目标知识目标:3.1了解图形、图像的存储格式;3.2掌握常见三种格式的优、缺点;能力目标:培养和提高学生的观察能力、思维能力、自学能力、动手操作的能力。
(二)学情分析本节课教学对象为初中二年级学生,学生在以前接触过图形、图像的常识,同时在生活中对图形、图像已有了一些认识,并不陌生,但没有系统地学习,对图形、图像的存储类型的特点缺乏理性认识。
(三)教学方法以引导法和讲授法为主,采用启发引导的方式,观察与动手操作兼容并重。
(四)教学过程1、引题同学们,我们在学习文件夹的命名时曾了解到一个文件名有两部分组成:主文件名与扩展名。
我们由扩展名可以知道文件的类型比如说.doc表示Word文档。
那么类比到图形、图像,它们的扩展名是什么,常见的类型有哪些,接下来我们学习第二章第一节的内容:图形、图像的存储格式。
2、讲解三种主要的图形图像存储格式2.1向学生展示常见的3种计算机图像以及它们的存储格式,引导学生思考,再看到常见的3种格式后,有那位同学还能想到别的存储格式。
相互讨论2分钟后回答。
在听完学生的回答后展示静态图形、图像常见的9种存储格式。
2.2讲解同学们要重点掌握常见的3种格式:BMP、JPG、GIF。
展示典型的bmp图像,讲解bmp图像的简介,让学生总结bmp图像的优缺点。
展示典型的jpg图像,讲解jpg图像的简介,让学生总结jpg图像的优缺点。
多媒体作品中的图形、图像

多媒体作品中的图形、图像内容分析:本节课主要讲解多媒体作品中图形、图像的特点及数字化表示。
本节课的知识点较多,主要偏重于是理论学习,同时,通过学生亲身体会,使学生了解到多媒体图形、图像的巨大魅力。
对象分析:由于学生已经学习过多媒体技术的概述部分,本节课是对多媒体技术的一个延伸,学生学习已有一定的基础,因此,培养学生进一步理解图形、图像在多媒体技术和日常生活中的重要地位。
教学目标:知识技能目标:1、深入体会图形、图像的视觉意义和在表达信息时的效果各特点。
2、理解图形、图像的数字化原理。
能力方法目标:1、初步学会使用图形、图像表达主题。
情感态度目标:1、激发学生学习图形、图像的兴趣,形成良好的学习态度。
2、学会自主学习、养成终身学习的习惯教学重难点:理解图形、图像的数字化原理。
学习方法:教师引导下的自主学习。
所需课时:1课时教学过程:2.1.1 图形、图像的视觉意义与特点使用幻灯片列出以下几幅有标志性的图片:(学生回答各个标志所代表的意义)a、交通标志;b、通信标志;c、风景标志;d、实物照片。
同学们,通过以上几个例子可以很明显的感觉到图片在我们的生活中随处可见,而且起着非常重要的作用。
由此可见,在这个信息爆炸、信息过剩的社会中,面对纷杂的信息,人们为了更好地交流信息,越来越注重对图形、图像的利用,如我们刚才看见的那几组标志,可以说,对“看”的信赖和对“看”所承受的重负是当今时代的重要特征之一,因此,我们不仅要学会利用图形、图像表达意图,同时也要能利用图形、图像恰当地、创造性地设计表达需求,设计的图形能充分地展示主题,又能启发人的思维,引起共鸣。
这正是图形、图像的意义所在。
2.1.2 图形、图像的数字化表示首先,我想请问大家一个问题,计算机是以几进制进行编码的?生:二进制。
非常好,由此我们可以得出:图形、图像的数字化表示的前提就是什么?生:将图形、图像用二进制表示。
师:也就是将图形、图像用0、1编码的形式来表示。
第二章 2.1多媒体作品中的图形图像

信息技术选修-多媒体技术应用
2.1 多媒体的图形、图像
什么是图形?图像?
通过计算而描述的矢量图形
多媒体作品中的图形图像 第2页 宝 鸡 中
返回
学
信息技术选修-多媒体技术应用
2.1 多媒体的图形、图像
什么是图形?图像?
用像素点描述的自然影像
多媒体作品中的图形图像 第3页 宝 鸡 中
信息技术选修-多媒体技术应用
多媒体技术应用
2.1 多媒体作品中的图形、图像
主讲:胡小平
宝
鸡
中
学
信息技术选修-多媒体技术应用
第二章第一节 多媒体作品中的图形图像
图形、图像的视觉意义与特点 图形、图像的数字化表示 图形、图像的存储格式 图形、图像文件的压缩
3、图形、图像数字化原理 编码图
4、模拟图像转换为数字图像
多媒体作品中的图形图像
第4页
返回
宝
鸡
中
学
信息技术选修-多媒体技术应用 模拟图像、数字图像
1、模拟波形和数字波形
(P20)
模拟波形 模拟波形:一组连续的数据
模拟波形
P20 图2-3
数字波形:方波,一组离散的点量化组成数据。
宝
鸡
中
学
信息技术选修-多媒体技术应用
3、图形、图像数字化原理
(P21-25) 模拟图像、数字图像
数字化的三个步骤:采样,量化,编码。
以一个图片通过相机进行数字化讲解这个三个过程。
多媒体作品中的图形图像
第4页
返回
宝
鸡
中
学
信息技术选修-多媒体技术应用
多媒体作品中的图形图像
《2.1多媒体作品中的图像、图形》导学案

《2.1多媒体作品中的图像、图形》导学案
编写人:张鹏审核人:导学时间:2013/9/23
班级:高二组别:姓名:等级:
【学习目标】:
1、深入体会图形、图像的视觉意义及其在表达信息时的效果和特点
2、理解图形、图像的数字化表示
3、掌握图形、图像的存储和压缩的基本方法
学习重点:1、图形、图像的数字化表示
2、图形、图像的存储格式
学习难点:1、图形、图像的数字化原理
2、图形、图像的格式与特点
【学法指导】:任务驱动和分组协作,同学们先自主完成三个基础任务,然后分小组讨论,解决个人完成任务过程中遇到的困难,并找到解决方法,其次各自完成自己的任务。
小组合作完成探究任务,集思广益,完成任务。
【知识链接】教材P18——P32页
学生观看几张图片
分小组完成,展示问题
1、图形、图像的视觉意义是什么?(1、2小组)
图形、图像的特征:
3、(5、6小组)图形、图像的数字化原理中,采样涉及的()和()两个参数。
其中常见的分辨率包括了()()()和()。
显示分辨率有哪两种不同
的表达方式:(dpi分辨率的单位,指每英寸上的点数)
三、拓展
2007年11月26日前后“嫦娥一号”拍摄的月球图片将于正式对外发布,请大家想想是如何做到的?。
图形图像的压缩与存储教学设计(“图像”相关文档)共8张

活动
一、使用ACDSEE软件同,打开给出的图片,分别将其格式 转化 为扩展名为.JPG、TGA、BMP、PCX、GIF、TIF等格式文件,并 观察各种格式的文件尺寸大小及清晰程度。
二、利用压缩软件将BMP格式图片进行压缩,比较压缩文件 与各种格式文件的数据量。
呈现出的特性,用数据的方式记录下来的过程的数据位数。
2、矢量图形和位图图像的比较 3、影响数字化图形、图像显示效果的因素
2、掌握图形、图像文件压缩工具的用法。 1、采样过程中的两个重要参数:分辨率、色彩深度 采样:计算机按照一定的规律,对模拟图像的位点所 呈现出的特性,用数据的方式记录下来的过程。 2、掌握图形、图像文件压缩工具的用法。 二、利用压缩软件将BMP格式图片进行压缩,比较压缩文件 这样大的数据量,在网络上传输很费时间,在存储介质中很 通过观察学生们提供的图片大小清晰度的变化,培养学生观察、分析、归纳能力。 通过通俗的案例迁移到图像压缩的基本过程抽象的知识体系,发展学生合情推理能力。 2、矢量图形和位图图像的比较 通过通俗的案例迁移到图像压缩的基本过程抽象的知识体系,发展学生合情推理能力。 一、使用ACDSEE软件同,打开给出的图片,分别将其格式 转化为扩展名为.
通过观察学生们提供的图片大小清晰度的变化,培养学生观察、分析、归纳能力。
通过通俗的案例迁移到图像压缩的基本过程抽象的知识体系,发展学生合情推理能力 。
教学重点:
图像文件无损的压缩和有损压缩 教学难点:
图像压缩的基本过程
教学过程设计
回顾: 1、采样过程中的两个重要参数:分辨率、色彩深度
分辨率 采样:计算机按照一定的规律,对模拟图像的位点所
教学设计
虎台分校 :张亚利
2.1多媒体作品中的图形图像一

采样
采样
像素 是构成某些图片类 型的最小单位,其画面的精
细程度和清晰度,取决于组 成这幅图的像素数目的多少。 由于像素的分布是沿水平和 垂直两个方向排列的,任何 一个位图总是有一定数目的 水平像素和垂直像素。
分辨率 是用来描述图片所 包含的像素多少的,它最基 本的作用就是用来说明数字 图像信息的数量和密度的。
分辨率——输出分辨率
上图展示的是惠普403D黑白激光打印机,它的输出分辨率是600dpi。
采样
位图的色彩深度
2位灰阶
8位灰阶
RGB24位真彩色
色彩深度就是指位图图像中用来表示每个像素点 颜色的二进制数的位数。
很明显,位数越高,能描述的色彩范围越广。
采样
位图的色彩深度
色彩深度为4位的位图
色彩深度为16位的位图
采样
图像分辨率
分辨率
输入分辨率 (数码相机、扫描仪) 设备的分辨率 输出分辨率(打印机)
显示分辨率 (显示器)
分辨率的表述方式: ①以总信息量来描述,例如 800 X 600像素 ②以每英寸的点数(DPI)来描述,例如:72dpi分辨率的1英寸 X 1英寸的图像 总共包含 72 X 72 个像素。
热身活动
流感病毒长什么样子?
描述:
流感病毒呈球形,其结构自外而内可分为 包膜、基质蛋白以及核心三部分。 核心包含了螺旋状的遗传物质 基质蛋白构成了病毒的外壳骨架 包膜上有糖蛋白形成的突起—刺突。
热身活动 流感病毒到底什么样子?
1.图形图像的视觉意义与特点
图形、图像不仅能够恰当地表现和传达 信息、承载大量而丰富的信息之外,还具有 更为生动直观的视觉特性,所以有效设计的 图形、图像既能充分地展示信息主题,又能 启发人的思维,引起共鸣,这正是图形、图 像的视觉意义所在。
多媒体作品中的图形、图像

第1页 共2页谁自信 谁成功 我自信 我成功多媒体作品中的图、形图像班级 组别 姓名 评价【使用说明及学法指导】1、自主学习独学完成基本部分,形成初步感知。
2、交流讨论环节由组长负责交流、展示、质疑、答案,力争提出针对性、时效性的问题与方法;先进行组内交流,并总结出本组观点,派一名代表展示,同时准备质疑其他小组的观点。
3、各小组成员参与课堂各个环节,以达到体验、感悟、反思、收获的目的。
【学习目标】1、了解图形图像的视觉意义与特点;2、区分图形、图像,掌握其概念;3、掌握并区分位图及矢量图意义及特点;4、图形图像数字化原理;5、掌握图形、图像存储和压缩的基本方法;【学习重点】图形、图像的区别;图形、图像数字化原理;基础知识·自我学习图形、图像作为一种视觉媒体,很早就开始影响我们的生活,本节课通过自主讨论学习法,我 们需知道数字画图形、图像的基本原理?根据实际问题需要获取并加工图形、图像的方法?交流讨论 发散思维你见过哪些图像编辑软件?试想一下,在不久的将来它还会增加哪些功能?总结反思 加深记忆1、图形反应事物的________ 它是真是事物的________ ;图像反映事物的________是事物的________ 。
2、计算机处理数据的方式是________________ 方式。
3、图像数字化的缺点有哪些?4、图形、图像数字化过程主要包含________ 、________ 、________三个步骤。
5、图形图像在计算机中以________形式存在。
6、图像压缩的基本过程:__________、__________和___________。
7、分别从特征、用途、图影缩放效果、制作3D影像、文件大小、常用的文件格式等多个方面来简述图形、图像的区别?第2页共2页谁自信谁成功我自信我成功。
《多媒体作品中的图形图像》学案.doc

《2・1多媒体作品中的图形、图像》导学案姓名: 班级: 组别:学习目标:1•了解图形、图像的视觉意义及表达信息的特点。
2.理解图形、图像的数字化原理。
学习重点:理解图形、图像的数字化原理学法指导:自主学习、归纳总结学习内容:一、图形、图像的视觉意义与特点实践一:阅读材料一和课本P18资料《纺织领域中一种新型的纺织材料——大豆蛋片纤维》,请略读后完成后面的表1。
材料一纺织领域中一种新型的纺织材料——大豆蛋白纤维大豆蛋白纤维是由我国科研人员研制成功的。
它本色淡黄色,接近柞蚕丝色,由于大豆蛋白纤维的体积质量比蚕丝和羊毛均小,而且可纺与蚕丝细度相近的细旦比,因而大豆蛋白纤维具有飘逸感。
由于大豆蛋白纤维性能优异,所以被广泛应用于针织、毛织、丝绸等行业,牛产大豆蛋白纤维的纯纺、混纺和交织织物。
在针织物方面,有单面针织物、罗纹针织物以及大豆蛋白纤维/氨纶的强力强物,被广泛应用于内衣、T恤衫、睡衣等;在机强物方而,则有平纹、斜纹、缎纹以及其变化组织织物、起毛织物等, 应用于衬衫以及各类服装。
大豆蛋白纤维织物具有良好的湿热舒适性,由于它属于蛋白纤维,因而与人体接触性能好;此外,大豆蛋白的氨基酸种类和含量较真丝对人体皮肤的保养更为有利。
总之,大豆蛋白纤维的针织物轻飘、柔软,悬垂性好,舒适性优异,适于做内衣、睡衣等。
大豆蛋白纤维机织物光泽更近似于绢丝,手感滑爽,抗皱性优于真丝,染色性能好,是高档衬衫及其他服装的理想面料。
项目是否愿意阅读(填是、否)清楚度(填好、差)色彩丰富(填是、否)表达信息(填多、少)材料一材料二思考1:图形、图像的视觉意义是什么?思考2:图形、图像的视觉特点是什么?二、图形、图像的数字化表示1•比较模拟图像和数字图像实践二:根据生活经验讨论传统相机拍摄的照片与数码相机拍的照片各有什么特点?完成下面表2。
(参照课木P21表2-1)特点模拟图像数字图像传输性再现性可处理性•图形、图像数字化原理⑴分辨率输入分辨率包括()、()输岀分辨率包括()、()显示分辨率包括()、()⑵色彩深度(自学下面资料)色彩深度:指记录每个像素的颜色(或亮度)所占的二进制位数,单位是“位/ 像素”,即b/p。
2.1多媒体作品中的图形与图像(基础教学)

优质教资
19
(3)、分辨率与数字化图形、图像的效果
实践二: 分别设置显示器分辨率(640*480、800*600、1024*768)
后,把素材中“桌面.jpg”文件设置成桌面,观看效果并讨论影响 图像的显示效果的因素 。
小结:分辨率:指在单位面积中采集的样点数。它的 基本作用就是用来说明数字图像信息的数量和密度。 也就是说,分辨率越高,采样的点数就越多,图像的 像素就越大,图像也就越清晰。
优质教资
17
❖在不同的领域,人们采用的色彩深度往往不同, 比如,从事艺术绘画的画家们习惯用HSB(色调、饱 和度和亮度)模型;显示器这类发光物体用RGB模型; 打印机这类吸光物体的CMYK模型;电视系统用YUV 模型等。这只是几种经常使用的色彩模型,它们均 有各自的特点。
❖Photoshop 也可以处理每个颜色通道包含 16 位 数据的 Lab、RGB、CMYK、多通道和灰度图像。 此 外,Photoshop 还可以处理每个颜色通道包含 32 位数据的 RGB 和灰度图像(高动态范围 HDR 图 像)。
优质教资
6
波形是连续变化的
波形是方波
优质教资
7
一些基本的概念
图形:一般是指计算机绘制的画面,如直线、园、圆弧、 矩形、任意曲线和图表等。 图像:指由输入设备捕捉的实际场景画面或以数字化形式 存储的画面。 图像的细化分类: 模拟图像是固定在图层上的画面。如一张照片,就是通过 化学摄影术而制成的一幅静态的画面,它一旦形成就很难 再改变。 数字图像是以0或1的二进制数据表示的,其优点是便于修 改、易于复制和保存。 数字图像可以分为以下2种形式:矢量图和位图
优质教资
14
图像分辨率是指以像素数表示数字图像的总信息量。
多媒体作品中的图形

高二信息技术
2.1多媒体作品中的图形、图像(二)(2.13 ——2.14)
(1课时)
教学设计
所在学校:西宁三中
设计者:包红
设计时间:2011年8月26日
教学内容及课时安排(1课时):
1、了解图形图像文件存储和压缩的基本方法。
2、掌握图形、图像文件压缩工具的用法。
情感、态度和价值观:
让学生对图形进行观察,对比、讨论、交流激发学生的好奇心与求知欲,并在不断的发现问题解决问题的过程中获得成功的体验。
过程与方法:
1、通过观察学生们提供的图片大小清晰度的变化,培养学生观察、
分析、归纳能力。
2、通过通俗的案例迁移到图像压缩的基本过程抽象的知识体系,
发展学生合情推理能力。
图像文件无损的压缩和有损压缩
图像压缩的基本过程
新课导入——任务驱动——教师引导学生探究——课堂小结
效果预估:
本节课教学重难点为理论,讲起来较抽象,教师需要结合实例以讲解为主。
课后练习:
1、数据压缩分为(有损)压缩和()压缩。
答:有损无损
2、1948年,香农基于()提出了编码定理。
答:信息熵
3、图像压缩的基本过程:变换部分、量化部分、编码部分。
4、多媒体文件包括:(A,B,D)
A、图像
B、音频
C、文本
D、视频
5、风景、人物照片是( A )压缩图片。
A、有损
B、无损
C、高质量图像文件。
2.1多媒体作品中的图形、图像(一)

第二章图形、图像教材分析本册书主要内容就是多媒体技术的应用,是对上册书多媒体知识的一个拓展延深。
《图形图像》是教科版高二信息技术内容。
从全书结构体系看,它是重要组成部分,是多媒体技术应用的重要内容。
图形图像是人类表达与交流信息的普遍载体,而且在很多软件中都有应用。
学会借助于图形、图像有效地表达和交流信息,是高中学生应该具备的基本信息素养,也为以后学习多媒体技术的应用奠定了基础。
因此这一节无论从知识点还是对学生信息培养的培养上,都起着十分重要的作用。
根据新课改的教育理念,我们是这样设计的,第一节是关于图形图像理论知识,教师以学生的QQ空间为切入点,学生通过观察,感受图形、图像在表达、交流中的重要作用,了解信息表达中对图形图像的需求,明确运用图形、图像是实现有效表达、交流的重要方法,激发学生兴趣,让学生了解图形、图像的数字化表示方法,及其压缩存储的基本方法,掌握图形、图像文件压缩工具的用法。
完成从感性认识到理性认识的知识发生发展的认知过程。
第一节理论知识较抽象,学生难以理解,所以教师采取预设问题,学生先各自独立学习,后合作学习的学习方法,在合作学习过程中差异互补,提出同学们共同的重难点问题再集中解决,并由老师制作相关课件结合同学们身边的实例解决问题的教学方法较为合适,为第二节学生学会借助于图形、图像有效地表达和交流信息实践操作打下理论基础,第二节内容主要是学生实践,从实例体现图形图像的获取与加工。
利用学案导学让学生提前对本节课有了解,完成学案导学中的前置内容,通过上课具体实践来充分掌握每一个教学内容。
从贴近学生生活的实例入手,体验图形图像获取加工的过程有助于培养学生基本信息素养。
本章的教学主线是能够合理的选择图像加工工具进行图像设计,让学生学会借助于图形、图像有效地表达和交流信息。
高二信息技术2.1多媒体作品中的图形、图像(一)(2.11 ——2.12)(1课时)教学设计所在学校:西宁三中设计者:包红设计时间:2011年8月26日教学内容及课时安排(1课时):1、了解图形、图像的表达特点;2、了解信息表达中对图形、图像的需求,明确运用图形、图像是实现有效表达、交流中的重要作用,激发学生利用图形、图像表达信息的兴趣。
多媒体图形教案的数学教学设计

多媒体图形教学的数学教学设计一、教学目标1. 让学生了解和掌握多媒体图形的基本概念和特性。
2. 培养学生运用多媒体图形解决实际问题的能力。
3. 提高学生对数学学科的兴趣,培养学生的创新意识和审美观念。
二、教学内容1. 多媒体图形的概念和分类2. 多媒体图形的性质和特点3. 多媒体图形的绘制和编辑4. 多媒体图形在数学教学中的应用案例5. 利用多媒体图形解决实际问题三、教学方法1. 讲授法:讲解多媒体图形的概念、性质和特点。
2. 演示法:展示多媒体图形绘制和编辑的过程。
3. 案例分析法:分析多媒体图形在数学教学中的应用案例。
4. 实践操作法:让学生动手绘制和编辑多媒体图形。
5. 问题解决法:引导学生利用多媒体图形解决实际问题。
四、教学准备1. 准备相关的多媒体教学软件和素材。
2. 准备计算机和投影仪等教学设备。
3. 准备数学教学案例和实际问题。
五、教学过程1. 导入:介绍多媒体图形的概念,激发学生的兴趣。
2. 讲解:讲解多媒体图形的性质和特点,展示实例。
3. 演示:演示多媒体图形的绘制和编辑过程。
4. 实践:让学生动手绘制和编辑多媒体图形。
5. 应用:分析多媒体图形在数学教学中的应用案例。
6. 拓展:引导学生利用多媒体图形解决实际问题。
7. 总结:回顾本节课所学内容,强调重点和难点。
8. 作业:布置相关的练习题,巩固所学知识。
六、教学评价1. 评价学生对多媒体图形概念的理解和掌握。
2. 评价学生运用多媒体图形解决实际问题的能力。
3. 评价学生对数学学科的兴趣和审美观念的提升。
七、教学拓展1. 引导学生探索多媒体图形在其他学科中的应用。
2. 鼓励学生创新,利用多媒体图形设计数学教学辅助工具。
3. 组织学生参加多媒体图形设计比赛,提升学生的实践能力。
八、教学策略1. 采用循序渐进的教学方法,由浅入深地讲解多媒体图形的知识和技能。
2. 结合具体案例,使学生能够直观地理解多媒体图形的应用。
3. 鼓励学生提问和发表自己的见解,促进师生互动。
21多媒体作品中的图形、图像(导学案).docx

第二章图形、图像2.1多媒体作品屮的图形、图像学习目标1>深入体会图形、图像的视觉意义及其在表达信息时的效果和特点。
2、理解图形、图像的数字化原理。
3、掌握图形、图像存储和压缩的基本方法。
学习重难点重点:图形、图像的数字化原理,其中“采样”及其相关概念是重点中的重点;图像文件的压缩。
难点:压缩的基本过程。
学习环境多媒体网络机房学习方法小组合作讨论交流自主学习导学过程【导学_.】体会图形、图像的视觉意义及其表达信息吋的效來和特点。
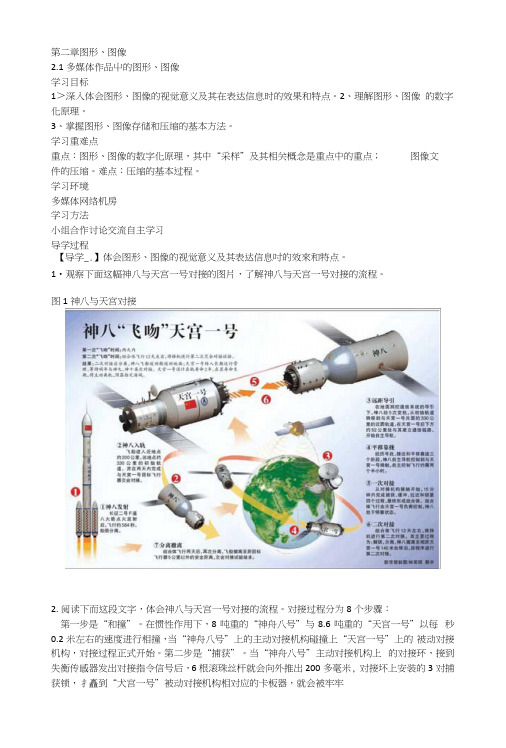
1•观察下面这幅神八与天宫一号对接的图片,了解神八与天宫一号对接的流程。
图1神八与天宫对接2.阅读下而这段文字,体会神八与天宫一号对接的流程。
对接过程分为8个步骤:第一步是“和撞”。
在惯性作用下,8吨重的“神舟八号”与8.6吨重的“天宫一号”以每秒0.2米左右的速度进行相撞,当“神舟八号”上的主动对接机构碰撞上“天宫一号”上的被动对接机构,对接过程正式开始。
第二步是“捕获”。
当“神舟八号”主动对接机构上的对接环,接到失衡传感器发出对接指令信号后,6根滚珠丝杆就会向外推出200多毫米, 对接坏上安装的3对捕获锁,扌矗到“犬宫一号”被动对接机构相对应的卡板器,就会被牢牢卡住。
第三步是“缓冲”。
“神舟八号”对接环受到撞击后,将会通过一套传动机构,联向对接机构上的摩擦自动器和电磁阻尼器,分别吸收纵向和横向的撞击能量,进行缓冲。
碰撞、捕获、缓冲三个步骤共需要大约60秒时间。
第四步是“校正”。
当“神舟八号”成功捕获“天宫一号”并实施缓冲后,“神舟八号”对接环的6根滚珠丝杆继续往外推至300毫米,同时对两个航天器的姿态、位置和偏差等进行强行校准,校准时间约需80秒。
第五步是“拉近”。
校准后,“神舟八号”对接环的6根滚珠丝杆缓缓收缩,将两个飞行器“拉近”,这一过程约需240秒。
第六步是“拉紧”。
“神舟八号”和“犬宫一号”的对接面上,分别安装了6组共12把对接锁,每把对接锁的拉力达3吨。
当两个飞行器被拉近示,两个对接面的12把对接锁一一相扣。
多媒体作品中的图形 图像

判断题
3.JPG格式的文件特点是文件非常小, 3.JPG格式的文件特点是文件非常小,而 格式的文件特点是文件非常小 且可以调整压缩比,不失真, 且可以调整压缩比,不失真,非常适用于要处 理大量图象的场合 ( )
4.图像的压缩过程主要由三部分组成: 4.图像的压缩过程主要由三部分组成:采 图像的压缩过程主要由三部分组成 样部分、量化部分和编码部分( 样部分、量化部分和编码部分( )
PSD文件 (4). PSD文件 PSD是Photoshop专用的图像文件格式。 PSD是Photoshop专用的图像文件格式。 专用的图像文件格式
3.其它通用文件压缩工具: 3.其它通用文件压缩工具: 其它通用文件压缩工具 WinRAR
属于无损压缩, 属于无损压缩,可还原
WinZip
复习与巩固
压缩就是重新编码, 压缩就是重新编码,编码方式不同会得 到不同的效果, 到不同的效果,直接表现就是得到多种不 同格式的文件。 同格式的文件。
(1)压缩比:压缩后 / 压缩前 压缩比: 比越小, 比越小,压缩效果越明显 (3)压缩分类:无损压缩、有损压缩 压缩分类:无损压缩、 (2)压缩过程:变换、量化、编码 压缩过程:变换、量化、 图像数字化: 图像数字化: 采样、量化、 采样、量化、编码
2、 模拟图像的数字化
将模拟图像转化为数字图像的过程就是图形、 将模拟图像转化为数字图像的过程就是图形、 图像的数字化过程 转换设备: 转换设备: 三个步骤: 三个步骤: 数码相机、扫描仪等 数码相机、 采样、量化、 采样、量化、编码
.分辩率 a .分辩率
在一定的面积内取的点数( pixel),就 在一定的面积内取的点数(像素 pixel),就 称为分辨率 图像分辨率 = 像素数 / 图象线性长度
《多媒体作品中的图形图像》教学设计

《多媒体作品中的图形图像》教学设计教学目标(一)知识与技能1 .了解图形、图像的视觉意义及表达信息的特点。
2 .理解图形、图像的数字化原理。
1 .初步掌握使用图形、图像表达信息的方法。
(三)情感态度与价值观1 .激发使用图形、图像表达信息的兴趣,培养良好的学习态度。
2 .感受图形、图像在人类表达、交流中的重要作用。
教学重难点“图形、图像的数字化表示”中基本概念的形成。
教学方法教师通过生活实例引入讲授基本知识点、通过学习任务体验知识、任务驱动法、提问法教学课时: 1 课时教学过程一、导入教师采取利用课件、引出问题、学生解决问题的方法导入新课:导语:前不久学校组织了学生电脑图像作品设计比赛,xx 级xx 班同学们的图像作品获得了好评,我们一起来欣赏一下(播放课件)。
这些图形、图像作品带给我们的冲击和震撼,让我们印象深刻。
生活中到处可见通过图形、图像表达的信息具有非凡的感染力,那么请思考:为什么图形图像有这么大的魅力?1 .图形、图像的视觉意义与特点?a 承载信息量;b 生动直观;c 视觉刺激强。
说明:展示作品素材位置:教学素材\ 实践一、实践二、实践三、实践四。
1 .课前按照教师要求组织分组, 推选个组组长。
2 .欣赏作品。
3.思考并填写学习报告中的问题二、新授课展示课件中学习实践一的内容,同时讲授下面导语深入各组组织讨论,得出模拟图像与数字图像的不同特点。
导语:刚才所欣赏到的是经过电脑加工的作品,我们都知道计算机能处理的信息是数字化的,而我们生活中的照片、海报、书刊中的插图是一些模拟图像。
我们接下来通过几个实践来探讨图形、图像的数字化过程。
先实行实践一。
实践一:根据生活经验讨论传统相机拍摄的照片与数码相机拍的照片各有什么特点?特点模拟图像数字图像传输性相对困难较易再现性差强可处理性较快t \、/•.1 .观察对比作品素材中的数字图像与模拟图像32.讨论总结出模拟图像与数字图像的特点, 填写学习报告巡视指导各组实行实践操作,找一组人员实行归纳总结。
《多媒体作品中的图形图像》教学设计

《多媒体作品中的图形图像》教学设计多媒体作品中的图形、图像教学设计作为一位兢兢业业的人民教师,就有可能用到教学设计,借助教学设计可以更好地组织教学活动。
那么应当如何写教学设计呢以下是小编为大家整理的多媒体作品中的图形、图像教学设计,希望对大家有所帮助。
一、教材分析:本节课主要讲解多媒体作品中图形、图像的特点及数字化表示。
本节课的知识点较多,主要偏重于是理论学习,同时,通过学生亲身体会,使学生了解到多媒体图形、图像的巨大魅力。
二、学情分析:由于学生已经学习过多媒体技术的概述部分,本节课是对多媒体技术的一个延伸,学生学习已有一定的基础,因此,培养学生进一步理解图形、图像在多媒体技术和日常生活中的重要地位。
三、教学目标:知识与技能:1深入体会图形、图像的视觉意义和在表达信息时的效果和特点。
2理解图形、图像的数字化原理。
过程与方法:探索理解图形与图像的区别和联系。
情感态度与价值观:1激发学生学习图形、图像的兴趣,形成良好的学习态度。
2学会自主学习的方法、养成终身学习的习惯四、教学重难点:重点:图形与图像的区别难点:理解图形、图像的数字化原理五、教学过程:导入通过上节课的学习,同学们对多媒体的概念及特征有了一定的了解,今天我们学习有关图形和图像处理的一些知识。
教课教学利用多媒体作品表达意图时,图形、图像有着特别的魅力:生动、直观、形象图形、图像的数据远比文本的数据量大。
思考:视频的数据量呢我们能体会到图形和图像在传递信息方面的优势,所以我们不仅要学会利用图形和图像表达意图。
同时也要能利用图形、图像充分地展示主题,又能启发人的思维,引起共鸣,这正是图形、图像的视觉意义所在。
图形、图像的数字化表示数字化表示:指计算机用二进制编码(0、1)的形式表示。
模拟图像与数字图像日常所见的照片、图片等称为模拟图像,计算机中用二进制表示的.是数字图像。
模拟信号波形和数字信号波形:2.1图形与图像的区别:图形(矢量图):模型化、抽象化、线条化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《多媒体作品中的图形、图像》教学设计
一、教材分析:
本节课主要讲解多媒体作品中图形、图像的特点及数字化表示。
本节课的知识点较多,主要偏重于是理论学习,同时,通过学生亲身体会,使学生了解到多媒体图形、图像的巨大魅力。
二、学情分析:
由于学生已经学习过多媒体技术的概述部分,本节课是对多媒体技术的一个延伸,学生学习已有一定的基础,因此,培养学生进一步理解图形、图像在多媒体技术和日常生活中的重要地位。
三、教学目标:
(一)知识与技能:
1.深入体会图形、图像的视觉意义和在表达信息时的效果和特点。
2.理解图形、图像的数字化原理。
(二)过程与方法:
探索理解图形与图像的区别和联系。
(三)情感态度与价值观:
1.激发学生学习图形、图像的.兴趣,形成良好的学习态度。
2.学会自主学习的方法、养成终身学习的习惯
四、教学重难点:
重点:图形与图像的区别
难点:理解图形、图像的数字化原理
五、教学过程:
(一)导入
通过上节课的学习,同学们对多媒体的概念及特征有了一定的了解,今天我们学习有关图形和图像处理的一些知识。
(二)教课教学
利用多媒体作品表达意图时,图形、图像有着特别的魅力:生动、直观、形象
图形、图像的数据远比文本的数据量大。
思考:视频的数据量呢?
我们能体会到图形和图像在传递信息方面的优势,所以我们不仅要学会利用图形和图像表达意图。
同时也要能利用图形、图像充分地展示主题,又能启发人的思维,引起共鸣,这正是图形、图像的视觉意义所在。
图形、图像的数字化表示
数字化表示:指计算机用二进制编码(0、1)的形式表示。
模拟图像与数字图像
日常所见的照片、图片等称为模拟图像,计算机中用二进制表示的是数字图像。
模拟信号波形和数字信号波形:
2.1
图形与图像的区别:
图形(矢量图):模型化、抽象化、线条化。
由简单的点、线、圆等基本元素组成的图。
图像(位图):是物体真实影像的再现。
通过照相机、摄像机、扫描仪等设备获得的实际景物影像。
2.1
矢量图(P.26)的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差。
2.1 2.1
位图图像是由像素构成的,像素的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。
因此,位图图像的清晰度与分辨率有关。
对位图图像进行放大时,放大的只是像素点,位图图像的四周会出现锯齿状。
2.1
图形、图像的数字化原理:
数字化过程主要包括:采样、量化和编码
采样:一定面积内取多少点
量化:按一定位数归并采样点信号
编码:用二进制数表示上述信号
(三)上机实践
任务一:比较数字图像与模拟图像。
阅读材料三和材料四,并完成下表:
特点
模拟图像
数字图像
处理速度
相对较快
相对较慢。
尤其在机器性能不是很高时
灵活性
相对较少,往往只能进行简单的放大、缩小等
方式比较精确、灵活
传输速度
由于以实物为载体,受外界因素的制约,传递相对困难
以电子数字为载体,传输较便捷,尤其在网络普及的今天
再现性与可保存性
保存性较差,复制较困难,复制时受诸多条件的影响均会呈现不同的效果
可长期保存,复制容易,不会因保存、传输或复制产生图像质量上的变化
任务二:将素材文件夹“多媒体作品的图像图形”中的图形打开,并逐步放大后观察,完成下表:
位图图像
失量图形
特征
能较好表现色彩浓度与层次
可展示清楚线条或文字
用途
照片或复杂图象
文字、商标等相对规则的图形
图像缩放结果
易失真
不易失真
制作3D影像
不可以
可以
文件大小
较大
较小
常见格式
BMP、JPGE、TIFF、GIF、PSD
EPS、XDF、PS、WMF、SWF
失量图形与位图像的比较
(四)课堂小结:
本节课我们了解了模拟图像与数字图像以及图像数字化的原理及方法,还知道了数字图像可以分成失量图与位图以及它们各自的优缺点及用途,为我们以后的图形、图像处理打下一定的基础。
(五)课后拓展:
查阅相关资料,了解不同格式的图像、图形的特点,并完成下表格式
优点
缺点
综述
BMP
GIF
PCX
TIFF
TGA
DXF
JPG
PDF
常见图形、图像的格式与特点
【《多媒体作品中的图形、图像》教学设计】。
