多媒体设计与制作教程第四章 FLASH动画制作(610节
使用Flash来设计网页及制作多媒体动画

製作GIF透亮圖
• GIF格式的圖檔可以去掉背景成為透亮圖,在 插入網頁後就可以溶入網頁背景, PhotoImpact在儲存圖檔時可以設定透亮度, 建立GIF透亮圖。
交錯型GIF圖檔
• 假设GIF圖檔尺寸比較大,下載網頁時需要等 待較長的時間,才能看到圖片內容,此時GIF 圖檔可以使用交錯型GIF圖檔,在下載圖檔時, 首先看到矇矓的圖片,然後逐漸看到清晰的圖 片內容,讓使用者感覺圖片下載速度比較快。
256色圖案。 • JPG • 也是網頁常用的圖形格式之一,壓縮率相當高,屬破壞性壓縮,存檔時
會捨棄某些像素,造成圖片失真,不過,肉眼是区分不出來的。 • PNG • PNG檔結合了GIF及JPG的優點,可存成透亮圖,也支援全彩,而且是
屬於非破壞性的壓縮,較能保有圖片原有的品質。
影像的颜色與亮度
• 影像圖檔的颜色是使用自然界的紅、黃和藍三原色所組成, 由這三種原色相互搭配調配出其它颜色,亮度是在影像参 加光線,例如:紅色移除光線就成為暗紅色,移除全部光 線就成為黑色。
• 「遞色」是使用較少的颜色數摸擬出缺少的颜色,例如: GIF格式只支援256色,假设將JPEG全彩圖片轉換成GIF 圖檔,就需要使用256色模擬出全彩的颜色數。
• 螢幕解析越高,意味著你在螢幕上所見的影像更細緻,颜色 更為逼真。
颜色解析度
• 所謂颜色解析度是指電腦使用多少位元〔bit〕來記錄颜色,位元越多颜 色的解析度越高,例如在256色中,使用8位元,也就是一個位元組 〔byte〕來記錄颜色資訊,因而可以記錄2^8 = 256種顏色。假设使用 16位元來記錄颜色,則可以記錄2^16 = 65536個颜色,而使用24位元, 則可以記錄2^24 = 16777216。
就是指這張圖裡,每英吋含150個像素。 ※dpi;dot per inch
flash动画设计第4章ppt课件

4.3.1选择文本
编辑文本或更改文本属性时,必须先选择要更改的字符。如 果要选择文本块中的字符,可以先选取工具 面板中的【文本工具】, 然后可单击并拖动选择字符或双击选择一句;如果要选择整个文本 块,可以选取【工具】面板中的【箭头】工具,然后单击文本块; 如果要选择多个文本块,可以用【箭头工具】框选一组文本块, 或按下【Shift】键单击选择多个文本块。
网络文件地址。本机文件地址使用“<Protocol>://”作为 中的<Protocol>是传输的文件协议,例如:
zhuquesky
邮件发送。邮件发送使用“mailto:”开头,例如:
4.3编辑文本
在Flash MX中,用户可使用多种字处理技术来编辑 例如,可使用剪切、复制、粘贴命令移动或复制文本,还可 创建的文本进行变形和分离等操作。
4.2.6将文本链接到URL 对于水平文本,可以进行超级链接。如图4.17所示了一
链接的建立。要建立超级链接,首先选中要进行超级链接 在属性面板中填写URL。URL可以是以下内容之一:
本机文件地址。本机文件地址使用“File:///”作为开头, File:///C:/Flash/Flash.txt
第三步:为文本填充颜色 6.选择【颜料桶工具】,并设置颜色为【放射渐变】,然后单 击文字进行填充。如图4.46所示。
图4.46使用颜料桶工具为文字填充颜色
第四步:为填充后的文本调整渐变填充 7.选择【填充变形工具】,单击填充后的文字,利用渐变控制 圆圈调整渐变填充。
图4.47使用填行距
对齐方式确定了段落中每行文本相对与文本块边缘的位置。 文本的对齐方式有如下4种: 左/顶端对齐:这是我们日常使用的方式,所有行的左端在同一条
多媒体设计与动画制作方法

多媒体设计与动画制作方法第一章:多媒体设计概述多媒体设计是指利用多种媒体技术将信息以多种形式进行表达和传播的过程。
它综合运用了声音、图像、动画、视频等元素,通过设计和制作来传达信息和表达观念。
多媒体设计在广告、教育、娱乐等领域中具有广泛的应用。
第二章:多媒体设计流程多媒体设计的流程一般包括需求分析、概念设计、内容创作、制作和发布等阶段。
首先,需要明确项目的需求和目标,了解用户的需求和期望。
然后,进行概念设计,确定多媒体的整体风格、结构和功能。
接下来,进行内容创作,包括文字、图像、声音和视频等材料的收集和创作。
最后,进行制作和发布,通过多媒体软件和工具来制作和编辑。
第三章:多媒体设计元素多媒体设计中的元素包括图像、声音、视频和动画。
图像是多媒体中最常见的元素之一,可以通过编辑和处理软件进行修改和优化。
声音可以通过录制、编辑和混音等方式进行制作,可以增强用户的感官体验。
视频可以通过摄像、剪辑和特效制作等方式来完成,可以充分展示产品或服务的特点。
动画是多媒体设计中的重要组成部分,可以通过制作软件来制作和编辑,增加用户的互动性和参与感。
第四章:多媒体设计工具多媒体设计中常用的工具包括图像编辑软件、音频编辑软件、视频编辑软件和动画制作软件等。
图像编辑软件如Adobe Photoshop和CorelDRAW等,可以进行图像的处理和优化。
音频编辑软件如Adobe Audition和Audacity等,可以进行音频的录制和编辑。
视频编辑软件如Adobe Premiere和Final Cut Pro等,可以进行视频的剪辑和特效制作。
动画制作软件如Adobe Animate和Toon Boom等,可以制作和编辑各种类型的动画效果。
第五章:动画制作方法在动画制作中,可以使用传统动画制作方法和计算机动画制作方法。
传统动画制作方法是通过手绘或模型制作的,需求较高的绘画和造型能力。
计算机动画制作方法是利用计算机软件和工具进行制作的,能够更好地实现各种特效和设计要求。
(2024年)Flash详细教程完整版PPT课件

9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
flash 多媒体课件制作 详细

flash 多媒体课件制作详细Flash多媒体课件制作Flash多媒体课件是一种常用于教育、培训和演示等领域的交互式学习工具。
它结合了文字、图像、音频和视频等多种媒体元素,能够生动地展示知识内容,提高学习效果。
本文将详细介绍Flash多媒体课件的制作过程,以帮助您快速掌握相关技巧。
一、需求分析在制作Flash多媒体课件之前,我们首先需要进行需求分析。
明确课件的目标受众、内容范围和交互方式等,以便为后续的制作工作做好准备。
1. 目标受众:确定课件的受众群体,例如学生、员工或观众等。
根据受众的特点和需求,设计合适的内容和交互方式。
2. 内容范围:明确课件所要涵盖的知识点和学习目标。
将内容分解为逻辑清晰的模块,以便于后续的制作和组织。
3. 交互方式:考虑课件的交互方式,如点击、拖拽、选择等。
通过合理的交互设计,增加学习者的参与度和互动性。
二、素材准备在进行Flash多媒体课件制作之前,我们需要准备好相关的素材。
这些素材包括文字、图片、音频和视频等,用于展示和解释知识内容。
1. 文字:准备好所需的文字内容,包括标题、段落和标注等。
确保文字简洁明了,易于理解和记忆。
2. 图片:选择合适的图片来辅助文字表达。
可以使用自己拍摄的照片,也可以从网络上下载免费或付费的高质量图片。
3. 音频:录制或获取所需的音频文件,如讲解声音、背景音乐等。
确保音频清晰、流畅,与课件内容相匹配。
4. 视频:录制或获取所需的视频素材,如实验过程、演示视频等。
确保视频质量良好,能够清晰地展示相关内容。
三、制作流程制作Flash多媒体课件的流程可以分为以下几个步骤:界面设计、内容制作、交互设计和发布。
1. 界面设计:根据需求分析的结果,设计课件的整体界面风格和布局。
考虑到受众的喜好和习惯,选择合适的颜色、字体和图标等。
2. 内容制作:根据需求分析中确定的内容范围,逐步制作每个模块的内容。
将文字、图片、音频和视频等素材有机地结合起来,形成有逻辑关系的教学内容。
多媒体课件设计与制作第4章

Flash的基本动画主要是:逐帧动画、补间动画、补间形状动画、滤镜动画。
4.3.1 逐帧动画的制作
1.时间轴 “时间轴”面板位于Adobe Flash CS6舞台的正下方。它由图层、帧和播放头组成,从形式 上可分为左侧的图层操作区和右侧的帧编辑区。它是Flash创作作品的核心部分,以时间为 基础的线性进度安排表,设计者通过它可以查看每一帧的情况,控制动画在某一段时间内 显示的内容。
(2)球体的抛体运动案例
4.3.2 补间动画的制作
1.“传统补间”动画的制作 2.“创建补间动画”
4.3.3 补间形状动画的制作
利用补间形状制作动画,可以实现从一个矢量图形到另一个矢量图形的变化,还可以对形 状的位置、大小和颜色进行渐变。制作的过程只需要在起始帧绘制一个图形,然后在终止 帧改变图形形状或者绘制其他形状,最后由软件直接生成中间的过渡帧,完成动画的制作。
4.3.1 逐帧动画的制作
2.帧 ● 关键帧 ● 空白关键帧 ● 普通帧 ● 普通空白帧
4.3.1 逐帧动画的制作
3.创建逐帧动画的方法 (1)利用导入的静态图片建立逐帧动画 (2)绘制矢量逐帧动画 (3)文字逐帧动画 (4)导入序列图像
4.3.1 逐帧动画的制作
4.逐帧动画制作案例 (1)文字书写动画案例
第4章 Flash动画型多媒体课件制 作
Adobe Flash CS6是用于创建动画和多媒体内容的强大的创作平台,其操作简单、功能强大、 易学易用、浏览速度快等特点深受广大动画设计人员的喜爱。Adobe Flash CS6设计身临其 境,而且在台式计算机和平板电脑、智能手机和电视等多种设备中都能呈现一致效果的互 动体验。新版Flash Professional CS6附带了可生成Sprite表单和访问专用设备的本地扩展。 可以锁定最新的Adobe Flash Player和AIR运行时以及Android和iOS设备平台。在多媒体课件 制作方面,Flash跟其他课件制作工具相比,具有更强的综合设计能力,同时开发出来的课 件具有媒体多样化、交互能力强、共享性强等特点。使用设计合理的Flash动画多媒体课件, 不仅有助于学科知识的表达和传播,还有利于学生加深对所学内容的理解,提高学习兴趣 和学习效率。
教科版信息技术选修二《多媒体技术应用》第四章第3节《计算机动画制作》课程教学设计 高二下册

计算机动画制作——逐帧动画————2020学年教学设计一、教材分析本课选自教科版《多媒体技术应用》中第四章第三小节《计算机动画制作》,主要内容是了解动画原理以及掌握逐帧动画的制作方法。
本节知识既有理论讲述,又有动手实践,在整个Flash 教学章节中有着承前启后的重要地位和作用,可以为元件编辑、补间动画制作等做好知识与技能上的准备。
二、学情分析教学对象:高二年级学生基础维度:1.学科基础知识。
2.相关操作技能。
3.知识水平和兴趣爱好的差异性。
经验维度:初具探究能力。
情感维度:1.喜欢动画制作。
2.尝试新事物。
三、教学目标(一)知识与技能初步学会时间轴、关键帧、空白关键帧等相关操作;掌握图片导入到库及图片对齐等相关操作;掌握图片由位图转化为矢量图,选择工具、任意变形工具、套索工具等常用工具的使用方法。
(二)过程与方法课中依托生活实例,通过《表情包》、《机器人-交警版》的动画制作,让学生体验制作简单逐帧动画作品的创作过程。
(三)情感态度价值观感受Flash动画制作带来的乐趣,同时了解交通常识,培养遵章守法、安全出行的意识。
四、教学重点与难点重点:完成简单逐帧动画的制作,体验制作逐帧动画的全过程。
难点:如何用所学技术设计制作个性作品。
五、教学方法演示法、讲授法、练习法、任务驱动法、自主探究法。
六、教学准备课件、学案、动画制作素材。
创设情境导入课题观察探究——播放视频《手绘翻页动画》提问:刚才大家看到的手绘本,有一个明显的特征,就是“会动”。
为什么会这样呢?(设答:快速连续的翻动多页画面)小结:其实,动画的原理与之很相似,它利用人类眼睛的“视觉暂留现象”,即看到的画面不会马上消失。
这样,当多幅画面快速连续的更换时,我们看到连续活动的画面。
引入课题:把一页页画面搬到Flash舞台中,连续播放,就形成了Flash逐帧动画。
1.观看手绘翻页动画视频。
2.观察与思考问题,并回答。
调动学生的注意力,拉近动画与学生的距离。
多媒体技术与应用_第4章_动画制作技术

4.9.3 时间轴控制函数
1.gotoAndPlay
一般形式: gotoAndPlay(scene,frame); 作用:跳转并播放,跳转 到指定场景的指定帧,并从 该帧开始播放,如果没有指 定场景,则将跳转到当前场 Flash.display.MovieClip
景的指定帧。 参数:scene,跳转至场 景的名称;frame,跳转至 帧的名称或帧数。
帧和图层
• 关键帧是指在动画播放过程中,呈现关键性动作或关键性 内容变化的帧。定义了动画的变化环节,因此动画中的所 有对象必须在关键帧中进行编辑。
• 空白关键帧是没有内容的关键帧,当空白关键帧有内容后 会自动转为关键帧。空白关键帧通常用于结束前一个关键 帧的内容或分隔两个相连的补间动画。
• 普通帧通常处于关键帧的后方,是系统自动生成,主要用 于延长关键帧画面的播放时间。普通帧通常只是作为关键 帧之间的过渡,不能独立记录任何变形的信息,在普通帧 中也不能对对象进行编辑。
31
4.6.1
路径动画
将一个或多个层链接到一个运动引导层,使 一个或多个对象沿同一条路径运动的动画形式被 称为“引导路径动画”。这种动画可以使一个或 多个元件完成曲线或不规则运动。 一个最基本“引导路径动画”由两个图层组 成,上面一层是“引导层”,下面一层是“被引 导层”,同普通图层一样。
32
4.6.1
37
4.6.2
遮罩动画
案例18 利用遮幕动画实现探照灯效果。
38
4.6.2
遮罩动画
案例19 利用遮幕动画实现电影镜头效果。
39
4.7
元件
4.7.1 元件的类型和创建方法 4.7.2 影片剪辑元件 4.7.3 按钮元件
多媒体技术----Flash动画

多媒体技术实验逐帧动画第一步:夜空背景,出现对比颜色。
方法:建立背景图层,利用【矩形】工具在第一帧上绘制与默认舞台大小相同的无边界矩形,利用填充桶设置矩形显色为黑灰渐变(上下分布)。
选中该矩形背景点右键设置【排列】------【锁定】。
原因:避免后期操作其他图层的对象时改变该矩形的位置。
利用【椭圆】工具的(绘制对象模式),去掉笔触填充颜色选择为黄色,按下shift键绘制一个半径为100的圆,按下ALT键拖动刚绘制出的圆复制一份至合适位置,修改其填充颜色为蓝色(可是不为黄色的其他颜色)。
选择菜单【修改】----------【合并对象】-------【打孔】选中完成打孔后的图形,【修改】--------【形状】--------【柔滑填充边缘】------弹出对话框设置距离和步长数,选择方向扩展第二步:建立新一图层命名“星星一”,选中【多边星形】工具,打开属性对话框,单击【选项】打开工具设置对话框。
按照如右图所示设置。
选中该层第一帧,在舞台合适位置绘制出一个4角星形。
选中该星形,【修改】----------【形状】------【柔滑填充边缘】------(插入)选中图形,按下F8键转换图形为图形元件命名为星星注意:星星闪烁,一可改变大小,二可改变填充颜色透明度。
按下F6键创建关键帧,选中【任意变形】工具,改变星星的大小,可以建立7帧,知道星星缩小到不能调整。
选中建立的7帧------复制帧------选中第8帧,点右键-------粘贴帧。
然后选择复制的后7帧,点右键-------翻转帧。
第三步:创建新图层并命名为星星2,复制星星1图层中的14帧,单击到星星2的第一帧,选择粘贴帧。
锁定背景和星星1图层,单击时间轴下方的【编辑多帧】托选该层的整个14帧。
然后选中舞台的星星移动到其他位置。
取消编辑多帧功能。
第四步:创建新图层并命名为星星3,选中第一帧,从库中拖动星星元件至舞台一位置。
按下F6键创建关键帧,打开属性对话框------【样式】------【透明度/ALPha】依次建立7帧,直到调整到透明度为0。
多媒体课件制作第四讲

多媒体课件制作第四讲1.flash 4 下载与安装2.用flash4作球的移动变化(1)建立一个动画文档,设置大小(2)导入一个图,然后“修改”-变形-缩放,使图与窗口同大(3)用椭圆工具制作一个圆,用线性填充工具填充,并设为四色。
(4)在在第80帧插入关键帧,向左移动椭圆,然后“修改”-变形,,在第一帧插入补间动画,属性设为运行。
(5)运行3.字的移动与变化(1)建立一个动画文档,设置大小(2)导入一个图,然后“修改”-变形-缩放,使图与窗口同大(3)用文本工具写一句话,用线性填充工具填充,并设为四色。
(4)在在第20帧插入关键帧,向右移动椭圆,然后“修改”-变形,,在第一帧插入补间动画,属性设为运行。
(5)在第50帧插入关键帧,改变方向运行(6)运行4.镂空字(1)建立一个动画文档,设置大小(2)导入一个图,然后“修改”-变形-缩放,使图与窗口同大(3)复制背景图,并左移背景图,使之和原图接上,操作:插入-转换元件-图形,此时变为一张图。
(4)建立一个矩形,并用前蓝后白的线性填充。
(5)在矩形上写字。
(6)用ctrl—b(或修改-分离)将字打碎,改铅笔为黄色,用墨水瓶色边,删除内里颜色。
(7)作30帧的背景动画:在第30帧插入关键帧,移动背景,在第一帧插入补间动画,运行。
5.遮罩的使用建立一个动画文档,设置大小导入一个图,然后“修改”-变形-缩放,使图与窗口同大插入-转换元件-图形,将背景转换为元件插入新的图层,在新图层写字将新图层转换为遮罩作60帧的背景动画:在第60帧插入关键帧,移动背景,在第一帧插入补间动画,运行。
6.雪花飘飘(1)建立一个动画文档,设置大小,颜色深灰或黑色(2)插入-新建元件-图形,创建名为“雪花”图形(3)选择工具箱中文本工具,字体为wingdings,大小50,白色,输入“T”为雪花,输入“S”为雨滴。
(4)插入-转换为元件—图形或影片剪辑,起名“雪花1”(4)单击场景1,回到场景(5)添加引导层,在工具箱选择铅笔,属性选择墨水,画曲线,将“雪花1”拖回场景,插入帧(6)在图层1,插入关键帧,将雪花中心对准划线中心,移动雪花到线另一端插入补间动画(7)添加图层,制作雪花2等,重复前边的方法(8)运行7. 小河流水的制作导入图片,并转为元件,打碎图片。
多媒体技术与应用 Flash动画制作

3、 常用绘图工具的使用
3. 1 选择工具 3. 2 文字工具 3. 3 铅笔工具和直线工具
1、
铅笔工具
第四章 Flash动画制作
3、 常用绘图工具的使用
3. 1 选择工具 3. 2 文字工具 3. 3 铅笔工具和直线工具
铅笔工具 2、 直线工具
1、
第四章 Flash动画制作
第四章 Flash动画制作
3、 常用绘图工具的使用
3. 1 选择工具
对象的选择主要使用工具箱中的选择工具、贝塞尔工具和套索工具。 选择对象:Flash中的图形由边框和填充两部分组成,边框和填充图形 即使在颜色相同的情况下也是两个不同的对象,可以分别编辑。 移动对象:打开锁定按钮时,物体移动时会自动捕捉自身或其它物体的 中心/边缘,达到对齐的目的。编辑线条:鼠标移动到物体边框上,变 成线框编辑标记,就可增大边框线的曲率。 编辑节点:鼠标移动到物体边框上,变成节点编辑标记,就可移动节点 的位置。 贴紧对象:在拖动物体时,当光标的位置与网格或物体的某特殊点接近 时,释放鼠标,被拖动的物体将与网格或特殊点自动贴紧。 平滑:该按钮的作用是使当前选中的线段或形状更为光滑。 直线:该按钮的作用是使当前选中的,接近直线、圆、椭圆、矩形等形 状的线或图形转变为这些基本图形。
第四章 Flash动画制作
3、 常用绘图工具的使用
3. 1 3. 2 3. 3 3. 4 3. 5 3. 6 3. 7 3. 8 3. 9
选择工具 文字工具 铅笔工具和直线工具 椭圆工具和矩形工具 钢笔工具 笔刷工具 墨水瓶工具 颜料桶工具 吸管工具
第四章 Flash动画制作
1、
flash动画制作教程.ppt

②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处理。
一、初识Flash
精选工具 使用该工具选中对象后,对象将 显示出一条带有节点(空心小方块)的蓝色 线条。
用于在工作区中绘制线条。
直线工具 只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水
平直线或45斜线。
铅笔工具 画直线或曲线。 所画线条包括:Straighten(平直)、
Smooth(平滑)、Ink(墨水)三种模式。
一、初识Flash
⑶ 钢笔工具(Pen Tool)。 可以绘制连续线条与贝塞尔曲线,且绘
一、初识Flash
⑼ 吸管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样式
属性,并将其应用于别的对象中。
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。 完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头 (Faucet)和橡皮擦形状(Eraser Shape)。
➢图层的类型
Mask和Masked
遮罩层的作用就是将其下面的图层 (被遮罩层)遮住。
遮罩层可以看作一块挡板,在其中绘 制的任何图形都相当于把这部分挖去, 可以通过挖去的窟窿看到下面图层的 内容。
遮罩动画中的遮罩层和被遮罩层只有 在锁定的情况下才能预览。
2.3 图层的操作
➢图层的类型
Folder
图层夹(Layer Folder)相当 于文件夹,用于对图层进行分 类,方便管理。
帧 是Flash动画的基本组成元素,也是 Flash作品的基本播放单位。在时间轴 上,每个小方格(亦称影格)即为一帧, 其内容可包括:图形、音频、素材符号、 嵌入对象等。
2024版Flash多媒体课件制作教程第2版

根据课件特点和受众需求,选择合适 的发布平台,如学校官网、在线教育 平台等。
课件格式转换
将制作好的课件转换为适合网络发布 的格式,如SWF、HTML5等。
2024/1/29
上传课件
将转换好的课件文件上传到发布平台, 并设置好相关参数和属性。
测试与预览
在发布前对课件进行测试和预览,确 保其在不同设备和浏览器上能够正常 显示和运行。
使用“铅笔”工具绘制自由线条
选择“铅笔”工具,在舞台上拖动鼠标可绘制任意形状的线条。铅笔模式可选择“伸直”、 “平滑”或“墨水”以创建不同效果的线条。
2024/1/29
使用“矩形”和“椭圆”工具绘制几何图形
选择“矩形”或“椭圆”工具,在舞台上拖动鼠标即可绘制矩形或椭圆形。按住Shift键可绘 制正方形或圆形。
03
设置文本样式
在属性面板中可为文本添加下划线、删除线、阴影等效果,还可设置文
本的排列方式(如左对齐、右对齐等)。
12
03
动画原理与逐帧动画制作
2024/1/29
13
动画原理简介
视觉暂留原理
人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后, 视觉形象并不立即消失,这种残留的视觉称“后像”,视觉的这一现象则被称为“视觉
调整颜色透明度和亮度 在属性面板中可调整图形的颜色透明度和亮度,以创建不 同的视觉效果。
11
文本输入、编辑及样式设置
01
输入文本
选择“文本”工具,在舞台上单击并输入所需文本。
2024/1/29
02
编辑文本
使用“选择”工具选中文本后,可对其进行复制、粘贴、删除等操作。
同时,可在属性面板中设置文本的字体、大小、颜色等属性。
多媒体课件制作技术——Flash讲稿

多媒体课件制作技术——Flash各位老师大家好,今天由我和大家共同来学习动画制作软件Flash 的使用方法。
动画可以摹拟事物的运动过程,形象地演示有关的原理, flash 就是一种常用的动画制作软件,用它可以制作出教学中需要的各种动画。
这个专题对我们的要求是能制作逐帧动画;补间动画;并能设计制作简单的鼠标交互动画。
光的影像一旦在视网膜上形成,视觉将会对它的感觉维持 0.05 至 0.2 秒的暂留时间,这种现像被称为“视觉暂留”现象。
动画原理便以人眼的“视觉暂留”特性为基础。
由于制作技术和手段的不同,动画分为传统动画和电脑动画。
Flash 就是用来制作电脑动画的软件。
窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[未命名-1]。
标题栏下面是菜单栏,根据功能不同,菜单栏中有十个菜单,每一个菜单里都有一些命令。
工作区的左边是工具箱,里面有许多的绘图和修改工具,跟 Windows 里的画图差不多。
在工具箱旁边是时间轴面板,分成为了两块,左边是图层面板,右边是时间轴,上面有许多的小格子,每一个格子代表一帧。
工作区的中央空白是舞台,所有的画图和操作都在这个白色的区域中实现。
在窗口右边和下边还有一些面板,在以后的使用过程中我们会慢慢介绍。
(1)单击时间轴第 1 帧,使用“文本工具”在舞台中心输入数字“9”;(2)在时间轴第 2 帧上右击,“插入关键帧”; ( 3 ) 将第 2 帧上的数字“9”改为“8”;( 4 ) 在时间轴第 3 帧上右击,“插入关键帧”;(5)以此类推,向来做到第 9 帧。
测试影片、导出影片、并保存 FLA 文件。
制作平面图形变形: ( 1 )单击时间轴第 1 帧,使用“椭圆工具”,更改“笔触颜色”和“填充色”,在舞台上绘制一个椭圆; ( 2)在时间轴第 30 帧上右击,“插入空白关键帧”;( 3)选择“线条工具”,在舞台上拖动绘制线段,并由几条线段组成一个封闭的多边形; (4)选择“颜料桶工具”,给封闭多边形填充颜色; ( 5)单击选择时间轴 1 —29 帧中的任意一帧,在“属性”面板中,选择“补间”—“形状;” (6)为了使变化更流畅,或者使变化更符合我们的设想,可以添加“形状提示”:单击选择第一帧;选择“修改” —“形状”—“添加形状提示”,添加一个提示点“a”;根据需要可以重复操作,添加更多的提示点;将提示点分别移到图形的关键位置;单击选择第 30 帧,将提示点挪移到相应的位置。
Flash动画设计与制作课件PPT课件

动画。
3
第1章 动画基础知识
1.1 动画概念及原理
1.1.2 动画原理
☻ 人的肉眼在观看运动中的形象时,每个形象都会 在消失的片刻仍滞留在视网膜上不到一秒钟的时间。 这就是“视觉暂留”现象, 这一理论也就成为后来 动画艺术兴起与发展的关键理论基础。
1.3 影视镜头概念及视听语言 1.3.3 视角
③.俯角:是摄影机由高处向下拍摄的镜头,就像人在低头俯
视,既可以表现壮观浩大的场景,也可以用来造成压抑、低沉 的气氛。
27
第1章 动画基础知识
1.3 影视镜头概念及视听语言 1.3.3 视角
④.顶角:拍摄的方向与地面成垂直时,便产生了顶角镜头。
如杂技中得空中飞人,有时就是用顶角拍摄,即惊险又优美。
28
第1章 动画基础知识
1.3 影视镜头概念及视听语言 1.3.4 镜头运动拍摄法
早期电影是把摄影机固定在一个地点进行拍摄的。1896年的 一天,法国摄影师——普洛米奥乘游艇返回旅馆,看到两岸的 景色不断向后移动,便联想到如果用摄影机摄影的话,肯定也 会使不动的东西产生动感效果。于是经过实验,他在威尼斯终 于发明了移动电影——即运用摄影机的运动来拍摄镜头的电影。
人以整体感,人在其中显得很小。
18
第1章 动画基础知识
1.3 影视镜头概念及视听语言 1.3.2 景别
②.全景:表现成年人全身或场景全貌的画面,可以看到人
物的形体动作及人物与环境的关系,能展示较完整的场景。
19
第1章 动画基础知识
1.3 影视镜头概念及视听语言 1.3.2 景别
③.中景:表现成年人脚踝以上或场景局部的画面,可以看到人
Flash多媒体课件制作

Flash绘图与文字 Flash绘图与文字
Flash CS4工作环境 线条绘图 图形绘制 插入文本 导入图形图像 练习案例
Flash CS4工作环境 CS4工作环境
工作环境介绍文档
Flash CS4工作环境 CS4工作环境
Flash动画制作流程 1. 准备素材; 2. 新建Flash文档; 3. 制作动画; 4. 测试和保存动画; 5. 导出和发布动画。
演示
案例
遮罩动画
线条绘图的步骤 “绘图工具箱”中点击工具按钮,如“铅笔” ; 打开属性面板,设置属性,如“笔触”大小,实线还是点 划线等; 设置绘制模式,如是否按下“对象绘制按钮”,铅笔绘制 时模式是“伸直”、“平滑”还是“墨水”等; 在舞台上绘制线条,修改线条。
练习案例
运动和静止的相对性(补间动画) 地球自转(遮罩动画) 演示 文字效果(逐帧动画) 书籍广告(补间动画) 摇镜头效果(遮罩补间动画)
图形元件
图形元件制作:
• “插入”--“新建元件”,选择图形元件,Flash自动进入元件设
计界面,元件设计完成后,可以点击“场景”标签,回到场景模 式,此时设计的图形元件自动进入“库”中,可以从库中将元件 拖动到舞台,设计动画。
图形元件
按钮元件制作:
• “插入”--“新建元件”,选择按钮元件,Flash自动进入元件设
补间动画
CS4 新补间动画:
形状补间动画
选择时间轴的第一帧,在舞台上绘制起始图形; 选择时间轴的某一帧(如25帧),插入关键帧,在舞台上 绘制最终形状图形; 两个关键帧中任意帧上右击鼠标, “创建补间形状”; 播放动画,观看效果; 选中形状补间,在属性面板中设置形状补间的“缓动”属 性。缓动值在-1至-100之间,动画内容越来越快,在1100之间,动画内容越来越慢;取值为-100或100,加减速 幅度最大。 形状补间动画变形不满意,选中关键帧,利用“修改”“形状”-“添加形状提示”来修正变形方式。
flash 多媒体课件制作 详细

4.2.5.3 FLASH 动画制作Flash 是一个矢量图形和交互式动画的制作软件。
其强大的图形和动画功能可以制作开发出多种适用于教学课件中使用的形象生动的动画效果;内嵌的ActionScript 语言可以在 Flash 动画中实现交互、数据处理以及其他多种程序功能,可以让高级开发人员编制复杂的flash 应用程序。
Flash 不仅可以直接应用于交互式教学课件开发,而且也可设计成教学积件在专业多媒体课件制作软件Authorware 和Directory 以及Frangpage 中被导入。
Flash 的编辑对象主要是矢量图形,Flash 只需用少量的矢量数据便可描述相当复杂的对象,如此大大减少了文件的数据量,使其在网络上的传输速度大大提高,也是网络型课件编写有用的工具。
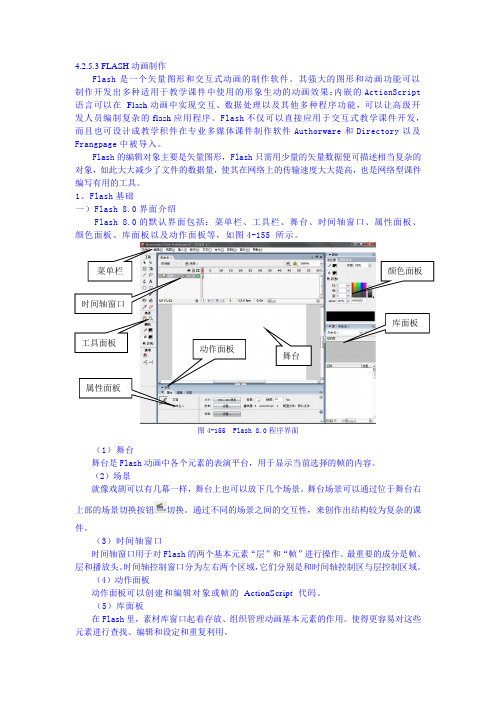
1、Flash 基础一)Flash 8.0界面介绍Flash 8.0的默认界面包括:菜单栏、工具栏、舞台、时间轴窗口、属性面板、颜色面板、库面板以及动作面板等,如图4-155 所示。
图4-155 Flash 8.0程序界面(1)舞台舞台是Flash 动画中各个元素的表演平台,用于显示当前选择的帧的内容。
(2)场景就像戏剧可以有几幕一样,舞台上也可以放下几个场景。
舞台场景可以通过位于舞台右上部的场景切换按钮切换。
通过不同的场景之间的交互性,来创作出结构较为复杂的课件。
(3)时间轴窗口时间轴窗口用于对Flash 的两个基本元素“层”和“帧”进行操作。
最重要的成分是帧、层和播放头。
时间轴控制窗口分为左右两个区域,它们分别是和时间轴控制区与层控制区域。
(4)动作面板动作面板可以创建和编辑对象或帧的 ActionScript 代码。
(5)库面板在Flash 里,素材库窗口起着存放、组织管理动画基本元素的作用。
使得更容易对这些元素进行查找、编辑和设定和重复利用。
舞台(6)菜单栏和工具面板除了绘图命令以外的绝大多数命令都可以在菜单栏中实现。
使用工具面板中的工具可以绘图、上色、选择和修改插图,并可以更改舞台的视图。
