制作好的网页模板如何放入网站CMS中
零基础跟我学MaxCMS的使用!!模板的安装,简单修改

零基础跟我学Max的使用!!模板的安装,简单修改!第一部分:模板目录的介绍 template、js目录有的模板附带了功能插件,要求把插件放到js目录下面,这个js目录就是存放功能性js的地方!Max的模板目录一般为template ,打开文件夹以后看到的每个小文件夹都是模板的名称,会显示在后台的模板选择里面!假定这个模板的名称为good,在模板文件夹的下面还会有文件夹,一般会有个images文件夹!还会有其他的文件夹,但是一般都会有个html文件夹,这个文件夹下面都会存放该模板使用的模板文件!为了模板不被下载,我们可以改成其他名字!如果我们拿到一个模板,只需要对应上传到文件夹就可以了,这里我举几个例子!一般比较正规的模板都会把文件放到相应的文件夹的!我们的模板解压以后有两个文件夹 js,template两个文件夹,只需要直接对应上传覆盖即可,如果只有一个template文件夹也上传覆盖!如果解压后的文件中没有template,那么就需要我们自己找出哪个才是模板文件夹!判断方法,打开文件夹,一直打开直到某个文件夹下面存在images文件夹,并且还有html 或者其他名字的文件夹和images文件夹放在同一个目录,那么这个文件夹就是模板的名称,把这个文件夹上传到FTP的template文件夹下即可!第二部分:模板介绍!在Max的模版中我们划分一些为主要模板,和一些次要模板!还有一些自定义模板!下面我将逐一介绍!!主要模板有:head.html-----------模板页头foot.html-------------模板页脚index.html-----------网站首页模板channel.html--------影片列表页模板content.html--------内容页影片介绍页模板play.html-------------播放页模板search.html----------搜索结果页模板openplay.html------当后台选择弹窗播放的时候启用该模板!默认不启用!这些模板决定了影片的观看等,可以满足观看的要求了!次要模板:功能辅助型!map.html------------全部影片/地图页模板!topicindex.html-----专题列表页模板topic.html------------专题内页模板js.html----------------这个为自定义生成模板,为了方便在其他网站调用数据使用!也可以在自己的网站页面动态调用更新的数据!自定义模板在上面没有介绍到的模板都是自定义模板!自定义模板除了可以自定义channel页面的模板以外,其他模板都必须单独生成该模板!需要重写admin/admin_makehtml.asp文件后面有介绍!第三部分:模板的安装,及其后台设置,模板的安全!模板的安装其实很简单的!上传模板文件以后在后台选择你上传的模板的名称,然后模板的路径处填写你的模板文件夹【储存html模板文件的文件夹!】的名称!这样就可以了!为了防止模板不被他人盗用,我们一般都会把默认的html文件夹改成其他名字!第四部分:模板的导航、首页修改!模板分类的修改!本帖隐藏的内容需要回复才可以浏览这个地方一直是大家比较糊涂的地方!一般二级分类的模板比较难修改!一级分类的能稍微简单点!模板的修改需要我们修改页头、和首页数据调用!每个二级分类的模板一级分类的都可以使用,每个一级分类的模板二级分类虽可以使用,但是不好看!【这里认为不可用,想用需要更换导航样式!】有人糊涂了,什么是一级分类,什么是二级分类?打开后台数据管理---分类管理,如果你的分类都是对齐的,这样的就是一级分类,否则就存在二级分类!也可以通过下面的这个语句判断!后台--工具---sql高级助手,输入1.select m_id,m_name,m_upid from m_type where m_upid>0复制代码如果没有结果就表示一级分类,如果有结果就表示你的数据库存在2级分类!下面介绍模板导航的修改,说到这里我们需要回顾下menulist标签的使用,这个是模板分类调用的标签,这里我列出来!1.菜单列表标签2.参数:3. type:菜单类型:具体id表示调用指定分类的子分类菜单,top表示调出一级菜单,all全部调出分类菜单(ul li)4.例:5.{maxcms:menulist type=top}6. [menulist:i]:菜单项排序位7. [menulist:typename]:菜单项名称8. [menulist:typeid]:菜单项id9. [menulist:link]:菜单项链接10.{/maxcms:menulist}复制代码一级分类的模板调用的时候都是type=top调出所有顶级分类,是通用的导航就不需要修改了!这里我们介绍下二级分类怎么修改导航【菜单】!打开后台--数据管理---分类管理,第一列显示的是分类ID,使用type=具体ID代表该分类来调用数据,第二列表示分类名称,第三列是数据分类归属判断,我们后面的章节有介绍!这里暂时不介绍了!这里我们以《海盗狗》作为例子!导航文件代码:1.<div class="menux">2. <ul class="menu">3.<li><a href="{maxcms:indexlink}">首页</a></li>4.<li><a href="/channel/?23.html"onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>5.<li><a href="/channel/?24.html"onmousemove=check();document.getElementById("2").style.display='block'>电视动漫</a></li>6.<li><a href="/channel/?25.html"onmousemove=check();document.getElementById("3").style.display='block'>综合娱乐</a></li>7.<li><a href="/channel/?26.html"onmousemove=check();document.getElementById("4").style.display='block'>特色展台</a></li>8.<li><a href="/allmovie.html"onmousemove=check();document.getElementById("5").style.display='block'>全部影片</a></li>9. </ul>10.</div>11.<div class="menuxiala">12.13.14.<span id="1" class="xiala1" style="padding-left:80px;display:block;">15.{maxcms:menulist type=23}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}16.17.</span>18.19.<span id="2" class="xiala1" style="padding-left:110px;display:none;">20.{maxcms:menulist type=24}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}21.</span>22.23.<span id="3" class="xiala1" style="padding-left:220px;display:none;">24.{maxcms:menulist type=25}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}25.</span>26.27.<span id="4" class="xiala1" style="padding-left:330px;display:none;">28.{maxcms:menulist type=26}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}29.</span>30.31.<span id="5" class="xiala1" style="display:none;">32.</span>33.</div></div>复制代码这里需要插入个小知识,默认情况下,动态模式的菜单连接形式为 /channel/?1.html 静态模式 /list/list1.html小窍门:动态模式的连接是可以在静态模式下使用的!所以我们可以用动态的菜单来做连接!通过分析,我们需要修改的地方就出现了1.<li><a href="/channel/?23.html"onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>复制代码这样的代码就是每个连接的代码如果是动态模式的,我们按照这个,需要修改成动态的就改成/list/list23.html那么我们怎么改啊?这个23就是分类的连接,所以我们只需要把电影这个顶级分类的ID 替换就可以了!ID怎么找?前面介绍了,回头看下吧!这样就修改完毕了么?答案是no!下面还有啊!1.<span id="1" class="xiala1" style="padding-left:80px;display:block;">2.{maxcms:menulist type=23}<ahref="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}</span>复制代码对了还有类似这样的连接需要修改呢?也简单对应修改就可以了把type=23改成你的分类ID,怎么看?上面介绍了!把所有的都修改好了,那么导航就可以使用了!很简单的,试验下就知道了!!那么一级分类的怎么使用二级分类的导航呢?这个也简单!1.<li><a href="/channel/?23.html"onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>复制代码因为我们是一级分类,所以根本就没这个链接,所以我们可以不要连接,直接修改为!1.<li><a href="#" onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>复制代码这样链接就去掉了,可是还没完毕呢!下面还得改!原来调用菜单可是1.<span id="1" class="xiala1" style="padding-left:80px;display:block;">2.{maxcms:menulist type=23}<ahref="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}</span>复制代码那么我们就需要改成1.<span id="1" class="xiala1" style="padding-left:80px;display:block;">2.{maxcms:menulist type=1}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}3.{maxcms:menulist type=2}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}4.。
gpowercms林大模板制作手册

GpowerCMS林大模板制作手册Ver 1.0作者:龙泉版权所有(c) 信息中心网站的表现形式为html页面,包括栏目的页面、栏目下文章的页面。
这些页面的来源是企业的新闻、活动、产品、宣传的资料等,即内容。
如何将企业的内容转化为丰富多彩的html页面,这就是由模板实现的。
模板是包含有Gpower CMS置标的HTML文件(或其它类似的文件)。
Gpower CMS 的模板负责发布后的页面显示部分,具有十分重要的作用。
为了增强模板管理的方便性和提高模板的使用效率,系统支持模板嵌套,一个模板可以包含另外一个模板;但是嵌套的模板必须符合相应的标准。
模板一共分为三类:1、索引模板索引模板即为每个栏目首页的模板,它会控制栏目首页的显示风格。
2、文章模板文章模板即为栏目下文章的模板,它会控制栏目下文章页面的显示风格。
3、包含模板包含模板为被索引、文章模板所引用的模板。
如网站的上边、左边、下边等通用的,每个栏目基本一样,就可拆分为包含模板,如下图所示。
通过包含模板,可最大利用模板的可重用性,也使得网站改版非常方便。
1.如何取一个网站文章页的静态页面。
===================================================================== 实例演示: (北林保卫处网站)首先打开一个文章。
将其另存为网页,全部(*.htm;*.html)保存完后网页会以你自定义的命名方式保存HTML网页与HTML要用到的图存到相同的文件名加_files的文件夹里。
如果你有这个站的静态页面,则你可以跳过以上步骤。
新建一个文件夹images ,将欢迎来到北京林业大学保卫处网站_files 里的所有文件复制到images文件夹,再新建一个text.htm 文件。
(这样做是为了去除文件关联)再用记事本打开欢迎来到北京林业大学保卫处网站.htm用文本替换功能将欢迎来到北京林业大学保卫处网站_files 替换为images去掉网页注解头:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><!-- saved from url=(0023)/ -->这是保存网页时留下的信息再将修改好的内容复制到text.htm 并保存。
cms建站流程

cms建站流程
用CMS(内容管理系统)建站:
一、准备工作
1. 确定搭建CMS的不同要素:确定操作系统、服务器平台、用户系统及分类管理系统、网站内容编辑等等,以达到最高性能和功能需求。
2. 注册域名及虚拟主机:注册一个域名,并同时完成虚拟主机购买,分发至域名服务器。
3. 安装CMS程序:找到合适的CMS程序进行安装,安装完成即可开始网站建设工作。
二、模板安装及内容管理
1. 模板安装:安装一个精美的模板,满足个性化的需求。
2. 分类管理:分析网站的内容结构,按照内容类别归类,为后期管理打下基础。
3. 网站内容录入:建立文章分类,根据分类建立要发布的内容,图片
上传、标题设置、内容编辑等等。
三、网站优化及宣传
1. SEO优化: SEO(搜索引擎优化)是将网页进行优化,让搜索引擎可以找到网站,从而让网站长时间处于良好的排名状态。
2. 社交网络推广:将网站宣传至各种社交平台,发送贴文、宣传、活动等,方便用户更快找到网站,提高网站点击率。
3. 广告投放:将广告投放至各个网络媒体,提高网站点击率及使客户了解网站服务信息。
四、运营维护
1. 调试及测试:调试网站搭建的过程中出现的问题,并进行测试,检查网站功能,保证网站发布前的运行环境完善。
2. 数据备份:定期或不定期备份网站数据,以确保数据的安全,并有效的进行网站的恢复工作。
3. 系统更新:对系统组件和程序进行更新和升级,以满足不断更新的网络平台环境。
4. 网站运营:对网站内容不断更新和提供,与客户进行及时沟通,为客户提供网站优化服务。
网站建设和CMS内容管理平台使用

网站建设和CMS内容管理平台使用1. 背景及意义 (2)1.1网站群的发展 (2)1.2存在问题及解决方案 (3)1.3内容管理系统优势 (3)2. CMS网站建设 (4)2.1网站的类型 (4)2.2学校网站现状 (5)2.3网站设计需求书 (5)3. 网站迁移和网站模板 (8)3.1 网站迁移步骤 (8)3.2准备Html页 (9)3.3网站模板 (11)4. 内容管理系统(CMS)使用培训 (12)4.1基本介绍 (12)4.2用户管理 (12)4.3站点管理 (14)4.3.1栏目管理 (15)4.3.2模板管理 (17)4.3.3评论管理模块 (19)14.4内容管理 (19)4.4.1新建文章 (19)4.4.2文章相关内容 (20)4.4.3发布文章 (22)4.4.4修改文章信息 (22)4.4.5批量转发文章 (22)4.4.6新建内容 (22)4.5内容发布 (23)1. 背景及意义1.1网站群的发展网站群的发展经历了几个阶段:第一代:自然网站群。
学校各单位相继建设了各自的网站,在学校的门户网站上将每个下属单位网站链接到一起,形成了自然的网站群,此阶段的特点是未经规划,自然形成,各自独立。
第二代:从网站的栏目、页面风格等方面进行整体规划,统一或分批实施,但各网站的关系仍然在一个平面上,没有隶属关系,且各个网站相互独立,信息不能共享。
此阶段的网站群的特点是外表统一,但信息孤立,无法统一管理。
第三代:整合网站群,因业务的需要,要将分散在不同物理位置的独立网站整合在一起,实现信息的共享。
此阶段的特点是,利用第三方公司的产品(BizTalk、Tong Link),整合已经存在的众多网站。
但这样形成的网站群存在很大的缺陷,信息不能充分共享、不能统一管理、不能统一升级网站后台、不能做到整个网站群的联合全文检索。
第四代:利用网站群内容管理系统(CMS),统一规划、统一实施或分步实施,以解决第三代网站群存在的缺陷。
网页模板怎么使用

网页模板怎么使用
网页模板是一个用来构建网页的样式和布局的模板。
使用网页模板可以帮助用户快速创建一个具有统一风格和布局的网页。
要使用网页模板,可以按照以下步骤操作:
1. 下载或购买所需的网页模板文件,通常是一个包含HTML、CSS和JavaScript文件的压缩包。
2. 解压缩文件并打开其中的HTML文件,这个文件通常是index.html或者main.html。
在里面可以看到网页的整体结构和
布局。
3. 根据自己的需求修改网页内容和样式。
可以更改文本内容、图片、颜色和字体等。
4. 保存修改后的HTML文件,并上传到服务器上以查看页面
效果。
5. 在上传到服务器之前,最好先在本地浏览器上进行测试,确保页面能够正常显示和运行。
在使用网页模板时,要注意不要使用相同的标题文字,因为搜索引擎会优先显示唯一的标题,如果多个页面都有相同的标题,会影响SEO效果。
可以根据需要修改标题文字,保持页面内
容的独特性。
cms教程

cms教程CMS(内容管理系统)是指一种用于管理和发布网站内容的软件系统。
它可以帮助网站管理员更轻松地创建、编辑和发布内容,同时提供一系列功能和工具来改善网站管理的效率和用户体验。
首先,CMS具有用户友好的界面,使得网站管理员可以轻松地添加和编辑网站上的内容。
通过CMS,管理员可以使用富文本编辑器来创建和格式化内容,添加图片、视频和其他多媒体元素,而无需具备编程技能。
这使得管理网站内容的过程更加简单和直观,减少了对技术人员的依赖。
其次,CMS具有灵活的权限管理系统。
管理员可以为不同的用户分配不同的角色和权限,以限制他们对网站的访问和编辑权限。
这种权限管理系统可以确保只有授权人员才能对敏感内容进行更改,从而增加网站的安全性。
此外,CMS还提供了丰富的插件和主题库,方便网站管理员个性化定制网站。
插件可以增加各种功能和特性,如社交分享功能、搜索引擎优化、多语言支持等。
主题库则提供了各种设计风格和布局的模板,网站管理员可以根据自己的喜好和需求来选择并应用主题,使网站具有独特而专业的外观。
另外,CMS还具有强大的内容发布和管理功能。
管理员可以创建内容发布计划,自动发布和撤回内容,同时可以对内容进行分类、标签和搜索等管理。
这大大提高了网站内容的组织和管理效率,并使网站更易于浏览和搜索。
最后,CMS还具备多用户协作功能。
多个用户可以同时编辑和审核网站的内容,从而增强了团队协作和沟通的效率。
管理员可以设定工作流程,指定编辑和审核权限,确保团队成员之间的工作有序进行。
总而言之,CMS是一个功能强大且灵活的工具,可以极大地简化网站内容管理的过程。
它提供了直观的用户界面、灵活的权限管理、丰富的主题和插件库、易于发布和管理内容以及多用户协作等功能,使管理员能够更高效地管理和发布网站内容。
因此,CMS在现代网站开发和管理中扮演着重要的角色,使得网站管理更加便捷和高效。
PHPCMS V9模板制作教程

PHPCMS V9模板制作教程2011年5月29日12:17第一节1、首先下载phpcms v9的集成安装包并安装,在官方论坛里很显眼的位置,这里就不详细说明了。
2、本地调试建议大家使用APMserver,或者wampserver等,可以到PHPCMS吧官方网站首页链接下载。
安装好打开v9的根目录“phproot→phpcms→templates”文件夹把“default”文件夹复制一份起名“redu”。
3、登陆v9后台登录地址:http://localhost/admin.php用户名:phpcms 密码:phpcms。
4、打开界面→模板风格→风格标识redu下的详细列表下的content文件夹。
5、大家熟悉一下后台的使用,这个必须掌握。
今天就写这些。
第二节课1、首先修改首页模板index.html修改前向大家介绍下v9的工作模式,v9和他的前身phpcms2008是一样的都是“标签调用头部 +首页部分+ 标签调用底部”所以按照从头开始的顺序第一步打开heard.html现在我们开始分析header.html的构造:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml">上面是W3C网页标准<head><meta http-equiv="Content-Type" content="text/html; charset={CHARSET}" />{CHARSET}" =字符集(gbk或者utf-8)<meta http-equiv="X-UA-Compatible" content="IE=7" /><title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>判断语句翻译:如果设置了标题并且标题不为空,则显示标题,否则显示网站名称<meta name="keywords" content="{$SEO['keyword']}"><meta name="description" content="{$SEO['description']}"><link href="{CSS_PATH}reset.css" rel="stylesheet" type="text/css" /><link href="{CSS_PATH}default_blue.css" rel="stylesheet" type="text/css" />上面2行是外部css的调用{CSS_PATH}<script type="text/javascript" src="{JS_PATH}jquery.min.js"></script><script type="text/javascript" src="{JS_PATH}jquery.sGallery.js"></script><script type="text/javascript" src="{JS_PATH}search_common.js"></script>上面3行是网页的js调用</head><body><div class="body-top"><div class="content">{pc:content action="position" posid="9" order="id" num="10" cache="3600"}<div id="announ"><ul>{loop $data $k $v}<li><a href="{$v[url]}">{$v[title]}</a></li>{/loop}</ul></div>{/pc}<script type="text/javascript">$(function(){startmarquee('announ',22,1,500,3000);})</script><div class="login lh24 blue"><a href="{APP_PATH}index.php?m=content&c=rss&siteid={get_siteid()}" class="rss ib">rss</a><span class="rt"><script type="text/javascript">document.write('<iframe src="{APP_PATH}index.php?m=member&c=index&a=mini&forward='+encodeURIComponent(location.href)+'&siteid={ get_siteid()}" allowTransparency="true" width="300" height="24" frameborder="0" scrolling="no"></iframe>')</script></span></div></div></div><div class="header"><div class="logo"><a href="/"><img src="{IMG_PATH}v9/logo.jpg" /></a></div>下面是搜索部分<div class="search"><div class="tab" id="search">{php $j=0}{php $search_model = getcache('search_model_'.$siteid, 'search');}{loop $search_model $k=>$v}{php $j++;}<a href="javascript:;" style="outline:medium none;" hidefocus="true" {if $j==1 && $typeid= $v['typeid']} class="on" {/if}>{$v['name']}</a>{if $j != count($search_model)}<span> |</span>{/if}{/loop}{php unset($j);}</div> <div class="bd"><form action="{APP_PATH}index.php" method="get" target="_blank"><input type="hidden" name="m" value="search"/><input type="hidden" name="c" value="index"/><input type="hidden" name="a" value="init"/><input type="hidden" name="typeid" value="{$typeid}" id="typeid"/><input type="hidden" name="siteid" value="{$siteid}" id="siteid"/><input type="text" class="text" name="q" id="q"/><input type="submit" value="搜索" class="button" /></form></div></div>搜索部分结束<div class="banner"><script language="javascript" src="{APP_PATH}index.php?m=poster&c=index&a=show_poster&id=1"></script></div><div class="bk3"></div><div class="nav-bar"><map>{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}<ul class="nav-site"><li><a href="{siteurl($siteid)}"><span>首页</span></a></li>{loop $data $r}<li class="line">|</li><li><a href="{$r[url]}"><span>{$r[catname]}</span></a></li>{/loop}</ul>{/pc}</map></div>{if $top_parentid}<div class="subnav">{pc:content action="category" catid="$top_parentid" num="15" siteid="$siteid"order="listorder ASC"}{loop $data $r}<a href="{$r[url]}">{$r[catname]}</a><span> | </span>{/loop}{/pc}{if $modelid}<a href="{APP_PATH}index.php?m=content&c=search&catid={$catid}">搜索</a>{/if}</div>{/if}</div>建议下载个opera浏览器他的检查页面元素功能超赞!第四节{template "content","header"}调用根目录下phpcms/template/content/header文件<!--main-->这个是模版注释!建议一定要养成写代码加注释的习惯这个是div标签,不知道什么是div可以的去网上找些教程学习下,这个都不了解就没必要继续看了<!--这里是pc标签{pc:content 参数名="参数值" 参数名="参数值" 参数名="参数值"}--> {pc:content action="position" posid="2" order="listorder DESC" num="4"}<!--显示PC标签中的数据-->{loop $data $r}{str_cut($r[title],36)}{if $n==1}{/if}{str_cut($r[description],112)}{/loop}{/pc}<!--结束标签--><!--这里还是pc标签-->{pc:content action="position" posid="1" order="listorder DESC" thumb="1" num="5"} {loop $data $r}{/loop}{/pc}推广{pc:block pos="index_block_1"}{/pc}图片新闻{pc:content action="position" posid="12" thumb="1" order="id DESC" num="10"} {loop $data $r}{str_cut($r[title],20)}{/loop}{/pc}{loop subcat(0,0,0,$siteid) $r}{php $num++}{$r[catname]}更多>>{pc:content action="lists" catid="$r[catid]" num="1" thumb="1" order="id DESC" return="info"}{loop $info $v}{str_cut($v['title'],28)}{str_cut($v['description'],100)}{/loop}{/pc}{pc:content action="lists" catid="$r[catid]" num="5" order="id DESC" return="info"} {loop $info $v}·{str_cut($v['title'],40)}{/loop}{/pc}{if $num%2==0}{/if}{/loop}公告{pc:announce action="lists" siteid="$siteid" num="2"}{loop $data $r}{$r['title']}{/loop}{/pc}专题更多>>{pc:special action="lists" siteid="$siteid" elite="1" listorder="3" num="2"}{loop $data $r}{if $n!=1}{/if}{str_cut($r[title],'18')}{str_cut($r['description'],50)}{/loop}{/pc}热点 | 评论 | 关注排行{pc:content action="hits" catid="35" num="10" order="views DESC"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:comment action="bang" num="10" cache="3600"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:content action="hits" catid="35" num="10" order="views DESC"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:link action="type_list" siteid="$siteid" linktype="1" order="listorder DESC" num="8" return="pic_link"}{loop $pic_link $v}{/loop}{/pc}{pc:link action="type_list" siteid="$siteid" order="listorder DESC" num="10" return="dat"} {loop $dat $v}{if $type==0}{$v[name]} |{else}{/if}{/loop}{/pc}$(function(){new slide("#main-slide","cur",310,260,1);//焦点图new SwapTab(".SwapTab","span",".tab-content","ul","fb");//排行TAB}){template "content","footer"}第三节1、养成书写规范的DIV标签搜索引擎优化(seo)中,对代码的优化也是一个很关键的步骤。
织梦cms安装教程,安装织梦的步骤

织梦cms安装教程,安装织梦的步骤织梦cms系统的安装本来比较简单,但有鉴于不少新手不知道如何安装织梦系统,所以飘仙这次课给大家做了两个织梦cms安装教程(图文+视频),详细的讲解了织梦安装的步骤。
就是希望啊不懂的新手朋友看过之后都能明白织梦cms如何安装,也解除经常有人问我“织梦怎么安装的麻烦”。
好了闲话不多说了,下面是织梦cms安装的图文教程,看不明白的可以看视频教程:/zhimengjianzhan//20101008/128.html我们下载下来通常是一个压缩包,将其解压,然后将upload文件夹中的文件上传到网站的根目录(一般是wwwroot或者是web文件夹)中。
提示:安装包解压后,一般含有使用协议、安装说明及版本说明几个文件,新人在第一次使用的时候希望阅读下相关的说明。
1.我们在浏览器中打开http://你的网址/install/index.php,开始进行安装。
2.选中“我已经阅读并同意此协议”点击继续,这里系统跳转到环境检测页面。
这里我们对系统环境做一个简单的说明:DedeCMS是基于PHP和MySQL技术开发,可以同时使用在Windows、Linux、Unix平台,其具体环境如下:◆Windows平台IIS/Apache+PHP4/PHP5+MySQL3/4/5如果在windows环境中使用,建议用DedeCms提供的DedeAMPZ套件以达到最佳使用性能。
◆Linux/Unix平台Apache+PHP4/PHP5+MySQL3/4/5(PHP必须在非安全模式下运行)建议使用平台Linux+Apache2.2+PHP5.2+MySQL5.0 ◆PHP必须环境或启用的系统函数[√]allow_url_fopen[√]GD扩展库[√]MySQL扩展库[√]系统函数(phpinfo、dir)2.如果环境检测全部正确([√]),我们点击“继续”进入“参数配置”3.首先我们配置“数据库设定”部分的参数,这里我们涉及到几个概念“数据库主机”、“数据库名称”、“数据库用户”、“数据库密码”、“数据表前缀”、“数据库编码”。
织梦cms自定义模型使用教程

自定义模型使用教程:在织梦系统中有内容模型这个概念,不同内容模型可以用来构建不同内容形式的站点,在系统中自带了以下几种模型:普通文章、图集、软件、商品、分类信息、专题。
通过系统自带的模型,我们可以用来构建不同类型的站点,例如:使用图集可以做一个图片站,用软件模型构建一个软件下载站点。
当然以上随系统附带的模型被称为系统模型,用户可以自己定义一些模型,比如图书、音乐专辑等,自定义了这些模型才可以构建更多内容形式的站点,本篇将讲述如何使用系统的自定义模型管理功能来实现内容模型的构建。
我们首先登录系统后台,点击[核心]-[内容模型管理],进入内容模型管理界面,如下图所示:这里我们介绍几个相关参数的概念:•ID号用于区分模型的唯一ID,一般常规模型的ID都是大于0的,比如普通文章、软件等,如果使用了单表模型,ID一般需要小于-1,例如这里的分类信息模型;•频道名称用于识别频道类型的标识;•识别id系统用于识别的id,这个关系到模板方面;•附加表系统内容附加表项;•模型类型分为系统类型和自动类型,系统类型为固化在系统中的内容模型,自动类型为用户可创建的内容模型类型;接下来我们开始介绍如何使用自定义模型管理来创建一个自己的模型,并且用于建设不同内容类型的网站中去。
这里我们介绍一些周边的内容,几个要用到的概念:•字段在数据库中,表的列称为字段,织梦系统也是如此,但更恰当的说法,存储某个内容信息单元,称为字段,例如标题、来源、作者等都是一个字段;•内容系统主表程序将一些公用字段存储在系统主表dede_archives,例如:标题、关键词、缩略图等,主表具体字段可以查询织梦帮助中心()的有关二次开发手册数据表部分的内容;•附加表不同内容模型对应不同的附加表,通常以dede_addon[识别ID]命名,附加表中存放的都是详细内容的相关字段(非公用),例如:文章内容(dede_addonarticle)、软件类型(dede_addonsoft)、图片集合(dede_addonimage)等;•单表独立模型存储时候不用到“主表+附加表”的结构形式,直接使用单个数据表进行存储内容数据,这样脱离主从表,减少主表数据服在开销,可以从很大程度上解决数据负载问题;明白了以上几个概念我们可以来学习如何来自己创建一个内容模型了。
ipcms操作步骤

ipcms操作步骤IPCMS操作步骤一、登录IPCMS1. 打开浏览器,输入IPCMS系统的IP地址;2. 在登录页面中输入正确的用户名和密码;3. 点击登录按钮,进入IPCMS系统的主界面。
二、创建新的网站1. 在IPCMS系统的主界面,点击左侧菜单栏中的“网站管理”选项;2. 在网站管理页面,点击右上角的“新建网站”按钮;3. 在新建网站页面,填写网站的基本信息,包括网站名称、域名、描述等;4. 点击保存按钮,完成网站的创建。
三、编辑网站内容1. 在IPCMS系统的主界面,点击左侧菜单栏中的“网站管理”选项;2. 在网站管理页面,找到需要编辑的网站,点击网站名称进入网站编辑页面;3. 在网站编辑页面,可以进行网站的布局设计、添加新的页面、编辑已有页面的内容等操作;4. 根据需求,进行相应的编辑操作,例如添加文本、图片、链接等;5. 点击保存按钮,保存修改后的网站内容。
四、发布网站1. 在IPCMS系统的主界面,点击左侧菜单栏中的“网站管理”选项;2. 在网站管理页面,找到需要发布的网站,点击网站名称进入网站编辑页面;3. 在网站编辑页面,点击右上角的“发布”按钮;4. 在发布页面,选择发布的目标网站服务器和发布路径;5. 点击发布按钮,完成网站的发布。
五、管理网站权限1. 在IPCMS系统的主界面,点击左侧菜单栏中的“网站管理”选项;2. 在网站管理页面,找到需要管理权限的网站,点击网站名称进入网站编辑页面;3. 在网站编辑页面,点击右上角的“权限管理”按钮;4. 在权限管理页面,可以添加新用户、设置用户角色和权限等;5. 根据需求,进行相应的权限管理操作,例如添加用户、设置用户权限等;6. 点击保存按钮,保存修改后的权限设置。
六、备份和恢复网站1. 在IPCMS系统的主界面,点击左侧菜单栏中的“网站管理”选项;2. 在网站管理页面,找到需要备份或恢复的网站,点击网站名称进入网站编辑页面;3. 在网站编辑页面,点击右上角的“备份/恢复”按钮;4. 在备份/恢复页面,可以进行网站的备份和恢复操作;5. 根据需求,选择备份或恢复的方式和时间;6. 点击备份或恢复按钮,完成网站备份或恢复的操作。
CMS 软件 说明书

网站模板使用手册

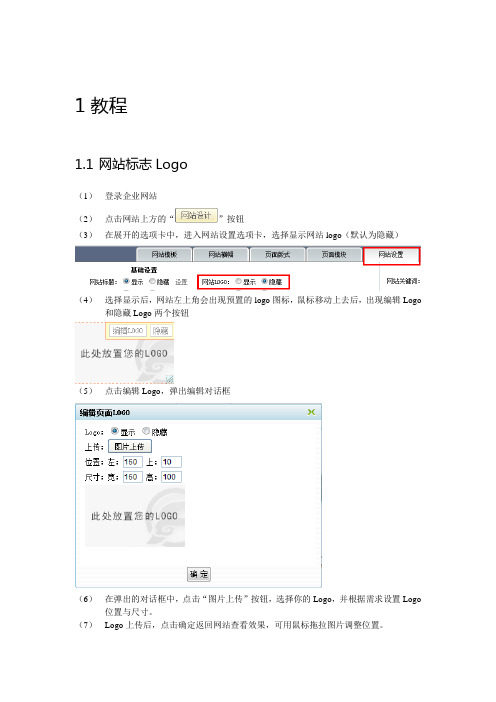
1教程1.1网站标志Logo(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,选择显示网站logo(默认为隐藏)(4)选择显示后,网站左上角会出现预置的logo图标,鼠标移动上去后,出现编辑Logo 和隐藏Logo两个按钮(5)点击编辑Logo,弹出编辑对话框(6)在弹出的对话框中,点击“图片上传”按钮,选择你的Logo,并根据需求设置Logo 位置与尺寸。
(7)Logo上传后,点击确定返回网站查看效果,可用鼠标拖拉图片调整位置。
(8)满意后,点击右上角的“保存”按钮,保存效果即可。
1.2地址栏图标(1)登录企业网站(2)点击网站上方的“”图标(3)进入网站设置——高级设置(4)启用网站头像,选择“是”(5)点击“文件上传”上传图标文件,文件格式为ico文件,大小为16*16像素注:可到/上传图片文件,将生成的favicon.ico保存到本地,然后上传。
(6)上传后,点击保存按钮,保存后刷新页面即可看到效果了。
1.3网站背景(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击设置网站背景(4)在弹出的对话框中,选择“自定义背景”选项(5)用户可以不使用背景图片,只选择自定义背景颜色;也可以点击“图片上传”按钮,上传自定义的图片作为背景,可选择背景图片的显示方式(6)点击确定后即可返回网站查看网站背景的效果。
(7)设置完成后,点击网站右上方的保存按钮,保存效果即可。
1.4网站导航1.4.1隐藏/显示导航1.4.1.1隐藏导航(1)登录企业网站(2)鼠标移动到导航上方,浮出导航编辑按钮(3)点击隐藏按钮即可隐藏导航。
(4)隐藏后,点击网站右上角的保存按钮保存样式即可。
1.4.1.2显示导航(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击显示网站导航(4)显示后,在页面即可看到网站导航,点击网站右上方的“保存”按钮后,即可保存。
sdcms教程

1-0邱嵩松sdcms标签、模板与仿站教程开始编写啦,首发于我的博客,欢迎大家常来!这一章先谈谈仿站的一些基础内容,心急的站长们可以跳过。
仿站,是学习的一个过程,就像写作文,书读百遍,其意自现。
我第一次仿站用5ucms,用掉一个月,现在2小时左右可以仿一个一般的企业站,熟能生巧,慢慢大家就会摸索出适合自己的高效率的仿站习惯。
我们仿站前需要了解一个目标站用SDCMS能不能实现,一般SDCMS适合于网址导航、文章、图片、企业展示这样的小型站点。
如果想做下载站、商城,SDCMS就会有些勉强,当然,大家的创造力是无限的,只要你感觉行的站,总会有办法让SDCMS也行起来。
首先我们要认识一点,模仿不是可耻的,我们要抱着学习与仰慕的心态去模仿,学会了整个流程,才能创造出属于自己的原创漂亮的网站。
希望大家能在这条路上,努力走下去,即使学会了仿站,也不用洋洋得意,因为,能做到这一步的站长,相当之多。
SDCMS默认是GB2312编码的,我们仿的目标站最好也是这个编码,如果不是,用软件转一下编码。
那么,也许会有朋友问了,这个学习过程长么,困难不?我觉得难度是有的,时间也是需要的,但很多事做了,反而就成了;不做,就只能一直在害怕他,站长是吓不倒的。
尤其是像我们这样的草根站长,这只是梦想开始的第一步。
SDCMS只支持静态,不能动态,所以在仿站时,大家把系统设置里在缓存时间设置为0,然后修改一步,生成一次,这样比较稳妥且出错容易撤消操作。
在这里我先发个免责申明,大家如果通过我的教程学会了仿站,但请不要去做违法、或损害别人版权的事,否则,一切责任由您本人承担,本人不负任何责任,要么,请绕行此教程。
呵呵,刚话说的太严肃了,不过没办法,官司这玩艺落谁头上,都让人难受的。
最后,感谢sdcms作者的呕心力作!祝大家事业与网站齐旺盛!仿站过程中遇到困难,可以来查阅SDCMS帮助手册或加QQ群:37202921。
同时欢迎大家对此系列教程中的观点及错误进行批评指正!1-1什么是sdcms模板?从哪里获得sdcms模板?如何使用sdcms模板?邱嵩松sdcms标签、模板与仿站教程1-1 将为大家解答这些问题一、什么是sdcms模板?用百度搜索"什么是网页模板",我们来看一下搜到的答案是什么:"网页模板是一个预先设计好的网站。
国家开放大学最新《网络信息制作与发布》期末模拟测试试题答案解析

国家开放大学最新《网络信息制作与发布》期末模拟测试试题答案解析一、判断题(每小题1分,共20分)试题1满分1.00标记试题试题正文色彩面积的大小可以改变对比效果。
对比色双方的面积越大,调和效果越弱;反之,双方面积越小,调和效果越强。
()选择一项:对错反馈正确的答案是“对”。
试题2满分1.00标记试题试题正文网站性能测试应该从连接速度、负载、压力几个方面进行。
()选择一项:对错反馈正确的答案是“对”。
试题3满分1.00标记试题试题正文色彩面积的大小可以改变对比效果。
对比色双方的面积越大,调和效果越弱;反之,双方面积越小,调和效果越强。
()选择一项:对错反馈正确的答案是“对”。
试题4满分1.00标记试题试题正文音频信息是把抽象、枯燥的数字或文字信息变得“可视化”的一种有效手段。
()选择一项:对错反馈正确的答案是“错”。
试题5满分1.00标记试题试题正文绿色给人的心理效应为热情,喜悦,爱情,危险。
()选择一项:对错反馈正确的答案是“错”。
试题6满分1.00标记试题试题正文对于搜索引擎而言,网站结构、内容、相关网站链接等因素始终是网站优化最重要的指标。
()选择一项:对错反馈正确的答案是“对”。
试题7满分1.00标记试题试题正文当前使用的样式文件为链接样式文件,可以在多个文档中使用同一个链接样式表,若在其中一个文档中修改或增加了样式表文件,就会影响与其链接的文档,改变文档内样式。
()选择一项:对错反馈正确的答案是“对”。
试题8满分1.00标记试题试题正文表单在网页中用来给访问者填写信息,从而收集客户端信息,使网页具有交互的功能。
()选择一项:对错反馈正确的答案是“对”。
试题9满分1.00标记试题试题正文“信息图表是将信息、数据可视化的一种方式”的说法()。
选择一项:对错反馈正确的答案是“对”。
试题10满分1.00标记试题试题正文商业网站可以随意登载新闻。
()选择一项:对错反馈正确的答案是“错”。
试题11满分1.00标记试题试题正文使用DIV+CSS技术就是把页面的结构和表现分离,即把网页的内容都制作在CSS文件中,而把所有的样式都写在外部的XHTML页面中,一个网站中的多个网页都可以调用同一个样式表文件。
帝国cms修改模板字段,录入表单模板

帝国cms修改模板字段,录入表单模板
【原创实用版】
目录
一、帝国 CMS 简介
二、修改模板字段的方法
三、录入表单模板的使用
四、总结
正文
一、帝国 CMS 简介
帝国 CMS 是一款国内知名的内容管理系统,广泛应用于网站、论坛、博客等场景。
其强大的功能和便捷的操作受到了广大用户的喜爱。
在帝国CMS 中,模板是构建网站的基础,通过修改模板可以实现网站界面的个性化定制。
二、修改模板字段的方法
在帝国 CMS 中,修改模板字段主要分为以下几个步骤:
1.登录帝国 CMS 后台管理界面。
2.在菜单栏中找到“模板管理”,点击进入。
3.在模板管理页面中,找到需要修改的模板,点击“编辑”。
4.在模板编辑页面中,可以找到对应的字段,双击字段即可进行修改。
5.修改完成后,点击“保存”,即可应用到前台页面。
需要注意的是,修改模板字段时,建议先备份原始模板,以免误操作导致数据丢失。
三、录入表单模板的使用
在帝国 CMS 中,录入表单模板主要用于实现用户提交数据的功能。
以下是录入表单模板的使用方法:
1.创建表单字段。
在模板管理页面,找到需要添加表单字段的位置,点击“新增”。
2.在弹出的表单字段设置窗口中,填写字段名称、类型、验证规则等参数,点击“确定”保存。
3.将生成的表单字段代码复制到模板中相应的位置。
4.在前台页面中,用户填写表单并点击提交,数据将存储到数据库中。
四、总结
帝国 CMS 修改模板字段和录入表单模板的功能为网站建设者提供了很大的便利,可以轻松实现网站的个性化定制和用户数据的收集。
CMS开发使用手册

合正CMS协同内容管理使用手册2005年 10月北京合正软件有限公司本手册由北京合正软件有限公司出版,版权属北京合正软件有限公司所有。
未经出版者正式书面许可,不得以任何方式复制本文档的部分或全部内容。
用户反馈意见北京合正软件有限公司感谢您使用HZCMS。
如果您发现本手册中有错误之处、产品运行不正确,或者您对本手册有任何疑问和建议,请与北京合正软件有限公司联系。
您的意见将是我们作版本修订的重要依据。
©北京合正软件有限公司版权所有,2005目录1 相关概念 (1)1.1 应用 (1)1.2 模板 (1)1.3 频道 (1)2 总体概述 (2)2.1 系统概述 (2)2.2 从头开始制作 (3)2.3 已有做好的网页,与合正CMS结合 (4)3 系统界面 (4)3.1 系统登录 (4)3.2 登录后界面 (4)4 快速入门 (5)4.1 思路 (6)4.2 静态页面/模板的制作 (6)4.3 模板部分的制作 (7)4.4 首先要创建一个站点的实例 (8)4.5 上传模板包和模板文件 (9)4.6 制作新的模板 (10)4.7 维护站点的频道 (10)5 信息添加 (12)5.1 内容更新的重要性 (12)5.2 确认系统要求 (12)5.3 直接添加信息 (12)5.3.1 第一步:选择频道 (12)5.3.2 第二步:录入信息属性 (12)5.3.3 关键字 (13)5.3.4 手动选择相关信息 (15)5.3.5 首页显示复选框 (16)5.3.6 第三步:录入信息内容 (16)5.3.8 Word内容粘贴 (19)5.3.9 插入图片 (19)5.3.10 插入附件 (22)5.3.11 内容分页 (23)5.3.12 插入Flash文件 (24)5.3.13 插入多媒体文件 (24)5.4 通过我的稿件库添加信息 (25)5.4.1 增加稿件 (26)5.4.2 送审稿件 (27)5.4.3 修改稿件 (27)5.4.4 删除稿件 (28)5.4.5 转发稿件 (29)5.4.6 右键功能 (29)5.5 通过其它方式添加信息 (30)6 信息审核 (30)6.1 待审稿件 (30)6.1.1 增加稿件 (31)6.1.2 审核发布 (31)6.1.3 驳回稿件 (31)6.1.4 修改稿件 (32)6.1.5 删除稿件 (33)6.1.6 预览稿件 (34)6.1.7 转发稿件 (34)6.1.8 右键功能 (35)6.2 已审稿件 (35)6.2.1 增加稿件 (36)6.2.2 驳回稿件 (36)6.2.3 修改稿件 (37)6.2.4 删除稿件 (37)6.2.6 输出稿件 (37)6.2.7 转发稿件 (38)6.2.8 频道预览 (38)6.2.9 增量发布 (38)6.2.10 完全发布 (39)6.2.11 调整显示顺序 (39)6.2.12 右键功能 (40)7 信息评论 (40)7.1 属性设置 (40)7.2 评论管理 (41)7.3 信息评论 (41)8 扩展组件 (42)8.1 网络投票 (42)8.2 广告管理 (42)8.3 论坛管理 (43)8.4 业务库管理 (43)9 管理员维护 (44)9.1 系统的发布机制 (44)9.1.1 什么是静态发布 (44)9.1.2 什么是动态发布 (45)9.1.3 如何查看发布效果 (45)9.1.4 任务发布模式 (46)9.2 系统的权限机制 (47)9.3 组织机构维护 (48)9.4 认证管理 (48)9.4.1 角色组管理 (48)9.4.2 设置角色组的权限 (48)9.4.3 用户管理 (49)10 门户 (49)10.1 门户怎么体现的 (49)10.2 控制站点是否在门户显示 (51)11 附录 (51)11.1 标签库 (51)11.1.1 菜单 (51)11.1.2 首页 (51)11.1.3 频道 (52)11.1.4 样式 (52)11.1.5 正文 (52)11.1.6 查询 (53)11.1.7 论坛 (53)11.1.8 业务库 (53)12 疑难解答 (53)12.1 输入用户名和密码登录后,窗口自动关闭。
SiteServer_CMS使用手册

SiteServer CMS内容管理系统使用手册北京百容千域软件技术开发有限责任公司1、简要介绍 (6)1.1、对内容的管理和显示进行分离 (6)1.2、最终用户能够对系统进行傻瓜式的操作 (6)2、主要功能 (6)2.1、多站点支持,网站群管理 (6)2.2、面向搜索引擎全静态发布 (7)2.3、拖拽式的可视化模板制作 (7)2.4、众多专业而实用的功能模块 (7)2.5、全面优化的程序性能 (7)2.6、自定义信息存储字段及格式 (7)2.7、强大的独创STL模板技术 (8)2.8、高效的内容采集功能 (8)2.9、网站功能模块快速实施 (8)2.10、特有的动静结合模板技术 (8)2.11、定时生成、多服务器发布 (8)2.12、易于扩展及二次开发 (9)2.13、界面优雅简洁,方便易用 (9)3、系统界面简介 (9)4、系统设计思想 (11)4.1、对内容的管理和显示进行分离 (11)4.2、最终用户能够对系统进行傻瓜式的操作 (11)5、系统性能 (11)6、功能详解 (12)6.1、安装与升级 (12)6.1.1、环境要求 (12)6.1.1.1、操作系统要求 (12)6.1.1.2、语言及数据库支撑环境要求 (12)6.1.1.3安装可能用到的工具软件 (12)6.1.2、运行环境搭建 (12)6.1.2.1、我们推荐的使用环境: (12)6.1.2.2、IIS的安装 (13)6.1.2.3、Sql Server以及MDAC的安装 (13)6.2、功能管理 (14)6.2.1、站点配置 (14)6.2.2、评论配置 (15)6.2.3、上传文件配置 (16)6.2.4、图片水印配置 (16)6.2.5、默认生成配置 (18)6.2.6、定制生成配置 (18)6.2.7、内容投稿设置(内容在本站或站与站之间自动转移) (19)6.2.8、服务器管理 (21)6.2.8、1、服务器类型 (21)6.2.8、2、发布服务器管理 (22)6.2.8、3、备份服务器管理 (24)6.2.9、新建、修改、删除站点 (24)6.2.9.1、新建 (24)6.2.9.2、修改站点属性/删除站点 (26)6.2.10、站点目录构成 (26)6.2.11、访问地址管理 (27)6.3、信息管理 (29)6.3.1、数据表单概述 (29)6.3.2、如何进行数据表单自定义 (29)6.3.2.1、内容辅助表字段自定义 (30)6.3.2.2、评论辅助表字段自定义 (31)6.3.3、导出数据表单 (32)6.3.4、导入数据表单 (32)6.3.5、添加栏目 (33)6.3.6、修改栏目属性 (34)6.3.7、修改栏目属性 (36)6.3.8、与栏目有关的其他操作 (37)6.3.9、添加及修改内容 (38)6.3.9.1、添加内容 (38)6.3.9.2、修改内容 (39)6.3.10、添加及修改内容 (40)6.3.10.1、工具栏 (40)6.3.10.2、内容编辑区 (40)6.3.10.3、显示控制栏 (40)6.3.11、与内容有关的其他操作 (40)6.3.12、内容组管理 (43)6.3.12.1、添加内容组 (43)6.3.12.2、应用内容组 (44)6.3.13、批量转移 (44)6.3.14、站点数据统计 (45)6.4、显示管理 (47)6.4.1、站点模板说明 (47)6.4.1.1、概念 (47)6.4.1.2、管理站点模板 (47)6.4.2、模板介绍 (48)6.4.2.1、内容(后台程序)和样式(前台页面)的完全分离 (48)6.4.2.2、模板分类 (48)6.4.2.3、模板管理 (49)6.4.3、模板制作概述 (50)6.4.3.1、模板的位置 (50)6.4.3.2、模板与页面的关系 (50)6.4.3.3、模板制作所需插件 (50)6.4.4、模板制作流程 (52)6.5、生成管理 (55)6.5.1、生成首页 (55)6.5.2、生成栏目页 (55)6.5.3、生成内容页 (56)6.5.4、生成文件 (57)6.6、管理员及角色分配 (58)6.6.1、管理员及角色分配概述 (58)6.6.1.1、角色介绍 (58)6.6.1.2、基于角色的访问控制 (58)6.6.1.3、管理员级别 (59)6.6.2、角色创建与管理 (59)6.6.2.1、创建角色 (59)6.6.2.2、管理角色 (62)6.6.3、管理员创建与管理 (62)6.6.3.1、新建管理员 (62)6.6.3.2、管理员管理 (63)6.6.4、授予管理员权限 (64)6.6.4.1、管理员级别 (64)6.6.4.2、管理员权限设置 (64)6.6.4.3、超级管理员 (64)6.6.4.4、站点总管理员 (65)6.6.4.5、普通管理员 (66)6.6.5、管理员权限详解 (67)6.6.5.1、管理员权限概述 (67)6.6.5.2、通用权限(GeneralPermissions) (68)6.6.5.3、站点相关权限(WebsitePermissions) (68)6.6.5.4、栏目相关权限(ChannelPermissions) (69)6.7、会员功能管理 (70)6.7.1、会员系统概述 (70)6.7.1.1、会员系统介绍 (70)6.7.1.2、相关概念 (70)6.7.2、会员创建、审核与管理 (71)6.7.2.1、创建网站会员 (71)6.7.2.2、审核新会员 (71)6.7.2.3、管理网站会员 (72)6.8、多站点管理 (73)6.8.1、多站点概述 (73)6.8.2、对每个站点分配访问地址 (74)6.8.3、针对不同的站点设置不同的辅助表 (75)6.9、多服务器发布 (75)6.9.1、多服务器发布概述 (76)6.9.2、多服务器发布 (76)6.10、信息采集管理 (76)6.10.1、信息采集概述 (76)6.10.1.1、主要功能 (77)6.10.1.2、系统特点 (77)6.10.1.3、运用行业 (77)6.10.2、Web页面信息采集 (77)6.10.2.1、建立采集规则 (78)6.10.2.2、测试采集规则 (81)6.10.2.3、开始采集 (81)6.10.2.4、采集规则导入导出 (83)6.10.3、数据库信息采集 (83)6.10.3.1、建立采集规则 (83)6.10.3.2、开始采集 (87)6.10.4、单文件页采集 (88)6.10.4.1、建立采集规则 (88)6.10.4.2、开始采集 (89)6.11、提交表单 (90)6.11.1、提交表单概述 (90)6.11.2、提交表单管理 (91)6.11.3、提交表单功能实施 (93)6.11.4、提交表单功能实施 (93)6.12、数据备份恢复 (93)6.12.1、备份与恢复的类型 (93)6.12.2、数据备份 (94)6.12.3、数据恢复 (94)6.13、模板标签 (95)6.14、二次开发 (95)6.14.1、页面中增加功能 (95)6.14.2、自定义后台菜单项 (96)6.14.3、显示CMS系统外数据 (97)1、简要介绍SiteServer CMS是定位于中高端市场的CMS内容管理系统,能够以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异、规模庞大的网站平台。
FineCMS-使用手册

FineCMS 使用手册目录一、主要功能模块 (3)二、安装及升级 (4)(一)环境需求 (4)(二)系统安装 (4)(三)系统升级 (5)三、使用说明 (6)(四)系统设置 (6)(五)系统平安 (6)(六)栏目管理 (7)(七)附件管理 (7)(八)内容管理 (8)(九)推荐位管理 (8)(十)文字块管理 (9)(十一)会员投稿流程 (10)四、功能教程 (11)(十二)模型使用说明 (11)(十三)字段类别说明 (13)(十四)[静态/伪静态]自定义URL地址详细教程 (17)(十五)生成静态教程 (20)(十六)表单使用教程 (23)(十七)Ucenter使用说明 (26)(十八)网站多语言配置方法 (28)(十九)后台管理目录(admin)更改方法介绍 (29)(二十)局部表的数据结构 (30)(二十一)自定义Tag标签的URL规那么 (31)(二十二)站内搜索参数说明及表单设计 (32)(二十三)多站点及分站配置 (34)(二十四)会员扩展使用教程 (35)(二十五)FineCMS 模板设计指南 (35)(二十六)FineCMS万能标签list功能介绍 (37)(二十七)标签语法说明 (44)(二十八)系统变量介绍 (46)(二十九)系统函数介绍 (47)(三十)关于栏目{$cats}调用说明 (48)五、进阶教程 (50)(三十一)FineCMS框架根底知识介绍 (50)(三十二)FineCMS的Model应用 (51)(三十三)FineCMS的View应用 (64)(三十四)FineCMS的Controller应用 (67)(三十五)FineCMS插件开发指南 (69)(三十六)自定义字段类别 (72)(三十七)自定义编辑器 (75)(三十八)个性化URL结构 (76)(三十九)表单模型和会员扩展模型中的回调函数用法 (78)(四十)数据读写别离配置 (80)FineCMS〔简称FC〕是一款基于PHP+MySql开发的内容管理系统,其中免费版是完全开源的版本,采用MVC设计模式实现业务逻辑与表现层的适当别离,使网页设计师能够轻松设计出理想的模板,插件化方式开发功能易用便于扩展,支持自定义内容模型和会员模型,并且可以自定义字段,可面向中小型站点提供重量级网站建设方案。
通元内容管理GPowerCMS6.0模板制作指南

1.Gpower CMS模板制作指南1.1. 概述网站的表现形式为多个html页面,包括栏目的页面、栏目下文章的页面。
这些页面的来源是企业的介绍、新闻、活动、产品、宣传的资料等不同的信息,即内容。
如何将企业的内容转化为丰富多彩的html页面,这就是由模板实现的。
1.2. 模板制作步骤模板制作过程,是在企业网站的定位、内容确定之后,并已设计好栏目之后,开始进行模板制作,其步骤为:1、网页设计人员,根据企业网站的定位、结构、公司的CI等,进行首页栏目、二级栏目的页面设计,这只是网站搭建的第一步;2、页面设计完后,由企业对网页设计的效果、风格进行评估,提出修改意见;3、上述第1、2步骤反复,最后确定下网页设计;4、确定好企业网页的风格和效果之后,由模板制作工程师,根据网页设计的html页面和网站栏目,进行模板的制作;5、录入内容,发布生成html页面,并根据需要进行部分调整、完善。
1.3. 模板分类模板一共分为三类:1、索引模板索引模板即为每个栏目首页的模板,即点击哪一栏目,出现的那个页面。
每个栏目可以根据不同需要创建不同的索引模板,但大多数栏目为了体现整体风格的统一,同级栏目基本使用同一个索引模板。
特殊情况下可以独立创建索引模板。
2、文章模板文章模板即为栏目下文章的模板,又称为记录模板,即最后文章的显示页面。
3、包含模板包含模板为被索引、文章模板所引用的模板。
如网站的页面头、页面左边、页面下边等通用的,每个栏目基本一样,就可拆分为包含模板,如下图所示。
通过包含模板,可最大利用模板的可重用性,也使得网站改版非常方便。
1.4. 模板置标在模板制作过程中,最重要是掌握模板的置标。
模板标记符的功能是否完善,是设计好模板的一个重要步骤,也决定了内容管理系统的功能。
Gpower CMS模板置标的功能非常强大,可实现任意风格的页面显示,是国内同类产品功能最先进,技术最领先的模板引擎。
如下是一个简单的模板文件的例子:<HTML> <HEAD><TITLE>模板示例</TITLE></HEAD><BODY><FONT COLOR="RED">$ (*当前文章的标题)</FONT><P><FONT COLOR="NAVY">$curArticle.content (*当前文章的内容)</FONT></P></BODY></HTML>下面来详细介绍如何实现页面的各种表现形式:1、栏目列表:用于各种模板,主要是针对企业内容列出栏目的名称。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
很多人不明白我上篇发布的“给网站扒皮”文章有什么用,看完这篇文章你就明白了,再“给网站扒皮”完成之后,你就可以在任意一个网站管理系统(CMS)中插入标签,与网站程序整合网页,制作成一个完整的网站模板。
在发布这个教程之前,卢松松要给大家讲解下一个网站的模板制作都包含什么?
理解了前台、后台、标签三者之间的关系之后就很容易制作出一个完整的网站。
1:程序后台部分。
也就是通常所说的CMS程序,在上篇文章中已经提到如何选择一款适合我的CMS程序,大家可以看看。
2:网站前台部分。
前台就是广大网民所见即所得的网页、风格模板和一些前台功能应用,点击这里查看如何给仿制一个网站模板。
3:程序标签部分。
网站标签就是网站系统提供的专门整合网页和后台之间的代码,把一些程序语言代码写入标签中,就可以简洁的展示出前台应用部分。
用不同的标签就可以显示不用的文章排版格式和功能。
需要注意的是:
每个网站CMS系统提供的标签都各不相同,这是开发者为了区分和其他程序的不同,所以每个CMS程序都有不同的标签。
但网站模板的制作道理都是一样的,只要你把这个程序提供的标签放到相应的网页模版中,就可以设计一个完整的网站了。
三者归纳出比喻的一句话最容易理解:CMS是电脑主机,网页是显示器,标签就是连接主机和显示器的一根根线。
下面卢松松就以动易CMS为例介绍一下网站模板制作简单流程:
1:在制作模板之前,你先需要在Photoshop、Fireworks等设计软件中制作网页效果图,然后在利用软件到处HTML格式的文件,将效果图输出成HTML文件和图片文件夹。
2:如果你对设计软件不熟练,或者你是做程序的,那么请看看上一篇卢松松提供的农村版”网站扒皮“法。
3:在Dreamweaver等网页设计软件中修改网页模板,将需要显示内容的地方插入相应的的CMS标签。
如图所示:
(点图片即可查看大图)
其他的标签添加也是一样的方法,但你不要把动易标签添加到Z-blog模板中。
4:将图片文件夹上传至网站的目录中,同时添加或修改相关类型的版式模板,将网页模板文件的源代码拷入模板中并保存。
刷新前台页面即可看到新模板的效果。
5:给网页模板添加标签是一件细活,需要耐心添加。
首页添加完了,接下来是栏目页、内页和一些关于我们、友情链接等等相关页面的制作。
这样经过一段时间的标签添加,和页面调式,一个完整的网站模板就制作好了。
6:也许你会说,网络上有大量的网站模板提供下载,我直接下一个好了。
但无论你下载什么样的模板,都要经过一番修改、并且要融入自己的理念才行。
试问有哪些著名的网站用的别人提供的模板呢,多了解一点网站模板的知识没什么坏处。
经过以上几个步骤,一个用动易CMS做的网站模板就算完成了,预
览地址:/
扩展阅读:
动易模板设计教程:
/Template/PE/Index.html
DEDE织梦系统模板设计教程:
/html/zaixianwendang/mobanzhizuo/20 080320/39446.html
Z-Blog模板制作教
程:/doku.php?id=themes:tips wordpress主题制作教
程:/cat-news-development.html。
