网页设计说明书范例
网页设计毕业设计说明书

网页设计毕业设计说明书网页设计毕业设计说明书一、引言在当今数字化时代,互联网已经成为人们生活中不可或缺的一部分。
随着互联网的普及和发展,网页设计作为一门新兴的职业逐渐受到人们的重视。
本毕业设计旨在通过对网页设计的深入研究和实践,探索如何利用设计原理和技术来创造出具有吸引力和用户友好性的网页。
二、背景随着互联网的快速发展,越来越多的企业和个人开始意识到网页设计对于网站的重要性。
一个好的网页设计不仅可以吸引用户的眼球,还能提升用户体验,增加网站的可用性和可访问性。
因此,学习和掌握网页设计技能对于未来从事相关职业的学生来说至关重要。
三、目标本毕业设计的目标是通过学习网页设计的基本原理和技术,设计并开发一个具有创新性和实用性的网页。
通过此项目,将会探索以下几个方面:1. 网页设计的基本原则:包括布局、色彩、字体等方面的设计原则;2. 用户体验设计:通过用户研究和测试,优化网页的用户界面和交互设计;3. 响应式设计:设计一个适应不同设备和屏幕尺寸的网页;4. 网页性能优化:通过优化代码和图像等方式,提高网页的加载速度和性能。
四、方法与步骤1. 网页设计理论学习:通过学习相关的网页设计理论和实践,掌握网页设计的基本原则和技巧;2. 网页设计工具使用:学习并掌握一些流行的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;3. 网页开发技术学习:学习并掌握一些常用的网页开发技术,如HTML、CSS、JavaScript等;4. 网页设计实践:根据学习的理论和技术知识,设计并开发一个具有创新性和实用性的网页;5. 用户测试和反馈:邀请一些用户进行测试,并根据他们的反馈进行网页的优化和改进。
五、预期成果通过本毕业设计,预期将会产生以下几个成果:1. 网页设计说明书:详细记录网页设计的整个过程,包括设计思路、技术选择、界面设计等;2. 网页设计原型:根据设计说明书,制作一个网页设计的原型,展示网页的布局和交互效果;3. 网页设计实现:根据设计原型,使用HTML、CSS等技术实现一个完整的网页;4. 用户测试报告:记录用户测试的结果和反馈,分析用户对网页的使用体验和建议;5. 毕业设计论文:撰写一篇毕业设计论文,总结整个设计过程和成果,探讨网页设计的相关问题和未来发展趋势。
网页设计说明范文

网页设计说明范文
《网页设计说明》
网页设计是指利用各种技术和工具,将内容、布局、颜色等元素有机地融合在一起,呈现给用户一个完美的网页界面。
一个好的网页设计不仅要具有美观的外观,还要具有良好的用户体验和功能性。
首先,网页设计需要考虑用户体验。
网页设计师应该充分了解用户需求,以用户为中心,设计出符合用户习惯的界面。
网页的导航、布局、文字、图片等元素都应该符合用户的使用习惯,让用户能够快速、便捷地找到自己需要的信息。
其次,网页设计还需要考虑页面的功能性。
不同类型的网页需要包含不同的功能,比如电商网站需要有购物车和支付功能,咨询网站需要有文章分类和搜索功能等。
设计师需要根据网页的用途来选择合适的功能,并保证这些功能的稳定性和易用性。
此外,网页设计还需要考虑页面的美观性。
色彩搭配、排版、图片选择等都需要考虑到整体的美感,使网页看起来清晰、舒适,让用户愿意停留并且回访。
同时还需要考虑网页的响应式设计,确保网页在不同设备上能够呈现出良好的效果。
综上所述,一个好的网页设计需要综合考虑用户体验、功能性和美观性,让用户能够快速找到自己需要的信息,并有愉快的浏览体验。
希望设计师们在网页设计过程中能够细心地考虑这些因素,打造出更好的网页界面。
网页制作说明书

《网页设计》 网站制作说明书一、网站简介网站名称 茶文化 教 学 院 计算机学院 专 业 计算机信息管理班 级 09信管 姓名 孙亚 指导教师何军华2011 年 12 月 14 日随着市场经济的高速发展,经济已经逐渐全球化,商务贸易已经日趋成熟,传统的商业模式已经不能满足人们的日益需求,商业模式已经逐渐开始向电子商务模式转变。
本网站是一个商务公司的门户网站,整个网站共分为5个主要部分,分别由首页、关于、访客留言、作者等连接组成。
首页标题栏主要链接企业文化、公司规模、公司产品等相关内容,让浏览网页的人对公司有个大致的了解;左侧栏主要连接了商品列表、访客留言板,以供进入网站的留言、提意见等;主题内容只要链接公司的最新动态以及相关新闻和新出的产品等,让浏览网页的人嫩娘个一目了然的了解到茶文化。
二、网站制作步骤简介该网站为了突出直观、美观的效果大量使用了photoshop、dreamweaver等常用网页制作软件,下面对制作过程作一个简单介绍。
一、用photoshop制作主页效果1、新建一个ps任务,并根据最初的设计描绘出辅助线2、并对页内各模块进行填充修改,并配色。
3、制作标题栏二、创建站点在本地创建一个名为‘茶文化’的站点。
三、使用dreamweaver编辑模板页1、创建首页的基本框架2、插入表格3、插入图片4、输入相关文字四、完成首页的制作五、使用模板完成其他二级页面的制作1.企业文化2.公司规模3茶行业界面3.公司产品5.图册界面六、检查所有页面的链接将所有页面进行相关链接,完成制作。
七、总结通过本次网站的制作,让我更加了解了photoshop对网页美工的重要性,同时也使我对dreamweaver的常用操作更加熟练,以及一些网页制作的技巧。
1、小图标怎样与文字对齐。
<img src="小图标位置" style=" vertical-align:middle" />订阅采购信息2、文字如何环绕在图片周围。
网页设计说明书

我所做的网站是:海南环岛旅游导航目的:海南作为我国的一个热带岛屿,有着优美的自然风光和丰富的旅游资源,是游客观光、旅行的胜地,我想通过这个网站向人们介绍各个迷人的景点,吸引更多游客来海南观光。
内容:这个网站主要介绍环岛的一些主要的景点和一些特色景点,以及简要介绍它们由来、风俗及相关传说等。
在这个网站中我侧重景点介绍,推荐一些人们路线,还有一些宾馆、实用电话的简单说明。
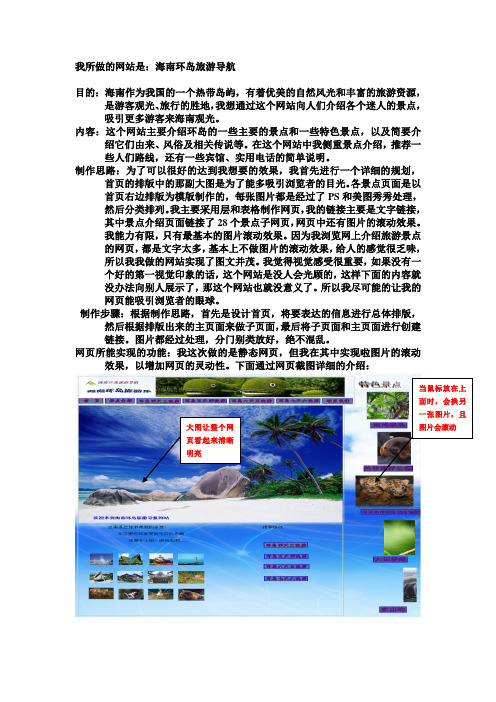
制作思路:为了可以很好的达到我想要的效果,我首先进行一个详细的规划,首页的排版中的那副大图是为了能多吸引浏览者的目光。
各景点页面是以首页右边排版为模版制作的,每张图片都是经过了PS和美图秀秀处理,然后分类排列。
我主要采用层和表格制作网页,我的链接主要是文字链接,其中景点介绍页面链接了28个景点子网页,网页中还有图片的滚动效果。
我能力有限,只有最基本的图片滚动效果。
因为我浏览网上介绍旅游景点的网页,都是文字太多,基本上不做图片的滚动效果,给人的感觉很乏味,所以我我做的网站实现了图文并茂。
我觉得视觉感受很重要,如果没有一个好的第一视觉印象的话,这个网站是没人会光顾的,这样下面的内容就没办法向别人展示了,那这个网站也就没意义了。
所以我尽可能的让我的网页能吸引浏览者的眼球。
制作步骤:根据制作思路,首先是设计首页,将要表达的信息进行总体排版,然后根据排版出来的主页面来做子页面,最后将子页面和主页面进行创建链接。
图片都经过处理,分门别类放好,绝不混乱。
网页所能实现的功能:我这次做的是静态网页,但我在其中实现啦图片的滚动效果,以增加网页的灵动性。
下面通过网页截图详细的介绍:大图让整个网页看起来清晰明亮以首页右边排版为片为模板推荐的热门路线宾馆推荐及实用电话部分技术代码:制作图片滚动及当鼠标停在图片上时会换另一张图片:<div id="apDiv12"><a href="../hony_jd2/hony_jd22_datpl/datpl.html"><img src="n4.jpg" width="105" height="26" /></a></div><div id="apDiv13"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image16','','tds2.jpg',1)"><marquee><img src="tds1.jpg" name="Image16" width="214" height="180" border="0" id="Image16" />心得系会:一个网页的色彩最好不要超过3种,否则会给人的视觉感受就会觉得很乱。
网页设计报告书(通用5篇)

我们的指导老师给了我们12份英文材料,每份约20____字。
我们实习的任务是完成所有材料的翻译。
根据学院及指导老师的要求,我计划将所有材料在三周内翻译完成,每周平均翻译四分材料。
为了配合院里的工作,更为了通过实践,总结自己的不足,以便在今后的语言实践中自己翻译水平和能力能够得到相应的提高和发展,我在完成计划工作后,我开始了我的翻译实习工作。
在进行翻译实习的过程中,我充分调动了我大脑中的知识及老师教给我们的基本翻译技巧,例如:“英译汉时,有时某些词并不能完全按照词典的基本含义翻译,如生搬硬套或逐词死译,会使译文生硬,令人费解,甚至可能造成误解。
这时应当根据上下文和逻辑关系,从该词的基本含义出发,进一步加以适当的引申,选择比较适当的汉语词语来表达”以及增词法、省略法(减词法)、重复法、正反,反正表达法、分句法,合句法、词义的引伸、词类的转译等英译汉常用的方法和技巧。
尽管如此,我在实际翻译时候还是碰到了很多问题。
把“The United St ateseconomy”翻译为“美国经济”还是“美国经济体”好,并且我总觉得两种翻译都很怪。
如果把“TheUnitedStateseconomy”翻译为“美国经济”,那么整句话的翻译就是:“美国经济拥有世界上最大的国内生产总值(GDP)”。
但是“国内生产总值”只能是一个国家的啊,不能说经济拥有多少国内生产总值吧。
但是,如果把“TheUnitedStateseconomy”翻译为“美国经济”体,那么整句话的翻译就是:“美国经济体拥有世界上最大的国内生产总值(GDP)”。
这样又成为经济体有多少国内上产总值的。
于是,我又想:可不可以把“economy”直接省略不翻呢?就翻译为“美国拥有世界上最大的国内生产总值(GDP)”,但是我又不敢妄下结论。
总之,我真的是在经过艰苦的“奋战”后才最终完成了本次的翻译实习任务。
通过这次的翻译实习,我更加清楚的认识到自己英语相关方面的知识还远远不足,也让我更加清醒的认识到,丰富自己的词汇量及语境英语句型的重要性,更让我懂得“理论联系实际”的真理——没有理论知识肯定不行,但是光有理论知识而不通过实践来巩固旧知识和获得新知识更不行。
网页制作说明书

《网页制作技术》网站制作说明书网站名称黄山旅游教学院xx专业xx班级xx姓名xx指导教师xx2012 年04 月14 日一、网站简介本网站的主要设计思想是:简单的界面元素,包含内容丰富,网站整体效果大方美观,每个网页都配有大量的图片,让观众在欣赏图片的同时放松自己的紧张的神经,放松心情,该网站介绍了黄山的美景,黄山美景甲天下,本网站将给观众不同的感受。
本网站用表格制作(4行4列的表格),网站布局简单共分为五个模块,每个模块有自己的特色内容。
本网站的基本规划图为:总体说明1、网站颜色:清新自然的绿色2、网站特色:积累了大量优美真实的黄山美景图片。
3、网站更新:适时更新。
具体介绍:黄山美景甲天下,黄山位于安徽省南部黄山市境内(景区由市直辖),为三山五岳中三山之一,有“天下第一奇山”之美称。
为道教圣地,遗址遗迹众多,传轩辕黄帝曾在此炼丹。
徐霞客曾两次游黄山,留下“五岳归来不看山,黄山归来不看岳”的感叹。
李白等大诗人在此留下了壮美诗篇。
中国最美的、令人震撼的十大名山之一。
黄山是著名的避暑胜地,是国家级风景名胜区和疗养避暑胜地。
1985年入选全国十大风景名胜,1990年12月被联合国教科文组织列入《世界文化与自然遗产名录》,是中国第二个同时作为文化、自然双重遗产列入名录的。
生态保护完好,是中国的标志。
本网站分为走进黄山、历史沿革、旅游服务、驴友活动、风景快览等五大部分。
二、网站功能说明本网站结合了历史及有关图片,为读者带来了黄山的不同感受。
1、走进黄山:黄山,黄山风景名胜区位于安徽省南部,是黄山山脉的核心和精华部分,面积154平方公里,中心位置(主峰莲花峰,海拔1860米)地理坐标为东径118°11′,北纬30°10′。
黄山与台湾玉山(主峰3997米)、山东泰山(主峰1524米)同处东径120°附近。
黄山,和长城、长江、黄河齐名成为中华民族的象征,以其举世无双的自然景观而享誉全球。
网页设计岗位职责说明书(5篇)

网页设计岗位职责说明书1、负责天猫旗舰店、京东等电商平台网店整体形象设计、网店风格、版面调整及商品展示设计,首页广告图片制作及美化、整体布局、活动广告和相关图片的制作;2、负责实物照片的处理。
对新产品进行排版,优化店内宝贝描述,美化产品图片提高产品转化率,增强店铺吸引力、产品销量;3、负责产品推广活动促销海报设计、新媒体宣传海报、图片等设计;4、负责定期对网店店铺装修、版面调整以及产品详情的日常维护等工作;5、负责各类宣传物料的设计及实物制作工作;6、负责参与新开发产品的外包装设计;7、完成领导交办的其他工作。
网页设计岗位职责说明书(2)一、岗位概述网页设计师是指通过对网页的布局、设计、美化等进行整合和创作,使得网页呈现良好的视觉效果,并提供良好的用户体验。
网页设计师需要具备对色彩、排版、设计原则等方面的理解和把握,以及熟练运用相关设计软件的能力。
二、岗位职责1.进行网页设计、制作和美化,根据需求进行页面布局、导航设计、图片处理等;2.负责网页整体视觉效果的设计和呈现,包括色彩搭配、图形和图片选择、字体设计等;3.根据用户的需求和行为习惯,进行用户界面的设计和优化,提高用户体验;4.与开发人员进行沟通和协作,确保设计效果能够顺利实现;5.负责对已有网页进行维护和更新,保持网页的正常运行和良好的状态;6.关注行业动态和设计趋势,及时进行学习和了解相关新技术和软件的使用;7.参与网页设计团队的工作,进行设计理念的交流和分享,提高团队的整体设计水平。
三、任职要求1.本科及以上学历,有相关专业背景,如网页设计、视觉传达设计等;2.熟练掌握网页设计软件和工具,如Photoshop、Illustrator 等;3.对色彩、排版和各种设计原则有较深的理解和把握;4.具备良好的审美观和敏锐的设计嗅觉,对设计趋势和创新有较强的敏感性;5.具有一定的用户体验设计经验,了解用户行为和需求;6.良好的沟通和协作能力,能够与开发人员和其他团队成员进行有效的沟通和协调;7.有较强的学习能力和自我驱动力,能够不断学习和更新设计知识和技术。
网站设计说明书 (2)精选全文完整版

可编辑修改精选全文完整版旅游网站设计说明书一、设计题目:巴黎旅游二、设计目的:熟悉网页制作的一些技巧,可以熟练地制作一些简单的网页,同时掌握制作网页的基本操作和制作网页的基本方法,让大家大致了解这些旅游景点的特点。
三、设计要求:1.站点至少要有三层结构,页面数不得少于5页;其中一页必须是动态页面,比如登陆页面(与数据库的连接使用代码完成)。
2.分析面向的潜在访客群体的需求特点,选择内容和板式。
3.网站主题突出,内容丰厚。
网站风统一,设计适合于主题的LOGO。
4.各页面设计合理、美观有创意,不要太花哨。
5.图片动画选用要适合主题,不要再网页中插入不相干的图片。
6.各个页面之间的连接要合理有效,路径要正确。
四、总体设计:此网站一共设计了5张网页,其中主页index.html是静态网页,Netro Dame.asp 是动态网页,这几张网页都是用表格制作的。
五、详细设计:1、index.html是一张静态网页,这张动态网页运用了数据库和时间轴。
2、Netro Dame.asp是一张介绍巴黎圣母院的动态网页,运用了Flash动画,与其链接的有两张网页,index.html和eiffel.html。
3、另外,网站中还包含其他几张网页,主要是介绍巴黎的著名景点,这几张都是静态网页,运用了表格来制作的。
如下为一些制作的页面:六、个人心得:通过这次网站的制作,我对计算机有了更深层次的了解,也渐渐对计算机产生了浓厚的兴趣。
尤其对网页制作的过程与一般技巧手法更有了另外一番了解对网页制作的基础知识也有了一定的掌握,也学会了一些新的网页制作技巧。
这次网页制作的时间挺长的,为了制好这次网页,我上网查了好多素材,费的精力也不少,虽然很累但感觉很值得。
1.标题在个人主页中标题起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。
一个好的标题必须有概括性、简短,有特色、容易记,还要符合自己主页的主题和风格,决不要取一个名不符实的"好名字",别人第一次上了当,下次再也不会光顾了。
网页设计说明范文

网页设计说明范文网页设计是现在越来越常见的一种设计形式,它可以通过网站来展示产品,宣传企业,提供服务等。
一个成功的网页设计应该具备以下几个方面的要素。
首先,网页设计应该具备简洁明了的布局。
一个好的网页应该能够让用户一目了然地找到他们所需要的信息。
通过清晰的页面布局,可以有效地引导用户浏览网页,并且提高用户体验。
此外,使用简洁明了的语言和图片也是网页设计的重要方面,可以让用户更易于理解和记住网页的内容。
其次,网页设计需要考虑到用户的视觉体验。
一个好的网页设计应该注重色彩的搭配和平衡,以及字体的选择和排版。
颜色的搭配要符合网页的主题和风格,可以通过调整饱和度和对比度来达到更好的效果。
字体的选择要符合网页的内容和风格,同时排版要合理,保证用户能够轻松阅读和理解。
另外,网页设计还需要注重响应式布局。
随着智能手机和平板电脑的普及,越来越多的人使用移动设备浏览网页。
一个成功的网页设计应该能够自适应不同屏幕的大小和分辨率,保证用户在移动设备上也能够有良好的浏览体验。
通过使用响应式布局和移动优化技术,可以实现网页在不同设备上的自适应和流畅的浏览。
最后,网页设计还需要注重网页的速度和性能。
一个好的网页设计应该能够在较短的时间内加载完毕,并且具备快速的响应速度。
通过优化网页的代码和资源,可以提高网页的加载速度和性能,提升用户的浏览体验。
综上所述,一个成功的网页设计应该具备简洁明了的布局,考虑到用户的视觉体验,具备响应式布局和移动优化,以及注重网页的速度和性能。
通过综合考虑这些方面的要素,可以设计出一个满足用户需求并且具有良好用户体验的网页。
网页设计说明范文

网页设计说明范文1. 网页设计的目的本次网页设计的目的是为了展示一家餐厅的菜品和服务,吸引更多的顾客前来就餐。
通过网页设计,让顾客更加了解餐厅的特色和优势,提高顾客的满意度和忠诚度。
2. 网页设计的风格本次网页设计的风格以简洁、清新、舒适为主,突出餐厅的特色和品牌形象。
整个网页的色调以餐厅的主色调为基础,采用渐变色的方式进行搭配,使整个网页看起来更加和谐。
3. 网页设计的布局本次网页设计采用响应式布局,适配不同的设备,让用户在不同的设备上都能够有良好的浏览体验。
网页的布局分为头部、导航栏、主体内容和底部四个部分。
3.1 头部头部包括餐厅的LOGO和联系方式,让用户一进入网页就能够清晰地了解到餐厅的品牌形象和联系方式。
3.2 导航栏导航栏包括首页、菜品展示、餐厅环境、预订服务和联系我们五个部分。
用户可以通过导航栏方便地浏览网页的各个部分。
3.3 主体内容主体内容包括菜品展示、餐厅环境、预订服务等部分。
菜品展示部分采用图片加文字的方式进行展示,让用户能够清晰地了解到每道菜品的特色和口感。
餐厅环境部分采用图片展示,让用户能够感受到餐厅的氛围和环境。
预订服务部分包括在线预订和电话预订两种方式,方便用户进行预订。
3.4 底部底部包括餐厅的地址、联系方式和版权信息等内容,让用户能够方便地了解到餐厅的具体位置和联系方式。
4. 网页设计的技术实现本次网页设计采用HTML、CSS和JavaScript等技术进行实现。
其中,HTML用于搭建网页的基本结构,CSS用于美化网页的样式,JavaScript用于实现网页的交互效果。
5. 网页设计的优化为了提高网页的加载速度和用户体验,本次网页设计进行了如下优化:5.1 图片优化对网页中的图片进行了压缩处理,减小了图片的大小,提高了网页的加载速度。
5.2 CSS和JavaScript文件的合并和压缩将CSS和JavaScript文件进行了合并和压缩处理,减小了文件的大小,提高了网页的加载速度。
网站设计需求规格说明书模板

网站设计需求规格说明书模板一、引言本文档旨在明确网站设计项目的需求规格,为设计师提供明确的指导和方向。
通过细致的规格说明,设计师可以更好地理解并满足客户的需求,确保网站设计的成功实施。
二、项目背景(在这一部分中,对项目的背景进行简要介绍,包括公司或组织的背景、项目的目标和目的)三、目标受众(指明网站的目标受众群体,包括但不限于客户、合作伙伴、潜在顾客、员工等)四、整体设计需求(在这一部分中,详细描述整体设计需求,包括但不限于以下几个方面)1. 品牌形象设计需求(描述对品牌标志、颜色主题、字体和图形等方面的要求)2. 页面布局设计需求(描述对整体页面结构、导航菜单、页面元素的位置和排版等方面的要求)3. 功能需求(描述对网站的各种功能模块的要求,如登陆注册、搜索功能、购物车等)4. 交互设计需求(描述对用户界面交互方式的要求,如页面切换效果、响应速度等)5. 响应式设计需求(描述对不同设备上网站显示的适应性要求,如在移动设备上的显示效果)6. 页面内容需求(描述对页面内容的要求,如文字、图片、音视频等的使用和展示)7. 浏览器兼容性需求(描述对不同浏览器的兼容性要求,如在主流浏览器上的兼容性)8. 安全性需求(描述对网站数据安全、用户隐私保护的要求)五、技术规格要求(在这一部分中,详细说明对技术方面的要求,包括但不限于以下几个方面)1. 网站开发平台要求(描述对网站开发平台的要求,如使用的开发语言、数据库等)2. 网站性能要求(描述对网站响应速度、负载能力等性能方面的要求)3. 数据库要求(描述对数据库的要求,如数据存储、数据查询等)4. 安全性要求(描述对网站开发过程中的安全性要求,如代码防注入、数据加密等)5. SEO要求(描述对网站搜索引擎优化方面的要求)六、项目交付要求(在这一部分中,详细说明项目交付的要求)1. 交付形式(描述项目交付的形式,如网站源代码、数据库备份等)2. 交付时间(设定项目交付的最终截止日期)七、项目验收标准(在这一部分中,详细描述项目验收的标准)1. 设计风格和整体效果(描述对整体设计风格和效果的要求)2. 页面布局和功能实现(描述对页面布局和各项功能实现是否符合要求的评判标准)3. 浏览器兼容性和响应式设计(描述对浏览器兼容性和响应式设计的评判标准)4. 安全性和性能(描述对网站安全性和性能的评判标准)八、项目执行计划(在这一部分中,描述项目的执行计划,包括但不限于以下几个方面)1. 项目阶段划分(根据项目的不同阶段,划分出相应的时间节点)2. 人员安排(指定项目开发人员和相关团队成员的职责和任务)3. 进度控制与报告(规定项目进度的控制方法和报告频率)九、项目风险与问题(在这一部分中,列举可能存在的项目风险与问题,并提出相应的解决方案)十、补充说明(在这一部分中,提供与网站设计项目相关的任何附加说明和要求)十一、参考资料(在这一部分中,列举本规格说明书编写所依据的相关资料和参考文献)以上是网站设计需求规格说明书的模板,根据具体项目需求可以适当增减相关章节和内容。
网页设计大赛作品说明书

3、配色和布局的考虑
配色:因为是以我的空间为主题,所以色彩要明亮一点,所以我选用绿色和浅蓝色作为首页的背景,导航栏赢得是鲜丽的粉红色
1、首页效果图
二、详细设计
1、导航栏的设计与制作
导航栏的设计主要运用了CSS样式来设计的。选用两种颜色,当鼠标经过是变成另一种颜色较深的粉红色,是页面有点动感,当点击文字时文字颜色变成黄色,页面靓丽。
沙洲职业工学院第六届网页设计技能大赛
参赛作品说明书
参赛者姓名
张xx
专业/班级
11网络2班
电话/QQ
1820505xxxx
作品类型
动态网站、静态网站、FLASH动画、企业宣传册、其他静态网页
作品名称
我的空间
一、作品主题与内容简介
一、总体设计
1、说明设计思路
围绕我的个人空间来选题材,其中涉及我的偶像、影集中国各地的景点,每个地方的标志性建筑的集合,中国有名的五大湖、十大峡谷、闻名世界的江南十大美景、中国最美的极大沙漠、瀑布等的景色欣赏
二、运用技术(工作平台和设计软件等)
主要技术:脚本文件的使用、CSS样式、flash、表格、iframe、框架布局
三、成果和创新点
四、提交的材料清单及说明
1、作品
文件
1、偶像
2、收藏
3、文学
4、影集
2、网站说明书
2、首页制作说明选用颜色较亮的浅绿色和浅蓝色作为页面的背景,在导航栏下面防止一个可以滚动变换的图片,使整个首页动感不至于显得那么呆板,在导航条的右下方放了一个时钟,然后下面就是一些店方的美景总集,和一些地方的景色欣赏
3、二级页面的制作说明
二级页面运用了框架布局
导航
右面框架
网页毕业设计说明范文

网页毕业设计说明范文英文回答:WEB DESIGN THESIS PROPOSAL.Project Title: Developing an Interactive Educational Website for Elementary School Students in STEM Subjects.Abstract:This project aims to develop an interactive educational website that will provide engaging and interactive learning experiences for elementary school students in STEM subjects. The website will be designed to align with curriculum standards and provide students with opportunities toexplore STEM concepts through hands-on activities, simulations, and games. The website will also incorporate features such as progress tracking, individualized learning paths, and parental involvement to support student learning and engagement.Objectives:To create an interactive educational website that is accessible, engaging, and relevant for elementary school students in STEM subjects.To develop engaging and interactive learning experiences that align with curriculum standards and foster a deep understanding of STEM concepts.To incorporate features that support student learning and engagement, such as progress tracking, individualized learning paths, and parental involvement.To evaluate the effectiveness of the website in promoting student learning and engagement in STEM subjects.Methodology:The website will be developed using a user-centered design process that involves gathering user requirements,creating prototypes, and conducting user testing. The website will be designed using HTML, CSS, JavaScript, and other relevant technologies. The content for the website will be developed by a team of educators and subject matter experts. The website will be evaluated using both quantitative and qualitative methods, including student surveys, teacher feedback, and observations of student engagement.Expected Outcomes:The expected outcomes of this project include:An interactive educational website that is accessible, engaging, and relevant for elementary school students in STEM subjects.Improved student learning and engagement in STEM subjects.Increased parental involvement in student learning.A better understanding of the use of technology to support STEM education.Impact:This project has the potential to make a significant impact on the way elementary school students learn STEM subjects. The website will provide students with access to engaging and interactive learning experiences that can help them develop a deep understanding of STEM concepts. The website will also provide teachers with a valuable resource that can be used to supplement their lessons and support student learning.中文回答:网页毕业设计说明范文。
网页设计作品设计说明

湖南软件职业学院《网页设计》期末作品设计说明书课程名称:网页设计期末作品设计说明书设计题目:某律师团队专业法律服务网专业班级:学生姓名:指导教师:起止日期:某律师团队专业法律服务网网站制作说明一、网站开发目的和功能简介随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。
门户网站越来越称为律师行业进行…………(略)二、网站的总体设计2.1网站名称:某律师团队专业法律服务网2.2网站栏目划分:根据本网站的目的和功能规划网站内容,包括如下信息:(1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略)(2)法律服务:…………(略)(3)法律文书:…………(略)(4)律师手记:…………(略)(5)经典案例:…………(略)(6)在线服务:…………(略)具休如下图示:2.3网站导航应用于所有页面提高网站的操作友好性。
2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。
浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。
所有页面色调统一,布局相似。
2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。
如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。
三、网站的总体设计3.1 LOGO设计Logo应体现律师行业庄重、严谨的形象。
本LOGO以暗绿色为背景,金黄色为前景,…………(略)3.2首页的制作过程版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)整个页面分为四部分,第一部分是LOGO 、BANNER 及导航栏,主要是…………(略);;第二部分是动态FLASH 新闻,其中…………(略);第三部分是版权声明…………(略);第四部分是版权信息,…………(略)。
采用这种布局,主要是给浏览者一种简单、清晰、明了的感觉,使网站整齐划一。
网页设计说明范文

网页设计说明范文一、设计目的。
本网页设计旨在为公司产品推广提供一个直观、简洁、美观的展示平台。
通过设计精美的页面,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
二、设计理念。
1.简洁明了,网页整体设计风格简洁明了,页面布局合理,信息传达清晰,方便用户快速获取所需信息。
2.美观大气,采用现代化的设计风格,色彩搭配和谐,页面元素排版美观大方,给用户舒适的视觉享受。
3.用户体验优化,注重用户体验设计,提供友好的交互界面,让用户在浏览产品信息时感到愉悦和方便。
4.响应式设计,兼容各种终端设备,确保在不同分辨率下都能够良好展示,提高网站的可访问性和覆盖范围。
三、设计内容。
1.首页设计。
首页采用简洁的风格,搭配公司Logo和宣传语,通过大图展示公司核心产品,引导用户进入产品页面。
首页还设置了公司简介、新品推荐、热门产品等模块,为用户提供全面的产品信息。
2.产品展示页面。
产品展示页面以图片为主,配以简洁的文字描述和产品参数,让用户清晰了解产品特点和优势。
同时,为了提高用户购买的便利性,设计了产品分类和筛选功能,让用户可以快速找到所需产品。
3.新闻资讯页面。
新闻资讯页面展示公司最新动态、行业资讯和产品相关信息,让用户及时了解公司动态和产品信息,增强用户对公司的信任感和忠诚度。
4.联系我们页面。
联系我们页面设置了公司地址、联系电话、在线留言等联系方式,方便用户与公司进行沟通和合作。
四、设计技术。
1.页面布局,采用流式布局,适应不同分辨率的设备,提高页面的兼容性和可访问性。
2.色彩搭配,采用公司品牌色作为主色调,搭配温馨的辅助色,突出产品特色和公司形象。
3.图片处理,采用高清图片,保证图片清晰度,同时优化图片大小,提高页面加载速度。
4.交互设计,设计友好的交互界面,增强用户体验,提高用户留存和转化率。
五、总结。
通过以上设计,本网页旨在为公司产品推广提供一个直观、简洁、美观的展示平台,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
网页设计与制作说明书

设计目的:我们这一学期学习了网页设计与制作的相关知识,同时也有相关数据库的知识,在此基础上,我们现在要做一个网站,当然就是要有一个精美的网页。
在此次网页设计中,我们要能更加的了解Dreamweaver强大的功能和更好的使用它。
通过此次设计我们还要能够知道静态网页和动态网页的区别。
诚然,次此设计的医药网上销售系统的网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好相关知识与技术,以便提高对网页知识的更深层了解。
第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。
使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。
以达到老师要求的效果和学以致用。
使用工具和数据库:主要的使用工具有:Dreamweaver 、Javascript、IIS和Access.而在此次设计中主要用到Dreamweaver 设置首页,编辑功能,排版功能,设计模版功能,插入文本包括插入文本元素插入图象和图文混排和外部图象的编辑等功能。
第二个主要工具就是IIS。
系统不会默认安装IIS,但是我们可以通过"控制面板"中的"添加/删除程序"对话框添加。
安装IIS应通过使用控制面板的"添加/删除程序"对话框,可以安装IIS、添加可选组件或者删除可选组件来实现。
安装时,IIS 安装诸如通用文件、文档以及Internet信息服务管理单元等可选组件。
您可以选择不安装可选组件,但是如果不选择某些组件,可能会降低IIS功能或禁用IIS 服务。
如果您不熟悉可选组件以及这些组件如何影响IIS,请使用默认设置安装IIS。
安装结束后,可以阅读IIS联机文档中的"安装IIS可选组件",以便获取更多信息。
如果在安装了IIS后如果Web浏览器返回"找不到服务器"错误或"无法显示该页"错误,则你可以使用命令进行测试:名称解析服务器将IIS Web 服务器的名称解析为其IP 地址,服务器响应远程计算机的网络请求。
个人网页设计说明书

个人网页设计说明书目录一、网页设计目的1.1 网页设计需求浅谈 (2)1.2 个人网页设计理念 (2)1.3 制作背景 (2)1.4 术语定义 (2)二、网页设计以及浏览工具2.1 网页设计说明 (3)2.2 色彩方案 (3)2.3 工作环境 (3)2.4 浏览工具 (3)三、个人网页功能模块设计3.1 空间动画 (4)3.2 主页 (5)3.3 日志 (7)3.4 日志简介 (8)3.5 相册界面 (9)3.6 相册展示 (10)3.7 音乐 (11)3.8 音乐列表 (12)3.9 个人资料 (13)3.10留言板 (14)四、总结4.1 技术总结 (15)4.2 个人心得总结 (15)附加:第二种网页设计图一、网页设计目的1.1 网页设计需求浅谈:随着网络技术以及网页制作技术方面的日臻成熟人们越来越关注网页的美观性,所以当下网页制作的一个最主要的出发点就是网页的美观和可操作性。
在表达一些理念方面东西的时候能更加的形象化与多样化。
就全球上网的人数来说,有很多的人正通过个人空间来改变他们的生活方式,同时学生也学习到了各个方面不同的知识,人们通过自己的文字来传递着不同的信息。
作为一个发展迅速的网络空间,个人空间向我们透露着这个信息传递和情感的平台将影响接下来的几代人.1.2 个人网页设计理念:本次毕业设计目的就是做一个属于自己的主页,通过一些信息来表达自己的一些思想与观点,还有就是一些个人对于生活的一些心得体会,再其中加入个性化的元素能表现自己符合自己性格的色彩搭配与文字图画以及音频,当然也是对过去的留恋,故空间名取名为流年,给人一种怀旧的感觉。
1.3 制作背景a.网站项目的名称:个人空间b.用户:普通的用户1.4术语定义个人空间:就是一个网页,它通常是由简短且经常更新的信息所构成。
这些张贴的文章都按照年份和日期倒序排列,也就是最新的放在最上面,最旧的在最下面。
不同的内容和目的有很大的不同,从对网络资源的整理与评论,到有关公司、个人的构想,从新闻、照片到日记、诗歌、散文,甚至科幻小说都应有尽有。
网页设计说明书

薪承网站设计说明
一、网站主题
我的网站的主旨是围绕薪承传统文化工作室产品的说明。
我做这个网站的初衷是因为目前我们在创业。
因为加入这个团队让我收益颇多。
不仅改善了自己的语言能力,工作能力,还对中国传统文化有了一定的了解,所以我也很开心能用这种形式把它展示出来。
二、网站材料
网站使用的主要材料都是自己拍摄地作品并且图片和视频信息也都是自己平常接触的东西,虽然素材很多,但是在收集材料这一方面我也是慎重考虑了一些其他因素然后择优选择。
三、网站规划
我的网站共有8个网页。
导航栏主要有首页、产品、团队成员、关于我们、联系我们、留言板、登录和注册8个项目。
为了美观欣赏,每个网站的顶部和底部都使用了同样的样式。
版面设计灵活,根据各部分内容的不同适当自由设计。
网站各个网页主要使用div+css布局。
四、心得体会
第一:通过这次的作业,我学到了很多有价值的东西。
我独立的完成了网站设计的全过程,把散乱的各种素材链接起来组成网页,使平时学到的知识有了很高的提高,并且合理的在实验中进行了实践。
第二:在这次的制作过程中,我搜集了大量的素材和网页设计的技术方面的书,扩大了知识面,给我以后的设计做铺垫,制作出好的网页打下基础。
第三:我现在已经熟练掌握了超链接和div+css布局的应用;插入图片及相关属性的使用。
最后我感受最深的是:要想做好一个网站,素材和技能都十分重要。
网页设计说明书(模板)

网页设计说明书网页名称:博客专业名称:软件技术班级名称:软件一班姓名:张辉德学号:20135533116完成时间:一月3号“XXXX(网站标题)”网页设计说明书一、网站规划设计说明注:请按以下模板填写,文字说明必须与所设计的网站实际内容严格对应,文中所有红字部分属于说明注释的部分,填好后应全部删除红字。
1、网站需求和目的简述本网站制作的目的,面向的用户群。
网站具备的功能和期望达到的目标。
目的:简单的博客制作面向对象:全体客户功能:简单的链接期望:实现人机交流及人人网上互动2、网站栏目规划简要说明一下栏目设计,共几个栏目。
⏹栏目1:index.html,主页⏹栏目2:link,链接页(音乐)⏹栏目3:link1,链接页(文字)⏹栏目4:link2,链接页(图片)⏹栏目5:link3,链接页(视频)3、网页内容规划首页中的内容版块包含以下几个部分:⏹页面头部:LOFTER博客⏹栏目导航:图片链接(视频,文字,音乐,图片)⏹具体内容:博主头像,好友作品,及几张图片⏹版权声明:计算机少年|power by lofter首页截图(index.html):二级栏目页截图(请说明对应的html文件名):4、技术方案(说明:用到了哪些技术及软件?有无CSS、div布局、Javascript网页特效或多媒体等元素?网站有何特色?)有CSS,DIV布局,Javascript网页特效,多媒体软件:PS,dreamwveaver二、网站色彩说明(说明:包括网页主色调、链接色、导航色等,要求通过表格列出页面中需要的颜色表)1、网站主色调该网站的主色彩是黑色、灰色、白色。
黑色是经典的代表,让人睿智。
灰色,单调,特别适合灵感的创作。
白色,简单。
2、网页链接色普通文字链接配色表3、导航链接色(如果导航中的链接色和整个网页链接色相同的话,将上表复制到下方即可,按实际情况填写)导航文字链接配色表三、HTML页面结构图四、首页div布局结构图(请将首页及二级页结构图列出。
网页设计说明书500字

网页设计说明书500字一、设计目标本网页设计旨在为用户提供简洁、友好且直观的信息展示平台,既能满足用户的需求,又能呈现出设计的美感和创意。
二、设计原则1.一致性:在整个网页设计中保持一致的颜色、字体、排版和导航等元素,确保用户能够轻松地寻找所需信息。
2.简洁性:避免冗长的文字和过多的装饰,将复杂的信息以简洁明了的方式呈现给用户,提高用户的阅读体验。
3.可导航性:设立明确的导航路径和标识,使用户能够直观地了解网页的结构和内容,并迅速找到所需信息。
4.可访问性:确保网页能够兼容不同的浏览器和设备,同时提供无障碍的设计,以便残障人士也可以方便地访问和使用网页。
5.响应式设计:针对不同的屏幕尺寸和设备进行适配,使网页在不同的终端上都可以展示出最佳的效果。
6.饱满性:使用丰富多样的媒体元素(如图片、视频、音频等),以吸引用户的注意力,提升网页的互动性和娱乐性。
三、设计风格本网页的设计风格以简约与现代为主,色彩以明亮的蓝色和清新的绿色为基调,同时运用简单的线条和大面积的留白,突出信息的重要性和页面的整洁感。
四、功能设计1.首页设计:呈现网站的整体形象,包括网站名称、标语、主要服务/内容的简介等,并提供直观的导航栏,引导用户进入不同的页面。
2.信息展示:按照层次分明、分类有序的原则,将不同类型的信息分组展示,包括文字、图片和视频等,以便用户快速了解和获取所需信息。
3.用户交互:通过表单、留言板、评论等交互方式,与用户进行互动,收集用户反馈,提供个性化的服务和优化用户体验。
4.多语言支持:为了满足全球用户的需求,本网页提供多语言切换功能,方便用户选择其所需的语言版本。
总之,本网页设计旨在为用户提供简洁、友好的信息展示平台,通过一致性、简洁性、可导航性、可访问性、响应式设计和饱满性等设计原则,结合简约与现代的风格,实现网页的美感和功能性的统一、通过以上的设计目标、原则、风格和功能的规划,旨在确保网页设计的高质量和用户体验的提升。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
宁夏风采展示网站说明文档题目:走进宁夏专业班级:09级计算机科学与技术1班姓名:姓名学号:学号指导教师:指导教师成绩:目录第一章网页概述 (1)1.1 网页简介 (1)1.2网页组成 (1)1.3网页设计思想 (2)第二章网页设计思路 (3)2.1 网页设计背景 (3)2.2 制作工具选择 (3)2.3 素材收集 (4)2.4 网页设计内容构想 (5)第三章网页内容简介 (7)3.1 网页功能简介 (7)3.2 网页主要功能描述 (7)3.3网页的浏览 (8)第四章网页设计 (9)4.1 网页结构总图 (9)4.2 各网页模块的组成 (10)4.3 网页制作环境 (12)4.4 网页设计思路 (12)第五章网页制作 (14)5.1 素材的加工制作 (14)5.2网站的建立 (15)5.3 网页设计 (15)5.3.1主页设计 (15)5.3.2“环境” (18)5.3.3“历史” (20)5.3.4“文化” (21)5.3.5 “城市” (24)5.3.6其它页面设计 (26)第六章设计体会 (28)致谢 (29)摘要【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了宁夏回族自治区的历史、文化、人口、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了宁夏回族自治区的整体面貌,着重介绍了宁夏几大城市和特色文化。
【关键词】网页设计说明书走进宁夏设计思路 Dreamweaver8.0 Javascript语言第一章网页概述1.1 网页简介网页,是构成网站的基本元素,是承载各种网站应用的平台。
通俗的说,网站就是由网页组成的。
网页说具体了是一个html文件,浏览器是是用来解读这份文件的。
本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了宁夏回族自治区的历史、文化、人口、环境、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将宁夏回族自治区的整体面貌展现给大家,着重介绍了宁夏回族自治区几大城市和特色文化。
1.2网页组成1、主页(1)宁夏介绍(2)五大城市(3)宁夏特色2、环境介绍了宁夏回族自治区的自然生态环境。
3、历史介绍了宁夏的历史(旧石器时期——新中国成立——自治区成立)。
4、文化(1)九大文化(2)宁夏花儿(3)宁夏文学(4)宁夏书画5、城市(1)银川市(2)石嘴山市(3)吴忠市(4)固原市(5)中卫市6、民族(1)民族构成概况(2)宁夏回族7、人口介绍了宁夏回族自治区的人口状况。
8、地理介绍了宁夏回族自治区的地理概况。
9、经济介绍了宁夏回族自治区2009年经济统计数据。
10、特产介绍了宁夏回族自治区“五宝”以及其它特色产品、食品等。
1.3网页设计思想本网页使用Macromedia Dreamweaver8.0作为设计工具,采用多重链接的方式展示宁夏回族自治区的历史文化等几个方面,力求界面简洁明了的同时,设计中插入了一些Javascript语言用以编制一些特效,以提高可观赏性。
在制作过程中力求综合运用所学计算机技能,充分发挥本人的专业特长,使能够通过网页上图片展示和文字介绍,真实而且较为全面地反映宁夏回族自治区的概况,同时也反映了宁夏人民的风土人情、民族风情、文化氛围、精神风貌、发展前景。
第二章网页设计思路2.1 网页设计背景由于因特网的开放结构,对多数用户来说,已不满足于浏览别人制作的网页,而要自己制作网页发布到因特网上,所以网页制作不仅是专业人员的工作,已成为普通人的生活和工作需求。
值此之际,新中国61华诞和自治区52大庆的庆祝宣传活动气氛热烈,因此构想借毕业设计之机,通过计算机工具,以“走进宁夏”为主题,制作一网站来展示宁夏回族自治区的全新面貌,渲染回乡风情,弘扬优秀文化,促进民族团结。
2.2 制作工具选择Macromedia Dreamweaver是一款集网页制作和管理网站于一身的所见即所得网页编辑器,是一套视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
概括起来,Dreamweaver具有以下优点:一是最佳的制作效率。
Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。
对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。
二是方便的网站管理功能。
使用网站地图可以快速制作网站雏形、设计、更新和重组网页。
改变网页位置或档案名称,Dreamweaver 会自动更新所有链接。
三是无可比拟的控制能力。
Dreamweaver是提供HTML、视觉化编辑与原始码编辑同步的设计工具。
帧(frames)和表格的制作速度快。
Dreamweaver 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。
当使用Dreamweaver在设计动态网页时,所见即所得的功能,让您不需要透过浏览器就能预览网页。
全方位的呈现利用Dreamweaver设计的网页,可以全方位的呈现在任何平台的热门浏览器上。
因此,选用Dreamweaver8.0作为开发工具。
2.3 素材收集文字与图片是构成一个网页的两个最基本的元素。
可以简略的理解为:文字,就是网页的内部实质意义;图片,就是网页的美容护肤品。
除此以外,网页的元素还包括动画、音乐等等。
1、图形主要通过网络媒体获得图片资料。
如历史、地理、文化、环境方面,主要浏览政府网站以及所属相关部门专业网站并搜集资料;城市、特产、名胜等方面,通过搜索引擎、一些旅游资源网站(如“宁夏旅游”“天下游”)获得,还有一部分是同事、朋友出游的时候拍摄的照片。
将这些资料库中的照片、书画作品、图片资料,根据具体需要,用ACDSee、Photoshop软件适当处理,变成素材添加到网页的某个地方,充分提高网页的观赏性。
2、文字由设计思路展开,搜集所需要的文字资料。
历史、地理、环境、民族、文化、人口部分参考《宁夏通志》、《回族文化》等书籍,经济、城市、特产部分资料来自政府网站以及所属相关部门专业网站、旅游资源网站。
对素材分析选取,进行相应的文字编辑和加工。
3.图表“经济”子页引用了政府网站、统计局的数据图表。
4.视频网络为我们提供了丰富的视频资源。
为展示回族文化精粹,特选取下载了两个“花儿”视频。
5.动画在指导教师的指导下,利用Flash 8.0动画制作软件创作了网页中的主要动画,同时利用网上的动画资源,收集了一些小的动画素材,大部分作为网页顶部标题图片的点缀。
2.4 网页设计内容构想就具体设计环节而言,概括为两个方面:一方面是纯网站本身的设计比如文字排版,图片制作,平面设计,三维立体设计,静态无声图文,动态有声影像等;另一方面是网站的延伸设计,包括网站的主题定位和浏览群的定位,制作策划,形象,宣传等等。
网站设计优化的具体表现是:以用户需求为导向,设计方便的网站导航,网页下载速度尽可能快,网页布局合理并且适合保存、打印、转发,网站信息丰富、有效,有助于用户产生亲切感、信任感。
通过对网站功能、结构、布局、内容等关键要素的合理设计,使得网站的功能和表现形式达到最优效果。
构思阶段需要考虑以下内容:1.页面主题此网页的中心思想是通过网页浏览欣赏,利用文字介绍、图片展示,其中辅以动画、音乐、视频,以图文并茂、视听兼有的形式来全面反映宁夏整体面貌,渲染“浓郁的回乡风情”。
有主题就要进行宣传,设计网站的宣传标语。
也可以说是网站的精神,网站的目标。
用一句话甚至一个词来高度概括,类似实际生活中的广告金句。
本网站的主题宣传是:“走进宁夏——浓郁的回乡风情”。
2.页面内容内容要为网页主题服务。
用文字介绍宁夏回族自治区的悠久历史、地区民族文化和民族文化精粹、文学艺术、书画艺术、书画名人及其优秀作品,宁夏地理、环境概貌描述、图片说明,宁夏风景名胜描绘,宁夏经济状况和数据说明,宁夏所辖城市面貌,宁夏特产;用图片回顾宁夏悠久的历史,再现解放宁夏历史,展示宁夏回族自治区书画名人及其优秀作品,展现现代经济发展背景下的城市景观;用Flash特效相册播放宁夏著名风景名胜区的自然人文景观;用Javascript语言编制多图片左移特效及多图片自动翻页特效,展示宁夏所辖城市面貌和繁华的景象;用视频及Javascript语言编制多图片自动翻页特效,展现民族文化、风情。
3.结构布局版面指的是浏览器看到的完整的一个页面,就象传统的报刊杂志编辑一样,我们将网页看作一张报纸,一本杂志来进行排版布局。
虽然动态网页技术的发展使得我们开始趋向于学习场景编剧,但是固定的网页版面设计基础依然是必须的。
它们的基本原理是共通的。
本网站的主页和绝大部分页面采用“三”字型结构布局,其中顶部、底部链接样式,以便统一协调。
部分子页面采用“T”字型、“Ⅱ”型、标题正文型、封面型布局,以配合特效页面设计。
布局,就是以最适合浏览的方式将图片和文字排放在页面的不同位置。
本次设计,利用表格布局页面。
由于表格定位方便,在页面的布局中有很大的用处,浏览器在下载表格时,将表格中的所有内容(包括图像)都下载完毕后才显示。
如果一个页面有很好的上下结构,就分成几个上下并列的表格,而不把整个页面中的所有内容都放在一个表格中,这样可以加快浏览速度,减少等待时间,如宁夏特产介绍,;如果版面是大块内容,就使用较粗的表格,即行列数不用太多,如宁夏人口状况简介;如果页面内容比较细碎,就使用较细的表格,也可使用嵌套表格,即表格单元的内容是另一个表格,如主页,其中的“宁夏简介”、地图“宁夏特色”等都是不同的内容,且内容较多,因此,使用嵌套表格。
4.色彩搭配网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
“标准色彩”是指能体现网站型象和延伸内涵的色彩。
彩色页面如同五彩缤纷的大自然,能给人美的享受,因此上色彩搭配必须得当。
绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
同时,宁夏回族自治区是具有民族特色的地区,绿色是重要的色彩基调,让人欣赏后油然而生一种亲切之感,因此,以一幅绿色为基调的大型民族特色风情的图片,辅以Flash动画点缀,作为页面顶部主题。
在二级、三级引用。
第三章网页内容简介3.1 网页功能简介本网页使用超链接,即把一个网页与一个网页连接起来,能够实现在“IE”浏览器中快速、全面地展示宁夏回族自治区的悠久历史、地区民族文化和民族文化精粹、文学艺术、书画艺术、书画名人及其优秀作品,宁夏地理、环境概貌、风景名胜、人文景观,宁夏经济状况、城市面貌、宁夏特产等等现代发展成就。
