AnimateCC二维动画设计与制作 第七单元:动画基础知识与运动规律
AnimateCC二维动画设计与制作-课程标准精选全文

可编辑修改精选全文完整版《二维动画设计与制作》课程标准一、课程基本信息适用专业:数字媒体应用技术 学 时 数:56学时 学 分 数:4学分先修课程:计算机应用基础、设计素描与色彩、计算机图形图像设计与处理 后续课程:网页制作技术、三维动画制作、毕业设计二、 课程性质与地位《二维动画设计与制作》是我院为数字媒体应用技术专业(影视动画方向)开设的专业必修核心课程之一,主要面向影视传媒、广告、新媒体、互联网等企业的“动画制作员”、“Web 前端设计师”岗位,通过“教、学、做”一体化的教学模式,让学生掌握计算机二维动画设计与制作的基本知识与创作技巧,能制作不同类型的简单二维动画及相关的交互式功能。
此课程面向动画制作员岗位,是培养学生核心职业技能的关键课程之一。
课程对应的岗位、工作任务和职业能力的分析图如下所示:图1 课程设置依据课程设置依据岗位分析典型工作任务分析能力分析动画制作员矢量图的绘制自然现象动画制作 网页Animate 动画制作Animate 宣传片、Animate 广告、Animate 故事短片等形式媒体制作 Animate 互动媒体开发 Animate 简单游戏开发动画鉴赏与策划能力 分镜头创作能力动画艺术表现能力 各种类型动画的制作能力矢量图绘制能力 Animate 软件操作能力 Animate 脚本编写能力三、课程教学目标1. 能力目标A1.会安装、设置Animate软件A2.能绘制矢量图和简单处理位图A3.能制作逐帧动画、形状补间动画、传统补间动画和新补间动画A4.能制作引导层动画A5.能灵活使用遮罩层制作遮罩效果动画A6.会制作简单的骨骼动画A7.会使用虚拟摄像头制作动画A8.会利用图层父子关系制作动画A9.能灵活使用多种手段制作各种类型动画A10.能简单设计动画分镜头A11.能将声音、视频等多媒体对象添入进动画并进行简单控制A12.能用代码片段制作简单的人机交互动画A13.能用脚本制作简单游戏A14.能使用其它工具辅助Animate进行动画制作A15.会简单对动画进行后期处理2.知识目标K1.掌握二维动画的制作方法和流程K2.了解动画剧本的创作方法和流程K3.了解分镜头设计格式与方法K4.了解动画美术设计的要求与方法K5.了解Animate软件的用途、优点、特点,熟悉Animate的工作环境K6.掌握矢量图和位图的处理方法及各自的风格特点K7.掌握Animate基本绘图工具的作用K8.掌握Animate文本的属性与效果K9.理解Animate元件与实例的概念K10.掌握Animate时间轴、层和帧的概念K12.掌握逐帧动画的原理及制作要求K13.掌握形变动画、补间动画的制作特点、条件和适用范围K14.理解引导层的概念及使用条件K15.掌握遮罩层的概念及遮罩效果动画的制作条件K16.了解骨骼动画的制作条件K17.了解外部多媒体对象的导入条件K18.了解Action Script基本语法及格式K19.了解简单常用的Action Script命令及代码片段K20.掌握动画输出与发布的相关设置3.素质目标Q1.掌握简单的Animate动画制作和Animate软件中涉及到的专业英语词汇Q2.能追踪Animate动画和Animate软件的发展动态,及时更新相应知识和能力Q3.培养对艺术创作的兴趣和对技术运用的完美追求Q4.能够让学生掌握与人协作能力、创新能力、自我学习和模仿能力Q5.具有良好的职业道德、规范操作意识Q6.具备良好的团队合作精神和组织协调能力Q7.具有求真务实的工作作风和开拓创新的学习精神Q8.具有良好的语言文字表达能力四、课程设置与设计思路1.课程设计理念以“教、学、做一体化”职教理念为基础,以充分的企业岗位调研为依据,本课程在设计时强调以“动画制作员”的职业能力为培养重点,并根据移动互联网的快速发展趋势,增加相关的知识,通过真实的项目,开展基于工作过程的项目化教学,体现了教学过程的职业性、实践性和开放性。
《动画运动规律》课件

专业的视频合成和特效软件,可用于制作高质量的动画效果。
CSS动画制作工具
提供可视化操作界面,简化CSS动画的创建过程,如Animate.css。
结束语
动画开发的重要性
动画作为一个重要的视觉传 达方式,在各个领域具有广 泛的应用和影响力。
动画运动规律的应 用前景
利用GPU的计算能力来加速动画的渲染和运行,提高性能。
2 减少DOM操作
避免频繁的DOM操作,减少浏览器的重排和重绘,提升动画的流畅度。
3 节流与防抖
使用节流和防抖技术来限制动画的触发频率,优化用户体验。
动画开发的工具
A d o b e Flash
经典的动画制作软件,提供丰富的工具和功能,适用于2D动画的制作。
动画运动规律的实现方法
CSS动画
使用CSS属性和关键帧来定义 动画效果,简单易用。
JavaScript动画
通过编写JavaScript代码来控 制元素的属性和变换,灵活 可扩展。
Canvas动画
利用HTML5的Canvas元素绘制 动画,适用于复杂和交互性 较强的动画。
动画效果的优化
1 GPU加速
《动画运动规律》PPT课 件
欢迎来到《动画运动规律》的PPT课件。本课程将介绍动画的基础知识、运动 规律的概念、实现方法以及动画开发的工具,帮助您更好地理解和应用动画 技术。
动画基础知识
什么是动画
动画是通过一系列连续的图像或物体的变化来创造出移动的效果。
动画的种类
包括2D动画、3D动画、停格动画等不同类型的动画。
动画的发展历程
从早期手绘动画到现代的计算机生成动画,动画技术不断发展和演进。
动画运动规律知识点总结

一、动画运动概念动画运动是指物体在空间中的运动过程,包括位置、速度和加速度等物理量的变化。
在动画制作中,掌握动画运动的规律可以帮助我们更好地表现物体的运动状态,使动画更加逼真生动。
二、动画运动的基本规律1.匀速运动匀速运动是指物体在单位时间内所走过的距离相等的运动。
匀速运动的速度大小和方向不发生变化,可以用以下公式描述:v = Δs / Δt其中,v表示速度,Δs表示位移,Δt表示时间间隔。
在动画中,可以通过匀速运动来表现物体直线运动的状态。
2.变速运动变速运动是指物体在单位时间内所走过的距离不等的运动。
变速运动的速度大小和方向会发生变化,可以用以下公式描述:a = Δv / Δt其中,a表示加速度,Δv表示速度变化量,Δt表示时间间隔。
在动画中,可以通过变速运动来表现物体运动的加速和减速过程。
3.曲线运动曲线运动是指物体在运动过程中沿着曲线路径运动的过程,曲线运动的轨迹可以用数学曲线来描述。
在动画中,可以通过曲线运动来表现物体的曲线移动轨迹,使动画更加生动有趣。
4.弹性碰撞弹性碰撞是指物体在碰撞时能够保存动能和动量的碰撞。
在动画中,可以通过弹性碰撞来表现物体碰撞后的反弹和运动状态,增加动画的真实感和趣味性。
5.摩擦力和空气阻力摩擦力是指物体在运动过程中受到的阻碍运动的力,空气阻力是指物体在空气中运动时受到的阻碍运动的力。
在动画制作中,可以通过摩擦力和空气阻力来表现物体在运动过程中受到的外力影响,使动画更加真实和有趣。
1.速度和加速度的表现在动画制作中,通过调整物体的位置、时间间隔和速度大小,可以表现物体匀速运动和变速运动的状态。
可以通过逐帧动画的方式来展现物体的运动过程,使动画更加流畅和连贯。
2.曲线轨迹的表现在动画制作中,通过使用曲线路径和曲线运动的方式来表现物体的曲线移动轨迹,可以加强动画的生动感和真实感,使观众更加身临其境。
3.碰撞和弹性的表现在动画制作中,通过使用适当的动画效果和物体状态的切换等技术手段,可以表现物体在碰撞时的反弹和运动状态,增加动画的趣味性和视觉效果。
动画运动规律的基础知识

动画运动规律的基础知识目录1. 动画运动规律概述 (2)1.1 什么是动画运动规律 (2)1.2 动画运动规律的重要性 (4)1.3 动画运动规律的应用领域 (5)2. 基本运动类型 (6)2.1 平移运动 (8)2.1.1 定义与特点 (8)2.1.2 实例分析 (10)2.2 旋转运动 (11)2.2.1 定义与特点 (12)2.2.2 实例分析 (14)2.3 缩放运动 (15)2.3.1 定义与特点 (16)2.3.2 实例分析 (17)2.4 倾斜运动 (18)2.4.1 定义与特点 (19)2.4.2 实例分析 (20)3. 动画运动规律的数学原理 (21)3.1 向量的概念与运算 (22)3.1.1 向量的定义与表示 (24)3.1.2 向量的加法与减法 (25)3.1.3 向量的数乘运算 (26)3.2 矩阵的概念与运算 (27)3.2.1 矩阵的定义与表示 (28)3.2.2 矩阵的加法与减法 (29)3.2.3 矩阵的数乘运算 (31)3.3 变换矩阵的基本操作 (31)3.3.1 平移变换矩阵 (32)3.3.2 旋转变换矩阵 (33)3.3.3 缩放变换矩阵 (34)3.3.4 倾斜变换矩阵 (34)3.4 动画运动规律的数学模型 (35)3.4.1 二维动画运动规律的数学模型 (37)3.4.2 三维动画运动规律的数学模型 (38)4. 动画运动规律的软件实现 (39)1. 动画运动规律概述动画运动规律是指使动画角色或物体在屏幕上表现出自然、流畅、生动运动的原理和法则。
掌握这些规律是动画创作的基础,能够使动画作品更加生动逼真,情感更具感染力。
动画运动规律既受到现实世界物理运动的影响,也需要考虑艺术表现的需要。
它们既有客观存在的规律,又具有一定的弹性和灵活性。
学习和应用动画运动规律可以帮助动画师更有效地利用时间、空间和节奏,并赋予动画角色生命力与个性。
时空规律:包括运动的速度、方向、路径、间隔和时间感等,体现了物体的运动状态和变化。
AnimateCC二维动画设计与制作 第一单元:课程概述

二维动画设计与制作 1.1:课程分析与职业素质训导
四、广义动画的应用领域
新媒体页面 网络或电视上的广告动画 网络或电视上的情节故事短片 桌面端或移动端的小游戏 电子贺卡或相册 辅助教学课件 简单网站 移动端小应用程序开发 UI动效
8
二维动画设计与制作
1.1:课程分析与职业素质训导
狭义动画:传统的有故事情节 的动画片
6
二维动画设计与制作 1.1:课程分析与职业素质训导
三、典型二维动画制作软件
传统专业级: RETAS(如《海贼王》、《火
影忍者》、《机器猫》) ANIMO,如《埃及王子》 Softimage
互联网应用级: Adobe Animate CC (Flash) HTML5+CSS+JavaScript iH5、易企秀、兔展、MAKA等
八、学习材料推荐与学习建议
2.课程学习建议: ① 多去欣赏并琢磨网上的优秀
Animate和HTML5动画 ② 去图书馆借一两本实例型的
Animate书籍 ③ 多去相关的教程网站上学习 ④ 多去模仿与: 课程概述
1.2软件初识与入门案例
二维动画设计与制作 1.2:软件初识与入门案例
操作方式基本一样,源文件格式都为 .fla格式,只是发布的文件类型不一 样。
18
二维动画设计与制作 1.2:软件初识与入门案例
三、Animate文档类型与文件操作 1.文档类型 HTML5 Canvas HTML5 Canvas是Animate 新
增的文档类型,可以使用传统的时间 轴、工作区及工具来创建动画内容, 而生成的是 HTML5 输出,以便跨平 台地发布动画。
Canvas 是 HTML5 中的一个新 元素,它提供了多个 API,可以动态 生成及渲染图形、图表、图像及动画 。
动画运动规律(共75张PPT)

动画运动规律
第1章 绪论
•思考:动画影片的魅力何在?
动画影片不要单看画面好看,具有美感,还要动的好看、动的贴 切、动的感人。
动画片的魅力在于它的“动”;核心在于它的“动”;技术主体也在于“动”;技 术难度还是在于“动”。
•一般规律的奔跑动态
动画运动规律
第1章 绪论
1-1
动画运动规律
第3章 动画运动中的基本运动方式
皮球从空中落下的过程 3-1
动画运动规律
第3章 动画运动中的基本运动方式
3-2《徳克斯特》
动画运动规律
第3章 动画运动中的基本运动方式
• 如果一个物体不受到任何力的作用,它将保持静止状态或匀速直线运动状态 ,这就是通常说的惯性运动。
• 这一定律还表明:任何物体,都具有一种保持它原来的静止状态或匀速直线运动 状态的性质。
第1章 绪论
1-2
1-3
动画运动规律
第2章 动画规律的基本知识
• 动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人 眼的视觉残留效应.利用人的这种视觉生理特性可制作出具有高度想象力和表
现力的动画影片。
动画运动规律
二是物体尾端的运动呈现S形。
第2章 动画规律的基本知识
鱼类因为生活在水中,他们的动作主要是运用鱼鳍推动流线型的身体,在水中向前游动,鱼身摆动时的各种变化成曲线运动状态。
4-2
动画运动规律
第4章 角色表演的运动规律
• 注意人物角色的行动作会因为他的体型、性格、生活习惯、职业特征,以及发 生的场景环境不同而有所变化。
• 我们可以在概念动作的规律中加入动作的预备动作段和缓冲动作段,这样走路的动作就 充实为这样一个规律:
《动画运动规律》课件

动物动作设计
01
02
03
四足动物
模拟四足动物如狗、马等 的行走、奔跑和跳跃动作 ,注意四肢的协调性和动 态特征。
鸟类飞翔
掌握鸟类飞翔的基本规律 ,如展翅、收翅、滑翔等 动作的流畅度和姿态变化 。
鱼类游动
模拟鱼类游动的基本规律 ,如摆尾、扭动和翻滚等 动作的流畅度和力度。
自然现象模拟
风
表现风吹动树叶、旗帜等物体的 动态效果,以及风力对其他物体 造成的影响。
情感运动规律
情感运动规律是指角色的情感状态和性格特点在动作上的表现。情感运动规律强调角色的 内心世界和情感变化,通过动作的节奏、幅度和表情来表现角色的情感状态和性格特点。
动画运动规律的基
02
本原理
弹性运动原理
总结词
描述物体在力的作用下发生的形变和反弹的规律。
详细描述
弹性运动原理是指物体在力的作用下会发生形变,当力消失后,物体又会反弹 恢复原状的规律。在动画制作中,利用弹性运动原理可以模拟物体的弹跳、碰 撞等效果,使动画更加生动有趣。
而提升作品的完整性和统一感。
动画运动规律的分类
物理运动规律
物理运动规律是指物体在现实世界中的运动规律,如重力、惯性、弹性等。在动画中,这 些物理运动规律可以通过夸张、简化或抽象的方式来表现。
生物学运动规律
生物学运动规律是指生物体的生理结构和运动特点,如关节、肌肉、骨骼等。在动画中, 生物学运动规律可以用来表现角色的动作特点和姿态变化,如行走、奔跑、跳跃等。
经典动画作品中的运动规律
经典动画作品
《狮子王》、《米老鼠与唐老鸭》、《白雪公主》等。
运动规律特点
动作流畅、节奏感强,强调物理模拟和自然现象的再现。
动画的基本运动规律PPT课件

2021/3/12
41
经典的动画规律
2021/3/12
42
经典的动画规律
2021/3/12
43
经典的动画规律
2021/3/12
44
经典的动画规律
2021/3/12
45
经典的动画规律
• 10. 演出(布局) Staging
角色在场景中所要叙述的故事情节, 都需要以清楚 的表演来完成,场景或高潮的气氛与强度,带进画面中角 色的位置与行动里去。一个情绪可能需要十多个小动作来 表达。每一个小动作都必须清楚的表达,简单完整、干净 俐落是这个原理的要求标准,太过复杂的动作在同一时间 内发生,会让观众失去观赏的焦点。
6
2021/3/12
7
2021/3/12
8
2021/3/12
9
2021/3/12
10
2021/3/12
11
动画运动规律核心
• 时间 • 空间 • Pose • Key
2021/3/12
12
时间
• 整体时间控制:分镜估算(极不准确) • 完成局部动作的时间:动画角色与真实角色 • 基于24/1秒考虑
2021/3/12
36
经典的动画规律
• 8.第二动作 Secondary Action
以较小的运动来为定义动作的主要运动作辅助。在角 色进行主要动作时,如果加上一个相关的第二动作,会使 主角的主要动作便得更为真实以及具有说服力。但这个第 二动作需要是以配合性的动作出现,不能过于独立或剧烈 以至于影响主要动作的清晰度。
2021/3/12
28
经典的动画规律
• 设计动作时一般按照: 准备——进行——结束
2021/3/12
动画运动规律--ppt课件

慢入慢出规律的 • 慢入慢出规律的概念
概念讲解
• 概念详述
范例慢入和慢出 • “ 匀速动作设计就不需要慢入慢出” 规律的进阶理解 么?
与范例分析分析 • 关于慢入和慢出行程长度的设计
本章小结与学习 指导
ppt课件
29
慢入慢出规律的 • 慢入慢出规律的概念
概念讲解
• 概念详述
猜谜游戏开始
第一种弹跳节奏:现在,我们通过小猫球的弹跳动画来体会动作节奏是如何影响 和塑造角色情绪的。
ppt课件
21
如图示1-23中隔所示,角色由原画A开始做预备,到原画B,中间有12个中隔加上两 张原画的播放时间,按一拍五计算,预备动作用时2.8秒。角色由原画B弹跳到原画C, 中间有6个中隔,加上两张原画的播放时间,按一拍五计算,即弹跳动作用时约1.6秒。 同时,弹跳的高度约等于3倍猫球身高。
10
方法三:同时改变空间与时间
ppt课件
11
动作节奏与动作力量表现的关系 用节奏表现轻微的力度
ppt课件
12
如图示1-11所示,这是第一节无节奏表现的“用手指”动作的中隔图。现在我们要通过修 改中隔的设置,表现一个轻微力度的“用手指”动作。
ppt课件
13
请大家联想一下这种场景,如图示1-12所示,角 色正在做一个游戏,游戏规则为只是用手指轻微 地点一下上面的积木,让积木晃一晃,但不能让 积木倒,谁先把积木碰倒就算输。
ppt课件
39
剪纸、皮影风格动画
剪纸动画的角色设计方式既源于剪纸的平面造型表现形式,又传承中国皮影 艺术中平面元件和平面关节的角色组织方式
ppt课件
40
在动作感觉方面,剪纸风格动画则主要效仿了中国皮影戏。皮影戏角色动作的独 特节奏感是剪纸动画角色动作的主要特征.
《Animate CC二维动画设计与制作(微课版)》读书笔记模板

6.3.1代码片段的概念与类型 6.3.2如何使用代码片段 6.3.3应用代码片段 应用案例:控制气球移动
小结 课后练习
7.2动画的运动规 律
7.1动画基础知识
7.3小结与课后练 习
7.1.1动画常识 7.1.2动画中的构图与透视 7.1.3镜头语言与镜头应用
7.2.1动画的基本力学原理 7.2.2一般运动规律 7.2.3人物的运动规律 7.2.4自然现象的运动规律
2.7.1对象的类型 2.7.2对象的基本操作 2.7.3对象的排列、对齐和分布 2.7.4对象的组合与分离 2.7.5对象的变形 2.7.6位图编辑
2.8.1文本的类型 2.8.2创建文本 2.8.3文本属性设置 2.8.4基本文字效果制作 应用案例:圣诞卡片
小结 课后练习
3.1元件的使 用
4.2引导层 与动画制作
0 4
4.4骨骼动 画的制作
0 6
4.6图层父 子关系
0 3
4.3遮罩层 与动画制作
0 5
4.5摄像头 与高级图层 动画
4.7图层效果
4.8小结与课 后练习
4.1.1图层的基本操作 4.1.2图层的类型 4.1.3高级图层
4.2.1创建引导层,建立引导关系 4.2.2利用引导层制作传统补间动画 应用案例:蝴蝶飞到花丛中
目录分析
1.1 Animate CC二 维动画制作概述
1.2 Animate CC工 作界面
1.3 Animate CC文 档操作
1.4小结与课后练习
1.1.1 Animate CC简介 1.1.2 Animate CC的应用领域 1.1.3 Animate CC新增及改进的功能 1.1.4 Animate CC运行的硬件配置需求
动画运动基本规律ppt课件

在动画片中,不仅要注意较长时间运动中的速度变化,还必须研究在极短暂的 时间内运动速度的变化。例如:一个猛力击拳的动作运动过程可能只有6格,时 间只有1/4秒,用肉眼来观察,很难看出在这一动作过程中,速度有什么变化。 但是,如果我们用胶片把它拍下来,通过逐格放映机放映,并用动画纸将这6格 画面一张张地摹写下来,加以比较,就会发现它们之间的距离并不是相等的, 往往开始时距离小,速度慢;后面的距离大,速度快。
一切物体都有惯性,在日常生活中,表现物体惯性的现象是经常可以遇到的。 例如:站在汽车里的乘客,当汽车突然向前开动时,身体会向后倾倒,这是因 为汽车已经开始前进,而乘客由于惯性还要保持静止状态的原因;当行驶中的 汽车突然停止时,乘客的身体又会向前倾倒,这是由于汽车已经停止前进,而 乘客由于惯性还要保持原来速度前进的原因。
• 动画片中的活动形象,不象其它影片那样,用胶片直接拍摄客观物体的运动, 而是通过对客观物体运动的观察、分析、研究,用动画片的表现手法(主要 是夸张、强调动作过中的某些方面),一张张地画出来,一格格地拍出来, 然后连续放映,使之在银幕上活动起来的。因此,动画片表现物体的运动规 律既要以客观物体的运动规律为基础,但又有它自已的特点,而不是简单的 模拟。
C.
慢速----快速----突然 停止,这种由慢渐快 而又突然停止的速度 变化可以造成一种 “突然性”的节奏感。
由于动画片动作的速度是由时间、距离及张数三种因素造成的,而这三种因素 中,距离(即动作幅度)又是最关键的,因此,关键动作的动态和动作的幅度 往往构成动作节奏的基础。如果关键动作的动态和动作幅度安排得不好,即使 通过时间和张数的适当处理,对动作的节奏起了一些调节作用,其结果也还是 不理想的,往往造成比较大的修改。
减速运动
《动画运动规律》期末考笔试复习

第1部分运动规律基础知识在动画片中,在一个动作从始至终的过程中,如果运动物体在每一张画面之间的距离完全相等,称为匀速运动;如果运动物体在每一张画面之间的距离是由小到大,那么拍出来在放映的效果将是由慢到快,称为加速运动;如果运动物体在每一张画面之间的距离是由大到小,那么拍出来在银幕上放映的效果将是由快到慢,称为减速运动。
物体在运动过程中,除了主动力的变化外,还会受到各种外力的影响,如地心引力、空气和水的阻力以及地面的摩擦力等,这些因素都会造成物体在运动过程中速度的变化。
在动画片中,造成动作速度快慢的因素,除了时间和空间(即距离)之外,还有就是两张原画之间所加中间画的数量。
中间画的张数越多,速度越慢;中间画的张数越少,速度越快。
即使在动作的时间长短相同,距离大小也相同的情况下,由于中间画的张数不一样,也能造成细微的快慢不同的效果。
2、原画张①、中间画△、动画张1的标示:第2部分一般运动规律第1章弹性运动掌握胖兔飞行动画的动作分析,及摄影表的填写了解弹性变形运动的特征第2章预备动作掌握人物起跑动作的动作分析第3章惯性运动掌握人物跑步停下产生的惯性运动的动作分析,及摄影表的填写表现惯性变形时须掌握的要点P111.必须掌握动作的速度与节奏,速度越快,惯性越大,夸张变形的幅度也越大。
2.由于变形只是一瞬间,所以只要拍摄几个格,就要迅速恢复到正常形态。
3.夸张变形的幅度大小要以动画片的内容和风格样式来定。
4.不要只是按照肉眼观察到得一些现象,进行简单的模拟;而是要根据这些规律,运用夸张变形的手法,取得更为强烈的动画效果。
第4章曲线运动曲线运动的3种类型弧形曲线运动、波形曲线运动、“s“形曲线运动第3部分人物常规运动规律第1章人的结构与运动动态线是人体中表现动作特征的主线。
人物正面时,动态线会集中于脊椎和四肢的变化。
第2章人的走路动作人的走路动作规律 P28人走路时左右脚交替向前,带动躯干朝前运动。
为了保持身体的平衡,配合两条腿的屈伸、跨步、上肢的双臂就需要前后摆动。
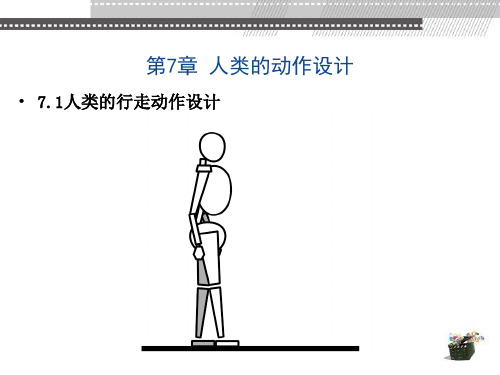
动画运动规律第7章简明教程PPT课件

接下来我们面对的一个新的问题就是如何拆解人体骨骼。像烤鸭一 样的竖着切开?还是拦腰切断呢?这里我们把握的原则是: “选择更能简化动作设计工作的拆解方式”。 如果我们竖着切,我们会发现,另一半的的动作几乎就是镜像这一 半的动作,头、胸、胯、大臂、小臂、手、大腿、小腿、脚这些骨骼之 间的移动关系在设计时丝毫没有减少。设计难度几乎没有减弱。那么我 们再来看横着切开的结果。当人体骨骼只剩下下半身的时候,我们所需 要考虑的部分就只剩下:胯、大腿、小腿、脚。这四个部分了。难度被 降低了一半还多。由此可见。最佳的拆解人体骨骼方式是拦腰切断。
确立的设计对象。我们便可以从动画设计工序入手,先设计行走动 作的极端帧。极端帧往往是动作的起始动作和结束动作,而且动作相当 稳定。对于行走而言,每次换腿之间的双足踏地的姿势最稳定,而且是 上一步的结束同时又是下一步的开始。非常适合当做极端帧。人走路的 时间基本是一秒一个“完步”。也就是半秒一步。所以1帧、13帧、25帧 这三帧是一个完步的极端帧位置。其中第25帧与第1帧重合,形成循环步。 但是这里要注意一点,很少有走路的动作是从行进中的极端帧开始。所 以一般都会从第1帧开始有个起始动作,直到行进中的完步时进入循环。 在下面这个案例中,我们是从第13帧进入动作循环。第37帧循环结束, 回到第13帧。极端帧设计成1帧-13帧-25帧-37帧。
拦腰切开以后,我们会面临一个新的选择。从上半身开始还是下半 身开始设计行走动作?这里我们把握的原则是: “选择当前动作的动力核心部分”。 如果我们选择先设计上半身的动作,那么我们会遇到一个棘手的问 题,就是胸廓在每一帧的位置。通过观察,我们不难发现人类在行走的 时候身体是不断上下起伏的。但是如果抛开下半身,单纯分析上半身动 作的话,我们无法确定这个起伏的位置。但反观下半身,由于整个行走 的动力都源于双脚。而脚的位置可以通过地面位置推理分析出来。接下 来与脚紧密连接的胯骨的位置也就能够推理得到。由此可见,作为动力 核心的下半身的动作,更容易设计。最佳的选择是从下半身开始设计动 作。
Animate CC动画基础与游戏设计PPT1第7章 ActionScript3.0程序控制

(2)gotoAndStop() 形式:gotoAndStop(scene,frame); 作用:跳转并停止播放,跳转到指定场景的指定帧并从该帧停止播放,如果没有指 定场景,则将跳转到当前场景的指定帧。 参数:scene,跳转至场景的名称或编号;frame,跳转至帧的名称或数字。 例如:动画跳转到场景2第1帧并停止播放:gotoAndStop(”场景2”,1); (3)nextFrame() 作用:跳至下一帧并停止播放。 该命令无参数,直接使用,例如: nextFrame(); (4)prevframe() 作用:跳至前一帧并停止播放。 该命令无参数,直接使用,例如:prveFrame(); (5)nextScene() 作用:跳至下一个场景的第1帧并停止播放。如果目前的场景是最后一个场景,则 会跳至第1个场景的第1帧。该命令无参数,直接使用,例如:nextScene();
影片剪辑元件时间轴的控制,与主时间轴的控制基本一致,包括播放、 暂停、跳转等,例如:
my_mc.play();
//播放
my_mc.stop();
//暂停
my_mc.prevFrame(); //转到上一帧并暂停
my_mc.nextFrame(); //转到下一帧并暂停
my_mc.gotoAndPlay(n); //跳转到第n帧,继续播放
12
7.3 影片剪辑的控制
影片剪辑元件是Flash中最重要的一种元件,对影片剪辑属性的控制 是ActionScript的最重要功能之一。从根本上说,Flash的许多复杂动画 效果和交互功能都与影片剪辑属性控制的运用密不可分。
13
7.3.1 影片剪辑元件基本属性
1、坐标
14
1、坐标
通过更改x和y属性可以在影片播放时改变影片剪辑的位置。例如为影片剪辑 对象my_mc编写如下的事件处理函数,在每次enterFrame事件中向右移动2 个像素、向下移动1个像素的位置: stage.addEventListener(Event.ENTER_FRAME,moveBall); function moveBall(event:Event){
从零开始 Animate CC中文版基础培训教程-07

第7章 特殊动画
主讲人:马 震
第7章 特殊动画
【学习目标】 • 掌握传统运动引导层动画制作。 • 理解遮罩层动画的含义。 • 掌握遮罩层动画制作。 • 理解应用场景的意义。
从零开始 Adobe Animate CC中文版基础教程
7.1 功能讲解
7.1 功能讲解
7.1.3 应用滤镜
与Photoshop软件类似,Animate中的滤镜也用以制作丰富 的视觉效果。但Animate滤镜的应用对象有一定限制,只能是文 本、按钮和影片剪辑,而图形元件等对象则不能应用滤镜。由于 滤镜的参数可以调整,所以使用补间动画能够让滤镜产生变化, 这就是滤镜动画。例如,创建一个具有投影的球(即球体),在 时间轴中让起始帧和结束帧的投影位置产生变化,模拟出光源从 对象一侧移到另一侧的效果,就可以使用滤镜。
7.1 功能讲解
7.1.2 帧的编辑修改 在【时间轴】面板中可以插入、选择、移动、删除、剪切、复制和粘贴帧,还可 以将其他帧转化成关键帧,对于多层动画,还可以在不同的层中移动帧。 (1) 插入帧的常用方法如下。
• 用鼠标左键单击帧,然后选择菜单命令【插入】/【时间轴】/【帧】、【插入】/【时间轴】/【关键 帧】或【插入】/【时间轴】/【空白关键帧】,就可以插入不同类型的帧。快捷方式:按F5 键插入帧, 按F6 键插入关键帧,按F7键插入空白关键帧。
要放置的位置,选择菜单命令【编辑】/【时间轴】/【粘贴帧】粘贴出所选的帧。
从零开始 Adobe Animate CC中文版基础教程
7.1 功能讲解
7.1.2 帧的编辑修改 在【时间轴】面板中可以插入、选择、移动、删除、剪切、复制和粘贴帧,还可 以将其他帧转化成关键帧,对于多层动画,还可以在不同的层中移动帧。 (4) 修改帧的常用方法如下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7.2.2镜头语言与镜头使用
7.2画面构图与镜头表现
近景:近景一般是指表现成年人胸部以上部分或物体局部的画面。近景 的屏幕形象是近距离观察人物的体现,所以近景能看清人物细微动作, 也是人物之间进行感情交流的景别。近景着重表现人物的面部表情,传 达人物的内心世界,是刻画人物性格最有力的景别。
7.2.2镜头语言与镜头使用
7.2画面构图与镜头表现
特写:特写仅仅在景框中包含人物面部的局部,或突出某一拍摄对象的 局部。特写镜头能细微地表现人物面部表情,刻画人物,表现复杂的人 物关系和人物的内心活动。特定也能够最好地表现对象的线条、质感、 色彩等特征。
没有一成不变的构图法则,需根据作品情况因地制宜地加以灵活运用,要 从整体画面考虑,墨守成规是无法创新的。
7.2.1构图与透视
7.2画面构图与镜头表现
2.透视
(1)透视的概念:透视就是根据光学、几何学的原理,将三度空间的景物 描绘到二度空间的过程。
7.2.1构图与透视
7.2画面构图与镜头表现
2.透视
7.2.2镜头语言与镜头使用
7.2画面构图与镜头表现
全景:全景一般摄取人物全身或场景全貌,可以表现人物之间、人与环 境之间的关系。全景在叙事、抒情和阐述人物与环境的关系的功能上, 起到了独特的作用。
7.2.2镜头语言与镜头使用
7.2画面构图与镜头表现
中景:中景是表现成年人膝盖以上部分或场景局部的画面。但一般不正 好卡在膝盖部位,因为卡在关节部位是摄像构图中所忌讳的。中景和全 景相比,包容景物的范围有所缩小,环境处于次要地位,重点在于表现 人物的上身动作。中景画面为叙事性的景别。
7.1.2传统动画与Animate动画的比较
7.1动画常识
7.1.3传统动画与Animate动画的结合
7.1动画常识
传统动画与Animate动画各有所长,可以综合二者各自的优势,取长补短。 如在制作一些复杂的角色动画时,可以使用传统方法先在纸上画初稿,再输入 电脑中描边上色。Animate的补间动画也不适合复杂动作,可利用传统动画的 运动规律绘制逐帧动画。
7.2画面构图与镜头表现
2.透视
两点透视:物体的两组平行线向视平线上某二点消失。
7.2.1构图与透视
7.2画面构图与镜头表现
2.透视
三点透视:在两点透视的基础上,所有垂直于地平线的纵线的延伸线都聚 在一起,形成第三个灭点,这种透视关系就是三点透视。
7.2.2镜头语言与镜头使用
7.2画面构图与镜头表现
二维动画设计与制作
第七单元:动画基础知识与运动规律
7.1.1传统动画与电脑动画的特点
7.1动画常识
1.传统手绘动画
传统手绘动画是用一张张不动的,但又逐渐变化的连续画面,以每秒24帧 或25帧的速度连续放映,从而使原本静止的画面在银幕上活动起来。
7.1.1传统动画与电脑动画的特点
7.1动画常识
2.电脑动画
7.1动画常识
3.传统动画与Animate动画的异同
传统动画: 制作流程复杂,岗位分工明确且需要大量工作人员,对制作员的技能要求 比较高,工作量大,成本高,但可以制作各种复杂、精细、风格多样的动画效 果。 Animate动画: 动画短小,轻便灵巧,交互性强,非常易于传播,制作所需的人力和工序 都比较少,易学习,成本低。但也有其局限性,如绘图功能不强,制作复杂动 画时没有优势,不够专业。
电脑动画是借助电脑软件绘制场景和角色并进行合成的动画制作方式。常 用动画制作软件有Flash、Animate、 RETAS、 ANIMO、Softimage等二维动 画软件和3dsmax、Maya等三维动画软件。
本课程以Animate为代表学习二维动画的设计与制作。
7.1.2传统动画与Animate动画的比较
7.2.1构图与透视
7.2画面构图与镜头表现
2.透视
(2)透视的分类:透视包括平行的一(单)点透视、两点的成角透视和非 平视状态下的三点倾斜透视。
7.2.1构图与透视
7.2画面构图与镜头表现
2.透视
一点透视:也叫单点透视。在透视中,一组平行线如有延伸行为,就一定 只有一个消失点。
7.2.1构图与透视
7.2.2镜头语言与镜头使用
7.2画面构图与镜头表现
景别:景别是指由于摄影机与被摄体的距离不同 或镜头焦距的长短不同,而造成被摄体在画面中 所呈现出的范围大小的区别。根据范围大小不同, 景别可具体划分为远景、全景、中景、近景、特 写五种。
7.2.2镜头语言与镜头使用
7.2画面构图与镜头表现
远景:远景一般用来表现远离摄影机的环境全貌,展示人物及其周围广 阔的空间环境,自然景色和群众活动大场面的镜头画面。它相当于从较 远的距离观看景物和人物,视野宽广,能包容广大的空间,人物较小, 背景占主要地位,画面给人以整体感,细部却不甚清晰。远景通常用于 介绍环境,抒发情感。
因此要学好二维动画制作,必须掌握一定程度的传统动画知识和操作技能。
7.2.1构图与透视
7.2画面构图与镜头表,以形成统一和谐的整体,其基本原 则是画面的稳定。这是人类长期观察自然中形成的一种视觉习惯和审美观念。
常用构图方法有: 对称构图、三角构图、黄金分割构图、九宫格构图、对比构图等。
动画也是电影(视)的一个分支,需要用到电影镜头的表现方式和技巧, 因此了解电影镜头语言是很有必要的。
镜头语言的几个重要术语:
蒙太奇:源自法语montage,是“剪接”的意思。蒙太奇就是把一系列 在不同地点、不同时间、不同距离、不同角度拍摄的镜头有机地组接起 来的手段。当不同的镜头组接在一起时,往往会产生各个镜头单独存在 时所不具有的含义。
视平线:视平线就是与画者眼睛平行的水平线。视平线随眼睛视线的高低 而变化,它总是与视线平齐。
7.2.1构图与透视
7.2画面构图与镜头表现
2.透视
地平线:当我们朝远方望去,在天地相交或水天相接的地方有一条明显的 分界线,这条线就叫地平线。
7.2.1构图与透视
7.2画面构图与镜头表现
2.透视
消失点(透视点、灭点):当你沿着铁路线去看两条铁轨,沿着公路线去 看两边排列整齐的树木时,两条平行的铁轨或两排树木连线交与很远很远 的某一点,这点在透视图中叫做消失点。
