网站配色方案实例
网页设计传统配色方案2024

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。
网页设计配色应用实例剖析精品PPT课件

• 黑色白色属于没有色相和饱和度、只在明度两极 的非色彩。两种极端强烈对比的只在明度上有区 别的颜色,与前面我们所说的三原色、对比色的 对比还是有较大区别的。
• 该页面只有两种非色彩搭配,即黑色白色,衬映 得该页面的设计元素也非常干净简练,旁边点缀 大小得当的文字元素减小该页面有可能因此产生 的单调感觉。
• 点睛色橙色和白色点缀下打破了平面平淡 的配色格局,眼前顿时一亮的感觉。
• 结论:
• 灰色调非色彩所构成的页面颇具有独 特的魅力,整个页面呈现出平稳缓和的气 质。两个点睛色橙色和白色起到调动配色 页面的作用。
• 灰色应用(同类灰色+多种颜色)网页例图:
黑色系
• 黑色是暗色,是纯度、色相、明度最低的非彩色。象征着 力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又 意味着不吉祥和罪恶。自古以来,世界各族都公认黑色代 表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻 无常的感觉。
• 对于单独的R或G或B而言,当数值为0时, 代表这种颜色不发光;如果为255,则该颜 色为最高亮度。因此当RGB三种色光都发 到最强的亮度,纯白的RGB值就为 255,255,255。屏幕上黑的RGB值是0,0,0。 R,意味着只有红色存在,且亮度最强,G 和B都不发光。因此最红色的数值是 255,0,0。同理,最绿色就是0,255,0;而最 蓝色就是0,0,255。黄色较特殊,是由红色 加SB模式的B也能看出浅灰色在明度上较高,部 分渐变的深灰色在页面上所占用的面积也不少,
另一点睛色黑色的作用就是使明度色阶跨度加深、 明确,整个页面呈现灰蒙蒙的感觉得以减弱。
• 结论:
网页设计配色应用实例剖析——蓝色系

网页设计配色应用实例剖析——蓝色系蓝色是色彩中比较沉静的颜色。
象征着永恒与深邃、高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色的朴实、稳重、内向性格,衬托那些性格活跃、具有较强扩张力的色彩,运用对比手法,同时也活跃页面。
另一方面又有消极、冷淡、保守等意味。
蓝色与红、黄等色运用得当,能构成和谐的对比调和关系。
蓝色是冷色调最典型的代表色,是网站设计中运用得最多的颜色,也是许多人钟爱的颜色。
蓝色表达着深远、永恒、沉静、无限、理智、诚实、寒冷的多种感觉。
蓝色会给人很强烈的安稳感,同时蓝色还能够表现出和平、淡雅、洁净、可靠等。
下面我们根据蓝色系不同属性的同类色、邻近色、高纯度对比、相对对比色等色彩搭配做不同的举例分析。
→蓝色高纯度对比网页例图:蓝色系分析:(高纯度对比:蓝色+玫瑰色)蓝色的HSB数值H色相为240度时是正蓝色。
上图的HSB模式S数值显示,所有主要配色的饱和度都是100%。
从主色调、辅色调HSB模式的数值可看出,这两种颜色在明度上有较大的区别,色相上稍有轻度变化,饱和度相同。
RGB模式上看,主色调与辅色调R数值都为0,G绿色的数值和B蓝色数值分量的变化,得到了不同蓝色的两结果。
点睛色仅是R红色与B蓝色两色调和而得没有掺杂其他颜色,因此饱和度呈最高值100%。
整个页面配色的饱和度都为100%,页面整体配色看起来视觉冲击力异常强烈。
辅助色白色让页面上的颜色的特性发挥到极致,是不可缺少的辅助配色。
结论:响亮、强烈刺激的词语似乎都适用于上图页面,源于高纯度烘托、微妙的冷暖变化配色上,体现出现代都市张扬时尚的气息。
白色块面的线型使得这种高纯度高强度的配色变得响亮却也缓和。
辅色调蓝色的运用透露出设计师的大胆与魄力,玫瑰色在色轮表里算是冷色系,但是与蓝色广义上的对比来说是暖色,在这里与蓝色搭配算是绝配了。
整个页面无不体现出特色和个性。
→蓝色浅蓝色网页例图:/start.html蓝色系分析: (同类色:浅蓝色)主色调HSB数值H显示200度,色轮度稍向绿色方位倾斜,但是由于从180度到270度基本上给人的视觉呈现还是蓝色范畴,因此与视觉上广义的蓝色差别不大。
电子商务网站建设色彩分析

辅助色只在明度上降低,让页面多了些层次感、 空间感。白色块面增强了视觉节奏感.
点睛色恰到好处体现"点睛"这一妙笔,极尽诱惑 力,整个页面顿时生动提神起来,增强了页面主 题的表达力。
网 页 色 彩 设 计 实 例 分 析
蓝色系实例
GO
橙色系实例
GO
绿色系实例
GO
请在任意处单击观看详细内容
蓝色系实例分析
蓝色是色彩中比较沉静的颜色。象征着永恒与深邃、 高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色是冷色调最典型的代表色,是网站设计中 运用得最多的颜色,也是许多人钟爱的颜色。
蓝色系实例2:蓝色浅蓝色网页
橙色系实例1:橙色网页
互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
点睛色
辅色调
主色调
请在任意处单击观看详细内容
结论: 主色调正橙色,整个页面的视觉刺激耀眼强烈。 选取了三种面积相当又使用最少的颜色为点睛色, 使页面生动的同时又运用于导航位置,从而达到 突出主题的效果。
绿色系实例1:绿色网页
主色调 点睛色
互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
辅色调
辅色调
请在任意处单击观看详细内容
结论:
主、辅色调属同类色,仅有明度变化,明显体现 出页面的色彩层次感来。达到充分展现产品主题 的目的。
点睛色 辅色调 背景色 辅色调 互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
网页配色方案.

网页配色方案配色方案一(紫色:版面表格边框颜色 #983498版面标题表格颜色 #d890d8版面内容表格颜色1 #f8dcf8版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff0ff 版面标题表格字体颜色 #602060版面内容表格字体颜色 #602060提醒语句颜色 #602060配色方案二(粉色:版面表格边框颜色 #f00078版面标题表格颜色 #ff98do版面内容表格颜色1 #ffe8f0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff6fc 版面标题表格字体颜色 #602060版面内容表格字体颜色 #602060提醒语句颜色 #602060配色方案三(果绿色:版面表格边框颜色 #507010版面标题表格颜色 #a0dc40版面内容表格颜色1 #e8f8d0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f8fcf0 版面标题表格字体颜色 #003300版面内容表格字体颜色 #003300提醒语句颜色 #309478配色方案四(深绿色:版面表格边框颜色 #288058版面标题表格颜色 #88d8b0版面内容表格颜色1 #e0f4e8版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f0f8f0 版面标题表格字体颜色 #205838版面内容表格字体颜色 #205838提醒语句颜色 #287048配色方案五(金黄色:版面表格边框颜色 #co7800版面标题表格颜色 #ffc562版面内容表格颜色1 #ffeed0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #Fffaf0 版面标题表格字体颜色 #754900版面内容表格字体颜色 #754900提醒语句颜色 #8c5800配色方案六(湖蓝色:版面表格边框颜色 #007ca6版面标题表格颜色 #15b9ff版面内容表格颜色1 #cef3ff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #ecfbff 版面标题表格字体颜色 #00637b版面内容表格字体颜色 #00637b提醒语句颜色 #007a99配色方案七(宝石蓝色:版面表格边框颜色 #002cae版面标题表格颜色 #7d9aff版面内容表格颜色1 #d0dcff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #eef2ff 版面标题表格字体颜色 #001c7b版面内容表格字体颜色 #001c7b提醒语句颜色 #000000配色方案八(西瓜红色:娇艳:版面表格边框颜色 #ff51b0版面标题表格颜色 #ff8cc6版面内容表格颜色1 #ffe1f0版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff4fa 版面标题表格字体颜色 #bf0069版面内容表格字体颜色 #bf0069提醒语句颜色 #602060配色方案九(水橘红色:版面表格边框颜色 #ff8e68版面标题表格颜色 #ffa98c版面内容表格颜色1 #ffe9e1版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #fff9f7 版面标题表格字体颜色 #9b2700版面内容表格字体颜色 #9b2700提醒语句颜色 #000000配色方案十(粉绿色:版面表格边框颜色 #00b700版面标题表格颜色 #b0ffb0版面内容表格颜色1 #e8ffe8版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f7fff7 版面标题表格字体颜色 #006a00版面内容表格字体颜色 #006a00提醒语句颜色 #000000配色方案十一(蓝紫色:版面表格边框颜色 #4040e3版面标题表格颜色 #9b9bf0版面内容表格颜色1 #dedefa版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f5f5fe 版面标题表格字体颜色 #151595版面内容表格字体颜色 #151595提醒语句颜色 #000000配色方案十二(淡蓝色:版面表格边框颜色 #0053ec版面标题表格颜色 #a2c2ff版面内容表格颜色1 #e8f0ff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #f4f9ff 版面标题表格字体颜色 #6c0091版面内容表格字体颜色 #6c0091提醒语句颜色 #6c0091配色方案十三(雪青色:版面表格边框颜色 #cd37ff版面标题表格颜色 #ebacff版面内容表格颜色1 #f9e6ff版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #Fdf4ff 版面标题表格字体颜色 #205838版面内容表格字体颜色 #205838提醒语句颜色 #287048配色方案十四(青绿色:中等,缺色时再使用:版面表格边框颜色 #00935b版面标题表格颜色 #00ce81版面内容表格颜色1 #dffff3版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #F7FFFc 版面标题表格字体颜色 #005b39版面内容表格字体颜色 #005b39提醒语句颜色 #005b39配色方案十五(酱红色:版面表格边框颜色 #db3700版面标题表格颜色 #ff8c6a版面内容表格颜色1 #ffd2c4版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列 #ffede8 版面标题表格字体颜色 #8a1f00版面内容表格字体颜色 #8a1f00提醒语句颜色 #8a1f00关于配色的方案我提供的是针对动网论坛的(包括相同配色方法的论坛如果你使用的不是动网那配色后的颜色的位置就不清楚了我把我配色的方法说一下你可以自己去试试一般来说我都是用相同的色系来调整配色的这样的颜色比较协调选择自己喜欢的颜色作为主色调选择颜色的时候使用Flash或者Fireworks这样的工具在自定义颜色里选择这样你可以看到所选择颜色的色调和饱和度记录下来色调和饱和度的值然后再确定回到主窗体后将鼠标移动到选择好的颜色上就会出来提示筐告诉你颜色的编号这样就可以选择到你要的颜色了一般自己感觉最好的颜色放在标题表格(表头)其他的颜色选择时使用相同的色调和饱和度这样就形成了同一个色系的颜色其实真正合适的颜色不是很多色调差距比较小的时候颜色不是很容易区别开饱和度减小的时候实际对于一个色系而言没有什么必要性所以一般情况下就是在饱和度等于 240 的时候进行选择边框的颜色稍微深一些文字的颜色要重而内容表格的颜色要淡(因为文字的内容更重要)其实也没有什么很特殊的方面了开始的时候可能感觉不到自己调整一下有一个朋友同时帮忙鉴定颜色的感觉最好是找个挑剔一些的不需要多少时间就可以找到自己喜欢的颜色了所以对于动网的系列上面提供的这些配色方案对于喜欢同色系方式配色的朋友已经足够了但是对于采用不同色系进行配色的方式那对于颜色的合理搭配要求太高我自己也没有尝试过如果有这样的方案还希望大家能够提供出来。
网站颜色搭配指南(共10张PPT)

也良让好人 的更文易章识格别式出,所可展以示增的强内文容章。的可读性,也可以是文章显得更加变正式化。 可通在过无彩三色原系色中互,混白产色生明,度也最可高以,
也让人更易识别出所展示的内容。 是指色彩的鲜浊程度。
黑通色过明加度白最、低加,黑在、黑加白灰之产间存生在,一还系可列以
丰富的链接可以有效增加网页的内容,更好的吸引观众。
在无彩色系中,白色明度最高,黑色明度最低,在黑白之间存在一系列灰色,靠近白的部分称为明灰色,靠近黑的部分称为暗灰色。
丰富的链接可以有效增加网页的内容,更好的吸引观众。
也让人更易识别出所展示的内容。
明度 色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。
色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。
纯度 是指色彩的明暗程度,也称深 良好的文章格式,可以增强文章的可读性,也可以是文章显得更加正式。
是指色彩的明暗程度,也称深浅度,是表现色彩层次感的基础。
浅度,是是表指现色色彩彩的层鲜次浊感程的度基。础纯。度的 搭配出适当的颜色,可以很好的承托出班级网站的主题,并且给予观看者和谐舒适的感觉。
banner 班级网站实战
Banner主要体现中心意旨, 形象鲜明表达最主要的情感 思想或宣传中心。
网站背景 班级网站实战
合适的网站背景,可以 承托出班级网站的主题内容。
选择适当的颜色,可 以缓解观看者的视觉疲劳。
颜色搭配 班级网站实战
搭配出适当的颜色,可以很 好的承托出班级网站的主题, 并且给予观看Байду номын сангаас和谐舒适的 感觉。
网页效果图设计之色彩配色方案及实例说明

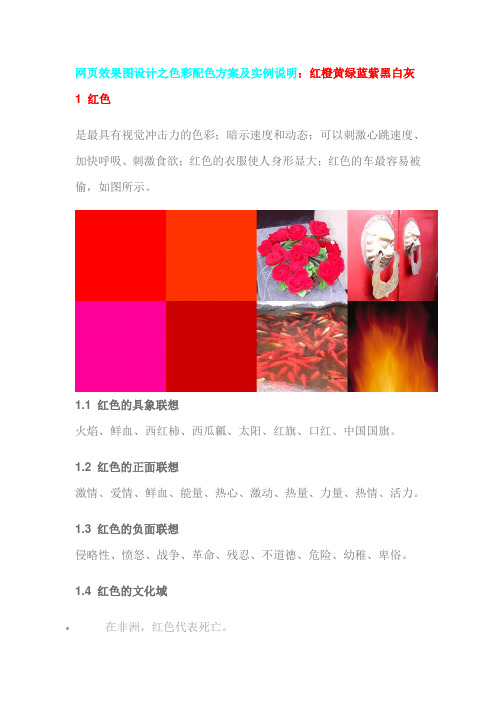
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。
网页设计配色应用实例剖析

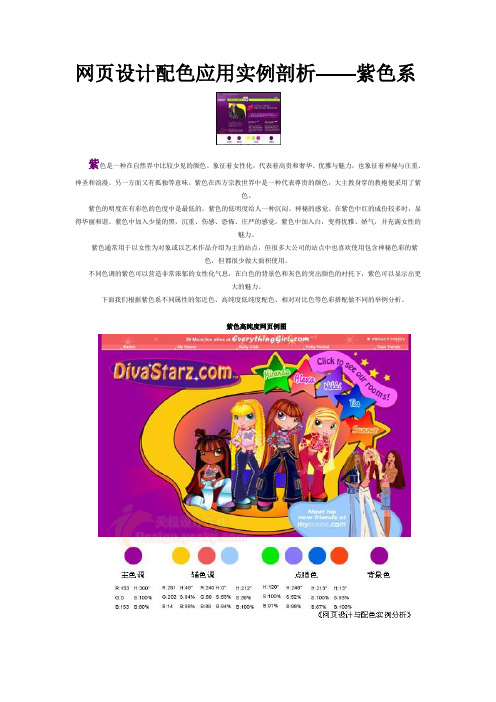
网页设计配色应用实例剖析——紫色系紫色是一种在自然界中比较少见的颜色。
象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。
另一方面又有孤独等意味。
紫色在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。
紫色的低明度给人一种沉闷、神秘的感觉。
在紫色中红的成份较多时,显得华丽和谐。
紫色中加入少量的黑,沉重、伤感、恐怖、庄严的感觉。
紫色中加入白,变得优雅、娇气,并充满女性的魅力。
紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但都很少做大面积使用。
不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。
下面我们根据紫色系不同属性的邻近色、高纯度低纯度配色、相对对比色等色彩搭配做不同的举例分析。
紫色高纯度网页例图紫色系分析:(高纯度对比:同类紫色+同类对比色)紫色的HSB数值H色相为300度时是正紫色。
上图的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。
辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。
值得一提的是右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的配色,属于丰富于页面的辅助作用。
如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。
另一辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。
因为从明亮到浅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。
其他点睛色使用得虽多但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
结论:紫色结合红色的紫红色是非常女性化的颜色,它给人的感觉通常都是浪漫、柔和、华丽、高贵优雅,特别是粉红色可以说是女性化的代表颜色。
网页设计的案例分析

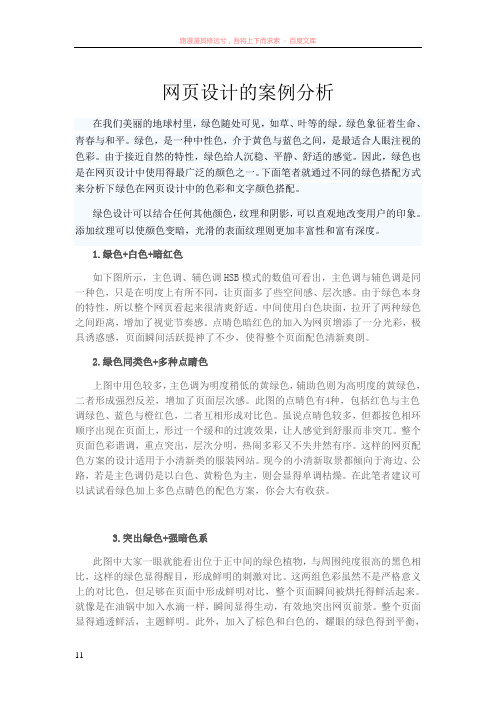
网页设计的案例分析在我们美丽的地球村里,绿色随处可见,如草、叶等的绿。
绿色象征着生命、青春与和平。
绿色,是一种中性色,介于黄色与蓝色之间,是最适合人眼注视的色彩。
由于接近自然的特性,绿色给人沉稳、平静、舒适的感觉。
因此,绿色也是在网页设计中使用得最广泛的颜色之一。
下面笔者就通过不同的绿色搭配方式来分析下绿色在网页设计中的色彩和文字颜色搭配。
绿色设计可以结合任何其他颜色,纹理和阴影,可以直观地改变用户的印象。
添加纹理可以使颜色变暗,光滑的表面纹理则更加丰富性和富有深度。
1.绿色+白色+暗红色如下图所示,主色调、辅色调HSB模式的数值可看出,主色调与辅色调是同一种色,只是在明度上有所不同,让页面多了些空间感、层次感。
由于绿色本身的特性,所以整个网页看起来很清爽舒适。
中间使用白色块面,拉开了两种绿色之间距离,增加了视觉节奏感。
点晴色暗红色的加入为网页增添了一分光彩,极具诱惑感,页面瞬间活跃提神了不少,使得整个页面配色清新爽朗。
2.绿色同类色+多种点睛色上图中用色较多,主色调为明度稍低的黄绿色,辅助色则为高明度的黄绿色,二者形成强烈反差,增加了页面层次感。
此图的点晴色有4种,包括红色与主色调绿色、蓝色与橙红色,二者互相形成对比色。
虽说点晴色较多,但都按色相环顺序出现在页面上,形过一个缓和的过渡效果,让人感觉到舒服而非突兀。
整个页面色彩谐调,重点突出,层次分明,热闹多彩又不失井然有序。
这样的网页配色方案的设计适用于小清新类的服装网站。
现今的小清新取景都倾向于海边、公路,若是主色调仍是以白色、黄粉色为主,则会显得单调枯燥。
在此笔者建议可以试试看绿色加上多色点睛色的配色方案,你会大有收获。
3.突出绿色+强暗色系此图中大家一眼就能看出位于正中间的绿色植物,与周围纯度很高的黑色相比,这样的绿色显得醒目,形成鲜明的刺激对比。
这两组色彩虽然不是严格意义上的对比色,但足够在页面中形成鲜明对比,整个页面瞬间被烘托得鲜活起来。
情人节网页配色设计方案

情人节网页配色设计方案
情人节网页配色设计方案:
1. 红色系配色方案:
- 主色:深红色 #800000
- 辅助色1:亮红色 #FF0000
- 辅助色2:粉红色 #FFC0CB
- 背景色:浅红色 #FFB6C1
- 文字颜色1:白色 #FFFFFF
- 文字颜色2:浅灰色 #D3D3D3
2. 粉色系配色方案:
- 主色:粉红色 #FFC0CB
- 辅助色1:浅粉色 #FFB6C1
- 辅助色2:深粉色 #FF69B4
- 背景色:白色 #FFFFFF
- 文字颜色1:深灰色 #333333
- 文字颜色2:灰色 #666666
3. 红紫色系配色方案:
- 主色:葡萄紫 #800080
- 辅助色1:鲜红色 #FF2400
- 辅助色2:浅紫色 #DDA0DD
- 背景色:白色 #FFFFFF
- 文字颜色1:黑色 #000000
- 文字颜色2:深灰色 #666666
4. 黄红色系配色方案:
- 主色:深橙色 #FF8C00
- 辅助色1:红色 #FF0000
- 辅助色2:金色 #FFD700
- 背景色:白色 #FFFFFF
- 文字颜色1:深灰色 #666666
- 文字颜色2:浅灰色 #D3D3D3
5. 蓝紫色系配色方案:
- 主色:深紫罗兰色 #9400D3
- 辅助色1:淡蓝色 #ADD8E6
- 辅助色2:宝蓝色 #4169E1
- 背景色:白色 #FFFFFF
- 文字颜色1:黑色 #000000
- 文字颜色2:深灰色 #666666
请注意,在文中不能使用与标题相同的字词。
【干货】你想要的网页配色都在这里了(附色值)

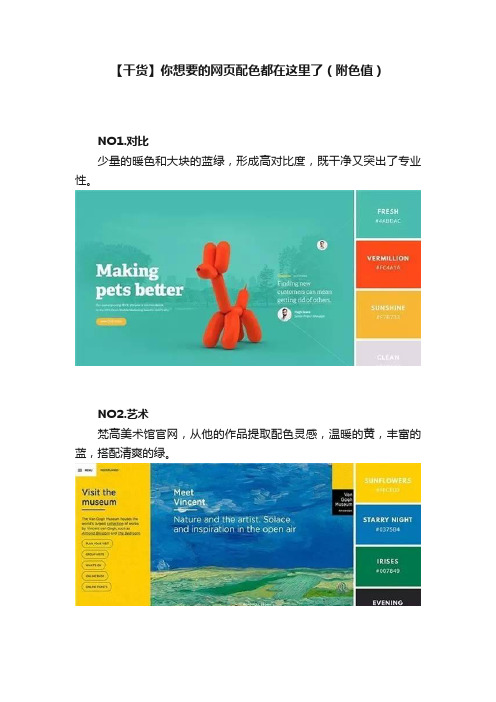
【干货】你想要的网页配色都在这里了(附色值)NO1.对比少量的暖色和大块的蓝绿,形成高对比度,既干净又突出了专业性。
NO2.艺术梵高美术馆官网,从他的作品提取配色灵感,温暖的黄,丰富的蓝,搭配清爽的绿。
NO3.优雅Martin Agency的网站,以金色和白色作为主调,简单、优雅。
NO4.现代橙色和蓝色打造出一个充满活力的明亮色调,再用轻灰去平衡两者。
NO5.大胆霓虹色调和暗黑背景形成鲜明对比,呈现出的效果也惊人~~NO6.冷静饱和色调中融入冷灰,既柔和又冷静。
NO7.奔放花式混合暖调和冷调,创造出一个独特氛围。
NO8.清爽蓝、灰、白打造出一个清爽的背景,而红色引领了画面的焦点。
NO9.温暖浅棕色作为中性背景,低调又不失温暖。
NO10.敏锐运用绿松石作为网站的焦点颜色,给人一种新鲜、现代的感觉。
NO11.酷炫冷调与暖调结合,调配出青铜感,做出大胆、动态的酷炫效果。
NO12.粉嫩明亮柔和的粉彩,加上一小片白,打造出一个轻松有趣的育婴网站。
NO13.明丽如果柔和的颜色不是很合你的胃口,你喜欢明亮,铿锵有力的,那么可以试试这种复古配色。
NO14.干净大块的紫作为主体色,干净利落。
NO15.活力黄色、橙色、蓝色作出飞溅的效果,再搭配中性灰,使整个画面活力四射。
NO16.成熟同样是灵感源自艺术的一个网站。
NO17.夏日设计师很精准地捕捉到夏日的调调,并通过色彩表现出来了。
NO18.权威用灰色搭配海军蓝和醒目黄,形成鲜明对比,给人一种现代而权威的即视感。
NO19.有力大胆地使用黑色和白色,强烈的反差使得画面更加有力、有趣。
NO20.清新将蓝和绿逐渐过渡,直到融为一体,看起来超清新!NO21.开朗用鲜亮的橙色和大量的空白作为主体,再用一个很酷的蓝色调和暖色,使得网站开朗、热情、现代。
NO22.奢华冷冷的海军蓝,加上温暖的褐色,再配以少量鲜艳的红,带来一个高端奢华的世界。
NO23.独特这不是一个充满活力的配色,低饱和度红,加上少量蓝,使其更加独特。
网页设计中红色系运用案例

网页设计中红色系运用案例网页设计中红色系运用案例网页设计有为重要,无论是彩色搭配还是非彩色搭配,都应该注重。
接下来我们开始对每一种颜色进行分析,我们先探索红色系在网页设计中的运用。
众所周知,红色是一种很强烈的情感色彩,能使人感到兴奋,故此我们中国也将红色认为是一种喜庆的颜色,会给人带来快乐。
鲜明的红色往往能吸引到游客的目光,所以红色也是网页设计中常用到的一种颜色。
接下来我们进行分析,如何更好的运用来吸引读者的注意。
红色是一种刺激性的颜色,现在我对各种运用到红色的网页进行一个分析。
一.食品、饮食类网页设计案例一:红色+深红色+白色整个页面是以红色作为基调,具有很强的冲击效果,非常符合饮食类网页设计。
白色的字体在红色中形成反差,整体页面非常醒目给人一种视觉冲击,让读者热力强盛,产生食欲。
案例二:红色+深红色+灰色整个页面红色不占主调,但是却很好的突出了所要表达的内容。
用深红色的可乐瓶子使界面清晰,红色的外框、白色的背景,很简约却又很好的突出了所要表达的主题。
所以说,红色食品类网站不一定说要整个页面都是红色的,也可以是浅色垫底,红色突出。
二.公司展现类网站案例一:浅红色+深灰色+粉红色红色占了大部分的.面积,极易吸引了读者的视线,加上粉色(浅色系)的加入,整个画面非常融洽却能极易的突出文字和图中的图片。
深灰色与红色的搭配,使整个页面会更加生动而有活力。
四.女性用品网页案例一:白色+浅红色+粉红色以白色略红的颜色作为主色,搭配辅色红色和粉红色,能让读者一眼看出这个是一个女性类网站,整个页面非常协调又不单调。
感人感受到了女性的柔美。
五.其他类网页设计案例一:红色+白色+黄色+深红色(背景色)网页大部分以红色为主,加上黄色的搭配,整个页面似乎充满了活力。
白色的文字与背景深红色产生了鲜明的对比,让整个页面更加活跃,更有气氛。
这样有活力的版面,才能使火炬永久燃烧。
70+排版极简的网页设计配色方案

70+排版极简的网页设计配色方案标准的网页设计配色最多不超过三种颜色,复杂的配色方案看上去更为花哨,而反之一些极简的网页配色方案也流行起来,最近的Yahoo首页改版也能体验到未来的设计趋势,下面是排版整洁、极简的网页配色设计方案,放在你的项目中能给你带去灵感!1. Brilliancy2. OffSet Media3. PixelBot4. Pixel Umbrella5. Kristi HinesVery clean, yet professional web design.6 .Made By On7. Hot MeteorHot Meteor specializes in web, print, and branding. Their site looks really professional and clean, good design is one of the best ways how to attract new clients.8. Mark Boulton DesignExcellent accents leading your eye through whole page in the way author wants it. Follow me to this through – magazine photo + new(s) design is the first point which grabs attention, author explains there what is this site and company about –that first attention grabber is very important. Only then you look at his logo and read further –work, our clients, news, contact sections.9. BKWLD10. Concentric-Studio11. Vitor LourencoVisit his homepage –starting from index page you’ll get amazed how effectively Vitor Lourenco uses white space.12. Forget Foo13. GetFinch14. ShaunInMan15. Arty PapersBeautiful website using just few very subtle, monochrome colors and only pink color in logo is used to highlight most important links.16. Vesess17. SimpleBits18. DesignWorkPlan19. MadeBySofa20. 80/20 Studio21. Clear Left22. AentanOn this site so much is going on –I mean so many sections and categories, but still it looks pretty clean.23. Huge Inc24. Rustin Jessen25. Daniel Oliver26. Subtraction27. Information Architects28. The Man In The Sea29. Built By Buffalo30. Corporate Risk WatchSite looks really professional and clean aligned in left side of the screen, also try their navigation – really unique approach!31. Pixel Haven32. Design Hotels33. Jon Tangerine34. Winnie Lim35. Wonderful Union36. AppleObvious, but I could not resist myself and not to include Apple minimalist ethalon page, though everyone knows about it already I am sure.37. Darren Hoyt38. Ronnie San39. Shift PX40. 5ThirtyOne41. Andy Rutledge42. Anthony James Bruno43. Astheria44. Big Kid45. Cade Martin Photography46. David Airey47. Eight Face48. Feed A Fever49. Fell Swoop50. Hello Stefan51. Jamie Gregory。
网页配色方案大全

警告提醒语句的颜色 #000000
配色方案三 (西瓜红色):
浏览器边框颜色 #ffe1f0
顶部菜单表格背景(深背景) #ffe1f0
顶部菜单表格背景(浅背景) #fff4fa
表格边框颜色一 #ff51b0
表格边框颜色二 #ff8cc6
配色方案十 (紫色):
浏览器边框颜色 #f8dcf8
顶部菜单表格背景(深背景) #f8dcf8
顶部菜单表格背景(浅背景) #fff0ff
表格边框颜色一 #983498
表格边框颜色二 #d890d8
标题表格颜色一(深背景) #f8dcf8
标题表格颜色二(浅背景) #fff0ff
顶部菜单表格背景(浅背景) #fff9f7
表格边框颜色一 #ff8e68
表格边框颜色二 #ffa98c
标题表格颜色一(深背景) #ffe9e1
标题表格颜色二(浅背景) #fff9f7
表格体颜色一 #fff9f7
表格体颜色二(1和2颜色在首页显示中穿插) #ffe9e1
表格标题栏字体颜色 #9b2700
标题表格颜色一(深背景) #ffe1f0
标题表格颜色二(浅背景) #fff4fa
表格体颜色一 #fff4fa
表格体颜色二(1和2颜色在首页显示中穿插) #ffe1f0
表格标题栏字体颜色 #bf0069
表格内容栏字体颜色 #bf0069
警告提醒语句的颜色 #602060
表格内容栏字体颜色 #151595
警告提醒语句的颜色 #602060
配色方案十二(淡蓝色):
浏览器边框颜色 #e8f0ff
网页中最佳颜色搭配

网页中最佳颜色搭配一、色彩处理色彩是人的视觉最敏感的东西。
主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。
色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。
在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。
因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。
其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。
色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。
另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。
充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。
下面介绍几种常用的配色方案:1.暖色调。
即红色、橙色、黄色、赭色等色彩的搭配。
这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2.冷色调。
即青色、绿色、紫色等色彩的搭配。
这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。
3.对比色调。
即把色性完全相反的色彩搭配在同一个空间里。
例如:红与绿、黄与紫、橙与蓝等。
这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。
当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。
这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。
最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。
底色浅的称为高调;底色深的称为低调。
底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。
这种深浅的变化在色彩学中称为“明度变化”。
有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。
网页设计配色应用实例剖析——橙色系

橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。
在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。
给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。
具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。
橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。
在网页颜色里,橙色适用于视觉要求较高的时尚网站,属于注目、芳香的颜色,也常被用于味觉较高的食品网站,是容易引起食欲的颜色。
下面我们根据橙色系不同属性邻近色、同类色、对比色的搭配做不同的举例分析。
橙色→ 橙色网页例图:http:// 橙色系分析:主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示特征最标准的颜色——正橙色。
饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。
这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。
从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。
通过范围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。
辅助色在这里是橙色与白色的过渡色。
结论:饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。
深橙红色系→ 深橙红色网页例图:http:// www.matisserestaurant.ca深橙红色系分析:从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。
辅助色选取了明度相对于主色调更低的三种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。
蓝色、蓝紫色系网页配色方案电脑资料

蓝色、蓝紫色系网页配色方案电脑资料很多网站都使用蓝色与青绿色的配色,最具代表性的蓝色物体莫过于海水和天空,都能带给人清新、开阔、凉爽的感觉,蓝紫色在色相环中位于蓝色和紫色之间,所以它也含有紫色的神秘感。
低亮度的蓝紫色显得很有分量,而高亮度的蓝紫色那么昱得非常高雅,在网页中,它通常与蓝色一
是搭配使用。
蓝紫色可以用来创造都市化的成熟美,也可以使心情急躁的人冷静下来。
从明亮的色调到灰亮的色调,都带有一种与众不同的萄秘美感。
一、中灰色调
中灰色调是一组中等明亮度的含灰色调,色相环中的所有颜色都调入中灰色,使得彩度降
低、色味淡薄,
色相比照的角度、间隔后,于各种色相中调入不同程度与不等量的灰色,会使大面积的整体色彩
向低彩度开展。
常用的中灰色调配色方案列举如下。
二、冲击和信赖
高彩度的颜色容易带给人兴奋的感觉,在网页中使用高彩度的颜色能吸引人的注意力,使其对页面产生兴趣;但假设使用过多,那么会给人庸俗之感,因此使用时需要格外小心。
配色方案及网页版面配置举例如下。
蓝色是宁静与坚决不移的象征,中明亮度和中彩度的蓝色系色彩更能呈现出冷静、自信和可信赖的印象。
配色方案及网页版面配置举例如下。
网站设计配色方案实例

网站设计配色方案实例颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。
但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。
除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。
所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。
一、网页颜色原理和象征意义我们所有网页上颜色,在html下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的形象显得尤其重要,每一个公司的设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是c:100%,m:60%,y:0%,k:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站配色方案实例颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。
但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。
除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。
所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。
一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
1)这是个大型的NBA网站。
通常我们经常看到的此类网站以白色为背景,但是这个网站却用灰黑色RGB为(48,48,48/#333333)(以下颜色都用RGB表示),文章标题用色为RGB为(203,201,153/#CC CC99),菜单使用的RGB为(112,119,112/#707770)。
这样的配色可以显示独特的个性,又不失大型网站的风采。
如图1图12)下面是一个娱乐类的综合性网站UGO,他的配色方案是背景色为黑色RGB为(0,0,0)中嵌套R GB(0,0,82),字体白色RGB(255,255,255),菜单为RGB(77,114,159)。
这样的虽以黑蓝为主色调,但是配以漂亮的图片,给人的感觉是生机盎然,充满了互动色彩和青春气息。
如图2。
图23)下面的这个网站是大名鼎鼎的微软公司网站,微软不仅软件做的好,连网页制作也是世界一流。
他的每一个网页都是制作的样板。
从网页我们就可以看出微软公司的风格、作风,以及雄厚的实力。
背景颜色使用蓝色RGB为(0,151,254),菜单为黑色RGB(0,0,11),菜单为灰色RGB(200,200,200),字体为黑色RGB(0,0,0),如图3。
图34)现在介绍的网站相对简单,但是她的用色也别具匠心,现在我们来看一看,整体上使用的是白色R GB(255,255,255),辅助色为RGB(79,88,95),菜单色为RGB(48,64,64)和RGB(0,81,111)字体使用的是RGB(83,86,91)。
虽然简单,但颜色搭配非常的科学合理。
如图4图45)下面的网站采用黄色调为主,很体现公司的个性,现在我们就来看一看她的颜色搭配。
主色调为黄色RGB为(255,199,48/#FFC730),辅助色调为RGB(49,102,46)字体为棕色RGB(153,103,0),中间再配以抽象的图片,显得个性十足但又不单调。
如图5图56)橘红色如果运用得当的话是一种非常使用于网页上的颜色。
下面的这个网站就是一个非常著名的例子。
他的主色调为RGB(255,151,0)辅助色调为RGB(255,103,4),菜单RGB为(252,200,0)。
字体使用黑色RGB为(0,0,0)。
此种配色显得主人较为前卫,色彩热烈,给人的震慑力较强。
如图6图67)鲜红色也是一种震撼感很强的颜色,如果搭配不当,也可能使网站没有风格和特点。
下面的这个网站就是使用红色比较好的网站。
我们来看看他的颜色搭配。
他使用的主色调是RGB(200,9,0),配以抽象的图形,文字使用的是RGB(213,229,167)显得美观而不失独特,大气而不逼人。
如图7图78)下面介绍的这种色调是我们制作网页的时候不会经常用到的颜色,如果使用到你的网页中,肯定会给人耳目一新的感觉。
他的主色调为RGB(144,151,97)辅助色调为RGB(173,168,112)边饰为黑色RGB(0,0,0)字体为黑色RGB(0,0,0)。
这样的搭配显得风格独特,颜色和谐而庄重。
如图8图89)下面的设计更加的简单化,但是颜色的使用使网页并不呆板,反而让人感觉到一股浓浓的生活和家庭气氛,使人置身于美丽和爱中。
他的主体是由两种颜色构成,分别是RGB(239,200,161)和RGB(2 01,254,200)。
如此简单,但是却栩栩如生,跃然网上。
如图9图910)下面举出这个例子是想证明一个道理——只要你有足够的想象力,你就能够设计出漂亮的网页。
目前在网上非常流行一句话就是网页的搭配不要超过四种主要颜色,否则就有杂乱之感。
下面的这个网站远远的超过了三种颜色,但是她并不失美丽。
因此重要的还是色彩的驾驭能力。
下面这个例子的菜单就使用了7种颜色,但是我们看到的网页并不杂乱,相反感觉作者很有创意。
如图10图10网站设计中配色方案的使用不论你做什么样的设计,色彩都是一个不容忽视的问题。
色彩以一种“隐蔽”的方式传达的各种信息,这些信息会影响观看者的心理和感受,左右他们的判断和选择,色彩对于设计而言实在太重要。
这篇文章就要比较系统地介绍一些在网页设计中如何使用色彩的入门知识。
色彩是设计者的得力助手,前提是应用得当。
对于网站设计而言,色彩的重要性尤其突出,不过经常被粗心的站长忽视。
我们经常说“第一映像最重要”,于是设计网站时,设计者经常会花很多精力制作一个“富于冲击力”的LOGO或者BANNER,当然,它们很重要。
但是,访问者访问网站时的第一映像实际上并不来自这些LOGO或者BANNER,而是——色彩!好了,在了解了色彩对于网站设计的重要性之后,我们开始探寻色彩的奥秘。
色彩入门首先让我们熟悉一下色彩的一些基本概念。
三原色一切颜色都来自三原色:红、黄、蓝。
在这个圆环中,相邻的两个原色相混合可以得到另外三个比较重要的颜色(下文将其称为二级原色):红+黄=橙,红+蓝=紫,蓝+黄=绿让我们再深入一步,三原色和三种二级原色可以进一步混合得到更多的颜色,分别是橙红色、紫红色、蓝紫色、蓝绿色、橘黄色和黄绿色。
这六种颜色可以称为三级原色。
按照同样的方式不断进行下去,这个圆环中颜色之间的分隔线就会消失,得到下图所示的“色彩圆环”,在一些绘图程序的调色板中我们可以看到这样的色彩圆环。
但是这个圆环仍然没有涵盖所有的颜色,对于圆环中的每一种颜色还有饱和度、亮度和灰度等的变化。
也就是说,将上述圆环中的任意一种颜色和黑色、白色、灰色按照不同比例混合就可以得到更多的颜色,下面将详细介绍。
常用的色彩术语饱和度某种颜色的饱和度是指这种颜色所包含的基本颜色的多少。
例如RGB值为(0,0,255)的蓝色是纯蓝色,他的饱和度是100%。
随着饱和度的降低,颜色会越来越接近灰色。
灰度基本色彩和黑色进行不同程度的混合可以得到不同的灰度,例如亮度基本颜色和白色进行不同程度的混合可以得到不同的亮度,例如::色调基本颜色和灰色进行不同程度的混合可以得到不同的色调,例如:色彩方案的种类不同网站应当使用不同的色彩方案,与站点的主题相吻合的色彩方案决不仅仅可以让网站“更加好看”,更重要的是在访问者心目中建立对这个网站的感性认识。
所以,色彩方案的选择决不能草率,而且色彩方案绝对是网站建设的第一个步骤。
如果选择色彩方案时过于草率,甚至根本不对网站进行色彩方案的整体规划,你将不可能制作出一个真正优秀的网站。
例如,一个销售婴儿用品的网站应当使用比较活泼的色彩方案,而一个艺术网站则应当使用比较执重的方案。
按照色彩方案中色彩使用方式的不同,我们可以将色彩方案划分成多种类型,单色方案、相似色方案、补色方案和三合一色方案。
单色方案单色方案是指在网站设计中终止使用一种基本颜色,为避免单调,我们可以通过调整这种基本颜色的灰度和亮度来得到更多的颜色,由于整个颜色方案中事实上只有一种基色,因此这种方案称为单色方案。
例如:在Photoshop的色彩选择窗口中,我们可以这样进行建立单色方案。
首先调整H(也就是Hue的缩写)后面的值来调整色调。
注意,H的单位是度,也就是基本颜色在颜色环上所处位置的角度。
设置好H的值之后,再调整B后面的数字调整亮度以及S后面的数字调整饱和度。
注意,其中B和S的单位是百分比,也就是向基本颜色中添加白色和黑色的百分比。
这样就可以得到一个单色方案了。
下面来看两个使用单色方案的成功实例。
单色方案实例之一:这是一个女性网站,因此其基本颜色为粉红色,并通过调整粉红色的饱和度得到了其余几种颜色。
总体颜色趋于淡雅,访问者的注意力会很自然地被吸引到几幅展示其产品的图片上。
单色方案实例之二:这个色彩方案使用的基色颜色较深,并通过修改其亮度获得其他两种颜色,并用最浅的颜色作为主体部分的背景,使其突出出来。
总的来说,单色方案是一种比较稳重的方案,或者说比较保守的方案。
单色方案给人整洁、经典的感觉,最适合于内容比较严肃的网站,比如政府网站,学术网站,企业网站,高雅艺术网站。
特别值得一提的是,商业网站也比较适合使用此种颜色方案,因为这种方案可以给人一种稳定感,使访问者容易建立对网站的信任感。
当然,这种方案也有其灵活的一面,当使用较浅的基色时,这种颜色方案也可以用于时尚类网站,传达简约清雅的观念。
相似色方案在色彩圆环上选择彼此相邻的几种颜色构成的配色方案就是相似色方案。
例如橙色、橙红色以及橙黄色就可以组成一个相似色方案。
由于相似色方案中包含了多种基色,如果再加上亮度和饱和度的变化,可以构成的颜色就非常多。
下面是相似色方案的实例。
相似色方案实例一:这个网站使用了由橙黄色、橙红色和橙色组成的配色方案。
Bullseye是一家ISP服务商,面向普通客户。
选用这种方案和行业内惯用的蓝色系形成鲜明对照,个性凸现。
相似色方案实例之二:这个网站使用了绿色和黄色这两种相似色构成配色方案。
