Flash CS3 时间轴特效基本操作
Flash动画1.3 任务三 Flash CS3动画制作流程

任务三Flash CS3动画制作流程对于初步接触Flash的读者来说,掌握Flash CS3制作动画的工作流程,掌握Flash影片文档的基本操作方法是最迫切的一个要求。
本例利用时间轴特效制作一个旅游风光宣传片特效,通过这个宣传片特效的制作过程,让读者了解Flash CS3制作动画的整体过程。
1.新建影片文档和设置文档属性(1)启动Flash CS3,出现“开始页”,选择“创建新项目”下的“Flash文件”,这样就启动Flash CS3的工作窗口并新建一个影片文档。
(2)展开“属性”面板,单击“大小”右边的“文档属性”按钮,弹出“文档属性”对话框。
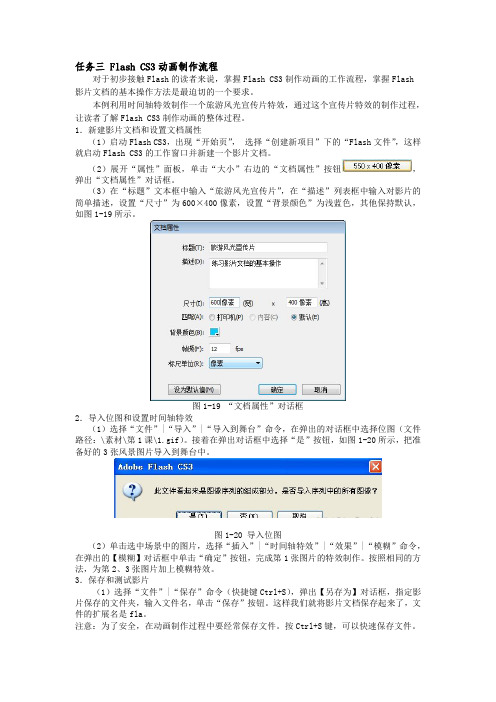
(3)在“标题”文本框中输入“旅游风光宣传片”,在“描述”列表框中输入对影片的简单描述,设置“尺寸”为600×400像素,设置“背景颜色”为浅蓝色,其他保持默认,如图1-19所示。
图1-19“文档属性”对话框2.导入位图和设置时间轴特效(1)选择“文件”|“导入”|“导入到舞台”命令,在弹出的对话框中选择位图(文件路径:\素材\第1课\1.gif)。
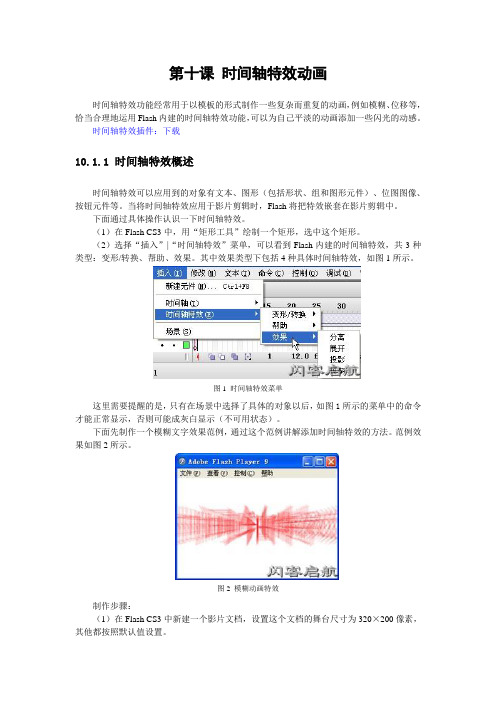
接着在弹出对话框中选择“是”按钮,如图1-20所示,把准备好的3张风景图片导入到舞台中。
图1-20导入位图(2)单击选中场景中的图片,选择“插入”|“时间轴特效”|“效果”|“模糊”命令,在弹出的【模糊】对话框中单击“确定”按钮,完成第1张图片的特效制作。
按照相同的方法,为第2、3张图片加上模糊特效。
3.保存和测试影片(1)选择“文件”|“保存”命令(快捷键Ctrl+S),弹出【另存为】对话框,指定影片保存的文件夹,输入文件名,单击“保存”按钮。
这样我们就将影片文档保存起来了,文件的扩展名是fla。
注意:为了安全,在动画制作过程中要经常保存文件。
按Ctrl+S键,可以快速保存文件。
(2)选择“控制”|“测试影片”命令(快捷键Ctrl+Enter),弹出测试窗口,在窗口中可以观察到影片的效果,并且还可以对影片进行调试。
第十课时间轴特效动画.

第十课时间轴特效动画时间轴特效功能经常用于以模板的形式制作一些复杂而重复的动画,例如模糊、位移等,恰当合理地运用Flash内建的时间轴特效功能,可以为自己平淡的动画添加一些闪光的动感。
时间轴特效插件:下载10.1.1 时间轴特效概述时间轴特效可以应用到的对象有文本、图形(包括形状、组和图形元件)、位图图像、按钮元件等。
当将时间轴特效应用于影片剪辑时,Flash将把特效嵌套在影片剪辑中。
下面通过具体操作认识一下时间轴特效。
(1)在Flash CS3中,用“矩形工具”绘制一个矩形,选中这个矩形。
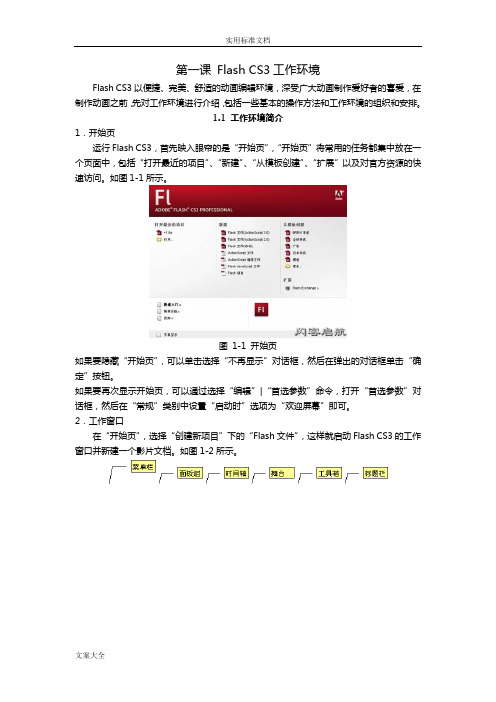
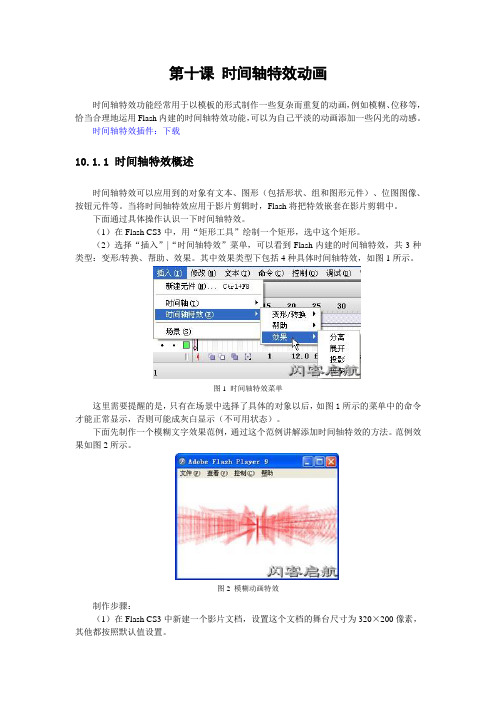
(2)选择“插入”|“时间轴特效”菜单,可以看到Flash内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图1所示。
图1 时间轴特效菜单这里需要提醒的是,只有在场景中选择了具体的对象以后,如图1所示的菜单中的命令才能正常显示,否则可能成灰白显示(不可用状态)。
下面先制作一个模糊文字效果范例,通过这个范例讲解添加时间轴特效的方法。
范例效果如图2所示。
图2 模糊动画特效制作步骤:(1)在Flash CS3中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
(2)使用文本工具在舞台中间位置输入“时间轴特效”5个文字。
在属性面板中设置一下文字的属性(楷体,红色,45),完成后将文字调整到舞台的中间。
(3)选中舞台上的文字对象,然后选择“插入”|“时间轴特效”|“效果”|“模糊”命令,弹出【模糊】对话框。
在这个对话框中可以设置效果持续时间、分辨率、缩放比例及模糊的方向等,在右侧的窗口中可以看到设置后的效果,如图3所示。
图3 【模糊】对话框(4)如果对文字的阴影效果感觉不满意,那么可以重新在【模糊】对话框中更改模糊设置。
(5)单击“确定”按钮应用效果。
这时返回场景,看到文字对象已经变成了具有模糊动画效果的文字。
(6)现在让我们看看Flash到底是怎么实现这个功能的。
Flash CS3教程

第一课 Flash CS3工作环境Flash CS3以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
1.1 工作环境简介1.开始页运行Flash CS3,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近的项目”、“新建”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-1所示。
图 1-1 开始页如果要隐藏“开始页”,可以单击选择“不再显示”对话框,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“欢迎屏幕”即可。
2.工作窗口在“开始页”,选择“创建新项目”下的“Flash文件”,这样就启动Flash CS3的工作窗口并新建一个影片文档。
如图1-2所示。
图1-2 Flash CS3的工作窗口Flash CS3的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash CS3命令项。
“菜单栏”下方是“主工具栏”,通过它可以快捷的使用Flash CS3的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“工作区布局”的切换、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
时间轴左侧是图层,图层就像堆叠在一起的多张幻灯胶片一样,在舞台上一层层地向上叠加。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

教案:《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案第一章:时间轴特效基础1.1 教学目标让学生了解时间轴特效的概念和应用让学生掌握时间轴特效的基本操作和制作方法1.2 教学内容时间轴特效的定义和分类时间轴特效的基本操作时间轴特效的制作方法1.3 教学步骤讲解时间轴特效的概念和分类演示时间轴特效的基本操作和制作方法让学生动手实践,制作一个简单的时间轴特效动画1.4 教学评价学生能理解时间轴特效的概念和应用学生能熟练掌握时间轴特效的基本操作和制作方法第二章:滤镜应用2.1 教学目标让学生了解滤镜的概念和应用让学生掌握滤镜的基本操作和制作方法2.2 教学内容滤镜的定义和分类滤镜的基本操作滤镜的制作方法2.3 教学步骤讲解滤镜的概念和分类演示滤镜的基本操作和制作方法让学生动手实践,应用滤镜制作一个动画效果2.4 教学评价学生能理解滤镜的概念和应用学生能熟练掌握滤镜的基本操作和制作方法第三章:混合模式动画制作3.1 教学目标让学生了解混合模式的概念和应用让学生掌握混合模式动画的制作方法3.2 教学内容混合模式的定义和分类混合模式动画的制作方法3.3 教学步骤讲解混合模式的概念和分类演示混合模式动画的制作方法让学生动手实践,制作一个混合模式动画3.4 教学评价学生能理解混合模式的概念和应用学生能熟练掌握混合模式动画的制作方法第四章:综合实例—制作一个高级动画4.1 教学目标让学生掌握时间轴特效、滤镜和混合模式动画的综合应用培养学生独立制作高级动画的能力4.2 教学内容综合应用时间轴特效、滤镜和混合模式动画制作高级动画的方法4.3 教学步骤讲解综合应用时间轴特效、滤镜和混合模式动画的方法演示制作一个高级动画的过程让学生动手实践,制作一个高级动画4.4 教学评价学生能理解并掌握时间轴特效、滤镜和混合模式动画的综合应用学生能独立制作出一个高级动画第六章:时间轴特效的进阶技巧6.1 教学目标让学生掌握时间轴特效的进阶技巧培养学生创造性地运用时间轴特效的能力6.2 教学内容时间轴特效的进阶技巧,如缓动、跟随、弹性等如何根据动画需求选择合适的进阶技巧讲解时间轴特效的进阶技巧及其应用场景演示运用进阶技巧制作复杂动画的过程让学生动手实践,运用进阶技巧制作动画6.4 教学评价学生能理解并掌握时间轴特效的进阶技巧学生能根据动画需求创造性地运用时间轴特效第七章:滤镜特效的拓展应用7.1 教学目标让学生了解滤镜特效的拓展应用培养学生灵活运用滤镜特效的能力7.2 教学内容滤镜特效的拓展应用,如动态滤镜、交互式滤镜等如何根据动画需求选择合适的滤镜特效拓展应用7.3 教学步骤讲解滤镜特效的拓展应用及其实现方法演示运用拓展应用制作复杂动画的过程让学生动手实践,运用拓展应用制作动画7.4 教学评价学生能理解并掌握滤镜特效的拓展应用学生能灵活运用滤镜特效制作动画第八章:混合模式动画的深入探索让学生深入了解混合模式动画的原理和应用培养学生创新性地运用混合模式动画的能力8.2 教学内容混合模式动画的原理混合模式动画的应用技巧8.3 教学步骤讲解混合模式动画的原理和应用技巧演示运用混合模式动画制作复杂动画的过程让学生动手实践,运用混合模式动画制作动画8.4 教学评价学生能理解并掌握混合模式动画的原理和应用学生能创新性地运用混合模式动画制作动画第九章:综合实例—制作一个高级动画短片9.1 教学目标让学生熟练掌握时间轴特效、滤镜和混合模式动画的综合应用培养学生独立创作完整动画短片的能力9.2 教学内容制作一个完整动画短片的过程如何在短片项目中有效运用时间轴特效、滤镜和混合模式动画9.3 教学步骤讲解制作完整动画短片的过程演示运用时间轴特效、滤镜和混合模式动画制作短片的过程让学生动手实践,独立创作一个动画短片9.4 教学评价学生能熟练掌握时间轴特效、滤镜和混合模式动画的综合应用学生能独立创作出一个完整动画短片第十章:课程总结与拓展学习10.1 教学目标帮助学生总结本课程所学内容引导学生进行拓展学习,提升动画制作技能10.2 教学内容回顾本课程的重点知识和技能介绍拓展学习资源和方法10.3 教学步骤与学生一起总结本课程的主要内容和收获提供拓展学习资源,指导学生进行自主学习10.4 教学评价学生能对本课程内容进行有效总结学生能根据指导开展拓展学习,不断提升动画制作技能第十一章:高级Flash动画性能优化11.1 教学目标让学生了解Flash动画性能优化的重要性让学生掌握Flash动画性能优化技巧11.2 教学内容动画性能优化的重要性优化动画帧率、图形质量与文件大小的方法使用位图缓存与精灵技术提高动画性能11.3 教学步骤讲解动画性能优化的重要性演示如何优化动画帧率、图形质量与文件大小展示如何使用位图缓存与精灵技术提高动画性能学生动手实践,优化一个Flash动画的性能11.4 教学评价学生能理解动画性能优化的重要性学生能掌握优化Flash动画性能的技巧第十二章:高级Flash动画编程12.1 教学目标让学生了解Flash动画编程的概念和应用让学生掌握Flash动画编程的基本方法12.2 教学内容Flash动画编程的概念和应用使用ActionScript进行动画编程的基本方法常见动画编程技巧和功能实现12.3 教学步骤讲解Flash动画编程的概念和应用演示使用ActionScript进行动画编程的基本方法展示常见动画编程技巧和功能实现学生动手实践,编写一个简单的Flash动画程序12.4 教学评价学生能理解Flash动画编程的概念和应用学生能掌握Flash动画编程的基本方法第十三章:Flash动画与Web技术的结合13.1 教学目标让学生了解Flash动画在Web中的应用让学生掌握Flash动画与Web技术结合的方法13.2 教学内容Flash动画在Web中的应用场景使用HTML、CSS和JavaScript技术将Flash动画嵌入网页中实现Flash动画与网页交互的方法13.3 教学步骤讲解Flash动画在Web中的应用场景演示如何使用HTML、CSS和JavaScript技术嵌入Flash动画展示实现Flash动画与网页交互的方法学生动手实践,将一个Flash动画嵌入到网页中13.4 教学评价学生能理解Flash动画在Web中的应用学生能掌握Flash动画与Web技术结合的方法第十四章:Flash动画项目实战14.1 教学目标让学生了解Flash动画项目制作的整个流程培养学生独立完成Flash动画项目的能力14.2 教学内容Flash动画项目制作的流程和步骤项目策划、设计、制作、测试和发布的注意事项实战项目中应用Flash动画技术的技巧和经验14.3 教学步骤讲解Flash动画项目制作的流程和步骤分析实战项目中应用Flash动画技术的技巧和经验学生分组进行实战项目制作,教师提供指导14.4 教学评价学生能了解Flash动画项目制作的整个流程学生能独立完成Flash动画项目第十五章:课程回顾与未来展望15.1 教学目标帮助学生回顾本课程所学内容,巩固知识点引导学生思考Flash动画制作技术的未来发展趋势15.2 教学内容回顾本课程的重点知识和技能讨论Flash动画制作技术的未来发展趋势15.3 教学步骤与学生一起回顾本课程的主要内容和收获引导学生讨论Flash动画制作技术的未来发展趋势15.4 教学评价学生能对本课程内容进行有效回顾学生能对Flash动画制作技术的未来发展趋势有所思考重点和难点解析本文主要介绍了Flash动画制作课程中关于制作高级动画的内容,包括时间轴特效、滤镜、混合模式动画的制作方法,以及高级动画性能优化、编程和与Web 技术的结合等知识点。
FlashCS3基础与实例教程(一)

第一课Flash CS3工作环境Flash CS3以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
1.1 工作环境简介1.开始页运行Flash CS3,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近的项目”、“新建”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-1所示。
图1-1 开始页如果要隐藏“开始页”,可以单击选择“不再显示”对话框,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“欢迎屏幕”即可。
2.工作窗口在“开始页”,选择“创建新项目”下的“Flash文件”,这样就启动Flash CS3的工作窗口并新建一个影片文档。
如图1-2所示。
图1-2 Flash CS3的工作窗口Flash CS3的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash CS3命令项。
“菜单栏”下方是“主工具栏”,通过它可以快捷的使用Flash CS3的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“工作区布局”的切换、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
时间轴左侧是图层,图层就像堆叠在一起的多张幻灯胶片一样,在舞台上一层层地向上叠加。
Flash CS3 时间轴与图层

Flash CS3 时间轴与图层
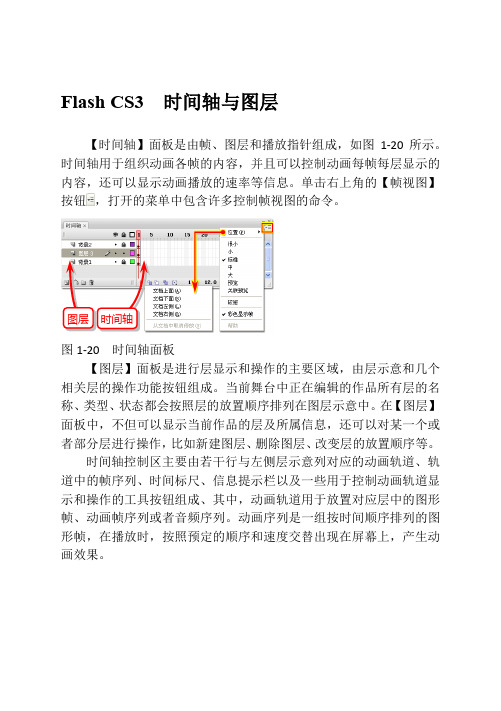
【时间轴】面板是由帧、图层和播放指针组成,如图1-20所示。
时间轴用于组织动画各帧的内容,并且可以控制动画每帧每层显示的内容,还可以显示动画播放的速率等信息。
单击右上角的【帧视图】按钮,打开的菜单中包含许多控制帧视图的命令。
图1-20 时间轴面板
【图层】面板是进行层显示和操作的主要区域,由层示意和几个相关层的操作功能按钮组成。
当前舞台中正在编辑的作品所有层的名称、类型、状态都会按照层的放置顺序排列在图层示意中。
在【图层】面板中,不但可以显示当前作品的层及所属信息,还可以对某一个或者部分层进行操作,比如新建图层、删除图层、改变层的放置顺序等。
时间轴控制区主要由若干行与左侧层示意列对应的动画轨道、轨道中的帧序列、时间标尺、信息提示栏以及一些用于控制动画轨道显示和操作的工具按钮组成、其中,动画轨道用于放置对应层中的图形帧、动画帧序列或者音频序列。
动画序列是一组按时间顺序排列的图形帧,在播放时,按照预定的顺序和速度交替出现在屏幕上,产生动画效果。
时间轴 图层。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案一、教学目标1. 让学生了解并掌握Flash中时间轴特效的基本概念和应用。
2. 让学生学会使用Flash中的滤镜功能,为动画元素添加视觉效果。
3. 让学生掌握Flash中混合模式动画的制作方法,提升动画的视觉效果。
4. 通过实践操作,培养学生的创新能力和团队协作能力。
二、教学内容1. 时间轴特效:1.1 动态遮罩1.2 补间动画1.3 帧动画2. 滤镜:2.1 模糊滤镜2.2 锐化滤镜2.3 渐变滤镜2.4 其他滤镜3. 混合模式动画:3.1 正常模式3.2 溶解模式3.3 叠加模式3.4 背后模式3.5 其他混合模式三、教学重点与难点1. 教学重点:时间轴特效、滤镜、混合模式动画的制作方法和应用。
2. 教学难点:动态遮罩的运用,滤镜和混合模式的搭配使用。
四、教学准备1. 教师准备Flash软件教学版本。
2. 准备相关的教学素材和案例。
3. 准备投影仪或白板,用于展示操作过程。
五、教学过程1. 导入新课:通过展示一个精美的Flash动画作品,引发学生的好奇心,激发学习兴趣。
2. 讲解时间轴特效:2.1 动态遮罩:讲解动态遮罩的概念和应用,演示制作过程。
2.2 补间动画:讲解补间动画的原理和制作方法,演示实例。
2.3 帧动画:讲解帧动画的制作技巧,演示实例。
3. 讲解滤镜:3.1 模糊滤镜:讲解模糊滤镜的效果和应用,演示实例。
3.2 锐化滤镜:讲解锐化滤镜的效果和应用,演示实例。
3.3 渐变滤镜:讲解渐变滤镜的效果和应用,演示实例。
3.4 其他滤镜:简要介绍其他滤镜的效果和应用。
4. 讲解混合模式动画:4.1 正常模式:讲解正常模式的效果和应用,演示实例。
4.2 溶解模式:讲解溶解模式的效果和应用,演示实例。
4.3 叠加模式:讲解叠加模式的效果和应用,演示实例。
4.4 背后模式:讲解背后模式的效果和应用,演示实例。
4.5 其他混合模式:简要介绍其他混合模式的效果和应用。
flash时间轴特效

时间轴特效时间轴特效(Timeline effects)是Flash MX 2004增加的一个新功能,这个功能有点类似Swish(一个功能强大的Flash特效字制作软件)。
如果你经常要制作一些复杂而重复的动画,那么使用Flash内建的时间轴特效,可以为自己平淡的动画添加一些闪光的动感。
1.认识时间轴特效在Flash MX 2004中,执行【插入】|【时间轴特效】命令可以看到Flash 内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图9-1-1所示。
图9-1-1 时间轴特效在Flash影片中添加时间轴特效时,必须先在舞台上选中要添加时间轴特效的对象,然后执行【插入】|【时间轴特效】命令,将具体的某一种类型时间轴特效添加到这个对象上。
如果你不选中对象,具体的时间轴特效命令将成灰色显示,处在不可用状态。
下面先制作一个阴影文字效果实例,通过这个实例让你初步掌握添加时间轴特效的方法。
实例效果如图9-1-2所示。
图9-1-2 阴影字特效制作步骤:(1)创建文字对象步骤1 创建影片文档在Flash MX 2004中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
步骤2 输入文字使用【文本工具】在舞台中间位置输入“巧夺天工”4个文字(当然你可以随意输入文字内容)。
在【属性】面板中设置一下文字的属性,完成后将文字调整到舞台的中间。
(2)添加时间轴特效步骤1 添加投影特效选择舞台上的文字对象,执行【插入】|【时间轴特效】|【效果】|【投影】命令,出现【投影】对话框。
在这个对话框中我们可以设置阴影的颜色、透明度以及阴影于元件的距离,在右侧的窗口中可以看到设置后的效果,如图9-1-3所示。
图9-1-3 【投影】对话框步骤2 重新设置投影参数如果你对文字的阴影效果感觉不满意,那么可以重新在【投影】对话框中更改投影设置,本例我们将【阴影偏移】x和y方向都调整到了5像素。
第十课 时间轴特效动画

第十课时间轴特效动画时间轴特效功能经常用于以模板的形式制作一些复杂而重复的动画,例如模糊、位移等,恰当合理地运用Flash内建的时间轴特效功能,可以为自己平淡的动画添加一些闪光的动感。
时间轴特效插件:下载10.1.1 时间轴特效概述时间轴特效可以应用到的对象有文本、图形(包括形状、组和图形元件)、位图图像、按钮元件等。
当将时间轴特效应用于影片剪辑时,Flash将把特效嵌套在影片剪辑中。
下面通过具体操作认识一下时间轴特效。
(1)在Flash CS3中,用“矩形工具”绘制一个矩形,选中这个矩形。
(2)选择“插入”|“时间轴特效”菜单,可以看到Flash内建的时间轴特效,共3种类型:变形/转换、帮助、效果。
其中效果类型下包括4种具体时间轴特效,如图1所示。
图1 时间轴特效菜单这里需要提醒的是,只有在场景中选择了具体的对象以后,如图1所示的菜单中的命令才能正常显示,否则可能成灰白显示(不可用状态)。
下面先制作一个模糊文字效果范例,通过这个范例讲解添加时间轴特效的方法。
范例效果如图2所示。
图2 模糊动画特效制作步骤:(1)在Flash CS3中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。
(2)使用文本工具在舞台中间位置输入“时间轴特效”5个文字。
在属性面板中设置一下文字的属性(楷体,红色,45),完成后将文字调整到舞台的中间。
(3)选中舞台上的文字对象,然后选择“插入”|“时间轴特效”|“效果”|“模糊”命令,弹出【模糊】对话框。
在这个对话框中可以设置效果持续时间、分辨率、缩放比例及模糊的方向等,在右侧的窗口中可以看到设置后的效果,如图3所示。
图3 【模糊】对话框(4)如果对文字的阴影效果感觉不满意,那么可以重新在【模糊】对话框中更改模糊设置。
(5)单击“确定”按钮应用效果。
这时返回场景,看到文字对象已经变成了具有模糊动画效果的文字。
(6)现在让我们看看Flash到底是怎么实现这个功能的。
FlashCS3设置时间轴特效

FlashCS3设置时间轴特效
Flash CS3 设置时间轴特效
每种时间轴特效都以一种特定方式处理图形或元件,并允许更改所需特效的个别参数,还可以通过预览窗口显示更改设置后发生的变化。
通常情况下,可以将时间轴特效划分为如以下两类。
1.静态时间轴特效
在【时间轴特效】的【帮助】命令中包括有【分散式直接复制】与【复制到网格】两项。
【分散式直接复制】命令是将第一个元素作为原始对象的副本,然后对象将按一定增量发生改变,直至最终对象反映设置中输入的参数为止。
在打开的【分散式直接复制】对话框中,如图6-10所示,通过设置各项参数,可以方便快捷地制作出对象大小、颜色、距离、位置、旋转角度等有规则变化的背景图案。
图6-10 【分散式直接复制】对话框
其中各选项如下所示。
副本数量直接复制选定对象在设置中输入的次数。
flashcs3基础动画制作

2. 4 使用场景
在制作比较复杂的动画时,可以将动画分为若干个场景,然后再进行组 合,Flash 会根据场景的先后顺序进行播放,此外,我们还可以利用动 作脚本实现不同场景间的跳转。 执行菜单中的“窗口|其他面板|场景”命令,可以调出“场景”面板, 如图2-21所示,在“场景”面板中可以进行下列操作: 复制场景:选中要复制的场景,然后单击“场景”面板下方的 (直 接复制场景)按钮,即可复制出一个原来场景的副本,如图2-22所示。 添加场景:单击“场景”面板下方的 (直接复制场景)按钮,可以 添加一个新景,如图2-23所示。 删除场景:选中要删除的场景,单击“场景”面板下方的 (删除 场景)按钮,即可将选中的场景进行删除。
1.将选定元素转换为元件
将选定元素转换为元件的方法如下: 1)在工作区中选择一个或多个元素,然后执行菜单中的“修改|转换为 元件”(快捷键〈F8〉)命令;或者右键单击选中的元件,从弹出的快 捷菜单中选择“转换为元件”命令。 2)在“转换为元件”对话框中,键入元件名称并选择“图形”、“按钮 ”或“影片剪辑”,然后在注册网格中单击,以便放置元件的注册点, 如图2-29所示。
图2-2 下拉菜单
2.2.3 帧类型
Flash中关键帧分为空白关键帧、关键帧、普通帧、普通空 白帧4种,它们的显示状态如图2-3所示。
空白关键帧:空白关键帧显示为空心圆,可以在上面创建内容,一旦创建了
内容,空白关键帧就变成了关键帧。
关键帧:关键帧显示为实心圆点,用于定义动画的变化环节,逐帧动画的每
如图2-26所示,然后松开鼠标即可,如图2-27所示。
图2-26拖动场景
图2-27拖动后效果
转换场景:在“场景”面板中单击要转换的场景名称,即可转换到相
第05章 使用帧和时间轴特效-文档资料

中文版Flash CS3实用教程
5.2.3
“绘图纸”工具
在一般情况下,在舞台中只能显示动画序列的某一帧上内容,为了便于 定位和编辑动画,使用“绘图纸”工具,可以一次查看在舞台上两个或更 多帧的内容。
中文版Flash CS3实用教程
5.3
时间轴特效
使用Flash CS3自带的时间轴特效,可以用最少的步骤快速创建比较复杂 的动画。时间轴特效可以应用于文本、图形(包括矢量图、组合对象和图符)、 位图、按钮图符以及影片剪辑。当对影片剪辑应用时间轴特效时,特效将 嵌套在该影片剪辑中。
中文版Flash CS3实用教程
5.3.2
设置时间轴特效
每个时间轴特效都是以特定的方式处理图形或元件的,并且可以更改所需 特效的相关参数选项,设置不同的参数选项,可以获得不同的特效。在特 效预览预览中,可以快速预览设置参数后的特效变化,选择满意的效果。
中文版Flash CS3实用教程
5.3.3
编辑时间轴特效
中文版Flash CS3实用教程
5.2.1
创建帧
不同类型的帧有不同的创建方法,可以创建关键帧、空白关键帧和普通 帧,而创建普通帧实际上是将关键帧进行扩展。
中文版Flash CS3实用教程
5.2.2
编辑帧
在Flash CS3中,可以对帧、空白关键帧和关键帧进行插入、选择、删除、 移动等操作。通过对帧进行编辑,可以调整动画的播放顺序和播放节奏, 对于复杂动画的制作还可以简化其制作流程。
中文版Flash CS3实用教程
5.1.2
帧的基本类型
在Flash CS3中,可以创建不同类型的帧。而各种类型的帧在都有不同的 作用。选择“插入”|“时间轴”命令,在弹出的级联菜单中,选择“普通 帧”、“关键帧”或“空白关键帧”命令,可以创建不同类型的帧。
FLASH CS3 动画制作_TP09_时间轴动画

① 在时间轴处必须有一个关键桢 ② 在属性面板调入音乐 ③ 快捷键Ctrl+R
9.9 声音处理 (续)
一.声音的四种状态
1.
2. 3. 4.
事件
开始
① 第一个声音没有播放完,但时间轴结束并回到第一帧,则第一 个声音播放的同时,第二个声音也开始播放
① 第一个声音没有播放完,第二个声音不会播放
停止 数据流
概述 (续)
一. 二. 三. 四. 五. 六. 七. 静态文本 动态文本 分离文本 声音处理 新建场景 发布时声音的设置 发布设置
9.1 引导线动画
一.引导线动画
1. 2. 3. 先要建立渐变动画 将(贴紧至对象)按下 对象自动吸附至引导线
9.2 遮罩动画
一.遮罩动画
1. 2. 3. 底层为被遮罩层,上层为遮罩层 在遮罩层右键菜单 遮住的地方显示,不被遮的地方不显示
① 可以使音乐和帧同步
9.9 声音处理 (续)
一.编辑声音
1. 2. 3. 上部为左声道,下部为右声道 节点上为大音量,下为小音量 中间隔点拖动为截取声音,前后都有隔点
9.10 新建场景
一. 新建场景(窗口/其它面板/场景Shift+F2)
1.
2.
场景的创建可以使动画故事情节有段落内容分类,便 于管理 可以通过时间轴上的工作区来管理各编辑
1. 2. 允许有空文本 无论单击或拖动都会换行
一.可 选
Байду номын сангаас
9.7 输入文本
一. 输态文本
1. 2. 3. 允许有空文本 无论单击或拖动都会换行 可以在测试影片中输入文字
9.8 分离文本
一.分离文本
1. 2. 快捷键是Ctrl+B 分离后作为图形可以编辑
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS3 时间轴特效基本操作
时间轴特效的操作不仅简单,而且内容较少,主要包括:为对象添加时间轴特效、编辑并删除特效效果,下面将分别对其介绍。
1.添加时间轴特效
当向对象添加时间轴特效时,Flash将创建一个图层并将对象传输到该层。
对象放置于特效图形内,而且特效所需的所有补间和变形都位于此新层上的图形中。
此新层自动获得与特效相同的名称,其后附加一个数字,代表在文档内的所有特效中应用此特效的顺序,而且在【库】面板中会将具有该特效名称的文件夹添加到库,它包含在创建该特效中所使用的元素。
在舞台中选择需要添加时间轴特效的对象,执行【插入】|【时间轴特效】命令,然后执行【变形/转换】、【帮助】或【效果】,选择一种特效即可打开如图6-9所示对话框。
用户可以选择
一种特效
图6-9 执行【分离】命令
在选择所需添加时间特效的对象后,右击该对象并执行【时间轴特效】命令,同样也可以为其添加所需特效。
使用不同特效时,
其对话框所显示的各项参数也不同。
2.编辑、删除时间轴特效
对所选对象应用特效后,如果对生成的效果不满意,可以重新编辑时间轴特效。
其方法是在舞台上选择与特效关联的对象,然后执行【修改】︱【时间轴特效】︱【编辑特效】命令或者单击【属性】面板上的【编辑】按钮,在打开的特效对话框中重新设置。
时间轴特效是一种比较复杂的动画效果,如果应用太多,则可能影响动画播放速度。
删除时间轴特效的方法是在舞台上右击与特效关联的对象,执行【时间轴特效】︱【删除特效】命令,或者在舞台上选择与特效关联的对象后执行【时间轴特效】︱【删除特效】命令。
