doctype作用2
网页设计与开发第2章试卷及答案

《网页设计与开发第2章》试卷选择题1在网页源代码中()标记必不可少。
<html>A.B<p>.C<table>.D<br>.答案:A2. 关于HTML文件说法错误的是()。
A . HTML文件是一个包含标签的文本文件B .这些标签告诉浏览器怎样显示这个页面C. HTML文件必须以.htm为扩展名D . HTML文件可以用一个简单的文本编辑器创建答案:C3. 关于HTML文件说法正确的是()A . HTML标签都必须配对使用B .在<title>和</title>标签之间的是头信息C. HTML标签是大小写无关的,<b>跟<B>表示的意思是一样的D .在<u>和</u>标签之间的文本会以加粗字体显示答案:A4. 下面针对标记属性声明正确的是()A . <hr size="5px" align="center">B. <hr size:5px align:center>C. <hr size="5px", align="center">D. <hr size:"5px"alig n:"ce nter">答案:C答案:A5. 下面的标记中属于单标记的是()A. <html>B. <p>C. <table>D. <br>答案:D6. 以下标记符中,用于设置页面标题的是()A . <title>B. <caption>C. <head>D . <html>答案:A7. 用HTML 标记语言编写一个简单的网页,网页最基本的结构是()A . <html><head> …</head><frame>B . <html><title>…</title><body> …</body></html>D . <html><head> …</head><body> …</body></html>答案:D 8. HTML 中 <body text=red>,表示()A. 正在点击文字的色彩是红色。
HTML5网页设计与制作习题练习与答案

练习1一、填空题1、网站由网页构成,并且根据功能的不同,网页又有静态网页和动态网页之分。
2、Web标准是一系列标准的集合,主要包括结构、表现和行为。
3、HTML中文译为超文本标记语言,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
4、HTML语言主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
5、在网站建设中,HTML用于搭建页面结构,CSS用于设置页面样式,JavaSCript用于为页面添加动态效果。
二、判断题1、因为静态网页的访问速度快,所以现在互联网上的大部分网站都是由静态网页组成的。
(X )2、网页主要由文字、图像和超链接等元素构成,但是也可以包含音频、视频以及Flash等。
(√)3、“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
(√)4、URL(英文Uniform Resource Locator的缩写)中文译为“统一资源定位符”。
URL其实就是Web地址,俗称“网址”。
(√)5、DNS(英文Domain Name System的缩写)是域名解析系统。
但是,在Internet上域名与IP地址之间并不是对应的。
(X)6、Firebug是IE浏览器中常用的一个插件,属于IE强力推荐的插件之一。
(X)7、在网站建设中,JavaScript用于搭建页面结构。
(X )8、实际网页制作过程中,最常用的网页制作工具是Dreamweaver。
(√)9、在Dreamweaver中制作网页,在菜单栏中选择【文件】→【保存】选项,或使用快捷键Ctrl+S,即可完成文件的保存。
(√)10、所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示效果完全一样。
(X)三、选择题1、在Dreamweaver中,使用主浏览器预览网页的快捷键是(B)A、Ctrl+SB、F12C、F5D、Ctrl+F122、使用内嵌式添加CSS样式,CSS样式需要写在(D)A、<title></title>标记之间B、<head></head>标记之间C、<body></body>标记之间D、<style></style>标记之间3、下面选项中,对JavaScript语言描述正确的是(ABD )A、JavaScript是Web页面中的一种脚本语言文字。
DOCTYPE声明的作用

DOCTYPE声明在CSS5中的作用要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS 都不会生效,也就是说如果没有这个DOCTYPE声明将会导致CSS失效-css无效,特别是没有声明或声明不正确将在标准浏览器下更是不能正常显示。
DOCTYPE声明开始制作符合标准的站点,第一件事情就是声明符合自己需要的DOCTYPE。
查看很多使用XHTML标准开发的网站,第一行就是:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 打开一些符合标准的站点,例如著名web设计软件开发商Macromedia,会发现同样的代码。
而另一些符合标准的站点的代码则如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "/TR/xhtml1/DTD/xhtml1-frameset.dtd"> 那么这些代码有什么含义?一定要放置吗?什么是DOCTYPE上面这些代码我们称做DOCTYPE声明。
DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。
其中的DTD(例如上例中的xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。
要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS 都不会生效。
XHTML 1.0 提供了三种DTD声明可供选择:* 过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法),完整代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"> * 严格的(Strict):要求严格的DTD,你不能使用任何表现层的标识和属性,例如<br>,完整代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"> * 框架的(Frameset):专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD,完整代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "/TR/xhtml1/DTD/xhtml1-frameset.dtd"> 我们选择什么样的DOCTYPE理想情况当然是严格的DTD,但对于我们大多数刚接触web标准的设计师来说,过渡的DTD(XHTML 1.0 Transitional)是目前理想选择。
DOCTYPE声明作用及用法详解

DOCTYPE声明作⽤及⽤法详解⼀、浏览器呈现模式和doctype有的⽹页是遵循标准⽽创作的,但也有很多不是。
即使你不能创建遵循标准的⽹页,也希望浏览器根据标准来正确显⽰那些页。
⽬前,⼤量⽹页充斥着⼤量⾮标准代码,它们仍能正常地⼯作。
事实上,为旧版浏览器设计的⼤多数代码都能在新版浏览器中正确显⽰(虽然呈现⽅式可能有所区别)。
这是什么原因呢?事实上,假如严格遵循最新标准,会完全破坏那些页的⽣存基础。
对于任何希望有所作为的浏览器来说,这当然是令⼈⽆法接受的。
浏览器呈现模式现代浏览器包括不同的呈现模式,⽬的是既⽀持遵循标准的⽹页,也⽀持为⽼式浏览器⽽设计的⽹页。
其中, Standards (标准)模式(也就是严格呈现模式)⽤于呈现遵循最新标准的⽹页,⽽ Quirks (包容)模式(也就是松散呈现模式或者兼容模式)⽤于呈现为传统浏览器⽽设计的⽹页。
另外,注意Mozilla/Netscape 6新增了⼀种 Almost Standards (近似标准)模式,⽤于⽀持为标准的某个⽼版本⽽设计的⽹页。
什么是 doctype切换?放在⽹页顶部的doctype声明是让浏览器进⼊正确呈现模式的关键。
浏览器⾃动切换到恰当的呈现模式,以便正确显⽰由doctype声明所指定的⽂档种类。
理论上,这应该是⼀个⾮常直观的切换。
假如doctype指出当前⽹页是⼀个遵循标准(也就是HTML 4+或XHTML 1+)的⽂档,浏览器就会切换到Standards模式。
假如没有指定doctype,或者指定HTML 3.2以及更⽼的版本,浏览器就切换到Quirks 模式。
这样⼀来,浏览器既能正确显⽰遵循标准的⽂档,⼜不⾄于完全舍弃⽼式的、与标准不符的⽹页。
doctype切换的问题但是,doctype切换是⼀个不完善的⽅案。
即使你在Web⽂档中使⽤了⼀个doctype声明,浏览器也可能不会采取你希望的呈现模式来显⽰⽹页。
原因是多⽅⾯的,包括形式错误的doctype,以及不同<?xml version="1.0" encoding="UTF-8"?>) 开头,其中包括XHTML⽹页。
HTML学习笔记——DOCTYPE和DTD,标准模式和兼容模式

HTML学习笔记——DOCTYPE和DTD,标准模式和兼容模式主要涉及知识点:HTML与XHTMLHTML与XHTML的区别DOCTYPE与DTD的概念DTD的分类以及DOCTYPE的声明⽅式标准模式(Standard Mode)和兼容模式(Quircks Mode)标准模式(Standard Mode)和兼容模式(Quircks Mode)的区别HTML与XHTMLHTML:超⽂本标记语⾔ (Hyper Text Markup Language)XHTML:可扩展超⽂本标记语⾔ (EXtensible HyperText Markup Language),是⼀种置标语⾔。
HTML是⼀种基于标准通⽤标记语⾔(SGML)的应⽤,XHTML则基于可扩展标记语⾔(XML)XHTML的⽬标是取代HTML,与HTML4.01⼏乎相同,是更严格更纯净的 HTML 版本。
HTML 和 XHTML 的区别简单来说,XHTML 可以认为是 XML 版本的 HTML,为符合 XML 要求,XHTML 语法上要求更严谨些。
本质上说,XHTML是⼀个过渡技术,结合了部分XML的强⼤功能及⼤多数HTML的简单特性。
建⽴XHTML的⽬的就是实现HTML向XML 的过渡。
在HTML5成为主流之前,Html4.01⼀直是⼤多数⼈使⽤的Html版本,Html5⽬标是取代HTML4.01和XHTML1.0标准,旨在提⾼⽹页性能,增加页⾯交互。
HTML与XHTML的区别XHTML 与 HTML 4.01 标准没有太多的不同。
主要的不同体现在下⾯⼏点:XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须⽤⼩写字母。
XHTML ⽂档必须拥有根元素。
DOCTYPE与DTD的概念 ⽂档类型定义(Document Type Definition)是⼀套为了进⾏程序间的数据交换⽽建⽴的关于标记符的语法规则,是HTML的验证机制。
html中doctype有几种类型以及doctype的作用

html中doctype有⼏种类型以及doctype的作⽤htm中doctype标签是⼀种标准通⽤标记语⾔的⽂档类型声明,它的⽬的是要告诉标准通⽤标记语⾔解析器,它应该使⽤什么样的⽂档类型定义(DTD)来解析⽂档。
dotype 的特点:1. <!doctype>声明必须处于HTML⽂档的头部,在<html>标签之前,HTML5中不区分⼤⼩写2. <!doctype>声明不是⼀个HTML标签,是⼀个⽤于告诉浏览器当前HTMl版本的指令3. 现代浏览器的html布局引擎通过检查doctype决定使⽤兼容模式还是标准模式对⽂档进⾏渲染,⼀些浏览器有⼀个接近标准模型。
4. 在HTML4.01中<!doctype>声明指向⼀个DTD,由于HTML4.01基于SGML,所以DTD指定了标记规则以保证浏览器正确渲染内容5. HTML5不基于SGML,所以不⽤指定DTD常见dotype:1. HTML4.01 strict:不允许使⽤表现性、废弃元素(如font)以及frameset。
声明:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "/TR/html4/strict.dtd">1. HTML4.01 Transitional:允许使⽤表现性、废弃元素(如font),不允许使⽤frameset。
声明:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd">1. HTML4.01 Frameset:允许表现性元素,废⽓元素以及frameset。
声明:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "/TR/html4/frameset.dtd">1. XHTML1.0 Strict:不使⽤允许表现性、废弃元素以及frameset。
概述html5文件的基本结构

概述html5文件的基本结构HTML5文件是指基于HTML5标准编写的网页文件,它们是Web开发中最基础的组成部分之一。
HTML5标准是由万维网联盟(W3C)制定的,它提供了更多的语义化标签和功能,使得网页开发更加灵活和易于维护。
一、HTML5文件的基本结构HTML5文件的基本结构包括以下几个部分:1. 文档类型声明(Document Type Declaration)文档类型声明用来告诉浏览器当前文档使用哪种版本的HTML语言。
在HTML5中,文档类型声明为:<!DOCTYPE html>2. HTML标签(html tag)HTML标签是整个文档的根元素,它包含了<head>和<body>两个子元素。
3. Head标签(head tag)Head标签用来定义文档头部信息,包括标题、样式表、脚本等。
4. Title标签(title tag)Title标签用来定义文档标题,在浏览器窗口上显示为标题栏上的文字。
5. Meta标签(meta tag)Meta标签用来定义页面相关信息,如关键字、描述、作者等。
6. Body标签(body tag)Body标签用来定义页面主体内容。
二、HTML5文件头部声明在编写HTML5文件时,需要在第一行添加文档类型声明。
文档类型声明告诉浏览器当前文档使用哪种版本的HTML语言。
在HTML5中,文档类型声明为:<!DOCTYPE html>三、HTML5文件的基本结构代码下面是一个基本的HTML5文件结构代码:<!DOCTYPE html><html><head><title>Page Title</title><meta charset="UTF-8"><meta name="description" content="Page description"> <meta name="keywords" content="keyword1, keyword2, keyword3"><meta name="author" content="Author Name"></head><body><!-- 页面主体内容 --></body></html>四、HTML5文件头部标签1. Title标签Title标签用来定义文档标题,在浏览器窗口上显示为标题栏上的文字。
网页设计与开发第2章试卷及答案

《网页设计与开发第2章》试卷一、选择题1.在网页源代码中()标记必不可少。
A.〈html>B.〈p〉C.〈table〉D.<br>答案: A2.关于HTML文件说法错误的是()。
A.HTML文件是一个包含标签的文本文件B.这些标签告诉浏览器怎样显示这个页面C.HTML文件必须以.htm为扩展名D.HTML文件可以用一个简单的文本编辑器创建答案: C3.关于HTML文件说法正确的是()A.HTML标签都必须配对使用B.在〈title〉和〈/title〉标签之间的是头信息C.HTML标签是大小写无关的,〈b〉跟〈B>表示的意思是一样的D.在<u〉和〈/u〉标签之间的文本会以加粗字体显示答案: A4.下面针对标记属性声明正确的是()A.〈hr size=”5px” align=”center"〉B.〈hr size:5px align:center>C.<hr size=”5px”, align="center”〉D.<hr size:”5px” align:”center"〉答案: A5.下面的标记中属于单标记的是()A.<html〉B.<p>C.<table〉D.<br〉答案: D6.以下标记符中,用于设置页面标题的是()A .〈title>B.〈caption〉C.<head>D .<html〉答案: A7. 用HTML标记语言编写一个简单的网页,网页最基本的结构是().A.<html> <head〉…</head〉〈frame〉…〈/frame> </html>B.<html> 〈title〉…</title> <body>…〈/body> 〈/html>C.〈html> <title〉…〈/title> <frame〉…〈/frame> </html〉D .〈html〉<head〉…〈/head〉〈body〉…〈/body〉〈/html〉答案: D8。
DOCTYPE元素详解

DOCTYPE元素详解一.概述本文系统的讲解DOCTYPE元素.同时查证了很多的资料.因为互联网上面的资料比较杂乱,所以经过收集整理我进行了重新定义.比如对于DOCTYPE元素的定义.主要分为基础知识和高级知识.基础知识讲解基本的DOCTYPE知识. 高级知识很多来自网络收集, 主要是实际应用的一些技巧.二.定义DOCTYPE是文档类型(Document Type)的缩写, <!DOCTYPE> 元素用于声明一个页面的文档类型定义(Document Type Declaration, 即DTD).此元素声明位于文档中的最前面的位置,处于<html> 标签之前。
通过确认页面的DTD,可以同时确定页面使用哪种W3C规范(比如HTML 或XHTML 规范)。
三.W3C规范W3C规范的正确翻译应该为W3C推荐(W3C Recommendations).很多设计师的眼里W3C就是标准.但是许多人都是一知半解.下面列于了目前W3C规范中的HTML规范和XHTML规范,稍后会讲解HTML和XHTML的关系:W3C HTML 规范和时间线规范推荐HTML 3.21997年1月14日HTML 4.01998年5月24日HTML 4.011999年12月24日W3C XHTML 规范和时间线规范草案/提议推荐XHTML 1.02000 年1 月26 日XHTML 1.0 修订版2002 年8 月1 日XHTML 1.12001 年5 月31 日XHTML Modules2001 年4 月10 日XHTML Modules 1.12006 年7 月5 日XHTML Basic2000 年12 月19 日XHTML Basic 1.12006 年7 月5 日XHTML Events2003 年10 月14 日XHTML Events 22007 年2 月16 日XHTML Print2006 年9 月20 日XHTML Media Types 2002 年8 月1 日XForms 1.02003 年10 月14 日XForms 1.0 (SE)2006 年3 月14 日XForms 1.12007 年2 月22 日XHTML 2.02006 年7 月26 日XLink2001 年6 月27 日HLink 2002 年9 月13 日XHTML可以看成是最新的HTML规范, 是一项可从HTML 4.01 平稳迁移的XML 应用。
HTML中doctype的作用及几种类型详解

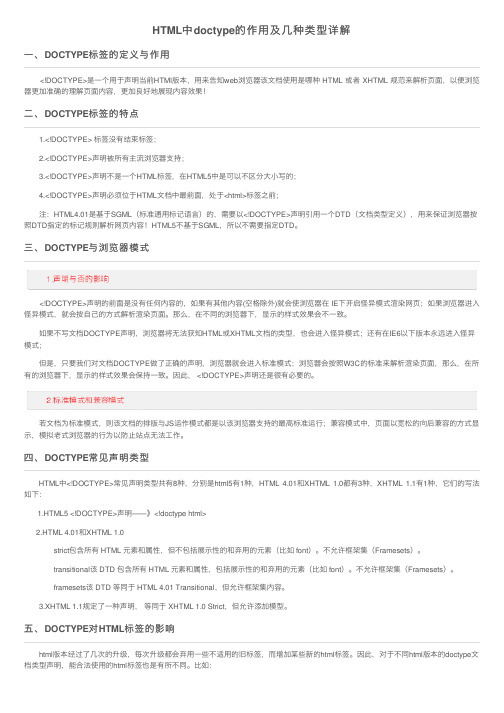
HTML中doctype的作⽤及⼏种类型详解⼀、DOCTYPE标签的定义与作⽤ <!DOCTYPE>是⼀个⽤于声明当前HTMl版本,⽤来告知web浏览器该⽂档使⽤是哪种 HTML 或者 XHTML 规范来解析页⾯,以便浏览器更加准确的理解页⾯内容,更加良好地展现内容效果!⼆、DOCTYPE标签的特点 1.<!DOCTYPE> 标签没有结束标签; 2.<!DOCTYPE>声明被所有主流浏览器⽀持; 3.<!DOCTYPE>声明不是⼀个HTML标签,在HTML5中是可以不区分⼤⼩写的; 4.<!DOCTYPE>声明必须位于HTML⽂档中最前⾯,处于<html>标签之前; 注:HTML4.01是基于SGML(标准通⽤标记语⾔)的,需要以<!DOCTYPE>声明引⽤⼀个DTD(⽂档类型定义),⽤来保证浏览器按照DTD指定的标记规则解析⽹页内容!HTML5不基于SGML,所以不需要指定DTD。
三、DOCTYPE与浏览器模式 <!DOCTYPE>声明的前⾯是没有任何内容的,如果有其他内容(空格除外)就会使浏览器在 IE下开启怪异模式渲染⽹页;如果浏览器进⼊怪异模式,就会按⾃⼰的⽅式解析渲染页⾯。
那么,在不同的浏览器下,显⽰的样式效果会不⼀致。
如果不写⽂档DOCTYPE声明,浏览器将⽆法获知HTML或XHTML⽂档的类型,也会进⼊怪异模式;还有在IE6以下版本永远进⼊怪异模式; 但是,只要我们对⽂档DOCTYPE做了正确的声明,浏览器就会进⼊标准模式;浏览器会按照W3C的标准来解析渲染页⾯,那么,在所有的浏览器下,显⽰的样式效果会保持⼀致。
因此, <!DOCTYPE>声明还是很有必要的。
若⽂档为标准模式,则该⽂档的排版与JS运作模式都是以该浏览器⽀持的最⾼标准运⾏;兼容模式中,页⾯以宽松的向后兼容的⽅式显⽰,模拟⽼式浏览器的⾏为以防⽌站点⽆法⼯作。
前端工程师-设计开发HTML5标准学习DOCTYPE文档

拒绝渲染该页面?不,浏览器不敢这么做,在激烈的市场竞争之中,如果因此而导致部分页面无法渲染的话,就只能眼睁睁看 着市场份额注入别家田了。所以浏览器顶多弱弱地报一个警告以示抗议,却依旧得乖乖地解析出这个文档并正确渲染。
HTML4 的 DOCTYPE
在 HTML4 的标准中,DOCTYPE 被归属于“HTML 版本信息”一章中。在该章节中,标准指定了 3 种 DOCTYPE:
•严格模式:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "/TR/html4/strict.dtd">。
•过渡模式:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd">。
•框架模式:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "/TR/html4/frameset.dtd">。
•1 个或多个空格。 •字符 HTML,同样大小写不敏感。
•1 个或多个空格。 •字符 PUBLIC,大小写不敏感。 •继续 1 个或多个空格。 •一对引号或单引号(必须前后匹配),引号中放一个 Public ID。 •可选内容: •1 个或多个空格。 •一对引号或单引号(必须前后匹配),引号中放一个与前面的 Public ID 对应的 System ID。 •1 个或多个空格。 •结束标记,即>。 在标准中,Public ID 和 System ID 是有严格的对应关系的,如果规定的 System ID 不能有 Public ID,则上面的第 8 项可选内 容也就不能存在。HTML5 彻底放弃了 HTML4 中的过渡型和框架型的 DOCTYPE,同时整合了 XHTML 的 DOCTYPE 声明,得出以下 6 种 组合方式: •<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0//EN"> •<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0//EN" "/TR/REC-html40/strict.dtd"> •<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> •<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "/TR/html4/strict.dtd"> •<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"> •<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "/TR/xhtml11/DTD/xhtml11.dtd"> 遗留工具 DOCTYPE - leagacy tool compatible doctype 顾名思义,完全是为了兼容久远时代的历史遗产而准备的 DOCTYPE,甚至都已经没办法考证什么样的“工具”会搞出这种 DOCTYPE 来……遗留工具型的 DOCTYPE 的组成如下: •一段文本,即<!DOCTYPE,大小写不敏感。 •1 个或多个空格。
动态网页设计习题答案

模块1 建设基础一、填空题1. 全球信息网2. html、htm3. 域名、空间4. cascading style shee,被称为层叠样式表或级联样式表5. 记事本、HotDog Professional、HomeSite、UltraEdit、WYSIWYG Web Builder 8.1、Dreamweaver、Frontpage6. uniform resource locator7. HTML、HTML8. W3C9.JavaScript二、简答题1.写出URL包含的3部分容的作用。
答:URL通常包括3部分,第一部分是Scheme,告诉浏览器该如何工作;第二部分是文件所在的主机;第三部分是文件的路径和文件名。
2.网页和有什么区别?答:网页是上的某一个页面,它是一个以扩展名为html或htm 的文件,向浏览者传递信息的载体,以超文本和超媒体为技术,采用HTML、CSS、XML、JavaScript等语言来描述组成页面的元素,并通过浏览器进行解释,最后把结果信息通过浏览器在网页上显示出来。
(website)是指Internet上的一个固定的面向全世界发布消息的地方,由域名(也就是地址)和空间构成,通常包括主页和其他具有超文件的页面。
3.写出开发的基本流程。
答:1.建设前的市场分析2.建设的目的及功能定位3.技术解决方案4.容及实现方式5.进行网页设计6.选择网页设计的工具7.费用预算8.测试9.维护10.发布与推广模块2 Web标准及其构成一、填空题1. W3C和ECMA2. 表现标准语言主要包括CSS,行为标准语言主要包括对象模型(如W3C DOM)、ECMAScript3. eXtensible HyperText Markup Language、文档结构二、简答题1.什么是Web标准?为什么要使用Web标准来开发网页?答:Web标准不是某一个标准,而是一系列标准的集合。
Web标准是由W3C(world wide web consortium)和其他标准化组织制定的一套规集合。
标准模式与混杂模式

什么是Doctype 什么是标准模式与混杂模式?一、什么是Doctype?DOCTYPE是Document Type(文档类型)的简写,在页面中,用来指定页面所使用的XHTML (或者HTML)的版本。
要想制作符合标准的页面,一个必不可少的关键组成部分就是DOCTYPE 声明。
只有确定了一个正确的DOCTYPE,XHTML里的标识和CSS才能正常生效。
以XHTML 1.0为例:XHTML 1.0中有3种DTD(文档类型定义)声明可以选择:过渡的(Transitional)、严格的(Strict)和框架的(Frameset)。
这里分别介绍如下。
1.过渡的一种要求不很严格的DTD,允许在页面中使用HTML4.01的标识(符合xhtml语法标准)。
过渡的DTD的写法如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">2.严格的一种要求严格的DTD,不允许使用任何表现层的标识和属性,例如<br/>等。
严格的DTD的写法如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd">3.框架的一种专门针对框架页面所使用的DTD,当页面中含有框架元素时,就要采用这种DTD。
框架的DTD的写法如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-frameset.dtd">ps:使用严格的DTD来制作页面,当然是最理想的方式。
DOCTYPE元素详解 完整版

本文系统的讲解DOCTYPE元素.同时查证了很多的资料.因为互联网上面的资料比较杂乱,所以经过收集整理我进行了重新定义.一.概述本文系统的讲解DOCTYPE元素.同时查证了很多的资料.因为互联网上面的资料比较杂乱,所以经过收集整理我进行了重新定义.比如对于DOCTYPE元素的定义.主要分为基础知识和高级知识.基础知识讲解基本的DOCTYPE知识. 高级知识很多来自网络收集, 主要是实际应用的一些技巧.二.定义DOCTYPE是文档类型(Document Type)的缩写, <!DOCTYPE> 元素用于声明一个页面的文档类型定义(Document Type Declaration, 即DTD).此元素声明位于文档中的最前面的位置,处于<html> 标签之前。
通过确认页面的DTD,可以同时确定页面使用哪种W3C规范(比如HTML 或XHTML 规范)。
三.W3C规范W3C规范的正确翻译应该为W3C推荐(W3C Recommendations).很多设计师的眼里W3C 就是标准.但是许多人都是一知半解.下面列于了目前W3C规范中的HTML规范和XHTML 规范,稍后会讲解HTML和XHTML的关系:W3C HTML 规范和时间线规范推荐HTML 3.21997年1月14日HTML 4.01998年5月24日HTML 4.011999年12月24日W3C XHTML 规范和时间线规范草案/提议推荐XHTML 1.02000 年 1 月26 日 XHTML 1.0 修订版2002 年8 月 1 日 XHTML 1.12001 年 5 月31 日 XHTML Modules2001 年4 月10 日 XHTML Modules 1.12006 年7 月5 日 XHTML Basic2000 年12 月19 日 XHTML Basic 1.12006 年7 月 5 日 XHTML Events2003 年10 月14 日 XHTML Events 22007 年 2 月16 日 XHTML Print2006 年9 月20 日 XHTML Media Types2002 年8 月 1 日 XForms 1.02003 年10 月14 日 XForms 1.0 (SE)2006 年 3 月14 日 XForms 1.12007 年 2 月22 日 XHTML 2.02006 年7 月26 日 XLink2001 年6 月27 日 HLink2002 年9 月13 日 XHTML可以看成是最新的HTML规范, 是一项可从HTML 4.01 平稳迁移的XML 应用。
前端技术开发考试必备知识点

前端技术开发考试必备知识点一、HTML(超文本标记语言)1. 基本结构。
- `<!DOCTYPE html>`:声明文档类型为HTML5。
- `<html>`标签:整个HTML文档的根标签,包含`<head>`和`<body>`。
- `<head>`:包含文档的元数据,如`<title>`(设置网页标题)、`<meta>`(用于描述网页的各种信息,如字符编码`<meta charset = "UTF - 8">`)等。
- `<body>`:包含网页的可见内容,如文本、图像、链接等。
2. 标签类型。
- 块级标签:如`<div>`(用于划分页面区域)、`<p>`(段落)等,默认占据一行,可设置宽度、高度等属性。
- 行内标签:如`<span>`(用于包裹行内元素)、`<a>`(链接)等,在一行内显示,宽度由内容撑开。
3. 常用标签。
- `<img>`:用于插入图像,属性有`src`(图像的源地址)、`alt`(图像的替代文本,当图像无法显示时显示)。
- `<input>`:用于创建表单输入元素,类型有`text`(文本输入)、`password`(密码输入)、`radio`(单选按钮)、`checkbox`(复选框)等。
- `<select>`和`<option>`:用于创建下拉菜单,`<select>`是容器,`<option>`是菜单中的选项。
二、CSS(层叠样式表)1. 引入方式。
- 内联样式:在HTML标签内使用`style`属性,如`<div style = "color: red; font - size: 16px;">`。
结构元素名词解释(二)

结构元素名词解释(二)结构元素名词解释本文将为您解释一些与结构元素相关的名词,帮助您更好地理解这些概念。
以下是列举的名词及其解释:1. HTMLHTML(超文本标记语言)是一种用于构建网页的标准标记语言。
它由许多元素组成,可以定义网页的结构、内容和样式。
HTML使用标签来描述网页的不同部分,如标题、段落、链接等。
例如,下面的代码定义了一个简单的HTML页面:<!DOCTYPE html><html><head><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例段落。
</p><a href="</body></html>2. 标签在HTML中,标签是一对尖括号括起来的关键字,用于标记网页中的不同元素。
例如,<h1>标签用于定义一个大标题,<p>标签用于定义一个段落。
每个标签通常包含一个开始标签和一个结束标签,中间是标签的内容。
例如,<h1>标题</h1>定义了一个标题为“标题”的大标题。
3. 元素HTML中的元素由开始标签、结束标签和标签之间的内容组成。
一个元素可以包含其他元素,形成嵌套关系。
例如,<div>元素通常用于创建一个块级容器,可以包含其他元素。
下面是一个包含两个段落的<div>元素的示例:<div><p>这是第一个段落。
</p><p>这是第二个段落。
</p></div>4. 属性HTML标签可以具有属性,属性为元素提供了额外的信息或配置选项。
属性通常是键值对的形式,位于开始标签中。
例如,<a>标签用于创建链接,可以使用href属性指定链接的目标URL。
CSS文本超出2行就隐藏并且显示省略号

CSS⽂本超出2⾏就隐藏并且显⽰省略号今天做东西,遇到了这个问题,百度后总结得到了这个结果。
⾸先,要知道css的三条属性。
overflow:hidden; //超出的⽂本隐藏text-overflow:ellipsis; //溢出⽤省略号显⽰white-space:nowrap; //溢出不换⾏这三个是css的基础属性,需要记得。
但是第三条属性,只能显⽰⼀⾏,不能⽤在这⾥,那么如果显⽰多⾏呢?css3解决了这个问题,解决⽅法如下:display:-webkit-box; //将对象作为弹性伸缩盒⼦模型显⽰。
-webkit-box-orient:vertical; //从上到下垂直排列⼦元素(设置伸缩盒⼦的⼦元素排列⽅式)-webkit-line-clamp:2; //这个属性不是css的规范属性,需要组合上⾯两个属性,表⽰显⽰的⾏数。
最后的css样式如下:overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;转载⾃:/bing0728004/article/details/51509435-----------------------------------⼀下代码还未验证真伪-------------------------------------------如果是两⾏或者三⾏的容器,想要纯⽤css实现这个⽅法,是没办法做到的。
可以提供两种⽅法,⼀是⽤程序输出时截字,⼆是⽤js判断字数截取。
JS的demo如下:1 2 3 4 5 6 7 8 9 10<!DOCTYPE html><html><head><meta charset="utf-8"> <title>Examples</title> <style type="text/css"> .demo{width:100px;} </style></head>10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26</head><body><div class="demo" id="demo">怎么显⽰两⾏或三⾏⽂字,然后多出的部分省略号代替?</div><script>// js⽆法直接通过class获取对象,必须⾃⼰写⼀个⽅法,这样效率会⾮常低,原⽣js⾥最好⽤id获取,// 直接⽤id获取domo对象var oBox=document.getElementById('demo');// slice() ⽅法可从已有的数组中返回选定的元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
页面中DOCTYPE的作用。
前几天,在做一个页面时,引入了样式文件,但是不起作用。
后来跟踪发现竟然是DOCTYPE的设置问题。
例如下面的HTML:
<div class="testDiv">test
<table>
<tr>
<td>Table Content</td>
</tr>
</table>
</div>
在testDiv中设置了字体的样式,但是浏览时(IE6和FireFox1.5),发现test文本已经显示了testDiv 中规定的样式,但Table Content却没有。
去掉页面中的"/TR/html4/loose.dtd "设置后,两文本都按testDiv的样式显示了。
下面引入一篇对DOCTYPE详细解释的文章。
原文作者:周靖译
虽然大多数Web文档的顶部都有doctype声明,但很多人都没有注意它。
它是在你新建一个文档时,由Web创作软件草率处理的众多细节之一。
虽然doctype被许多人忽视,但在遵循标准的任何Web文档中,它都是一项必需的元素。
doctype会影响代码验证,并决定了浏览器最终如何显示你的Web文档。
doctype的作用
doctype声明指出阅读程序应该用什么规则集来解释文档中的标记。
在Web文档的情况下,“阅读程序”通常是浏览器或者校验器这样的一个程序,“规则”则是W3C所发布的一个文档类型定义(DTD)中包含的规则。
每个DTD都包括一系列标记、attributes和properties,它们用于标记Web文档的内容;此外还包括一些规则,它们规定了哪些标记能出现在其他哪些标记中。
每个Web建议标准(比如HTML 4 Frames et和XHTML 1.0 Transitional)都有自己的DTD。
假如文档中的标记不遵循doctype声明所指定的DTD,这个文档除了不能通过代码校验之外,还有可能无法在浏览器中正确显示。
对于标记不一致的问题,浏览器相较于校验器来说更宽容。
但是,不正确的d octype声明经常导致网页不正确显示,或者导致它们根本不能显示。
选择正确的doctype
为了获得正确的doctype声明,关键就是让DTD与文档所遵循的标准对应。
例如,假定文档遵循的是X HTML 1.0 Strict标准,文档的doctype声明就应该引用相应的DTD。
另一方面,如果doctype声明指定的是XHTML DTD,但文档包含的是旧式风格的HTML标记,就是不恰当的;类似地,如果doctyp e声明指定的是HTML DTD,但文档包含的是XHTML 1.0 Strict标记,同样是不恰当的。
有的时候,也可以根本不使用一个doctype声明。
如果没有指定有效的doctype声明,大多数浏览器都会使用一个内建的默认DTD。
在这种情况下,浏览器会用内建的DTD来试着显示你所指定的标记。
对于一些临时性的、匆忙拼凑的文档(这种文档有许多),你确实可以考虑省略doctype声明,并接受浏览器的默认显示。
完全可以从头编写一个doctype声明,并让它指向自己选择的一个DTD。
然而,由于大多数Web文档都需要遵循由W3C发布的某个国际公认的Web标准,所以那些文档通常都要包含以下标准doctype声明之一:
HTML 2:
HTML 3.2:
HTML 4.01 Strict:
"/TR/html4/strict.dtd">
HTML 4.01 Transitional:
"/TR/html4/loose.dtd">
HTML 4.01 Frameset:
"/TR/html4/frameset.dtd">
XHTML 1.0 Strict:
"/TR/xhtml1/DTD/xhtml1-strict.dtd"> XHTML 1.0 Transitional:
"/TR/xhtml1/DTD/xhtml1-transitional.dtd"> XHTML 1.0 Frameset:
"/TR/xhtml1/DTD/xhtml1-frameset.dtd"> XHTML 1.1:
"/TR/xhtml11/DTD/xhtml11.dtd">
XHTML 1.1 plus MathML plus SVG:
"-//W3C//DTD XHTML 1.1 plus MathML 2.0 plus SVG 1.1//EN"
"/2002/04/xhtml-math-svg/xhtml-math-svg.dtd">
除了上面列出的doctype声明,具有特殊要求的一些文档还使用了其他几种声明。
doctype声明通常是文档的第一行,要在标记以及其他文档内容之前。
注意,在XHTML文档中,docty pe的前面偶尔会出现一条XML处理指令(也称为XML prolog):
为了确保网页正确显示和顺利通过验证,使用正确的doctype是关键。
与内容相反的、不正确的或者形式错误的doctype是大量问题的罪魁祸首。
在未来的专栏文章中,我还会具体解释如何诊断及纠正这些问题。
用DW设计网页时,新建一个文件,看代码最前面总要出现一个下面的东东,
"/TR/html4/loose.dtd">
这个是DW自动在网页文件页增加了DTD信息.可以删.
删除后,浏览器会使用的默认DTD.。
