Asp.net缓存技术在网页设计中的应用
ASP NET动态网页设计与制作教案

动态网页设计与制作教案章节一:概述教学目标:1. 了解的发展历程和特点。
2. 掌握的运行环境。
3. 熟悉的组件和架构。
教学内容:1. 的发展历程。
2. 的特点。
3. 的运行环境。
4. 的组件和架构。
教学方法:1. 讲授法:讲解的发展历程、特点和运行环境。
2. 案例分析法:分析的组件和架构。
教学时长:2课时章节二:C语言基础教学目标:1. 掌握C语言的基本语法。
2. 熟悉C语言的数据类型、运算符和表达式。
3. 了解C语言的流程控制语句。
教学内容:1. C语言的基本语法。
2. C语言的数据类型、运算符和表达式。
3. C语言的流程控制语句。
教学方法:1. 讲授法:讲解C语言的基本语法、数据类型、运算符和表达式。
2. 实践法:上机练习C语言的流程控制语句。
教学时长:3课时章节三:HTML与CSS基础教学目标:1. 掌握HTML的基本标签和属性。
2. 熟悉CSS的使用方法和语法。
3. 了解如何利用HTML和CSS布局页面。
教学内容:1. HTML的基本标签和属性。
2. CSS的使用方法和语法。
3. HTML和CSS布局页面。
教学方法:1. 讲授法:讲解HTML的基本标签和属性、CSS的使用方法和语法。
2. 实践法:上机练习HTML和CSS布局页面。
教学时长:2课时章节四: Web Forms概述教学目标:1. 了解 Web Forms的特点。
2. 掌握 Web Forms的运行原理。
3. 熟悉 Web Forms的基本控件。
教学内容:1. Web Forms的特点。
2. Web Forms的运行原理。
3. Web Forms的基本控件。
教学方法:1. 讲授法:讲解 Web Forms的特点、运行原理和基本控件。
2. 案例分析法:分析 Web Forms的应用实例。
教学时长:2课时章节五: Web Forms控件应用教学目标:1. 掌握 Web Forms常用控件的使用方法。
2. 熟悉 Web Forms控件的事件处理。
网络优化中的缓存技术解析

网络优化中的缓存技术解析随着网络的迅猛发展,人们对网络连接和网页加载速度的要求也越来越高。
为了提升用户的上网体验,网络优化变得尤为重要。
在网络优化方面,缓存技术起到了重要的作用。
本文将就网络优化中的缓存技术进行解析,分析其原理和应用。
一、缓存技术的原理和作用缓存是一种临时存储数据的方式,其原理是先将用户经常访问的数据保存在缓存中,当用户再次请求相同的数据时,可以直接从缓存中读取,避免重新获取。
这种机制可以大大提高数据访问的速度和效率。
缓存技术的作用主要表现在以下几个方面:1. 减少带宽消耗:通过缓存技术,可以减少重复数据的传输,从而节省网络带宽的使用。
尤其对于大量请求相同静态文件的场景,如图片、样式表等,缓存可以显著降低网络带宽的压力。
2. 提高响应速度:缓存技术可以将数据保存在离用户更近的地方,当用户请求数据时,可以直接从缓存中获取,而无需经过网络传输,从而提高了数据的响应速度和用户体验。
3. 减轻服务器负载:通过缓存技术,可以减轻服务器的负载压力,提高服务器的处理能力。
当缓存中存在所需的数据时,服务器无需再进行复杂的计算和数据库查询,直接将数据返回给用户,从而减少了服务器的计算压力。
二、缓存技术的分类和应用根据缓存的位置和存储方式,缓存技术可以分为客户端缓存和服务端缓存。
1. 客户端缓存客户端缓存是指将数据保存在用户本地终端设备上的缓存技术,如浏览器缓存。
客户端缓存主要应用于静态资源的缓存,如图片、样式表、脚本等。
当用户请求一个网页时,浏览器会检查缓存中是否存在该网页的副本,如果有,则直接从本地读取,否则再向服务器发起请求。
2. 服务端缓存服务端缓存是指将数据保存在服务器上的缓存技术,如CDN缓存、代理服务器缓存等。
服务端缓存主要应用于动态网页的缓存,通过将动态网页转化为静态网页,可以达到加速响应的效果。
此外,CDN缓存还可以将数据分发到离用户更近的节点,进一步提高访问速度。
三、缓存技术的优化策略在实际应用中,为了进一步提高缓存的效果,可以采取以下优化策略:1. 设置合理的缓存有效期:合理设置缓存文件的有效期,避免过期缓存对数据的影响以及频繁的缓存更新。
一种在ASP.NET中使用Cache并实时更新页面数据的方法

收稿 日期 :0 8 0 — 20 - 4 1 6
作者简介 : 吴彬( 8 - )男 , 1 0 9 , 湖南岳 阳人 , 阳职业技术学院软件设 计师。研 究方 向: 岳 计算机软件技术。
维普资讯
7 6
吴
彬 :  ̄T S NE - Y A P T中使用 C c e并实时更新页面数据的方法 ah
时更新 , 用传 统 的 C c e处理 方法 无法 满 足这 一 使 ah
要求 。本 文引入 的一 种新 的 C c e 理 方法 , ah 处 即保
证 C ce的高效 , ah 又保 证 页 面数据 的实 时性 。
1 环Байду номын сангаас 与方法
11 环 境 .
WE B窗 体并 设置 它 为起 始 页 。在页 面上 添 加一 个 D tG i 件 并 取 名 为 d Ls,并 设 置 该 控 件 的 aa r d控 gi t E alV e Sae 性值 为 F l 。 n be i tt 属 w a e s
NET 0 3, c s 0 2 0 Ac e s2 00。
硬 件 环 境 :P 迅 驰 1 G5 2 D 2 6内 CU . ,1 M D R 6 5
存。
12 方 法 .
用 虚拟 空 间 的企业 网站 。性 能都 是 重 要 的技 术 指 标 , 其是 首页刷新 速度 。 统计 , 于 网站 的最 终 尤 据 对 使 用 者来说 ,倘若 他 在 5秒 之 内没 有刷 新 出首 页, 或 者在 1 之 内没有 刷新 出其 他页 面 .多 数访 问 0秒 者 会产生 焦虑 感 , 对 网站 的友 好度 下 降 。 并 影 响网站性 能 的 因素很 多 , 如虚 拟 空间或 专 线 的传输 速 度 等 , 于开 发 人 员来 说 , 很 多 技 巧来 对 有 提高 网站 的访 问速度 , 括使 用存 储过 程来 提 高 数 包
缓存设计方案

采用分布式缓存架构,提高系统并发处理能力,确保缓存高可用。
五、详细设计
1.架构设计
-缓存层:负责存储热点数据,减少数据库访问压力。
-服务层:处理业务逻辑,与缓存层交互获取数据。
-数据源:提供原始数据,可以是数据库或其他数据存储服务。
2.数据一致性
-双写策略:在数据更新时同时更新数据库和缓存。
2.缓存架构
采用分布式缓存架构,主要包括以下组件:
(1)缓存服务器:选用成熟稳定的缓存服务器,如Redis、Memcached等。
(2)缓存客户端:集成缓存客户端库,负责与缓存服务器进行通信。
(3)应用服务器:部署缓存策略,实现数据缓存和查询。
3.缓存数据一致性
为确保缓存数据的一致性,采用以下措施:
-动态缓存:针对实时性要求较高的数据,采用动态缓存策略,结合数据更新频率和应用场景选择合适的缓存算法。
2.缓存算法
- LRU(Least Recently Used):对于访问模式稳定、热点数据明显的场景,采用LRU算法。
- LFU(Least Frequently Used):对于访问模式不固定、数据更新频繁的场景,采用LFU算法。
第2篇
缓存设计方案
一、引言
在当前互联网服务日益依赖于大数据处理的背景下,提升数据访问速度、降低系统响应时间成为技术架构设计的重要考量。缓存技术作为提升系统性能的有效手段,其重要性不言而喻。本方案旨在制定一套详细、合规的缓存设计方案,以优化系统性能,提升用户体验。
二、设计原则
1.性能优化:确保缓存机制能够显著降低数据访问延迟,提升系统吞吐量。
5.监控与优化:上线后持续监控,根据反馈优化缓存策略。
七、总结
Winform里面的缓存使用

Winform⾥⾯的缓存使⽤缓存在很多情况下需要⽤到,合理利⽤缓存可以⼀⽅⾯可以提⾼程序的响应速度,同时可以减少对特定资源访问的压⼒。
本⽂主要针对⾃⼰在Winform⽅⾯的缓存使⽤做⼀个引导性的介绍,希望⼤家能够从中了解⼀些缓存的使⽤场景和使⽤⽅法。
缓存是⼀个中⼤型系统所必须考虑的问题。
为了避免每次请求都去访问后台的资源(例如数据库),我们⼀般会考虑将⼀些更新不是很频繁的,可以重⽤的数据,通过⼀定的⽅式临时地保存起来,后续的请求根据情况可以直接访问这些保存起来的数据。
这种机制就是所谓的缓存机制。
.NET 4.0的缓存功能主要由三部分组成:System.Runtime.Caching,System.Web.Caching.Cache和Output Cache。
System.Runtime.Caching这是在.NET 4.0中新增的缓存框架,主要是使⽤MemoryCache对象,该对象存在于程序集System.Runtime.Caching.dll。
System.Web.Caching.Cache这个则是在.NET2.0开始就⼀直存在的缓存对象,⼀般主要⽤在Web中,当然也可以⽤于Winform⾥⾯,不过要引⽤System.Web.dll。
Output Cache则是⾥⾯使⽤的,在 4.0之前的版本都是直接使⽤System.Web.Caching.Cache来缓存HTML⽚段。
在 4.0中对它进⾏了重新设计,提供了⼀个OutputCacheProvider供开发⼈员进⾏扩展,但是它默认情况下,仍然使⽤System.Web.Caching.Cache来做做缓存。
1、⾃定义Hastable的缓存处理。
除了上⾯三种的缓存机制,⼀般我们还可以在静态对象⾥⾯通过HashTable或者Dictionary的⽅式进⾏⾃定义的缓存存储和使⽤。
例如我在我⾃⼰所开发的程序⾥⾯,都使⽤了⼯⼚类来创建业务对象,由于创建业务对象以及数据访问层对象,是⼀个在界⾯或者中间层反复调⽤的操作,因此需要把经常调⽤的对象把它存储起来,下载调⽤的时候,直接从内存中取出来即可。
ASPNET动态网页设计与制作教案

动态网页设计与制作教案章节一:概述1. 了解的发展历程2. 掌握的特点和优势3. 熟悉的运行环境4. 了解的组成部分章节二:C语言基础1. 掌握C语言的基本语法2. 熟悉C的数据类型和变量3. 了解C的控制结构4. 掌握C的面向对象编程思想章节三:HTML与CSS基础1. 熟悉HTML的基本标签及其作用2. 掌握CSS的基本语法和用法3. 了解如何使用CSS样式来美化网页4. 熟悉HTML5和CSS3的新特性章节四: Web Forms概述1. 了解Web Forms的结构和原理2. 掌握Web Forms的基本控件及其属性3. 熟悉Web Forms的生命周期4. 了解Web Forms的皮肤和主题章节五:数据库连接与操作1. 了解数据库的基本概念和常用数据库系统2. 掌握技术的基本概念和用法3. 熟悉如何使用SQL语句进行数据库操作4. 了解如何将数据显示在动态网页上章节六:控件应用1. 掌握标准控件的使用方法2. 熟悉服务器控件的分类和功能3. 了解如何使用控件实现数据绑定4. 掌握控件的事件处理机制章节七:状态管理1. 了解的状态管理技术2. 掌握ViewState、Session和Cookies的使用方法3. 熟悉Application和Cache对象的使用4. 了解缓存策略和优化方法章节八: AJAX技术1. 了解AJAX的基本原理和优势2. 掌握 AJAX控件的使用方法3. 熟悉 AJAX扩展方法4. 了解如何利用AJAX提高网页的交互性能章节九:LINQ技术1. 了解LINQ的基本概念和优势2. 掌握LINQ to Objects、LINQ to SQL和LINQ to XML的使用方法3. 熟悉LINQ查询表达式的编写4. 了解如何利用LINQ提高数据处理效率章节十: MVC概述1. 了解 MVC的原理和优势2. 掌握 MVC的架构和主要组件3. 熟悉 MVC的视图、控制器和路由管理4. 了解如何将 Web Forms应用迁移到 MVC是十五个章节中的后五个章节:章节十一:HTML5与JavaScript1. 了解HTML5的新特性和应用2. 掌握JavaScript的基本语法和用法3. 熟悉HTML5与JavaScript的结合使用4. 了解如何利用HTML5和JavaScript实现网页特效章节十二:CSS3与JavaScript1. 熟悉CSS3的新特性和应用2. 掌握CSS3与JavaScript的结合使用3. 了解如何利用CSS3和JavaScript美化网页4. 熟悉响应式网页设计的原则和实现方法章节十三:前端框架与库1. 了解常见的前端框架和库(如Bootstrap、jQuery、AngularJS等)2. 掌握这些框架和库的基本用法和特点3. 熟悉如何将这些框架和库应用到项目中4. 了解如何优化前端性能和提高用户体验章节十四:Web安全和防护1. 了解Web安全的基本概念和威胁2. 掌握防范SQL注入、跨站脚本攻击等常见攻击方法3. 熟悉的安全机制和身份验证方法4. 了解如何保护Web应用的数据和资源安全章节十五:项目实践与案例分析1. 熟悉项目开发的流程和方法2. 掌握如何使用开发实际应用项目3. 了解项目实践中的常见问题和解决方案4. 分析成功的项目案例,总结经验和教训章节十一:HTML5与JavaScript高级应用1. 深入理解HTML5的Canvas和SVG图形绘制2. 掌握HTML5的地理定位和本地存储API3. 熟悉HTML5的多媒体支持,包括音频和视频4. 探索HTML5表单的新特性以及如何与JavaScript结合使用章节十二:响应式网页设计与实现1. 学习响应式设计的原理和重要性2. 掌握CSS媒体查询的使用,实现不同设备的布局适应3. 了解如何使用HTML5和CSS3实现响应式图片和导航4. 实践创建一个响应式网页设计的真实案例章节十三:前端构建工具与自动化1. 学习前端构建工具如Webpack、Gulp和Grunt的工作原理2. 掌握使用npm和yarn管理项目依赖3. 熟悉前端自动化测试和代码质量保障工具4. 了解如何优化前端开发流程,提高团队协作效率章节十四:身份验证与授权1. 深入学习的身份验证机制,包括窗体身份验证、OAuth、OpenID 等2. 掌握如何实现角色基访问控制(RBAC)3. 了解如何使用 Identity进行用户管理和权限控制4. 探索如何保护API端点免受未授权访问章节十五:综合案例与项目实战1. 分析并讨论一个完整的 Web应用案例studio2. 学习如何设计数据库模型和业务逻辑层3. 实践创建用户界面和实现业务功能4. 掌握部署应用到服务器,包括IIS配置和性能调优重点和难点解析本文主要介绍了动态网页设计与制作的相关知识和技能,涵盖了从概述到项目实践的各个方面。
cache的用法

阅读目录∙开始∙Cache的基本用途∙Cache的定义∙Cache常见用法∙Cache类的特点∙缓存项的过期时间∙缓存项的依赖关系 - 依赖其它缓存项∙缓存项的依赖关系 - 文件依赖∙缓存项的移除优先级∙缓存项的移除通知∙巧用缓存项的移除通知实现【延迟操作】∙巧用缓存项的移除通知实现【自动加载配置文件】∙文件监视技术的选择∙各种缓存方案的共存许多做过程序性能优化的人,或者关注过程程序性能的人,应该都使用过各类缓存技术。
而我今天所说的Cache是专指的Cache,我们可以使用HttpRuntime.Cache访问到的那个Cache,而不是其它的缓存技术。
以前我在【我心目中的核心对象】这篇博客中简单地提过它,今天我打算为它写篇专题博客,专门来谈谈它,因为它实在是太重要了。
在这篇博客中,我不仅要介绍它的一些常见用法,还将介绍它的一些高级用法。
在上篇博客【在.net中读写config文件的各种方法】的结尾处,我给大家留了一个问题,今天,我将在这篇博客中给出一个我认为较为完美的答案。
本文提到的【延迟操作】方法(如:延迟合并写入数据库)属于我的经验总结,希望大家能喜欢这个思路。
回到顶部Cache的基本用途提到Cache,不得不说说它的主要功能:改善程序性能。
是一种动态页面技术,用技术做出来的网页几乎都是动态的,所谓动态是指:页面的内容会随着不同的用户或者持续更新的数据,而呈现出不同的显示结果。
既然是动态的,那么这些动态的内容是从哪里来的呢?我想绝大多数网站都有自己的数据源,程序通过访问数据源获取页面所需的数据,然后根据一些业务规则的计算处理,最后变成适合页面展示的内容。
由于这种动态页面技术通常需要从数据源获取数据,并经过一些计算逻辑,最终变成一些HTML 代码发给客户端显示。
而这些计算过程显然也是有成本的。
这些处理成本最直接可表现为影响服务器的响应速度,尤其是当数据的处理过程变得复杂以及访问量变大时,会变得比较明显。
前端开发中的数据缓存技巧

前端开发中的数据缓存技巧在前端开发中,数据的缓存技巧是非常重要的。
通过合理地利用数据缓存,可以提升网页的加载速度,减少对服务器的请求,提高用户体验。
本文将介绍几种常用的数据缓存技巧,帮助前端开发者更好地使用数据缓存。
一、浏览器缓存浏览器缓存是指浏览器在加载网页时,将网页的一些静态资源缓存在本地。
这样,在用户再次访问该网页时,浏览器就不需要再次请求服务器获取资源,而是直接从本地缓存中读取,达到加快网页加载的目的。
在开发中,可以通过在服务器端设置响应头来控制浏览器是否对数据进行缓存。
常见的响应头有“Expires”和“Cache-Control”。
设置这些头部字段的值为一个较长的时间,浏览器就会在一定时间内缓存数据。
二、内存缓存除了浏览器缓存,前端开发中还可以利用浏览器的内存进行数据缓存。
内存缓存是指将数据存储在浏览器的内存中,以减少对服务器的请求。
在JavaScript开发中,可以使用全局变量或者闭包来实现内存缓存。
通过将数据存储在全局变量中,可以在不同的页面或组件之间共享数据,提高网页的性能和用户体验。
三、本地存储本地存储是指将数据存储在用户设备的本地,以实现数据的长期存储和重复利用。
HTML5提供了两种主要的本地存储技术,分别是本地存储和IndexedDB。
本地存储技术中,最常用的是LocalStorage和SessionStorage。
两者都是基于键值对的形式存储数据,但是区别在于LocalStorage的数据在用户关闭浏览器后依然存在,而SessionStorage的数据在用户关闭浏览器后会被清除。
IndexedDB则是一个更强大的本地存储技术,可以存储复杂的对象、数组等数据类型,并支持高级查询、索引等功能。
通过利用IndexedDB,前端开发者可以将大量的数据存储在本地,减少对服务器的请求。
四、前端框架的数据缓存在使用前端框架开发应用程序时,往往会涉及到大量的数据交互和数据更新。
为了提高性能和用户体验,前端框架通常会提供一些数据缓存的解决方案。
学习使用网络浏览器管理缓存和Cookie

学习使用网络浏览器管理缓存和Cookie一、缓存的概念与作用网络浏览器缓存是一种将已请求的文件保存起来,以便在后续访问同一网页时能够更快地加载和显示。
缓存能够提高网页加载的速度,减轻服务器的压力,节省带宽。
在学习使用网络浏览器管理缓存之前,我们需了解缓存的概念和作用。
1. 缓存的工作原理当我们首次访问一个网页时,浏览器会自动下载该网页的所有内容,并将这些内容保存在缓存中。
当下次再次访问该网页时,浏览器会先检查缓存,如果缓存中有相同的网页,浏览器将直接从缓存中加载网页内容,而不需要再次下载。
这个过程可以使网页加载更快。
2. 缓存的作用缓存可以减少对网络资源的请求,提高网页加载速度和用户体验;降低服务器的负载,减少网络带宽的消耗;提供离线访问功能,即使在没有网络连接的情况下,也能加载已缓存的网页。
二、管理浏览器缓存当我们需要清除浏览器的缓存时,可以通过以下方法进行管理:1. 清除整个缓存大多数浏览器都提供清除整个缓存的选项。
一般位于设置或首选项菜单中,可以选择清除缓存选项,并按照提示操作即可。
2. 清除单个或部分缓存在浏览器的开发者工具中,我们可以手动选择清除某个具体页面或特定资源的缓存。
打开开发者工具,找到Network或Application选项卡,在里面可以选择清除缓存。
3. 设置缓存策略在开发网站时,可以通过设置缓存策略实现对浏览器缓存的控制。
常见的设置包括设置缓存时间、是否允许缓存以及缓存是否可公开缓存等。
三、Cookie的概念与应用Cookie是一小段文本信息,由服务器发送给浏览器并存储在用户设备上。
它可以记录用户的网页访问数据,常用于实现用户认证、数据跟踪和广告定向等功能。
1. Cookie的工作原理当用户首次访问一个网站时,服务器会在HTTP响应头中附加一个Set-Cookie字段,浏览器会将这个Cookie存储在本地。
下次用户再次访问同一网站时,浏览器会将这个Cookie附加在HTTP 请求头中发送给服务器。
前端开发中常见的浏览器缓存处理方法

前端开发中常见的浏览器缓存处理方法前端开发中,浏览器缓存是一个重要的优化点。
浏览器缓存可以减少网络请求,提高页面加载速度,提供更好的用户体验。
本文将介绍一些常见的浏览器缓存处理方法,帮助开发者更好地利用缓存。
一、缓存的基本原理在了解浏览器缓存处理方法前,我们需要了解缓存的基本原理。
当我们第一次访问一个网页时,浏览器会将该网页及相关资源(如样式表、脚本文件、图片等)的副本存储在本地缓存中。
当再次访问该网页时,浏览器会检查本地缓存是否有该资源的副本,如果有,就直接从缓存中加载资源,而不是发起网络请求。
这样可以大大提高页面加载速度。
二、强制缓存强制缓存是浏览器缓存处理中的一种常见方法。
当服务器响应头中包含了缓存相关的字段时,浏览器会根据这些字段判断是否使用强制缓存。
常见的强制缓存字段有两个:Expires和Cache-Control。
1. Expires字段Expires字段是http1.0的产物,它的值是一个表示时间的GMT格式字符串。
当浏览器响应头中的Expires字段大于当前时间时,浏览器将直接从缓存中加载资源。
然而,Expires字段有一个问题,它依赖于客户端和服务器的时间一致性,如果客户端和服务器的时间不一致,就会导致缓存失效。
因此,这个字段在http1.1中已经不再推荐使用。
2. Cache-Control字段Cache-Control字段是http1.1中引入的,它提供了更多的缓存控制选项。
常见的选项有:- no-cache:强制每次都向服务器发送请求,不使用缓存。
- no-store:不缓存服务器的任何响应。
- max-age:设置缓存的最大生存时间,单位是秒。
例如,max-age=3600表示资源在缓存中可以存活3600秒。
- public:表示该资源可以被所有用户缓存。
- private:表示该资源只能被特定用户缓存,如浏览器的私有缓存。
- must-revalidate:表示必须向服务器验证缓存是否有效。
ASF .NET Web应用性能优化浅析

Web应用性能优化浅析摘要:通过对 Web应用开发在实际应用中性能重要性的阐述,作者结合自身多年授课以及开发Web应用程序的经验对企业应用的性能优化方法进行了介绍,并讨论了如何使用更有效的方法来保证在安全条件下实现 Web应用性能的优化。
关键词: 性能优化Web应用对于一个Web应用,特别是企业Web应用来说,程序的性能是非常重要的。
一个Web应用无论它的服务功能有多么完善,页面设计多么美观,如果它对客户端的响应非常缓慢,甚至出现页面访问超时的结果,用户最终将会无法忍受,该应用必然是失败的。
虽然,越来越多的应用转向Web服务,这一趋势使得网络流量显著提高,但这其中的关键是要求确保优良的系统性能。
由此可见,性能对于企业应用来说是至关重要的,尤其对于大型的Web应用程序来说,为了满足数万甚至几十万的用户同时访问的需求,良好的网站性能显得尤为重要。
作为微软新一代Web应用解决方案,除了可以使构造系统变得更加容易以外,通过整合其他动态技术优势的基础上形成了自己独有的性能优化方案。
但是,为了能够开发出更加专业,性能更加良好,同时又能满足用户需求的 Web应用,还需在此基础上,从服务器的角度、编码的角度、网络环境的角度综合考虑,以提高网站的总体性能。
1 Web应用性能衡量指标性能表示系统执行任务的速度和效率。
就Web应用站点的性能而言,性能好的网站能够让用户的访问变得轻松舒服,从而能够留住用户群。
Web应用的关键是能够在任何时间为任何地点的设备高效快速地提供自己的服务。
提高Web应用的性能,需要从不同的角度考虑,合理选择相关技术。
Web应用性能的衡量指标重点可归纳为以下几点:(1)服务器的处理能力(2)状态信息管理(3)响应时间(4)Web前端因素其中,对于Web应用开发来说,衡量性能最重要的指标是优化用户响应时间,因为响应时间是用户唯一能够直接感觉到的性能衡量指标。
另外,状态信息的管理优化和Web前端因素的优化也很重要,如在客户端请求时,缓存数据量大、使用频繁的信息能够避免客户端重复下载,减少时间和资源浪费。
互联网软件应用与开发笔记(简答题,论述题)

互联网软件应用与开发笔记(简答题,论述题)1.简单说明什么是“风格漂移”现象,以及当这种现象发生时应如何处理。
在项目经理跟踪项目风格特征的过程中,经常会出现风格漂移现象。
风格漂移是一个缓慢的过程,不容易被发现。
这种现象可能发生在整个项目生命周期中,当遇到意想不到的问题时,也可能发生风格漂移。
因此,在项目计划中必须考虑这一因素。
当项目管理员发现或者预见到了漂移,必须采取行动,这将涉及一些其他技巧。
问题出现时,项目管理员必须通知小组成员防止同样的问题再次出现。
当发现了风格漂移时,必须和客户商量解决方案。
项目管理员在项目计划中添加反映新解决方案的内容,然后通知其他小组成员这一变化。
2.简要描述互联网作为全球信息系统的特点。
1.internet中的计算机通过全球性的惟一地址逻辑的链接在一起2.internet中的计算机之间的通信使用的是tcp/ip协议3.internet可以为公共用户或个人用户提供高水平的信息服务3.简要描述web服务器向浏览器提供服务的过程1.用户打开计算机,启动浏览器程序,并在浏览器中指定一个url,浏览器便向该url所指向的web服务器发出请求2.在收到来自浏览器的请求后,web服务器将URL转换为页面所在服务器的文件路径名。
3如果URL指向普通HTML文档,web服务器会将其直接发送到浏览器4.如果html文档中嵌有cgi程序,web服务器就运行cgi程序,并将结果传送至浏览器4.简要描述互联网域名系统的实现原理。
主机域名不能直接用于tcp/ip协议的路由选择中,当用户使用主机域名进行通信时,必须首先降其映射成ip地址。
这种将主机域名映射为ip地址的过程称为域名解析,包括两个方式:正向域名解析和反向域名解析。
寻找一个主机名所对应的ip地址需要借助域名服务器来完成。
internet中存在大量的域名服务器,在每台服务器中保存着它所管辖区域中主机域名ip地址对照表。
当internet应用程序收到一个主机域名时,它向本地域名服务器查询该主机域名所对应的ip地址,如果找不到该主机对应的ip地址,则本地域名服务器向其他域名服务器发出请求,要求其他域名服务器协助查找,并将找到的ip地址返回给发出请求的应用程序。
asp小旋风

asp小旋风ASP小旋风ASP(Active Server Pages)是一种用于动态创建交互式网站的服务器端脚本技术,它可以让开发人员利用简单的HTML标记和基本的服务器脚本语言进行网站开发。
ASP小旋风是指在ASP开发中,通过一系列的技巧和实践,使开发者能够提高开发效率、提升网站性能和安全性的方法和技术。
在本文中,我们将探讨一些ASP小旋风的实际应用,以帮助开发人员在使用ASP进行网站开发时更加灵活、高效。
1. 使用缓存技术在ASP开发中,使用缓存技术可以大大提高网站的性能。
通过将经常使用的数据或页面片段缓存到服务器的内存中,可以减少对数据库或文件系统的频繁访问,从而提高网站的响应速度。
在ASP中,可以使用Response对象的Cache属性来实现缓存。
例如,可以将经常使用的数据查询结果缓存起来,当下次需要访问该数据时,直接从缓存中读取,而不需要再次执行数据库查询操作。
2. 使用异步处理在ASP中,可以使用异步处理来提高网站的并发处理能力。
通过将一些耗时的操作(如数据库查询、网络请求等)放到异步线程中执行,可以避免阻塞主线程,从而提高网站的响应速度。
在ASP中,可以使用Async和Await关键字来实现异步处理。
例如,可以将一些耗时的数据库查询操作放到异步方法中执行,并使用Await关键字等待异步方法的返回结果。
3. 使用参数化查询在ASP开发中,使用参数化查询可以提高网站的安全性。
通过将用户输入的数据作为参数传递给查询语句,而不是直接拼接到查询语句中,可以防止SQL注入等安全漏洞的发生。
在ASP中,可以使用Command对象的Parameters属性来实现参数化查询。
例如,可以将用户输入的用户名和密码作为参数传递给查询语句,而不是直接将其拼接到查询语句中。
4. 使用错误处理机制在ASP开发中,使用错误处理机制可以提高网站的稳定性和可靠性。
通过捕获和处理发生的异常,可以避免网站崩溃或给用户显示不合理的错误信息。
ASP NET动态网页设计与制作教案

ASP NET动态网页设计与制作教案一、课程简介1.1 课程背景随着互联网的普及和发展,动态网页技术越来越受到人们的关注。
ASP NET作为Microsoft公司推出的一种基于.NET框架的动态网页技术,以其强大的功能和灵活的编程方式,已经成为当前Web开发的主流技术之一。
1.2 课程目标1.3 课程内容本课程共分为十五个章节,主要内容包括:ASP NET概述、Visual Studio 2024的使用、C语言基础、ASP NET控件、数据库连接与操作、用户身份验证、文件与、AJAX技术、LINQ技术、Web服务、站点管理、网站发布与维护等。
二、第一章:ASP NET概述2.1 教学目标让学生了解ASP NET的发展历程、特点和应用领域,掌握ASP NET的基本架构。
2.2 教学内容ASP NET的发展历程ASP NET的特点ASP NET的应用领域ASP NET的基本架构2.3 教学方法采用讲授法,结合案例分析,使学生了解和掌握ASP NET的基本概念。
2.4 教学资源教材:《ASP NET动态网页设计与制作》案例:ASP NET网站实例2.5 教学评价通过课堂讲解和案例分析,检查学生对ASP NET基本概念的理解程度。
三、第二章:Visual Studio 2024的使用3.1 教学目标使学生熟悉Visual Studio 2024集成开发环境,掌握基本的操作方法。
3.2 教学内容Visual Studio 2024的安装与启动熟悉Visual Studio 2024界面布局创建ASP NET项目编写、运行和调试代码3.3 教学方法采用操作演示和步骤讲解相结合的方式,引导学生掌握Visual Studio 2024的基本使用方法。
3.4 教学资源教材:《Visual Studio 2024入门与应用》演示视频:Visual Studio 2024基本操作演示3.5 教学评价通过操作练习和课堂提问,检验学生对Visual Studio 2024使用方法的掌握情况。
基于ASP.NET技术的缓存设计

出 ,直 到缓存 到期 ,这 样 ,性 能将有 可 能得 到很大 的提 高 。
2 )用 户控 件 输 出缓 存 :缓 存 整个 页 面 通 常并 不可 行 ,因 为页 面 的某
ti .D : h s I )
tm ltB i drA p nL n ( : e p a e u i e . p e d i e ~)
改善响应速度 ,但如果 能把动态 网页转换成 静态 网页缓存在 内存 中,那样访 问速度会 比访 问原有动态 网页提高2 3 — 个数 量级 。缓 存对应用 程序 的性能具有 极大的影 响,如果A P N T s . E 开发 人员在所有程 序级别上 都实现缓存 ,就可 以使用 开销很大 的功能控件来 构建站点 。 关键 词: 响应速 度 ;动态 网页 :缓存 中图分类号 :T 3 文献标识 码:A 文章编号 :1 7 —7 9 2 1 )1 1 0 3 0 P 6 1 5 7( 0 0 1 0 7 - 1
随着社会的高速发展 ,各个行业都在利用 网络信息化来提高生产效率
及 管理质 量 。 网络 环境 已经 成 为各种 应用 程序 的 开发平 台 ,而且 基 于Wb e 站
点 的各 种应 用 也越 来越 多 ,各 种应 用 的 快速 增长 造 成 了 网络 拥 塞 和服 务器 超 负荷 工作 ,产 生 了客 户访 问延迟 的现象 ,提 高访 问 响应速 度 迫在 眉 睫 。 因此 在设 计站 点时 , 引入缓 存技 术是 必要 的考 虑 0
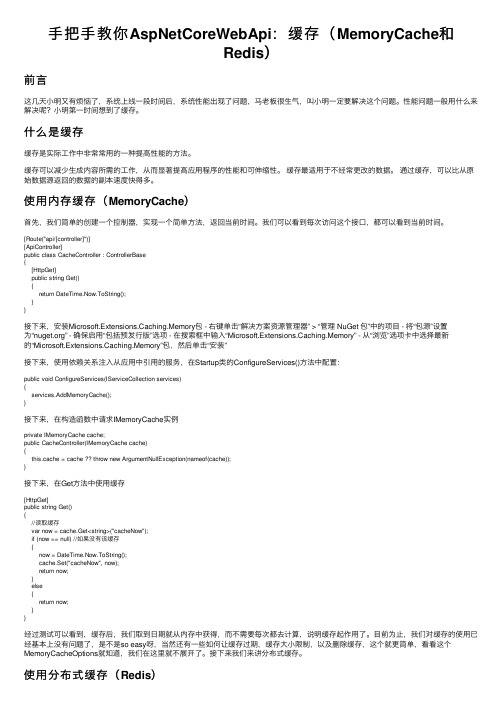
手把手教你AspNetCoreWebApi:缓存(MemoryCache和Redis)

⼿把⼿教你AspNetCoreWebApi:缓存(MemoryCache和Redis)前⾔这⼏天⼩明⼜有烦恼了,系统上线⼀段时间后,系统性能出现了问题,马⽼板很⽣⽓,叫⼩明⼀定要解决这个问题。
性能问题⼀般⽤什么来解决呢?⼩明第⼀时间想到了缓存。
什么是缓存缓存是实际⼯作中⾮常常⽤的⼀种提⾼性能的⽅法。
缓存可以减少⽣成内容所需的⼯作,从⽽显著提⾼应⽤程序的性能和可伸缩性。
缓存最适⽤于不经常更改的数据。
通过缓存,可以⽐从原始数据源返回的数据的副本速度快得多。
使⽤内存缓存(MemoryCache)⾸先,我们简单的创建⼀个控制器,实现⼀个简单⽅法,返回当前时间。
我们可以看到每次访问这个接⼝,都可以看到当前时间。
[Route("api/[controller]")][ApiController]public class CacheController : ControllerBase{[HttpGet]public string Get(){return DateTime.Now.ToString();}}接下来,安装Microsoft.Extensions.Caching.Memory包 - 右键单击“解决⽅案资源管理器” > “管理 NuGet 包”中的项⽬ - 将“包源”设置为“” - 确保启⽤“包括预发⾏版”选项 - 在搜索框中输⼊“Microsoft.Extensions.Caching.Memory” - 从“浏览”选项卡中选择最新的“Microsoft.Extensions.Caching.Memory”包,然后单击“安装”接下来,使⽤依赖关系注⼊从应⽤中引⽤的服务,在Startup类的ConfigureServices()⽅法中配置:public void ConfigureServices(IServiceCollection services){services.AddMemoryCache();}接下来,在构造函数中请求IMemoryCache实例private IMemoryCache cache;public CacheController(IMemoryCache cache){this.cache = cache ?? throw new ArgumentNullException(nameof(cache));}接下来,在Get⽅法中使⽤缓存[HttpGet]public string Get(){//读取缓存var now = cache.Get<string>("cacheNow");if (now == null) //如果没有该缓存{now = DateTime.Now.ToString();cache.Set("cacheNow", now);return now;}else{return now;}}经过测试可以看到,缓存后,我们取到⽇期就从内存中获得,⽽不需要每次都去计算,说明缓存起作⽤了。
前端开发技术中的缓存策略与更新通知

前端开发技术中的缓存策略与更新通知在前端开发中,缓存策略以及更新通知是两个重要的话题。
通过正确的缓存策略,可以提高页面的加载速度和用户体验;而及时地通知用户更新,可以保证他们获得最新的内容。
本文将探讨前端开发中的缓存策略和更新通知的相关技术。
一、缓存策略1. HTTP缓存HTTP缓存是最常见的缓存策略之一。
在HTTP头部中,通过设置Cache-Control、Expires和ETag等参数,服务器可以指示浏览器是否应该缓存页面以及缓存的有效期。
当浏览器再次请求同一个页面时,若缓存有效,则直接从本地缓存中获取,减少服务器的负荷和页面加载时间。
2. Service WorkerService Worker是一项Web API技术,可以在浏览器后台运行脚本,拦截并处理网络请求。
通过Service Worker,开发者可以自定义缓存策略,将页面的资源缓存到本地,使得离线访问成为可能。
Service Worker还可以通过更新缓存策略的方式,实现前端资源的增量更新。
二、更新通知1. WebSocketWebSocket是HTML5引入的一种通信协议,可以建立持久的双向通信连接。
在前端开发中,可以使用WebSocket实时地向客户端发送更新通知。
当服务器上的内容发生变化时,服务器可以主动向客户端推送最新的数据,而无需客户端频繁地询问服务器是否有更新。
2. Web PushWeb Push是一种将推送通知发送到浏览器的技术。
通过使用Push API和Service Worker,开发者可以将更新通知发送给订阅了推送服务的用户。
这种方式对于更新通知的实时性要求相对较低,适用于像社交网络、新闻站点等需要及时通知用户的场景。
三、综合应用在实际开发中,可以综合应用缓存策略和更新通知,以提供更好的用户体验。
例如,在一个新闻网站中,可以将首页的静态资源进行缓存,使得用户可以快速加载页面;同时,通过WebSocket或Web Push,及时向用户推送最新的新闻内容。
前端开发中如何实现页面的请求缓存

前端开发中如何实现页面的请求缓存近年来,随着互联网的快速发展,Web页面的访问量也在不断增加。
而在前端开发中,如何提高页面的加载速度和用户体验成为了开发者们关注的重点之一。
其中,实现页面的请求缓存是一种常用且有效的优化方式。
一、请求缓存的原理和作用请求缓存是指在页面访问过程中,将一些已经请求过的资源临时存储在客户端浏览器端,下次再次请求时直接使用缓存资源而不进行再次请求。
这样可以大大减少请求次数,提高页面加载速度,并减轻服务器的压力。
二、使用HTTP缓存机制在前端开发中,最常用的实现请求缓存的方式就是利用HTTP缓存机制。
HTTP协议提供了两个重要的头部字段来实现缓存:Expires和Cache-Control。
1. ExpiresExpires字段以一个绝对时间的形式指定资源的过期时间。
当浏览器发起请求时,会先从缓存中查找对应资源,并检查Expires字段的值与当前时间的关系。
如果Expires字段的时间大于当前时间,浏览器会直接使用缓存中的资源。
如果Expires字段的时间小于等于当前时间,浏览器会再次向服务器请求最新的资源。
2. Cache-ControlCache-Control字段是HTTP/1.1版本引入的一种请求头部字段,可以更精确地控制缓存的行为。
常见的取值有:- public:表示资源可以被任何客户端缓存。
- private:表示资源只能被单个用户缓存,通常用于有登录系统的页面。
- max-age:表示资源在被重新请求前的有效时间,单位为秒。
- no-cache:表示资源需要重新验证,每次访问都需要向服务器发送请求。
通过设置Expires或Cache-Control字段,可以灵活地控制缓存的策略,达到优化页面加载速度的目的。
三、使用LocalStorage和SessionStorage除了HTTP缓存机制,前端开发中还可以利用LocalStorage和SessionStorage实现页面的请求缓存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
并 T OS 内存 中开 辟 一 个 缓 存 区 , 后 把 数 据 发 送 给 客 户 , 果 再 有 期 时 间 , 指 示 页 不 接 受 GE 和 P T方 法 提 供 的信 息 : 然 如
< % @ Ou p t c e Duain一 ”6 ” Vay y aa t u Cah rt o 0 r B P rm
文 所 述 的 缓 存 功 能 对 开 发 出 高性 能 的 网 页或 W e 用 程 序 提 供 了一 些 参 照 。 b应
A PN T 缓存 ; S. E ; 策略 ; 赖项 ; 接池 连
中图分类 号 :P 1 T 31
文 献标识 码 : A
文章编 号 :0 9 13(0 70-04-0 10- 0320)1 0 2 3
性 能 、 少 网络 流 量 , 低 客 户 访 问延 迟 , 强 w ww 服 务 减 降 加
的鲁 棒 性 ( o 存 发 生 变 化 。可 能 的值 包 括 N n 、 R b sns) o e *和任 何 有 效 的 查 询 字
2 片 段 缓存
除 了整 页 输 出 缓 存 外 , S . T 通 过 设 置 Vay y A P NE rB —
P rm 和 Vay y o to 参 数 , 页 面 中 的 动 态 内 容 保 存 aa rB C nrl 将
l 页面 输 出缓 存
在 内存 中 以提 高请 求/ 应 吞 吐 量 【 。 实 现 页 面 中 部 分 动 响 2 ]
As . e 缓存技 术在 网 页设计 中的应 用 nt p
徐有 明 李晨 晖
( 林航 天 工 业 高等 专 科 学 校 桂 广 西 桂 林 510) 4 0 4
摘 要 关键词
A PN T . S . E 20中的五种缓存技术 , 对改善和提 高数 据库驱动 的 We 应用程序 的性能是首选 的一项 技术。论 b
如 数 据 库 查 询 ) 页 的其 他 部 分 分 离 。程 序 员 可 以 选 择 允 与
在 定 制 页 面 的输 出缓 存 时 , 以 选 择 基 于 底 层 的 AP 许 为 每 个 请 求 动 态 生 成 需 要 较 少 服务 器 资 源 的 页 的 部 分 。 可 I 技 术 编 程 操 作 , 般 是 通 过 基 于 高 层 的 @ O tuC ce指 一 up t ah 令 包 括 在 该 页 的 ap s x文件 中使 用 , 完整 语 法 如 下 : 其
上 。后 续 的 GE 或 HE T AD 请 求 由 该 输 出 缓 存 项 来 响 用 户 控 件 内 , 并将 该 控 件标 记 为缓 存 类 型 , 以此 实 现 页 面 中 例 应 [ , 到缓 存 的请 求 过 期 为 止 。 在 输 出缓 存 中 缓 存 的 对 的特 定 内容 的缓 存 输 出 。这 项 技 术 允 许 页 的 某 些 部 分 ( 1直 ] 象 可 以是 整个 页 面 , 可 以 是部 分 页 。 也
=
的数 据 发 送 给 客 户 。 AS . T . P NE 2 0提供 了 五 种 可 以用 来 创 建 高 性 能 W e b 应 用 程 序 的缓 存 类 型 。 即输 出缓 存 、 段 缓 存 、 块 缓 存 、 片 碎 数 据 缓 存 、QL缓存 。 S
” o ” > N ne
维普资讯
20 0 7年 第 1 期 ( 总第 4 5期 )
桂林 航天工 业高等 专科 学校 学报 J U N LO U LN C L E EO E O P C E H O O Y 计 算机技 术及 应 用 O R A FG II O L G FA R S A ET C N L G
或 at l h aa L ct n ” n C i t l o s e m l e v r l C c e 令 以 声 明 方 式 设 置 这 些 策 略 , 使 用 P ricc- o a o 一 A y l l n D wn t a S re ah 指 i e r
< @ 0 t uCah rt n=” fe o d ” u p t c eDu ai o o sc n s
一
旦 标 识 了要 缓 存 的页 的部 分 , 且 创 建 了对 每 个 部 分 进 并
行 封 装 的 用 户 控 件 后 , 须 确 定 这 些 用 户 控件 的缓 存 策 略 。 必 在 代 码 隐 藏 类 中 创 建 用 户 控 件 时 , 以 使 用 @ Oup t 可 tu—
Duain设 置 输 出 缓存 的 时 间 , rt o 默认 单位 为 秒 。 L ct n指 定 缓 存 页面 存 放 位 置 , 枚 举 值 。 oai o 是
Vay y aa 分号 分隔 的字 符 串 列 表 , 用 于 输 出缓 rB P rm 使
缓存 技 术 被认 为是 减 轻 服 务 器 负 载 、 降低 网络 拥 塞 、 增 强 ww w 可 扩 展 性 的 有 效 途 径 之 一 , 目前 提 高 ww w 是
它 将 动 态 页 或 用 户 控 件 响 应 存 储 在 输 出 流 ( 发 起 服 态 内容 的缓 存 有 两 种 方 法 。即 控 件缓 存 和替 换 后 缓 存 。前 从 务 器 到 请 求 浏 览 器 )中 任 何 具 备 HT P缓 存 功 能 的设 备 者 也 称 为 片 段 缓 存 , 允 许 将 需 要 缓 存 的信 息 包 含 在 一 个 T 它
次请 求一 个 页面 时 , 个 ht 求 通 过 Ht Hade 模 块 符 串 或 P T 的参 数 名 称 。 这 t p请 t n lr p 0S 下 面 的 指 令 为 动 态 生 成 页 的 缓 存 输 出设 置 6 0秒 的 到
和处 理器 , 据 执 行 页或 用 户 控 件 代 码 ( 面 对 象 ) 系统 根 页 在
