第13章 表单设计
中小企业市场营销管理

中小企业市场营销管理精细化设计全案目录第2章中小企业市场营销调研精细化设计............................................. 错误!未定义书签。
2.2 中小企业市场营销调研制度设计............................................. 错误!未定义书签。
2.2.1 市场调研信息管理规定............................................... 错误!未定义书签。
2.2.2 营销调研人员操作规范............................................... 错误!未定义书签。
2.2.3 市场调研报告管理制度............................................... 错误!未定义书签。
2.4 中小企业市场调研表单设计..................................................... 错误!未定义书签。
2.4.1 市场调研计划表........................................................... 错误!未定义书签。
2.4.2 竞争对手调研表........................................................... 错误!未定义书签。
2.4.3 畅销产品分析表........................................................... 错误!未定义书签。
2.4.4 经销商户调研表........................................................... 错误!未定义书签。
2.4.5 购买行为调查表........................................................... 错误!未定义书签。
JavaWeb编程技术(沈泽刚版)教材习题参考答案

第4章Java Web编程习题解析4.1 第1章习题解析1. 略。
2. 答:URL称为统一资源定位符,URL通常由4部分组成:协议名称、页面所在主机的DNS名、可选的端口号和资源的名称。
URI称为统一资源标识符,是以特定语法标识一个资源的字符串。
URI由模式和模式特有的部分组成,它们之间用冒号隔开,一般格式如下:schema:schema-specific-partURI是URL和URN的超集。
3. 答:①是URL,①和②都是URI,③是URN4. 答:动态Web文档技术包括服务器端动态文档技术和客户端动态文档技术,前者包括CGI技术、服务器扩展技术和HTML页面中嵌入脚本技术。
其中HTML页面中嵌入脚本技术包括ASP、PHP和JSP技术。
最流行的客户端动态文档技术是在HTML页面中嵌入JavaScript脚本代码。
使用JavaScript可以设计交互式页面。
与服务器端动态文档不同,JavaScript脚本是在客户端执行的。
5. 答:Servlet是用Servlet API开发的Java程序,它运行在Servlet容器中。
Servlet容器是运行Servlet的软件,主要用来扩展Web服务器的功能。
6. 答:开发Servlet的一般步骤包括:(1)编写Servlet源程序;(2)编译;(3)将Servlet部署到Servlet容器中;(4)访问执行Servlet。
7. 答:<tomcat-install>\lib\servlet-api.jar文件。
8. 答:部署描述文件名是web.xml,它是XML文件,应该存放在Web应用程序的\WEB-INF目录中。
9. 答:当服务器找不到用户请求的资源时将发生404错误。
10. 答:JSP页面是嵌入了Java脚本元素的HTML页面。
11. 答:Servlet主要用来实现业务逻辑和控制逻辑,JSP页面主要用来实现表示逻辑。
Java Web 编程习题解析第4章 4.2 第2章习题解析1. 答:Servlet 接口定义了下面5个方法:public void init(ServletConfig config)public void service(ServletRequest request, ServletResponse response) throws ServletException, IOExceptionpublic void destroy()public ServletConfig getServletConfig()public String getServletInfo()2. 答:Servlet 是在容器中运行的组件,有一个从创建到销毁的过程,其中包括加载和实例化、初始化、提供服务以及销毁几个阶段。
vfp必考点

必考点(其它的知识点也需要记忆,这只是必考点和经常考)数据源:只要提到数据源,不管是建立什么的数据源都是:数据库表、自由表、视图(查询不能作为查询的数据来源,但是可以作为报表的数据来源)扩展名:第一章:表文件(自由表、数据库表):.DBF备注文件:.FPT一个表文件不管有多少个备注型和通用型字段,均只有一个备注型文件,该备注型文件的主文件名与表文件的主文件名同名。
第四章:数据排序独立索引文件:.IDX复合索引结构复合索引文件:.CDX非结构复合索引文件:.CDX第七章程序设计程序文件(命令文件):.PRG第九章项目管理器项目文件:.PJX项目备注文件的扩展名是:.PJT。
第十章数据库数据库文件:.DBC数据库备注文件:.DCT 数据库索引文件:.DCX 第十一章查询和视图查询文件:.QPR第十二章表单表单文件:.SCX表单备注文件:.SCT第十三章菜单菜单格式文件:.MNX 菜单备注文件:.MNT 菜单程序文件:.MPR 第十四章报表报表文件:.FRX报表备注文件:.FRT第十五章项目连编应用程序: .app可执行文件: .exe动态链接文件:.dll 其他文本文件:.TXT标签文件:.LBX第七章程序设计Do while循环带参模块的调用(参数的传递:按值传递和按引用传递)变量的作用范围(域)1、公共(全局)变量建立命令:public 变量名或者在命令窗口中直接赋值的变量也称为公共(全局)变量作用域:在所有模块中均有效2、局部变量建立命令:local 变量名作用域:只能在建立它的模块中使用,不能在上层或下层模块中使用。
3、私有变量:不用命令建立,直接使用的变量,即在程序中直接赋值的变量(在程序中不需要用public等命令明确声明和建立,可直接使用的内存变量是私有变量)作用域:建立它的模块及其下属的各层模块。
4、隐藏变量命令:private 变量名功能:该命令不是建立变量命令,它的作用是隐藏指定的在上层模块中可能已经存在的内存变量,使得这些变量在当前模块程序中暂时无效。
数据库技术与应用——VisualFoxPro6.0篇课后练习题答案

<<数据库技术与应用——Visual FoxPro 6.0篇>>练习题答案第1章练习题答案1、数据定义、数据操纵2、文件系统阶段、数据库系统阶段3、属性、字段、元组、记录4、关键字5、域6、属性、属性到域的映象7、关系、关系8、投影9、选择运算、投影运算10、连接运算、自然连接三、简答题1、答:数据库(DataBase)是被长期存放在计算机内、有组织的、可以表现为多种形式的可共享的数据集合。
数据库管理系统(DataBase Management System,简称DBMS)是计算机系统软件,它的职能是有效地组织和存储数据、获取和管理数据,接受和完成用户提出的访问数据的各种请求。
数据库系统是指拥有数据库技术支持的计算机系统,它可以实现有组织地、动态地存储大量相关数据,提供数据处理和信息资源共享服务。
数据库系统是指在计算机系统中引入数据库后的系统,一般由数据库、数据库管理系统(及其开发工具)、应用系统、数据库管理员和用户构成。
2、答:关系是一张二维表,每个关系有一个关系名。
在计算机中,一个关系可以存储为一个文件。
在Visual FoxPro中,一个关系就是一个表文件。
元组是二维表中水平方向的行,有时也叫做一条记录。
属性是二维表中垂直方向的列,有时也叫做一个字段。
3、答:数据库系统由四部分组成:硬件系统、系统软件、数据库应用系统和各类人员。
4、答:常用的数据模型有层次模型、网状模型和关系模型。
层次模型的特点是:形状象一棵倒立的树,有且仅有一个结点无父结点,这个结点称为根结点,其他结点有且仅有一个父结点。
网状模型的特点是:形状象一张网,允许一个以上的结点无父结点,一个结点可以有多于一个的父结点。
关系模型的特点是:在关系中,数据的逻辑结构是一张二维表。
该表满足每一列中的分量是类型相同的数据;列的顺序可以是任意的;行的顺序可以是任意的;表中的分量是不可再分割的最小数据项,即表中不允许有子表;表中的任意两行不能完全相同。
网页设计与制作基础教程 第3版 第13章-制作ASP动态网页

“删除记录”行为 “登录用户”行为 “限制对页面的访问”行为 “注销用户”行为 “检查新用户名”行为
::::::::::
1.1.2 网页的布局结构
结构化布局是最基本的网页布局之一,其特点是将网页的各种结构模块 进行平面排列,以构成整个网页。在设计网页布局的过程中,应遵循对称平 衡、异常平衡、对比、凝视和空白等原则。一般情况下,网页的常见布局有 以下几种结构。
::::::::::
1.3.2 规划站点
用户在规划网站时,应明确网站的主题,并搜集所需要的相关信息。规 划站点指的是规划站点的结构,完成站点的规划后,在创建站点时用户既可 以创建一个网站,也可以创建一个本地网页文件的存储地址。
Dreamweaver CC工作界面 Dreamweaver CC基本操作
::::::::::
1.2.1 Dreamweaver CC工作界面
Dreamweaver CC的工作界面效果秉承栏Dreamweaver系列软件产品一 贯简洁、高效和易用的特点,软件的多数功能都能在功能界面中非常方便地 找到。
::::::::::
1.3.1 站点简介
互联网中包括无数的网站和客户端浏览器,网站宿主于网站服务器中, 它通过存储和解析网页的内容,向各种客户端浏览器提供信息浏览服务。通 过客户端浏览器打开网站中的某个网页时,网站服务软件会在完成对网页内 容的解析工作后,将解析的结构回馈给网络中要求访问该网页的浏览器。
Access数据库的基本操作 Access数据库的基础知识
::::::::::
13.1.1 Access数据库的基本操作
Access数据库是目前比较流行的数据库管理系统,它是一个运行在 Windows系统环境下的桌面关系型数据库,也是Office的组件之一。下面将 围绕几个与创建Access数据库相关的问题进行讲述,以便用户对该数据库的 应用有个概括的了解。
HTML5+CSS3网页设计基础-第九章-表单(2024版)

HTML5+CSS3网页设计基础
第9章 表单
第6页
9.1 表单标签
autocomplete:指定表单是否有自动完成功能。取值为on 时,表单有自动完成功能,即将表单控件输入的内容记录下来, 当再次输入时,会将输入的历史记录显示在一个下拉列表中, 以实现自动完成输入。取值为of时表单无自动完成功能。 参考示例:9-1-1.html
HTML5+CSS3网页设计基础
第9章 表单ຫໍສະໝຸດ 第15页9.2.3 其他表单元素
2. select元素 select元素用于创建单选或多选列表,当提交表单时,浏 览器会提交选定的项目。网页上经常看到的城市、出生年月等 下拉列表框就是用select定义的。下拉列表框需要使用 select 标签和option标签定义,格式如下。 <select name="下拉框名" size="行数"
HTML5+CSS3网页设计基础
第9章 表单
第21页
表单的技术。
HTML5+CSS3网页设计基础
第9章 表单
第9页
9.2.2 input元素及其属性
<input>元素是表单中最常见的元素,它必须嵌套在表单 标签中使用,用于定义一个用户的输入项。网页中常见的单 行文本框、单选按钮、复选框等都是通过它定义的
<input>元素的基本语法格式如下。 <input type=“输入类型” name=“控件名” value=“ 默认值” ……> type属性:指定 input元素的输入类型。 name属性:属性的值是相应程序中的变量名。 value属性:属性的值是默认输入值。
HTML5+CSS3网页设计基础
网页制作案例教程 清华大学出版社习题答案

5、页面管理、功能管理、信息管理、会员管理、广告和连接的管理
二、选择题
1、A 2、A 3、A
三、简答题
略
四、完成下面的实训题目
略
4、确定栏目和版块、确定网站的目录结构和链接结构、确定网站的整体风格创意设计
5、更好的宣传推广网站
二、选择题
1、A 2、A 3、A 4、A
三、简答题
略
四、完成下面的实训题目
略
第3章HTML基础
一、填空题
1、<hi>
2、标题标签、段落标签、格式化标签
3、有序列表(Ordered List),无序列表(Unordered List)
2、简述CSS盒模型。
盒子模型是CSS控制页面时一个很重要的概念,所有页面中的元素都可以看成是一个盒子,传统的表格排版是通过大小不一的表格和表格嵌套来排版网页内容的,改用css后,就是通过css定义的大小不一的盒子和盒子嵌套来编排网页。这种方式代码简洁,更新方便,能兼容更多的浏览器。假设将每个HTML元素看作是一个装了东西的盒子,盒子里的东西到盒子边框的距离我们称为填充(padding),盒子本身的边框(border),盒子外边框外和其他盒子之间的边界(margin)。如图9-1-1所示:
4、Link、visited、hover和active分别是指超链接的什么状态。
a:link指正常的未被访问过的链接;a:hover指鼠标在链接上;a:active指正在点的链接;a:visited指已经访问过的链接。
四、完成下面的实训题目
略
第9章使用CSS布局规划网页
一、填空题
1、直接添加在HTML的标识符里、添加在HTML的头信息标识符< head>里、链接样式表、联合使用样式表
质量管理表格大全

质量管理表格大全目录第一章质量管理部职责描述错误!未定义书签。
(一)质量管理部的工作职责4第二章质量管理部组织管理5(一)质量管理工作计划表5(二)质量目标达成计划表5(三)质量教育年度计划表6(四)竞争产品质量比较表6(五)质量计划实施情况检查表6第三章质量方针与质量目标管理7(一)质量方针实施对策表7(二)质量方针实施评审表7(三)质量方针管理工作流程错误!未定义书签。
(四)部门(车间)质量目标展开表8(五)质量目标管理统计月报表9(六)质量目标分解实施评审表9(七)质量目标管理工作流程错误!未定义书签。
第四章供应质量管理11(一)质量检验委托单11(二)进厂零件质量检验表12(三)零件质量检验报告表12(四)采购材料检验报告表错误!未定义书签。
(五)材料试用检验通知单13(六)说明书质量检验报告13(七)采购设备检验报告单14(八)特采/让步使用申请单错误!未定义书签。
(九)进厂检验情况日报表15(十)供应商基本资料表15(十一)供应商质量评价表15(十二)合格供应商考核表16(十三)供应商综合评审表错误!未定义书签。
(十四)供应商质量管理检查表18(十五)进料检验工作流程19(十六)检验状态标识流程错误!未定义书签。
(十七)供应商管理工作流程21第五章制程质量管理22(一)制程作业检查表22(二)生产条件通知单23(三)生产事前检查表23(四)生产过程记录卡24(五)过程控制标准表24(六)产品质量标准表24(七)产品质量检验表25(八)质量因素变动表25(九)操作标准变更通知单25(十)生产过程检验标准表26(十一)产品质量抽查记录26(十二)制程质量管理工作流程26(十三)质量分析统计工作流程27(十四)质量指标报告工作流程28(十五)制程质量异常处理工作流程29(十六)工序质量分析表30(十七)工序质量评定表31(十八)工序质量跟踪卡错误!未定义书签。
(十九)工序控制点明细表32(二十)工序质量审核记录表32(二十一)检验工序作业指导书32(二十二)工序质量检验评定表33(二十三)工序操作标准通知单33(二十四)工序质量异常报告表34(二十五)工序质量控制工作流程错误!未定义书签。
公司体系四阶表单名录范本

146
XXX-XZ-058
147
XXX-XZ-059
148
XXX-XZ-060
149
XXX-XZ-061
150
XXX-XZ-062
151
XXX-XZ-089
152
XXX-XZ-063
153
XXX-XZ-064
154
XXX-XZ-065
155
XXX-XZ-066
156
XXX-XZ-067
157
XXX-XZ-068
XXX-XZ-039
129
XXX-XZ-040
130
XXX-XZ-050
131
XXX-XZ-044
132
XXX-XZ-045
133
XXX-XZ-046
134
XXX-XZ-042
135
XXX-XZ-043
136
XXX-XZ-047
137
XXX-XZ-048
138
XXX-XZ-049
139
XXX-XZ-051
92
XXX-SC-007
93
XXX-SC-008
94 行政系统 XXX-XZ-001
95
XXX-XZ-002
《产品完成单》
B/00
OA
《生产计划-进度表》
B/00
OA
《生产指令单》
B/00
OA
《工序交接卡》 《月生产统计分析表》
B/00
生产管理程序
OA
B/00
OA
《补料单》
B/00
OA
《作业指令单》
B/00
OA
《订单产品顾客需求、功能、安全等--质量跟踪表》 A/00
VF数据库第13章 表单设计

在VFP系统中,表单(Form)是数据库引用系统的主要工 作界面,也可把它理解为窗体。是容器类对象。 表单可为数据库信息的显示、输入和编辑的窗口,还可以 作为系统流程控制的窗口。
13.1 创建单
在VFP中,表单是一个扩展名为.SCX的程序文件。可以 用以下方法生成表单: 方法一:使用表单设计器创建或修改表单。 方法二:用 CREATE FORM 命令。 方法三:使用表单向导。
(二)文本框控件Text
文本框是实现数据输入和输出的基本控件,通 常只包含单行文本。 1、属性 A.基本属性 文 本 常 用 的 属 性 有 : Name 、 Height 、 Width、 Top、Left、 Enabled、 Visible、 FontName 、 FontSize 、 Fontitalic 、 FontUnderline
(一) label
标签控件
标签主要是用来显示 (输出)文本信息的, 但不能用来作为输入 信息的界面,用来标 识字段或向用户显示 固定的字符信息。
基本属性 (1)Caption属性,它表示在标签中显示的文本。 (2)BackStyle(背景风格)属性 0:透明显示; 1:不透明显示。 (3)AutoSize属性用来确定是否根据标题的长度调 整标签大小。 (4)BorderStyle(边框风格)属性 0:没有边框; 1:固定单线的边框 例1:设计表单,包含标签,标签显示内容 为“努力学习、不断进取”,字体大小为20。
3.相对引用 在Visual FoxPro中,提供了若干种代词来 进行相对引用,例如: THIS:提供对当前对象的引用 。 THISFORM:提供对当前表单的引用 THISFORMSET:提供对当前表单集的引用 Parent:用于引用一个控件所属的容器 ActiveControl:用于引用对象上的活动控件 ActiveFrom:用于引用表单集中的活动表单
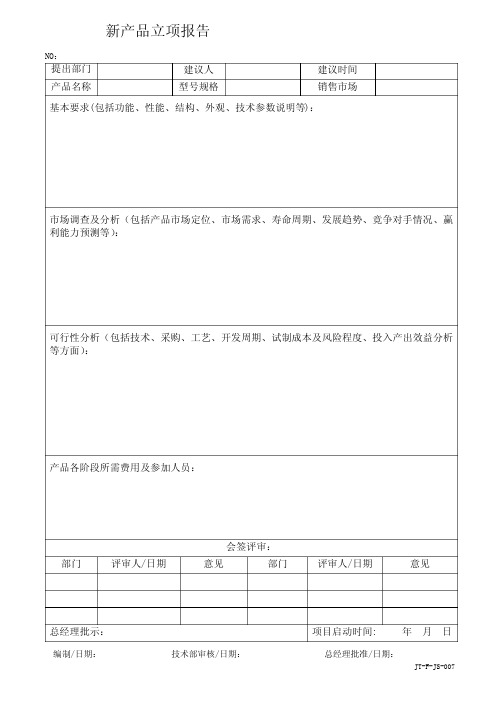
新产品开发与设计表单

新产品立项报告NO:提出部门 建议人 建议时间产品名称型号规格 销售市场基本要求(包括功能、性能、结构、外观、技术参数说明等):市场调查及分析(包括产品市场定位、市场需求、寿命周期、发展趋势、竟争对手情况、赢利能力预测等):可行性分析(包括技术、采购、工艺、开发周期、试制成本及风险程度、投入产出效益分析等方面):产品各阶段所需费用及参加人员:会签评审:部门 评审人/日期 意见 部门 评审人/日期 意见总经理批示: 项目启动时间: 年 月 日 编制/日期: 技术部审核/日期: 总经理批准/日期:产品设计任务书NO:产品名称 型号规格产品开发起止日期项目负责人目标成本依据的标准或法律法规及技术协议:产品结构要求(包括外型和尺寸):主要功能要求:主要技术指标要求:模具、成本、认证等方面的具体要求:过去类似的设计的有关信息:设计部门及负责人:会签评审部门 评审人/日期 职位 部门 评审人/日期 职位 编制/日期: 审核/日期: 批准/日期:新产品设计计划书NO:项目名称 项目来源开发周期 项目总负责人设计人员组成设计人员 职位 设计人员 职位 设计人员 职位资源配置(包括人员、工装模具及检测设备、设计经费预算分配及信息交流手段等)要求:阶段划分及主要内容 责任部门 负责人 计划完成时间决策阶段 编制设计任务书(设计输入) 设计任务书评审设计阶段 初步技术设计初步技术设计评审 工作图纸设计试制阶段 样机试制及验证工艺方案的编制工艺方案的评审工艺文件、检验文件的编制 小批量试制的准备样机试验小批量试制产品试制总结报告产品定型鉴定定型投产阶段 正式生产前的准备 转入正式生产备 注:编制/日期: 审核/日期: 批准/日期:JT-F-JS-009设计评审报告NO:产品型号 产品名称评审类别□初步技术设计评审□正式技术设计评审□ 工艺方案评审 □其他: 评审主持人 评审时间评审对象:评审内容:□ 内打“√”表示通过评审,打“?”表示有建议或疑问技术设计评审 1、标准符合性□ 2、结构合理性□ 3、加工可行性□ 4、采购可行性□5、可维修性□ 6、可检验性□ 7、美观性□ 8、安全性、环境影响□9、操作方便性□ 10、防止误用能力□ 11、标准化□ 12、经济性□13、其它:工艺方案评审 1、经济性□2、工艺流程合理性□3、检测方法合理性□4、质控点设置合理性□5、工序能力□6、设备选型合理性□7、采购外协可行性□8、工装设计可行性□9、其他:存在问题及改进建议:评审结论:评审人签名:评审人 部门 职位 评审人 部门 职位 评审人 部门 职位评审结论中改进措施的验证情况:验证人:样机试验报告NO:产品型号 产品名称验证单位测试样品编号 试验起止时间依据的标准/法规:序号 编号/版本 标准或法律法规名称 适用章节试验/检测内容与设计输入/标准的对照情况:序号 检测项目 实际检测值 设计输入/标准要求值 结 论设计验证总结论:编制/日期 审核/日期 批准/日期验证结论中改进措施的实施验证情况:验证人:JT-F-JS-011新产品试制阶段进度计划表 NO:产品名称相关准备 部 门 准备内容 提供时间 签 名 技术部 工艺文件、图纸、BOM采购部 物料品质部 相关检验标准生产部设备工装夹具人员PMC部 试制时间其他说明批准: 审核: 编制:新产品小批量生产总结报告 NO:产品名称任务来源技术 /生产/采购/营销 技术部(是否符合设计和工艺要求?)生产部(模具是否可正常生产?)采购(选择的供应商能否满足需要?) 营销部(是否满足客户要求?)部 门 评 审 意 见 会 签 采购部(是否能正常采购原辅材料? ) 生产部(是否能够正常组织生产?)品质部(是否可以进行品质控制?)其他(是否还有其他方面的要求?)综合评审意见(是否符合技术规范?是否可以进行量产?是否符合环保规定的要求?) 批准/日期: 审核/日期: 编制/日期:。
FlowPortal从入门到精通

上海易正信息技术有限公司FlowPortal从入门到精通修订版Martin Quan2013/7/5FlowPortal教材编写小组欢迎大家提出宝贵意见第1章FlowPortal基础知识 (5)1.1队列与查询通知 (5)1.1.1什么是查询通知 (5)1.1.2FlowPortal的查询通知机制 (5)1.1.3初始设定 (6)1.1.4数据库查询通知功能开启确认 (6)1.1.5数据库查询通知功能开启 (6)1.1.6BPM服务器开启查询通知 (7)1.1.7检查查询通知功能是否正常工作 (7)1.2草稿 (8)1.3范本 (8)第2章产品安装 (8)2.1系统要求 (8)2.1.1基础要求 (8)2.1.2高性能要求 (8)2.2安装 (8)2.3升级 (8)2.4安装中的常见问题 (8)2.5手动安装 (8)2.5.1注册BPM Service (8)2.6单机多系统安装 (9)2.6.1复制一个BPM服务器环境 (9)2.6.2BPM服务器配置 (9)2.6.3企业管理工具 (9)2.6.4网站配置 (10)第3章表单设计 (11)3.1BPM表单的发展与演变 (11)3.2XForm表单原来 (11)3.3表单设计入门 (11)3.3.1制作一个最简单的表单 (11)3.3.2为表单添加初始值 (11)3.3.3为表单添加验证 (11)3.4控件参考 (11)3.4.1XTextBox (11)3.4.2XRadioButtonList (11)3.5表单验证 (11)3.5.1验证控件 (11)3.5.2验证组 (11)3.5.3自定义代码验证 (11)3.5.4后台验证 (11)3.6表单验证控件参考 (11)3.6.1XRequiredFieldValidator (11)3.6.2XRangeValidator (11)3.6.3XRegularExpressionValidator (11)3.6.4XCompareValidator (12)3.6.5XCustomValidator (12)3.7共通控件属性 (12)3.7.1XDataSource (12)3.7.2DataMap (12)3.8表单扩展性开发 (12)3.8.1自定义计算表达式 (12)3.8.2在自定义表达式中调用后台代码 (12)3.8.3自定义开窗查询 (12)3.8.4自定义控件 (12)3.9XForm表单引擎 (12)第4章流程设计 (12)4.1处理人 (12)4.1.1业务分管 (12)第5章组织结构 (12)5.1授予用户修改组织结构的权限 (12)第6章报表 (12)第7章BPM类库参考 (12)7.1BPM上下文 (12)7.2Reflector (12)7.2.1安装Reflector (13)7.2.2使用Reflactor (13)7.3服务器类库 (13)7.4客户端类库 (13)7.5常用功能示范 (13)7.5.1表单数据排序 (13)第8章Web应用开发 (13)8.1ExtJS (13)8.1.1安装ExtJS帮助 (13)8.1.2ExtJS类库参考 (13)8.2权限控制 (13)8.2.1记录级的权限控制 (13)8.2.2公开 (13)8.2.3修改授权 (13)第9章Mobile开发 (13)第10章与其他系统集成 (13)10.1单点登录 (13)第11章安全与权限 (13)第12章数据库结构 (14)第13章BPM系统性能 (14)第14章性能调优 (14)14.1表单性能调优 (14)14.2系统性能调优 (14)14.2.1SQL Profile (14)14.2.2执行计划 (14)14.2.3索引 (14)14.2.4物化视图 (14)第15章调试 (14)15.1流程调试 (14)15.2网站Panel与表单调试 (14)15.3网站后台代码调试 (14)第16章通知系统 (14)第17章数据源系统 (14)第18章跨平台开发 (14)第19章多语言企业环境 (14)第20章集群 (14)20.1负载均衡集群 (14)20.1.1服务器配置 (15)20.1.2测试与模拟系统搭建 (16)第21章常用工具 (16)21.1....................................................................................... S QL Server Profiler16第1章 FlowPortal基础知识1.1队列与查询通知在FlowPortal中,有些事务是按队列的形式处理的,通知的发送和超时处理时2个典型的队列应用(对应BPMSysMessagesQueue表和BPMSysTimeoutQueue表),使用队列的好处是:在审判的过程中,不需要等待长时间的处理事务,例如等待通知发送,在审批时只是将一条要发送的消息放到队列中,系统在空闲时处理这些队列中的事务。
WPS Office移动办公从入门到精通 第13章 WPS Office其他实际应用

13.2.1 绘制流程图 返回
在WPS Office的【新建】页面中可以选择流程图选项创建,可以先创建一个空白流程图,在其中绘制形状并添加 文字,也可以用流程图模板直接创建一个流程图。
13.2.2 设置流程图 返回
流程图绘制完成后,默认效果是黑白的,用户可以通过设置字体、填充颜色、对齐排列等方式,对流程图进行美 化。
13.5.1-WPS文字中调用WPS表格 13.5.2-WPS文字中调用思维导图 13.5.3-WPS演示中调用流程图
13.5.1 WPS文字中调用WPS表格 返回
在WPS文字中可以直接插入WPS表格,双击插入的表格即可打开,方便修改内容。WPS文字、WPS表格与WPS 演示之间相互调用的方法相同,本节仅以在WPS文字中调用WPS表格为例进行介绍。
第13章 WPS Office其他实际应用
在日常工作中,除了文档、表格、演示文稿等常用文件外,还经常接触到PDF、流程图、思维导图 等用于办公学习的各类应用文件,WPS Office也可以处理这类实际应用帮助用户,帮助用户提供更 多的综合办公技能。通过本章的学习,读者可以掌握使用WPS Office使用其他实际应用的操作技巧。
13.1.1-新建PDF 13.1.2-PDF文件转换格式 13.1.3-编辑PDF内容
13.1.1 新建PDF 返回
创建PDF文件有多种方法,可以将WPS文字、WPS表格及WPS演示相关的文档输出为PDF文件,还可以把图片 转换为PDF 文件。
13.1.2 PDF文件转换格式 返回
日常工作中会经常使用PDF文件,普通PDF软件无法对PDF 文件进行编辑。要编辑PDF 文需要件转换为Office的 Word文档。通过 WPS Office就能实现 PDF 到Word、 Excel、PPT 及图片和纯文本文档的一键转换。
网页设计实例教程 第13章 使用jQuery

HTML+CSS+JavaScript网页设计
第13章 使用jQuery
第6页
在页面中使用jQuery
jQuery是一个轻量级的脚本,它本质上 是一个js文件,可以像使用其它外部js文件 一样在页面中引入该文件,然后就可以使 用jQuery的强大功能了。
可以从jQuery的官方网站下载最新版本的 jQuery库 /download,然后 在页面中使用<script>元素引入该文件即可
目前最新版本是3.3.1,下载Production
version后得到一个名为jquery-
3.3.1.min.js文件,将该文件复制到网站的
根目录,或新建一个js子目录,存放该js文
件。 HTML+CSS+JavaScript网页设计
第13章 使用jQuery
第8页
在页面中使用jQuery
接下来,需要在使用jQuery的页面中使用 <script>标签引用它:
第13章 使用jQuery
第4页
13.1 jQuery概述
jQuery是目前世界上JavaScript领域最受 欢迎的库。最早由John Resig在2006年1 月发布,为使用者编写自己的客户化 JavaScript提供了多种优势特性,目前, 几乎所有的大型网站都使用jQuery。
HTML+CSS+JavaScript网页设计
HTML+CSS+JavaScript网页设计
第13章 使用jQuery
第11页
文档就绪函数
大部分jQuery代码都是在浏览器完成页面加载后执行。 等到页面完成DOM加载后再执行代码十分重要。DOM包 含所有HTML元素、脚本文件、CSS、图像等的一个树形 结构。如果过早执行jQuery代码(例如,在页面的最顶端) ,那么DOM可能还没有加载完成脚本中引用的全部元素 时就产生了错误。幸运的是,可以使用jQuery中的文档 就绪函数ready,将代码的执行推迟到DOM就绪。
FSC管理手册D

浙江华人数码印刷有限公司ZhejiangCCAVDigitalPrintingCo.,Ltd.C C A V P-F S C-01F S C管理手册C h a i n o f C u s t o d y(C O C)产销监管链要求第D版编制人:李红容审核人:魏兵批准人:使用部门:分发号:受控状态:2013年08月13日发布2013年08月13日实施浙江华人数码印刷有限公司发布管理手册修改记录次序修改页次修改条款内容修改日期修改人备注1 2 3 4 整体整体第十四章第零章第一章标准换版整体修改整体增加材料类别:FSC再生x%材料不合格品控制程序任命书公司组织机构图2012-4-42013-3-42013-3-42013-8-13徐亦萍徐亦萍高惠宗魏兵管理手册目录第零章:(0.0)颁布令和任命书第4页(0.1)手册管理第5页(0.2)公司管理方针第6-7页第一章:(1.0)公司简介第8页(1.1)公司组织机构图第9页(1.2)认证体系的范围第9—10页第二章:引用标准第10页第三章:COC管理体系职责第11—12页第四章:文件控制程序第13—14页第五章:记录控制程序第15—16页第六章:培训控制程序第17—18页第七章:材料来源控制程序第19页第八章:采购控制程序第21—22页第九章:仓库控制程序第23—24页第十章:产品标识和可追溯性控制程序第25—26页第十一章:生产过程控制程序第26—27页第十二章:销售控制程序第28—29页第十三章:FSC标签使用控制程序第30—31页第十四章:不合格品控制程序第32页附件1:生产工艺流程图第33页附件2:FSC关键控制点CCP S第34页附件3:FSC部分术语解释第35页附件4:声明第36页第0章:管理准则0.0颁布令和任命书(一)颁布令本公司依据COC管理体系要求编制成管理手册,现予批准,颁布实施。
本管理手册是公司COC管理体系的法规性文件,是指导公司建立并实施管理体系的纲领和行动准则。
第13章 页面头部设计

。
7.语言导航 很多国际性的公司会为不同的国家设置不同的语言风格。放在页面 头部的语言导航可以对浏览者进行引导。
网站头部的设计其实就是各组成元素的布局。 所以对于一个页面头部来说,最重要的就是 页面头部各要素的组合与布局。下面是网站 制作中比较常见的几种头部设计形式。
页面头部只是由网站Logo和导航条构成:这类页面头部是最简单的 导航之一。
由于要对一个网站进行风格和内容的统一,所以页面头部一般包括以下几种 元素。 1.网站Logo,网站Logo就是网站的标志。
2.导航条 导航条是组织整个网站内容的页面元素,同时也是页面风格的重要组成部分。
3.地址导航 有些网站的服务器放在不同的国家或地区。 为了方便用户浏览离自己最近的服务器上的 网站,设置地址导航。用户可以直接通过地 址导航,选择最近的服务器进行访问。
书有页眉和页脚,网页同样有"页眉"和"页脚"。但网页中的"页眉"规范的叫 法是页面头部。所谓页面头部是指能统领整个网站的结构,对网站的每个网 页进行风格定位的部分。网页头部一般出现在整个页面的最上面,如果是左 右框架布局的页面,那么其头部一般是导航条所在的部分。如图13.1所示为 网页的页面头部。
因为页面头部是整个页面风格的重要组成部 分,所以页面头部风格的确定一直是网页设 计者需要重点关心的问题。下面就一起来了 解网页头部的构成部分和网页头部的一些常 见形式,以便大家掌握如何对页面头部的风 格的确定。
4.搜索表单 搜索表单是为了方便浏览者在网页上进行网站内容的搜索而设置的表单。
5.用户登录表单 某些社区或娱乐类网站为了使用户方便登录系统,而将登录表单放置在页面 头部。
6.网站横幅广告 网站横幅广告也称Banner广告条,它是网络广告的主要形式,一般使用GIF 格式的图像文件,可用静态图形,也可ogo、横幅广告、登录表单、搜索表单及其他元素构成的页面头部:此 类页面头部所覆盖的功能齐全,一般适用于大型门户网站和大型电子商务网 站,
集美大学Web编程技术课程教学大纲

集美大学《Web编程技术》课程教学大纲
课程实验大纲(必学部分)
1.实验项目与学时分配
序号
实验项目
学时
必开/选开
实验类型
备注
(必开实验)
1
Web的运行环境和简单的Web页
2
必开
验证
2
JavaScript与客户端的技术
2
必开
设计
3
JSP语法和内建对象的使用
2
选开
设计
X3
XML文档对象模型
2
选开
设计
注:Java语言板块,先前学过则不用做实验,若未学过,则仅作2学时概要讲授,由学生详细自学。JavaEE板块的实验,按目前集美大学培养计划,后续课程开设,在此从略。
2.实验教学大纲(已细化,可代指导书)
第一部分(必开实验)
实验1:Web的运行环境和简单的Web页
实验2:JavaScript与客户端的技术
实验目的:检验课堂引导和课后自学HTML与JavaScript两大知识板块的效果,掌握静态HTML网页的制作;学会JavaScript脚本语言的嵌入和运行机制;学会使用表单控件和表格元素;学会JavaScript面向对象编程和客户端交互技术;掌握利用JavaScript检验客户端数据输入的合法性。
重点:数据库的连接和操作,连接池技术。
难点:数据库的连接与操作。
第17章Servlet与表单
要求:理解Servlet的运行机制,掌握Servlet常用接口、类及其方法。
重点:Servlet的编制、运行,doGet和doPost方法的使用,Servlet的注册和初始化参数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6
第13章 表单设计
13.1 定义表单
【按钮】:添加文本按钮,点击触发服务器端 脚本处理程序. 【标签】:在表单中插入标签. 【字段集】:使用户在对话框中输入代码,系 统可自动将输入的代码加入到表单源代码中. 对于表单页面的总体设计,本章只介绍如何制 作表单网页,动态网页部分请读者参考拓展篇.
7
第13章 表单设计
9
第13章 表单设计
13.1 定义表单
在文档中插入表单后,如果切换到代码视图, 即可看到表单部分的源代码如下: <form id="form1" name="form1" method="post" action=""> </form> 从代码中可以看出在标记<form>和</form>之 间存放表单内容,在其中插入的所有其他表单 对象都不能超出该范围.
14
第13章 表单设计
13.2 文本域
13.2.2 多行文本域
多行文本域提供输入多行文本信息的文本框.多用于 设置留言板等文字较多的部分.插入时可使用插入表 单对象"文本区域",或者在文本字段对象的属性面 板中把"类型"选项设置为"多行".多行文本域的 属性面板如图13.7所示. 该属性面板和单行文本框大致相同,不同之处有两个: 【行数】:多行文本域显示的行数.
11
第13章 表单设计
13.1 定义表单
【方法】:设置表单数据传输到服务器的方法,有3 个选项: ① POST:在HTTP请求中嵌入表单数据. ② GET:将浏览者提供的信息附加到请求该页的URL 中,该方法对信息长度进行了限制且没有保密性,不 提倡使用. ③ 默认:等同于GET. 【MIME类型】:通常和POST方法配合使用,用于指 定对提交给服务器进行处理的数据使用MIME编辑类 型.
23
第13章 表单设计
13.4 列表 菜单 列表/菜单
当需要选择的项目比较多的时候,为了节省空间,可 以把这些选项集中到一个"列表/菜单"的表单对象当 中,供用户选择.例如证件类型,月份选择等等.
13.4.1 菜单设置
插入"列表/菜单"项目之后,其属性面板如图13.15 所示. 属性面板中各个选项的含义如下: ◆ 【列表/菜单】:在文本框中为列表/菜单项命名. ◆ 【类型】:用于选择即将创建的对象是"菜单"还 是"列表".
4
第13章 表单设计
13.1 定义表单
表单面板中的按钮与【插入】菜单下的【表单】子菜 单中的命令一一对应,其中各项目的功能介绍如下: 【表单】:添加所有其他表单对象的基本容器. 【文本字段】:添加用来输入文本的单行文本框. 【隐藏域】:添加一个用来存储用户数据的域,该区 域用户不可见. 【文本区域】:添加用来输入文本的多行文本框. 【复选框】:添加用于多项选择的复选框.
25
第13章 表单设计
13.4 列表 菜单 列表/菜单
13.4.2 列表设置
列表和菜单的设置大致相同,区别在于属性面板中的类型选项为 "列表",其属性面板如图13.18所示. 从属性面板上看,它与菜单的不同之处在于: ◆ 【高度】:列表允许把多个列表项同时显示在浏览器中,高 度值代表能有多少个列表项显示在浏览器中.当高度值和列表项 数目相同时,所有的列表项同时显示在浏览器中;当高度值为1 时,显示形式等同于菜单. ◆ 【选定范围】:当选中该项后"允许多选"复选按钮时,在 浏览器中允许选择多个列表项;否则,只允许选择一个列表项. 以证件类型为例,列表高度为4.列表在浏览器中如图13.19所示.
2
第13章 表单设计
13.1 定义表单
表单的定义是和动态网页相关的,用表单实现的动态 网页必须具备以下两个条件:具有表单对象的页面和 表单后的脚本程序.
13.1.1 表单概述
在浏览网页时常常会看到用来收集信息的页面,页面 中包含一些按钮,文本框和列表等,这就是表单页面. 用户首先在文本框,单选和复选框等表单元素中填写 信息,最后通过按钮把信息提交.表单中的元素很多, 统称为表单对象.这些对象分别用于实现不同的功能.
19
第13章 表单设计
13.3 单选按钮和复选框
2.插入单选按钮组 ① 把鼠标定位到文档中要插入单选按钮组的 位置. ② 在"插入"面板中"表单"项里点击"单 选按钮组"按钮,弹出如图13.12所示的对话 框. ③ 在"名称"文本框中输入组名.
20
第13章 表单设计
13.3 单选按钮和复选框
④ 点击添加新的单选按钮,并设置单选按钮 的标签名和值.在列表中选定一个单选按钮后, 点击删除按钮. ⑤ 使用(上下移动)按钮改变单选按钮组中对象 的位置顺序. ⑥ 使用换行符或表格设置单选按钮的布局. 选择换行符,则根据单选按钮的数目自动分行; 选择表格,则创建一个多行的表格用来放置按 钮.
24
第13章 表单设计
13.4 列表 菜单 列表/菜单
【列表值】:单击该按钮,弹出如图13.16所示的对 话框.在该对话框中通过点击添加按钮增加一个列表 对象,在"项目标签"列中输入对象名(出现在表单中 的列表文本);在"值"列中输入要送给处理程序的信 息.点击按钮删除选中的列表项.使用(上下移动)按 钮调整列表项的排列顺序. ◆ 【初始时选定】:由于菜单每次只能显示一个列表 项,故使用"初始时选定"来设置在表单载入时显示 在菜单中的列表项. 菜单在浏览器中如图13.17所示.以证件类型为例,初 始时选定"身份证".
10
第13章 表单设计
13.1 定义表单
2.表单的属性设置 插入表单后,选中表单或把插入点放到表单内部,打 开属性面板,如图13.4所示. 其中各个选项的含义如下: ◆ 【表单名称】:为表单命名以识别表单. ◆ 【动作】:在文本框中输入或者浏览处理该表单的 动态页或脚本程序,用于处理表单提交的数据. ◆ 【目标】:设置处理该表单的动态页或脚本程序的 打开方式.
21
第13章 表单设计
13.3 单选按钮和复选框
13.3.2 复选框
复选框用于让用户在多个选项中进行不唯一的选择(如 兴趣爱好等).插入复选框的方法类似于上述几个表单 对象.复选框的属性面板如图13.13所示. 面板中各项的含义如下: ◆ 【复选框名称】:为复选框命名,命名时,同组的 复选框按钮应同名(例如同在兴趣爱好组的复选框可命 名为"兴趣爱好").
13.1 定义表单
制作表单网页的大致步骤如下: ① 在页面中插入"表单".表单是存放其他 表单对象的容器,其它表单对象一般应该插入 到表单中. ② 在表单中插入其他表单对象. ③ 使用表格等排版工具对所有对象进行调整.
8
第13章 表单设计
13.1 定义表单
13.1.2 定义表单
表单是存放其他表单对象的容器,用来限制其他表单 对象的插入范围.定义表单包括表单的插入和表单的 属性设置. 1.插入表单 ① 把鼠标定位在文档区中需要插入表单的位置. ② 使用主菜单【插入】|【表单】|【表单】或点击图 13.2中的"表单"按钮,插入后的表单在文档中用红 色虚线表示,如图13.3所示.
13
第13章 表单设计
13.2 文本域
该面板中各个部分的含义如下: ◆ 【文本域】:为文本域命名. ◆ 【字符宽度】:设置当前文本域显示的最大长度,默认显示 24个英文字符,由于一个中文字符等于两个英文字符宽度.故默 认显示12个中文字符. ◆ 【最多字符数】:在文本框中可以输入的最多字符数. ◆ 【类型】:包括单行,多行和密码,分别代表本节介绍的三 种不同的文本域. ◆ 【初始值】:页面载入时在该文本域中默认显示的字符. 单行文本域(其"初始值"属性设置为"admin",其余属性取默 认值)在浏览器中显示的效果如图13.6所示.
18
第13章 表单设计
13.3 单选按钮和复选框
③ 在属性面板中设置相关属性.各个属性描述如下: ◆ 单选按钮:为单选按钮命名.要设置同组的单选按 钮名相同(例如性别的两个单选按钮要命名相同,都是 "性别"). ◆ 选定值:设定单选按钮被选中时的取值.当用户提 交表单时,该值被送给处理程序.要为同组的单选按 钮设置不同的选定值(例如性别组中"男"值设为1, "女"值设为2). ◆ 初始状态:指定首次载入表单时,该单选按钮是 "已勾选"还是"未选中"状态.每组单选按钮只能 有一个是"已勾选"状态. 单选按钮在浏览器中的显示效果如图13.11所示.
单选按钮和复选框是让用户在给定的项目中进行选择的表单对象. 顾名思义,单选按钮用于单项选择,复选框用于多项选择.
13.3.1 单选按钮
单选按钮分为单选按钮和单选按钮组两类.前者是每次插入一个 单选按钮,后者可以实现一次插入多个单选按钮.单选按钮用于 只能有一个选择的选项,例如性别,婚否等等.两种类型分别介 绍如下: 1.插入单选按钮 ① 把鼠标定位到文档中要插入单选按钮的位置. ② 仿照插入表单和文本域的方法插入单选按钮.其属性面板如 图13.10所示.
3
第13章 表单设计
13.1 定义表单
插入表单对象的操作步骤如下: ① 把鼠标定位在文档区中要插入表单对象的位置. ② 选择主菜单【插入】|【表单】,打开如图13.1所示 的表单对象子菜单,在该菜单中选择要插入的表单对 象.或者把"插入"面板切换到"表单"项(如图13.2 所示),在该面板中选择需要的表单对象. ③ 在弹出的对话框中进行相应的设置,完成表单对象 的插入.
