画册排版设计必看的5大绝招
画册设计排版知识点

画册设计排版知识点画册设计是一项综合性的工作,需要设计师具备一定的视觉艺术、排版、摄影等方面的知识和技能。
本文将介绍一些与画册设计排版相关的知识点,希望对你在画册设计过程中提供一些帮助和灵感。
一、画册设计排版的原则在进行画册设计排版时,遵循一些基本的原则能够使画册更加美观、易读和具有吸引力。
以下是画册设计排版的一些原则:1. 对齐原则:文字、图片等元素在画册中的位置要有明确的对齐方式,比如左对齐、居中对齐等。
对齐能够使画面整洁、有序。
2. 行距和字距:字与字之间以及行与行之间的距离要合适,避免文字挤在一起或者过于分散,以保证阅读的舒适性。
3. 字体搭配:选择适合的字体搭配能够增强画册的视觉效果。
一般情况下,标题可以选择一些醒目、有特点的字体,而正文则选择清晰、易读的字体。
4. 色彩运用:合理运用色彩能够为画册增加活力和视觉吸引力。
选择一些搭配协调、符合画册主题的色彩,并在整个画册中进行统一运用。
5. 图片布局:选择合适的图片,对其进行裁剪、调整大小等操作,在画册中进行合理布局,使画册更具美感和表现力。
二、画册设计排版的技巧除了原则之外,一些技巧的运用也能够有效提升画册设计排版的效果。
以下是一些常用的画册设计排版技巧:1. 标题的设计:标题是画册中的重要元素,应该突出显示,吸引读者的注意力。
可以使用较大号的字体、粗体、不同颜色等方式进行设计。
2. 文字的对比:通过使用不同大小、不同字体的文字,以及利用粗体、斜体等字形的变化,制造出对比效果,使文字更有层次感。
3. 间距的利用:合理运用文字行间距、文字间距等,可以让文字和图片的排版更加整齐,同时也能提高整体的美感。
4. 边框和装饰:根据画册的主题和风格,可以适当使用边框、花纹、装饰图案等进行装饰,使画册更加精致。
5. 图片的处理:可以使用不同的图片形式,如全页图片、局部放大图片等,来增加画册的变化和趣味性。
三、画册设计排版的注意事项在进行画册设计排版时,还需要注意一些细节,以确保画册的质量和效果。
让设计感暴增的8个画册标题排版技巧

让设计感暴增的8个画册标题排版技巧标题排版在画册设计中有着很关键的作用,标题排得好可以让整个版面的气质提升不少,反之亦然,而很多设计师在排画册的标题时,通常都是单纯选择一个笔画较粗的字体,把字号拉大与正文对齐,这种标题的排版太过常规,容易导致整个版面缺乏设计感,比如下图。
其实画册的标题也能排出许多新意,本篇文章,葱爷来给大家分享几个可以给画册设计加分的标题排版技巧。
01.描边字错位组合上图是某院校招生画册的“学院简介”排版,由于太过讲究对齐,缺少变化,所以显得不够灵活,我们可以把标题的中英文词汇拆开进行错位排版,错位时要注意左右的平衡,另外,三行错位比起两行错位的变化会更丰富一些。
单纯只是做错位处理,效果并不怎么好,因为没有层级关系,所以可以再加上字号大小的变化,突出重点词汇,弱化次要词汇。
这样层级丰富多了,但是众多很粗很黑的字体挤在一起略显压抑,把其中部分词汇改成描边后,整体就变得更透气、更有设计感一些了,注意描边要细一点,以避免描边的笔画重叠在一起影响识别性和美观性。
标题排好以后,再根据标题调整一下内文、页眉、页码的排版,内文通常会对齐标题中的某个字词,但一边对齐就好,不需要两端都对齐,页眉、页码可以作为装饰来排版,填充一点颜色可以让版面变得更活跃。
02.彩色标题叠加灰色图片还是拿前面的那个案例举例,把学校图片换成一张没有去底的矩形照片,然后把它处理成黑白色照,移动至版面上方,标题使用蓝色压住图片的左上角,这时标题就不是孤立的几行文字了,而是与图片形成了一个整体,这种排版方式在网页设计中比较常见,用于画册的标题排版,效果也是很不错的。
图片做出血处理显得更大气,左下角的页码与标题左对齐,可以加强版面的整体性和关联性。
3.手写体搭配黑体同一个标题我们通常只会使用一种字体(不包括英文),但有时候也可以试试用两种字体搭配来使用,比如手写字体搭配无衬线字体,这两种字体在风格上完全不一样,对比非常强烈,能够给版面带来新意。
画册排版设计必看的大绝招

———————————————————————————————— 作者:
——————————————————————————————— 日期:
画册排版设计——目录
画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。
正文的排版采用了画册排版中标准的8号雅黑字体,段前距要大于行距比较多,分的非常清楚,这样让人看起来不太吃力。整齐的将段落排放在一个页面的正中,页边距留够了让人呼吸的空间,给人感觉非常的轻松。
最底下是图片,是辅助整篇文章的点缀,它采用的是表达健康的笑脸,而且是不同肤色,不同人种的笑脸,大小一致,间隙一致,笑脸所占的每个画面比例大小相似,给人一种祥和的协调。笑脸图片的尺寸还和正文所达到的宽度一致,使整篇文章像一个方块,整齐的方块。
接着主题上场了,是“全营养生活”和翻译的英文,三个比较大的英文字母先排上,这些英文字母取自英文翻译的第一个单词,这个三个英文字母它不是简单的排放,是用辅助图案的方式呈现,用非常粗的字体,来保持辨识度,在保持着完整字母形态的前提下,里面做了非常多关于主题的小英文和汉字,做一种构成。这些小汉字和英文是有主次之分,轻重之分,大小之分的。能让人感受到是一种非常和谐新颖的画册排版图案。整个字母形态的颜色和下面的汉字主题相比较,是属于比较轻的,因为它不能抢过了主题的风头。所以汉字主题文字颜色是最重,意识形态上形状是最大,在视觉效果上也是最突出。
针对以上文字的阐述,下面由睿设计为大家展示一个简单的小目录,也为画册排版只之的设计师们一个小小的借鉴。
画册设计内页如何突出主题
书籍画册板块开篇设计

书籍画册板块开篇设计
书籍、画册或板块的开篇设计对于吸引读者或观众的注意力非
常重要。
在设计开篇时,需要考虑以下几个方面:
1. 封面设计,封面是读者或观众第一眼看到的部分,因此需要
设计得吸引人。
可以选择引人注目的图片或图案,搭配清晰的标题
和作者/编辑者的名字。
色彩和排版也需要考虑,以确保封面整体视
觉效果突出。
2. 内页布局,在打开书籍、画册或板块时,内页的布局设计也
至关重要。
需要考虑文字和图片的排列方式,确保信息传达清晰明了。
可以使用吸引人的插图或配色方案来增强视觉效果。
3. 内容导向,开篇设计需要引导读者或观众进入内容。
可以通
过引言、目录或简短的介绍来概括整个书籍、画册或板块的主题,
让人一眼就能理解其核心内容。
4. 创意元素,为了吸引眼球,可以在开篇设计中加入一些创意
元素,比如特殊的纸质材料、独特的装订方式或者特殊的尺寸设计。
这些创意元素可以让读者或观众对作品产生好奇心。
5. 与内容契合,最重要的是,开篇设计需要与整体内容契合。
无论是书籍、画册还是板块,开篇设计应该能够准确地反映出整体内容的风格和主题,让读者或观众在一开始就对作品产生共鸣。
总的来说,书籍、画册或板块的开篇设计需要综合考虑视觉吸引力、内容导向和与整体风格的契合度。
通过精心设计的开篇,可以吸引读者或观众的注意力,让其对作品产生浓厚的兴趣。
画册设计要素

画册设计要素包括以下几个方面:
1. 封面设计:封面是画册的门面,要吸引人的眼球。
可以使用精美的图片、醒目的标题和吸引人的配色方案来设计封面。
2. 布局设计:画册的布局要合理,内容要有层次感。
可以使用不同的版面设计、分栏和间距来划分不同的内容区域。
3. 图片选择:画册通常会包含大量的图片,选择高质量、有代表性的图片是非常重要的。
图片要与画册的主题和内容相符,并且要有足够的视觉冲击力。
4. 文字排版:文字排版要清晰易读,字体选择要符合画册的风格和主题。
可以使用不同的字号、字体和颜色来突出重点和区分不同的内容。
5. 色彩运用:色彩是画册设计中非常重要的要素之一。
要选择适合画册主题和内容的色彩方案,可以使用色彩的对比和搭配来增加视觉效果。
6. 版式设计:版式设计要考虑文字和图片的排列方式,要有
足够的空白和间距,使得内容更加清晰明了。
7. 尺寸和材质选择:画册的尺寸和材质也是设计要素之一。
要根据画册的用途和目标受众选择合适的尺寸和材质,以达到最佳的效果。
总之,画册设计要素包括封面设计、布局设计、图片选择、文字排版、色彩运用、版式设计以及尺寸和材质选择。
这些要素的合理运用可以使画册更加吸引人、易读和有趣。
画册设计排版参考

画册设计排版参考全文共四篇示例,供读者参考第一篇示例:画册设计排版是指在画册中,将文字、图片、图表等元素有条理地排列组合,使得整个画册看起来美观、清晰、易读。
一个好的排版设计能够吸引读者的注意力,提升画册的阅读体验,从而达到传达信息、展示作品等目的。
下面是一些关于画册设计排版的参考建议:一、版面规划1. 划分页面:确定好每一页的版面结构和主要内容,包括标题、文字、图片等元素的布局位置。
可以将画册整体分为封面、目录、正文、封底等部分,每个部分可以有不同的设计风格。
2. 留白设计:留白是画册设计中至关重要的一部分,可以帮助调节画面的整体平衡,提高整体美感。
在排版时,要合理留白,避免让画面过于拥挤或杂乱。
3. 图文分离:尽量保持文字和图片的分离,以便读者更好地理解内容。
在设计排版时,可以使用文字框、图片框等元素来组织内容。
二、字体选择1. 字体搭配:在画册设计排版中,选择合适的字体是至关重要的。
一般来说,可以选择一种主标题字体和一种正文字体,确保它们在风格上保持一致。
2. 字体大小:根据不同的内容设置不同的字体大小,以突出重点内容,提高阅读体验。
标题可以使用较大的字体,正文可以使用稍小的字体。
3. 行距间距:合适的行距和字距可以让文字更易读,提高排版效果。
在设计时,可以适当调整行距和字距,以使整体布局更加紧凑或宽松。
三、颜色运用1. 主题色彩:选择与画册主题相关的颜色,以突出主题,增强整体视觉效果。
可以根据色轮原理选择主色、辅色、对比色等进行搭配。
2. 色块划分:在画册设计中,可以使用色块划分版面,使得画面看起来更加清晰、有层次感。
可以通过不同的颜色、纹理来划分不同的内容区域。
3. 色彩平衡:在排版设计时,要注意保持整体色彩的平衡,避免过多颜色的混合造成视觉疲劳。
可以尝试使用少量的亮色或对比色来突出重点内容。
四、图文搭配1. 图片选择:选取高质量、清晰度高的图片,避免过于模糊或失真。
在设计排版时,合理搭配文字和图片,使得内容更加生动、有趣。
八种很漂亮的排版方法和技巧分享

⼋种很漂亮的排版⽅法和技巧分享版式设计对于新⼿来说往往会给⼈⽆从下⼿的感觉,⾥有很多经典的版式设计⽂章,对于我学习版式设计有很⼤的帮助,下⾯为⼤家介绍能帮助您做出漂亮版式设计的⼋个实⽤技巧,希望能对⼤家有所帮助!⼀、使⽤长线利⽤长线排版这个技巧应该很多⼈都⽤过,但是它并没有想象的那么简单,如果运⽤得不恰当,不但不会好看,还会显得很死板。
长线在排版中的使⽤⼀般是为了满⾜以下⼏个需求。
1.区隔信息即利⽤长线条把版⾯⾥不同类型的信息区分开,你可以根据实际情况来选择使⽤虚线还是实线,觉得⿊⽩线单调的话也可以给它点颜⾊瞧瞧,使⽤长线区隔信息可以使其看起来更清晰,更⽅便受众阅读,同时还可以起到规整的作⽤,使版⾯不⾄于太凌乱。
▲如果⼀个版⾯内的信息层级关系很多,我们可以同时使⽤细线和粗线来进⾏划分。
▲上图使⽤的是红⾊虚线,使⽤虚线会显得没那么⽣硬。
2.装饰我们在排版时经常会遇到这样的情况,信息并不是很多,也不适合加图⽚,所以整个版⾯容易显得单调和平淡,这时我们可以利⽤长线来丰富版⾯,在增加美感的同时还能增加设计感。
▲斜线经常被当做剪⼑⽤,俗称"⼀剪没"。
▲上图⽂字顶部增加的直线使该排版看起来更专业。
3.建⽴固定版式在画册或报纸的排版中,⼀般会有⼀些固定不变的信息放在顶部或底部,作为模板出现,利⽤长线来辅助建⽴这种固定版式也是屡试不爽的技巧。
▲在画册排版时设计⼀个固定版式,可以让版⾯看上去更精致。
▲⽤长线建⽴版式的同时也能起到分隔信息的作⽤。
4.强调在⽂字下⾯加直线还能起到强调信息的作⽤,就像我们以前看书的时候划重点⼀样,引导到受众把⽬光聚焦在此。
▲线条是直还是弯应该跟设计师的性取向没⽑关系。
⼆、使⽤短线短线的功能和长线⼤同⼩异,虽然没有长线⽤得那么普遍,但有时候更好⽤,特别是在⽹页设计、UI设计、名⽚设计中,我们能经常看到短线的⾝影。
短线的⽤法有如下⼏种:1.区隔信息利⽤短线区隔信息⽐长线要更灵活⼀点,不会造成太规矩的效果,⽽且虽然是短线,但是受众经常会脑补把它延长。
画册设计的技巧,怎么做画册设计,画册设计的要点,画册设计教程,画册设计重要思想,画册设计的内容

• •
•
•
版面组合
交给印刷厂复制的末稿,必须把字样和图形都放在准确的位置上。现在, 大部分设计人员都采用电脑来完成这一部分工作,完全不需要拼版这道工序 。但有些广告主仍保留着传统的版面组合方式,在一张空白版(又叫拼版 pasteup)上按各自应处的位置标出黑色字体和美术元素,再用一张透明纸覆盖 在上面,标出颜色的色调和位置。由于印刷厂在着手复制之前要用一部大型 制版照相机对拼版进行照相,设定广告的基本色调,复制件和胶片,因此, 印刷厂常把拼版称为照相制版(camera-ready art)。 在设计过程的任何环节——直至油墨落到纸上之前——都有可能对广告的美 术元素进行更改。当然,这样一来,费用也可以随环节的进展而成倍地增长 ,越往后,更改的代价就越高,甚至可能高达十倍。
• •
小样 小样(thumbnail),是美工用来具体表现布局方 式的大致效果图,很小(大约为3×4英寸),省略了 细节,比较粗糙,是最基本的东西。直线或水波 纹表示正文的位置,方框表示图形的位置。然后 ,中选的小样再进一步发展。 • 大样 • 在大样中,美工画出实际大小的广告,提出候 选标题和副标题的最终字样,安排插图和照片, 用横线表示正文。广告公司可以向客户——尤其 是在乎成本的客户——提交大样,征得他们的认 可。
4、画册设计要简单明了 客户看宣传画册是一种手段而不是一种目的,当作合作决策的参考。 而且,多半情况下,读者是被动地接受画册上传递的信息,越容易被知觉 器官吸收的信息也就越容易侵入他的潜意识。切莫高估计读者对信息的理 解和分析能力,尤其是高层的决策人员,他们是没有太多时间去思考这些 创意的。对于这类画册设计我们不要摆谱那些所谓高深的创意,创意要简 单明了,易于联想。 5、画册设计要合乎基本逻辑 曾经有一个眼镜店的海报,画面用插画的形式呈现一个青色的瓜果, 标题写到 “这是西瓜还是青瓜?”副标题是“如果你分不出来,表示你该 换眼镜了”。其实这个广告还是挺有创意的,但是对消费者而言,分不清 是什么瓜果,不一定与眼镜度数不足有关系。违反了基本逻辑的想法。画 册设计也是如此,除非是刻意的表现手法,一定要细心检视以符合基本逻 辑,以免影响广告的说服力。
cdr技巧这25个画册设计技巧

cdr技巧这25个画册设计技巧画册设计是一门需要技巧和创意的艺术形式。
无论是商业用途还是个人项目,通过一个独特、吸引人的画册可以成功地传达信息和吸引观众的关注。
下面列出了25个画册设计技巧,以帮助你设计出优秀的画册作品。
1.明确目标:在开始设计画册之前,确保你明确了画册的目标和受众。
这有助于你提出明确的设计概念和风格。
2.研究与灵感:在设计画册之前,深入研究相关主题,寻找灵感。
涉及的内容越广泛,你的设计越丰富。
3.简洁而有力的标题:画册的标题应该简洁、有力,能够吸引观众的眼球。
使用吸引人的字体和排版来增加视觉吸引力。
4.强调视觉元素:重要的信息可以通过放大、高亮或使用不同的颜色和字体来强调。
这有助于引导读者的关注。
5.充分利用空白空间:空白空间在画册设计中非常重要。
它可以增加整体的美感和可读性,同时也可以帮助焦点信息的突出。
6.视觉一致性:整个画册的设计要保持一致。
使用相似的配色方案、字体和排版来建立画册的统一性。
7.合理的版面设计:画册的版面设计应该合理而有序。
使用网格系统、引导线和边界来帮助你布局内容。
9.色彩运用:色彩是画册设计的重要组成部分。
选择合适的配色方案,表现出画册所要传递的情感和氛围。
10.使用质感:利用纹理、阴影和渐变来增加画册的质感。
这可以使设计更加生动和有趣。
12.使用引言和摘要:引入明确的引言和摘要可以吸引读者的兴趣并提供对内容的概览。
13.字体选择:选择适合主题和风格的字体。
使用不同的字体来区分标题、副标题和正文内容。
14.引人入胜的封面设计:封面是吸引读者的第一印象。
使用吸引人的图片和文字来设计一个引人入胜的封面。
15.图片布局:合理的图片布局对画册的视觉效果至关重要。
根据文本内容和图片的特点来选择最佳的布局方式。
16.设计丰富的内容:通过引入不同的设计元素,如插图、图表和引用,使画册内容更加丰富、生动。
17.制定阅读流程:设计画册时要考虑读者的阅读流程。
确保内容的组织结构合理,方便读者获取信息。
(完整版)画册排版设计必看的5大绝招

画册排版设计必看的5大绝招画册排版设计——目录画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。
目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。
目录是一个系统,它起到的是一个检索全画册的功能,我们要让它简洁,简单并且有条理可循,这样能起到一个非常养眼的个前提。
在画册排版中,我们如何让目录变得简答,简洁并且有条理可循起来呢?首先,是主标题:“目录”,通常这两个字会非常的显眼,颜色也通常是比较重的,再配以英文“contents”,比目录的字小点,颜色淡些,以突出主标题“目录”,这样会让画面显得更加丰富一些,它的位置一般会在版面的左上角或者版面的中间。
画册排版目录的其次,比较重要的是整个画册的文章标题,画册吸引不吸引人就靠目录的标题了,所以标题要散开些,留有足够的空间。
比较重要的文章,可以加大字号和修改颜色,能立马抓住整个精彩的地方,感受得到这本画册的精华。
再次,是画册排版设计的页数数字,该数字可以是阿拉伯数字,也可以是中文的数字,在一些比较传统的产品画册内还可以是中文的大写数字,这些数字要显得稍微比正文标题要大点,但是颜色要比正文标题的颜色要浅些,这是他特殊的地方,因为是检索画册页面的重要的信息,但是又不能抢了画册正文标题的精彩。
图片和辅助图形是丰富整个画面的的重要点缀元素,它体现着细节,体现着画册排版的精致与否,图片可以是文章内页的辅助图片,也可以是概括整本画册的图案,还可以是对文章标题做诠释的图。
在画册排版的目录中图片不能过大过于鲜艳,去抢主要文案和目录的风采,只能做辅助的角色。
图形方面则是非常丰富的,可以是虚线、直线、圆点、圆形、三角形。
标点符号、文字偏旁部首...它们不能过于繁琐,可以巧妙的安排在画册排版的某些文字和图形中,起到一个贯穿点缀配饰的作用。
如果合理适当的运用好这些辅助元素能让目录风采奕奕。
翻书式画册排版方法

翻书式画册排版方法翻书式画册是一种非常流行的画册排版方式,它在展示内容、增加互动性和提升用户体验等方面都具有优势。
下面介绍一些翻书式画册排版的重要参考内容。
1. 布局设计翻书式画册的布局设计需要考虑页面排版的对称性、色彩的协调性、图文混排的错落有致等因素。
同时,要尽可能地保证视觉效果和用户体验的最佳结合,确保页面内容和排版设计的完美融合。
建议采用简洁明了的设计风格,提高用户对信息的浏览效率和适应性。
2. 图片质量在翻书式画册的制作过程中,选择高质量的图片是至关重要的。
高质量的图片能够更好地传达信息、增强视觉效果、提升用户体验。
建议使用高清纯净的图片素材,并在编辑时进行剪裁和优化,以便更好地体现画册的主题和视觉效果。
3. 文字排版在翻书式画册的排版中,文字的排版同样非常重要。
建议适当增加文字的行距和字间距,提高阅读体验。
另外还需要注意文字的字体大小、颜色和排版位置,保证文字的清晰度和易读性。
4. 页面内容展示对于翻书式画册的制作来说,页面的内容展示是创意和交互效果的实现。
在排版设计中,要注意内容的展示方式,如图片和文字的组合,以及页面的转移和动画,以便吸引用户的注意力和提高用户的体验感。
5. 动画效果翻书式画册的动画效果是非常重要的,可以增强用户的交互感和沉浸式体验。
建议采用适宜的动画效果,如页面转换、图片延时和悬浮提示等,以更好地展示画册的主题和完成效果。
总之,翻书式画册排版需要综合考虑多方面的因素,如页面布局、图片质量、文字排版、内容展示和动画效果等,来实现画册的最佳表现和用户体验。
只有在实际制作中认真思考和努力探索,才能制作出令人满意的翻书式画册作品。
企业画册设计技巧-企业画册设计注意事项

企业画册设计技巧-企业画册设计注意事项精美的企业画册制定(Brand_wei)就得依靠优质画册排版来制定,但是,不懂画册制定的对排版理解肯定也是没有专业化制定公司好的,而一本优质的画册排版技巧却有哪些?这里分享几点:1.铺平;2.四周留白艺术;3.一边流血;4.多边流血。
具体如下。
1.铺平即把照片布满全部版块,这类处理过程多用于封面制定;或是以内页中把某一大半版铺平一張高清图片,另一半则排序文本或是小地图。
铺平的图片比较有支撑力,有视觉重心的图片合适那么解决,比如图为铺平的实际效果就不是太好。
也有这种状况是把照片作为背景图时,还可以选用铺平。
2.四周留白艺术即照片要比版块小,并让其四周都空出空白页,这儿也分二种状况,一要照片坐落于版块正中央处,照片周边的留白艺术是对称性的,这类实际效果类似像框,常见于画册封面制定。
也有这种状况是照片周边的留白艺术并不一样,给出图,留白艺术较多的地区会用于拍文本,常见于创意海报制定和宣扬册制定中内容页制定构思。
3.一边流血即把照片的这条边两端对齐界限,那么解决有点儿打破束缚的意思,能够提升照片的想像力和版块的制定构思感。
4.多边流血那么做会把版块分为两一部分,部分为图形,部分为照片,在排版制定时人们可以依据文本、图形或色调把这二个一部分联系起來。
2企业画册制定的基本思路1、制定风格关于画册的制定风格当然很重要,尤其在〔平面制定〕中,画册的平面制定,对制定风格和图片的处理有了更高的制定要求,在有限的版面上展示充分的企业信息,主要通过照片的形式在画册页面上进行品牌的曝光,传达着企业的信息。
其中,关于画册的形象色彩是反映品牌特征的最直观的元素,也是客户可以直接识别企业信息的标志。
在选择品牌色彩必须要注意色彩体系,坚持整本画册的颜色搭配合理,具有统一的制定风格,在色彩的系统制定中,可以战士出企业的logo等企业标志信息,我们必须要合计不同色彩带给画册画面你什么样的展现效果,注意画册版面的局部和整体的颜色搭配是否合理,并做出个性化的颜色搭配方案。
关于画册设计排版技巧和规则(整理)

关于画册设计排版技巧和规则(整理).txt遇事潇洒一点,看世糊涂一点。
相亲是经销,恋爱叫直销,抛绣球招亲则为围标。
没有准备请不要开始,没有能力请不要承诺。
爱情这东西,没得到可能是缺憾,不表白就会有遗憾,可是如果自不量力,就只能抱憾了。
本文中我们说说汉字编排的问题。
先要说一说汉字与拉丁字母的区别,字母是一种纯粹发音符号,每个字母本身并没有意义,单词的意义来自于这些字母之间的横向串式组合,而汉字的组字方式是以象形为原始基础,也就是每个字都具有特别的意义,一个简单的字可能在远古时代就代表了一个复杂的生活场景,因而它也是世界上最形象的文字。
两者之间的阅读方式和解读方式都有本质的不同,因此,汉字的编排不能照搬英文的编排方式,它们两者之间在编排上有一些客观的区别。
首先就是同样字号的实际大小不同,英文因为都是字母,字母的构成结构非常简单,一般在印刷上3号大小的英文都能清晰可辨,而汉字因为结构的复杂,在印刷上5号字已经接近辨认极限了,因而在设计时汉字因为要考虑可阅读性,在设计中就不如英文的字号大小灵活多变。
还有英文字母线条比较流畅,因为弧线多,所以画面容易产生动感,这一点上比汉字生动多变。
第二就是英文编排容易成"段",因为英文每个单词都有相当的横向长度,有时一个单词就相当于中文一句话的长度,单词之间是以空格做为区分,所以英文在排版时,哪怕是一句话,也大多做为"段"来考虑编排;而这点中文就完全不同,中文的每个字占的字符空间一样,非常规整,一句话的长度在一般情况下是不能拆成"段"来处理,所以中文在排版的自由性和灵活性上比不上英文,各种限制严格得多。
虽然现代设计中有大量的对汉字进行解构的实验作品和商业作品,但总体来说,还是不能大量推广,毕竟,这种实验牺牲的就是人们习惯的汉字阅读的方便性。
汉字的整体编排容易成句、成行,视觉效果更接近一个个规则的几何点和条块,而英文的整体编排容易成段、成篇,视觉效果比较自由活泼,有更强的不连续的线条感,容易产生节奏和韵律感。
排好版面常用的五个技巧

版面排版的五个技巧【译者的话】如何做一个简单及又吸引人的封面?一个版面上有很多图片要应用要如何组织才能不引起混乱?如何设计包含各种不同的信息而且又吸引人的网页?时间不多的时候有什么捷径让你快速完成一个吸引人的作品?本文通过五个实例启发你的创意之门。
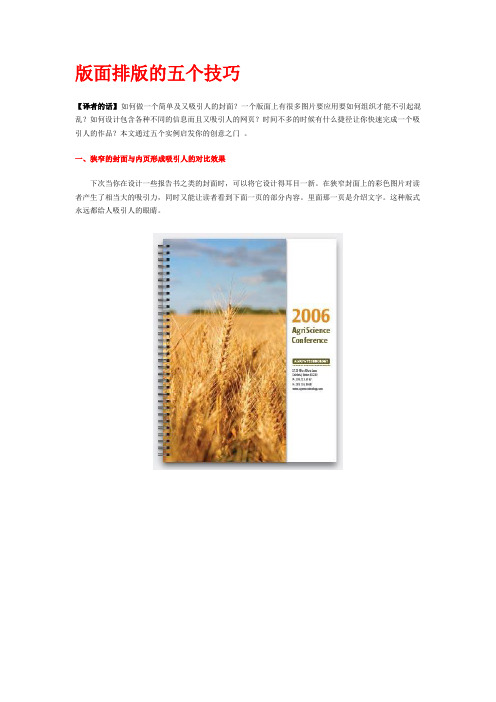
一、狭窄的封面与内页形成吸引人的对比效果下次当你在设计一些报告书之类的封面时,可以将它设计得耳目一新。
在狭窄封面上的彩色图片对读者产生了相当大的吸引力,同时又能让读者看到下面一页的部分内容。
里面那一页是介绍文字。
这种版式永远都给人吸引人的眼睛。
理论上说,这个封面可以说是由两个页面组成。
由于这两页纸同时构成了一个封面,所以里面的文字应该与封面的图案配合好水平线。
当然,将顺序调换一下也未尝不可。
文字标题在最上面一页,而图片则变成内页。
效果同样不错。
利用颜色及图案的适当变化,可以使你轻易设计一系列这样的漂亮封面。
二、封面上有太多照片要用?将它们按网格排列!与其将封面设计成一幅复杂的抽象拼贴图,不如将图片排列整齐,既简单,又美观。
这种按网格排列的图片有大有小,互相重叠,但整体看起却象是一个有机整体。
正方形网张:有时你在设计封面时很难找到一张完全合你心意的照片,干脆将几张图片同时用上。
然后用方格来定位。
当然,为了使它适合网格的大小,你事先需要对图片进行适当的剪切。
一个 4 × 4 的网格形成16 个小方格。
注意下图中,这些网格线在设计中仍然是保留的。
从上面这个示意图可以看出。
整个网格将封面分成三部分,并将所有元素都形成了整齐的排列。
而上下的文字都是与其中一条网线对齐的。
三、网页:将众多的信息形成视觉层次感是最大的关键 的网页中包含了众多的信息,下图共有9 张图片,还有很多大小标题,所形成的区域数量也非常多——有重点的封面报道,有一些是比较次要的新闻,还有其它的搜索功能等等。
但你在看这个网页的时候,却并不会让你的眼睛无所适从眼花缭乱,相反,整个版面安排得非常漂亮及吸引人。
小册子排版

小册子排版1. 简介小册子是一种小型、简短的书籍形式,通常用于传播特定主题或知识。
小册子的排版设计是十分重要的,良好的排版可以提升读者对内容的吸引力和阅读体验。
本文将介绍小册子的排版要求、注意事项和实用技巧。
2. 小册子排版要求2.1 页面尺寸和方向小册子的页面尺寸和方向应根据实际需求和设计意图进行选择。
常见的小册子尺寸包括A5、16开等,页面方向可以是纵向或横向。
在进行排版设计时,应充分考虑排版内容的呈现方式,例如横向排版适合展示宽幅图片或横向排列的内容。
2.2 字号和行距合适的字号和行距可以提升小册子的可读性。
一般情况下,标题应使用较大的字号,正文应使用适中的字号,而页脚和页眉中的文字可以使用较小的字号。
行距可以根据字号进行调整,以确保文字之间有适当的间距,便于读者阅读。
2.3 标题和段落格式在小册子中,标题和段落的格式应该清晰明了,以便读者能够快速浏览和理解内容。
标题应该使用较大的字号、粗体或其他格式进行突出显示。
段落之间应该有适当的间距,使用段落缩进或空行来区分不同的内容段落。
2.4 图片和插图的处理小册子中的图片和插图是吸引读者注意力的重要元素。
在排版设计时,应该合理安排图片和插图的位置,并确保其与文本内容之间有良好的呼应关系。
可以使用缩放、剪裁和边框等技巧来调整图片和插图的尺寸和样式,以适应页面布局和整体风格。
2.5 页面边距和装饰元素页面边距的设置和装饰元素的使用可以提升小册子的美感和视觉效果。
合适的页面边距可以使内容布局更加紧凑或舒适,而装饰元素如边框线、背景颜色等可以增加页面的丰富度和视觉层次感。
在使用装饰元素时,应注意不要过多或过于花哨,以免分散读者的注意力。
3. 小册子排版技巧3.1 使用层次化标题层次化标题可以使小册子的内容结构更加清晰,帮助读者快速理解和查找所需信息。
可以使用一级标题、二级标题等来划分不同的章节和主题,使用 Markdown 中的#、##等符号来定义标题的级别。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
画册排版设计必看的5大绝招本文中我们说说汉字编排的问题。
先要说一说汉字与拉丁字母的区别,字母是一种纯粹发音符号,每个字母本身并没有意义,单词的意义于这些字母之间的横向串式组合,而汉字的组字方式是以象形为原始基础,也就是每个字都具有特别的意义,一个简单的字可能在远古时代就代表了一个复杂的生活场景,因而它也是世界上最形象的文字。
两者之间的阅读方式和解读方式都有本质的不同,因此,汉字的编排不能照搬英文的编排方式,它们两者之间在编排上有一些客观的区别。
首先就是同样字号的实际大小不同,英文因为都是字母,字母的构成结构非常简单,一般在印刷上3号大小的英文都能清晰可辨,而汉字因为结构的复杂,在印刷上5号字已经接近辨认极限了,因而在设计时汉字因为要考虑可阅读性,在设计中就不如英文的字号大小灵活多变。
还有英文字母线条比较流畅,因为弧线多,所以画面容易产生动感,这一点上比汉字生动多变。
第二就是英文编排容易成"段",因为英文每个单词都有相当的横向长度,有时一个单词就相当于中文一句话的长度,单词之间是以空格做为区分,所以英文在排版时,哪怕是一句话,也大多做为"段"来考虑编排;而这点中文就完全不同,中文的每个字占的字符空间一样,非常规整,一句话的长度在一般情况下是不能拆成"段"来处理,所以中文在排版的自由性和灵活性上比不上英文,各种限制严格得多。
虽然现代设计中有大量的对汉字进行解构的实验作品和商业作品,但总体来说,还是不能大量推广,毕竟,这种实验牺牲的就是人们习惯的汉字阅读的方便性。
汉字的整体编排容易成句、成行,视觉效果更接近一个个规则的几何点和条块,而英文的整体编排容易成段、成篇,视觉效果比较自由活泼,有更强的不连续的线条感,容易产生节奏和韵律感。
第三就是英文的篇幅普遍比相同意义的汉字的篇幅要多,在设计时,英文本身更容易成为一个设计主体,而且因为英文单词的字母数量不一样,在编排时,对齐左边那么右边都会产生自然的不规则的错落,这在汉字编排时不太可能出现的,汉字编排每个段是一个完整的"块",很难产生这种错落感。
第四,汉字的编排规则比英文严格复杂得多,比如段前空两字,标点不能落在行首、标点占用一个完整字符空间,竖排时必须从右向左,横排时从左向右等等,这些规则也给汉字编排提高了难度。
而英文段落在编排时只能横排,只能从左向向,段前不需空格,符号只占半个字符空间,这给英文编排提供了更大更灵活的空间。
这些区别在设计时都需要特别注意,不要照搬英文的排版模式来编排汉字,处理不好就会不伦不类!那么对于汉字,究竟应该以一种什么样的原则和原理来进行编排才能使字、句、段、篇看起来美观清晰呢?本人在实践中,有一些经验可以拿出来与大家商讨,我在进行汉字编排时一般遵循的流程是:理解——分类——粗排——精确细排——校对。
1、理解在进行文字的编排之前,首先要理解文字的内容。
我见过很多设计师只注重版式美现而不关注文字内容,把文字一拿到手就开始编排,从不考虑文字在说什么,他们的原则是文字一定要服从于版式需要。
这是不正确的设计方法,对于一篇文案稿,如果我们不去理解它的表述内容,就很容易本末倒置。
一个标题,究竟用什么字体?用多大字号?横排还是竖排?这些是由整体版面气质和文字表述的内容所共同决定的,而不是按我们的惯性思维理解,标题一定要大,要突出,要用粗壮的字体。
我们要深刻理解文字到底在说些什么,才能为我们选择字体字号提供依据,才能让文字的视觉感受与表述内容保持统一,才能为我们选择合适的插图提供指导方向。
当然这种理解不是表面性的理解,还是真正吃透它所表达的意思,有时一些文字的意义是指东道西的,表面上是说这件事,其实它真正想表现是却是另一个道理,这就需要设计师有较强的理解能力。
2、分类分类也就是把我们理解的文字段分成几个层级,并为其分配相应的占用空间和大致的视觉位置。
谁是主标题,谁是广告词,谁是副标题,谁是内文,内文的组成结构是怎样的,是否需要进行视觉归纳或者是内容归纳等等,把这些问题搞清楚了,我们就可以为把这些文字分类成几个层级。
第一级是最重要和突出的,比如主标题、广告词、副标题等,第二级是对第一级的辅助说明或者是次于第一级的,比如内文和某些特别需要强调的电话号码等,第**是最次要的,比如跋、通联、页码、旁注等等,一般情况下分成三个层级就足够了,但有时会有一些很专业的技术图表和技术参数类的文本编排就另当别论了。
需要特别说明的是,这种分类并不是绝对的,只是一个模糊、大概的基本轮廓,可以让我们了解到编排对象的在版面中的功能和意义。
最后要做的就是为各个层级的文字内容分配视觉空间,如果有插图配合的话,应该同时考虑插图和文本的空间占用(在这个过程中,最容易出现的问题就是,很多设计师喜欢先把插图定位得很死,把空间都计算好了,在编排文字的时候发现文字的空间不够,这时只能到处找多余的空间把文字硬塞进去,或者牺牲文字的字号大小来妥协,最后的效果就是到处都很挤,到处都不合理,这些对于新手来说要特别注意,文本的容量和插图的容量一定要同时考虑,在有必要的时候一定要对插图的空间进行调整,不要舍不得,整体效果永远都要比局部的效果重要)。
这里的空间分配的原则就是:每个文本元素都一定要有相对独立的空间,要让它看起来本来就应该在那儿,那块空间本来就是为它而留下的,而不是让人感觉是没有地方放了硬塞在那儿的。
这是一个考验设计师整体调控能力的过程,因为空间是固定不变的,而每个元素之间又是互动的,A元素的空间多一点就意味着另一个B元素的空间就会少一点,那么如何让其占用空间均衡合理,要需要从版面美感、视觉流程、表述内容、版面风格、阅读习惯等多方面去考虑,千万不要过早为它下定论,多实验几次才能找到最佳解决方案。
3、粗排经历了前面的过程,设计师心中应该已经有了一个初步的构想,粗排的过程就是把这些构想视觉化,以形成一个基本的编排风格,这个过程仍然是一个创作的过程,是对前面提出的编排构想实践和检验的过程,主要是检验各个文本元素占用空间的情况是否合理,(这里要特别注意的一点是,现在已经是在做成品了,因此要随时把自已调整到做成品的状态上来,成品的实际有多大,有时在电脑上体现不出来的,要以实际的印刷经验来判断文本的大小是否合理,是否适合正常的阅读习惯)。
粗排主要是针对以下几个方面来进行:A、对于内文,如果篇幅过长,应该考虑为其分栏。
分栏的方式有两种:一种就是把整个篇幅平均分成几个相同容量的段块,另一种就是根据文本内容的结构,以自然段为基础进行分栏,也就是每一段分为一栏,这种分栏方式能产生比较灵活自由、错落有致的视觉风格,但不是所有的篇幅都可以这样来分,它只适合于自然段比较明显均衡,段落数量不多,各个段之间的文本容积相差不大的条件下才可以实现。
分栏的另一个要注意的地方就是栏宽的确定,一般来说,15-25个字的栏宽视觉效果比较适舒,超长或超短都会引起阅读的不方便。
B、字体的设置:字体的问题牵涉很广,由于篇幅有限,在这里我也只能简短介绍一些实践过程的经验与大家共勉。
首先要明白的一点就是:不同的字体有着不同的性格和气质,也就是说字体是有生命的。
许多设计师对使用字体很迷茫,不知道什么情况下该使用什么样的字体,其实这就是没有去真正关注字体性格的结果。
现在电脑上的字库五花八门,基本上我们所需要的字体在里面都能找到,但似乎选择的余地越大情况却越糟糕,各种字体出现在不应该出现的场合已是司空见惯!所以我们要学会区分各种字体的适合范围,一个基本原则就是字体的气质与版面的气质是否吻合?比如说楷体,楷体是一种非常经典的字体,经过一千多年文明和无数书法大师的不断锤炼,已经非常成熟了,每一个字都经得起推敲,具有很强的文化气质,因此在做具有文化感和传统味的设计中可以使用。
宋体也是一种历经几个朝代的字体,被前人们修饰得无可挑剔,端庄秀丽,有贵族气质,还有仿宋体,刚柔结合,精致细腻,很唯美的字体。
黑体是一种现代字体,刚挺稳重,有力量感,很醒目,但稍嫌笨重粗糙,但后来发展出来的等线体却非常精致耐看,很有现代小资的感觉,低调却不粗俗,且自成一派。
但有些字体在设计中却尽量少用或避免使用,比如文鼎的新字库里面的稀奇古怪的字体,非常粗俗,层次很低,然后就是综艺体、中行书、隶书之类的电脑字体,粗糙难看,气质很差。
真正经得起推敲的几种字体是:宋体(标宋、书宋、大宋、中宋、仿宋、细仿宋)、黑体(中黑、平黑、细黑、大黑)、楷体(中楷、大楷、特楷)、等线体(中等线、细等线)、圆黑体(中圆、细圆、特圆),这些字体是一些标准的基础字体,虽然普通却很耐看,一般内文都使用这些字体。
当然,也有一些未列入进来的好字体,比如方正繁秀丽体和汉鼎的繁黑变,我就觉得非常不错。
好的字体要用好的表现方式,对于每一种字体的挑选,一定要根据版面传达的内容和气质进行对照选择,不要带有个人喜好,许多平常不用的基础字体要尝试着去用,这样能加深对字体的理解,还有就是参考好的设计作品,看他们是如何使用文字的。
总是就是不要乱用,要有切实可行道理,最关键就是一定要有视觉美感。
关于字体,还要补充一点,书法字体和手写字体是对字体过于雷同的一种好的解决方法,某些特别的版面上,使用这种很自我的字体能让版面产生灵气和个性。
C、字号大小的确定。
粗排过程中,每个层级的文本字号应该基本确定,这对于形象画册、书籍装帧设计来说尤为重要,因为这种多页的设计物需要在文字上有统一的视觉风格,每个层级的文本元素应该在不同的版面上保持相同或统一的视觉性格。
字号的大小确定需要有三个依据:一是各个层级元素之间的对比关系,a应该比b大多少,c应该比b小多少,应该要把各个层级之间的轻重关系体现出来。
二是版面整体比例关系,也就是让文字突出但不唐突,弱化但要可见。
三是成品的视觉效果,这是最重要的,比如一段内文,在报纸广告上可能8号至10号就足够了,但在海报招贴上,因为阅读距离的不同,可能需要24号字以上才能看清楚,而在形象画册上,6号至8号字都能看得很清楚,10号字都已经感觉偏大了一点。
所以根据不同的成品媒介考虑不同的字号大小是非常重要的,千万不能依赖电脑屏幕的显示效果做为最终依据,要经常培养对字号大小的敏感程度,在一个经验丰富的设计师眼里,8号字和9号字的区别是非常大的,它们代表着完全不同的表现力。
总之一点,字号的大小是一种固定物理尺度,在设计中不能以单纯的感性观察作为确定依据,而要同时加入理性经验和成品概念来作为参考的依据。
另外要注意的一点是字体的不同也可能对字号大小的造成视觉偏差,一般来说,字符的占用比较满的字体(如黑体)在同等字号情况下看起来偏大,反之(如楷体)则偏小,这些在不同字体混排时经常出现,需要对其进行视觉修正,一般可以加入正负0.1-0.2的修正值就可以解决。
