文字跟随鼠标代码
在鼠标旁边跳动的字符网页特效代码

s-=85;
clearInterval(val);
if(i<8)val=setInterval("show("+(i+1)+")",20);
}
fontSize=s;
}
}
function start()
{ for(i=1;i<=8;i++)
{
val=setInterval("show(1)",;
for(i=1;i<=8;i++)
document.write("<div id='word"+i+"' style='width:20px;height:20px;position:absolute;font-size:1000;visibility:hidden'><font face='Forte' color='#cc0000'>"+word[i]+"</font></div>");start();
</script>
</body>
</html>
<a href="">欢迎访问中国建站之家网页脚本特效集</a>�
<!--
var cx=0;
var cy=0;
var val=0;
function locate()
{ cx=window.event.x;
HTML滚动代码大全

HTML滚动代码大全HTML滚动代码大全[HTML代码]会移动的文字(Marquee)Marquee标记用于在可用浏览区域中滚动文本。
这个标记只适用于IE3以后的版的浏览器。
格式:<MARQUEE ALIGN="…"BEHAVIOR="…"BGCOLOR="…"DIRECTION="…"HEIGHT="…"WIDTH="…"HSPACE="…"VSPACE="…"LOOP="…"SCROLLAMOUNT="…"SCROLLDELAY="…"ONMOUSEOUT=this.start()ONMOUSEOVER=this.stop()>…</MARQUEE>属性:ALIGN:用于按设定的值对齐滚动的文本。
ALIGN可以设定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。
此属性不是必须使用的。
例:<MARQUEE ALIGN="TOP">这段滚动文字设定为上对齐</MARQUEE>BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。
如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。
如果设定为ALTERNATE,则文本从一边移动到另一边。
如果设定为SCROLL,文本将在页面上反复滚动。
本属性不是必须使用的。
可以设定的值有:SILIDE,ALTERNATE,SCROLL。
例:<MARQUEE BEHAVIOR="ALTERNATE">文字从一边移动到另一边</MARQUEE>BGCOLOR:用于设定字幕的背景颜色。
背景颜色可用RGB、16进制值的格式或颜色名称来设定。
『网络 』 HTML文字移动代码

一、从右向左移代码<marquee direction=left>需要移动的文字</marquee>二、从左向右移代码<marquee direction=right>需要移动的文字</marquee>三、一圈一圈绕着移动代码<marquee behavior=scroll>需要移动的文字</marquee>四、只移动三次就停了代码<marquee loop=3 behavior=slide>需要移动的文字</marquee> 五、移一步,停一停代码<marquee scrolldelay=500 scrollamount=100>需要移动的文字</marquee>六、左右来回移动代码<marquee behavior=alternate>需要移动的文字</marquee> [fly]需要移动的文字[/fly]七、忽隐忽现移动代码<marquee behavior="alternate"><marquee width="150"direction=right>需要移动的文字</marquee>八、从下向上移动代码<marquee direction=up><div align="center">需要移动的文字</div></marquee>九、从上向下移动代码<marquee direction=down><div align="center">需要移动的文字</div></marquee>十、垂直往复移动<marquee direction=up behavior=alternate><div align="center">需要移动的文字</font></div></marquee>十一、从左上向右下移动代码<marquee direction=right><marquee width=216 direction=down>需要移动的文字</marquee>十二、从右上向左下移动代码<marquee direction=left><marquee direction=down>需要移动的文字</marquee>十三、从左下向右上移动代码<marquee direction=right><marquee direction=up>需要移动的文字</marquee>十四、从右下向左上移动代码<marquee direction=left><marquee direction=up>需要移动的文字</marquee>十五、水平相反移动代码<p align=center> <marquee width="216px">需要移动的文字</marquee><marquee width="216px" direction=right>需要移动的文字</marquee></p>十六、左右两边向中间移动代码<p align=center><marquee style="width:216px;" direction=right>需要移动的文字</marquee><marquee style="width:216px;" direction=left>需要移动的文字</marquee></p>十七、左右两边向中间来回移动代码<MARQUEE scrollAmount=3 behavior=alternate width="40%">左右向中间来回移动</MARQUEE><MARQUEE scrollAmount=3direction=right behavior=alternate width="40%">动移回来间中向右左</MARQUEE>十八、从上下向中间移动代码<p></p><center><marquee width=288 direction=down scrollAmount=2 height=50><center>需要移动的文字</center></marquee><center><marquee width=288 direction=up scrollAmount=2 height=50><center>需要移动的文字</center></marquee></center></center><p></p>十九、从中间向上下移动代码<p></p><center><marquee width=288 direction=up scrollAmount=2 height=50><center>需要移动的文字</center></marquee><center><marquee width=288direction=down scrollAmount=2 height=50><center>需要移动的文字</center></marquee></center></center><p> </p></marquee> 二十、上下向中间来回移动代码<MARQUEE scrollAmount=1 direction=down behavior=alternate height=50><DIV align=center>上下向中间来回移动</DIV></MARQUEE><MARQUEE scrollAmount=1 direction=upbehavior=alternate height=50><DIV align=center>上下向中间来回移动</DIV></MARQUEE>二十一、上下交替移动代码<marquee direction=up behavior=alternate width=45height=160><center>需</center></marquee><marquee direction=up behavior=alternate width=45><center>要</center></marquee><marquee direction=up behavior=alternate width=45 height=160><center>移</center></marquee><marquee direction=up behavior=alternate width=45><center>动</center></marquee><marquee direction=up behavior=alternate width=45 height=160><center>的</center></marquee><marquee direction=up behavior=alternate width=45><center>文</center></marquee></marquee><marquee direction=up behavior=alternate width=45 height=160><center>字</center></marquee>二十二、移动后消失代码<marquee style="width: 288px; height: 120px" scrollAmount=5 direction=up><center><div><marquee direction=upbehavior=alternate width=30 height=100><center>需</center></marquee><marquee direction=up behavior=alternatewidth=30 height=110><center>移</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>要</center></marquee><marquee direction=up behavior=alternate width=30 height=110><center>动</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>的</center></marquee><marquee direction=up behavior=alternate width=30 height=110><center>字</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>文</center></marquee></div></center></marquee>二十三、波浪式移动代码<div align=center><marquee width=288filter: wave(add=0,lightstrength=50,strength=3,freq=2,phrase=10); scrollAmount=5 direction=up behavior=alternate><div align=center><marquee scrollAmount=3 behavior=altrnatewidth=216><div align=center>需要移动的文字</div></marquee></div></marquee></div>二十四、往复波浪式移动代码<marquee width=288 filter:wave(add=0,lightstrength=50,strength=3,freq=2,phrase=10); scrollAmount=5 direction=up behavior=alternate><marqueescrollAmount=3 behavior=alternate width=288>需要移动的文字</marquee></marquee>二十五、交替往复波浪式移动代码<marquee width=436 scrollAmount=5 direction=rightbehavior=alternate><marquee direction=up behavior=alternate width=50 height=200 align="middle">需</marquee><marquee direction=up behavior=alternate width=50 height=150>的</marquee><marquee direction=up behavior=alternate width=50 height=200>要</marquee><marquee direction=upbehavior=alternate width=50 height=150>文</marquee><marquee direction=up behavior=alternate width=50 height=200>移</marquee><marquee direction=up behavior=alternate width=50 height=150>字</marquee><marquee direction=upbehavior=alternate width=50 height=200>动</marquee></marquee>二十六、S型移动代码<marquee behavior=alternate direction=up scrollamount=2 scrolldelay=65 height=120style="Text-align;filter:wave(add=0,phase=1,freq=1,strength=50,color=.ffffff)"><center>需要移动的文字</center></marquee>二十七、多层多式复合移动代码<table bgcolor="#ffffff"> <tr><td width="1" valign="top" > <marquee direction="down" behavior="alternate" scrollamount=1height="120"> <marquee direction="right" scrollamount=4 behavior="alternate" width="288">需要移动的文字</marquee></marquee> </td> <td width="288"> <marquee behavior=alternate direction=up scrollamount=2 scrolldelay=65 height="120"width="288" style="Text-align;filter:wave(add=1,phase=4,freq=1,strength=50)"><center>需要移动的文字</center></marquee></td></tr></table>二十八、文字竖排渐出移动代码<div align=center><marquee scrollAmount=1 scrollDelay=100 behavior=slide loop=1 width=290 height=180><marqueestyle="line-height: 120%; writing-mode: tb-rl" scrollAmount=1 scrollDelay=100 direction=up width=290 height=180><palign=center>需要移动的字文<br>.<br>.<br>.<br>需<br>要<br>移<br>动<br>的<br>文<br>字<br>.<br>.<br>.</p></marquee></marquee></div>二十九、文字穿梭移动代码<marquee scrollAmount=2 width=30 height=20>文文</marquee> <marquee scrollAmount=2 width=30 height=20>字字</marquee> <marquee scrollAmount=2 width=30 height=20>穿穿</marquee> <marquee scrollAmount=2 width=30 height=20>梭梭</marquee>附注各主要参数的含义:align:是设定活动对象(图片或文字)的位置。
dw中滚动文字设置基本语法

速度
<scrollamount=#> <marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee>
延时
<scrolldelay=#> <marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停!</marquee>
Black, Olive, Teal, Red, Blue, Maroon, Na, White, Green, Purple, Silver, Yellow, Aqua <marquee bgcolor=aaaaee>颜色!</marquee>
DW中滚动文字设置基本语法
<marquee> ... </marquee>
移动属性的设置,这种移动不仅仅局限于文字,也可以应用于图片,表格等等
方向
<direction=#> #=left, right ,up ,down <marquee direction=left>从右向左移!</marquee>
控制滚动文字
在Marquee未结束时,空格onmouseover=”this.stop()”实现鼠标控制文字不动
Onmouseout=”this.start()”鼠标移开后文字继续滚动
循环
<loop=#> #=次数;若未指定则循环不止(infinite) <marquee loop=3 width=50% behavior=scroll>只走3趟</marquee> <P>
Word2010如何实现鼠标指向自动显示提示文字

Word2010如何实现鼠标指向自动显示提示文字在对Word文档进行操作时,经常需要给一些关键地方添加提示文字,但又不能让提示影响到原文的视图和打印效果。
因此想让提示文字只在鼠标靠近时自动显示,当鼠标移开时就得自动消失。
请问在Word中是否有办法可实现类似的效果呢?在Word2010中有两种方法可以达到你要求的鼠标指向自动显示和隐藏的效果:使用超链接和尾注,他们各有优劣,小编来教你使用这两种方法。
一、超链接在Word2010文档中,当鼠标指针指向超链接时默认将显示链接地址。
不过用户可以根据需要自定义超链接屏幕提示文字,操作步骤如下所述:第1步,打开Word2010文档窗口,选中需要创建超链接的文字(也可以不用选中任何文字,只是将插入条光标移动到要插入超链接的位置)。
切换到“插入”功能区,在“链接”分组中单击“超链接”按钮。
第2步,打开“插入超链接”对话框,“要显示的文字”编辑框中已经自动输入文字内容,在“地址”编辑框输入链接地址(由于不用通过Ctrl 单击跳转,只需要提示,地址任意输入即可)。
第3步,单击“屏幕提示”按钮,在打开的“设置超链接屏幕提示”对话框中输入屏幕提示文字内容,并单击“确定”按钮,该文字会变成蓝色并加下划线。
三联推荐:点击免费下载最新版WPS办公软件》》查看更多办公软件教程第4步,返回“插入超链接”对话框,单击“确定”按钮。
在Word2010文档中指向超链接文字,将显示自定义的超链接屏幕提示。
小提示:超链接变成蓝色并加下划线会影响打印效果,选中任意一个链接把字体颜色设置为“自动”,并取消下划线让它恢复原样。
然后在该链接文字上点击鼠标右键选择“样式”然后点选“更新超链接以匹配所选内容”,确定后即可让所有链接文本格式与正文一致。
二、尾注先把输入光标定位到要添加提示的文字后,切换到“引用”选项卡,单击“插入尾注”,输入光标会自动定位到文章最后,在此输入提示即可。
现在再回到添加尾注的地方,可看到右上角有一个编号“i”,鼠标指向这个编号或之前的一个字,就会显示出提示了,双击编号即可跳转到最后一页对应的提示处进行修改。
FLASH光标跟随源码

鼠标跟随代码:绍兴网址导航鼠标跟随代码物体对鼠标的跟随可以采用在帧上添加as语句starDrag的方法来实现。
但是采用这种方法所实现的跟随过程太生硬,跟得实在是紧,也就是当鼠标移动到别的位置,物体也很快的移动了过来,假如要让物体慢慢(速度可以控制)的靠近鼠标,使用starDrag 这条语句就不能做到。
慢慢靠近的效果:绍兴指南针starDrag语句的功能其实是和下面的代码相同的。
onClipEvent (enterFrame) { xTarget = _root._xmouse; yTarget = _root._ymouse; _x = xTarget; _y = yTarget;}这几行代码是添加在物体(影片剪辑)上面的。
其中,语句 _x = xTarget 和 _y = yTarget的作用是使物体的坐标定位到(xTarget,yTarget)上,而(xTarget,yTarget)就是鼠标的当前坐标。
修改这几行代码,就可以使物体在鼠标移动后,慢慢的靠近鼠标。
_x = xTarget 等价于 _x = xTarget + _x - _x(加一个减一个)即:_x =_x + (xTarget - _x)其中的(xTarget - _x)是物体的目标位置与当前位置的坐标差如果让(xTarget - _x)乘上一个小于1的系数,那么物体就不会突然移动到坐标(xTarget,yTarget)上,而是慢慢的靠过去。
于是,修改后的代码如下:绍兴黄页onClipEvent (enterFrame) { xTarget = _root._xmouse; yTarget = _root._ymouse; fraction=0.5; _x = _x + (xTarget-_x)*fraction; _y = _y + (yTarget-_y)*fraction; } 实现了慢慢靠近对“慢慢靠近”的加以利用:一个跟一个场景上放置一个影片剪辑,instance name命名为darg0在帧上添加代码:copies = 5;for (var i = 1; i<=copies; i++) { duplicateMovieClip ("drag0", "drag"+i, i); eval("drag"+i).num = i;}上面的代码复制了5个,drag1~drag5,连同drag0,场景上共6个其中,还给drag1~drag5定义了内部变量drag1.num~drag5.num在场景上的drag0上面添加代码:onClipEvent (enterFrame) { if (num) { xTarget = eval("_root.drag"+(num-1))._x; yTarget = eval("_root.drag"+(num-1))._y; } else { xTarget = _root._xmouse; yTarget = _root._ymouse; } fraction = .5; _x += (xTarget-_x)*fraction; _y += (yTarget-_y)*fraction;}这几行代码使得drag0跟随着鼠标,drag1跟随着drag0,drag2跟随着drag1,……,drag5跟随着drag4解释一下if这个判断语句因为drag1.num~drag5.num的值都不为空,所以对于drag1~drag5这5个影片剪辑,执行的代码是:xTarget = eval("_root.drag"+(num-1))._x;yTarget = eval("_root.drag"+(num-1))._y;也就是跟随着前一个而对于drag0,由于没有给它定义num,它的值为空,所以对于drag0,执行的代码是:xTarget = _root._xmouse;yTarget = _root._ymouse;也就是跟随着鼠标“一个跟一个”代码的另一种写法绍兴网址导航上面的“一个跟一个”的制作,是在场景上只放置了一个影片剪辑,然后在影片剪辑上添加as代码,再通过在帧上添加as代码(duplicateMovie)来复制影片剪辑。
一款鼠标跟随特效代码

一款鼠标跟随特效代码篇一:网页制作特效——鼠标特效代码网页制作特效——鼠标特效说明:选择下列特效中的一种,选择其中蓝色的部分,粘贴在html的之间,预览效果。
(一)时钟环绕鼠标之间-->dCol="0000FF"fCol="FF0000"sCol="00FF00"mCol="000000"hCol="000000"ClockHeight=40;ClockWidth=40;ClockFromMouseY=0;ClockFromMouseX=100;d=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");m=new Array("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月");date=new Date();day=date.getDate();year=date.getYear();if (year TodaysDate="年 "+m[date.getMonth()]+" "+day+"日"+d[date.getDay()]+" "+year; D=TodaysDate.split('');H='...';H=H.split('');M='....';M=M.split('');S='.....';S=S.split('');Face='1 2 3 4 5 6 7 8 9 10 11 12'; font='Arial';size=1;speed=0.6;ns=(yers);ie=(document.all);Face=Face.split(' ');n=Face.length;a=size*10;ymouse=0;xmouse=0;scrll=0;props="";props2="";Split=360/n;Dsplit=360/D.length;HandHeight=ClockHeight/4.5 HandWidth=ClockWidth/4.5HandY=-7;HandX=-2.5;scrll=0;step=0.06;currStep=0;y=new Array();x=new Array();Y=new Array();X=new Array();for (i=0; i Dy=new Array();Dx=new Array();DY=new Array();DX=new Array();for (i=0; i if (ns){for (i=0; i document.write(''+props2+D[i]+'');for (i=0; i document.write(''+props+Face[i]+'');for (i=0; i document.write(''+S[i]+'');for (i=0; i document.write(''+M[i]+'');for (i=0; i document.write(''+H[i]+'');}if (ie){document.write('');for (i=0; i document.write(''+props2+D[i]+'');document.write('');document.write(' style="position:relative">');for (i=0; i document.write(''+props+Face[i]+'');document.write('');document.write('');for (i=0; i document.write(''+H[i]+'');document.write('');document.write('');for (i=0; i document.write(''+M[i]+'');document.write('')document.write('');for (i=0; i document.write(''+S[i]+'');document.write('')}(ns)?window.captureEvents(Event.MOUSEMOVE):0;function Mouse(evnt){ymouse = (ns)?evnt.pageY+ClockFromMouseY-(window.pageYOffset):event.y+ClockFromMouseY; xmouse = (ns)?evnt.pageX+ClockFromMouseX:event.x+ClockFromMouseX;}(ns)?window.onMouseMove=Mouse:document.onmousemove=Mouse;function ClockAndAssign(){time = new Date ();secs = time.getSeconds();sec = -1.57 + Math.PI * secs/30;mins = time.getMinutes();min = -1.57 + Math.PI * mins/30;hr = time.getHours();hrs = -1.575 + Math.PI *hr/6+Math.PI*parseInt(time.getMinutes())/360;if (ie){Od.style.top=window.document.body.scrollTop;Of.style.top=window.document.body.scrollTop;Oh.style.top=window.document.body.scrollTop;Om.style.top=window.document.body.scrollTop;Os.style.top=window.document.body.scrollTop;}for (i=0; i varF=(ns)?yers['nsFace'+i]:ieFace[i].style;F.top=y[i] + ClockHeight*Math.sin(-1.0471 +i*Split*Math.PI/180)+scrll;F.left=x[i] + ClockWidth*Math.cos(-1.0471 + i*Split*Math.PI/180);}for (i=0; i varHL=(ns)?yers['nsHours'+i]:ieHours[i].style;HL.top=y[i]+HandY+(i*HandHeight)*Math.sin(hrs)+scrll;HL.left=x[i]+HandX+(i*HandWidth)*Math.cos(hrs);}for (i=0; i varML=(ns)?yers['nsMinutes'+i]:ieMinutes[i].style;ML.top=y[i]+HandY+(i*HandHeight)*Math.sin(min)+scrll;ML.left=x[i]+HandX+(i*HandWidth)*Math.cos(min);}for (i=0; i varSL=(ns)?yers['nsSeconds'+i]:ieSeconds[i].style;SL.top=y[i]+HandY+(i*HandHeight)*Math.sin(sec)+scrll;SL.left=x[i]+HandX+(i*HandWidth)*Math.cos(sec);}for (i=0; i varDL=(ns)?yers['nsDate'+i]:ieDate[i].style;DL.top=Dy[i] +ClockHeight*1.5*Math.sin(currStep+i*Dsplit*Math.PI/180)+scrll; DL.left=Dx[i] +ClockWidth*1.5*Math.cos(currStep+i*Dsplit*Math.PI/180); } currStep-=step;}function Delay(){scrll=(ns)?window.pageYOffset:0;Dy[0]=Math.round(DY[0]+=((ymouse)-DY[0])*speed);Dx[0]=Math.round(DX[0]+=((xmouse)-DX[0])*speed);for (i=1; i Dy[i]=Math.round(DY[i]+=(Dy[i-1]-DY[i])*speed);Dx[i]=Math.round(DX[i]+=(Dx[i-1]-DX[i])*speed);}y[0]=Math.round(Y[0]+=((ymouse)-Y[0])*speed);x[0]=Math.round(X[0]+=((xmouse)-X[0])*speed);for (i=1; i y[i]=Math.round(Y[i]+=(y[i-1]-Y[i])*speed);x[i]=Math.round(X[i]+=(x[i-1]-X[i])*speed);}ClockAndAssign();setTimeout('Delay()',40);}if (ns||ie)window.onload=Delay;//-->(二)很酷的跟随鼠标的三色彩带之间-->var a_Colour='fff000';var b_Colour='00ff00';var c_Colour='ff00ff';var Size=120;var YDummy=new Array(),XDummy=newArray(),xpos=0,ypos=0,ThisStep=0;step=0.6; if (yers){ window.captureEvents(Event.MOUSEMOVE);function nsMouse(evnt){xpos = window.pageYOffset+evnt.pageX+6;ypos = window.pageYOffset+evnt.pageY+16;}window.onMouseMove = nsMouse;}else if (document.all){function ieMouse(){xpos = document.body.scrollLeft+event.x+6;ypos = document.body.scrollTop+event.y+16;}document.onmousemove = ieMouse;}function swirl(){for (i = 0; i 篇二:简单的网页鼠标跟随代码放入标签中就OKhtml {overflow: hidden;}body {position: absolute; height: 100%;width: 100%;margin:0;padding:0;}#screen {background:#000;position: absolute; width: 100%;height: 100%;}#screen span { background: #fff;font-size: 0;overflow: hidden;width: 2px;height: 2px;}var Follow = function () {var $ = function (i) {return document.getElementById(i)},addEvent = function (o, e, f) {o.addEventListener ?o.addEventListener(e, f, false) : o.attachEvent('on'+e,function(){f.call(o)})},OBJ = [], sp, rs, N = 0, m;var init = function (id, config) {this.config = config || {};this.obj = $(id);sp = this.config.speed || 4;rs = this.config.animR || 1;m = {x: $(id).offsetWidth * .5, y: $(id).offsetHeight * .5};this.setXY();this.start();}init.prototype = {setXY : function () {var _this = this;addEvent(this.obj, 'mousemove', function (e) {e = e || window.event;m.x = e.clientX;m.y = e.clientY;})},start : function () {var k = 180 / Math.PI, OO, o, _this = this, fn = this.config.fn;OBJ[N++] = OO = new CObj(null, 0, 0);for(var i=0;i var O = OO;for(var j=10; j var x = fn(i, j).x,y = fn(i, j).y;OBJ[N++] = o = new CObj(O , x, y);O = o;}}setInterval(function() {for (var i = 0; i }, 16);}}var CObj = function (p, cx, cy) {var obj = document.createElement("span");this.css = obj.style;this.css.position = "absolute";this.css.left = "-1000px";this.css.zIndex = 1000 - N;document.getElementById("screen").appendChild(obj); this.ddx = 0;this.ddy = 0;this.PX = 0;this.PY = 0;this.x = 0;this.y = 0;this.x0 = 0;this.y0 = 0;this.cx = cx;this.cy = cy;this.parent = p;}CObj.prototype.run = function () {if (!this.parent) {this.x0 = m.x;this.y0 = m.y;} else {this.x0 = this.parent.x;this.y0 = this.parent.y;}this.x = this.PX += (this.ddx += ((this.x0 - this.PX - this.ddx) + this.cx) / rs) / sp; this.y = this.PY += (this.ddy += ((this.y0 - this.PY - this.ddy) + this.cy) / rs) / sp; this.css.left =Math.round(this.x) + 'px';this.css.top = Math.round(this.y) + 'px';}return init;}();new Follow('screen', {speed: 4,animR : 2,fn : function (i, j) {return {x : j/4*Math.cos(i),y : j/4*Math.sin(i)}}})篇三:Flash常见的鼠标跟随效果[Flash常见的鼠标跟随效果flash中的鼠标可以更有个性些,做起来也不算复杂,比如把鼠标指针换成你喜欢的样子,或让鼠标指针有一个灵动飘逸的跟随,如下图中的效果,怎么样?动手试试:一、例1:让鼠标指针变变样:把鼠标变成上面第一个图的样子,当然你爱咋样子的都行,比如一个字,一种形状,一张图片都行。
常用的网页特效代码

常用的网页特效代码1.文本向上循环滚动说明:文本自动向上循环滚动,鼠标放到上面还会暂时停下来。
果:代码:2.页面自动滚屏效果<body onLoad="scrollit()"><SCRIPT language="JavaScript"><!--function scrollit(){for (I=1; I<=500; I++){self.scroll(1,I)}}//--></SCRIPT>3.滚动的文字说明说明鼠标放到链接上就会出现一个说明框,里面有滚动的文字说明效果把鼠标放上来试试代码4.飘动的字符跟随鼠标说明在鼠标后面跟着一串飘动的字符效果看看就知道啦!Array代码5.一群小点跟随鼠标说明跟随鼠标的一群小点,就象星星一样效果看看就知道啦!代码6.接触链接自动打开窗口说明鼠标放到链接上,就立刻弹出警告框效果试试Array代码7.数字时钟说明数字化的时钟效果 现在时刻:12:07:54代码8.显示停留的时间说明 显示他人在页面停留的时间,而且可以作出提醒效果代码 9.有影子的数字时钟说明 这个时钟是有影子的,而且还在不停地走着呢效果12:09:3612:09:36代码10.打字效果说明:文字在状态栏上从左往右一个一个地显示,就象你打出的字一样效果:看看状态栏!Array代码:11.文字不停闪烁说明:一段文字在状态栏上不停跳动显示,可以作为提示信息效果:看看状态栏!代码:12.图象大小自动变化说明:把一张图片变形扭曲成各种不同的长宽,非常好玩效果:代码:13.漫天飞雪说明:漫天飞雪效果:看到了吗?代码:14.自由移动的图片(一)说明:自由移动的图片效果:看到了吗?Array代码:再把<body>改为:说明:图片在页面内随意飘动,遇到边界还会反弹。
效果: 看到了吗?代码:16.状态栏里的动态欢迎语说明 浏览器的状态栏里出现一个字接一个字往左跑的欢迎语!效果 看看状态栏:)代码17.背景色变换按钮:18.去掉超链接的下划线说明有时候看着那超链接的下划线挺讨厌的,把下面这段代码放到网页源代码<head>与</head>之间,下划线就无影无踪啦!注意,网页的<body>标签里不能再有link之类的属性,否则本效果会失效!效果试试就知道啦!代码19.给页面加保护说明如果你不想让辛辛苦苦做出来的东西被人轻易地Copy&Paste走的话,不妨在HTML里加入下面这段代码。
怎么用js实现简单鼠标跟随效果

怎么用js 实现简单鼠标跟随效果前端成为现在的大热,想学习前端就必须会js ,你知道怎么用js 实现鼠标跟随效果吗?下面由店铺教大家怎么用js 实现简单鼠标跟随效果js 实现简单鼠标跟随效果的方法鼠标跟随,顾名思义,就是在鼠标移动的时候,有个动画跟随着鼠标一起移动。
要点一:1 v ar oEvent = evt || window.event;这个是为了兼容ie 和ff 而写的,在ie 下window.event 表示event 对象,而ff 下,是给事件函数传一个参数,这个参数就表示事件对象。
要点二:1 d ocument.onmousemove = function(evt)鼠标跟随是在鼠标移动时发生的事情。
要点三:1 d ocument.documentElement.scrollTop || document.body.scrollTop;这是为了兼容chrome 和其它浏览器,滚动条距上边滚动的距离,chrome 用后边那个,其它浏览器用前面那个。
要点四:1 o Top.style.top=oEvent.clientY+scrolltop+10+"px";当鼠标移动时把鼠标的当前位置赋值给元素的位置值。
oEvent.clientY 即为鼠标的当前Y 坐标的位置,加scrolltop 的距离是要在滚动到不是第一屏的时候,鼠标跟随效果依然不改变而写。
代码如下:1 2 3 4 5 6 7 <!DOCTYPE html><html><head><meta charset="utf-8" /><title>无标题文档</title><style>body{margin:0; padding:0}8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 #to_top{width:30px;height:40px;padding:20px;font:14px/20px arial;text-align:center;background:#06c;position:absolute;cursor:pointer;color:#fff}</style><script>window.onload = function(){var oTop = document.getElementById("to_top");document.onmousemove = function(evt){var oEvent = evt || window.event;var scrollleft = document.documentElement.scrollLeft || document.body.scrollLeft;var scrolltop = document.documentElement.scrollTop || document.body.scrollTop;oTop.style.left = oEvent.clientX + scrollleft +10 +"px"; oTop.style.top = oEvent.clientY + scrolltop + 10 + "px"; }}</script></head><body style="height:1000px;"><a href="#">文字</a><div id="to_top">鼠标跟随</div></body></html>。
WPF自定义文本框输入法IME跟随光标

WPF⾃定义⽂本框输⼊法IME跟随光标本⽂告诉⼤家在 WPF 写⼀个⾃定义的⽂本框,如何实现让输⼊法跟随光标本⽂⾮⼩⽩向,本⽂适合想开发⾃定义的⽂本框,从底层开始开发的⽂本库的伙伴。
在开始之前,期望了解了⽂本库开发的基础知识本⽂实现的效果如下实现本⽂的⽅法参考了的逻辑,可以在WPF 仓库的wpf\src\Microsoft.DotNet.Wpf\src\PresentationFramework\System\Windows\Documents\ImmComposition.cs⽂件看到官⽅是如何让TextBox 控件获取输⼊法焦点,和在输⼊光标变更时,修改输⼊法的输⼊框坐标先了解⼀下输⼊法的相关知识。
在 Windows 编程开发⾥,输⼊法框架有三套,其中⽤的最多的是第⼆套。
第⼆套是采⽤ IMM 进⾏对接的。
所谓 IMM 就是 Input Method Manager 也就是输⼊法管理器相关的另⼀个缩写词 IME 则是 Input Method Editor 或者是 Input Method Engine 的缩写,含义是输⼊法编辑器或输⼊法引擎应⽤程序可以通过 IMM 对接输⼊法。
所⽤的 win32 的 API 重点是如下⼏个ImmGetContext 获取输⼊法上下⽂,⽤于后续所有的其他函数调⽤ImmAssociateContext 关联输⼊法和对应的窗⼝,让输⼊法了解在哪个窗⼝输⼊ImmSetCompositionWindow ⽤来设置输⼊法的窗⼝的坐标,也是本⽂最重要的函数本⽂接下来将告诉⼤家如何⼀步步实现封装对 IME 输⼊法调⽤,在本⽂最后将会给出所有的源代码这部分对输⼊法的逻辑可以封装为⼀个类,这样上层就可以不关注细节逻辑。
如例⼦代码,放在 IMESupporter 类型⾥为了⽅便⽂本框的接⼊,咱再定义⼀个接⼝,⽤于设置⽂本框需要实现⼀些⽅法,⽤来提供参数给 IMESupporter 使⽤才能进⾏接⼊/// <summary>/// 表⽰控件⽀持被输⼊法/// </summary>interface IIMETextEditor{/// <summary>/// 获取当前使⽤的字体名/// </summary>/// <returns></returns>string GetFontFamilyName();/// <summary>/// 获取字号⼤⼩,单位和 WPF 的 FontSize 相同/// </summary>/// <returns></returns>int GetFontSize();/// <summary>/// 获取输⼊框的左上⾓的点,⽤于设置输⼊法的左上⾓。
用Javascript制作鼠标移动跟随

用Javascript制作鼠标移动跟随冯永曜黄山村夫我们常在一些网站中看到,鼠标在网页上移到时,有一行文字、一张小图片或一个小动画总是跟着鼠标,除非把鼠标移出页面,否则,它就总是紧跟鼠标不放。
你知道这种效果是怎么做出来的吗?你可能感到比较复杂。
其实它是用Javascript编一段小程序来实现的,且程序也不长,也比较好理解。
下面让我们来揭下它的面纱看看。
程序思路:图层可以用绝对坐标来确定其在页面中的位置,那么我们把图片、动画或文字放到图层上,再想办法动态获取鼠标的当前位置,再把图层移到鼠标的当前位置,那图层上的内容(图片、动画或文字)不也就移到当前鼠标的位置了吗?这样就达到了图片、动画或文字随鼠移动的目的了。
一、一个简单的图片、动画或文字随鼠标移动的例子制作方法:1、在 Dreamweaver3中,插入一个图层,在图层上写上要跟随鼠标移到的文字或图片。
2、在图层的属性面板上把“Layer ID”(图层的ID号)改为“div1”,以便程序操作;“T”值改为“-50”,使其初始位置在页面外;“Z-index”(层序号)值改为“50”,使其在最上层,不被其它层遮盖。
完成后的图层代码如下,不是使用 Dreamweaver 的网友可把代码复制到<body>标记的后面:<div id="div1" style="position:absolute; left:250px; top:118px; width:60px; height:37px; z-index:"50"><img src="image/0050.gif" width="32" height="32">图、文跟鼠标试验</div> ,这里的图片和文字可换成你所需要的。
3、在<head>与</head>之间加上这样一段程序:<SCRIPT language="javascript"><!--var x,y; //声明存放当前鼠标位置坐标的变量var can=0 //声明能否移动的控制变量function canmove() { //控制能否移动的函数x=document.body.scrollLeft+event.clientX; //获取当前鼠标位置的X坐标y=document.body.scrollTop+event.clientY; //获取当前鼠标位置的Y坐标can=1;} //设置为可以移动function move() { //移动图层的函数if (can) {div1.style.posLeft=x+20; //设置图层位置的X坐标div1.style.posTop=y;} // 设置图层位置的Y坐标setTimeout("move()",30)} //每30毫秒刷新一次图层位置坐标--></SCRIPT>只要这几行代码就能使图片或文字跟着鼠标跑,有点出乎意料吧!事实就是这么简单。
10个经典的网页鼠标特效代码

10个经典的⽹页⿏标特效代码1、⿏标指向出现实⽤特殊提⽰<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta http-equiv="Content-Language" content="zh-CN" /><title>css打造⿏标触发效果</title><style type="text/css"><!--body {margin: 0;padding: 0;color: #000;font-size: 12px;line-height: 160%;text-align: left;height: 100%;font-family: '宋体',Tahoma ,arial,verdana,sans-serif,'Lucida Grande','Lucida Sans Unicode';}*{ margin:0; padding:0;}h2,h2 a:link,h2 a:hover,h2 a:visited{font-size: 14px;text-decoration: none;color: #000000;}.kw_from {padding:20px 0 0 0px;margin: auto;height: 300px;overflow: hidden;width: 650px;}.kw_from .sbtn{float:left;width:80px;padding: 16px 0 0 0;}.kw_from .searchMore{float:left;width:80px;padding: 4px;}#searchNav {width:430px;float: left;}#searchNav #conter1, #searchNav #conter3{float:left;width:250px;}#searchNav #conter2, #searchNav #conter4{float:left;width:180px;}#searchNav ul {padding: 0;margin: 0;list-style: none;}#searchNav li {float: left;}#searchNav li ul {display: none;top: 20px;}#searchNav li:hover ul, #searchNav li.over ul {display: block;float:left;}#searchNav ul li a{float:left;display:block;font-size:12px;padding:3px;text-decoration: none;color: #777;}#searchNav ul li a:hover{background-color:#f4f4f4;}#searchNav #jobKw{width:220px;height:18px;}#searchNav #cityKw{width:130px;height:18px;}--></style><script type="text/javascript"><!--//--><![CDATA[//><!--startList = function() {if (document.all&&document.getElementById) {navRoot = document.getElementById("searchNav");for (i=0; i<navRoot.childNodes.length; i++) {node = navRoot.childNodes[i];if (node.nodeName=="LI") {node.onmouseover=function() {this.className+=" over";}node.onmouseout=function() {this.className=this.className.replace(" over", "");}}}}}window.onload=startList;//--><!]]></script></head><li id="conter1"><h2>找什么</h2><input id="jobKw" name="jobKw" type="text" /><ul id="conter3"><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><span class="moreCity"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li><li id="conter2"><h2>在那⾥</h2><input id="cityKw" name="cityKw" type="text" /><ul id="conter4"><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external n <li><span class="moreCity"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li></ul><div class="sbtn"><input name="submit" type="submit" class="btn4" style="margin:0px 15px 2px 0;" value="搜索⼯作" /></div><div class="searchMore"><a href="search_expert.html" rel="external nofollow" >⾼级搜索</a><br /><a href="search_sort.html" rel="external nofollow" >分类搜索</a> </div></form></div></body></html>2、跟随⿏标的流星<html><head><title>⽹页特效---跟随⿏标的流星</title><meta content="text/html; charset=gb2312" http-equiv="Content-Type"></head><body bgColor="#000000"><script language="JavaScript"><!--Clrs=new Array('ff0000','00ff00','ffffff','ff00ff','ffa500','ffff00','00ff00','ffffff','ff00ff')var speed=1;var RunTime = 0;var cntr=0;var xcntr=100;var Nslayers;var pulse=25;var onClrs;var Xpos = 421;var Ypos = 231;var _y;if (yers){window.captureEvents(Event.MOUSEMOVE);function xFollowMouse(evnt){Xpos = evnt.pageX;Ypos = evnt.pageY;}window.onMouseMove = xFollowMouse;document.write('<layer name="a0" left=10 top=10 bgcolor="#ff0000" clip="0,0,2,2"></layer>'+'<layer name="a1" left=10 top=10 bgcolor="#00ff00" clip="0,0,2,2"></layer>'+'<layer name="a2" left=10 top=10 bgcolor="#ffffff" clip="0,0,2,2"></layer>'+'<layer name="a3" left=10 top=10 bgcolor="#ffa500" clip="0,0,2,2"></layer>'+'<layer name="a4" left=10 top=10 bgcolor="#ff00ff" clip="0,0,2,2"></layer>'+'<layer name="a5" left=10 top=10 bgcolor="#8888ff" clip="0,0,2,2"></layer>'+'<layer name="a6" left=10 top=10 bgcolor="#fff000" clip="0,0,2,2"></layer>');}else if (document.all){function FollowMouse(){Xpos = document.body.scrollLeft+event.x;Ypos = document.body.scrollTop+event.y;}document.onmousemove = FollowMouse;document.write('<div id="ieDiv" style="position:absolute;top:0px;left:0px">'+'<div id="c" style="position:relative">'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#ff0000;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#00ff00;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#ffffff;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#ffa500;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#ff00ff;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#8888ff;font-size:2px"></div>'+'<div style="position:absolute;top:0px;left:0px;width:2px;height:2px;background:#fff000;font-size:2px"></div>'+'</div>'+'</div>');}function sv2(){if (yers){for (i=0;i<7;i++){Nslayers="a"+i;yers[0].top=Ypos+cntr*Math.cos((RunTime+i*4.5)/5);yers[0].left=Xpos+cntr*Math.sin((RunTime+i*4.5)/5);var randCol=Math.round(Math.random()*8);yers[0].bgColor=Clrs[randCol];}cntr+=1;RunTime+=speed;stp=setTimeout('sv2()',10);if (cntr>=100){cntr=100;speed=2.5;for (i=0;i<7;i++){Nslayers="a"+i;yers[Nslayers].top=Ypos+cntr*Math.cos((RunTime-100)*i/90);yers[Nslayers].left=Xpos+cntr*Math.sin((RunTime-100)*i/90);}}if (RunTime>182){yers[Nslayers].top=Ypos+xcntr*Math.cos(((RunTime-182)+i*4.5)/5)*Math.cos((RunTime-182)/5);yers[Nslayers].left=Xpos+xcntr*Math.sin(((RunTime-182)+i*4.5)/5);}}}else if (document.all){for (i=0;i<ieDiv.all.c.all.length;i++){var randCol=Math.round(Math.random()*8);ieDiv.all.c.all[0].style.background=Clrs[randCol];ieDiv.all.c.all[0].style.top=Ypos+cntr*Math.cos((RunTime+i*4.5)/5);ieDiv.all.c.all[0].style.left=Xpos+cntr*Math.sin((RunTime+i*4.5)/5);}cntr+=1;RunTime+=speed;window.status=RunTime;stp=setTimeout('sv2()',10);if (cntr>=100){cntr=100;speed=2.5;for (i=0;i<ieDiv.all.c.all.length;i++){ieDiv.all.c.all[i].style.top=Ypos+cntr*Math.cos((RunTime-100)*i/90);ieDiv.all.c.all[i].style.left=Xpos+cntr*Math.sin((RunTime-100)*i/90);}}if (RunTime>182){speed=0.5;for (i=0;i<ieDiv.all.c.all.length;i++){ieDiv.all.c.all[i].style.top=Ypos+xcntr*Math.cos(((RunTime-182)+i*4.5)/5)*Math.cos((RunTime-182)/5);ieDiv.all.c.all[i].style.left=Xpos+xcntr*Math.sin(((RunTime-182)+i*4.5)/5);}}}if (RunTime>210){xcntr-=10;}if (yers)_y=-window.innerWidth-90;else if (document.all)_y=-document.body.clientWidth-90;if (xcntr <= _y){RunTime=0;speed=1;cntr=0;xcntr=100;}}sv2()//--></script></body></html>3、跟随⿏标的三⾊彩带<html><head><title>⽹页特效--很酷的跟随⿏标的三⾊彩带</title></head><body bgColor=#000000><!--将以下代码加⼊HTML的<Body></Body>之间--><script language="JavaScript"><!--var a_Colour='fff000';var b_Colour='00ff00';var c_Colour='ff00ff';var Size=120;var YDummy=new Array(),XDummy=new Array(),xpos=0,ypos=0,ThisStep=0;step=0.6;if (yers){window.captureEvents(Event.MOUSEMOVE);function nsMouse(evnt){xpos = window.pageYOffset+evnt.pageX+6;ypos = window.pageYOffset+evnt.pageY+16;}window.onMouseMove = nsMouse;}else if (document.all){function ieMouse(){xpos = document.body.scrollLeft+event.x+6;ypos = document.body.scrollTop+event.y+16;}document.onmousemove = ieMouse;}function swirl(){for (i = 0; i < 3; i++){YDummy[i]=ypos+Size*Math.sin((1*Math.sin((ThisStep)/10))+i*2)*Math.sin((ThisStep)/4);XDummy[i]=xpos+Size*Math.cos((1*Math.sin((ThisStep)/10))+i*2)*Math.sin((ThisStep)/4);}ThisStep+=step;setTimeout('swirl()',10);}var amount=10;if (yers){for (i = 0; i < amount; i++){document.write('<layer name=nsa'+i+' top=0 left=0 width='+i/2+' height='+i/2+' bgcolor='+a_Colour+'></layer>');document.write('<layer name=nsb'+i+' top=0 left=0 width='+i/2+' height='+i/2+' bgcolor='+b_Colour+'></layer>');document.write('<layer name=nsc'+i+' top=0 left=0 width='+i/2+' height='+i/2+' bgcolor='+c_Colour+'></layer>');}}else if (document.all){document.write('<div id="ODiv" style="position:absolute;top:0px;left:0px">'+'<div id="IDiv" style="position:relative">');for (i = 0; i < amount; i++){document.write('<div id=x style="position:absolute;top:0px;left:0px;width:'+i/2+';height:'+i/2+';background:'+a_Colour+';font-size:'+i/2+'"></div>'); document.write('<div id=y style="position:absolute;top:0px;left:0px;width:'+i/2+';height:'+i/2+';background:'+b_Colour+';font-size:'+i/2+'"></div>'); document.write('<div id=z style="position:absolute;top:0px;left:0px;width:'+i/2+';height:'+i/2+';background:'+c_Colour+';font-size:'+i/2+'"></div>'); }document.write('</div></div>');}if (i < amount-1){ntscp['nsa'+i].top=ntscp['nsa'+(i+1)].top;ntscp['nsa'+i].left=ntscp['nsa'+(i+1)].left;ntscp['nsb'+i].top=ntscp['nsb'+(i+1)].top;ntscp['nsb'+i].left=ntscp['nsb'+(i+1)].left;ntscp['nsc'+i].top=ntscp['nsc'+(i+1)].top;ntscp['nsc'+i].left=ntscp['nsc'+(i+1)].left;}else{ntscp['nsa'+i].top=YDummy[0];ntscp['nsa'+i].left=XDummy[0];ntscp['nsb'+i].top=YDummy[1];ntscp['nsb'+i].left=XDummy[1];ntscp['nsc'+i].top=YDummy[2];ntscp['nsc'+i].left=XDummy[2];}}}else if (document.all){for (i = 0; i < amount; i++){if (i < amount-1){msie.x[i].style.top=msie.x[i+1].style.top;msie.x[i].style.left=msie.x[i+1].style.left;msie.y[i].style.top=msie.y[i+1].style.top;msie.y[i].style.left=msie.y[i+1].style.left;msie.z[i].style.top=msie.z[i+1].style.top;msie.z[i].style.left=msie.z[i+1].style.left;}else{msie.x[i].style.top=YDummy[0];msie.x[i].style.left=XDummy[0];msie.y[i].style.top=YDummy[1];msie.y[i].style.left=XDummy[1];msie.z[i].style.top=YDummy[2];msie.z[i].style.left=XDummy[2];}}}setTimeout("prepos()",10);}function Start(){swirl(),prepos()}window.onload=Start;// --></script></body></html>4、⿏标经过滚动提⽰⽂字<a href="http://www.⽹址.com" rel="external nofollow" _fcksavedurl="http://www.⽹址.com" target="_blank" onMouseOver="helpor_net_show(this,event,'⽹页⿏标特效')" onMouseOut="helpor_net_hide()">把⿏标放上来试试</a> <div id="tooltip2" style="position:absolute;visibility:hidden;clip:rect(0 150 50 0);width:150px;background-color:seashell"><layer name="nstip" width="1000px" bgColor="seashell"></layer></div><SCRIPT language="JavaScript"><!--if (!yers&&!document.all)event="test"function helpor_net_show(current,e,text){if (document.all&&document.readyState=="complete"){document.all.tooltip2.innerHTML='<marquee style="border:1px solid #3399ff">'+text+'</marquee>'document.all.tooltip2.style.pixelLeft=event.clientX+document.body.scrollLeft+10document.all.tooltip2.style.pixelTop=event.clientY+document.body.scrollTop+10document.all.tooltip2.style.visibility="visible"}else if (yers){document.tooltip2.document.nstip.document.write('<b>'+text+'</b>')document.tooltip2.document.nstip.document.close()document.tooltip2.document.nstip.left=0currentscroll=setInterval("scrolltip()",100)document.tooltip2.left=e.pageX+10document.tooltip2.top=e.pageY+10document.tooltip2.visibility="show"}}function helpor_net_hide(){if (document.all)document.all.tooltip2.style.visibility="hidden"else if (yers){clearInterval(currentscroll)document.tooltip2.visibility="hidden"}}function scrolltip(){if (document.tooltip2.document.nstip.left>=-document.tooltip2.document.nstip.document.width)document.tooltip2.document.nstip.left-=5elsedocument.tooltip2.document.nstip.left=150}//--></SCRIPT>5、围绕⿏标旋转的三叶空间旋浆<html><head><title>围绕⿏标旋转的三叶空间旋浆</title><meta content="text/html; charset=gb2312" http-equiv="Content-Type"></head><body bgColor="#000000"><scriptlanguage="JavaScript"><!--//To add more stars simply add more colours in below array!!colours=new Array('ff0000','00ff00','3366ff','ff00ff','ffa500','ffffff','fff000')//Alter nothing below!!amount=colours.length;YgetDelay=0,XgetDelay=0,Ydelay=0,Xdelay=0,ns=(yers)?1:0,step=0.2,currStep=0,my=0,mx=0;if (ns){for (i=0; i < amount; i++)document.write('<LAYER NAME="nsstars'+i+'" BGCOLOR='+colours[i]+' CLIP="0,0,2,2"></LAYER>');}else{document.write('<div id="ie" style="position:absolute;top:0;left:0;"><div style="position:relative">');for (i=0; i < amount; i++)document.write('<span id="iestars" style="position:absolute;top:0;left:0;width:2px;height:2px;background:'+colours[i]+';font-size:2px"></span>');document.write('</div></div>');}if (ns){window.captureEvents(Event.MOUSEMOVE);function nMouse(evnt){my=evnt.pageY;mx=evnt.pageX}window.onMouseMove=nMouse;document.onmousemove=iMouse}function stars(){if (!ns)ie.style.top=document.body.scrollTop;for (i=0; i < amount; i++){var layer=(yers)?yers["nsstars"+i]:iestars[i].style;layer.top= Ydelay+100*Math.sin((5*Math.sin((currStep-15.99)/10))+i*70)*Math.sin((currStep)/10)*Math.cos((currStep+i*25)/10);layer.left=Xdelay+180*Math.cos((5*Math.sin((currStep-15.99)/10))+i*70)*Math.sin((currStep)/10)*Math.cos((currStep+i*25)/10);}currStep+=step;}function delay(){Ydelay = YgetDelay+=(my-YgetDelay)*1/20;Xdelay = XgetDelay+=(mx-XgetDelay)*1/20;stars();setTimeout('delay()',10);}delay();//--></script><script language="JavaScript"><!-- hidefunction goHist(a){history.go(a);}//--></script></body></html>6、围绕⿏标的⽴体星环(摩天轮)<html><head><title>围绕⿏标的⽴体星环</title><meta content="text/html; charset=gb2312" http-equiv="Content-Type"><script language="JavaScript"><!--ns=(yers)?1:0;Clrs=new Array('ff0000','00ff00','ffffff','ff00ff','ffa500','ffff00','00ff00','ffffff','ff00ff')var amount=8var step=0.3;var currStep=0;var Ypos=0;var Xpos=0;if (ns){for (i=0; i < amount; i++)document.write('<LAYER NAME="n'+i+'" LEFT=0 TOP=0 BGCOLOR=#FFFFFF CLIP="0,0,2,2"></LAYER>');window.captureEvents(Event.MOUSEMOVE);function nMouse(evnt){Ypos = evnt.pageY;Xpos = evnt.pageX;}window.onMouseMove=nMouse;}else{document.write('<div style="position:absolute;top:0px;left:0px">');document.write('<div style="position:relative">');for (i=0; i < amount; i++)document.write('<div id="me" style="position:absolute;top:0px;left:0px;width:2px;height:2px;font-size:2px;background:#00aaff"></div>'); document.write('</div></div>');function iMouse(){Ypos=event.y+document.body.scrollTop;Xpos=event.x+document.body.scrollLeft;}document.onmousemove = iMouse;}function Comet(){for (i=0; i < amount; i++){var randCol=Math.floor(Math.random()*Clrs.length);var layer=(yers)?yers['n'+i]:me[i].style;layer.top =Ypos+60*Math.sin((currStep + i*3.1)/4)*Math.cos(currStep/10);layer.left=Xpos+60*Math.cos((currStep + i*3.1)/4);if (ns) layer.bgColor=Clrs[randCol];else layer.background=Clrs[randCol];}currStep+=step;setTimeout("Comet()",10);}window.onload=Comet;// --></script></head><body bgcolor="#000000"></body></html>7、围绕⿏标的⽴体旋转⽂字<html><head><title>围绕⿏标的⽴体旋转⽂字</title><meta content="text/html; charset=gb2312" http-equiv="Content-Type"><meta content="Microsoft FrontPage 5.0" name="GENERATOR"></head><body><script LANGUAGE="JavaScript"><!-- Beginif (document.all) {yourLogo = "⽹页制作⼤宝库"; //Not less than 2 letters!logoFont = "Arial";logoColor = "ff0000";//Nothing needs altering below!yourLogo = yourLogo.split('');L = yourLogo.length;TrigSplit = 360 / L;Sz = new Array()logoWidth = 100;logoHeight = -30;ypos = 0;xpos = 0;step = 0.09;currStep = 0;document.write('<div id="outer" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i = 0; i < L; i++) {document.write('<div id="ie" style="position:absolute;top:0px;left:0px;'function Mouse() {ypos = event.y;xpos = event.x - 5;}document.onmousemove=Mouse;function animateLogo() {outer.style.pixelTop = document.body.scrollTop;for (i = 0; i < L; i++) {ie[i].style.top = ypos + logoHeight * Math.sin(currStep + i * TrigSplit * Math.PI / 180);ie[i].style.left = xpos + logoWidth * Math.cos(currStep + i * TrigSplit * Math.PI / 180);Sz[i] = ie[i].style.pixelTop - ypos;if (Sz[i] < 5) Sz[i] = 5;ie[i].style.fontSize = Sz[i] / 1.7;}currStep -= step;setTimeout('animateLogo()', 20);}window.onload = animateLogo;}// End --></script></body></html>8、跟随⿏标的⽇期时间表盘<html><head><title>跟随⿏标的⽇期时间表盘</title></head><BODY><!--将以下代码加⼊HTML的<Body></Body>之间--><SCRIPT language=JavaScript><!--dCol="0000FF"fCol="FF0000"sCol="00FF00"mCol="000000"hCol="000000"ClockHeight=40;ClockWidth=40;ClockFromMouseY=0;ClockFromMouseX=100;d=new Array("星期⽇","星期⼀","星期⼆","星期三","星期四","星期五","星期六");m=new Array("1⽉","2⽉","3⽉","4⽉","5⽉","6⽉","7⽉","8⽉","9⽉","10⽉","11⽉","12⽉");date=new Date();day=date.getDate();year=date.getYear();if (year < 2000) year=year+1900;TodaysDate="年 "+m[date.getMonth()]+" "+day+"⽇ "+d[date.getDay()]+" "+year;D=TodaysDate.split('');H='...';H=H.split('');M='....';M=M.split('');S='.....';S=S.split('');Face='1 2 3 4 5 6 7 8 9 10 11 12';font='Arial';size=1;speed=0.6;ns=(yers);ie=(document.all);Face=Face.split(' ');n=Face.length;a=size*10;ymouse=0;xmouse=0;scrll=0;props="<font face="+font+" size="+size+" color="+fCol+">";props2="<font face="+font+" size="+size+" color="+dCol+">";Split=360/n;Dsplit=360/D.length;HandHeight=ClockHeight/4.5HandWidth=ClockWidth/4.5HandY=-7;HandX=-2.5;scrll=0;step=0.06;currStep=0;y=new Array();x=new Array();Y=new Array();X=new Array();for (i=0; i < n; i++){y[i]=0;x[i]=0;Y[i]=0;X[i]=0}Dy=new Array();Dx=new Array();DY=new Array();DX=new Array();for (i=0; i < D.length; i++){Dy[i]=0;Dx[i]=0;DY[i]=0;DX[i]=0}if (ns){for (i=0; i < D.length; i++)document.write('<layer name="nsDate'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props2+D[i]+'</font></center></layer>');for (i=0; i < n; i++)document.write('<layer name="nsFace'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props+Face[i]+'</font></center></layer>');for (i=0; i < S.length; i++)document.write('<layer name=nsSeconds'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+sCol+'><center><b>'+S[i]+'</b></center></font></layer>');for (i=0; i < M.length; i++)document.write('<layer name=nsMinutes'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+mCol+'><center><b>'+M[i]+'</b></center></font></layer>');for (i=0; i < H.length; i++)document.write('<layer name=nsHours'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+hCol+'><center><b>'+H[i]+'</b></center></font></layer>');}if (ie){document.write('<div id="Od" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < D.length; i++)document.write('<div id="ieDate" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props2+D[i]+'</font></div>');document.write('</div></div>');document.write('<div id="Of" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < n; i++)document.write('<div id="ieFace" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props+Face[i]+'</font></div>');document.write('</div></div>');document.write('<div id="Oh" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < H.length; i++)document.write('<div id="ieHours" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+hCol+';text-align:center;font-weight:bold">'+H[i]+'</div>'); document.write('</div></div>');document.write('<div id="Om" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < M.length; i++)document.write('<div id="ieMinutes" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+mCol+';text-align:center;font-weight:bold">'+M[i]+'</div>'); document.write('</div></div>')document.write('<div id="Os" style="position:absolute;top:0px;left:0px"><div style="position:relative">');for (i=0; i < S.length; i++)document.write('<div id="ieSeconds" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+sCol+';text-align:center;font-weight:bold">'+S[i]+'</div>'); document.write('</div></div>')}(ns)?window.captureEvents(Event.MOUSEMOVE):0;。
在鼠标后面跟着一串飘动的字符(head body)

message=message.split("")
var xpos=new Array()
for (i=0;i<=message.length-1;i++) {
xpos[i]=-50
}
var ypos=new Array()
for (i=0;i<=message.length-1;i++) {
}
</style>
<script>
var x,y
var step=18
var flag=0
// Your snappy message. Important: the space at the end of the sentence!!!
var message="记得把『网页制作大宝库』添加到收藏夹噢! "
thisspan.left=xpos[i]
thisspan.top=ypos[i]
}
}
var timer=setTimeout("makesnake()",30)
}
</script>
第二步:把如下代码加入<body>区域中
<body onload="makesnake()">
for (i=message.length-1; i>=1; i--) {
xpos[i]=xpos[i-1]+step
ypos[i]=ypos[i-1]
}
xpos[0]=x+step
WPS实现文字随移动设置是什么

WPS实现文字随移动设置是什么
在WPS文字文档中,输入文字以后,你也可以做到让文字实现移动,你是不是很吃惊呢?在文本中对一定的文字进行移动设置,有利于突出主题,很吸引读者。
以下是店铺为您带来的关于WPS实现文字随移动设置,希望对您有所帮助。
WPS实现文字随移动设置
操作步骤
1 打开我们的WPS文字中的一篇空白文档,,把鼠标切入到“插入”选项卡,带你“文本框”选项组,在弹出的下拉菜单中选择“横向文本框”命令;
点击横向文本框
2 在文档正文部分插入的文本框中输入内容,如下;
输入内容
3 用鼠标选中输入的内容,然后单击右键,在弹出的快捷菜单中选择“字体”命令;
选择字体
4 在弹出的“字体”对话框中,把字形设置为“常规”,字号为“一号”,颜色为“粉红”然后点击“确定”;
设置字体格式
5 返回到文档中,用鼠标选中文本框,单击右键,在弹出的快捷菜单中选择“设置对象格式”命令;
设置对象格式
6 在弹出的“设置对象格式”的对话框中,点击“文本框”选项,勾选“允许文字随对象旋转”,然后点击“确定”;
允许文字随对象移动
7 选中文本框,此时在文本款的中间会会出现一个橙色的按钮,用鼠标拖动按钮进行旋转;
旋转文本框
8 选中旋转之后的文本框,重复以上第五个步骤,之后会弹出一
个“设置对象格式”的对话框,在“颜色与线条”的选项区域,把线条设置为“无线条”格式,然后单击“确定”;
选择无线条
9 回到文档中可以看到我们已经写出了旋转的文字;
旋转的文字
提示:以上虽然步骤比较繁琐,但是只要步骤正确,其实并不难,在这里需要注意的是,在文本框中把文字旋转以后,我们必须要把文本框给去掉,这时候只需要把文本框的线条去掉即可。
python控制鼠标移动到关键字位置的方法

python控制鼠标移动到关键字位置的方法
在Python中,可以使用`pyautogui`库来控制鼠标移动到关键字位置。
以下是一个示例代码,它会在当前屏幕中搜索一个关键字,并将鼠标移动到该关键字的位置:
```python
import pyautogui
import time
等待屏幕更新完成
(1)
搜索关键字
keyword = "example"
location = (keyword)
如果找到关键字,则将鼠标移动到该位置
if location is not None:
(, )
```
在上面的代码中,我们首先使用`()`函数等待屏幕更新完成,以确保搜索到的关键字是正确的。
然后,我们使用`()`函数在屏幕上搜索关键字,该函数返回一个包含关键字位置信息的``对象。
如果找到了关键字,我们使用`()`函数将鼠标移动到该位置。
获取光标位置并输入文本的方法

获取光标位置并输入文本的方法
获取光标位置并输入文本是在计算机编程中常见的操作,具体
的方法取决于你所使用的编程语言和平台。
在大多数编程语言和平
台中,可以通过调用相应的API或函数来实现这一功能。
在许多图形用户界面(GUI)应用程序中,可以使用鼠标事件来
获取光标位置。
例如,在使用Java编程语言开发的GUI应用程序中,可以通过监听鼠标事件来获取光标位置。
一旦获取了光标位置,就
可以使用相应的API来在指定位置插入文本。
在Web开发中,可以使用JavaScript来获取光标位置并插入文本。
可以通过监听鼠标事件或键盘事件来获取光标位置,然后使用JavaScript的DOM操作来插入文本。
在一些桌面应用程序开发框架中,例如Electron或WPF,也有
特定的方法来获取光标位置并插入文本。
总的来说,获取光标位置并输入文本的方法取决于你所使用的
编程语言和平台。
需要注意的是,在进行这些操作时,要确保用户
体验良好,不要干扰用户的正常操作。
文字类代码大全

文字类代码大全◆◆◆◆◆上下滚动的字代码<MARQUEE scrollAmount=2 scrollDelay=200 direction=up width="100%"height=210><FONT style="LINE-HEIGHT: 180%; LETTER-SPACING: 3px"color=#ffffff>所要写的字</FONT></MARQUEE>◆◆◆◆◆做比较大的字代码<FONT color=#09f7f7 size=7><STRONG><SUP><FONT color=#99ff00>ゞ要写的字ゞ</FONT></SUP></FONT>◆◆◆◆◆文字走马灯效果代码<marquee width="157" height="21">这里输入文字◆◆◆◆◆改变文字的字体和颜色代码1<b><font face=华文行楷size=5 color=#ff0000>要修改字体和颜色的字变换字体颜色只需替换color = 后面的代码,好看的字体颜色有:#ff1493 #228b22#4169e1 #9400d3 #ff0000 #daa520◆◆◆◆◆改变文字的字体和颜色代码2<FONT face=楷体_GB2312(字体) color=#0000ff(字体颜色) size=1>輸入文字</FONT>变换字体颜色只需替换color = 后面的代码,好看的字体颜色有:#ff1493 #228b22#4169e1 #9400d3 #ff0000 #daa520◆◆◆◆◆移动文字代码<marquee width="157" height="21">你想要的文字</marquee>◆◆◆◆◆修改导航,但还是原来的格式,但是改变字体和背景代码<img src="/blog/java_s:bt_1.innerText="导航文字;';bt_2.innerText='导航文字';bt_3.innerText='导航文字';bt_4.innerText='导航文字';bt_5.innerT ext='导航文字';bt_6.innerText='导航文字';bt_7.innerText='导航文字';bt_8.innerText='导航文字';">在加上透明效果:<imgsrc="/blog/java_s:bt_1.style.background="url()';bt_2.style.ba ckground='url()';bt_3.style.background='url()';bt_4.style.background='ur l()';bt_5.style.background='url()';bt_6.style.background='url()';bt_7.style .background='url()';bt_8.style.background='url()';"></img>在加上颜色效果:<imgsrc="java_s:document.getElementById('bt_1').style.color='# D9D919';document.getElementById('bt_2').style.color='#FF00FF';document. getElementById('bt_3').style.color='#FFFFFF';document.getElementById('bt_4'). style.color='#33ff00';document.getElementById('bt_5').style.color='#FF7F00';document.getElementById('bt_6').style.color='#FF0000';document.getEleme ntById('bt_7').style.color='#00ffff';document.getElementById('bt_8').style.col or='#77aaff';"></img><font color=red></font>◆◆◆◆◆文字特效显示代码效果一:<CENTER><FONT style="COLOR: #e4dc9b; FILTER: shadow(color=black);FONT-FAMILY: 华文彩云; FONT-SIZE: 30pt; LINE-HEIGHT: 150%; WIDTH: 100%"><B>欢迎光临黑客动画吧</B></FONT></CENTER>效果二:<CENTER><FONT style="COLOR: #e4dc9b; FILTER: glow(color=black);FONT-FAMILY: 华文彩云; FONT-SIZE: 30pt; LINE-HEIGHT: 150%; WIDTH: 100%"><B>欢迎光临黑客动画吧</B></FONT></CENTER>效果三:<CENTER><FONT color=#0099ff style="FILTER: blur(add=1,direction=40,strength=10); FONT-SIZE: 30px; FONT-WEIGHT: bolder; POSITION:relative; LINE-HEIGHT: 150%; WIDTH: 450px">欢迎光临黑客动画吧</FONT></CENTER>效果四:<MARQUEE behavior=alternate direction=up height=150scrollAmount=5><MARQUEE behavior=altrnate scrollAmount=2 width=460 <IMGsrc="/bbs/UploadFile/2003-9/20039251018214901.gif"><F_disibledevent="color: #ff0000">◆◆◆◆◆上下左右移动文字特效代码<marquee direction=移动方向scrollamount=移动速度数值>插入文字</marquee>[说明:direction=移动方向可选值为向上(up) 向下(down) 向左(left) 向右(right)]◆◆◆◆◆文字停停走走效果代码<marquee scrolldelay=500 scrollamount=100>插入文字</marquee>◆◆◆◆◆文字移动效果代码<marquee behavior=移动效果>插入文字</marquee>说明:behavior=scroll 一圈一圈绕着走 behavior=slide 只走一次behavior=alternate 来回走◆◆◆◆◆发光文字代码</textarea><table style="FILTER: glow(color=#6699FF,direction=2)"><font color=#ffffff size=2>要修改的文字</font></table>其中color是阴影的颜色,可以配合网页色调改变,direction是设置阴影的强度,font color是原字体的颜色◆◆◆◆◆浮雕的文字代码</textarea><table style="FILTER: dropshadow(color=#6699FF, offx=1, offy=1,positive=1);"><font color=#ffffff>要修改的文字</font></table>其中color是阴影的颜色,可以配合网页色调改变,positive是设置阴影的强度,offx和offy是设置的阴影和文字的距离,font color是原字体的颜色◆◆◆◆◆阴影的文字代码</textarea><table style="FILTER: dropshadow(color=#cccccc, offx=2, offy=2,positive=2);"><font color=#6CABE7 size=2>要修改的文字</font></table>◆◆◆◆◆文本框字体代码</textarea><TEXTAREA STYLE="font:12px;font-family:Verdana;color:#666666">输入内容注:字体(font-family)还可以选用Arial,T ahoma等等;color可自行设定<tr> 表格列border="5"边框宽度为5像素,bordercolor="Purple"边框顔色为紫色<td> 表格栏 bgcolor="Green"表格背景顔色为绿色◆◆◆◆◆滚动字代码<marquee border="0" align="middle" scrolldelay="120">想说的字</marquee>◆◆◆◆◆从右侧进来的字和图片代码<DIV><TABLE cellSpacing=10 cellPadding=0 width="100%" border=0><TBODY><TR><TD vAlign=top width="100%"><DIV align=center><MARQUEE scrollDelay=99 width="100%" height=108 border="0"><IMGsrc="/upload/upfile/2004430154320.gif"><FONTcolor=#b990f7><FONT face=华文行楷color=#4d4dff size=7><B>颍水相逢欢迎您</B><IMGsrc="/upload/upfile/2004430154320.gif"></FONT></FONT></MARQUEE></DIV></TD></TR></TBODY></TABLE ></DIV><DIV><TABLE cellSpacing=10 cellPadding=0 width="100%" border=0><TBODY><TR><TD vAlign=top width="100%" height=118><DIV align=center><MARQUEE scrollDelay=99 width="100%" height=108 border="0"><IMGsrc="/upload/upfile/2004430154320.gif"><FONTcolor=#b990f7><FONT face=华文行楷color=#4d4dff size=7><B>颍水相逢欢迎您</B><IMGsrc="/upload/upfile/2004430154320.gif"></FONT></FONT></MARQUEE></DIV></TD></TR></TBODY></TABLE></DIV>◆◆◆◆◆倒帖的文字特效代码<p align=right><FONTstyle="FONT-SIZE:50pt;filter:FlipH(color=silver);WIDTH:100%;COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>黑客动画吧欢迎您!</B></FONT></p>◆◆◆◆◆翻转文字特效代码<FONT style="FONT-SIZE:50pt;filter:FlipV(color=silver);WIDTH:100%;COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>黑客动画吧欢迎您!</B></FONT>◆◆◆◆◆漂动文字特效代码<table align=center border=3 bordercolor="#CD5C5C" width=450 height=350><tdbackground=/uploadFile/2004-12/20041210163350528.jpg><marquee behavior=alternate scrollamount=3 direction=downheight=350><marquee behavior=alternate scrollamount=3 width=500><imgsrc=1.gif><font color=red size=6><b>黑客动画吧欢迎您!</b><imgsrc=1.gif></font></marquee></table><br>◆◆◆◆◆漂的字特效代码<P align=center><MARQUEE scrollAmount=12 direction=center behavior=alternate><MARQUEE direction=up behavior=alternate width=400 height=400><P align=center><IMGsrc="/rose/0sozai/2cut/ico/50-01/s012.gif"><IMGsrc="/bbs/UploadFile/2004-10/20041016182848353.jpg"><IMGsrc="/rose/0sozai/2cut/ico/50-01/s012.gif"></P><FONT style="FONT-SIZE: 30pt; FILTER: shadow(color=000000); WIDTH: 160%;COLOR: #4d4dff; LINE-HEIGHT: 150%; FONT-FAMILY: 华文彩云">黑客动画吧欢迎您!</FONT></MARQUEE></MARQUEE></P>◆◆◆◆◆滚动字特效代码<marquee width="200" height="100" direction="right" behavior="alternate"scrollamount="6" scrolldelay="88">黑客动画吧</marquee> 各参数详解:scrollAmount 它表示速度,值越大速度越快。
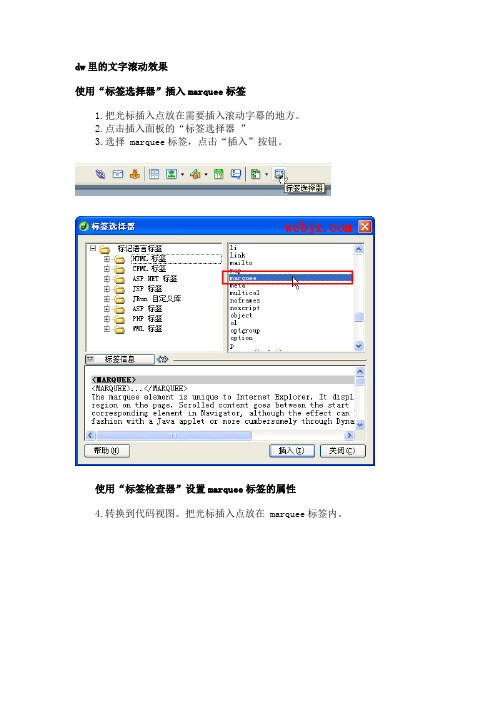
dw里的文字滚动效果

dw里的文字滚动效果使用“标签选择器”插入marquee标签1.把光标插入点放在需要插入滚动字幕的地方。
2.点击插入面板的“标签选择器”3.选择 marquee标签,点击“插入”按钮。
使用“标签检查器”设置marquee标签的属性4.转换到代码视图。
把光标插入点放在 marquee标签内。
5. 选择“窗口”-->“标签检查器”。
然后选择属性,单击未分类前面的"+",可以在“标签检查器”中设置标签的各种用法。
设置marquee标签的主要用法6.点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式。
behavior用法alternatescrollslide内容在相反两个方向滚来滚去内容向同一个方向滚动内容接触到字幕边框就停止滚动7.direction属性设置字幕内容的滚动方向。
direction用法downleftrightup向下运动向左运动向右运动向上运动8.scrollamount属性设置字幕滚动的速度。
scrollamount值为1scrollamount值为509.scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。
如果要让滚动看起来流畅,数值应该尽量小。
实例中设置为1毫秒。
如果要有步进的感觉,就设置时间长一点吧。
scrolldelay值为1scrolldelay值为50010.width属性设置滚动字幕的宽度。
11.onMouseOver事件设置鼠标移动到滚动字幕时的动作,常设置为停止滚动。
onMouseOut事件设置鼠标离开滚动字幕时的动作,常设置为开始滚动。
在Dreamweaver8中需要打开“行为”面板设置。
事件onMouseOveronMouseOut动作this.stop();this.start();12.style属性设置字幕内容的样式。
实例中设置字幕文字大小,输入了“font:12px;”。
13.loop属性设置字幕内容滚动次数,默认值为无限。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
}
var ypos=new Array();
for (i=0;i<=message.length-1;i++) {
ypos[i]=-50;
}
function handlerMM(e) {
x = (yers) ? e.pageX : document.body.scrollLeft+event.clientX+10;
for (i=0; i<message.length-1; i++) {
var thisspan = eval("document.span"+i);
thisspan.left=xpos[i];
thisspan.top=ypos[i];
thisspan.color=Math.random() * 255 * 255 * 255 + Math.random() * 255 * 255 + Math.random() * 255;
y = (yers) ? e.pageY : document.body.scrollTop+event.clientY;
flag=1;
}
function makesnake() {
if (flag==1 && document.all) {
for (i=message.length-1; i>=1; i--) {
document.write("</span>");
}
if (yers) {
document.captureEvents(Event.MOUSEMOVE);
}
document.onmousemove = handlerMM;
</SCRIPT>
<SCRIPT language=javascript>
}
else if (flag==1 && yers) {
for (i=message.length-1; i>=1; i--) {
xpos[i]=xpos[i-1]+step;
ypos[i]=ypos[i-1];
}
xpos[0]=x+step;
ypos[0]=y;
var speed=.2;
// This is the rotation speed, set it negative if you want
// it to spin clockwise
var rotation=.2;
// Alter no variables past here!, unless you are good
function handlerMM(e){
x = (yers) ? e.pageX : document.body.scrollLeft+event.clientX
y = (yers) ? e.pageY : document.body.scrollTop+event.clientY
第一种
<STYLE>.spanstyle {
COLOR: #0066ff; FONT-FAMILY: 宋体; FONT-SIZE: 9pt; FONT-WEIGHT: normal; POSITION: absolute; TOP: -50px; VISIBILITY: visible
}
</STYLE>
</script>
<!--第三步:把<body>改为-->
<body onload="makesnake()">
第三种
<SCRIPT language=JavaScript1.2>
<!--//
// your message here
var msg='飞旋欢迎您的再次访问我的网站!';
<script>
var x,y
var step=18
var flag=0
//Your snappy message. Important: the space at the end of the sentence!!!
var message="★★小安在线★★欢迎你的光临!"
message=message.split("")
var scrll=0;
var props="<font face="+font+" size="+size+" color="+color+">";
if (ie)
window.pageYOffset=0
// writes the message
if (ns){
for (i=0; i < n; i++)
function pageonload() {
makesnake();
window.setTimeout("pageonload();", 2);
}
</SCRIPT>
<body onload=javascript:pageonload()>
第二种
第一步:把如下代码加入<head>区域中-->
thisspan.posLeft=xpos[i];
thisspan.posTop=ypos[i];
thisspan.color=Math.random() * 255 * 255 * 255 + Math.random() * 255 * 255 + Math.random() * 255;
}
var xpos=new Array()
for (i=0;i<=message.length-1;i++) {
xpos[i]=-50}
var ypos=new Array()
for (i=0;i<=message.length-1;i++) {
ypos[i]=-200
}
ypos[i]=ypos[i-1]
}
xpos[0]=x+step
ypos[0]=y
for (i=0; i<message.length-1; i++) {
var thisspan = eval("span"+(i)+".style")
thisspan.left=xpos[i]
thisspan.top=ypos[i]
}
}
var timer=setTimeout("makesnake()",30)
}
</script>
<!--第二步:把如下代码加入<body>区域中-->
}
}
}
</SCRIPT>
<SCRIPT language=javascript>
for (i=0;i<=message.length-1;i++) {
document.write("<span id='span"+i+"' class='spanstyle'>");
document.write(message[i]);
<script>
<!-- Beginning of JavaScript -
for (i=0;i<=message.length-1;i++) {
document.write("<span id='span"+i+"' class='spanstyle'>")
document.write(message[i])
xpos[i]=xpos[i-1]+step
ypos[i]=ypos[i-1]
}
xpos[0]=x+step
ypos[0]=y
for (i=0; i<message.length-1; i++) {
var thisspan = eval("document.span"+i)
thisspan.posLeft=xpos[i]
thisspan.posTop=ypos[i]
}
}
else if (flag==1 && yers) {
for (i=message.length-1; i>=1; i--) {
var font='华文楷体';
var size=3; // up to seven
var color='#CC33FF';
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 for just plain rotation w/out drag
