Dreamweaver实训教案.doc
DREAMWEAVER电子教案

DREAMWEAVER电子教案第一章:DREAMWEAVER基础入门1.1 课程简介了解DREAMWEAVER的基本功能和应用范围熟悉DREAMWEAVER的工作界面和基本操作1.2 创建和管理网页创建新网页打开和保存网页管理网页标签和属性1.3 文本和图像编辑在DREAMWEAVER中编辑文本插入和编辑图像设置文本和图像的属性第二章:网页布局与设计2.1 表格布局创建表格调整表格的大小和属性合并和拆分表格单元格2.2 框架和iframe创建框架和iframe调整框架的大小和属性嵌套框架和iframe2.3 层和绝对定位创建层和绝对定位元素调整层和绝对定位元素的大小和位置对层和绝对定位元素应用样式第三章:CSS样式和布局3.1 CSS基本概念了解CSS的作用和基本语法创建和应用样式编辑样式表3.2 常用CSS选择器了解常用的CSS选择器应用不同选择器设置样式嵌套选择器和伪类选择器3.3 布局和响应式设计使用CSS布局技术创建响应式设计媒体查询和响应式布局移动设备和桌面设备的布局优化第四章:表单和交互设计4.1 创建表单创建表单和表单元素设置表单的属性和事件添加表单验证和提交功能4.2 表单元素和属性输入框、密码框和单选框下拉列表和多选框按钮和隐藏域4.3 表单验证和交互客户端表单验证服务器端表单处理创建动态交互效果第五章:DREAMWEAVER与数据库5.1 数据库基础了解数据库的基本概念和应用创建和管理数据库连接了解数据源和查询5.2 插入和编辑数据库内容插入和编辑数据库记录创建和应用数据表样式排序和筛选数据库内容5.3 动态网页和数据交互创建动态网页和数据交互显示和更新数据库内容创建分页和搜索功能第六章:DREAMWEAVER与多媒体6.1 多媒体元素的应用插入和编辑音频和视频文件了解不同媒体格式和兼容性应用媒体控制按钮和属性6.2 Flash动画和交互插入Flash动画和视频创建和编辑Flash按钮和交互元素ActionScript基础和简单交互6.3 动态效果和交互设计应用JavaScript和jQuery库创建滚动和动画效果实现复杂交互和用户体验第七章:DREAMWEAVER扩展和插件7.1 扩展和插件的概念了解扩展和插件的作用和类型安装和卸载扩展和插件管理扩展和插件设置7.2 常用扩展和插件应用代码自动完成和格式化工具图像编辑和处理插件网页优化和压缩工具7.3 自定义扩展和插件开发了解扩展和插件开发基础创建简单的扩展和插件发布和共享扩展和插件第八章:DREAMWEAVER与前端技术8.1 HTML5和CSS3应用了解HTML5和CSS3的新特性应用HTML5标签和CSS3样式兼容性和浏览器支持8.2 JavaScript和jQuery库了解JavaScript和jQuery的基础在DREAMWEAVER中使用JavaScript和jQuery 创建动态交互和动画效果8.3 前端框架和库了解流行的前端框架和库应用Bootstrap、Sass等工具创建响应式和移动端网页第九章:DREAMWEAVER团队协作与发布9.1 团队协作工具了解团队协作的重要性和工具使用版本控制和项目管理工具协同编辑和项目管理最佳实践9.2 网页发布和部署了解网页发布的基本流程配置服务器和FTP设置发布和维护网页9.3 网站优化和SEO了解网站优化和SEO的基本概念优化网页内容和结构提高网页在搜索引擎中的排名第十章:DREAMWEAVER项目实战10.1 项目分析和规划了解项目需求和目标制定项目计划和时间表确定项目技术和资源需求10.2 项目实施和开发使用DREAMWEAVER进行项目开发协作和集成前端技术和框架实现项目功能和交互设计10.3 项目测试和上线进行项目测试和缺陷修复优化和调整网页性能和安全性项目上线和后续维护重点和难点解析第一章:DREAMWEAVER基础入门重点:DREAMWEAVER的工作界面和基本操作难点:快速熟悉并掌握DREAMWEAVER的各种功能第二章:网页布局与设计重点:表格布局、框架和iframe的使用难点:灵活运用层和绝对定位技术进行网页设计第三章:CSS样式和布局重点:CSS选择器的应用和样式表的编辑难点:理解和应用复杂的CSS布局技术和响应式设计第四章:表单和交互设计重点:创建和配置表单元素难点:实现表单验证和提交功能,以及动态交互效果第五章:DREAMWEAVER与数据库重点:数据库连接的创建和管理难点:插入和编辑数据库内容,以及实现动态网页和数据交互第六章:DREAMWEAVER与多媒体重点:多媒体元素的应用和控制难点:Flash动画和交互设计,以及动态效果和交互设计第七章:DREAMWEAVER扩展和插件重点:扩展和插件的安装和管理难点:自定义扩展和插件的开发和发布第八章:DREAMWEAVER与前端技术重点:HTML5、CSS3、JavaScript和jQuery的应用难点:理解和应用前端框架和库第九章:DREAMWEAVER团队协作与发布重点:团队协作工具的使用和网页发布流程难点:网站优化和SEO策略的制定与实施第十章:DREAMWEAVER项目实战重点:项目分析和规划,以及项目实施和开发难点:项目测试和上线,以及后续维护和优化本教案全面覆盖了DREAMWEAVER的基础知识、网页设计、CSS样式、表单与交互、数据库应用、多媒体处理、扩展与插件使用、前端技术整合、团队协作与发布,以及项目实战等环节。
Dreamweaver全套教案

课题认识Dreamweaver一、学习目的了解Dreamweaver,学会利用Dreamweaver制作网页。
二、学习内容Dreamweaver的基本知识。
【学习步骤】1、 Dreamweaver的功能Dreamweaver可以像普通的字处理软件一样编辑Internet上以HTML格式保存的所有文件,也就是网页;它支持动态HTML,可以在网页中产生动画;还可以在网页中插入各种插件,以产生特殊效果。
Dreamweaver可用于管理站点,它像文件夹一样创建和打开站点,用不同的方式查看站点中各个网页之间的关系,调整站点的组织结构,使整个站点条理清晰。
2、 Dreamweaver的窗口(1)标题栏(2)菜单栏(3)工具栏(4)视图栏(5)文件夹列表(6)工作区3.网页工作区的三个视图方式选项它们分别是“普通”、“HTML”“预览”,它们之间的相互切换十分容易实现的。
普通视图方式是Dreamweaver对网页所见即所得编辑方式的最佳体现,在此方式下,可以像在Word中那样直接进行各种编辑操作,实现网页编辑的所有功能。
HTML视图实际上是一个文本编辑器,其中给出了普通视图方式下所件网页的HTML代码。
在这里可以用菜单命令进行复制、粘贴、删除、查找等操作。
对于HTML语言中的不同成分均用不同的颜色显示,这样比较容易区分各种语法成分。
为了在制作网页过程中能够随时查看网页的实际效果,Dreamweaver提供了预览视图方式。
4.安装dreameaver的方法安装及注册5.关闭dreameaver6.保存网页的方法3、小结课题建立一个简单的站点一、学习目的了解Dreamweaver,学会利用Dreamweaver制作网页。
二、学习内容Dreamweaver的基本知识;建立一个简单的站点;进行简单的网页编辑。
【学习步骤】1、创建空白站点。
执行菜单命令“文件”—“新建”—“站点”,就会出现8中站点向导。
出于简单,可选择“空站点”按钮,并在“指定新站点的位置”框中填入站点的位置。
Dreamweaver教案

Dreamweaver教案一、简介Dreamweaver是一种专业的网页制作工具,可以用于设计、编辑和管理网页。
本教案将介绍和演示如何使用Dreamweaver进行网页设计和开发,帮助学生掌握网页制作的基本技能。
二、教学目标1. 了解Dreamweaver软件的基本功能和特点;2. 掌握使用Dreamweaver创建、编辑和管理网页的方法;3. 熟悉常用的网页设计和开发技巧;4. 能够制作出简单而精美的网页作品。
三、教学内容1. Dreamweaver入门1.1 Dreamweaver的安装和界面介绍1.2 新建网页和项目文件1.3 介绍工具栏和菜单栏的基本功能1.4 设置网页属性和页面布局2. 网页设计与开发2.1 使用Dreamweaver创建网页框架- 使用表格和DIV布局- 设计网页的导航栏、页眉、页脚等2.2 插入和编辑文本、图像和链接- 设置文字样式和颜色- 插入图片和调整大小- 添加超链接和锚点链接2.3 制作网页特效- 使用CSS样式设置背景、边框等- 添加滚动条和动画效果- 嵌入视频和音频文件2.4 网页互动效果的实现- 添加表单和输入字段- 设计网页的按钮和链接互动四、教学步骤1. 教学准备1.1 确保每个学生都有安装Dreamweaver软件的电脑 1.2 准备教学用的示例网页文件和图片素材2. 教学演示和操作指导2.1 通过PPT展示Dreamweaver软件的基本功能和界面2.2 指导学生按照步骤进行软件安装和设置网页属性2.3 示范演示如何创建网页框架、插入文本和图像,并设置样式2.4 分步讲解制作网页特效和互动效果的方法3. 练习与实践3.1 学生跟随指导,按照示例网页进行实操练习3.2 鼓励学生自由发挥创造力,设计和制作个人网页作品3.3 提供实时反馈和指导,帮助学生克服问题和困难五、教学评估1. 教学练习的成果评估1.1 对学生完成的示例网页进行评分并提供反馈意见1.2 鼓励学生相互展示和分享自己的网页作品2. 学生参与度和自学能力的评估2.1 观察学生在课堂上的积极参与和学习态度2.2 检查学生在自学阶段的学习成果和反馈作业的完成情况六、教学延伸1. 深入了解Dreamweaver软件的高级功能- CSS样式的应用和管理- JavaScript脚本的编写和调试- 响应式网页设计和移动端适配2. 继续学习和实践网页制作技术- 探索其他网页制作工具和软件- 学习和应用前端开发的相关技术和最佳实践七、教学资源1. Dreamweaver软件安装包和使用指南2. PPT演示文件和教学示例网页3. 学习参考书籍和在线教程八、总结通过本教案的学习和实践,学生将能够掌握使用Dreamweaver进行网页设计和开发的基本技能。
Dreamweaver教案1

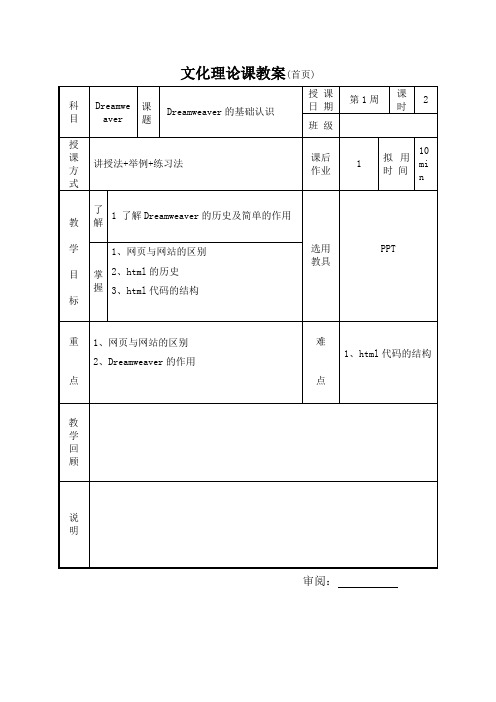
文化理论课教案(首页)
审阅:
教
学环节教学内容
教学
方法
与时
间安
排
组织教学1.清点人数
2.组织纪律
3.师生问好
3min
复习旧课
导
入新课打开普通有趣的网页,引申出网页的制作,导入本节课的主要内容
讨论网页是怎么制作的
小组
讨论
5min
讲授新课Dreamweaver的简单介绍
Dreamweaver的版本有哪些,cs5,cs3,cc2017,cc2019等等Dreamweaver的用户界面
Dreamweaver的基本用途
Dreamweaver的公司是什么,Adobe Dreamweaver,
简单了解Adobe公司做什么软件的
简单的说明Adobe公司其他软件有什么用
展示一些精美网站的代码的数量,并教会学生用浏览器里面的
开发者工具。
在谷歌浏览器或者其他类型的浏览器上按F12能调出开发者工
具,查看代码
观看Dreamweaver的官方介绍视频
讲解视频内容
讲授
法,图
片展
示
30min
叫学
生做
好笔
记
年月日。
Dreamweaver教案

Dreamweaver教案教案:Dreamweaver教学指南I. 简介A. 介绍Dreamweaver的定义和作用B. 引出使用Dreamweaver的好处和重要性II. Dreamweaver界面介绍A. 工作区域1. 代码视图2. 设计视图3. 分割视图B. 标签栏和菜单栏功能解析C. 文件管理器和属性检查器的使用方法III. 创建网页文件A. 新建网页文件的步骤B. 文件保存和命名规则C. 文件类型介绍(HTML、CSS、JavaScript等)IV. 网页设计与布局A. 网页尺寸和分辨率的选择B. 页面布局和网格系统1. 响应式设计2. 网格设置和对齐方式C. 添加图片和多媒体元素1. 图片格式和优化2. 视频和音频的嵌入V. 网页内容与链接A. 文本编辑和字体样式B. 超链接的创建和管理1. 内部链接2. 外部链接3. 锚点链接C. 表格的插入和编辑1. 表格属性和样式2. 表单的设计和构建VI. 网页交互与响应A. JavaScript基础知识1. 语法和变量2. 函数和事件B. 表单验证和数据处理C. 用户反馈和交互效果1. 轮播图和画廊设计2. 动画效果和弹出窗口VII. 网页发布与维护A. 网站目录结构B. 网站的测试和调试C. 文件上传和部署到服务器D. 网站的维护和更新策略VIII. 实例演练A. 根据实际案例进行网页设计和制作B. 老师讲解演示和学生跟随实操C. 学生个人或小组自行完成一个网页项目IX. 教学方法和评估方式A. 方法:理论与实践相结合,灵活授课B. 评估:参与度和个人作品展示X. 总结和展望A. 简要回顾所学内容B. 对学生的能力提升和未来发展的展望通过以上教学指南,学生将能全面了解Dreamweaver的使用方法,掌握网页设计与制作的基础知识,为以后的网页开发和设计工作打下坚实基础。
希望通过这门课程,学生们能够在网页制作领域有出色的表现,并将所学技能应用到实践中。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教案简介二、教学目标1. 掌握Dreamweaver的界面结构和基本操作。
2. 学会使用Dreamweaver制作和管理网页布局。
3. 掌握在Dreamweaver中插入和编辑各种网页元素,如文本、图片、等。
4. 学会使用CSS样式表美化网页。
5. 掌握在Dreamweaver中进行网页代码编辑和调试。
三、教学内容1. Dreamweaver的安装和界面介绍。
2. 网页制作的基本流程和规范。
3. 文本的插入、编辑和格式设置。
4. 图片的插入、编辑和优化。
5. 的创建和管理。
四、教学方法采用讲解、演示、实践相结合的教学方法。
教师先进行理论知识讲解和操作演示,学生跟随实践,巩固所学知识。
在实践过程中,教师会提供指导和解答疑问。
五、教学环境1. 计算机房,每台计算机安装有Dreamweaver软件。
2. 投影仪或白板,用于展示操作过程。
3. 教学PPT或教案文档。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 实践操作:评估学生在实践环节中制作网页的质量和完成情况。
3. 作业和练习:布置相关作业和练习题,评估学生的理解和掌握程度。
4. 期末考核:进行期末考核,包括理论知识和实践操作,以评估学生整体学习效果。
七、教学资源1. Dreamweaver软件:确保每台计算机都安装有Dreamweaver软件,以便学生实践操作。
2. 教学PPT或教案文档:提供清晰的教学内容和操作步骤,方便学生理解和跟随。
3. 网页设计素材:提供一些图片、字体等网页设计素材,供学生自由使用。
4. 网络资源:提供一些优秀的网页设计参考案例和教程,供学生学习和参考。
八、教学进度安排1. 教案一:Dreamweaver的安装和界面介绍(1课时)2. 教案二:网页制作的基本流程和规范(1课时)3. 教案三:文本的插入、编辑和格式设置(1课时)4. 教案四:图片的插入、编辑和优化(1课时)5. 教案五:的创建和管理(1课时)6. 实践环节:学生自主制作网页(4课时)7. 作业和练习:布置相关作业和练习题,学生进行理论知识巩固(1课时)8. 教学评估:进行课堂参与度、实践操作、作业和练习的评估(1课时)9. 期末考核:进行期末考核,包括理论知识和实践操作(2课时)九、教学注意事项1. 确保学生已经掌握基本的计算机操作技能,如文本编辑、图片浏览等。
Dreamweaver实训教案讲解学习

D r e a m w e a v e r实训教案实训一、创建个人网站课时:2 任务一、规划个人网站一、提出任务1.任务目标规划个人网站。
2.解决的问题通过规划个人网站了解网站主题对于网站的意义,了解网站的栏目与目录结构之间的关系及开发网站的常用工具软件。
二、任务内容1.通过互联网浏览网站,总结所浏览网站的主题类型,至少找出企业宣传、软件下载、求职招聘、专业论坛、流行时尚、互动聊天和在线销售类型的网站各一个,记录它们的网站名称填入教材p4表JYFS1-1中:根据表格内的提示,使用搜索引擎查找相关类型网站。
每组4名同学,每人负责两个主题的网站搜索。
任务二创建站点一、提出任务1.任务目标创建个人网站站点。
2. 解决的问题使用网页制作软件Dreamweaver cs5,按照个人网站的制作要求创建网站站点。
二、任务内容1.新建一个站点,名称为“pra1-1”,使用“高级”选项卡完成新建过程,保存位置为“D:\pra1-1”,其他参数保持默认即可。
2.新建一个以自己姓名命名的个人站点,该站点使用“ASP JavaScript”服务器技术,暂不设置远程信息与测试服务器,站点保存在“D:\pra1-2”文件夹中。
任务三管理站点一、提出任务1.任务目标管理个人网站站点。
2. 解决的问题通过完成本任务学习使用Dreamweaver cs5进行站点管理。
3. 本任务所涉及原有知识要点完成本任务所涉及原有知识要点有:启动Dreamweaver cs5,创建网站站点。
二、任务内容1.新建站点“pra1-5”,使用管理站点功能将其导出。
将站点导出文件通过网络或移动存储设备拷贝到其他计算机中,使用管理站点功能将其导入。
2.新建站点“pra1-3”,使用管理站点功能复制站点“pra1-3”,编辑复制的站点名称为“pra1-4”,之后删除站点“pra1-3”。
任务四创建网站目录结构一、提出任务1.任务目标创建网站目录结构。
2. 解决的问题本任务将使用“文件”面板,实现先前规划的网站目录结构,学习在本地站点建立文件和文件夹的方法,管理站点内的文件。
初中dreamweaver教案

初中dreamweaver教案课程目标:1. 让学生了解并掌握Dreamweaver的基本操作和功能。
2. 培养学生运用Dreamweaver制作网页的技能,提高学生的信息素养和审美能力。
3. 培养学生团队协作能力和创新精神,激发学生对网页设计与制作的兴趣。
教学内容:1. Dreamweaver的启动与界面认识2. 网页基本元素的操作与编辑3. 网页布局与设计4. 添加多媒体元素5. 网页代码的编辑与调试6. 网页的预览与发布教学重点与难点:1. 网页基本元素的操作与编辑2. 网页布局与设计3. 添加多媒体元素4. 网页代码的编辑与调试教学准备:1. 安装好Dreamweaver软件的计算机2. 教学PPT3. 网页素材教学过程:一、导入(5分钟)1. 向学生介绍Dreamweaver是一款优秀的网页设计与制作软件,广泛应用于网页制作领域。
2. 引导学生关注网页设计与制作在现实生活中的应用,激发学生的学习兴趣。
二、基本操作与编辑(15分钟)1. 讲解并演示Dreamweaver的启动与界面认识,让学生熟悉软件的操作环境。
2. 讲解并演示网页基本元素(如文本、图像、链接等)的操作与编辑方法。
3. 学生跟随老师一起操作,掌握基本元素的操作技能。
三、网页布局与设计(20分钟)1. 讲解并演示网页布局的方法,如表格布局、框架布局等。
2. 讲解并演示如何使用Dreamweaver的“设计”视图进行网页设计。
3. 学生跟随老师一起操作,学会网页布局与设计的基本方法。
四、添加多媒体元素(15分钟)1. 讲解并演示如何在网页中添加多媒体元素,如音频、视频、动画等。
2. 学生跟随老师一起操作,学会添加多媒体元素的方法。
五、网页代码的编辑与调试(10分钟)1. 讲解并演示如何使用Dreamweaver的“代码”视图进行网页代码的编辑。
2. 讲解并演示如何使用Dreamweaver的调试工具进行网页代码的调试。
3. 学生跟随老师一起操作,掌握网页代码的编辑与调试方法。
网页设计Dreamweaver教案

网页设计Dreamweaver教案第一章:Dreamweaver概述1.1 课程目标:了解Dreamweaver的基本功能和特点熟悉Dreamweaver的工作界面掌握Dreamweaver的基本操作1.2 教学内容:Dreamweaver的功能和特点Dreamweaver的工作界面Dreamweaver的基本操作1.3 教学方法:讲解和演示学生实际操作练习1.4 教学资源:Dreamweaver软件教学PPT1.5 教学步骤:1. 讲解Dreamweaver的功能和特点2. 演示Dreamweaver的工作界面和基本操作3. 学生实际操作练习第二章:HTML基础2.1 课程目标:了解HTML的基本结构和标签掌握HTML的基本语法和属性能够编写简单的HTML页面2.2 教学内容:HTML的基本结构和标签HTML的基本语法和属性编写简单的HTML页面2.3 教学方法:讲解和演示学生实际操作练习2.4 教学资源:Dreamweaver软件教学PPT2.5 教学步骤:1. 讲解HTML的基本结构和标签2. 演示HTML的基本语法和属性3. 学生实际操作练习,编写简单的HTML页面第三章:网页布局和设计3.1 课程目标:了解网页布局的基本方法掌握Dreamweaver的布局工具和功能能够设计美观的网页3.2 教学内容:网页布局的基本方法Dreamweaver的布局工具和功能设计美观的网页3.3 教学方法:讲解和演示学生实际操作练习3.4 教学资源:Dreamweaver软件教学PPT3.5 教学步骤:1. 讲解网页布局的基本方法2. 演示Dreamweaver的布局工具和功能3. 学生实际操作练习,设计美观的网页第四章:CSS样式和布局4.1 课程目标:了解CSS的基本概念和语法掌握Dreamweaver中的CSS样式和布局功能能够通过CSS实现网页的样式设计和布局4.2 教学内容:CSS的基本概念和语法Dreamweaver中的CSS样式和布局功能通过CSS实现网页的样式设计和布局4.3 教学方法:讲解和演示学生实际操作练习4.4 教学资源:Dreamweaver软件教学PPT4.5 教学步骤:1. 讲解CSS的基本概念和语法2. 演示Dreamweaver中的CSS样式和布局功能3. 学生实际操作练习,通过CSS实现网页的样式设计和布局第五章:网页交互和动画5.1 课程目标:了解网页交互的基本概念和实现方法掌握Dreamweaver中的网页交互和动画功能能够实现简单的网页交互和动画效果5.2 教学内容:网页交互的基本概念和实现方法Dreamweaver中的网页交互和动画功能实现简单的网页交互和动画效果5.3 教学方法:讲解和演示学生实际操作练习5.4 教学资源:Dreamweaver软件教学PPT5.5 教学步骤:1. 讲解网页交互的基本概念和实现方法2. 演示Dreamweaver中的网页交互和动画功能3. 学生实际操作练习,实现简单的网页交互和动画效果第六章:网页图像和多媒体6.1 课程目标:了解网页中图像和多媒体的基本使用方法掌握Dreamweaver中插入和编辑图像和多媒体的功能能够合理地在网页中使用图像和多媒体元素6.2 教学内容:网页中图像和多媒体的基本使用方法Dreamweaver中插入和编辑图像和多媒体的功能合理地在网页中使用图像和多媒体元素6.3 教学方法:讲解和演示学生实际操作练习6.4 教学资源:Dreamweaver软件教学PPT6.5 教学步骤:1. 讲解网页中图像和多媒体的基本使用方法2. 演示Dreamweaver中插入和编辑图像和多媒体的功能3. 学生实际操作练习,插入和编辑网页中的图像和多媒体第七章:网页和导航7.1 课程目标:了解网页的基本概念和实现方法掌握Dreamweaver中创建和编辑的功能能够创建合理的网页导航系统7.2 教学内容:网页的基本概念和实现方法Dreamweaver中创建和编辑的功能创建合理的网页导航系统7.3 教学方法:讲解和演示学生实际操作练习7.4 教学资源:Dreamweaver软件教学PPT7.5 教学步骤:1. 讲解网页的基本概念和实现方法2. 演示Dreamweaver中创建和编辑的功能3. 学生实际操作练习,创建和编辑网页第八章:表格和数据管理8.1 课程目标:了解表格在网页中的基本使用方法掌握Dreamweaver中插入、编辑和格式化表格的功能能够使用表格进行数据管理8.2 教学内容:表格在网页中的基本使用方法Dreamweaver中插入、编辑和格式化表格的功能使用表格进行数据管理8.3 教学方法:讲解和演示学生实际操作练习8.4 教学资源:Dreamweaver软件教学PPT8.5 教学步骤:1. 讲解表格在网页中的基本使用方法2. 演示Dreamweaver中插入、编辑和格式化表格的功能3. 学生实际操作练习,使用表格进行数据管理第九章:表单和用户交互9.1 课程目标:了解表单在网页中的基本使用方法掌握Dreamweaver中创建和编辑表单的功能能够实现简单的用户交互功能9.2 教学内容:表单在网页中的基本使用方法Dreamweaver中创建和编辑表单的功能实现简单的用户交互功能9.3 教学方法:讲解和演示学生实际操作练习9.4 教学资源:Dreamweaver软件教学PPT9.5 教学步骤:1. 讲解表单在网页中的基本使用方法2. 演示Dreamweaver中创建和编辑表单的功能3. 学生实际操作练习,创建和编辑表单第十章:网页发布和维护10.1 课程目标:了解网页发布的基本概念和流程掌握Dreamweaver中发布和维护网页的功能能够正确地发布和维护网页10.2 教学内容:网页发布的基本概念和流程Dreamweaver中发布和维护网页的功能正确地发布和维护网页10.3 教学方法:讲解和演示学生实际操作练习10.4 教学资源:Dreamweaver软件教学PPT10.5 教学步骤:1. 讲解网页发布的基本概念和流程2. 演示Dreamweaver中发布和维护网页的功能3. 学生实际操作练习,发布和维护网页重点和难点解析重点环节一:HTML的基本结构和标签学生可能对HTML标签的作用和用法理解不深,导致无法正确编写HTML代码。
网页设计Dreamweaver教案

网页设计Dreamweaver教案第一章:Dreamweaver概述1.1 课程目标了解Dreamweaver的基本功能和特点熟悉Dreamweaver的工作界面掌握Dreamweaver的基本操作1.2 教学内容Dreamweaver的功能和特点Dreamweaver的工作界面Dreamweaver的基本操作1.3 教学步骤1. 介绍Dreamweaver的功能和特点2. 演示Dreamweaver的工作界面3. 讲解Dreamweaver的基本操作4. 学生练习操作Dreamweaver1.4 作业与练习制作一个简单的网页熟悉Dreamweaver的工作界面第二章:网页设计与布局2.1 课程目标学习网页设计的基本原则掌握网页布局的方法熟悉Dreamweaver的布局工具2.2 教学内容网页设计的基本原则网页布局的方法Dreamweaver的布局工具2.3 教学步骤1. 介绍网页设计的基本原则2. 演示网页布局的方法3. 讲解Dreamweaver的布局工具4. 学生练习网页设计和布局2.4 作业与练习设计并布局一个简单的网页熟悉Dreamweaver的布局工具第三章:HTML标签与属性3.1 课程目标学习HTML标签的基本概念掌握HTML标签的属性和使用方法熟悉Dreamweaver的标签插入工具3.2 教学内容HTML标签的基本概念HTML标签的属性和使用方法Dreamweaver的标签插入工具3.3 教学步骤1. 介绍HTML标签的基本概念2. 演示HTML标签的属性和使用方法3. 讲解Dreamweaver的标签插入工具4. 学生练习插入HTML标签3.4 作业与练习插入并使用HTML标签制作一个简单的网页熟悉Dreamweaver的标签插入工具第四章:CSS样式与布局4.1 课程目标学习CSS样式的基本概念掌握CSS样式的使用方法熟悉Dreamweaver的CSS样式编辑工具4.2 教学内容CSS样式的基本概念CSS样式的使用方法Dreamweaver的CSS样式编辑工具4.3 教学步骤1. 介绍CSS样式的基本概念2. 演示CSS样式的使用方法3. 讲解Dreamweaver的CSS样式编辑工具4. 学生练习编辑CSS样式4.4 作业与练习编辑CSS样式制作一个简单的网页熟悉Dreamweaver的CSS样式编辑工具第五章:网页交互与动画5.1 课程目标学习网页交互的基本概念掌握网页交互的方法熟悉Dreamweaver的交互工具5.2 教学内容网页交互的基本概念网页交互的方法Dreamweaver的交互工具5.3 教学步骤1. 介绍网页交互的基本概念2. 演示网页交互的方法3. 讲解Dreamweaver的交互工具4. 学生练习网页交互和动画制作5.4 作业与练习制作一个带有交互和动画的网页熟悉Dreamweaver的交互工具第六章:网页素材与图像处理6.1 课程目标学习网页素材的基本概念掌握图像处理的方法熟悉Dreamweaver的图像插入和编辑工具6.2 教学内容网页素材的基本概念图像处理的方法Dreamweaver的图像插入和编辑工具6.3 教学步骤1. 介绍网页素材的基本概念2. 演示图像处理的方法3. 讲解Dreamweaver的图像插入和编辑工具4. 学生练习插入和编辑图像6.4 作业与练习插入和编辑图像制作一个简单的网页熟悉Dreamweaver的图像插入和编辑工具第七章:网页与导航7.1 课程目标学习网页的基本概念掌握网页的方法熟悉Dreamweaver的插入和管理工具7.2 教学内容网页的基本概念网页的方法Dreamweaver的插入和管理工具7.3 教学步骤1. 介绍网页的基本概念2. 演示网页的方法3. 讲解Dreamweaver的插入和管理工具4. 学生练习插入和管理7.4 作业与练习插入和管理制作一个简单的网页导航熟悉Dreamweaver的插入和管理工具第八章:表格与数据管理8.1 课程目标学习表格的基本概念掌握表格的制作和编辑方法熟悉Dreamweaver的表格工具8.2 教学内容表格的基本概念表格的制作和编辑方法Dreamweaver的表格工具8.3 教学步骤1. 介绍表格的基本概念2. 演示表格的制作和编辑方法3. 讲解Dreamweaver的表格工具4. 学生练习制作和编辑表格8.4 作业与练习制作和编辑表格展示一组数据熟悉Dreamweaver的表格工具第九章:表单与数据验证9.1 课程目标学习表单的基本概念掌握表单的制作和数据验证方法熟悉Dreamweaver的表单工具9.2 教学内容表单的基本概念表单的制作和数据验证方法Dreamweaver的表单工具9.3 教学步骤1. 介绍表单的基本概念2. 演示表单的制作和数据验证方法3. 讲解Dreamweaver的表单工具4. 学生练习制作和数据验证表单9.4 作业与练习制作和数据验证一个简单的表单熟悉Dreamweaver的表单工具第十章:网站发布与维护10.1 课程目标学习网站发布的基本概念掌握网站发布的步骤熟悉Dreamweaver的网站发布和管理工具10.2 教学内容网站发布的基本概念网站发布的步骤Dreamweaver的网站发布和管理工具10.3 教学步骤1. 介绍网站发布的基本概念2. 演示网站发布的步骤3. 讲解Dreamweaver的网站发布和管理工具4. 学生练习发布和管理网站10.4 作业与练习发布和管理一个简单的网站熟悉Dreamweaver的网站发布和管理工具重点和难点解析一、Dreamweaver概述重点和难点解析:Dreamweaver的工作界面和基本操作是初次接触该软件的学生必须要掌握的基础。
DreamWeaver教案

6、本章习题
2.选择题
(1)站点的基本组成元素是什么? A.图像 B.网页 C.文本 D.文件夹 (2)Web站点中的网页使用什么来实现关联? A.站点地图 B.文档格式 C.链接 D.多媒体对象 (3)对于Dreamweaver创建的HTML文档而言,HTML语言结构不包括以下哪项? A.文档头 B.表头 C.文档主体 D.文档页尾 (4)以下哪种格式的文档可以保存多副图像? A.GIF B.JPEG C.PNG D.TIFF (5)Dreamweaver还提供用户查看表格结构的是何种表格模式? A.“标准”模式 B.“布局”模式 C.“扩展”模式 D.“代码”模式
6、本章习题
1.填充题 1. 站点的广义就是处于_______中的一个具有_______的储存空间。 2. 对于Dreamweaver而言,“站点”一词可以指Web站点文档在本地计 算机存储的位置,即_______,亦有人称为_______。 3. WWW中的信息资源主要就是由一篇篇使用_______语言编写的Web 文档组成。 4. 对于一般HTML文档而言,HTML语言结构分为_______和_______两部分。 5. Dreamweaver 8提供了_______和_______两种操作表格的模式。 6. 使用_______工具可以放大或缩小文档;使用_______工具则可以拖动页面。 7. Dreamweaver 8在“代码”视图左侧沟槽栏中新增了_______工具栏。 8. Dreamweaver 8为没有网页设计经验、或者对网页设计生疏的用户,提供了所 见即所得的_______布局。 9. XML是_________________________的缩写,即____________。 10. IP地址由______位二进制数组成,常以__________形式表现。
DREAMWEAVER电子教案

DREAMWEAVER电子教案第一章:DREAMWEAVER简介1.1 课程目标:了解DREAMWEAVER的发展历程和功能特点。
掌握DREAMWEAVER的基本操作和界面布局。
1.2 教学内容:DREAMWEAVER的发展历程和功能特点。
DREAMWEAVER的安装和启动。
DREAMWEAVER的界面布局和基本操作。
1.3 教学方法:讲解:讲解DREAMWEAVER的发展历程和功能特点。
演示:演示DREAMWEAVER的基本操作和界面布局。
练习:练习使用DREAMWEAVER进行基本操作。
1.4 教学评估:课后作业:让学生制作一个简单的网页,展示对DREAMWEAVER的基本操作的掌握。
课堂提问:提问学生对DREAMWEAVER的了解和操作能力。
第二章:网页设计基础2.1 课程目标:了解网页设计的基本原则和要素。
掌握DREAMWEAVER中网页设计的工具和功能。
2.2 教学内容:网页设计的基本原则和要素。
DREAMWEAVER中网页设计的工具和功能。
网页设计的实践操作。
2.3 教学方法:讲解:讲解网页设计的基本原则和要素。
演示:演示DREAMWEAVER中网页设计的工具和功能。
练习:练习使用DREAMWEAVER进行网页设计。
2.4 教学评估:课后作业:让学生设计一个简单的网页,展示对网页设计原则和要素的掌握。
课堂提问:提问学生对网页设计原则和要素的理解。
第三章:网页布局与排版3.1 课程目标:了解网页布局和排版的基本原则。
掌握DREAMWEAVER中网页布局和排版的工具和功能。
3.2 教学内容:网页布局和排版的基本原则。
DREAMWEAVER中网页布局和排版的工具和功能。
网页布局和排版的实践操作。
3.3 教学方法:讲解:讲解网页布局和排版的基本原则。
演示:演示DREAMWEAVER中网页布局和排版的工具和功能。
练习:练习使用DREAMWEAVER进行网页布局和排版。
课后作业:让学生设计一个具有良好布局和排版的网页。
认识Dreamweaver教案

认识Dreamweaver教案第一篇:认识Dreamweaver教案教学内容:认识Dreamweaver及站点和文件的操作目的要求:1、了解Dreamweaver界面和面板操作方法;2、掌握Dreamweaver站点的操作方法;3、掌握Dreamweaver站点文件的操作方法。
教法教具:演示法、讲授法、提问法、讨论法、比较学习法教学过程:讲授新课:认识Dreamweaver:一、打开DM:开始—程序—Adobe Dreamweaver—二、认识DM:标题栏、菜单栏、工具栏、编辑栏、状态栏、面板。
工具栏:视图—工具栏—插入/文档/标准。
面板:窗口—相应面板。
折叠面板/展开面板。
三、网页制作步骤:创建文件—设置标题—编辑内容—保存文件—浏览器查看效果。
浏览网页:1、在编辑状态下,按F12浏览。
2、保存文件,打开浏览器,打开文件浏览。
站点操作:一、新建站点:方法:1、站点—新建站点;2、站点—管理站点—新建—站点;3、文件面板—站点下拉菜单—管理站点—新建—站点步骤:方法1:基本选项—给站点命名—不使用服务器—确定站点存储位置(选Adobe Dreamweaver CS4 择已有文件夹或新建文件夹)--选择无远程服务器—完成。
方法2:高级选项—输入站点名称—选择本地根文件夹位置(选择已有文件夹或新建文件夹)二、编辑站点:方法:1、站点—管理站点—选择站点—编辑—修改站点名称或存储位置;2、文件面板—站点下拉菜单—管理站点—选择站点—编辑—修改站点名称或存储位置。
三、复制站点:方法:1、站点—管理站点—选择站点—复制;2、文件面板—站点下拉菜单—管理站点—选择站点—复制。
四、删除站点:方法:1、站点—管理站点—选择站点—删除;2、文件面板—站点下拉菜单—管理站点—选择站点—删除。
注意:站点删除后,仅删除了站点在DW中的指向,并未删除站点文件夹,站点文件夹的内容仍然存在。
五、建立站点的优点:当站点下文件的位置或文件名发生变化时,与之相关联的文件能提示更新,使关联不发生错误。
Dreamweaver全套教案

实现用户注册登录功能案例
3. 用户提交表单后,将数据发送到后 端服务器。
5. 验证通过后,为用户生成会话( session),并将用户信息存储到会 话中。
4. 后端服务器接收数据并进行服务器 端验证,如检查用户名和密码是否匹 配数据库中的记录。
6. 返回登录成功提示给用户,并将用 户重定向到应用的主界面或其他指定 页面。
常见行为特效案例展示
弹出窗口 通过JavaScript行为实现弹出窗 口效果,可以在用户点击按钮或 链接时弹出一个新的窗口或对话 框。
动态内容加载 使用JavaScript行为和Ajax技术 实现动态内容加载效果,可以在 不刷新页面的情况下加载新的内 容或数据。
图片轮播 使用JavaScript行为和CSS样式实 现图片轮播效果,可以展示多张 图片并自动或手动切换。
弹性布局
响应式图像
使用CSS弹性盒模型(Flexbox),可以灵 活地控制元素的排列和对齐方式,实现响 应式布局。
通过设置图像的max-width属性为100%, 可以使图像在不同屏幕尺寸下自适应宽度 ,保持清晰度。
05 CSS样式应用与 美化网页
CSS样式简介及作用
CSS样式定义
CSS(层叠样式表)是一种用于描述HTML或XML(包括SVG、MathML等派生语言)文档样式的计算机语言。 它被设计出来主要是为了分离文档的内容(用HTML或其他标记语言写的)和文档的样式(如怎么展示在屏幕上 ,怎么通过语音读出,怎么在打印机或其他媒体上打印出来)。
特殊字符处理
插入特殊字符和空格,以及处 理换行符和制表符等。
图像插入与编辑方法
图像插入
将图像文件插入到网页中,并 设置图像属性,如大小、边距
、对齐方式等。
实训(实验)教案 - 网页设计 Dreamweaver

实习法
实训指导书或实训大纲:
网页设计Dreamweaver
实训总结:
本节课充分体现了实训课程的目的----实用性,网页制作实用性很强,激发学生学习本节课的兴趣和动力,带动了学生学习的自主性,真正做到学以致用。
教研室主任意见:
**学院实训教案
课程名称:网页设计Dreamweaver
任课教师(职称):
实训主要内容与教学方法:
实训主要内容:
制作“网站导航”网页
制作“设计新闻栏目”网页
教学方法:
实习法
实训指导书或实训大纲:
网页设计Dreamweaver
实训总结:
以学生为本,强调学生的自我操作,强调学生的自我学习,发挥学生的主体,任务设置的比较好
通过上机实训,学生的技能不断加强,实效性强。
教研室主任意见:
实训题目(章节):第二章
带教者:
实训基地:611机房
课时安排:2
实训主要设备用物:计算机
实训目的:
图片布局
图文混排
实训重点*、难点#:
浮动float: left;
图片边框border:1px solid #664a2c;
实训主要内容与教学方法:
实训主要内容:
制作“图片布局”网页
制作“中国的传统节日”网页
教学方法:
讲授法、直观演示法、练习法、任务驱动法
实训指导书或实训大纲:
网页设计Dreamweaver
实训总结:
学生把规范整齐写代码的良好习惯养成了。培养学生的自主协作学习能力和动手操作能力,同时加强培养同学们的团结协作精神。
教研室主任意见:
**学院实训教案
课程名称:网页设计Dreamweaver
Dreamweaver教案——李建栋

第一讲一。
Dreamweaver 简介1.定义网页排版软件2.特点a.可视化的操作界面b.内置强大的站点管理工具c.内置代码d.支持动态网页技术e.能很好的与Flash,Fireworks,shotoshop兼容3.作用网页设计与网站管理二.基础知识1、名词解释站点域名发布URL导航条超级链接表单2、了解网站专业网站个人网站门户网站职能网站3、网页元素文本;动画;图片4、网页元素使用标准Logo(左上角;动态效果不要太强);Banner(尺寸设置,存储大小)按钮;导航条设置5、网页制作原则站名有创意整体规划动画不能过多导航要明朗制作通用网页主题鲜明优化图像定时更新三、DW安装与进入双击Install.exe(安装在非系统盘内);序列号四.界面简介五.操作1.站点的建立2.文件3.编辑4.视图5.窗口第二讲文字一. 文字1.作用2.分类普通文字日期特殊文字1.常见特殊字符插入面板--->字符选项卡2.不常见的特殊字符输入法-->微软智能abc-->v13.排版字符换行: shift+回车换段: 回车空格: 硬空格:ctrl+shift+空格软空格:空格4.属性设置二、文件属性设置(ctrl+j)第三讲图片一.图片1.作用2.注意事项a.支持格式只能是gif ,jpg,png文件b.图片文件容量不能太大c.图片要插入适当d.图片要美观3.操作a.插入(插入-->常用--->图片)—ctrl+alt+Ib.删除c.调整4.属性设置5.应用1.图片占位符2.鼠标经过图片3.导航菜单二、链接(内部链接和外部链接)文字链接图片链接JavaScript链接邮件链接锚链接空链接第四讲表格一.表格1.作用:主要用于对齐数据和对页面上的文本进行排版。
是网页布局2.基本操作插入表格(工具栏;插入菜单;ctrl+alt+t)选中(表格、行、列、单元格)插入行、列表格数据的导出与导入表格数据的排列3.高级属性设置表格单元格二、表格布局使用1、通过实例,介绍用表格对整个网页进行整体布局2、布局表格工具使用第五讲表格实例应用(一)利用表格制作通用型网页第六讲表格实例应用(二)第七章层一、概述作用二、操作创建层的嵌套首选参数设置选中拖动对齐及大小调整三、层的高级属性操作1、Ctrl+F3 层面板2、层和表格的互换四、实例(用层进行布局,以及制作网页)第八讲框架一.框架/分栏1.定义当前2.作用1.可把当前的整个网页分成多个子页2.节约浏览器空间,提高访问效率3.组成框架和框架集4.操作1.建立2.合并3.拆分4.保存框架集内容子框架内容5.设置(属性设置以及框架面板)1.框架集2.子框架3.无框架6.应用实例邮箱系统框架的设置第九讲表单一。
网页设计Dreamweaver教案

网页设计Dreamweaver教案第一章:Dreamweaver简介1.1 课程目标了解Dreamweaver的发展历程和版本更新掌握Dreamweaver的基本功能和操作界面熟悉Dreamweaver在网页设计中的应用场景1.2 教学内容Dreamweaver的起源和发展历程Dreamweaver的版本更新及特点Dreamweaver的操作界面及功能介绍Dreamweaver在网页设计中的应用案例1.3 教学方法讲授与示范相结合,让学生了解Dreamweaver的发展历程和版本更新实践操作,让学生掌握Dreamweaver的基本功能和操作界面案例分析,让学生熟悉Dreamweaver在网页设计中的应用场景1.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例1.5 教学评估课后作业:让学生制作一个简单的网页,巩固所学内容课堂讨论:引导学生分享自己在网页设计中使用Dreamweaver的经验和心得第二章:创建和管理网页2.1 课程目标掌握Dreamweaver的网页创建和管理功能熟悉网页编辑区的基本操作了解网页、描述和关键词的设置方法2.2 教学内容Dreamweaver的网页创建和管理功能介绍网页编辑区的基本操作网页、描述和关键词的设置方法2.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver的网页创建和管理功能实践操作,让学生熟悉网页编辑区的基本操作案例演示,让学生了解网页、描述和关键词的设置方法2.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例2.5 教学评估课后作业:让学生创建一个简单的网页,并设置网页、描述和关键词课堂讨论:引导学生分享自己在网页设计中关于网页、描述和关键词设置的经验和心得第三章:编辑和排版文本3.1 课程目标掌握Dreamweaver中文本的编辑和排版功能熟悉字体、颜色、大小和样式的设置方法了解文本对齐、行间距和段落格式的设置方法3.2 教学内容Dreamweaver中文本的编辑和排版功能介绍字体、颜色、大小和样式的设置方法文本对齐、行间距和段落格式的设置方法3.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中文本的编辑和排版功能实践操作,让学生熟悉字体、颜色、大小和样式的设置方法案例演示,让学生了解文本对齐、行间距和段落格式的设置方法3.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例3.5 教学评估课后作业:让学生编辑和排版一个文本内容丰富的网页课堂讨论:引导学生分享自己在网页设计中关于文本编辑和排版的经验和心得第四章:添加图像和媒体元素4.1 课程目标掌握Dreamweaver中图像和媒体元素的操作功能熟悉图像和媒体元素的插入、编辑和格式设置方法了解图像和媒体元素在网页设计中的应用场景4.2 教学内容Dreamweaver中图像和媒体元素的操作功能介绍图像和媒体元素的插入、编辑和格式设置方法图像和媒体元素在网页设计中的应用场景4.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中图像和媒体元素的操作功能实践操作,让学生熟悉图像和媒体元素的插入、编辑和格式设置方法案例分析,让学生了解图像和媒体元素在网页设计中的应用场景4.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例4.5 教学评估课后作业:让学生添加图像和媒体元素到一个网页中,提升网页视觉效果课堂讨论:引导学生分享自己在网页设计中关于图像和媒体元素应用的经验和心得第五章:创建和应用超5.1 课程目标掌握Dreamweaver中超的创建和应用功能熟悉超的类型和创建方法了解超的目标设置和命名规则5.2 教学内容-第六章:表格和布局6.1 课程目标掌握Dreamweaver中表格的创建和编辑功能熟悉表格的布局和样式设置方法了解表格在网页设计中的应用场景6.2 教学内容Dreamweaver中表格的创建和编辑功能介绍表格的布局和样式设置方法表格在网页设计中的应用场景6.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中表格的创建和编辑功能实践操作,让学生熟悉表格的布局和样式设置方法案例分析,让学生了解表格在网页设计中的应用场景6.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例6.5 教学评估课后作业:让学生创建一个表格布局的网页,展示信息列表课堂讨论:引导学生分享自己在网页设计中关于表格布局的经验和心得第七章:表单和动画7.1 课程目标掌握Dreamweaver中表单的创建和编辑功能熟悉表单元素和属性的设置方法了解动画在网页设计中的应用场景和创建方法7.2 教学内容Dreamweaver中表单的创建和编辑功能介绍表单元素和属性的设置方法动画在网页设计中的应用场景和创建方法7.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中表单的创建和编辑功能实践操作,让学生熟悉表单元素和属性的设置方法案例分析,让学生了解动画在网页设计中的应用场景和创建方法7.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例7.5 教学评估课后作业:让学生创建一个包含表单和动画的网页,实现用户互动课堂讨论:引导学生分享自己在网页设计中关于表单和动画应用的经验和心得第八章:CSS样式和模板8.1 课程目标掌握Dreamweaver中CSS样式的创建和应用功能熟悉CSS选择器和属性的设置方法了解模板在网页设计中的应用场景和创建方法8.2 教学内容Dreamweaver中CSS样式的创建和应用功能介绍CSS选择器和属性的设置方法模板在网页设计中的应用场景和创建方法8.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中CSS样式的创建和应用功能实践操作,让学生熟悉CSS选择器和属性的设置方法案例分析,让学生了解模板在网页设计中的应用场景和创建方法8.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例8.5 教学评估课后作业:让学生创建一个CSS样式和模板应用的网页,提升网页美观度课堂讨论:引导学生分享自己在网页设计中关于CSS样式和模板应用的经验和心得第九章:网站发布和管理9.1 课程目标掌握Dreamweaver中网站的发布和管理功能熟悉FTP协议和网站方法了解网站维护和优化的基本方法9.2 教学内容Dreamweaver中网站的发布和管理功能介绍FTP协议和网站方法网站维护和优化的基本方法9.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中网站的发布和管理功能实践操作,让学生熟悉FTP协议和网站方法案例分析,让学生了解网站维护和优化的基本方法9.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例9.5 教学评估课后作业:让学生将所学网页发布到服务器,进行实际操作课堂讨论:引导学生分享自己在网站发布和管理中的经验和心得第十章:网页设计案例分析10.1 课程目标分析实际网页设计案例了解网页设计中的创新点和不足之处提高学生网页设计的能力和审美水平10.2 教学内容分析实际网页设计案例讨论网页设计中的创新点和不足之处提高学生网页设计的能力和审美水平10.3 教学方法讲授与示范相结合,让学生分析实际网页重点和难点解析1. 章节一和二:Dreamweaver简介和创建与管理网页重点解析:理解Dreamweaver的历史和发展,熟悉其操作界面和基本功能,以及如何有效地创建和管理网页。
Dreamweaver实训教案

本次实训课我们熟悉Dreamweaver 8的界面布局和工作环境,学习本地站点创建和管理的方法,学习页面属性的设置方法。
5
2.展示网页的预览效果
首先浏览本次实训所制作网页的最终效果:请浏览01.html。
5
3.分析实训任务
(1)相关实训任务
建立文件夹,启动Dreamweaver 8,显示面板。
(2)重点实训任务
创建本地站点
创建网页文档
设置页面属性
(3)拓展实训任务
设置页面左边距、右边距、背景图片
5
4.明确实训目的
(1)熟悉Dreamweaver 8的界面布局和工作环境。
(2)熟练掌握本地站点创建和管理的方法。
(3)掌握页面属性的设置方法。
5
5.介绍实训步骤与内容
(1)预览实验起点网页:请浏览01.html。
(2)创建一个命名为“ComputerDiy”的本地站点。
(3)创建一个命名为“01.html”的网页文档。
(4)根据图A-1所示的网页浏览效果合理设置页面属性,页面属性的各个参数值自行确定。
(5)在页面输入一段有关“显卡”的文字。
5
6.学生完成实训任务
(1)老师现场指导、答疑……
(2)现场点评
注意:实训任务完成后,必须将提示信息删除
教学课题
实验一创建站点、页面控制
课时
2学时
教学目的
(1)熟悉Dreamweaver 8的界面布局和工作环境。
(2)熟练掌握本地站点创建和管理的方法。
(3)掌握页面属性的设置方法。
知识目标
(1)创建站点、管理站点
(2)页面属性的设置
能力目标
(1)创建站点、管理站点
DreamWeaver教案

Dreamweaver教案第一课一、软件介绍Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
Dreamweaver、Flash、FireWorks,三者被MACROMEDIA公司称为DREAMTEAM(梦之队),称为网页制作方面的三剑客。
利用它可以制作网页、搭建网站架构。
也可以制作较复杂的功能网页等,如BBS论坛、调查表格等。
大多数的网页均可在DM下制作。
二、操作界面1、打开方式。
开始-程序;桌面快捷方式2、标题栏3、菜单栏4、工具栏工具栏可显示插入、文档和标准三组常用命令的快捷面板。
(1)插入面板插入面板可方便的向网页中插入一个对象。
(2)文档面板(3)标准面板以上面板可通过查看/工具栏/插入,文档,标准打开或隐藏。
5、编辑窗口是提供查看和编辑网页元素属性的视图三种表现形式:代码视图,设计视图,代码视图和设计视图6、状态栏7、属性面板通过窗口/属性打开或关闭8、组合面板(1)CSS样式面板(2)层面板(3)行为面板(4)代码片断面板(5)参考面板(6)数据库面板(7)绑定面板(8)服务器行为面板(9)组件面板(10)文件面板(11)文件面板(12)资源面板(13)标签面板(14)结果面板(15)历史记录面板(16)框架面板(17)代码检查器(18)时间轴面板(19)隐藏面板三、站点的建立1、网站建立步骤(1)建站前的准备工作确定网站的主题,计划要发布的内容(2)创建站点的导航结构,即网站的整体框架设计。
注意:站点的基本结构中,页面间的链接关系要清晰,同时要兼顾以后的扩充性。
(3)收集、整理相关的资料包括LOGO、相关图片、文字资料等(4)组织文档和数据,进行具体的网页制作(5)测试站点(6)申请域名和主页空间(7)连接服务器,上传网站(8)使用维护期2、站点的建立及编辑(1)新建站点打开DM,站点/新建站点(2)编辑站点站点/管理站点/编辑注意:文件扩展名一定要输入(.htm),文件名统一用小写字母。
Dreamweaver教案

第一节:建立站点
• 建立站点 • 打开站点 • 定义站点 • 管理站点
第二节:页面属性设置
• 页面属性简介 • 外观 • 链接 • 标题 • 标题/编码 • 跟踪图像
第三节:文字格式设置
Dreamweaver教案
主讲 杨晓娟
Dreamweaver教案
• 第一章 Dreamweaver基础 • 第二章 多媒体素材的引入与编辑 • 第三章 建立超级链接 • 第四章 表格 • 第五章CSS 样式 • 第六章:层 • 第七章:行为 • 第八章:网页发布
第一章 Dreamweaver基础
第八章:网站发布
•Байду номын сангаас1.网站文件的检查与整理 • 2.远程发布 • 3.本地发布
• 添加普通文本 • 添加特殊字符 • 在字符间添加空格 • 插入水平线 • 添加日期 • 文本的换行与分段
第四节:插入图片
• Dreamweaver支持的图片格式 • 直接插入图片 • 用占位符插入图片 • 图像属性设置
第五节:插入Flash动画
• Flash文件主要有三种文件类型 • 插入Flash动画 • Flash支持的音频格式 • 插入Flash背景音乐 • 插入Flash视频
第三章:建立超链接
• 1.网页中超级链接的类型 • 2.创建文本和图像的超级链接 • 3.创建锚链接 • 3.1创建命名锚记 • 3.2创建空链接 • 4.创建电子邮件链接 • 5.创建热点链接
第四章:表格
• 1.插入表格 • 2.嵌套表格的创建 • 3.表格的属性 • 4.表格的基本操作 • 5.单元格的属性 • 6.单元格的基本操作
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实训一、创建个人网站
课时:2 任务一、规划个人网站
一、提出任务
1.任务目标
规划个人网站。
2.解决的问题
通过规划个人网站了解网站主题对于网站的意义,了解网站的栏目与目录结构之间的关系及开发网站的常用工具软件。
二、任务内容
1.通过互联网浏览网站,总结所浏览网站的主题类型,至少找出企业宣传、软件下载、求职招聘、专业论坛、流行时尚、互动聊天和在线销售类型的网站各一个,记录它们的网站名称填入教材p4表JYFS1-1中:
根据表格内的提示,使用搜索引擎查找相关类型网站。
每组4名同学,每人负责两个主题的网站搜索。
任务二创建站点
一、提出任务
1.任务目标
创建个人网站站点。
2. 解决的问题
使用网页制作软件Dreamweaver cs5,按照个人网站的制作要求创建网站站点。
二、任务内容
1.新建一个站点,名称为“pra1-1”,使用“高级”选项卡完成新建过程,保存位置为“D:\pra1-1”,其他参数保持默认即可。
2.新建一个以自己姓名命名的个人站点,该站点使用“ASP JavaScript”服务器技术,暂不设置远程信息与测试服务器,站点保存在“D:\pra1-2”文件夹中。
任务三管理站点
一、提出任务
1.任务目标
管理个人网站站点。
2. 解决的问题
通过完成本任务学习使用Dreamweaver cs5进行站点管理。
3. 本任务所涉及原有知识要点
完成本任务所涉及原有知识要点有:启动Dreamweaver cs5,创建网站站点。
二、任务内容
1.新建站点“pra1-5”,使用管理站点功能将其导出。
将站点导出文件通过网络或移动存储设备拷贝到其他计算机中,使用管理站点功能将其导入。
2.新建站点“pra1-3”,使用管理站点功能复制站点“pra1-3”,编辑复制的站点名称为“pra1-4”,之后删除站点“pra1-3”。
任务四创建网站目录结构
一、提出任务
1.任务目标
创建网站目录结构。
2. 解决的问题
本任务将使用“文件”面板,实现先前规划的网站目录结构,学习在本地站点建立文件和文件夹的方法,管理站点内的文件。
3. 本任务所涉及原有知识要点
完成本任务所涉及原有知识要点有:打开Dreamweaver cs5、管理站点知识。
二、任务内容
1.使用“文件”菜单新建“ASP JavaScript”类型的动态页,文件保存为“D:/ practice 1-1.asp”,使用属性面板修改网页标题为“ASP网页”。
2.新建站点“pra1-7”,使用“文件”面板创建一个网页文件,命名为“practice1-2.html”,
选中该文件后使用下拉菜单中的重命名选项,改名为“newpage.html”,同样使用下拉菜单中的选项预览页面后删除该页面。
实训二、添加首页内容
课时:2 任务一添加首页文本
一、提出任务
1.任务目标
完成首页文本内容。
2. 解决的问题
通过完成本任务学习修改网页标题,在网页中添加文本,分段换行和段内换行,输入连续空格,保存和预览网页等知识。
二、任务内容
1.新建一个网页“practice2-1.html”,将本单元素材“举一反三”文件夹中“practice2-1.txt”的文本内容拷贝到页面中,使用插入空格的方法修改文本,使每一行文本中的“vs”字样达到对齐的效果。
2.新建一个网页“practice2-2.html”,输入多行文字内容并进行分段和强制换行,修改网页标题为“换行效果预览”,保存后预览页面,观察在IE浏览器中标题在什么位置,浏览器窗口大小发生变化时,对三种换行方式的影响。
任务二编辑文本样式
一、提出任务
1.任务目标
完成首页文本样式设置,添加水平分隔线与列表。
2. 解决的问题
本任务通过设置首页文本样式,学习文本样式设置与应用,修改文本样式,添加水平分隔线与列表知识。
3. 本任务所涉及原有知识要点
完成本任务所涉及原有知识要点有:输入文本内容的方法,段内换行与划分段落方法,输入连续空格的方法。
二、任务内容
1.新建一个网页“practice2-4.html”,插入5条水平线,使用属性面板进行不同的宽、高、对齐与阴影属性设置,预览页面并比较不同属性的设置效果。
2.新建“班级荣誉”页面,文件名为“practice2-5.html”,列举班级成员所获奖励,设置为编号列表,修改文本样式,用不同的文本大小、颜色区分奖励的等级,保存并预览页面。
尝试先设文本样式后设编号列表有何区别。
(要求各组课下搜集班级成员获奖情况,并制定一个设置方案)
任务三添加图像
一、提出任务
1.任务目标
为首页添加图像内容。
2. 解决的问题
本任务通过为首页添加图像内容,学习在网页中插入图像和编辑图像的方法。
二、任务内容
1.将本单元素材文件夹中的“jyfs1.jpg”插入到一个新建页面“practice2-7.html”
中,裁剪后宽度为200像素,高度为100像素,并设置边框宽度为5,完成后预览页面。
2.新建网页“practice2-8.html”,插入本单元素材文件夹中的“jyfs2.jpg”,尝试使用Dreamweaver 8的图像编辑功能修改图像的亮度并进行锐化设置。
任务四创建与应用CSS美化网页
一、提出任务
1.任务目标
使用CSS美化网页。
2.解决的问题
本任务通过为对首页进行美化,学习应用CSS样式。
3.本任务所涉及原有知识要点
完成本任务所涉及原有知识要点有:在网页中输入文本内容、插入图像及水平线。
二、任务内容
1.新建网页“practice2-9.html”,插入3条水平线,定义3种“类”样式“l1”、“l2”、“l3”。
定义过程中修改样式中的边框属性,使其拥有不同的效果,分别应用在各条水平线上,预览页面。
2.将本单元素材“举一反三”文件夹中的网页“practice2-11.html”拷贝到D盘根目录下,定义“标签”样式“p”,设置文本大小与颜色,保存后预览页面观察效果,之后定义“类”样式“p1”,设置不同的文本大小与颜色,并应用于页面中所插入的文本,浏览页面观察效果,总结“类”样式与“标签”样式的区别。
3.新建网页“practice2-10.html”,插入本单元素材“举一反三”文件夹中的“jyfs3.jpg”和一条水平线,定义“类”样式“line1”,修改样式中的边框属性。
分别将该样式应用在页面中的图片与水平线上,预览页面,分析样式设置的结果。
实训三、创建、编辑表格
课时:4 任务一创建表格
一、提出任务
1.任务目标
完成“作品展示”网页中表格的创建。
2.解决的问题
通过在“作品展示”网页中创建表格理解表格布局页面的重要性,学习网页的布局分析,掌握创建表格的几种方法。
3.本任务所涉及原有知识要点
完成本任务所涉及原有知识要点有:在页面添加文本,设置文本格式,插入图像,设置图像格式。
二、任务内容
1.创建网页“practice3-2.html”,在网页中插入如图JYFS3-1所示的嵌套表格,保存并预览网页。
图JYFS3-1
2.创建网页“practice3-3.html”,在网页中插入如图JYFS3-2所示的嵌套表格,保存并预览网页。
图JYFS3-2
3.制作一个以环保为主题的网页,首先利用已学知识设计栏目和目录结构,创建表格布局网页。
任务二编辑表格
一、提出任务
1.任务目标
编辑已创建成的表格。
2. 解决的问题
通过对本单元任务一创建的表格进行编辑,学习更改表格边框或背景颜色,添加、删除行或列,调整行高、列宽及表格大小,拆分或合并单元格。
3. 本任务所涉及原有知识要点
完成本任务需要掌握以前学过的利用表格布局页面,创建表格等知识点。
二、任务内容
1.创建网页“practice3-5.html”,插入如图JYFS3-4所示表格并按要求设置其属性:宽400像素、高100像素、单元格间距为5像素、边框粗细为3像素、边框颜色为“#FF0000”。
表格第1、3列宽100像素、单元格的边框颜色为“#00FF00”,第2列宽100像素、单元格的边框颜色为“#0000FF”。
图JYFS3-4
2.创建网页“practice3-6.html”,插入一个4行3列的表格,按图JYFS3-5所示,对单元格进行合并与拆分。
设置表格边框粗细为1像素、颜色为“#000000”,将表格第1行的背景颜色设置为“#3399CC”,第2行与第3行的第一列单元格、第4行第1、2列单元格的背景颜色设置为“#FFFFCC”。
图JYFS3-5
3.创建网页“practice3-7.html”,插入5个表格,设置表格对齐属性及单元格内容对齐属性,使预览效果如图JYFS3-6所示。
图JYFS3-6。
