Flash中的遮罩效果教案
Flash的遮罩效果教案

《Flash的遮罩效果》教案授课时间:XXXXXX授课教师:XXXXX课题: Flash的遮罩效果教学目标:让学生能够自主完成本实例的制作,并尝试其它实例的制作。
教学重点:(1)、本实例的图层构成(2)、制作Flash的遮罩效果的步骤及注意问题。
教学难点:如何修改Flash的遮罩效果。
课的类型: 专题课教学方法: 演示法, 讲授法, 引导法教学地点: 电脑室教学过程:【组织教学】检查人数稳定情绪【复习旧课】Flash的物体运动【引入新课】演示一个Flash遮罩效果的实例动画,引发学生的学习兴趣,引导学生思考如何制作这个实例动画。
【讲授新课】1、分析本实例的图层构成及分布。
本实例由两个图层组成,要查看其结构,须要先解除图层的锁定。
第一层:底面是一个白色的矩形,此矩形用来确定灯光的颜色。
在矩形上面是一个文字层第二层:是一个圆的运动。
2、本实例的制作步骤及注意问题。
<1>制作第一层(即底层)调节场景的背景色为黑色,长800PIX,高350PIX--------在第一层第1帧拉出一个矩形(此矩形用来确定灯光的颜色)------然后在矩形上面加入文字------在第60帧加入帧注意:矩形不能比背景大,文字不能比矩形大。
练习一:让学生完成第一层的制作。
<2>制作第二层(即圆的运动层)在第二层第1帧拉出一个无边框圆形(此圆形用来确定灯光的形状大小) ------在第60帧加入关键帧------创建补间动画------第1帧的圆移动到文字的左边,第60帧的圆移动到文字的右边注意:圆的运动路径要经过文字上方。
练习二:让学生完成第二层的制作。
<3>完成遮罩效果在第二层的图层标志上右键------选择“遮罩层”------完成注意:观察图层的变化,各层被锁定才表示遮罩效果完成,否则未能完成。
练习三:让学生完成遮罩效果的制作。
3、修改遮罩效果。
注意:须要先解除图层的锁定【巩固新课】完成本实例的制作,期间让学生修改各层的内容。
FLASH遮罩动画教学设计

FLASH遮罩动画教学设计FLASH(动画制作软件)是一种矢量动画制作工具,可以用来制作各种类型的动画效果,包括遮罩动画。
遮罩动画是一种利用遮罩图层和遮罩对象来实现的动画效果,通过遮罩图层指定的区域来显示或隐藏对象,从而产生动画效果。
本篇教学设计将介绍如何使用FLASH制作一个简单的遮罩动画效果。
一、教学目标1.了解遮罩动画的基本概念和原理。
2.掌握使用FLASH制作遮罩动画的方法。
3.能够运用所学知识制作一个简单的遮罩动画。
二、教学步骤1.遮罩动画的概念和原理介绍(200字)遮罩动画是一种动画效果,通过使用遮罩图层和遮罩对象来实现。
遮罩图层指定一个区域,只有在该区域内的对象才能被显示出来,而在区域外的对象则被隐藏。
通过改变遮罩图层的位置、形状或大小,可以产生各种不同的动画效果。
2.遮罩动画的制作步骤介绍(300字)a. 创建一个新的Flash文档,并导入需要使用的素材。
b.在舞台上放置两个对象,一个作为遮罩图层,另一个作为被遮罩对象。
c.将遮罩图层放在被遮罩对象的上方,并锁定位置。
d.选择遮罩图层,在属性面板上点击“遮罩”选项,将其设置为遮罩图层。
e.在时间轴上选择帧,点击右键,选择“创建遮罩动画”。
g.播放动画,观察遮罩效果。
3.制作一个简单的遮罩动画(500字)a. 创建一个新的Flash文档,并导入一张背景图片和一个需要遮罩的对象(例如一个文字)。
b.将背景图片放置在舞台上,将文字放置在背景图片上方。
c.将文字转换为一个电影剪辑对象。
d.将电影剪辑对象放在舞台上,并调整位置居中。
e.在舞台上新建两个图层,分别命名为“背景”和“遮罩”。
f.将背景图片放置在“背景”图层上,将文字对象放置在“遮罩”图层上。
g.选择“遮罩”图层,在属性面板上点击“遮罩”选项,将其设置为遮罩图层。
h.选择“遮罩”图层的第1帧,点击右键,选择“创建补间动画”。
j.点击舞台上的播放按钮,观察遮罩动画效果。
4.教学总结和反思(200字)遮罩动画是一种常见的动画效果,使用FLASH可以轻松实现。
《FLASH遮罩动画》教案

《FLASH遮罩动画》教案教案:《FLASH遮罩动画》课程名称:多媒体动画设计课时数:2课时适用对象:高中生一、教学目标:1.了解FLASH软件的基本操作和使用方法;2.学会使用遮罩制作动画;3.培养学生的创造力和动手能力;4.培养学生的团队合作精神。
二、教学内容:1.FLASH软件的基本操作和使用方法;2.遮罩的定义及制作方法;3.设计并制作一段遮罩动画。
三、教学步骤:第一课时:1.导入预设知识:介绍FLASH软件的基本操作和使用方法,如开启软件、创建新文档等。
2.遮罩的定义及制作方法:a)解释遮罩的概念:遮罩是一种技术,用于控制显示区域,并通过遮罩图层上的形状来定义显示区域。
b)介绍遮罩的制作方法:在FLASH软件中,通过在一个图层上绘制一个形状作为遮罩,并将需要显示的内容放在另一个图层上,然后将这两个图层合并,即可实现遮罩效果。
3.示范演示:a)打开FLASH软件,创建一个新文档。
b)在第一帧上创建一个正方形形状,并将其转换为图形。
c)在第二帧上创建一个圆形形状,并将其转换为图形。
d)将第一帧和第二帧分别拖拽到一个新建的图层中。
e)将第二帧所在图层命名为“遮罩层”。
f)选择“遮罩层”,在属性面板中勾选“遮罩”选项。
g)按下Ctrl+Enter键,预览动画效果。
第二课时:1.学生操作:a)让学生按照上述步骤,自己设计和制作一个遮罩动画。
b)鼓励学生发挥创造力,可以尝试使用不同的形状和效果制作动画。
2.团队互助:a)将学生分为小组,每个小组选举一名领导,领导负责分配任务、协调团队合作。
b)小组成员共同协作,互相帮助,完成各自的动画制作。
3.展示和分享:a)每个小组派出一名代表,将他们的动画展示给全班同学观看。
b)全班同学对每个小组的动画给予评价和建议,分享各自的经验。
四、教学评价:1.观察学生完成的动画作品,评价其创意、设计、制作和呈现等方面的表现。
2.与学生进行面对面的讨论和交流,了解他们在制作过程中的难点和问题。
FLASH动画制作——遮罩效果教学设计

“FLASH动画制作——遮罩效果”教学设计教学目标:1.知识与技能(1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系;(2)掌握探照灯效果的制作方法;(3)能够灵活运用所学动画制作技巧,创作动画作品。
2.过程与方法(1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解;(2)让学生自主实践,去完成探照灯效果的动画,使学生能够迅速掌握遮罩效果的制作方法;(3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
3.情感态度与价值观(1)感受运用Flash动画软件创造作品的乐趣;(2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲;(3)能辩证地认识信息技术对社会发展、科技进步和日常生活学习的影响;(4)通过信息技术手段,增进师与生、生与生之间的情感交流;(5)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。
教学重点:遮罩的含义,遮罩与被遮罩的关系,遮罩效果的制作教学难点:哪层遮罩,哪层被遮罩,是遮罩层运动还是被遮罩层运动教学方法与教学手段:讲授法、演示法、任务驱动法。
教学准备:硬件:多媒体网络教室;软件:教学课件、学件。
教学过程:教学后记:本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,分层教学,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。
在实际教学活动中也基本上实现了这种设计,基本体现了新课程的理念,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
在本节课的教学活动过程中,通过回顾和反思,比较成功环节有:1、课的导入能够很好的抓住学生的兴趣,从学生的兴趣出发,从而导入了新课。
2、知识的展现不是直接通过教师的讲,而是通过学生自己回忆以往的知识,能让他们做的都尽力让他们做,充分相信学生的能力,从而老师轻松带入新的知识,这样既让学生复习了旧知识,也让学生觉得新知识也并不难,容易接受。
《Flash动画制作——遮罩动画》教学设计

《Flash动画制作之遮罩动画》教学设计
【教学目标】
1.知识与技能
(1)掌握遮罩动画的基本原理。
(2)理解遮罩层与被遮罩层之间的关系。
(3)利用遮罩知识,学会遮照动画的制作。
2.过程与方法
(1)借助教具,分析遮罩动画的基本原理,掌握遮罩制作的步骤。
(2)通过制作遮罩实例,加深对遮罩原理的理解,提高灵活运用遮罩效果的应变能力。
3.情感态度与价值观
(1)通过作品创作,让学生从中体验运用Flash动画软件创造作品的乐趣,进一步培养学生深入学习Flash的兴趣。
(2)培养学生创新精神和应变能力。
4.行为与创新
通过学习,学生能够运用遮罩原理根据实际需要制作自己的遮罩动画。
【教学重点与难点】
1.教学重点
遮罩的原理和遮罩效果的制作。
2.教学难点
遮罩的原理和遮罩效果的制作。
【教学方法与手段】
讲授法、演示法、分层任务驱动法、自主探究、合作学习。
【课前准备】
多媒体网络教室,教具,
【课时安排】
1课时。
FLASH遮罩动画”教学设计

FLASH遮罩动画”教学设计教学设计:FLASH遮罩动画一、教学目标1.了解遮罩动画的概念和应用。
3.能够运用遮罩动画制作简单的动效效果。
二、教学准备1.教师准备:-一台运行FLASH软件的电脑。
-准备好相关的课件和教学素材。
2.学生准备:-一台运行FLASH软件的电脑。
-集成FLASH教程和教学素材的电子文档。
三、教学过程1.导入和引导-向学生介绍遮罩动画的概念和应用,解释其在动画制作中的重要性。
-引导学生思考遮罩动画的实际应用场景,并分享他们的想法。
2.理论讲授-通过演示和讲解PPT,向学生介绍遮罩动画的基本原理和概念。
3.案例分析-根据课程准备的案例,向学生展示一个使用遮罩动画制作的实际动效效果。
-对动效效果进行分析解读,同时与学生一起探讨动画中的关键点和技巧。
4.实践操作-引导学生打开FLASH软件,并依次进行以下操作:a.创建一个新的FLA文件。
b.添加两个图层,一个作为遮罩层,一个作为被遮罩层。
c.在遮罩层上创建遮罩效果,如使用画笔工具或制作形状动画。
d.将被遮罩层放置在遮罩层下方,并设置被遮罩层的遮罩属性。
e.测试运行动画,并观察遮罩效果。
-让学生跟随操作进行实践,并逐步完成一个简单的遮罩动画。
5.实践应用-要求学生自行设计并制作一个具有遮罩动画效果的小型动画场景。
-学生可以根据自己的兴趣和创意,选择不同的动效效果进行设计和制作。
-学生可以在实践过程中发挥想象力,尝试运用其他FLASH特效和动画技巧。
-学生完成设计和制作后,可以互相分享和展示自己的作品。
6.总结反馈-对学生进行总结和归纳,概括遮罩动画的主要特点和制作方法。
-鼓励学生展示和分享自己的学习心得和感想,对教学过程进行反馈。
四、教学拓展1.引导学生进一步深入学习FLASH中其他动画效果的制作方法,如旋转动画、缩放动画等。
“FLASH动画制作——遮罩效果”教学设计

“FLASH动画制作——遮罩效果”教学设计教学目标:通过本节课的学习,学生能够了解和掌握遮罩效果在FLASH动画制作中的应用,能够使用遮罩效果制作简单的动画效果。
教学重点:遮罩效果的基本概念和应用方法。
教学难点:如何根据需求选择不同的遮罩对象和遮罩层。
教学准备:计算机、FLASH软件。
教学过程:一、导入1.引导学生回顾前几节课学习内容:FLASH动画的基本操作和动画效果的制作。
2.引出本节课的新内容:“FLASH动画制作中的遮罩效果”。
二、概念讲解1.老师向学生解释遮罩效果的基本概念:“遮罩效果是指通过一个对象的区域来显示另一个对象的内容。
”2.老师用图示向学生说明遮罩效果的原理和应用方法。
三、案例分析1.老师给学生展示一个使用遮罩效果制作的FLASH动画案例。
2.老师引导学生观察案例中的遮罩对象和遮罩层,并让学生分析遮罩效果的实现方法和效果。
四、实操操作1.老师指导学生打开FLASH软件并新建一个动画文件。
2.老师向学生讲解如何选择遮罩对象和遮罩层。
3.老师指导学生通过实操操作制作一个简单的遮罩效果动画。
五、总结1.老师向学生总结本节课学习的内容:“在FLASH动画制作中,使用遮罩效果可以实现一些特殊的动画效果。
”2.老师询问学生对遮罩效果的学习体会和理解。
3.老师回顾本节课的教学重点和难点。
六、作业布置1.老师布置作业:要求学生自主制作一个包含遮罩效果的FLASH动画,并提交作业报告。
2.老师提醒学生可以通过查阅相关资料、参考案例和多次实操练习来完成作业。
教学延伸:1.学生可以进一步学习更复杂的遮罩效果制作方法和实例。
2.学生可以学习如何使用动态文本框、音频等元素结合遮罩效果创作更有趣的FLASH动画。
教学反思:在本节课的教学中,我通过案例分析和实操操作的方式,引导学生理解和掌握了遮罩效果在FLASH动画制作中的应用方法。
同时,我也鼓励学生通过自主学习和实践来进一步提升动画制作的能力。
flash遮罩层动画说课稿

flash遮罩层动画说课稿第一篇:flash遮罩层动画说课稿各位评委,大家好。
今天我说课的内容是《flash二维动画制作》第三章第五节遮罩层的动画。
我打算分五个部分来阐述我对这一内容的教学设计,它们分别是说教材看学情,说教法,说学法,说教学过程,作业和拓展:一、说教材,看学情(一)教材分析首先教材是教学活动的依据,一名教师对教材的把握将直接影响教学效果。
现在我谈一下我对教材的认识。
本节课的遮罩动画是五种动画类型的一类,也是相对而言较难理解的类型,所以学好本课在这门课程中占重要地位《遮罩动画》是学生在学完逐帧动画、形状渐变、运动渐变动画的基础上学习内容的一个提升,本节主要让学生掌握遮罩层创建的方法和要点,本节,是第三章中的一个重点,也是难点,是Flash动画制作的一种基本类型,在学习时由浅入深,引导学生,循序渐进的学习本节内容。
(二)学情分析学生是教学的重点,一名教师要上好课,必然要备好教材备好学生。
本教材的授课对象是计算机专业二年级的学生,学生有一定的计算机操作能力,而学生勤动手也是学习本堂课的关键所在,并且前面已经学习了逐帧动画、形状渐变、运动渐变动画、图层的应用等知识,学生有一定的制作基础,所以学习本节内容是学生可以接受的知识。
在学习过程中通过师生交流、引导、探究、任务等方式,培养学生自己分析问题、解决问题、动手设计与创造的能力。
(三)教学目标通过对学生和教学内容的分析,我分别制定了本堂课的知识目标,方法目标和情感目标。
•1、知识与技能目标:学生通过学习初步掌握FLASH遮罩层的功能。
掌握制作遮罩层动画的基本方法。
2、过程与方法目标:通过制作“白云飘动”和“探照灯”的实例,了解“遮罩动画”动画制作的一般步骤。
学生通过交流合作,完成对知识的理解和掌握。
3、情感态度与价值观目标:体验动画制作的乐趣,养成自主学习的习惯,感受动画制作的奇妙,培养学生的合作、探究精神。
(四)教学重点和难点• 教学重点:遮罩层的创建方法,关联和取消遮罩层的基本方法。
Flash中的遮罩效果教案

Flash中的遮罩效果教案一、教学目标1. 让学生了解遮罩效果的概念及其在Flash动画中的应用。
2. 培养学生运用Flash软件制作遮罩动画的能力。
3. 提高学生对Flash动画制作的兴趣和创作意识。
二、教学内容1. 遮罩效果的概念及原理2. Flash中创建遮罩的方法3. 遮罩动画的制作流程4. 遮罩效果在实际动画中的应用案例三、教学重点与难点1. 教学重点:遮罩效果的概念、创建遮罩的方法、制作遮罩动画的流程。
2. 教学难点:遮罩动画的制作技巧、灵活运用遮罩效果。
四、教学准备1. 教师准备:Flash软件、教学素材、投影仪。
2. 学生准备:安装Flash软件、准备学习笔记。
五、教学过程1. 导入新课教师通过一个简单的遮罩动画实例,引发学生对遮罩效果的好奇心,激发学习兴趣。
2. 讲解遮罩效果的概念及原理教师详细讲解遮罩效果的定义、原理和应用场景,让学生明白遮罩效果在Flash动画中的重要性。
3. 演示创建遮罩的方法教师通过Flash软件演示创建遮罩的步骤,让学生跟随操作,掌握遮罩的创建方法。
4. 制作遮罩动画教师引导学生动手制作一个简单的遮罩动画,过程中解答学生的问题,确保每位学生都能掌握制作技巧。
5. 练习与创作学生根据所学内容,自行创作一个遮罩动画,教师巡回指导,提出改进意见。
6. 展示与评价学生展示自己的作品,相互评价,教师总结本次课程的学习成果。
7. 课后作业教师布置课后作业,要求学生运用所学知识,制作一个具有创意的遮罩动画。
8. 课堂小结教师总结本节课的学习内容,强调遮罩效果在Flash动画制作中的应用价值。
9. 课后反思教师反思教学过程,针对学生的掌握情况,调整教学方法,为下一节课做好准备。
六、教学拓展1. 教师介绍遮罩效果在实际动画中的应用案例,如:广告、动画短片、教学视频等,让学生了解遮罩效果在实际工作中的重要性。
2. 引导学生探讨遮罩效果的优点和不足,以及如何克服不足,发挥遮罩效果的最大优势。
Flash遮罩动画说课教案

第七课遮罩动画一、教学目标1)知识目标:①理解遮照层的概念和作用。
②学习遮照动画的制作。
2)能力目标:①培养学生观察、分析问题的能力。
②培养学生的发散思维和想象力,学会举一反三的学习方法。
3)德育目标:①培养学生敢于探索新事物,不断进取的精神。
②培养学生相互学习、相互协助的意识。
二、教学重点和教学难点:1、教学重点:遮照的概念及其作用。
2、教学难点:遮照动画的灵活应用。
三、教学方法1、任务驱动法2、演示法四、教学过程【教学过程】五、板书设计第7课遮罩动画任务一:①完成动作补间动画;②完成文字出现;任务二:自主创作美丽的三中我的家。
教学反思本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,分层教学,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。
在实际教学活动中也基本上实现了这种设计,基本体现了新课程的理念,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
在本节课的教学活动过程中,通过回顾和反思,比较成功环节有:1、课的导入能够很好的抓住学生的兴趣,从学生的兴趣出发,从而导入了新课。
2、知识的展现不是直接通过教师的讲,而是通过学生自己回忆以往的知识,能让他们做的都尽力让他们做,充分相信学生的能力,从而老师轻松带入新的知识,这样既让学生复习了旧知识,也让学生觉得新知识也并不难,容易接受。
3、教学素材的准备比较充分。
让学生选择素材的空间比较大,而不是千篇一律,能够以学生为中心,这样学生在接受知识完成任务的时候更能够有热情。
4、本节课的任务设置能够循序渐进,层层梯进,符合学生的学习习惯,任务的设置也能够照顾到大部分学生,让所有的学生都有事做,让所有的学生都能体验成功,并且给学有余力的学生提供了更广阔的探究空间。
存在问题:1、对有些知识点的讲解,比如层的锁定,只是一带而过,没有能够到位,导致学生操作的时候出现问题。
FLASH动画学案之五-遮罩动画

FLASH动画学案之五——遮罩动画学习目标:1、学会利用遮罩动画制作特殊的动画效果;2、理解遮罩层中的图形在动画中所起的作用;3、理解遮罩层与被遮罩层之间的关系重点和难点:理解遮罩层上图形所起的作用。
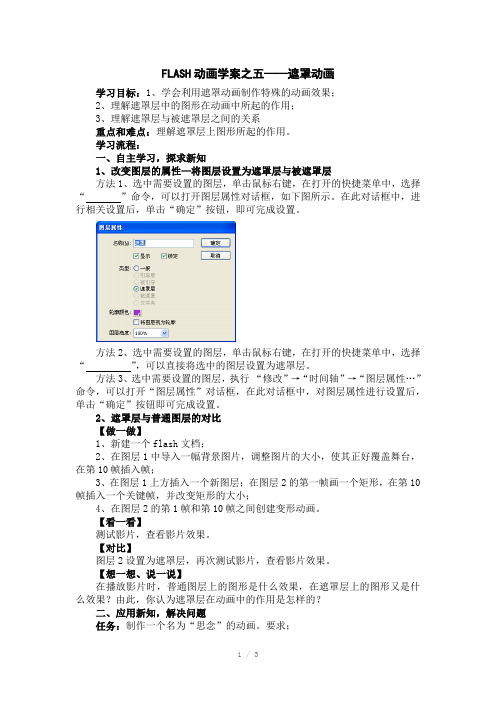
学习流程:一、自主学习,探求新知1、改变图层的属性—将图层设置为遮罩层与被遮罩层方法1、选中需要设置的图层,单击鼠标右键,在打开的快捷菜单中,选择“”命令,可以打开图层属性对话框,如下图所示。
在此对话框中,进行相关设置后,单击“确定”按钮,即可完成设置。
方法2、选中需要设置的图层,单击鼠标右键,在打开的快捷菜单中,选择“”,可以直接将选中的图层设置为遮罩层。
方法3、选中需要设置的图层,执行“修改”→“时间轴”→“图层属性…”命令,可以打开“图层属性”对话框,在此对话框中,对图层属性进行设置后,单击“确定”按钮即可完成设置。
2、遮罩层与普通图层的对比【做一做】1、新建一个flash文档;2、在图层1中导入一幅背景图片,调整图片的大小,使其正好覆盖舞台,在第10帧插入帧;3、在图层1上方插入一个新图层;在图层2的第一帧画一个矩形,在第10帧插入一个关键帧,并改变矩形的大小;4、在图层2的第1帧和第10帧之间创建变形动画。
【看一看】测试影片,查看影片效果。
【对比】图层2设置为遮罩层,再次测试影片,查看影片效果。
【想一想、说一说】在播放影片时,普通图层上的图形是什么效果,在遮罩层上的图形又是什么效果?由此,你认为遮罩层在动画中的作用是怎样的?二、应用新知,解决问题任务:制作一个名为“思念”的动画。
要求;1、一幅画徐徐展开;2、在画面上出现动态的色彩不断变换的文字“思念”。
提示:动画所用到的素材:思念.JPG在遮罩动画学案文件夹中.跟老师做(操作指南)1、新建一个FLASH文档,设置背景为淡紫色,舞台宽度为400PX,高度为300PX。
2、插入背景图片执行“文件”→“导入”→“导入以舞台…”命令,打开“导入”对话框,如下图所示。
Flash遮罩动画教案

Flash遮罩动画教案Flash遮罩动画教案遮罩动画教学目标1、知识与技能1)理解遮罩的概念;2)掌握遮罩动画的制作要领;3)能够恰当运用遮罩层再现生活中一些有趣的情境。
、过程与方法 2让学生在欣赏-模仿-分析-探究的过程中学会学习。
3、情感、态度、价值观1)激发学生的学习兴趣;2)提高学生自主探究意识。
教学重点:1)遮罩概念的理解;2)恰当运用遮罩层再现生活中一些有趣的情境。
教学难点:遮罩概念的理解。
教法分析抛锚式教学法:以引导动画知识为基础搭建“脚手架”,借助影片中的望远镜情境设置锚点,引入本课,练习设置以基础练习-巩固练习-进阶挑战层层递进的方式进行。
分层教学法:组织学生根据自身的实际情况完成适合自己的实践探究活动。
学法分析探究性学习:给学生创设一个探究情境——从生活中寻找遮罩“原型”并重现,让他们通过主动探索、发现和体验,实现学以致用。
教学过程一、创设情境,激趣导入Flash动画可以再现生活中有趣的情境如瓢虫爬行、飞机起飞等。
(回顾引导动画知识)情境创设电影中望远镜片段欣赏。
设问:如何利用Flash再现望远镜效果。
1、观看电影片断2、思考如何再现望远镜效果动画来源于生活,也可以再现生活。
利用电影中的情境引入,激发学生好奇心和学习兴趣对比分析理解概念。
(2分钟) 将影片中的望远镜效果和望远镜效果动画进行横向对比,从动画制作的角度思考需要的图层和各图层运动情况。
根据老师演示和讲解思考、领会,理解遮罩概念。
将生活中的望远镜效果与动画中的望远镜效果进行横向对比,引出遮罩概念,有助理解。
样例学习体会要领(5分钟) 学生演示望远镜图层和背景图层的制作:1、绘制望远镜元件(两个有填充色的圆形相交);新建风景元件,导入风景图。
2、将默认图层改名为“风景”,拉入风景图元件;新建望远镜图层,拉入望远镜元件,望远镜设置移动动画。
揭开遮罩神秘面纱:将望远镜层属性设置为“遮蔽”即可实现“透过”望远镜浏览风景的效果。
Flash中的遮罩动画效果

Flash中的遮罩动画效果《Flash中的遮罩动画效果》教案授课题目遮罩动画教学目标1.通过实例教学使学生理解Flash中遮罩的含义及原理;2.通过实例教学使学生学会遮罩图层的建立和遮罩效果的实现方法;3.使学生学会在排序面板中对对象进行排序;4.学会分析他人的Flash作品并学习其中使用的技术、技巧5.通过整个教学过程,培养学生的自学能力与小组合作、创新精神。
教学内容1.FLASH中遮罩动画效果;2.FLASH中遮罩动画的原理;3.遮罩层的定义;4.遮罩动画的实现过程。
教学重点及难点1.遮罩原理;2.遮罩动画的制作步骤。
教学方法1.利用多媒体课件教学;2.以实例演示为设计思想;3.通过实例教学,使学生掌握设计方法。
教材《中文版Flash MX2004标准教程》张继皇等编著,海洋出版社。
教学参考书《中文版Flash MX2004 基础教程与操作实录》金超编著,清华大学出版社。
课时安排:45分钟教学过程一、教学引入:展示遮罩动画作品。
1、探照灯效果。
2、电影文字。
3、鼠标拖曳效果。
4、百叶窗效果。
二、教学内容:(一)“探照灯效果”的实现1.“探照灯效果”的实现步骤步骤一:先启动FLASH MX 2004,在启动界面中选择“创建新项目”→“FLASH 文档”;步骤二:点击“修改”→“文档”(或CTRL+J),设置文档属性如图1所示;图1步骤三:选择文字工具,并在属性面板,设置文字的属性,如图2所示;图 2步骤四:新建一个层,在这一层用画圆工具绘制一个不带边线的圆形做为遮罩,颜色可任选;并将绘制好的圆转换成“图形类图符”;步骤五:设置新建层的属性为“遮罩层”,并改图层名称为“遮罩层”;注:在此处注意观察遮罩效果,解释遮罩原理。
步骤六:把实例圆拖到文字的左面,如图3所示;图 3步骤七:在文字层的第25帧单击鼠标右键插入帧(或按F5键),如图4所示;图 4步骤八:在遮罩层的第25帧单击鼠标右键插入关键帧(或按F6键),并将圆拖至文字的右端;步骤九:“遮罩层”设置补间动画(动作动画),如图5所示;图 5步骤十:保存FLASH文档,测试、导出影片。
遮罩动画教案

遮罩动画教案第一篇:遮罩动画教案《Flash遮罩动画》教学设计教材分析遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩效果来实现的。
然而这个内容也是本门课的重点和难点。
因此,我通过多媒体技术,利用图片与动画相结合的方法让学生掌握Flash遮罩应用的各种技巧,从简单到复杂,逐层递进,步骤精要,图片清晰,还附有操作演示及各种效果图,大力增强了学生学习的主动性和积极性,激发学生的兴趣。
从知识性、教育性、创新性等方面使学生展开学习,进而学会学习,学会做人,学会创新,达到培养综合素质人才的要求。
教学目的1、认知目标:理解遮罩的概念,掌握遮罩层的应用。
2、能力目标:培养学生举一反三,分析解决问题的能力。
3、情感目标:提高学生的鉴赏分析能力,激发学生设计与学习的欲望,培养他们对本课程的热爱学生分析四年级学生,对计算机操作不够熟练。
以制作简单动画的能力来锻炼举一反三的能力,通过本节课对这些内容进行锻炼,以接近生活的实例培养学生的学习兴趣。
教学过程设计边演示教学软件边进行教学,在计算机教室进行教学(打开软件,欣赏软件片头)1.师:同学们,今天我们的活动就围绕着“遮罩动画”这个话题展开。
课前,大家都搜集了大量有关遮罩动画的资料,下面我们来交流一下,你都搜集到了哪些资料?2.引导学生回答。
(说说对遮罩动画的印象,资料是怎么得来的?)(播放软件,单击)3.开门见山,明确这次课的学习目的,重难点。
讲授新课A、认识遮罩:1.师:同学们观察所给出的Flash小动画,仔细观察、体会并且小组同学一起讨论这些动画与大家以前学过的普通运动动画有什么区别?能否总结出这些动画有什么共性?2.生:各自说出自己的观点。
3.师:看完了这些动画,此时此刻你们有什么感受?4.生:这些动画很漂亮,要是我也能做出这么好的作品该多好!(此时,学生的学习兴趣被充分调动起来了)B、操作步骤:第一步:打开Flash软件,新建两个图层,分别命名为“遮罩层”和“被遮罩层” 注意:“遮罩层”位于“被遮罩层”上方第二步:在“被遮罩层”中输入文字。
《制作flash遮罩层动画》教案

《制作Flash遮罩层动画》教案一、教学目标1. 让学生了解和掌握Flash遮罩层的概念及作用。
2. 培养学生运用Flash软件制作遮罩层动画的能力。
3. 提高学生对动画设计的创新意识和审美能力。
二、教学内容1. Flash遮罩层的概念及作用2. Flash遮罩层动画的制作方法3. 遮罩层动画的实践操作三、教学重点与难点1. 教学重点:Flash遮罩层的概念、制作方法和应用。
2. 教学难点:遮罩层动画的制作技巧和创新设计。
四、教学准备1. 教师准备:Flash教学课件、实例素材、相关参考资料。
2. 学生准备:安装好Flash软件,准备一台可以运行Flash的计算机。
五、教学过程1. 导入新课:通过展示一些经典的遮罩层动画案例,引发学生对遮罩层动画的兴趣,导入新课。
2. 讲解与演示:讲解Flash遮罩层的概念及作用,演示遮罩层动画的制作方法。
3. 实践操作:学生根据所学内容,动手制作遮罩层动画,教师巡回指导。
4. 作品展示与评价:学生展示自己的作品,相互评价,教师给予指导和鼓励。
5. 总结与拓展:总结本节课所学内容,布置课后作业,鼓励学生在课后进行创新实践。
六、教学方法1. 讲授法:讲解Flash遮罩层的概念、原理和制作方法。
2. 示范法:演示遮罩层动画的制作过程,让学生直观地了解操作步骤。
3. 实践法:让学生动手操作,培养学生的实际操作能力。
4. 互动法:学生之间相互交流、讨论,取长补短,共同提高。
七、教学步骤1. 打开Flash软件,新建一个文档。
2. 创建一个遮罩层,了解遮罩层的特点和作用。
3. 制作遮罩层动画,学习遮罩层动画的制作方法。
4. 添加遮罩层内的动画元素,使遮罩层动画更加丰富。
5. 调整遮罩层动画的节奏和效果,使其更加生动有趣。
6. 保存并导出遮罩层动画,分享自己的作品。
八、教学评价1. 学生作品的创意性和技术水平。
2. 学生在制作过程中的动手能力和问题解决能力。
3. 学生对遮罩层动画制作方法的掌握程度。
Flash遮罩、引导线教案

Flash第三节:遮罩动画、引导线动画一、教学目标:1、知识与技能:遮罩动画、引导线动画的原理、操作方法、步骤。
2、过程与方法:演示法。
通过提问题的方式使学生带着问题思考,体验不同类型的动画效果,学习新知识点。
3、情感态度与价值观:体验动画在表现主题、表达思想、呈现信息方面的作用,激发学生的学习欲望。
二、教学重点、难点1、重点:遮罩动画、引导线动画的操作方法2、难点:遮罩动画、引导线动画的原理,注意事项三、教学方法:演示法、任务驱动、自主探究四、教学过程:1、衔接上节课的移动动画,做重点步骤的复习强调重点步骤。
(叫学生起来回答问题,一开始上课顺带整顿课堂纪律)2、引导线动画A、演示引导线动画“飞舞的蜜蜂”师:怎样让移动动画中直线运动的对象按照我们设定的运动轨迹运动?B、在所做的移动动画基础上加引导线层,选中引导线层的第一帧,在工作区用铅笔工具画运动轨迹。
C、回到移动动画图层,在第一帧将工作区中的“蜜蜂”移动到轨迹的线头,最后一帧放在轨迹的尾部。
强调:必须将元件对象中间的圆圈放在线上。
D、播放、测试影片。
3、学生练习,教师巡视、辅导。
(强调动画操作步骤,注意学生容易出错的地方)4、遮罩动画A、演示遮罩动画(一般使用在动画的开场)B、在第一层的第一帧导入背景图片。
文件——导入——导入库C、做运动动画:在第一帧画一个椭圆,第30帧插入关键帧,在工作区把这个圆变大,覆盖整个背景图片;创建动画动作。
D、播放、测试影片。
5、扩展练习:将这两种类型的动画合在一起,做成动画开场后,一只小蜜蜂在花丛中飞舞。
(由于学生在初中已经学过flash,所以跟要针对掌握情况较好的学生设计难度的提升)6、学生练习,教师巡视、辅导。
教学反思:。
Flash中的遮罩效果教案

Flash中的遮罩效果教案第一章:Flash遮罩效果概述1.1 教学目标了解Flash遮罩效果的概念和作用掌握遮罩层和被遮罩层的关系1.2 教学内容Flash遮罩效果的定义遮罩层和被遮罩层的概念遮罩效果的应用场景1.3 教学步骤1. 引入Flash遮罩效果的概念,让学生了解遮罩效果的定义和作用。
2. 解释遮罩层和被遮罩层的关系,让学生明白遮罩效果的实现原理。
3. 展示一些常见的遮罩效果应用场景,如导航菜单、相册等,激发学生的学习兴趣。
1.4 练习与思考让学生思考如何利用遮罩效果实现一个简单的导航菜单。
让学生尝试创建一个简单的遮罩效果,加深对遮罩层和被遮罩层的理解。
第二章:创建遮罩层2.1 教学目标掌握创建遮罩层的方法理解遮罩层的属性2.2 教学内容创建遮罩层的工具和方法遮罩层的属性设置2.3 教学步骤1. 介绍创建遮罩层的基本工具,如矩形工具、椭圆工具等。
2. 演示如何使用这些工具创建遮罩层,并让学生跟随操作。
3. 讲解遮罩层的属性设置,如填充颜色、边框颜色等,并让学生进行实际操作。
2.4 练习与思考让学生尝试使用不同的工具创建遮罩层,并观察效果。
让学生思考如何设置遮罩层的属性,以实现不同的视觉效果。
第三章:创建被遮罩层3.1 教学目标掌握创建被遮罩层的方法理解被遮罩层的属性3.2 教学内容创建被遮罩层的方法被遮罩层的属性设置3.3 教学步骤1. 介绍创建被遮罩层的基本方法,如使用图形工具绘制或导入图片等。
2. 演示如何使用这些方法创建被遮罩层,并让学生跟随操作。
3. 讲解被遮罩层的属性设置,如透明度、颜色等,并让学生进行实际操作。
3.4 练习与思考让学生尝试使用不同的方法创建被遮罩层,并观察效果。
让学生思考如何设置被遮罩层的属性,以实现不同的视觉效果。
第四章:遮罩效果的动画制作4.1 教学目标掌握遮罩效果动画的制作方法理解遮罩动画的原理4.2 教学内容遮罩效果动画的制作方法遮罩动画的原理4.3 教学步骤1. 介绍遮罩效果动画的制作方法,如改变遮罩层或被遮罩层的属性。
八年级教案--Flash中的遮罩效果

Flash中的遮罩效果教案课题:Flash中的遮罩效果教学目标:【知识与技能】:学会遮罩图层的建立和遮罩效果的实现方法;理解遮照层与被遮照层之间的关系;【过程与方法】:利用遮照制作动画的基本方法;学会分析他人的Flash作品并学习其中使用的技术、技巧;【情感态度与价值观】:培养学生的自主学习、互相协作、分析问题的能力和创新精神,培养学生的审美观念,尽而培养学生终生学习的能力。
教学重点:掌握利用遮罩层创建动画的方法。
教学难点:理解遮罩层的概念,理解遮照与被遮照层之间的关系,灵活运用本课知识制作出相类似的动画。
教学方法:讲解与演示法;任务驱动法;自主探究法教学准备:多媒体教学课件教师引入:先展示通过前一阶段的学习后部分学生的优秀Flash作品。
引出本节课的主题:如何利用Flash中的遮罩效果制作更完美的动画效果。
教学过程:目标一:简单的Flash遮罩效果动画的实现1、教师演示范例1“文字遮罩”的制作过程,并介绍“遮罩层”与“被遮层”的概念、引入“遮罩”的原理。
原理:遮罩是flash基本动画之一,并且它的效果最漂亮。
其基本原理就是用一层遮住另外一层,产生特殊的效果,它类似于Photoshop和fireworks中的遮罩。
要产生遮罩,至少要有两层,上层盖下层,上层决定看到的形状,下层决定看到的内容。
2、提出问题:在刚才的动画中,如果改变两层的顺序,再利用“遮罩”效果,制作出的动画会有什么改变?3、学生动手制作。
目标二:“探照灯”实例演示制作1、教师演示范例1“探照灯”的制作过程先导入一幅图,放入场景中心,将此层做为被遮罩层。
接着新建一图层,在图层中输入文字"三原县职教中心",设置好字体字号,然后在新建的图层上右击选择"遮罩"。
试试改文字的颜色、透明度等色彩效果,看对遮罩有无影响。
(实验证明:遮罩层仅仅改造遮罩效果的形状,遮罩层的颜色不会对遮罩效果产生任何影响)。
2、提出问题:在刚才的动画中,如果改变两层的顺序,再利用“遮罩”效果,制作出的动画会有什么改变?总结:本节课的内容是讲解如何利用Flash中的遮罩来制作动画。
冀教版信息技术八年级上册第四课《Flash中的遮罩效果》教案

1.请利用Flash软件制作一个简单的遮罩效果动画,要求展示遮罩图层和被遮罩图层的关系,并包含遮罩范围的动态变化。
2.请设计一个Flash动画,其中包含至少两个遮罩层,要求展示不同遮罩层之间的相互作用和遮罩效果的叠加。
3.请制作一个Flash遮罩效果动画,其中包含文字遮罩效果,要求展示文字的动态遮罩效果和文字的视觉效果变化。
2.教学难点
(1)遮罩层的创建:学生在创建遮罩层时,可能会遇到遮罩层创建失败、遮罩图层和被遮罩图层关系混乱等问题,需要教师在教学中进行详细讲解和示范。
(2)遮罩效果的设置:遮罩效果的设置较为复杂,学生可能会对遮罩范围、遮罩图层和被遮罩图层的关系等概念产生混淆,需要教师进行重点讲解和指导。
(3)遮罩层的动画制作:遮罩层的动画制作涉及到遮罩图层和被遮罩图层的动画设计,学生可能会在动画制作过程中出现动画效果不理想、动画与遮罩效果不协调等问题,需要教师进行针对性的指导和示范。
-遮罩图层:控制被遮罩图层显示区域的图层,通常位于被遮罩图层上方。
-被遮罩图层:受遮罩图层控制显示区域的图层,通常位于遮罩图层下方。
2.遮罩效果的设置
-遮罩范围:遮罩图层控制被遮罩图层显示区域的范围,可以通过调整遮罩图层的形状和位置来改变遮罩范围。
-遮罩图层和被遮罩图层的关系:遮罩图层的显示状态将影响被遮罩图层的显示效果,包括显示、隐藏和透明度变化等。
详细介绍每个案例的背景、特点和意义,让学生全面了解遮罩效果的多样性或复杂性。
引导学生思考这些案例对实际生活或学习的影响,以及如何应用遮罩效果解决实际问题。
小组讨论:让学生分组讨论Flash遮罩效果的未来发展或改进方向,并提出创新性的想法或建议。
4.学生小组讨论(10分钟)
初中信息技术_flash遮罩效果教学设计学情分析教材分析课后反思

专题二第2课遮罩动画问题1. flash中制作动画一般会使用三种帧,它们分别是什么?问题2. 这三种帧如何创建?问题3. 这三种帧有什么区别和联系?【操作准备】师:知识回顾完毕,我们就一起请出今天的用到的第一种动画效果:补间动画。
三、新授(1)知识讲解:遮罩层和被遮罩层究竟是什么?实验结论:书卷成的圆筒——遮罩层—— 运动的教室景象——被遮罩层——静止的(2)动画效果分析师:我们再来看一下这个聚光灯效果,同学们思考这样几个问题:实现该动画,至少需要2个图层,你认为这两个图层应该分别放什么内容?放入的内容中谁动?谁不动?(3)任务一:聚光灯效果制作(一)观看微视频《遮罩动画1:聚光灯效果》,尝试制作:聚光灯动画,并梳理制作步骤,完成下面的填空:【制作步骤】1.设置遮罩层方法:选中图层→ 右键/ 。
2.调整遮罩层内容默认被锁定,无法编辑,需要点击进行解锁。
使用工具,改变图形大小3.设置遮罩层动画步骤:①选中图层→ 右键/创建;②选中其他帧,拖动更改运动位置【注意】①补间动画的对象必须转换为。
②使用工具进行缩放③按住shift键可实现等比例缩放4.测试影片,观看效果方法:使用菜单→测试影片。
快捷键:Ctrl + Enter(二)小组上台演示,汇报学习成果2人上台演示,1操作,1讲解制作步骤思考题:1. 遮罩层的圆形若使用其他颜色填充,对遮罩动画的效果有没有影响?2. 这个作品中的动画设置在哪个图层上?3. 如果动画设置在被遮罩层“动物”上,可以实现怎样的效果?任务二:视频加载中效果制作(一)四人一组,仿照聚光灯效果的制作方法,尝试制作:加载效果并梳理制作步骤,完成下面的填空:【制作步骤】1.设置遮罩层方法:选中图层→ 右键/ 。
2.调整层的内容,点击小锁进行解锁。
3.设置层动画步骤:①选中图层→ 右键/创建;②选中第帧,拖动更改水波图形的位置4.测试影片,观看效果(二)小组上台演示,汇报学习成果4人汇报,1人演示,1人讲解,2人补充并答辩思考题:这个作品中的动画设置在哪个图层上?同上一个动画有何区别?学情分析七年级学生在小学时学习过flash的基本操作,但由于时间间隔较长,很多同学都已忘记,因此在上课之前需要通过知识导读的形式进行回顾,回忆flash基本操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Flash中的遮罩效果》教案
三原县职教中心
杨小丽
《Flash中的遮罩效果》教案
课题:Flash中的遮罩效果
执教者:杨小丽
学校:三原县职教中心
班级:04广告
课程问题:如何利用Flash中的遮罩效果制作动画?
活动技术:Flash MX 2004的应用
学科领域:信息技术
教学目标
1、使学生理解Flash中遮罩的含义及原理;
2、使学生学会遮罩图层的建立和遮罩效果的实现方法;
3、使学生学会在排序面板中对对象进行排序;
4、学会分析他人的Flash作品并学习其中使用的技术、技巧
5、通过整个教学过程,培养学生的自学能力与小组合作、创新精神。
教学过程(1课时)
教师引入:
先展示通过前一阶段的学习后部分学生的优秀Flash作品。
引出本节课的主题:如何利用Flash中的遮罩效果制作更完美的动画效果。
教学过程:
目标一:简单的Flash遮罩效果动画的实现
1、教师演示范例1“文字遮罩”的制作过程,并介绍“遮罩层”与“被遮层”的概念、引入“遮罩”的原理。
原理:遮罩是flash基本动画之一,并且它的效果最漂亮。
其基本原理就是用一层遮住另外一层,产生特殊的效果,它类似于Photoshop和fireworks中的遮罩。
要产生遮罩,至少要有两层,上层盖下层,上层决定看到的形状,下层决定看到的内容。
2、提供教学支持网站,供学生练习时参考。
A、flash mx 2004教程
/hanlan/flashmx2004/main.htm
B、遮罩的应用
/~c04/flash/bu/1.htm
C、信息技术教学网
/zyk/mtcl/dhzz/flash/
3、提出问题:在刚才的动画中,如果改变两层的顺序,再利用“遮罩”效
果,制作出的动画会有什么改变?
4、学生动手制作。
目标二:“探照灯”实例演示制作
1、教师演示范例1“探照灯”的制作过程
先导入一幅图,放入场景中心,将此层做为被遮罩层。
接着新建一图层,在图层中输入文字"三原县职教中心",设置好字体字号,然后在新建的图层上右击选择"遮罩"。
试试改文字的颜色、透明度等色彩效果,看对遮罩有无影响。
(实验证明:遮罩层仅仅改造遮罩效果的形状,遮罩层的颜色不会对遮罩效果产生任何影响)。
2、提出问题:在刚才的动画中,如果改变两层的顺序,再利用“遮罩”效果,制作出的动画会有什么改变?
目标三:“双探照灯”实例演示制作
1、教师演示范例3“双探照灯”的制作过程。
一个遮罩不仅可以遮罩一个图层,而且可以遮罩多个图层,只要我们再增加一个被遮罩层,在新增的图层中做一个蓝色实心图从右向左运动的运动动画,就轻易的实现了双探照灯的效果。
2、同学根据学习参考网站的内容,制作范例2“双探照灯”。
目标四:“放大镜”实例演示制作
1、教师演示范例4“放大镜”的制作过程。
要实现放大镜效果,其实我们是用一个实心圆(有填充色)做为遮罩层。
而用一幅画做为被遮罩层,遮罩层仍然是一个从左至右运动的圆的运动动画,以表现放大镜仔细观察这幅画的效果。
但仅仅如此还不行,因为我们现在只能看到放大镜所处的画面。
其余地方的画面也应显示出来,不过比例要小一点,亮度要小
一点。
所以我们必须还添加一普通层,这层位于遮罩层与被遮罩层的下面,将被遮罩层的那幅画复制后粘贴于本层,并用缩放工具适当缩放图的大小。
最后,在遮罩层的上方,新建一层绘制放大镜的手柄,让它和遮罩层一起运动,就可以看到放大镜的效果了。
2、同学根据学习参考网站的内容,制作范例4“放大镜”。
目标五:“淡入淡出效果”实例演示制作
1、教师演示范例5“淡入淡出效果”的制作过程。
flash遮罩层的物体仅仅是形头的影响,其颜色、透明度不会影响遮罩效果。
所以要实现遮罩效果的颜色、透明度的变化只能在被遮罩层做文章。
在遮罩层输入文字,文字从下往上运动,被遮罩层是一个颜色渐变的矩形,中间颜色深,两边淡。
2、同学根据教师所讲授的内容,制作范例5“淡入淡出效果”。
目标六:“旋转遮罩”实例演示制作
1、教师演示范例6“旋转遮罩”的制作过程。
在遮罩层舞台中心绘制一个实心(颜色随意),然后在被遮罩层内输入连续图片,图片大小一样,并且并排放置,进行群组,建立一个图片从右向左的运动动画,从而就产生了实例中的旋转遮罩。
2、同学根据教师所讲授的内容,制作范例6“旋转遮罩”。
总结:
本节课的内容是讲解如何利用Flash中的遮罩来制作动画。
通过这节课的学习,同学要掌握以下的几个概念:
1、要产生遮罩,至少要有两层:遮罩层和遮罩层。
2、遮罩层决定看到的形状,被遮层决定看到的内容。
即用遮罩层的可显示区
域来显示被遮罩层的内容。
课后作业:
1、请将你在本节课中制作好的动画,颠倒遮罩层和被遮层的位置,看一看有
什么效果?
2、请完成学习参考网站中剩下的例子。
教学反思:
Flash的教学中我没有反复地讲工具栏讲各个菜单的用法,而是每节课演示不同的Flash实例,它们都非常有趣,学生通过亲自动手制作这些Flash实例,逐渐发现已经掌握了许多工具以及菜单的用法。
同时每个同学根据自己的喜好做出来的动画效果都不同,还让同学们互相参观了“战果”,他们都非常喜欢这样的学习方式,它既有趣,又可以让同学们学到知识。
更重要的是同学们可以参与到老师的教学中,体会到了动脑筋的乐趣。
