Flash教程第14章FlashMV制作
基于flash的mv制作-图文

基于flash的mv制作-图文基于Flash的MV制作 - 图文(1200字以上)Flash是一种流行的多媒体制作软件,被广泛用于动画、游戏和交互式网站的制作。
在使用Flash制作MV时,可以结合图文的形式,将音乐与图像结合起来,给观众带来更加丰富的视听体验。
下面将介绍基于Flash的MV制作过程,并提供一些制作MV的技巧和注意事项。
首先,选择一首适合制作MV的音乐。
音乐是MV的核心,选择一首旋律动听、有明确主题的音乐非常重要。
如果没有自己的原创音乐,可以从音乐库中选择适合的配乐。
考虑音乐的节奏、氛围和主题,以便更好地与图像相结合。
接下来,收集相关图像素材。
根据音乐的主题和氛围,选择合适的图片素材。
可以使用自己拍摄的照片、网络上的图像或专门设计的图形元素。
为了制作出独特的效果,可以尝试使用一些特殊的滤镜和特效。
然后,在Flash中创建新的文档。
根据音乐的长度和节奏,确定MV的时长,并设置Flash文档的帧速率和尺寸。
如果将MV用于网站或其他媒体平台,要注意文档尺寸的适配性。
在舞台上创建一个背景图层,并导入所选的背景图像。
在图层属性中调整图像的位置和透明度,确保其与音乐相适应。
如果需要,可以在图像上添加文字、形状或其他装饰来增强效果。
接下来,在时间轴中创建一个新的图层,并将音乐导入Flash文档中。
将音乐轨道拖动到时间轴上的正确位置。
可以使用媒体控制按钮来预览音乐,以确保其与图像同步播放。
然后,在时间轴中创建更多的图层,并在其中导入其他图像素材,将其与音乐同步播放。
可以使用动画效果和过渡来切换不同的图像,增强视觉效果。
可以在时间轴上设置关键帧和动画路径,实现图像的移动、放大、旋转等效果。
此外,可以在MV中添加一些特殊效果,如粒子效果、光线效果或渐变等。
Flash提供了丰富的特效和滤镜库,可以根据需要选择并应用。
最后,在完成MV制作后,可以导出为不同的格式,如SWF、FLV或MP4、可以根据需要选择最适合的格式,并注意保存和备份原始文件。
关于FlashMTV的制作方法(精)

关于FlashMTV的制作方法我把制作FlashMTV的过程分为3个步骤来讲。
一:准备工作(1首先你要确定你要做一个什么类型的MTV,是给谁看的。
就象写作文一样,先列一个提纲,好好把中心思想总结一下,想想中间应该设计些什么剧情呀,或制造什么效果之类的,把这些想好一个轮廓以后,好了,该去找点素材了。
(2新手没必要把整首歌都作完,选择其中精华的部分,有90到120秒的时间就可以了,刚开始的时候,可不要强迫自己呦!如果是这样的话,就需要一些剪辑音乐的工具了,我推荐Goldwave,如果还需要混音的话,我会选择Internet Audio Mix,(后边会介绍的重中之重,音乐搞定了,相当于地基打好了,可以往下做了。
(3选择资料的时候可以自己动手绘制,但也可以找些来,使用JPG时,最好先把它的像素增大一些,(可以用Photoshop,比如原来是300*180,你给它输出为640*480,这样做可以使位图在你放大时不会变的模糊但大体积的JPG会影响播放速度,尤其是你又给它加上动作之后。
需要注意!尽量选择一些矢量图了。
[注意:在选择资料的时候要继续拓展你的思路,尽量丰满你的剧情](4好了,手头的资料都有了以后,先不要着急坐到电脑前,拿出你的纸和笔,先来给你的MTV画些剧情片段。
不要想这件事很复杂,只需要把你脑海里设计的画面转换和在一定场景里所使用的特效记录下来,仅次而已,可以变成文字叙述,只要你能懂了。
当我们把整个故事,也就是整首歌的安排都记录到位时,如果你还说做不下去,那只有说是你偷懒了![想想女朋友拿到你亲手为她作的MTV时的表情吧,嘿嘿~~~]二:开始制作制作时的问题其实很简单,因为你已经把准备工作做的如此的充分,还有什么可以难住你的呢?我想只有这两个问题吧?(1音乐的问题为了能让大家更清楚的理解音乐对最终的FlashMTV的影响,我会多话点篇幅来说明的。
首先:如何在Flash中插入声音?和插入图片的方法一样,用Import,(ctrl+r 可以填加你想要的声音,它不会立刻出现在工作区,你可以在库里看到。
Flash MV动画制作技术

音乐与动画同步 使用数据流式声音
模拟镜头的移动
制作动画好像是拍摄电影,舞台可以看做是摄影 机的取景框 常用技术: 长镜头; 镜头的推近(特写)和拉远; 将摄影机固定在移动座台上从不同视角拍摄连 续镜头(视角的移动); 在垂直方向上移动摄影机进行拍摄; 在水平方向上移动摄影机进行拍摄
模拟镜头的移动
【例2】 制作长镜头效果 长镜头:一个运动对象连续运动的过程。 知识点:制作多个图层上的不同速度的运动补间动画 【例3】 制作随镜头的推近与拉远而产生的渐变动画 推近与拉远:也就是对象的放大与缩小的过程。 知识点:制作运动补间动画,使用变形面板
淡入淡出效果
【例4】 制作淡入淡出的动画效果。 知识点:制作运动补间动画,调整影片剪辑的透明度,共 享库资源 【例5】 制作镜头衔接的动画效果。 知识点:制作运动补间动画,设置影片剪辑的透明度。
Flash MV动画制作技术
Flash MV的特点
在制作MV过程中,声情并茂可以最大限度地表现 作品的主题、最大限度发挥作者的FLASH技能, 所以FLASH MV受到很多人的喜爱。 FLASH MV是有情节有主题,有声音有动画的二 维动画。
MV的制作步骤 选择歌曲或背景音乐,确定主题,构思情节 处理位图(如果需要) 将动画中的组成元素制作成可重复使用的元件 导入音乐,安排场景和情节 制作动画 检查文件尺寸,调整尺寸
模拟快速运动
【例6】制作骑车加速的动画效果 知识点:制作运动补间动画,应用模糊滤镜
慢镜头
【例7】制作慢镜头的动画效果 知识点:制作运动补间动画,应用模糊滤镜
动感投影
【例8】制作运动中的投影 知识点:应用投影滤镜的隐藏对象,制作运动补 间动画,设置影片剪辑的透明度。
FLASH制作MTV

FLASH制作MTV《黄菊花开了》其实做MTV不难,做动图MTV更不难,这需要一点点技巧,更需要点耐心。
只要有了信心,一定能做出属于自己的MTV来的。
一、新建550*400(默认值)文档一个,背景色改为黑色。
特别提醒:作品做一段时间就请按保存一次,快捷键为“CTRL+S”。
在绝大多数的软件中,“CTRL+S”都是保存,而“CTRL+Z”都是撤消到上一步。
二、建立音乐层。
1、导入音乐到库中。
将这个音乐元件拖入场景中,可以看到在时间轴的第一帧上出现一道横线。
将图层重命名为音乐。
2、音乐的编辑。
第一步:在时间轴上编辑音乐图层。
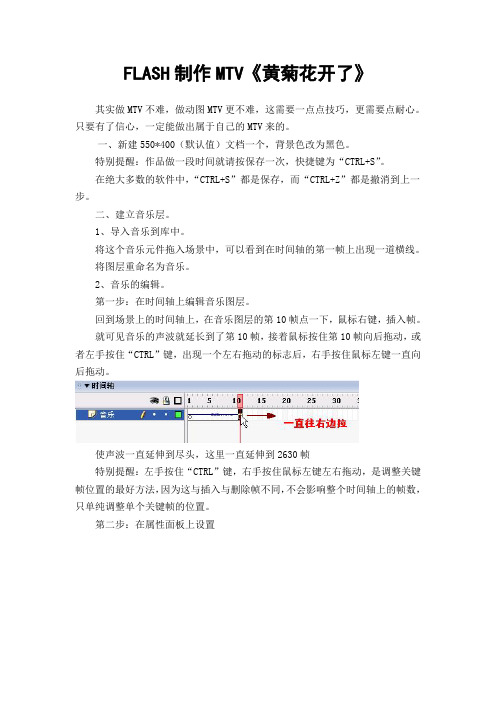
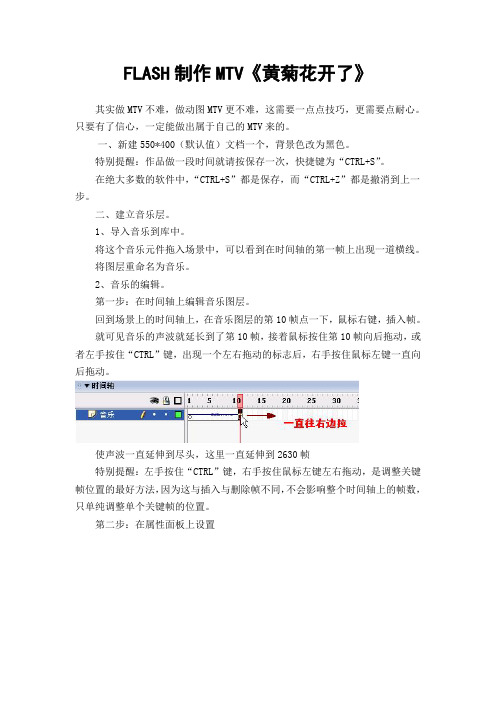
回到场景上的时间轴上,在音乐图层的第10帧点一下,鼠标右键,插入帧。
就可见音乐的声波就延长到了第10帧,接着鼠标按住第10帧向后拖动,或者左手按住“CTRL”键,出现一个左右拖动的标志后,右手按住鼠标左键一直向后拖动。
使声波一直延伸到尽头,这里一直延伸到2630帧特别提醒:左手按住“CTRL”键,右手按住鼠标左键左右拖动,是调整关键帧位置的最好方法,因为这与插入与删除帧不同,不会影响整个时间轴上的帧数,只单纯调整单个关键帧的位置。
第二步:在属性面板上设置音乐为“数据流”。
打开场景下面的属性面板,可以看到“黄菊花”声音的一些属性,单击“同步”栏右侧的下箭头,弹出下拉菜单,选择其中的“数据流”。
为什么要选择数据流?因为“数据流”模式的音乐就是音乐与动画同步播放,动画停止音乐也随之停止,再继续播放动画时音乐也会从刚才的停顿处接着播放。
其他选项含义如下:“事件”是把声音与事件的发生同步起来,与动画时间轴无关。
一发生就一直播放下去,除非有命令使它停止。
“开始”与“事件”唯一不同处在于到达声音的起始帧有别的声音播放,则该声音不播放。
“停止”顾名思义是指定声音不播放啦!第三步:在库面板上设置音乐的声音属性。
按F11打开库面板。
双击小喇叭状图标,调出声音属性。
把使用导入的MP3品质前的小勾去掉选择一个合适的比特率,这里选择16kbps,比特率数值越大,音质越好,但文件越大。
FLASH制作MTV

FLASH制作MTV《黄菊花开了》其实做MTV不难,做动图MTV更不难,这需要一点点技巧,更需要点耐心。
只要有了信心,一定能做出属于自己的MTV来的。
一、新建550*400(默认值)文档一个,背景色改为黑色。
特别提醒:作品做一段时间就请按保存一次,快捷键为“CTRL+S”。
在绝大多数的软件中,“CTRL+S”都是保存,而“CTRL+Z”都是撤消到上一步。
二、建立音乐层。
1、导入音乐到库中。
将这个音乐元件拖入场景中,可以看到在时间轴的第一帧上出现一道横线。
将图层重命名为音乐。
2、音乐的编辑。
第一步:在时间轴上编辑音乐图层。
回到场景上的时间轴上,在音乐图层的第10帧点一下,鼠标右键,插入帧。
就可见音乐的声波就延长到了第10帧,接着鼠标按住第10帧向后拖动,或者左手按住“CTRL”键,出现一个左右拖动的标志后,右手按住鼠标左键一直向后拖动。
使声波一直延伸到尽头,这里一直延伸到2630帧特别提醒:左手按住“CTRL”键,右手按住鼠标左键左右拖动,是调整关键帧位置的最好方法,因为这与插入与删除帧不同,不会影响整个时间轴上的帧数,只单纯调整单个关键帧的位置。
第二步:在属性面板上设置音乐为“数据流”。
打开场景下面的属性面板,可以看到“黄菊花”声音的一些属性,单击“同步”栏右侧的下箭头,弹出下拉菜单,选择其中的“数据流”。
为什么要选择数据流?因为“数据流”模式的音乐就是音乐与动画同步播放,动画停止音乐也随之停止,再继续播放动画时音乐也会从刚才的停顿处接着播放。
其他选项含义如下:“事件”是把声音与事件的发生同步起来,与动画时间轴无关。
一发生就一直播放下去,除非有命令使它停止。
“开始”与“事件”唯一不同处在于到达声音的起始帧有别的声音播放,则该声音不播放。
“停止”顾名思义是指定声音不播放啦!第三步:在库面板上设置音乐的声音属性。
按F11打开库面板。
双击小喇叭状图标,调出声音属性。
把使用导入的MP3品质前的小勾去掉选择一个合适的比特率,这里选择16kbps,比特率数值越大,音质越好,但文件越大。
Flash MV音乐和字幕的制作

Flash MV音乐和字幕的制作音乐配上字幕几乎已经成为了MTV的共有形式。
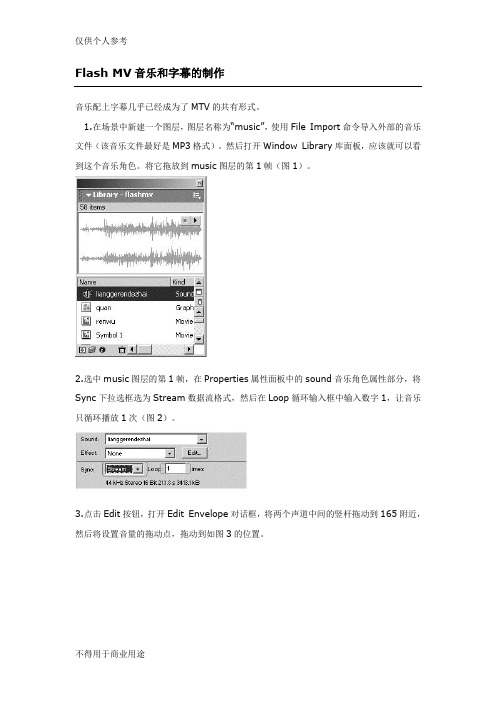
1.在场景中新建一个图层,图层名称为“music”,使用File Import命令导入外部的音乐文件(该音乐文件最好是MP3格式)。
然后打开Window Library库面板,应该就可以看到这个音乐角色。
将它拖放到music图层的第1帧(图1)。
2.选中music图层的第1帧,在Properties属性面板中的sound音乐角色属性部分,将Sync下拉选框选为Stream数据流格式,然后在Loop循环输入框中输入数字1,让音乐只循环播放1次(图2)。
3.点击Edit按钮,打开Edit Envelope对话框,将两个声道中间的竖杆拖动到165附近,然后将设置音量的拖动点,拖动到如图3的位置。
注:Flash MX提供了音乐编辑的功能,所以,我们可以在音乐效果对话框中,截取音乐的一部份,然后设置音乐的淡入淡出效果。
4.在时间轴的最顶端新建一个图层,命名为“字幕”,输入第一句歌词后,将它转换成影片剪辑,然后新建8个图层,每个图层放置一句歌词,在第380帧输入代码stop,让影片剪辑在第380帧停止播放(图4)。
注:在场景中拖动时间轴上的小红点,就可以得到音乐在时间轴上的具体分布,所以,影片剪辑中的歌词可以根据场景中的音乐放置。
5.将每一个图层中的字幕都转换成影片剪辑,然后逐一制作成字幕效果,但要注意每句歌词的影片剪辑长度不要过短,也不可过长,与它所占用音乐的时间相对称就可以了。
相信大家现在已经能够明白Flash MV的结构了,至于鼠绘或手绘的功力,还是要多加练习才能逐步提高的,好在Flash MV的优劣并不仅仅是画风所限,所以希望大家在制作时,更多地去取其意,扬己之长,避己之短。
Flash MV的制作并没有一定的规矩,但所有制作方法基本上大同小异,所以,学习了这些制作步骤,再通过观看源程序,勤加练习,就能够制作出真正的大片了。
Flash关键术语解释:帧(Frame)和帧速一段动画(电影)是由一幅幅静态的连续图片所组成的,在这里我们称每一幅的静态图片为“帧”。
flash制作 mv

flash制作简单FLASH MTV的步骤和方法选好一首自己喜欢的格式为MP3的歌曲,下载歌词,粘贴到记事本里,搜集相关的素材图片(15张以上),放在文件夹里。
单击标题栏的“文件”,在出现的菜单上点“导入”,再点“导入到库”。
这时会出现一个对话框,找到您所保存的音乐,再点打开。
这时会出现提示正在处理“。
软件在工作。
4.1 从库里把音乐拖到舞台,这时舞台上什么也看不到,但图层1的第1帧上有了一条线条,我们在50帧处点右键,插入帧,这时您会看到从第1帧到第50帧之间出现了“蓝色音符”,这就是音乐。
4.2 点中“图层的第1帧,把舞台下方的属性面板的“同步”里的”事件”改为“数据流”。
敲一下键盘的回车键,听到音乐了吗?听到的话就OK。
再按回车,声音即停止。
4.3 不过,您只能听到一小段音乐,是吧?怎么办?继续向后插入帧,音乐就被逐渐释放出来了。
那要到第几帧才算结束呢?别急,要到“蓝色音符”出现一条平等的细线才算结束呢!一般是听到音乐结束再延长50帧。
5.2 点菜单栏的“视图”,再点“标尺”,这时在场景的上边和左边就出现标尺了,看一下,舞台的左上角的点的坐标值就是(0,0)。
5.3使用辅助线:点住标尺的X轴不放,向下拖出辅助线,放到Y=0处。
再拖出一根辅助线,放在Y=400处;再从Y轴拖出两根辅助线,分别放在X=0、550处。
5.1 现在时间轴那里只有一个图层,而且已经改成音乐层,我们再新建一个图层。
5.2 把图层2改名为:”边框”,单击第1帧,使边框名称显示蓝色,第1帧显示黑色。
5.5 在舞台上画一个没有笔触颜色,填充色为黑色的矩形,设置其大小为550*40。
5.7 左手按住键盘上的“Alt”键,用鼠标按住并向下拖动矩形,复制一个矩形,放置在舞台最下方。
6.2 点菜单栏的插入新建元件,在打开的界面中的名称处输入歌词1,类型选图形,然后点确定。
6.3 点击左栏工具面板工具区的”文本工具”.在舞台上点一下,在输入框里点右键,粘贴。
基于flash的mv制作-图文

基于flash的mv制作-图文基于Flash的MV制作是一种将图片、文字、音乐等元素结合起来制作音乐视频的方法。
Flash是一种用于创建网页动画、互动内容和游戏的多媒体软件。
它可以通过组合不同的元素来创建各种样式的音乐视频,让观众享受到视觉上和听觉上的双重享受。
下面将以制作一首音乐视频为例,详细介绍基于Flash的MV制作过程。
首先,准备素材。
制作MV需要图片、文字和音乐。
选择与音乐风格相符的图片素材,可以是照片、插图、动画等。
同时选择合适的字体和排版样式,用来展示歌词或其他文字信息。
最后,选取一首与MV风格相符的音乐。
接下来,开启Flash软件,创建一个新的项目。
在舞台中央放置一个播放器组件,用来播放音乐。
这个播放器组件可以自定义样式,可以根据需要设置进度条、音量调节等功能。
拖动图片素材和文字素材到舞台上,根据需要设置它们的位置、大小和动画效果。
在时间轴中,将音乐文件拖到第一帧上,确保它与MV开头的画面同步播放。
在接下来的时间轴中,依次添加动画效果和文字展示,使得MV与音乐节奏协调。
可以利用时间轴上的关键帧功能来控制元素的显示和隐藏,实现平滑的过渡效果。
为了增加视觉效果,还可以在MV中添加一些特效。
Flash软件提供了多种特效和过渡效果,如淡入淡出、缩放、旋转等。
通过在关键帧上添加这些特效,可以使得图片和文字更加生动和吸引人,增加MV的观赏性。
在制作过程中,可以不断预览和修改MV,直到达到预期的效果。
通过调整元素的位置、大小和动画效果,可以使MV更加符合音乐的节奏和表达。
最后,导出MV。
Flash软件提供了多种输出格式,如SWF、AVI、FLV 等。
根据需要选择合适的输出格式,并设置导出参数。
导出后的MV可以在各种设备上播放,如电脑、手机、平板等。
基于Flash的MV制作可以给观众带来更好的视听体验。
通过将图片、文字和音乐相结合,可以打造出独特而有吸引力的音乐视频。
Flash软件提供了丰富的功能和特效,让制作过程更加灵活和创意。
手把手教如何制作FLASHMTV

现在上网很少没有没见过FLASHMTV的了吧,是不是被它迷人的动画和音乐的结合所吸引?是不是也很想自己动手做一个?我给大家介绍的刘德华〈今天〉这首歌的FLASHMTV制作。
有兴趣的先把材料收集好吧材料主要是<今天.MP3>、以及一些美丽的图片,就是你在FLASHMTV中想要的图片了。
本实例属于综合类型的FLASH动画制作,其中涉及到FLASH很多方面的知识,如时间轴控制、ActionScript代码控制、按钮控制及歌曲音效处理等,还有多影片元件合成主场景的制作方法等。
本FLASH包含了两个场景,因此具体制作过程总体上可分为三个部分一、主场景的制作:A.歌曲导入处理、B.下雪效果动画制作、C.开场词的制作,D.歌词的同步技术等.二、LOADING场景的制作三、发布下面介绍第一部分:主场景的制作A、歌曲的导入与处理1、新建一个FLASH文件,设文档高:400,宽:5502、单击“窗口”|“设计面板”|“场景”,打开场景面板,将场景名改为“主场景”3、单击“文件”|“导入”|“导入到库”,选择“今天.mp3”,单击“确定”,然后单击“窗口”|“库”,打开“库”面板,可以看到刚才导入的文件在库中。
4、返回“主场景”,双击“图层1”,将图层名字改为:声音。
5、选中“声音”图层的第一帧,按CTRL+F3打开“属性”面板,在其中设置为:声音:今天。
MP3同步:数据流重复:1次6、选择“声音”图层的第2712帧,按F5键插入帧,这样声音的播放就延缓到第2712帧了提示:2712是根据歌曲的长度算出来的,因为我这首歌的长度是226秒,面本FLASH的一秒是12帧,所以把226*12=2712帧了。
怎么样看出是226秒呢?随便用一个播放器打开“今天。
MP3”就有显示总时间的。
7、用鼠标右击“声音”图层,选“属性”,设“图层高度”为200%,这样是为了在歌词同步的时候看清声音波形的变化,以便于同步。
这样歌曲的导入就做好了B、下雪动画效果的制作现在接着前面的下雪动画开始.1、制作“遮层”(也就是影片的上下遮层,这样使得整个动画更具有影片的性质)选择“插入”|“时间轴”|“图层”,新建一个图层,命名为“遮层”。
如何用Flash制作MTV

2 . 2 宽银 幕和遮 片效 果 。宽银 幕 效 果 ,也就 是 电影 屏 幕上 下 的黑 白区域 ,这 样做 是 为 了顺应 人家 的视 觉 习惯 , 使得 影 片 更 有 味 道 。遮 片 的 目的 是将 场 景 以外 的 内 容 遮
关键 词 :F 1 a s h 动画 ;M T V
s h 是 由ma c r o me d i a 公 司 推 出 的交 互 式 矢 量 和We b 动 画 的 标 准 , 由Ad o b e 公 司收购 。 a s h 是 一 种 集 动 画 创 作 与 应 用 程 序 开 发 于 一 身的创 作 软 件 , ̄ l J 2 0 1 3 年9 月2 日为止 ,最 新 的零 售 版 本 为
现 形 式 , 作 为 新 的 事 物 它 的应 用 非 常 广 泛 , 主 要 用 于 网
络 ,F L AS H网站 片 头 ,F L AS H演 示动 画 ,F LAS H网 站 ,
作用 ,就像 拍摄 电影 时 不希望 拍 到旁边 的摄 影器 材一 样 。 2 - 3 音 乐 的导 入 和编辑 。计 算和 查 看音 乐长 度 。音 乐
方 式分布在 动画对应 的帧 中,声音 文件 与相对应 的动 画播 放 是 完全 同步 的 ,如 果动画结 束,声音 的播放也会 结束 。有 人 忽略 了流类 型声音 分布 的重 要性 ,在本 地测试 时可 以同步, 但 发布到 网上观看 时却 出现 画面与声音 不 同步 了,这就 是在 MT 、 , 制作 中,一定要把声音 设置成流类 型的重要 原因。 2 . 5 音 乐与歌词保持 同步 。 ( 1 )标注歌词 :通过 按回车 键 播放和暂 停播放来 判断哪 句歌词在哪 一帧开始 ,然后进 行 标注 。 ( 2 )歌词 的制作 :将每 旬歌词分别制作成 图形元件 。 ( 3 )添 加 歌词 :1 )新 建 一个 图层 ,将 图层 重命 名 为 “ 歌 词 ”。2 )把播放头定位 到第一句歌词标记的那一帧上 ,选 中
Flash教程:FlashMTV制作全过程

Flash教程:FlashMTV制作全过程通过Flash动画的方式表现大家喜欢的故事《雪孩子》。
下面我们介绍的就是FLASH动画《雪孩子》的制作过程。
制作之前,首先要准备好一些必备工具:这里采用的工具有PhotoShop 、Flash 和超级录音机(用来剪辑过长的mp3)。
如果你还没有这3种工具,可以在网上找来下载。
工具准备好了,就可以开始了。
<一> 动画素材准备首先要准备好素材。
要准备的素材包括背景音乐、故事情节、动画形象3个部分。
(1)背景音乐我们的背景音乐选用的是范晓萱演唱的歌曲《雪人》。
当然这歌曲太长了,动画场景拉得太长,做起来也很费时间和精力。
不用怕,我们可以利用超级录音机的功能把它剪掉一点点。
以下为超级录音机音频剪辑范例和步骤:(图1)如图1所示:用鼠标按下“文件”菜单,选择“打开”,在跳出的对话框里找寻自己机器上下载的mp3文件,点击文件雪人.mp3 后按确定按钮。
(2)故事情节现在我们这里的《雪孩子》故事可以根据《雪人》的歌曲意境来安排情节。
歌词写道:“雪一片一片一片一片映出你我的缘份 ...眼看春天就要来了而我也将也将不再生存...”我们可以想象一个可爱的雪孩子和一个小女孩之间深厚的情谊,可是欢乐的时光为什么这么短暂啊,春天就要来了,雪孩子也将要融化了...接着我们安排场景来表现这个意境,可以分成6部分:第1部分:雪一片一片的下、一棵家门前的树第2部分:雪继续下,雪孩子若有所思的看着最后几片树叶也掉下来了第3部分:雪孩子来到女孩的家门,看不见小女孩,它好伤心啊第4部分:小女孩从外面回来,帮雪孩子系上自己的围巾第5部分:冬天就要过去了,雪孩子看了看树上已经长出的几片绿叶,天色渐渐转暗,夜晚就要来临了...第6部分:又来到女孩的家门口,他想多看自己的好友几眼啊...春天就要来了...雪孩子留恋地看着睡梦里的小女孩...太阳渐渐出来了,天色也亮了,雪孩子带着遗憾悄悄的离开了人世...(3)动画形象故事情节已经安排好了,我们已经知道故事里有:一个小女孩、一个雪孩子、一座小房子、一棵树、雪花、太阳、围巾。
如何用flash制作mv

如何用flash制作mv
第一步:准备MV素材
第二步:创建新的Flash文档
在打开Flash软件后,选择“新建”创建一个新的Flash文档。
在“新建文档”对话框中,选择“ActionScript 3.0”作为文件类型,并设置适当的舞台尺寸和帧率。
第三步:导入素材
点击导入按钮,将已准备好的视频和音频素材导入到Flash文档中。
导入的音频和视频素材将被自动放置在资产面板中。
第四步:创建动画
在时间轴中,创建一个新的图层用于动画。
选择你想要添加动画效果的位置,并在该帧上选择复制图层。
使用画笔工具和形状工具等工具创建所需的图形元素,并使用动画属性面板设置动画效果。
第五步:添加音频
在资产面板中,拖拽导入的音频文件到时间轴的音轨图层中。
你可以根据需要在时间轴上剪辑和调整音频。
第六步:设置转场效果
为了让MV更具艺术感和流畅性,你可以在时间轴上添加转场效果。
通过透明度、位置和缩放等属性的调整,实现平滑的转场效果。
第七步:添加字幕和特效
如果你想在MV中添加字幕或特效,可以创建一个新的图层并使用文本工具添加字幕,或者使用其他Flash特效插件添加想要的特效。
第八步:导出MV
总结
使用Adobe Flash制作MV可能需要一些时间和专业技能的学习,但它可以给你带来无限的创造力和表达方式。
以上是使用Flash制作MV的基本步骤,希望能够帮助到你。
如果你想更进一步学习和掌握Flash制作MV的技巧,可以通过在线教程、视频教学或参考书籍等途径来进一步提升你的技能水平。
Flash制作MTV的基本方法与步骤

Flash制作MTV的基本方法与步骤MTV的制作大体可以分几个过程:一是构思,制作前你自己得心中有数,就像电影导演首先要有一个好的剧本,其次对场景、演员、道具、出场顺序等都要有一个清晰的思路。
二是素材的收集,首先选择什么歌,一首好听的歌曲也是成功的关键,再就是歌词下载,图片的筛选,优美的歌曲再配以精美的画面你的作品才能够打动人心。
三是制作,制作阶段要有耐心,而且一定要细致,有了好的构思,好的素材,如果粗枝大叶,也做不出好的作品.四是保存和发布。
一、打开Flash软件双击桌面图标,点→【创建新项目】→打开Flash文档,进入Flash编辑界面。
默认设置Flash大小为550x400像素,【帧频】:24fps/s,即每秒播放24帧二:设定舞台边线的方法和步骤Flash软件打开后,就可以看到一个白色方框,这个就是“工作面”习惯上称作“舞台”在制作MTV之前首先设置一下【工作区】,也就是平时所说的舞台。
点右上角的设定把舞台设定由100%变为50%在舞台上点右键→点【标尺】,就可以看到两条【标尺】(上面和左面各一条)拖动上面的【标尺】,放到舞台的上边缘,再拖动【标尺】放到舞台的下边缘.同样,拖动左面的【标尺】放到舞台的左边缘,再拖一次放到舞台的右边缘,这样在舞台上就形成了一个由四条线组成的框,在舞台上点右键,在下拉条中点【辅助线】→点【锁定辅助线】.添加辅助线的作用:是为了防止导入到舞台的图片盖住舞台,看不到舞台大小。
三:导入图片和声音的方法和步骤:(1)选择图片的要求:选择图片时,一定要选择小图放大后的图片保存,这样的图片才能使用。
每个Flash歌曲需要筛选10张左右张图片,图片画面要和歌曲意境比较贴近,所选图片不要太小,一般像素在1000以上较好,像素小,播放效果就差,图片最小不要小于舞台的一半,每个图片只允许转换成元件一次,最多转换成10个左右元件,转换太多,文件就会很大,上传作品不容易成功。
(2)导入图片和声音:打开【文件】→点【导入】→点【导入到库】。
FLASH制作歌曲MTV动画.

FLASH制作歌曲MTV动画Flash是美国的Macromedia公司推出的优秀软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的动态效果。
Flash使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦急等待的情绪。
使所出作品最大程度支持网络传输。
Flash通过使用关键帧和图符使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,用在课件设计上不仅可以使课件更加生动,而且小巧玲珑上传、下载迅速,使得课件便于网上交流。
Flash把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为课件动画设计的主要工具,并且创作出了许多令人叹为观止的动画课件(电影)效果。
而且在Flash CS3的版本中早已经可以支持MP3的音乐格式,这使得加入音乐的动画文件也能保持小巧的‘身材’。
Flash强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION和FS COMMAND可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的课件设计工具Director配合默契,可以制作出优秀的幼儿多媒体课件。
Flash CS3 的出现更是使Flash在面向对象开发方面达到了一个前所未有的令人唏嘘的高度。
类、包、继承、封装、丰富的组件、项目管理、版本控制,这些以往只能在专业的面向对象的应用程序集成快速开发环境中才能见到的东西已经统统的在Flash中得到了贯彻。
本文介绍了Flash动画制作中最基础的知识以及在Flash CS3软件环境下制作FLASH广告动画的过程和一些相关的应用方法,并通过制作FLASH广告动画向大家展示出FLASH动画的特色。
广告市场对商业插画的需求逐渐扩大,促进和刺激flash动画的多元化、商业化!网络动画的画面简陋、节奏冗长的缺点,逐渐被效果精美、节奏快速的插画和影视广告所影响;直至取代! flash动画及市场发展分析:第一代注重技巧,第二代注重美术,第三带注重形式,第四代注重市场;只有适应市场、引导市场,第四代flash动画才能在以后的发展中立足并立业。
最简单的flash制作MTV的方法

但支持的是标准制式,如果播放频率在44100Hz以上的就不能导入。
当然,还有其他的方法。
十三、在第一帧用这个工具(最好用“信息”面板,这样的变化有规律)把它变为和午台一样大
十四、在第315帧“右健”把它“转换为关健帧”,再把图片变大,用前面的那个“变形”工具或用“信息”面板。越近速度变的越快,越远当然速度就慢.在第1帧到第315之间选中任一帧,鼠标右健点“创建补间动画”。后面的帧中重复上面的步骤,主要是变化多点。后面还是重复。重复不是叫你非得从小变大,也可以从大变小啊,从宽变窄啊,等等,
击图片第一帧,先把它转为元件。把图片转为元件,这样方便,以后随时可以调用。
十、把刚才做的源文件保存,还是做两层,一层音乐,一层图片。
十一、点“修改”--“文档”。你可以把午台大小修改为500*300,不改也行,
接下来看看你的图片大小。如果你的图片等于或小于午台,影片出来后,你就可以看到整个图片,如果你的图片比午台大,影片出来后你看到的只是和午台吻合的那部分了。
十五、下面加歌词,点工具“A”,输入歌词,然后 转为“元件”。
十六、把歌词元件放在168帧。
十七、在1110帧转为关健帧,点168至1110中间任一帧,来个补间就行了。
十八、用“CTYL+ENTER”导出,看看你做的怎么样了?
FLASH MX2004,支持AIFF、WAV、MP3格式的声音文件。
当你把图片从小渐变大的时候,就相当于摄影的镜头上推,把远景拉为近景,反之就是近景变远景。
十二、如何把图片变大变小?多种方法。
一种是用工具。看到左边“工具”的字样了吗?。最左边往下数,一、二、三、四、五、六、七、八、九。是第六个。
还有一种是用“信息”面板,在“窗口”-“设计”面板中,以后熟练了,要经常用到的,准确。
FlashMV的制作流程(精)

前期准备:1、素材准备Mp3文件、歌词lrc文件、图片注意:(1有些mp3音乐不是标准的mp3格式,倒入时候出现警告提示,必须用Gold wave、Sound forge或者Cool edit(Adobe Audition转换为标准的mp3格式(2用PS先优化图片大小,保存为web格式2、场景的大小设置760*560,并根据情况调整工作区的放大缩小比率,使得可以看到整个场景3、分层(1背景层(2音乐层4、导入mp3文件(1按F5不断插入帧,延长到音乐停止的帧插入关键帧。
(2设置声音属性为同步:数据流。
5、制作屏幕黑底。
设置高度85,宽度760,x=0,y=06、添加歌词层,进行歌词同步。
参考禽流感的MV制作白字。
开始制作:1、动画制作添加动画层2、制作片头,使用运动补间制作歌名进入效果(1第一帧将歌名放在屏幕右面外(2最后一帧放在屏幕中间(3添加运动补间3、使用形状补间制作演唱者淡入淡出效果。
(1第一帧输入演唱者,并打散演唱者文本(2在片头结束处添加关键帧然后,这2帧都分离,然后调整透明度最后,选择第一帧设置形状补间4、使用遮罩动画制作卡拉OK字幕效果注意:遮罩遮罩,遮住的就是要显示的。
(1通过复制歌词层上,在原歌词层上新创建一个红色字体的歌词层(1在红色歌词层上面添加遮罩层(2在第一段歌词时间段的第一帧创建关键帧。
(3遮罩层第一帧上画一个蓝色的矩形在第一句歌词第一个字前(4根据音乐不断插入关键帧,逐个遮住歌词层每个字(用变形工具(5遮罩层每字关键帧之间创建补间形状动画中间过程(略5、利用逐帧动画制作片尾字幕效果(1计算第2段歌词的帧数(2每3帧删除一个字6、利用引导动画制作致谢逐帧动画、形状补间、运动补间、遮罩动画、引导动画后期优化:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第14章 Flash MV制作14.1 蒙太奇镜头概述14.2 Flash MV制作的基本流程14.3 Flash MV——Jingle Bells14.4 知识点总结14.1.1 摇镜头1.“摇镜头”的概念和作用。
<1)“摇镜头”概念,“摇镜头”在拍摄一个镜头时,摄影机的机位不动,只有机身上下、左右的旋转等运动。
<2)摇镜头的作用主要是:介绍环境。
从一个被摄主体转向另一个被摄主体。
表现人物的运动。
2.Flash 模拟“摇镜头”在制作“摇镜头”中需要注意离镜头近的物体移动速度快,而离镜头远的物体移动速度慢。
<1)“摇镜头”制作之前Flash中的画面要比舞台大。
<2)给“树”所在图层和“山”所在图层制作“传统运动动画”,第一帧如同14-1-1所示,第200帧将“树”和“山”向右移动,如图14-1-2所示。
14.1.2 推镜头1.推镜头的概念和作用<1)推镜头的概念。
“推镜头”是将摄影机放在移动车上,对着被摄对象向前推进的拍摄方法以及所摄取的画面。
<2)推镜头的作用突出主体、描写细节,使所强调的人或物从整个环境中突现出来,以加强其表现力。
2.Flash模拟推镜头在Flash中利用“任意变形”工具模拟“推镜头”的实现。
<1)需要实现“推镜头”的画面如图14-1-3所示。
<2)给需要制作“推镜头”的对象制作运动补间动画,第1帧如图14-1-3所示。
第50帧如图14-1-4所示。
14.1.3拉镜头“拉镜头”制作过程和“推镜头”制作完全相反。
14.1.4 跟镜头摄影机跟随运动着的被摄对象的画面。
2.Flash模拟“跟镜头”Flash模拟“跟镜头”是通过相对运动的实现。
<1)需要实现“跟镜头”的画面如图14-1-5所示。
14.2 Flash MV制作的基本流程14.2.1分析歌曲FlashMV制作是围绕一首歌曲进行动画制作,所以歌曲是其核心。
详细分析歌曲的意境是Flash MV制作的基础。
14.2.2 编写剧本影视作品要根据剧本进行拍摄,制作FlashMV过程中也要根据歌曲编写剧本,要表现出Flash MV作品的情节。
14.2.3 绘制分镜头动画作品制作的过程中都需要制作分镜头,利用分镜头制作动画。
如图14-2-1和图14-2-2所示。
14.2.4 场景和角色制作根据分镜头绘制动画场景和角色。
场景绘制通常使用Photshop、或者Illustrator 等软件。
通常每个分镜头会有一个背景,角色绘制最好使用Flash或者矢量图软件,而且要将分镜头所设计的每个角色的状态分别绘制,如图。
14.2.5 动画制作FlashMV动画制作根据剧本补间分镜头,具体动画包括“角色动画”,“转场动画”和“其他动画”。
“角色动画”按照剧本补间分镜头。
“转场动画”相邻分镜头进行过度,根据情绪选择不同的转场动画。
“其他动画”这些动画设计一些装饰或者渲染的动画,起到气氛烘托作用。
14.3 Flash MV ——Jingle Bells14.3.1 分析歌曲14.3.2 编写剧本14.3.3 绘制分镜头1.制作场景<1)启动FlashCS4,新建Flash文档<Actionsctpt2.0).设置舞台大小为640×480像素,帧频为12f ps.<2)绘制背景,将“图层1”命名为“背景”,利用绘制夜晚背景,如图14-3-4所示。
绘制松树,设置文档背景颜色为#006699。
新建图形元件,命名为“g-松树”,使用绘图工具绘制松树,如图14-3-5所示。
绘制星光,新建影片剪辑元件,命名为“mc-星光”,使用绘图工具绘制图形如图14-3-6到14-3-8所示,将三个图形放在三个图层之中。
给三个图层图形分别创建50帧补间动画,在三个图层50帧中间插入关键帧,如图所示。
<5)修饰松树打开“库”面板,双击“g-松树”进入其编辑环境,将“库”中的“mc-星光”拖动到舞台上,使用“任意变形”工具调整实例大小和角度,并且在“属性”检查器中设置实例的颜色为黄色或者其他颜色,如图14-3-13所示。
<6)分镜头1背景2.制作角色<1)制作铃铛(2)制作音符(3)制作房子(4)制作圣诞老人(4)制作小鹿(6)制作飘带14.3.5 整合动画3.使用声音<1)导入歌曲将“背景2”图层命名为“音乐”,导入声音文件“Jingle Bells.mp3”。
<2)使用声音选中“音乐”图层第1帧,打开“属性”检查器,在“声音”类别中选择“名称”为“Jinge Bells.mp3”,“同步”为“数据库”,如图14-3-36所示。
确定歌曲在时间轴中的长度,在“音乐”图层的第778帧插入普通帧,其他图层也插入普通帧。
这个时间是整首歌歌曲的长度,如图14-3-37所示。
<4)制作标题在“背景”图层之上新建图层名为“歌词”,选中“歌词”图层第1帧,插入歌曲名称“Jingle Bells”等信息,在第2帧插入空白关键帧,如图14-3-38所示。
<5)确定歌词位置在文档编辑每句歌词的开始处插入关键帧。
(5)分镜头1动画制作<1)加入背景选中“背景”层的第一帧,打开“库”面板,将“g-雪地”元件拖动到舞台上,如图所示。
<2)五线谱淡入淡出 <3)音符进入<4)音符跳跃和淡出3.分镜头2,分镜头3和分镜头4动画<1)在“背景”层上新建图层命名为“主内容”。
在“背景”和“主内容”层的第79帧插入关键帧,删除“背景”第79帧上“g-雪地”实例。
<2)选中“主内容”层的第79帧,打开“库”面板,将“g-雪地2”元件拖动到舞台,把“g-房子”元件和“g-圣诞老人”元件也拖动到舞台,如图14-3-48所示。
在“主内容”层的第330帧插入关键帧。
<3)摇镜头选中第330帧单击右键,在打开的上下文菜单中选择“创建传统补间”。
在“主内容”层第330帧,384,558,599帧插入关键帧。
把第384帧和第558帧中舞台实例向左移动,如图14-3-48所示。
4.分镜头5动画<1)拉镜头在“主内容”层的第712和750帧插入关键帧,将第750帧的图形缩小,如图14-3-49所示。
<2)飘带淡入在“背景”之上新建图层,命名为“飘带”,在第728帧插入关键帧。
打开“库”面板,将“g-飘带”元件拖动到舞台上,如图14-3-50所示。
选中第728帧单击右键,在弹出的上下文菜单中选择“创建传统补间”,在第759帧插入关键帧,将第728帧的飘带设置为透明,如图14-3-51所示。
<3)铃铛动画铃铛动画是为了配合歌曲结束的旋律,在“飘带”图层之上新建图层,命名为“铃铛”。
在第762帧插入关键帧,把“库”面板中的“mc铃铛”元件拖动到舞台,如图1 4-3-52所示。
在第766帧插入关键帧,继续插入铃铛,如图14-3-53所示。
在第770帧插入关键帧,继续插入铃铛,如图14-3-54所示。
在773帧插入关键帧,继续插入铃铛,如图14-3-55所示。
2.修饰动画<1)小鹿奔跑新建图形元件命名为“g-鹿-奔跑”,在“mc-鹿-奔跑”元件编辑环境中,拖动库中的“mc-鹿”元件到舞台,并且使用绘图工具链接小鹿,如图14-3-56所示。
返回到文档编辑模式,在所有图层之上新建图层,命名为“奔跑”,在第139帧和第190帧插入关键帧,在库面板中拖动“mc-鹿-奔跑”到图层“奔跑”的第139帧,创建到190帧的运动补间动画让鹿从舞台左侧运动到舞台右侧,如图14-3-57到14-3-59所示。
选中第139到190帧并且复制,选中第470到521帧执行粘贴帧操作,如图14-3-60所示。
“Hey”动画歌曲中有两处“Hey”的声音,通过动画的添加增加动感,在所有图层之上新建图层命名为“Hey”。
在199帧插入关键帧,绘制图形,如图14-3-61所示。
在第201,203,205帧插入关键帧,在第206帧插入空白关键帧,如图1 4-3-62所示。
修改第201帧图形,如图14-3-63所示。
修改第203帧图形,如图14-3-64所示。
选中第199到206帧,进行帧复制操作。
选中第605到612帧,执行帧粘贴操作,如图14-3-65所示。
<3)下雪效果14.3.6 附加歌词前面通过对于“歌词”图层关键帧的插入已经确定了歌词的位置,下面要引入歌词并且制作动画。
<1)引入歌词在歌词文件中选中第一句歌词复制,粘贴在“歌词”图层对应关键帧位置,例如第74帧,如图14-3-69所示。
<2)歌词淡入淡出(3>将第74帧中的歌词移动到舞台右侧,并且在属性检查器中设置如图。
14.3.7 添加交互<1)制作播放按钮和重放按钮,如图:14.3.8 成品发布<1)遮罩非舞台区域<2)保存Flash文件,在“菜单栏”中选择“文件”“发布设置”,只勾选“Flash”,设置Flash选项卡,如图14-3-79所示。
单击“发布”按钮。
14.4 知识点总结使用动画表现歌曲是FlashMV最大的特点,声音和画面同时进行,更生动的表现出歌曲的内涵。
通过Flash模仿镜头特效,将歌曲以二维动画的形式表现的淋漓尽致。
FlashMV的制作和动画片制作的过程及其相近,多数也需要有情节,它最大的特点是歌词是剧本的依据,动画的长度也就是歌曲的长度。
画面和歌曲同步是FlashMV的一个重要技术问题,利用Flash数据流声音使用的特点,可以很好的解决这一问题。
