gridControl常用属性设置
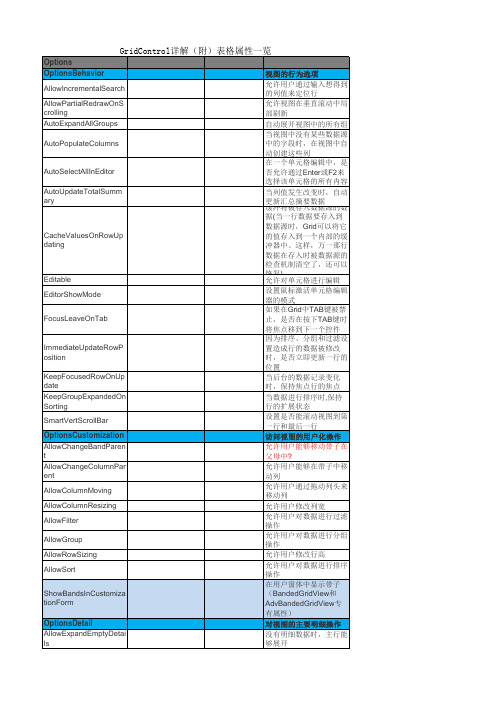
GridControl详解(附)表格属性一览

允许在控件失去焦点 时,外观设置应用到选 择的行上 设置焦点的风格应用到 获得焦点的单元格,还 是获得焦点的那一行的 所有单元格 允许多选行 多选模式(多选行或多选 单元格)(GridView和 BandedGridView专有属 性) 当处理多选模式时,能 否使用行指示面板来进 行行的选择 视图选项 允许相同值的相邻单元 格合并 (BandedGridView专有 根据预览的内容自动计 算出文本行的数量 自动调整列宽,使所有 列的宽度和视图的宽度 允许偶数行应用界面设 置 (GridViewPrintAppeara nces) 允许奇数行应用界面设 置 (GridViewPrintAppeara nces) 分组行的显示模式 列头上的过滤按钮的显 示模式 设置新项目行的位置 每一行自动根据单元格 的内容调整高度 (GridView专用属性) 显示自动过滤行 显示带的面板 (BandedGridView和 AdvBandedGridView专 有属性) 视图的分组面板是否担 当一个新加入的分组面 板 显示列头 在主行上显示"主—明细" 的扩展按钮 显示过滤面板 显示视图的页脚 显示分组列(GridView 专用属性) 显示分组面板 显示水平网格线 显示行指示器面板 显示预览部分 显示预览线 显示垂直网格线 常规属性 常规属性 常规属性
EnableAppearanceHide Selection
InvertSelection MuiltiSelect MuiltiSelectMode
UseIndicatorForSelectio n OptionsView AllowCellMerge
CacheValuesOnRowUp dating
Editable EditorShowMode FocusLeaveOnTab
DevExpress.XtraGrid.GridControl常用功能(增删改)

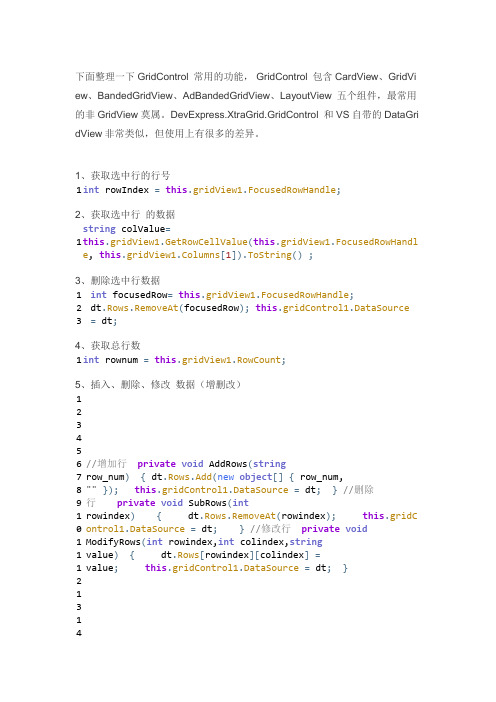
下面整理一下GridControl 常用的功能, GridControl 包含CardView 、GridVie w 、BandedGridView 、AdBandedGridView 、LayoutView 五个组件,最常用的非GridView 莫属。
DevExpress.XtraGrid.GridControl 和VS 自带的DataGridVi ew 非常类似,但使用上有很多的差异。
1、获取选中行的行号1 int rowIndex = this .gridView1.FocusedRowHandle ;2、获取选中行 的数据1 string colValue = this .gridView1.GetRowCellValue (this .gridView1.FocusedRowHandl e , this .gridView1.Columns [1]).ToString () ; 3、删除选中行数据1 2 3 int focusedRow = this .gridView1.FocusedRowHandle ;dt .Rows .RemoveAt (focusedRow ); this .gridControl1.DataSource = dt ;4、获取总行数1 int rownum = this .gridView1.RowCount ; 5、插入、删除、修改 数据(增删改)123456 7 8 9 10 11 121314//增加行 private void AddRows (stringrow_num ) { dt .Rows .Add (new object [] { row_num,"" }); this .gridControl1.DataSource = dt ; } //删除行 private void SubRows (introwindex ) { dt .Rows .RemoveAt (rowindex ); this .gridC ontrol1.DataSource = dt ; } //修改行 private voidModifyRows (int rowindex,int colindex,stringvalue ) { dt .Rows [rowindex ][colindex ] =value ; this .gridControl1.DataSource = dt ; }15161718 6、清空数据和表格 并添加两个列123 45//方法一:新建并绑定数据源 DataTable dt = new DataTable (); dt .Columns .Add ("ID"); dt .Columns .Add ("DATE"); this .gridControl1.DataSource = dt ; 123 4 56//方法二:循环删除每条数据 for (int index = 0;this .gridView1.RowCount -1;index ++) { dt .Rows .RemoveAt (rowindex ); this .gridControl1.Da taSource = dt ; }对gridView1中的操作基本都可以通过更改绑定的数据源来实现。
devexpress表格控件gridcontrol设置隔行变色、焦点行颜色、设置(改变)显。。。

devexpress表格控件gridcontrol设置隔⾏变⾊、焦点⾏颜⾊、设置(改变)显。
介绍⼀些常⽤的gridcontrol设置。
1、设置隔⾏变⾊。
⾸先设置显⽰隔⾏变⾊,步骤:OptionsView-->EnableAppearanceEvenRow-->true和OptionsView-->EnableAppearanceOddRow-->true;然后设置奇数⾏和偶数⾏样式颜⾊等:Appearance-->EvenRow和Appearance-->OddRow。
设计完成后,设计器出现隔⾏变⾊效果,如图:2、设置奇偶⾏样式时,会看到其他⾏样式。
Appearance-->FoucsedRow就是焦点⾏颜⾊,设置后可突出显⽰焦点⾏样式,如图所⽰:3、设置显⽰值,有个两种⽅法。
第⼀种可以在如图所⽰地⽅设置,列显⽰出来就会加上单位元;⽤的最多的⼀般是设置⽇期样式yyyy年MM ⽉dd⽇:第⼆种可使⽤代码改变,代码如下:/// <summary>/// 改变显⽰值/// </summary>private void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e){if (e.Column.FieldName == "A3"){if (e.Value.ToString() == "1")e.DisplayText = "男";elsee.DisplayText = "⼥";}}4、有时表格列太多,需要拖动查看,但是⼜希望某些列能始终固定不移动。
这个时候就可以设置该列为固定列了,属性如图所⽰:5、运⾏效果图:附加内容:根据条件改变⾏的样式(字体颜⾊、背景颜⾊、渐变⾊)private void gridView1_RowStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowStyleEventArgs e){int hand = e.RowHandle;//⾏号if(hand<0){return;}DataRow dr = gridView1.GetDataRow(hand);if (dr == null)return;//int selectedHandle = gridView1.GetSelectedRows()[hand];if (gridView1.GetRowCellValue(hand, "CODE").ToString().Contains("5")){e.Appearance.ForeColor = Color.Red;//字体颜⾊e.Appearance.BackColor=Color.Linen;//⾏背景颜⾊//e.Appearance.BackColor2 = Color.Blue;//渐变颜⾊}}。
gridcontrol设计器中format rules的用法 -回复

gridcontrol设计器中format rules的用法-回复GridControl是DevExpress控件库中的一款用于显示和编辑数据的强大工具。
它提供了丰富的功能和灵活的配置选项,其中之一就是Format Rules(格式规则)。
Format Rules允许您根据特定的条件来自定义GridControl中的单元格外观,以便更好地展示数据。
本文将详细介绍GridControl设计器中Format Rules的用法,并逐步回答相关问题。
第一步:什么是Format Rules?Format Rules是一种在GridControl中自定义单元格格式和外观的机制。
它基于条件来改变单元格的背景颜色、字体颜色、字体样式等,以使数据在GridControl中更直观和易于阅读。
第二步:如何在GridControl设计器中添加Format Rules?1. 打开GridControl设计器。
您可以在Visual Studio中打开你的项目,选择GridControl所在的窗体或界面。
2. 在GridControl设计器中,选择要添加Format Rules的GridControl。
3. 在属性窗口中找到“FormatRules”选项。
您可以点击“…”按钮编辑Format Rules集合。
第三步:如何创建一个Format Rule?1. 在Format Rules集合中,点击“Add”按钮,将会弹出一个Format Rule 设计器。
2. 在设计器中,您可以定义Format Rule的名称、触发条件和应用样式。
- 名称:为Format Rule命名,以便于管理和识别。
- 触发条件:定义Format Rule触发的条件,例如:单元格的值等于某个特定值、大于/小于某个值、在指定范围内等等。
- 应用样式:定义Format Rule触发后,所应用的样式,例如:更改单元格的背景颜色、字体颜色、加粗等。
第四步:如何编辑和管理Format Rules?1. 在Format Rules集合中,选中要编辑或管理的Format Rule。
【技巧篇】DevExpressGridControl表格属性

【技巧篇】 DevExpressGridControl表格属性
目的:GridControl是DevExpress中的一个非常强大的控件,记录一些常用的属性设置,以防止自己遗忘。
一、基本功能介绍:
1.图中可以点击改变表格样式。 2.Main Views:设置表格整体的外观 Columns:设置列的属性,新建删除列以及每一列的基本属性 Bands:必须是有Bands的表格才有的属性,设置列的分类,也可以移动列 Feature Browser:目前还没用到 Layout:预览设计的样式,也可以保存样式 Appearance Appearances:可以在这里设置一些外观上的东西,比如文字和颜色
二、一些不容易找到的功能设置
1.表头不可见:(Views) ShowGroupPanel = "false"; 2.点击Enter进入下一列(Views) EnterMoveNextColumn = "true"; 3.设置checkbox列( 新建一列,设置ColumnEdit 为repositoryItemCheckEdit1
devexpressgridcontrol部分用法

devexpressgridcontrol部分用法GridControl赋值:this.GridControl1.DataSouce=dt;2、GridContro总合计及分组合计:常规总合计直接RunDesigner-Group Summary ItemsDisplayFormat 设置显示格式如:{0:P}表示显示为百分号模式。
如数据源中为0.5。
表示出来为50%FieldName 设置显示的对应列ShowInGroupColumnFooter 在那一列下面显示SummaryType 合计方式。
选择Custom表示自定义。
CustomSummaryCalculate事件可处理View Code//Footer行自定义列合计1 GridView view = sender as GridView;2 if (e.Item == view.Columns["RateZk"].SummaryItem)3 {4 decimal x =Convert.ToDecimal(view.Columns["RetailFAmount"].Summary Item.SummaryValue);5 decimal y =Convert.ToDecimal(view.Columns["RetailAmount"].SummaryItem.SummaryValue);6view.Columns["RateZk"].SummaryItem.DisplayFormat = "{0:P}";7 if (y != 0)8 e.TotalValue = x / y;9 else10 e.TotalValue = 0;11 }View Code//分组行自定义合计列1 if (e.IsGroupSummary)2 {3 Hashtable ht =view.GetGroupSummaryValues(e.GroupRowHandle);45 foreach (DictionaryEntry entry in ht)6 {7 GridGroupSummaryItem sumItem = entry.Key as GridGroupSummaryItem;8 if (sumItem.FieldName.Equals("RetailFAmount"))9 retailFAmount =Convert.ToDecimal(entry.Value);10 }11 if(e.Item.ToString().Contains(view.Columns["RateZk"].Summary Item.FieldName))12 e.TotalValue = retailFAmount3、GridContro导出Excel操作:View Code1 SaveFileDialog saveFileDialog = new SaveFileDialog();2 saveFileDialog.Title = "导出Excel";3 saveFileDialog.Filter = "Excel文件(*.xls)|*.xls";4 DialogResult dialogResult =saveFileDialog.ShowDialog(this);5 if (dialogResult == DialogResult.OK)6 {7 this.gvbrowse.OptionsPrint.AutoWidth = false; //设置导出的Excel自动调整列宽,列宽和控件的列宽一致8this.gcbrowse.ExportToXls(saveFileDialog.FileName);9//this.gcbrowse.ExportToXlsOld(saveFileDialog.FileName);//这个方法默认会自动调整列宽,但是office10以上版本有的会报错10 DevExpress.XtraEditors.XtraMessageBox.Show("保存成功!", "提示", MessageBoxButtons.OK, rmation);11 this.gvbrowse.OptionsPrint.AutoWidth = true;12 }4、GridControl列要显示百分号:Run Designer-Columns列FormatType="Numeric" FormatString="p"5、gridView1.OptionsView.ShowGroupPanel = false; 不显示分组面板6、gridView1.OptionsBehavior.Editable=false; 数据只读7、设置列时间格式:Formatstring="yyyy-MM-dd HH:ss:mm"; FormatType="Numeric";设置列数字格式:Formatstring="N2";(数据格式:F表浮点,N表整数,数字表示保留几位小数。
GridControl常用属性

AllowFilter
允许用户对数据进行过滤操作
AllowGroup
允许用户对数据进行分组操作
AllowRowSizing
允许用户修改行高
AllowSort
允许用户对数据进行排序操作
ShowBandsInCustomizationForm
在用户窗体中显示带子(BandedGridView和AdvBandedGridView专有属性)
UseNewCustomFilterDialog
高级用户用定制的过滤器对话框
OptionsHint
视图的提示操作
ShowBandHeaderHints
显示表格带头被截去的内容(BandedGridView和AdvBandedGridView专有属性)
ShowCellHints
显示单元格被截去的内容
ShowColumnHeaderHints
EnableAppearanceOddRow
允许奇数行应用界面设置(GridViewPrintAppearances)
GroupDramMode
分组行的显示模式
HeaderFilterButtonShowMode
列头上的过滤按钮的显示模式
NewItemRowPosition
设置新项目行的位置
RowAutoHeight
带的面板、带面板的背景、列过滤按钮、正在使用的列过滤按钮……
BackColor
背景色
BackColor2
最后一种背景色(背景是梯度色时)
BorderColor
边框色
Font
字体
Name
字体名称
Size
字体大小
Unit
GridControl详解(图文并茂)

GridControl详解(一)原汁原味的表格展示Dev控件中的表格控件GridControl控件非常强大。
不过,一些细枝末节的地方有时候用起来不好找挺讨厌的。
使用过程中,多半借助Demo和英文帮助文档。
网上具体的使用方法也多半零碎。
偶遇一个简单而且详细的使用文档。
好记性不如烂笔头!转载过来,整理整理发出来做个记录,总共有十个小节。
做的非常精细,非常感谢原作者。
插件所在位置使用时拖拽过来,如下所示即使拖拽过来原封不动的样子:在程序中写入构建一个表格的代码:private DataTable InitDt(){DataTable dt = new DataTable("个人简历");dt.Columns.Add("id",typeof(int));dt.Columns.Add("name", typeof(string));dt.Columns.Add("sex", typeof(int));dt.Columns.Add("address", typeof(string));dt.Columns.Add("aihao", typeof(string));dt.Columns.Add("photo", typeof(string));dt.Rows.Add(new object[] { 1, "张三", 1, "东大街6号", "看书", "" });dt.Rows.Add(new object[] { 1, "王五", 0, "西大街2号", "上网,游戏", "" });dt.Rows.Add(new object[] { 1, "李四", 1, "南大街3号", "上网,逛街", "" });dt.Rows.Add(new object[] { 1, "钱八", 0, "北大街5号", "上网,逛街,看书,游戏", "" }); dt.Rows.Add(new object[] { 1, "赵九", 1, "中大街1号", "看书,逛街,游戏", "" }); return dt;}书写gridControl1绑定数据方法:private void BindDataSource(DataTable dt){//绑定DataTablegridControl1.DataSource = dt;//绑定DataSet//gridControl1.DataSource = ds;//gridControl1.DataMember = "表名";}程序调用:BindDataSource(InitDt());呈现结果如下:GridControl详解(二)表格的列名配置点击Run Designer控件上的按钮,弹出视图设计窗口:列配置:我们配置完列名后,会发现设计视图发生了变化:运行结果:GridControl详解(三)列数据的格式设置为了测试方便,我们加入新的3列,格式分别是数据,时间,字符串。
GridControl

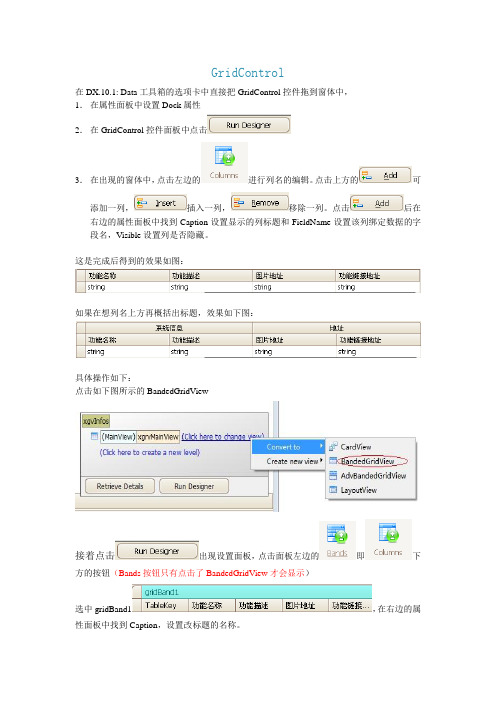
GridControl在DX.10.1: Data工具箱的选项卡中直接把GridControl控件拖到窗体中,1.在属性面板中设置Dock属性2.在GridControl控件面板中点击3.在出现的窗体中,点击左边的进行列名的编辑。
点击上方的可添加一列,插入一列,移除一列。
点击后在右边的属性面板中找到Caption设置显示的列标题和FieldName设置该列绑定数据的字段名,Visible设置列是否隐藏。
这是完成后得到的效果如图:如果在想列名上方再概括出标题,效果如下图:具体操作如下:点击如下图所示的BandedGridView接着点击出现设置面板,点击面板左边的即下方的按钮(Bands按钮只有点击了BandedGridView才会显示)选中gridBand1,在右边的属性面板中找到Caption,设置改标题的名称。
点击按钮添加标题栏并设置标题名设置完成后的效果如图但这并不是我们想要的效果。
直接拖动列标题直到出现上下的两个箭头放开便可。
设置顶部的标题居中显示:点击按钮,在右边找到AppearanceHeader属性,展开找到TextOptions下方的HAlignment选择Center便可。
最终效果图如下:绑定数据:双击窗体(将数据集赋给控件的DataSource)private void XtraForm5_Load(object sender, EventArgs e){string sqlstr = "select TableKey,功能名称,功能描述,图片地址,功能链接地址 from 系统功能";//数据库操作语句DataTable dt = ClassLibrary.DataBase.SqlServer.GetDataSet(sqlstr).Tables[0];//从数据库的操作中返回一Table的数据集this.gridControl1.DataSource = dt;}效果如图:获取数据:在窗体添加一个按钮,双击(通过bandedGridView或者GridView的GetFocusedRowCellValue 获取单个单元格的值)private void simpleButton1_Click(object sender, EventArgs e){string st = this.bandedGridView1.GetFocusedRowCellValue("TableKey").ToString();//获取隐藏值,在添加列时将数ID列(数据的唯一标示)隐藏st += this.bandedGridView1.GetFocusedRowCellValue("功能名称").ToString();//获取选中列的功能名称数据XtraMessageBox.Show(st, "GridControl", MessageBoxButtons.OK);}效果如图:(可以看出我选择的是第3条数据)GridContro左边显示行号:在GridContro中选中你要显示行号的gridView,在属性中设置显示位置的宽度(IndicatorWidth)在事件中选着CustomDrawRowIndicator双击,private void bandedGridView1_CustomDrawRowIndicator(object sender,DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle >= 0){.DisplayText = (int.Parse(e.RowHandle.ToString()) + 1).ToString();}}效果如果:。
gridcontrol的repositoryitemtoggleswitch的用法

gridcontrol的repositoryitemtoggleswitch的用法GridControl是DevExpress控件库中的一个重要控件,用于显示和编辑数据。
而RepositoryItemToggleSwitch是GridControl中的一个自定义编辑器,用于在表格中显示和编辑开关状态的数据。
首先,我们需要在项目中引入DevExpress的命名空间,然后在GridControl中添加一个列,并将其列类型设置为RepositoryItemToggleSwitch。
接下来,我们可以通过以下代码来设置RepositoryItemToggleSwitch的一些属性和事件:```csharp// 创建一个RepositoryItemToggleSwitch对象RepositoryItemToggleSwitch repositoryItemToggleSwitch = new RepositoryItemToggleSwitch();// 设置ToggleSwitch的样式eDefaultLookAndFeel = false;repositoryItemToggleSwitch.LookAndFeel.SkinName = "Office 2019 Colorful";// 设置ToggleSwitch的宽度repositoryItemToggleSwitch.Width = 60;// 设置ToggleSwitch的开关状态改变事件repositoryItemToggleSwitch.Toggled += RepositoryItemToggleSwitch_Toggled;// 将RepositoryItemToggleSwitch赋值给GridControl的列gridControl1.RepositoryItems.Add(repositoryItemToggleSwitch);gridControl1.MainView.Columns["ToggleSwitchColumn"].ColumnEdit = repositoryItemToggleSwitch;```在上述代码中,我们首先创建了一个RepositoryItemToggleSwitch对象,并设置了其外观样式和宽度。
Dev Express中的GridContral常用属性设置以及效果

有必要来个目录一样的东西。
1设置filter显示的值的数量。
2去掉讨厌的最上面那个渐变灰色的东西。
3,手动添加列名称,不知道跟那个代码有没有冲突,正好实验下。
4 然后,是列的合计。
啥都没有,就拖进来,运行看下。
好吧,手动家电数据看看。
好吧,我挺懒的。
1这个下拉框默认会把这个字段所有可用于分组的值列出来?My God!
空间右上角的那个三角,好吧,我很罗嗦的。
这个默认是-1,就是全部。
好吧,改成1试一下。
1不醒目,还是改成3吧。
就是这样。
2然后,去掉上面那个讨厌的占了很大高度的东西。
效果:
3,手动添加列名称,不知道跟那个代码有没有冲突,正好实验下。
主要就这几个字段啊。
Fieldname主要是用于后面合计的,我觉得。
效果:
好吧,我错了,fieldname没有设置。
所以,这个fieldname和datatable要对应的。
好吧。
4 然后,是列的合计。
首先,显示合计需要最后一行不太一样。
效果
具体的列的合计设计:
效果
好吧,这次就这些。
gridcontrol设计器中format rules的用法

gridcontrol设计器中format rules的用法GridControl是DevExpress公司开发的一个功能强大的Windows Forms控件,用于在.NET应用程序中显示和编辑数据。
GridControl设计器是GridControl的设计工具,可以帮助开发人员在设计时对GridControl的外观、行为和数据进行定制。
其中,format rules是GridControl设计器中一个重要的功能,用于根据指定的条件对单元格进行格式化。
本文将一步一步回答关于GridControl设计器中format rules 的用法。
# 第一步:了解format rules的作用format rules可以根据预定义的条件对单元格进行格式化,例如设置背景颜色、字体样式、边框等。
它可以帮助开发人员更好地展示数据,使用户能够更直观地理解和分析数据。
# 第二步:打开GridControl设计器首先,我们需要在Visual Studio中打开GridControl设计器。
可以在Windows Forms的设计器中找到GridControl控件,或者通过在工具箱中搜索GridControl找到相应的控件。
双击GridControl控件,即可进入GridControl设计器。
# 第三步:选择需要应用format rules的列在GridControl设计器中,我们可以看到一个名为"Format Rules"的选项卡。
点击这个选项卡,我们可以开始设置format rules。
首先,选择需要应用format rules的列。
我们可以通过从“Column Chooser”(列选择器)中拖放列到“Format Rules”选项卡中来选择需要应用format rules的列。
选择列后,我们可以看到这些列的“Format Rules”面板中显示了相关信息。
# 第四步:添加format rule在“Format Rules”面板中,我们可以新增、编辑和删除format rules。
dev的gridcontrol的用法 -回复

dev的gridcontrol的用法-回复"dev的gridcontrol的用法"是指开发中使用的GridControl控件的用法。
GridControl是DevExpress开发框架中的一个重要控件,用于展示和编辑表格数据。
本文将逐步介绍GridControl的使用方法,包括创建GridControl、数据绑定、列定义和数据操作等方面。
一、创建GridControl首先,我们需要在开发环境中导入DevExpress的控件库。
在项目中直接引用DevExpress.XtraGrid的程序集即可。
然后,我们可以在代码中使用以下语句来创建一个GridControl控件:GridControl gridControl = new GridControl();二、数据绑定接下来,我们需要将数据绑定到GridControl上。
GridControl支持多种数据源,包括DataTable、List、数组等。
下面是使用DataTable作为数据源的示例代码:DataTable dataTable = new DataTable();填充dataTable的数据...gridControl.DataSource = dataTable;在数据绑定之后,GridControl会自动根据数据源的结构创建对应的列。
三、列定义GridControl可以根据数据源自动创建列,但是我们也可以手动定义列的特性,例如显示名称、数据类型、编辑控件等。
下面是一个手动定义列的示例代码:GridColumn column = new GridColumn();column.FieldName = "Name";column.Caption = "姓名";column.Visible = true;column.VisibleIndex = 0;gridControl.Columns.Add(column);通过设置GridColumn的属性,我们可以灵活地控制列的显示和行为。
gridcontrol用法

gridcontrol用法使用GridControl进行数据展示和编辑的方法GridControl是一个强大的用于数据展示和编辑的控件,它可以让用户以表格形式直观地查看和修改数据。
下面将介绍如何使用GridControl来展示和编辑数据。
1. 导入GridControl库在开始之前,首先需要确保已经正确导入了GridControl库。
可以通过在项目中添加相应的依赖库或者通过引入GridControl的命名空间来实现。
2. 创建GridControl对象在代码中创建一个GridControl对象,这个对象将用于展示和编辑数据。
```GridControl grid = new GridControl();```3. 创建数据源为了展示数据,需要提供一个数据源。
可以使用各种各样的数据源,比如DataTable、List等。
下面是一个使用DataTable作为数据源的例子:```DataTable dt = new DataTable();dt.Columns.Add("ID", typeof(int));dt.Columns.Add("Name", typeof(string));dt.Rows.Add(1, "John");dt.Rows.Add(2, "Mike");dt.Rows.Add(3, "Emily");grid.DataSource = dt;```4. 添加GridViewGridControl本身不具备数据展示和编辑的功能,需要添加一个GridView来完成。
一个GridControl可以包含多个GridView,每个GridView都对应一种数据展示方式。
```GridView gridView = new GridView();gridView.Columns.AddField("ID");gridView.Columns.AddField("Name");gridView.OptionsView.ShowGroupPanel = false;gridView.GridControl = grid;```这里创建了一个包含两列的GridView,并禁用了分组面板。
DevExpress中GridControl的属性设置及动态绑定数据和全选取消全选

DevExpress中GridControl的属性设置1. 隐藏最上面的GroupPanelgridView1.OptionsView.ShowGroupPanel=false;2.得到当前选定记录某字段的值sValue=Table.Rows[gridView1.FocusedRowHandle][FieldName].ToString();3.数据只读gridView1.OptionsBehavior.Editable=false;4.不显示MasterDetailViewgridView1.OptionsDetail.EnableMasterViewMode=false;5.修改最上面的GroupPanel内容gridView1.GroupPanelText="CSDN";6.数据绑定:FieldName --数据库的字段名称7.读写拷贝权限设置ColumnView.EditableThis property returns a value of the ColumnViewOptionsBehavior.Editable option不可写ColumnViewOptionsBehavior.EditableGets or sets whether end users are allowed to invoke cell editors可读可写OptionsColumn.AllowEditGets or sets whether end users are allowed to invoke editors for the column's cells.可读可写只有ColumnViewOptionsBehavior.Editable=True 设置OptionsColumnAllowEdit 才有意义。
OptionsColumn.ReadOnlyGets or sets whether end-users are prevented from editing the column's cell values.可读可写只读不可拷贝:ColumnViewOptionsBehavior.Editable = False只读可拷贝:ColumnViewOptionsBehavior.Editable = TrueOptionsColumn.AllowEdit = TrueOptionsColumn.ReadOnly = True可编辑:ColumnViewOptionsBehavior.Editable = TrueOptionsColumn.AllowEdit = TrueOptionsColumn.ReadOnly = False获取选中行的值代码:private void gridData_FocusedRowChanged(object sender,DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e){_id=GWEntLib.Utilities.Mix.ConvertUtils.ToInt32(gridData.GetRowCellValu(e.Focu sedRowHandle, "Id"));_emrFileReadList = EMRTemplateFileReadList.GetEMRTemplateFileReadList(_id);gridVersonData.DataSource = _emrFileReadList;}响应事件:FocusedRowChanged获取字段值:gridData.GetRowCellValue(e.FocusedRowHandle, "Id")注意:FocusedRowChanged是Gridview的事件而不是gridControl的事件gridControl与Gridview的区别:前者是容器,后者为视图全选/取消全选private void Form1_Load(object sender, EventArgs e){String str =@”select cast( 0 as bit ) 选择,ID,NameFrom ”DataTable dt =new DataTable();dt =SqlHelper.ExecuteDataset(str).Tables[0];gridView.DataSource =dt;}#region全选private void tsbSelectAll_Click(object sender, EventArgs e){for (int i = 0; i < gridView.RowCount; i++){gridView.SetRowCellValue(i, gridView.Columns.ColumnByFieldName("选择"), true);}}#endregion#region取消全选private void tsbUnSelectAll_Click(object sender, EventArgs e){for (int i = 0; i < gridView.RowCount; i++){gridView.SetRowCellValue(i, gridView.Columns.ColumnByFieldName("选择"), false);}}#endregion。
DevExpress_GridControl使用

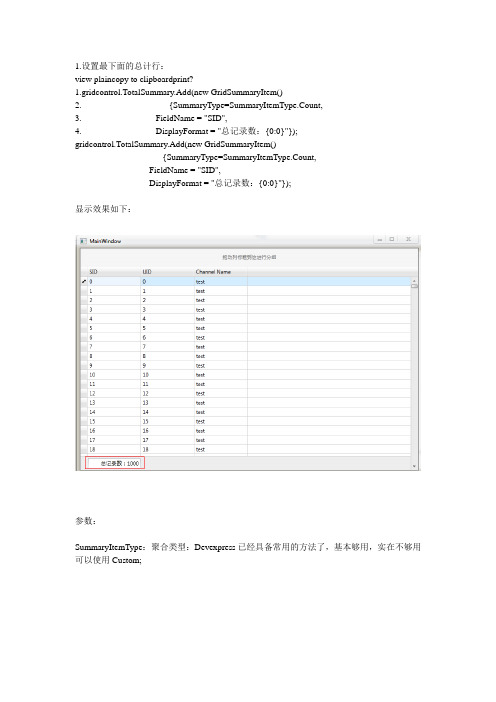
1.设置最下面的总计行:view plaincopy to clipboardprint?1.gridcontrol.TotalSummary.Add(new GridSummaryItem()2. {SummaryType=SummaryItemType.Count,3. FieldName = "SID",4. DisplayFormat = "总记录数:{0:0}"});gridcontrol.TotalSummary.Add(new GridSummaryItem(){SummaryType=SummaryItemType.Count,FieldName = "SID",DisplayFormat = "总记录数:{0:0}"});显示效果如下:参数:SummaryItemType:聚合类型:Devexpress已经具备常用的方法了,基本够用,实在不够用可以使用Custom;FieldName:统计列名;DisplayFormat:显示格式;2.隐藏分组的Panel:view plaincopy to clipboardprint?1.tableView1.ShowGroupPanel = false;tableView1.ShowGroupPanel = false;3.设置当前焦点单元格为编辑状态(光标移入):view plaincopy to clipboardprint?1.tableView1.ShowEditor();tableView1.ShowEditor();此方法写入OnLoad无效,写入Loaded有效。
4.Devexpress汉化方法:1.引用汉化DLL文件:DevExpress.LocalizationWPF.v11.2.dll2.加入如下代码:view plaincopy to clipboardprint?1.DevExpress.Xpf.Core.DXMessageBoxLocalizer.Active = newDevExpress.LocalizationCHS.DevExpressXpfCoreDXMessageBoxLocalizationCHS();2. DevExpress.Xpf.Core.Localization.TabControlLocalizer.Active = new DevExpress.LocalizationCHS.DevExpressXpfCoreLocalizationCHS();3. EditorLocalizer.Active = newDevExpress.LocalizationCHS.DevExpressXpfEditorsLocalizationCHS();4. DevExpress.Xpf.Docking.Base.DockingLocalizer.Active = new DevExpress.LocalizationCHS.DevExpressXpfDockingLocalizationCHS();5. GridControlLocalizer.Active = newDevExpress.LocalizationCHS.DevExpressXpfGridLocalizationCHS();6. DevExpress.Xpf.Printing.PrintingLocalizer.Active = newDevExpress.LocalizationCHS.DevExpressXpfPrintingLocalizationCHS(); 7. DevExpress.Xpf.Ribbon.RibbonControlLocalizer.Active = new DevExpress.LocalizationCHS.DevExpressXpfRibbonLocalizationCHS();8. DevExpress.Xpf.RichEdit.Localization.XpfRichEditLocalizer.Active = new DevExpress.LocalizationCHS.DevExpressXpfRichEditLocalizationCHS(); 9. DevExpress.XtraRichEdit.Localization.XtraRichEditLocalizer.Active = new DevExpress.LocalizationCHS.DevExpressXtraRichEditLocalizationCHS();。
DevExpress中GridControl使用技巧总结

DevExpress中GridControl使用技巧总结GridControl详解(基础)控件常用属性设置1、如何解决单击记录整行选中的问题View->OptionsBehavior->EditorShowMode设置为:Click2、如何新增一条记录(1)、gridView.AddNewRow()(2)、实现gridView_InitNewRow事件3、如何解决GridControl记录能获取而没有显示出来的问题gridView.populateColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowMode设置为:Click (2)、View->OptionsBehavior->Editable设置为:false5、如何禁用GridControl中单击列弹出右键菜单设置Run Design->OptionsMenu->EnableColumnMenu设置为:false6、如何隐藏GridControl的GroupPanel表头设置Run Design->OptionsView->ShowGroupPanel设置为:false7、如何禁用GridControl中列头的过滤器过滤器如下图所示:设置RunDesign->OptionsCustomization->AllowFilter设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Records Are Being Displayed privatevoidgridView1_CustomDrawEmptyForeground(object sender,CustomDrawEventArgs e) { //方法一(此方法为GridView设置了数据源绑定时,可用)ColumnView columnView = sender as ColumnView; BindingSource bindingSource =this.gridView1.DataSource as BindingSource;if(bindingSource.Count == 0){ string str = '没有查询到你所想要的数据!'; Font f = new Font('宋体', 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Top + 5,e.Bounds.Left + 5, e.Bounds.Right - 5, e.Bounds.Height -5); e.Graphics.DrawString(str, f, Brushes.Black, r); } //方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){ if (this.gridView1.RowCount == 0){ string str = '没有查询到你所想要的数据!'; Font f = new Font('宋体', 10,FontStyle.Bold); Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5,e.Bounds.Width - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f,Brushes.Black,r); } } }9、如何显示水平滚动条?设置this.gridView.OptionsView.ColumnAutoWidth = false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNext()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLast()13、设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.Ro wFocus;this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocus edCell = false;14、如何显示行号?this.gridView1.IndicatorWidth = 40; //显示行的序号private void gridView1_CustomDrawRowIndicator(object sender,RowIndicatorCustomDrawEventArgs e){ if (.IsRowIndicator &&e.RowHandle>=0){ .DisplayText = (e.RowHandle + 1).ToString(); } }15、如何让各列头禁止移动?设置gridView1.OptionsCustomization.AllowColumnMoving= false;16、如何让各列头禁止排序?设置gridView1.OptionsCustomization.AllowSort = false;17、如何禁止各列头改变列宽?设置gridView1.OptionsCustomization.AllowColumnResizing = false;GridControl详解(一)原汁原味的表格展示Dev控件中的表格控件GridControl控件非常强大。
GridControl详解

GridControl详解GridView插件所在位置使用时拖拽过来,如下所示即使拖拽过来原封不动的样子:1.原汁原味的表格展示我们在程序中写入构建一个表格的代码:private DataTable InitDt(){DataTable dt = new DataTable("个人简历");dt.Columns.Add("id",typeof(int));dt.Columns.Add("name", typeof(string));dt.Columns.Add("sex", typeof(int));dt.Columns.Add("address", typeof(string));dt.Columns.Add("aihao", typeof(string));dt.Columns.Add("photo", typeof(string));dt.Rows.Add(newobject[] { 1, "张三", 1, "东大街6号", "看书", "" });dt.Rows.Add(newobject[] { 1, "王五", 0, "西大街2号", "上网,游戏", "" });dt.Rows.Add(newobject[] { 1, "李四", 1, "南大街3号", "上网,逛街", "" });dt.Rows.Add(newobject[] { 1, "钱八", 0, "北大街5号", "上网,逛街,看书,游戏", "" });dt.Rows.Add(newobject[] { 1, "赵九", 1, "中大街1号", "看书,逛街,游戏", "" }); return dt;}书写gridControl1绑定数据方法:privatevoid BindDataSource(DataTable dt){//绑定DataTablegridControl1.DataSource = dt;//绑定DataSet//gridControl1.DataSource = ds;//gridControl1.DataMember = "表名";}程序调用:BindDataSource(InitDt());呈现结果如下:2.表格的列名配置点击gridControl1控件上的按钮,弹出视图设计窗口:列配置:我们配置完列名后,会发现设计视图发生了变化:运行结果:3.列数据的格式设置为了测试方便,我们加入新的3列,格式分别是数据,时间,字符串。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DEV控件:gridControl常用属性设置2011-01-19 09:501.隐藏最上面的GroupPanelgridView1.OptionsView.ShowGroupPanel=false;2.得到当前选定记录某字段的值sValue=Table.Rows[gridView1.FocusedRowHandle][FieldName].ToString( );3.数据只读gridView1.OptionsBehavior.Editable=false;4.不显示MasterDetailViewgridView1.OptionsDetail.EnableMasterViewMode=false;5.修改最上面的GroupPanel内容gridView1.GroupPanelText="柳生飘絮";6.设置数据源:gridControl1.DataSource = dt;绑定每一列的FiledName--属性对于Oracle数据库,所有的在设计器里写的程序中的字段名必须大写,否则可能绑定不上字段,sqlserver没有这个限制.7.读写拷贝权限设置只读不可拷贝:ColumnViewOptionsBehavior.Editable = False只读可拷贝:ColumnViewOptionsBehavior.Editable = TrueOptionsColumn.AllowEdit = TrueOptionsColumn.ReadOnly = True可编辑:ColumnViewOptionsBehavior.Editable = TrueOptionsColumn.AllowEdit = TrueOptionsColumn.ReadOnly = False8.模板列的设置:到Columns中,在他的属性中找到ColumnEdit.以LookUpEdit为例:首先从Designer左边菜单In-Place Editor Repository中添加LookUpEdit.取名为Re1.然后.在他的Columns属性中添加3列.Caption依次为:编号,姓名,性别.FieldName依次为:FID,FNAME,FSEX.然后将Re1的NullText设置成空.AutoSearchColumnIndex属性设置为2.ImmediatePopup属性设置为True.SearchMode设置为OnlyInPopup.然后将这个模板列附加到我们上面提到的列1(也就是将列1的ColumnEdit 属性设成Re1)最后我们还要在代码里面给Re1绑定数据源和显示项.Re1.DataSource = DALUse.Query("select fid,fname,fsex from dual").Tables[0];Re1.DisplayMember = "FSEX";Re1.ValueMember = "FNAME";9.设某一列文字和标题局中显示gridView1.Columns[0].AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;gridView1.Columns[0].AppearanceCell.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;10.去掉某一列上面的自动筛选功能(Filter)gridView1.Columns[0].OptionsFilter.AllowAutoFilter = false;gridView1.Columns[0].OptionsFilter.AllowFilter =false;gridView1.Columns[0].OptionsFilter.ImmediateUpdateAutoFilter = false;11.设置冻结列(左冻结)gridView1.Columns[0].Fixed=DevExpress.XtraGrid.Columns.FixedStyle.Left;12.得到单元格数据(0行0列)string ss=gridView1.GetRowCellDisplayText(0,gridView1.Columns[0]);string ss = gridView1.GetRowCellValue(0, gridView1.Columns[0]);13.设置单元格数据(将0行0列的单元格赋值123)gridView1.SetRowCellValue(0, gridView1.Columns[0], "123");13.手动添加dev的列DevExpress.XtraGrid.Columns.GridColumn Col1=newDevExpress.XtraGrid.Columns.GridColumn ();Col1.FieldName="FID";Col1.Visible=true;Col1.VisibleIndex=gridView1.Columns.Count;gridView1.Columns.Add(Col1);14.设置自动增加的行号,需要先添加给gridview添加事件CustomDrawRowIndicatorprivate void gridview_CustomDrawRowIndicator(objectsender, DevExpr ess.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e) {if (.IsRowIndicator && e.RowHandle >= 0).DisplayText = (e.RowHandle +1).ToString();}15.删除: (修改了dgvdel里的datagridviewdel方法)public static voiddatagridviewdel_Dev(DevExpress.XtraGrid.Views.Grid.GridView Mydgv) {if (MessageBox.Show("你确定要删除选中的记录吗?", "删除提示",MessageBoxButtons.YesNo, MessageBoxIcon.W arning, MessageBoxDefaultButton.Button2, 0, false) == DialogResult.Yes) {int iSelectRowCount = Mydgv.SelectedRowsCount;if (iSelectRowCount > 0){Mydgv.DeleteSelectedRows();}}}16. 新增: (对于新增,其本身的AddNewRow方法就可以做到)private void btn_add_Click(object sender, EventArgs e){gridView1.AddNewRow();}具体如果对于新加行还有什么特别的设置,可以在它gridView1_InitNewRow事件中填写:private void gridView1_InitNewRow(object sender,DevExpress.XtraGrid.Views.Grid.InitNewRowEventArgs e){ColumnView View = sender as ColumnView;View.SetRowCellValue(e.RowHandle, View.Columns[0], gridView1.GetRowCellValue(gridView1.GetRowHandle(gridView1.RowCount - 2), gridView1.Columns[0])); //复制最后一行的数据到新行View.SetRowCellValue(e.RowHandle,View.Columns[1],gridView1.GetRowCellValue(gridView1.GetRowHandle(gridView1.RowCount - 2), gridView1.Columns[1])); //复制最后一行的数据到新行}17. 保存 (第三方控件提供的RefreshData和RefreshDataSource方法对于保存数据都不好使,最后还是使用了Dgvsave的datagridviewsave方法,用这个方法就可以)18.特效:gridcontrol中有5种view 型式,普通的是gridview,然后分别为cardview、BandedView、Advanced BandedView、LayoutView;共5种。
1)、view组中把OptionView下的viewmode 设置成“Carousel”就达到这种“旋转木马”式的gridcontrol view 特效了2)、layoutView1.OptionsCarouselMode.PitchAngle 这个属性决定“旋转木马”的pitch angle 螺距角; 螺旋角; 螺旋升角; 俯仰角; 倾角; 节锥半角 3)、Roll Angle 属性决定着倾侧角度4)、指定数据源,显示数据://显示数据private void showData(List<Employee > list){DataTable dt = new DataTable("OneEmployee");dt.Columns.Add("Caption",System.Type.GetType("System.String"));dt.Columns.Add("Department",System.Type.GetType("System.String"));dt.Columns.Add("PhotoName",System.Type.GetType("System.Byte[]"));for (int i = 0; i < list.Count; i++){DataRow dr = dt.NewRow();dr["Caption"] = list[i].Name;dr["Department"] = list[i].Department;string imagePath = @"D:\C#\photos\" +list[i].PhotoPath;dr["PhotoName"] =getImageByte(imagePath);dt.Rows.Add(dr);}gridControl1.DataSource = dt;}//返回图片的字节流byte[]private byte[] getImageByte(string imagePath){FileStream files = new FileStream(imagePath, FileMode.Open);byte[] imgByte = new byte [files.Length ];files.Read(imgByte, 0, imgByte.Length);files.Close();return imgByte;}19.检查数据的有效性在gridview的ValidateRow事件中加入检查代码:#region 检查数据private void gridView1_ValidateRow(object sender, ValidateRowEventArgs e){GridView view = sender as GridView;view.ClearColumnErrors();if (view.GetRowCellValue(e.RowHandle, "ReceiveDate") ==DBNull.Value){e.Valid = false;view.SetColumnError(view.Columns["ReceiveDate"], "必须指定日期"); }}#endregion调用gridview.UpdateCurrentRow()方法执行检查最常用的DevExpress Winform 4个代码片段:一、GridControl的删除操作private void rILinkEditInfoDel_Click(object sender, EventArgs e){if (XtraMessageBox.Show("请确定是否删除当前记录?", "警告", MessageBoxButtons.YesNo, MessageBoxIcon.Warning) == DialogResult.Yes) {DataRow row =gvInfos.GetDataRow(gvInfos.FocusedRowHandle);delByCode(row["Code"].ToString());XtraMessageBox.Show("操作成功!");}}二、绑定非数据表中列Hashtable ht = new Hashtable();private void gridView6_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e){GridView View = sender as GridView;if (e.RowHandle >= 0){object needAlert = View.GetRowCellValue(e.RowHandle, View.Columns["needAlert"]);if (needAlert != null & needAlert != DBNull.Value && needAlert.ToString().Trim() != "0" & View.GetRowCellValue(e.RowHandle, View.Columns["Value"]) != DBNull.Value){decimal AverValue =Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["Value"]));object MinValue =View.GetRowCellValue(e.RowHandle, View.Columns["MinValue"]);object MaxVlaue =View.GetRowCellValue(e.RowHandle, View.Columns["MaxValue"]);if (MinValue != DBNull.Value & MinValue != null & MaxVlaue.ToString() != "" & MaxVlaue != DBNull.Value && MaxVlaue != null & MaxVlaue.ToString() != ""){decimal gridColumn2 =Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["MinValue"]));decimal gridColumn1 =Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["MaxValue"]));if (gridColumn2 > AverValue || AverValue > gridColumn1){if (!ht.ContainsKey("pic"))ht.Add("pic", GetImage(1));e.Value = ht["pic"];}}}}}/// <summary>/// 由资源文件获取图片/// </summary>/// <param name="key"></param>/// <returns></returns>byte[] GetImage(int key){Image img =DevExpress.Utils.Controls.ImageHelper.CreateImageFromResources(string .Format("RiverSys.Resources.{0}.gif", key.ToString()),typeof(RiverInfos).Assembly);returnDevExpress.XtraEditors.Controls.ByteImageConverter.ToByteArray(img, ImageFormat.Gif);}/// <summary>/// 动态根据条件设置行样式/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void gridView6_RowStyle(object sender,DevExpress.XtraGrid.Views.Grid.RowStyleEventArgs e){GridView View = sender as GridView;if (e.RowHandle >= 0){object needAlert = View.GetRowCellValue(e.RowHandle, View.Columns["needAlert"]);if (needAlert != null & needAlert != DBNull.Value && needAlert.ToString().Trim() != "0" & View.GetRowCellValue(e.RowHandle,View.Columns["Value"]) != DBNull.Value){decimal AverValue =Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["Value"]));object MinValue =View.GetRowCellValue(e.RowHandle, View.Columns["MinValue"]);object MaxVlaue =View.GetRowCellValue(e.RowHandle, View.Columns["MaxValue"]);if (MinValue != DBNull.Value & MinValue != null & MaxVlaue.ToString() != "" & MaxVlaue != DBNull.Value && MaxVlaue != null & MaxVlaue.ToString() != ""){decimal gridColumn2 =Convert.ToDecimal(MinValue);decimal gridColumn1 =Convert.ToDecimal(MaxVlaue);if (gridColumn2 > AverValue || AverValue > gridColumn1){e.Appearance.ForeColor = Color.Red;e.Appearance.BackColor = Color.LightGray;}}}}}三、GridControl 中颜色选择控件private void gvMapColor_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e){GridView view = sender as GridView;DataView dv = view.DataSource as DataView;if (e.IsGetData){string strVal =dv[e.ListSourceRowIndex]["Color"].ToString();if (strVal != ""){//e.Value =DevExpress.Utils.StyleLayout.ColorFromString(strVal);e.Value = Common.HexToColor(strVal);}}else{//Color colorVal =DevExpress.Utils.StyleLayout.ColorFromString(e.Value.ToString());Color colorVal = (Color)e.Value;dv[e.ListSourceRowIndex]["Color"] =Common.RGB_HEX(colorVal.ToArgb());}}四、关于 GridControl 验证示例/**//// <summary>/// 初始化GridView,绑定数据/// </summary>/// <param name="parentId"></param>private void GridViewBindData(string parentId){this.gridView1.Columns.Clear();this.FDs= areaSetupActionHelper.getDsRegionByParentId(parentId); this.gridCArea.DataSource =this.FDs.Tables[0].DefaultView;this.gridView1.Columns["id"].VisibleIndex = -1;this.gridView1.Columns["childCounts"].VisibleIndex = -1;this.gridView1.Columns["reg_id"].Caption = "区划编号";this.gridView1.Columns["reg_name"].Caption = "区划名称";this.gridView1.Columns["parent_id"].Caption = "父区划编号";this.gridView1.Columns["reg_desc"].Caption = "区划描述";this.gridView1.Columns["parent_id"].ImageIndex =1;this.gridView1.Columns["reg_desc"].ImageIndex = 0;RepositoryItemTextEdit textEditReg_Id = new RepositoryItemTextEdit();textEditReg_Id.Mask.EditMask =parentId+"\\d{2,3}";textEditReg_Id.Mask.MaskType =DevExpress.XtraEditors.Mask.MaskType.Regular;this.gridView1.Columns["reg_id"].ColumnEdit = textEditReg_Id;this.gridView1.Columns["reg_desc"].ColumnEdit = newRepositoryItemMemoExEdit();TreeListNode node = this.treelArea.FocusedNode.ParentNode;string fid =node==null?"0":node.GetValue("RegID").ToString().Trim();DataSet ds = areaSetupActionHelper.getDsRegionByParentId(fid);RepositoryItemLookUpEdit lookUEParent_Id = new RepositoryItemLookUpEdit();lookUEParent_Id.Columns.Add(new LookUpColumnInfo("reg_id", 40, "区划编号"));lookUEParent_Id.Columns.Add(new LookUpColumnInfo("reg_name", 40, "区划名称"));lookUEParent_Id.DataSource = ds.Tables[0].DefaultView;lookUEParent_Id.ValueMember = "reg_id";lookUEParent_Id.DisplayMember = "reg_id";this.gridView1.Columns["parent_id"].ColumnEdit =lookUEParent_Id;}/**//// <summary>/// gridView单元格验证的相关处理程序/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void gridView1_ValidatingEditor(object sender,DevExpress.XtraEditors.Controls.BaseContainerValidateEditorEventArgs e){if (e.Valid == false&this.gridView1.FocusedColumn.FieldName =="reg_id"){e.ErrorText = "区划编号不合法!\n应为父区划编号加2~3位数据组成!";}if (this.gridView1.FocusedColumn.FieldName == "reg_name"){Regex reg=new Regex(@"[\u4e00-\u9fa5]{1,20}");Match m=reg.Match(e.Value.ToString().Trim());if (m.Length != e.Value.ToString().Trim().Length){e.Valid = false;e.ErrorText = "区划名称应为汉字\n长度为1至20";}}}private void gridView1_InvalidValueException(object sender, InvalidValueExceptionEventArgs e){if (MyDialog.Alert(" 您所填写的内容不符合规则\n 要放弃您刚才对此项所做的更改吗?", "您所编辑的内容不符合规则", MessageBoxButtons.YesNo, MessageBoxIcon.Warning) == DialogResult.Yes) {e.ExceptionMode = ExceptionMode.Ignore;}}/**//// <summary>/// gridView行验证的相关处理程序/// </summary>private void gridView1_ValidateRow(object sender,DevExpress.XtraGrid.Views.Base.ValidateRowEventArgs e){string regid = this.gridView1.GetRowCellValue(e.RowHandle,"reg_id").ToString().Trim();string regName = this.gridView1.GetRowCellValue(e.RowHandle,"reg_name").ToString().Trim();if ( regid.Length < 1){e.Valid = false;this.gridView1.SetColumnError(this.gridView1.Columns["reg_id "], "请填写区划编号!",DevExpress.XtraEditors.DXErrorProvider.ErrorType.Default);// e.ErrorText = "区划名称不能为空!";}if (regName.Length < 1){e.Valid = false;this.gridView1.SetColumnError(this.gridView1.Columns["reg_na me"], "区划名称不能为空!",DevExpress.XtraEditors.DXErrorProvider.ErrorType.Default);}}private void gridView1_InvalidRowException(object sender, DevExpress.XtraGrid.Views.Base.InvalidRowExceptionEventArgs e){if (e.RowHandle >= 0){if (this.gridView1.GetRowCellValue(e.RowHandle,this.gridView1.Columns["reg_id"]).ToString().Trim() == "" ||this.gridView1.GetRowCellValue(e.RowHandle,this.gridView1.Columns["reg_name"]).ToString().Trim() == "") {if (MyDialog.Alert(" 您所填写的内容不符合规则\n 要放弃您刚才对此项所做的更改吗?", "您所编辑的内容不符合规则", MessageBoxButtons.YesNo, MessageBoxIcon.Warning) == DialogResult.Yes) {e.ExceptionMode = ExceptionMode.Ignore;}else{e.ExceptionMode = ExceptionMode.NoAction;}}}else{e.ExceptionMode = ExceptionMode.Ignore;}}关于XtraGrid的使用(GridControl小结)来源:51编程网发布时间:2010-04-19Hits:146DevExpress XtraGrid的使用(AspxGridControl小结)收藏自定义焦点行的方法: gridView_bcode.FocusedRowHandle = focuseRowInt; //通过设置GridView 的FocusedRowHandle属性view plaincopy to clipboardprint?//获取焦点行任意单元格的数据ColumnView cv = (ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID 否则无法从表头连删获取不到idint focusedhandle = cv.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(focusedhandle, "id");if (DBNull.Value != rowIdObj){FocusedRow_id = Convert.ToInt32(rowIdObj);}//获取焦点行任意单元格的数据ColumnView cv = (ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID 否则无法从表头连删获取不到idint focusedhandle = cv.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(focusedhandle, "id");if (DBNull.Value != rowIdObj){FocusedRow_id = Convert.ToInt32(rowIdObj);}view plaincopy to clipboardprint?//当数据发生变化时执行private void gridView1_CellValueChanged(object sender, CellValueChangedEventArgs e){int intRowHandle = e.RowHandle;FocusedRow_bumen =Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "bumen"));FocusedRow_xingming =Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "xingming"));//FocusedRow_jibengongzi =Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle, "jibengongzi"));object rowJibengongziObj =gridView1.GetRowCellValue(intRowHandle, "jibengongzi");if (DBNull.Value != rowJibengongziObj){FocusedRow_jibengongzi =Convert.ToDecimal(rowJibengongziObj);}}//当数据发生变化时执行private void gridView1_CellValueChanged(object sender, CellValueChangedEventArgs e){int intRowHandle = e.RowHandle;FocusedRow_bumen =Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "bumen"));FocusedRow_xingming =Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "xingming"));//FocusedRow_jibengongzi =Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle, "jibengongzi"));object rowJibengongziObj =gridView1.GetRowCellValue(intRowHandle, "jibengongzi");if (DBNull.Value != rowJibengongziObj){FocusedRow_jibengongzi =Convert.ToDecimal(rowJibengongziObj);}} view plaincopy to clipboardprint?//设置焦点行的焦点单元格的位置ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;view.FocusedColumn = view.Columns["bumen"];//设置焦点行的焦点单元格的位置ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;view.FocusedColumn = view.Columns["bumen"]; view plaincopy to clipboardprint?//当焦点行发生改变时执行获取选中焦点行idprivate void gridView1_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e){int intRowHandle = e.FocusedRowHandle;object rowIdObj =gridView1.GetRowCellValue(intRowHandle, "id");if (DBNull.Value != rowIdObj)//做个判断否则获取不到id后报错{FocusedRow_id =Convert.ToInt32(rowIdObj);}}//当焦点行发生改变时执行获取选中焦点行idprivate void gridView1_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e){int intRowHandle = e.FocusedRowHandle;object rowIdObj =gridView1.GetRowCellValue(intRowHandle, "id");if (DBNull.Value != rowIdObj)//做个判断否则获取不到id后报错{FocusedRow_id =Convert.ToInt32(rowIdObj);}}view plaincopy to clipboardprint?//焦点行的FocusedHandle为:FocuseRow_Handle = -999998;//获取焦点行的handleColumnView newview = (ColumnView)gridControl_Gongzi.FocusedView;FocuseRow_Handle = newview.FocusedRowHandle;//回车添加新行private void gridView1_KeyPress(object sender, KeyPressEventArgs e){if (e.KeyChar == 13){ColumnView view =(ColumnView)gridControl_Gongzi.FocusedView;if(view.IsLastRow){if (FocuseRow_Handle == 0){gridView1.AddNewRow();ColumnView newview = (ColumnView)gridControl_Gongzi.FocusedView;newview.FocusedColumn = newview.Columns["bumen"];//定位焦点网格的位置FocuseRow_Handle =newview.FocusedRowHandle;//获取新焦点行的FocuseRowHandle 并初始化全局变量FocuseRow_Handle供保存操作时判断是update还是insert。
