运动渐变动画
第三章动画入门

对帧的一些操作:
1、插入关键帧
选择工具 选择这个矩形,执行菜单命令“插入”→“转换成元 件”,随后在“转换成元件”对话框中选择“图形”素材,为元 件取名为“矩形”,如图3-5所示。最后点击“确定”关闭对话框。 此时矩形中央出现一个符号 (表示元件中心),矩形周围出现 一个淡蓝色的边框,这说明矩形已经转换成了元件。
图3-5 转换为元件对话框
3.3.1 移动渐变动画基本操作过程
移动渐变动画的动画对象是元件。因此,凡是需要制作移动 渐变动画时,必须先确认动画对象已是元件。 移动渐变动画的制作过程可以总结为下面的操作步骤:
⑴建立元件(含由图形转换成元件)。 ⑵设定动画的起始关键帧与终点关键帧。 ⑶设定动画效果。 ⑷设定动画动作。
下面以一个最简单的实例说明这种动画的基本操作步骤。 ①运行Flash MX 2004,新建一个文件。 ②选择矩形工具 ,在舞台左侧绘制出一个矩形。接着使用
图3-1 Flash动画分类
3.1.3 关于帧
在时间轴上,一个一个的格子就是帧。帧是构成一个连续动 画最基本的元素,一个动画是由若干个帧按照时间序列排列而成 的。这些帧按照从左到右播放,就形成了动画。在Flash MX 2004 的时间轴中,主要有两种帧格式,一种是关键帧,另一种是普通 帧,下面具体介绍这两种帧格式。
在后面综合实例中,还会运用到逐帧动画的制作方法。 练习:利用逐帧动画的制作方法创建一个“倒计时”Flash文件
《运动渐变动画》教学反思

《运动渐变动画》教学反思
我的这堂课课前做了充分的准备,力求体现新课程改革的理念,最大限度地调动学生学习动画的积极性、主动性和创造性。
本节课的重点之一是理解运动渐变动画制作思路和步骤。
运动渐变动画在图层上和逐帧动画有一个区别,前者有两个关键桢,而后者有许多关键桢。
在动画效果上也有区别,前者在播放时有跳跃的感觉,后者则平稳匀称。
这个引入环节就为突破重难点做了较好铺垫。
本节课在教学评价方式上,采用了学生自评、互评、教师评价相结合的多元化评价方法。
但是,本节课也有不足之处,比如:要给学生树立一种思想那就是要做真实的动画,有些同学做的动画不符合自然规律,出现类似情况,我应该多点时间给学生说明,不符合运动规律的动画,做的再好也是假的动画。
这点我在以后的教学也会继续贯彻这样的思想。
再者,要做好动画就需要好的创意,好的想法,只有这样的作品才能吸引人。
在以后的教学中,我也将会继续保护好学生稀奇古怪的想法,保护好学生想创新的意识。
今后的日子里我将博采众长,虚心学习,努力提高自身的课堂教学水平,谢谢大家!。
运动渐变动画制作遇到的问题及处理记录

运动渐变动画制作遇到的问题及处理记录一、引言运动渐变动画是一种非常流行的动画形式,它可以通过运动和颜色的渐变来展现出丰富多彩的效果。
然而,在制作过程中,我们也会遇到各种问题,本文将介绍我在制作运动渐变动画时所遇到的问题及处理记录。
二、问题一:运动不流畅在制作运动渐变动画时,最常见的问题之一就是运动不流畅。
这可能是由于帧率设置过低或者关键帧设置不当导致的。
为了解决这个问题,我们可以采取以下措施:1. 提高帧率提高帧率可以使得动画更加流畅。
通常情况下,我们建议将帧率设置在24fps或30fps以上。
2. 设置关键帧关键帧是指在某个时间点上对某些属性进行设置的点。
如果没有设置关键帧,则无法实现平滑的过渡效果。
因此,在制作运动渐变动画时,需要合理地设置关键帧来实现平滑过渡。
三、问题二:颜色过渡不自然颜色过渡是运用到运动渐变动画中非常重要的一个环节。
但有时候会发现颜色过渡效果不够自然,这可能是由于颜色的选择不合理或者过渡方式不当导致的。
为了解决这个问题,我们可以采取以下措施:1. 合理选择颜色在制作运动渐变动画时,需要合理地选择颜色。
我们可以通过调整亮度、饱和度等参数来实现更加自然的颜色过渡效果。
2. 选择合适的过渡方式在实现颜色过渡时,还需要选择合适的过渡方式。
例如线性过渡、径向过渡等。
不同的过渡方式会产生不同的效果,需要根据具体情况进行选择。
四、问题三:动画效果不够生动运动渐变动画最重要的目标就是展现出生动有趣的效果。
如果动画效果不够生动,则无法吸引观众的注意力。
为了解决这个问题,我们可以采取以下措施:1. 添加特效在制作运动渐变动画时,可以添加一些特效来增强视觉效果。
例如粒子特效、光影特效等。
2. 设计独特场景设计独特场景也是展现出生动有趣的运动渐变动画必备元素之一。
通过设计独特场景来突出主题或者表达情感,可以让动画更加生动。
五、问题四:制作周期过长在制作运动渐变动画时,有时候会发现制作周期过长。
这可能是由于制作流程不够顺畅或者缺乏有效的协作机制导致的。
AE中的渐变和沿路径动画制作

AE中的渐变和沿路径动画制作Adobe After Effects(AE)是一款功能强大的视频后期制作软件,它不仅可以进行视频剪辑、特效添加等基本功能,还可以制作炫酷的动画效果。
在AE中,渐变和沿路径的动画制作是非常常见和实用的技巧。
下面将介绍一些关于AE中渐变和沿路径动画制作的技巧和方法。
首先,我们来看渐变效果的制作。
在AE中,可以通过使用渐变图层来实现各种颜色变化效果。
首先,创建一个形状图层或文本图层,选中该图层,在"效果"面板中找到"渐变溶解"效果并将其拖动到图层上。
然后,在"渐变溶解"效果中,可以调整颜色、透明度、起始点和结束点等参数来实现不同的渐变效果。
通过调整这些参数,我们可以制作出渐变背景、渐变动画过渡等各种效果。
其次,我们来看沿路径动画的制作。
在AE中,可以通过使用路径图层来实现物体沿着指定路径运动的效果。
首先,选择一个图层(可以是形状图层、文本图层或实用工具创建的图层),在"动画"菜单中选择"添加"->"形状"->"运动路径",这样就创建了一个运动路径。
然后,在该路径上选择"形状"->"路径选项",可以调整路径的形状和方向。
接下来,在图层上,选择"添加"->"形状"->"偏移路径",将该效果应用到图层上,并调整起始点和结束点参数。
通过调整这些参数,我们可以让图层沿着路径运动,制作出沿路径飞行、旋转等各种效果。
除了渐变和沿路径动画,AE还有许多其他强大的动画制作功能,如关键帧动画、转场效果、遮罩动画等。
通过熟练掌握这些功能,我们可以创造出各种丰富多样的动画效果。
需要注意的是,在制作动画时,可以使用AE提供的预设动画效果来节省时间和精力。
《运动渐变动画的制作》教学设计

《运动渐变动画的制作》教学设计作者:赵金蕾来源:《中国信息技术教育》2013年第05期● 教材分析《运动渐变动画的制作》是青岛版信息技术教材八年级上册第二单元第三课内容。
在前面的学习中,学生已经认识了Flash MX软件、掌握了图层与元件等相关知识,并且已经学会制作简单的关键帧动画,为本课的学习做了很好的知识铺垫。
运动渐变动画的制作是本单元的重点之一。
● 学情分析学生已经做好了制作运动渐变动画的知识储备,但是并没有实际动手制作过,让学生进一步学习制作运动渐变动画,从而让他们的知识由理论转化为实际。
● 教学目标知识与技能目标:掌握运动渐变动画的特点。
方法与过程目标:掌握制作运动渐变动画的一般步骤。
情感态度与价值观目标:通过制作小鸟及农夫的动画,培养热爱大自然、珍惜粮食的良好品质。
● 教学重、难点重点:制作运动渐变动画的一般步骤。
难点:改变对象的大小、位置、透明度、旋转、加速度等。
● 课时安排1课时。
● 教学准备自制多媒体教学课件、学习网站、导学案。
● 教学过程1.情境导入、激发兴趣(5分钟)师:请同学们欣赏自制动画《蜗牛与黄鹂鸟》。
《蜗牛与黄鹂鸟》动画中体现了元件1——小鸟(如图1)的大小、位置、旋转等的变化;元件2——太阳(如图2)的大小、位置、透明度等的变化;元件3——蜗牛(如图3)的大小、位置等的变化。
设计意图:首先,教师用动画吸引学生,并在进一步对片段(小鸟飞、太阳升起)及其源文件的图层(如下页图4)和属性窗口(如下页图5)观察分析后总结出运动渐变动画的制作方法,激发学生想动手一试的欲望,继而进入运动渐变动画的制作。
2.新授知识,自主学习(16分钟)运动渐变动画制作的一般步骤。
师:在刚才的片段欣赏以及源文件界面分析后,同学们总结出如何制作运动渐变动画了吗?在制作过程中要注意什么呢?学生分析讨论,并可以借助学习网站回看刚才的片段,回答以上问题。
师小结:通过刚才同学们的总结提炼,我们发现,在制作运动渐变动画的时候首先一定要把绘制或导入的图形转换成元件,否则动画将不能成功。
运动渐变动画教学设计方案

运动渐变动画教学设计方案设计者(马海红、宁夏吴忠市利通二小)一、概述教学内容:宁夏回族自治区教育厅中小学教材审查委员会审定的义务教育教科书信息技术五年级(下) 教材60页至64页第6节运动渐变动画第一课时二、教学目标分析教材以“六一”节的划船比赛为背景,通过设计一个学生非常感兴趣的划船比赛动画来学习制作运动渐变动画。
动画制作过程由浅入深,层层递进,螺旋上升,由制作一个简单的位移渐变动画,到为动画对象添加引导线,再到用一条引导线控制两个运动对象。
这种把技能的学习融入到实际任务中,让学生在做中学、学中用的编排方式,有利于学生完成知识意义的建构。
“为动画添加声音”是动画制作不可或缺的知识,教材通过为划船比赛动画添加背景音乐,学习在Flash中添加声音的方法。
1、认识运动渐变动画的特点,掌握运动渐变动画的一般制作方法。
2、学会利用组合动画对象来制作运动渐变动画。
三、学习者特征分析学情分析:学生通过前一节的渐变动画的学习,已经掌握了制作渐变动画的一般方法由于运动渐变动画与开关渐变动画都属于渐变动画,制作方法类似,教材只是通过给出运动渐变动画的定义,使学生清楚形状渐变动画和运动渐变动画的区别,使学生通过知识的迁移,快速掌握运动渐变动画的制作方法。
四、教学策略选择与设计学生虽有前面学习动画的基础,但由于位移渐变动画和形状渐变动画的根本区别是位置不同,再加上制作动画软件学生不是很熟练,只是提示就让学生做难度太大,也完不成教学任务。
本设计意在通过引导学生探索的同时进行反馈,使学的好的带动学的差的,让他们在自学和模仿中提高和掌握制作渐变动画的技巧,使学生的学习乐而易会。
五、教学资源与工具设计六、教学过程(一)复习回顾:师:请同学们想一想我们在第5节学过的形状渐变动画有什么特点?看谁说得又多又准确。
(学生回答)老师根据学生回答的情况进行总结和评价。
师:请同学们启动Flash,打开上节课制作的“禾苗的生长2.fla”文件,观察“时间轴”窗口的组成,说说图层、过渡帧和关键帧的作用和过渡帧、关键帧的区别?学生观察“时间轴”窗口的组成回答后,老师帮助学生总结过渡帧和关键帧的区别。
flash动画制作教程

举例:升降旗
• “窗口”—“动作”即可打开“动作”面板(也 可按F9 键)。 单击“+”号可以添加动作。 • 动作可以添加到按钮和帧(关键帧)上,利用动作可 以创建交互式动画。 • 最后测试影片
运动补间帧:用底色为浅蓝色 的箭头符号表示,代表这个区 域存在运动补间动画。 形状补间帧:用底色为浅绿色 的箭头符号表示,代表这个区 域存在形状补间动画。
一、逐帧动画
• 逐帧动画:通过更改连续帧,可以在Flash 中文档中创建动画。
效果:对象的移动,增加/减少对象的大 小,旋转,更改颜色,淡入淡入,更 改对象形状的效果。
实例1:光影效果 实例2:透视文字(利用遮罩层实现) 实例3:文字依次显示
第六节 给动画添加声音和动作
Flash中的声音类型: 事件声音(event sounds) 事件声音必须完全下载之后 才能开始播放并且连续播放直到有明确的停止命令, 因此比较适合制作很短的声响。 流声音(stream sounds)。 流声音可以边下载边播放, 则只需下载开始几帧的数据就可以开始播放, 而且声 音的播放和时间轴是同步的,适合用于网络中,制作 很长的背景音乐中,用户无需等待太长时间。
创建动画的基本方法
Flash动画的类型
1、逐帧动画(帧-帧动画) 运动渐变(动画补间)
2、补间动画(过渡动画)
形状渐变(形状补间)
几种动画制作技术
• 逐帧动画 • 运动补间动画 • 形状补间动画
• 逐帧动画:在逐帧动画中需要在每 一帧都生成图像 • 补间动画:只需要生成开始和结束 的帧即可。
AE渐变动制作技巧

AE渐变动制作技巧Adobe After Effects(AE)是一款专业的视频制作软件,广泛应用于电影、电视和网站制作中。
渐变动画是AE中常见且实用的特效之一,通过它可以实现图像的平滑过渡和色彩的变化。
本文将介绍几种常用的AE渐变动制作技巧,帮助读者掌握这一技术。
一、线性渐变动画制作线性渐变动画是最基础的渐变动画之一,通过在画面上设置线性的渐变色来实现图像的过渡效果。
在AE中进行线性渐变动画制作的方法如下:1. 打开AE软件并创建一个新项目,导入你想要应用渐变效果的图像或视频素材。
2. 在“项目面板”中,选中你导入的素材,然后拖动素材到“新建合成”按钮上创建一个新合成。
3. 在“时间轴”窗口中,将光标移动到你想要应用渐变动画的起始位置。
4. 点击菜单栏中的“图层”选项,选择“新建”-“形状图层”-“矩形”创建一个新的矩形形状图层。
5. 在“形状图层”中,展开“形状属性”选项,找到“填充”属性并展开。
6. 在“填充”属性中,选择“渐变”作为填充类型,并点击右侧的“渐变色”按钮,在弹出的窗口中编辑你想要的渐变效果。
7. 调整渐变的起始和结束颜色、渐变的方向和类型等参数,直到满意为止。
8. 在时间轴中移动光标到你想要渐变动画结束的位置,然后调整渐变效果以实现平滑过渡。
9. 回到“项目面板”,选中你的渐变动画图层,在菜单栏中选择“动画”-“关键帧助手”-“以帧速率进行关键帧”。
10. 播放预览动画,查看效果,并根据需要进行微调。
二、径向渐变动画制作径向渐变动画是另一种常见的渐变动画形式,通过在中心点向四周放射状的方式实现色彩的渐变。
在AE中进行径向渐变动画制作的方法如下:1. 打开AE软件并创建一个新项目,导入你想要应用渐变效果的图像或视频素材。
2. 在“项目面板”中,选中你导入的素材,然后拖动素材到“新建合成”按钮上创建一个新合成。
3. 在“时间轴”窗口中,将光标移动到你想要应用渐变动画的位置。
4. 点击菜单栏中的“图层”选项,选择“新建”-“形状图层”-“椭圆”创建一个新的椭圆形状图层。
运动补间动画(制作要点)

运动补间动画运动渐变动画(以后简称运动动画)是Flash中最常用的动画类型,它可以制作出图形移动、旋转或缩放效果的动画,可以对图形的属性,如颜色、透明度等进行转化。
运动动画的对象是位图、文本或元件。
Flash中绘制的图形不可以直接参与运动动画的,在让它们参与运动动画之前必须先进行对所绘制的图形进行群组化处理:组合或转换为元件。
当位图或是组合图形参与运动动画,系统会自动将第一帧的位图或组合图形转换为补间元件,存放在库里面。
看范例:运动的小球运行Flash Mx,这时系统已经打开了一个新文件。
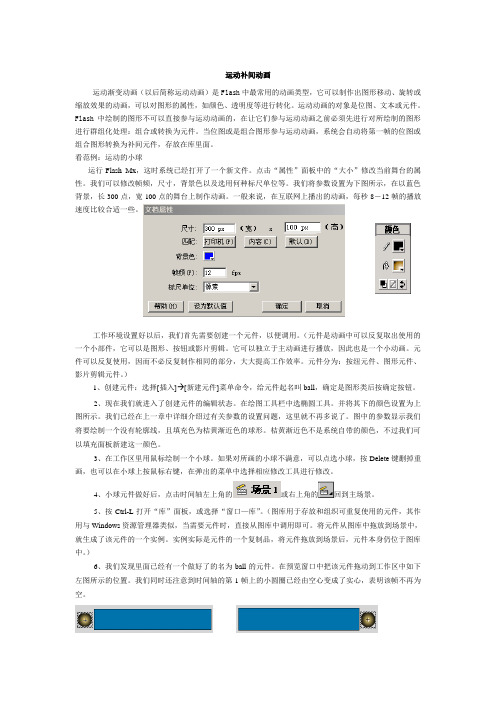
点击“属性”面板中的“大小”修改当前舞台的属性。
我们可以修改帧频,尺寸,背景色以及选用何种标尺单位等。
我们将参数设置为下图所示,在以蓝色背景,长300点,宽100点的舞台上制作动画。
一般来说,在互联网上播出的动画,每秒8-12帧的播放速度比较合适一些。
工作环境设置好以后,我们首先需要创建一个元件,以便调用。
(元件是动画中可以反复取出使用的一个小部件,它可以是图形、按钮或影片剪辑。
它可以独立于主动画进行播放,因此也是一个小动画。
元件可以反复使用,因而不必反复制作相同的部分,大大提高工作效率。
元件分为:按纽元件、图形元件、影片剪辑元件。
)1、创建元件:选择[插入] [新建元件]菜单命令,给元件起名叫ball,确定是图形类后按确定按钮。
2、现在我们就进入了创建元件的编辑状态。
在绘图工具栏中选椭圆工具。
并将其下的颜色设置为上图所示。
我们已经在上一章中详细介绍过有关参数的设置问题,这里就不再多说了。
图中的参数显示我们将要绘制一个没有轮廓线,且填充色为桔黄渐近色的球形。
桔黄渐近色不是系统自带的颜色,不过我们可以填充面板新建这一颜色。
3、在工作区里用鼠标绘制一个小球。
如果对所画的小球不满意,可以点选小球,按Delete键删掉重画,也可以在小球上按鼠标右键,在弹出的菜单中选择相应修改工具进行修改。
4、小球元件做好后,点击时间轴左上角的或右上角的回到主场景。
第10课:运动渐变动画

第10课:运动渐变动画执教:王昌盛教学目标:知识与技能目标:1、理解为图层命名的意义。
2、了解“Alpha”的概念。
3、能进行对象旋转状态的设置与图像的组合。
过程与方法目标:1、学会重新命名图层的方法;。
2、学会用菜单和快捷键在时间轴上添加普通帧;3、掌握“Alpha”值得设置方法;4、熟练掌握运动渐变动画的制作方法;情感态度与价值观目标:1、感受运用信息技术创作作品的乐趣,体验自己创建“动画片”的自豪感。
2、激发和保持学生学习Flash软件的兴趣。
3、加强同他人合作的意识。
教学重点:用Flash制作简单运动渐变动画的方法。
教学难点1、Alpha通道的使用。
2、添加图层与组合“舞台”上的对象。
3、自己创作简单的运动渐变动画。
教学方法探究、协作、体验课时1课时教学媒体多媒体网络机房及网络教学软件、投影仪、Ftp素材站点教学过程一、导入新课:1、利用屏幕播放学生上节课制作的圣诞老人挥手再见的动画,引导学生回忆所运用的动画方式——逐帧动画;观察并分析逐帧动画中时间轴的特点。
2、播放ppt软件中制作的圣诞老人溜冰的作品。
引导学生回顾ppt中运动动画的复杂设置,以及回忆图层概念。
3、利用大屏幕投影播放课前准备的运动渐变动画实例(小船运动,小孩滑冰、热气球飞行),观察其时间轴的特点。
提问:此类动画一般情况下我们叫什么动画?引出课题——初识运动渐变动画。
学生:观看动画演示,思考教师提问。
比较逐帧动画与运动渐变动画中时间轴的不同,以及比较与ppt作品有哪些优势。
4、教师导入本课课题——运动渐变动画。
二、明确任务1、根据三个实例动画总结出运动渐变动画的适用范围:适用于一个对象的移动、缩放等。
2、观看本课需要制作的小船运动的动画情节,明确本课任务。
3、布置学生准备好制作素材。
三、讲授新课(一)、设置运动渐变动画初步。
1、分析情节的出场顺序和时间。
导入背景图片? 添加新图层,为什么?(回顾ppt中讲述过的概念)2、布置任务:新建图层并改名为“游船”。
PPT中如何制作幻灯片的渐变动

PPT中如何制作幻灯片的渐变动画效果PPT中,制作幻灯片时,渐变动画效果可以为幻灯片增添生动和吸引力。
本文将为您详细介绍如何在PPT中制作幻灯片的渐变动画效果。
1. 选择渐变动画效果在开始制作幻灯片之前,首先需要在PPT中选择适合的渐变动画效果。
在PPT中,可以通过“动画”选项卡中的“动画效果”来选择渐变动画效果。
渐变动画效果包括淡出、渐入、顺序等多种类型,可以根据需要选择相应的效果。
2. 添加渐变动画效果选中需要添加渐变动画效果的幻灯片内容,点击“动画”选项卡中的“添加动画”按钮,然后选择所需的渐变动画效果。
可以通过设置“动画效果选项”来调整渐变动画的速度、延迟等参数,以达到更好的效果。
3. 自定义渐变动画效果在PPT中,还可以根据需要自定义渐变动画效果。
在添加渐变动画效果后,点击“动画”选项卡中的“自定义动画”按钮,可以对已选择的渐变动画效果进行调整和修改。
可以通过设置动画的开始时间、持续时间、方向等参数来自定义渐变动画效果,以满足具体需求。
4. 应用渐变动画效果到多个幻灯片如果需要在多个幻灯片中应用相同的渐变动画效果,可以使用“幻灯片切换”功能。
在“动画”选项卡中,选择“动画传送”下拉菜单中的“幻灯片切换”选项,然后在“设置”中选择所需的渐变动画效果。
这样,所选的渐变动画效果将应用到所有的幻灯片中。
5. 渐变动画效果的顺序和延迟设置在PPT中,还可以设置渐变动画效果的顺序和延迟时间,以达到更好的呈现效果。
在“自定义动画”中,可以通过拖拽动画效果的图标来调整它们的顺序。
同时,可以在“延迟”选项中设置每个渐变动画效果的延迟时间,以实现动画效果的逐个展示。
总结:通过上述步骤,您可以在PPT中制作出炫酷的渐变动画效果,为您的幻灯片增加更多的视觉冲击力。
在制作过程中,可以根据需要选择不同的渐变动画效果,并进行自定义设置。
同时,还可以通过幻灯片切换功能将渐变动画效果应用到多个幻灯片中。
记住,在制作幻灯片的过程中,创造力和合理运用渐变动画效果是关键。
制作运动渐变动画

制作运动渐变动画运动渐变动画是通过在动画的第一帧创建一个实体,并设置好这一实体的位置、大小等属性,然后在动画的最后一帧中改变这一实体的位置、大小等属性。
设置完成后,Flash 将自动添加第一帧和最后一帧之间的运动渐变过程,从而产生动画效果。
1.平移动画效果所谓平移是指对象在直线上移动,平移动画的制作最为简单,创建步骤如下所示:(1) 新建一个Flash 文档,然后在工具箱中选择椭圆工具,在第1帧中绘制一个椭圆图形。
(2) 在场景中选中椭圆图像,然后单击右键,在弹出的菜单中选择“转换为元件”命令,打开转换为符号的对话框,在对话框中单击“图形”选项,然后单击“确定”按钮。
(3) 在时间轴中右键单击第20帧,然后在弹出的菜单中选择“插入关键帧”命令后,将场景中的椭圆平移到所需的位置。
(4) 重复上面的操作,在时间轴中右键单击第40帧,然后在弹出的菜单中选择“插入关键帧”命令后,将场景中的椭圆平移到所需的位置。
(5) 分别在时间轴面板上选择第1帧到第20帧和第21帧到第40帧中的任意一帧,然后在属性面板中单击“补间”下拉框,选择其中的“动作”选项。
(6) 在时间轴面板上单击第20帧,用箭头工具单击椭圆,然后在属性面板中单击选择“颜色”下拉框中的“Alpha ”,并将其值设为50%。
(7)在时间轴面板上单击第40帧,用箭头工具单击椭圆,然后在属性面板中单击,并将其值设为100%。
(8)在时间轴面板中单击 图标,即可在场景中显示出整个平移动画对象颜色从深到浅再到深的变化过程。
选择“控制”菜单中的“测试影片”命令,即可播放所制作的平移动画。
2.翻转动画效果所谓翻转是指对象按照顺时针或逆时针方向围绕一个固定点进行旋转而产生动画效果。
创建步骤如下:(1)在工具箱中选择矩形工具,然后在场景中画一个棒状物体,并进行黑白渐变填充,用选择工具选择该棒状物体,执行修改 转化为元件,将其转化为图形元件。
(2)在时间轴面板中第20帧的位置单击鼠标右键,然后在弹出的菜单中选择“插入关键帧”命令,在第20帧处插入一个关键帧。
全面掌握Blender的渐变动画和形状关键帧

全面掌握Blender的渐变动画和形状关键帧Blender是一款强大的三维建模和动画软件,它提供了丰富的功能和工具,使用户能够创建令人叹为观止的动画效果。
本文将教授您如何利用Blender的渐变动画和形状关键帧来实现令人印象深刻的效果。
渐变动画是指从一个形状平滑过渡到另一个形状的动画效果。
在Blender中,我们可以通过形状关键帧技术来实现这样的效果。
首先,确保您已经安装并打开了Blender软件。
接下来,我们将从一个简单的球体形状开始创建渐变动画。
1. 在3D视图中,按Shift+A键或者点击工具栏上的“添加”按钮,在菜单中选择“Mesh”下的“Sphere”来创建一个球体。
2. 在时间轴下方,将时间帧设置为0,并将光标悬停在球体上。
按I 键,选择“形状”来插入一个形状关键帧。
3. 将时间帧设置为100,并选择球体。
按S键缩放球体,然后按I 键,再次选择“形状”来插入另一个形状关键帧。
4. 点击右侧的“下一帧”按钮,在时间帧设置为200的位置上重复第3步,再次插入一个形状关键帧。
5. 在时间轴下方,点击播放按钮,您会看到球体逐渐变形的渐变效果。
上述步骤演示了如何使用形状关键帧来创建简单的球体渐变动画。
您也可以尝试使用其他形状和更复杂的动画效果。
Blender还提供了其他一些强大的工具和技术,使您可以更加精确地控制动画效果。
以下是一些有用的技巧和提示:1. 形状关键帧插值:在插入关键帧时,Blender默认使用线性插值来创建形状变化。
您可以通过选择关键帧并切换到Graph Editor视图,然后在曲线编辑器中修改插值类型来改变形状的变化速度和方式。
2. 渐变过渡效果:您可以使用节点编辑器来创建更复杂的渐变动画效果。
选择球体并切换到节点编辑器视图,从“材质”节点集中添加“渐变材质”节点。
调整节点参数以实现所需的渐变效果。
3. 材质动画和纹理变化:Blender还允许您在动画过程中改变材质和纹理。
通过为物体创建多个材质插槽,并在时间轴上插入关键帧来实现材质和纹理的变化。
刘楼-吴丽娟12-课件

-7-
第2课 运动渐变动画
实践创作,展示评价
任务二:请创建一个飞行的小鸟运动渐变动画
温馨提示:
1、使用两个图层第一层为背景层,第二 层为小鸟。 2、请使用运动渐变动画素材文件夹里的“鸟飞素 材.gif”和任选一张“蓝天”图片做背景。
-8-
第2课 运动渐变动画
自主探究,合作学习
任务三:请你在完成的任务一或者任务二上面制作 鸟是人类的朋友文字渐变动画
-15-
应用深化,知识迁移
智 慧 树
-16-
作品展示
请每个小组的派选一位代表来展示你们的劳动成果好吗?同 学们共同欣赏点评。
-10-
第2课 运动渐变动画
合作学习,释疑解难
四、探究学习,排疑解惑
请提出在学习过程中的困难和疑惑。
1、未转换为元件。 2、转换元件类型不合理。 3、同一个图层有多个对象。
小结: •1、选定关键帧也就选定了舞台上的实体。 •2、前后两个关键帧的实体位置应不同。
第2课 运动渐变动画
我会填 1、FLASH动画分为(关键帧动画)、(运动渐变动画) 和(形状渐变动画)。
2、什么是关键帧动画: 物体的运动都可以看成是一个个典型的 分解动作组成的,我们为分解动作创建一 个画面,当这些分解画面按顺序连续播放 时,从整体看起来物体就动起来了。以这 种方式制作的动画成为关键帧动画
第2课 运动渐变动画
吴丽娟
第2课 运动渐变动画
创设情景,导入新课
视频
-2-
第2课 运动渐变动画
学习目标
知识目标:了解Flash动画的分类;掌握运动渐变 动画的特点。 技能目标:学会制作关键帧动画;掌握制作运动 渐变动画的一般步骤。 情感目标:通过制作鸟飞行动画,培养学生热爱 鸟类的良好品质。
AE渐变动画教程:打造炫彩变换效果

AE渐变动画教程:打造炫彩变换效果一、引言- 炫彩变换效果是AE(Adobe After Effects)中常用的一种特效,可以给影片带来非常丰富的视觉效果。
- 本文将详细介绍如何使用AE制作炫彩变换效果的步骤,希望对广大AE爱好者有所帮助。
二、准备工作- 安装并打开AE软件,确保有基本操作的了解。
- 导入需要制作炫彩变换效果的影片素材。
三、调整合成设置1. 创建一个新的合成(Composition)。
2. 在合成设置中,设置合适的尺寸和帧率,根据实际需求来调整。
四、创建背景1. 在合成中创建一个新的背景层。
2. 选择一个合适的背景颜色或导入一个背景图片。
3. 调整背景层的参数,使其符合预期效果。
五、制作渐变效果1. 在合成中创建一个新的形状层(Shape Layer)。
2. 选择形状工具,在形状层上绘制一个需要应用渐变效果的形状。
3. 在形状层的属性面板中,选择渐变工具(Gradient)。
4. 调整渐变工具的参数,包括起始颜色、结束颜色、渐变类型等,使其符合预期的炫彩变换效果。
5. 可以通过调整渐变工具的控制点,来改变渐变的方向和形状。
六、制作动画效果1. 在形状层上设置关键帧,以制作渐变动画效果。
2. 在时间轴中,选择形状层的属性,或者通过选择形状层中的渐变工具,来调整关键帧的参数。
3. 逐帧调整关键帧的参数,形成逐渐变化的效果。
七、添加运动效果1. 选择形状层,点击“M”键,打开形状层的运动属性。
2. 在时间轴中,设置形状层的关键帧,以制作移动或旋转的效果。
3. 调整关键帧的参数,以获得符合预期的运动效果。
八、增加其他特效1. 在合成中添加其他特效层,例如光影效果、模糊效果等。
2. 调整特效层的参数,以获得符合预期的特效效果。
九、导出成品1. 在AE软件中,点击菜单栏的“文件”选项,选择“导出”。
2. 选择合适的导出格式和选项,点击“确定”进行导出。
3. 等待导出过程完成,即可得到最终的炫彩变换效果作品。
AE渐变动制作技巧

AE渐变动制作技巧在Adobe After Effects中,渐变动画是一种常见且广泛使用的特效效果之一。
通过使用AE的渐变动制作技巧,您可以轻松创建各种各样令人惊叹的视觉效果。
本文将向您介绍一些实用的技巧,帮助您在AE 中制作出精美的渐变动画。
一、使用渐变填充效果要创建渐变动画,您首先需要在AE中使用渐变填充效果。
打开AE并创建一个新的合成,然后在合成中创建一个形状图层。
选择形状图层,然后在“效果”菜单中找到和选择“填充效果” 。
在“填充效果”窗口中,您可以设置渐变的起始颜色和结束颜色以及其它属性,如方向和渐变类型。
调整这些参数以满足您的设计需求,从而创建出各种不同的渐变样式。
二、使用遮罩和形状图层另一个常见的制作渐变动画的方法是使用遮罩和形状图层。
创建一个新的合成并添加一个形状图层。
在图层上创建一个遮罩,然后用渐变填充效果对其进行填充。
通过调整遮罩的位置和形状,您可以创建出各种独特的渐变效果。
此外,您还可以使用多个形状图层和遮罩层叠在一起,以创建更加复杂和细致的渐变动画效果。
三、使用调整图层和混合模式除了以上提到的方法,您还可以使用调整图层和混合模式来制作渐变动画。
在AE中,调整图层可以改变图层的颜色和外观,并对上层图层产生影响。
通过在渐变效果上应用调整图层,您可以进一步定制渐变的外观。
另外,通过选择适当的混合模式,您可以将渐变效果与其他图层进行混合,从而创造出令人惊叹的视觉效果。
四、使用关键帧动画在AE中,关键帧动画是制作渐变动画不可或缺的一部分。
通过使用关键帧,您可以控制渐变的开始和结束时间,并在时间轴上创建动画效果。
选择渐变图层,然后在时间轴上选择适当的时间点,添加关键帧。
调整关键帧的属性,如颜色、透明度等,从而实现流畅而连续的渐变动画效果。
五、使用过渡效果在AE中,还有一些内置的过渡效果可以帮助您制作渐变动画。
通过应用这些过渡效果,您可以创建出更加华丽和独特的渐变转换效果。
在项目窗口中,点击“效果”选项卡并搜索“过渡效果”。
动作渐变动画和形状渐变动画

动作渐变动画
在一个关键帧上放置一个元件,然后 在另一个关键帧改变这个元件的大小、颜 色、位置、透明度等,flash根据两者之间 的帧的值创建动画被称为“动作渐变动 画”。
形状渐变动画
在一个关键帧中绘制一个形状,然后在 另一个关键帧中更改该形状或绘制另一个形状, flash根据两者之间的帧的值或形状来创建的 动画被称为“形状渐变动画”。
形状渐变动画和动画渐变动画的区别:
形状渐变动画和动作渐变动画都属于渐变动画。前后都 各有一个起始帧和结束帧,两者之间的区别如下表:
区别
动作渐变动画 形状渐变动画
在时间轴上的表现 淡紫色背景加长箭头 淡绿色背景加长箭头
组成元素 完成的作用
影片剪辑、图形元件、形状,如果使用图形 按钮、文字、位图等 元件、按钮、文字,
则必先打散再变形
实现一个元件的大小、实现二个形状之间的
位置、颜色、透明度 变化,或一个形状的
等的变化
大小、位置、颜色等
的变化
Hale Waihona Puke
flash制作的常见术语

flash制作的常见术语一、舞台(Stage)编辑电影画面的矩形区域。
使用FLASH制作动画就像导演在指挥演员演戏一样,当然要给他们一个演出的场所,在FLASH中称为舞台。
舞台由大小、音响、灯光等条件组成,FLASH 中的舞台也有大小、色彩等的设置;跟多幕剧一样,舞台也可以不止一个。
二.帧(Frame)也可称作“影格”,在Flash 5中,帧是构成作品的基本单位。
帧中装载着Flash 5作品的播放内容。
Flash 5作品的播放和交互操作也是以帧为基本单位进行的。
在时间线控制窗口中,每一帧都是由一个动画轨道上的小矩形方格表示的。
在Flash 5中,影片由一系列不同内容的帧组成,每帧占用固定的放映时间。
在Flash 6中,一般的动画都是依靠关键帧来实现的,用户只需给出一个对象的几个关键动作,生成关键帧,系统就会根据需要在各个关键帧之间自动插入平滑的动画,因此,一个简单的动画可以在几分钟之内自动生成。
三.层(Layer)在时间线控制窗口中,每一条动画轨道就可以包含一个Flash层,在每一个层中都包含了一系列的帧,每个层所使用的帧是独立的,各层的帧的位置是一一对应的。
在播放时,场景上的某一时刻展示的图像,是由所有层中处于播放指针所在位置的帧共同组合完成的。
Flash由于使用了层的概念,不同的角色可以出现在不同的层上,但是不会互相干扰。
我们可以单独对某一个层进行操作,并且可以看见效果。
这样,即使动画已经生成完毕,需要修改的时候也不会遇到任何困难。
四.场景(Scene)一个Flash5作品可以由若干个场景组成,每一个场景都可以是一个完整的动画序列。
在播放时,场景与场景之间可以通过交互响应进行切换;如果没有交互切换,则在播放Flash 5作品时,自动按顺序播放。
Flash动画可以分成多个场景(Scene),在制作复杂动画的时候,可以借助多个场景,而不只使用一个屏幕,而且场景之间可以自由切换。
在制作多场景动画的时候,应该尽量考虑场景的使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
返回
返回
青岛出版社 初中信息技术八年级上册第2单元
第3课 运动渐变动画
关键帧动画Байду номын сангаас
物体的运动都可以看成是由一个个典型的 分解动作组成的,为每一个分解动作创建 一个画面,当这些分解画面按顺序连续播 放时,整体看物体就动起来了。以这种方 式制作的动画通常叫做关键帧动画。
看看小鸟展翅是怎样制作的?
Flash动画的分类
关键帧动画、运动渐变动画、形状渐变动画。
运动渐变动画
改变对象位置、大小、透明度以及颜色等, 从而形成动画。
首先单击开始帧,绘制或导入图形,转换为元 件。 在结束的地方,执行“插入——关键帧”,改 变对象的大小、位置等属性。 单击开始帧,执行“插入——创建补间动画”。
看看小鸟飞翔是怎样制作的?
