Flash cs5制作22制作滑板男孩动画
Flash cs5制作22制作滑板男孩动画

能力目标
综合应用CS5提供的动画制作手法制作动画
教学方法
讲练结合,任务驱动
课前准备
课件,教案,动画素材
教学活动设计
组织教学
师生问好并清点人数,查鞋套,手机
师生活动
设计目的
课堂导入
除了制作基本的帧动画和补间动画外,FLASH还有一些特殊的动画形式,今天我们就一起来学习一下。
授课过程
任务实施——制作滑板男孩动画
下面通过制作滑板男孩动画,学习骨骼动画的的实际应用。
打开素材文档后,进入“滑板少年”图形元件的编辑窗口,利用“骨骼工具”为滑板男孩添加IK骨骼,然后插入普通帧,并通过拖动各帧中男孩身体各部分,创建男孩和滑板摇摆的骨骼动画;最后返回主场景,通过创建传统补间动画,制作滑板少年由远到近的动画效果。
作业布置
“骨骼工具”和绑定工具的使用方法
课后记事
在学习骨骼动画时,既要学习它们的基本制作方法,还要善于举一反三,从而制作出更多,更精彩的动画,可让学生多练习一些经典实例。
下面通过制作到节约用水动画效果,进一步练习利用Flash CS5制作动画的各种方法。
打开素材文档后,首先利用遮罩动画创建波纹和地球浮出水面的效果;然后新建并重命名场景,再在新建的场景中利用引导路径动画制作文字逐渐出现的效果。
分组教学,教师提出这节课要完成的任务,并简单讲一下知识要点,由学生分组完成任务。
任务四场景和动画预设
任务说明
在Flash中,利用场景可以组织复杂动画;利用“动画预设”面板可为元件实例添加Flash预设或用户自定的动画效果,从而快速制作出精彩的动画特效。本任务将带领读者学习场景的基本操作和应用动画预设的方法。
预备知识
一、组织多场景动画
flash小动画制作步骤参考模板

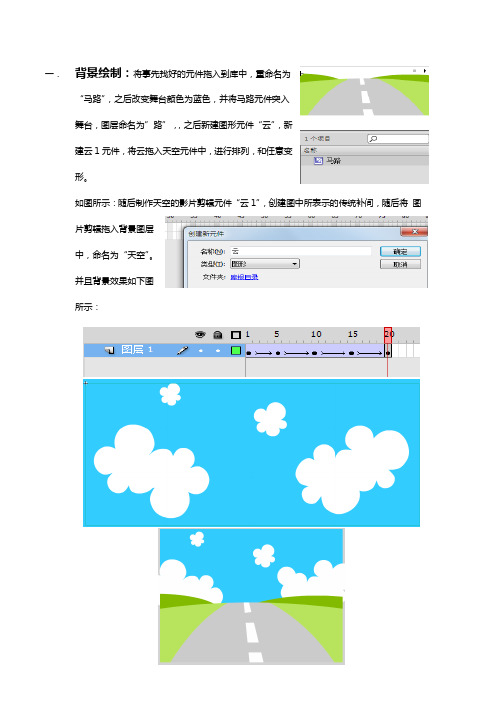
一.背景绘制:将事先找好的元件拖入到库中,重命名为“马路”,之后改变舞台颜色为蓝色,并将马路元件突入舞台,图层命名为”路”,,之后新建图形元件“云”,新建云1元件,将云拖入天空元件中,进行排列,和任意变形。
如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图片剪辑拖入背景图层中,命名为“天空”。
并且背景效果如下图所示:二.画出人物:制作动画,所需要的基本的任务造型和影片剪辑:新建元件,将所要画人物的耳朵,左脚,右脚等制作成元件,之后使用“红脸”元件,制作脸红的影片剪辑,将红脸拖入剪辑元件中,在5帧处,设置透明度为10%,10帧处设置透明度为100%,15帧处设置透明度为10%。
之后制作“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各个部分的位置,添加如图所示的关键帧,和传统补间。
并且将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:二.具体动画制作:男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”,“眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。
女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。
制作出流汗的效果。
按照男兔子的制作方法制作元件,影片剪辑,新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示:最后,将所有制作好的影片剪辑拖入场景图层中,逐个进行调整,图层也很多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。
Flash CS5中文版标准实例教程课件第5章 动画制作基础

5.3 传统补间动画
传统补间动画是利用运动渐变的方法而制作的动画。利用渐变的方 法可以处理舞台中经过群组后的各种矢量图形、文字和导入的素材等。 使用这种方法,用户可以设置对象在位置、大小、倾斜、颜色以及透 明度等方面的渐变效果。用户还可以将运动过程与任意曲线组成的路 径结合起来,这就是Web网页上看到的各种Flash动画效果。结合起 来使用这种方法必须注意的是,一定要将舞台中各种对象转换成元件 或群组对象,否则不能达到运动效果。
动画的舞台结构 逐帧动画 传统补间动画 形状补间动画 补间动画 遮罩动画 反向运动
5.1 动画的舞台结构
5.1.1 时间轴窗口
Flash CS5的时间轴窗口默认位于舞台下方,用户可以使用鼠标拖动 它,改变它在窗口中的位置。时间轴窗口是用来进行动画创作和编辑的主 要工具。按照功能不同,可将时间轴分为两大部分:层控制区和时间控制 区,如图所示。
5.1.2 时间轴按钮
帧居中 当用户单击帧居中按钮时,播放头的当前帧在时间轴上居中显示,
将当前帧显示到时间轴窗口的正中间。 显示多帧
单击时间轴上显示多帧图标按钮,在播放头的两侧出现洋葱皮标 记,它包括了多个连续的帧,系统默认的是5帧,当前帧是唯一可以 编辑的帧,在舞台上突出显示。洋葱皮标记的帧是不可编辑的帧。 显示多帧外框 突出帧的前后内容。只有当前帧显示外观,而其他帧仅仅显示轮廓。 编辑多帧
(7)将舞台上的实例拖放到合适的位置,并选择自由变形工具,旋转元 件实例到合适的角度,如图所示。
(8)将选取工具移到路径上的端点上,指针右下角将出现一条弧线,按 下鼠标左键拖动到合适的角度,然后释放鼠标左键。如左图所示。
还可以使用部分选取工具、“变形”面板、属性面板、动画编辑 器更改路径的形状或大小。或者将自定义笔触作为运动路径进行应用。
flash cs5 创建运动引导动画

flash cs5 创建运动引导动画
运动引导动画是补间动画的一个延伸,用户可以在舞台中绘制辅助线作为运动路径,引导某个对象沿着该路径运动,例如蝴蝶飞舞、气球飘浮、青蛙跳动等。
在Flash文档中,为舞台添加背景图像。
然后新建图层,导入“直升飞机”素材图像,并转换为影片剪辑。
右击“直升飞机”图层,在弹出的菜单中执行【添加传统运动引导层】命令,为该图层添加一个传统运动引导图层。
然后,使用【铅笔工具】
选择“直升飞机”影片剪辑,将其拖到线条的左侧端点,作为运动引导动画的起始位置。
在该图层的最后一帧处插入关键帧,将“直升飞机”影片剪辑拖到线条的右侧端点,作为运动引导动画的结束位置。
然后,在这两个关键帧之间创建传统补间动画。
导入
右
击
执
行绘
制
拖动
插入关键帧创建动画
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“直升飞机”沿着绘制的运动路径向右飞行。
Adobe Flash CS5 动画设计与制作技能基础教程

读书笔记
这是《Adobe Flash CS5 动画设计与制作技能基础教程》的读书笔记模板,可以替换为自己的心得。
精彩摘录
这是《Adobe Flash CS5 动画设计与制作技能基础教程》的读书笔记模板,可以替换为自己的精彩内容摘录。
谢谢观看
3 9.8综合案
例——制作台 历
4 9.9经典商业
案例赏析
5
9.10课后练习
10.1测试影片的两 种环境
10.2优化影片
10.3发布及预览影 片
10.4综合案例—— 手机广告
10.5经典商 业案例赏析
10.6课后练 习
作者介绍
这是《Adobe Flash CS5 动画设计与制作技能基础教程》的读书笔记模板,暂无该书作者的介绍。
6.2形状补间
2
动画
3 6.3传统补间
动画
4
6.4补间动画
5
6.5引导动画
6.6遮罩动画
6.7综合案例——制 作卡通小短片
6.8经典商业案例赏 析
6.9课后练习
7.1 ActionScript 基本常识
7.2 ActionScript 程序基础
7.3使用运算符
7.4 ActionScript 语法基础
2.5选择对象的工具
2.6综合案例——绘 制居室
2.7经典商业案例赏 析
2.8课后练习
3.1 Flash的 1
动画原理
3.2时间轴和
2
帧
3
3.3编辑帧
4
3.4图层
5 3.5综合案
例——烟花绽 放
3.6经典商业 案例赏析
3.7课后练习
4.2创建元件
4.1元件的定义和 类型
flash简单动画制作实例教程

flash简单动画制作实例教程Flash是一款非常强大的动画制作软件。
通过它,我们可以制作出各种精彩纷呈的动画效果。
下面,我将为大家分享一个Flash简单动画制作的实例教程。
首先,打开Flash软件,点击“新建”按钮创建一个新的Flash文档。
在弹出的对话框中选择动画大小和帧速率,然后点击“确定”。
接下来,我们需要在舞台上绘制一个图形作为我们的动画对象。
点击工具栏中的“画笔工具”图标,在舞台上绘制一个形状。
可以是一个简单的矩形、圆形或者自定义的图形。
然后,选择“选择工具”,将图形对象选中。
在时间轴下方找到“帧”面板,右键点击第1帧,选择“插入关键帧”。
这将在第1帧和第2帧之间插入一个关键帧。
在时间轴的第1帧上,将图形对象放置在一个位置。
然后,在第2帧上将图形对象移动到另一个位置。
这样,我们就制作了一个简单的移动动画。
接下来,我们需要为动画添加一个补间动画效果。
点击第1帧和第2帧之间的空白处,然后点击“插入补间”按钮。
这将自动为我们的动画添加一个补间动画效果。
然后,选中第2帧上的图形对象,在属性面板中找到“运动”选项卡。
在“x”和“y”坐标处输入新的位置数值,然后按下“回车”键。
这样,我们就设定了图形对象在第2帧上的新位置。
现在,点击播放按钮预览我们的动画效果。
图形对象将从第1帧移动到第2帧的位置,然后停止。
最后,我们需要将动画导出为一个可观看的格式,如SWF文件。
点击“文件”菜单,选择“导出”->“导出为SWF”选项。
然后选择导出的文件路径和名称,点击“保存”按钮。
至此,我们已经完成了一个简单的Flash动画制作。
你可以在浏览器或者Flash播放器中打开SWF文件,观看我们刚刚制作的动画效果。
通过以上步骤,我们可以看到Flash软件的强大和灵活性。
只要我们多加练习和尝试,就能创作出更加精彩的Flash动画作品。
希望这个简单动画制作实例教程对大家有所帮助。
FlashCS5动画制作经典教程

二、导入图形或图像
导入到当前帧:选择“文件”>“导入”>“导入到舞台”菜单项, 或按快捷键【Ctrl+R】,打开 “导入”对话框,然后选择要导 入的图形或图像,单击“打开”按钮,即可将所选图形或图像导 入到当前图层的当前帧上 。
“导入”对话框
导入到舞台的位图
导入到库:选择“文件”>“导入”>“导入到库”菜单,可将矢量 图形或位图图像导入到“库”面板中。
三、编辑位图
1.分离位图和选取位图区域
用户可利用“套索工具”选取位图部分区域。需要注 意的是,在选取位图区域前需要先使用“选择工具”单击 选中位图,然后按【Ctrl+B】组合键将其分离。 “套索工具”有“套索”、“多边形”和“魔术棒”3 种模式,利用这3种模式都可以选取分离位图的部分区域, 但选取特点各不相同,下面分别介绍。
将位图转换为矢量图
颜色阈值:设置颜色之间的差值,范围为1~500之间的整数。 阈值越小,转换后的图形颜色越丰富,与原图像差别越小。 最小区域:范围为1~1000之间的整数。值越小,转化后的图形 与原图像越接近。 角阈值:设置是保留锐利边缘(颜色对比强烈的边缘),还是进 行平滑处理,范围从“较多转角”到“较少转角”。“较多转角” 会保留原图像的锐利边缘。 曲线拟合:设置转换时如何平滑图形轮廓线,“像素”表示不平 滑。
“套索”模式:“套索”模式是“套索工具”的默认模式,使用 该模式可以Байду номын сангаас择任意位图区域。选择“套索工具”后,在分离的 位图上单击确定起点,按住鼠标左键不放并沿要选取的区域拖动, 此时会出现一个黑色的轨迹,到与起始点汇合后松开鼠标,此时 轨迹内的图像区域即被选取 。
Adobe-Flash-CS5简单动画制作过程教程

实例1 Adobe Flash CS5 简单动画概述,本章主要讲解1、启动Flash CS5在安装了Flash CS5的系统中,双击桌面上Flash CS5图标,即可启动Flash CS5FlLd:obe Flash沾中文版图i2、创建文档在弹出的欢迎界面上,选择新建栏中的ActionScript3.0 ,新建一个文档,如图5-1所示。
FIADOBE FLASH PROFESSIONAL CSS从模扳削建■耶工住-寺U1他百朵巴拦收D运耳打开量返前顶目■怛專舍.M(J血一新建陆ActonS-cnpt 3.0Ad.»onScDpt 2.0 恰AdC&frARZ ft PtlDW OS 上IFlash 4 * Action右cript 之f* " Flash JavaScnpl .3; *=二Flwh 理 W H ActwnScnpt3 0 異";'AciionScnpt 3.0整"蘇□□□□□□□□□□□1.弁se Ftasb >3. 轉直篷同里商»4. 案诃垄誹»5. 喪W交互»6. AdionScfipt >心理卷摒>犷展10 ft »11 Adfilx: W >Flash Exchange »图2oodd 开>垃汁人丘>Adobe* Ci-cativ-e Sui te® 5 Web P:r «■ a. UB II 过购妾A dole Crtativ? Stu te 5 WetFftniun 期I Addbt Flish® CSS Frofessioniil.图3也可以在欢迎界面关闭的情况下,点击菜单栏的“文件”一“新建”(快捷键ctrl+N ), 设置新建文档的属性。
文件(町輪捐[卽视團(Q 插入①■■|新遂泄)…CM-HM- 打并回…Ctrl+O1Fn在Bridge中浏览Ctrl+Alt-HD打开棗近的文件*关闭©Ctrl+W全部关闭Ctrl+Alt+W保存0Ctrl+Sfl早耳知际rtrl斗弋闻卄斗弋图33、绘画元件我们开始制作花盆中的枝条发芽长大并开出花朵的动画。
Flash_cs5.5_动画制作教程

本 章 重 点
导入位图 导入其他格式图像文件 导入视频文件 导入声音文件 编辑声音
4.1 导入位图
位图是制作影片时最常用到的图形元素之一,在Flash CS4中默认支持的位图格式包括BMP、JPEG、GIF等,如果系 统安装了QuickTime软件,还可以支持Photoshop软件中的PSD 、TIFF等其他图形格式。
导入视频文件
编辑视频文件
导入声音文件 编辑声音文件
4.3.1 导入视频文件
在Flash CS4中,可以将视频剪辑导入到Flash文档中。根据视 频格式和所选导入方法的不同,可以将具有视频的影片发布为 Flash影片(SWF文件)或QuickTime影片(MOV文件)。在导入视 频剪辑时,可以将其设置为嵌入文件或链接文件。
4.2 导入其他格式文件
在Flash CS4中,还可以导入PSD、AI格式的图像文件,导入这 些格式图像文件的好处是可以保证图像的质量和保留图像的可 编辑性。
导入PSD文件 导入AI文件
4.2.1 导入PSD文件
PSD格式是默认的Photoshop文件格式。在Flash CS4中可以直 接导入PSD文件并保留许多Photoshop功能,而且可以在Flash CS4中保持PSD文件的图像质量和可编辑性。
4.3.3 导入声音文件
Flash在导入声音时,可以给按钮添加音效,也可以将声音导入 到时间轴上,作为整个动画的背景音乐。在Flash CS4中,可以 导入外部的声音文件到动画中,也可以使用共享库中的声音文 件。
4.3.4 编辑声音
在Flash CS4中,可以执行改变声音开始播放、停止播放的位置 和控制播放的音量等编辑操作。
新路中学
李军
《中文版Flach CS5.5实用教程》
实验七__Flash_CS5动画制作

实验七Flash CS5动画制作一、实验目的1.能够制作出一个动画阶段的运动动画和形变动画,能够制作出简单的逐帧动画。
2.能够制作基本层动画,能制作遮罩特效的动画,能制作链接引导特效的动画,能够在动画制作中使用符号。
3.能够为动画添加声音,能制作按钮,能对按钮设置动作脚本以控制动画的播放二、实验内容(一)、打字效果(保存文件名为7-1.swf)操作提示:第一步在图层1的第3帧处插入关键帧并使用【文本工具】写入“从”字。
(文字内容可自行设计)第二步在第4帧处插入关键帧,并在当前帧的“从”字后输入“前”字,接着在第5、6、7、8、9、10……帧分别插入关键帧,并依次在各个关键帧处插入“有”、“一”、’座”、“山”、“山”、“上”、“有”、“座”、“庙”第三步设置播放速度为6帧每秒。
(二)、写字效果(保存文件名为7-2.swf)操作提示:第一步在第一帧使用文本工具插入“白日依山尽,黄河入海流”,并选择合适字体。
第二步将文本两次分离,在第2帧上插入关键帧,然后使用橡皮擦擦除’流’字的最后一个笔画,接着再插入关键帧,对各个文字进行反笔画擦除。
第三步全部擦除完毕之后,选中所有关键帧,点击鼠标右键,在弹出的菜单上选择“翻转帧”。
(三)、变换文字(保存文件名为7-3.swf)操作提示:第一步设置宽300像素、高100像素的粉红色舞台。
第二步单击第一帧,键入大小为“70”的蓝色隶书“形状补间”四字,居中。
在第5帧插入关键帧。
第三步选中第5帧上的文本,按下快捷键ctrl+B两次,把文字打散。
第四步在第20帧插入空白关键帧,用同样的大小和字体键入红色“快乐学习”三字,居中。
用同样的方法把字打散。
第五步选中第5帧,创建补间形状。
第六步在第25帧插入一个普通帧。
第七步测试影片,观看效果。
(四)、添加形状提示(保存文件名为7-4.swf)操作提示:第一步新建一个Flash CS5文档。
第二步选择文本工具在“属性”面板中,设置字体为Arial Black,字体大小为96,文本颜色为黑色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
•要复制场景,只需在“场景”面板中选中要复制的场景,然后单击“直接复制场景”按钮即可。此时原场景中的所有内容都将复制到新场景中。
二、动画预设的应用
下面通过一个简单实例介绍动画预设的应用。
任务实施——制作节约用水动画
掌握场景和动画的运用方法
能力目标
综合应用CS5提供的动画制作手法制作动画
教学方法
讲练结合,任务驱动
课前准备
课件,教案,动画素材
教学活动设计
组织教学
师生问好并清点人数,查鞋套,手机
师生活动
设计目的
课堂导入
除了制作基本的帧动画和补间动画外,FLASH还有一些特殊的动画形式,今天我们就一起来学习一下。
授课过程
授课过程
授课过程
授课过程
任务一创建骨骼动画
任务说明
骨骼动画是利用反向运动工具模拟人体或动物骨骼关节的运动。Flash CS5提供的反向运动工具包括“骨骼工具”和“绑定工具”,本任务将带领读者学习它们的使用方法。
一、“骨骼工具”的使用
1.为分离对象创建骨骼动画
利用“骨骼工具”在分离对象中添加骨骼后,可以通过旋转或移动添加的骨骼来创建骨骼动画。下面通过一个简单实例,介绍为分离对象创建骨骼动画的方法。
2.为元件实例创建骨骼动画
利用“骨骼工具”可以将一系列元件实例通过骨骼连接在一起,然后通过旋转或移动相应的骨骼或元件实例来创建不同效果的骨骼动画。下面通过一个简单实例进行说明。
二、“绑定工具”的使用
“绑定工具”的使用方法可参考以下操作。
1.使用“骨骼工具”为分离对象添加IK骨骼后,单击选中工具箱中的“绑定工具”或者按快捷键【Z】,然后单击选中任意骨骼,被选中的骨骼会以红色高亮显示,连接到该骨骼的形状控制点会以黄色高亮显示。
下面通过制作到节约用水动画效果,进一步练习利用Flash CS5制作动画的各种方法。
打开素材文档后,首先利用遮罩动画创建波纹和地球浮出水面的效果;然后新建并重命名场景,再在新建的场景中利用引导路径动画制作文字逐渐出现的效果。
分组教学,教师提出这节课要完成的任务,并简单讲一下知识要点,由学生分组完成任务。
任务实施——制作滑板男孩动画
下面通过制作滑板男孩动画,学习骨骼动画的的实际应用。
打开素材文档后,进入“滑板少年”图形元件的编辑窗口,利用“骨骼工具”为滑板男孩添加IK骨骼,然后插入普通帧,并通过拖动各帧中男孩身体各部分,创建男孩和滑板摇摆的骨骼动画;最后返回主场景,通过创建传统补间动画,制作滑板少年由远到近的动画效果。
学生出现问题教师不要立刻给出答案,要让学生自己去寻找答案。
任务完成,每组出一人上来总结制作经验
教师最后做点评,对优秀的组要加以鼓励。
培养学生的自学能力,团结能力
培养学生的创新能力和解决问题的能力
培养学生归纳总结能力和语言表达能力
增强学生的信心
总结归纳
本项目主要介绍了创建骨骼动画与场景动画预设的方法。骨骼动画较难掌握,场景动画预设动画在今后的学习中会很受用。
授课教师
李辉
授课班级
授课时间
课程名称
《FLASH》
授课学时
4
课程类型
新授
项目名称
创建高级动画二
任务内容
任务一制作滑板男孩动画
任务二制作节约用水动画
项目分析
项目重点
引导层动画
项目难点
骨骼动画
项目目标建路径引导层动画的操作
掌握使用“骨骼工具”和绑定工具创建骨骼动画
作业布置
“骨骼工具”和绑定工具的使用方法
课后记事
在学习骨骼动画时,既要学习它们的基本制作方法,还要善于举一反三,从而制作出更多,更精彩的动画,可让学生多练习一些经典实例。
下面介绍在Flash CS5中创建及编辑场景的方法。
•新建文档后默认会自动创建一个“场景1”场景,要创建新的场景,可选择“窗口”>“其他面板”>“场景”菜单,在打开的“场景”面板中单击“添加场景”按钮。
•新建场景后,其默认将成为当前场景,用户可以在其中制作动画。要切换到其他场景,可在“场景”面板中单击相应的场景,或单击舞台右上方的“编辑场景”按钮,在展开的下拉列表中进行选择。
任务四场景和动画预设
任务说明
在Flash中,利用场景可以组织复杂动画;利用“动画预设”面板可为元件实例添加Flash预设或用户自定的动画效果,从而快速制作出精彩的动画特效。本任务将带领读者学习场景的基本操作和应用动画预设的方法。
预备知识
一、组织多场景动画
Flash在默认情况下只使用一个场景(场景1)来组织动画,但在制作复杂的动画时,一个场景有时候会无法满足要求。遇到此情况时,我们可以使用多个场景来组织动画。例如,可以使用不同的场景来组织动画的影片简介、影片内容、动画预载等部分
