【免积分】Flash_CS5 动画制作基础 第3章_图形的色彩
flash cs5 色彩效果

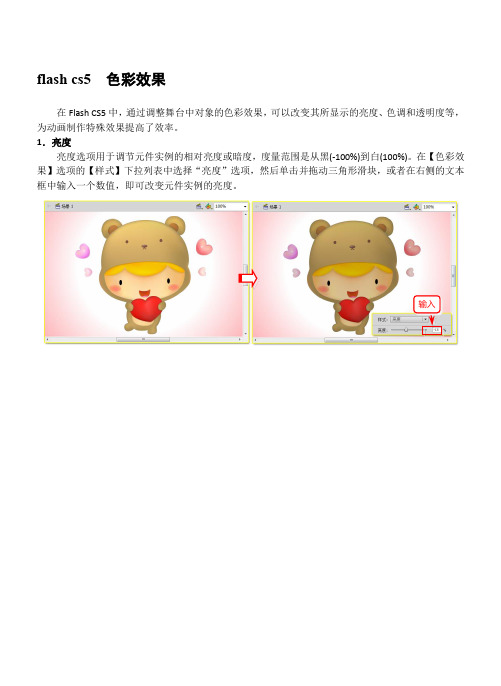
flash cs5 色彩效果在Flash CS5中,通过调整舞台中对象的色彩效果,可以改变其所显示的亮度、色调和透明度等,为动画制作特殊效果提高了效率。
1.亮度亮度选项用于调节元件实例的相对亮度或暗度,度量范围是从黑(-100%)到白(100%)。
在【色彩效果】选项的【样式】下拉列表中选择“亮度”选项,然后单击并拖动三角形滑块,或者在右侧的文本框中输入一个数值,即可改变元件实例的亮度。
输入2.色调色调选项用于使用相同的色相为实例着色,度量范围是从透明(0%)到完全饱和(100%)。
在【色彩效果】选项的【样式】下拉列表中选择“色调”选项,此时将会出现一个【颜色拾取器】按钮和【色调】、【红】、【绿】、【蓝】4个滑块。
色调选项单击【样式】下拉列表右侧的【颜色拾取器】按钮,在弹出的【颜色】面板中可以选择一种色调颜色。
选择单击除此之外,还可以通过拖动【红】、【绿】和【蓝】3个选项的三角形滑块,或者直接在其右侧的文本框中输入颜色数值,来改变元件实例的色调。
拖动滑块当色调设置完成后,可以通过拖动【色调】选项的三角形滑块,或者直接在其右侧的文本框中输入百分比,来改变实例色调的饱和度。
拖动滑块3.AlphaAlpha选项用于设置元件实例的透明度,度量范围是从透明(0%)到不透明(100%)。
在【色彩效果】选项的【样式】下拉列表中选择Alpha选项,然后拖动三角形滑块,或者在右侧的文本框中输入百分比,即可改变元件实例的Alpha透明度。
拖动滑块4.高级高级选项用于调节元件实例的红色、绿色、蓝色和透明度值。
该选项可以帮助用户在位图图像上创建和制作具有微妙色彩的效果。
在【色彩效果】选项的【样式】下拉列表中选择“高级”选项,此时将会出现Alpha、【红】、【绿】和【蓝】4个子选项。
高级选项通过拖动左侧的控件可以按指定的百分比降低或增大颜色或透明度的值;拖动右侧的控件可以按指定数值降低或增大颜色或透明度的值。
拖动控件。
Flash CS5动漫制作案例教程3

静态文本“属性”面板
动态文本 在“属性”面板中选择 “动态文本”选 项,动态文本可以作为对象来应用。
动态文本“属性”面板
输入文本 在“属性”面板中选择 “输入文本”选项,可以设置密码。
输入文本“属性”面板
变形文本 选中文字,按两次Ctrl+B组合键将文字打散。选择“修改 > 变形 > 封套”命令,在文字的周围出现控制点,,拖动控制点改
2.部分选取工具
选择“部分选取”工具,在对象的外边线上单击,对象上出现多个节 点。通过拖动节点来调整控制线的长度和斜率,从而改变对象的曲线形状。
带黑色方块的鼠标指针:当将鼠标指针放置在节点以外的线段上时。 这时可以移动对象到其他位置。
3.“变形”面板
选择“窗口 > 变形”命令,弹出“变形”面板。
1.创建文本 选择“文本”工具,选择“窗口 > 属性”命令,弹出文本工具属 性面板。
文本工具“属性”面板
将鼠标放置在场景中,在场景中单击鼠标,出现文本输入光标,直接
输入文字即可。 用鼠标在场景中单击并按住鼠标,向右下角方向拖曳出一个文本框。
松开鼠标,出现文本输入光标。在文本框中输入文字,文字被限定在文本
掌握标志的设计思路 掌握标志的制作方法 掌握标志的应用技巧
3.1 制作啤酒标志
案例分析
设计理念 操作步骤 相关工具
3.1.1 案例分析
本案例是为喜乐啤酒公司制作的啤酒标志,啤酒的口味清爽,营 养成分丰富,是旅行、聚会时经常喝的酒。在标志设计上要求简洁流 畅、颜色对比鲜明,同时符合公司的特征,能融入行业的理念和特色。
变形面板
3.2.5 实战演练-制作时尚网络标志
使用选择工具和套索工具删除多余的笔画;使用部分选取工具 将文字变形;使用椭圆工具和钢笔工具添加艺术笔画。
Flash cs5 第3章

3.8.3 翻转对象
翻转对象是将选中的图形沿水平方向镜像得到的图 形。通过拖拽可以翻转对象,也可以通过执行菜单命令 来翻转对象,还可以通过【变形】面板来翻转对象。
3.8.4 自由变形对象
当修改形状对象时,利用【扭曲】工具和【封套】 工具可以提高创作的灵活性和效率。
3.9 形状的重叠
3.9.1 形状的切割 3.9.2 形状的融合
命令即可。
3.4.2 对象的移动
1. 通过拖曳来移动对象 2. 使用键盘上的方向键来移动对象 3. 使用【信息】面板移动对象 4. 使用【属性】面板移动对象
3.4.3 对象的复制
1. 通过粘贴移动或复制对象 2. 创建对象的变形副本
3.4.4 对象的删除
本节具体介绍了删除对象的操作步骤。
3.1.1 新建Flash文件 3.1.2 打开Flash文件 3.1.3 保存和关闭Flash文件
3.1.1 新建Flash文件
在Flash的开始页中,单击【新建】下的任何一个项 目,都可以进入该项目的编辑窗口。
3.1.2 打开Flash文件
➊ 选择【文件】➢ 【打开】命令,弹出【打开】对 话框。
3.4.5 对象定位点的移动
介绍了移动定位点的步骤。
3.5 使用查看工具
3.5.1 使用手形工具调整工作区的位置 3.5.2 使用缩放工具调整工作区的大小
3.5.1 使用手形工具调整工作区的位置
主要是介绍了手形工具的使用。
3.5.2 使用缩放工具调整工作区的大小
本节主要介绍了缩放舞台视图的方法。
3.9.1 形状的切割
切割就是将某一个对象分成多个部分。可以画一条 直线完整地穿过一个圆而将这个圆分成两半,可以将这 两个半圆视为单独的形状,还可以用一个形状去切割另 一个形状。
动画制作基础与应用教程Flash CS5 (3)

效果图
3.1 对象的变形与操作
扭曲对象 封套对象 缩放对象 旋转与倾斜对象 翻转对象
3.1.1 扭曲对象
选择“修改 > 变形 > 扭曲”命令,在当前选择的图形上出现控制点。 拖动四角的控制点可以改变图形顶点的形状。
对象应用扭曲命令前后效果对比
3.1.2 封套对象
选择“修改 > 变形 > 封套”命令,在当前选择的图形上出现控制点。用 鼠标拖动控制点使图形产生相应的弯曲变化。
向外柔化填充边缘
向内柔化填充边缘
3.3.4 课堂案例——绘制风景插画
使用铅笔工具绘制云彩图形,使用任意变形改变图形的大小。
效果图
3.4 对齐面板与变形面板
对齐面板 变形面板 课堂案例——制作商场促销吊签
3.4.1 对齐面板
应用对齐面板可以将多个图形按照一定的规律进行排列。能够快速调整 图形之间的相对位置、平分间距和对齐方向。 选择“窗口 > 对齐”命令,弹出“对齐”面板。
第3章 对象的编辑和操作
本章简介:
本章主要讲解了对象的变形、 操作、修饰方法,以及对齐面板和 变形面板的应用。通过这些内容的 学习,可以灵活运用Flash中的编辑 功能对对象进行编辑和管理,使对 象在画面中表现更加完美,组织更 加合理。
课堂学习目标
掌握对象的变形方法和技巧 掌握对象的操作方法和技巧 掌握对象的修饰方法 运用对齐和变形面板编辑对象
选中图形的填充颜色
扩展填充色后效果
收缩填充色后效果
3.3.3 柔化填充边缘
应用柔化填充边缘命令可以将图形的边缘制作成柔化效果。 1. 向外柔化填充边缘 选中图形,选择“修改 > 形状 > 柔化填充边缘”命令,弹出“柔化填充 边缘”对话框,在“步骤数”选项的数值框中输入10,选择“扩展”选项,单 击“确定”按钮,填充边缘柔化。 2. 向内柔化填充边缘 选中图形,选择“修改 > 形状 > 柔化填充边缘”命令,弹出“柔化填充 边缘”对话框,在“步骤数”选项的数值框中输入5,选择 “插入”选项,单 击“确定”按钮,填充内部柔化。
flash cs5动画制作教程 (3)

:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
创建TLF文本 创建传统文本
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
3.3.1 创建TLF文本
TLF 文本是 Flash CS5 中的默认文本类型,TLF文本的出现,使得 Flash在文字排版方面的功能大大加强 。在工具栏上选中【文本】工具,即 可在舞台上创建TLF文本了。TLF文本的【属性】面板中打开【文本类型】 下拉列表框,然后选择3种类型的文本 。
计算机基础与实训教材系列
《中文版Flash CS5 动画制作实用教 程》
第 三 章
编辑图形和文本
学 习 目 标
Flash中的对象是指在舞台上所有可以被选取和操作的内容 。每个对象都具有特定的属性和动作。创建各种对象后,就可 以进行编辑修改,如对对象进行选择、移动、复制、删除等各 种操作。而文本是Flash动画中重要的组成元素之一,它不仅可 以帮助影片表述内容,也可以对影片起到一定的美化作用。 Flash CS5提供了多种文本处理方法,使文本和图形能够更好的 结合在一起 。
/edu :::::
3.1.1 移动和锁定对象
在Flash CS5中,【选择】工具除了用来选择图形对象,还可以拖动对 象来进行移动操作。而有时为了避免当前编辑的对象影响到其他对象,可以 使用【锁定】命令来锁定对象 。
:::::《计算机基础与实训教材系列》系列丛书官方网站
3.1 图形对象的基本编辑
图形的基本编辑主要包括一些改变图形的基本操作,例如复制和粘帖操 作;使用【工具】面板中相应的工具来编辑图形;排列、组合和分离对象等 。
《Flash CS5二维动画制作案例教程》模块一 Flash CS5动画制作基础

1.2 Flash CS5操作界面
(2)库面板 库面板用于存储和组织在Flash中创建的各种元件,它还用于存储和组织导入的 文件,包括位图图形、声音文件和视频剪辑等,如图1-11所示。
图1-11库面板
1.2 Flash CS5操作界面
(4) 动作面板 动作面板是主要的“开发面板”之一,是动作脚本的编辑器,我们会在后面的动作脚 本章节中具体详解,如图1-12所示。。
图1-1Flash动画截图
1.1 Flash CS5简介
4.Flash文件格式 在Flash中,用户可以处理多种类型的文件(如fla、xfl、swf、as、swc、asc、flp等格 式),不同类型的文件其用途各不相同。下面对常用的文件类型进行简单介绍: Fla文件: 该文件是Flash中的主要文件类型,它包含Flash文档的三种基本类型信息:媒体对象、时 间轴和脚本信息。 xfl文件: 在FLASH CS5中新增加了一种文件格式,就是xfl文件。处于项目文件开源的考虑, ADOBE公司推出了这样一种公开格式的文档。在我们平常使用过程中,熟悉了解项目文 件时非常重要的。举一个简单的例子,微软的VS软件所有的项目文档都可以用记事本来 打开,也就是说所有的项目文档都是文本文档。这样不仅利于程序的修改,同时可以与第 三方软件兼容。 SWF文件: 该文件是FLA的编译版本,是能在网页上显示的文件。当用户发布FLA文件时,Flash将创 建一个SWF文件。 AS文件: 该文件指ActionScript文件,用于将部分或全部ActionScript代码放置在FLA文件以外的位 置。
1.2 Flash CS5操作界面
2.时间轴 时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数,它的基本组 成如图1-4所示。
Flash CS5动画设计教程第3章

倾斜对象:选择任意变 形工具,选择需要变形 的对象,单击“旋转与 倾斜”按钮或选择【修 改】→【变形】→【旋 转与倾斜】菜单命令, 激活变形功能,然后将 鼠标光标移至四个边的 控制点上,当鼠标光标 变为双横杠形状或双竖 杠形状时,单击鼠标左 键不放并拖动可倾斜对 象。
变形对象
缩放对象
选择任意变形工具后,选择需要变形的对象,单击“缩放”按钮或 选择【修改】→ 【变形】→【缩放】菜单命令,即可激活缩放功能,然 后将鼠标光标移至四周的控制点上,当鼠标光标变为水平、垂直、倾斜 的双向箭头,即可单击鼠标左键不放并拖动,从而缩放对象,如下图所 示。
排列和对齐对象
对齐图形
选择要对齐的对象,选择【修改】→【对齐】菜单命令,或在右侧单击“ 对齐”面板的按钮或按【Ctrl+K】组合键,打开对齐面板再进行对齐操作,如下 图所示。
橡皮擦
选择橡皮擦工具后,还可以在工具面板中的选项区域对相近模式和 橡皮擦形状进行设置,如下图所示。
课堂案例2——绘制郊外场景
翻转对象
选择对象后,选择【修改】→【变形】→【垂直翻转】或【水平翻 转】菜单命令。如下图所示,即可对选择的对象进行翻转操作。
合并对象
使用合并对象功能可将在对象绘制模式下绘制的图形进行合并,在 【修改】→【合并对象】菜单命令,在弹出的子菜单中即可选择相关的 菜单命令。
联合对象 交集对象
打孔对象
裁切对象
第3章 编辑图形
普通高等学校计算机教育“十二五”规划教材立体化精品系列
学习目标
学习要点
◎ 选择图形 ◎ 编辑图形 ◎ 修饰图形对象
学习目标
◎ 掌握相关选择工具的使用方法 ◎ 掌握编辑图形的操作技巧 ◎ 熟悉修饰图形对象的操作方法
中文版FlashCS5基础培训教程

本章简介:
本章本章将介绍Flash CS5 绘制图形的功能和编辑图形的 技巧,还讲解了多种选择图形 的方法以及设置图形色彩的技 巧。读者通过学习,要掌握绘 制图形、编辑图形的方法和技 巧,能要独立绘制出所需的各 种图形效果并对其进行编辑, 为进一步学习Flas
颜色面板
选择“窗口 > 颜色”命令,弹出“颜色”面板。
自定义纯色
在“颜色”面板的“类型”选项中,选择“纯色”选项。在面板下方 的颜色选择区域内,可以根据需要选择相应的颜色。
自定义线性渐变色
在“颜色”面板的“类型”选项中选择“线性”选项 。将鼠标放置 在滑动色带上,在色带上单击鼠标增加颜色控制点,并在面板下方为新增 加的控制点设定颜色及明度。
效果图
调整向量线条和色块
选择“选择”工具,将鼠标移至对象,鼠标下方出现圆弧。拖 动鼠标,对选中的线条和色块进行调整。
部分选取工具
选择“部分选取”工具,在对象的外边线上单击,对象上出现多个节点。 拖动节点来调整控制线的长度和斜率,从而改变对象的曲线形状。
改变对象的曲线形状
套索工具
“套索”工具
选择“套索”工具,用鼠标在位图上任意 勾选想要的区域,形成一个封闭的选区,松开
样本面板
在样本面板中可以选择系统提供的纯色或渐变色。选择“窗口 > 样本”命 令,弹出“样本”面板。在控制面板中部的纯色样本区,系统提供了216种纯 色。
“样本”面板
课堂练习——绘制花店标志
使用选择工具和套索工具删除笔画,使用钢笔工具和画笔工具绘制曲线和 螺旋效果,使用变形面板制作图形旋转效果,使用椭圆工具绘制椭圆形制作底 图效果。
课堂学习目标
基本线条与图形的绘制 图形的绘制与选择 图形的编辑 图形的色彩
Flash CS5高级教程(第2版)课件第3章 标志制作

课堂学习目标
游乐园标志 环保标志 茶文化标志 房地产公司标志
3.1 游乐园标志
使用关键帧命令制作圆圈动画,使用任意变形工具和变形 面板添加圆圈效果,使用动作面板设置脚本语言。
过程图
效果图
3.2 环保标志
使用矩形工具绘制圆角矩形,使用变形面板改变圆角矩 形的大小,使用图形“属性”面板改变图形元件的颜色,使 用创建传统补间命令制作圆角矩形动画,使用翻转帧命令、 遮罩层命令和传统补间命令制作标志变化动画效果。
Flash CS5高级教程(第2版)课件第3 章 标志制作
第3章 标志制作
本章简介:
Flash标志动画,代表着企业 的形象和文化。企业的服务水平 、管理机制、综合实力都可以通 过标志来体现。标志动画可以在 动态视觉上为企业进行战略推广 。
本章将主要介绍Flash标志动 画中标志的导入以及动画的制作 方法,并学习应用不同的颜色设 置和动画方式来更准确地诠释企 业的精神。
过程图
效果图
3.3 茶文化标志
使用小,使用创建传统补间命令 制作动画效果。
过程图
效果图
3.4 房地产公司标志
使用任意变形工具改变图形的形状,使用创建补间形状命 令制作形状补间动画,使用变形面板改变文字的大小,使用动 作面板设置脚本语言。
过程图
效果图
3.5 课后习题——酒吧标牌
使用椭圆工具和变形面板制作圆形效果,使用柔化填充边 缘命令制作柔化效果,使用动作面板添加脚本语言。
效果图
第三章 Flash CS5中的绘图(中职教案)

Flash CS5中的绘图目录一.导读:主要是阐述FLASH绘图中所需要掌握的基本知识和实际意义。
二.基础知识:包括基本工具的使用,直线、曲线、形状的绘制,节点的增加、删除,线条的调整和一些技巧,颜色的填充和使用,复制和旋转等问题。
三.实例练习:通过两个实例:(1)绘制一盏酒精灯(2)绘制一朵花,学习基本绘图工具的使用方法。
四.知识拓展:将位图变为矢量图以及对着样图进行绘制的方法,打消读者对绘图的畏难之心。
五.总结和阐述绘图对于实际课件的运用。
一.导读:在课件制作中,常常需要用到大量的图片素材,但是有时候即使在网上穷搜,也难以找到合适自己使用的图片,在这个时候,就需要自己动手绘制图画了。
绘制图画,是FLASH的基本技能之一,FLASH提供了多种工具方便用户绘图,我们经常用到的工具有:二、绘图基础:下面我们对上述重点工具进行一些简单的说明。
我们也可以通过实验,熟悉和掌握基本绘图的方法以及各个绘图工具的使用。
(1)选择工具:顾名思义,选择工具就是可以对工作区中的各个形状、文字、位图和元件进行选择的工具。
但是实际上,它并不仅仅是个选择个工具而已,还可以对线条和形状进行各种各样的调整。
①选择:直接点选某个物体可以选择这个物体。
需要多选,可以拖动鼠标进行框选,也可以按住SHIFT键分别点击多个物体。
②移动:可以在物体上按下鼠标拖动该物体,多选后,可以批量移动物体。
③对线条和形状进行变性操作:a.移动鼠标到线条直线的中间部分附近,鼠标指针变成,这时按住鼠标拖动,可以对线条进行曲线操作。
比如:b.移动鼠标到图形的转角部分,鼠标指针变成可以对转角进行拖拉操作。
比如:小技巧:在直线的中间,按住ALT键也可以在直线上直接拖出一个角来。
(2)部分选取工具:选择这个工具后,形状或者线条会显示一个个节点,使用该工具可以选择和移动单独的节点,配合DELETE键也可以删除单独的节点。
比如:(3)变形工具:可以对物体的大小、长、宽和颜色进行变形。
flashcs5入门资料

第一章初识flash1.1flash的前世今生1.2Flash的应用范围1.3Flsh的学习方法1.4你需要了解的基本概念1.4.1矢量图与位图1.4.2色彩的基本知识1.5Flash工作界面1.5.1初识flash界面1.5.2时间轴面板1.5.3工作区1.5.4图层与时间轴面板1.5.5工具箱1.5.6浮动面板第二章flash基础操作2.1 文档操作2.2 绘制图形2.3 描边和填色2.4 编辑图形2.5 其他编辑工具第三章元件及场景的使用3.1元件与库面板的基本操作3.2 元件的分类及用途3.3元件与实例的联系与区别3.4 元件的嵌套3.5 场景及场景面板的使用第四章flash 基本动画类型4.1 什么是动画基本类型4.2 帧与图层4.2 逐帧动画4.3 补间形状动画4.4 补间运动动画(传统补间)4.5 遮罩动画4.6 引导动画4.7 其他动画类型第五章动画短片的制作5.1 动画短片的概况5.2 动画短片剧本的设计5.2 动画形象的设计5.3 动画场景的设计5.4 动画镜头的运用5.5 动画短片实例第六章模板与组件6.1 认识模板6.2 保存和应用模板6.3 组件内容的简介6.4 实例讲解第七章初识动作脚本第八章AS3.0初步第九章Flash的发布第十章综合实例第一章初识flash1.1flash的前世今生flash是由国际著名软件公司Macromedia开发的一款交互式网络矢量动画软件,它与该公司的Dreamweaver和Fireworks一起被称作网页设计三剑客,曾在网页制作中声名显著。
2010年,网页设计三剑客被著名的软件公司Adobe公司收购,从而翻开了flash新的一页。
目前,flash是当今网络最流行的动画作品制作工具,并成为了交互式矢量动画标准。
1.2 flash的应用范围随着网络热潮的不断掀起,Flash动画软件版本也开始逐渐升级。
强大的动画编辑功能及操作平台更深受用户的喜爱,从而使得Flash动画的应用范围越来越广泛,其主要体现在以下几个方面。
FLASHCS动画制作(3)

设置完线性渐变颜色后, 设置完线性渐变颜色后,可进行绘图
3.3 渐变颜色的设置和调整
设置放射状渐变颜色
放射状渐变是以圆形方式,从中心向周围扩散。 放射状渐变是以圆形方式,从中心向周围扩散。 设置与线性渐变相同。 设置与线性渐变相同。 设置完毕,使用绘图工具绘图。 设置完毕,使用绘图工具绘图。
2.使用填充变形工具 工具箱种的渐变工具 使用填充变形工具(工具箱种的渐变工具 使用填充变形工具 工具箱种的渐变工具) 调整线性渐变 圆形控制柄是调整颜色渐变方向 调整放射状渐变
3.1颜色的选择
2.使用【滴管工具】选择颜色 使用【滴管工具】 使用 功能:对颜色的特征进行采集。 功能:对颜色的特征进行采集。 具体操作: 具体操作:
如选择区域是路径, 笔触颜色】 如选择区域是路径,【笔触颜色】将变成所选 颜色,同时滴管变成墨水瓶, 颜色,同时滴管变成墨水瓶,这时即可使用与 之一致的笔触颜色绘制或填充其他路径颜色。 之一致的笔触颜色绘制或填充其他路径颜色。 如选择区域是填充区域,填充色变成所选颜色, 如选择区域是填充区域,填充色变成所选颜色, 滴管工具变成颜料桶工具, 滴管工具变成颜料桶工具,此时可用所选颜色 绘制或填充图形颜色。 绘制或填充图形颜色。
单击【颜料桶工具】 单击【颜料桶工具】按钮 选择一个填充颜色 选择颜料桶工具一种模式
单击需填充颜色区域
3.3 渐变颜色的设置和调整
渐变色是指从一种颜色过渡到另一种颜色的过程。 渐变色是指从一种颜色过渡到另一种颜色的过程。
作用:利用渐变色填充可表现出光线、 作用:利用渐变色填充可表现出光线、立体 及金属等效果。 及金属等效果。 类型
第3章 FlashCS色彩编辑
颜色选择 颜色填充 渐变颜色的设置和调整
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3.3图填充后,可以使用【 渐变变形工具】来对位图的填充效果进行修改。在工具箱中选 择【渐变变形工具】,在应用了位图填充的图形上单击,图形 将被一个带有控制柄的方框包围。与渐变填充一样,拖动方框 上的控制柄能够对填充效果进行修改。
3.3.3 实战范例——国画卷轴
二、填空题 (1)在【属性】面板的调色板中通过设置Alpha值可以控制 。这里,Alpha值的取值在 之间,其值越大, 就越 低。 (2)在Flash中,【墨水瓶工具】用于以当前笔触方式对矢量 图形进行 ,【颜料桶工具】用于使用当前的填充方式对对象 进行 ,该工具可以进行纯色填充、渐变填充和 。 (3)在【颜色】面板中,如果要向渐变添加颜色,可以在色谱 条下方 添加色标即可。如果需要删除渐变中的颜色,可以 将色标 或选择色标后按 即可。 (4)溢出,是指当颜色超出了渐变的限制时,以何种方式来 ,Flash的渐变有3种溢出方式,它们分别是 、 和 。
2.制作步骤 略。请参看教材或者观看配盘上的视频教程。
3.3 位图填充
3.3.1 填充位图 3.3.2 调整位图填充 3.3.3 实战范例——国画卷轴
3.3.1 填充位图
对图形进行位图填充的方法与渐变填充相类似,可以在【颜 色】面板中选择位图填充并将其应用到图形上。
1.3.3 保存文档
1.文档的保存 用户创建新文档后,如果是第一次保存,在选择【文件】|【
3.2.3 实战范例——水晶时钟
1.范例简介 本例介绍水晶时钟的制作过程,为了简化范例的制作步骤,本例 只介绍钟面效果的制作,而刻度、指针和商标的制作这里不作讲述。 在本范例的制作过程中,使用【椭圆形工具】绘制钟面,通过对图形 应用线性渐变和放射状渐变来创建水晶玻璃立体效果和透明效果。通 过本例的制作,读者将能够属性Flash中2种渐变模式化的创建方法, 掌握【渐变变形工具】的使用技巧。同时,读者将能够了解使用渐变 来模拟立体和透明效果的方法。
3.1.2 填充纯色
在完成颜色的选择后,即可将颜色应用到图形。Flash提供了上 色工具,可以帮助用户将颜色应用到舞台的图形中。 1.【墨水瓶工具】 【墨水瓶工具】用于以当前笔触方式对矢量图形进行描边, 其改变矢量线段、曲线或图形轮廓的属性。【墨水瓶工具】不 仅能够改变图形笔触的颜色,还可以更改笔触的高度和样式。 2.【颜料桶工具】 【颜料桶工具】用于使用当前的填充方式对对象进行填充, 该工具可以进行纯色填充,也可以实现渐变填充和位图填充。 【颜料桶工具】的使用方法和【墨水瓶工具】相似,在工具箱 中选择该工具后,在【属性】面板或【颜色】面板对颜色进行 设置,在图形中鼠标单击,即可将颜色填充到图形中。 3.【滴管工具】 在对图形进行颜色填充时,有时需要将一个图形中的颜色应 用到另外的图形中,此时使用【滴管工具】可以快速实现这种 相同颜色的复制操作。
(2)下面哪个按钮是【颜色】面板中用于编辑渐变的颜色色标? ( )
3.5 本章练习
一、选择题 (3)在使用【渐变变形工具】调整径向渐变效果时,使用下面哪 个控制柄以以旋转渐变? ( )
(4)在使用【渐变变形工具】对位图填充效果进行调整时,使用下 面哪个控制柄能够实现位图的水平倾斜? ( )
3.5 本章练习
3.2.1 创建渐变
2.创建渐变 创建渐变效果,可以在【颜色】面板中进行。在面板中选 择需要使用的渐变类型,如这里选择【线性渐变】。
专家点拨:Flash的色谱条上最多 可以有15个色标,也就是说Flash最 多能够创建具有15种颜色的颜色渐变效果。
在选择线性渐变模式后,在【颜色】面板的下方将会出现一 个色谱条,色谱条显示出颜色的变化情况。在色谱条下方有颜色 色标 ,它是一种颜色标记,标示出颜色在渐变中的位置。颜色
3.6.2 水晶按钮
制作凸起和凹陷透明水晶按钮
主要制作步骤指导: (1)使用【基本矩形工具】绘制一个带有圆角的矩形,以双色线性 渐变填充该矩形。渐变的起始颜色为白色(颜色值为“#FFFFFF”), 渐变的终止颜色为蓝色(颜色值为“#0000FF”),将终止色的Alpha值 设置为0。 (2)复制将该矩形,在【属性】面板中调整其【宽】和【高】的值将 其适当缩小。复制缩小后的矩形,选择【修改】|【变形】|【垂直翻转】 命令将其垂直翻。 (3)选择第二次复制的矩形,在【颜色】面板中将渐变白色颜色色标 向右适当移动,此时即可获得凸起水晶按钮效果。 (4)要获得凹陷的水晶按钮效果,只需要将步骤3改为缩小最后复制的 矩形即可。
3.1.3 实战范例——线稿上色
1.范例简介 本范例介绍对一个卡通螃蟹线稿上色的过程。在本例的制作 过程中,应用【颜料桶工具】来给线稿的各个部分上色。使用 【滴管工具】来实现对线稿不同部分添加相同的颜色。通过本 例的制作,读者将能够进一步熟悉设置颜色以及将颜色应用到 图形中的操作方法。
2.制作步骤 略。请参看教材或者观看配盘上的视频教程。
3.6 上机练习和指导
3.6.1 糖果 3.6.2 水晶按钮
3.6.1 糖果
绘制卡通糖果
主要操作步骤指导 (1)使用【椭圆工具】绘制椭圆作为糖果身体和其下的阴影。 使用【钢笔工具】勾勒糖果两侧包装纸,并使用【转换锚点工具】 和【部分选工具】对勾勒的图形进行编辑修改。 (2)使用径向渐变填充绘制的图形,渐变均为双色渐变,糖果上 的渐变起始颜色为白色(颜色值为#FFFFFF),终止颜色的颜色 值为“#FF005D”。阴影使用黑白双色径向渐变。使用【渐变变形工具】 对渐变效果进行调整。 (3)使用【多角星形工具】绘制五角星,在【属性】面板中 设置其填充色(颜色值为#ED6593)
3.2 渐变填充
在Flash中,给绘制的图形填充颜色不仅仅是使用单一的纯 色进行填充,有时还需要填充颜色的渐变效果。在Flash中,颜 色渐变主要有线性渐变和径向渐变这2种形式。
3.2.1 创建渐变 3.2.2 渐变的调整 3.2.3 实战范例——水晶时钟
3.2.1 创建渐变
1.使用预设渐变样式 Flash CS5提供了预设渐变供用户使用。在选择图形后,在 【属性】面板中打开【填充颜色】调色板,单击调色板下的预 设渐变样式即可将其应用到选择的图形。
保存】命令时,Flash将打开【另存为】对话框。使用该对话框 用户可以设置动画文件保存的位置和文件名。完成设置后,单 击【保存】按钮文档即被保存。
1.3.3 保存文档
2.将文档保存为模板 Flash允许将文档保存为模板,选择【文件】|【另存为模板】
命令打开【另存为模板】对话框。在对话框的【名称】文本框 中输入模板的名称,在【类别】下拉列表中选择模板类型,在 【描述】文本框中输入对模板的描述。完成后设置后,单击【 保存】按钮即可将动画以模板的形式保存下来。
1.范例简介 本例介绍一幅国画卷轴的制作过程。本例在制作时,作为素 材的纸材质、国画和卷轴的柄均以位图填充的方式添加到舞台 上的基本图形中。同时,使用渐变填充方式来模拟卷轴两侧的 卷起效果。通过本例的制作,读者将掌握使用位图填充图形和 使用【渐变变形工具】对填充的位图进行调整的操作方法。
2.制作步骤 略。请参看教材或者观看配盘上的视频教程。
的渐变就是从一个色标所代表的颜色过渡到下一个色标代表的颜色。
3.2.1 创建渐变
2.创建渐变 如果要向渐变添加颜色,可以将鼠标光标放置在色谱条的下 方,当其变为时单击鼠标即可。
专家点拨:如果需要从渐 变色中删除颜色,可以将该颜色的 色标拖离色谱条即可。同时,也可以 在选择该颜色的色标后,按【Delete】键 将其删除。这里要注意,在选择某个 颜色色标后,色标上面的三角形 变为黑色。
3.2.1 创建渐变
2.创建渐变 如果需要改变渐变中的某个颜色,可以选择该颜色色标, 在【颜色】面板中拾取需要的颜色即可。
专家点拨:与纯色填充中设 置颜色相同,这里也可以通过输入颜色的十 六进制值、输入颜色的RGB值和颜色的HSB 值来设置颜色。同时,也可以通过设置 颜色的Alpha值来设置颜色在渐变中 的透明度。
3.2.2 渐变的调整
2.径向渐变的调整 在图形中创建径向渐变后,在工具箱中选择【渐变变形工具】。 此时图形将被带有控制柄的圆框包围,拖动控制柄即可实现对渐 变效果的调整。
3.2.2 渐变的调整
3.溢出的3种模式 所谓溢出,是指当颜色超出了渐变的限制时,以何种方式 来填充空余的区域。简单地说,溢出就是当一段渐变结束时, 如果还不能填满整个区域,将怎样来处理多余的空间。要设置 渐变的溢出模式,可以在【颜色】面板中进行。
3.4 本章小结
本章学习了Flash CS5中图形填充的3种方式,它们是纯色填
充、渐变填充和位图填充。通过本章的学习,读者将掌握纯色填
充时颜色设置和拾取的方法,能够在【颜色】面板中创建渐变并 使用【渐变变形工具】对渐变效果进行修改。同时,读者还将熟 悉使用位图填充图形的方法。
3.5 本章练习
一、选择题 (1)在【颜色】面板中,要切换到默认笔触颜色和填充色,应 该单击下面哪个按钮?( )
第3章
本章主要内容:
图形的色彩
纯色填充
渐变填充 位图填充
3.1 纯色填充
在Flash中的图形由2部分构成,即笔触和填充,因此矢量图形的 颜色实际上包括笔触颜色和填充颜色这2个部分。对图形进行纯色填充 一般需要先创建纯色,然后再使用Flash的填充工具来对图形应用创建 的颜色。创建颜色可以在Flash的【调色板】、【样本】面板和【颜色】 面板中进行,而对笔触填充纯色可以使用【墨水瓶工具】,对图形填 充颜色可以使用 【颜料桶工具】。
3.2.1 创建渐变
2.创建渐变 如果需要更改某个颜色在渐变中的位置,只需要用鼠标拖 动该颜色色标改变其在色谱条上的位置即可。
3.2.2 渐变的调整
在Flash中,【渐变变形工具】用于控制渐变的方向和渐变 色之间的过渡强度,使用该工具能够方便直观地对渐变效果进 行调整。 1.线性渐变的调整 在图形中添加线性渐变效果后,在工具箱中选择【渐变变 形工具】,此时,图形将会被含有控制柄的边框包围,拖动控 制柄即可实现对渐变角度、方向和过渡强度进行调整。
