图形设计的非常好-但是不知道用哪
PhotoShop使用手册

Photoshop使用手册1.Photoshop简介Photoshop是Adobe公司旗下最为出名的图像处理软件之一。
多数人对于Photoshop的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用方面,实际上,Photoshop的应用领域很广泛的,在图像、图形、文字、视频、出版等各方面都有涉及。
2.Photoshop版本介绍Adobe Photoshop CS2支持Adobe的矢量编辑软件Illustrator文件,Duotones以及Pentool(笔工具),最低内存需求从2MB增加到4MB,这对提高软件稳定性有非常大的影响。
从这个版本开始Adobe内部开始使用代号,2.0的代号是FastEddy,在1991年6月正式发行。
Adobe Photoshop CS3版本的重要新功能是Layer,Mac版本在1994年9月发行,而Windows版本在11月发行。
尽管当时有另外一个软件LivePicture也支持Layer的概念,而且业界当时也有传言Photoshop 工程师抄袭了LivePicture的概念。
实际上Thomas很早就开始研究Layer的概念。
Adobe Photoshop CS4版本主要改进是用户界面。
Adobe在此时决定把Photoshop的用户界面和其他Adobe产品统一化,此外程序使用流程也有所改变。
一些老用户对此有抵触,甚至一些用户到在线网站上面抗议。
但经过一段时间使用以后他们还是接受了新改变;Adobe这时意识到Photoshop的重要性,他们决定把Photoshop版权全部买断,Knoll兄弟为此赚了多少钱细节无法得知,但一定不少。
Adobe Photoshop CS5版本引入了History(历史)的概念,这和一般的Undo不同,在当时引起业界的欢呼。
色彩管理也是5.0的一个新功能,尽管当时引起一些争议,此后被证明这是Photoshop历史上的一个重大改进。
5.0版本在1998年5月正式发行。
机械制图的心得体会推荐6篇

机械制图的心得体会推荐6篇(实用版)编制人:______审核人:______审批人:______编制单位:______编制时间:__年__月__日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的实用资料,如工作总结、个人总结、教师总结、学生总结、企业总结、活动总结、党建总结、心得体会、作文大全、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor.I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of practical materials for everyone, such as work summaries, personal summaries, teacher summaries, student summaries, enterprise summaries, activity summaries, party building summaries, reflections, essay summaries, and other materials. If you want to learn about different data formats and writing methods, please stay tuned!机械制图的心得体会推荐6篇心得体会的质量取决于个体的真诚和深度的反思,为了写好读后感,我们需要用心体会每个场景中的情感变化,下面是本店铺为您分享的机械制图的心得体会推荐6篇,感谢您的参阅。
《图形创意心得》

《图形创意心得》图形创意这门课程,主要是训练学生的创意思维能力及动手能力,在进行课题创作之前先给学生一些优秀作业的欣赏,通过对这些作品的分析让学生了解如何进行创意,鼓励学生在前人的基础上进行大胆的改进和创新,课题作业的设置也是由简单到复杂,我们首先从最简单的元素和身边的事物中去发现美和有意味的形态,培养学生随时随地进行观察并能动手画图的良好习惯,通过训练消除初学者对于新课程的陌生感,增强学生的信心,初步系统的培养形象思维能力和艺术化表现的意识。
在进行课堂作业的时候首先找学生比较熟悉的的事物比如眼球的创意图形,眼睛都具有什么功能呢。
眼球的形状和眼睛的功能联系起来可以形成怎样的形苹果的空间构想。
以一个真实的苹果为想象对象,用工具如小刀等,对其进行实际的空间构想。
训练目的。
在具体操作中感知空间,以形成清晰、正确的表象,着眼于对客观空间形态的观察认识与真切表达,增强造型的理解性思辨的能力训练,丰富图形空间观念的形成。
因为大家经常用电脑上网,所以对电脑键盘是很熟悉的,所以在这里让同学们用键盘上数字9、0及其上标符号。
@#$%∧x等创造出有趣味意义的表情。
锻炼思维的敏捷性和思维发散的速度,检验在限定时间内产生的创意数量的多少,尽可能地进行思维发散,以最大限度取得好的创意。
学生刚从安徽写生回来,所以我要求学生以“安徽印象”为主题进行图形创意练习,在进行安徽印象的创意过程中要求学生将安徽特色比如木雕、石雕、独特的服饰、街道特点等融入到画面中,有些学生的设计很不错,将安徽的建筑、窗子等融入到画面中。
超比例的放大缩小练习,要求学生在练习过程中,改变物象正常的比例关系,对物象与物象之间的大小比例关系进行再创造。
第一步,任选一个事物,如动物、昆虫、工业物体等,用黑白两色描摹出物体的全貌;第二步,选取第一步中物体的局部,保持物体的可辨认性;第三步,选取物体的局部使其抽象化,直到不可辨认;第四步,给第三步中的抽象局部上色这主要是训练学生观察能力,打破传统的整体性观察,发觉局部、碎片的各种新的图形的可能性,用超常比例及微距观察方法创造新图形。
图形用户界面(GUI)设计规范

出色图形用户界面(GUI)设计规范作者:James Hobart翻译:spark.bbs@日期:2001-3-23来源:/cim/students/doctor/spark/articles/Principle sOfGUIDesign.htm译序:我在网上查找中文的GUI设计规范,居然没有详细一点的,一篇泛泛而谈的文章却被转载了几十次。
只好退而求其次,找来这篇英文的,顺带翻译成中文,以方便国内编程人员。
+++++++++++++++++++++++++++++++++++++++++++++++++图形用户界面(GUI)已经成为用户界面的首选,但不论GUI如何流行,令人诧异的是没几个程序有好的界面设计。
另外,想找一些介绍如何编制出色用户界面的材料也相当困难。
本文给出了出色界面应该如何和不该如何的一些最重要的基本规则。
无论如何,开始谈论什么是好的界面设计之前,我需要解释一下导致差的界面设计的因素。
这样,如果你试图偏离那些已经被证明是好的界面设计的原则时,你就会知道是什么导致你如此,我希望,你能回到好的界面设计上来。
忽略了用户开发者常常只设计他们自己知道的,而非用户知道的东西。
这个古老的问题在软件开发的多个领域发生,例如测试、文档编写等等。
设计界面时这样会更有害,因为用户在使用产品的时候会立刻感到一点不熟、无所适从。
这个错误是最应努力避免的。
由用户控制GUI设计者倾向于控制程序是显而易见的,在程序中通过使菜单项和控件变灰或变黑,不断的试图控制用户的走向。
控制用户同事件驱动的程序设计风格是极端矛盾的,事件驱动要求是用户而非软件来决定什么事件应该发生。
作为开发者,如果你花费了大量的时间在动态的控制控件的变灰和变黑中,就需要反省一下自己的设计方法和实现。
可能你正在试图控制用户,而他不希望被控制。
在业务变化越来越快的今天,用户界面的弹性将成为适应改变的关键方法。
允许用户用各种方式甚至是你自己都想不到的方式使用程序,有点令人心里不安,但这会让你作为开发者很有成就感,同时赋予用户更大的权利。
一些顶级的国内设计网站

[影视广告创意网] / 影视广告创意理论知识研究的专门网站
[图形图像频道] /html/photoimg/ 平面,三维(3D)制作软件教程,设计软件教程
[食品包装设计网] / 包装设计师组建,涉及所有食品包装行业,包装新闻资讯等
/(摄影)
/(插画)
[设计知识资源网] / 设计知识,设计理论,设计欣赏,设计下载,设计教程等
[我爱PHOTOSHOP] /quan/quan_422_3_2.html 从最基础的开始
5、亚洲CI网(网站本身不怎么样,但是论坛非常不错,高手云集)
6、V6DP(论坛,年轻设计师的天下)
7、(云集非常多大师作品以及他们的网站导航)
8、Arting365(有些不错的独门信息及作品)
[CISAD品牌机构] / 地产广告,平面设计,包装设计,影视广告,展览,摄影,网站设计
[影视广告欣赏] /video/index.html 海量国外影视广告作品
[豆豆网页设计] /web/ 编程学习好去处
[中国设计秀] / 网页设计教程_优秀网页设计欣赏_平面设计欣赏_酷站截图欣赏
1、设计在线(新闻绝对是业界最及时的)
2、视觉中国(新新设计师的代表性网站,有些杂,速度也不快)
3、设计前沿(从事工业设计的同胞们必去)
4、设计师家园(建筑与室内设计师非去不可)
7、
8、火星时代动画网(不说了,看题目就知道,2004年成立)
9、视觉同盟网(综合性网站,2004年成立)
10.
/ 【上路】
/ 【PS素材库】
[设计教程网] / 动画设计教程,平面设计教程,photoshop教程,网页设计教程 ...
小学六年级数学《图案设计》教案范例四篇

小学六年级数学《图案设计》教案范例四篇小学六年级数学《图案设计》教案范例一教学目标:知识与技能:经历运用平移旋转或轴对称进行图案设计的过程,能运用图形变换在方格纸上设计图案。
过程与方法:通过设计图案,进一步体会平移旋转和轴对称在设计图案中的作用,发展空间观念。
情感态度与价值观:欣赏和设计美丽的图案,感受图形世界的神奇。
教学重点:有条理地表述一个简单图形平移旋转或作轴对称图形的过程。
教学难点:灵活运用平移旋转和轴对称的方法在方格纸上设计图案。
教具准备:方格纸板花瓣卡片彩笔太极图紫荆花设计图案教学过程:一创设情景,生成问题师出示太极图紫荆花设计图案师:你觉得这些图案漂亮吗?生:非常漂亮。
师:那你们知道这些图案是怎么设计出来的吗?生:不知道师:其实,方法非常简单,就是用我们学过的图形变换中的方法设计出来的,谁能说一说,我们学过了哪些图形变换们学过了哪些图形变换们学过了哪些图形变换们学过了哪些图形变换的方法?生:我们学过的图形变化的方法有平移旋转和轴对称。
师:同学们说的非常好,这节课我们就用这些方法设计图案,有没有信心挑战一下?生:有!二探索交流,解决问题师出示方格纸板和一个花瓣A卡片师:我这里有这些材料,你用什么方法能得到一整个花瓣?生小组内讨论,自己动手摆一摆,汇报反馈生1:我在花瓣的右边画一条对称轴,做它的轴对称图形B,然后在它们的下面在作一条对称轴,作AB的轴对称图形CD。
就得到花瓣的图案了。
(生边讲解边在纸板上演示)师:他说的好不好?好的话掌声鼓励。
(生鼓掌)还有没有不一样的想法?生2:我是这样做的:以点O为中心,绕点O顺时针旋转90度,这样旋转三次就可以得到花瓣图案了。
(生边讲解边在纸板上演示)师:你的想发很巧妙啊,谁还有奇思妙想?生3:我可以先在花瓣下面作一个对称轴,作花瓣的轴对称图形,然后整体旋转180度。
(生边讲解边在纸板上演示)师:你真棒!同学们的想法很奇妙,下面用你聪明的小脑瓜看看怎么用这个图案得到下一个图案呢?(出示教材第37页图2)小组内讨论交流,汇报反馈生1:我把图A向右平移3格,在把图B向左平移三格,然后CD按同样的方法平移就可以得到了。
photoshop学习心得(精选5篇)

photoshop学习心得(精选5篇)photoshop学习心得photoshop学习心得篇1用photoshop做一些漂亮的图片,或对照片进行简单的加工并不是photoshop设计人员的最终目的。
而作品的灵魂是要有创意,然而创意这东西并不是那么好学,甚至根本学不会,学创意比学photoshop本身要难得多。
Photoshop作品要有生命力就必须有一个好的创意。
学习photoshop不是在于把所有的工具都要深入了解,只要把自己常用的会用就可以了,因为只要有创意,也可以做出一幅好的作品来。
色彩应用是图形图像处理和制作的一个重要环节,色彩应用搭配的好能让人产生一种舒适的感觉,作品的美感也由此而生。
相反如色彩应用搭配不当,则会让人产生不想看的心理,作品也就谈不上什么感染力。
色彩的应用搭配不仅要平时留心观察身边的事物还在于多练习。
留心观察才会知道什么地方用什么色彩能达到最好效果。
色彩应用搭配不可能一下子学好,而是一个比较漫长的过程。
而快捷键的使用,是提高工作效率的最佳方法。
快捷键的使用,可以使你可以将精力更好的集中在你的作品而不是工具面板上。
一旦可以熟练的使用快捷键,就可以使用全屏的工作方式,省却了不必要的面板位置,是视野更开阔,最大限度的利用屏幕空间;一些简单的命令可以用键盘来完成,不必分心在工具的选择上,哪怕它只占用了极少的时间。
在制作图片的过程中,学到很多,感触很多。
我觉得学好photoshop要有四个条件:一是要有一定的计算机基础知识,会操作机器,会管理文件,会排除简单的故障;二是要精通软件操作,拿到一个任务,要知道使用哪些操作命令;三是要有一定的美术基础,只会操作软件而不懂得起码的色彩、构图等知识是无法独立承担任务的;四是要有一点灵感,这得益于知识的积累。
学习photoshop,要有信心,有恒心,还要细心。
从最初的手足无措,到现在的渐渐掌握,整个学习ps的过程是艰辛而又快乐的,充满了挫折感和成就感,也体会到了安心做一件事情的不易。
L-EDIT 使用技巧

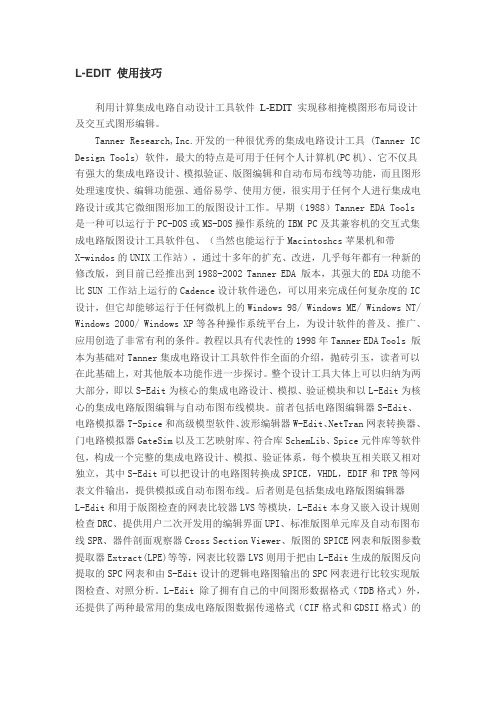
L-EDIT 使用技巧利用计算集成电路自动设计工具软件L-EDIT 实现移相掩模图形布局设计及交互式图形编辑。
Tanner Research,Inc.开发的一种很优秀的集成电路设计工具 (Tanner IC Design Tools) 软件,最大的特点是可用于任何个人计算机(PC机)、它不仅具有强大的集成电路设计、模拟验证、版图编辑和自动布局布线等功能,而且图形处理速度快、编辑功能强、通俗易学、使用方便,很实用于任何个人进行集成电路设计或其它微细图形加工的版图设计工作。
早期(1988)Tanner EDA Tools是一种可以运行于PC-DOS或MS-DOS操作系统的IBM PC及其兼容机的交互式集成电路版图设计工具软件包、(当然也能运行于Macintoshcs苹果机和带X-windos的UNIX工作站),通过十多年的扩充、改进,几乎每年都有一种新的修改版,到目前已经推出到1988-2002 Tanner EDA 版本,其强大的EDA功能不比SUN 工作站上运行的Cadence设计软件逊色,可以用来完成任何复杂度的IC 设计,但它却能够运行于任何微机上的Windows 98/ Windows ME/ Windows NT/ Windows 2000/ Windows XP等各种操作系统平台上,为设计软件的普及、推广、应用创造了非常有利的条件。
教程以具有代表性的1998年Tanner EDA Tools 版本为基础对Tanner集成电路设计工具软件作全面的介绍,抛砖引玉,读者可以在此基础上,对其他版本功能作进一步探讨。
整个设计工具大体上可以归纳为两大部分,即以S-Edit为核心的集成电路设计、模拟、验证模块和以L-Edit为核心的集成电路版图编辑与自动布图布线模块。
前者包括电路图编辑器S-Edit、电路模拟器T-Spice和高级模型软件、波形编辑器W-Edit、NetTran网表转换器、门电路模拟器GateSim以及工艺映射库、符合库SchemLib、Spice元件库等软件包,构成一个完整的集成电路设计、模拟、验证体系,每个模块互相关联又相对独立,其中S-Edit可以把设计的电路图转换成SPICE,VHDL,EDIF和TPR等网表文件输出,提供模拟或自动布图布线。
模具设计软件哪个好?2018六款常用的模具设计工具推荐

模具设计软件哪个好?2018六款常⽤的模具设计⼯具推荐模具设计软件有哪些?⼀些伙伴由于⼯作需要,要进⾏模具设计,这就需要⽤到模具设计软件。
那么,模具设计软件哪个好呢?下⾯给⼤家推荐6款模具设计软件下载。
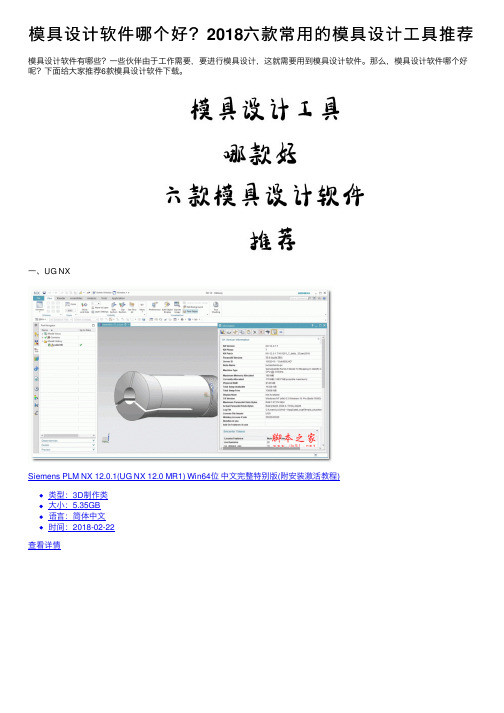
⼀、UG NXSiemens PLM NX 12.0.1(UG NX 12.0 MR1) Win64位中⽂完整特别版(附安装激活教程)类型:3D制作类⼤⼩:5.35GB语⾔:简体中⽂时间:2018-02-22查看详情UG NX8.0 特别版 32位安装免费版 (附破解⽂件和许可证+注册机+安装视频)类型:3D制作类⼤⼩:41KB语⾔:简体中⽂时间:2017-07-12查看详情UG NX是⼀个三维软件,可以画产品图,模具图,画个飞机⽕箭什么的当切菜,画个汽车满地跑,顺便也搞搞PLM,此版为UG4.0中⽂免费版,XP亲测通过。
主要功能:1、⼯业设计NX 为那些培养创造性和产品技术⾰新的⼯业设计和风格提供了强有⼒的解决⽅案。
利⽤ NX建模,⼯业设计师能够迅速地建⽴和改进复杂的产品形状,并且使⽤先进的渲染和可视化⼯具来最⼤限度地满⾜设计概念的审美要求。
2、产品设计NX 包括了世界上最强⼤、最⼴泛的产品设计应⽤模块。
NX 具有⾼性能的机械设计和制图功能,为制造设计提供了⾼性能和灵活性,以满⾜客户设计任何复杂产品的需要。
NX 优于通⽤的设计⼯具,具有专业的管路和线路设计系统、钣⾦模块、专⽤塑料件设计模块和其他⾏业设计所需的专业应⽤程序。
3、仿真、确认和优化NX 允许制造商以数字化的⽅式仿真、确认和优化产品及其开发过程。
通过在开发周期中较早地运⽤数字化仿真性能,制造商可以改善产品质量,同时减少或消除对于物理样机的昂贵耗时的设计、构建,以及对变更周期的依赖。
4、CNC加⼯UG NX加⼯基础模块提供联接UG所有加⼯模块的基础框架,它为UG NX所有加⼯模块提供⼀个相同的、界⾯友好的图形化窗⼝环境,⽤户可以在图形⽅式下观测⼑具沿轨迹运动的情况并可对其进⾏图形化修改:如对⼑具轨迹进⾏延伸、缩短或修改等。
图形设计的概念和创意

图形 二 、
的产生与发展
史前时期、旧石器时代,人Biblioteka 的先祖就开始用木炭或矿物颜料在他们
居住的洞穴中的岩壁上作画。这些形象符号就是他们在生产劳动和社会活动
中进行信息传递的媒介。
图一 北美印第安人画在岩洞上的图形符号
第一阶段远古时期人类的象形 记事性原始图画。
第二阶段为由一部分图画式符 号演变而形成文字。
2、创造性思维的构成
创造性思维是多种思维的综合表现,是直觉思维和分析思维、 发散思维和聚合思维、抽象思维与形象思维的结合,同时也 离不开创造性想象。
1)直觉思维与分析思维 直觉思维——依靠直觉突然看到解决问题的途径,预感到问 题或情境的意义和结果,直接指向目标,没有明显的分析活 动和严密的逻辑推理。 分析思维——即逻辑思维。遵循规律,逐步推导,最终作出 合乎逻辑的结论。在图形创意的过程中,直觉思维拓展联想 的广度、想象的极限可能性,打破常规的束缚;分析思维使 想象更具合理性,同时对方案的选择提供评判的依据。
2)发散思维与聚合思维 创造性思维上一种以发散思维为核心、聚合思维为支持因素的、两者有 机结合的操作方式。 聚合思维——又称辐合思维,根据已有信息作出唯一正确的答案,遵循 单一的模式归一的方向求取答案。
发散思维——指能从多种设想出发,不按常规地寻求变异,使信息朝着 各种可能的方向辐射,多方面寻求答案,从而引出更多的信息,是创造 思维的核心,具有流畅性、灵活性和独特性。 A、流畅性:在限定时间内能产生出较多的解决问题的方案,反应迅速
《马踏飞燕》
《女娲伏羲图》
《耄耋富贵》
特点: A、独特的象征 B、求全思想
《牛车图》
《虎食五毒》
《母虎护仔》
C、丰富的造型手段
关于CAD的学习总结10篇

关于CAD的学习总结10篇关于CAD的学习总结篇1使用的三个基本方面目前,我公司的设计文件,特别是图纸,都是用AUTOCAD软件绘制的。
但是,现在还有很多人对CAD并不是非常熟悉,或者说使用起来并非得心应手,以至于效率并不是很高,可以说,在我们公司,绘制同样的一张图纸,速度快的和慢的在耗时上可能会相差好几倍。
同时,每个人绘制出来的图纸看上去感觉都不经相同,有些图纸看上去一目了然、清晰漂亮,而有些图纸不但表达不清,过分点可以用惨不忍睹来形容。
从本期工程设计开始,本人会将十几年绘图的点点滴滴作为连载,以飨大家,希望对大家能有所借鉴,从中能吸取一二,养成良好的绘图习惯、提高绘图速度。
同时,本人也希望这是抛砖引玉,借助这个机会和载体,能够使得大家对CAD的使用展开一次交流和讨论,相互提高。
另外,因为本人是建筑专业的,对其他专业不胜了解,因此,今后的举例将主要是和建筑专业有关的,希望大家能举一反三。
不知大家认为,使用CAD画图,最重要的是什么?对这个问题,每个人都有可能理解不同,但在我看来,最重要的是时时刻刻记住自己使用CAD画图的目的是什么。
我们进行工程设计,不管是什么专业、什么阶段,实际上都是要将某些设计思想或者是设计内容,表达、反映到设计文件上。
而图纸,就是一种直观、准确、醒目、易于交流的表达形式。
所以我们完成的东西(不管是最终完成的设计文件,还是作为条件提交给其他专业的过程文件,一定需要能够很好的帮助我们表达自己的设计思想、设计内容。
有了这个前提,我们就应该明白,好的计算机绘制的图纸应该具有以下两个特征:清晰、准确。
清晰:我们要表达的东西必须清晰,好的图纸,看上去一目了然。
一眼看上去,就能分得清哪是墙、哪是窗、哪是留洞、哪是管线、哪是设备;尺寸标注、文字说明等清清楚楚,互不重叠……。
除了图纸打印出来很清晰以外,在上显示时也必须清晰。
图面清晰除了能清楚的表达设计思路和设计内容外,也是提高绘图速度的基石。
图形设计第2版电子课件第三章图形设计创意思维方式

第三节 变异与延异
第三节 变异与延异
第三节 变异与延异
第三节 变异与延异
【任务实施】
任务3.6 延异图形设计实战
任务说明: 了解图形延异的概念。主动探寻图形创作灵感来源,训练思维想象的速度与创意表现能力。 培养对事物的观察力和记忆力,以及对物体进行系统、连贯思维的能力。 任务内容: 1.萝卜的延异 2.树木的延异 3.鸟的延异
第一节 联想与想象
(2)因果联想。如图3-11和图3-12所示,这两幅作品都是夸大事物对结果的影响,前者 是夸张地表现吸烟对人体的危害,后者是对服务速度快捷的夸大,以此分别诱导人们对于吸烟 有害及联邦快递服务一流的本质特征的思考。
第一节 联想与想象
(3)借代联想。如图3-13所示,是用吉他图形巧妙借代浪漫美好的地产园林环境,而如 图3-14所示是用冰川与牙齿的图形结合借代寒冷冰凉环境下牙齿的抗冷功能,以此来阐述画 面所要表达的主题思想。
第一节 联想与想象
2.连带性联想 图形创意中常用的连带性联想有四种: (1)接近联想。即事物在时间或空间上接近而形成的联想,如由眼睛联想到眼镜,由乌 云联想到暴雨,船不离桨、秤不离砣都是典型的接近联想。在图形创意中多用大众熟悉的接近 联想来指向观点,而发掘易被忽视的接近关系更能刺激视觉。如图3-9和图3-10所示,它们用 有力的手的抓握和铁锤结实耐撞的特性来分别引导人们产生对手套的防滑性好与汽车的安全稳 定性强的指向联想。
如图3-37至图3-39所示,就是用提炼的 思维方式进行图形设计。
第二节 提炼与重组
第二节 提炼与重组
【任务实施】
任务3.3 提炼图形设计实战
任务说明: 了解图形提炼的概念。由繁到简进行轮廓提炼,绘制图形,并遵循对称、均衡、对比、协 调等美学原理,设计出美观、易识别的图形。培养归纳思维能力,训练思维提炼的速度与创意 表现能力。培养对事物的观察力和记忆力,以及对物体进行系统、连贯思维的能力。 任务内容: 1.狮子的图形提炼 2.龙的图形提炼 3.鹤的图形提炼
PCB相关软件介绍

常见的PCB工具软件对比PCB软件更新速度日新月异,各大厂商也经常推出新的版本,网上也有一些比较综合的介绍,但是明显很多东西已经过时了,所以根据我的理解做了一下整理,希望对大家有用。
早期的 EDA企业有 1000多家,后来发展到 10家左右,其中 Cadence、Mentor、Zuken主要是高端产品,他们的软件要求在工作站上运行,操作系统都是 Unix,而且价格昂贵。
因为 80年代就有 EDA软件了,那个时候只有 UNIX支持图形界面,并且工作站的性能要比 PC机高出很多,所以一直延续至今,现在的大公司还是用工作站。
而 Protel(高级版本是 AD)、 powerPCB(现在高级版本是 PADS)他们主要面向低端用户,对计算机的配置要求不高,一般在 windows下运行。
一般的 PC机就可以很好的满足要求了。
随着 cpu和相关电脑硬件水平的不断提高, Cadence、Mentor、Zuken开始推出windows下的产品,这方面 cadense走的比较快。
好像是 2000的样子吧,由于互连网泡沫的破裂, EDA产业进行了从新洗牌,上面的几家公司进行了重组!从市场占有率来说,Mentor公司现在最高,Cadence公司第二,Zuken 公司第三。
单个的 PCB工具, Allegro在中国高端用户中软件占有率应该是最高的,其次powerPCB、Protel (AD)在中国大陆使用人比较多。
具体来说:Mentor公司的产品是 board station(EN)和 expedition PCB(WG)以及收购来的 pads(powerPCB)。
EN是传说中的 PCB无敌高手,那些只考虑工期不考虑成本,总是做 8层~12层 PCB的通讯和军工研究所必杀绝技。
WG好像所有的 BBS 都同意这是地球上最好的布线工具。
powerPCB就不说了,用的人也不少。
Mentor 公司收购了 PowerPCB后,继续两条腿走路,高端的还是原来的 MentorEN/WG,现在最新版都到了 2007了;低端的产品还是 PowerPCB,最新的叫 PADS9.0,但是 PADS2005SP2是一个比较稳定的版本。
图形创意设计》教案

图形创意设计》教案术作品了。
”因此,图形设计的重要性在于其能够通过特定的形式语言,传达出一定量的信息,并引起读者的注意。
第二节图形的起源与发展图形的起源可以追溯到人类文明的早期,当时人们用简单的符号来表示各种事物。
在古埃及、古希腊等文明中,图形被广泛应用于书法、雕刻、绘画等领域。
随着工业革命和印刷技术的发展,图形设计开始成为一门独立的艺术和设计学科,并逐渐与平面设计、广告设计等领域相结合,成为一种重要的视觉传播手段。
第三节图形语言的特征及研究的意义图形语言是一种独特的视觉语言,具有以下几个特征:1.简洁明了:通过简单的形式和色彩,传达出精准的信息。
2.具有普遍性:图形语言是一种跨文化的语言,可以被不同文化、不同语言的人们理解。
3.具有象征性:图形可以通过特定的符号和形式,传达出深层次的象征意义。
4.具有感染力:图形可以通过独特的形式语言,引起人们的共鸣和情感共鸣。
研究图形语言对于平面设计师来说具有重要意义。
首先,图形设计是平面设计的重要组成部分,掌握图形语言可以帮助设计师更好地完成设计任务。
其次,图形语言具有普遍性和象征性,可以帮助设计师更好地理解和应用不同文化、不同语言的视觉语言。
最后,研究图形语言可以帮助设计师提高创意水平,创造出更具有感染力的设计作品。
教学目的本课程旨在通过对图形的基本概况、简史以及图形设计对于平面设计的关系的介绍,让学生了解和掌握图形创意设计的基本法则和创意原则,以及图形语言的特征和研究的意义,从而开阔学生的专业视野,为今后专业设计的研究奠定思想基础。
作为信息载体,图形设计的根本特征是承载和传播信息。
因此,在创作过程中,准确表达信息是核心思想,也是图形设计的根本体现。
在翻译学中,翻译功力的深浅可以用“信、雅、达”三个层次来说明。
在图形设计中,“信”(准确)是最基本的要求,必须对主题内容不折不扣地尊重和执行。
作为与当代工业生产紧密结合的设计行业,图形设计总是反映时代的特征。
图形的运用技巧

图形的运用技巧图形的运用技巧是指在图形设计中有效地使用各种视觉元素和设计原则来传达信息和吸引观众的注意力。
图形设计是一种非常重要的创意表达方式,可以为产品、品牌、广告等带来独特而令人难忘的形象。
首先,图形的运用技巧包括选择适当的形状和线条。
形状可以通过几何形状、有机形状或自由形状来表达不同的意义。
而线条则可以给图形带来动感和流动感,可以通过使用直线、曲线或斜线来表达不同的情感和氛围。
其次,色彩的运用也是图形设计中的重要技巧之一。
不同的颜色有不同的情感和意义,可以用来传达不同的信息。
比如,红色可以表示激情和能量,蓝色可以表示冷静和稳重,绿色可以表示生机和环保等。
同时,色彩的搭配也非常重要,要注意颜色的互补、对比和平衡,使整个图形看起来和谐而有吸引力。
另外,图形设计还可以运用文字和字体来强调表达。
文字可以用来传达具体的信息和理念,而字体则可以通过字母的形状和排列方式来传达不同的情感和风格。
比如,粗体字可以传达强烈和突出的信息,而斜体字可以传达柔和和浪漫的感觉。
此外,对称和平衡的运用也是图形设计中的常见技巧。
对称的图形可以给人一种稳定和和谐的感觉,而不对称的图形可以给人一种活力和动感的感觉。
而平衡则可以通过图形的分布和排列来实现,要注重各个元素之间的相互关系和协调性。
还有,比例和尺寸的运用也是图形设计中的重要技巧。
比例的选择可以决定整个图形的视觉效果和情感表达,可以通过放大、缩小或改变元素的比例来引起观众的注意和兴趣。
而尺寸的选择则可以决定图形在设计中的重要性和层次感。
此外,图形设计中还可以运用线条的粗细和材质的选择来增加图形的层次和质感。
线条的粗细可以根据需要来调整,可以用来强调和分割不同的元素。
而材质的选择可以给图形带来真实感和触感,可以通过纹理、质地和明暗的运用来增加视觉的丰富度和细节感。
最后,图形设计要考虑到目标受众的需求和喜好,要注意不同文化、不同行业和不同年龄的人对图形的理解和反应可能存在的差异。
利用编程技术进行图形设计的方法

利用编程技术进行图形设计的方法在当今数字化时代,图形设计已经成为了我们生活中不可或缺的一部分。
无论是海报、广告、网页设计还是游戏开发,图形设计都扮演着重要的角色。
然而,传统的图形设计方式往往需要依赖于手绘或者使用专业设计软件,这对于非专业人士来说可能会有一定的门槛。
然而,利用编程技术进行图形设计,不仅可以提供更多的自由度和创造力,还能够帮助我们更好地理解图形设计的原理与技巧。
本文将探讨一些利用编程技术进行图形设计的方法。
首先,我们可以利用编程语言中的图形库来创建各种各样的图形。
例如,Python语言中的turtle库就是一个非常好的选择。
通过简单的代码,我们可以控制一只海龟在屏幕上绘制出各种形状。
比如,下面这段代码可以绘制一个五角星:```pythonimport turtlestar = turtle.Turtle()star.color("red")star.begin_fill()for i in range(5):star.forward(100)star.right(144)star.end_fill()turtle.done()```通过这种方式,我们可以通过编程语言来实现对图形的精确控制,从而创造出更加独特和个性化的设计。
其次,利用编程技术可以实现图形的自动生成。
例如,我们可以使用算法生成各种各样的几何图形。
比如,下面这段代码可以生成一个分形树:```pythonimport turtledef draw_tree(branch_len, t):if branch_len < 5:returnelse:t.forward(branch_len)t.right(20)draw_tree(branch_len - 15, t)t.left(40)draw_tree(branch_len - 15, t)t.right(20)t.backward(branch_len)t = turtle.Turtle()t.left(90)t.up()t.backward(200)t.color("green")draw_tree(100, t)turtle.done()```通过这种方式,我们可以通过调整参数来生成不同形状和风格的图形,从而实现图形设计的自动化。
社会实践报告中的图表和图形设计

社会实践报告中的图表和图形设计社会实践是学生在校期间重要的一项学习活动,通过实践,学生可以将理论知识应用于实际情境中,提高综合素养。
在社会实践报告中,图表和图形设计是非常重要的元素,可以直观地展示数据和信息。
本文将探讨如何在社会实践报告中合理地设计和应用图表和图形。
一、图表的选取和设计在社会实践报告中,图表的选取和设计需要根据报告的内容和目的进行合理选择。
下面是几种常见的图表类型:1. 折线图:折线图适用于展示数据随时间变化的趋势。
它可以清晰地展示数据的变化规律,方便读者理解。
2. 柱状图:柱状图适用于展示不同类别或不同变量之间的比较。
通过柱状图,可以直观地比较数据的大小和差异。
3. 饼图:饼图适用于展示不同部分构成整体的比例关系。
它可以帮助读者更好地理解各部分的比重和分布情况。
在进行图表设计时,应注意以下几点:1. 选择合适的图表类型:根据数据的性质和要表达的信息选择合适的图表类型,确保图表能准确传达所要表达的信息。
2. 简洁明了:图表应尽量简洁明了,避免冗余的信息和复杂的设计。
图表的标题和标签应清晰明了,以便读者迅速理解。
3. 使用合适的颜色和格式:图表的颜色应具有视觉冲击力,但不应过于花哨。
如果图表中有多个数据系列,可以使用不同的颜色进行区分。
4. 标注数据和趋势:在图表中标注数据值和趋势线,以方便读者理解。
同时,可添加解释性文字或注释,对图表中的重要点进行说明。
二、图形的设计和应用除了图表外,图形的设计和应用也是社会实践报告中重要的元素之一。
下面是几种常见的图形类型:1. 图片:适用于展示实地调研中的照片或相关场景的图片。
图片的选择要与报告的主题紧密相关,同时要保证图片的清晰度和质量。
2. 图标:适用于展示不同概念或统计数据之间的关系。
图标的设计要简洁明了,避免过多的细节和复杂的图形。
3. 要点整理:适用于将报告中的主要要点以图形的形式进行整理和总结。
可以使用思维导图、流程图或关系图等形式,使读者更好地理解报告内容。
设计原理的应用有哪些方法

设计原理的应用有哪些方法引言设计原理是指在设计过程中所采用的一些基本原则和规范,它们旨在提高设计的效果和质量。
设计原理的应用可以在各个设计领域中发挥重要作用,包括产品设计、图形设计、界面设计等。
本文将介绍一些常见的设计原理的应用方法,帮助读者更好地理解并运用设计原理。
1. 对比原理的应用方法对比原理在设计中的应用非常广泛,它可以通过对比来增加元素的可读性和可识别性。
以下是对比原理的应用方法的一些例子: - 使用颜色对比来突出重要元素,比如使用鲜艳的颜色来突出按钮或关键信息。
- 使用大小对比来引导用户关注,比如将重要的文字或图标放大。
- 使用明暗对比来强调元素之间的层次关系,比如使用明亮的背景突出暗色的按钮。
- 使用形状对比来区分不同的元素,比如使用圆形的按钮和方形的输入框。
2. 一致性原理的应用方法一致性原理是指在设计中保持元素之间的统一性和一致性,以提供更好的用户体验。
以下是一致性原理的应用方法的一些例子: - 使用相似的颜色、字体和图标来保持视觉上的一致性。
- 使用相似的布局和排版来使界面看起来更统一。
- 使用相似的交互方式和展示效果来提供一致的用户体验。
3. 流程原理的应用方法流程原理强调设计中的信息流动和交互过程,以提高用户的理解和参与度。
以下是流程原理的应用方法的一些例子: - 使用明确的导航和引导来指示用户的操作流程。
- 使用有序的界面元素布局来引导用户的阅读流程。
- 使用动画和过渡效果来增强页面的流畅性和连贯性。
4. 简洁性原理的应用方法简洁性原理是指在设计中尽量去除冗余和不必要的元素,以提供更简洁和直观的界面。
以下是简洁性原理的应用方法的一些例子: - 使用简洁的图标和按钮来减少界面的复杂度。
- 使用简单的字体和排版风格来提高文字的可读性。
- 使用简洁的色彩和布局来减少视觉的干扰。
5. 可访问性原理的应用方法可访问性原理强调设计的包容性和可用性,以满足不同用户的需求和使用习惯。
对图形创意的几点分析

对图形创意的几点分析摘要:本文浅析了图形在信息时代所传达的设计观念、风格及独特的艺术魅力,表述了它所体现的文化特点。
阐明了图形艺术具有鲜明的主题性,并以其系列化、本土化、符号化等形式表现出来,其警示教化的作用通过图形创意这一载体来实现。
成为反映时代文化、先进文化的传媒代表。
起到倡导观念、规范行为、启迪受众的社会功效。
关键词:图形创意;文化特质;传达中图分类号:G64 文献标识码:A 文章编号:1004-633X(2011)04-0023-02图形是最原始的语言,而图形创意则是通过设计形态来表达创造意念的一种说明性的视觉符号,它是介于文字和美术之间的视觉语言形式,通过创意、造型的转化成为信息传达的载体。
以其超地域、超时空的符号形式, 发展成为一种新型的“世界通用语”。
更以其独特的艺术形式将招贴内容主题形象化,人们单凭视觉即可直观地从图形中,直接或间接地感受到内容及所带来的需求欲望。
在人们日常所看到的招贴设计中,图形总是占据画面的大部分,有的甚至占据整个画面,好的图形设计可以在没有文字的情况下,通过视觉语言沟通理解,可以跨越地域的限制,语言的障碍,文化的差异而进行无声的交流,从而达到无声感染的艺术效果.要在设计上独具特色,脱颖而出,图形的创意是很重要的表现手法。
这就需要他彻底粉碎陈旧的思维定势所设置的藩篱,用自己的头脑主动地去构建一个新的视觉世界。
一、图形创意的思维对象思维的发展、突破、创新有一个过程,就象水在零度与百度之间是水,要使水变成蒸汽就要有足够的能量。
图形创意与思维密不可分,思维能产生创意,思维是创意之母,创意是图形设计的灵魂。
图形创意是一种有意识的创造性行为,是建立在客观世界基础上,我们应用思维揭示客观事物本质和内在联系,借助原有感性物象、创造出一种人类从未感知过的具有原创性的新图形。
以一张海报为例:“请不要以人类的脚印覆盖所有的脚印”,在这张招贴中我们首先考虑到的是人的元素——脚印,又以人类的元素带出动物的元素——爪印、蹄印,扑捉到共同点后加以结合,在人类的脚印中显现出动物的足迹,是一种覆盖也可以说是一种包含。
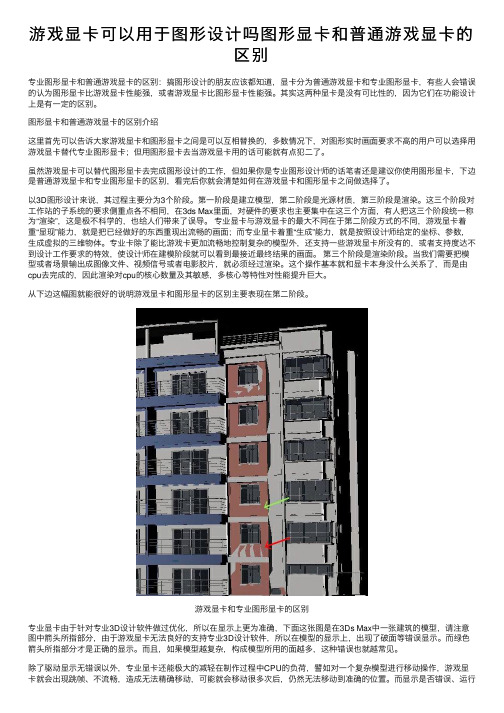
游戏显卡可以用于图形设计吗图形显卡和普通游戏显卡的区别

游戏显卡可以⽤于图形设计吗图形显卡和普通游戏显卡的区别专业图形显卡和普通游戏显卡的区别:搞图形设计的朋友应该都知道,显卡分为普通游戏显卡和专业图形显卡,有些⼈会错误的认为图形显卡⽐游戏显卡性能强,或者游戏显卡⽐图形显卡性能强。
其实这两种显卡是没有可⽐性的,因为它们在功能设计上是有⼀定的区别。
图形显卡和普通游戏显卡的区别介绍这⾥⾸先可以告诉⼤家游戏显卡和图形显卡之间是可以互相替换的,多数情况下,对图形实时画⾯要求不⾼的⽤户可以选择⽤游戏显卡替代专业图形显卡;但⽤图形显卡去当游戏显卡⽤的话可能就有点犯⼆了。
虽然游戏显卡可以替代图形显卡去完成图形设计的⼯作,但如果你是专业图形设计师的话笔者还是建议你使⽤图形显卡,下边是普通游戏显卡和专业图形显卡的区别,看完后你就会清楚如何在游戏显卡和图形显卡之间做选择了。
以3D图形设计来说,其过程主要分为3个阶段。
第⼀阶段是建⽴模型,第⼆阶段是光源材质,第三阶段是渲染。
这三个阶段对⼯作站的⼦系统的要求侧重点各不相同,在3ds Max⾥⾯,对硬件的要求也主要集中在这三个⽅⾯,有⼈把这三个阶段统⼀称为“渲染”,这是极不科学的,也给⼈们带来了误导。
专业显卡与游戏显卡的最⼤不同在于第⼆阶段⽅式的不同,游戏显卡着重“显现”能⼒,就是把已经做好的东西重现出流畅的画⾯;⽽专业显卡着重“⽣成”能⼒,就是按照设计师给定的坐标、参数,⽣成虚拟的三维物体。
专业卡除了能⽐游戏卡更加流畅地控制复杂的模型外,还⽀持⼀些游戏显卡所没有的,或者⽀持度达不到设计⼯作要求的特效,使设计师在建模阶段就可以看到最接近最终结果的画⾯。
第三个阶段是渲染阶段。
当我们需要把模型或者场景输出成图像⽂件、视频信号或者电影胶⽚,就必须经过渲染。
这个操作基本就和显卡本⾝没什么关系了,⽽是由cpu去完成的,因此渲染对cpu的核⼼数量及其敏感,多核⼼等特性对性能提升巨⼤。
从下边这幅图就能很好的说明游戏显卡和图形显卡的区别主要表现在第⼆阶段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Company Logo
Progress Diagram
Phase 1
Phase 2
Phase 3
Company Logo
Diagram
Company History
2000 2002
2003.10 Add Your Text 2003.10 Add Your Text 2003.10 Add Your Text
Company Logo
Table
Title Title Title Title Title Title Title O O O O O O
Title O O O O O X
Title O O O O O O
Title O O O O O X
Title O O O O O O
2003
2000.10 Add Your Text 2000.10 Add Your Text 2000.10 Add Your Text
2001
2002.10 Add Your Text 2002.10 Add Your Text 2002.10 Add Your Text
2001.10 Add Your Text 2001.10 Add Your Text 2001.10 Add Your Text
Company Logo
3-D Pie Chart
Text2 Text3
Text1 Text4 Text5
Company Logo
Block Diagram
Add Your Text
Add Your Text
concept
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
[Image information in product] ● Title Master- www.iclickart.co.kr - Image licensed by affiliates ● Slide Master –www.iclickart.co.kr - Image licensed by affiliates ● Note to customers: This image has been licensed to be used within this PowerPoint template only. You may not extract the image for any other use.
is a Design Digital Content & Contents mall developed by Guild Design Inc.
Company Logo
Cycle Diagram
Add Your Text
Text
Text
Text
Cycle name
Company Logo
Diagram
1
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
2
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
LOGO
站长素材
Contents
1 2 3 4
Click to add Title
Click to add Title
Click to add Title
Click to add Title
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Company Logo
Diagram
Add Your Text
Company Logo
Hot Tip How do I incorporate my logo to a slide that will apply to all the other slides?
On the [View] menu, point to [Master], and then click [Slide Master] or [Notes Master]. Change images to the one you like, then it will apply to all the other slides.
ห้องสมุดไป่ตู้
Company Logo
Diagram
Title
Add your text
ThemeGallery
is a Design Digital Content & Contents mall developed by Guild Design Inc.
ThemeGallery
•
1 2 3 4 5
1 2 3 4 5
Text
Company Logo
Diagram
Text Text Text
Text
Concept
Text Text
Add Your Text
Company Logo
Diagram
Add Your Text
Add Your Title
Add Your Text
Company Logo
Diagram
Text
Text
Text
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Concept
Concept
Concept
Company Logo
LOGO
Company Logo
Diagram
Text
Text
Text
Add Your Title Text
Company Logo
Diagram
Concept
Concept
concept
Concept
Text Text
Company Logo
Diagram
Text Add Your Title Text
Text •Text •Text •Text •Text
•
Add Your Title Text Text Text Text
Text •Text •Text •Text •Text
3
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Company Logo
Diagram
2001 2002 2003
2004
