DIV+CSS技术在诚欣电子商城系统中的应用研究
DIV+CSS视频教程,DIV+CSS项目案例-网上书店网站设计

总结
教员对本次项目案例巩固的知识点总结(20分钟)
◦ CSS样式表在网页中的应用
◦ HTML基本标签的使用 ◦ DIV套表格的网页布局
◦ 表单在网页中的应用
◦ 模板的使用
学习地址:
DIV+CSS项目案例:基于DIV+CSS仿当当网网上书店网站设计 /goods-123.html
难点分析-1
模板页用DIV套表格实现网页布局
网站头部
网站可编辑区域
网站底部
难点分析-2
超链接随鼠标悬停背景图改变
查看链接效果
.A { background-image:url(top-bg11.jpg); width: 131px; height: 31px; } 超链接背景图宽度 超链接背景图高度
鼠标离开时超链接背景图
.A: hover { background-image:url(top-bg12.jpg); width: 131px;
鼠标停留在超链接上时背景图
超链接背景图宽度
超链接背景图高度
height: 31px本框细边框样式
input {border:1 #D3EAF3 solid; 文本框宽度、颜色、样式设定 width:160px; 文本框宽度
难点分析-4
用户注册、登录页面表单中的提交按钮边框样式
.submit{
border-bottom:1 #cccccc solid; border-right:1 #cccccc solid; border-top:0 #cccccc solid; border-left:0 #cccccc solid; background-color:#D3EAF3; width:80px;height:25px; } 提交按钮背景色、宽、高设定 提交按钮四个边框的宽度、颜 色、样式设定
浅谈基于DIV+CSS的网页布局技术应用研究

2 0 1 3 年第 O 1 期 C o m p u t e r C D S o f t w a r e a n d A p p l i c a t i o n s 软件设计开发
浅谈基于 D I V + C S S的网页布局技术应用研 究
比, D I V + C S S 布 局是 一种 新颖 的排版 布局 策略 。 D I V + C S S 是 网站标 准 中常用 术语 之 一 ,d i v + c s s是 一种 网页 的布 局 方法 ,这 一种 网页 布局方 法有 别于传 统 的 H T ML 网页 设
2 D I V + C S S网页设 计
计 时效率增 加 。 因为采用 了 D I V + C S S 技 术策 略 ,在修 改 页面 的 时更加 可 以减 少 时间 。依据 区域 的相应 内容 标示 , 然后再到 C S S里面寻找相一致的 I D, 这可 以让修改页面 的时更容 易 , 而且 更不 可 能影 性 , 这 对于 浏览 者与 浏览
计语言中的表格 ( t a b l e )定位方式 , 可实现网页页面 内容 与表 现相 分离 。 在X H T M L 网站设 计标准 中, 不 再使用 表 格 定位 技术 ,而 是采 用 D I V + C S S的方式 实现各 种 定位 。
Di v + C S S 网页 布 局 的 主 要 作 用 主 要 体 现 在 以下 几 方 面
第一、 D I v + C S S 布 局 网页可 以使 网页载 入更 加快捷 , 可 以更方便 地被 搜索 引擎 引用 。 但 是因 为很多 的 网页代码 在 C S S 里面 ,这就 让 页面 的容量缩 得 更多 ,这就 可 以让 网页 里面 的正 文部分 更加 突 出 , 更 加便 于被搜 索 引擎采 集 引用 。与表格 嵌套 方法 不 同的是 ,D I V + C S S 技术 把页 面 单独 分成 很 多部分 ,而且 需要在 打开 页面 的时 , 不 断在 每 个层 次增 加 。与表格 嵌套 布局 不 同的是 , 表 格嵌 套布 局将 全 部页 面放在 一个 大表 格里 面 , 这就 导致 网页加 载速度 变 得 很缓慢 。 第 二 、D I V + C S S 布 局 网页可 以减 少流 量 费用 。网页
浅析网页布局中 DIV +CSS 技术的应用

浅 析 网页 布 局 中 D要 : 传 统的 网页布局设 计 方法 多采 用表格 嵌套 内容 的方 式来 实 现, 而采用 D I V+ C S S与 T A B L E相 比有很 多 的优势 , 实现 了样 式与 内容 的分 离, 更有 益于网站 的优化 , 也更 符合 W3 C的标准 , 当然 其也有 自身 的不足 , 我们在 网页设计 中要适 当地加 以分析 和运用 , 有利 于对 网站 的 使用 D I V+C S S对外观进行控 制时 , 由于 C S S可 以一 处定义 多处使 用, 因此除了减少工作 量外 , 也起 到 了统 一站 点视觉 效果 的功能并 大大 缩减 了页面代码 。将所有 页面或所有 区域统一 用 C S S文件控制 , 就避免 了不同页面或不同区域所体 现出的效果偏差 。 管理和 维护。 六、 良好 的 兼 容 多 种 设 备 关键词 : D I V+C S S ; T A B L E; 网 页 设 计 使用 D I V+C S S布局时 , 可使站点更容易被多种浏览器和 用户访 问, 同时能够兼 容多种设 备 , 如手机 、 平板 电脑等 。 D I V+C S S是网站标准( 或称“ WE B标准” ) 中常用的术语之一 , 通常 虽然 D I V+C S S在 网站建设 中有很 多的优势 , 但 是在 实际使用 中也 为 了说明与 H T ML网页 设计 语言 中 的表格 ( T A B L E) 定位 方 式的 区别 。 难免存 在不 足 : ( 1 ) D I V+ C S S 在 网站建 设 中比传统 的 T A B L E定位要 复 目前主流的 网页设计架构大多为 D I V+C S S结构 , D I V+C S S区别 于传 统 杂的多 , 这就要 求设计 者一定要 事先对 网站的整体结 构有~个清 晰的规 的表格定位 的形式 , 采用 以“ 块” 为结构 的定位 形式 , D I V本身 就是容 器 划和设计 , 合理应用块 结构 , 否则极易 出现混乱 。( 2 ) D I V+ C S S网站建 性质 的 , 不 但可 以 内嵌 T A B E 还 可 以内嵌 文本 和其 它的 H L T M L代 码 。 设的样 式元 素通常会放在 一个或 多个外 部文 件中 , 有 可能相 当 的复杂 , D I V的起始标签和结束标签之间的所有 内容都是用 来构成 这个块 的 , 其 甚至 比较庞大 , 如果在 网站建设 中 C S S文件调 用 出现 异常 , 那么整个 网 中所包含元素的特性 由 D I V标签 的属性来控制 , 或 者是 通过使用样 式表 站的外观就会 面 目全非。( 3 ) 虽然说 D I V+C S S 解 决 了大部分浏 览器兼 格式化这个块来进行控制 。C S S是 ( C a s c a d i n g S t y l e S h e e t s ) 的简称 , 中文 容的问题 , 但是也有在部 分浏览器 中使用 出现 异常 的情 况 , 比如火狐 浏 译作“ 层叠样式表单” , 在网页制作时采 用 C S S 技术 , 可 以有 效地对 页面 览器 , 在I E中显示正常的页面, 到了火狐浏览器 中就可能会有异常 , 这样 的布局 、 字体 、 颜色 、 背景和其它效果实现更 加精确 的控 制。只要对相 应 的情况经常发生 , D I V+C S S还没有实现所 有浏览器 的统 一兼容 , 因此在 的代码做一些简单 的修改 , 就可 以改变 同一页 面的不 同部分 , 或者所 有 页面设计 的同时, 一定要 注意调试浏览器的兼容性 。 页 面 的外 观 和 格 式 。 基于 D I V+C S S的以上特点 , 我们在实际的网页设计 中, 要注 意以下 D I V+C S S与 T A B L E方式在设计时差 别很 大, 网页开始设 计前需 要 几个方面的应 用 : ( 1 ) F L O A T属性 : D I V( 层) 默认 是 占据一 整行 , 对 于常 仔细规划 , 比如对组成 网页 的各部 分元素命 名 , 方便 在 C S S中进行样 式 见的两列或 多列布局 的设计 , 需要 能够正确 设置 F L O A T及 WI D T H属 性 定义 , 公共属性部分最好用类名定义 。整个 网站通用 的样 式可 以放 到单 来实现效果 。许 多浏览 器在显 示未指 定 WI D T H的F L O A T元 素时会 有 独的一个 C S S文件中 , 常有 的公 共属性 有 : 网页宽度 、 背景颜 色、 背景 图 B U G, 所以不管 F L O A T元素的 内容 如何 , 一定 要为其指定 WI D T H属性 。 片、 字体默认大小 、 颜色 、 链接样式等 。 ( 2 ) 盒模式 : 层 具有 宽度 WI D T H、 高度 H E I G H T、 边框 B O R D E R、 内 间距 具体来说 D I V+C S S布局主要有以下几种优 势 : P A D D I N G和外 间距 M A R G I N等属性 , 而层实 际 占据 的空 间是上 述属 性 网页代码标准化 值相加的大小 , 合 理 运用 这 些属 性 能实 现 紧凑 而 又美 观 的 网页布 局 。 网页设计采用 D I V+ C S S , 最大的 优势是实现网 页代码的 标准化 , 摒弃过时 ( 3 ) 层嵌套 : 在进行页面设计时层 不宜嵌套过多 , 嵌套 过多会导致代码 复 的表格布局方式, 实现了样式与内容的分离 , H T ML代码结构性更好 , 更易阅读 杂冗余 、 维 护困难及运行变慢 的问题 , 在 多列布 局时完 全可 以用层浮 动 和维护。当需要进行网页外观修改时, 只需要修改 C S S文件即可, 完全不用修 来实现。( 4) 兼 容性 : D I V+C S S相 比T A B L E布局 , 更容易 出现 多种浏览 改网页的 结构部分代码, 也 . 不会破坏页面其他部分的布局样式。 器不兼容 的问题 , 主要 原 因是不 同 的浏览 器对 W E B标 准 默认 值不 同。 二、 提高页面加载速度 在兼 容性测试方面 , 由于 国内使用 I E浏览器 的用 户居多 , 特 别要保证 在 使用表格布局的网页必须 将整个 表格加 载完 成后才 能显示 出 网页 I E多版本下的兼容问题 , 针对具 体情况可 以采用 不同 的解决 办法 , 也 可 的内容 , 而D I V+C S S布局的网页则 因 DI V是一个 松散 的盒 子而使其 可 以使用 H A C K方法为 I E浏览器 指定特别的参数 。 以边加载边显示出网页 内容 , 由于将 大部分 页面代码 写在 了 C S S当中 , 基 于以上 的分析 , 我们在进行 网站建设 的时候 , 要不 断地加 以学 习 , 使得页面体积容量变得更小 , 相对于表格嵌 套的方式 , D I V+C S S将 页面 总结 经验, 根据实 际情况有 的放矢 , 才 能更有效 、 更合理地 运用好 D I V+ 独立成更多的区域 , 在打开页面的时候 , 逐层加载。 C S S技 术 。
试论DIV+CSS布局技术在网页设计中的应用

2018年第5期【摘要】DIV+CSS技术是网页的一种布局方法,相比于过去的表格(table)布局,它具有许多优点。
随着互联网技术的发展,需要大量制作精美的网页,DIV+CSS技术能够有效的提升网页的显示效果,被广泛的运用到网页设计中。
本文主要分析了DIV+CSS技术的优点,介绍了其核心技术,以及其在网页设计中的应用。
【关键词】DIV+CSS技术;网页设计;应用一、使用DIV+CSS 技术进行网页布局的优点(一)表现和内容分离,代码精简,便于修改使用表格布局,其代码量较多,且页面结构代码与显示效果代码混杂在一起,查找、管理信息不方便。
使用DIV+CSS技术布局,可以将负责表现的各种样式单独存放在一个文件中,HTML文件中只包含网页内容。
表现和内容的分离,给人的感觉是更加简洁,且方便了管理人员修改内容或样式。
例如:网站的改版,多个页面使用同一个CSS样式文件,只需简单的修改CSS文件就可以重新布局整个网站的页面,而HTML文件则保持不变。
(二)提高网页的加载速度对于目前一些大型网站,内容多、图片多等,会影响网页的传输速度。
使用DIV+CSS技术可以将页面划分成多个区域,在页面开启时能够逐层进行加载,无需像表格嵌套间页面储存在一个较大的表格里,所以页面的传输速率也就更快。
DIV+CSS技术与表格布局相比,能够明显的提高网页的加载速度,提升用户体验。
(三)有利于搜索引擎收录代码量减少提高了网络爬虫的爬行效率,能在较短时间内完成对整个页面的扫描,对于提高收录质量具有重要作用,在搜索引擎中的评比也就会更靠前。
因此,DIV+CSS技术非常适合SEO(搜索引擎优化)。
二、DIV+CSS 布局核心技术———盒子模型盒子模型的中心思想是将页面分解成大小不一的盒子以及盒子的嵌套。
盒子模型的属性主要包括:内容(content)、边框距(padding)、边界(border)和边距(margin)4种。
模型逻辑结构如图:图-盒子模型除了这四个属性,经常还用到浮动(float)、定位(position)属性。
网页设计中的DIV+CSS技术应用研究

网页设计中的DIV+CSS技术应用研究摘要:以目前非常流行的网页设计技术CSS+DIV为研究对象,阐述了该技术产生的背景,分析了该技术在实际应用中的优缺点,并在此基础上提出了能使该技术在应用上实现最优化的一系列方法。
关键词:DIV;CSS;网页布局;XMHTL0 引言“内容”与“形式”分离式的网页设计已成为时下静态网页设计的主流方向,整个网络刮起了一股“网站重构”的浪潮。
以“DIV控制网站的模块布局,CSS控制页面内容表现形式”的DIV+CSS技术为许多网页设计者带来了福音,但是在实际应用时也存在一些问题。
本文分析了CSS+DIV的产生背景,并对该技术的优缺点进行了探讨,然后在此基础上提出了一系列可行方法使该技术在网页设计中能做到扬长避短,将其功能发挥到最大化。
1 DIV+CSS产生的背景1.1 从HTML到XHMLHTML(Hypertext Markup Language)——超文本标记语言,它通过标记符号来标记要显示的网页中的各个部分,是传统基于TABLE布局的一种基本网页设计语言。
XHTML是The Extensible HyperText Markup Language(可扩展超文本标识语言)的缩写。
XHTML是一个基于XML的标记语言,XHTML是一种增强了的HTML,是基于“DIV+CSS”技术的一种网页设计语言。
建立XHTML的目的就是实现HTML向XML的过渡。
1.2 从TABLE到DIV+CSS最早期的TABLE布局网页是由表格的嵌套和合并拆分所实现,而所有的样式都直接在HTML代码中体现,样式与内容完全混合在一起。
后来,许多网页设计者会将整个网页设计分成两步:先直接在图像编辑软件生成一张网页的平面图,通过切片导出生成TABLE布局的网页;然后,利用网页编辑软件生成一些动态链接的效果。
但是这种两步走并不是真正意义上的“内容”与“样式”的分离,这样的网页代码中还是存在很多样式信息,也存在大量重复和冗余,同样不利于后期修改维护。
企业“微官网”以DIV+CSS技术布局 让用户体验更佳

从专业的角度讲,DIV+CSS是网站标准(或称“WEB标准”)中常用术语之一,是一种网页的布局方法,这一种网页布局方法有别于传统的HTML网页设计语言中的表格(table)定位方式,可实现网页页面内容与表现相分离。XHTML基于可扩展标记语言(XML),是一种在HTML 基础上优化和改进的的新语言,目的是基于XML应用与强大的数据转换能力,适应未来网络应用更多的需求。在XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。企业借助北京时代易维广告有限公司打造的微舍为平台,搭建的微官网正是以DIV+CSS技术带布局页面,让用户的浏览经历变得与众不同。
首先,载入速度快,用户省去了漫长的等待。由于将大部分页面代码写在了CSS当中,使得页面体积容量变得更小,相对于表格嵌套的方式,DIV+CSS技术将页面独立成更多的区域,在打开页面的时候,逐层加载,快速浏览;其次,降低流量。由于页面体积变小,浏览速度变快,这就使得用户流量得以节省,这对于身处在没有无线环境时的用户无疑是一大优势;最后,保持视觉的一致性。使用DIV+CSS的制作方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差,给予用户绝佳的视觉享受。
企业“微官网”以DIV+CSS技术布局 让用户体验更佳
很多时候,网友们不是不关注企业动态,而是被“蜗牛”速度一样慢的网速困扰,让他们没有了心情打开某个自己想要了解的企业。就像今天,各行各业的企业都纷纷进入微营销的行列,有了自己的微信公众账号。手机用户通过各种渠道会获得企业的微信二维码,只是在扫描、关注以后,如果浏览速度慢,体验效果不佳,企业的用户粘度自然也不会有所提高。北京时代易维广告有限公司技术人员介绍,在微舍的平台建立微官网,是采用DIV+CSS技术进行布局,能够有效提升浏览流畅度,让用户获得更佳体验。
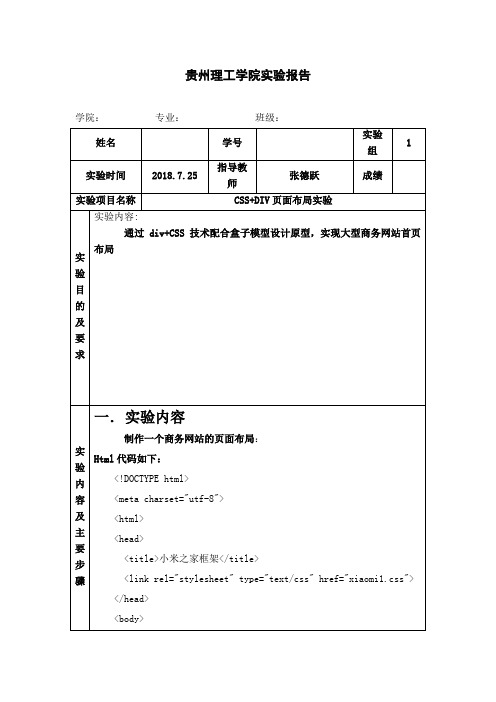
CSS+DIV页面布局实验

border: 1px solid red;
float: left;
margin-top: 15px;
}
.special{
width: 1226px;
height: 438px;
border: 1px solid red;
margin-right: auto;
margin-left: auto;
background-color:yellow;
margin-right: auto;
margin-left: auto;
}
.product{
height: 420px;
width:1226px;
margin-right: auto;
margin-left: auto;
border: solid red;
width: 1226px;
border: 1px solid red;
margin-right: auto;
margin-left: auto;
}
.p5{
height: 150px;
width: 798px;
border: 1px solid red;
float: left;
}
.p6{
height: 150px;
float: left;
}
.special>.shop1{
height: 380px;
width: 232.5px;
border: 1px solid red;
margin-left:15px;
float: left;
}
.special>.shop2{
height: 58px;
基于DIV+CSS的网页布局技术应用研究

然 后 分 别 设 置 C S样式 , 下 : S 如
{ ag : x a dn : x} m ri O ; d ig p ; n p p O
b d {x— lncne; d ig t : x} oyt tag : tr a dn—o 6 ; e i e p pp # o{it:Op ; ri: at;x a g: f} bxwdh O x gn ot t l n e ; 8 ma O u e - i l t # edr e h: p;it: 0 bre: xsl C 3 ha e{ i t O x dhl %; dr p i 6 ; hg 6 w O o 1 o d# l cnet e t 5 p ;it: 0 ma i—o : xm r n otn{ 唔h: O xwdh1 %; r n t 5 ; ag — h 3 0 g pp i b t m5 x} oo : ; t p #e {o te ; ih: 0 xwdh2 0 x o - e:p oi lf f a:f h g t 5 t ;it: p ; r d r x sl t l lte 3 ) 0 b 1 d
方 式 的 诸 多 缺 点 , 引 入 一 种 功 能 更 强 、 灵 活 性 更 高 的 网 页 布 局 设 计 方 法 — — DI CS VCS S布 局 方 法 的 网 页设 计 应 用 实例 . .
关 键 词 :DI V;CS ;网 页 布 局 ;网 页 设 计 S
实 践 与经 验
基 于 D V C S的 网页布 局 技术 应 用 研 究 I+ S
赵 清 华 . 林 学 华
( 埠坦克学院研究生队 , 埠 235 ) 蚌 蚌 30 0
摘
要 : 统 的 网页 布局 设 计 方 法 多采 用 表 格 嵌 套 内容 的 方 式 来 实现 ,针 对传 统 的 T be页 面布 局 传 al
网页设计中DIV+CSS布局技术的应用研究

网页设计中DIV+ C SS布局技术的应用研究文/惠州工程技术学校张继皇进人信息时代后,我国信息技术获得长足的发展,互联网已经成为人们生活中非常重要的部分,人与人的信息交流和娱乐活动,信息的收集和查阅,都离不开互联网。
在互联网发展过程中,非常重要的一环是页面设计,页面是用户第一眼对互联网的视图,可以说页面设计喻含着互联网技术的发展规律。
传统的界面充满着各种漏洞和不合理,新技术的发明则促进了整个页面设计的巨大飞跃。
在这样的情况下,I行业在网页设计开发过程中,DIV+ C S S的布局技术得到广大技术工作者大量好评,开发人员用DIV+ C SS的布局技术实现了五彩斑斓的页面、流畅美观的视图,用户在与页面进行交互中,感受到快速的传输效果、下载速度,开发人员对于网页的维护和开发的难度也大大降低,操作流程得到相当大的优化。
一、 D IV+ C S S技术基础DIV+C S S技术在计算机网页设计领域非常多,技术体系非常完善,DIV+C S S技术可以使页面的结构与表现不处在统一的结构中,这样页面设计的灵活度大大增加。
相同的内容和结构,CSS样式可以实现不同的页面效果。
在CSS样式下,不改变内容和结构,可以对页面效果进行修改。
1.D IV技术DIV全称为division,即“区分/划分”的意思。
<DIV> 标签是块级元素,用来为HTML文档内大块的内容提供结构和背景。
HTML文档中的块由对应的一组起始标签<D IV> 和结束标签</DIV>构成,其定位一般由<DIV>#签属性或引用CSS样式实现。
DIV标签定义的块是可以被嵌套的,用于布局复杂的网页。
因此,网页的布局因为DIV可以说是如虎添翼,通过对模块的编辑,可以随意放文字和图片,并能方便地对页面进行修改。
2. C SS技术上述介绍DIV时顺便提了 C S S的一些具体情况,程序员在给HTML页面增加一些新的样式时,标签选择器、:i d选择器和类选择器是程序员经常需要使用到的。
探析div+css布局方式制作商务网页

电子信息 DOI:10.19392/j.cnki.16717341.202008103
探析 DIV+CSS布局方式制作商务网页
杨晓姗湖南信息学院 湖南长Fra bibliotek 410100
摘 要:布局对网页的作用类似于设计图对地产开发商的作用,制作商务网页的首要内容是对网页进行布局。常见的布局方 式有:表格布局、框架布局、层布局,鉴于以上布局方式均存在一定的缺陷逐渐退出历史潮流。目前流行的布局方式是 DIV+CSS来 制作页面,DIV主要解决网页中的元素(如文字、图片、表格、音视频等)放置在网页显示位置的问题,而 CSS主要解决网页元素美 观性的问题。本文主要探讨 DIV+CSS布局方式用法及要注意的问题。
left;},#right{flaot:right};方 法 三:left设 置 宽 度 和 左 浮 动,right 设置 左 外 边 距 值,即 #left{width:200px;float:left;},#right {marginleft:200px;};方 法 四:类 似 与 方 法 三,right设 置 右 浮 动,left设置右外边距。设置浮动后会给 right后面的元素产生 影响,为了清除这种影响通常做法是在 right后添加一个空白 div1,并设置改空白 div的样式#div1{clear:both;}。
1DIV+CSS的概念 DIV是 HTML语言中的一个标签元素即<div></div>,该标 签代表一个容器本身没有实际意义,是一个块级元素,在该标签 中可以放置文字、图片、链接、音乐、div等,一个页面可以通过多 个 div标签的嵌套实现对网页进行分割,通过设置 div中的内容 与 div的内边距、不同 div之间的外边距来对页面进行布局。 CSS(CascadingStyleSheets)指层叠样式表,作用是对网页元 素进行美化,CSS可以出现在 HTML标签行中、HTML的<head> </head>标签中、外部样式表三个位置,在 DIV+CSS布局中常常 把 CSS独立形成一个.css文件,实现与 HTML文件完全分离,可 以实现样式表的重复使用、网页的结构与表现可以实现完全分 离。CSS中主要有类选择器、ID选择器、复合选择器和标签选择 器四种,优先级顺序为:复合选择器>ID选择器>类选择器>标签 选择器,复合选择器的优先级最高、标签选择器的优先级最低, ID选择器只能使用一次,类选择器可以重复使用,在实际制作网 页过程中要根据需求灵活选择 CSS选择器的类型。 2DIV+CSS的运用 2.1标准布局 标准布局是指网页元素按 HTML代码的顺序自上而下或 自左向右逐步分布的,就像流水一样,我们将这种流动方式称 为标准流或文档流。标准流布局具有以下两个比较典型的特 征。块级元素会在所处的包含元素内自上而下按顺序垂直分 布。因为在默认状 态 下,不 管 把 块 级 元 素 的 宽 度 设 置 多 窄,它 都会独占一行。内联元素会在所处的包含元素内自左向右水 平分布显示,超出一行后,会自动自上而下换行显示,然后继续 自左向右按顺序流动,依次类推。 2.2浮动布局 标准布局不能完全满足网页设计的需求,有时设计需要把 两个或者多个 DIV在一行显示,此时需用到浮动布局,浮动布 局的主要作用是打破标准流布局的自上而下、自左向右的布局 方式,使得块元素不独占一行。此时可有多种方式实现效果。 方法 一:left、rihgt同 时 左 浮 动 或 者 右 浮 动,#left#right {float:left;};方 法 二:left左 浮 动、right右 浮 动,即 #left{float:
采用DIV+CSS技术的高校门户网站系统分析和设计

采用DIV+CSS技术的高校门户网站系统分析和设计【摘要】本文针对采用DIV+CSS技术的高校门户网站系统进行了分析和设计。
在我们探讨了研究背景、研究目的和研究意义。
在我们介绍了DIV+CSS技术的概述,高校门户网站系统架构设计,页面布局设计,样式设计以及交互设计。
在我们总结了采用DIV+CSS技术的优势,设计实践经验并提出了未来发展方向。
通过本文的研究和设计,我们能够更好地理解采用DIV+CSS技术在高校门户网站系统中的应用,为系统的优化和发展提供了有效的参考和指导。
【关键词】高校门户网站、DIV、CSS技术、系统分析、设计、页面布局、样式设计、交互设计、优势、实践经验、未来发展方向、架构设计1. 引言1.1 研究背景随着互联网的快速发展,高校门户网站已经成为了学校宣传、信息发布和交流的重要平台。
随着用户需求的不断增加和移动设备的普及,传统的门户网站已经显得有些滞后。
采用DIV+CSS技术来设计和构建高校门户网站系统具有重要意义。
DIV+CSS技术是一种基于标准化的网页布局方式,通过使用DIV 标签和CSS样式来控制网页的结构与样式,具有轻量、灵活、便于维护等特点。
这种技术可以更好地适应不同设备和屏幕尺寸,提升用户体验。
通过深入研究采用DIV+CSS技术的高校门户网站系统,可以更好地理解这一技术在实际项目中的应用和优势,为高校门户网站的设计和开发提供重要参考。
本研究将围绕这一主题展开,从技术概述到具体的系统架构设计,以及页面布局、样式和交互设计等方面进行深入分析和探讨。
1.2 研究目的研究目的是为了探讨如何利用DIV+CSS技术来设计和开发高校门户网站系统,以提升用户体验和页面加载速度。
通过深入研究该技术在门户网站系统中的应用,我们旨在解决传统网页布局的缺陷,如表格布局的复杂性和DIV布局的不稳定性,从而提高网站的灵活性和可维护性。
我们还希望利用DIV+CSS技术实现响应式布局,使网站能够适应不同终端设备的显示需求,提升用户在PC端和移动端的浏览体验。
探析DIV+CSS布局方式制作商务网页

探析DIV+CSS布局方式制作商务网页在现代互联网时代,网页的设计与开发已经成为了每一个企业与个人必须要面对的问题。
而在网页的设计方面,DIV+CSS布局方式已经成为了事实上的标准。
这种布局方式与传统的表格布局方式相比,极大地提高了网页的可访问性、可维护性、可扩展性以及可重用性。
在商务网页的设计方面,采用DIV+CSS布局方式则可以达到以下几个方面的好处。
一、SEO优化SEO即搜索引擎优化,是指通过各种技术手段提高网站在搜索引擎中的自然排名。
在SEO优化的技术手段中,网页的结构和排版方式是非常关键的因素之一。
采用DIV+CSS布局的商务网页可以清晰地划分出网页的各个部分,如头部、主体、侧栏、底部等。
这样,在搜索引擎抓取网页时,可以更快地识别出网页的各个部分,从而更好地理解网页的内容,提高网页的排名。
二、自适应布局自适应布局是指网页的布局会根据不同设备的屏幕尺寸而自动适应。
在移动互联网时代,越来越多的用户使用智能手机和平板电脑访问网站。
采用DIV+CSS布局的商务网页可以很好地实现自适应布局,从而可以在各个设备上都有良好的浏览体验,提高网站的访问量和用户体验。
三、易于维护传统的表格布局方式使得HTML代码非常臃肿,而且难以维护。
采用DIV+CSS布局的商务网页可以将网页的结构和样式彻底分离,从而可以极大地简化HTML代码并提高代码的可维护性。
网页的样式和布局可以通过CSS进行修改而无需改变网页的HTML结构,大大降低了维护的成本。
四、易于扩展在商务网页的开发过程中,经常需要加入新的功能和模块。
传统的表格布局方式会使得网页的结构非常复杂,增加了新功能和模块的难度。
采用DIV+CSS布局的商务网页则可以非常方便地扩展新的功能和模块,因为网页的结构和样式已经被彻底分离,新功能和模块只需添加新的HTML代码和CSS代码就可以实现。
综上所述,采用DIV+CSS布局方式制作商务网页可以带来非常多的好处。
这种布局方式可以优化网页的SEO、实现自适应布局、提高代码的可维护性和可扩展性,从而极大地提高了商务网页的价值和效果。
DIV+CSS技术在诚欣电子商城系统中的应用研究

DIV+CSS技术在诚欣电子商城系统中的应用研究张俊兰;何婧媛;叶倩【摘要】DIV+CSS technology as the starting point to application of DIV+CSS technology in Chengxin electronic mall system is discussed, first reconstruction of DIV + CSS web technology is discussed,then application of Page design in Chengxin electronic mall system is analyzed, to DIV and CSS technology and gave a specific code. Finally it resolved to DIV + CSS technology on the based of application of DIV + CSS technology in Chengxin electronic mall system and summarized the advantages and shortcomings of DIV + CSS layout site.%以DIV+CSS技术在诚欣电子商城系统中的应用为切入点对DIV+CSS技术进行深入的探讨。
首先对DIV+CSS网页重构技术进行了讨论:然后对DIV和CSS技术在诚欣电子商城系统的页面设计中的应用进行了分析与讨论,同时给出了具体的实现代码;最后在DIV+CSS技术在诚欣电子商城系统中的应用的基础上对DIV+CSS技术进行了解析.并总结出了DIV+CSS布局网站的优点和缺陷。
【期刊名称】《电子设计工程》【年(卷),期】2012(020)005【总页数】4页(P39-42)【关键词】DIV+CSS网页重构;WEB标准;DIV+CSS布局;表现与行为【作者】张俊兰;何婧媛;叶倩【作者单位】延安大学计算机学院,陕西延安716000;延安大学计算机学院,陕西延安716000;延安大学计算机学院,陕西延安716000【正文语种】中文【中图分类】TP391Internet的诞生和发展,改变了人们的生活方式,改变了企业的生产管理和经营方式,带来商业模式的创新,推动了信息经济的发展。
使用DIV_CSS进行网页设计应用研究

使用D IV + CSS 进行网页设计应用研究
2008 年
文章编号: 100325850 (2008) 0920060204
使用D IV+ CSS 进行网页设计应用研究
Research on W eb Page D es ign ba sed on D IV+ CSS
郑俊生 姜 敏
(东北大学东软信息学院 大连 116023)
【摘 要】介绍了使用D IV + CSS 进行网页设计的应用实例。首先讨论了D IV + CSS 模式的原理和表现与内容相
分离等主要特点, 研究了 CSS 的 id 选择器、类别选择器、群选择器及派生选择器等关键技术, 介绍了网页布局
的盒子模型, 然后给出了使用该方法的网页设计应用实例: 三栏式布局, u l li 列表, 动态链接, 图片背景, 图
< body>
< h tm l>
实现的效果如图 1。
在页面中, 用 cla ss= " 类别名" 的方法调用:
< sp an cla ss= " 12p x" > 12p x 大小的字体< sp an>
这个方法比较简单灵活, 可以随时根据页面需要 新建和删除。
下面分别设置 css 样式:
21213 群选择器 当几个元素样式属性一样时, 可以共同调用一个
其中3 代表所有的标签, 设置默认属性为边界及 填充均为 0;
设 置 body 的 tex t2a lign 属 性 值 为 居 中, # w ebbody 的m a rg in 属性设计左右 au to 实现了网页自 动居中的效果。
DIV+CSS网页布局应用

总第243期2013年5月(下)The Science Education Article Collects Total.243May2013(C)DIV+CSS网页布局应用郑燕琦(上海市经济管理学校上海200060)中图分类号:TP393.09文献标识码:A文章编号:1672-7894(2013)15-0081-02摘要DIV+CSS技术已经成为网页制作的主流技术,内容与表现的分离精减了大量table标签所产生的冗余代码,大大提高了页面的浏览速度。
本文从DIV、CSS、盒子等方面介绍了DIV+CSS技术,并通过一个网站实例详细说明了DIV+CSS技术如何实现网页布局的方法。
关键词DIV CSS盒子网页布局Application of DIV+CSS Technology in Web Page De鄄sign//Zheng YanqiAbstract DIV+CSS technology has already become the main technologies of making webpages.The separation of the perfor-mance and the content of the webpages reduces the redundant codes produces by many table signs,which accelerate the browse of the webpages.This paper introduces the DIV+CSS technolo-gies in three ways,that is DIV,CSS and box models and also ex-plains how the DIV and CSS technologies make the webpage lay-outs by using a detailed webpage example.Key words DIV;CSS;box;web page design随着网络技术的发展以及Web2.0标准化设计理念的普及,基于DIV+CSS的布局方式开始成为网站设计者的新宠。
使用DIV+CSS标准重构网站对SEO更具优势

使用DIV+CSS标准重构网站对SEO更具优势
李欣淼
【期刊名称】《网友世界·云教育》
【年(卷),期】2013(000)012
【摘要】现在DIV+CSS已经很风靡了,各大网站纷纷采用DIV+CSS标准重构自己的网站。
采用DIV+CSS模式后,给用户最直观的体验就是网页打开速度快了。
DIV+CSS所以成为目前网页布局主流,主要核心原因,其实不仅仅是其符合
W3C标准,而是通过采用DIV+CSS,网页表现与内容分离。
本文章将从几个方面论述DIV+CSS相对于Table模式对SEO具有的优势。
【总页数】1页(P3-3)
【作者】李欣淼
【作者单位】天津市信息中心
【正文语种】中文
【相关文献】
1.使用Web标准重构公共图书馆网站——改善网站的可访问性 [J], 李悦
2.SEO视角下DIV+CSS网页布局优化研究 [J], 李斐
3.浅议DIV+CSS网页布局中的SEO优化技巧 [J], 张晟;范唐鹤
4.使用DIV+CSS网页布局,让SEO更胜一筹 [J], 高丽燕;张艳格
5.使用手机会透露你哪一侧大脑更具优势 [J],
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
V0 _0 l 2Fra bibliotek电子 设计 工 程
E e to i sg gn e i g l cr n c De in En i e r n
21 0 2年 3 月
Ma .2 2 r 01
N . o5
D V C S技 术在诚 欣 电 子商城 系统 中的应 用研 究 I+ S
It n t 诞 生 和 发 展 , 变 了 人 们 的生 活 方 式 , 变 了 ne e 的 r 改 改 企业 的生产 管理和经 营方式 , 来商业 模式 的创新 , 动 了 带 推
一
,
通 常 为 了 说 明 与 H M 网页 设 计 语 言 的表 格 ( be 定 位 T L t l) a
( e a m n o p tr c ne Y n 肌 U i rt,Y n 7 6 0 , hn ) D p r e tfC m ue i c , a ’ t o Se n esy a ’ 10 0 C ia v i
Ab t a t DI C S tc n l g st e sat gp itt p l a in o I C S tc n l g n C e g i l cr n c mals se s r c : V+ S h o o ya tri on a p i t fD V+ S h o o i h n xn ee t i e h n o c o e y o l y t m i d s u s d i s e o sr c o f DI + CS b t c n lg s d s u s d t e p l ai n o a e d sg n Ch n x n s ic s e .f t r c n tu t n o V r i S we e h oo i ic se , n a pi t fP g e in i e g i y h c o ee t n c mals se i a a y e . o DI n S e h o o n a e a s e i c c d .F n l tr s le o D V + C S lcr i l y t m s n z d t V a d C S t c n l g a d g v p c f o e ia y i e o v d t I o l y i l S tc n lg n t e b s d o p l ai n o V + CS e h oo n Ch n xn e e t n c ma ls se a d s mma z d t e e h oo o h a e fa p i t fDI y c o S t c n l g i e g i l cr i l y tm n u y o i r e h a v n a e n h r o n s f V + C S l y u i . d a tg sa d s o t mi g c o DI S ot t a se
析 . 总 结 出了 D V C S布 局 网站 的 优 点 和 缺 陷 。 并 I+ S
关键词 : I+ S D V C S网 页 重 构 ; B标 准 ; I + S WE D V C S布 局 ; 现 与行 为 表 中 图 分 类 号 : P 9 T 31 文献标识码 : A 文 章 编 号 :17 — 2 6 2 1 )5 0 3 — 4 6 4 6 3 (0 2 0 — 0 9 0
Ke r s DI +CS e c n tu t n;W y wo d : V S w b r o sr c i e o E B sa d r s t n ad ;DI +CS a o t e o ma c d b h v o V S ly u ;p r r n e a e a i r f n
方式的区别 , 因为 X T H ML网 站设 计 标 准 中 , 不再 使 用 表 格 定
信 息 经 济 的 发 展 。 电 子 商 务 成 为 2 世 纪 的 主 要 经 济 增 长 方 l 式 .这 种 方 式 正 在 以 难 以 置 信 的 速 度 渗 透 到 人 们 的 日常 生
活 , 人们 的 生 产 、 活 带 来 了极 大 地 便 利 。 随着 WEB . 给 生 20标 准 化 [ 计 理 念 的 普 及 , 内 很 多 大 型 门 户 网 站 已 经 纷 纷 采 。 1 设 国 用 D V C S制 作 方 法 , 实 际 应 用 情 况 来 看 , 种 方 法 绝 对 I+ S 从 此 好 于 表 格 制 作 页 面 的 方 法 。基 于 WE B标 准 的 网站 设 计 的 核 心 在 于 如何 使 用 众 多 WE B标 准 中的 各 项 技 术 来 达 到 表 现 与 内容 的 分 离 . 网 站 的 结 构 、 现 和行 为 三者 的 分 离 。只有 真 即 表
Ap l a i n o V + CS e h oo y i e g i lc r n cm al y tm p i to fDI c S t c n lg Ch n xn ee to i l s se n
Z A G Jnln H ig u n Y i H N — , EJ - a , EQ a u a ny n
张 俊 兰 , 婧 媛 ,叶 倩 何
( 安 大学 计 算 机 学 院 ,陕 西 延 安 7 6 0 ) 延 10 0 摘 要 :以 DV+ S I C S技 术在 诚 欣 电 子 商 城 系统 中的 应 用 为切 入 点 对 DV+ S I C S技 术 进 行 深 入 的探 讨 。 首 先 对 DV C S I+ S 网 页 重 构 技 术 进 行 了讨 论 : 后 对 D V和 C s技 术 在 诚 欣 电子 商 城 系统 的 页 面设 计 中 的 应 用进 行 了分 析 与讨 论 , 然 I S 同 时 给 出 了具 体 的 实现 代 码 ;最 后 在 D V C S技 术 在 诚 欣 电子 商 城 系统 中 的应 用 的基 础 上 对 D V C S技 术 进 行 了解 I+ S I+ S
