教你如何制作主题,如何修改主题,让别人的主题修改成自己心目中想要的主题
学会制作电脑自定义壁纸个性化你的电脑桌面

学会制作电脑自定义壁纸个性化你的电脑桌面电脑壁纸是我们日常使用电脑时经常会接触到的一部分,一个个性化的电脑桌面可以让我们的使用体验更加愉悦。
现在,我将向大家介绍一些简单易学的方法,帮助你学会制作电脑自定义壁纸,个性化你的电脑桌面。
一、选择适合的壁纸制作工具制作电脑自定义壁纸需要使用专门的工具,下面是一些常见而实用的壁纸制作工具供大家参考:1. Adobe Photoshop:这是一款功能强大的图像编辑软件,可以进行高级的壁纸设计和编辑。
2. Canva:这是一款在线的设计工具,界面简洁,功能强大,适合初学者制作简单的壁纸。
3. GIMP:这是一款免费且开源的图像编辑软件,功能与Photoshop相似,适合没有购买Photoshop的用户使用。
二、收集灵感,确定壁纸风格在制作电脑自定义壁纸之前,我们首先需要明确壁纸的风格和主题。
想象自己喜欢的风景、动物、人物等元素,或者参考其他人的设计作品,收集灵感。
可以在网上搜索一些壁纸网站或社交媒体平台,如Unsplash、Pinterest等,找到一些具有代表性和个性化的壁纸作品,从中获得灵感。
三、选择合适的图片素材在制作电脑自定义壁纸时,图片素材是非常重要的一部分。
你可以使用自己拍摄的照片,也可以通过一些免费或付费的图片网站下载高质量的图片素材。
无论使用何种方式获取素材,确保图片质量高并且与你的壁纸主题相符。
四、调整壁纸尺寸和分辨率不同的电脑桌面具有不同的分辨率和尺寸,因此在制作壁纸时,我们需要根据自己电脑的分辨率和尺寸来调整。
一般来说,常见的电脑分辨率有1920x1080、1366x768等,你可以在电脑的设置中查看自己的分辨率信息,并将壁纸尺寸调整为相应的尺寸。
五、添加个性化元素为了使壁纸更加个性化,我们可以添加一些特别的元素,如文字、图标、滤镜等。
在使用文字时,注意选择合适的字体和颜色,并确保文字在壁纸中的位置和大小合适。
同时,你还可以尝试使用一些滤镜效果,增加壁纸的艺术感和层次感。
Word中如何使用自定义样式和主题

Word中如何使用自定义样式和主题Word是一款广泛应用于办公和学习的文字处理软件,它提供了丰富的样式和主题选项,可以让用户根据自己的需求定制文档的外观。
本文将介绍如何使用自定义样式和主题来提升文档的可读性和美观度。
一、自定义样式1.1 样式的概念样式是Word中一系列格式设置的集合,包括字体、字号、段落间距、缩进等。
通过定义样式,可以实现快速应用一组格式设置,提高工作效率。
1.2 创建自定义样式在Word中,可以根据自己的需求创建自定义样式。
首先,打开Word文档,选择“开始”选项卡中的“样式”组,点击“样式”按钮,弹出样式窗格。
然后,点击“新建样式”按钮,在弹出的对话框中输入样式名称,并设置字体、字号、段落间距等格式。
最后,点击“确定”按钮,完成自定义样式的创建。
1.3 应用自定义样式创建好自定义样式后,可以通过以下方法应用到文档中:方法一:选择要应用样式的文本,然后在样式窗格中找到自定义样式,并点击应用。
方法二:使用快捷键Ctrl+Shift+S打开样式窗格,然后选择自定义样式并点击应用。
二、自定义主题2.1 主题的概念主题是Word中一套预定义的颜色、字体和效果的组合,通过应用主题,可以快速改变整个文档的外观。
2.2 应用预定义主题在Word中,可以直接应用预定义的主题。
首先,打开Word文档,选择“页面布局”选项卡中的“主题”组,点击“主题”按钮,弹出主题窗格。
然后,从主题窗格中选择一个预定义主题,并点击应用。
2.3 创建自定义主题除了应用预定义主题,还可以根据自己的需求创建自定义主题。
首先,打开Word文档,选择“页面布局”选项卡中的“主题”组,点击“主题”按钮,弹出主题窗格。
然后,点击“编辑当前主题”按钮,在弹出的对话框中设置颜色、字体和效果等选项。
最后,点击“保存当前主题”按钮,输入主题名称,并点击“保存”。
2.4 应用自定义主题创建好自定义主题后,可以通过以下方法应用到文档中:方法一:选择“页面布局”选项卡中的“主题”组,点击“主题”按钮,从主题窗格中选择自定义主题,并点击应用。
如何设置个性化的电脑桌面和主题

如何设置个性化的电脑桌面和主题在现代社会,电脑已经成为人们生活中不可或缺的工具。
每个人都希望能够在使用电脑时,拥有一个舒适、个性化的桌面和主题。
本文将为大家介绍如何设置个性化的电脑桌面和主题,以满足不同人的需求和喜好。
一、选择适合自己的壁纸壁纸是电脑桌面的重要组成部分,能够给人一种愉悦的感觉。
选择适合自己的壁纸可以提升使用电脑的体验。
首先,我们可以从网络上搜索一些高清的图片,如风景、动物、艺术品等,以满足自己的审美需求。
其次,可以根据不同的季节、节日或心情来更换壁纸,比如在圣诞节时使用一张有关圣诞的壁纸,或者在心情不好时使用一张温馨的壁纸来调节情绪。
二、自定义图标和文件夹电脑桌面上的图标和文件夹是我们经常使用的工具。
为了使桌面更加个性化,我们可以自定义图标和文件夹的样式。
首先,可以在网上下载一些图标包,然后使用图标编辑软件将图标替换为自己喜欢的图标。
其次,可以通过更改图标的大小、颜色和字体等属性,来使图标更加符合自己的审美观。
此外,还可以将相似功能的文件夹进行分类,并为每个文件夹设置不同的图标,以便更加方便地管理和使用。
三、安装个性化主题除了桌面的个性化设置,我们还可以安装个性化的主题来改变整个电脑界面的风格。
在Windows系统中,我们可以通过下载和安装第三方的主题软件来实现这一目的。
这些主题软件提供了各种各样的主题选择,如简约风格、科技风格、卡通风格等,以满足不同人的喜好。
在选择主题时,我们可以考虑自己的个性和使用习惯,选择一个适合自己的主题,以使整个电脑界面更加符合自己的审美观。
四、定期更新和调整个性化的电脑桌面和主题并不是一成不变的,我们可以根据自己的喜好和需求,定期更新和调整。
可以定期更换壁纸,更换图标和文件夹的样式,或者更换主题,以保持桌面的新鲜感和个性化。
同时,我们还可以根据自己的使用习惯和需求,对桌面进行调整和优化,以提高工作效率和使用体验。
总之,个性化的电脑桌面和主题能够为我们带来更加舒适和愉悦的使用体验。
WPS模板的自定义样式和主题设计方法

WPS模板的自定义样式和主题设计方法WPS Office是一款功能强大且广泛使用的办公软件,它不仅提供了丰富的功能,还支持自定义样式和主题设计。
在这篇文章中,我们将详细介绍WPS模板的自定义样式和主题设计方法,帮助用户更好地利用这些功能。
一、自定义样式设计1. 在WPS Office中,你可以根据自己的需求创建和修改样式,以便使用起来更加方便。
2. 首先,打开WPS Office软件,并选择一个适合的文档类型,比如Word文档或Excel表格。
3. 接下来,进入“样式”选项,在下拉菜单中选择“定义样式”。
4. 在弹出的对话框中,你可以通过更改字体、字号、颜色、背景等参数来自定义样式。
5. 除了基本的字体样式设置外,你还可以设置段落样式、标题样式、表格样式等,以满足不同的需求。
6. 输入名称并保存你的自定义样式,这样以后就可以直接在样式列表中找到并使用。
二、主题设计方法1. WPS Office还提供了多种预设主题供用户选择,并支持自定义主题的设计。
2. 单击WPS Office顶部菜单栏中的“设计”选项,进入主题设计界面。
3. 在主题库中,你可以浏览并选择你喜欢的主题,当然也可以新建一个空白主题。
4. 若要修改预设主题,可以选择一个主题并点击“应用到全部”或者“应用到选中”的按钮,即可一键更改样式。
5. 如果你希望自定义主题,可以点击“自定义主题”按钮,进一步修改主题的颜色、字体、背景图案等。
6. 自定义完毕后,点击“保存主题”,并为你的主题命名,这样你就可以随时切换到这个主题进行使用了。
三、使用自定义样式和主题1. 当你完成了自定义样式和主题的设计后,你可以在WPS Office中任何时候使用它们。
2. 打开WPS Office软件,选择你需要编辑的文档类型,比如Word文档或者PowerPoint演示文稿。
3. 选择“样式”或“设计”选项,并在样式或主题列表中找到你自定义的样式和主题。
4. 单击选择后,即可将自定义的样式和主题应用到文档中,让你的文档瞬间焕然一新。
如何在Word中设置文档主题和样式

如何在Word中设置文档主题和样式在日常的办公和学习中,我们经常会使用 Word 来编写各种文档。
一个格式规范、美观大方的文档不仅能够提升阅读体验,还能展现出我们的专业素养。
而设置文档的主题和样式就是让文档变得更出色的重要手段。
接下来,我将为您详细介绍如何在 Word 中进行文档主题和样式的设置。
一、文档主题的设置文档主题是一组预定义的格式设置,包括字体、颜色、段落格式等,它可以为整个文档提供统一的风格。
1、打开 Word 文档,在“页面布局”选项卡中找到“主题”组。
2、点击“主题”下拉菜单,您会看到一系列的主题选项,如“暗香扑面”“凤舞九天”等。
3、将鼠标悬停在每个主题上,可以实时预览该主题在文档中的效果。
4、选择您喜欢的主题,点击即可应用到文档中。
需要注意的是,不同的主题适用于不同的文档类型和风格。
例如,如果您的文档是一份正式的商务报告,可能会选择较为简洁、严肃的主题;而如果是一份创意性的文案,就可以选择更具个性和活力的主题。
二、字体样式的设置字体样式的设置包括字体、字号、字体颜色、加粗、倾斜等。
1、选中您想要设置字体样式的文本。
2、在“开始”选项卡中,找到“字体”组。
3、点击“字体”下拉菜单,可以选择不同的字体,如宋体、黑体、楷体等。
4、通过“字号”下拉菜单,调整文字的大小。
5、要改变字体颜色,点击“字体颜色”按钮,选择您喜欢的颜色。
6、如果需要加粗或倾斜文本,点击相应的按钮即可。
此外,还可以通过快捷键来快速设置字体样式。
例如,“Ctrl +B”用于加粗,“Ctrl +I”用于倾斜。
三、段落样式的设置段落样式的设置对于文档的排版非常重要,它包括段落的对齐方式、缩进、行距等。
1、选中要设置段落样式的段落。
2、在“开始”选项卡的“段落”组中,可以进行以下设置:对齐方式:有左对齐、居中对齐、右对齐、两端对齐和分散对齐等选项。
缩进:可以通过“增加缩进量”和“减少缩进量”按钮来调整段落的缩进,也可以在“段落”对话框中精确设置缩进的数值。
教你如何制作苹果手机主题,如何修改主题,让别人的主题修改成自己心目中想要的主题

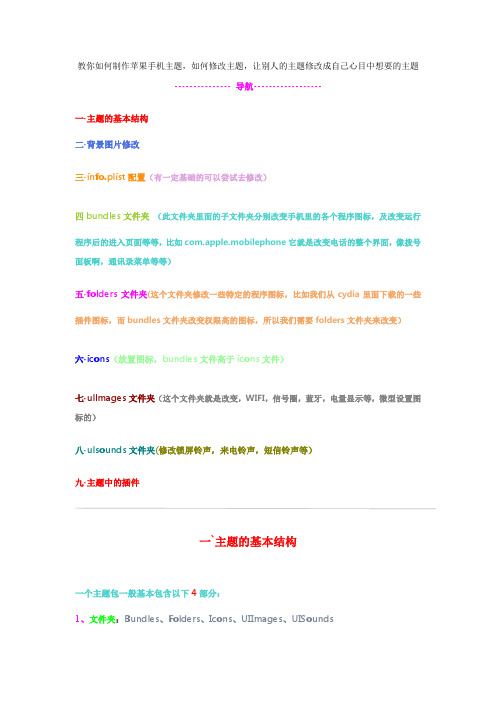
教你如何制作苹果手机主题,如何修改主题,让别人的主题修改成自己心目中想要的主题--------------- 导航------------------一·主题的基本结构二·背景图片修改三·info.plist配置(有一定基础的可以尝试去修改)四bundles文件夹(此文件夹里面的子文件夹分别改变手机里的各个程序图标,及改变运行程序后的进入页面等等,比如com.apple.mobilephone它就是改变电话的整个界面,像拨号面板啊,通讯录菜单等等)五·folders文件夹(这个文件夹修改一些特定的程序图标,比如我们从cydia里面下载的一些插件图标,而bundles文件夹改变权限高的图标,所以我们需要folders文件夹来改变)六·icons(放置图标,bundles文件高于icons文件)七·ullmages文件夹(这个文件夹就是改变,WIFI,信号圈,蓝牙,电量显示等,微型设置图标的)八·ulsounds文件夹(修改锁屏铃声,来电铃声,短信铃声等)九·主题中的插件一`主题的基本结构一个主题包一般基本包含以下4部分:1、文件夹:Bundles、Folders、Icons、UIImages、UISounds2、配置文件:Info.plist (本质是xml文档,用于配置字体颜色和导航条等)3、背景图片:Dock.png、StatusBar.png、Wallpaper.png、LockBackground.png4、插件:Wallpaper.html、LockBackground.html、Widget.html以及被这些html 内部指定的目录,如widget,private,resoures等等文件夹。
现在的主题一般分为两个样式:如图第一种(基本的)第二种(复杂的)1、苹果发布的iPhone4和Touch4为retina显示屏,屏幕分辨率640 x 960,,适用的图片宽度和高度都在原来基础上扩大两倍,而且后缀以@2x结尾。
如何设置电脑桌面主题和壁纸

如何设置电脑桌面主题和壁纸电脑桌面主题和壁纸的设置可以为我们的工作和生活带来更加美好的视觉体验。
下面将介绍如何设置电脑桌面主题和壁纸,以满足个人偏好和需求。
一、选择合适的壁纸在设置电脑桌面主题和壁纸之前,首先需要选择合适的壁纸。
壁纸是桌面的背景图像,可以展示个人的品味和风格。
以下是一些选择壁纸的建议:1. 美景壁纸:选择一些美丽的风景壁纸,如大自然的景色、名胜古迹的图片等。
这样的壁纸可以让您感受到大自然的美丽,同时也有助于放松心情。
2. 动态壁纸:有些壁纸是可以动态展示的,比如流动的河流、飘落的雪花等。
这样的壁纸可以增加桌面的动感,给人一种活力和生机。
3. 简约壁纸:对于追求简约风格的用户,选择一些简单、清晰的壁纸可以提高工作效率。
如纯色背景、简单的几何图形等。
4. 视频壁纸:部分电脑系统支持设置视频壁纸。
您可以选择您喜欢的视频,让其成为桌面的背景,给您带来不一样的体验。
二、设置电脑桌面壁纸在选择了合适的壁纸之后,接下来就是设置电脑桌面壁纸。
根据不同的电脑系统,操作略有差异。
以下是具体的设置步骤:1. Windows系统:右键单击桌面空白处,选择“个性化”或“背景”,然后点击“浏览”选择您想要设置的壁纸,点击“应用”或“保存”即可生效。
2. macOS系统:打开“系统偏好设置”,选择“桌面与屏幕保护程序”,点击“桌面”选项卡,再选择您喜欢的壁纸,即可将其设置为桌面背景。
3. Linux系统:不同的Linux发行版可能操作略有不同,一般可以在桌面右键选择“更改背景”或“设置壁纸”,然后选择您想要设置的壁纸。
三、设置电脑桌面主题除了设置壁纸之外,有些用户还希望设置电脑桌面主题,来给整个桌面界面带来更加统一和美观的风格。
以下是设置电脑桌面主题的方法:1. Windows系统:右键单击桌面空白处,选择“个性化”或“主题设置”,然后选择您喜欢的主题样式。
Windows系统会自动应用您选择的主题,包括桌面壁纸、颜色、桌面图标等。
Windows 10自定义主题方法

Windows 10自定义主题方法Windows 10是微软公司推出的最新操作系统,为用户提供了丰富的自定义选项,其中包括自定义主题。
通过自定义主题,用户可以根据个人喜好,选择自己喜欢的壁纸、颜色和声音,从而个性化自己的电脑界面。
本文将介绍Windows 10自定义主题的方法以及进一步的讨论和实例。
一、1. 打开“设置”:点击Windows开始按钮,然后点击“设置”图标,打开Windows 10的设置界面。
2. 进入“个性化”选项:在设置界面中,点击“个性化”选项,进入个性化设置。
3. 选择“主题”选项:在个性化设置界面中,选择“主题”选项,可以看到系统已经提供的一些默认主题。
4. 添加新主题:如果要添加新的主题,可以点击“获取更多主题”按钮,系统会跳转到Microsoft Store,用户可以从中选择适合自己的主题下载安装。
5. 自定义主题:用户可以在“背景”选项中选择自己喜欢的壁纸,可以是系统提供的默认壁纸,也可以是自己下载的图片。
在“颜色”选项中,用户可以选择喜欢的颜色主题,也可以选择让Windows根据壁纸自动选择颜色。
在“声音”选项中,用户可以选择自己喜欢的系统声音。
6. 保存主题:完成自定义后,用户可以点击“保存主题”按钮,将主题保存在个人计算机上,随时更换使用。
二、进一步讨论和实例除了以上介绍的基本方法外,Windows 10还提供了更多高级自定义主题的选项,下面将进一步讨论和展示一些实例。
1. 桌面图标:在Windows 10中,用户可以自定义桌面图标,包括文件夹图标、快捷方式等。
在个性化设置中,点击“桌面图标设置”选项,用户可以选择要显示在桌面上的图标,并可以为每个图标设置自定义图标。
2. 启动器布局:Windows 10提供了一个称为“启动器”的界面,用户可以在其中放置各种快捷方式和小工具。
通过拖动和调整大小,用户可以根据自己的需求自定义启动器布局。
3. 字体和字号:Windows 10允许用户自定义系统字体和字号。
如何在Word中使用主题和样式主题

如何在Word中使用主题和样式主题在日常的办公和学习中,我们经常会使用 Word 来撰写各种文档。
而熟练掌握 Word 中的主题和样式主题功能,能够大大提高文档的排版效率和美观度。
接下来,就让我为您详细介绍如何在 Word 中使用这两个实用的功能。
首先,我们来了解一下什么是主题。
主题就像是为文档穿上一套整体的“服装”,它包括字体、颜色、效果等一系列的设置。
通过应用主题,可以迅速为文档营造出统一、协调的风格。
那么,如何找到并应用主题呢?打开 Word 文档,在“页面布局”选项卡中,您就能看到“主题”这一功能区。
点击下拉箭头,会展示出一系列预设的主题供您选择。
比如,有“简约”“优雅”“商务”等不同风格的主题。
当您选择一个主题后,整个文档的字体、颜色、段落格式等都会相应地发生变化。
但这只是一个基础的设置,如果您想要更个性化的效果,还可以对主题进行修改。
接下来,咱们再说说样式主题。
样式主题可以理解为对文档中各种元素(如标题、正文、段落等)的特定格式设定。
在 Word 中,默认提供了多种样式主题。
您可以在“开始”选项卡中找到“样式”组,点击右下角的小箭头,就会弹出样式窗口。
在窗口中,您能看到诸如“标题1”“标题2”“正文”等不同的样式。
这些样式都有其预设的格式,比如字体大小、颜色、行距等。
当您需要为文档中的某个段落应用样式时,只需选中该段落,然后在样式窗口中点击相应的样式即可。
比如,如果您想将一个段落设置为一级标题,就选中该段落,然后点击“标题1”样式。
这样,该段落就会自动应用“标题1”的格式,包括字体变大、加粗、居中等等。
而且,样式主题还可以自定义。
如果您对默认的样式不满意,可以右键点击某个样式,选择“修改”,然后根据自己的需求调整字体、字号、颜色、行距等参数。
调整完成后,点击“确定”,以后再应用这个样式时,就会是您自定义后的格式。
另外,使用主题和样式主题还有一个很大的好处,就是能够保持文档格式的一致性。
教你如何制作苹果手机主题,如何修改主题,让别人的主题修改成自己心目中想要的主题

教你如何制作苹果手机主题,如何修改主题,让别人的主题修改成自己心目中想要的主题--------------- 导航------------------一·主题的基本结构二·背景图片修改三·info.plist配置(有一定基础的可以尝试去修改)四bundles文件夹(此文件夹里面的子文件夹分别改变手机里的各个程序图标,及改变运行程序后的进入页面等等,比如com.apple.mobilephone它就是改变电话的整个界面,像拨号面板啊,通讯录菜单等等)五·folders文件夹(这个文件夹修改一些特定的程序图标,比如我们从cydia里面下载的一些插件图标,而bundles文件夹改变权限高的图标,所以我们需要folders文件夹来改变)六·icons(放置图标,bundles文件高于icons文件)七·ullmages文件夹(这个文件夹就是改变,WIFI,信号圈,蓝牙,电量显示等,微型设置图标的)八·ulsounds文件夹(修改锁屏铃声,来电铃声,短信铃声等)九·主题中的插件一`主题的基本结构一个主题包一般基本包含以下4部分:1、文件夹:Bundles、Folders、Icons、UIImages、UISounds2、配置文件:Info.plist (本质是xml文档,用于配置字体颜色和导航条等)3、背景图片:Dock.png、StatusBar.png、Wallpaper.png、LockBackground.png4、插件:Wallpaper.html、LockBackground.html、Widget.html以及被这些html内部指定的目录,如widget,private,resoures等等文件夹。
现在的主题一般分为两个样式:如图第一种(基本的)第二种(复杂的)1、苹果发布的 iPhone4和Touch4为retina显示屏,屏幕分辨率640 x 960,,适用的图片宽度和高度都在原来基础上扩大两倍,而且后缀以@2x结尾。
Word自定义样式和主题教程

Word自定义样式和主题教程第一章:引言在Word中,自定义样式和主题是非常有用的功能,它们能够帮助用户快速创建一致且专业的文档。
本教程将详细介绍如何使用Word的自定义样式和主题功能。
第二章:了解自定义样式自定义样式是Word中用于定义文本、段落和标题格式的一种功能。
通过自定义样式,用户可以统一文档中不同部分的格式,使文档整体风格一致。
2.1 创建自定义样式在Word中,用户可以根据自己的需求创建新的自定义样式。
首先,选择一个已有的段落或标题,右键点击并选择“修改样式”,然后进行样式的修改和命名,最后点击“确定”即可创建一个新的自定义样式。
2.2 修改自定义样式已有的自定义样式也可以进行修改。
在“修改样式”窗口中,用户可以更改字体、颜色、对齐方式等样式属性,同时可以选择是否将修改应用于模板中的所有文档。
第三章:应用自定义样式自定义样式可以应用于整个文档或文档中的特定部分,使文档具有一致的外观。
3.1 应用样式到文本选中需要应用样式的文本,然后在样式库中选择所需的样式即可应用到文本中。
此外,用户还可以通过“样式”窗格中的样式列表快速切换样式。
3.2 应用样式到段落和标题对于段落和标题的样式应用,可以通过点击段落和标题的左侧空白处,选择样式库中的样式进行应用。
第四章:认识Word主题Word主题是一种可以应用于整个文档的样式集合,包括字体、颜色、样式等。
通过应用主题,用户可以轻松改变文档的外观,并实现一键切换不同风格。
4.1 预定义主题在Word中,预定义主题提供了多种不同风格的样式集合,用户可以根据需要选择合适的预定义主题应用到文档中。
4.2 自定义主题除了预定义主题,用户还可以根据自己的需求创建自定义主题。
选择“设计”选项卡中的“主题颜色”、“字体”和“效果”来自定义主题的颜色、字体和样式。
第五章:应用主题Word主题可以应用到整个文档中,也可以只应用到特定部分。
5.1 应用主题到整个文档点击“设计”选项卡中的预定义主题,或选择自定义主题后,即可应用主题到整个文档中。
如何设置电脑的桌面壁纸和主题

如何设置电脑的桌面壁纸和主题电脑的桌面壁纸和主题是我们日常使用电脑时常常接触的部分,一个美观、舒适的桌面环境可以有效提升我们的使用体验。
本文将向大家介绍如何设置电脑的桌面壁纸和主题,帮助大家轻松打造自己喜欢的电脑界面。
一、设置桌面壁纸1. 在桌面任意空白区域右键点击,选择“个性化”(在不同操作系统下可能会有不同的名称)。
2. 进入个性化设置页面后,点击“壁纸”选项。
3. 在壁纸设置页面中,可以选择系统提供的默认壁纸,也可以点击“浏览”按钮选择自己电脑中的图片作为壁纸。
4. 选中自己喜欢的壁纸后,点击“确定”保存设置。
二、定制桌面主题1. 在个性化设置页面中,点击“主题”选项。
2. 在主题设置页面中,可以选择系统提供的主题,也可以点击“获取更多主题”在线下载更多主题。
3. 选择自己喜欢的主题后,点击“应用”将主题应用到电脑桌面。
4. 如果想要自定义主题,可以点击“窗口颜色”选项,更改窗口颜色以及透明度。
5. 在主题设置页面中还可以点击“桌面图标设置”来调整桌面图标的显示与隐藏。
6. 定制好主题后,点击“确定”保存设置。
三、优化桌面设置1. 调整图标大小:在桌面任意空白区域,按住“Ctrl”键滚动鼠标滚轮可以调整桌面图标的大小,以适应自己的需求。
2. 排列图标方式:在桌面任意空白区域,右键点击选择“查看”,可以选择图标的排列方式,如图标、列表、细节等。
3. 更改桌面图标名称:在桌面任意空白区域,右键点击选择“重命名”,可以修改桌面图标的名称。
4. 添加小工具:在桌面任意空白区域,右键点击选择“小工具”,可以添加一些常用的小工具到桌面,如天气预报、时钟等。
通过以上几个简单的步骤,大家就可以轻松设置自己喜欢的电脑桌面壁纸和主题,并对桌面进行优化配置。
尝试不同的壁纸和主题,可以让我们的电脑界面焕然一新,提升使用的愉悦感。
希望本文对大家有所帮助!。
如何设置和应用文档主题

如何设置和应用文档主题在今天的信息时代,文档撰写和编辑是人们生活和工作中不可或缺的一部分。
文档的主题是决定其风格和外观的关键因素之一。
一个良好的主题设置可以让文档在视觉上更加吸引人,并增强其可读性。
在本文中,将会介绍一些关于如何设置和应用文档主题的技巧和方法。
1. 选择适合的主题在开始设置文档主题之前,首先需要了解文档的内容和目的。
根据文档的特点选择一个适合的主题非常重要。
例如,如果文档是一份正式报告,可以选择一个简洁、专业的主题。
如果是一份儿童故事书,可以选择一个色彩鲜艳、活泼可爱的主题。
总之,主题的选择应该与文档的内容相一致,以便营造出一个统一和谐的整体效果。
2. 配置文档主题一旦主题选择完成,就可以开始配置文档主题了。
现代文档处理软件通常都提供了各种各样的主题模板,用户可以根据自己的需求选择合适的模板。
在配置主题时,要注意以下几点:- 色彩搭配:选择几种相互协调的色彩,以便在整个文档中形成一个统一的色彩主题。
色彩的选择应该考虑到文档的性质和目的,以及受众的需求和喜好。
- 字体样式:选择一两种适合文档主题风格的字体样式。
例如,对于正式的文档,可以选择一种简洁、易读的字体;而对于诗歌或创意性文档,可以选择一种独特、有艺术感的字体。
- 图片和图表:根据文档内容的需要,添加一些合适的图片和图表,以增强文档的可读性和吸引力。
这些图片和图表可以与主题和色彩相匹配,形成一个有机的整体。
- 标题和页眉页脚:根据文档的结构和风格,设置恰当的标题样式和页眉页脚信息,以提高文档的可读性和专业感。
3. 应用文档主题完成文档主题的设置后,接下来是应用主题到实际文档中。
具体操作步骤如下:- 引用主题模板:打开文档处理软件,选择配置好的主题模板,应用到当前文档中。
这样,文档的整体外观和风格就会发生改变,符合所选主题的风格。
- 调整样式:根据文档的具体需求,适当调整一些样式设置,以使文档更贴合内容和目的。
例如,调整标题的字体大小和颜色,使其更加醒目;调整段落的行距和缩进,使其更加整齐美观。
如何设置电脑桌面壁纸和主题

如何设置电脑桌面壁纸和主题电脑已经成为我们日常生活中不可或缺的一部分,而个性化的电脑桌面壁纸和主题设置,可以为我们的电脑界面增添美观和个性化的元素。
本文将介绍如何设置电脑桌面壁纸和主题,让你的电脑界面焕然一新。
一、选择壁纸1.1 选择高清壁纸在选择电脑桌面壁纸时,首先要确保它的清晰度高。
高清壁纸不仅能将图片细节展示得更加逼真,还可以提高电脑桌面的整体美观度。
可以在各大壁纸网站搜索高清壁纸,比如Unsplash、Pexels等,它们提供丰富多样的高清图片资源供用户选择。
1.2 考虑个人喜好和场景需求选择电脑桌面壁纸时,还需考虑个人的喜好和使用场景。
喜欢风景的人可以选择美丽的自然风光;对于喜欢艺术的人,可以选择一些抽象派艺术作品作为壁纸;如果你是某部电影或漫画的忠实粉丝,也可以将电影剧照或漫画人物作为壁纸。
此外,在选择壁纸时,还需注意与桌面图标之间的对比度,以保证文字和图标的清晰可见。
二、设置电脑桌面壁纸2.1 Windows系统设置对于Windows系统用户,在桌面空白处右键点击,选择“个性化”选项,进入个性化设置界面。
在“背景”选项卡下,可以选择“图片”、“颜色”或“幻灯片”来设置壁纸。
点击“浏览”按钮,选择你喜欢的壁纸图像,即可轻松设置电脑桌面壁纸。
2.2 Mac系统设置Mac系统用户可以通过点击桌面空白处,然后选择“更改桌面背景”来设置电脑桌面壁纸。
在弹出的选项窗口中,可以选择“动态壁纸”、“静态壁纸”或“图标网格”来进行个性化设置。
点击“添加图片”按钮,选择你喜欢的图片,即可完成电脑桌面壁纸的设置。
三、选择电脑主题3.1 Windows系统主题Windows系统提供了一系列精美的主题,包括颜色、图标和音效等方面的定制。
在“个性化”设置界面中,点击“主题”选项卡,可以浏览并选择自己喜欢的主题。
同时,用户还可以通过下载和安装第三方主题来进行更多的个性化设置。
3.2 Mac系统主题Mac系统提供了各种方式来自定义界面主题。
手机主题制作

●软件 以诺基亚的手机为例,ThemeStudio是诺基亚官方发布的用来制作s60手机主题的软件,相比ThemeEditor而言,ThemeStudio的功能强大很多,可以对主题的所有方面进行自定义,但由于它是全英文的界面,使用过程较繁琐以致其知名度并不高。 对于那些想DIY手机主题的朋友而言,小编给出一些小建议: 1、首先,你需要较高配置的电脑一台。因为要同时运行themestudio、photoshop、imageready等占据大内存的软件,所以内存最好是在512MB及以上,CPU至少也要P42.0以上。 2、photoshop建议使用7.0以上,并具有一定的使用基础。操作↓ 打开软件,点击createnewtheme继续:1.主题名称,想怎么写就怎么写,但一定要用英文才有效。2.至于后面的一些操作提示,英语不佳的朋友只需选择默认即可。 3.主题中所包含的部件,一般都选择all。custom为自选,可在"4"处进行选择。
●网页 网页在线制作对于初级操作者是较为理想的DIY工具,既不需要下载大内存的软件,对使用者也没有英语要求,而且操作也较制作软件来得简单易掌握。目前的手机主题网站中做得最优秀的是"吾主题"网站,其网站中由网友制作的手机主题已达到了1109万的数量。今天我们以该网站为例,为大家介绍在线手机主题制作。操作↓ 1.打开网站后,主页上分为七大类,点击第四列"自制"选项,便进入了手机主题制作。 2.在自制模式中有两种选择模式,一种是专业主题模式,这是可以反复修改并实现共享编辑的模式;另一种则是速成主题模式,这属于快速自制模式,储存后的主题无法进行编译。选择后一种模式者居多(速成主题模式)。 3.进入速成主题模式后,下一步是上传手机的主题背景,要求是图片格式需为GIF、JPG或PNG,并且要小于1MB,宽长不能小于240×320。上传完图片后,作者可以对图片进行边缘的切割修改。 4.接下来是制作和上传功能表背景,格式要求同上,作者可以选择重复使用前一张主题背景,也可以重新设定新的背景。 5.以上完成后,进入额外设置选项,这里我们可以对自己的主题图片进行色彩亮度的调整和过滤,还可以对字体和功能图标的颜色进行自由搭配和创造。反正一切按照你的个性来办! 6.点击"建立主题",我们便可以为自己的手机主题取名字,设置标记、概述、分类、分享,最后储存主题即可。 7.所有的工序都完成后,你便会惊喜地见到自己制作的主题,出现在个人的手机主题博客上。喜欢你作品和创意的朋友将给你留言,并下载它们。相信此时的你一定会很有成就感哦!
如何在Word中设置文档主题和样式风格

如何在Word中设置文档主题和样式风格在日常的办公和学习中,我们经常会使用 Word 来编辑各种文档。
一个美观、规范且风格统一的文档能够让人赏心悦目,提高阅读的体验和效率。
而设置文档的主题和样式风格就是实现这一目标的重要手段。
接下来,让我们详细了解一下如何在 Word 中进行这些操作。
首先,打开 Word 软件,新建一个文档或者打开一个需要设置主题和样式风格的已有文档。
一、设置文档主题1、点击“页面布局”选项卡,在“主题”组中,您可以看到一系列的主题样式可供选择。
这些主题包括不同的字体、颜色、图形效果等组合,能够为整个文档营造出特定的氛围和风格。
2、鼠标悬停在每个主题样式上,可以实时预览该主题应用到文档后的效果。
根据文档的内容和用途,选择一个最合适的主题。
比如,如果是一份正式的商务报告,可能会选择一个简洁、专业的主题;如果是一份创意性的文案,可能会选择一个更富有活力和个性的主题。
3、选择好主题后,文档的字体、颜色、段落格式等都会相应地发生变化。
但需要注意的是,主题的应用只是一个基础的设置,您还可以根据具体的需求对某些细节进行进一步的调整。
二、设置样式风格1、 Word 中自带了多种预设的样式,如标题 1、标题2、正文、副标题等。
在“开始”选项卡的“样式”组中,可以看到这些样式的列表。
2、当您要为文档中的某一段文字应用样式时,只需选中该段文字,然后点击相应的样式即可。
例如,将文档的一级标题设置为“标题1”样式,二级标题设置为“标题2”样式,正文部分设置为“正文”样式。
这样可以使文档的结构层次更加清晰。
3、如果对预设的样式不满意,还可以对其进行修改。
右键点击要修改的样式,选择“修改”选项。
在弹出的“修改样式”对话框中,可以对字体、字号、颜色、段落格式等进行详细的设置。
修改完成后,点击“确定”,所有应用了该样式的文字都会自动更新为新的格式。
4、除了使用预设样式,您还可以自定义样式。
点击“样式”组右下角的扩展按钮,打开“样式”窗格,然后点击“新建样式”按钮。
wps的主题设置 用法举例

wps的主题设置用法举例
WPS Office是一款功能强大的办公软件套件,它提供了丰富的主题设置选项,可以让用户根据自己的喜好和需求来个性化界面。
以下是关于WPS Office主题设置的用法举例:
1. 打开WPS Office软件,并进入任意一个组件,比如WPS文字、WPS表格或WPS演示。
2. 在菜单栏中找到“视图”选项,点击展开。
3. 在下拉菜单中找到“主题”选项,点击进入主题设置界面。
4. 在主题设置界面,你可以看到多个主题选项,比如经典、蓝色、黑色等。
点击任意一个主题,软件界面会立即切换为该主题的样式。
5. 如果你想自定义主题,可以点击“自定义主题”按钮。
在自定义主题界面,你可以调整字体、颜色、背景等各种元素,以创建符合个人喜好的主题。
6. 当你完成主题设置后,点击“应用”按钮,软件界面会立即
刷新为你所选择的主题样式。
7. 如果你不满意当前的主题设置,可以点击“恢复默认”按钮,软件界面会恢复到初始的默认主题。
需要注意的是,WPS Office的主题设置可以在文字、表格和演
示三个组件中分别进行,你可以根据需要在不同的组件中选择不同
的主题。
除了以上举例的基本用法,WPS Office的主题设置还提供了更
多高级选项,比如自定义配色方案、导入导出主题等功能,可以更
加细致地调整软件界面的外观。
希望以上回答能够满足你的需求。
骨灰级教程高级自定义WPS表格主题

骨灰级教程高级自定义WPS表格主题欢迎来到骨灰级教程!今天我们要探讨的话题是如何高级自定义WPS 表格主题,让你的表格看起来不再平庸,而是充满个性和专业感。
毕竟,表格虽然看起来枯燥,但优秀的设计却能让信息一目了然,提升工作效率,走向成功之路!第一步:选择适合的配色方案在自定义WPS表格主题时,首要考虑的就是配色方案。
别再局限于默认的颜色选项,大胆尝试搭配出独特的主题色。
譬如,如果你的表格是为了商业报告,可以选择稳重的深蓝色搭配清爽白色,展现正式、专业的形象。
而若是为了学术研究,可以考虑运用深灰色和浅灰色相结合,呈现出学术、严谨的风格。
第二步:个性化图表和边框让你的WPS表格焕发生机的另一秘诀就是个性化的图表和边框设计。
不妨试试使用华丽的边框线条,或者插入自己设计的图片作为表格背景。
这些小细节的改变往往能为表格增添活力,使得数据呈现更加清晰美观。
第三步:自定义字体和样式一个优秀的表格不仅仅靠数据本身,字体和样式的选择也至关重要。
设定统一的字体风格,不仅使表格整体看起来更加协调,还能提升阅读体验。
勇于尝试不同的字体大小、加粗、斜体等组合,突出重点内容,让读者对信息一目了然。
第四步:优化行列排列及单元格格式行列排列和单元格格式的优化也是自定义WPS表格主题的关键一环。
合理设置行高列宽,保证数据显示清晰易读;利用单元格合并功能,整合相关信息,减少冗余,提升美观度。
记得留白,避免信息过密,让表格呼吸自然。
通过以上四个步骤,我们可以看到自定义WPS表格主题并不是一件复杂的事情。
只要站在个性化、专业化的角度出发,大胆尝试各种设计元素,相信你定能打造出独一无二的表格风格,展现你的专业魅力!让我们一起行动起来,打造独具特色的WPS表格主题,让工作更加高效、更有趣!。
简述powerpoint中主题的含义及如何设置主题。

简述powerpoint中主题的含义及如何设置主题。
PowerPoint是一款广泛应用于职场和学术领域的演示文稿制作软件。
在制作过程中,主题的设置起着至关重要的作用。
一个恰当且吸引人的主题不仅能提升演示文稿的整体美感,还能帮助观众更好地理解和记住演讲内容。
下面我们将详细介绍如何设置PowerPoint主题以及一些主题选择和搭配的技巧。
一、PowerPoint主题的含义PowerPoint主题是指演示文稿的整体视觉效果和风格,包括背景、字体、颜色等元素。
主题可以分为内置主题、自定义主题和设计模板。
内置主题是PowerPoint软件自带的预设主题,可以根据需要直接应用;自定义主题是根据个人喜好和需求对现有主题进行修改和创新;设计模板则是更为详细的视觉设计,包括背景图片、图标、字体等。
二、设置PowerPoint主题的方法1.使用内置主题PowerPoint内置了丰富的主题供用户选择。
在制作演示文稿时,可以根据内容特点和场合选择合适的内置主题。
操作步骤如下:(1)打开PowerPoint,点击“设计”选项卡;(2)在“主题”区域,可以选择喜欢的主题颜色和样式;(3)点击“应用”按钮,即可一键套用所选主题。
2.自定义主题如果内置主题不能满足个性化需求,用户可以自行设计主题。
操作步骤如下:(1)在PowerPoint中,点击“设计”选项卡;(2)点击“主题”区域右下角的“自定义”按钮;(3)在“自定义主题”对话框中,可以选择喜欢的颜色、字体和效果;(4)点击“确定”按钮,应用自定义主题。
3.应用设计模板设计模板提供了更为详细的视觉效果,包括背景图片、图标和字体等。
用户可以根据需要选择合适的设计模板。
操作步骤如下:(1)在PowerPoint中,点击“设计”选项卡;(2)点击“主题”区域右上角的“查找主题”按钮;(3)在搜索结果中,选择合适的设计模板;(4)点击“下载”按钮,应用设计模板。
4.利用在线资源除了PowerPoint自带的主题和设计模板,用户还可以利用在线资源获取更多精美的主题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我知道大部分喜欢美化的FY都希望拥有自己心目中的主题,而制作主题又不是一件很简单的事情,但,我们只要了解了相关知识,知道我们想要修改的图标如何去修改那就可以了,下面是主题中每个文件夹的名称,及每个文件夹所对应的美化功能介绍,大家可以下载论坛里一个主题,根据下面的介绍,然后对主题进行修改引用请加我新浪微博:做主题找阿兴/zztzax~~~~~~~~~~~~~~~~~~~~~~~~·目录~~~~~~~~~~~~~~~~~~~~~··一,主题的基本结构二,背景图片修改三,info.plist配置(有一定基础的可以尝试去修改)四,bundles文件夹(此文件夹里面的子文件夹分别改变手机里的各个程序图标,及改变运行程序后的进入页面等等,比如com.apple.mobilephone它就是改变电话的整个界面,像拨号面板啊,通讯录菜单等等)五,folders文件夹(这个文件夹修改一些特定的程序图标,比如我们从cydia里面下载的一些插件图标,而bundles文件夹改变权限高的图标,所以我们需要folders文件夹来改变)六,icons七,ullmages文件夹(这个文件夹就是改变,WIFI,信号圈,蓝牙,电量显示等,微型设置图标的)八,ulsounds文件夹(修改锁屏铃声,来电铃声,短信铃声等)九,主题中的插件十,针对一些手机版本的变更主题。
锁屏。
需要量身订做的,可联系我请如果此贴不错,请帮顶支持,分享给更多需要帮助的人一,主题的基本结构一个主题包一般包含以下4部分:1、文件夹:Bundles、Folders、Icons、UIImages、UISounds2、配置文件:Info.plist (本质是xml文档,用于配置字体颜色和导航条等)3、背景图片:Dock.png、StatusBar.png、Wallpaper.png、LockBackground.png4、插件:Wallpaper.html、LockBackground.html、Widget.html以及被这些html内部指定的目录,如widget,private,resoures等等文件夹。
现在的主题一般分为两个样式:如图这种一般为小型的主题,这种为大型的(国外的几乎才用这种)1、苹果发布的 iPhone4和Touch4为retina显示屏,屏幕分辨率640 x 960,,适用的图片宽度和高度都在原来基础上扩大两倍,而且后缀以@2x结尾。
例如,主屏壁纸Wallpaper. png (320 x 480),在iPhone4上为 (640 x 960)2、如果您制作主题的时候不想遵循那些尺寸也行,但是一般不要超过推荐大小的2倍以上,以免显示过慢等。
但是如果在教程中有用红线特别标注的大小就要遵循那些大小尺寸,不然会造成主界面显示异常等等。
二、基本背景图片修改:1、主屏幕壁纸: Wallpaper.png320 x 480如果是iPhone4或者Touch4则使用640 x 960,命名为,如果是iPad主题,则分辨率建议使用标准壁纸分辨率1024 x 1024,这样在横屏和竖屏都能切割成1024x768大小,防止图片在某个方向拉伸变形。
2、锁屏壁纸: LockWallpaper.png分辨率同主屏幕壁纸3、状态栏:StatusBar.pngStatusBar.png320 x 20(如果是纯色可以使用较小的宽度,高度保持不变,如5 x 20)4、dock栏:Dock.png320 x 915、短信聊天背景:SMSBackground.png320 x 372如果是iPhone4或者Touch4则使用640 x 744,命名为,三、Info.plist配置该配置文件可用来设置图标字体风格(颜色、大小、样式)、导航条(黑色、白色或透明)、图标透明化、应用程序右上角气泡数字等等,是一个XML的文档。
支持所有CSS代码。
1、Dock栏图标字体-- DockedIconLabelStyle2、非Dock栏图标字体 -- UndockedIconLabelStyle<key>DockedIconLabelStyle</key><string>font-family: Arial; font-size: 15px; color:#00008B; font-weight:bold</string><key>UndockedIconLabelStyle</key><string> font-size: 15px;color: yellow;opacity:0.5</string>说明:font-family:字体样式font-size:字体大小(默认是13,一般不要超过15)font-weight:字体粗细bolder、boldopacity:将文字透明化(取值范围0~1之间:0全透明,1完全不透明)color:字体颜色,使用CSS颜色代码值或者颜色名称,比较特殊的是透明色是transparent。
该处的#00008B是CSS颜色代码,对应的名称是darkblue,使用color: darkblue可以达到相同的颜色效果。
《《《CSS颜色代码大全》》》传送门:/xiaodehua/blog/item/4d85a 4185ab80ebd4bedbc0d.html两段代码效果如下图:将dock栏和非dock栏图标文字设置透明代码:<key>DockedIconLabelStyle</key><string>opacity:0</string><key>UndockedIconLabelStyle</key><string> opacity:0</string>注意:设置文字透明使用color:transparent 已经在4.x固件失效,请勿使用!!!<key>DockedIconLabelStyle</key><string> color: transparent </string>//仅适合3.x<key>UndockedIconLabelStyle</key><string>color: transparent</string>//仅适合3.x3、导航条-- NavigationBarStyle<key>NavigationBarStyle</key><string>1</string>导航栏风格:0是默认颜色(淡蓝色),1是黑色,2是透明4、日历的“日期”字体-- CalendarIconDateStyle5、日历的“星期”字体 -- CalendarIconDayStyle<key>CalendarIconDateStyle</key><string>color: blue;</string>//将日期颜色改成蓝色<key>CalendarIconDayStyle</key><string>color: black;</string>//将星期颜色改成黑色6、应用程序右上角的气泡数字– BadgeStyle<key>BadgeStyle</key><string>color: blue; text-shadow: 0px 0px 3px #fff;</string>(该属性在4.x固件无效)7、状态栏(StatusBar)时间字体—TimeStyle<key>TimeStyle</key><string>color: red;</string>(该属性在4.x固件无效)8、图标透明化-- IconAlpha<key>IconAlpha</key><string>0.5</string>IconAlpha取值范围:0 ~ 1 之间,0是完全透明, 1是不透明(系统默认)(该属性在4.x固件无效)四、Bundles文件夹介绍1、Bundles目录结构:该目录下的子文件夹都是由每个程序的ID命名的,每个文件夹都是对应程序的资源。
一般分为两大类:(1)应用程序:如果是苹果自带程序都是以com.apple.XXXXX命名,非官方程序为com.xx xx.XXXX,如facebook的id为com.facebook.Facebook。
(2)系统框架:主要是存放TelephonyUI.framework和UIKit.framework这两个iOS框架里的资源,命名分别为com.apple.Telephony和com.apple.UIKit。
《说明》:对于UIKit资源一般不放在Bundles,而是独立放在最外层目录也就是下几文将讲述的UIImages文件夹,Bundles目录结构实际效果截图如下:要获取某个应用程序的id方法:取Cydia为例。
(1) 用手机助手打开/Applications/Cydia.app;(2) 打开Info.plist;(3) 找到key为CFBundleIdentifier对应的值com.saurik.Cydia,即为Cydia的程序id。
(最后在Bundles里创建com.saurik.Cydia的文件夹,里面存放Cydia.app的图片就可以修改Cydia程序显示的样式了)Bundle目录常用的自带桌面程序图标名称如果桌面图标采用了以下命名形式,Icons目录就不需要用了,用以下这种形式,可以兼容所有的语言环境,不用一种语言命名一种图标,进而加大主题包的空间。
com.apple.AppStore App Storecom.apple.calculator 计算机com.apple.camera 照相机(兼容4.2.1固件)pass 指南针com.apple.Maps 地图com.apple.MobileAddressBook 通讯录com.apple.mobilecal 日历com.apple.mobileipod 音乐(详情请查看下面第三小节“修改程序的桌面图标”)com.apple.mobilemail 地图com.apple.mobilenotes 备忘录com.apple.mobilephone 电话com.apple.mobilesafari Safaricom.apple.mobileslideshow 照相机和照片com.apple.MobileSMS 短信com.apple.MobileStore iTunescom.apple.mobiletimer 时钟com.apple.Preferences 设置com.apple.stocks 股市com.apple.VoiceMemos 语音备忘录com.apple.weather 天气com.apple.youtube youtubecom.apple.gamecenter Game Centercom.saurik.Cydia Cydia2、修改程序启动大图1、在Bundles的目录下创建com.91.sj.iphone.PandaHome文件夹;2、然后将图片放入com.91.sj.iphone.PandaHome,命名为Defualt.png启动大图命名规则和分辨率大小:(1)对于Touch、Touch2、Touch3和iPhone、iPhone3G、iPhone3GS:Default.png 320 x 480标准大小320 x 460(忽略状态栏20的高度),但启动大图会自动拉伸。
