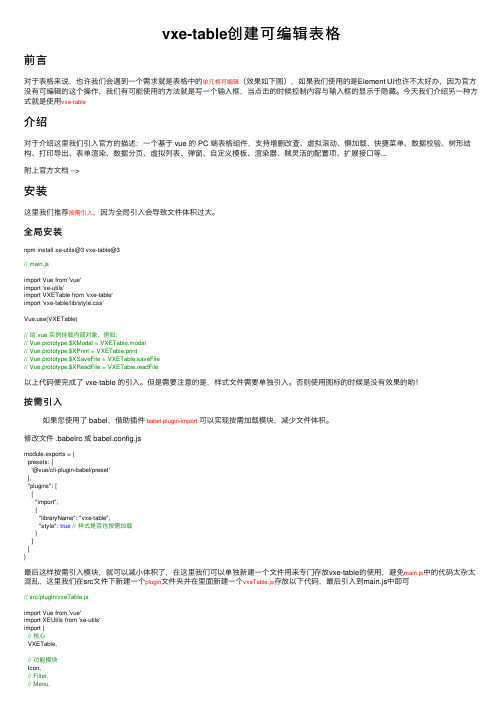
可编辑表格
vxe-table创建可编辑表格

vxe-table创建可编辑表格
前⾔
对于表格来说,也许我们会遇到⼀个需求就是表格中的单元格可编辑(效果如下图),如果我们使⽤的是Element UI也许不太好办,因为官⽅没有可编辑的这个操作,我们有可能使⽤的⽅法就是写⼀个输⼊框,当点击的时候控制内容与输⼊框的显⽰于隐藏。今天我们介绍另⼀种⽅式就是使⽤vxe-table
介绍
对于介绍这⾥我们引⼊官⽅的描述:⼀个基于 vue 的 PC 端表格组件,⽀持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、弹窗、⾃定义模板、渲染器、贼灵活的配置项、扩展接⼝等...
附上官⽅⽂档 -->
安装
这⾥我们推荐按需引⼊,因为全局引⼊会导致⽂件体积过⼤。
全局安装
npm install xe-utils@3 vxe-table@3
// main.js
import Vue from 'vue'
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
e(VXETable)
// 给 vue 实例挂载内部对象,例如:
// Vue.prototype.$XModal = VXETable.modal
// Vue.prototype.$XPrint = VXETable.print
// Vue.prototype.$XSaveFile = VXETable.saveFile
// Vue.prototype.$XReadFile = VXETable.readFile
(完整版)个人简历表格(标准版)(可编辑修改word版)

身份证
籍贯
户口所在地
毕业学校
计算机能力
家庭成员
姓名
成员关系
职务
工作单位
个 人 求 职 简 历
工作经历
工作时间
公司名称
职位名称
所属部门
教育情况
时间
学校
学历
培训经历
培训时间
培训机构
培训内容
备注
项目经验
项目
1、
2、
开发
3、
4、
5、
个
人简历表格
个人简历
姓名
性别
民族
政治面貌
户籍
出生年月
婚姻状况
工作时间
技术职称
文化程度
主修专业
毕业学校
南京大学
毕业时间
英语水平
计算机水平
薪金要求
本人
要求
现从事工作
欲从事工作
联系方式
联系电话
邮政编码
通信地址
求职书
应聘职位:
工作简历
自我评价
个 人 求 职 简 历
姓名
性别
年龄
出生日期
所在城市
从事行业
学历
wenku.baidu.com民族
现场施工扬尘防治工作台账及表格(可编辑)

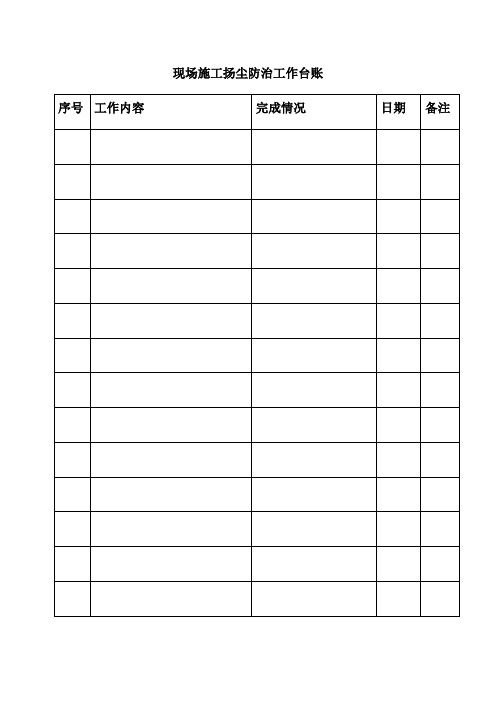
现场施工扬尘防治工作台账
清洗车辆进出情况
施工扬尘防治洒水记录表
脚手架垃圾清理记录表
沉淀池及排水沟清理记录表
废弃物清理记录表
木工区废料清理记录表
楼层建筑垃圾清理记录表
xxxx酒店室内装修工程
施工现场扬尘污染
防治方案
审批:
xx市xx装饰设计工程
xxxx年xx月xx日
一、管理方针、环境目标及承诺
1、管理总方针
质量兴业、用户至上、科学管理、高效低耗。全面提升施工工艺,努力降低环境因素,危险源的影响,遵守法律、法规,持续提高企业的绩效。
2、环境管理目标
文明施工、美化环境、预防和减少环境因素的影响,满足环境保护规定要求。本项目部具体环境管理目标:
(1)、施工扬尘污染控制达标。
(2)、无市民及社会相关方重大投诉;一般投诉处置率100%。
(3)、无上级有关部门的处罚和通报批评。
3、环境目标的承诺
坚持环境保护基本国策,做到“谁施工、谁污染、谁保护”,推行可持续发展的战略。本项目部承诺:
(1)、渣土以及易产生扬尘污染的车辆出门进行冲洗。
(2)、施工现场废污水做到二级沉淀、三级排放,废弃物按规定处置。
(3)、脚手架外侧全部用密目网进行围挡封闭,临边防护用密目网围挡.
(4)、减少或消除水泥、泥土以及建筑材料的扬尘影响,施工不扰民。
(5)、工地内不焚烧垃圾废料。
(6)、改进、提高项目部员工的施工现场环境保护意识.
(7)、科学合理的组织施工,降低资源消耗。
二、方案目的
由于该工程的场地位置处于苏州市太仓经济开发区中,为了有效防治城市及住宅区扬尘污染,改善城市环境空气质量及人居环境,为城市创建田园城市做出贡献,为认真贯彻落实《苏州市建设工程文明施工管理规定》和《苏州市扬尘污染防治管理规定》以及苏州市重大工程建设的有关文明施工管理规定,实现文明施工现场达到苏州市相关标准,特编制本施工扬尘控制专项方案,并成立联合检查领导小组,开展项目施工扬尘整治工作的日常检查工作.
个人简历求职简历表格及填写方法(可编辑可修改可打印)

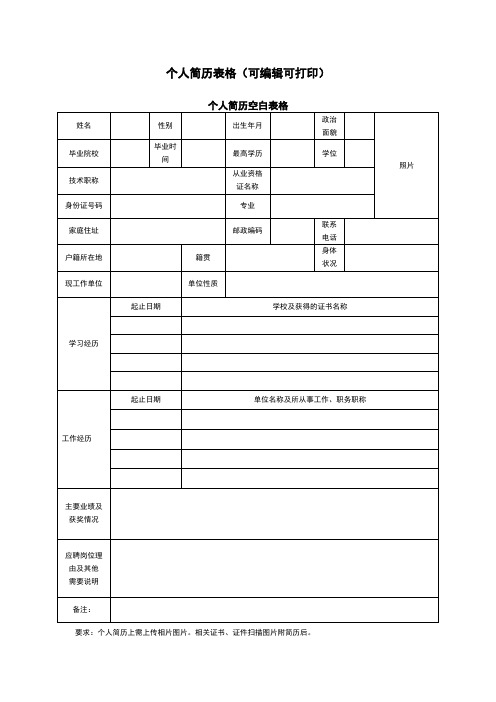
个人简历表格(可编辑可打印)
要求:个人简历上需上传相片图片。相关证书、证件扫描图片附简历后。
大学生求职简历表格
个人简历
‘
●简历填写内容
一份简历,一般可以分为四个部分,其中:
第一部分:个人基本情况。应列出自己的姓名、性别、年龄、籍贯、政治面貌、学校、系别及专业,婚姻状况、健康状况、身高、爱好与兴趣、家庭住址、电话号码等。
第二部分:个人学历情况。应写明曾在某某学校、某某专业或学科学习,以及起止期间,并列出所学主要课程及学习成绩,在学校和班级所担任的职务,在校期间所获得的各种奖励和荣誉。
第三部分:工作资历情况。若有工作经验,最好详细列明,首先列出最近的资料,后详述曾工作单位、日期、职位、工作性质。
第四部分:个人求职意向。即求职目标或个人期望的工作职位,表明你通过求职希望得到什么样的工种、职位,以及你的奋斗目标,可以和个人特长等合写在一起。
为体现不同人群的特点,四部分的排序及组合会根据实际情况略有出入。
●简历编辑填写技巧
个人简历是求职者生活、学习、工作、经历、成绩的概括。写好个人简历非常重要。一份适合职位要求、详实和打印整齐的简历可以有效地获得与聘用单位面试的机会。个人简历一般很少单独寄出,它总是作为自荐信的附件,呈送用人单位。
格式:一般常用的简历格式有两种。一种是按年月顺序,列出自己的学习工作经历。另一种是根据需要有选择地列出自己的学习、工
作经历,充分表现自己的技能、品德。但对于刚从大学毕业的求职者来说,采用第一种格式更好。
编辑简历需要注意的十点:
1、不能出现错别字。要仔细检查已成文的个人简历,绝对不能出现错别字、语法和标点符号方面的低级错误。最好让文笔好的朋友帮你审查一遍,因为别人比你自己更容易检查出错误。
英语 人称代词表格【可编辑范本】

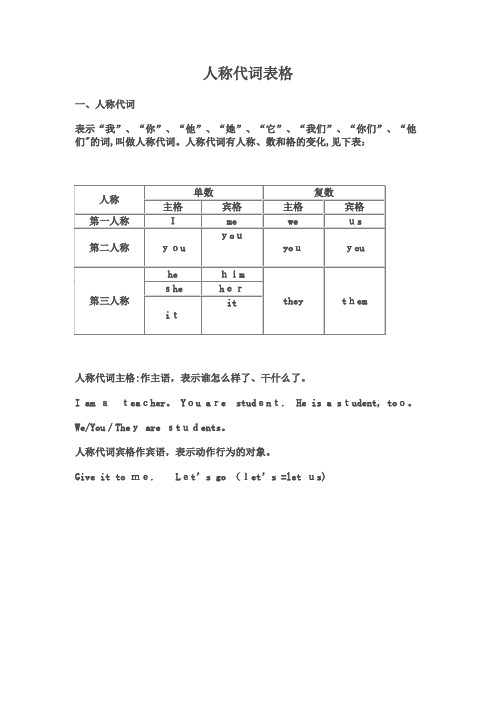
人称代词表格
一、人称代词
表示“我”、“你”、“他”、“她”、“它”、“我们”、“你们”、“他们"的词,叫做人称代词。人称代词有人称、数和格的变化,见下表:
人称代词主格:作主语,表示谁怎么样了、干什么了。
I am ateacher。 You are student. He is a student, too。
We/You/They are students。
人称代词宾格作宾语,表示动作行为的对象。
Give it to me. Let’s go (let’s =let us)
二、物主代词
表示所有关系的代词叫做物主代词,也可叫做代词所有格。物主代词分形容词性物主代词和名词性物主代词二种,其人称和数的变化见下表。
形容词性物主代词(my/your/his/her/its/our/their)+名词
而名词性物主代词则相单于形容词性物主代词+名词,故其后不必加名词。如:
Is this your book?
No,,it isn't,it’s hers(her book)
This pen is mine.
(完整版)个人简历表格(标准版)(可编辑修改word版)

人简历表格
个人简历
姓名
性别
民族
政治面貌
户籍
出生年月
婚姻状况
工作时间
技术职称
文化程度
主修专业
毕业学校
南京大学
毕业时间
英语水平
计算机水平
薪金要求
本人
要求
现从事工作
欲从事工作
联系方式
联系电话
邮政编码
通信地址
求职书
应聘职位:
工作简历
自我评价
个 人 求 职 简 历
姓名
性别
年龄
出生日期
所在城市
从事行业
学历
民族
其他培训情况优秀的英语听说读写能力并有一定法语基础熟练操作windows平台上的各类应用软件如word97excel97powerpointaccess工作经历19999至今法国xx公司动物营养部市场助理拟订市场调查方案提供市场预测完成调查报告拟订广告计划编辑广告文字与图片并实施组织展览促销会议与政府部门沟通和联络疏通关节其他行政事务19971019997瑞士大昌洋行行政助理汇总销售数据完成销售报表协调公司与北方各区分销商关系与政府主管部门疏通关节解决问题库房管理1996719979华威食品公司行政助理协调进口食品的销售及其服务部门的协同运作与政府部门沟通联络疏通关节负责进口食品的报关和检疫工作开展新产品的市场调查其他行政事务个人简介我先后在国内外企业从事多年行政助理工作积累了丰富的工作经验对于行政工作有深刻的理解
验收表格【可编辑范本】

附表 1:脚手架检查验收书
工程名称:年月日
2、扣件扭力矩标准:40—50N。m,不大于65N。m。实测点数在总点数的3%—5%之间。
3、合格打“√”,不合格打“×”。
附表2: 挂脚手架验收表工程名称:验收部位:日期:
附表3:悬挑脚手架验收表工程名称:验收部位:日期:
附表4:卸料平台验收表工程名称:日期:
附表5:安全设施检查验收表工程名称:结构类型:年月日
附表6:洞口与临边防护逐层检查验收表施工单位:工程名称:验收部位:
洞口与临边防护逐层检查验收表
续表
施工单位:工程名称:验收部位:
注:每次验收对缺项部分可不填写验收内容及验收意见
每次填写一式两份,该施工段主管工长一份,项目安全部一份附表7:模板工程验收表
附表8:临时用电设施检查验收表
临时用电设施检查验收表
临时用电设施检查验收表
续表2
注:每次验收对缺项部分可不填写验收内容及验收意见
每次填写一式两份,该施工段主管工长一份,项目安全部一份附表9:起重机械安装后检查验收表
附表10:物料提升机(龙门架)检查验收表
附表11:电动吊篮安装检查验收表
附表12:中小型机械设备安全技术性能验收表工程名称;使用单位:验收日期:
附表13:安全防护设施交接验收表
工程名称: 年月日
jsp实现可编辑表格

jsp实现可编辑表格
篇一:jsp+js实现可排序表格
首先,定义一个js:tableSort.js:
function sort(tableId, sortColumn,nodeT ype) {
var table = document.getElementById(theT able);
var tableBody = table.tBodies[0];
var tableRows = tableBody.rows;
var rowArray = new Array();
for (var i = 0; i < tableRows.length; i++) {
rowArray[i] = tableRows[i];
}
if (table.sortColumn == sortColumn) {
rowArray.reverse();
} else {
rowArray.sort(generateCompareTR(sortColumn, nodeType));
}
var tbodyFragment = document.createDocumentFragment();
for (var i = 0; i < rowArray.length; i++) {
tbodyFragment.appendChild(rowArray[i]);
}
tableBody.appendChild(tbodyFragment);
table.sortColumn = sortColumn;
}
function generateCompareTR(sortColumn, nodeType) { return function compareTR(trLeft, trRight) {
Word中表格编辑等技巧

Word中表格编辑等技巧
设计斜线表头
将插入点定位在单元格中,单击“表格→绘制斜线表头”命令,出现对话框,单击“表头样式”下拉菜单选择一种样式(共有5种可选择),分别填入“行标题”(右上角的项目)、“列标题”(左下角的项目)和“数据标题”(中间格的项目)以及“字体大小”等,最后单击“确定”退出。删除斜线表头的方法是,单击要删除的斜线表头,当周围出现选定标记时,按Del键即可删除该斜线表头。
自由修改斜线表头
斜线表头绘制好后,如果改变字号,或者调整斜线位置,斜线表头便出现诸如字与字互相叠压或线条移动等不匹配的情况,往往令许多人感到束手无策。其实,我们可利用Word的绘图功能加以调整,具体作法是:
1.选中该表头(其实表格斜线是由线条组合在一起的图形),使之周围出现8个控点;
2.在“绘图工具栏”上单击“绘图”按钮,在弹出的菜单中选择“取消组合”命令,并在斜线表头所在的单元格之外的区域单击(即取消选定状态);
3.这时表头中的线条和文字(其实是文本框)均成为独立可调整状态,我们可以任意调整表头的线条和每一个文字的位置,直到满意为止;
4.按Shift键,依次选择每个线条和每个文字块;
5.再次在“绘图工具栏”上单击“绘图”按钮,选择“组合”。
在上面第三步中,你还可能遇到另一种令人头疼的事情:那就是虽然可独立移动斜线位置,但就是移动不到准确的位置,或者说误差非常大。这时,你可尝试如下的步骤:
1.选中该表头;
2.在“绘图工具栏”上单击“绘图”按钮,选择“绘图网格”,弹出“绘图网格”对话框(图2);
图2
3.在“绘图网格”对话框中将“水平间距”和“垂直间距”均调整成最小值,然后单击“确定”,表头中的内容便可任意调整大小、位置了。
出纳常用表格模板格大全(可编辑修改word版)

公司各类单项资金管理审批权限一览表
说明:
一、上表所指“……以下”均含本数。
二、以上单项资金使用系指预算内开支。单项资金预算外开支的审核与核准按相应规定办理,
审批则以超支部分占预算内金额的百分比为基础,20%(含)以内的由总经理批准,20%以上
的由董事长批准。
三、审批权限分三类:
1. 审核:指管理部门及主管领导对该项开支的合理性提出初步意见。
2. 审批:指有关领导经参考“审核”的意见后进行批准。
3. 核准:指各级财务负责人根据财务管理制度对已审批的支付款项从单据和数量上加以核准
并备案。
四、审批顺序:
先下级,后上级;先定性审批,后集中标准;先经业务线、行政线有关部门,后报财务线(按表中所标号的顺序即可)。若遇有关人员出差在外,可由其授权人代核、代批,但事后必须请有关人员追认。
缴款单
编号:
年月日
申领部门申领
人
申领
日期
申领事由
注:本单由会计室使用并管理。
现金申领单年月日
注:本单由会计室使用并管理。
年月日借款单
注:本单由会计室使用并管理。
支票使用登记薄
差旅费报销单报销部门:年月日附单张
注:本单一式两联,第一联会计室留存,第二联报销部门留存,由报销部门指定人员据以登记本部门费用开支。
年月日票据交接清单编号:
移交人接收人
注:本单一式三联,第一联会计室留存,第二联返移交人,第三联由移交人报移交单位财会室。
支出证明单1
支票登记单
领用人:审批人:
建筑施工日志表格及要求(可编辑)

沙连生
记录人
段振杰
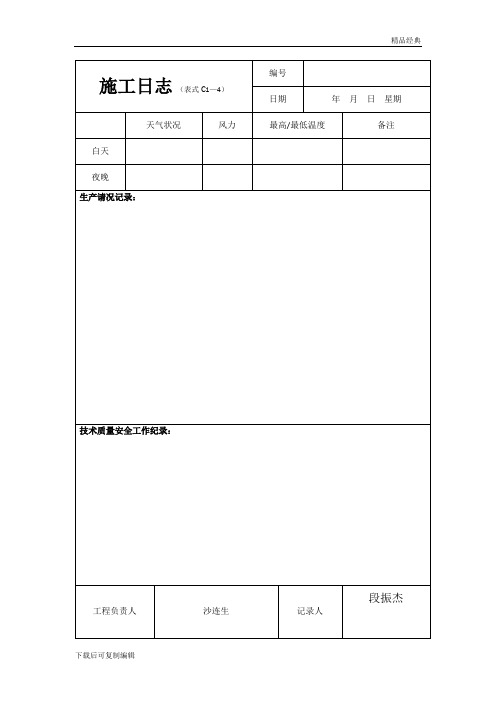
施工日志(表式C1—4)
编号
日期
年月日星期
天气状况
风力
最高/最低温度
备注
白天
夜晚
生产请况记录:
技术质量安全工作纪录:
工程负责人
沙连生
记录人
段振杰
施工日志(表式C1—4)
编号
日期
年月日星期
天气状况
风力
最高/最低温度
备注
白天
夜晚
生产请况记录:
技术质量安全工作纪录:
工程负责人
沙连生
记录人
段振杰
施工日志(表式C1—4)
编号
日期
年月日星期
天气状况
风力
最高/最低温度
备注
白天
夜晚
生产请况记录:
技术质量安全工作纪录:
工程负责人
沙连生
记录人
段振杰
施工日志(表式C1—4)
编号
日期
年月日星期
天气状况
风力
最高/最低温度
备注
白天
夜晚
生产请况记录:
技术质量安全工作纪录:
工程负责人
沙连生
记录人
段振杰
天气状况
风力
最高/最低温度
备注
白天
夜晚
生产请况记录:
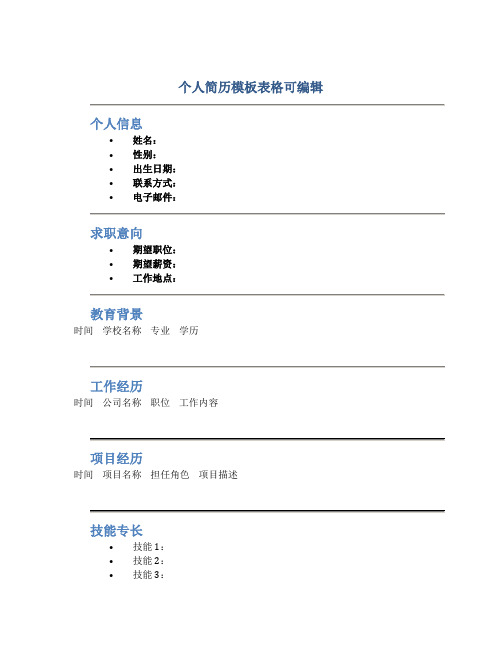
个人简历模板表格可编辑

个人简历模板表格可编辑
个人信息
•姓名:
•性别:
•出生日期:
•联系方式:
•电子邮件:
求职意向
•期望职位:
•期望薪资:
•工作地点:
教育背景
时间学校名称专业学历
工作经历
时间公司名称职位工作内容
项目经历
时间项目名称担任角色项目描述
技能专长
•技能1:
•技能2:
•技能3:
语言能力
•语言1:
•语言2:
自我评价
(自由发挥,突出个人特长和优势)
推荐人
(可填写个人或机构推荐人的姓名与联系方式)
以上为个人简历模板,您可以根据个人实际情况填写内容,确保信息准确全面。希望能够为您的求职之路扫清一些障碍,祝您成功!
设置excel的可编辑区域(保护工作表和保护工作簿)

********************************************************************
一、如何设置excel的可编辑区域
保护工作表和保护单元格的设置基本相同,只是选取范围大小不同。
保护工作表是保护整个表格不被编辑和修改,
保护一部分单元格就是设置可编辑区域(或者说是设置不可编辑区域)这样就可以防止修改某些单元格的内容,而其它单元格可以正常编辑。
下面以设置保护某些单元格为例进行说明:
1、选中整个表格(可以通过表格左上角的全选按钮)
2、格式----单元格----在单元格格式对话框中,切换到保护选项卡,
将锁定前的钩去掉,确定。
3、选择不可编辑区后,
格式----单元格----在单元格格式对话框中,切换到保护选项卡,
将锁定前的钩打上,确定。
4、工具—保护—保护工作表,弹出保护工作表对话框
上面是 ----取消工作表保护时使用的密码,这个密码设不设都可以。
下面是 ----允许此工作表的所有用户进行,默认是选中了前两项,其中,选定锁定的单元格----指的是要保护的单元格
选定未锁定的单元格----指的是可以编辑的单元格
----也就是说整个工作表的单元格被分成了锁定和未锁定两种类型。
这时如果直接点确定,回到工作表,是可以单击选中要保护的单元格的,如果双击或者输入内容就会出现“撤销工作表保护”的提示,不允许修改。
5、如果不想excel显示“撤销工作表保护”的提示,只想悄悄达到保护某些单元格的目的,
在保护工作表对话框----允许此工作表的所有用户进行---
取消选定锁定单元格的勾选,确定,-----
(完整版)Word普通表格表格格式可打印

(完整版)Word普通表格表格格式可打印
Word是一款常用的文字处理软件,拥有丰富的功能,其中包括创建和编辑表格。在Word中,我们可以根据自己的需要来设置表格的格式,使其更加美观和易于阅读。本文将介绍如何创建一个普通的表格,并确保其格式能够在打印时保持良好。
步骤1: 创建表格
首先,在Word文档中选择插入表格的位置,然后点击"插入"菜单,在"表格"选项中选择"插入表格"。接着,选择所需的行数和列数,并点击"确定"。这样就成功创建了一个空白的表格。
步骤2: 设置表格格式
在创建了表格之后,我们可以对其进行格式设置,使其更加符合我们的需求。
2.1 调整表格大小
首先,鼠标点击表格的边框,然后可以通过拖动边框来调整表格的大小。此外,还可以通过"布局"选项卡中的"自动调整"功能来自动调整表格大小,以适应内容的变化。
2.2 设置表格样式
Word提供了丰富的表格样式供我们选择。我们可以通过点击"
设计"选项卡中的"表格样式"来选择喜欢的样式,并应用到表格中。
2.3 设置表格边框和背景色
我们也可以对表格边框和背景色进行设置,以使其更加醒目。
通过点击"布局"选项卡中的"边框"和"底纹"功能,可以选择不同的
边框风格和背景色。
步骤3: 编辑表格内容
成功设置表格格式后,我们可以开始向表格中输入内容。
3.1 输入文本
鼠标点击表格中的单元格,然后可以直接在单元格中输入文本。按下"Tab"键可以快速切换到下一个单元格进行输入。
3.2 插入图片
除了文本,我们还可以向表格中插入图片。在所需单元格中点
击鼠标右键,选择"插入图片",然后选择所需的图片文件即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
可编辑表格EditorGridPanel
可编辑表格是指可以直接在表格的单元格对表格的数据进行编辑,ExtJS 中的可编辑表格由类Ext.grid.EditorGridPanel表示,xtype为editorgrid。使用EditorGridPanel与使用普通的GridPanel方式一样,区别只是在定义列信息的时候,可以指定某一列使用的编辑即可,下面来看一个简单的示例。
Ext.onReady(function(){ var data=[{id:1, name:'小王',
email:'xiaowang@', sex:'男', bornDate:'1991-4-4'}, {id:1, name:'小李', email:'xiaoli@', sex:'男', bornDate:'1992-5-6'}, {id:1, name:'小兰', email:'xiaoxiao@', sex:'女',
bornDate:'1993-3-7'} ]; var store=new Ext.data.JsonStore({ data:data, //注意这里为type不是xtype
fields:["id","name","sex","email",{name:"bornDate",type:"date",dateFo rmat:"Y-n-j"}] }); var colM=new Ext.grid.ColumnModel([{ header:"姓名", dataIndex:"name", sortable:true, editor:new Ext.form.TextField()}, {header:"性别", dataIndex:"sex" }, {header:"出生日期", dataIndex:"bornDate", width:120,
renderer:Ext.util.Format.dateRenderer('Y年m月d日')}, {header:"电子
邮件", dataIndex:"email", sortable:true, editor:new
Ext.form.TextField()} ]); var grid = new
Ext.grid.EditorGridPanel({ renderTo:"hello", title:"学生基本信息管理", height:200, width:600, cm:colM, store:store, autoExpandColumn:3 });});
上面的程序首先定义了一个包含学生信息的对象数组,然后创建了一个JsonStore,在创建这个store的时候,指定bornDate列的类型为日期date类型,并使用dateFormat来指定日期信息的格式为"Y-n-j",Y代表年,n代表月,j 代表日期。定义表格列模型的时候,对于“姓名”及“电子邮件”列我们使用editor来定义该列使用的编辑器,这里是使用Ext.form.TextField,最后使用new Ext.grid.EditorGridPanel(…)来创建一个可编辑的表格。执行上面的程序可以生成一个表格,双击表格中的“姓名”、或“电子邮件”单元格中的信息可以触发单元格的编辑,可以在单元格的文本框中直接编辑表格中的内容,修改过的单元格会有特殊的标记,如下图所示:
为了能编辑“性别”及“出生日期”列,同样只需要在定义该列的时候指定editor即可。由于出生日期是日期类型,因此我们可以使用日期编辑器来编辑,“性别”一列的数据不应该让用户直接输入,而应该是通过下拉框进行选择。日期编辑器可以直接使用Ext.form.DateField组件,下拉选择框编辑器可以使用boBox组件,下面是实现对性别及出生日期等列信息编辑的代码:
var colM=new Ext.grid.ColumnModel([{header:"姓名
",dataIndex:"name",sortable:true,editor:new Ext.form.TextField()}, {header:"性别",dataIndex:"sex",editor:new
boBox({transform:"sexList",triggerAction:
'all',lazyRender:true})},{header:"出生日期
",dataIndex:"bornDate",width:120,renderer:Ext.util.Format.dateRendere r('Y年m月d日'),editor:new Ext.form.DateField({format:'Y年m月d日'})},{header:"电子邮件",dataIndex:"email",sortable:true,editor:new Ext.form.TextField()}]);var grid = new
Ext.grid.EditorGridPanel({renderTo:"hello",title:"学生基本信息管理",height:200,width:600,
cm:colM,store:store,autoExpandColumn:3,clicksToEdit:1});
注意在定义EditorGridPanel的时候,我们增加了一个属性“clicksToEdit:1”,表示点击一次单元格即触发编辑,因为默认情况下该值为2,需要双击单元格才能编辑。为了给ComboBox中填充数据,我们使用设置了该组件的transform配置属性值为sexList,sexList是一个传统的
执行上面的程序,我们可以得到一个能对表格中所有数据进行编辑的表格了。点击上面的“性别”一列的单元格时,会出现一个下拉选择框,点击“出生日期”一列的单元格时,会出现一个日期数据选择框,如下图所示:
(编辑性别列中的数据)
