GRIDVIEW两种分页代码
GridView控件数据分页方法研究

常漫 长 , 时会 造 成数 据 的缺 损 、 漏 或 丢失 ; 成 有 遗 造
网络 资源 的严 重浪 费 , 至 会 产 生严 重 的 网络堵 塞 甚
A P N T,S P S . E JP,HP等 都 可 以。 下 面 就 结 合 Gi— r d
Ve i w控 件对数 据 分 页 的两 种 实 现 办 法 做 一 个 系统
的介 绍 。
现象 ; 对用 户来 说 等待 时间过 于 漫长 。 数 据分 页显示 技术是 We b开发过 程 中经常使 用
的海量数据 显示方 法 , 为用 户可管理 的数据 查询提 供 了极大 的方 便 。本 文针对微软 的 A P. E . 的 S N T40下 G iVe r i d w控 件 , 细 介 绍 了 We 详 b开 发 中用 到 的各 种
摘
要 :数据 分 页是 We 用程序 开发 中经常使 用 的一种 技 术 ,也是 提 高 We 据访 问性 能的 b应 b数
主要手段 。介绍 了在 A P N T . S . E 4 0中常用的 G i i r Ve d w控件 ,深入研究 了它的两种分页显示方法, 并给 出 了相 关的基 本概念 及相 应 的核心代 码 。
We b页面 。
分页显示方 法和技 巧 , 给 出了核 心的程序代码 。 并
1 数 据 分 页 实现 原 理
数据 分页 技术 按具 体实 现办法 可分 为应用 客 户 端 分 页与数 据 库服 务器端 分 页。如 果分 页逻辑 主 要 使 用 应用程 序 编码语 言 ( C 、 B N T等 ) 如 #V . E 进行 描 述, 即为应 用 客户 端 分 页 。如果 分 页 逻 辑 主要 使 用
ZHANG n — o Yo g b
gridview实现分页

using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class GridView_Page : System.Web.UI.Page
GridView1.PagerSettings.NextPageImageUrl = "img/next.gif";
GridView1.PagerSettings.PreviousPageImageUrl = "img/pre.gif";
GridView1.PagerSettings.FirstPageImageUrl = "img/first.gif";
如果是用代码实现,则需要这么做:
1、允许分页:设置AllowPaging=True;
2、设置GridView属性栏中PagerSetting里的一些属性中,定义分页的样式;
3、数据部署:将数据显示到GridView上;
4、加入相关事件:PageIndexChanged()、PageIndexChanging();
GridView分页系列

GridView分页系列1:GridView自带分页:GridView自带的分页,是假分页,他每次从数据库把数据全部查询出之后,通过分页的算法,进行按每页数量进行分页。
分页的属性元素:分页功能的实现就是通过对这些属性元素的操作实现的。
//this.GvShow.PageIndex 当前页的索引//this.GvShow.PageCount 总共的页数//this.GvShow.Rows.Count 当前页签内的gridview的行数//this.GvShow.PageSize 每页的记录数//this.GvShow.PageIndex*this.GvShow.rows.count + 1 行索引设置普通的GridView分页:属性AllowPaging="True"、PageSize="2"设置分页事件onpageindexchanging="GvShow_PageIndexChanging"后台方法绑定:protected void GvShow_PageIndexChanging(object sender, GridViewPageEventArgs e){this.GvShow.PageIndex = e.NewPageIndex;BindView();}2:自定义样式的GridView自带分页:普通的GridView自带的分页,不带样式,只是普通的1,2,3等,如果希望获取到具有其他分页样式就应该设置<PagerSettings Position="TopAndBottom"PageButtonCount="1"/>属性<%--FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PreviousPageText="上一页"--%>后台访问此属性的实例:this.GvShow.PagerSettings.FirstPageText = "首页";stPageText = "尾页";this.GvShow.PagerSettings.NextPageText = "下一页";this.GvShow.PagerSettings.PreviousPageText = "上一页";this.GvShow.PagerSettings.Mode = PagerButtons.NextPreviousFirstLast;通过<PagerStyle HorizontalAlign="Center" VerticalAlign="Middle" />属性可以设置GRIDVIEW分页的样式3:在<PagerTemplate></PagerTemplate>分页模板中自定义分页的样式,虽然微软开辟了这个模板提供给用户类似于自定义分页的功能,但这个功能完全还是基于微软的GridView自带的分页进行的,<PagerSettings>属性的Visable的属性必须是true AllowPaging="true" 与PageSize="3"属性页都要进行相关的有效设置才可以。
MicrosoftVisualStudio2005中GridView手动分页,自定义分页(精)

1.创建存储过程,数据库为Microsoft SQL Server 2000,use Northwindgoselect * from Ordersgoif exists(select * from sysobjects where name='proc_ordersinfo' and type='P')drop procedure proc_ordersinfogo--创建查询表Orders的存储过程,@PageIndex 页面索引(页面索引=当前页数-1),@PageSize 每页显示数据的多少(多少行)--@PageCount 页面总数,@RecordCount 表中的记录总数create procedure proc_ordersinfo@PageIndex int,@PageSize int,@PageCount int outasdeclare @RecordCount int,@strsql nvarchar(1000)select @RecordCount=count(*) from ordersset @PageCount=ceiling(@RecordCount*1.0/@PageSize)--第1种情况,表只够分成一页if @PageIndex=0 or @PageCount<=1set @strsql=N'select top'+str(@PageSize)+'* from Orders order by OrderID desc' --第2种情况,要查询表的最后一页(可看作表Orders已被分成几个页了)else if @PageIndex=@PageCount-1set @strsql=N'select * from(selecttop'+str(@RecordCount-@PageIndex*@PageSize)+'* from Orders order by OrderID asc) TempTable order by OrderID desc'--第3种情况,查询非表的最后一页elseset @strsql=N'select top'+str(@PageSize)+'* from(selecttop'+str(@RecordCount-@PageIndex*@PageSize)+'* from Orders order by OrderID asc) TempTable order by OrderID desc'--执行SQL语句exec (@strsql)go2.创建显示数据的方法class CConnDB里的方法returnConn()返回数据库连接using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;//导入需要使用的命名空间using System.Data.SqlClient;/// <summary>/// CConnDB 的摘要说明/// </summary>public class CConnDB{public CConnDB(){//// TODO: 在此处添加构造函数逻辑//}public SqlConnection returnConn() {SqlConnection sconn = newSqlConnection("server=.;database=Northwind;uid=sa;pwd=sa");return sconn;}}class CDisplayOdersInfo里的方法DisplayOrdersInfo()返回一个DataSetusing System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;//导入需要使用的命名空间using System.Data.SqlClient;/// <summary>/// CDisplayOdersInfo 的摘要说明/// </summary>public class CDisplayOdersInfo{CConnDB ccdb = new CConnDB();//pageCount为页面总数private int pageCount;public CDisplayOdersInfo(){//// TODO: 在此处添加构造函数逻辑//}public DataSet DisplayOrdersInfo(int pageIndex,int pageSize) {SqlConnection sconn = ccdb.returnConn();SqlCommand scmd = new SqlCommand("proc_ordersinfo",sconn);scmd.Parameters.Add(new SqlParameter("@PageIndex",SqlDbType.Int));scmd.Parameters[0].Value = pageIndex;scmd.Parameters.Add(new SqlParameter("@PageSize",SqlDbType.Int));scmd.Parameters[1].Value = pageSize;scmd.Parameters.Add(new SqlParameter("@PageCount",SqlDbType.Int));scmd.Parameters[2].Direction = ParameterDirection.Output;mandType = CommandType.StoredProcedure;SqlDataAdapter sda = new SqlDataAdapter(scmd);DataSet ds = new DataSet();sda.Fill(ds);pageCount = (int)scmd.Parameters[2].Value;return ds;}public int returnPageCount() {return pageCount;}}3.页面设计和页面代码页面设计<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml" ><head runat="server"><title>无标题页</title></head><body><form id="form1" runat="server"><div> <asp:LinkButton ID="lbPrev" runat="server"OnClick="lbPrev_Click">上一页</asp:LinkButton><asp:Label ID="lblPageNum" runat="server"></asp:Label><asp:LinkButton ID="lbNext" runat="server" OnClick="lbNext_Click">下一页</asp:LinkButton><asp:GridView ID="gvMain" runat="server"></asp:GridView></div></form></body></html>页面代码using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class _Default : System.Web.UI.Page{CDisplayOdersInfo cdoi = new CDisplayOdersInfo();//pageIndex 页面索引(页面索引=当前页数-1),pageSize 每页显示多少数据(多少行)//pageCount 页面的总页数private static int pageIndex = 0;private static int pageSize = 50;private static int pageCount = 0;protected void Page_Load(object sender, EventArgs e){if (!IsPostBack) {GridViewDataBind();}}private void GridViewDataBind() {DataSet ds= cdoi.DisplayOrdersInfo(pageIndex,pageSize);gvMain.DataSource = ds;gvMain.DataBind();pageCount = cdoi.returnPageCount();lblPageNum.Text ="当前页数:"+ Convert.ToString(pageIndex+1);}protected void lbPrev_Click(object sender, EventArgs e){pageIndex--;if (pageIndex < 0) {Response.Write("<script language=javascript>alert('已到首页!')</script>");pageIndex++;return;}GridViewDataBind();}protected void lbNext_Click(object sender, EventArgs e){pageIndex++;if (pageIndex >=pageCount){Response.Write("<script language=javascript>alert('已到尾页!')</script>");pageIndex--;return;}GridViewDataBind();}}。
C#分页最好的实现方法

DECLARE @PRERECCOUNT VARCHAR(10) DECLARE @CURRECCOUNT VARCHAR(10) SELECT @@TOTALCOUNT=COUNT(*) FROM DXS_STAFF_ACTIVE IF @@TOTALCOUNT>(@STARTNO+1)*@STAFFNUM
LoadData(); } if (e.ClickedItem.Text == "下一页")
{ pageCurrent++; if (pageCurrent > pageCount) { MessageBox.Show("已经是最后一页,请点击“上一页”查看!"); return; } else { nCurrent=pageSize*(pageCurrent-1);
具体的建立存储过程我就不说了,简单说明一下以上语句的作用把。 CREATE PROCEDURE dt_DXS_STAFF_ACTIVE 其 实 就 是 生 成 一 个 名 为
dt_DXS_STAFF_ACTIVE 的存储过程,具体命名按实际需要。
TOTALCOUNT:数据行总数。 REALNUM:当前记录数。 以下是将数据导入页面的函数:
ELSE BEGIN SET @PRERECCOUNT= CAST( @STARTNO * @STAFFNUM AS VARCHA
[C#]WPF+ListView+Linq+MVVM模式实现分页
![[C#]WPF+ListView+Linq+MVVM模式实现分页](https://img.taocdn.com/s3/m/7cd21ed3360cba1aa811daaf.png)
get { return _number; } set { _number = value; NotifyPropertyChanged("Number"); } }
private int _currentsize;
public int Currentsize {
" Header="年龄"
<GridViewColumn DisplayMemberBinding="{Binding Age} Width="200"/>
<GridViewColumn DisplayMemberBinding="{Binding Addre ss}" Header="地址" Width="200"/>
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(PropertyN ame));
} } #endregion
public ViewMode() {
this.Number = 50; //设置每页显示数目
</DataTemplate> </ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel/> </ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
GridView自带分页 1总页数 首页 下一页 上一页 尾页 X 页 go 实现方法 .

<PagerTemplate>
<table>
<tr>
<td style="text-align: right"> 第<asp:Label ID="lblPageIndex" runat="server" Text="<%#((GridView)Container.Parent.Parent).PageIndex + 1 %>"></asp:Label>页
<asp:LinkButton ID="btnLast" runat="server" CausesValidation="False" CommandArgument="Last"
CommandName="Page" Text="尾页"></asp:LinkButton>e>
</PagerTemplate>
后台代码添加如下代码
protected void PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView gvw = (GridView)sender;
if (Pa <= 0)
{
gvw.PageIndex = 0;
}
else
{
gvw.PageIndex = Pa - 1;
if (e.NewPageIndex < 0)
转easyui datagrid 前台分页的实现

转easyuidatagrid前台分页的实现使用easyui分页,有后台服务器端实现和前台浏览器端实现。
服务器端实现按规定的格式返回数据就可以了,前台实现需要写js来实现。
代码如下:关键代码:functionpagerFilter(data){if (typeofdata.length == 'number' &&typeofdata.splice == 'function'){ // 判断数据是否是数组data = {total: data.length,rows: data}}var dg = $(this);var opts = dg.datagrid('options');var pager = dg.datagrid('getPager');pager.pagination({onSelectPage:function(pageNum, pageSize){opts.pageNumber = pageNum;opts.pageSize = pageSize;pager.pagination('refresh',{pageNumber:pageNum,pageSize:pageSize});dg.datagrid('loadData',data);}});if (!data.originalRows){data.originalRows = (data.rows);}var start = (opts.pageNumber-1)*parseInt(opts.pageSize);var end = start + parseInt(opts.pageSize);data.rows = (data.originalRows.slice(start, end));return data;}完整的Demo<!DOCTYPE html><html><head><meta charset="UTF-8"><title>客户端分页demo</title><link rel="stylesheet" type="text/css"href="/easyui/themes/bootstrap/easyui.css"><link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="/easyui/demo/demo.css"> <script type="text/javascript" src="/easyui/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script></head><body><h2>客户端分页dem</h2><div class="demo-info"><div class="demo-tip icon-tip"></div><div></div></div><div style="margin:10px 0;"></div><table id="dg" title="Client Side Pagination" style="width:700px;height:300px" data-options=" rownumbers:true,singleSelect:true,autoRowHeight:false,pagination:true,pageSize:10"><thead><tr><th field="inv" width="80">Inv No</th><th field="date" width="100">Date</th><th field="name" width="80">Name</th><th field="amount" width="80" align="right">Amount</th><th field="price" width="80" align="right">Price</th><th field="cost" width="100" align="right">Cost</th><th field="note" width="110">Note</th></tr></thead></table><script>function getData(){//模拟数据var rows = [];for(vari=1; i<=80000; i++){var amount = Math.floor(Math.random()*1000);var price = Math.floor(Math.random()*1000);rows.push({inv: 'Inv No '+i,date: $.fn.datebox.defaults.formatter(new Date()),name: 'Name '+i,amount: amount,price: price,cost: amount*price,note: 'Note '+i});}//console.log(JSON.stringify(rows));return rows;}functionpagerFilter(data){if (typeofdata.length == 'number' &&typeofdata.splice == 'function'){ // 判断数据是否是数组data = {total: data.length,rows: data}}var dg = $(this);var opts = dg.datagrid('options');var pager = dg.datagrid('getPager');pager.pagination({onSelectPage:function(pageNum, pageSize){opts.pageNumber = pageNum;opts.pageSize = pageSize;pager.pagination('refresh',{pageNumber:pageNum,pageSize:pageSize});dg.datagrid('loadData',data);}});if (!data.originalRows){data.originalRows = (data.rows);}var start = (opts.pageNumber-1)*parseInt(opts.pageSize);var end = start + parseInt(opts.pageSize);data.rows = (data.originalRows.slice(start, end));return data;}$(function(){//加载数据$('#dg').datagrid({loadFilter:pagerFilter}).datagrid('loadData', getData());}); </script></body></html>。
配合dotNetFlexGrid的通用分页存储过程

通用分页存储过程1通用分页存储过程说明1.1存储过程名称:Common_Sp_Pagination1.2存储过程代码:ALTER PROC [dbo].[Common_Sp_Pagination]@StrSql VARCHAR(MAX),@PageIndex INT,--当前页码@PageCount INT,--每页条数@SortClause VARCHAR(100),--排序字段,不加“Order by”@Filter VARCHAR(200),--条件,可以为空,不加where@TotalNum INT OUTPUT--总记录条数ASDECLARE @ExeSql VARCHAR(MAX)DECLARE @OrderByStr VARCHAR(100)DECLARE @StartRowIndex INTDECLARE @EndRowIndex INTSET @StartRowIndex =( @PageIndex - 1 )* @PageCount + 1SET @EndRowIndex = @PageIndex * @PageCount/*--条件筛选--*/IF @Filter IS NOT NULLAND @Filter <>''BEGINSET @StrSql = @StrSql +' WHERE '+ @FilterEND/*--排序--*/IF @SortClause IS NOT NULLAND @SortClause <>''BEGINSET @OrderByStr =' order by '+ @SortClauseSET @ExeSql =' SELECT * FROM ('+ @StrSql+') AS A where rowIndex between '+CAST(@StartRowIndex AS VARCHAR) +' And '+CAST(@EndRowIndex AS VARCHAR)+' '+ @OrderByStrENDELSEBEGINSET @ExeSql =' SELECT * FROM ('+ @StrSql+') AS A where rowIndex between '+CAST(@StartRowIndex AS VARCHAR) +' And '+CAST(@EndRowIndex AS VARCHAR)+' 'ENDPRINT @StrSqlPRINT @ExeSql/*---查询总数-*/CREATE TABLE #temp ( TotalNum INT)DECLARE @InsertTemp VARCHAR(max)SET@InsertTemp ='insert into #temp select count(*) from ('+@StrSql +') as A'--PRINT @InsertTempEXEC(@InsertTemp)SELECT @TotalNum = TotalNumFROM #tempDROP TABLE #temp/*--查询分页信息--*/EXEC(@ExeSql)2举例说明:2.1该例子是在CMS_INFO_SelectCmsInfoByInfoClassIdForPage存储过程中调用通用的分页存错过程Common_Sp_Pagination,实现根据栏目编号分页获取栏目信息2.2主调用存储过程代码CREATE PROC [dbo].[CMS_INFO_SelectCmsInfoByInfoClassIdForPage]@InfoClassId VARCHAR(50),--所属栏目编号@CurrentPage INT,--当前页码@PageSize INT,--每页记录数量@SortClause VARCHAR(2000),--不加'ORDER BY' 的排序语句@TotalNum INT OUTPUT-- 总记录数量ASIF @SortClause IS NULLOR @SortClause =''BEGINSET @SortClause ='CreateDateTime desc'ENDDECLARE @StrSql VARCHAR(2000)SET @StrSql ='SELECTInfoId ,InfoDelegate ,InfoMainTitle ,CreatePerson ,CreateDateTime ,STATUS,ROW_NUMBER() OVER ( ORDER BY '+ @SortClause+' ) AS rowIndexFROM ( SELECT InfoId ,InfoDelegate ,InfoMainTitle ,erName AS CreatePerson ,CONVERT(VARCHAR(10), A.CreateDateTime, 120) AS CreateDateTime ,CASE ( Status )WHEN ''0'' THEN ''草稿''WHEN ''1'' THEN ''有效''ELSE ''不知名状态''END AS StatusFROM dbo.CMS_INFO AS A WITH ( NOLOCK )LEFT JOIN dbo.ADMIN_USER AS B WITH ( NOLOCK ) ONa.CreatePerson =erPKIdWHERE InfoClassId = '''+ @InfoClassId +'''AND Status <> ''*'') AS A'EXEC mon_Sp_Pagination @StrSql, @CurrentPage, @PageSize, @SortClause,NULL, @TotalNum OUTPUT3注意事项3.1主调用存储过程的@StrSql中必须包含以下的语句,用户生成行号 ROW_NUMBER()OVER ( ORDER BY xxxx) AS rowIndex,其中’xxxx’为排序字段,该列可以放在查询字段的任意位置,为了配合华磊开发的新的dategrid,最好放在最后一列3.2如果在@StrSql中涉及到多表查询,并以“表名.字段名”来查询字段的,最好为该字段加上别名,同时在@SortClause中使用别名替代3.3在@SortClause中出现的字段必须在查询字段中存在。
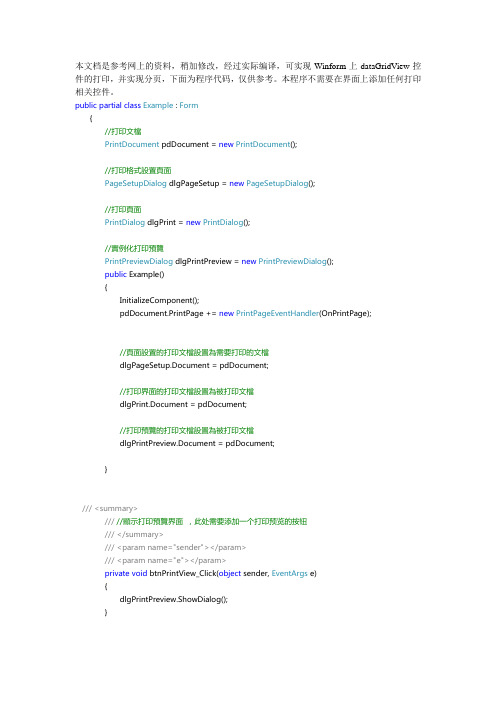
C#_实现Winform控件dataGridView的打印与分页

本文档是参考网上的资料,稍加修改,经过实际编译,可实现Winform上dataGridView控件的打印,并实现分页,下面为程序代码,仅供参考。
本程序不需要在界面上添加任何打印相关控件。
public partial class Example : Form{//打印文檔PrintDocument pdDocument = new PrintDocument();//打印格式設置頁面PageSetupDialog dlgPageSetup = new PageSetupDialog();//打印頁面PrintDialog dlgPrint = new PrintDialog();//實例化打印預覽PrintPreviewDialog dlgPrintPreview = new PrintPreviewDialog();public Example(){InitializeComponent();pdDocument.PrintPage += new PrintPageEventHandler(OnPrintPage);//頁面設置的打印文檔設置為需要打印的文檔dlgPageSetup.Document = pdDocument;//打印界面的打印文檔設置為被打印文檔dlgPrint.Document = pdDocument;//打印預覽的打印文檔設置為被打印文檔dlgPrintPreview.Document = pdDocument;}///<summary>/// //顯示打印預覽界面,此处需要添加一个打印预览的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintView_Click(object sender, EventArgs e){dlgPrintPreview.ShowDialog();}///打印设置,此处需要添加一个打印设置的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintSetup_Click(object sender, EventArgs e){dlgPageSetup.ShowDialog();dlgPrint.ShowDialog();}////// printDocument的PrintPage事件,实现打印功能/////////private void OnPrintPage(object sender, PrintPageEventArgs e){int iX = 60;int iY = 40;PrintDataGridView11.Print(dataGridView1, true, e, ref iX, ref iY);}///<summary>///打印,此处需添加一个打印按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrint_Click(object sender, EventArgs e){pdDocument.Print();}}///<summary>///实现DataGridView的打印类///</summary>public class PrintDataGridView11{private static List<DataGridViewCellPrint> CellPrintList = newList<DataGridViewCellPrint>();///<summary>///打印的行数private static int printRowCount = 0;///<summary>///是否要打印///</summary>private static bool IsPrint = true;///<summary>///设置的起始位置是否大于默认打印的边框///</summary>private static bool IsRole = true;///<summary>/// X坐标///</summary>private static int PoXTmp = 0;///<summary>/// Y坐标///</summary>private static int PoYTmp = 0;///<summary>///列间距///</summary>private static int WidthTmp = 0;///<summary>///行间距///</summary>private static int HeightTmp = 0;///<summary>///列数///</summary>private static int RowIndex = 0;//////打印DataGridView控件////// DataGridView控件///是否包括列标题///为System.Drawing.Printing.PrintDocument.PrintPage 事件提供数据。
PagerTemplate分页

Listparentid.aspx页面<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="listparentid.aspx.cs" Inherits="WebApplication.contacter.listparentid" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head id="Head1" runat="server"><title></title><link rel="stylesheet" type="text/css" href="/css/main.css" /><script language="JavaScript" type="text/javascript">function getcontacterinfo(cid, pname) {// alert(cid);//alert(pname);if (opener.form1.txtcid) {opener.form1.txtcid.value = cid;opener.form1.txtpname.value = pname;}window.close();}</script></head><body style="margin:0px 0px 0px 0px;"><form id="form1" runat="server"><table cellpadding="0" cellspacing="1" style="width: 100%"><tr><td style="background-color: #F3F3F3; height: 20px; padding-left: 10px;"><b>联系人列表</b></td></tr><tr><td style="background-color: #CCCCCC; padding-left:10px; height:25px;">选择条件:<asp:DropDownList ID="ddlskey" runat="server"><asp:ListItem Value="">--全部列--</asp:ListItem><asp:ListItem Value="pname">姓名</asp:ListItem><asp:ListItem Value="phone1">电话</asp:ListItem><asp:ListItem Value="custname">客户</asp:ListItem><asp:ListItem Value="duty">职务</asp:ListItem><asp:ListItem Value="e_mail">电子邮件</asp:ListItem></asp:DropDownList><asp:TextBox ID="txtkeyvalue" runat="server"></asp:TextBox><asp:Button ID="btn1" runat="server" CssClass="btn" Text="开始搜索"onclick="btn1_Click" /></td></tr><tr><td><asp:GridView ID="gvlist" runat="server" AllowPaging="True"OnPageIndexChanging="gvlist_PageIndexChanging" AutoGenerateColumns="False"Width="100%" CssClass="GridViewStyle" HorizontalAlign="Left"onrowdatabound="gvlist_RowDataBound"><AlternatingRowStyle CssClass="GridViewAlternatingRowStyle" /><PagerSettings PageButtonCount="6" /><Columns><asp:BoundField DataField="cid" HeaderText="cid" Visible="false"></asp:BoundField><asp:BoundField DataField="pname" HeaderText="联系人姓名"></asp:BoundField><asp:BoundField DataField="Phone1" HeaderText="联系电话"></asp:BoundField><asp:BoundField DataField="Duty" HeaderText="职务"></asp:BoundField><asp:TemplateField HeaderText="选择" ItemStyle-HorizontalAlign="Center" ItemStyle-Width="1%"><ItemTemplate><nobr><spanonclick="getcontacterinfo(<%#Eval("cid") %>,'<%#Eval("pname") %>');" style="cursor:pointer;">选择</span></nobr></ItemTemplate><ItemStyle HorizontalAlign="Center"></ItemStyle></asp:TemplateField></Columns><HeaderStyle CssClass="GridViewHeaderStyle" Font-Bold="False"HorizontalAlign="Left" /><RowStyle CssClass="GridViewRowStyle" /><PagerStyle CssClass="GridPageStyle" /><PagerTemplate><table width="100%" ><tr><td style="text-align:center;">第<asp:Label ID="lblPageIndex" runat="server"Text='<%#((GridView)Container.Parent.Parent).PageIndex + 1 %>' />页/共<asp:LabelID="lblPageCount" runat="server"Text='<%#((GridView)Container.Parent.Parent).PageCount %>' />页 <% //首页/上一页%><% if (this.gvlist.PageIndex <= 0) { %><asp:LinkButton ID="LinkButton1" runat="server" Enabled="false" Text="首页" /> <asp:LinkButton ID="LinkButton2" runat="server" Enabled="false" Text="上一页" /> <% } else { %><asp:LinkButton ID="LinkButton3" runat="server" CausesValidation="False" CommandArgument="First" CommandName="Page" Text="首页" /> <asp:LinkButton ID="LinkButton4" runat="server" CausesValidation="False" CommandArgument="Prev" CommandName="Page" Text="上一页" /> <% } %><% //页码页%><% int pbc = this.gvlist.PagerSettings.PageButtonCount;int pi = this.gvlist.PageIndex;int pc = this.gvlist.PageCount;int pstar = 0;int pend = pc - 1;if (pbc > 0 && pbc < pc){int ps = pbc / 2;pstar = (pi > ps) ? ((pi + pbc - ps > pc) ? pc - pbc : pi - ps) : 0;pend = pstar + pbc - 1;}if (pstar > 0) Response.Write("<span> ... </span>");for (int i = pstar; i <= pend; i++){int pageno = i + 1;if (i == pi){Response.Write("<spanstyle='background-color:Blue; color:#ffffff'>" + pageno + "</span>");}else{Response.Write("<ahref='listparentid.aspx?pageno=" + pageno + "&pagecount=" + pc + "'>" + pageno + "</a>");}Response.Write(" ");}if (pend < pc - 1) Response.Write("<span> ... </span>");%><% //下一页/尾页%><% if (this.gvlist.PageIndex >= gvlist.PageCount - 1){ %><asp:LinkButton ID="LinkButton5" runat="server" Enabled="false" Text="下一页" /> <asp:LinkButton ID="LinkButton6" runat="server" Enabled="false" Text="尾页" /><% } else { %><asp:LinkButton ID="LinkButton7" runat="server" CausesValidation="False" CommandArgument="Next" CommandName="Page" Text="下一页" /> <asp:LinkButton ID="LinkButton8" runat="server" CausesValidation="False" CommandArgument="Last" CommandName="Page" Text="尾页" /><% } %></td></tr></table></PagerTemplate></asp:GridView></td></tr></table></form></body></html>listparentid.aspx.cs页面using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Data;using BLL;namespace WebApplication.contacter{public partial class listparentid : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!Page.IsPostBack){if (!Page.IsPostBack){string pageno = (string)Request.QueryString["pageno"];string pagecount = (string)Request.QueryString["pagecount"];if (!string.IsNullOrEmpty(pageno) && !string.IsNullOrEmpty(pagecount))pageChanging(gvlist, Int32.Parse(pageno) - 1, Int32.Parse(pagecount));elsegvBind();}}}private void gvBind(){string sKey = ddlskey.SelectedValue.Trim();string keyValue = txtkeyvalue.Text.Trim();DataTable dt = new ContacterBLL().GetContacterList(Session["encode"].ToString(), Session["imei"].ToString(), sKey, keyValue).Tables[0];gvlist.DataSource = dt;gvlist.DataBind();}protected void gvlist_PageIndexChanging(object sender, GridViewPageEventArgs e){GridView theGrid = sender as GridView;pageChanging(theGrid, e.NewPageIndex, theGrid.PageCount);}private void pageChanging(GridView gv, int pn, int pc){ //分页-当前页号设定int newPageIndex = pn;newPageIndex = newPageIndex >= pc ? pc - 1 : newPageIndex;newPageIndex = newPageIndex < 0 ? 0 : newPageIndex;gv.PageIndex = newPageIndex;gvBind();}protected void gvlist_RowDataBound(object sender, GridViewRowEventArgs e){if (e.Row.RowType == DataControlRowType.DataRow){//鼠标经过Row时的效果e.Row.Attributes.Add("onmouseover", "e=this.style.backgroundColor; this.style.backgroundColor='linen'");e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=e");}}protected void btn1_Click(object sender, EventArgs e){gvBind();}}}。
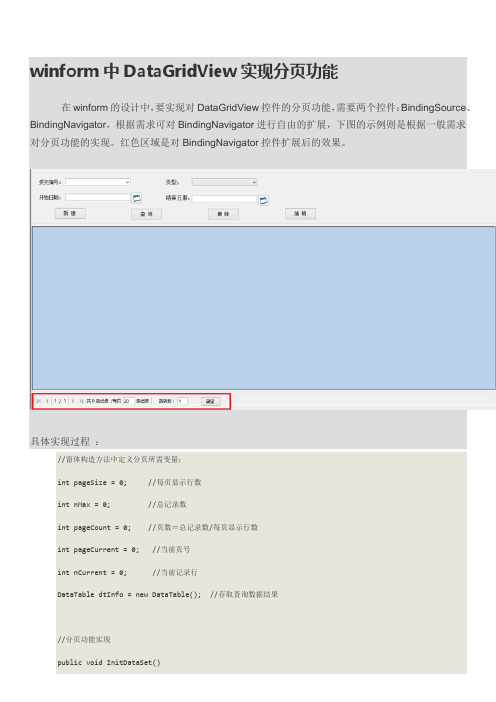
winform中DataGridView实现分页功能

winform中DataGridView实现分页功能在winform的设计中,要实现对DataGridView控件的分页功能,需要两个控件:BindingSource、BindingNavigator,根据需求可对BindingNavigator进行自由的扩展,下图的示例则是根据一般需求对分页功能的实现。
红色区域是对BindingNavigator控件扩展后的效果。
具体实现过程://窗体构造方法中定义分页所需变量:intpageSize = 0; //每页显示行数intnMax = 0; //总记录数intpageCount = 0; //页数=总记录数/每页显示行数intpageCurrent = 0; //当前页号intnCurrent = 0; //当前记录行DataTabledtInfo = new DataTable(); //存取查询数据结果//分页功能实现public void InitDataSet(){//判断每页显示记录数是否为空,在初始话窗体时为真if (txtRecordNumOfPage.Text.Trim() == ""){try{//pageSize = Convert.ToInt16(ConfigurationManager.AppSettings["PageSize"]); //设置页面行数//读取配置文件中设置的每页显示条数stringszConfigFileName = Application.ExecutablePath + ".config";XmlDocument doc = new XmlDocument();doc.Load(szConfigFileName);XmlNode root = doc.SelectSingleNode("configuration");XmlNode node = root.SelectSingleNode("appSettings/add[@key='PageSize']");XmlElement el = node as XmlElement;pageSize = Convert.ToUInt16(el.GetAttribute("value"));}catch{}if (pageSize == 0){pageSize = 20; //如果读取配置文件失败,则默认将每页显示条数设置为20}txtRecordNumOfPage.Text = pageSize.ToString(); //界面显示的“每页记录数”赋值}else{//读取界面设置的每页显示条数pageSize = Convert.ToUInt16(txtRecordNumOfPage.Text.Trim());}//总记录数赋值nMax = dtInfo.Rows.Count;pageCount = (nMax / pageSize); //采用整除计算页数//判断整除后是否有余数,有则对页数进行+1if ((nMax % pageSize) > 0) pageCount++;pageCurrent = 1; //当前页数从1开始nCurrent = 0; //当前记录数从0开始//调用显示数据方法LoadData();}//显示数据方法private void LoadData(){intnStartPos = 0; //当前页面开始记录行intnEndPos = 0; //当前页面结束记录行//判断查询结果是否为空if (dtInfo.Rows.Count == 0){dgvExperInfo.DataSource = null;return;}else{DataTabledtTemp = dtInfo.Clone(); //克隆DataTable结构,即将字段名称进行复制if (pageCurrent == 1){bindingNavigatorMoveFirstPage.Enabled = false;bindingNavigatorMovePreviousPage.Enabled = false;}else{bindingNavigatorMoveFirstPage.Enabled = true;bindingNavigatorMovePreviousPage.Enabled = true;}if (pageCurrent == pageCount){nEndPos = nMax;bindingNavigatorMoveLastPage.Enabled = false;bindingNavigatorMoveNextPage.Enabled = false;}else{bindingNavigatorMoveLastPage.Enabled = true;bindingNavigatorMoveNextPage.Enabled = true;nEndPos = pageSize * pageCurrent;}nStartPos = nCurrent;lblPageCount.Text = pageCount.ToString(); //界面显示总页数lblCurrentPage.Text = Convert.ToString(pageCurrent);//当前页数txtCurrentPage.Text = Convert.ToString(pageCurrent);//跳转到页数的显示//从元数据源复制记录行for (inti = nStartPos; i<nEndPos; i++){dtTemp.ImportRow(dtInfo.Rows[i]);nCurrent++;}bdsInfo.DataSource = dtTemp;bdnInfo.BindingSource = bdsInfo;dgvExperInfo.DataSource = bdsInfo;dgvExperInfo.ClearSelection();}}//BindingNavigator控件上的项目点击事件,通过配置各个Item的Text值进行判断执行private void bdnInfo_ItemClicked(object sender, ToolStripItemClickedEventArgs e) {if (e.ClickedItem.Text == "上一页"){pageCurrent--;if (pageCurrent<= 0){MessageBox.Show("已经是第一页,请点击“下一页”查看!");pageCurrent++;return;}else{nCurrent = pageSize * (pageCurrent - 1);}LoadData();}if (e.ClickedItem.Text == "下一页"){pageCurrent++;if (pageCurrent>pageCount){MessageBox.Show("已经是最后一页,请点击“上一页”查看!"); pageCurrent--;return;}else{nCurrent=pageSize*(pageCurrent-1);}LoadData();}if (e.ClickedItem.Text == "首页"){pageCurrent = 1;nCurrent = 0;LoadData();}if (e.ClickedItem.Text == "尾页"){pageCurrent = pageCount;nCurrent = pageSize * (pageCurrent - 1);LoadData();}}//跳转页实现private void btnPage_Click(object sender, EventArgs e){if (txtCurrentPage.Text.Trim() != ""){pageCurrent = Convert.ToInt16(txtCurrentPage.Text.Trim()); //若输入页号大于最大显示页号,则跳转至最大页if (pageCurrent>pageCount){pageCurrent = pageCount;nCurrent = pageSize * (pageCurrent - 1);}//若输入页号小于1,则跳转至第一页else if (pageCurrent< 1){pageCurrent = 1;nCurrent = 0;LoadData();}//跳转至输入页号else{nCurrent = pageSize * (pageCurrent - 1); //当前行数定位 }//调用加载数据方法LoadData();}}//当前页输入字符限制private void txtCurrentPage_TextChanged(object sender, EventArgs e){boolIsNum = true;foreach (char c in txtCurrentPage.Text.Trim()){if (!char.IsNumber(c)) { IsNum = false; break; }}if (IsNum == false){txtCurrentPage.Text = pageCurrent.ToString();}}//当前页回车事件调用跳转页的操作private void txtCurrentPage_KeyPress(object sender, KeyPressEventArgs e){if (e.KeyChar == 13){btnPage_Click(sender,e);}}//每页显示记录数变更事件private void txtRecordNumOfPage_TextChanged(object sender, EventArgs e){boolIsNum = true;//输入字符限制foreach (char c in txtRecordNumOfPage.Text.Trim()){if (!char.IsNumber(c)) { IsNum = false; break; }}if (IsNum == false){txtRecordNumOfPage.Text = pageSize.ToString();}//判断输入的每页显示条数是否为空或是否为0,输入长度是否大于4位等情况if (txtRecordNumOfPage.Text.Trim() == "" || Convert.ToUInt32(txtRecordNumOfPage.Text.Trim()) == 0 || txtRecordNumOfPage.Text.Trim().Length > 4){txtRecordNumOfPage.Text = pageSize.ToString();}//规避了特殊情况后直接调用显示数据方法LoadDocInfoToDGV();}至此,winform中对DataGridView控件的分页功能已经实现,该方法是在网上查了相关资料后参照一些常用的分页效果进行了一些扩展,也在组长的要求下,完善了一些细节上的工作:由于屏幕分辨率的不同,用户可自行对每页显示条数进行设置,设置结果可以在关闭窗体的事件中保存至配置文件,下次进行默认读取;对分页控件中按钮操作的优化,判断是否能够使用的功能,代码中已经进行了体现;另外由于显示器分辨率不尽相同,需要在窗体加载时,设置控件显示的位置,也同样需要代码进行控制。
foreach 遍历分页的gridview方法-概述说明以及解释

foreach 遍历分页的gridview方法-概述说明以及解释1.引言1.1 概述为了更高效地遍历分页的gridview,我们可以使用foreach循环来实现。
通过使用foreach循环,我们可以遍历gridview中的每一行数据,并对其进行操作,而无需通过传统的for循环和索引来访问每一行数据。
这样可以简化代码编写并提高代码的可读性和维护性。
在本篇文章中,我们将介绍foreach循环的概念以及其在遍历分页的gridview中的应用。
首先,我们会详细介绍foreach循环的用法和特点。
然后,我们会介绍gridview的基本知识和分页功能的实现方式。
最后,我们会总结foreach遍历分页的gridview方法的优势和应用场景,并对整篇文章进行总结。
通过阅读本篇文章,读者将了解到如何使用foreach循环来遍历分页的gridview,以及在实际项目中的应用情况。
这将有助于读者在编写代码时更加高效和便捷地处理分页的gridview数据。
现在,让我们深入探讨foreach遍历分页的gridview方法吧!1.2 文章结构本文主要介绍了使用foreach遍历分页的gridview方法。
文章分为引言、正文和结论三个部分。
在引言部分,我们对文章进行了概述,简要介绍了本文的目的和文章结构。
在正文部分,首先介绍了foreach循环的概念和用途,解释了为什么我们要在分页的gridview中使用foreach遍历方法。
接着,我们对gridview进行了详细的介绍,包括它的功能和使用方式。
最后,我们解释了分页功能的作用和实现方法。
在结论部分,我们总结了使用foreach遍历分页的gridview方法的优势,说明了它的应用场景。
同时,对本文进行了总结,并进一步展望了未来的研究方向。
通过对以上内容的介绍,读者可以全面了解使用foreach遍历分页的gridview方法的优势和应用场景,对于实际开发中的使用具有一定的指导意义。
几种分页算法。翻页必备

⼏种分页算法。
翻页必备1.“俄罗斯存储过程”的改良版CREATE procedure pagination1(@pagesize int, --页⾯⼤⼩,如每页存储20条记录@pageindex int--当前页码)asset nocount onbegindeclare @indextable table(id int identity(1,1),nid int) --定义表变量declare @PageLowerBound int--定义此页的底码declare @PageUpperBound int--定义此页的顶码set @PageLowerBound=(@pageindex-1)*@pagesizeset @PageUpperBound=@PageLowerBound+@pagesizeset rowcount @PageUpperBoundinsert into @indextable(nid) select gid from TGongwen where fariqi >dateadd(day,-365,getdate()) order by fariqi descselect O.gid,O.mid,O.title,O.fadanwei,O.fariqi from TGongwen O,@indextable t where O.gid=t.nidand t.id>@PageLowerBound and t.id<=@PageUpperBound order by t.idendset nocount off⽂章中的点评:以上存储过程运⽤了SQL SERVER的最新技术――表变量。
应该说这个存储过程也是⼀个⾮常优秀的分页存储过程。
当然,在这个过程中,您也可以把其中的表变量写成临时表:CREATE TABLE #Temp。
但很明显,在SQL SERVER中,⽤临时表是没有⽤表变量快的。
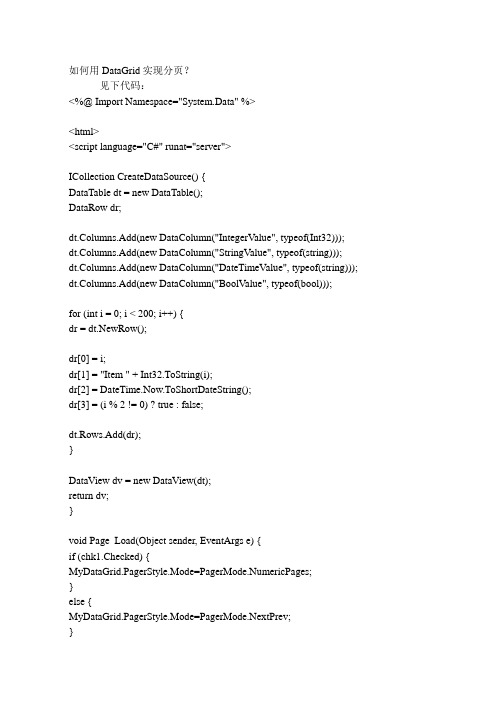
如何用DataGrid实现分页?

如何用DataGrid实现分页?见下代码:<%@ Import Namespace="System.Data" %><html><script language="C#" runat="server">ICollection CreateDataSource() {DataTable dt = new DataTable();DataRow dr;dt.Columns.Add(new DataColumn("IntegerValue", typeof(Int32))); dt.Columns.Add(new DataColumn("StringValue", typeof(string))); dt.Columns.Add(new DataColumn("DateTimeValue", typeof(string))); dt.Columns.Add(new DataColumn("BoolValue", typeof(bool)));for (int i = 0; i < 200; i++) {dr = dt.NewRow();dr[0] = i;dr[1] = "Item " + Int32.ToString(i);dr[2] = DateTime.Now.ToShortDateString();dr[3] = (i % 2 != 0) ? true : false;dt.Rows.Add(dr);}DataView dv = new DataView(dt);return dv;}void Page_Load(Object sender, EventArgs e) {if (chk1.Checked) {MyDataGrid.PagerStyle.Mode=PagerMode.NumericPages;}else {MyDataGrid.PagerStyle.Mode=PagerMode.NextPrev;}BindGrid();}void MyDataGrid_Page(Object sender, DataGridPageChangedEventArgs e) { BindGrid();}void BindGrid() {MyDataGrid.DataSource = CreateDataSource();MyDataGrid.DataBind();ShowStats();}void ShowStats() {lblCurrentIndex.Text = "CurrentPageIndex is " + MyDataGrid.CurrentPageIndex; lblPageCount.Text = "PageCount is " + MyDataGrid.PageCount;}</script><body><font face="Verdana">精彩春风之DataGrid基本页面</font><form runat=server><ASP:DataGrid id="MyDataGrid" runat="server"AllowPaging="True"PageSize="10"PagerStyle-Mode="NumericPages"PagerStyle-HorizontalAlign="Right"PagerStyle-NextPageText="下一页"PagerStyle-PrevPageText="上一页"OnPageIndexChanged="MyDataGrid_Page"BorderColor="black"BorderWidth="1"GridLines="Both"CellPadding="3"CellSpacing="0"Font-Name="Verdana"Font-Size="8pt"HeaderStyle-BackColor="#aaaadd" AlternatingItemStyle-BackColor="#eeeeee"/><p><asp:Checkbox id="chk1" runat="server"Text="页面数字导航按钮"Font-Name="Verdana"Font-Size="8pt"AutoPostBack="true"/><p><table bgcolor="#eeeeee" cellpadding="6"><tr><td nowrap> <font face="Verdana" size="-2"><asp:Label id="lblCurrentIndex" runat="server" /><br><asp:Label id="lblPageCount" runat="server" /><br></font></td></tr></table></form></body></html>。
hyperf 框架分页 paginate 的参数

hyperf 框架分页 paginate 的参数(最新版)目录1.Hyperf 框架分页概述2.Paginate 类参数介绍3.常用参数说明4.参数示例5.总结正文【1.Hyperf 框架分页概述】Hyperf 框架是一款基于 PHP 的主流开发框架,提供了许多便利的工具类,以帮助开发者更高效地完成各种任务。
在 Hyperf 框架中,分页功能是一种常见的需求,因此框架提供了 Paginate 类来实现分页功能。
【2.Paginate 类参数介绍】Hyperf 框架的 Paginate 类提供了丰富的参数配置,以满足不同场景下的分页需求。
以下是一些常用的参数介绍:- current:当前页码,默认为 1。
- pageSize:每页显示的记录数,默认为 10。
- total:数据总数,需要在控制器中进行计算并传入。
- url:分页链接的 URL 模板,例如:/page/{page}。
- layout:分页布局,支持“prev, pager, next”(默认)和“first, prev, pager, next, last”两种布局。
- jumper:分页跳转器,支持“page”(默认)和“link”两种模式。
- style:分页样式,支持“default”(默认)和自定义 CSS 样式。
【3.常用参数说明】以下是一些常用的 Paginate 类参数说明:- current:设置当前页码,例如:Paginate::current(2) 表示当前页码为 2。
- pageSize:设置每页显示的记录数,例如:Paginate::pageSize(20) 表示每页显示 20 条记录。
- total:设置数据总数,例如:Paginate::total(100) 表示数据总数为 100。
- url:设置分页链接的 URL 模板,例如:Paginate::url("/page/{page}") 表示分页链接的 URL 模板为"/page/{page}"。
DataView分页

DataView分页我使用DataView从DataSet的table中筛选出数据,然后设置DataGrid的Source为DataView,现在分页出问题了:原来用DataSet做source时分页正常,现在用DataView做source后,点击页面下的分页数字,提示“无效的CurrentPageIndex 值。
它必须大于等于 0 且小于PageCount”。
请问这是什么原因?谢谢!!!____________________________________________________________________ ________________________ __答1:先查一查你的CurrentPageIndex是多少先________________________________________________________________ ____________________________ __答2:我的意思是第一页能正常显示,点击分页后就出现提示。
________________________________________________________________ ____________________________ __答3:你的页码有问题!你用的是NewPageIndex 属性吗?________________________________________________________________ ____________________________ __答4:应该不是这个问题:myDataGrid.CurrentPageIndex = e.NewPageIndex用DataSet绑定就没很正常啊。
________________________________________________________________ ____________________________ __答5:如果是你自己写的那么你写多了!如果是NewPageIndex 那么就不晓得了!本文来自: 乘风原创程序() 详细出处参考:/web/717/230582.htmHTML:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="StfCmpManager.aspx.cs" Inherits="Stf CmpManager" %>。
C#_实现Winform控件dataGridView的打印与分页

本文档是参考网上的资料,稍加修改,经过实际编译,可实现Winform上dataGridView控件的打印,并实现分页,下面为程序代码,仅供参考。
本程序不需要在界面上添加任何打印相关控件。
public partial class Example : Form{//打印文檔PrintDocument pdDocument = new PrintDocument();//打印格式設置頁面PageSetupDialog dlgPageSetup = new PageSetupDialog();//打印頁面PrintDialog dlgPrint = new PrintDialog();//實例化打印預覽PrintPreviewDialog dlgPrintPreview = new PrintPreviewDialog();public Example(){InitializeComponent();pdDocument.PrintPage += new PrintPageEventHandler(OnPrintPage);//頁面設置的打印文檔設置為需要打印的文檔dlgPageSetup.Document = pdDocument;//打印界面的打印文檔設置為被打印文檔dlgPrint.Document = pdDocument;//打印預覽的打印文檔設置為被打印文檔dlgPrintPreview.Document = pdDocument;}///<summary>/// //顯示打印預覽界面,此处需要添加一个打印预览的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintView_Click(object sender, EventArgs e){dlgPrintPreview.ShowDialog();}///打印设置,此处需要添加一个打印设置的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintSetup_Click(object sender, EventArgs e){dlgPageSetup.ShowDialog();dlgPrint.ShowDialog();}////// printDocument的PrintPage事件,实现打印功能/////////private void OnPrintPage(object sender, PrintPageEventArgs e){int iX = 60;int iY = 40;PrintDataGridView11.Print(dataGridView1, true, e, ref iX, ref iY);}///<summary>///打印,此处需添加一个打印按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrint_Click(object sender, EventArgs e){pdDocument.Print();}}///<summary>///实现DataGridView的打印类///</summary>public class PrintDataGridView11{private static List<DataGridViewCellPrint> CellPrintList = newList<DataGridViewCellPrint>();///<summary>///打印的行数private static int printRowCount = 0;///<summary>///是否要打印///</summary>private static bool IsPrint = true;///<summary>///设置的起始位置是否大于默认打印的边框///</summary>private static bool IsRole = true;///<summary>/// X坐标///</summary>private static int PoXTmp = 0;///<summary>/// Y坐标///</summary>private static int PoYTmp = 0;///<summary>///列间距///</summary>private static int WidthTmp = 0;///<summary>///行间距///</summary>private static int HeightTmp = 0;///<summary>///列数///</summary>private static int RowIndex = 0;//////打印DataGridView控件////// DataGridView控件///是否包括列标题///为System.Drawing.Printing.PrintDocument.PrintPage 事件提供数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
}
else
{
pagecount = recordamount / pagesieze + 1;
}
//第一次浏览该页面时显示第一页,所以当前页就是第一页
ds.ConnectionString = ConfigurationManager.ConnectionStrings["gvdb"].ConnectionString;
ds.SelectCommand = "proc_stuinfopage";
ds.SelectCommandType = SqlDataSourceCommandType.StoredProcedure;
<html xmlns="/1999/xhtml" >
<head runat="server">
<title>自定义代码实现真分页</title>
</head>
<body>
<form id="form1" runat="server">
<asp:LinkButton ID="lbPrev" runat="server" CommandName="prev" OnCommand="lbLast_Command">上一页</asp:LinkButton>
<asp:LinkButton ID="lbNext" runat="server" CommandName="next" OnCommand="lbLast_Command">下一页</asp:LinkButton>
<asp:LinkButton ID="lbLast" runat="server" CommandName="last" OnCommand="lbLast_Command">尾页</asp:LinkButton> 直接跳转到<asp:DropDownList
ID="ddl" runat="server" OnSelectedIndexChanged="ddl_SelectedIndexChanged">
this.lblpagesize.Text = pagesieze.ToString();
this.lblpagecount.Text = pagecount.ToString();
this.lblcurpageindex.Text = curpageindex.ToString();
</asp:DropDownList>页</div>
</form>
</body>
</html>
A.aspx.cs文 件
using System;
using System.Data;
using System.Configuration;
{
//第一次请求该页时初始化recordamount、pagesieze、pagecount这3个值,这3个值在以后的显示中都不会改变
if (!this.IsPostBack)
{
SqlDataSource ds = new SqlDataSource();
recordamount = count;
//初始化总页数
if (recordamount % pagesieze == 0)
{
pagecount = recordamount / pagesieze;
//实现ddl同步
this.ddl.SelectedValue = curpageindex.ToString();
//设置按钮的可用性
if (curpageindex == 1)
private int pagecount = 0; //共需要分多少页
private int curpageindex = 0; //当前是第几页
protected void Page_Load(object sender, EventArgs e)
ID="lblcurpageindex" runat="server" BackColor="White" ForeColor="Red"></asp:Label>页<br />
<br />
<asp:LinkButton ID="lbFirst" runat="server" CommandName="first" OnCommand="lbLast_Command">首页</asp:LinkButton>
}
//由于4个参数的值已经确定,那么要显示的记录是从几到几就都确定了,这时候直接显示就可以了
ShowInfo();
}
//与应用程序不同的地方是此处一定要把当前页面的索引值和分页总数的值存储起来,因为//网页跳转过程中跳转入口的不确定性,后面随时要用到,所以必须单独存储。
public partial class _Default : System.Web.UI.Page
{
private int recordamount = 0; //表中的记录总数
private int pagesieze = 5; //每页显示多少条记录
ds.SelectParameters.Add("endindex", end.ToString());
DataView dv = (DataView)ds.Select(DataSourceSelectArguments.Empty);
this.GridView1.DataSource = dv;
//初始化DropDownList1
for (int i = 1; i <= pagecount; i++)
{
this.ddl.Items.Add(i.ToString());
第一种分页
A.aspx文件
<%@ Page Language="C#" CodeFile="真分页.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"&;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
this.GridView1.AutoGenerateColumns = true;
this.GridView1.DataBind();
//改变当前是第几页这个Label的标签
this.lblcurpageindex.Text = curpageindex.ToString();
ID="lblpagesize" runat="server" BackColor="White" ForeColor="Red"></asp:Label>条<br />
共有<asp:Label ID="lblpagecount" runat="server" BackColor="White" ForeColor="Red"></asp:Label>页 当前是第<asp:Label
DataView dv = (DataView)ds.Select(DataSourceSelectArguments.Empty);
int count = int.Parse(dv[0][0].ToString());
//初始化表中的记录总数
//为存储过程的2个参数赋值
int start = pagesieze * (curpageindex - 1) + 1;
int end = pagesieze * curpageindex;
ds.SelectParameters.Add("startindex", start.ToString());
//curpageindex、pagecount这2个值在“首页、上一页、下一页、尾页”这4个按钮的事件中需要使用,所以应该在每次加载时都为这2个参数赋值
curpageindex = int.Parse(this.lblcurpageindex.Text);
ds.ConnectionString
