ps立体字教程_使用图层样式制作金边立体字
photoshop制作不锈钢立体字教程

photoshop制作不锈钢立体字教程
篇一:Photoshop制作金属立体艺术字教程
Photoshop制作金属立体艺术字教程
篇二:PhotoShop制作不锈钢金属质感文字效果教程
ps教程学习如何用photoshop制作高光质感金属字效,主要用到了图层样式和蒙版等。
先看效果图:
新建文档500x300像素,背景填充#711919,输入白色文字,字体Sci Fied,百度一下或用其它字体,尺寸120点。
把填充归零,这时候文字消失了。
添加图层样式。
需要说明的是描边的样式和渐变一样,只不过反向了而已,而且2个渐变都需要往下挪一定距离才能达到截图的效果,
如下:
效果:
建新层,做一矩形选区,填充白色。
右击文字层,拷贝图层样式。
右击白条层,选择粘贴图层样式。
将填充归零,效果如下。
篇三:PhotoShop简单制作不锈钢金属质感文字效果教程
PhotoShop简单制作不锈钢金属质感文字效果教程本ps教程学习如何用photoshop制作高光质感金属字效,主要用到了图层样式和蒙版等。
先看效果图:
新建文档500x300像素,背景填充#711919,输入白色文字,字体Sci Fied,百度一下或用其它字体,尺寸
120点。
把填充归零,这时候文字消失了。
添加图层样式。
需要说明的是描边的样式和渐变一样,只不过反向了而已,而且2个渐变都需要往下挪一定距离才能达到
截图的效果,
如下:
效果:
建新层,做一矩形选区,填充白色。
右击文字层,拷贝图层样式。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法PS是一款非常强大的图像处理软件,它可以帮助我们实现各种各样的效果,其中立体字就是其中之一。
立体字是一种非常常见的效果,它可以让文字更加生动、立体、有趣。
那么,如何使用PS制作立体字呢?本文将介绍常用的4种方法。
一、使用图层样式使用图层样式是制作立体字最简单的方法之一。
首先,我们需要输入我们要制作的文字,然后选择文字图层。
接着,我们可以打开图层样式,选择“内阴影”、“外发光”、“倒角”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“投影”、“斜角”等效果。
二、使用渐变使用渐变也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开渐变工具,选择“径向渐变”、“线性渐变”等渐变类型,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
三、使用路径使用路径也是制作立体字的常用方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以使用路径工具,在文字图层上绘制一条路径,然后选择路径图层。
接着,我们可以使用“填充”、“描边”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“内阴影”、“外发光”等效果。
四、使用3D效果使用3D效果是制作立体字最高级的方法之一。
首先,我们需要输入文字,然后选择文字图层。
接着,我们可以打开3D工具,选择“3D文字”、“3D立方体”等效果,调整相应的参数,就可以制作出立体效果了。
如果想让文字更加立体,我们还可以使用“光源”、“材质”等效果。
总结制作立体字有很多方法,我们可以根据不同的需求选择不同的方法。
使用图层样式、渐变、路径、3D效果等方法,可以让我们制作出各种各样的立体效果。
当然,这些方法只是其中的一部分,我们还可以使用其他方法制作立体字。
希望本文对大家有所帮助,谢谢阅读!。
利用Photoshop创造立体文字效果

利用Photoshop创造立体文字效果PhotoShop是一款功能强大的图像处理软件,它不仅能处理图像,还能创造各种特效。
其中,创造立体文字效果是很多设计师和艺术家常常使用的技巧之一。
下面,将带你一步步了解如何利用PhotoShop创造立体文字效果。
首先,打开PhotoShop软件并创建一个新的文件,选择适合的尺寸和分辨率。
然后,选择文本工具(T)在画布上点击并输入想要使用的文字。
调整字体、大小和颜色,确保文字清晰可见。
接下来,选中文字图层,右击鼠标并选择“复制图层”。
然后,通过菜单栏选择“编辑”-“变换”-“略微放大”。
这将稍微放大复制的文字图层。
接着,如果你愿意,可以通过菜单栏选择“编辑”-“变形”来微调文字的形状。
接下来,选择复制的文字图层,然后选择图层样式选项(位于图层面板的底部)并点击“投影”。
在投影选项中,你可以选择投影的颜色、位置、角度和大小。
根据你的设计需求,调整这些参数,以便创建立体效果。
然后,选择复制的文字图层,右击鼠标并选择“复制图层”。
然后,通过菜单栏选择“编辑”-“变换”-“稍微缩小”。
这将稍微缩小复制的文字图层。
同样地,如果需要,你可以通过菜单栏选择“编辑”-“变形”来微调文字的形状。
接下来,选择缩小的文字图层,然后选择图层样式选项并点击“描边”。
在描边选项中,你可以选择描边的颜色、宽度和位置。
根据你的设计需求,调整这些参数,以便创建立体效果。
现在,你已经成功创建了立体文字效果。
你可以继续优化和调整效果,比如通过添加阴影、模糊或其他特效来增强效果。
使用不同的图层样式选项,你可以创造出各种各样的立体文字效果。
最后,记得保存你的设计成为你想要的格式,比如JPEG或PNG。
你也可以将设计导出为其他格式,以适应不同的需求。
以上就是利用PhotoShop创造立体文字效果的简单教程。
希望这篇文章能帮助你学习如何在PhotoShop中运用这一技巧。
相信通过不断尝试和实践,你将能够掌握更多有关PhotoShop的技能,并创造出更多令人惊叹的设计。
ps立体字体效果教程

ps立体字体效果教程立体字体效果是一种常见的文字排版技巧,它可以让文字看起来更加立体、饱满、有层次感。
在平面设计、海报制作、文案设计等领域都有广泛的应用。
本文将为大家介绍一种简单但实用的Photoshop立体字体效果的制作方法,并提供详细的步骤说明。
步骤一:打开Photoshop软件,创建一个新的文档。
选择合适的尺寸和分辨率,通常使用默认设置即可。
步骤二:选择合适的字体并输入文字。
通过文本工具,选取喜欢的字体,输入您想要应用立体效果的文字。
步骤三:调整字体大小和颜色。
根据需要,通过文本工具的选项栏,调整字体的大小和颜色。
可以根据整体设计的要求,选择适宜的大小和鲜艳的颜色。
步骤四:创建文本副本。
选中创建好的文字图层,右键点击“复制图层”,复制一份相同的文字副本。
步骤五:调整副本位置。
通过移动工具,将复制的文字副本稍微下移一点,使其错位于原文字之下。
这样就形成了一种立体的效果。
步骤六:调整副本颜色和亮度。
选中副本图层,在图层面板中找到调整图像的选项。
点击“亮度/对比度”,根据需要调节副本的亮度和对比度,使其与原文字有明显的区别。
步骤七:添加投影效果。
选中副本图层,右键点击“效果”,选择“投影”。
在弹出的对话框中,可以调整投影的偏移、颜色、不透明度等参数,以便更好地突出立体效果。
步骤八:调整投影位置。
通过移动工具,微调投影的位置,使其与文字副本错位,形成更加立体的效果。
步骤九:添加颜色渐变。
选中副本图层并右键点击“效果”,选择“渐变覆盖”。
在渐变编辑器中,调整渐变的颜色和位置,以使文字副本的下半部分呈现出渐变色。
这种渐变可以进一步增强立体感。
步骤十:合并图层并保存。
选中所有相关图层,右键点击“图层”并选择“合并图层”。
最后将图像保存为所需的格式,以供后续使用。
此外,还可以根据个人需求进行更多的调整和扩展。
比如使用其他图层样式来增加立体效果,调整投影的角度、大小和模糊程度等。
通过不断尝试和实践,您可以制作出更加出彩的立体字体效果。
Photoshop字体设计:制作大气的金色立体字特效

Photoshop字体设计:制作大气的金色立体字特效效果字制作分为三个部分:背景、字体效果、装饰。
背景使用了一张与主题相关的星空素材,微调了颜色;字体部分用了多个图层,每一层用不同的样式增加描边、浮雕、纹理等;最后加上一些星光装饰即可。
最终效果1、创建950*550像素画布,将星空素材置入到背景图层上方,然后按画布大小调整尺寸。
2、双击星空图层,应用图层样式中的颜色叠加,设置混合模式为正片叠底,颜色为#a6a6a6。
3、这样会让星空背景稍微变暗一点。
在图层面板,点击添加纯色调整图层。
4、选用颜色#fced82,设置调整图层混合模式为正片叠底,不透明度为25%。
5、下载SF Distant Galaxy字体。
字母S和T大写。
打开字体特性,设置字体颜色为#f2ece6,大小200点,字高155点,字间距50点。
6、接下来调整各个字母之间的字间距。
选定两个字母进行设置,设置如下:S和T字间距-50点,AR字间距50点,RS字间距-50点。
7、点击选择“类型>转变为形状”。
8、选择直接选择工具,点击拖动R字母尾巴的两个点,如下图。
9、按着向右的方向键,将R字母的尾巴延伸到与S字母对齐。
10、选择右下的S字母的尾巴延伸到与旁边的R字母接合,左上S字母同样延伸至与下面W字母对齐。
11、双击形状图层,设置填充度为0,复制二次副本。
12、双击原来形状图层,应用下面的图层样式。
点击添加斜面和浮雕,设置样式为描边浮雕、大小3像素、光泽等高线逆向高斯、勾选消除锯齿、高光模式为亮光。
点击添加等高线,设置等高线为滚动斜坡-递减、勾选消除锯齿。
点击添加描边。
设置大小10像素、位置居中、填充类型为渐变、样式为反射、角度35度。
使用Golden Dial Top X11渐变填充,然后点击渐变编辑器,将颜色#f5e5a6替换为#e1ca71。
点击应用内阴影。
设置不透明度50%、距离0像素、大小1像素。
点击添加渐变叠加,设置如下图所示。
如何利用Adobe Photoshop软件制作3D文字效果

如何利用Adobe Photoshop软件制作3D文字效果引言:在当今图像设计与编辑领域,Adobe Photoshop软件无疑是最常用的工具之一。
它拥有众多强大的功能,其中之一就是制作出惊人的3D文字效果。
这种效果可以使文字在画面中具有立体感,使得设计作品更加生动有趣。
本文将介绍如何利用Adobe Photoshop软件制作3D文字效果,并提供一些技巧和建议。
1. 准备工作:在开始制作3D文字之前,需确保已获取并安装了Adobe Photoshop软件。
此外,还需选择一种适合的字体,并准备一张背景图像作为文字的底色。
在选择背景图像时,建议选取与文字主题相关的素材,以增强整体效果。
2. 创建新文档:打开Adobe Photoshop软件后,点击“文件”菜单,选择“新建”。
在弹出的对话框中,设置文档的尺寸和分辨率,确保适配打印或网络使用。
点击“确定”后,新的画布将随即打开。
3. 添加文字:在画布上方的工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击画布,输入想要制作3D效果的文字。
此时,可以选择字体、字号和颜色等文本属性,使其与设计主题相匹配。
4. 调整文字样式:为了获得更好的3D效果,我们可以对文字进行一些样式的调整。
首先,选择整个文本图层,然后在图层面板中找到“样式”选项。
点击“样式”后,会出现许多效果选项,如阴影、内外发光、倒影等。
5. 添加阴影效果:在“样式”选项中,点击“阴影”,勾选“深度”选项。
根据设计需求,调整阴影的角度、距离和大小,使得文字显得有立体感和逼真感。
6. 制作反射效果:为了增强3D效果,可以添加文字的倒影。
首先,复制文本图层,并将其命名为“反射”。
然后,点击“编辑”菜单,选择“自由变换”或“翻转”功能,将复制的文字图层垂直翻转。
接着,将反射文字图层与原始文字图层之间添加透明度渐变,以达到逼真的倒影效果。
7. 调整光照效果:为了使3D文字看上去更加真实,还需考虑光照效果。
利用图层样式创建3D文字效果

利用图层样式创建3D文字效果图层样式是PhotoShop软件中强大的功能之一,它可以帮助我们创建独特且富有立体感的效果。
其中,利用图层样式创建3D文字效果是一种常见且受欢迎的设计手法。
在本教程中,我将分享一些简单而实用的方法,帮助你快速创建引人注目的3D文字效果。
步骤1:创建新文件首先,打开PhotoShop软件并创建一个新的文件。
选择适合的尺寸和分辨率,并确定背景颜色或图片。
步骤2:添加文字在工具栏上选择“文本工具(T)”,并点击画布上创建文字的位置。
输入你想要创建3D效果的文字内容,并选择适合的字体和大小。
步骤3:应用图层样式在图层面板上选择创建的文字图层,并点击面板底部的“图层样式”图标。
在弹出的菜单中,选择“内阴影”、“倾斜”、“浮雕”等效果。
你也可以根据个人喜好进行调整。
步骤4:调整立体感为了增加文字的立体感,我们可以调整颜色和光照效果。
在图层样式菜单中,选择“渐变覆盖”并设置合适的颜色渐变。
步骤5:使用阴影效果通过添加阴影效果,我们可以将文字与背景分隔开来,进一步增强立体感。
在图层样式菜单中,选择“投影”并根据需要进行调整。
步骤6:制作文字边框为了突出文字的3D效果,我们可以添加一个边框。
在图层样式菜单中选择“描边”选项,并调整线条颜色、大小和位置。
步骤7:添加细节为了使3D文字效果更加逼真,我们可以添加一些细微的改动。
可以尝试使用“斜面”、“饱和度”等效果,以及对图层进行变形。
步骤8:保存和导出完成所有调整后,点击菜单中的“文件”选项,选择“保存为”或“导出”,并选择合适的文件格式,如JPEG或PNG。
通过以上几个简单的步骤,你就可以轻松地为文字添加立体感并创建3D效果。
不断尝试和调整不同的图层样式参数,你将能够创造出独特且令人印象深刻的设计作品。
在使用PhotoShop软件时,有时候我们还可以尝试使用其他功能,如配色方案、质感和形状调整等。
这些工具可以进一步提升你的设计效果,并为你的作品增添更多的细节和视觉效果。
如何使用Photoshop创建逼真的立体文字效果

如何使用Photoshop创建逼真的立体文字效果随着科技的不断发展,数字图像处理软件像Photoshop已经成为广大设计师和艺术家必备的工具。
在设计中,文字效果常常起到画龙点睛的作用,而立体文字效果是其中一种经典且受欢迎的效果。
本文将为大家介绍如何使用Photoshop创建逼真的立体文字效果。
第一步是选择合适的字体。
一个好的字体能够为你的立体文字效果增添独特的魅力。
可以选择一些有立体感的字体,如Impact、Arial Black等,也可以在网上寻找一些免费的字体资源。
在选择字体时,还要考虑字体的大小和粗细,以及与设计主题的契合度。
第二步是创建文字图层。
打开Photoshop后,选择文本工具(T),在画布上点击并输入你想要显示的文字。
可根据个人需求调整字体大小、间距和颜色等。
建议在一开始时使用醒目的颜色,以便更好地进行后续操作。
第三步是添加立体效果。
在选中文字图层之后,右键点击图层,并选择"复制图层样式",然后再选择"新建图层"。
接下来,在新建的图层上点击右键,选择"图层样式",然后选择"投影"。
可以通过调整投影的大小、位置、颜色和透明度来获得想要的立体效果。
此外,还可以尝试添加其它的图层样式,如内外发光、渐变等,以增加更多的立体感。
第四步是调整透视效果。
利用Perspective Crop工具,将文字图层调整至透视效果。
首先,选择Perspective Crop工具,然后用鼠标选中需要调整的文字图层。
调整工具的初始方框,以符合透视视角。
然后拖动调整方框的边角,以精确地匹配透视效果。
完成调整后,按回车键确认。
第五步是添加贴图效果。
通过添加贴图,可以使立体文字效果更为逼真。
可以在网上寻找一些合适的贴图资源,如砖石、木纹等,也可以使用自己拍摄的照片。
在将贴图应用到文字图层之前,需要先将贴图与文字图层进行融合。
选中贴图图层,按住Ctrl键(或Cmd键),同时点击文字图层,将两者合并为一个图层。
增加层次感学习PS高级技巧制作立体文字效果

增加层次感学习PS高级技巧制作立体文字效果在本篇文章中,将介绍一些学习 Photoshop(PS)高级技巧来制作立体文字效果的方法,通过运用这些技巧,可以增加作品的层次感,使文字在平面上呈现出立体的效果。
一、选择合适的字体和字号在制作立体文字效果之前,首先需要选择合适的字体和字号。
一般来说,选择一种具有立体感的字体会更容易达到立体效果的目标。
另外,在字体的大小选择上,要根据设计的需要来决定。
较大的字号更容易突出层次感,而较小的字号则适合在细节上展现立体效果。
二、添加深度为了营造出立体感,可以通过添加深度来实现。
一种常用的方法是使用“渐变工具”来给文字添加阴影效果。
可以使用两种或更多颜色的渐变,从上到下或从左到右渐变,以制造出立体感。
可以尝试不同的颜色和渐变方式,观察效果并根据需要做出调整。
三、使用投影效果除了渐变工具外,投影效果也是制作立体文字效果的重要技巧之一。
使用“图层样式”中的“投影”选项,可以给文字添加投影效果,使其在平面上呈现出立体感。
可以调整投影的颜色、距离、角度等参数,以获得理想的效果。
同时,可以使用多个投影层叠加,进一步增强立体感。
四、运用图层混合模式图层混合模式是制作立体文字效果时不可忽视的工具。
通过调整图层的混合模式,可以改变文字与背景的融合方式,从而增加立体感。
例如,使用“颜色加深”模式可以让文字的底部显得更加立体,而使用“叠加”模式可以让文字的边缘更加柔和。
五、添加贴图纹理如果想要为文字增加更多的层次感,可以考虑使用贴图纹理。
选择一张适合的纹理图片,将其放置在文字图层上方,并将图层混合模式设置为“叠加”或其他合适的模式。
通过调整贴图纹理的透明度和位置,可以使文字呈现出真实的纹理感,增加整体的立体效果。
六、把握光影效果光影效果对于制作立体文字效果至关重要。
通过添加适当的光影,可以使文字在立体感上更加突出。
可以使用“画笔工具”或“渐变工具”来绘制阴影或高光效果,使文字的表面看起来更加真实。
手把手教你制作3D立体文字

手把手教你制作3D立体文字在这个数字化时代,设计和美工行业的需求不断增加,一款流行的设计软件——PhotoShop,成为了设计师们必备的工具之一。
它具备强大的图像处理和编辑功能,可以轻松满足各种设计需求。
本文将手把手教你如何利用PhotoShop制作出漂亮的3D立体文字效果。
首先,打开PhotoShop并创建一个新文档。
选择合适的画布大小,根据需要设置分辨率和背景颜色,点击“确定”。
之后,选择一个适合的字体并输入你想要添加3D效果的文字。
可以调整文字的大小、颜色、样式等来满足你的设计需求。
确保文字的清晰可见和美观。
接下来,我们需要先制作出文字的阴影效果。
选中文字图层,右键点击,选择“复制图层”。
然后,右键点击选择“图层样式” > “投影”。
通过调整投影的颜色、角度、大小和不透明度等参数,可以使文字看起来更加逼真。
在文字图层上方创建一个新图层,并选择一个适合的颜色作为背景。
使用矩形选框工具,绘制一个覆盖整个画布的矩形。
然后,右键点击矩形图层,选择“创建剪贴蒙版”。
这样,矩形只会在文本图层所占据的区域内显示。
接下来,我们来制作文字的立体效果。
选中阴影图层,右键点击,选择“删去图层样式”。
然后,再次右键点击,选择“转换为智能对象”。
接着,右键点击,选择“智能对象样式” > “倾斜”。
调整倾斜的角度和方向,以使文字看起来立体而真实。
为了增加3D效果的层次感,我们可以添加一些高光和阴影。
选中阴影图层,右键点击,选择“创建图层样式” > “渐变叠加”。
选择一个合适的渐变颜色来模拟光线的折射效果。
然后,再选择“描边”功能,在“描边位置”中选择“内侧”,调整大小和颜色,让文字看起来更加立体。
最后,我们可以为文字添加一些细节效果。
选择一个适合的画笔工具,调整大小和不透明度等参数。
然后,在新图层上使用画笔工具来添加一些纹理、阴影和高光等细节,以增强立体感和真实感。
通过以上步骤,我们成功地制作出了一个3D立体文字效果。
教你如何在Adobe Photoshop软件中制作独特的立体字

教你如何在Adobe Photoshop软件中制作独特的立体字在设计领域中,字体一直扮演着重要的角色。
一个独特且吸引眼球的字体可以为设计作品增添足够的视觉冲击力,而Adobe Photoshop软件是一个神奇的工具,可以帮助我们制作各种独特的立体字体效果。
接下来,我将向大家分享一些关于在Adobe Photoshop软件中制作独特的立体字的方法和技巧。
首先,我们需要为字体选择一个适合的背景。
可以使用一张纯色背景或者一张具有纹理和图案的背景来增加立体感。
接着,选择一个合适的字体,并将其输入到Photoshop软件中。
接下来,我们可以尝试使用“阴影和发光”工具来制作立体感。
首先,选中文字图层,在“图层样式”选项中找到“阴影”选项,点击勾选。
接着,调整阴影的位置、大小和透明度,使其与背景融合但又突出。
对于立体感的制作,可以选择投影或内发光效果。
如果选择投影效果,则可以调整阴影的角度和距离,使其看起来有立体效果。
如果选择内发光效果,则可以通过调整发光的颜色和大小,使字体显得凸起。
除了使用“阴影和发光”工具,我们还可以尝试使用“渐变叠加”工具来制作立体字。
在“图层样式”选项中找到“渐变叠加”选项,并点击勾选。
然后,调整渐变的角度和颜色,使字体呈现出立体的效果。
可以尝试使用两种或多种颜色的渐变,以增加立体感。
如果觉得以上方法不够满意,我们还可以尝试使用“变换”工具来制作立体字。
选中文字图层,在菜单栏中找到“编辑”选项,选择“变换”并点击“倾斜”。
通过调整倾斜的角度,可以使字体呈现出更立体的效果。
此外,我们也可以尝试调整图层的透明度和混合模式,以增加字体的立体感。
除了以上的方法和技巧,我们还可以探索其他的特效和滤镜,以制作更加独特和惊艳的立体字效果。
例如,可以使用“高斯模糊”滤镜,使字体显得更加柔和和立体。
或者,可以尝试使用“光线效果”特效,为字体增加一种奇幻的立体感。
在制作立体字的过程中,还可以尝试不同的字体样式和排版方式,以获得不同的效果。
制作立体文字技巧photoshop的使用技巧

制作立体文字技巧photoshop的使用技巧制作立体文字技巧 - Photoshop的使用技巧Photoshop是一种功能强大的图像处理软件,除了对图像进行编辑、修复和增强外,它还提供了许多有趣的创作功能。
其中之一就是制作立体文字效果,使文字看起来栩栩如生。
本文将介绍几种在Photoshop中制作立体文字的技巧。
1. 透视变换透视变换是一种在2D图像上模拟3D效果的技术。
在Photoshop中,我们可以利用透视变换工具来创建立体文字。
首先,选择文字工具,在画布上输入想要制作成立体效果的文字。
然后,选择透视变换工具,调整文字的形状和角度,使其看起来具有立体感。
通过调整透视变换的控制点,可以进一步调整文字的透视效果。
2. 渐变和阴影渐变和阴影是给立体文字增加深度和立体感的重要元素。
在Photoshop中,通过渐变工具可以为文字添加渐变效果,使文字看起来更加立体。
选择渐变工具,在工具栏上选择合适的渐变类型,然后拖动鼠标在文字上绘制渐变。
此外,可以通过添加阴影效果来进一步增加立体感。
选择文字图层,在图层样式中选择投影或内阴影,调整参数使得阴影效果更加逼真。
3. 灯光效果灯光效果是制作立体文字的关键要素之一。
在Photoshop中,我们可以使用灯光效果功能为文字添加立体感。
选择文字图层,点击滤镜菜单,选择渲染,然后选择灯光效果。
通过调整灯光的位置、角度和亮度,可以使文字看起来更加立体和细腻。
同时,可以根据需要添加多个灯光源,以达到更加逼真的效果。
4. 材质效果为了增强立体文字的真实感,我们可以为文字添加材质效果。
在Photoshop中,可以通过图层样式中的饱和度、浮雕、图案叠加等功能来实现。
选择文字图层,在图层样式中选择合适的效果,调整参数使文字看起来像金属、石头或者木材等材质。
此外,还可以通过添加纹理图案来进一步提升效果。
5. 突出边缘为了使立体文字更加醒目,我们可以通过突出文字边缘的方式来实现。
在Photoshop中,选择文字图层,在图层样式中选择描边,调整参数使文字边缘变得更加清晰和明显。
PS高级技巧打造令人惊叹的立体文字效果

PS高级技巧打造令人惊叹的立体文字效果Adobe Photoshop(简称PS)是一款功能强大的图像编辑软件,广泛应用于设计、美术、摄影等领域。
在PS中,我们可以使用各种技巧和工具来创建出令人惊叹的立体文字效果,使文字看起来更加生动有趣。
本文将介绍一些高级技巧,帮助你打造出令人惊叹的立体文字效果。
一、投影效果投影效果可以使文字看起来更有层次感和立体感。
在PS中,我们可以通过以下步骤来添加投影效果:1. 创建文字图层:首先,在PS中打开一个新的文档,选择文字工具,在画布上输入所需文字。
2. 复制图层:选中文字图层,在图层选项卡中右键点击“复制图层”。
3. 调整复制图层位置:选中复制的图层,在“编辑”菜单中选择“自由变换”,按住Shift键拖动图层,在垂直方向上向下平移一定距离。
4. 添加投影效果:选中复制图层,在图层选项卡中点击“添加图层样式”按钮,选择“投影”。
可以根据需要调整投影的角度、距离和模糊程度。
二、渐变效果渐变效果可以使文字看起来更加立体和华丽。
在PS中,我们可以通过以下步骤来添加渐变效果:1. 创建文字图层:同样,在PS中打开一个新的文档,选择文字工具,在画布上输入所需文字。
2. 添加渐变样式:选中文字图层,在图层选项卡中点击“添加图层样式”按钮,选择“渐变叠加”。
3. 调整渐变参数:在渐变叠加样式对话框中,可以选择不同的渐变类型(线性、径向、角度等),并调整颜色和位置。
4. 调整图层混合模式:可以在图层选项卡中调整图层的混合模式,以获得更加独特的效果。
三、浮雕效果浮雕效果可以使文字看起来像浮雕在画布上的立体图案。
在PS中,我们可以通过以下步骤来添加浮雕效果:1. 创建文字图层:同样,在PS中打开一个新的文档,选择文字工具,在画布上输入所需文字。
2. 添加浮雕样式:选中文字图层,在图层选项卡中点击“添加图层样式”按钮,选择“浮雕”。
3. 调整浮雕参数:在浮雕样式对话框中,可以选择不同的浮雕类型(内刻、外凸等),并调整角度和高度等参数。
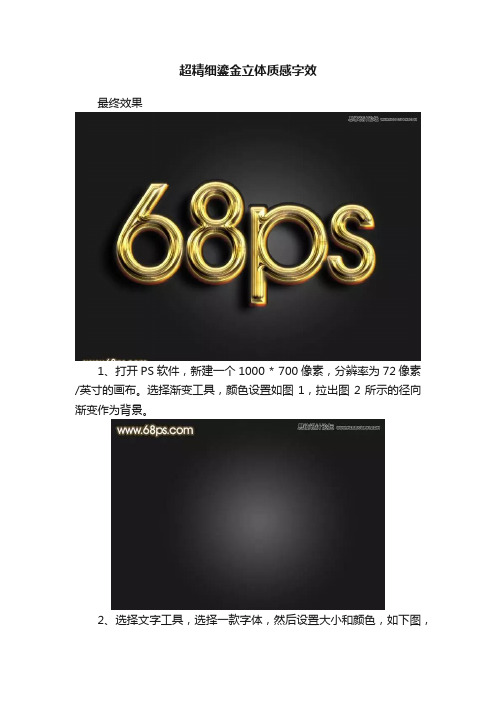
超精细鎏金立体质感字效

超精细鎏金立体质感字效最终效果1、打开PS软件,新建一个1000 * 700像素,分辨率为72像素/英寸的画布。
选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
2、选择文字工具,选择一款字体,然后设置大小和颜色,如下图,输入想要的文字,如图4。
3、双击图层面板当前图层缩略图后面的蓝色区域设置图层样式。
投影:斜面和浮雕:样式“外斜面”,方法“雕刻清晰”,其它设置如下图。
4、确定后把填充改为:0%,效果如下图。
5、按Ctrl + J 把当前文字图层复制一层,然后清除当前文字图层样式,效果如下图。
6、再给当前文字设置图层样式,参数设置如图9,10。
7、确定后把填充改为:0%,效果如下图。
8、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。
9、给当前图层设置图层样式。
投影:内阴影:内发光:混合模式“叠加”,颜色#ebae58,其它设置如下图。
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如下图。
等高线:颜色叠加:混合模式“正常”,颜色为橙黄色#feb312,不透明度55%。
渐变叠加:混合模式“叠加”,渐变色设置为白色至透明度渐变,其它设置如下图。
图案叠加:选择自带的图案,设置如下图。
10、确定后把填充改为:0%,效果如下图。
11、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。
12、给当前图层设置图层样式。
投影:颜色#eedecc,其它设置如下图。
内阴影:混合模式“线性减淡”,颜色#9a8d80,其它设置如下图。
外发光:混合模式“滤色”,颜色#feffe8,其它设置如下图。
内发光:混合模式“正常”,颜色#dfcebd,其它设置如下图。
斜面和浮雕:等高线:13、确定后把填充改为:0%,效果如下图。
最后微调一下参数,完成最终效果。
====================================== 来源:PS联盟作者:Sener。
打造漂亮的金色立体文字PS处理教程

打造漂亮的金色立体文字PS处理教程打造漂亮的金色立体文字PS处理教程1、选比较粗矿点的英文字体,打出你想要的字母,鼠标放该图层右键点将其栅格化,独个ctrl+t(变换在变换框右键,将其各种变形,塑造好你想要的造型,或者从参考图裁取你想要的笔画部分,进行各种拼凑2、完成草图后,用钢笔工具(p)将其勾勒出来,把图案修饰完整3、填充色块4、再则将其独个描边,修饰,删除掉被有些笔画遮挡住的部分,使其有种前后的效果5、将整体复制合并新键一个图层,垫于最下层,将其往下移(再进行稍微的缩小,不然会显得比较平均立体效果不明显),填充另外一种颜色,将其两者区分开来,这样很明显,立体的效果就出来了再稍微调整,使其冲击力更强一些6、接下来是上色的部分,用画笔工具(b),根据其原有颜色,在画板上调出暗部的颜色,喷画上这样就不会显得太平(强调一下,这里我是想喷绘出自己想要的效果,而不是根据参考图效果模仿得一样我参考得只是它的造型)7、反过去,在画板上调出原色彩比较亮一点部分的颜色,学过美术的人应该就懂得怎样强调画出立体效果。
但这里我们也不用太拘束刻画得那么深入,把该有的表现出来就好8、打上最亮最显眼的地方,不用太多,根据需要把(本来喷的时候模糊了下,但发觉效果太柔软了所以我选择硬一点的)9、接下来是字体厚度部分的上色,同上,用画笔工具(b),根据其原有颜色,在画板上调出暗部的颜色,喷画上10、同上,在画板上调出原色彩比较亮一点部分的颜色,喷画上11、根据需要,勾勒圈绕字体的绳子跟小标牌(被字体遮挡住的部分,将其删除)12、同上,用画笔工具(b),根据其原有颜色,在画板上调出暗部的颜色,喷画上13、同上,在画板上调出原色彩比较亮一点部分的颜色,喷画上14、接下来是小标牌的处理,同最初的步骤,打出你想要的字体,再将其复制垫于其下面的图层往下移(将其勾勒,相接),用不同颜色区分开来,这样立体的效果就出来了再稍微喷画出一下过渡明暗,打上投影15、参考的'字体我也不清楚是用什么软件做的效果,所以只能用钢笔工具(p)一笔一划勾勒出来(如果熟悉其他软件能做出这种效果的朋友,千万别学我啊,这样很费神还需要很多时间耐心)勾好了在路径那双击将其保存,然后选用画笔(选边缘实而不是边缘模糊的画笔把数据调整好想要的大小),在保存的路径那右键,选“描边路径”,“模拟压力”不用打勾(这是使线条两头自动收缩变尖细的效果,不打勾则是线条平均的效果),然后按确定16、接下来将字体,绳子,以及笔画与笔画之间一些投影,喷画表现出来,再进行修饰调整让效果更好看,有冲击力些17、再画上几条有动感点的线条,显得有带动性。
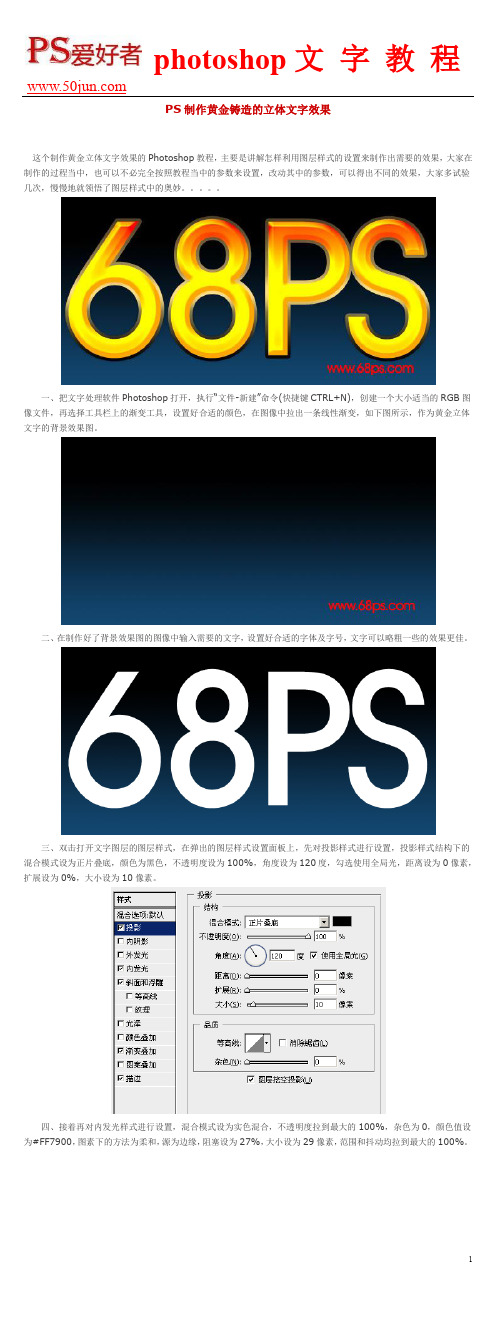
PS制作黄金铸造的立体文字效果

PS制作黄金铸造的立体文字效果这个制作黄金立体文字效果的Photoshop教程,主要是讲解怎样利用图层样式的设置来制作出需要的效果,大家在制作的过程当中,也可以不必完全按照教程当中的参数来设置,改动其中的参数,可以得出不同的效果,大家多试验几次,慢慢地就领悟了图层样式中的奥妙。
一、把文字处理软件Photoshop打开,执行“文件-新建”命令(快捷键CTRL+N),创建一个大小适当的RGB图像文件,再选择工具栏上的渐变工具,设置好合适的颜色,在图像中拉出一条线性渐变,如下图所示,作为黄金立体文字的背景效果图。
二、在制作好了背景效果图的图像中输入需要的文字,设置好合适的字体及字号,文字可以略粗一些的效果更佳。
三、双击打开文字图层的图层样式,在弹出的图层样式设置面板上,先对投影样式进行设置,投影样式结构下的混合模式设为正片叠底,颜色为黑色,不透明度设为100%,角度设为120度,勾选使用全局光,距离设为0像素,扩展设为0%,大小设为10像素。
四、接着再对内发光样式进行设置,混合模式设为实色混合,不透明度拉到最大的100%,杂色为0,颜色值设为#FF7900,图素下的方法为柔和,源为边缘,阻塞设为27%,大小设为29像素,范围和抖动均拉到最大的100%。
五、我们继续对斜面和浮雕样式进行设置,结构中的样式为内斜面,方法为平滑,深度为最大的1000%,方向为上,大小为8像素,软化为0像素,阴影下的角度设为120度,勾选使用全局光,高度设为30度,高光模式为滤色,颜色值为#F3FF00,不透明度为100%,阴影模式为正片叠底,颜色值为#FFA932,不透明度为100%。
六、渐变叠加样式的参数设置为:混合模式为正常,不透明度为100%,渐变的颜色条参考下图,样式为线性,角度为90度,缩放为100%,勾选与图层对齐。
七、最后还剩下描边样式需要进行设置了,结构中的大小为5像素,位置为外部,混合模式为正常,不透明度为100%,填充类型为渐变,渐变的颜色参考下图,样式为线性,角度为90度,缩放为100%,勾选与图层对齐。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法Photoshop是一款广泛应用于图像处理和设计领域的软件,在设计中,立体字是一种非常常见的设计元素,可以让设计作品更加生动、有趣。
本文将介绍PS制作立体字常用的4种方法,帮助大家更好地掌握这一设计技巧。
一、图层样式图层样式是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“图层样式”-“内阴影”,设置内阴影的颜色、距离、大小和不透明度等参数。
3.同样选中文本图层,在图层面板中右键选择“图层样式”-“斜面”,设置斜面的角度和高光的颜色、大小和不透明度等参数。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
二、渐变填充渐变填充也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择渐变工具,设置渐变的颜色和方向,然后在文本图层的下方创建一个渐变填充的图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
三、描边描边也是PS中常用的一种制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.选中文本图层,在图层面板中右键选择“复制图层样式”,将文本图层的样式复制到一个新的图层。
3.在新的图层中,选择描边工具,设置描边的颜色和大小,然后在文本图层的下方创建一个描边图层。
4.最后,可以在文本图层的下方添加一个新的图层,用笔刷工具画出阴影,从而增强立体效果。
四、3D图层3D图层是PS中比较高级的制作立体字的方法,具体步骤如下:1.创建一个文本图层,输入需要制作的文字。
2.在菜单栏中选择“3D”-“新建3D图层”-“从选区创建”。
3.在3D图层面板中,选择“当前视图”-“透视”,然后在“环境”面板中选择“照明”-“新建光源”。
制作照片中的立体文字效果Photoshop的使用技巧

制作照片中的立体文字效果Photoshop的使用技巧在当今社交媒体充斥着各种照片效果的时代,拍摄和编辑一张令人印象深刻的照片变得越来越重要。
其中一种令人难以忽视的照片效果是立体文字效果。
这种效果能够赋予图片生动感和层次感,吸引观众的注意力。
为了帮助您实现这一效果,本文将介绍使用Photoshop制作照片中立体文字效果的技巧。
1. 打开图像首先,打开Photoshop软件并导入您选择的图片。
可以通过点击“文件”菜单中的“打开”选项或使用快捷键Ctrl+O来完成这一步骤。
2. 创建文字图层接下来,在工具栏中选择“水平文本工具”或按键盘快捷键T来调用文字工具。
然后,点击图片上的任意位置并输入您想要添加的文字。
选择合适的字体、大小和颜色,并确保文字与图片主题相协调。
3. 转换为智能对象为了保持文字的可编辑性,将文字图层转换为智能对象。
在图层面板中,右键点击文字图层并选择“转换为智能对象”。
4. 制作立体效果现在,我们将应用一系列的图像效果来使文字看起来立体。
首先,在图层面板中选择文字图层,然后点击菜单栏的“滤镜”选项。
选择“变换”下的“倾斜”功能,并微调水平和垂直倾斜度以获得所需的立体效果。
5. 添加阴影为了增强文字的立体感,可以添加一个阴影效果。
选中文字图层,在图层面板中点击“fx”按钮,选择“投影”。
在弹出的窗口中,调整阴影的角度、距离、模糊度和不透明度,以使阴影看起来自然而真实。
6. 渲染效果为了进一步增强立体感,可以使用渲染效果。
选择文字图层,在图层面板中点击右下角的“添加新填充或调整图层”按钮,并选择“渐变覆盖”或“渐变映射”。
在弹出的窗口中,选择合适的渐变类型和颜色,并根据需要调整渐变的角度和大小。
7. 添加边框为了突出文字,可以为文字添加边框。
选择文字图层,在图层面板中点击右下角的“添加新填充或调整图层”按钮,并选择“描边”。
在弹出的窗口中,选择合适的描边颜色、大小和位置,并调整不透明度以使描边看起来自然。
PS Photoshop金色字体黄金字体 效果制作教程

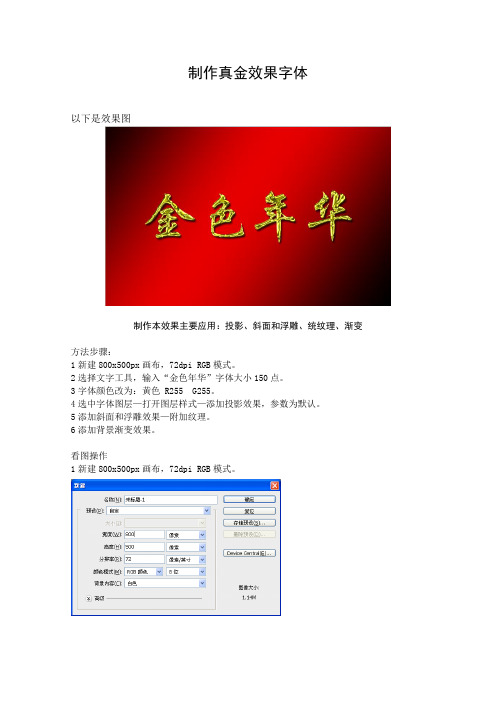
制作真金效果字体
以下是效果图
制作本效果主要应用:投影、斜面和浮雕、统纹理、渐变
方法步骤:
1新建800x500px画布,72dpi RGB模式。
2选择文字工具,输入“金色年华”字体大小150点。
3字体颜色改为:黄色 R255 G255。
4选中字体图层—打开图层样式—添加投影效果,参数为默认。
5添加斜面和浮雕效果—附加纹理。
6添加背景渐变效果。
看图操作
1新建800x500px画布,72dpi RGB模式。
2选择文字工具,输入“金色年华”字体大小150点。
3字体颜色改为:黄色 R255 G255。
4选中字体图层—打开图层样式—添加投影效果,参数为默认。
5添加斜面和浮雕效果—附加纹理。
(参数如图)
得到的效果如下:
6添加背景渐变效果。
颜色设置:黑色R 0 G 0 B 0 红色 R 230 G 0 B0
最终效果。
