FLASH制作第1篇
动态基础设计实验报告(3篇)

第1篇一、实验目的1. 理解动态规划的基本思想和方法。
2. 掌握动态规划在解决实际问题中的应用。
3. 提高编程能力和算法设计能力。
二、实验内容本次实验主要涉及以下四个问题:1. 斐波那契数列2. 最长公共子序列3. 最长递增子序列4. 零钱找零问题三、实验原理动态规划是一种在数学、管理科学、计算机科学、经济学和生物信息学等领域中使用的,通过把原问题分解为相对简单的子问题的方式求解复杂问题的方法。
动态规划的基本思想是将一个复杂问题分解成若干个相互重叠的子问题,然后按照子问题的顺序逐个求解,最后将这些子问题的解合并成原问题的解。
四、实验步骤及代码实现1. 斐波那契数列斐波那契数列是指这样一个数列:1, 1, 2, 3, 5, 8, 13, 21, ...,其中每个数都是前两个数的和。
```cppinclude <iostream>using namespace std;int Fibonacci(int n) {if (n <= 1) {return 1;}int fib[n+1];fib[0] = 1;fib[1] = 1;for (int i = 2; i <= n; i++) {fib[i] = fib[i-1] + fib[i-2];}return fib[n];}int main() {int n;cout << "请输入斐波那契数列的项数:" << endl;cin >> n;cout << "斐波那契数列的第 " << n << " 项为:" << Fibonacci(n) << endl;return 0;}```2. 最长公共子序列给定两个序列A和B,找出它们的公共子序列中长度最长的序列。
```cppinclude <iostream>using namespace std;int LCSLength(string X, string Y) {int m = X.length();int n = Y.length();int L[m+1][n+1];for (int i = 0; i <= m; i++) {for (int j = 0; j <= n; j++) {if (i == 0 || j == 0)L[i][j] = 0;else if (X[i-1] == Y[j-1])L[i][j] = L[i-1][j-1] + 1;elseL[i][j] = max(L[i-1][j], L[i][j-1]);}}return L[m][n];}int main() {string X = "AGGTAB";string Y = "GXTXAYB";cout << "最长公共子序列长度为:" << LCSLength(X, Y) << endl; return 0;}```3. 最长递增子序列给定一个序列,找出它的最长递增子序列。
网络动画设计Flash(专业篇)

网络动画设计Flash(专业篇)1 【单选题】关于Flash软件说法正确的是A、它是一个专做位图的软件B、Flash软件只能制作动画C、它是一个矢量图软件,可以制作动画,网页D、Flash是一个矢量图软件,但不能做网页正确答案: C2 【单选题】对于在网络上播放的动画,最合适的帧频率是多少?A、24fpsB、12fpsC、25fpsD、16fps正确答案: B3 【单选题】下面哪个面板可以设置舞台背景?A、对齐面板B、颜色面板C、动作面板D、属性面板正确答案: D4 【单选题】属性面板不显示时,应在哪个菜单中找命令让它显示?A、视图B、窗口C、编辑D、帮助正确答案:B5 【单选题】不修改时间轴,对下列哪个参数进行改动可以让动画播放的速度更快些?A、alpha值B、帧频C、填充色D、边框色正确答案: B6 【单选题】仅进行下边两个操作:在第一帧画一个月亮,第10帧处按下F6键,则第5帧上显示的内容是?A、一个月亮B、空白没啥东西C、不能确定D、有图形,但不是月亮正确答案:A7 【单选题】下边哪个面板可以设置文本的大小?A、对齐面板B、库面板C、属性面板D、动作面板正确答案:C8 【单选题】fla文件不能转换为下列哪一类型的文件?提示:发布设置A、gifB、swfC、htmlD、psd正确答案:D9 【单选题】Flash动画中插入空白关键帧的快捷键是_______ 。
A、F5B、F6C、F7D、F8正确答案:C10 【单选题】Flash是一款什么软件?A、文字编辑排版B、交互式矢量动画编辑软件C、三维动画创作D、平面图像处理正确答案:B11 【单选题】在Flash中,帧频率表示:A、每秒钟显示的帧数B、每帧显示的秒数C、每分钟显示的帧数D、动画的总时长正确答案:A12 【单选题】关于Flash动画的特点,以下说法正确的是A、Flash动画受网络资源的制约一般比较大,利用Flash制作的动画是矢量的B、鲜明,有趣的动画效果更能吸引观众的视野C、具有文件大,传输速度慢,播放采用流式技术的特点D、Flash动画已经没有崭新的视觉效果,比不上传统动画轻易与灵巧正确答案:B13 【单选题】新建一个ActionScript 3。
引导动画教案最新3篇

引导动画教案最新3篇《引导动画》教案篇一教学课题:第6课:引导动画制作小球体沿着引导线运动的动画所用教材:人教版初中八年级上册教材教学用具:多媒体室,课件,教案教学目标:知识目标1.了解引导动画的基本功能。
2.掌握制作引导动画的基本方法。
能力目标培养学生使用Flash 动画软件,制作引导层动画的综合能力,提高应用水平。
情感目标培养学生的动手操作能力和创新能力重点:引导动画的制作方法和要点。
难点:理解在引导层中绘制运动路径,在被引导层中设置补间动画。
教学方法:本课主要教学方法有“创设情境法”,“任务驱动法”,“实例演示”等。
通过情境导入,以任务为主线,以学生为主体,创造学生自主探究学习的平台,使学生变被动学习为主动愉快的学习环节导入新课:以前我们制作动画中,所使用的图层都是普通图层,舞台中的对象一般都沿着从起始位置到终止位置的路径运动。
讲课之前你们观察一下屏幕上的'两个球体的运动。
你们说一下,这两球体的运动方式有没有区别?第一个球体在沿着引导线上运动。
第二个球体在一条线上运动。
那,我们怎样制作第一个球体的运动方式?同学们仔细观察屏幕上的运动动画。
教学过程及教学内容:那好。
这节课我们将要学习引导动画。
那么,什么是引导动画?在Flash中,还有一种叫做引导层的特殊图层。
利用引导层可以为下面一个图层中的对象指定运动路径。
这种对象按引导层指定的路径运动的动画,叫做引导动画。
引导层和被引导层有什么作用?引导层:只绘制运动路径。
被引导层:设置动作补间动画。
制作小球体沿着引导线的动画方式:第一步:首先启动动画制作软件flash 。
第二步:选择工具箱的矩形工具,把填充颜色设为黑颜色。
第三步:在舞台中拖动鼠标指针画一个矩形。
第四步:选择椭圆工具,矩形的上部分,画一个球体删除矩形的中间。
第五步:执行“插入——转换为元件”命令。
选第30帧插入一个关键帧。
第六步:建一个新图层画一个球体,执行“插入——转换为元件”命令。
计算机一级考试辅导教材课件-第1篇-上机实验指导

Word 基本操作
实验目的
① 掌握Word文字输入和字体、字符间距的设置。 ② 掌握段落格式、样式的设置。 ③ 掌握项目符号和编号、首字下沉的操作。 ④ 掌握插入符号和特殊符号、输入公式。 ⑤ 掌握分栏、边框与底纹、查找与替换的操作。 ⑥ 掌握插入艺术字、图片(来自文件、剪贴画)和文本框,
计算机一级考试辅导
Windows XP系统的基础操作 实验目的
① 掌握文件的复制、剪切、粘贴功能。 ② Windows XP 快捷方式的建立。 ③ 掌握拷屏键Print Screen(Prt Scr)的使用,并能通
过画图软件处理并保存。 ④ 掌握搜索和帮助菜单的使用,并将帮助信息保存为
文本文件。 ⑤ 掌握Windows XP的压缩文件。
计算机一级考试辅导
2) 启动应用程序的方法 方法1:单击“开始”“所有程序”命令,再选择相应的菜单
项执行。 方法2:在“我的电脑”或“资源管理器”中找到要执行的应用
程序文件,双击。 方法3:双击应用程序对应的快捷方式图标。 方法4:单击“开始”“运行”命令,在命令行输入相应的命
令(包含路移动文件和文件夹 将C:\Windows\System32\eula.txt文件复制到D:\LX中。 【操作步骤】
按Ctrl键并拖动eula.txt文件至D盘下的LX文件夹中。 ② 将C:\Windows\System32\eulx.txt文件以新文件名net.dat复制到
D:\FX中。 【操作步骤】
计算机一级考试辅导
5) WinRAR的基本操作 将前面创建的D盘下的FX文件夹压缩,命名为 fx.rar,保存
在LX文件夹下,将LX文件夹下的winter.jpg文件添加到fx.rar 中。 【操作步骤】
多媒体作品设计与制作实验报告两篇_课件制作实验总结

多媒体作品设计与制作实验报告两篇_课件制作实验总结1、掌握多媒体演示软件的设计流程;通过课件的制作掌握多媒体演示软件的设计及制作流程。
综合掌握,灵活运用各种多媒体软件,做到学以致用。
顺德有自己独特的地理自然景观和深厚浓郁的民俗风情、人文文化。
加上“食在广东,厨出凤城”,顺德有很多美食佳肴及特色小吃。
通过这个课件的介绍,可以让大家更多地了解顺德。
2、实验工具选择:主要用Flash制作整个课件,用Photoshop处理图片,Soundforge处理声音,Premiere处理视频,Flash制作动画。
3、脚本创造:确定了整个课件的逻辑与内容。
①开头通过一段Flash动画引入我们的主题及介绍小组成员。
②进入课件主题,介绍顺德。
包括四大模块:顺德概况,十城风貌,美食名点以及片尾风景。
点击按钮可进入各个部分的详细介绍。
在顺德概况模块中,分别用滚动出现的文字介绍其经济、地理、历史概况,另外再插入一个介绍顺德风光的视频。
十镇风貌模块主要通过一幅顺德地图,介绍顺德主要的各个地方。
点击每个地方的名称按钮可进入该地方的介绍。
美食名点模块主要介绍了5款顺德特色美食。
为了加强课件的交互性和趣味性,通过“美食猜猜看”选择题来介绍顺德的传统美食,图文并茂加上用正宗顺德话录制的录音提示,增强课件的整体效果。
片尾风景模块主要通过电子相册的形式进行展示。
另外,为了增强交互效果,设置当鼠标经过各按钮时,发出提示声音。
4、实验素材准备:视频素材:先在互联网上搜索介绍顺德的视频,再经过Premiere进行剪辑,加入特殊效果等处理。
再导出,应有到Flash中。
音频素材:首先,我们让土生土长的顺德同学用他纯正的顺德口音录下了在交互中选择题的锦囊里使用到的介绍顺德美食的提示录音,然后将其导入soundforge软件中进行优化处理录音原样:由于录音的同学在录音时说话比较随便,会有一些不必要的语气词,或是过长的停顿,还有一些重复的字音,听起来不够专业。
flash实训心得体会(通用6篇)

flash实训心得体会(通用6篇)《Flash动画制作》是一门造就学生驾驭动画制作理论及制作技巧的课程, 针对《Flash动画制作》不同于传统课程的较强的课程特点, 学习时我们可以把Flash动画制作和拍摄电影的工序联系起来, 进展有效的探究和实践, 可以取得较好的效果。
本文是flash实训的心得, 仅供参考。
flash实训心得体会篇1近几年来, Flash动画开展快速, FLASH对我来说并不生疏。
因为在阅读大局部网站、网页的时候都能看到大大小小、各种各样的FLASH动画, 还有FLASH制作的MTV、课件、小嬉戏之类更是无计其数, 有的动态高级网站更是全部利用FLASH所制作, 它以图、文、声一体的动态表现实力, 极强的交互性, 而深得人们宠爱。
而我却赶不上时代潮流的开展, 今日才在教师的指导之下迈出了这比拟难迈的一步。
通过这几天来的学习, 我了解了动画原理, 了解了帧与层的概念。
通过十个简洁的动画制作实例, 为我以后的学习打下根底。
Flash供应了功能齐全的绘图和编辑图形工具。
可以干脆在编辑区里绘画, 编辑修改特别敏捷。
使我渐渐驾驭了这些工具的功能和运用方法。
首先从简洁的小球运动学起, 渐渐学习画蝴蝶等。
让我在绘制过程中渐渐驾驭电脑调色的根本原理。
学会了制作的元件或导入的素材保存在元件库里, 要让元件登台表演, 还要从元件库导入到工作区(舞台)中。
通过落雨、水波效果等实例, 理解了元件小舞台动作与主场景中动作的关系。
Flash动画的一大特点是“交互性”强。
在动画播放时, 可以用鼠标或键盘对动画的播放进展限制。
这些限制大多由按钮来完成, 通过“按钮”这个作品, 使我学会了按钮的帧构造、各种动态按钮的制作, 同时学习一些简洁的限制如播放、停顿、返回、拖放等语句的输入和运用。
图文并茂的作品才有更好的艺术效果。
Flash供应了很强的文字处理功能。
通过制作“淡出淡入”、“简洁MTV”等作品, 我学会了文字的运用技巧。
flash动画实训心得5篇

flash动画实训心得5篇flash动画实训心得【篇1】通过学习Flash动画教学基础,使我对Flash动画有一个新的认识Flash是一个常用的动画制作软件,利用它可以制作出教学所需的各种动画。
用Flash 动画制作的课件能使学生不由自主地集中全部注意力,引起学生的浓厚兴趣,激发学生强烈的情感,从中获得直接、生动、形象的感性知识。
还可以使学生的心理活动处于积极状态,能更好地把知识技能传授给学生,加快师生间的信息传递,优化教学过程,从而获得良好的教学效果。
通过这次学习,使我对Flash的动画制作有了比较全面的了解。
用Flash制作的课件,给我们的教学提供了新的教学模式与方法,课件的形象具体、图文并茂、静动协调、声悦色靓,等等给学生接受新的知识增添了不少的趣味与新奇,从而激发了学生的求知欲,使学生对知识产生了浓厚的兴趣,这些是传统下的教学模式和方法无法相比的。
所以,我认为:老师们要积极主动地自觉地学习现代信息技术,学会利用现代信息技术制作切实可行的课件辅助我们的教学,让学生的听觉、视觉耳目一新,奋飞自己想象的翅膀,我们的教学将出现更美丽的春天!Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。
这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。
Flash动画说到底就是“遮罩+补间动画+逐帧动画”与元件(主要是影片剪辑)的混合物,通过这些元素的不同组合,从而可以创建千变万化的效果1、图形操作绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。
在绘图的过程中要学习怎样使用元件来组织图形元素,这是Flash动画的一个巨大特点。
2、补间动画补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式。
学习Flash动画设计,最主要的就是学习“补间动画”设计。
咖啡动画实验报告总结(3篇)

第1篇一、实验背景咖啡作为一种全球性的饮品,其独特的香气和味道深受人们喜爱。
随着动画技术的不断发展,将咖啡元素融入动画中成为了一种新的艺术表现形式。
本实验旨在通过制作一部以咖啡为主题的动画,探讨咖啡在动画中的应用及其表现手法。
二、实验目的1. 探索咖啡在动画中的应用,丰富动画的表现形式。
2. 学习动画制作的基本流程,提高动画制作技能。
3. 分析咖啡元素在动画中的表现手法,为今后创作提供借鉴。
三、实验内容1. 策划与剧本创作(1)确定动画主题:以咖啡为主题,展现咖啡的制作过程、咖啡文化以及咖啡带来的美好时光。
(2)剧本创作:围绕主题,创作具有创意和吸引力的剧本,包括对话、场景、动作等。
2. 角色与场景设计(1)角色设计:设计咖啡师、顾客、咖啡豆等角色,体现咖啡文化的特色。
(2)场景设计:设计咖啡馆、咖啡田、咖啡加工厂等场景,展现咖啡的制作过程。
3. 动画制作(1)分镜头脚本:根据剧本,制作分镜头脚本,明确动画的节奏和画面内容。
(2)动画制作:运用动画软件(如Flash、Maya等)进行动画制作,包括角色动画、场景动画、特效动画等。
4. 声音设计(1)音乐:选用具有咖啡文化特色的音乐,营造轻松愉快的氛围。
(2)配音:邀请专业配音演员进行配音,使角色更具表现力。
5. 后期制作(1)剪辑:对动画进行剪辑,调整画面节奏和时长。
(2)调色:对画面进行调色,使画面更具艺术感。
(3)字幕:添加字幕,方便观众理解动画内容。
四、实验结果与分析1. 成果展示本实验成功制作了一部以咖啡为主题的动画,通过动画展现了咖啡的制作过程、咖啡文化以及咖啡带来的美好时光。
2. 结果分析(1)咖啡元素在动画中的应用:本实验通过动画展现了咖啡的制作过程、咖啡文化以及咖啡带来的美好时光,使观众对咖啡有了更深入的了解。
(2)动画制作技能的提升:通过本实验,作者掌握了动画制作的基本流程,提高了动画制作技能。
(3)咖啡元素的表现手法:在动画中,作者运用了以下表现手法:①通过角色动作和表情,展现咖啡师的专业技能和情感;②通过场景设计,展现咖啡文化的特色;③通过音乐和配音,营造轻松愉快的氛围。
flash大作业策划书3篇

flash大作业策划书3篇篇一《Flash 大作业策划书》一、项目概述1. 项目名称:[项目名称]2. 项目背景:[简要介绍项目背景和目的]3. 项目目标:[明确项目的目标和预期成果]二、项目时间安排1. 开始时间:[具体日期]2. 结束时间:[具体日期]3. 阶段划分:[列出项目的主要阶段和时间节点]三、团队成员及分工1. 项目经理:[姓名],负责项目整体规划和协调。
2. 设计人员:[姓名],负责 Flash 动画的设计和制作。
3. 技术人员:[姓名],负责技术支持和问题解决。
4. 测试人员:[姓名],负责对项目进行测试和质量控制。
四、项目执行计划1. 需求分析:[时间区间],与客户沟通,明确项目需求和要求。
2. 设计阶段:[时间区间],进行 Flash 动画的设计和规划。
3. 制作阶段:[时间区间],根据设计方案,进行动画制作和编程。
4. 测试阶段:[时间区间],对项目进行全面测试,确保质量。
5. 交付阶段:[时间区间],将项目交付给客户,并进行后期维护和支持。
五、项目预算1. 人力成本:[具体金额],包括团队成员的工资和福利。
2. 技术设备和软件:[具体金额],购买必要的设备和软件。
3. 设计和制作费用:[具体金额],包括设计费用和动画制作成本。
4. 测试和维护费用:[具体金额],确保项目质量和后期维护。
5. 其他费用:[具体金额],如差旅费、办公用品等。
六、风险管理1. 风险识别:[时间区间],对项目可能面临的风险进行识别和分析。
2. 风险评估:[时间区间],对风险进行评估,确定风险的可能性和影响程度。
3. 风险应对计划:[时间区间],制定风险应对计划,包括风险规避、风险转移、风险减轻和风险接受等措施。
4. 风险监控:[时间区间],对项目风险进行监控,及时发现和处理风险。
七、项目验收1. 验收标准:[明确项目的验收标准和方法]2. 验收方式:[说明项目验收的方式和流程]3. 验收时间:[确定项目验收的时间和地点]2. 改进措施:[提出改进措施和建议,为今后的项目提供参考]3. 项目评价:[对项目进行评价,包括项目目标的达成情况、团队协作情况等]篇二《Flash 大作业策划书》一、项目概述1. 项目名称:[项目名称]2. 项目背景:[简要介绍项目背景和目的]3. 项目目标:[明确项目的目标和预期成果]二、项目时间安排1. 开始时间:[具体日期]2. 结束时间:[具体日期]3. 阶段划分:[列出项目的主要阶段和时间节点]三、团队成员及分工1. 项目经理:[姓名],负责项目整体规划和协调。
flash动画教学策划书3篇

flash动画教学策划书3篇篇一《Flash 动画教学策划书》一、教学目标1. 让学生了解 Flash 动画的基本概念和特点。
2. 掌握 Flash 动画的基本操作和技巧。
3. 培养学生的创造力和想象力,提高学生的动手能力。
二、教学内容1. Flash 动画的发展历程和应用领域。
2. Flash 动画的基本原理和工作界面。
3. Flash 动画的绘图工具和颜色处理。
4. Flash 动画的元件、实例和库。
5. Flash 动画的帧、时间轴和动画制作。
6. Flash 动画的声音、视频和交互设计。
三、教学方法1. 理论讲解与实践操作相结合。
2. 案例教学与项目实践相结合。
3. 小组合作与自主学习相结合。
四、教学过程1. 导入(5 分钟)通过播放一些优秀的 Flash 动画作品,引起学生的兴趣,激发学生的学习热情。
2. 知识讲解(30 分钟)(1)介绍 Flash 动画的基本概念和特点。
(2)讲解 Flash 动画的基本操作和技巧,如绘图工具、颜色处理、元件、实例和库等。
(3)结合案例,详细讲解 Flash 动画的帧、时间轴和动画制作。
3. 实践操作(20 分钟)让学生根据所学知识,自主创作一个简单的 Flash 动画作品。
4. 小组讨论(10 分钟)组织学生进行小组讨论,分享自己的创作思路和经验,互相学习和借鉴。
6. 布置作业(5 分钟)布置课后作业,让学生进一步巩固所学知识。
五、教学资源1. Flash 动画软件。
2. 教学案例和素材。
3. 多媒体教室。
六、教学评估1. 学生的作品。
2. 学生的课堂表现。
3. 学生的作业完成情况。
七、注意事项1. 教学过程中要注重学生的实际操作能力,多让学生进行实践练习。
2. 及时解答学生的问题,帮助学生解决遇到的困难。
3. 鼓励学生发挥创意,创作出有个性的作品。
篇二《Flash 动画教学策划书》一、教学目标1. 让学生了解 Flash 动画的基本概念和特点。
2. 掌握 Flash 动画的基本操作和技巧。
动画制作教学设计(精选5篇)_动画制作教案

3.情感看法与价值观
(1)培育学生分析问题、解决问题的实力。
(2)不断激发学生的求知欲望,从而培育大胆探究和创新的实力。
二、教法建议
(一)教学策略
本章内容属应用软件教学,可采纳以任务为主线、老师为主导、学生为主体的“任务驱动教学法”。老师应针对所教学生特点,对每一节课的“任务”进行细心设计,细致推敲学问点、统筹兼顾,为学生设计、构造出一系列典型的可操作的多层次“任务”, 基本任务主要是仿照教材实例操作,扩展任务一般是在基本任务基础上进行扩充,培育学生探究、钻研精神,完成学问的迁移。任务的设定应由简到繁、由易到难、按部就班,让学生在完成“任务”中驾驭学问、技能与方法,确保课堂教学目标顺当完成。
(10) 初步学会遮罩动画的制作方法; (11) 初步学会场景及其操作;
(12) 初步学会动画的合成与发布方法;
通过以上学问点的学习,让学生驾驭flash动画制作中最基本的东西,识的软件,学会相关软件的自学方法。
(2)初步驾驭flash动画制作方法,为今后进一步学习打下坚实的基础。
第六节
层的应用
本节先介绍层的种类与操作,然后介绍两种运用了不同层的动画:轨迹动画和遮罩动画。通过制作蜜蜂跳“8”字舞动画及 “漂亮的家园”文字遮罩动画实例,学会轨迹动画和遮罩动画的制作方法。
第七节
动画的合成与发布
本节为选学内容,先介绍场景及其操作,然后以“漂亮的家园”为例介绍将若干个动画合成一个动画的方法;最终简洁介绍影片的发布操作方法。
第1篇动画规律

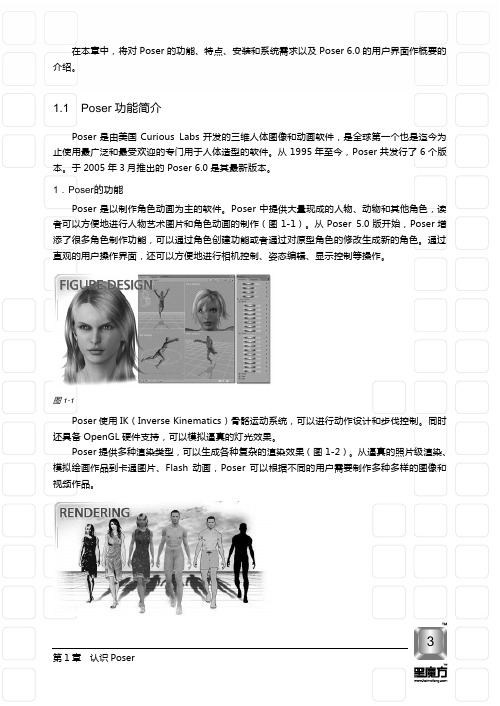
在本章中,将对Poser的功能、特点、安装和系统需求以及Poser 6.0的用户界面作概要的介绍。
图1-1Poser使用IK(Inverse Kinematics)骨骼运动系统,可以进行动作设计和步伐控制。
同时还具备OpenGL硬件支持,可以模拟逼真的灯光效果。
34图1-5567Flash 制作图1-73.Poser 6.0的新特性Poser 6.0与其前一版本相比,增加了很多新的特性。
1 / 新增添了角色图1-83 / 新的用户界面采用了新的用户界面,操作更加方便、快捷。
4 / OpenGL支持具有OpenGL硬件支持,而且具备硬件渲染功能。
58图1-96 / 基于图片的环境光源使用新的基于图片的光源,模拟复杂的360°环境光照射效果,如图1-10所示。
图1-107 / 环境光阴影使用环境闭塞功能,模拟自然环境造成的阴影,如图8 / 阴影捕捉使用阴影材质,可以向背景图片中投入阴影,使人物和背景图片融为一体。
9 / 背后透光效果可以表现从物体背后投来的光线生成的光照效果,如图图1-11 图1-1210 / 其他特性包括姿态平衡、Flash格式设置、新的点光源、照相景深等多项功能。
1.2 Poser 6.0的安装和系统需求91.Poser 6.0的安装Poser 6.0的安装界面如图1-13所示。
图1-13Poser使用一般软件所通用的安装方法,在安装过程中基本不需要用户过多的干预,只要一直按next step(下一步)按钮即可。
只是提醒大家,如果硬盘有两个或两个以上的分区,最好不要与操作系统装在一个分区内。
因为Poser本身占用硬盘空间很大,将区,很有可能影响系统以及Poser本身的运行。
在安装时,当屏幕上出现安装路径的提示时,须将其改为系统分区以外的分区。
另外还需注意,安装Poser能顺利运行。
2.Poser 6.0的系统需求Poser 6.0的系统需求如下。
对于Windows系统:MS-Windows 2000 或XP以上操作系统;101.3 Poser 6.0的界面本节将对Poser 6.0的界面加以简单的介绍。
电脑动画制作教案(2篇)

电脑动画制作教案(2篇)电脑动画制作教案(一)一、设计思路中学信息技术课程是基础教育课程的重要组成部分,它融学问性、技能性和工具性于一体,是具有为学科学习方式的转变供应信息化平台支持特征的基础课程。
信息技术学科是以同学信息素养的形成过程为主线,通过对信息技术的学习、实践、应用和探究,把握信息技术的基本概念、基本技能的一门学科。
正确选择并有效利用信息技术,能够提高学习、讨论、沟通的效率,进展思维、学会学习,培育对信息技术和在信息化社会中生活的正确态度、情感、价值观和社会责任感。
因此,在编写教材的过程中,我们侧重考虑如何注意提升同学的信息素养,培育同学应用信息技术解决实际问题的力量,培育同学的创新力量。
二、本单元教学目标学问目标:把握用flash制作电脑动画的学问和方法。
力量目标:能够用flash将自己的想法(创意)表达出来。
德育目标:培育同学自主探究、勇于创新、团结协作的精神。
情感目标:使同学在学习过程中获得更多的乐趣。
体验目标:让同学更多地获得胜利的体验,培育同学乐观向上的精神。
三、学时支配本单元共11个实践,建议按排16学时,学时支配如下:实践1 大红苹果——矢量图形绘制 2课时实践2 节日彩灯——逐帧动画制作 1课时实践3 云彩变化——外形渐变动画 1课时实践4 弹跳小球——运动渐变动画 2课时实践5 欢乐公鸡——简洁运用元件 1课时实践6 火箭升空——按钮制作应用 1课时实践7 遥远旅程——引导线的使用 1课时实践8 跟踪瓢虫——遮罩效果运用 1课时实践9 云雾飘渺——添加多个场景 2课时实践10 小小精灵——简洁拼图嬉戏 2课时实践11 浪漫贺卡——综合学问运用 2课时四、实际教学中存在的问题目前信息技术课在中学基本上是每周1课时,课时少且两节课间隔时间长。
在一节课中为了保证同学有充分的练习时间,老师最好将讲课时间支配在15至20分钟之间,这就要求老师要仔细进行课堂设计,采纳多种教学方法,例如任务驱动、自主学习等。
免费电子邀请函制作(共5篇)

篇一:免费制作flashf动画创意结婚礼电子请柬首先安装adobe+flash+professional+cs5.5软件,点击快速安装.exe,选择安装按钮,如下图:安装成功后,双击flash5.5软件按钮,进入工作界面。
如下图:选择文件--打开选项(ctrl+o),如下图:图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看选择vip尊贵版—心心相印flash创意婚礼电子请柬模板,如下图:模板打开后,您可以更换您想要的音乐,背景图片、婚礼照,文字,百度地图,如下图:更换音乐方法:选择库—sound文件夹,双击sound166子菜单,打开声音属性对话框,如下图:单击导入按钮,选择您想要替换的音乐(注意:必需是wav格式),声音属性保持一致,点击确定就可以了,如下图:图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看更换静态图片、婚纱照方法:选择image文件夹下的任何一个image菜单,双击进入,如下图:打开位图属性对话框后,单击导入按钮,选择您想要的图片后,点击确定。
如下图:更换文字方法:选择graphic文件夹下的任何一个text子菜单,双击进入,如下图:图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看双击文本框后,即可对文字信息进行删减,修改好后,将鼠标在舞台灰色区域单击还原即可,如下图:更换百度地图:进入百度地图界面,如下图:选择工具—标记子菜单,对您想的百度地点进行标记。
如下图:单击鼠标左键,在地图上标记您需要的中心位置,然后保存即可。
如下图:图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看图片已关闭显示,点此查看选择工具—截图子菜单,如下图:保存您想要的地图区域,单击鼠标左键进行拖拉后,保存图片即可图片保存成功后,只需要在flash5.5软件中的image文件夹下找到地图图标,双击进入位图属性对话框,重新导入最新的地图即可。
flash策划书古诗题目3篇

flash策划书古诗题目3篇篇一《Flash 策划书:古诗演绎》一、项目背景古诗是中华文化的瑰宝,具有深厚的历史文化底蕴和艺术价值。
然而,在现代社会,古诗的传播和传承面临着一定的挑战。
通过制作 Flash 动画,将古诗以生动形象的方式呈现出来,可以吸引更多年轻人的关注,促进古诗文化的传承与发展。
二、项目目标1. 制作一系列精美的 Flash 动画,展现古诗的意境和情感。
2. 通过网络平台、社交媒体等渠道进行推广,提高古诗文化的知名度和影响力。
3. 激发观众对古诗的兴趣,培养他们对传统文化的热爱和传承意识。
三、项目内容1. 选题选择具有代表性的古诗,如唐诗、宋词等。
考虑古诗的题材、情感和艺术价值,确保选择的古诗能够吸引观众。
2. 动画设计根据古诗的内容和意境,设计生动形象的动画场景和角色。
运用色彩、光影、音效等元素,营造出与古诗相符合的氛围。
注重动画的流畅性和节奏感,使观众能够沉浸在古诗的世界中。
3. 故事脚本根据古诗的情节和情感,编写简洁明了的故事脚本。
故事脚本要突出古诗的主题和核心思想,同时具有一定的趣味性和吸引力。
4. 制作流程分镜头设计:根据故事脚本,绘制出各个镜头的画面草图。
动画制作:使用专业的动画制作软件,将分镜头画面制作成动画。
配音配乐:为动画添加合适的配音和配乐,增强情感表达。
后期制作:对动画进行剪辑、特效处理、字幕添加等后期工作,提高动画的质量。
5. 推广渠道网络平台:在视频网站、社交媒体平台等发布 Flash 动画,吸引观众的关注。
线下活动:参加文化展览、学校讲座等活动,现场展示 Flash 动画,与观众互动。
合作推广:与教育机构、文化机构等合作,共同推广古诗文化。
四、项目预算1. 人员费用:包括动画设计师、编剧、配音演员等人员的报酬,预计[X]万元。
2. 设备费用:购买动画制作软件、录音设备等,预计[X]万元。
3. 制作费用:包括动画制作、后期制作等费用,预计[X]万元。
4. 推广费用:网络推广、线下活动等费用,预计[X]万元。
FLASH制作第1篇

第1篇入门篇1、Flash简介:Flash CS3 是Macromedia公司推出的一种交互式矢量多媒体制作工具,一般用来制作动画或特效页面,在网络动画、网页特效、娱乐、教学领域有广泛的应用,支持动画、声音以及交互,具有强大的多媒体编辑功能,它是当今应用范围最广的矢量动画创作软件。
与Macromedia公司的Dreamweaver、Fireworks结合称为网页三剑客。
2、矢量图与位图的区别:矢量图:通过矢量数据计算而形成,图形文件的大小与图形的复杂程度有关,与大小无关,能够进展无限制放大并不影响显示效果。
但是很难做出非常复杂的图形。
Flash制作的图形为矢量图。
位图:通过点阵信息组合而成,图形文件的大小与图形的实际大小有关,能够作出比较复杂的图形。
但是不能够进展无限制缩放。
PHOTOSHOP制作的图形为位图。
〔把“绘制矢量风景〞与导入图片进展比较〕练习1:进入Flash世界【教学目的】掌握Flash的启动、新建普通动画文件、新建模板文件。
【教学内容】1、启动Flash:点击“开场—>所有程序—>Adobe Flash CS3 Professional〞或桌面的快捷图标即可启动。
2、新建普通动画文件:方法1:启动Flash之后,在出现的界面中点击“Flash文件(ActionScript 3.0)〞。
方法2:点击“文件—>新建〞,在“常规〞选项卡中选择“Flash文件(ActionScript 3.0)〞。
新建文件之后白色的地方为舞台制作动画的地方。
3、新建模板文件模板:已经设计好的动画格式,添加内容即可成为动画。
点击“文件—>新建〞,点击“模板〞选项卡,选择对应的模板,再点击“确定〞即可。
例如:新建一个“照片幻灯片放映〞的模板。
练习2:设置文档属性【教学目的】掌握设置Flash文档的大小、背景以及帧频。
【教学内容】任何一个Flash作品在开场制作前,都要根据展示效果设置好文档的属性。
Flash教学反思(精选9篇)

Flash教学反思(精选9篇)Flash教学反思篇1我发现信息技术课中的Flash动画是学生们比较感兴趣的内容,但一直以来也是学生觉得难学的内容。
我让学生把Flash动画制作与拍摄电影的工序相比较来进行学习,学习效果比以前好多了。
制作Flash作品,就像拍摄电影一样,首先要让学生把自己当作是Flash动画的“导演”,这个“导演”同样拥有像拍摄电影那样所拥有的三个必备条件:演员、舞台和影片录放机。
1、Flash动画中需要的“演员”就是元件如果是拍摄电影的话,当导演在拍摄电影之前,首先就是去挑选演员。
同样道理,在制作Flash动画之前,首先要根据动画内容的需要来制作元件。
一般情况下,笔者在上课的时候,先出示一个简单的Flash动画给学生欣赏。
看完后,便提问学生:“你知道这个动画中出现了几个关键的角色吗?”经过启发,学生能正确理解和回答后,让学生打开Flash MX的库窗口,根据需要的关键角色建立元件。
然后利用这些元件分别制作这几个关键的角色。
如果学生有兴趣想进一步改造教师提供的动画,那就根据实际情况随时添加新的元件。
这种以制作电影的口气来发问,学生是比较容易理解的。
虽然他们的绘画功底可能不太好,但每一个人都知道自己要完成什么,有了目标,才会有更强的自信心。
2、Flash动画中的“舞台”就是场景拍摄电影时,舞台是演员演出的地方。
而在制作Flash动画时,场景是元件上台表演的地方,它给学生们提供了一个自我展现能力与无限发挥创作的舞台。
Flash动画制作的最终过程都淋漓尽致地展现在这个场景中,它就像一面镜子,能时刻呈现动画创作的过程。
所以要鼓励学生大胆地去制作,不要怕出错误。
若出现创作上的失误,学生还可以对照场景进行纠正与修改,直至完成理想的动画。
特别需要指出的是:在制作Flash动画中,学生们往往存在一个操作上的误区,即动画本来应该是在场景中制作的,但却经常在元件的内部制作起来,这样制作出来的动画就不能播放了。
创建路径动画_教研活动(3篇)

第1篇一、活动背景随着科技的发展,动画制作技术日益成熟,路径动画作为一种常见的动画效果,在影视、广告、游戏等领域得到了广泛应用。
为了提高教师对路径动画制作技术的理解和应用能力,激发教师创新教学手段的积极性,我们特此举办创建路径动画教研活动。
二、活动目标1. 提高教师对路径动画制作技术的认识,掌握基本的路径动画制作方法。
2. 培养教师创新教学手段的能力,提高课堂教学效果。
3. 促进教师之间的交流与合作,共同探讨路径动画在教育教学中的应用。
三、活动时间2022年10月15日-10月17日四、活动地点XX学校多媒体教室五、活动对象全校教师六、活动内容1. 路径动画基础知识讲座(1)讲座时间:10月15日上午9:00-11:00(2)讲座内容:路径动画的定义、分类、制作原理及常用软件介绍(3)主讲人:XX大学动画专业教授2. 路径动画制作实践操作(1)实践时间:10月15日下午2:00-5:00(2)实践内容:使用Adobe After Effects软件制作简单的路径动画(3)实践指导:XX资深动画设计师3. 路径动画教学案例分享(1)分享时间:10月16日上午9:00-11:00(2)分享内容:优秀教师分享路径动画在课堂教学中的应用案例(3)分享形式:现场演示、教学视频展示4. 路径动画教学研讨(1)研讨时间:10月16日下午2:00-5:00(2)研讨内容:探讨路径动画在教育教学中的创新应用,分享教学经验(3)研讨形式:分组讨论、现场互动5. 路径动画作品展示与评选(1)展示时间:10月17日上午9:00-11:00(2)展示内容:教师创作的路径动画作品(3)评选方式:现场投票、专家评审七、活动组织1. 活动筹备组:负责活动策划、宣传、场地布置、物资准备等工作。
2. 活动执行组:负责活动现场的组织、协调、保障等工作。
3. 活动评审组:负责对参赛作品进行评选,确保评选公正、公平。
八、活动预期成果1. 提高教师对路径动画制作技术的掌握程度,促进教师专业成长。
川教版信息技术九年级上册第十二课Flash动画的制作—基础篇习题(含答案)

川教版信息技术九年级上册第十二课Flash动画的制作—基础篇习题(含答案)学校:___________姓名:___________班级:___________考号:___________一、选择题1.flash软件中默认的帧频率是()A.每秒24帧B.每秒12帧C.每秒25帧D.每秒16帧【答案】B【解析】【详解】略2.因特网是由数万个广域网和局域网组成的,如果要接入因特网必须要获得( )。
A.防火墙权限B.局域网IP地址C.网管许可D.公网IP地址【答案】D【解析】【详解】略3.制作Flash动画时,可以通过调整()实现播放速度的快慢。
A.帧频大小B.引导线长短C.舞台大小D.动画类型【答案】A【解析】【详解】略4.在Flash 8中的时间轴上,空白关键帧显示为()A.B.C.D.【答案】B【解析】【详解】略5.Flash动画源文件的存储格式是()。
A.*.doc B.*.fla C.*.avi D.*.txt【答案】B【解析】【详解】略6.下列属于Flash动画类型的是()①逐帧动画②补间动画③引导线动画④遮罩动画⑤自定义动画A.①②③⑤B.①②④⑤C.②③④⑤D.①②③④【答案】D【解析】【详解】略7.在flash中,图形元件、影片剪辑元件和按钮元件都存储在(),以方便我们可以重复使用以上元件。
A.帧B.舞台C.场景D.库【答案】D【解析】【详解】略8.Flash动画中时间轴最基本的组成单位是()A.图层B.帧C.场景D.元件【答案】B【解析】【详解】略9.下列通常用于制作动画的软件是()。
A.PhotoShop B.Frontpage C.Flash D.Goldwave 【答案】C【解析】【详解】略10.下列通常用于制作动画的软件是()。
A.PhotoShop B.Goldwave C.Flash D.Frontpage 【答案】C【解析】【详解】略11.如果暂时不想看到Flash中的某个图层,可以将其( )。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第1篇入门篇1、Flash简介:Flash CS3 是Macromedia公司推出的一种交互式矢量多媒体制作工具,一般用来制作动画或特效页面,在网络动画、网页特效、娱乐、教学领域有广泛的应用,支持动画、声音以及交互,具有强大的多媒体编辑功能,它是当今应用范围最广的矢量动画创作软件。
与Macromedia公司的Dreamweaver、Fireworks结合称为网页三剑客。
2、矢量图与位图的区别:矢量图:通过矢量数据计算而形成,图形文件的大小与图形的复杂程度有关,与大小无关,能够进行无限制放大并不影响显示效果。
但是很难做出非常复杂的图形。
Flash制作的图形为矢量图。
位图:通过点阵信息组合而成,图形文件的大小与图形的实际大小有关,能够作出比较复杂的图形。
但是不能够进行无限制缩放。
PHOTOSHOP制作的图形为位图。
(把“绘制矢量风景”与导入图片进行比较)练习1:进入Flash世界【教学目的】掌握Flash的启动、新建普通动画文件、新建模板文件。
【教学内容】1、启动Flash:点击“开始—>所有程序—>Adobe Flash CS3 Professional”或桌面的快捷图标即可启动。
2、新建普通动画文件:方法1:启动Flash之后,在出现的界面中点击“Flash文件(ActionScript 3.0)”。
方法2:点击“文件—>新建”,在“常规”选项卡中选择“Flash文件(ActionScript 3.0)”。
新建文件之后白色的地方为舞台制作动画的地方。
3、新建模板文件模板:已经设计好的动画格式,添加内容即可成为动画。
点击“文件—>新建”,点击“模板”选项卡,选择对应的模板,再点击“确定”即可。
例如:新建一个“照片幻灯片放映”的模板。
练习2:设置文档属性【教学目的】掌握设置Flash文档的大小、背景以及帧频。
【教学内容】任何一个Flash作品在开始制作前,都要根据展示效果设置好文档的属性。
如果等到把动画设置好之后再设置属性的话,那么会使得动画的更改很麻烦。
场景大小是指动画播放是舞台的大小。
大的文件一般能够摆放比较多和比较大的对象,但是最大化后放大没有什么变化。
小的文件与之相反。
无论是大的还是小的文档,都能够摆放同样多的东西,但是一般都是根据自己的内容需要而设置他们的大小,而且他们的大小一般都符合屏幕显示的比例。
设置方法:点击场景的空白处,然后点击“修改—>文档”或按Ctrl+J或点击“属性”面板的大小按钮,最后在弹出的窗口中设置即可。
说明:帧频指每秒钟动画播放的帧数。
练习3:保存Flash文件【教学目的】掌握Flash文件的保存、发布。
【教学内容】1、保存点击“文件—>保存”或按Ctrl+S,输入文件名及选择保存路径,最后点击“保存”即可。
2、发布保存之后的文件后缀名为fla,这是源文件,需要发布成swf格式才能预览动画。
方法为:点击“控制—>测试影片”或按Ctrl+Enter键。
说明:发布影片之后会在保存源文件的同一路径下生成一个swf的生成文件,生成文件为动画真是播放效果的文件。
必须要保存后才能看得见生成文件。
3、发布为其他格式:我们可以将我们制作的动画导出为各种flash能够导出的格式,以方便观看或在其他软件上进行另外的编辑。
Flash能够导出的格式有很多中,其中我们主要用到的格式是:swf、gif、jpeg、png、exe、mov、avi。
注意:.fla文件是flash的源文件。
单击“文件—>发布设置”会弹出发布设置对话框,每种类型的具体情况而定。
说明:a 在“发布设置”对话框中,除了“格式”选项卡以外,其他选项卡都是在选中相应的发布选项后才会出现的。
b 应先将文件保存后在发布,因为发布生成的文件与源文件在同一个文件夹中,且同名。
如果想要制定发布的名称和路径,可以直接输入名称和路径,也可点击“选择发布目标”按钮选择发布路径和名称。
(1) Flash格式:该格式是Flash发布默认的生成格式。
(2) HTML格式:该格式是发布之后,在网页中嵌套Flash文件,使用不是很多,一般做把动画做好之后,使用网页制作工具来插入Flash文件。
(3) GIF格式:此格式可以生成Web页面常用的GIF图象动画,但是删除Flash动画中的交互功能、声音以及复杂效果。
通常只有简单的Flash动画才发布成GIF动画。
需要选中“回放”中的“动画”和“不断循环”才能看到动画。
(4) JPEG格式:将动画的当前帧内容发布成JPG静态图片。
质量不是很高。
(5) PNG格式:将动画的第一帧内容发布成PNG静态图片格式。
该格式是唯一一种可跨平台支持透明度的图象格式,也是Fireworks的基本格式。
(6) EXE格式:发布的影片具有独立的播放器,不需要Flash Player来播放。
适合在没有安装Flash Player播放的场合。
单击“文件”—>“导出”后的“导出影片”或“导出图象”,同样可以导出影片。
我们要先选择好要导出的类型,保存,然后再对这种格式进行适当的设置。
总之,导出影片的格式要看我们的需要。
导出之前的重要工作是制作动画,所以制作出有创意的动画才是最关键的。
【练习1】新建文件1、启动Flash,新建一个动画文档。
点击“修改—>文档”,在弹出的窗口中设置尺寸为800×600像素、背景颜色为#FF9900和帧频为默认。
2、选择工具栏中的文本工具,在属性面板中设置好对应的字体、字号、颜色等。
3、在场景中单击,然后输入“学高为师”这四个字。
注意:a 输入完之后如果位置不合适可以点击选择工具后对文本进行移动。
b 如果大小、颜色等不对可以选中后在属性面板中调整。
c 使用完任何一个工具后最好都选择“选择工具”,否则很容易进行误操作。
4、继续使用文本工具输入“身正为范”,放在“学高为师”的下面,并调整好大小和位置。
5、按Ctrl+s保存文档,名称自定。
然后点击“控制—>测试影片”或按Ctrl+Enter 键发布影片查看效果。
【练习2】让文字动起来目的:掌握将对象转换为元件的方法,熟悉运动动画的制作方法,掌握插入关键帧的方法,了解时间轴的应用。
制作步骤:1、在上例的基础上,选择场景中的2块文字,点击“修改—>转换为元件”,将它们转换为名称为“文字”的图形元件。
并将它移动到左上角3、在第24帧处击右键选择“插入关键帧”,然后将文字移动到场景的右上角。
关键帧:具有自己独立对象的画面。
4、选中时间轴的第一帧,击右键选择“创建补间动画”,这时从第1到24帧之间出现了一条从左到右的淡蓝色箭头,说明运动动画已经创建成功。
运动动画:指一个对象从一个位置到另外一个位置之间移动的动画。
注意:只有元件才能正常制作运动动画,而且要求前后是同一个元件,前后的元件只是在位置、大小或颜色发生了变化。
元件的特征:选中之后有一个中心圆圈,一般都是在对象的中心。
5、按照前面的步骤,分别在第48、72、96帧插入关键帧,然后将文字对象移动到右下脚、左下脚和左上角。
最后分别给24-48、48-72、72-96帧之间创建运动补间动画。
动画制作完毕。
【练习3】让文字分开动目的:掌握图层的使用方法,掌握对象在舞台内外的处理方法,熟悉如何将对象静止在舞台上,进一步熟悉运动动画的制作(同一帧频下控制不同的速度)。
制作步骤:1、新建一个600×400像素的Flash文件。
2、点击时间轴左下脚的添加图层按钮,增加一个新的图层。
图层:是一张透明的纸,上面的对象会覆盖下面的对象,不同的运动对象、静止与运动的对象必须要分开放在不同的图层。
3、用文本工具在图层1写上“学高为师”,图层2写上“身正为范”。
然后分别将他们转换为“文字1”和“文字2”的图形元件。
注意:必须要将2个对象分开在2个图层,因为它们是2个互不相关联的动画。
必须要转换为元件,因为后面创建的是运动补间动画。
4、然后在图层1和图层2的24帧分别插入关键帧,然后在第1帧调整两个对象分别在场景外的左上角和右上角,在第24帧都把他们调整到场景中央并放好位置。
说明:在场景之外的对象在播放动画时是看不出来的,所以可以得到物体从外往里面移动的效果。
5、给图层1和图层2的1-24帧之间创建运动补间动画。
6、在图层1和图层2的48、55帧处分别插入关键帧,然后在55帧处调整“文字1”和“文字”这2个对象分别在舞台外的左边和右边。
说明:48帧不要调整对象的位置,因为在24-48帧之间对象的位置没有移动,所以这个过程中动画的画面是静止的(但是依然要按照帧频播放)。
7、给图层1和图层2的48-55帧之间创建运动补间动画。
动画制作完毕,按Ctrl+Enter 预览动画。
说明:整个动画的帧频是相同的,但是前面进入的速度比飞出的速度慢,其原因是进入时需要24帧,而飞出时只需要8帧。
所以帧越少,距离一定的情况下速度越快。
练习4:创建简单动画【教学目的】掌握Flash动画的原理,导入图片的方法,对齐面板的使用。
【教学内容】1、Flash动画的原理在最前和最后的画面中间添加很多过渡动画,每两个相邻的画面变化不大,所有的画面组合起来连续播放就成为动画。
2、导入图片由于我们在Flash中绘制的都是矢量图,而矢量图不能够绘制得出很好的图像。
当我们需要一些照片或其他位图图像时,可以将其导入到Flash中来编辑。
方法:点击“文件—>导入—>导入到库/导入到舞台”,在弹出的导入窗口中选择要导入的图像文件,然后点击“打开”即可。
注意:如果导入的文件在同一文件夹中有多个图像文件,并且这些文件名是以数字结尾并连续的,会弹出导入图像序列的对话框,选择“是”表示把这一系列图像导入,点击“否”则只导入本张图像。
说明:导入到舞台:将选中的图像或图像序列导入场景中。
导入到库:将选中的图像导入到库中。
库:用于存放元件、图像、声音、视频等对象的地方。
点击“窗口—>库”打开库面板即可察看库中存放的内容。
3、对齐面板的使用作用:用于将选中的对象进行对齐。
方法:点击“窗口—>对齐”打开对齐面板,然后选中单个或多个对象显示如下效果的面板:【练习4】按课本P8-9页制作即可。
练习5:导入分层图像【教学目的】掌握在Flash中导入PSD文件的方法、图层编辑的方法。
【教学内容】1、导入PSD文件的原因在前面导入图片时,该图片只是作为一个对象在一个图层,如果编辑图片中的某些动画可能非常不方便;或者对于图片修改某一局部删除不方便。
如果导入PSD文件,可以分层导入,那么就可以对其中的某些内容进行取舍。
2、导入PSD文件的方法点击“文件—>导入—>导入到舞台”,在弹出的导入窗口中选择要导入的PSD文件,然后点击“打开”。
这时会显示导入对话,做好设置之后点击“确定”即可将PSD中的每层导入为Flash中的每层。
