面向用户体验的手持移动设备软件界面设计的探究
移动端应用程序中的用户界面设计研究

移动端应用程序中的用户界面设计研究第一章引言移动端应用程序的快速发展使得用户界面设计成为关注的焦点之一。
一个好的用户界面设计能够提高用户体验,增加用户粘性,从而促进应用程序的成功。
本章将介绍研究的背景和目的。
第二章用户界面设计原则用户界面设计的核心是提供简单、直观、易用的操作方式,满足用户需求。
本章将介绍一些常用的用户界面设计原则,如可视化、一致性、简洁性等。
2.1 可视化原则可视化是指通过图形、色彩和动画等视觉元素来传达信息。
在移动端应用中,合理运用可视化原则可以让用户更直观地了解应用程序的功能和状态。
例如,使用色彩鲜明的按钮和图标可以吸引用户的注意力,而合适的动画效果可以增加用户的操作体验。
2.2 一致性原则在界面设计中,一致性是一个重要的原则。
统一的设计风格和交互模式可以让用户更容易上手,并提高用户的操作效率。
设计师应该遵循统一的颜色、图标和字体等设计元素,并保持相似的操作逻辑,以提供一致的用户体验。
2.3 简洁性原则在移动设备上,屏幕空间有限,因此用户界面设计要尽量简洁。
冗余的信息和复杂的操作会使用户感到困惑和厌烦。
设计师应该精简界面,提供核心功能和内容,并通过隐藏次要功能和信息,减少用户的认知负担。
第三章移动端应用程序界面设计模式移动端应用程序界面设计模式是指常用的、经过验证的设计解决方案。
设计师可以参考这些模式,以提高设计效率和用户体验。
本章将介绍几种常见的移动端应用程序界面设计模式。
3.1 标签栏模式标签栏模式是一种常见的移动端应用程序界面设计模式。
它通过在底部或顶部显示多个标签,让用户快速切换不同的功能模块。
标签栏模式简洁直观,适用于常见的应用程序,如社交媒体、新闻阅读等。
3.2 滑动菜单模式滑动菜单模式是一种通过侧滑手势呼出菜单的设计模式。
它将主要功能放在菜单中,通过滑动手势切换不同的菜单项,提供更多的功能选择。
滑动菜单模式适用于功能较为复杂的应用程序,如电子商务、新闻客户端等。
移动端产品UI设计的思路和方法

移动端产品UI设计的思路和方法随着移动互联网的迅猛发展,移动端产品越来越受到用户的青睐,而一个好的移动端产品UI设计则是用户体验和产品品质的重要保证。
本文将从几个方面阐述移动端产品UI设计的思路和方法。
一、用户体验至上移动端产品是为了用户使用方便而设计的,因此UI设计的核心应该是用户体验。
UI设计师应该以用户为中心,从用户的需求和用户心理出发,提高用户的满意度和使用体验。
在设计的过程中应该多关注用户痛点,解决用户的痛点。
同时,在UI设计中应该注意视觉效果、用户界面的简单直观性和易用性。
二、界面设计移动端产品的界面设计应该简单、清晰,符合用户的使用习惯,并且要符合产品的功能。
在设计时应该将重点放在最关键的信息和功能上。
同时,颜色、字体、排版等方面也对界面设计起到重要的影响。
颜色应该和产品特性相符合,字体应该易读、视觉效果好,并且排版要好看、整洁、风格统一。
三、交互设计交互设计指的是人与产品之间的互动及其设计,是UI设计的重要组成部分。
交互设计要顺畅、自然、易用、直观,能够让用户轻松完成操作。
在设计交互时,需要根据用户操作和使用的前提下,设计出自然、直观的交互动效和用户提示,操作的流畅度和反馈的及时性是一个好的交互设计的关键。
四、可维护性与可扩展性设计师在设计中应该考虑产品的可维护性和可扩展性,应该让产品具有足够的可扩展性以应对不断变化的市场需求。
因此,在UI设计时应该进行合理的规划、分类和组织,确保其结构的清晰性和合理性。
同时,还应该考虑到产品可能的更新、升级和改善,使得整个UI设计符合产品全生命周期的管理。
五、跨平台设计规范跨平台UI设计是伴随着移动互联网飞速发展而出现的需求,在不同平台中展现出相同的设计规范提高用户的使用体验。
跨平台UI设计应该遵守规范化的设计方法和操作方式,能够在不同的平台上进行协调和切换。
为了达到跨平台设计规范效果,设计师需要进行多方面的考虑和研究。
六、全面考虑产品特性和用户需求在进行UI设计时需要全面考虑产品特性和用户需求,结合产品和市场的实际情况。
触控界面设计对用户体验的影响研究

触控界面设计对用户体验的影响研究随着科技的不断进步,触控界面设计在现代社会中扮演着越来越重要的角色。
触控界面设计是指通过触摸屏幕进行操作的用户界面设计,它已经广泛应用于智能手机、平板电脑、游戏设备以及许多其他电子产品中。
触控界面设计不仅影响着用户对产品的评估和选择,还直接影响着用户的体验。
本文将研究触控界面设计对用户体验的影响,并探索如何通过优化设计来提高用户体验。
首先,触控界面设计直接影响用户对产品的评估和选择。
一个好的触控界面设计能够吸引用户的注意力,提升产品的吸引力。
例如,一个简洁、直观且易于操作的界面设计能够给用户留下良好的第一印象,从而增加他们对产品的好感度。
相反,一个复杂、混乱或操作繁琐的界面设计可能会让用户感到困惑和沮丧,减少他们对产品的兴趣。
因此,通过优化触控界面设计,可以提高用户对产品的评估和选择,从而增加产品的市场竞争力。
其次,触控界面设计对用户的体验有着直接的影响。
一个良好的触控界面设计可以提供流畅、高效的用户操作体验。
例如,通过合理的分区和布局,用户可以快速找到所需的功能,降低学习成本。
此外,通过适当的反馈机制,如触觉反馈和声音提示,可以增加用户对操作的信心和满意度。
同时,一个具有交互性和反应速度的设计能够让用户感受到与产品的实时互动,进一步提升用户的体验。
因此,通过优化触控界面设计,可以提高用户的满意度和使用体验。
另外,触控界面设计对用户的操作效率有着重要的影响。
一个高效的触控界面设计可以帮助用户更快地完成任务并减少操作步骤。
例如,通过简化操作流程、提供快捷方式和使用直观的手势操作,可以降低用户的认知和操作负担,提高操作的效率。
此外,一个具有智能预测和自动完成功能的设计可以减少用户的输入,进一步提高用户的效率和便利性。
因此,通过优化触控界面设计,可以提高用户的操作效率,节省用户的时间和精力。
此外,触控界面设计还影响用户的舒适度和健康性。
一个人性化的触控界面设计能够提供舒适、自然的操作体验,避免用户在长时间使用触摸屏时出现疲劳或不适的情况。
《2024年智能手机移动互联网应用的界面设计研究》范文

《智能手机移动互联网应用的界面设计研究》篇一一、引言随着移动互联网的飞速发展,智能手机已成为人们日常生活中不可或缺的一部分。
智能手机移动互联网应用(App)的界面设计,作为用户与数字产品交互的第一界面,其重要性不言而喻。
本篇论文旨在深入探讨智能手机移动互联网应用的界面设计,从设计原则、设计要素到设计策略,以寻求更好的用户体验和界面效果。
二、界面设计原则1. 用户体验至上:界面设计应以用户为中心,以提供优质的用户体验为目标。
设计应考虑用户的需求、习惯和认知特点,确保用户能够轻松、快速地完成操作。
2. 简洁明了:界面设计应追求简洁明了的风格,避免过多的复杂元素和冗余信息,使用户能够快速获取所需信息。
3. 一致性:设计应保持一致的风格和操作逻辑,使用户在不同场景下都能轻松使用。
4. 可访问性:设计应考虑不同设备和网络环境的适应性,确保用户在不同条件下都能顺畅使用。
三、界面设计要素1. 色彩搭配:合理的色彩搭配能提升界面的视觉效果,传达出应用的主题和情感。
设计师应根据应用的特点和用户需求,选择合适的色彩搭配。
2. 图标与文字:图标和文字是界面设计的重要组成部分,应具备明确的信息传达能力和良好的视觉表现力。
设计师需根据应用的功能和用户习惯,设计合适的图标和文字。
3. 布局与结构:合理的布局和结构能使界面更加清晰、易于理解。
设计师应考虑界面元素的分布、大小、位置等因素,以及整体与局部的关系,以达到最佳的视觉效果。
4. 交互设计:交互设计是界面设计的核心,包括点击、滑动、选择等操作。
设计师应充分考虑用户的操作习惯,优化操作流程,提供流畅、自然的交互体验。
四、界面设计策略1. 个性化定制:根据用户的需求和偏好,提供个性化的界面设计和功能定制,以提高用户的满意度和忠诚度。
2. 动态交互:通过动画、过渡效果等手段,增强界面的动态感和交互性,提升用户的操作体验。
3. 信息架构:合理的信息架构能使界面更加清晰、易于理解。
移动应用界面设计中的用户体验与便捷性

移动应用界面设计中的用户体验与便捷性移动应用界面设计中的用户体验和便捷性对于用户来说非常重要,能够直接影响到用户对于应用的使用体验和满意度。
一个好的用户体验和便捷性设计可以提高用户的忠诚度和应用的留存率。
在移动应用界面设计中,如何优化用户体验和提升便捷性是一个需要仔细考虑的问题。
在移动应用界面设计中,重要的一点是简洁明了的界面设计。
一个过于复杂的界面会让用户感到困惑和不知所措。
设计师应该以简单为原则,避免添加过多的功能和按钮,以便让用户能够更直接、更快速地找到他们需要的功能。
同时,界面的布局应该合理,相关的功能和信息应该被放置在一起,使用户的操作更为方便和顺畅。
移动应用界面设计应该注重用户的直观使用感受。
针对不同设备的屏幕尺寸和操作习惯,设计师需要灵活地调整界面的布局和控件的大小。
对于常见的操作,应该设计简单明了的交互方式,减少用户的点击和滑动次数,提升用户的操作效率。
同时,通过使用直观的图标和指示,能够让用户更容易理解应用的功能和界面的结构。
移动应用界面设计中还需要考虑到用户的方便和快捷性。
一方面,设计师应该通过合理的调整界面元素的大小、位置和响应速度等,提供用户更舒适和流畅的使用体验。
另一方面,可以通过添加一些便捷的功能来提升用户的操作效率,如添加搜索框、设置常用功能的快捷方式等。
在用户体验方面,考虑到用户习惯可以帮助设计师更好地理解用户需求和偏好,从而提供更好的用户体验。
移动应用界面设计中的用户体验与便捷性还需要考虑到可访问性的问题。
设计师应该注意到用户的不同特点和需求,如老年人和残障人士等特殊群体。
通过提供多样化的界面样式和设置选项,以及支持辅助功能的设计,可以使得所有用户都能够方便地使用应用程序,并享受良好的用户体验。
用户体验和便捷性设计需要进行不断的测试和优化。
设计师应该通过用户调查、反馈和分析数据等方式,不断收集用户的需求和评价,以及发现潜在的问题和改进的空间。
基于收集到的数据和用户反馈,设计师可以进行界面调整和优化,以提升用户体验和便捷性。
手机界面设计的用户需求分析

手机界面设计的用户需求分析随着移动设备的普及,手机已经成为人们生活中不可或缺的一部分。
而手机界面设计的用户需求分析就显得尤为重要。
一个良好的手机界面设计能够提供更好的用户体验,从而使用户更加便利地使用移动设备。
本文将通过对手机界面设计的用户需求分析,探讨用户在手机使用过程中的需求,并提出相应的设计建议。
用户对于手机界面设计有着简洁明了的需求。
用户希望能够通过简单直观的界面快速完成所需操作。
因此,在设计手机界面时,应避免过多的复杂操作步骤和功能。
界面元素应该尽量简洁明了,不仅能够给用户直观的感受,还能节省用户的时间和精力。
用户对于手机界面设计也有个性化的需求。
用户希望能够自定义手机界面,以适应个人的喜好和习惯。
因此,在界面设计中应提供一定的个性化设置选项,如主题颜色、背景图片等,让用户有更多的选择空间,从而增加用户的满意度和忠诚度。
用户对于手机界面设计也需要有良好的可用性。
可用性是指用户通过手机界面能够迅速准确地完成所需操作的能力。
为了提高手机界面的可用性,应注重以下几个方面的设计:要关注信息的可读性。
手机屏幕相对较小,因此,在设计手机界面时应确保文字和图标的大小适中,以便用户能够清晰地阅读相关信息。
同时,还需注意色彩的选择,以确保界面的可读性。
要注重操作的易用性。
手机的交互方式主要是通过触摸屏实现的,因此,在设计手机界面时应注意按钮和触摸区域的大小适宜,以避免误触。
同时,还应考虑手势操作的设计,以提供更加灵活便捷的交互方式。
手机界面设计还需要关注用户的导航需求。
用户在使用手机时经常需要切换不同的应用或功能,因此,在界面设计中应提供清晰明了的导航方式,以帮助用户快速定位和切换到所需的功能或应用。
用户对于手机界面设计也有着对细节的关注需求。
细节体现在一些小的设计上,如图标的设计、按钮的样式等。
这些细节设计能够增加用户对手机界面的美感和友好感,提升用户的满意度。
综上所述,通过对手机界面设计的用户需求分析,我们可以得出以下设计建议:界面设计应简洁明了,满足用户简单直观的操作需求;界面设计应提供个性化设置选项,以满足用户的个性化需求;界面设计应关注可用性,提高信息的可读性和操作的易用性;界面设计应提供清晰明了的导航方式,帮助用户快速定位和切换到所需的功能或应用;界面设计应关注细节,提供用户美感和友好感。
浅析手持移动产品界面设计的通用性研究

5 3 6 0 0 0 )
似 的数据 , 如下一封电子邮件信息。每一屏幕显示 内容不宜过多, 如果信息较多 , 应定义一个 Mo r e 链接。手持移动产 品的界面使用 图像和 图标可以增强显示信息的效果。但在使用图像和图标时需 要注意以下几个问题 : 1 ) 了解 目标设备所支持的图像和图标格式 。 2 ) 注意调色板 的设置使其达到最佳显示效果。3 ) 对于不支持 图 像的设备 , 应 当提供信 息替换的展示方式。4 ) 进行图像浏览时, 图 像缺省地应 当充满 整个 可用区域, 如必须滚屏时 , 尽量使用垂直
滚屏 。
手持移动产品的界面是用户与手机进行信息输入输 出的媒 介, 好 的手持移动产品界面不仅要能准确地表达产品的功能 , 而且 要能适应用户的认知杼 I 生和行为特性 , 要能引导用户进行正确 、 舒 适的操作 , 起到向导的作用。同时界面如同人的面孔, 决定了用户 对手持移动产品的第一印象 。设计合理的界面能给用户带来轻松 愉悦的感受和成功的感觉, 相反由于界面设计 的失败 , 让用户具有 挫败感 , 再实用强大的功能都可能在用户的畏惧 与放弃 中付诸东 流。目前界面设计引起软件设计人员的重视度还远远不够 , 而且 设计 良好 的界面由于需要具有艺 术美的天赋O所 以对于用户来 讲, 界面与产品的使用是密切相关 的, 漂亮好用 的界面可以给用户 使用带来视觉上的享受和操作上的成就感。
手持移动产品界面的版式和色彩很重要 , 直接关系到用户是 否能接受这款产品。版式应该尽量简洁 , 既提供 了信息 , 同时还能 给人一种舒服的感觉。界面 的背景色彩应该采用 比较浅 的颜色 , 而文字和图片则使用相对较深的颜色, 和界面背景形成对比。 通用性内容之二 : 引导方式 。屏 幕的界面是手持移动产 品传 达信息的窗 口, 而键盘与屏幕的界面位于不同的位置 , 所以界面与 按键之间的配合关系就显得非常重要。屏幕中界面元素与屏幕外 按键之间的必须有清晰的对应关系, 用户才能从中获取正确的信 息, 因此必须让界面中的选项靠近相应的按键。 通用性内容之三 : 使用环境 。手持移动产品的使用环境非常 的复杂 , 且使用环境不断变化, 这些 因素对声音, 显示等提出了很 高的要求。 3 界面设计应遵循的通用性原则 手持移动产品的屏幕界面小 , 如何调整信息 的展现方式 , 使 内容能在小屏幕的手持移动产 品上也非常友好 的展现呢 , 这就需 要设计师在设计界面时遵循以下几点的通用性的设计 原则 : 1 ) 少 即是多。做得越多越不好 , 我们需要经常告诫 自己, 是不是做得太 多 了?用户价值不会因为是统一了( 大而全) 而体现的 , 而是每一 个单项是否能真正赢得用户 的喜爱 。“ 简单 ” 的核心在于, 做好最 核心的 1 0个 , 放弃其他 的 9 0个。技术人员总希望将 每个需要 的 不需要的功能都铺在面板上让用户看到。而好的产品总是让用户 看不到技术 的存在。2 ) 满足用户个性 化需 求。人也是各不相 同 的, 喜欢的风格也有所不 同, 所 以界面应该有个性化设 置的功能 。 在无形 中提供针对用户的个性化服务。默认提供本地新 闻, 并提 供用户设置 , 本地天气 , 个性 化换 肤( 推送 +自定义 ) 。3 ) 持续增 加新功能。俗话说得好 , 不能一口吃成个大胖子, 界面的功能也是 样的 , 必须是慢慢的来完善 , 不能给用户造成因功能多而选择某 项功能困难的心理 , 所 以应该在 良好 口碑 的情况下再持续增加新 功能。4 ) 用户界面应该基于用户的心理模型 , 而不是基于实现模 型。用户是手持移动产品的使用者 , 所 以每一个设计应该是基于 用户的心理思想设计而设计的 , 而不能只是简单地罗列技术人员 创造的各种功能。例如一个软件初始化 的进度条 , 如果不能准确 知道初始化所需的时间 , 就可以用图 3的显示方法 , 快速循环地闪 动下面的小点 , 给用户带来初始化马上要结束 了的心理。如果能 准确知道 初始化 所需 的时 间, 就可 以用进 度条来 表示 , 一般 把 6 o %以前的部分设置得 比实际进度快 , 而后面的进度则相对较慢 点, 这样可以消除用户不耐心等待的心理。5 ) 除非有真正卓 越 的替代方案 , 否则必须遵循标准。界面的许多操作方式 , 到现在为 止, 在用户那已经形成了习惯, 我们都知道要改变一个人的习惯是 件很难的事 , 所以除非有真正卓越的替代方案 , 否则必须遵循界面 设计的通用性标准。6 ) 将用户想象成非常聪 明, 但 非常忙的人。 现在是一个信 息 化高速发展的时代 , 人每天都在接受各种各样的 新鲜事物 , 因此决不能让用户在操作界面时感觉到很费力 、 感觉到 自己很笨 , 而产生排斥使用这界面的心理 , 所以界面的设计必须操 �
移动终端应用UI设计与用户体验研究

移动终端应用UI设计与用户体验研究随着智能手机的普及,移动终端的应用程序也越来越多,应用程序的UI设计成为影响用户体验的重要因素。
UI设计是指用户界面设计,在移动终端应用中,主要是指应用软件的图标、按钮、文本框、滑动条、下拉菜单、标签等界面元素及其排版布局、颜色、字体等设计。
应用的UI设计决定了用户使用应用的方便程度和用户的使用体验,是应用程序设计的重要组成部分。
一、移动终端应用UI设计的基本原则移动应用程序的UI设计需要遵循以下基本原则:1.用户友好性:UI设计应该符合用户使用习惯和心理需求,考虑用户使用行为和思维模式,以提高用户的使用体验和满意度。
2.一致性:UI设计应该保持界面元素的一致性,颜色、字体、排版布局应该尽量保持一致,用户即使换了一个应用程序也能够很快地适应。
3.简洁性:UI设计应该尽量简洁明了,不应该过于繁杂,排版布局尽量合理,功能和内容要尽量精简。
中国古人说得好,少即是多。
4.可读性:UI设计需要考虑准确显示信息和字体的易读性。
尽量采用清晰简洁的字体,排版布局要合理,界面元素的大小、颜色、字体应该符合人眼视觉舒适度。
5.美观性:UI设计需要符合美学要求,色彩搭配、图标设计要美观大方,实用和美观的UI设计可以提高用户的体验感和品牌形象。
二、移动终端应用UI设计的具体实践1.输入框设计:输入框一定要有清晰的提示信息,界面元素的排列要直观,输入框的大小、颜色、字体要符合用户的阅读习惯,方便用户输入。
2.按钮设计:按钮的大小、颜色、字体等需要符合用户的视觉要求。
按钮的位置和样式需要符合用户的使用习惯,方便用户使用。
3.用户反馈:设计者应该为用户提供反馈信息,如进度条、加载提示等,以便用户能够看到操作状态和进度。
4.滑动条设计:滑动条的颜色、大小、字体、进度要符合用户的使用习惯和心理需求,以便用户可以清晰地看到滑动条的信息和进度。
5.字体设计:字体的大小、颜色、字型、间距等都需要符合视觉习惯,要具有良好的易读性和美学要求,以便用户可以方便地阅读信息。
《2024年基于用户体验的APP设计研究》范文

《基于用户体验的APP设计研究》篇一一、引言随着移动互联网的快速发展,APP已经成为人们日常生活和工作中不可或缺的一部分。
为了满足用户多样化的需求,APP设计必须以用户体验为核心,通过科学的设计方法和理念,提升用户体验,增强用户粘性。
本文将就基于用户体验的APP设计进行深入研究,探讨其重要性、设计原则及实现方法。
二、用户体验在APP设计中的重要性1. 提高用户满意度:良好的用户体验能使用户在使用APP过程中获得满足感和愉悦感,从而提高用户满意度。
2. 增强用户粘性:通过优化APP的交互设计、功能设计、视觉设计等方面,提高用户的使用体验,从而增强用户对APP的依赖性和粘性。
3. 提升品牌形象:优秀的用户体验能反映APP的品质和价值,有助于提升品牌形象,增强用户对品牌的信任和忠诚度。
三、APP设计原则1. 用户为中心:以用户需求为导向,关注用户的心理和行为习惯,设计符合用户期望的界面和功能。
2. 简洁明了:界面设计应简洁明了,避免冗余的信息和复杂的操作,让用户快速找到所需内容。
3. 响应迅速:APP应具备较高的响应速度,确保用户在操作过程中获得及时反馈。
4. 适应性强:APP应适应不同设备和平台的特性,确保在不同设备上都能提供良好的用户体验。
5. 可定制性:提供个性化的设置和定制功能,满足用户的个性化需求。
四、实现方法1. 交互设计:通过合理的交互设计,使用户能够轻松地完成操作。
例如,通过明确的按钮、清晰的导航和提示信息,帮助用户快速找到所需功能。
2. 功能设计:根据用户需求,设计符合用户期望的功能。
同时,要确保功能的易用性和可用性,避免过度复杂的功能和操作。
3. 视觉设计:通过美观、统一的视觉设计,提高用户的视觉体验。
例如,使用符合品牌调性的色彩、字体和图标,以及合理的布局和排版。
4. 测试与反馈:通过用户测试和收集用户反馈,发现并修复问题,不断优化APP的体验。
同时,要关注用户的反馈和建议,持续改进产品设计。
基于用户体验的老年智能手机APP界面交互设计研究

基于用户体验的老年智能手机APP界面交互设计研究基于用户体验的老年智能手机APP界面交互设计研究随着社会的不断发展和老龄化进程的加快,老年人对智能手机的需求日益增长。
然而,由于老年人智力活动能力的相对下降以及对新技术的接受度较低,老年人在使用智能手机APP时面临着许多困难和挑战。
如何设计适合老年人使用的智能手机APP界面交互成为了亟待解决的问题。
本文通过基于老年人用户体验的研究,对老年智能手机APP界面交互设计进行了探讨,并提出了一些改进方案。
首先,为了提高老年人对智能手机APP的接受度和使用体验,界面设计应尽量简洁明了。
老年人在使用智能手机APP时常常因为界面过于复杂而感到困惑,因此,设计师们应该注重界面元素的布局和组合,提高信息的可理解性和可用性。
在设计界面时,可以减少文字和图标的使用,采用大而明显的按钮,以便老年人更容易识别和点击。
此外,颜色的选择也要考虑老年人对颜色的感知能力,避免使用过于鲜艳或对比度过强的颜色。
其次,老年人在使用智能手机APP时更注重界面的可导航性和易操作性。
在进行交互设计时,应采用明确的导航结构和可视化的操作路径。
为了帮助老年人更好地理解和操作APP,用户引导和提示功能是必不可少的。
可以通过提供简单的图文教程、强调常用功能的位置以及提供常见问题解答等方式,帮助老年人快速掌握APP的使用方法。
同时,在界面交互设计中要注意保持一致性,统一各个界面的设计风格和操作逻辑,避免给老年人造成困扰和迷惑。
再次,老年人的视力和听力能力普遍较弱,因此在设计APP界面时要考虑到这些特点。
可以通过增大字体的大小、调整对比度和亮度、使用图标进行辅助解释等方式来提高老年人对界面信息的识别和理解能力。
在设计操作指引时,可以增加声音提示或振动反馈,引导老年人完成操作。
此外,还要考虑老年人手指的灵敏度下降,设计按钮的大小和间距时要充分考虑到老年人的使用情况。
最后,通过用户测试和反馈,持续改进老年智能手机APP界面交互设计是非常重要的。
《基于用户体验的智能手机APP界面设计研究》

《基于用户体验的智能手机APP界面设计研究》一、引言随着科技的飞速发展,智能手机已成为人们日常生活中不可或缺的一部分。
在如此激烈的市场竞争中,APP界面设计作为用户体验的重要组成部分,显得尤为重要。
本文旨在探讨基于用户体验的智能手机APP界面设计,以期为设计者提供有价值的参考。
二、用户体验在APP界面设计中的重要性用户体验(User Experience,简称UX)是用户在使用产品或服务过程中所感受到的整体体验。
在APP界面设计中,用户体验的重要性主要体现在以下几个方面:1. 提高用户满意度:良好的用户体验能使用户在使用APP时感到满意,从而提高用户的忠诚度。
2. 增强品牌形象:用户体验是品牌形象的重要组成部分,优秀的用户体验有助于提升品牌形象。
3. 促进产品推广:良好的用户体验能吸引更多用户使用和推荐产品,从而促进产品的推广。
三、基于用户体验的APP界面设计原则1. 简洁明了:界面设计应简洁明了,避免过多的复杂元素,使用户能够快速找到所需功能。
2. 一致性:界面设计应保持一致的风格和操作逻辑,以便用户在不同页面之间切换时能快速适应。
3. 可定制性:根据用户需求和习惯,提供个性化的界面设计和功能定制,提高用户的满意度。
4. 响应式设计:界面设计应适应不同屏幕尺寸和分辨率,确保在不同设备上都能良好地显示和使用。
5. 明确的信息架构:清晰的信息架构有助于用户快速理解APP的功能和内容。
四、APP界面设计中的关键要素1. 色彩搭配:合理的色彩搭配能使用户在使用APP时感到舒适,同时传达出APP的品牌形象和风格。
2. 图标设计:图标是界面设计中不可或缺的元素,应具有明确的意义和辨识度,以便用户快速理解其功能。
3. 文字设计:文字应简洁明了,避免使用过于专业的术语或复杂的句子,以便用户快速理解。
4. 交互设计:交互设计是提高用户体验的关键,应确保操作的流畅性和逻辑性,以及反馈的及时性和准确性。
五、实践案例分析以某款购物APP为例,其界面设计遵循了上述的设计原则和关键要素。
移动智能终端的人机交互界面设计与优化

移动智能终端的人机交互界面设计与优化随着移动智能终端的普及和技术的不断进步,人机交互界面成为了直接影响用户体验和设备使用效果的核心因素之一。
好的人机交互界面能让用户更加方便、快捷地使用移动智能终端,提升用户的使用体验和满意度。
本文将从设计和优化两个方面,探讨移动智能终端的人机交互界面。
一、人机交互界面设计1. 简洁明了的布局设计在移动智能终端的人机交互界面设计中,简洁明了的布局设计是非常重要的。
用户在使用移动智能终端时,往往需要迅速找到自己需要的功能或信息,过于复杂的布局会让用户感到困惑和疲惫。
因此,在设计人机交互界面时,应尽量避免过多的信息和功能的堆砌,突出主要功能和核心信息,简化界面元素和操作流程,提升用户的使用效率。
2. 直观友好的界面元素设计好的人机交互界面设计应该尽量符合用户的直观认知和使用习惯。
例如,按钮的设计应该明确表明其功能,将其标识为易于理解和感知的图标或文字,避免模糊不清或过于晦涩的词语。
同时,还可以通过颜色搭配和视觉效果的优化,引导用户的目光,提示用户功能和操作的相关信息。
3. 多样化的交互方式设计人机交互界面设计除了要考虑视觉效果和操作流程之外,还应适度引入多样化的交互方式。
除了常见的点击和滑动操作外,还可以结合声音、动作感应、触摸等技术,提供更多元化的交互方式。
这样不仅可以增加用户的参与感和互动性,还可以便于用户在不同场景下进行操作,提升用户的使用体验。
二、人机交互界面优化1. 响应速度的优化人机交互界面在设计之外,还需要保证其在响应速度上的优化。
用户更喜欢使用快速响应的移动智能终端,不愿意等待或遭遇卡顿的情况。
因此,在界面的开发和优化过程中,应注意减少界面的加载时间和响应时间,提升用户的操作流畅度。
2. 功能与用户需求的匹配度优化移动智能终端的人机交互界面应以用户需求为导向,提供与用户期望一致的功能和操作。
在界面的优化中,可以通过用户调研、用户反馈和数据分析等手段,了解用户的真实需求和偏好,从而进行功能的调整和优化。
移动应用程序的用户体验研究与改进方案

移动应用程序的用户体验研究与改进方案近年来,随着智能手机的普及和移动互联网的快速发展,各种移动应用程序成为人们日常生活中必不可少的一部分。
然而,随着应用程序数量的激增,用户在使用过程中的体验成为了关注的焦点。
本文将基于移动应用程序的用户体验,从以下十个方面展开讨论并提出改进方案。
一、界面设计移动应用程序的界面设计直接影响用户的使用体验。
应用程序的界面需要简洁清晰,避免过多的视觉元素和复杂的操作逻辑。
同时,合理的颜色搭配和图标设计也是提升用户体验的重要因素。
二、交互设计良好的交互设计能够让用户在使用应用程序时更加轻松、便捷。
应用程序需要提供直观的操作方式,例如通过触摸、滑动、轻扫等手势来实现操作,避免过多繁琐的点击。
三、响应速度用户在使用应用程序时最为不耐烦的是等待时间过长。
因此,开发者需要优化应用程序的性能,确保应用程序在加载、刷新等方面能够快速响应用户的操作,提升用户体验。
四、功能设计应用程序的功能设计需要符合用户的需求,并且不可过于臃肿。
开发者应该对目标用户进行深入调研,了解他们的需求和喜好,合理设置应用程序的功能,避免出现冗余和无用的功能。
五、信息展示与布局良好的信息展示与布局能够帮助用户快速找到自己需要的内容。
应用程序应该合理分配各个功能的位置,提供清晰明了的界面,避免信息过于拥挤和混乱。
六、导航设计合理的导航设计能够帮助用户快速地找到所需功能。
应用程序需要提供简单明了的导航结构,为用户提供直观的导航路径,减少用户在应用程序中的迷失感。
七、用户反馈良好的用户反馈可以让用户感受到应用程序的灵活性和响应性。
开发者应该为用户提供各种合适的反馈机制,例如声音提示、震动反馈等,及时告知用户操作结果。
八、用户账号管理对于需要用户登录的应用程序,用户账号管理也是用户体验的一部分。
应用程序应该提供简单、安全的账号注册和登录方式,同时也要注意保护用户隐私。
九、文档和帮助为用户提供完善的文档和帮助内容是提升用户体验的重要手段。
软件界面设计的探讨的研究报告

软件界面设计的探讨的研究报告随着信息技术的发展,界面设计在软件设计中的位置越来越重要。
一个好的界面设计可以提高软件的易用性和用户体验,而不良的设计也会使用户产生反感,降低软件的使用率。
因此,设计师们在进行软件界面设计时,需要认真考虑用户需求、用户心理、平台风格等多方面因素,以达到设计的最佳效果。
一、用户需求优秀的界面设计从根本上来说是站在用户的角度出发进行设计的。
设计师应该了解用户的需求,为用户量身定制适合的界面。
例如,对于比较老年人群体的用户,界面应该简单明了、易于操作;对于追求时尚潮流的年轻用户,界面设计应该更具有个性化的特点,通过不同风格的图案、图标、色彩等来体现软件的特点。
在进行设计之前进行调研和分析,了解用户的心理和习惯,能够更好的满足用户的需求和期望。
二、界面布局一个优秀的软件界面应该有良好的界面布局,使用户能够轻松地找到需要的功能模块,这极大地提高了软件的易用性。
同时,在设计中也应该采用具有较高可读性的字体和大小,避免过多的色彩和噪点干扰用户视线,确保用户能够快速准确的完成所需的操作。
三、色彩搭配色彩是软件界面设计中的一项非常重要的因素,它不仅可以表现公司、产品的特色,也可以影响用户的情绪和感受。
在色彩的搭配上需要根据软件的定位和目标用户来进行选择。
例如,在社交软件中使用鲜艳动感的色彩会让年轻用户更加亲近和有好感,而在商务软件中,则需要采用更加稳重和商务的颜色,让用户产生信任感和专业感。
四、标志、图标和设计元素标志、图标和设计元素是软件界面设计中需要特别关注的要素。
它们可以反映软件的特点和品牌,同时也是用户操作的入口之一。
因此,在进行设计时需要根据不同的设计元素来区分它们的作用和不同的操作,避免用户混乱和困惑。
总之,软件界面设计是一项需要细心考虑、精雕细琢的工作。
只有在理解用户需求的基础上,合理运用布局、色彩和设计元素等多种因素进行设计,才能实现优秀的软件界面设计。
数据在当今社会中具有重要的价值,对于各种行业、机构和组织来说,数据分析可以提高效率、降低成本、拓展市场和提升服务质量。
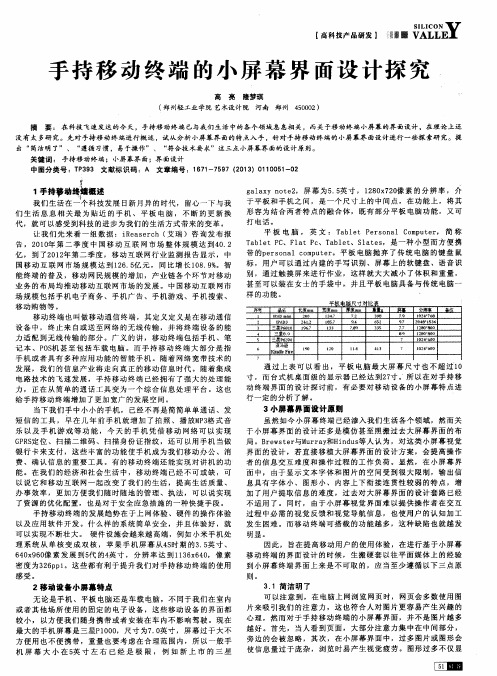
手持移动终端的小屏幕界面设计探究

VALL S I L I C O N E V !
手 持 移 动 终 端 的 小 屏 幕 界 面设 计 探 究
高 亮 隆梦 琪
河南 郑州 4 5 0 0 0 2) ( 郑州轻工业学院 艺术设计院
摘
要 : 在 科技 飞速发达 的今 天 ,手持 移动 终端 已与我们 生活 中的各 个领 域 息息相 关 ,而 关于移动 终端 小屏 幕 的界 面设 计 ,在理 论上还
{
g a l a x y n o t e 2 ,屏 幕 为 5 . 5 英寸 ,1 2 8 0 x 7 2 0 像 素 的分 辨 率 , 介 于 平 板 和 手 机 之 间 , 是 一 个 尺 寸 上 的 中 间 点 ,在 功 能 上 ,将 其 形 容 为 结 合 两 者 特 点 的 融 合 体 , 既有 部 分 平 板 电脑 功 能 , 又 可
能 终 端 的普 及 ,移 动 网 民 规 模 的增 加 , 产 业 链 各 个 环 节 对 移 动 业 务 的布 局 均 推 动 移 动 互 联 网市 场 的 发 展 。 中 国移 动 互 联 网市 场 规 模 包 括 手 机 电子 商 务 、手 机 广 告 、 手 机 游 戏 、 手 机 搜 索 、
6
蠢马逊
K F i r e
l e 0
I : 0
t 1 {
4 3
l 0 0 矿6 0 0
通 过 上 表 可 以 看 出 , 平 板 电脑 最 大 屏 幕 尺 寸 也 不 超 过 1 0 寸 ,而 台 式 机 桌 面 级 的 显 示 器 已 经 达 N 2 7 寸 。 所 以在 对 手 持 移 动 终 端 界面 的 设 计 探 讨 前 ,有 必 要 对 移 动 设 备 的小 屏 幕 特 点 进
《2024年智能手机移动互联网应用的界面设计研究》范文

《智能手机移动互联网应用的界面设计研究》篇一一、引言随着移动互联网的快速发展,智能手机已成为人们日常生活中不可或缺的一部分。
而移动互联网应用(App)作为智能手机的核心功能之一,其界面设计的好坏直接影响到用户体验和应用的流行程度。
因此,本文旨在探讨智能手机移动互联网应用的界面设计,分析其设计原则、设计要素及设计流程,以期为应用开发者提供一定的参考。
二、界面设计原则1. 用户体验至上:界面设计应以提升用户体验为核心,关注用户需求,确保操作便捷、直观。
2. 简洁明了:设计应遵循简洁明了的原则,避免过多的复杂元素,使用户能够快速找到所需信息。
3. 一致性:应用内各界面应保持一致的风格和操作逻辑,以降低用户的学习成本。
4. 可访问性:考虑不同设备和网络环境下的可访问性,确保应用在不同设备上均能良好运行。
三、设计要素1. 色彩搭配:合理的色彩搭配能使用户产生良好的视觉体验,同时传达应用的情感和主题。
2. 图标设计:图标是应用界面中的重要元素,应具有明确的意义和辨识度,以帮助用户快速理解功能。
3. 文字设计:文字应简洁明了,避免使用过于专业的术语,同时要确保在不同设备上均能清晰显示。
4. 布局设计:合理的布局能使界面更加美观、易用,提高用户的操作效率。
5. 交互设计:良好的交互设计能提升用户的操作体验,使应用更加人性化。
四、设计流程1. 需求分析:了解用户需求,明确应用的功能和定位。
2. 概念设计:根据需求分析,进行初步的界面设计构思。
3. 原型设计:利用原型工具制作应用界面的初步原型,与开发团队进行沟通确认。
4. 设计评审:邀请用户参与设计评审,收集用户反馈,对原型进行优化。
5. 高保真原型制作:根据评审结果,制作高保真原型,确保界面效果与实际开发一致。
6. 开发阶段:将高保真原型交付给开发团队,进行实际开发。
7. 测试与优化:在开发过程中及开发完成后进行测试,根据测试结果进行优化。
8. 发布与维护:应用上线后,持续收集用户反馈,进行维护和更新。
移动应用界面设计中的最佳实践与用户反馈分析

移动应用界面设计中的最佳实践与用户反馈分析作为数字时代的产物,移动应用已经成为了人们生活中不可或缺的一部分。
而一个优秀的移动应用不仅要功能强大,还需要拥有精美的界面设计和良好的用户体验。
本文将探讨移动应用界面设计的最佳实践和用户反馈分析,帮助开发者更好地设计和改进移动应用界面。
1. 清晰的布局设计移动应用的界面设计需要简洁明了,因为手机屏幕相对较小,用户需要快速找到所需功能。
因此,清晰的布局设计是非常重要的一点。
应用的主要功能需要被突出显示,并放置在用户最易于访问和操作的位置。
同时,辅助功能和次要功能应当合理分组,便于用户快速找到所需功能,提高用户体验。
2. 易于操作的用户界面移动应用应当提供简单易用的用户界面,避免出现过于复杂的操作流程和操作方法。
此外,移动应用应当尽可能减少用户在使用过程中需要输入的信息,并且提供直观且易于理解的指引。
通过将用户界面设计得简单明了,用户能够尽快地上手使用移动应用,并且减少出错的可能性。
3. 移动应用的一致性设计在设计移动应用的界面时,保持一致性非常重要。
这包括色彩搭配、图标设计、按钮样式等方面。
一致性设计可以使用户在不同页面之间快速找到所需功能,提升用户的学习成本。
此外,一致性设计还能够强化品牌形象,提升用户对应用的认同感。
4. 图形和动画的运用图形和动画是移动应用界面设计中十分重要的元素。
通过运用合适的图形和动画,可以增强用户界面的吸引力和趣味性。
但是,设计师需要注意不要过度使用图形和动画,以免分散用户的注意力。
图形和动画应当有助于用户理解和操作,提升用户的体验。
通过上述最佳实践,设计出简洁明了、易于操作、具有一致性的用户界面,能够提升用户的满意度和使用率。
在移动应用发布后,用户反馈也是非常重要的一环,可以帮助开发者进一步改进应用界面设计。
用户反馈分析是了解用户对移动应用界面设计的看法和需求的有效途径。
通过用户反馈,开发者可以发现并解决问题,改进移动应用的界面设计。
移动应用程序的用户界面设计

移动应用程序的用户界面设计随着移动设备的普及和应用程序市场的繁荣,用户界面设计成为了开发移动应用程序的重要环节之一。
一个优秀的用户界面设计可以提升用户体验,提高用户满意度,并帮助应用程序脱颖而出。
在本文中,我将探讨移动应用程序的用户界面设计原则和最佳实践。
一、简洁明了首先,一个好的移动应用程序用户界面设计必须简洁明了。
在移动设备上,屏幕空间有限,因此界面元素应尽量精简,只保留最重要的功能和信息。
避免过多的图标和文字,以免给用户造成困扰和混乱。
通过运用合适的颜色和排版,可以将元素与用户界面背景区分开来,使界面更加清晰。
二、符合用户习惯其次,一个成功的移动应用程序用户界面设计应与用户的习惯相符。
这意味着我们需要研究目标用户群体的行为和偏好,然后根据结果来决定界面元素的排布和交互方式。
例如,若用户习惯于使用右手进行操作,我们应将操作按钮放置在屏幕右侧,以便用户操作的便捷性。
三、一致性一致性是一个重要的用户界面设计原则。
在移动应用程序中,各个界面之间的一致性可以帮助用户快速学习和适应新功能、新页面。
因此,我们应该保持相似的布局、颜色、图标等元素,让用户能够快速识别和使用界面。
四、有导航和反馈机制良好的导航和反馈机制可以帮助用户更好地理解和使用移动应用程序。
为用户提供清晰的导航栏或菜单,使用户可以快速定位和切换功能和页面。
同时,及时的反馈机制也很关键,例如在用户点击按钮或提交表单后,及时显示加载状态或成功提示,让用户知道他们的操作是否成功。
五、易于操作一个好的移动应用程序用户界面设计应该易于操作。
尽量减少输入和交互次数,提供有意义的默认设置和预填充选项,减轻用户的负担。
另外,按钮和交互元素的大小应适中,方便用户触摸操作。
避免重叠、错位等问题,确保用户能够准确地选中所需功能。
六、考虑多设备适配由于移动设备的多样性,我们需要考虑到不同屏幕尺寸、分辨率和横竖屏切换等因素。
一个响应式的用户界面设计可以适应不同的设备和操作环境,让用户在不同设备上都能够流畅地使用应用程序。
手持设备上的移动应用设计与实现

手持设备上的移动应用设计与实现随着智能手机和平板电脑的普及,移动应用设计越来越受到人们的关注。
移动应用设计的好坏直接影响着用户使用体验和对品牌的认知度。
本文将从设计原则、用户体验、功能实现、测试和发布等方面综述如何在手持设备上进行移动应用设计和实现。
一、设计原则1. 适应不同设备屏幕大小和操作系统的差异性根据不同设备的屏幕大小和操作系统的差异性,设计应该进行不同的调整。
同时,在界面设计中也要注意到不同尺寸和像素密度的屏幕,尤其是需要缩放或者放大的图片和字体的处理。
2. 精简界面和导航设计在设计界面和导航时,要尽可能简洁明了。
不要让用户在使用时感到混乱和不安。
毕竟,即使是几秒钟的迷失,也会让他们离开应用。
3. 内容和功能突出应用界面上的主要内容和功能应该得到突出,更大的字体、色块、图片等等都可以适当地使用,凸显界面的主题和核心内容。
4. 响应式设计根据用户的操作,在界面上进行动态响应,尽量减少页面刷新和跳转的时间,这会使操作更及时和自然。
二、用户体验1. 用户体验的优化用户体验是移动应用设计中十分重要的一个方面。
用户体验的优化包括界面设计、操作流程、操作方式等等。
将所有方面的用户期望加以考虑,可以使得用户在使用过程中感到越来越顺畅和愉悦。
2. 渐进式披露操作方式此种操作方式可以向用户呈现一些基本功能和使用方法,后续则通过前面的基本功能的引导,逐渐展示更多的使用方法和高级功能。
初学者或者新用户在接触到App时都会遇到一些陌生难懂的功能和操作,通过让用户逐渐更接近高级用户所做的操作,这种方式可以有效地提升用户的体验以及对操作的掌握程度。
3. 新功能的发布和引导在应用中加入新的功能时,应该加入相应的引导,以让用户了解这些功能的存在以及如何使用。
同时,应该对初学者设计简化操作方式,新用户可以更快速地了解应用程序的操作方式。
在考虑设计复杂功能的同时,使用引导帮助新用户了解新功能,相信每个新用户都有很高的学习兴趣和希望,这将对习惯使用该应用程序的用户产生长远的收益。
智能手机移动互联网应用的界面设计研究

智能手机移动互联网应用的界面设计研究近几年,随着移动互联网及移动设备技术的逐渐成熟,智能手机移动互联网应用正深刻影响着人们衣食住行的各个方面。
智能手机移动互联网应用凭借其操作简易、便携性、良好的交互体验等特征在人们日常生活中扮演着:“助手”、“玩伴”、“老师”等多种角色。
但是,由于移动互联网应用市场的快速发展,智能手机移动互联网应用同质化现象日趋严重,同时因为部分应用研发团队刻意追求应用投入市场的进度造成对应用体验的忽略,使市场上充斥着大量低质量的智能手机移动互联网应用,这与消费者(用户)对应用需求和体验程度逐渐提高的趋势形成鲜明的反差。
界面设计作为智能手机移动互联网应用最重要的内容,它直接决定了应用的用户体验效果,是应用赢得市场的关键因素,这使得界面设计研究成为智能手机移动互联网应用研究领域应关注的核心问题之一。
而国内外对智能手机移动互联网应用界面设计的研究缺乏系统化的研究,同时大部分现有相关研究仅专注于界面设计的交互与视觉设计原理,存在一定的学科局限性。
本论文正是基于上述问题,以智能手机移动互联网应用的界面设计为研究对象,通过大量的文献阅读与实际调研,运用跨学科的研究方法,并结合实际案例分析从设计策略、用户模型及其任务解析、界面的交互和视觉设计这四个方面重新构建具有全局观的智能手机移动互联网应用界面设计知识体系即SUIG界面设计知识体系。
并在此研究基础上,以智能手机移动互联网应用界面设计过程为研究内容,对智能手机移动互联网应用界面设计原则与方法进行分析,强调以用户为中心的思想得出应用界面设计的整个过程需要围绕用户与任务模型实施和发展,从而构建基于智能手机的移动互联网应用界面设计方法模型(UT-SUIG)。
本文具有市场学、认知心理学、设计艺术学等多学科的交叉研究背景,同时按照智能手机移动互联网应用界面设计的流程对应用界面设计展开了“理论探索一SUIG知识体系构建UT-SUIG基于知识体系的方法模型构建-方法模型应用及验证”的科学研究过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
中在软件 的功能设计 上而忽视界面 的设计 ,往往在设计 的最后阶段 才
开始界面设计工作 ,很难达到理 想的用户体验 效果。
觉效 果体验 的前提 下以一种愉快 的心态投入到软件 的使用 中。软件 的
2 用户体验设计 的定义及意 义 用 户体 验 设计 ( u s e r e x p e r i e n c e d e s i g n ,简 称 U D E),即软件 的
界 面设计 ,它 的核 心思想是从 用户出发 ,基于人体 工程学和可 用性 原
隐性 元素设计 过程 如下图 1 所示 :
理 ,综合视觉 、布局和动作设 计等因素 ,设计 出一款符合用户 使用 习
惯 的软件产 品。它是体验设计 领域的一 个子集 ,主要 以用户 的体验效
果 为主要研究对 象 ,其重点是研 究软件与 用户 组成的统一整体 ,合理
布 局用户 的使 用 习惯与软件 的设计布局 , 目的在于使用户快 速的越过
作者简介 :
吴烨 门9 8 1 年生 / 男/ 江苏徐州人 / 硕士/ 讲师 / 研究方向为数字媒体和艺术设计
设计艺术与理论 I 学术平 台 09 5
软件设 计内容 。 4面向用户的界 面设计 过程 4 . 1 用户研究 用户研究是进行软件界面设计 的第一个环节 ,也是至关重要 的一 个环节 。好 的服务 来源于对用户 的实 际需求的了解 ,通常需要软件设 计师从用户 的实际工作、生活环境 出发 ,研究用户的心理 和行 为特征 , 深刻挖掘用户 的心理需求。深刻 了解用户 的理解 、需求 、动机等利 于 设计师快速地融入 用户的生存环境 中,参与 并理 解用户的实际家庭生
图 1 界 面隐 形 素 的 显 性 化 设 计 模 型 图
由图可知 , 整个软件设计过程分为用户模型和界面系统两个环节 。 用户模 型是软件隐性设 计的知识之源 ,更是软件设计 的根 本标准和参
考坐标 ,主要是定义 用户的角色 与属性 ;系统界面部分 则是软件设计 的灵魂 与关键环节 , 他 需要借助一定 的主观与客观 的方 法将隐性元素 通过 显性元素显 示出来 ,变成用户可 以直接操作和 享受的模型 。设计
及界面之后 的技术构架和信 息支持等 ,因此带 有主观性 、随意性 和模 糊性等 。显性 设计元素更是 隐形设计表现 的载体 ,隐形设计 只有通过
显性设计 以隐喻的形式进 行认知和情感 的表达 ,才能被用户 明确的感
知到 ,并作 出客观 的评价 。隐性元素设计是 以用户的实际需 要和使用 习惯 为主要探究对象 ,综合用户 的视觉 感受与听觉感 受进 行个性化 的 设计 ,并实时对用户 的使 用感受进行跟 踪调查 ,不断改进 软件的 内容
面向用户体验 的手持移
吴烨
南京艺术学院高等职业教育学院 ,江苏南京 ,2 1 0 0 1 3
摘 要 :随着现代信息技术的 飞速发展, 手持移动设备已经成为我国国民生活中非常重要的一部分, 大大方便了 人们的生活。为进一步的探
索移动设 备 的界 面设计 问题 ,我 们提 出了面向用 户体 验 的设 计方法 。通过对广 大用户 的实际应 用体验进 行分析探 究 ,进而提 出用户可 以接受 的 版面设 计模 型 ,供用户 可 以 自由选择 。本 文 中主 要根据对界 面的显 性要素和 隐形要素 的分析 ,并建立 隐性要素 的显性化设 计模块 ,针 对用户 对
产 品复杂 的技 术特征 ,快速 的掌握操作要领 。 良好的用户体验 设计是
软 件能否迎合 观众的使 用习惯的关键所在 , 也 是提高用户 满意度 ,增 加产品销量 ,节省成本 的重 要措施 。因此 , 现 在大多数 的软 件设计公 司都将界面设 计作 为软 件设计 中重要环 节并提起足够 的重视 ,致力 于
者要 将 自己的设计 意图通过 图片、语 音 、色彩 、布局 和动画等方式传
达给 用户 ,使用户 可以直接在软 件界 面上对软件进 行操 控 ,以一种 更
3 界面隐性化 的显性设计
~
般 来说 ,软件界面 的设计 包含显性设计 元素和隐形设计元 素 ,
这是软件产品与实物产 品的不 同之处 。显性设计是界面 的视觉化形式 , 是一种表 现在界面表 面的一种客观事 实 ,更是用户 与软件之 间相 互交
与形 式。因此 ,设计 者更应该从 用户 的实际感受 出发 , 研 究用户使用 软件 时的心理状态 与所处的环境 , 根据 用户的实际需 求对 软件的 隐性 元素 进行综合设计 ,不断提升软件 的界 面效果 ,让使 用者 在 良好 的视
接受服务 的过程 中建立 起来的对软件 的实际应用感 受 ,在信息技术应
软件 的实际需要 ,开发 出适合 绝大部分人 审美情趣 的界 面设计方案 。
关键词 :用 户; 智能化; 移动设备; 界面设计; 个性化
ห้องสมุดไป่ตู้
1引 言
性设计元素是 软件特征 的隐性体现 ,是用户对 软件的期望 与感受 ,以
信息技 术和 互联 网的飞 速发 展大 大促 进 了便 捷式 移动 设备 的发 展 ,各种用户软 件层 出不 穷 , 极 大地丰 富了人们的 日常 生活 ,给人们 带 来 了巨大 的便 利。 因此 ,以用户为 中心 的、以人为本 的设 计越来越 受到设计公 司和用户 的关注。用户体验是 指用户在使 用该 软件 时或者
加方便 快捷 的方式达 到 自己的实 用软件的 目的。这 个过 程 中需要软件 设计 师与用户 进行通 力合作 , 用户及 时向设计 师反映 自己的使 用感 受 ,
流 的载体 。显性设计 元素是更容 易被 用户直接感 受的软件特征 ,而 隐
设计 师根据用户 的反馈进行结构 化的调整和 内容 的更新 ,并不断优化
将软件产品打造成一款集美观 、自然 、流畅 、高效于一 身的优秀产 品。
而在软件设计 的早期阶段 , 设 计师们普遍认 为界面设计是 美工师们 的 工作而将界面 设计工作 交给美工师 ,这就 导致 了软件 的实用性与美观 性存在一定 的脱节现 象 ,用户反馈 的效 果不甚理想 。但 是最近几年 , 软件设计 公司越来越 关注界面的设计 工作 ,努力征 求广大用户的使 用 意见 ,并将其考虑在界面设计 工作 中 , 提高 了用户 的满 意度。
