浅谈网页布局中的表格与框架
网页中表格布局及框架的应用

Байду номын сангаас建表格 表格的基本属性 编辑表格
表格布局及框架的应 用
•布局表格 •创建框架(框架集及框架 标记) •框架超链接的设置 •内嵌框架标记的应用
主讲人:赵毅
wangyezhizuo2013@
认识表格布局
如何实现图文内 容的布局,达到 如右图所示页面 的效果?
用表格对网页的内 容进行整体控制
返回
框架超链接的应用
在同一个页面中,要实现在一个框架窗口中的超链接 页面出现在另一个框架窗口中,如何实现?
使用target目标窗口属性
如何设置窗口链接的显示位置
target目标窗口属性
name=“显示的窗口名” <frame src=url name=“窗口名”>
target属性指定了所链接 的文件出现在名称为 “窗口名”的框架窗口 里。
如何创建多个复杂的窗口
要实现如下图所示的窗口,该如何制作?
top窗口
1、分成上下两个窗口 2、把下面的窗口分成 左右两个窗口
left 窗口 right窗口
如何创建多个复杂的窗口
3、新建多框架HTML页面“Frame_Sets.html” 设置无框
架边框 ...... <FRAMESET rows="20%,*" frameborder="0"> <FRAME src="top.html" name="topframe“ scrolling="no" noresize="noresize"> 禁止调整 框架大小 <FRAMESET cols="20%,*"> <FRAME src="left.html" noresize="noresize“ scrolling="no" name="leftframe“ > <FRAME src="right.html" name="rightframe"> </FRAMESET> 框架名称,便于超 </FRAMESET> 文本链接锚标签 target属性所引用 不显示 滚动条
网页设计的框架名词解释

网页设计的框架名词解释网页设计是一门复杂而又具有创意性的技术,它旨在通过有吸引力且易于使用的界面,为用户提供信息和功能。
在设计网页过程中,框架是一个至关重要的概念。
框架提供了一种组织和结构化网页内容的方法,使整个设计过程更加高效和一致。
在本文中,我们将解释网页设计中常用的几种框架的含义和作用。
响应式设计是一种框架,它允许网页根据用户所使用的设备和屏幕尺寸进行自动调整和布局。
随着移动设备的普及,越来越多的用户通过手机和平板电脑访问网页。
响应式设计保证了用户在不同设备上获得一致而又舒适的浏览体验。
无论是在宽屏显示器上还是在手机上,页面的布局、字体大小和图片大小都能自动适应设备屏幕,使用户能够轻松访问内容。
栅格系统是另一种常用的框架,它基于一种列和行网格的布局方式。
栅格系统将页面分成可分配的列,使设计师能够更方便地控制页面上的元素位置和大小。
这种模块化的布局方法可以帮助设计师创建符合网页设计原则的结构化页面。
通过栅格系统,设计师可以轻松地调整和排列内容,使其功能和形式更好地结合。
交互设计是一种框架,它关注用户与网页之间的互动体验。
在网页设计中,交互设计可以使用户更加方便和自然地与网页进行互动。
通过添加交互元素,如按钮、链接和表单,用户可以与网页内容进行沟通和操作。
交互设计还包括用户界面设计,它考虑到用户的需求和期望,将设计与功能结合起来,使用户能够快速而轻松地完成任务。
视觉设计是一种框架,它关注网页的外观和风格。
视觉设计通过使用颜色、图像、字体和布局,为网页赋予独特的外观和感觉。
好的视觉设计可以吸引用户的注意,加强品牌形象,并提供一种愉悦的浏览体验。
视觉设计还需要关注网页的可读性和易用性,确保用户能够轻松地阅读内容和导航页面。
内容战略是一个重要的框架,它涉及到在网页上呈现的信息。
内容战略包括确定目标受众,并为其提供有价值的和相关的内容。
一个成功的内容战略可以吸引用户,并提高网页的可发现性和可分享性。
在内容战略中,还需要考虑到文本、图像和视频的使用,以及如何组织和呈现内容,使其具有易读性和可访问性。
表格和框架的使用和网站布局

实验二表格和框架的使用和网站布局一、实验目的把握使用DreamweaverCS3进行表格和框架的设计。
把握网页布局的方法。
二、实验要求学生通过实验把握网页元素〔文字、图像等〕在网页中的布局,要求学生把握使用表格、布局表格及框架对网页元素进行布局和安排,以合理、美瞧的方式设计网页。
三、实验内容1.创立表格2.使用布局表格设计网页3.框架的使用四、实验步骤1.创立表格〔1〕用DreamweaverCS3翻开实验素材BG文件夹中kcb.htm网页文件。
〔2〕在文档菜单中选择“插进〞-“表格〞命令,在“插进表格〞对话框中,设置插进一个8行7列的表格。
〔3〕单击“确定〞按钮,便可在文档窗口中插进一个8行7列的表格。
〔4〕选中表格(单击表格边框,可选中表格),选择文档窗口中的“窗口〞-“属性〞命令翻开“属性〞面板。
在“属性〞面板中将该表格的高设置为284像素;对齐方式设置为居中对齐。
〔5〕设置单元格背景颜色。
选中第l行单元格(按下左键,在第1行单元格上拖动鼠标),翻开“属性〞面板,在“背景颜色〞中输进“#999999〞颜色值。
〔6〕按照相同的方法将第1列单元格背景颜色设置为“#99CCFF〞;其余单元格背景颜色设置为“#FFFFCC〞。
〔7〕合并单元格。
按下Ctrl键,单击第1行的第1列和第2列单元格选中单元格。
在文档窗口的菜单中选择“修改〞-“表格〞-“合并单元格〞命令,将该单元格进行合并。
〔8〕重复前面的操作。
将第1列单元格的2、3、4、5行单元格,第1列的6、7行单元格,第8行单元格的2、3、4、5、6、7列单元格进行合并。
〔9〕参照以下的实样图,在对应的单元格内输进文本,维持文档。
检查结果是否与FINAL文件夹中的kcb.htm相同。
2.使用布局表格设计网页〔1〕翻开实验素材BJ文件夹中的07.htm网页文件。
〔2〕选中在布局表格中所绘制的布局单元格,在“属性〞面板中将该布局单元格的宽度也设置为775像素,高度为68像素,如以如下面图所示。
实验15 利用表格和框架技术进行网页布局设计

实验15 利用表格和框架技术进行网页布局设计1.115.1 实验目的1.掌握利用Adobe Dreamweaver CS6的表格进行网页布局设计的方法。
2.掌握利用Adobe Dreamweaver CS6的框架技术进行网页布局设计的方法。
1.215.2 实验内容1.利用框架对个人站点网站重新进行设计。
2.利用表格对个人站点网站重新进行设计。
1.315.3 实验操作步骤15.3.1 利用框架设计网页布局利用框架设计网页布局就是利用框架技术重新设计实验14中的“我的小站”,将主页拆分为上中下部分,分别为top.html、middle.html和bottom.html。
使得浏览“个人简介”和“我的学校”等页面时都能看到导航栏和底部版权联系信息。
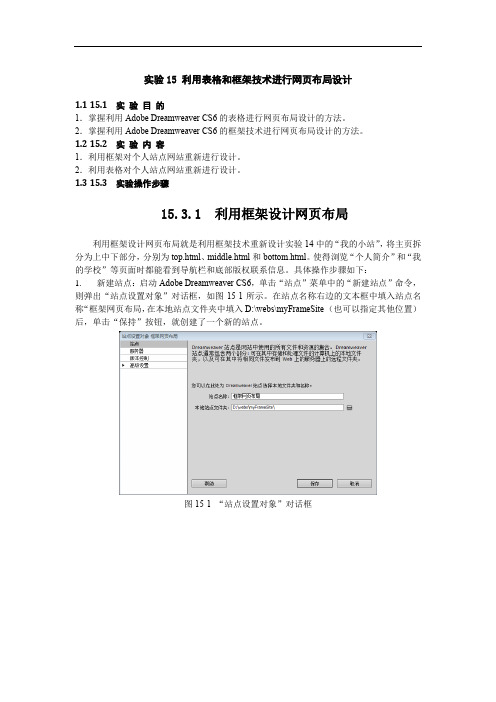
具体操作步骤如下:1.新建站点:启动Adobe Dreamweaver CS6,单击“站点”菜单中的“新建站点”命令,则弹出“站点设置对象”对话框,如图15-1所示。
在站点名称右边的文本框中填入站点名称“框架网页布局,在本地站点文件夹中填入D:\webs\myFrameSite(也可以指定其他位置)后,单击“保持”按钮,就创建了一个新的站点。
图15-1“站点设置对象”对话框图15-2添加网页top.html、middle.html、bottom.html后效果2.设计网页top.html、middle.html、bottom.html:在站点中添加网页文件并打开。
如图15-2所示。
参照实验14中的设计主页index.html步骤设计top.html、middle.html、bottom.html。
各个页面的设计效果分别如图15-3~图15-5所示。
图15-3 网页top.html设计效果图图15-4 网页middle.html设计效果图图15-5 网页bottom.html设计效果图3. 添加其他网页:参照实验14,在网站中添加网页个人简介introduction.html,添加网页“我的学校”MySchool.html,添加网页“我的相册”MyAbums.html,添加网页“我的链接”MyLinks.html。
网页设计5-表格 与框架

插入表格
在网页制作中,对页面进 行布局是非常重要的,表格就是 页面布局中常用的方式。 Dreamweaver不仅支持在表格 中有序地排列数据,还可用表格 对网页中的文本、图像及其他元 素进行定位。
语法:<table border="1" background="BKGD2.GIF"> <tr> <td > </td> </tr> < / table>
内部培训资料,不作任何宣传用途
保存框架集
选中要保存的框架集。 选择[文件][保存框架页]菜单命令,打开“另存为”对话框。 在“保存在”下拉列表框中选择框架集的保存路径,在“文件 名”文本框中为框架集命名。 单击“保存”按钮即可保存框架集。
内部培训资料,不作任何宣传用途
保存框架集中的所有网页
内部培训资料,不作任何宣传用途
框架的属性设置
内部培训资料,不作任何宣传用途
处理不能显示框架的浏览器
内部培训资料,不作任何宣传用途
拆分单元格
表格中每一行中的单元格列数可能不等,这时就可根据需 要使用拆分命令把一个单元格变为几个单元格。ຫໍສະໝຸດ 内部培训资料,不作任何宣传用途
插入或删除行或列
插入单行或单列
插入多行或多列
删除行或列
内部培训资料,不作任何宣传用途
插入单行或单列
内部培训资料,不作任何宣传用途
内部培训资料,不作任何宣传用途
课堂实训
3.建立框架结构的网页
主要用到框架的创建、框架和框架集的属性设置、框架和框架集 的保存、不能显示框架的处理等知识。本页面分为上中下3个框架 来制作,在制作之前应先制作好各框架中要显示的网页。
Day03-表格和框架

Day03--表格和框架知识点:●表格(table);●框架(frameset、iframe);1.表格在网页中表格是一种经常使用到得设计结构,就像表格的内容中可以包含任何的数据,如文字、图像、表单、超链接、表格等等,所有在HTML中可以使用的数据,都可以被设置在表格中,所以有关表格设置的标记与属性也特别多。
(1)表格的基本格式格式:<table><tr>…<th>…</th><th>…</th><th>…</th></tr><tr><td>…</td><td>…</td><td>…</td></tr></table>功能: <table>…</table>用来声明表格开始与结束.<tr>…</tr>用来设置表格的行.<th>…</th>用来设置标题行.<td>…</td>用来设置单元格.(2)<table>标签下的属性属性名称属性值说明width 像素绝对设置,像素表示表格宽度百分比相对设置,百分比表表格宽度height 像素绝对设置,像素表示表格宽度百分比绝对设置,百分比表表格宽度border 像素设置表格的边线cellspacing 像素绝对设置,存储格框线宽度(单元格之间的距离)百分比相对设置,存储格框线宽度cellpadding 像素绝对设置,文本内容与边框的距离(单元格内容与边框之间的距离)百分比相对设置,文本内容与边框的距离align left 表格往左靠(默认)center 表格往中靠right 表格网右靠bgcolor 英文/十六表格的背景颜色background URL 表格的背景图片bordercolor 英文/十六边框的颜色示例:HTML代码:<table align="center" border="1" width="650" height="450"cellpadding="0"cellspacing="0"bgcolor="#228b22"background="img/2.jpg" bordercolor="green"> <tr align="center"><th>学生</th><th>Java</th><th>oracle</th><th>html</th></tr><tr align="center"><td>韩腾飞</td><td>90</td><td>80</td><td>99</td> </tr><tr align="center"><td>张三</td><td>98</td><td>89</td><td>99</td> </tr><tr align="center"><td>李四</td><td>93</td><td>88</td><td>99</td> </tr></table>显示效果:(3)<table>标签下的边框设置属性名称属性值说明frame void 不要显现表格的边线above 只要显现出表格的上边线below 只显现出表格的下边线hsides 只显示表格的上下边线vsides 只显现表格的左右边线lhs 只显现表格的左边线rhs 只显现表格的右边线border/box 会显现出表格的所有边线rules rows 只显示出横行的格框线cols 只显示出直行的格框线all 显示全部格框线groups 表示列组合水平部分none 不显示任何格框线示例:HTML代码:<table align="center" border="1" width="650" height="450"cellpadding="5"cellspacing="5"background="img/2.jpg"bordercolor="green" frame="hsides" rules="cols"><tr align="center"><th>学生</th><th>Java</th><th>oracle</th><th>html</th></tr><tr align="center"><td>韩腾飞</td><td>90</td><td>80</td><td>99</td> </tr><tr align="center"><td>张三</td><td>98</td><td>89</td><td>99</td></tr><tr align="center"><td>李四</td><td>93</td><td>88</td><td>99</td></tr></table>显示效果:(4)<tr><th><td>标签下的常用属性属性名称属性值说明width 像素绝对设置,以像素值设置宽百分比相对设置,以百分比设置宽height 像素绝对设置,以像素值设置高百分比相对设置,以百分比设置宽bgcolor 英文/十六数据栏的颜色设置align(水平方向) left 数据靠左center 数据靠中right 数据靠右valign(垂直方向) top 数据靠上middle 数据靠中bottom 数据靠下nowrap 无在单元格中换行示例:(5)拆分与合并单元格(掌握)属性名称属性值说明colspan 数字向两边扩展栏位rowspan 数字向下扩展栏位示例:制作菜谱HTML代码:<table align="center" border="1" width="400" height="150"cellpadding="0" cellspacing="0"bordercolor="green"><tr align="center" ><th colspan="3">菜谱</th></tr><tr align="center"><td align="center" rowspan="2" >素菜</td><td>香菇青菜</td><td>番茄青菜</td></tr><tr align="center"><td>红烧茄子</td><td>干煸豆角</td></tr><tr align="center" ><td rowspan="2">荤菜</td><td>红烧排骨</td><td>油焖大虾</td></tr><tr align="center"><td>烤全羊</td><td>清蒸鲈鱼</td></tr></table>显示效果:(6)表格的结构化结构化格式:<table><thead>……</thead>--------表头区<tbody>……</tbody>--------表体区………………………<tfoot>……</tfoot>--------表尾区</table>表格的标题:<table><caption>….</caption></table>示例:制作菜谱HTML代码:<table align="center" border="1" width="300" height="150"cellpadding="0" cellspacing="0" bordercolor="green"><caption>学生成绩表</caption><thead><tr align="center"><th>学生</th><th>Java</th><th>oracle</th><th>html</th></tr></thead><tbody><tr align="center"><td align="center">韩腾飞</td><td>90</td><td>80</td><td>99</td></tr><tr align="center"><td>张三</td><td>98</td><td>89</td><td>99</td></tr><tr align="center"><td>李四</td><td>93</td><td>88</td><td>99</td></tr></tbody><tfoot><tr align="center"><td colspan="4">[上一页][下一页]</td></tr></tfoot></table>显示效果:2.框架(1)多窗框的基本结构frameset 元素可定义一个框架集。
网页布局设计中的核心工具“表格”

从 网络 的发展 来看 ,网页 设计 从无 到有 ,从低 级到 高级 , 是基于技 术的原 因而 受到客观 的限制的 , 因为受 传输带宽的 限 制, 最早的 网页是纯字 母和数字的 , 没有 图片和声音更别说是动 画 了,只能将 占用空 间很小 的数字和字母来进行传输 。 由此看 来 网页最 初就是 在功 能性 的基础 之上 发展 起来 的 。 到今天同样上网也离不开使用它的功能 , 所以网页的审美就首先 要考虑其功能的要素 。 么从功 能出发来看待 网页设 计 , 那 我们就 必须考虑 ,使 用者如何从 网页 中得到功 能 ,如 何更好的得 到功 能。 就需 要站在使用者的 角度 来看 待网页设计 , 能使 自己做 这 才 出的 网页 受欢迎 , 从而达到基本 的 目的。有的 网页设计 师说 :我 是设计师 , 我站得 比普 通人高 , 赏水 平也比他们高 , 欣 应该 引导 潮流 , 应该 引导 他们 学会欣赏美的 网页 。 作为设计师 引导潮流没 有错 , 但是不应该采 用居 高临下的方式 , 而是要 贴近 自己的使用 对象 , 他们 所想 ,急他们所急 ,方便他们的使用 ,适时的将 自 想 己的设计风格融入到作 品中去 , 接受他们的检验 , 只有经得起考 验 的设计才是 好的设计 。而不是所 谓的阳春 白雪 ,成为孤 家寡 人, 不适用 。 作为设计师来说 , 就是要把 自己的网页做得美一些 。 网页 能融 合文字 、图片 、 声音 动画于一身实现的基础上才能 谈 得上 设计的美 。 为 了使网页更美 观 ,可利 用表格控制 复杂的 网页布局 。在 复杂 的网页设 计中 , 表格的应用是最 多的。 这一方面是 因为表 格 的信息量大 , 它用最简洁的形式表达 了繁 杂的内容 , 另一方面 它 还可以用来控制文本和 图像在页面上 出现的位 置, 把文字和 图像 规范地按 照行或列对齐 , 使整个页面看上去 紧凑而统 一。 这对于 复杂版面的 网页排版来说 , 有很大的帮助 。 于一个网页设计者 对 来说 , 如果能够 灵活地应用表格 , 就会让你的 网页看上 去井井有 条、美观 大方且具 有吸 引力 。 在 网页设计 中 ,版面的 设计是重 中之 重 ,如 果整体上 的版 面 没设计好 ,那么这个 网页 可以说是失败 的。利 用表格进行 分 栏 ,可以达到整齐排版 的 目的 ,美化你的网页外观 。所谓分栏 , 就是让你 的网页变成一个大表格 , 然后根据你 的版 面设计和内容 安排 , 再将这个 表格分成不同的行和列 , 调整 各个行和列 的宽 度 和高度 ,以达 到你排版的要求 。当然 了 , 你还可以在表格之 中再 嵌套表格 ,以达 到更加 复杂的排版需要 。 住了 , 了不让表格 记 为 边框线 出现在你的 网页 中 ,必须把边框线的粗细设 置为 0 在设 , 计过程中你还以根据排版 的需要灵活设置单元格边距和单元格间 距的数值 。
浅谈框架网页的学习

浅谈框架网页的学习框架网页是当前互联网发展的一个重要组成部分,其在网页开发中起到了至关重要的作用。
学习和掌握框架网页的技术对于网页设计师和开发者来说至关重要。
本文将从框架网页的概念、作用、学习方法等方面进行浅谈。
一、框架网页的概念框架网页是指利用框架技术将一个网页拆分成若干部分,每个部分都可以独立加载,具有独立的功能。
框架网页的制作思路是将一个网页分成几个部分,每个部分可以单独操作,而不需要整个页面再次加载。
在框架网页中,主要包含了框架页和嵌套页。
框架页是用来定义框架的页面,而嵌套页是被框架页引用的页面。
框架网页具有以下几个特点:1. 界面整洁:可以将网页的不同部分分离开来,使页面看上去更加整洁清晰。
2. 节约带宽:一旦框架网页加载完毕,只需要重新加载页面内容即可,可以节省带宽和提高页面加载速度。
3. 提高用户体验:框架网页可以提高用户的使用体验,使用户在浏览页面时更加舒适和方便。
三、框架网页的学习方法1. 学习HTML和CSS基础知识:在学习框架网页之前,首先要掌握HTML和CSS的基础知识,这是框架网页的基础。
2. 学习JavaScript编程语言:JavaScript是框架网页的重要编程语言,掌握JavaScript可以使你更加灵活地控制网页各个部分的内容和行为。
3. 学习框架技术:学习使用流行的框架技术,如Bootstrap、jQuery等,这能够帮助你更加高效地进行框架网页的设计和开发。
4. 实践和总结:在理论学习的基础上,要进行大量的实践,通过不断地实践才能够更好地掌握框架网页的技术。
要及时总结实践中的经验和教训,不断提升自己的能力。
四、总结框架网页的学习对于网页设计师和开发者来说非常重要,它可以让网页更加清晰、易用、快速加载以及动态交互效果,从而提升用户的使用体验。
通过学习HTML、CSS、JavaScript和框架技术,可以让你更好地掌握框架网页的技术,设计出更加优秀的网页。
希望大家可以通过不断的学习和实践,掌握框架网页的技术,创作出更加优秀的网页作品。
表格与框架布局的区别.

表格与框架布局的区别.篇一:第三章表格布局第三章网页布局一、页面布局................................................................................................. .. (2)1、什么是页面布局?............................................................................................. .. (2)2、布局的常用工具:............................................................................................. .. (2)二、常见的网页布局结构................................................................................................. (3)1.“国字”型布局................................................................................................. (3)2.T型布局(拐角型)............................................................................................. .. (5)3.标题正文型................................................................................................. . (6)4.左右框架型布局................................................................................................. .. (6)5.上下框架型................................................................................................. . (8)6. 综合框架型................................................................................................. .. (9)7.封面型:............................................................................................. . (10)8.FLASH布局................................................................................................. (10)三、表格...............................................................................................................................................(来自: 小龙文档网:表格与框架布局的区别.).. (11)3.1创建表格................................................................................................. . (11)3.2设置表格属性................................................................................................. . (12)3.3单元格属性................................................................................................. .. (12)3.4 行和列................................................................................................. (12)四、表格布局................................................................................................. (14)4.1布局视图................................................................................................. (14)4.1.1切换到布局模式................................................................................................. (14)4.1.2认识布局视图................................................................................................. .. (14)4.1.3退出布局模式................................................................................................. .. (14)4.2 布局模式下的操作................................................................................................. . (14)4.2.1创建布局表格和布局单元格................................................................................................. .. (14)4.2.2设置布局表格和单元格属性................................................................................................. .. (14)4.2.3在布局表格中添加网页元素................................................................................................. .. (15)4.2.4调整布局表格和布局单元格................................................................................................. .. (15)5、扩展视图模式................................................................................................. . (15)一、页面布局1、什么是页面布局?如何将文字、图象及各种网页元素有规律的、整齐有序的排列在网页上,使页面易读和美观,这是网页布局要解决的问题。
《网页设计与网站建设》 第4章 表格与框架

4.1 表格的应用
例4-1运行效果图
<table></table>、<tr></tr>和<td></td>标签对 的关系如下所示: 例4-1: <html> <head><title>一个简单的(2行3列)表格 </title></head> <body><center> <table border=1> <tr> <th>表头项1</td> <th>表头项2</td> <th>表头项3</td> </tr> <tr> <td>单元格内容1</td> <td>单元格内容2</td> <td>单元格内容3</td> </tr> <tr> <td>单元格内容4</td> <td>单元格内容5</td> <td>单元格内容6</td> </tr> </table> </center></body></html>
4.1 表格的应用
表格在网页设计中的应用非常广泛,可以方便灵活 排版,很多动态大型网站也都是借助表格排版,这 是因为表格不但可以固定文本或图像的输出,而 且还可以任意的进行背景和前景颜色的设置。表 格可以把相互关联的信息元素集中定位,使浏览页 面的人一目了然。 在HTML文档中,表格是通过 <table>,<th>,<tr>,<td>标签来完成的,如表4-1 所示。在一个最基本的表格中,必须包含一组 <table>标签,一组标签<tr>和一组<td>标签或 <th>。
网站建设与管理 第5章 在网页中使用表格和框架

•
5.5.2 使用表格标记符
5.6 网页头部信息
5.6.1 插入头部信息 5.6.2 元数据meta 5.6.3 关键字和描述 1.搜索“关键字”和“描述” 2.搜索页面作者 5.6.4 刷新
5.2.3 布局单元格的操作 4.移动或调整大小 (1)调整布局单元格大小 单击布局单元格的边框→将鼠标指针指向边框的 某个调节柄→按住鼠标左键拖动。 (2)移动布局单元格 单击布局单元格的边框并拖动鼠标到目标地松 开,布局单元格便移到指定位置。
5.2 表格的布局视图
5.2.4 标尺和网格 1.标尺 (1)显示标尺的方法 (2)隐藏标尺 2.网格 (1)显示和隐藏网格 (2)靠齐到网格 (3)设置网格
5.3 用框架布局页面
5.3.5 在框架中插入文本、图像和表格 1.可以直接在每个框架中插入文本、图像和 表格。 2.可以直接在各自的属性面板中为某框架或 框架中的表格添加背景颜色。 3.可以直接编辑某框架对应的页面文件。
5.4 用“层”布局网页
5.4.1 层的创建 1.在文档中插入层 :单击“插入”栏“布局”卡 →单击“描绘层”按钮→在文档中拖动鼠标。可 以看到文档中插入了一个新层。 2.层的属性面板
5.4 用“层”布局网页
5.4.2 在层中插入对象 1.向层中插入嵌套层 2.在层中输入文本 3.在层中插入图像
5.4 用“层”布局网页
5.4.3 编辑层 1.选定层 2.移动层 3.改变层的大小 4.对齐多个层 5.使用“层”面板
5.5 用HTML处理表格框架
5.5.1 表格标记符 <table><caption>表格标题</caption> <tr> <th>表格头1</th> <td>表格数据1</td> …… </tr> …… </table>
网页设计———表单和框架的使用

框架集页面 (FrameSet.htm)
框架的边 框
广告栏顶部框架 (top.htm)
导航栏左侧 框架
(left.htm)
详细内容页面右 侧框架
(main.htm)
FRAMESET 标记 ❖ 使用 FRAMESET 创建框架 ❖ 其属性有:
▪ Rows ▪ Cols ▪ 常见的对窗口的分割包括:水平分割、垂直分割和嵌套分割。具体采用哪种分割方式,取决于
<frame> <frame> <frame> </frameset> </html>
框架的边框
<html> <head> <title>框架的边框控制</title> </head> <frameset rows="30%,*" border="12">
<frame> <frameset cols="20%,*">
<frame>
</frameset>
将窗口分割成上 下2个部分,可选
</html>
边框尺 寸大小
第一个窗口要显示 的网页
框架使用示例:
<HTML> <HEAD> <TITLE>两个大小相等的框架</TITLE> </HEAD> <FRAMESET COLS="50%,*"> <FRAME SRC=x.html> <FRAME SRC=y.html> </FRAMESET>
网页设计中表格和层排版的使用技巧论文

网页设计中表格和层排版的使用技巧论文网页设计中表格和层排版的使用技巧论文摘要:文章指出,表格是网页设计中不可缺少的重要元素。
使用表格排版可以规范整个页面,将页面中文字、图片、动画等众多元素有条理地统一组织起来。
层是一种新的CSS定位技术,它具备许多表格所不具备的特点,比如可以重叠,移动方便,可以设为隐藏,还可以添加许多行为来丰富页面效果。
所以,很多情况下,可以同时使用表格与层搭配进行排版,既可以使用到表格的整体规范性,又可以利用到层的灵活性与丰富功能,从而设计出更加精彩的页面。
关键词:Dreamweaver;表格;层;排版作者简介:龙敏敏(1979-),女,湖南祁东,本科,讲师;研究方向:计算机教育教学1Dreamweaver网页设计工具简介浏览网页已经是现代社会人们生活中的一个重要组成部分,网页作为网络信息传播的主要载体,其设计也被大家所关注。
网页设计的软件有多种,Dreamweaver是著名的“所见即所得”的可视化网站开发工具,是国内外普遍应用的专用网页设计软件。
它被称为“织梦者”,即它的英文单词所表达的意思。
Dreamweaver不仅提供了强大的网页编辑功能,而且提供了完善的站点管理机制。
它是一个集网页创作和站点管理两大利器于一身的超重量级创作工具。
网页设计的重点是版面的设计,即如何将所有的素材按照设计要求精美地罗列在页面中。
所以,如何排版成为网页设计中的关键。
2使用表格和层排版在Dreamweaver网页设计中,排版的方法有很多种,其中使用表格和层排版是基本的方法,通过设计模式可以轻松完成,简单易学,是大家常用的方法,对网页排版起到了重要的作用。
2.1表格排版在制作网页时,要想将文本、图片等组织得美观,有条理,就需要排版人员头脑里有一个整体布局的概念。
在Dreamweaver中,安排页面内容布局主要是依靠表格来完成的。
通过表格的相互嵌套和合并、拆分,可以将自己的构思完整地表现出来。
表格是网页设计制作时不可缺少的重要元素,它以简洁明了和高效快捷的方式将数据、文本、图片、表单等元素有序地显示在页面上,从而设计出版式漂亮的.页面。
第14章 使用表格和IFrame框架布局网页

在使用Div+CSS布局制作页面的过程中,表格在网页中的使用并不多, 但对于网页中一些表格式数据的表现,还是可以通过表格的形式进行呈现的 。本章主要向读者介绍了有关表格和IFrame框架页面在网页布局的应用,这 两种布局方式目前在网页中应用比较少,但是读者还是需要能够掌握这两种 布局方式的应用,因为很多老的网站还是使用表格进行布局的。
表格(table)是页面的重要元素,在Div+CSS布局方式被广泛运用之 前,表格布局在很长一段时间中都是重要页面布局方式。在使用Div+CSS 布局中,也并不是完全不可以使用表格,而是将表格回归它本身的作用, 用于显示表格式数据。
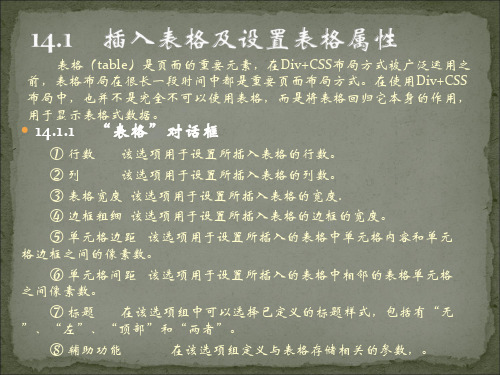
14.1.1
“表格”对话框
① 行数 该选项用于设置所插入表格的行数。 ②列 该选项用于设置所插入表格的列数。 ③ 表格宽度 该选项用于设置所插入表格的宽度. ④ 边框粗细 该选项用于设置所插入表格的边框的宽度。 ⑤ 单元格边距 该选项用于设置所插入的表格中单元格内容和单元 格边框之间的像素数。 ⑥ 单元格间距 该选项用于设置所插入的表格中相邻的表格单元格 之间像素数。 ⑦ 标题 在该选项组中可以选择已定义的标题样式,包括有“无 ”、“左”、“顶部”和“两者”。 ⑧ 辅助功能 在该选项组定义与表格存储相关的参数,。
14.3.2
导入表格式数据
在Dreamweaver CC中,可以将Word等软件处理的数据放到网上, 先从Word等软件中将文件另存为文本格式的文件,再用Dreamweaver将 这些数据导入为网页中的表格式数据。 如果要导入表格式数据,可以执行“文件>导入>表格式数据”命令 ,弹出“导入表格式数据”对话框,在该对话框中进行设置。
14.2.7
拆分单元格
表格和框架

表格1.表格的基本格式2.<table>标签下的常用属性3.<table>标签下的边框设置4.<tr><th><td>标签下的常用属性5.拆分与合并单元格6.表格的结构化、标题7.表格的嵌套在网页中表格是一种经常使用到得设计结构,就像表格的内容中可以包含任何的数据,如文字、图像、表单、超链接、表格等等,所有在HTML中可以使用的数据,都可以被设置在表格中,所以有关表格设置的标记与属性也特别多。
1 表格的基本格式格式:<table><tr>…<th>… </th><th>… </th><th>… </th></tr><tr><td>… </td><td>… </td><td>… </td></tr></table>功能: <table>…</table>用来声明表格开始与结束.<tr>…</tr>用来设置表格的行.<th>…</th>用来设置表头栏.<td>…</td>用来设置数据栏.2 <table>标签下的属性属性名称属性值说明border 像素设置表格的边框cellspacing 像素绝对值,单元格之间的距离百分比相对值,单元格之间的距离cellpadding 像素绝对值,单元格内容与边框之间的距离百分比相对值,单元格内容与边框之间的距离width 像素绝对值,像素表示表格宽度百分比相对值,百分比表表格宽度height 像素绝对值,像素表示表格高度百分比相对值,百分比表示表格高度align left 表格居左(默认)center 表格居中right 表格居右bgcolor 英文/十六表格的背景颜色background URL 表格的背景图片summary 字符串用来描述表格数据说明(summary 属性规定表格内容的摘要,不会对普通浏览器中产生任何视觉变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
浅谈网页布局中的表格与框架
摘要:本文简要介绍了页面布局的一般设计原则、设计方法,并主要论述了表格及框架定位页面元素,进行网页布局的方法。
关键词:Dreamweaver 表格框架布局
1 页面布局的一般设计原则和方法
用户在浏览网页的时候问题容易被那些美观大方的网页所吸引。
页面的布局是网页制作成败的一个很重要的因素,因此用户在制作网页时要重视。
而页面布局的一般设计原则和方法如下。
(1)布局简洁大方清晰:这是Web网页设计的最重要的原则。
一般一个页面应有一个主体,可以是文字块或图像。
浏览者总是先看网页中大的和色彩鲜明的部分,然后才是通常的从左到右和从上到下的模式,不能给人的感觉是杂乱无章,眼花缭乱的感觉。
另外尽可能使任何信息都能在3次内点击找到。
每个页面显示一层信息,只显示用户当前选择的内容,其它内容可用链接提示。
(2)布局类型选择:布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型。
(3)布局平衡:所谓布局平衡是指以页面为中心,页面的上下左右在分量上应给人以匀称的感觉,不会让人感到页面的某些地方特别拥
挤,而有些地方又特别空旷。
为了让页面达到左右平衡,应尽可能利用文本和图像的HTML对齐方式标识。
页面的上部应多留些空间,不要太拥挤,使用给每个页面加上页眉和页脚的方法来达到上下的平衡。
(4)布局风格一致:依据网页设计界面设计的风格原则,同一网页应用的每个页面应该拥有大体一致的页面布局,这样可以有效地使用户感受到页面谐调一致。
(5)布局文本、图片和多媒体方式:文本和图片是构成网页的两大元素,目前的技术可以让文本和图片摆放在页面的任何位置。
声音、动画、视频等可使更加页面丰富。
2 页面布局中的表格方法
在网页设计中表格具有非常重要的作用——定位,也就是在网页中表格不只是数据统计和展示数据,更重要的用途是利用表格来进行页面布局,使用表格能够使网页看起来更加直观和有条理。
页面布局中表格的内容主要有以下几点。
(1)布局视图:在Dreamweaver中提供了3种布局视图:即标准视图、扩展视图和布局视图。
绘制布局表格通常在布局视图下进行。
(2)绘制布局表格和布局单元格:绘制布局表格需要切换到布局模式视图进行绘制,而绘制布局单元格需要切换到布局视图模式进行绘制。
(3)编辑布局表格和布局单元格:布局表格和布局单元格的编辑操作只有在“布局”视图中才可以进行,基本操作有移动、删除、添加内容和调整大小、设置布局表格属性、利用表格制作垂直线或水平等操作。
如图1所示,整个页面分成了四个不同的区域:页面顶部的单元格内放置标题图形;顶部下方的单元格内放置局部导航条;页面左侧的单元格内放置图片;页面右侧的单元格内放置文字内容。
利用Dreamweaver提供的“表格”可以很轻松地制作出这样的页面布局。
3 页面布局中的框架方法
框架是目前见面设计中最为常用的技术之一,很多网站都有框架设计的身影。
许多网站的论坛或邮件系统都是用框架都是用框架来完成的。
用户可以根据网页设计的需要,在某些区域中放置不需要改变的元素,在另外一些区域中放置需要改变的内容。
使用框架的最常见的情况是,一个框架显示包含导航控件的文档,而另一个框架显示含有内容的文档。
页面布局中框架的主要内容有以下几点。
3.1 建立框架
在Dreamweaver 8中,预定义了13种框架集结构供用户使用,定位光标在要插入框架集的窗口中,选择一种框架样式创建框架。
3.2 框架面板
建立完框架后,要对框架和框架集进行编辑。
在Dreamweaver 8
中提供了“框架”面板,在“框架”面板中可以直接选中框架或框架集并对其进行控制[3]。
3.3 设置框架的属性
通过框架集属性面板,可以对框架集进行边框选项设置,框架集中框架大小设置;通过框架属性面板,可以对框架各项属性进行设置。
3.4 保存框架
框架页也是网页,设计者在建立框架页后,可以像在普通网页中一样,添加文本、图像、背景图像和动画等各种网页元素以及各种编辑操作。
框架集网页制作完毕后,在预览和关闭前要对框架集和所有的框架文件进行保存。
3.5 框架中的超链接
在框架中设置超链接以打开另一个框架中的文档时,必须设置链接的目标窗口。
如图2所示,整个页面分成了三个不同的区域:可以采用顶部和嵌套左侧框架设计该页面,顶部的框架内放置标题图形;顶部下方的左侧框架内放置局部导航条;顶部下方的右侧框架内放置图片文字内容。
利用Dreamweaver提供的“框架”可以很轻松地制作出这样的页面布局。
4 结语
本文通过介绍了网页布局中的一般原则和方法,并主要介绍了表格的几种布局视图、绘制布局表格和布局单元格、编辑布局表格和布局单元格,并通过使用表格实现的一个具体实例网站(如图1所示)进行阐述说明;另外介绍了框架的创建方法、框架面板、设置框架属性、保存框架及框架的超链接,并通过使用框架实现的一个具体实例网站(如图2所示)进行阐述说明。
参考文献
[1] 曾鸿.网页设计与制作[M].北京:高等教育出版社,2009,2:84-99.
[2] 李显萍.网页设计与制作[M].北京:高等教育出版社,2007,7:86-99.
[3] 左振辉.网页设计与制作[M].廊坊:国防科技大学出版社,2001,7:41-48.。
