ui设计指南-布局篇
UI设计规范说明书三篇

UI设计规范说明书三篇篇一:UI设计规范说明书目录概要 (3)登录页面 (4)1. 启动 (4)2. 登录页面元素 (4)导航菜单 (5)1. 弹出框比例 (8)2. 弹出框风格 (8)3. 弹出框边界 (8)4. 弹出元素对齐 (8)整页面 (10)字体规范 (11)页面元素 (15)页面色调 (18)用户界面行为 (19)概要界面设计中保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。
界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。
功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。
1.启动目前我们的pride、EMRS系统首页登录都是以(图1)的展现方式,有2个页面,此法太过累赘,同时跳出框也把产品的logo信息给遮住,可以以一个页面的方式来显示不需要2个页面,类似(图2)。
(图1)2.(图2)3.登录页面元素登录页面的基本元素包括:输入框、按钮、进度条。
这样的好处就是以一个页面代替2个页面,简洁明了,登录页面都需要加入进度条,便于客户等待页面进度规范1)菜单深度一般不要超过三层2)菜单层次太多时应给出返回主窗口、主分支的快捷链接。
(图3)导航如不是客户特俗要求的定制,均制成类似以上的导航(图3),采用windows 标准的定制导航界面,导航必需兼容1024*768、1280*800、1440*900三个主流分辨率,其中默认分辨率为1024*768。
(图4)(图5)【1】标题区:显示当前用户姓名、所属科室。
字体:15像素,黑色,加粗【2】工具栏区:可显示二级菜单相应栏目。
字体9pt,不加粗,黑色,每个栏目必须有快捷键,栏目间的间距为20像素【3】二级菜单区:二级菜单字体为9pt,宋体,不加黑,行距10像素;所有的二级菜单栏目都应该有相应的图标设计。
UI设计规范

UI设计规范UI(用户界面)设计是一门旨在创造直观、易于使用和美观的用户界面的艺术和科学。
为了确保设计的一致性和可操作性,制定一套UI 设计规范是至关重要的。
本文将介绍一些常见的UI设计规范,以助于设计师们在实践中更好地进行UI设计。
1. 色彩规范色彩在UI设计中起着重要的作用。
为了确保网站或应用程序的整体一致性和可读性,需要遵循以下几项原则:- 配色方案:选择一种统一的配色方案,包括主色调、辅助色和背景色。
避免使用过多的颜色,以免造成混乱或视觉疲劳。
- 色彩对比:确保文本和背景之间的对比足够显著,以便用户轻松阅读信息。
- 色彩意义:了解不同颜色的情感和文化联想,确保选择的颜色与品牌或产品的形象相符。
2. 字体规范字体在UI设计中起着传达信息和提升用户体验的重要作用。
以下是一些字体规范的建议:- 字体选择:选择易于阅读且适合品牌形象的字体,确保在不同设备上都能保持一致。
- 字号和行距:根据内容的重要性和阅读的难易程度,选择适当的字号和行距以提高可读性。
- 字重和斜体:使用不同的字重和斜体来突出重要信息或强调特定内容。
- 避免过多字体:尽量使用两种字体,以避免页面看起来杂乱无章。
3. 图标规范图标可以提供直观的用户导航和功能指示。
以下是一些图标规范的建议:- 一致性:选择一套统一的图标库以确保一致性,并在整个网站或应用中使用相同的图标风格。
- 可理解性:选择能够准确传达功能和含义的图标,避免使用含糊不清或易混淆的图标。
- 缩放性:选择可以按比例缩放的矢量图标,以确保在不同屏幕尺寸上都能保持清晰度和可识别性。
4. 布局规范良好的布局可以提高用户的操作效率和舒适度。
以下是一些布局规范的建议:- 对齐方式:确保页面上的元素以一致的方式对齐,以避免页面看起来杂乱无章。
- 空白间隔:合理使用空白间隔以提高内容的可读性和界面的视觉清晰度。
- 响应式设计:考虑到不同屏幕尺寸和设备,使用响应式设计来适应不同的用户设备。
UI设计技术手册

UI设计技术手册UI(User Interface)设计是一门关于人机交互界面的设计学科,它旨在提供用户友好、易用和美观的界面。
本手册将介绍UI设计的基本原则、流程和技巧,帮助读者深入了解UI设计,并在实践中运用这些技术。
一、UI设计基本原则1. 目标导向:UI设计应以用户需求和目标为中心,提供符合用户期望和实现目标的界面。
考虑用户的使用场景、习惯和心理需求。
2. 简约性:界面应简洁、清晰,减少冗余信息和干扰元素。
遵循“少即是多”的设计原则,使用户能够快速理解和操作界面。
3. 一致性:界面元素应保持一致,包括布局、颜色、字体等方面。
一致性可以提高用户的学习成本和使用效率。
4. 易学性:界面应易于学习和记忆,新手能够快速上手。
合理设计交互操作和引导,提供明确的指导和反馈。
5. 可访问性:界面应考虑到不同用户的需求和能力,如颜色盲人、残障人士等。
使用合适的对比度、字体大小和无障碍功能来确保可访问性。
二、UI设计流程UI设计流程大致包括需求分析、原型设计、视觉设计和评估四个主要阶段。
1. 需求分析:了解用户需求和业务目标,确定设计的基本方向。
收集用户反馈和市场调研数据,制定设计规范和用户画像。
2. 原型设计:根据需求分析,创建界面的低保真或高保真原型。
通过原型演示和用户测试,检验交互逻辑和用户体验。
3. 视觉设计:基于原型进行界面的美化和细化设计。
考虑色彩搭配、字体和图标的选择,保证界面的美观和一致性。
4. 评估:通过专业评审和用户测试,评估设计的有效性和可用性。
根据反馈和改进建议进行优化和迭代。
三、UI设计技巧1. 色彩运用:选择合适的色彩方案来传达品牌形象和用户情感。
运用色彩心理学理论,使界面充满活力和吸引力。
2. 字体设计:选择易读清晰的字体,合理运用字体的粗细和排布。
注意字号和行距的搭配,确保文字的可读性和美观性。
3. 图标设计:图标是界面中重要的视觉元素,应具备简洁、易懂、易辨识的特点。
运用扁平化设计风格,减少细节和阴影,使图标更具现代感。
APPUI设计规范

APPUI设计规范APPUI设计规范是指在移动应用程序的用户界面设计过程中所遵循的一系列准则和标准。
一个好的UI设计规范能够提高用户的使用体验,提升应用的可用性和吸引力。
本文将从布局、颜色、图标、字体等方面介绍APPUI设计规范。
一、界面布局1.保持简洁:尽量避免过多的元素和复杂的结构,确保界面整洁清晰,提高用户的阅读和操作效率。
2.合理分组:将相似功能的操作按钮和信息内容进行归类分组,以便用户快速找到需要的功能和信息。
3.明确导航:使用易于理解和直观的导航结构,确保用户可以方便地浏览应用的各个功能模块。
二、颜色选择1.采用品牌色:根据应用的品牌定位和设计风格,选择合适的主色调,并在整个应用中保持一致。
2.使用鲜明对比色:在重要的提示信息和操作按钮上使用鲜明对比的颜色,以吸引用户的注意和引导其行为。
3.注意色彩搭配:颜色的搭配要遵循一定的规则,保持整体的和谐统一,并考虑用户群体的习惯和审美需求。
三、图标设计1.简洁清晰:图标应该尽量简洁明了,以便用户一目了然地了解其功能。
2.保持一致性:在整个应用中使用一套统一的图标风格,以提升用户的辨识度和学习记忆。
3.考虑大小:图标的大小需要根据不同的设备和屏幕进行适配,确保在各种分辨率的屏幕上均能够清晰显示。
四、字体设计1.选择合适字体:根据应用的风格和定位,选择合适的字体类型和字号,以提升用户的可读性和阅读体验。
2.排版规范:合理设置字体的行间距、字间距和对齐方式,以保证文字内容的整齐美观和易于阅读。
3.注意字体颜色:字体颜色的选择要与背景颜色形成良好的对比,以确保文字清晰可见。
五、交互设计1.简洁明了:操作按钮和功能入口要清晰明了,避免复杂的操作流程和冗余的功能内容,提高用户的操作效率。
2.反馈及时:对于用户的操作反馈要及时明确,使用动画、声音等方式增强用户的交互感受。
3.手势操作:合理运用手势操作,提供多种途径和方式供用户进行交互,以满足不同用户的操作习惯。
软件ui设计规范标准

软件UI设计规范标准一、设计原则1.1 用户导向UI设计应以用户为中心,关注用户需求,提供简洁、直观的操作界面,提升用户体验。
1.2 一致性保持界面元素的一致性,包括图标、按钮、颜色、字体等,有助于用户快速熟悉和上手。
1.3 美观性界面设计应美观大方,符合审美潮流,为用户带来愉悦的视觉体验。
1.4 可用性确保界面布局合理,操作便捷,提高软件的易用性。
二、布局规范2.1 分栏布局采用固定分栏布局,如一栏、两栏、三栏等,使内容分布更加清晰。
2.2 模块划分将功能模块进行合理划分,便于用户快速找到所需操作。
2.3 留白处理适当留白,避免界面过于拥挤,提高阅读体验。
2.4 对齐方式保持元素对齐,使界面看起来更加整洁。
三、色彩搭配3.1 色彩选择根据品牌调性选择主色调,搭配辅助色,形成和谐统一的视觉感受。
3.2 色彩对比保证文字与背景色的对比度,提高可读性。
3.3 色彩情感运用色彩传达情感,如蓝色代表稳重、红色代表热情等。
四、图标设计4.1 形状规范图标形状应简洁明了,易于识别。
4.2 尺寸规范保持图标尺寸一致,便于用户快速理解。
4.3 风格统一图标风格应与整体界面风格保持一致,形成统一的视觉语言。
五、字体规范5.1 字体选择选择易读性强的字体,如微软雅黑、Arial等。
5.2 字号规范根据内容重要性和阅读场景,设置合适的字号。
5.3 字体颜色确保字体颜色与背景色对比明显,提高可读性。
六、交互设计6.1 反馈机制为用户提供明确的操作反馈,如按钮、输入框等。
6.2 动效设计合理运用动效,提升用户体验,但不过度装饰。
6.3 逻辑流程设计简洁明了的操作流程,降低用户学习成本。
七、界面元素设计7.1 按钮设计按钮形状:采用圆形、方形或长方形,确保形状一致性;按钮大小:根据功能重要性和操作频率设置合适的大小;按钮间距:保持适当的间距,避免按钮过于紧凑或稀疏;按钮颜色:主按钮采用品牌色,次按钮采用辅助色,区分不同功能。
软件UI界面设计规范

软件UI界面设计规范
一、总体设计原则
1、用户友好。
设计良好的界面,简洁明了,让用户更容易理解,使
用成本最低。
2、安全便捷。
界面应尽量提供安全保障,而且操作步骤要简单实用,可以给用户最大便捷。
3、合理美观。
让用户在使用软件时得心应手,界面要美观大方,让
用户有良好的视觉感受。
二、样式设置
1、背景:界面背景采用淡雅的颜色,让整个界面更加清新,以给用
户一种舒适的使用感受;
2、色彩:除了背景以外,整个界面只采用相近的色彩,让整体界面
有质感,使用者可以很容易记住,让界面协调统一;
3、字体:首页的字体大小采用一致格式,一般采用黑色,让可读性
更强,让用户看起来不太累;
4、图片:软件界面设计采用无缝融合的形式,应尽量使用免费的图
片或自行制作,让整个界面更加美观。
三、功能分析
1、功能模块设计:界面设计尽量简洁有序,划分模块功能明显,让
用户便捷地完成操作,而不是看到一堆功能让他们迷失;
2、功能按钮:一些功能操作可以通过相应的按钮来实现,如完成任务、确认信息等,这些按钮要注意设计大小、形状、颜色,让用户参考使用;。
UI设计(界面)标准规范

UI设计(界面)标准规范UI设计(用户界面设计)是指针对人机交互,设计安排各种功能模块和信息元素,进行合理布局,使用户可简单、直接、高效地使用诸如网站、软件、游戏等应用系统的界面设计。
UI设计界面的标准规范主要是为了确保用户可以直接理解用户界面设计。
本文将为您介绍一些UI设计界面的标准规范。
1、视觉设计UI设计视觉设计是一个很重要的环节,包括颜色、图片、字体的选择,以及各种设计元素的定义等。
UI设计的颜色设计应尽量遵循配色原则,不过分使用过于鲜艳或暗淡的颜色。
图片的选择应该是高质量、清晰的图片,能够吸引用户目光。
字体的选择应该是清晰、易读的字体,注重排版和字号的搭配,确保内容的易读性和视觉效果。
2、布局设计UI设计布局设计要求布局合理,页面整洁。
布局的形状应选择合适的几何形状,避免过多的复杂线条和图形。
在内容排版上,应该注意文字与图片之间的搭配和间距的设置,以及网页设计时应该遵循“三秒原则”,让用户能够在三秒内理解页面的主要内容。
3、导航设计UI设计导航设计要求导航栏清晰、明确。
导航栏位置应该在页面的顶部、左侧或右侧,导航栏元素排布应该尽量简化,避免使用过多,多余的导航元素。
导航栏中的元素应该按照其在网站中的内容层级和页面优先级划分,描绘网站的主线和次线。
导航栏中的字体要尽可能的易读,重要元素要有显著的区别。
4、表单设计UI设计表单设计应该侧重于用户体验、易用性和准确性。
表单中的每个字段应该有清晰的标签和容易理解的提示信息,应该感知到如何填写每个字段的目的。
在表单中使用输入提示作为默认字段值,可以增强用户体验。
表单填写结束后,应该启用表单验证,确保表单填写的准确性。
5、交互设计UI设计交互设计的目的在于使用户能够易于理解设计,使用户可以轻松完成任务。
对于用户交互设计的要求,应该尽量避免重复交互,确保确认和撤销等操作的明确性和易用性。
对于页面和功能的动效设计,应该根据页面的主要功能和用户预期的反应,不过分使用多余的动效和动画,以及在页面切换时适度减缓动效,确保用户操作的顺畅性和流畅性。
ui设计必背知识点

ui设计必背知识点一、引言UI设计是现代设计领域中的重要分支之一,通过合理的界面设计可以提升用户体验,增强产品的吸引力和竞争力。
本文将介绍UI设计的必背知识点,帮助读者深入了解和掌握UI设计的精髓。
二、色彩搭配1.色彩基础:了解红、黄、蓝等主色调的特点和搭配方法,掌握冷暖色调的运用。
2.色彩心理学:不同颜色在用户心理上的暗示和联想,如红色代表热情和活力,蓝色代表冷静和稳定等。
3.色彩搭配原则:掌握类比、对比、补充等基本搭配原则,并注意不同颜色在不同场景下的使用。
三、排版布局1.网格系统:了解并合理运用网格系统,保证界面的整体性和稳定性。
2.布局原则:掌握对称、平衡、重复等布局原则,避免界面过于杂乱和不协调。
3.版心设置:确定版心的大小和位置,确保重要元素的合理展示。
四、字体选择1.字体分类:了解衬线字体、非衬线字体和等线字体等不同类型的特点和适用场景。
2.字体搭配:掌握字体搭配的原则,避免字体过于相似或差异过大,导致视觉冲突。
3.字号和行高:合理选择字号和行高,确保文字的易读性和整体美感。
五、图标设计1.图标分类:了解常见的图标分类,如导航图标、功能图标等。
2.图标风格:掌握扁平化、简约化等常见图标设计风格,追求简洁明了的设计效果。
3.图标表达:注重图标的表达力和易识别性,保证用户可以直观地理解和使用。
六、界面交互1.用户需求:了解用户需求的分析方法和技巧,为设计提供有效的参考依据。
2.信息架构:通过合理的信息分类和组织,确保用户可以快速获取想要的信息。
3.交互设计原则:明确页面元素的响应方式和交互流程,确保用户操作的便捷性和可预测性。
七、响应式设计1.设备适配:考虑不同设备的屏幕大小和分辨率,保证界面在各种设备上的显示效果。
2.布局调整:根据屏幕尺寸的变化,灵活调整界面的布局,确保信息的合理展示和易操作性。
3.图片优化:针对不同设备加载不同尺寸的图片,提升页面加载速度和用户体验。
八、视觉效果1.动效设计:合理运用动效,增加界面的生动性和互动性,提升用户的参与感。
桌面应用界面设计规范

桌面应用界面设计规范
界面布局是桌面应用界面设计中非常重要的一部分。
一个好的布局能
够提供清晰的导航和易于理解的信息层次结构。
常用的布局模式包括水平
布局、垂直布局、网格布局等。
在设计中,应考虑到用户的使用习惯和信
息的重要性,合理安排不同模块的位置和大小。
颜色和图标选择也是桌面应用界面设计中需要注意的方面。
颜色可以
用来传达信息和情绪,应慎重选择。
常用的颜色搭配包括主色调、辅助色
调和背景色。
图标设计需要简洁明了且易于辨认,可以运用通用的符号和
图形,也可以考虑使用有意义的独特图标。
字体和文本排版在界面设计中发挥着重要的作用。
字体应选择易于阅读、清晰可辨的字体,同时应注意字体的大小、颜色和间距的合理搭配。
文本排版需要遵循一定的规则,例如使用斜体、加粗等显示重要信息,使
用不同的字号和颜色来区分标题和正文等。
交互设计是桌面应用界面设计中最关键的一部分。
一个好的交互设计
能够提高用户的使用体验和效率。
在设计交互时需要考虑用户的需求和习惯,结合界面布局和功能来设计交互方式。
常见的交互设计包括点击、拖拽、下拉菜单、弹出窗口等。
同时,需要确保交互元素的大小和位置适中,易于点击或操作。
总之,桌面应用界面设计规范是为了提供用户友好的界面和良好的使
用体验而制定的一系列准则。
通过合理的界面布局、精选的颜色和图标、
清晰的字体和文本排版、易于理解的交互设计以及关注用户可访问性、响
应速度和错误处理等方面的设计,可以帮助用户轻松、高效地使用应用程序。
layout设计规则

layout设计规则以下是一些常见的布局设计规则:1. 对齐:元素应该按照一个统一的对齐方式进行布局,例如左对齐、居中对齐或右对齐。
这样可以保持页面的整洁和统一。
2. 间距:元素之间应该有适当的间距。
通过增加间距,可以帮助用户更好地理解页面结构和内容。
3. 白色空间:设计师应尽量利用白色空间,即页面上未使用的空白区域。
这可以帮助用户集中注意力,提高页面的可读性和可视性。
4. 栅格系统:使用栅格系统可以将页面划分为等宽的网格,使得页面在不同设备上的显示效果更一致。
栅格系统还可以帮助设计师更好地组织页面内容。
5. 一致性:页面的布局和设计元素应该保持一致。
这意味着相似的元素应该具有相似的样式和排列方式,以帮助用户更好地理解页面。
6. 响应式设计:页面应该具有响应式设计,即能够适应不同设备和屏幕尺寸。
这意味着页面布局应该能自动调整以适应不同的屏幕大小和方向。
7. 可用性:页面布局应该考虑用户的需求和行为。
重要的内容应该放在更显眼的位置,页面导航应该清晰易用。
8. 可访问性:页面布局应该考虑到不同用户的能力和需求。
例如,应该使用明确的标签和易于理解的语言,以帮助视觉障碍用户和屏幕阅读器用户更好地理解页面内容。
9. 流程和方向:页面布局应该遵循自然的浏览习惯,使得用户可以顺利浏览页面。
重要的内容应该放在页面的上方,用户的视线自然会从上向下浏览。
10. 导航:页面应该具有清晰的导航结构,使得用户能够快速找到所需的信息。
导航菜单应该易于理解和使用,并且与页面布局相协调。
以上是一些常见的布局设计规则,根据具体情况和设计需求,还可以根据实际情况进行调整和修改。
UI设计规范2

UI设计规范2UI设计规范21.易用性规范:-简洁明了的设计:界面应该尽量避免过多的复杂元素,保持简洁明了的设计风格,以便用户能够轻松理解和操作。
-一致性:界面中的各个元素的样式、交互方式和布局应该保持一致,以提升用户的学习成本和操作效率。
-导航规范:界面中的导航应该清晰明了,方便用户进行浏览和切换。
-反馈机制:当用户进行操作时,界面应该给出相应的反馈,以告诉用户其操作是否成功或失败,并及时给出解决方案。
-可访问性:界面应该考虑到不同用户的需求,包括色盲、弱视、残障人士等,并提供相应的辅助功能。
2.布局规范:-网格布局:界面应该使用网格布局来保持元素的对齐和间距的一致性,以便用户能够快速找到和理解信息。
-黄金比例:界面中的元素的大小和位置应该遵循黄金比例原则,以提供良好的视觉效果。
-响应式设计:界面应该根据不同的设备和屏幕尺寸进行适配,以保证用户在不同设备上都能够获得良好的使用体验。
3.文字规范:-字体选择:界面中的文字应该选择适合的字体,使其易于阅读和理解。
-字号和行间距:界面中的文字的字号和行间距应该根据其在界面中的重要性和排版风格进行调整,以提供良好的视觉效果和易读性。
-颜色对比度:界面中的文字和背景颜色应该具有足够的对比度,以保证文字的可读性。
-符号和图标:界面中的符号和图标应该具有一致的风格和易于辨识的意义,以便用户能够直观理解其所代表的含义。
4.图形元素规范:-图标设计:界面中的图标应该具有一致的风格和易于辨识的意义,以便用户能够直观理解其所代表的含义。
-图片选择:界面中的图片应该选择高质量的素材,并进行优化处理,以保证其在不同设备上的显示效果。
-颜色选择:界面中的颜色应该选择适合的配色方案,以提供清晰明了的视觉效果和良好的用户体验。
5.交互规范:-按钮设计:界面中的按钮应该具有一致的样式和易于点击的区域,以提供良好的交互体验。
-输入验证:界面中的输入框应该对用户输入进行验证,给出相应的提示和反馈,以确保用户输入的正确性。
ui设计思路模板

ui设计思路模板在进行UI设计思路时,可以参考以下模板:1. 目标用户分析:- 目标用户是谁?他们的特点、需求和喜好是什么?- 在设计过程中,需要考虑如何满足目标用户的需求和喜好。
2. 设计原则:- 提出一些设计原则,如简洁性、易用性、可视性等。
- 在设计过程中,遵循这些原则能够保证UI设计的高质量和一致性。
3. 界面布局:- 设计界面的布局结构,如标题栏、菜单栏、内容区、边栏等。
- 通过合理的布局,使界面结构清晰、易于导航和操作。
4. 色彩和主题:- 选择适合的色彩和主题,以传达产品的氛围和品牌形象。
- 注意色彩的搭配和对比,以及色彩对用户情绪和注意力的影响。
5. 字体选择:- 选择合适的字体样式和大小,以确保文字的可读性和美观性。
- 考虑字体与整体界面风格的协调性。
6. 图标和图像:- 设计符合产品风格的图标和图像,以提升用户认知和导航的效果。
- 图标和图像的大小、颜色和风格应与整体界面一致。
7. 排版和对齐:- 规划文字、图标和图像等元素的排列和对齐方式,以保证界面的整洁和统一。
- 使用网格系统和参考线等工具,以确保各元素之间的距离和比例合理。
8. 交互设计:- 设计用户与界面进行互动的方式,如点击、滑动、拖拽等。
- 着重考虑用户操作的便利性和可直观性,减少用户的认知负担。
9. 响应式设计:- 考虑不同屏幕尺寸和设备的适配性,以提供一致的用户体验。
- 考虑界面在不同分辨率、方向和设备上的布局和呈现效果。
10. 反馈和动效:- 设计用户操作产生的反馈机制,如按钮按下、加载状态等。
- 运用适当的动效和过渡效果,增加界面的生动性和吸引力。
以上模板可作为设计思路的参考,根据具体项目和要求进行调整和扩展。
在实际设计过程中,还要注重与产品经理、开发团队和用户进行充分的沟通和反馈,以确保UI设计的有效性和用户满意度。
网页ui设计规范

网页ui设计规范网页UI设计规范是指在设计网页时需要遵循的一些原则和规范。
以下是一些常见的网页UI设计规范:1. 界面布局规范:网页的布局应该简洁明了,遵循常见的阅读习惯。
例如,主要内容放在页面的中间,导航栏放在页面的顶部或左侧,页面底部放置版权信息等。
2. 色彩规范:选择适合主题和目标受众的色彩搭配。
保持色彩的统一性,避免过多的颜色和花纹,以保持页面的整洁。
3. 字体规范:选择适合屏幕阅读的字体,字体大小不宜过小或过大。
使用合适的行距和字距,以提高阅读的舒适度。
4. 导航规范:导航栏应该清晰明了,方便用户找到需要的信息。
导航的位置一般放在页面的顶部或左侧,使用有意义的标签或图标,避免使用过多的下拉菜单。
5. 图片和图标规范:选择高质量的图片和图标,避免失真和模糊。
图片和图标应与页面主题相符,不应过多且应合理放置。
6. 表单规范:设计简单明了的表单,减少填写的步骤和信息的要求。
为表单字段添加合适的标签和描述,以便用户正确填写。
7. 响应式设计规范:确保网页能够在不同设备(电脑、手机、平板等)上正常显示并有良好的用户体验。
适应不同设备大小和分辨率,确保页面元素正确排布和可点击。
8. 交互规范:用户与网页的交互应该简单直观,遵循用户的习惯和预期。
例如,鼠标悬停时显示提示信息,按钮点击后有明显的反馈,链接和按钮的样式表明可以点击等。
9. 可访问性规范:确保网页对于视力或听力有障碍的用户也能够正常访问和使用。
使用有意义的标题和ALT标签,提供清晰的描述和指导。
10. 页面加载和性能规范:确保网页加载速度较快,避免过多的动态效果和插件。
优化图片和脚本的大小,缓存静态资源,减少HTTP请求等。
以上是一些常见的网页UI设计规范,设计师在进行网页设计时可根据实际情况结合这些规范进行设计,以提高用户体验和页面的可用性。
前端UI设计规范全解读

前端UI设计规范全解读UI设计规范是指一套关于前端用户界面设计的准则和标准,它涵盖了页面布局、颜色搭配、字体选择、图标运用、按钮设计、响应式设计等方面的要求。
合理地运用UI设计规范可以提升网站或应用的用户体验,增加用户的粘性和使用愿望。
本文将全面解读前端UI设计规范,帮助读者更好地理解和运用相关要求。
一、页面布局良好的页面布局是一个用户界面设计的基础,它影响着用户对信息的理解和导航体验。
页面布局的准则包括以下要点:1.1 网格系统网格系统是页面布局的基石,通过将页面划分为若干等宽等高的格子,使得页面元素可以有条理地进行排列。
推荐使用12栏网格系统,具备响应式设计能力,以适应不同屏幕尺寸的设备。
1.2 留白设计留白是页面布局中的重要元素,它有助于调整页面的平衡感和视觉焦点。
合理的留白设计能提升内容的可读性和用户体验。
一般来说,内容与边框的间距控制在10px以上,不同区域之间的间距控制在20px以上。
1.3 平铺设计平铺是指将元素以网格形式进行排列,使得视觉上具备层次感和整齐感。
推荐使用对齐方式,如左对齐、居中对齐等,以保持页面整洁美观。
二、颜色搭配颜色是页面设计中的重要组成部分,它们能够引导用户的注意力、表达不同的情绪和风格。
在进行颜色搭配时,需考虑以下准则:2.1 色彩搭配色彩搭配要遵循品牌或项目的整体风格,采用相近或相对的颜色进行组合。
推荐使用主色与辅助色相结合的方式,避免花哨的颜色使用。
2.2 色彩搭配的对比度对比度是指前景颜色与背景颜色的差异程度,在颜色搭配时要注意对比度的选择。
颜色对比度应满足WCAG 2.0标准的AA级别,以保证视觉障碍用户的可读性需求。
2.3 调色板的设计为了保持页面整体风格的统一性,建议建立一个调色板用于管理颜色的使用。
调色板中应包含品牌色、主色、辅助色以及中性色等,便于在UI设计中统一运用。
三、字体选择字体在页面设计中扮演着重要的角色,它直接影响用户对文字内容的阅读体验。
移动端UI设计全攻略

移动端UI设计全攻略移动端UI设计全攻略随着移动设备的普及和发展,移动端的UI设计也变得越来越重要。
好的UI设计不仅可以提升用户体验,还能带来商业价值。
本文将从移动端UI 设计的规范、布局、色彩和交互四个方面,为大家介绍移动端UI设计的全攻略。
1. 规范规范化是移动端UI设计的重要基础。
在UI设计之前,我们需要了解并掌握移动端UI设计的规范。
简单来说,规范就是一套标准,用于指导设计过程中的各个环节。
以下是几个重要的规范:1.1 设备适配规范移动设备的屏幕尺寸、分辨率、像素密度等都有很大的差异,因此UI设计需要考虑设备适配问题。
UI设计师需要根据设备的特点来选择适当的字体大小、图片尺寸等,以保证UI在不同设备上的兼容性。
1.2 材质设计规范材质设计是Google推出的一种视觉语言,旨在为Android系统提供一致性、直观性和美观度。
在材质设计中,设计师被要求遵循一些规范,如使用某些特定的字体、图标、颜色等。
1.3 网格系统规范网格是UI设计中非常重要的基础,可以帮助设计师快速、准确地布局页面。
移动端UI设计中,通常使用8或12的网格系统来进行设计。
设计师需要将UI元素对齐到网格中,以保持页面的整齐美观。
2. 布局好的布局可以提高页面的可视性和可读性,使用户更容易找到所需要的信息。
2.1 居中布局居中布局是一种简单、直观的布局方式,在移动端UI设计中应用广泛。
设计师可以将页面中的元素居中对齐,使页面看起来更整洁、协调。
2.2 卡片式布局卡片式布局是一种流行的移动端UI设计布局,它将内容分割成不同的卡片,让用户更容易导航和找到所需内容。
卡片通常具有清晰的边框和易于识别的图标,使页面结构更加清晰。
2.3 瀑布流布局瀑布流布局是一种动态的布局形式,它可以根据不同设备的屏幕尺寸和像素密度,自动调整页面中的内容尺寸和位置。
瀑布流布局可以使页面更具吸引力和生动感,吸引用户的注意力。
3. 色彩色彩是移动端UI设计中非常重要的元素之一,可以在视觉上传达品牌形象,引导用户行为,提高用户体验。
手机ui设计规范

手机ui设计规范手机 UI 设计规范是一套用于指导设计师和开发人员在开发和设计手机应用程序时遵循的标准和指南。
以下是一个关于手机UI 设计规范的 1000 字的简要介绍。
1. 界面布局手机 UI 设计规范要求设计师将界面布局简洁清晰,尽量避免元素之间的重叠和混乱。
布局应根据屏幕尺寸和设备方向来进行适应。
同时,需要注意留出足够的边距和空白,以增强用户界面的可读性和可操作性。
2. 导航手机 UI 设计规范强调导航的重要性。
设计中应明确指示用户当前所在位置,并提供明确的导航元素,如标签、菜单和返回按钮。
导航元素应易于识别和操作,并且应保持一致性和可用性。
3. 图标和按钮图标和按钮是手机应用程序中重要的交互元素。
设计师在选择图标时,应遵循图标的可辨识性和可理解性原则,并尽量减少图标的使用量。
按钮的设计应明确标识其功能,并且易于点击。
4. 颜色和主题手机 UI 设计规范强调颜色的使用要合理和有意义。
设计师应选择一种明确的主题色,并在设计中保持一致。
同时,应注意色彩的对比度和可读性,以确保用户界面的可用性。
5. 字体和排版字体的选择和排版是手机 UI 设计规范中必须要考虑的方面。
设计师应选择易于阅读的字体,并在不同的文本元素之间保持一致的排版风格。
同时,字体的大小和颜色也应适应不同的设备和屏幕尺寸。
6. 图像和多媒体手机 UI 设计规范要求设计师对图像和多媒体元素进行优化,以减少加载时间和提高用户体验。
同时,应提供一致的图像格式和尺寸,并保持图像的清晰度和质量。
7. 响应式设计手机 UI 设计规范要求设计师和开发人员采用响应式设计,以适应不同的屏幕尺寸和设备类型。
设计师应将布局、导航和元素的大小和位置进行适当调整,以确保在不同的设备上都能提供良好的用户体验。
以上是关于手机 UI 设计规范的简要介绍。
手机 UI 设计规范的目的是提供一套标准和指南,以确保手机应用程序的设计和开发具有一致性、可用性和可访问性。
通过遵循手机 UI 设计规范,设计师和开发人员能够创建出用户友好的手机应用,提供良好的用户体验。
UI设计网页规范

UI设计网页规范UI(User Interface,用户界面)设计是指设计师通过对网页的布局、颜色、字体、图标等元素的设计,来提高用户在使用网页时的体验和满意度的过程。
在进行UI设计网页规范之前,首先要明确网页的目标和用户群体,以此为基础进行设计。
接下来,我将分享一些重要的UI设计网页规范,帮助设计师进行更有效的设计。
1.网页布局规范-使用网格系统进行页面布局,以保持页面的整齐和统一感。
-页面布局要符合用户的阅读习惯,将重要的信息放置在页面的上方和左侧。
-设置合理的行距和段落间距,以提高页面的可读性。
2.色彩规范-选择合适的色彩搭配,使页面整体感觉和谐、统一、可以使用调色工具来帮助选择合适的色彩搭配。
-避免使用过多的颜色,保持页面色彩的简洁性。
-使用色彩的对比来突出重要的信息,可以使用鲜明的颜色来吸引用户的注意。
3.字体规范-选择适合的字体风格,使页面的字体看起来舒适、易读。
-根据不同的信息层级,选择不同的字体大小和字体粗细。
-避免使用过多的字体种类,保持页面字体的一致性。
4.图标规范-使用符合网页风格的图标,以增加页面的美观性和易读性。
-选择合适的图标大小,使其清晰可见,避免模糊或失真。
-使用图标来呈现复杂的信息,提高页面的简洁性。
5.导航规范-设计简洁明了的导航栏,使用户能够轻松找到所需的信息。
-使用面包屑导航来显示用户当前所在位置,以增加用户的导航参考。
-使用页面内锚点链接,帮助用户快速定位到页面的不同部分。
6.图片规范-选择高质量的图片,以提高页面的视觉效果。
-优化图片的大小和格式,以减小页面的加载时间。
-使用图片来呈现具体的信息,同时提供替代文本以保证可访问性。
7.响应式设计规范-设计适应不同设备和屏幕尺寸的页面布局,提供更好的用户体验。
-使用媒体查询来设置不同设备的布局、字体大小等样式。
-保持页面在不同设备上的一致性,以便用户可以无缝地切换设备继续浏览。
以上是一些基本的UI设计网页规范,设计师可以根据项目的具体需求进行调整和完善。
UI设计规范

索引列表字体搭配1
字体大小32px
用于索引列表标题(32px)
详情简介(26px)
字体大小26px
索引列表字体搭配2
字体大小30px
用于索引列表标题(30px)
详情简介(24px)
字体大小24px
索引列表字体搭配3
字体大小30px
用于带头像列表标题(30px)
详情简介(22px)
字体大小22px
标准字-简体
36px
56
仅用于导航栏标题文字和详情页标题文字,例如:贴吧标题、新闻标题、活动说明标题
32px
50
常用重要列表文字标题,例如:列表标题,各种设置列表,评论内容
30px
46
头像列表文字标题,例如:二级导航文字,带头像列表标题,贴吧详情文字,输入提示来自字等28px44
用于较重要小标题,例如:副标题,评论标题,点赞标题,按钮文字等
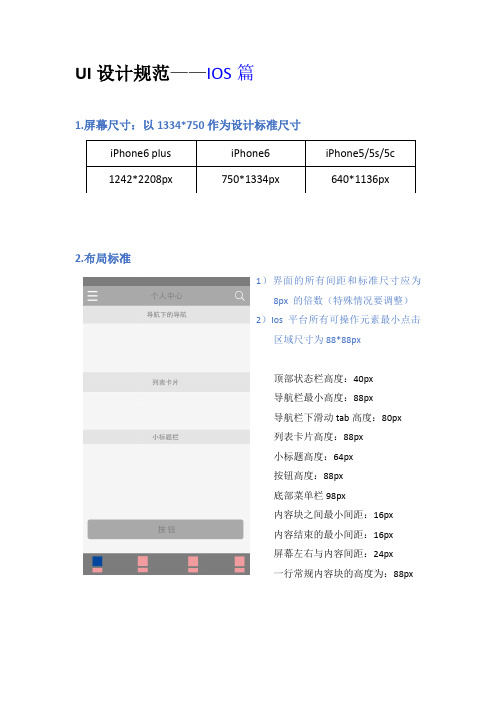
UI设计规范——IOS篇
1.屏幕尺寸:以1334*750作为设计标准尺寸
iPhone6 plus
iPhone6
iPhone5/5s/5c
1242*2208px
750*1334px
640*1136px
2.布局标准
1)界面的所有间距和标准尺寸应为8px 的倍数(特殊情况要调整)
2)Ios平台所有可操作元素最小点击区域尺寸为88*88px
26px
40
用于详情描述文字,例如:列表详情,作品详情,卡片标题等
24px
38
用于较重要的,例如:提示信息,数据描述,警示文字,错误提示等
22px
34
用于菜单栏文字,例如:底部菜单栏文字,极少部分的备注信息
设计师要掌握的UI设计排版技巧

设计师要掌握的UI设计排版技巧排版中很重要的两个因素是对齐和间距。
对齐让页面内容有序且合理,间距有助于拉开页面中各个元素的空间和节奏,这两个因素协同工作,来实现更好的用户体验。
1) 避免长文本居中对齐当页面中的文字内容超过两三行,尽量不要使用居中对齐的方式。
当大段的文字内容居中对齐时,给人的第一感觉就是文字左右两边不规整,这样的排版方式会导致读者在阅读时注意力下降。
2) 长文本使用左对齐左对齐的排版方式具有更好的可读性,而且现在的书籍、文章很多都是采用左对齐的方式。
文本左对齐避免了用户在浏览页面时视线来回跳跃,更快速地浏览内容。
3)标题和注释使用居中对齐居中对齐什么场景下可以用呢?当标题仅有一到两行时,就可以考虑使用居中对齐。
当然如果标题超过两行,使用左对齐会更好。
例如在网站首页设计中,经常会看到这种功能亮点水平排列的设计,在这样的场景下,标题和注释文字都可以使用居中对齐。
如果其中一个注释太长需要折行,考虑精简文字信息,做到设计上的完全统一。
4) 右对齐数字和时间在设计表格、卡片或仪表盘的时候,右对齐数字和时间。
例如在设计涉及金额的表单时,将金额右对齐会让数目信息更加一目了然。
5) 主标题使用较大的间距标题和文字内容之间留有一定间距有助于划分内容层级关系,让标题和文字之间形成更清晰的对比。
6) 副标题使用较小的间距副标题的字体大小更接近文本内容,使用较小的间距有助于突出显示标题内容,并且不会破坏阅读流程。
7) 定义通用的段间距为了让一大段内容看起来统一,设置一个通用的段间距至关重要。
大多数字体的理想行距是行高的30%-50%,例如文字的行高是24pt,那么段落间的间距为8、10、或12pt。
8) 在文本和图像之间添加更多空间图像在视觉上比文本重,添加额外的空间有助于在图像和上下文之间建立平衡,让内容更易于阅读。
文本和图像之间留有一定的空间,可以防止文本受到视觉重量大的图像的影响。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ui设计指南-布局篇
说到ui设计就不得不提一个重要的因素-布局.是的,一个恰到好处的的布局能使页面内容变得工整,提高用户的视觉感受,也可以帮助用户快速的找到他们想要得到的内容,提高工作效率.
什么是布局?
“布局”是指页面内容的尺寸、间距及位置。
有效的布局对于帮助用户快速找到他们想要的内容至关重要,并可以在结构外观上令用户感到舒服。
如何设计有效的布局?
1. 具有清晰的视觉层次。
布局应当让页面各元素之间的关系和重要性一目了然。
你可以通过适
当使用下列属性来实现视觉层次:
∙焦点:指用户首先关注的区域。
形式上被赋予焦点属性的UI元素一定要表达重要的内容。
∙视觉流:指用户关注区域的顺序。
可以根据任务逻辑和用户的浏览习惯来设计恰当的视觉流。
好的视觉流应该清晰、合理、顺畅、自然。
∙关联:在逻辑上相关的UI元素应具有清晰的视觉关系。
错误:
逻辑上相关的UI元素在空间上被分隔,且没有明显的视觉关联。
∙对齐:使页面工整,信息呈现有序,便于用户扫视。
错误:
没有对齐影响了页面效果且不便于用户扫视。
不要因为功能需要和对极限情况的顾虑而轻易牺牲掉页面的视觉展现。
∙强调:可以根据UI元素间的相对重要程度进行强调。
2.针对用户的阅读模式来设计布局。
∙大部分人的阅读习惯是从左向右,至上而下。
∙阅读分为沉浸式阅读(immersive reading)和扫视(scanning),前者的目的在于理解,后者在于定位。
∙浏览网站时,用户不会沉浸在UI本身,而是沉浸在他们的目标任务中,因此扫视是最常使用的阅读模式。
用户只在确信必要时才仔细阅读大量文本。
∙针对扫视的布局设计可以适当强调主要的UI元素,弱化次要的。
包括:
1)将主UI元素放在扫视路径上。
2)避免将重要信息放在左下角或者页面底端或者需要滚动很多的控件上。
3)考虑使用渐进展开方式来隐藏次要的UI元素。
4)将任务相关的重要信息要直接表现在控件上。
用户更倾向于关注交互控件上的标签,而不是辅
助型的静态文本。
错误:
用户必须阅读辅助型文本后才能明确“确定”按钮的作用。
正确:
直接将按钮的作用描述作为控件标签,便于用户理解。
5)不要展示大段文本,去除不必要的文本。
多文本时格式化展示。
注:常规模式也存在例外。
眼动议实验指出,真实用户的行为很没有规律。
此模式的目的在于帮助你做出更好的决定,而不是精准的描述用户行为。
3.合理利用页面空间。
∙保持页面的视觉平衡。
避免拥挤和对空间的浪费。
∙确保关键数据没有被截断,除非数据特别长。
错误:
有效空间没有被充分利用,从而导致多条关键数据被截断。
∙控件的尺寸和间距恰当,没有不必要的滚动。
一个任务尽量在一屏内完成。
∙实际情况中,我们用户的页面空间要小于屏幕分辨率,它会因各种因素而压缩,如:非全屏操作(弹出窗口和对比浏览),浏览器本身及各种辅助栏对屏幕的占用等,设计中要考虑这些情况。
4.不要让布局本身成为突出的UI元素,保持视觉简洁(visual simplicity)。
∙减少内容和展现上的嵌套层级。
∙减少控件不同尺寸的数量,例如,在界面上只使用一两种按钮宽度。
∙采用轻量级的分组和分割方式,可以用布局本身和分隔符代替分组框。
∙使用尽量少的对齐线。
5.选择与页面类型相匹配的版式。
在设计之初,应充分考虑页面承载的内容、功能和属性,继
而选择适合该页面的版式。
不合适的版式会造成用户的阅读困扰,降低任务的完成效率。
标准和规范:
1.栅格化:
∙我们所说的栅格化是指在网页设计工作中对栅格系统的建立和应用。
网页栅格系统来源于平面栅格系统,它以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
∙栅格化可以使信息呈现工整简洁、美观易读,降低页面开发和运维成本。
它结构变化相对灵活,扩展性强。
2.以8px为横向栅格单位:
∙以8px为横向栅格单位,页面所有元素宽度都可以是2的倍数,包括图片和版块宽度,这样可以在一定程度上加快页面(特别是对于J-PEG图片)的渲染速度(基于计算机内部二进制的运算机制)。
其在扩展和兼容性上也有一定优势。
∙在阿里巴巴中文站中,布局间距的最小单位为8px,布局区块采用32px(8px*4)和24(8px*3)两种粒度单位,分别组成以下两种可实现的栅格系统:
32px:适用于市场、社区等相关页面
24px:适用于旺铺相关页面
3.页面定宽:
∙自适应可以根据浏览器显示情况自动调整页面宽度,但是因为用户水平方向的聚焦范围有限,所以当页面过宽时,用户的浏览和操作成本会增加;而当页面过窄时(如用户同时开启两个浏览器对比查看商品搜索结果),自适应则会导致布局变形和内容错乱。
给页面规定宽度可以避免这些问题。
∙在综合考虑当下主流分辨率情况、浏览器外观对显示空间的占用、人机工程学中对水平视角和聚焦范围的规定以及8px单位等多种因素后,我们认为 960px是一个相对更加合理的页面宽度。
在阿里巴巴中文网站中,推荐使用定宽960px的页面,去除左右各4px的边距,中间的可视宽度为952px。
