AXURE 学习手册
axure学习手册

1、选择矩形部件,拖动左上边黄色小三角形使其变为圆角矩形,并编辑文字 2、选择右边属性中交互样式鼠标悬停时,自定义编辑鼠标悬停时状态 3、接下来拖动一个动态面板来做下拉菜单,调整好大小
4、给下拉菜单动态面板添加两个状态,分别为state1、state2
5、双击打开state1迚入编辑,拖迚一个表格部件,根据菜单内容 调整好表格大小,并且隐藏表格边框,给表格加上背景颜色, 同时在每个表格栏里面编辑好文字(其实state1里面的内容 后面都是要隐藏的,所以也可以不用编辑state1,直接编辑 state2就行),然后把state1里面的内容全选,复制再隐藏 6、把刚刚在state1中复制的内容全部粘贴到state2中来,并且在 state2中继续迚一步编辑
5、接下来设置下一张轮播图片,双击右侧的部件交互中动态面板状态改变时,在添加 动作之前先编辑动作条件,即动态面板的状态为第二状态(第二张图片)时,然后再重 复步骤4设置等待时间及切换动态面板到第三状态(第三张图片)。
6、接下来的步骤和上面的步骤基本类似,分别再一次添加两个用例,不做详细介绍
效果预览
效果分析 当鼠标移入时自动弹出下拉菜单,当鼠标移出时自动收回下拉菜单,由于下拉菜单中有子 菜单,鼠标移出时判断依据不好选择,因此下拉菜单由普通表格部件改造形成(隐藏表格 边框,添加背景颜色),但是这种方法会有一个小问题,当鼠标从主菜单上移出时,下拉 菜单并不会收回,如果需要深入追求效果,可以把主菜单动态面板和下拉菜单动态面板合 并成一个动态面板,但同时就还另外需要再叠加一个和主菜单形状一样的动态面板来实现 鼠标移入移出状态变换,这里不再详细介绍,可自行研究学习。
6、在上一步设置页面主内容动态面板的大小之后,接下来还需要左移页面主内容动态 面板
2024版Axure9培训教程(快速上手)

为了防止意外情况导致项目文件丢失或损坏,需要定期备份项目文件, 确保数据安全。
避免冲突和保持同步更新策略
01
及时同步更新
团队成员在编辑项目文件时,需要及时将更新同步到共享项目中,避免
出现版本不一致的情况。
02
使用分支进行并行开发
在复杂项目中,可以使用分支进行并行开发,避免不同部分之间的冲突
软件安装与启动
• 安装完成后,桌面会出现Axure9的快捷方式。
软件安装与启动
01
启动方法
02
双击桌面上的Axure9快捷方 式;
03
或者在开始菜单中找到 Axure9并单击启动。
界面布局及功能
01
菜单栏
包含文件、编辑、视图等常用 操作;
提供常用工具,如画笔、选择工 具、文本工具等;
02
工具栏
问题2
如何在Axure9中实现复 杂动画效果?
常见问题解答及误区澄清
解答
利用动态面板、变量和函数等功能,结合时间轴和交互事 件实现复杂动画效果。
误区1 Axure9只适用于Web原型设计?
澄清
Axure9同样适用于移动应用原型设计,支持多种设备尺寸 和分辨率。
常见问题解答及误区澄清
误区2
Axure9无法实现实时协作?
Axure9培训教程(快速上手)
目录
• Axure9基础介绍 • 原型设计基础 • Axure9核心功能详解 • 实战案例:从0到1搭建一个APP原型
目录
• 团队协作与版本控制技巧分享 • 总结回顾与拓展学习资源推荐
01
Axure9基础介绍
软件安装与启动
安装步骤 下载Axure9安装包; 双击安装包进行安装,按照提示完成安装过程;
Axure_RP_Pro6.5汉化版使用手册

Axure RP Pro 使用手册Axure RP Pro 使用手册 (1)第一章介绍 (3)第一节认识Axure RP (3)1、什么是Axure? (3)2、Axure工作环境介绍 (3)第2节线框图及注释 (5)1. 站点地图面板 (5)2.元件面板(控件面板) (6)3. 控件注释 (9)4. 页面注释(Page Notes) (10)第3节基本交互设计 (12)1、控件的交互 (12)2、定义一个链接 (13)3、定义行为 (14)4、定义多个场景(场景说明) (15)5、页面事件: OnPageLoad (页面载入时) (16)第4节母版 (17)1、什么是母版 (17)2、添加、设计和组织母版 (17)3、页面中添加模块 (17)第5节HTML原型 (19)1、什么HTML原型 (19)2、配置和生成原型 (19)3、重新生成页面 (20)4、使用HTML原型 (20)5、发布原型 (21)第二章流程图 (22)第1节流程图和连接线 (22)1、什么是流程图 (22)2、流程控件 (23)3、流程连接线 (26)4、创建流程图 (27)5、流程图中引用页面 (27)第2节自动生成流程图 (28)第三章高级交互设计 (29)第1节动态面板 (29)1、动态面板控件 (29)2、编辑动态面板的状态 (29)3、隐藏动态面板 (30)4、动态面板的管理 (30)5、动态面板的交互行为 (31)6、动态面板的应用举例 (31)第2节翻转效果和鼠标移动事件 (33)1、OnMouseEnter(鼠标移入时)和OnMouseOut(鼠标移出时)事件 (33)2、图片翻转和按钮样式翻转 (33)第3节按下、选中、停用的效果 (34)第4节菜单 (35)1、菜单控件 (35)2、编辑菜单控件 (35)3、菜单样式翻转 (35)第四章高级功能 (36)第1节逻辑条件 (36)1、什么是逻辑条件 (36)2、创建逻辑条件 (36)第2节OnChange(选项改变时)事件 (38)1、什么是OnChange(选项改变时)事件 (38)2、在OnChange(选项改变时)事件上使用逻辑条件 (38)第3节OnKeyUp(键盘输入时)事件 (39)1、什么OnKeyUp(键盘输入时)事件 (39)2、OnKeyUp(键盘输入时)实时表单验证 (39)第4节OnFocus(获取焦点时)和OnLostFocus(失去焦点时)事件 (39)1、什么是OnFocus(获取焦点时)和OnLostFocus(失去焦点时)事件 (39)2、使用场合举例 (39)第5节变量 (40)1、什么是变量 (40)2、管理变量 (40)3、设置变量的值 (40)4、在条件中使用变量 (41)5、设置文本时使用变量 (41)第6节OnPageLoad(页面载入时)事件 (42)1、什么是OnPageLoad(页面载入时)事件 (42)2、OnPageLoad(页面载入时)事件和变量 (42)案例:登陆界面 (43)案例描述 (43)实现步骤 (43)步骤一、绘制线框图 (43)步骤二、设计控件交互 (44)步骤三、生成原型 (46)技巧和提示 (46)第一章介绍让你初步认识Axure。
Axure教程axure新手入门基础(一)

Axure教程axure新手入门基础(1)名词解释:线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
(一)Axure rp的界面1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;A-交互事件:元件属性区域闪电样式的小图标代表交互事件;B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
Axure快速入门教程

在完成原型设计后,我们需要进行测试以确保设计的可用性和准确性。可以使用Axure的预览功能, 查看原型在不同设备上的显示效果,并测试各个页面的跳转和交互是否正常。如果发现问题,可以及 时调整和优化原型设计。
THANKS
感谢观看
在Axure中创建一个新的动态面 板,并设置其大小和位置。
在动态面板中添加需要的元素 ,如文本、图片等,并设置其
样式和布局。
为动态面板添加交互事件,如 鼠标悬停、点击等,并设置相 应的动作和效果。
在预览或发布页面中,查看动 态面板的交互效果,并根据需 要进行调整和优化。
变量使用及条件逻辑判断
01
在Axure中创建一个新的全局变量或局部变量,并为其设置初始值。
Axure支持创建、打开和保存项目文件,方便团队成员共享和协 作。
导出选项
Axure支持将设计原型导出为HTML、PDF、图片等格式,以便在 不同设备和平台上查看和分享。
自定义导出设置
用户可以根据需要自定义导出设置,包括页面范围、交互效果、注 释等,以满足不同需求。
团队协作功能介绍
实时同步
Axure支持实时同步功能,确保团队成员始终查看最 新版本的设计原型。
需求分析与功能规划
需求分析
深入了解用户需求,明确产品目 标和功能需求,为后续设计提供 基础。
功能规划
根据需求分析结果,对产品功能 进行规划和分类,确定每个功能 的优先级和实现方式。
设计风格与排版规范
设计风格
根据产品特点和目标用户群体,选择 合适的设计风格,如简约、科技感、 扁平化等。
排版规范
遵循一定的排版原则,如对齐、对比 、重复等,使设计更加美观、易读。 同时,注意保持设计的整体性和一致 性。
axure 教程

axure 教程
Axure是一种强大的原型设计工具,它可以帮助您快速创建交
互式的界面原型。
本教程旨在向您介绍Axure的基本功能和操作步骤,以帮助您快速上手。
1. 下载和安装Axure:首先,您需要从Axure官方网站下载并
安装Axure软件。
安装完成后,启动Axure并创建一个新的项目。
2. 页面布局:在Axure中,您可以通过拖拽和调整页面组件来创建页面布局。
您可以在左侧的组件库中选择所需的组件,然后在页面上拖拽到所需的位置。
您还可以通过调整组件的大小和位置来适应您的设计需求。
3. 添加交互动作:Axure的一个重要功能是添加交互动作,以
模拟用户与界面之间的交互。
您可以通过选择某个组件,然后在右侧的“交互”选项卡中选择所需的动作来设置交互。
例如,您可以设置一个按钮,当用户点击时跳转到另一个页面。
4. 创建动态面板:动态面板是Axure中一个非常有用的功能,它可以帮助您模拟一个页面的不同状态。
您可以创建多个面板,并在每个面板中设置不同的内容和样式。
然后,您可以通过添加交互动作来控制面板的切换,以模拟用户与界面的互动。
5. 展示和共享原型:在完成原型设计后,您可以使用Axure内置的功能来展示和共享您的原型。
您可以通过生成HTML文件,将原型以网页的形式展示,并通过链接或嵌入到其他网页
中共享给团队成员或客户。
以上是Axure的一些基本功能和操作步骤的简要介绍。
希望本教程能帮助您更好地了解和使用Axure进行界面原型设计。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:一、引言1.Axure简介2.Axure常用功能概述二、Axure基本操作1.界面布局2.元素创建与编辑3.页面管理与切换三、交互与动画1.交互事件2.动画设置3.动态面板四、元件库与样式管理1.元件库的导入与创建2.样式设置与应用3.团队协作与共享五、原型测试与优化1.测试工具与功能2.测试结果分析与优化3.跨平台适配六、案例实战1.移动端界面设计2.Web端界面设计3.复杂交互场景实现七、总结与拓展1.Axure进阶技巧2.行业应用案例分享3.Axure相关资源推荐正文:一、引言1.Axure简介Axure是一款强大的原型设计工具,广泛应用于互联网、软件开发、设计等领域。
它可以帮助设计师快速制作高质量的原型,提高设计效率,减少开发成本。
Axure具备丰富的功能,可以满足各种设计需求。
2.Axure常用功能概述在本手册中,我们将详细介绍Axure的常用功能,帮助你更快地熟悉和掌握这款工具。
以下为Axure 常用功能概述:- 基本操作:包括界面布局、元素创建与编辑、页面管理与切换等。
- 交互与动画:涵盖交互事件、动画设置、动态面板等。
- 元件库与样式管理:涉及元件库的导入与创建、样式设置与应用、团队协作与共享等。
- 原型测试与优化:包括测试工具与功能、测试结果分析与优化、跨平台适配等。
- 案例实战:通过移动端界面设计、Web端界面设计、复杂交互场景实现等实例,让你学以致用。
- 总结与拓展:为你提供Axure进阶技巧、行业应用案例分享、Axure相关资源推荐等。
二、Axure基本操作1.界面布局在Axure中,你可以通过拖拽、复制、粘贴等操作进行界面布局。
界面布局主要包括区域划分、元素摆放等,以便于后续的原型设计。
2.元素创建与编辑Axure提供了丰富的元件库,包括基本图形、文本框、图片等。
你可以通过拖拽的方式将这些元件添加到界面上,并使用编辑工具进行调整。
3.页面管理与切换在Axure中,页面管理是必不可少的环节。
axure教程

优秀原型设计案例赏析
案例一
某社交应用原型设计
亮点
简洁的界面设计,清晰的社交功能布局,以及流畅的 交互体验。
启示
在社交应用的设计中,需要注重用户体验和社交功能 的完善性。
优秀原型设计案例赏析
案例二
某电商网站原型设计
亮点
丰富的商品展示方式,个性化的推荐功能,以 及便捷的购物流程。
启示
在电商网站的设计中,需要关注用户需求,提供多样化的商品展示和个性化的 推荐服务。
界面设计及交互实现
界面设计
运用Axure的设计工具,进行界面设 计,包括色彩搭配、图标设计、字体 选择等,打造美观且符合用户习惯的 界面。
交互实现
利用Axure的交互功能,为界面添加 交互效果,如点击、滑动、拖拽等, 提升用户体验。
原型测试与优化调整
原型测试
将设计好的原型进行测试,邀请目标用户参与,收集他们的反馈和建议,了解原型在实际使用中的表 现。
优秀原型设计案例赏析
案例三
某在线教育平台原型设计
亮点
生动的课程内容展示,互动性的学习体验, 以及完善的学习辅助功能。
启示
在线教育平台的设计需要注重课程内容的呈 现方式和学习体验的互动性。
03
Axure核心功能详解
页面管理
创建新页面
在Axure中,可以通过简单的操作创建新的页面,以满足不同设 计需求。
axure教程
目录 CONTENT
• Axure基础入门 • 原型设计基础 • Axure核心功能详解 • 高级功能应用与技巧 • 实战案例:从0到1完成一个APP
原型设计 • 总结与展望
01
Axure基础入门
软件安装与启动
axure 常用功能的使用手册

Axure 常用功能的使用手册一、安装与启动首先,您需要从 Axure 的官方网站下载适合您操作系统的安装包。
安装过程较为简单,只需按照安装向导的提示进行即可。
启动Axure 后,您将看到一个欢迎页面。
在这里,您可以创建新项目或打开已有的项目。
二、界面介绍Axure 的界面主要包括以下部分:1. **菜单栏**:包含文件、编辑、视图、窗口和帮助等选项,用于执行各种操作。
2. **工具栏**:提供各种常用的工具,如矩形、圆形、线条、文本框等。
3. **工作区**:用于显示和编辑您的项目。
4. **面板**:用于显示页面元素、动态面板、变量和交互等。
5. **状态栏**:显示当前页面和元素的信息,以及页面缩放比例。
三、创建新项目点击菜单栏的“文件”选项,选择“新建”即可创建一个新的项目。
您可以在工作区中选择需要的元素,并将其拖放到页面上。
四、添加和编辑元素在工具栏中选择需要的元素(如矩形、圆形、线条、文本框等),然后将其拖放到工作区中。
您可以通过单击并拖动元素来调整它们的位置,通过单击并拖动边缘来调整它们的大小。
要编辑元素,请双击元素或在面板中选择它。
五、页面设置和导航在 Axure 中,您可以轻松地设置页面和导航。
要添加新页面,请选择菜单栏中的“页面”选项,然后选择“新建页面”。
要设置导航,请在页面上添加按钮或链接,然后为其添加交互效果。
六、交互和动态效果Axure 提供了丰富的交互和动态效果,可以让您的页面更加生动和有趣。
要添加交互效果,请选择元素,然后在面板中选择“交互”选项卡。
在这里,您可以添加各种交互事件,如单击、双击、鼠标悬停等。
要添加动态效果,请选择元素,然后在面板中选择“动画”选项卡。
在这里,您可以添加各种动画效果,如淡入淡出、滑动等。
七、发布和导出完成项目后,您可以将其发布到网站或生成 HTML 文件。
要发布项目,请选择菜单栏中的“发布”选项,然后选择要发布的网站或目标文件夹。
要导出项目为 HTML 文件,请选择菜单栏中的“文件”选项,然后选择“导出为 HTML”。
Axure RP8入门手册:网站和App原型设计从入门到精通

感谢观看
11.1公式的格式 11.2自定义变量——局部变量 11.3自定义变量——全局变量
12.1条件的编辑 12.2条件的类型 12.3运算符与表达式
13.1概念简介 13.2元件 13.3鼠标指针 13.4窗口页面 13.5数字 13.6数学 13.7日期 13.8字符串
14.1中继器的组成 14.2数据集——添加行 14.3数据集——更新行 14.4数据集——删除行 14.5数据集——标记行与取消标记行 14.6项目列表——排序 14.7项目列表——筛选 14.8中继器的属性
7.1母版简介 7.2添加/编辑/删除 7.3添加母版到页面中 7.4从页面中移除母版 7.5拖放行为 7.6自定义触发事件
8.1页面快照 8.2便签与标记 8.3连线与箭头
9.1自定义元件库 9.2自定义形状 9.3钢笔工具 9.4裁剪与切割图片 9.5网格与辅助线 9.6团队项目 9.7图标字体 9.8 Web字体
Axure RP8入门手册:网站 和App原型设计从入门到精通
读书笔记模板
01 思维导图
03 读书笔记 05 作者介绍
目录
02 内容摘要 04 目录分析 06 精彩摘录
思维导图
本书关键字分析思维导图
原型
初学者
原型
学习
功能
逻辑
变量
网站
读者
案例 第章
元件
手册
页面
视图
Hale Waihona Puke 自定义简介项目
工具
内容摘要
本书的写作初衷是以初学者的角度,由浅到深地引导读者学习AxureRP8.0的使用方法,从而实现学习目标。 本书不但适合初学者学习,在知识结构与案例的安排上,也非常适合工作中的查阅与参考。初学者只需要按照从 前到后的顺序进行学习,就能够迅速、全面地掌握原型开发技能。具备一定原型开发基础的读者,也能够在本书 的大量案例之中,获得各种实战的参考。书中的案例均来自互联网知名的网站或者APP中的一些典型交互内容, 作者通过这些案例引导读者学习如何进行原型的构建、逻辑的整理、思路的分析及交互的实现。
2024年度-Axure8从入门到精通

随着移动互联网的快速发展,产品设计需要适应不同平台和设备的显示需求。Axure8具 备跨平台和多端适配的能力,能够满足这一需求。
智能化与自动化
未来,原型设计工具将更加注重智能化和自动化的发展,以减少人工操作和提高工作效率 。Axure8也在不断升级和改进中,为用户提供更加智能化的设计体验。
24
04
高级功能探索
25
动态面板应用及效果展示
动态面板创建
在Axure8中,通过“动态面板” 工具创建可交互的动态界面元素 ,如滑动效果、弹出菜单等。
状态管理
为每个动态面板定义不同的状态 ,并通过事件触发状态间的切换 ,实现丰富的交互效果。
效果展示
利用Axure8的预览功能,实时查 看动态面板的交互效果,确保设 计符合预期。
10
基本操作与常用快捷键
新建文件
选择“文件”菜单下的“新建”命令 ;
保存文件
选择“文件”菜单下的“保存”命令 或使用快捷键Ctrl+S(Mac上为 Command+S);
11
基本操作与常用快捷键
导入素材
在控件面板中选择“图片”控件,然 后选择要导入的图片文件;
预览原型
选择“发布”菜单下的“预览”命令 或使用快捷键F5。
4
软件安装与启动
• 安装完成后,在桌面或开始菜单找到Axure8图标,双击启动。
5
软件安装与启动
01
启动方法
02
03
04
通过桌面快捷方式启动;
通过开始菜单找到Axure8程 序启动;
如果是Mac用户,可以在“ 应用程序”文件夹中找到 Axure8启动。
6
界面介绍与功能概览
axure使用手册

axure使用手册Axure RP是一款专业的原型设计工具,它可以帮助设计师和开发者创建高质量的原型,用于产品展示、测试和开发。
以下是Axure RP的使用手册,包括基本操作、常用功能和高级技巧等方面。
一、基本操作1.打开Axure RP软件,选择“新建项目”,然后选择一个适合你项目大小和方向的模板。
2.在画布上,你可以通过拖拽和调整节点来创建各种形状和元素。
3.在画布上选中一个元素,可以通过右侧的“样式”面板来调整其颜色、大小、字体等属性。
4.你可以通过“布局”面板来调整元素的排列和对齐方式。
5.在画布上选中多个元素,可以通过“组合”功能来将它们组合成一个整体,方便移动和调整。
二、常用功能1.动态面板:Axure RP的动态面板可以让你创建各种交互效果,如按钮点击、滑动页面等。
你可以通过拖拽和调整动态面板中的元素来创建各种交互效果。
2.变量和数据绑定:Axure RP支持变量和数据绑定,可以让你创建更加灵活和可复用的原型。
你可以通过在画布上设置变量和数据绑定,来实现各种交互效果。
3.自定义事件:Axure RP支持自定义事件,可以让你创建更加复杂的交互效果。
你可以通过在画布上设置事件触发器和事件处理程序,来实现各种交互效果。
4.页面跳转:Axure RP支持页面跳转,可以让你创建多页面的原型。
你可以通过在画布上设置页面跳转链接,来实现不同页面之间的跳转。
5.插件和库:Axure RP支持插件和库,可以让你扩展原型设计的功能。
你可以通过下载插件和库,来添加新的功能和元素。
三、高级技巧1.使用Axure RP的快捷键可以提高你的工作效率。
例如,Ctrl+C可以复制选中的元素,Ctrl+V可以粘贴到其他位置。
2.在设计原型时,要注意页面的布局和元素的排列。
可以使用网格和辅助线来帮助你进行对齐和定位。
3.在设计交互效果时,要注意交互的顺序和逻辑。
可以使用流程图来帮助你进行设计。
4.在设计动态面板时,要注意动态面板的状态管理和交互效果。
axure基础教程

axure基础教程以下是一个不带标题的Axure基础教程:1. 了解AxureAxure是一种强大的原型设计工具,可以帮助设计师创建交互性的原型和界面设计。
它具有丰富的功能和工具,可以实现各种交互效果和动画效果,是许多UX/UI设计师、产品经理和开发人员的首选工具之一。
2. 创建新项目打开Axure,点击“新建项目”或者使用快捷键Ctrl+N创建一个新的项目。
设置项目的名称和保存路径,并选择要使用的页面尺寸和浏览器类型。
3. 添加页面在Axure的“页面”面板中,点击“添加页面”按钮或者使用快捷键Ctrl+Shift+N来添加一个新页面。
输入页面的名称。
4. 创建页面布局在页面上拖拽各种UI元素,如文本框、按钮、图像等,来创建页面的布局。
通过拖拽和调整元素的大小、位置和样式,来实现所需的页面效果。
5. 进行交互设计使用Axure的交互工具,如链接、交互组件和条件语句,来设计页面的交互效果。
例如,你可以通过创建链接来定义页面之间的跳转关系,也可以添加交互组件来实现按钮点击、下拉菜单、滑动等交互效果。
6. 预览和测试点击Axure的“预览”按钮或者使用快捷键Ctrl+Enter来预览你的原型设计。
在预览模式下,你可以测试你的交互效果,并进行必要的调整和优化。
7. 导出原型完成原型设计之后,你可以将原型导出为HTML文件,以便与团队成员或客户分享和讨论。
点击Axure的“发布”按钮,选择导出选项,并设置导出的设置和选项。
然后点击“发布”按钮来导出原型。
这是一个简单的Axure基础教程。
通过学习和实践,你可以进一步掌握Axure的高级功能和技巧,从而提升你的原型设计能力。
axure rp9 的操作手册

第一部分:初识Axure RP91. 介绍Axure RP9的概念和作用在当今数字化的世界里,设计和原型制作是互联网产品开发中至关重要的一环。
Axure RP9作为一款专业的原型设计工具,可以帮助产品设计师快速、高效地实现产品原型制作,从而提升用户体验和产品可行性。
它集成了丰富的交互设计功能和高度可定制性,成为了业界领先的原型设计软件之一。
2. 快速上手Axure RP9首次使用Axure RP9,你会发现它具有直观的界面和丰富的功能模块。
打开软件,你会看到一个空白的原型设计画板。
在左侧是工具栏和部件库,提供了各种常用的交互元素和组件,比如按钮、输入框等,方便用户快速拖拽使用。
在顶部是菜单栏和属性栏,通过这些工具,用户可以进行元素的编辑和属性设定。
接下来,我们将从简单的操作开始,逐步深入了解Axure RP9的高级功能。
3. 创建基本页面要在Axure RP9中创建基本页面,首先需要在画布上拖拽一个主容器。
主容器是整个页面的载体,用户可以通过拖拽和调节来确定页面的大小和布局。
通过部件库中的组件,可以添加标题、文本框、图片等元素,进行页面的基本构建。
在完成基本页面的设计之后,我们可以进入下一步,为页面添加交互功能。
第二部分:深入探索Axure RP9的高级功能4. 交互设计Axure RP9提供了丰富的交互设计功能,可以让用户为页面添加各种交互效果和动画。
用户可以通过设置点击事件,实现按钮的跳转和弹窗效果;通过条件交互,可以根据用户的操作状态显示不同的页面内容。
这些交互设计功能,可以帮助用户更加直观地展示产品的交互流程和用户操作体验。
5. 数据驱动Axure RP9支持数据驱动的原型设计,用户可以通过提供模拟数据或者连接真实数据源,来动态展示页面内容。
用户可以通过设置表格数据,来模拟产品的数据展示效果;通过数据视图功能,可以连接远程数据接口,实时更新页面内容。
数据驱动的设计方式,可以让产品设计师更好地呈现产品的动态与真实性。
Axure入门学习第一章第1章

1.2.4 Axure 浏览器插件安装
为什么要安装Chrome浏览器的Axure原型插件?如下图所示,这是我 们在Axure中制作原型后,如果没有安装Axure插件时,在Chrome浏览器 中打开的页面。所以,习惯于使用Chrome的小伙伴们,想要正常想看原 型文件,就快安装Axure原型插件吧。Βιβλιοθήκη 1.1 关于Axure RP
Axure RP快速创建的应用软件和Web网站的线框图、流程图、原型和 规格说明文档,作为专业的产品交流辅助工具,在多个企业、多个项目、多 个阶段中,取得了相当程度的认可。它快速、高效创建的产品原型,特别是 支持多人协作设计和版本控制管理的产品设计模式,己经被很多企业所接受 。甚至在企业产品经理的招聘技能要求中,“能够使用Axure”己经基本成 为标配要求。 Axure RP和其它软件一样,经历了数次的软件版本更新。现在最高版 本为Axure RP 8.0版,而本书就是以8.0为参照版本进行编写。如果因为企 业、项目等各种原因,你现在还在使用较底版本的Axure RP原型。那么, 除了版本更新时的新增部件、动作的介绍内容无法使用外,其它的内容同样 是具有参考价值的。
1.2.2 Windows环境下的Axure汉化
现在常用的Axure8.0汉化包,需要分两次对软件进行汉化。首先需要 先汉化宿主Axure RP软件,然后再对Axure自带的部件库进行汉化。
1.2.3 Axure RP软件卸载
Axure软件的卸载与安装过程大体相同,卸载途径多样,例如:控制 面板、360软件管家中等处都可以卸载Axure RP软件。
谢谢!
AxureRP8.0入门宝典—— 网站和APP原型设计实战
第1章 初识Axure RP
本章概述
AxureRP9基础教程原型设计篇

钢笔工具
用于绘制精确的路径和自定义 形状。
文本工具
添加和编辑文本内容,设置字 体、大小、颜色等属性。
绘制基本图形和编辑技巧
01
基本图形绘制
使用绘图工具绘制常见的图形,如 矩形、圆形、三角形等。
组合与拆分图形
将多个图形组合成一个整体,或对 复杂图形进行拆分。
03
02
图形编辑技巧
通过调整锚点、使用变形工具等技 巧,对图形进行精确编辑。
变量类型
全局变量、局部变量、动态 面板状态变量等。
1
创建方法一
在Axure RP9界面中直接创 建并命名变量。
创建方法二
通过导入外部数据源(如 Excel、CSV等)自动生成变 量。
创建方法三
使用JavaScript代码片段创 建自定义变量。
数据绑定和更新策略探讨
数据绑定方式
元素属性绑定、交互事件绑定、动态面板状态绑 定等。
06
数据驱动与变量运用技巧
数据驱动概念及优势分析
数据驱动定义
通过外部数据源或内部变量来控制页面元素 和交互行为的设计方法。
优势二
便于后期维护和更新,减少重复劳动和成本 。
优势一
实现动态内容展示,提高原型真实感和用户 体验。
优势三
增强团队协作和沟通效率,统一数据管理和 接口对接。
变量类型选择和创建方法
事件
用户或系统触发的行为或状况,如点击、加 载、输入等。
动作
对事件做出的响应,如显示、隐藏、跳转等 。
条件
决定动作是否执行或如何执行的因素,如变 量值、状态等。
逻辑关系
事件、动作和条件之间的相互作用和影响。
常见交互效果实现方法举例
Axure培训教程(版)

Axure培训教程引言Axure是一款专业的产品原型设计工具,广泛应用于互联网、移动应用、软件等领域的产品设计和交互设计。
本教程旨在帮助读者了解Axure的基本功能,掌握Axure的使用技巧,从而能够独立完成产品原型的设计。
第一章:Axure简介1.1Axure概述Axure是一款由美国AxureSoftwareSolutions公司开发的产品原型设计工具,支持Windows和Mac操作系统。
Axure提供了丰富的设计元素和交互功能,可以帮助设计师快速构建产品原型,实现产品设计和交互设计的可视化。
1.2Axure的优势(1)强大的交互功能:Axure支持多种交互效果,如、弹出层、动态面板等,能够模拟真实的产品交互效果。
(2)丰富的设计元素:Axure提供了丰富的图标、按钮、图片等设计元素,方便设计师快速构建原型。
(3)团队协作:Axure支持团队协作,多个设计师可以同时编辑同一个项目,提高工作效率。
(4)兼容性:Axure的原型可以在浏览器中查看,兼容多种设备,方便设计师进行跨平台设计。
第二章:Axure基本操作2.1Axure界面介绍(1)菜单栏:包含文件、编辑、视图、项目、发布等菜单选项。
(2)工具栏:提供常用的绘图工具和操作按钮。
(3)页面面板:显示项目中的所有页面,可以在此添加、删除和重排页面。
(4)部件库:提供丰富的设计元素,如按钮、图片、文本框等。
(5)设计区域:用于绘制和编辑原型。
2.2创建项目(1)启动Axure,“新建项目”。
(2)设置项目名称、保存路径等信息,“创建”。
(3)在页面面板中添加页面,设置页面名称和大小。
2.3添加设计元素(1)从部件库中拖拽设计元素到设计区域。
(2)选中设计元素,在属性面板中设置样式、字体、大小等属性。
(3)调整设计元素的位置和大小,使其符合设计要求。
2.4设置交互效果(1)选中设计元素,在交互面板中添加交互事件。
(2)设置交互条件,如鼠标、键盘按键等。
Axure新手技能训练手册

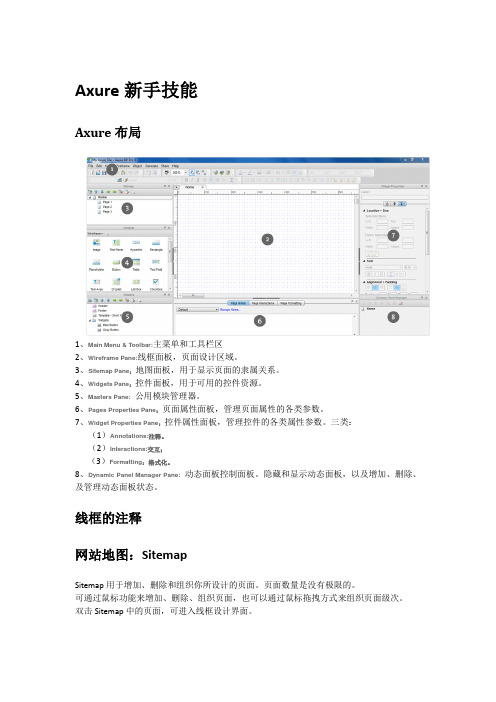
Axure新手技能Axure布局1、Main Menu & Toolbar:主菜单和工具栏区2、Wireframe Pane:线框面板,页面设计区域。
3、Sitemap Pane:地图面板,用于显示页面的隶属关系。
4、Widgets Pane:控件面板,用于可用的控件资源。
5、Masters Pane:公用模块管理器。
6、Pages Properties Pane:页面属性面板,管理页面属性的各类参数。
7、Widget Properties Pane:控件属性面板,管理控件的各类属性参数。
三类:(1)Annotations:注释。
(2)Interactions:交互;(3)Formatting:格式化。
8、Dynamic Panel Manager Pane:动态面板控制面板。
隐藏和显示动态面板,以及增加、删除、及管理动态面板状态。
线框的注释网站地图:SitemapSitemap用于增加、删除和组织你所设计的页面。
页面数量是没有极限的。
可通过鼠标功能来增加、删除、组织页面,也可以通过鼠标拖拽方式来组织页面级次。
双击Sitemap中的页面,可进入线框设计界面。
控件:Widgets控件是设计线框的交互对象。
控件面板中包括了丰富的控件可供使用。
1、从Widgets控件库中选择和搜索合适的控件。
2、增加、移去和改变控件的尺寸。
3、编辑控件的风格和属性。
4、多控件的分组和解除分组。
Group。
5、控件风格编辑器(Widget Style Editor):允许你编辑缺省的控件格式及创建定制的控件风格。
如果编辑了控件的缺省格式,则可能影响到全部该控件。
6、格式画笔(Format Painter): Format Painter 允许你拷贝一个控件的格式属性到其他多个控件。
类似于格式属性的剪切板一样。
7、改变选择模式。
有两个选择模式,分别为"Select Intersected Mode" 和"Select Contained Mode".大致叫做:分割模式和容器模式。
axure rp9 的操作手册

axure rp9 的操作手册【原创版】目录1.Axure RP9 简介2.Axure RP9 功能特点3.Axure RP9 操作步骤4.Axure RP9 使用技巧5.Axure RP9 总结正文【Axure RP9 简介】Axure RP9 是一款专业的原型设计工具,可以帮助设计师快速制作网站或应用程序的原型。
它具有丰富的组件库和强大的功能,让设计师能够快速实现自己的想法。
【Axure RP9 功能特点】Axure RP9 具有许多独特的功能,包括:1.丰富的组件库:Axure RP9 提供了丰富的组件库,包括按钮、表单、菜单等,设计师可以根据需要选择和使用这些组件。
2.多样化的互动动画:Axure RP9 支持多种互动动画,包括过渡动画、滑动动画、弹出动画等,可以让原型设计更加生动。
3.强大的团队协作功能:Axure RP9 支持多人协作,设计师可以在同一项目中进行协作,提高工作效率。
【Axure RP9 操作步骤】使用 Axure RP9 制作原型的步骤如下:1.打开 Axure RP9 软件,新建一个项目。
2.选择需要的组件,将其拖放到画布上。
3.调整组件的大小和位置,使其满足设计需求。
4.为组件添加交互动画,使其更加生动。
5.保存原型,并在需要的时候导出为 HTML 格式。
【Axure RP9 使用技巧】使用 Axure RP9 时,有一些技巧可以提高设计效率,包括:1.使用快捷键:Axure RP9 提供了许多快捷键,熟练使用这些快捷键可以大大提高设计效率。
2.利用模板:Axure RP9 提供了许多模板,设计师可以根据需要选择和使用这些模板,提高设计效率。
3.使用动态面板:动态面板是 Axure RP9 中的一种特殊组件,可以实现复杂的交互效果,熟练使用动态面板可以让原型设计更加复杂。
【Axure RP9 总结】Axure RP9 是一款强大的原型设计工具,可以帮助设计师快速制作网站或应用程序的原型。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AXURE 学习手册1、部件样式编辑器 (2)2、线渐变填充实现半透明发光阴影效果 (4)3、让AXURE直接输出页面元素的PRD(产品需求说明书) (6)4、在原型中重新生成当前页面 (10)5、使用脚本扩展制作可移动可改变大小的图像和按钮形状部件 (10)1、部件样式编辑器功能简介:“部件样式编辑器”是Axure的基本功能,主要用于统一设置和自定义部件的样式。
适用场景:“部件样式编辑器”对于保持用户体验一致性非常重要,借助该功能可以统一设置部件的字体、字号、粗体、斜体、下划线、对齐、垂直对齐、上下左右边距、行路、文字颜色、填充颜色、线条颜色、线宽和线型。
例如在一个互联网网站项目中约定了不同类型的部件,或者不同功能的部件要有指定的颜色,如果不使用“部件样式编辑器”就需要记住一大堆颜色的RGB值,如果使用“部件样式编辑器”就只需要自定义名称就可以了。
使用简介:单击“线框图”菜单->“部件样式编辑器”菜单项,打开“部件样式编辑器”对话框。
对话框包含两个选项卡:“部件默认值”和“自定义”。
在“部件默认值”选项卡中用于按部件类型设置默认值。
将影响原型中所有已有的部件和未来新创建的部件。
在“自定义”选项卡中可以创建自定义部件样式。
自定义部件样式中可以包含一个或多个选中属性,要包含一个属性需要先选中属性左侧的复选框。
应用自定义样式的部件将在部件默认值的基础上应用选中的属性。
自定义部件样式将出现在“文本格式”工具栏的“默认”下拉列表框中,选中一个部件后可以在这里选择部件的样式,如果选择默认则代表使用“部件默认值”选项卡中的设置,如果选择自定义部件样式名称则代表使用“自定义”选项卡中的设置。
2、线渐变填充实现半透明发光阴影效果功能简介:“线性渐变填充”是Axure的基本功能,针对指定部件,可以设置两个或若干个颜色,每个颜色可以放在从0%到100%的任何位置,可以设置红、绿、蓝的成分以及透明度,指定填充角度后这些颜色将按指定的位置、颜色和透明度填充指定部件。
适用场景:用于按钮形状(包括矩形,占位符),表格单元格,菜单和菜单项,树节点的背景。
本例以“半透明发光阴影效果”为例演示“线性渐变填充”功能。
完成后的效果如图所示:使用简介:首先用四个“占位符”部件,编辑按钮形状,分别调整为向上三角形、向左三角形、向下三角形、向右三角形。
如图所示。
选中其中的一个三角形,例如向右三角形,设置如图所示填充效果。
其他三个三角形的设置类似,区别在于填充的角度不同,左侧的向右三角形的填充角度为0,上侧的向下三角形的填充角度为90度,右侧的向左三角形的填充角度为180度,下侧的向上三角形的填充角度为270度。
然后设置线宽为无,并把四个三角形的顶点对接到一起,如图所示。
最后把调整到比放在前面的部件稍大一圈,就得到半透明发光阴影的效果了3、让Axure直接输出页面元素的PRD(产品需求说明书)功能简介:撰写PRD(Product Requirement Document,产品需求说明书)是产品经理的重要工作之一,由于PRD在相当大的程度上起到指导开发的作用,因此在PRD的格式上常常需要按着开发的技术,此时产品经理不仅要使用Axure制作网站原型,进行交互设计,还需要单独的撰写PRD。
实际上灵活运用Axure可以直接输出PRD。
在本例中以基于Zend Framework开发项目时撰写PRD中的格式较验为例讲解如何让Axure直接输出PRD。
生成的PRD如图所示。
使用简介:Zend Framework支持的较验规则参见:/manual/1.11/en/zend.validate.set.html这些较验规则可以分解成如下方式描述:1.必填,对应于notempty2.格式1.仅限于字母数字,对应于alnum2.仅限于字母,对应于alpha3.条形码,对应于barcode4.信用卡卡号,对应于creditcard5.日期,对应于date6.纯数字,对应于digits7.电子邮件地址,对应于emailaddress8.浮点数,对应于float9.十六进制,对应于hex10.域名,对应于hostname11.国际银行标准帐号,对应于iban12.整数,对应于int13.IP地址,对应于ip14.国际标准图书编号,对应于isbn15.邮政编码,对应于postcode16.正则表达式,对应于regex17.18.自定义,对应于callback允许空白,对应于alnum或alpha中的allowwhitespace选项大于,对应于greaterthan和between小于,对应于lessthan和between最小长度,对应于stringlength的min属性最大长度,对应于stringlength的max属性在Axure RP Pro中单击“线框图”菜单中的“自定义标注字段和视图”菜单项,打开“自定义标注字段和视图”对话框,创建“必填”,“格式”,“允许空白”,“大于”,“小于”,“最小长度”,“最大长度”标注字段,如图所示。
进入“自定义标注字段和视图”对话框的“视图”选项卡,创建“格式较验”视图,添加“必填”,“格式”,“允许空白”,“大于”,“小于”,“最小长度”,“最大长度”标注字段,如图所示。
在线框图中放置一个文本框部件,在“部件属性”边栏的“标注”选项卡中按如图所示填写。
按F6生成的规格说明书将具有如前图所示的效果。
4、在原型中重新生成当前页面适用场景:∙对页面进行小范围的修改时,希望能快速看到展示效果,特别是在使用Axure制作高度保真的页面时,需要进行大量的微调∙在撰写PRD(Product Requirement Document,产品需求文档)时,Axure直接输出的规格说明书不符合要求,就需要手工截取原型中的局部效果粘贴到文档中,由于线框图效果和浏览器的效果不完全相同,或者需要截图某个交互效果,就希望能快速在浏览器中显示正在设计中的线框图,然后截取局部效果图使用简介:1.在Axure中单击“生成”菜单中的“原型”菜单项,或者按F5快捷键。
打开“生成原型”对话框,然后生成原型,将在浏览器中打开原型2.在浏览器中保持打开原型页面3.在Axure中修改了某个页面之后,单击“生成”菜单中的“在原型中重新生成当前页面”菜单项,或者按Ctrl + F5快捷键将重新生成打开的页面。
注意:Axure并不会在浏览器中打开这个页面4.在浏览器的原型页面左侧的树形列表中,单击该页面的链接,将在窗口右侧中显示更新后的效果5、使用脚本扩展制作可移动可改变大小的图像和按钮形状部件注意∙本部件基于Axure的“脚本扩展”插件,在使用前请确认已安装“脚本扩展”插件∙关于“脚本扩展”插件的详细信息请见:/viewthread.php?tid=539∙安装“脚本扩展”插件的方式参见:/viewthread.php?tid=541∙对于“脚本扩展”插件的使用者,仅需要如同使用普通的Axure部件库一样∙对于“脚本扩展”插件的开发者,还需要掌握HTML DOM模型,JavaScript脚本,正则表达式,jQuery 库,jQuery UI库∙下面会列出本文涉及到的“脚本扩展”插件技术以及Axure原型中的HTML DOM模型和JavaScript脚本,不包含通用的知识,例如jQuery的函数说明∙本部件目前尚无保存移动后的位置和改变后的大小的功能,请在调整后自行截图用途∙基本功能:图像部件和按钮形状部件在运行“脚本扩展”后,可以在页面上自由拖动图像部件和按钮形状部件,也可以自由改变图像部件和按钮形状部件的尺寸∙适用场景:特别适用于项目前期需要和客户讨论页面布局的场合本文涉及到的“脚本扩展”插件技术1.unitId变量,用于识别当前部件在原型中的编号复制代码本文涉及到的Axure原型中的HTML DOM模型和JavaScript脚本1.var frame$ = $('#mainFrame')[0].contentWindow.$;//用于取得页面在原型中的框架的jQuery对象2.var img = frame$('#u' + unitId + '_img');//用于取得当前部件的图像元素。
仅适用于图像部件和按钮形状部件3.var container = frame$('#u' + unitId + '_container');//用于取得当前部件的显示容器。
仅适用于图像部件和按钮形状部件4.var ann = frame$('#u' + unitId + 'ann');//用于取得当前部件的标注标记5.var element = frame$('#u' + unitId);//用于取得当前部件复制代码源代码1.var frame$ = $('#mainFrame')[0].contentWindow.$;2.var img = frame$('#u' + unitId + '_img');3.var container = frame$('#u' + unitId + '_container');4.var ann = frame$('#u' + unitId + 'ann');5.var element = frame$('#u' + unitId);6.var imgsrc = img.css('background-image').match(/\/([^\/]*\/[^\/]*png)/);7.imgsrc = imgsrc[1];8.container.hide();9.ann.hide();10.element.attr('src', imgsrc).resizable().parent().draggable();复制代码下载∙请在此/viewthread.php?tid=541下载.rplib部件库,本文对应于部件库中的“可拖放可调整大小的图像部件”,“可拖放可调整大小的按钮形状部件”∙请在此/resizable/体验使用效果。
