35-HTML5交互融媒体内容设计与制作
交互式媒体设计与开发

交互式媒体设计与开发,是近年来与数字技术关系密切的一个领域,它涉及到很多方面,包括用户界面设计、编程技术、多媒体制作等等,并需要它们在一系列流程中做到整合与协作。
下面我们一起来探究的大致内容,以及最近的发展动态。
交互式媒体的定义,它是一种带有用户参与度,使用户产生反应的数字式媒体。
这类媒体一般包含文本、图像、声音和视频等多元素。
在这样媒介下,不仅可以给予用户丰富的视觉、听觉体验,更可以让用户主动控制、操作,进而达到交互的效果。
同时交互式媒介的互动性,也让它成为了各个领域中创新和宣传的首选媒介。
而现在,随着互联网技术的发展,越来越多的企业和组织都开始意识到了这一点,并且着手开发和使用交互式媒介。
一个交互式媒体的设计和制作,通常会涉及多个流程,其中包括用户调研、概念设计、交互设计、媒体制作、编程开发等。
首先,我们需要开展一次用户调研,以了解我们的用户是谁、他们有什么需求,以及他们对我们的媒介有什么反应。
这一步是设计的基础,也是the starting point,它会直接关系到我们设计和开发的时候提供给用户的最终体验。
经过调研,我们才可以更好地理解业务需求和用户需求,进而制定满足这些需求的媒体设计方案。
接下来,我们需要着手进行概念设计。
在这一阶段,我们一般是在了解产品需求的基础下,对于整个产品的结构、内容、体验等进行整体规划,以方便后续的交互和制作。
这个阶段往往包括产品功能结构图的绘制、流程图的制作等,涵盖我们的产品将如何被使用、它涉及到的哪些元素,以及这些元素的关系等等。
随后,我们需要展开交互设计。
此时我们已经明确了我们的媒介的基本制作要求,所以我们更需要在这个阶段,将创意产出周期紧缩,以便更好地将一些交互要素整合到一起,让整个设计尽快成型。
交互设计是整个交互式媒体中最关键的阶段之一,因为在这一步,我们会对每个元素的交互形式进行设定,以确定用户的所有操作步骤,确定整个媒介的产生方式。
交互设计完成之后,对于整个产品的初步审查已经完成。
H5与融媒体内容创新

H5与融媒体内容创新作者:王志来源:《传媒》 2018年第17期随着移动互联网的发展,媒体格局、受众对象、技术手段都在发生变化,手机已成为用户获取资讯的最重要媒介,而媒介形式决定内容形式,广大媒体都已大量尝试采用无人机、直播、全景、VR、H5等新技术进行基于手机等移动端的新闻报道内容创新。
H5内容因其创意新颖、传播效果好、互动性强、完美支持手机所有新特性而成为最受媒体人青睐的新闻报道方式。
如今,已有许多中央和地方媒体大量尝试H5形式来报道新闻,H5技术也正成为媒体在内容创新方面最重视的技术之一。
H5,国内对HTML5的简称,最新的网页标准语言,所有浏览器在显示网页时都将遵循这一标准规范。
H5支持丰富的媒体形式、动画和交互行为,可以将不同媒体内容融合到一起,形成全新的融媒体内容,使之更加符合移动时代用户特别是年轻用户的阅读习惯。
媒体人在新闻内容策划时,应具备融媒体思维,充分利用H5技术优势从而实现媒体内容的创新。
根据媒体新闻形式H5分为五种类型一是幻灯片类的报道。
这类报道简单、清晰,可以有效传达信息,有效弥补了现有图片报道模版的一些短板,编辑可自由设定图片数量和文字位置,引入音频、视频、动画等媒体元素,大大超越了传统形式的表达方法。
《广州日报》出品的《以新的更大作为实现广东四个走在全国前列》就是一款融媒体型幻灯片的典型案例,运用了可视化的封面,图文、音频和视频,简单清晰地传达了新闻内容。
杭州日报报业集团出品的《最美9秒钟》,同样也是一款融媒体型幻灯片案例,与《以新的更大作为实现广东四个走在全国前列》不同的是,《最美9秒钟》加入了动画的元素,有效地利用了所有采集的素材,提升了新闻报道的视觉效果。
二是视频类新闻。
与传统的视频呈现方式相比,H5视频类新闻可以更灵活、可视化的呈现关联视频,H5技术为处理视频的呈现方法提供了极高的自由度,对有关联性的视频如何更好地集中展示提供了方法,同时可以对视频进行更有利于微信传播的方法包装。
基于融媒体平台的H5产品设计与开发

热㊀㊀点Һ㊀基于融媒体平台的H5产品设计与开发乔学武摘㊀要:近年来,随着互联网的快速发展,各种新技术也逐渐得到广泛的应用,H5指的是HTML5,是构建Web内容的语言描述方式,也是互联网下一代的标准㊂作为互联网内容构建和呈现的语言方式,是互联网重要的核心技术之一㊂在融媒体平台的发展和应用下,为H5产品设计与开发提供了更好的基础㊂以融媒体平台为核心,进行H5产品的设计与开发,能够更好地满足用户应用需求,对于互联网的发展也有着重要的意义㊂关键词:融媒体平台;H5产品;设计与开发一㊁引言在当前移动端主流媒体当中,基于H5的各类数字内容产品,已经逐渐成为一种不可缺少的重要资源㊂其对于新闻媒体时尚标杆发挥了重要的引领作用,对于用户体验感的提升也有着积极的意义㊂随着移动端主流媒体应用的日益广泛,融媒体利用媒介载体,囊括了广播电视的共同点,也利用了其他媒体作为互补㊂在此基础上,进行H5产品的设计与开发,具有良好的可行性㊂二㊁用于H5产品设计开发的融媒体平台在微网页设计中,HTML5页面是一个重要的开发内容㊂目前设计H5页面常用的软件有两种㊂通过简单的模板是设计HTML页面,应用最广泛的 易企秀 软件之一,该设计的应用类型是操作方便,而是因为它是由简单的模板构成,可简单的模板通常不具有丰富的选项,这使得这个HTML页面设计方法往往是函数的限制,因为并不完美㊂其次,通过专业的H5页面设计工具,来实现对H5页面的设计,这是ePub360典型的H5页面专业设计工具,H5页面具有强大丰富的开发能力,同样重要的是发展的H5页面融媒体平台工具,但是在使用的过程中,设计师需要有很强的操作水平㊂Epub360作为一个例子,该产品是由上海信息技术有限公司有限公司有限公司有限公司,设计师可以使用浏览器通过工具可以使用在线互动Epub360释放各种H5页面的内容,和H5内容页面的交互设计,生产和释放,不需要编程,在Epub360,交互设计师控制页面的H5动画,并设置互动,设置各种社交应用和数据应用㊂三㊁基于融媒体平台的H5产品设计开发的内容方法HTML5页面是推广新闻信息的重要工具㊂很多商家利用HTML5页面发布产品信息,并开始打造H5页面的金融媒体平台㊂无论是UV还是PV,还是微信文章都会通过H5页面设计来吸引粉丝,商家会非常关注HTML5页面媒体平台的开发㊂为企业提供服务的供应商也非常重视H5产品融媒体平台的销售,并取得了很多成功案例㊂研究基于平台的进度动画㊁面具动画㊁关键帧动画㊁曲线变形动画等动画的基本技术和理论知识㊂文章重点研究微信软件的功能定制技术,如彩票㊁微信双屏交互抖动㊁双屏交互㊁投票㊁大屏交互等㊂主要研究了陀螺仪㊁表单技术㊁行为和事件等基本人机交互功能的开发方法和理论知识㊂研究各种高端人际交互功能的开发方法㊁理论知识等,包括了动画关联㊁随机数㊁全景图㊁逻辑判断㊁VR视频等㊂融合化的H5页面设计的微观研究网络媒体平台,有必要定义综合媒体平台开发周期,综合媒体平台工作任务,平台管理,收集所有反馈对高管,从规划㊁交付㊁客户的沟通与合作,产品质量跟踪㊁在线技术和测试技术㊁服务一站式解决方案,融媒体平台的媒体行业严格控制各个环节的质量和特定的责任,确保链接时出现问题责任调查,与此同时,我们必须保证开发质量H5页面的融媒体平台㊂四㊁基于融媒体平台的H5产品设计开发的实现路径H5产品网页设计结合了媒体平台,以某大学为例,其融媒体平台主要包括以下三个部分,分别是大学概况介绍,在大学的具体概况专业㊁专业介绍㊁技能竞赛㊁优秀毕业生㊁就业方向,各种专业的入学方式和就业方向的详细介绍㊂在学校的介绍中,要突出学校的形象,这就需要展示学校的发展方向和教育理念㊂在显示技巧上,可以使用两种颜色,其中一种颜色作为中心点进行平台设计㊂在媒体平台的不同页面中设计了五种主题色彩,既能充分展示学院的氛围,它还能避免视觉疲劳㊂在H5页面整合媒体平台的实施中,重点要放在图片的执行上,使H5页面上的图片具有丰富的动态效果,给人带来强烈的视觉冲击㊂绚丽的画面㊁丰富的动感效果和画面给学生留下了深刻的印象㊂在第一页的产品,动画效果不断放大突出H5的重点产品,图片的颜色是更生动的方式花瓣跳舞,层次结构和敏捷性的背景是增强深入的动画㊂在H5产品的文字和图片上,采用飞进或逐渐出现的方式,通过放大和缩小,消除了画面的突兀感,充分展现画面的焦点㊂形式也很新颖,使平台更具互动性和参与性,提高了学校的曝光率㊂该平台使用动态的视觉效果来吸引人们的注意力,动画和音乐来突出氛围,使页面更加有趣㊂五㊁基于融媒体平台的H5产品设计开发的创新发展微H5页面的网页设计创新,整合媒体平台结合媒体平台上大量的测试,可生成金融媒体平台的网络地址,并可根据输出需求,根据不同媒体形式导出源文件包,以便更好地参加各种比赛㊂金融媒体平台也可以生成相应的二维码㊂用户浏览手机H5页面时,只需长时间按下二维码,然后点击即可识别二维码㊂然后自动切换到财经媒体平台,方便查看财经媒体平台上展示的各类作品㊂在H5页财经媒体平台上创新应用人工智能技术,使H5页展示的各类产品都具有人工智能功能㊂众多产品采用VR/AR技术,使金融媒体平台充分融入新媒体时代㊂在H5页面的视频设计开发中,这些视频主要是通过PR进行编辑,通过AE进行打包㊂在这一阶段,我们已经开始全面推广H5页面,并取得了非常理想的推广效果,提高了曝光率㊂H5page财经媒体平台定制化功能的设计与开发,通常需要从产品应用的实际需求和开发出发㊂为产品的进一步创新和开发提供全面的融媒体解决方案㊂六㊁结语在互联网快速发展的背景下,各种相关技术也在不断更新换代㊂H5作为新一代的互联网标准,是未来互联网发展的重要方向㊂在融媒体平台快速发展的基础上,可以借助该平台进行H5产品的设计与开发,带给用户全新的体验和感受,满足新时期用户的使用需求,从而推进互联网的进一步发展㊂参考文献:[1]宋丽芳.微网页设计中H5页面的融媒体平台实现路径[J].江西电力职业技术学院学报,2019,32(12):18-19.[2]吴欣怡.基于融媒体平台的H5产品设计与开发在各领域应用的优势[J].计算机产品与流通,2019,16(5):144.作者简介:乔学武,南京厚建软件有限责任公司㊂99。
基于 HTML5 的融媒体技术规范的制定和应用实践

120传媒技术导语移动互联网给传统媒体行业带来了深刻的变革,随着智能手机和平板电脑等移动智能设备的普及,用户越来越倾向于通过移动智能设备获取信息和新闻内容。
2020年9月,中共中央办公厅、国务院办公厅印发《关于加快推进媒体深度融合发展的意见》(以下简称《意见》)《意见》指出,要推动主力军全面挺进主战场,以互联网思维优化资源配置,把更多优质内容、先进技术、专业人才、项目资金向互联网主阵地汇集、向移动端倾斜,让分散在网下的力量尽快进军网上、深入网上,做大做强网络平台,占领新兴传播阵地。
[1]中国互联网络信息中心(CNNIC)发布的第47次《中国互联网络发展状况统计报告》显示,截至2020年12月,我国网民规模达9.89亿,手机网民规模达9.86亿,网民使用手机上网的比例达99.7%。
[2]移动互联网早已成为人们生活和信息传播的主渠道。
1. HTML5的特点以及在新闻行业的应用前景随着新闻行业传统媒体融媒体战略的全面推进,各级媒体新闻内容创作的重心正在迁移到移动端互联网领域。
移动端互联网领域是HTML5技术在未来主要发展的市场,HTML5是构建Web内容的一种语言描述方式,是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。
在HTML5之前,我们只能通过FLASH来提供多媒体内容,而HTML5的出现为下一代Web提供了全新的框架和平台,包括提供免插件的视频、图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用标准化,从而使Web能够轻松实现类似桌面的应用体验,它的设计目的是在移动设备上支持多媒体。
现阶段移动浏览器应用体验不佳、网页标准不统一,这两者是移动端网页发展的障碍,HTML5技术能够很好的解决这两个问题,推动整个移动端网页方面的发展;还有目前移动端网页内核大多采用Web内核,随着智能端加快普及,在Web内核方面应用HTML5将发挥很大作用,可提升Web操作体验;HTML5还会改变视频数据的传输方式,让视频播放更加流畅,与此同时,视频还能够与网页相结合,在线直播也会得到更广泛的应用。
html5 画布及多媒体实验调试过程和体会

文章标题:深度探究HTML5画布及多媒体实验一、HTML5画布概述在Web开发领域,HTML5画布(Canvas)是一个非常强大的元素,可以用来绘制图形、创建动画和处理多媒体。
它为开发者提供了丰富的API,使得我们可以更加灵活地控制页面上的图形和多媒体内容。
作为一个前端工程师,我对HTML5画布及多媒体实验进行了深度探究和调试,希望通过这篇文章和大家共享我的体会和经验。
二、调试过程1.准备工作为了进行HTML5画布及多媒体的实验,我首先准备了一个简单的HTML页面,并在其中引入了一个Canvas元素。
随后,我使用JavaScript来操作画布,绘制基本的图形和实现动画效果。
在多媒体方面,我利用HTML5的视频和音频标签,嵌入了一些多媒体内容。
通过这些准备工作,我可以进行接下来的实验和调试工作了。
2.绘制基本图形在实验过程中,我首先尝试使用Canvas来绘制基本的图形,如矩形、圆形和线条。
通过研究Canvas的API文档和示例代码,我逐渐掌握了Canvas的绘图基本知识,理解了如何设置画布的大小、绘制不同的形状和填充颜色。
在这个过程中,我特别关注了Canvas的坐标系统和绘图方法,以便更加灵活地控制图形的位置和样式。
3.实现动画效果我开始尝试在Canvas上实现一些简单的动画效果。
我使用JavaScript的定时器功能,定期更新画布上的图形位置,从而呈现出流畅的动画效果。
在实现动画效果的过程中,我遇到了一些性能和兼容性的问题,通过不断调试和优化代码,最终实现了较为稳定和流畅的动画效果。
我意识到,实现高质量动画效果需要综合考虑性能、浏览器兼容性和用户体验等因素,这对于我以后的开发工作非常重要。
4.处理多媒体内容除了Canvas绘图,我还尝试在HTML页面中嵌入了一些多媒体内容,包括视频和音频。
通过学习HTML5多媒体标签的用法和属性,我成功在页面上展示了一些多媒体内容,并实现了一些简单的交互效果。
我通过调试和测试,了解了不同浏览器对多媒体内容的支持情况,以及如何优化多媒体内容的加载和播放效果。
2018—2019年度广东省职业院校学生专业技能大赛(高职组)HTML5交互融媒体设计与制作赛项规程

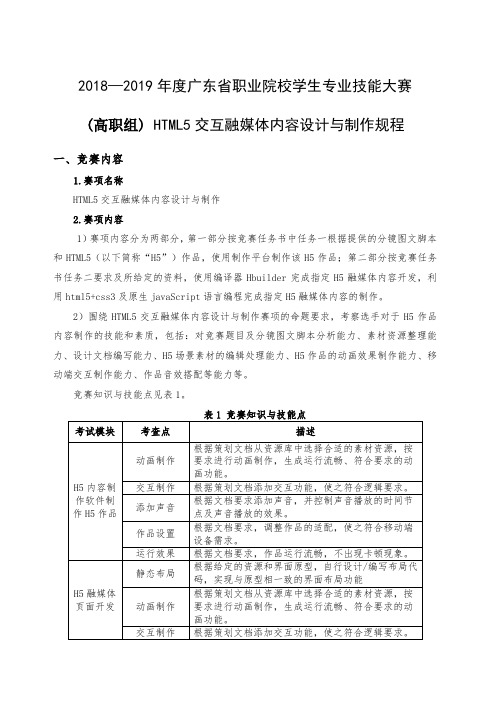
2018—2019年度广东省职业院校学生专业技能大赛(高职组) HTML5交互融媒体内容设计与制作规程一、竞赛内容1.赛项名称HTML5交互融媒体内容设计与制作2.赛项内容1)赛项内容分为两部分,第一部分按竞赛任务书中任务一根据提供的分镜图文脚本和HTML5(以下简称“H5”)作品,使用制作平台制作该H5作品;第二部分按竞赛任务书任务二要求及所给定的资料,使用编译器Hbuilder完成指定H5融媒体内容开发,利用html5+css3及原生javaScript语言编程完成指定H5融媒体内容的制作。
2)围绕HTML5交互融媒体内容设计与制作赛项的命题要求,考察选手对于H5作品内容制作的技能和素质,包括:对竞赛题目及分镜图文脚本分析能力、素材资源整理能力、设计文档编写能力、H5场景素材的编辑处理能力、H5作品的动画效果制作能力、移动端交互制作能力、作品音效搭配等能力等。
竞赛知识与技能点见表1。
二、竞赛方式比赛以团队方式进行,不得跨校组队。
每个参赛学校1名领队(可由指导教师兼任),每个参赛队由1-2名指导教师、3名选手(其中队长1名)组成,参赛选手和指导教师报名获得确认后不得随意更换。
整个竞赛在一场内完成,赛题以纸质任务书的形式发放,赛题使用的素材以U盘的形式发放,参赛队根据任务书的要求完成竞赛任务。
任务一制作完成后,在平台端以座位号+任务一命名直接提交。
任务二制作完成后,将作品以座位号+任务二命名拷到U盘中提交。
三、竞赛时长竞赛时间为4个小时,比赛过程连续进行。
表2 竞赛日程安排四、名次确定方法赛项严格按照竞赛成绩从高到低排序确定名次,如果成绩相同,按作品提交时间的先后顺序确定名次。
竞赛设参赛选手团体奖,以赛项实际参赛队总数为基数,一等奖占比10%,二等奖占比20%,三等奖占比30%,保留到个位数,小数点后四舍五入。
五、评分标准与评分细则(一)赛项评分标准及分值竞赛评分严格遵守公平、公正的原则,HTML5交互融媒体内容设计与制作赛项评分采用赛项结果评分方法。
基于HTML5的移动端多媒体教学资源的开发与应用

基于HTML5的移动端多媒体教学资源的开发与应用互联网时代学习方式的转变使移动端教学资源的开发成为教师备受关注的课题。
HTML5技术的飞速发展为开发跨平台互动多媒体教学资源提供基础。
文章探讨如何将HTML5技术与移动端多媒体教学资源开发紧密融合,以移动端物理力学实验多媒体课件的开发为例,总结出应用HTML5技术制作移动端多媒体教学资源的五个要点并做创新应用的思考。
标签:H5技术移动端教学资源开发创新应用HTML5(简称H5)是第五代超文本标记语言,作为当今颇受欢迎的移动网页开发技术,具有免装插件、动画效果和交互性强、简单易用等突出优势。
依托H5在线制作平台,教师能轻松开发适用的教学课件、微场景或测试题,提升课堂教学效果,激发学生的学习兴趣、鼓励学生课后的移动学习和个性化学习,并促进教学改革实践如翻转课堂。
因此,探讨如何将H5技术与移动端多媒体教学资源开发紧密融合有其现实意义。
一、HTML5技术的发展与应用HTML是超文本标记语言,1991年问世。
1993年HTML首次以因特网草案的形式发布,经历了2.0、3.2和4.0,直到1999年的HTML4.01版本稳定下来。
由于发展缓慢,逐渐被更加严格的XHTML取代。
HTML5是继HTML4.01和XHTML1.0之后的超文本标记语言的最新版本,2014年10月由万维网联盟(W3C)发布正式推荐的标准。
其主要目标是将互联网语义化,以便更好地被人类和机器阅读,同时提供更好地支持各种媒体的嵌入。
2015年,基于H5的移动端网页制作和开发平台纷纷出现,各类平台让H5制作简单易操作,技术的平民化使得H5很快流行开来。
2016年以来,H5技术飞速发展,为开发基于H5的跨平台互动多媒体教学资源提供基础。
H5在线制作工具和软件不断涌现,比如有MAKA、兔展、iH5和易企秀等在线制作平台和炫课等H5课件制作软件。
它们提供可视化的操作界面,可以免代码实现丰富的动画和交互功能。
html5交互融媒体内容设计与制作校内竞赛样题

html5交互融媒体内容设计与制作校内竞赛样题一、html5交互融媒体内容设计与制作简介在当今数字化的时代,网页设计和媒体内容制作已经成为了非常重要的领域。
HTML5作为新一代的网页标准,为交互融媒体内容的设计与制作提供了更丰富的可能性。
本次校内竞赛样题以HTML5交互融媒体内容设计与制作为主题,旨在鼓励学生运用HTML5技术,设计并制作富有创意和交互性的媒体内容,展示他们的设计能力和创造力。
二、HTML5交互融媒体内容设计与制作的深度与广度探讨1. HTML5技术介绍HTML5作为最新的网页标准,不仅支持传统的网页内容展示,还支持丰富的交互、动画和媒体内容展示。
学生们可以利用HTML5技术,设计具有交互性和创新性的媒体内容。
2. 融媒体内容的设计理念在设计融媒体内容时,需要考虑传播的方式、信息的呈现形式和用户体验。
学生们需要思考如何将不同形式的媒体内容融合在一起,形成有机的整体,提升用户的阅读体验和信息传达效果。
3. 校内竞赛样题要求校内竞赛样题要求学生围绕某一主题或话题,利用HTML5技术设计并制作出具有交互性和创新性的融媒体内容。
内容可以包括文字、图片、音频、视频等多种形式的媒体,同时要求具有多种交互方式,如点击、拖拽、动画等。
4. 创作思路和创意发挥在设计与制作过程中,学生们可以发挥自己的创意,探索各种可能的交互方式和媒体内容呈现形式。
他们需要充分理解主题,挖掘主题背后的内涵和意义,并将其融入到媒体内容的设计中。
三、总结与展望HTML5交互融媒体内容设计与制作作为校内竞赛的样题,旨在激发学生对于创意设计和媒体制作的兴趣和热情。
通过参与这样的竞赛,学生们可以锻炼自己的设计能力和创造力,培养对于新技术的应用能力,并且提升自己的综合素质。
期望学生们在参与竞赛的过程中,不断学习、探索和成长,为未来的技术与创新领域做好准备。
个人观点:HTML5交互融媒体内容设计与制作是一个非常具有挑战性和创新性的领域。
H5交互融媒体作品创作PPT第4章 H5作品的页面设计

第四章 H5作品的页面设计
3. 混排时中英文字体的匹配
很多时候我们做H5时会遇到中西文混排的情况,汉字与拉丁字母的形体结构是有差异的,汉字为方块 字,而拉丁文有上升线和下伸线。如果想要在中西文混排时两种字体视觉大小近似,首先要选择风格接 近的两种字体,再根据选择,通过调整拉丁字体大小来看设计效果。
3. 混排时中英文字体的匹配
3. 混排时中英文字体的匹配
第三节 文字与正文
让字型的尺寸搭配设计的内容
A.字重
B.字号
《设计中的逻辑》正文字体:方正兰亭黑
默认字号17px 可以试试14px
17px
14px
第四节 表现型与功能型字体推荐
方正苏新诗古印宋
方正榜书楷
方 正 字 迹 惊 鸿 体
-
方正字迹-劲颜体
第一节 表现型字体与功能型字体
表现型文字?
功能型文字?
1、方正字迹-龙吟体 3、方正工业黑 5、方正精气神体
2、方正侠客体 4、方正有猫在 6、方正摩登体
第二节 如何选择合适的字体?
1. 将要表达的信息配上“适当”的感觉
2. 多倾听读者的心声
现在我们已经为我们的设计配了完美字体,但仍然有 个问题,并非所有人对同一种字体都有一样的感觉。
一般来说,当图版率为0时,读者对H5的 阅读欲望会很低,会让人觉得这个H5页 面非常单调乏味。
对于陈述性信息较多的页面,增加图版 率,恢复读者的阅读兴趣,增加留白, 让整个版面重新充满生机。
2018—2019年度广东省职业院校学生专业技能大赛(高职组)HTML5交互融媒体设计与制作赛项规程

2018—2019年度广东省职业院校学生专业技能大赛(高职组) HTML5交互融媒体内容设计与制作规程一、竞赛内容1.赛项名称HTML5交互融媒体内容设计与制作2.赛项内容1)赛项内容分为两部分,第一部分按竞赛任务书中任务一根据提供的分镜图文脚本和HTML5(以下简称“H5”)作品,使用制作平台制作该H5作品;第二部分按竞赛任务书任务二要求及所给定的资料,使用编译器Hbuilder完成指定H5融媒体内容开发,利用html5+css3及原生javaScript语言编程完成指定H5融媒体内容的制作。
2)围绕HTML5交互融媒体内容设计与制作赛项的命题要求,考察选手对于H5作品内容制作的技能和素质,包括:对竞赛题目及分镜图文脚本分析能力、素材资源整理能力、设计文档编写能力、H5场景素材的编辑处理能力、H5作品的动画效果制作能力、移动端交互制作能力、作品音效搭配等能力等。
竞赛知识与技能点见表1。
二、竞赛方式比赛以团队方式进行,不得跨校组队。
每个参赛学校1名领队(可由指导教师兼任),每个参赛队由1-2名指导教师、3名选手(其中队长1名)组成,参赛选手和指导教师报名获得确认后不得随意更换。
整个竞赛在一场内完成,赛题以纸质任务书的形式发放,赛题使用的素材以U盘的形式发放,参赛队根据任务书的要求完成竞赛任务。
任务一制作完成后,在平台端以座位号+任务一命名直接提交。
任务二制作完成后,将作品以座位号+任务二命名拷到U盘中提交。
三、竞赛时长竞赛时间为4个小时,比赛过程连续进行。
表2 竞赛日程安排四、名次确定方法赛项严格按照竞赛成绩从高到低排序确定名次,如果成绩相同,按作品提交时间的先后顺序确定名次。
竞赛设参赛选手团体奖,以赛项实际参赛队总数为基数,一等奖占比10%,二等奖占比20%,三等奖占比30%,保留到个位数,小数点后四舍五入。
五、评分标准与评分细则(一)赛项评分标准及分值竞赛评分严格遵守公平、公正的原则,HTML5交互融媒体内容设计与制作赛项评分采用赛项结果评分方法。
35-HTML5交互融媒体内容设计与制作

附件35:高职电子信息大类HTML5交互融媒体内容设计与制作赛项技能竞赛规程、评分标准及选手须知一、竞赛内容1.基于竞赛主题设计HTML5作品,采用现场实操的形式,现场撰写设计说明和分镜图文脚本并完成HTML5作品内容设计,在此基础上制作交互动画完成HTML5作品内容制作。
2.围绕HTML5交互融媒体内容设计与制作赛项的主题及要求,考察选手对于内容设计和创意构思的技能和素质,包括:对竞赛题目分析能力、创意设计能力、素材资源整理能力、设计文档撰写能力、对HTML5场景素材的编辑处理能力、对HTML5作品的动画效果制作能力、与移动端的交互设计能力、完整作品音效搭配的创意能力等。
3.参赛选手根据作品设计思路和分镜图文脚本说明展示HTML5运行效果,竞赛模块与内容见表1。
3人小组赛,其中队长1名。
三、竞赛时量竞赛时间为4个小时,比赛过程连续进行。
四、名次确定方法赛项严格按照竞赛成绩从高到低排序确定名次,如果成绩相同,按作品提交时间的先后顺序确定名次,如果成绩和提交时间都相同,则按整个竞赛过程操作的规范程度确定名次。
五、评分标准与评分细则(一)赛项评分标准竞赛评分严格遵守公平、公正的原则,HTML5交互融媒体内容设计与制作赛项评分采用赛项结果评分方法。
(二)赛项分值竞赛总分满分为100分,实际得分采取分项得分、累计总分的计分方式。
(三)评分细则竞赛评分将采用定性与定量结合的方法,客观公正地评出各赛项任务的分数,由赛项内容的特点决定,在视觉美感、体验性、动画效果、交互性等多方面进行评价,根据评分标准精确打分。
六、赛点提供的设施设备仪器清单1.大赛为每个参赛队伍配备三台计算机(配耳机)及一部手机(配耳机),配置如表3所示。
2.HTML5交互融媒体内容设计与制作实训系统1套采用北京北测教育科技发展有限公司提供的“HTML5交互融媒体内容设计与制作实训平台”。
HTML5交互融媒体内容设计与制作实训平台介绍:大赛使用的“HTML5交互融媒体内容制作实训平台”是基于国内主流的专业级HTML5内容设计与制作软件技术构建的可以实现教学与比赛一体的平台。
2019年山东省职业院校技能大赛高职组“HTML5 交互融媒体内容设计与制作”赛项任务书真题试题

2019年山东省职业院校技能大赛高职组“HTML5 交互融媒体内容设计与制作”赛项任务书2019年10月第一部分竞赛须知一、竞赛要求1、按要求完成竞赛任务,正确使用计算机、手机等设备,爱惜赛场器材,严格遵守操作要求;2、竞赛过程中如有异议,可向现场监督或裁判人员反映,不得扰乱赛场秩序;3、严格遵守赛场纪律,禁止任何作弊行为,尊重赛场工作人员,服从安排。
二、职业素养与安全意识1、禁止大声喧嚷,未经裁判允许,不得站立、走动,保证竞赛现场秩序;2、参赛选手所有操作均应符合安全规范,注意用电安全。
三、选手须知1、纸质任务书如出现缺页、字迹不清等问题,请及时向裁判举手示意并要求更换。
竞赛任务中所使用的非纸质资料都已拷贝至U盘中,请自行根据竞赛任务书要求使用;竞赛提供的所有资料,在竞赛结束后均不能带离考场;2、参赛小组应在规定时间内完成任务书要求的内容,任务完成后的作品必须按要求提交,作品未按要求提交的,则该任务不得分;3、竞赛过程中,选手认定设备或网络有故障应及时向裁判提出,竞赛后再提出的,不予认定。
如设备或网络经测定完好,属误判时,设备或网络的认定时间计入竞赛时间(扣减该小组竞赛时间);如果设备或网络经测定确有故障,则当场更换设备或维修网络,此过程中(设备或网络测定开始到更换完成)造成的时间损失,在竞赛时间结束后,酌情对该小组进行等量的时间延迟补偿;4、参赛选手竞赛过程中,请及时保存任务中间成果。
因任务中间成果未及时保存,遇设备或网络故障导致前续工作结果丢失的,将仅对更换设备或网络造成的时间损失进行等量的时间延迟补偿;5、竞赛过程中由于人为原因造成设备损坏,则设备不予更换,如故意损坏竞赛设备的,应承担相应的赔偿责任;6、竞赛过程中由于自身人为原因造成网络中断,则网络修复的时间计入竞赛时间(扣减该小组竞赛时间);7、参赛选手提交的作品内容中不得出现个人、学校等标识信息,如有发现则竞赛成绩记为0分;8、在裁判组宣布竞赛开始前,选手不得对任务书、竞赛设备、纸、笔进行任何操作,在裁判组宣布竞赛结束后,参赛选手必须立即停止对计算机等竞赛设备的任何操作;9、在裁判组宣布竞赛结束后,参赛选手须将原档案袋中物品放回档案袋,其他竞赛设备放置到初始位置,并按裁判要求顺序离场。
H5交互融媒体作品创作PPT第6章 H5作品的交互设计与互动效果制作

●所谓交互设计,是指在人与产品、服务及系统之间创建一系列对话 ,其更 偏向于技术性的设定与实现过程。世界交互设计协会第一任主席雷曼 (Reimann)对于交互设计做出了如下定义:“交互设计是定义人工制品 (设计客体)、环境和系统的行为的设计。”
●从 技 术 层 面 而 言 , 交 互 设 计 需 要 涉 及 计 算 机 工 程 学 、 语 言 编 程 、 信 息 设 备、信息架构学的运用。从用户层面而言,交互设计涉及人类行为学、人 因学、心理学。从设计层面而言,交互设计还涉及工业设计、界面表现、 产品语意及传达。
●对 于 H 5 交 互 设 计 而 言 , 在 合 理 选 择 了 H 5 制 作 工 具 、 辅 助 工 具 、 设 计 工 具后,我们需要重点思考的,是用户使用你的H5作品时的体验,因此需要结 合用户心理、操作习惯、视觉感受来做整体考量。
一、视觉可见原则
二、环境贴切原则
三、一致性原则
四、容错与及时反馈原则
第2节 互动效果的分类
H5的互动效果种类繁多,实际上对H5互动效果的分类并没有统一的说法和 分类标准,这里仅提供一种笔者认为分类标准比较明晰的、按照H5互动效果功 能来源的分类方式,即市面上H5的互动效果可以分为三类:基于传感器的互动效 果、基于触摸屏操作的互动效果以及基于融媒体展示的互动效果。
01ห้องสมุดไป่ตู้
6 第
章
H5作品的交互设计 与互动效果制作
本章要点
1.掌握H5作品中交互设计的总体原则。 2.了解H5作品中的不同交互类型及其分类。 3.掌握使用方正飞翔数字版制作不同类型互 动效果的方法。
关键词
交互设计 互动效果
第1节 交互设计原则与方法
20世纪七八十年代之交,旧金山湾区一群敬业而有远见的研究员、工程师 和设计师正在忙于发明未来人们与电脑交互的方式。从施乐帕克研究中心 (Xerox PARC)到斯坦福国际研究院(SRI),最后到苹果电脑公司,人们开始讨论,为 数字产品创造出可用、易用的“人性化界面”到底意味着什么。20世纪80年 代中期,两位工业设计师比尔·莫格里奇(Bill Moggridge)和比尔·韦普朗克(Bill Verplank)着手设计第一台笔记本电脑GRiD Compass。他们为自己所做的工 作创造了“交互设计”一词。
H5产品设计与开发在融媒体平台的应用

H5产品设计与开发在融媒体平台的应用一、引言在信息时代的背景下,挪动互联网的快速进步使得人们对于“内容即王”的需求日益增长。
而融媒体平台作为一种集合了文字、图片、视频、音频等多种媒介形式的网络发布平台,已经成为了人们得到信息、娱乐、沟通的重要途径。
在融媒体平台上,H5产品设计与开发的应用显得尤为重要。
本文将论述,包括其重要性、优势以及将来的进步趋势等方面。
二、H5产品设计与开发在融媒体平台的重要性1.提升用户体验传统的网页设计对于用户来说,操作繁琐、加载速度慢且视觉效果较差。
而H5产品设计与开发则能够提供更优秀的用户体验。
与传统网页设计相比,H5产品设计拥有更丰富的交互方式、更好的视觉效果,让用户能够更直观、更便利地获得所需的信息。
2.多媒体融合传统的融媒体平台多以文字和图片为主要形式,无法充分满足用户对于多媒体的需求。
而H5产品设计与开发则能够将文字、图片、视频、音频等多种媒体形式融为一体,使内容更加生动、多样化,增强用户体验。
3.适配性强H5产品设计与开发基于Web技术,可以适配多种终端设备,如手机、平板电脑、电视等。
在不同的设备上,H5产品能够自动调整适应屏幕大小,使用户能够在不同的终端上都能够良好地访问和使用。
4.便于推广与分享H5产品设计与开发具有分外好的分享性。
用户可以直接通过链接的方式分享H5页面给他人,无需安装任何软件。
这一特点使得H5产品在推广过程中更具有便捷性与可扩展性。
三、H5产品设计与开发在融媒体平台的优势1.提供丰富的交互体验H5产品设计与开发可以通过丰富的交互方式,如触摸、滑动、拖拽等,使用户参与度增强,提升用户体验的同时也增加了用户粘性。
2.创设更丰富的视觉效果H5产品设计与开发能够利用CSS3、HTML5等技术,实现更多炫酷的特效,可以展示多种形式的元素,如动画、翻转效果等,使页面更加生动吸引人。
3.使内容更生动、有趣传统的融媒体平台多以文字和图片为主要形式,页面单调,难以吸引用户。
交互式数字媒体设计与开发技术

交互式数字媒体设计与开发技术第一章:引言随着数字技术的不断发展,交互式数字媒体的应用范围越来越广泛。
如今,交互式数字媒体已经成为人们获取信息、娱乐娱乐、进行交流和教育的重要途径之一。
本文将介绍交互式数字媒体设计与开发技术的基本概念和方法,以及其在各个领域的应用。
第二章:交互式数字媒体设计的基本原理交互式数字媒体设计是一种基于用户体验和用户交互的设计方法。
它要求设计师要根据用户的需求和偏好来设计媒体内容和界面,使用户能够更直观、便捷地与媒体进行交互。
交互式数字媒体设计的基本原理包括用户研究与分析、信息架构设计、界面设计和可用性测试等。
本章将详细介绍这些基本原理及其实施方法。
第三章:交互式数字媒体开发技术的基本框架交互式数字媒体开发技术是实现交互式数字媒体设计的关键环节。
它主要包括前端技术、后端技术和数据存储技术等方面。
前端技术主要涉及网页设计、UI设计和动画效果等;后端技术主要包括数据库设计与管理、服务器端编程和网络通信等;数据存储技术主要涉及数据采集与处理、数据存储与管理和数据安全与保护等。
本章将详细介绍这些技术的基本框架和实施方法。
第四章:交互式数字媒体设计与开发技术在教育领域中的应用交互式数字媒体在教育领域中具有广泛的应用前景。
它可以提供个性化、多媒体和互动性强的教学材料,提升学生的学习积极性和教育效果。
本章将以在线教育为例,介绍交互式数字媒体设计与开发技术在教育领域中的应用案例,并探讨其优势和挑战。
第五章:交互式数字媒体设计与开发技术在娱乐领域中的应用交互式数字媒体在娱乐领域中也有广泛的应用。
通过融合虚拟现实、增强现实和游戏技术,交互式数字媒体能够为用户提供身临其境的娱乐体验。
本章将以虚拟现实游戏为例,介绍交互式数字媒体设计与开发技术在娱乐领域中的应用案例,并探讨其潜力和未来发展方向。
第六章:交互式数字媒体设计与开发技术在艺术领域中的应用交互式数字媒体在艺术领域中的应用也越来越受到关注。
通过结合传统艺术形式和数字技术,交互式数字媒体能够为艺术家提供无限的创作空间和表现手段。
《基于HTML5开发的交互式课件制作及应用探究》

远程学习
通过在线访问和互动参与,学生 可以自主学习,随时随地都能获 得高质量的教育资源。
移动学习
交互式课件可适应不同移动设备, 学生可以在手机、平板电脑上随 时学习,提高学习的灵活性。
制作交互式课件的步骤
了解制作交互式课件的基本步骤,以便能够有效规划、设计和开发自己的交互式课件。
1
需求分析
明确目标受众、学习目标和功能需求,
自定义排序
通过拖放元素的方式,让学 生自由排序和分类相关的知 识点,加深对概念的理解。
匹配练习
利用拖放功能,要求学生将 正确的答案与相关问题匹配, 培养学生的思维逻辑和解决 问题的能力。
交互式游戏
通过拖放交互和游戏化元素, 使学生能够积极参与和应用 学习的知识。
媒体元素的应用
发掘HTML5中丰富的媒体元素,如音频、视频和图像,在交互式课件中创造出生动和多样化的学习体验。
内容设计
2
为课件开发建立清晰的基础。
选择合适的教学策略、内容结构和互动
元素,以促进学生的参与和学习效果。
3
制作与开发
运用HTM,并对设计进行迭代和优化。
进行系统测试和用户反馈,检查课件的 功能和用户体验,使其达到预期效果。
HTML5拖放功能的应用
探索HTML5中强大的拖放功能,如何在交互式课件中创造出富于互动和动态性的学习体验。
《基于HTML5开发的交互 式课件制作及应用探究》
本演示将探讨基于HTML5开发的交互式课件制作及应用,帮助您了解该领域 的概述、制作步骤、核心功能和实践案例。
交互式课件: 概述
了解什么是交互式课件及其在教育领域中的重要性,以及HTML5作为制作交互式课件的强大工具。
提升学习体验
2018年江苏省高等职业院校技能大赛HTML5交互融媒体内容设计与制作赛项竞赛规程

2018年江苏省高等职业院校技能大赛HTML5交互融媒体内容设计与制作赛项竞赛规程一、赛项名称HTML5交互融媒体内容设计与制作二、竞赛内容1.基于竞赛主题设计HTML5作品,采用现场实操的形式,现场撰写设计说明和分镜图文脚本完成HTML5作品内容设计,并在此基础上制作交互动画完成HTML5作品内容制作。
2.围绕HTML5交互融媒体内容设计与制作赛项的主题及要求,考察选手对于内容设计和创意构思的技能和素质,包括:对竞赛题目分析能力、创意设计能力、素材资源整理能力、设计文档撰写能力、对HTML5场景素材的编辑处理能力、对HTML5作品的动画效果制作能力、与移动端的交互设计能力、完整作品音效搭配的创意能力等。
3.参赛选手根据作品设计思路和分镜图文脚本说明展示HTML5运行效果,竞赛知识与技能点见表1。
比赛以团队方式进行。
每个参赛队由领队1名,选手3名(其中队长1名),指导教师1-2名组成。
四、竞赛时间竞赛时间为4个小时,比赛过程连续进行。
五、名次确定方法赛项按照竞赛成绩从高到低排序确定名次,如果成绩相同,按作品提交时间的先后顺序确定名次。
五、赛项分值与评分细则(一)赛项分值竞赛总分满分为100分,实际得分采取分项得分、累计总分的计分方式。
(二)评分细则竞赛评分将采用定性与定量结合的方法,客观公正地评出各赛项任务的分数,由赛项内容的特点决定,在视觉美感、体验性、动画效果、交互性等多方面进行评价,根据评分标准精确打分。
表2 竞赛评分标准六、比赛设施设备1.大赛为每个参赛队伍配备相同配置的计算机(配耳机)三台及一部手机(配耳机),配置如表3所示。
2.比赛设备为北京北测教育科技发展有限公司的HTML5交互融媒体内容设计与制作实训系统HTML5交互融媒体内容设计与制作实训平台介绍:大赛使用的“HTML5交互融媒体内容制作实训平台”是基于国内主流的专业级HTML5内容设计与制作软件技术构建的可以实现教学与比赛一体的平台。
h5交互设计思路

h5交互设计思路H5交互设计是指在HTML5(H5)网页中,通过设计和实现各种交互元素和效果,提升用户体验和用户参与度的过程。
下面是H5交互设计的一些思路和方法:1.渐进式披露信息:将页面内容逐步呈现给用户,以鼓励他们进行交互和探索。
例如,可以使用逐步展开或渐变显示等效果,让用户在页面上逐步发现更多信息。
2.触发动作:利用触发动作来引导用户进行交互。
例如,使用按钮、链接或滚动效果来触发页面元素的显示、隐藏或变化,从而吸引用户的注意力。
3.动画效果:运用动画效果可以吸引用户的眼球并提升用户体验。
例如,使用平滑的过渡和视觉效果,为页面元素的显示和隐藏增添流畅感和动感。
4.可滑动和可拖动元素:通过添加可滑动或可拖动的元素,使用户可以通过滑动页面或拖动元素来进行交互。
这种交互方式可以更自然地与用户进行互动,提升用户的参与感。
5.导航和反馈:设计直观的导航菜单和交互元素,以供用户导航和操作。
同时,及时给出反馈,包括指示当前操作状态、动画效果以及提示或错误消息等。
6.响应式设计:考虑不同设备和屏幕尺寸的适应性,确保H5页面在各种设备上都能良好展示和交互。
使用响应式设计可以提供更好的用户体验,无论用户是在桌面电脑、平板电脑还是移动设备上浏览。
7.社交分享和互动:在H5页面中添加社交分享按钮和互动功能,鼓励用户与他人分享内容或参与讨论。
这样可以增加页面的传播性和用户的参与度。
8.可访问性设计:考虑用户的不同需求和能力,设计可访问性友好的交互元素和功能。
通过合适的颜色对比度、清晰的内容标注以及键盘导航支持等,确保页面对所有用户都可访问和可用。
这些思路和方法可以帮助设计人员提升H5页面的交互性和吸引力,提供良好的用户体验。
在实际设计过程中,可以根据具体项目需求和目标受众进行进一步的探索和创新。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
附件35:
高职电子信息大类HTML5交互融媒体内容设计与制作赛项技能竞赛规程、评分标准及选手须知
一、竞赛内容
1.基于竞赛主题设计HTML5作品,采用现场实操的形式,现场撰写设计说明和分镜图文脚本并完成HTML5作品内容设计,在此基础上制作交互动画完成HTML5作品内容制作。
2.围绕HTML5交互融媒体内容设计与制作赛项的主题及要求,考察选手对于内容设计和创意构思的技能和素质,包括:对竞赛题目分析能力、创意设计能力、素材资源整理能力、设计文档撰写能力、对HTML5场景素材的编辑处理能力、对HTML5作品的动画效果制作能力、与移动端的交互设计能力、完整作品音效搭配的创意能力等。
3.参赛选手根据作品设计思路和分镜图文脚本说明展示HTML5运行效果,竞赛模块与内容见表1。
3人小组赛,其中队长1名。
三、竞赛时量
竞赛时间为4个小时,比赛过程连续进行。
四、名次确定方法
赛项严格按照竞赛成绩从高到低排序确定名次,如果成绩相同,按作品提交时间的先后顺序确定名次,如果成绩和提交时间都相同,则按整个竞赛过程操作的规范程度确定名次。
五、评分标准与评分细则
(一)赛项评分标准
竞赛评分严格遵守公平、公正的原则,HTML5交互融媒体内容设计与制作赛项评分采用赛项结果评分方法。
(二)赛项分值
竞赛总分满分为100分,实际得分采取分项得分、累计总分的计分方式。
(三)评分细则
竞赛评分将采用定性与定量结合的方法,客观公正地评出各赛项任务的分数,由赛项内容的特点决定,在视觉美感、体验性、动画效果、交互性等多方面进行评价,根据评分标准精确打分。
六、赛点提供的设施设备仪器清单
1.大赛为每个参赛队伍配备三台计算机(配耳机)及一部手机(配耳机),配置如表3所示。
2.HTML5交互融媒体内容设计与制作实训系统1套
采用北京北测教育科技发展有限公司提供的“HTML5交互融媒体内容设计与制作实训平台”。
HTML5交互融媒体内容设计与制作实训平台介绍:
大赛使用的“HTML5交互融媒体内容制作实训平台”是基于国内主流的专业级HTML5内容设计与制作软件技术构建的可以实现教学与比赛一体的平台。
平台可以模拟比赛环境,支持主账号和子账号的协同共享、管理账号作品、脚本设计、私有存储等功能,支持图文、音视频、全景、数据图表等多种媒体形式,支持触控、陀螺仪、定位、表单、投票、拍照、录音等交互行为,支持基于时间轴的关键帧、滤镜、进度、变形、关联等专业动画模式,支持智能渲染、自动适配技术,加载快,跨平台兼容好,参赛者可用它自由创建丰富的交互内容和动画特效。
3.相关软件
浏览器:本赛项提供Google Chrome浏览器,该浏览器支持W3C最新WEB 协议HTML5,与Win7及以上系统兼容,可以进行HTML5交互融媒体内容的设计、制作、预览。
4.网络环境
竞赛组委会为竞赛提供基于以太网技术的局域网环境,保证比赛用的每台电脑和手机都能接入局域网,确保大赛环境的安全性和稳定性。
七、选手须知
(一)选手自带工具清单
无
(二)主要技术规程及要求
竞赛项目的命题结合行业及其职业岗位对人才培养的需求,参照表4中相关国家\行业\职业标准制定。
(三)选手注意事项
1.准备阶段
(1)参赛队按照大赛赛程安排和具体时间前往指定地点,各参赛选手凭大赛组委会颁发的参赛证和有效身份证件参加比赛及相关活动。
(2)参赛选手必须按场次提前30分钟到达赛场检录地点检录。
检录时应出示本人身份证、学生证和参赛证,检录合格后方可参赛。
凡未按时检录或检录不合格者取消参赛资格。
(3)组委会统一布置竞赛需要的软硬件环境。
选手不得私自携带任何移动存储、辅助工具、移动通信等进入赛场。
2.比赛阶段
(1)参赛选手不得穿戴有学校标志的工作服或校服进入赛场,也不得以任何方式透露参赛学校和个人信息,如有违反则取消参赛资格。
(2)参赛选手应自觉遵守赛场纪律,服从裁判、听从指挥。
(3)赛项资料保存在操作系统桌面的“大赛资料”中。
参赛队应在4小时内完成赛项规定内容。
选手需及时保存工作记录,以防止因操作系统异常及其他设备异常造成的数据丢失。
(4)选手需按照任务书的要求,完成赛项作品,将相应的分镜图文脚本文档和HTML5作品等提交到指定账户。
(5)参赛队所提交的作品不得出现学校、姓名等与身份有关的信息,如有违反则取消参赛资格。
(6)竞赛期间,选手饮水等由赛场统一提供,不得自带任何食品。
3.结束阶段
(1)参赛选手操作完毕后应立即离开比赛现场,不得以任何借口在赛场逗留。
(2)参赛选手在竞赛期间未经组委会的批准,不得接受其他单位和个人进行的与竞赛内容相关的采访,不得私自公开竞赛的相关情况和资料。
(3)参赛选手如果对竞赛的裁决有异议,须通过领队以书面形式向仲裁工作组提出申诉。
(4)参赛选手在赛后必须参加闭幕式,如有特殊情况确实无法参加,应向领队说明情况,由领队向赛点学校提出书面申请,并报竞赛组委会办公室备案。
(5)本竞赛项目的最终解释权归竞赛组委会。
