UI技术手册内页
前端UI设计规范制定指南手册

前端UI设计规范制定指南手册1. 概述前端UI设计规范制定指南手册旨在为前端开发人员提供一份统一的设计规范和准则,以方便他们在项目中进行UI设计工作。
本手册涵盖了设计原则、界面布局、配色方案、字体规范、图标使用等方面的内容。
2. 设计原则2.1 一致性:在整个应用程序中保持一致的设计风格和交互方式,使用户能够轻松地使用和理解界面。
2.2 简洁性:避免过度设计,尽量减少功能的复杂性和冗余。
简洁的设计能够提升用户的使用体验。
2.3 可访问性:确保设计的界面对于所有用户都是可访问和可用的,包括残障人士。
2.4 可扩展性:设计的组件和布局应该是可扩展的,以便能够适应未来的业务需求和界面变化。
3. 界面布局3.1 网格系统:使用网格系统来帮助对界面进行一致的布局,提升用户的可用性和可理解性。
3.2 白空间利用:合理利用页面的白空间,避免过度拥挤的界面设计。
3.3 响应式布局:采用响应式设计,使页面能够适应不同的屏幕尺寸和设备。
4. 配色方案4.1 主色调:选择适合项目品牌和风格的主要颜色作为主色调,并在整个界面中进行统一应用。
4.2 辅助色彩:选择一到两种辅助色彩作为强调、提醒或警示的颜色,并在需要的地方进行使用。
4.3 背景色和文本色:确保背景色和文本色对比明显,以提升可读性和可用性。
5. 字体规范5.1 字体选择:选择适合项目风格的字体,并在整个应用程序中进行一致的应用。
5.2 字号和行高:设定字号和行高的规范,以保证不同内容的可读性和合理的排版效果。
5.3 字重和字间距:根据设计需要,设定字重和字间距的规范,以提升文字的视觉效果。
6. 图标使用6.1 图标库:选择合适的图标库,并在整个界面中进行统一的应用。
6.2 图标尺寸:设定图标的标准尺寸,并在不同场景下进行适配和调整。
6.3 图标配色:根据需要,适当调整图标的颜色,以保持整体界面的统一性和协调性。
7. 表单设计7.1 输入框:设定输入框的样式和尺寸,并进行错误提示的设计。
UI设计技术手册

UI设计技术手册UI(User Interface)设计是一门关于人机交互界面的设计学科,它旨在提供用户友好、易用和美观的界面。
本手册将介绍UI设计的基本原则、流程和技巧,帮助读者深入了解UI设计,并在实践中运用这些技术。
一、UI设计基本原则1. 目标导向:UI设计应以用户需求和目标为中心,提供符合用户期望和实现目标的界面。
考虑用户的使用场景、习惯和心理需求。
2. 简约性:界面应简洁、清晰,减少冗余信息和干扰元素。
遵循“少即是多”的设计原则,使用户能够快速理解和操作界面。
3. 一致性:界面元素应保持一致,包括布局、颜色、字体等方面。
一致性可以提高用户的学习成本和使用效率。
4. 易学性:界面应易于学习和记忆,新手能够快速上手。
合理设计交互操作和引导,提供明确的指导和反馈。
5. 可访问性:界面应考虑到不同用户的需求和能力,如颜色盲人、残障人士等。
使用合适的对比度、字体大小和无障碍功能来确保可访问性。
二、UI设计流程UI设计流程大致包括需求分析、原型设计、视觉设计和评估四个主要阶段。
1. 需求分析:了解用户需求和业务目标,确定设计的基本方向。
收集用户反馈和市场调研数据,制定设计规范和用户画像。
2. 原型设计:根据需求分析,创建界面的低保真或高保真原型。
通过原型演示和用户测试,检验交互逻辑和用户体验。
3. 视觉设计:基于原型进行界面的美化和细化设计。
考虑色彩搭配、字体和图标的选择,保证界面的美观和一致性。
4. 评估:通过专业评审和用户测试,评估设计的有效性和可用性。
根据反馈和改进建议进行优化和迭代。
三、UI设计技巧1. 色彩运用:选择合适的色彩方案来传达品牌形象和用户情感。
运用色彩心理学理论,使界面充满活力和吸引力。
2. 字体设计:选择易读清晰的字体,合理运用字体的粗细和排布。
注意字号和行距的搭配,确保文字的可读性和美观性。
3. 图标设计:图标是界面中重要的视觉元素,应具备简洁、易懂、易辨识的特点。
运用扁平化设计风格,减少细节和阴影,使图标更具现代感。
ui 导学手册

ui 导学手册UI导学手册一、UI设计的定义UI设计,即用户界面设计,是现代设计领域的重要组成部分。
它不仅关乎产品的外观,更涉及到用户体验和信息交互的方方面面。
一个好的UI设计,不仅能够提供直观、易用的界面,还能提升用户的使用体验,增强产品的吸引力。
二、UI设计师的职责和能力1. 界面设计:UI设计师的首要职责是设计出符合产品特性和用户需求的界面。
这包括对图标、按钮、布局、文字等元素的设计。
2. 用户体验:UI设计师需要考虑用户的使用习惯和心理预期,以便设计出更符合用户需求的界面。
同时,他们还需要通过不断的测试和优化,提升产品的用户体验。
3. 交互设计:良好的交互设计能够使用户更方便地与产品进行交互,提高产品的易用性。
UI设计师需要根据产品功能和用户需求,设计出合理的交互流程和操作方式。
4. 创意能力:UI设计师需要具备一定的创意能力,能够根据不同的产品特点和用户需求,设计出富有创意和个性的界面。
5. 技术实现:UI设计师需要了解相关的前端技术,以便将设计转化为实际的界面。
他们需要与开发团队密切合作,确保设计能够顺利实现。
三、UI设计工具1. Adobe Photoshop:PS是UI设计中最为常用的图像处理软件之一,能够进行各种图像处理和合成操作。
2. Adobe Illustrator:AI是一款矢量图形设计软件,适用于图标、按钮等元素的绘制。
3. Sketch:Sketch是一款专门为UI设计而生的软件,拥有简洁的界面和强大的功能,能够满足UI设计师的各种需求。
4. Figma:Figma是一款基于云的设计软件,支持多人协作和实时同步,适合团队使用。
四、UI设计原则1. 简洁明了:好的UI设计应该尽可能地简洁,避免过多的元素和复杂的布局。
同时,颜色、字体和图片等元素也应该保持一致,以增强界面的整体感。
2. 易于理解:UI设计的目的是让用户能够方便地使用产品。
因此,设计应该尽可能地简单易懂,避免使用过于专业的术语或复杂的操作流程。
UI设计规范方案说明书模板

UI设计规范说明书修订历史记录日期版本说明作者1前言1.1文档简介本文档是对整个系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。
1.2系统定义用户界面:又称人机界面,实现用户与计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。
GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。
1.3编写目的统一图形界面规范,为开发人员提供统一的标准,为用户提供统一显示效果、统一操作方式的界面,便于用户识别与使用。
2界面设计准则 Rules2.1引言 Introduction在界面设计中应该保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、风格、颜色、术语、提示信息等方面确保一致。
2.2主要内容 Content2.2.1显示信息一致性原则坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。
明确用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
界面设计必须经过最终确认才能完成。
2.2.2布局合理化原则应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。
在一个窗口中按tab键,移动聚焦的顺序不能杂乱无章,tab的顺序是先从上至下,再从左至右。
一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
布局力求简洁、有序、易于操作。
2.2.3鼠标与键盘一致性原则尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成,即设计的应用中还应加入一些必要的按钮和菜单项。
但是,许多鼠标的操作,如双击、拖动对象等,并不能简单地用键盘来模拟即可实现,此类操作可适当增加操作按钮。
2.2.4向导使用原则对于应用中某些部分的处理流程是固定的,用户必须按照指定的顺序输入操作信息,为了使用户操作得到必要的引用应该使用向导,使用户使用功能时比较轻松明了,但是向导必须用在固定处理流程中,并且处理流程应该不少于3个处理步骤。
“手机UI”技术设计文档

“手机UI”技术设计文档1、文档概述:本文档主要描述了“手机UI—android平台”项目的软件总体设计思路,其它平台可以参考.2、适用平台及版本Android操作系统,SDK 2.1以上。
分辨率480*854。
动态墙纸表现方式。
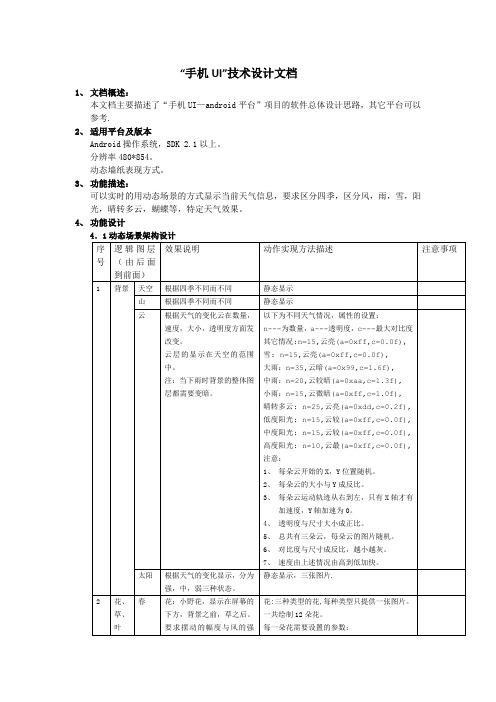
3、功能描述:可以实时的用动态场景的方式显示当前天气信息,要求区分四季,区分风,雨,雪,阳光,晴转多云,蝴蝶等,特定天气效果。
4、功能设计4.1动态场景架构设计4.2动态场景演示用例描述:::多云::::::4.3天气信息更新逻辑:4.4天气预报接口定义4.4.1 基本信息:4.4.1.1 协议:本文档中接口都采用HTTP协议,方式采用GET方式,传递数据流格式采用JSON格式。
上传和返回的参数都为字符类型,实际程序中使用类型请参考具体每一个变量的类型进行转换。
约定:整型默认值为"0",字符默认值为"",浮点默认值为"0.0"。
4.4.1.2 基本参数:示例:A(imsi =&agis=&lon=&lat=&key=&guid=&name=&flagid=&node=&softwares=&bver=&spid=&cpid=&de vtype=)A:表示加密(判断agis串是否等于0,如果等于0取经纬度)4.4.2、接口:4.4.2.1 获取当前位置天气信息示例:/WeatherRss/WeatherRss.aspx?q=A(imsi =&agis=&lon=&lat=&key=&guid=&name=&flagid=&node=&softwares=&bver=&spid=&cpid=&de vtype=)4.4.2.1.2、请求参数:只传基本参数,如上.4.4.2.1.3 响应参数:示例:{"state":"1","description":"提示信息!","result":{"city":"杭州","date":"2011年06月01日星期二","today":{"week":"星期二","weather_description":"晴转多云","temperature":"20℃~30℃","wind":"北风<3级","detail":[{"type":"紫外线","strength":"中等"},{"type":"穿衣指数","strength":"良"}]}," tomorrow":{"week":"星期三","weather_description":"晴转多云","temperature":"20℃~30℃","wind":"北风<3级"}," afteroftomorrow":{"week":"星期四","weather_description":"晴转多云","temperature":"20℃~30℃","wind":"北风<3级"},"seasontype":"1","elements":[{"element_type":"1","element_strength":"2"},{"element_type":"5"," element_strength":"2"}]}}4.4.2.2 获取当前时间全国天气信息示例: /weatherRss/allcityweather.aspx ?q=A(imsi =&agis=&lon=&lat=&key=&guid=&name=&flagid=&node=&softwares=&bver=&spid=&cpid=&de vtype=)4.4.2.1.2、请求参数:只传基本参数,如上。
UI设计规范说明书

EMRS设计规范手册V1・0概要 (3)登录页面 (4)1.启动 (4)2.登录页面元素 (5)导航菜单 (6)1.弹出框比例 (9)2.弹出框风格 (9)3.弹出框边界 (9)4.弹出元素对齐 (9)整页面 (11)字体规范 (12)页面元素 (16)页面色调 (19)用户界面行为 (20)界面设计中保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。
界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。
功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。
登录界面1.启动目前我们的pride、EMRS系统首页登录都是以(图1)的展现方式,有2个页面,此法太过累赘,同时跳出框也把产品的logo信息给遮住,可以以一个页面的方式来显示不需要2个页面,类似(图2)。
(图1)曲医11匚科技有晦盏旬@3011-2020(图2)2.登录页面元素2个页登录页面的基本元素包括:输入框、按钮、进度条。
这样的好处就是以一个页面代替面,简洁明了,登录页面都需要加入进度条,便于客户等待页面进度导航菜单规范1) 菜单深度一般不要超过三层2) 菜单层次太多时应给出返回主窗口、主分支的快捷链接。
H ■二^ ■ 一田:琵啊 ・■正* •甜E (图3)导航如不是客户特俗要求的定制,均制成类似以上的导航(图 3),采用windows 标准的定 制导航界面,导航必需兼容 1024*768、1280*800、1440*900三个主流分辨率,其中默认分 辨率为1024*768。
(图4)•在料Is lA\.l Iff的一贰'lal*耳引\ ■刊 feaiK 痛丄.山|4宾•TM9幅ASMJ ns 阳啲・无 "SRSmajM 起HL 耳 绘阳屈岁 lhiltdLert ;HE ARiStfi 旳祖谊柚•SKBnW- EflU-frW 1?: ]1 圍ARQIHi 凶WH ■嘅证蜡朮谁聞住sffittl 稚手门盘M■田童驰珠遼fflia险=!宝欢■】0 ^asffli as【1】标题区:显示当前用户姓名、所属科室。
UI设计规范说明书

UI设计规范说明书UI设计说明书UI设计规范说明书修订历史记录日期版本说明作者1 前言1.1 文档简介本文档是对整个系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。
1.2 系统定义用户界面:又称人机界面,实现用户不计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。
GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。
1.3 编写目的统一图形界面规范,为开发人员提供统一的标准,为用户提供统一显示效果、统一操作方式的界面,便于用户识别不使用。
第 1 页共 8 页UI设计说明书2 界面设计准则 Rules2.1 引言 Introduction在界面设计中应该保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、风格、颜色、术诧、提示信息等方面确保一致。
2.2 主要内容 Content2.2.1 显示信息一致性原则坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。
明确用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
界面设计必须经过最终确认才能完成。
2.2.2 布局合理化原则应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。
在一个窗口中按tab键,移劢聚焦的顺序不能杂乱无章,tab的顺序是先从上至下,再从左至右。
一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
布局力求简洁、有序、易于操作。
2.2.3 鼠标与键盘一致性原则第 2 页共 8 页UI设计说明书尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成,即设计的应用中还应加入一些必要的按钮和菜单项。
UI交互设计手册

UI交互手册1. 用通栏布局代替多栏布局2. 给用户些好处,别急着做生意3. 整合相似的功能,去掉零碎的UI元素4.利用社会认同效应,别总是自吹自擂5.主要功能需要多次强化显示6.区分选中和可点击的状态,不要使用户困惑7.布局有层次有重点,而非简单罗列8. 允许用户撤销操作而不是使用弹窗需要用户确认9. 明确的告知用户适用人群而不是简单的面向所用用户10.简洁明了,直接了当11.页面上多使用对比的方法12.直接标出产地,别总单纯的讲历史13.使用简洁的表单14.把选项列出来而不是藏起来15.使用连续性的提示符,别让用户误以为页面到了终点16.功能专一而不是使用太多的链接17.提示体统状态18. 在动作按钮上增加些吸引人的诱惑19.用直接操作来代替无数个菜单20.直接显示输入框可以省略一个页面21. 用一些动效过度而不用立即显示变化22. 循序渐进的引导用户而非生硬的要求用户注册23.试着减少线框,减少不必要的注意24.向用户展示功能上的便捷之处而不是泛泛的展示特性25. 用户没有使用记录的时候要善于引导26. 给出默认的选项而不需要用户选择27.保持一致性降低用户的学习成本28. 自动补全一些数据,降低用户的操作负担29. 尊重用户的使用习惯而不是创造新的规则30. 提示用户如何规避风险,而不是总想着如何获利31. 善于引导用户的视觉浏览线,而非单一布局32. 将相关的条目分组,不要杂乱无章的排列33.采用及时校验而不是到最后才提示错误34.需要用户输入的格式宽松严格限定格式35.让用户有一些紧急的意识,别让用户拖得太久36. 适当尝试饥饿营销37. 帮助用户识别38. 使用更大的点击区域39. 增加加载的速度,别让用户等太久40. 可以给用户提供一些快捷操作41. 使用一些对比42. 初始化的时候给用户一些激励43.循序渐进地引导用户,不要简单粗暴地直接呈现给用户。
UI2010说明书

伏 达 仪 器
-3-
装箱清单
主机 电源线 使用手册 保修卡 合格证 回执 1台 1根 1份 1份 1份 1份
PDF 文件使用 "pdfFactory Pro" 试用版本创建
伏 达 仪 器
-4-
目
前言 装箱清单 第一章 第二章 第三章 第四章 第五章 第六章 第七章 第八章 概述 基本原理 功能和技术指标 操作说明 检定和校准 通讯软件操作说明 使用环境及保修
功率 因数 √
二 、测量范围和基本误差 表2 项目 电压 电流 功率 功率因数 测量范围 10.0~600.0V 仪器基本误差 基本误差 测试条件
±(0.4%读数+0.1%量程+1 字) 输入波形:正弦波; ±(0.4%读数+0.1%量程+1 输入频率:45~65Hz; 0.01~20.00A 字) 波形中无直流成分; ±(0.4%读数+0.1%量程+1 0.0~9999W 仪器 校 准 后 12 个月 字) ± (0.004+0.001/ 读 数 +1 内。 0.000~1.000 字)
PDF 文件使用 "pdfFactory Pro" 试用版本创建
伏 达 仪 器
- 13 -
下插头,以防可能的雷击造成仪器的损坏。 在测试状态, 显示器显示 “电压” 、 “电流” 、 “功率” 、 “功率因数” 4 参数, 若要显示“频率” ,按“Hz/PF”键。 若要谐波分析,按“谐波”键,结合“↑”键和“↓”键可观察电压和 电流的总谐波和各次谐波分量, “POWER”窗口显示谐波次数,同时“K”指 示灯亮。按“%/VALUE”键可在谐波百分比显示与谐波绝对数值显示之间转 换。相应的指示灯“V”和“A”或“%”亮。 若要打印测试数据和波形,按“打印”键即可。 提示:请选择与仪器匹配的打印机,若不匹配,打印机将不工作或打印 错误的信息。 建议:若要打印数据和波形,建议仪器和电脑相连接,同时打印机与电 脑相连接,运行“UI2010”测试程序,点击 容。 实现打印。详见第六章相关内
前端UI设计规范制定执行手册

前端UI设计规范制定执行手册一、概述UI设计规范是前端开发中非常重要的一部分,它规定了前端界面设计的标准和规范,确保界面的一致性和用户体验。
本手册旨在指导前端开发人员制定和遵守UI设计规范,以提升产品的质量和用户满意度。
二、字体和排版规范1. 字体选择:- 标题字体应该使用易读且具有较强视觉冲击力的字体,如Arial、Helvetica。
- 正文字体应该采用易读的无衬线字体,如Verdana、Tahoma。
2. 字体大小:- 标题文本应该使用较大的字号,以突出标题的重要性。
- 正文文本应该使用适中的字号,以保证可读性。
3. 行距和字间距:- 行距设置应适中,以保证段落的整洁。
- 字间距应适度,避免过于拥挤或过于稀疏的排版效果。
三、色彩规范1. 主色调选择:- 根据产品定位和品牌形象,选择与之相符的主色调。
- 主色调的使用要统一,以确保整体风格的一致性。
2. 辅助色彩选择:- 根据设计需求,选择适合的辅助色彩,用于突出重点内容或交互元素。
- 辅助色彩的使用应注意与主色调的协调性,避免过分夺目或不搭配的效果。
3. 背景色选择:- 背景色应具有一定的韧性和舒适感,以便用户长时间浏览而不感到疲劳。
四、图标和图片规范1. 图标选择:- 图标应该符合产品风格和用户需求,简洁明了。
- 可以选择常用的图标库,避免重复造轮子。
2. 图片使用规范:- 图片的分辨率要求适当,既要保证清晰度,又要考虑加载速度。
- 图片的格式选择要考虑浏览器的兼容性,如JPEG、PNG等常见格式。
五、按钮和交互元素规范1. 按钮风格:- 按钮的颜色和样式应该相对统一,以便用户易于识别。
- 按钮大小要适中,具备点击目标的可操作性。
2. 交互元素规范:- 表单元素、下拉菜单等交互元素应具有一致的样式,以提升用户的使用体验。
- 长列表要有分页或滚动加载等功能,以避免页面过于冗长。
六、响应式设计规范1. 布局适应性:- 布局要能够适应不同设备和屏幕尺寸,确保页面在不同分辨率下呈现良好。
人机交互界面设计技术手册

人机交互界面设计技术手册一、引言人机交互界面设计技术是一门涉及用户与计算机系统之间交流方式与界面设计的学科。
良好的界面设计能够提高用户对计算机系统的满意度和使用效率。
本手册旨在介绍人机交互界面设计的基本原理和技术,帮助设计师开发出易用、直观、美观的界面。
二、人机交互基础知识1. 用户体验设计:用户体验设计着重关注用户在与系统交互过程中的感受和感受质量,通过合理设计界面和交互方式,达到提升用户满意度的目的。
2. 人机界面设计原则:包括可用性、可访问性、一致性、可预测性、可学习性等原则,通过遵守这些原则,设计出符合用户需求且易于操作的界面。
3. 用户研究方法:用户研究是了解用户需求和行为的重要手段,包括问卷调查、访谈、观察等方法,通过用户研究结果指导界面设计。
三、界面设计流程1. 需求分析:了解用户需求和系统功能,明确设计目标和约束条件。
2. 界面设计草图:通过手绘或软件工具制作界面草图,确定界面布局、元素和交互方式。
3. 交互设计:设计用户与界面的交互方式和流程,包括导航设计、反馈设计等。
4. 视觉设计:确定界面的整体视觉风格、色彩搭配和图标设计等。
5. 原型设计:制作交互式界面原型,评估原型的用户体验,并进行迭代优化。
6. 界面实现:根据原型设计和评审结果,进行界面的编码和实现。
7. 用户测试与评估:通过用户测试和评估来验证和改进设计效果。
四、界面设计原则1. 简化设计:减少界面元素和操作步骤,提供直观的操作方式。
2. 易学易用:设计符合用户习惯的交互方式,减少用户的学习成本。
3. 一致性:保持界面元素的一致性,减少用户的认知负担。
4. 可见性:通过界面元素的可视性来引导用户操作,提供即时反馈。
5. 错误处理:设计合理的错误提示和恢复机制,降低用户错误操作的影响。
五、界面设计工具与资源1. 设计工具:包括原型设计工具、UI设计工具、交互设计工具等。
2. 图标库和素材:提供丰富的图标和素材资源,用于界面的视觉设计。
全局UI设计规范手册:精进UCD设计总监第一字典

全局UI设计规范手册:精进UCD设计总监第一字典1.2.4 常见分辨率注:因开发工具不同,IOS逻辑像素单位是pt,Android逻辑像素单位是dp1.3 倍率优劣1.3.1 开发换算•1X倍率,1pt=1px,逻辑像素 = 物理像素,无需换算•2X倍率,1pt=2px,逻辑像素 = 物理像素 / 2,能快速换算•3X倍率,1pt=3px,逻辑像素 = 物理像素 / 3,很难换算,除不尽时需四舍五入,易产生误差优劣:1x > 2x > 3x1.3.2 设计成本•1x倍率,元素控件尺寸必须为偶数,能兼顾居中排版避免误差,设计难度低•2x倍率,元素控件尺寸必须为4的倍数,否则容易影响居中排版,设计难度中•3x倍率,元素控件尺寸必须为6的倍,否则严重影响居中排版,设计难度高优劣:1x > 2x > 3x1.3.3 查看效果图因设备中查看效果图时,逻辑像素会被成倍放大,故倍率高的设计图更接近所见即所得的效果。
优劣:3x > 2x > 1x1.3.4 倍率转换•1x倍率转2x、3x时只需乘以2或3即可;•2x倍率转1x需除以2,转3x需乘以1.5,相对繁琐;•3x倍率转1x、2x时需先除以3,再乘以1、2,极为繁琐;优劣:1x > 2x > 3x1.3.5 切图PC:•默认1x切图;APP:•1x切图已被淘汰,市面设备分辨率普遍在2x以上;•2x可直接导出2x切图,导3x切图仅需乘以1.5倍;•3x可直接导出3x切图,导2x切图需除以3再乘以2,较为繁琐;优劣:2x >3x >1x1.3.6 对比1x、3x个别优势较大,但存在明显短板,2x最为均衡,建议使用。
2 PC端2.1 最佳基数2.1.1 最佳像素倍率1X1Pt=1Px2.1.2 最佳元素控件尺寸偶数2.1.3 最佳分辨率宽度窄屏:980px宽屏:1220px2.2 栅格结构2.2.1 栅格公式:(A×n)-i = w (60×21)-20 = 12202.2.2 窄版980PX180:40:760640:40:300720:20:2402.2.3 宽版1220PX900:20:300960:20:2402.3 版块间距2.3.1 上下左右间距为20PX2.3.2 特殊情况为40PX2.4 图片大小2.4.1 横图比例-10:72.4.2 竖图比例-7:102.4.3 窄版横图:•二图版式:480×336PX,间隔1×20PX •三图版式:300×210PX,间隔2×40PX •四图版式:230×161PX,间隔3×20PX •五图版式:180×126PX,间隔4×20PX竖图:•二图版式:480×685PX,间隔1×20PX •三图版式:300×428PX,间隔2×40PX •四图版式:230×328PX,间隔3×20PX •五图版式:180×257PX,间隔4×20PX2.4.4 宽版横图:•二图版式:600×420PX,间隔1×20PX •三图版式:380×266PX,间隔2×40PX •四图版式:290×203PX,间隔3×20PX •五图版式:228×160PX,间隔4×20PX 竖图•二图版式:600×857PX,间隔1×20PX •三图版式:380×543PX,间隔2×40PX •四图版式:290×414PX,间隔3×20PX •五图版式:228×326PX,间隔4×20PX 2.5 颜色2.5.1 框架颜色•整体框架线颜色——#eeeeee•间隔线颜色——#e8e8e8•板块间隔灰底——#i8i8i8•按钮边框颜色——#d8d8d8•输入框颜色——#cccccc2.5.2 文字颜色重要文字场景:标题悬停色:Hover色(轻)参考色:#333333次要文字场景:正文参考色:#666666弱文字场景:说明文案参考色:#999999极弱文字场景:输入框默认文字参考色:#bbbbbb链接文字场景:未点击前的链接状态色默认定制色:参考网站主色调参考样例:#0099FF Hover文字(重)场景:强营销文案默认定制色:参考网站强调色参考样例:#6666992.5.3 按钮颜色(定制色)后台操作类(正常)背景色#00b34a文字色#ffffff后台操作类(Hover)背景色#0cb048文字色#ffffff前台营销类(正常)背景色#f36f20文字色#ffffff前台营销类(Hover)背景色#e7691e文字色#ffffff次级操作(正常)背景色#d8d8d8文字色#000000次级操作(Hover)背景色#cccccc文字色#0000002.5.4 色彩组合以上定制色可参考《UI设计规范辅助文档》-色系组合页挑选组合2.6 图标(定制)2.6.1 可参考Bootstrap图标库2.6.2 范例2.7 填写框2.7.1 正常状态2.7.2 激活提醒状态2.7.3 报错状态2.7.4 表单间距2.8 命名规范一级文件夹(以板块名称命名) eg:006 找装修公司二级文件夹(以日期命名) eg:2016.8.16三级文件夹(以序号+板块名称+页面命名)eg:01-找装修公司-列表页二级文件夹(作废文件) eg:pass三级文件夹(以日期+板块名称+页面命名)eg:2018.8.16-找装修公司-列表页二级文件夹(原型图文件) eg:2016.8-原型图三级文件夹(以日期+板块名称+页面命名)eg:2018.8.16-找装修公司-列表页3 移动端3.1 最佳基数3.1.1 最佳像素倍率2X1Pt=2Px3.1.2 最佳元素控件尺寸4的倍数3.1.3 最佳分辨率【重IOS】750×1334px【重安卓】720×1280px3.1.4 【3x场景】当前控件尺寸×1.5倍iPhone Plus控件(3x)放大模式:1125×2001px,在1080P屏幕展示位0.96倍大小标准模式:1242×2208px,在1080P屏幕展示位0.87倍大小安卓1080P控件(3x)1080×1920px3.1.5 【4x场景】当前控件尺寸×2倍2K屏幕1440×2560px机型样例小米53.1.6 【6x场景】当前控件尺寸×3倍4K屏幕2160×3840px机型样例Sony-Xperia Z5 PremiumVR设备3.2 iPhone设计规范(2x-750P标准)3.2.1 界面布局参考值•状态栏——40px•标题栏——88px•主菜单栏(标签栏、底部条)——98px•内容区域——1108px•宽度——640~828px•高度——960~1472px3.2.2 图标尺寸导航栏:44×44px内容区域:58×58px(因留2px作为阴影效果显示,实际图标占用60px)标签栏:默认:50×50px最大尺寸:96×64px3.2.3 文字尺寸⑴导航栏36px重要标题例:导航栏的退出、注册、登录文字按钮34px较为重要标题例:顶部导航栏主标题⑵内容区域① 标题32px正文大标题30px正文标题、重要节点文字② 正文28px大多数文字例:商品名称、简介、辅助按钮③ 注释辅助24px辅助性正文文字20px辅助性次要文字例:时间信息⑶标签栏图标下方文字20px3.2.4 原型图颜色(线框图)文字黑色#282828深灰色#6566565浅灰色#989898边框浅灰色#C3C3C3背景淡灰色#f2f2f2按钮背景纯白色#ffffff3.2.5 常用像素可点击高度(88px)子栏内控件高度(58px)控件之间距离亲密距离20px左图标与右边文字之间的距离图标到顶部边栏线的距离疏远距离30px所有元素距手机屏幕最左边和最右边的距离图标在列表栏目内默认居中3.2.6 UI定制项原型图直角呈现按钮文本框UI设计图圆角呈现按钮样式1、所有能点击的图片不得小于44px(Retina需要88px)2、单独存在的部件必须是双数尺寸3、两倍图以@2x作为命名后缀4、充分考虑每个控制按钮在4中状态下的样式,如图注:UI设计师需按网站风格决定圆角半径的大小3.3 组件适配原则3.3.1 等比缩放屏幕宽度不变、高度变化时,控件高度不变;屏幕宽度变化时,控件高度自适应等比变化,保持不变形;屏幕高度的变化不影响控件的比例变化。
移动UI界面设计iOS系统UI设计规范介绍课件

注重用户体验: 界面设计应注 重用户体验, 提高用户满意 度。
适应不同设备: 界面设计应适 应不同设备的 屏幕尺寸和分 辨率。
设计元素
色彩:选择合适的色彩搭配, 提高用户的视觉体验
字体:选择易于阅读的字体, 提高用户的阅读体验
图标:使用简洁明了的图标, 提高用户的操作体验
布局:合理布局界面元素,提 高用户的使用效率
1
规范概述 iOS系统UI设计
2
原则 iOS系统UI设计 3 元素
课件形式
幻灯片演示:使用 PPT进行演示,图文 并茂,易于理解
视频讲解:录制视 频,结合实际操作, 直观展示
互动问答:设置问 答环节,提高参与 度,加深理解
案例分析:通过实际 案例,分析iOS系统 UI设计规范在实际 应用中的优缺点
移动UI界面设计iOS系统UI设 计规范介绍课件
演讲人
目录
01. 移动UI界面设计 02. iOS系统UI设计规范 03. 介绍课件
移动UI界面设计
设计原则
STEP1
STEP2
STEP3
STEP4
简洁明了:界 面设计应简洁 明了,易于理 解和使用。
保持一致性: 界面元素和操 作流程应保持 一致,避免用 户混淆。
交互:设计易于使用的交互方 式,提高用户的操作体验
反馈:提供及时的反馈信息, 提高用户的使用体验
设计流程
1 需求分析:了解用户需求,确定设计目标和功能 2 原型设计:绘制草图,设计界面布局和交互流程 3 视觉设计:设计界面风格、配色、图标等视觉元素 4 交互设计:设计界面交互方式,包括点击、滑动、拖拽等 5 开发实现:将设计稿转化为代码,实现界面功能 6 测试优化:对界面进行测试,优化设计,提高用户体验
制造it系统的ui设计手册

制造it系统的ui设计手册
制造IT系统的UI设计手册是为了确保IT系统的用户界面(UI)设计的一致性、规范性和可用性。
该手册详细说明了设计准则、设计元素、设计布局等方面的内容,为开发人员和设计师提供了指导和参考。
以下是一个制造IT系统的UI设计手册的示例目录:
一、概述
1.设计目标
2.设计原则
3.设计流程
4.设计工具
二、设计准则
5.字体准则
6.颜色准则
7.图标和按钮准则
8.图片和插图准则
9.动画和过渡效果准则
三、设计元素
10.文字输入框
11.下拉菜单
12.单选按钮和复选框
13.列表和表格
14.提示和警告
四、设计布局
15.主界面布局
16.导航栏设计
17.内容区域设计
18.侧边栏设计
19.底部区域设计
五、设计规范
20.响应时间规范
21.交互操作规范
22.设计尺寸规范
23.移动设备适配规范
24.兼容性规范
六、设计风格
25.简约风格
26.极简风格
27.扁平化风格
28.拟物化风格
29.手绘风格
七、案例分析
30.案例一:登录界面设计
31.案例二:产品列表页面设计
32.案例三:订单详情页面设计
33.案例四:帮助中心页面设计
34.案例五:个人中心页面设计
八、附录
35.设计元素库
36.设计模板库
37.设计工具资源库。
UI小册子 (1)

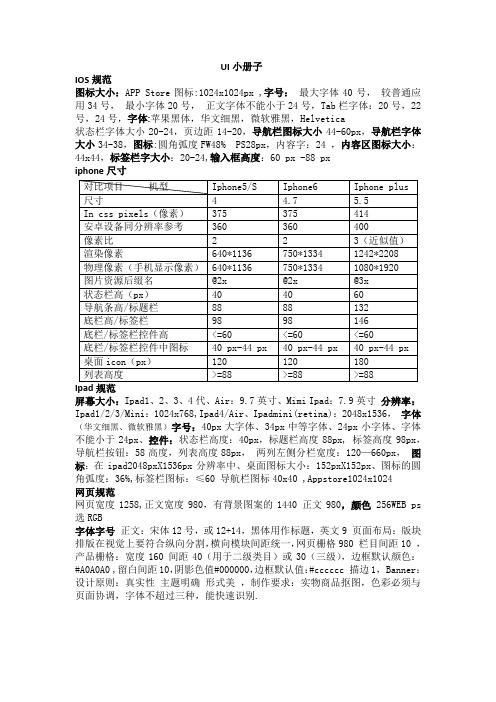
UI小册子IOS规范图标大小:APP Store图标:1024x1024px ,字号:最大字体40号,较普通应用34号,最小字体20号,正文字体不能小于24号,Tab栏字体:20号,22号,24号,字体:苹果黑体,华文细黑,微软雅黑,Helvetica状态栏字体大小20-24,页边距14-20,导航栏图标大小44-60px,导航栏字体大小34-38,图标:圆角弧度FW48% PS28px,内容字:24 ,内容区图标大小:44x44,标签栏字大小:20-24,输入框高度:60 px -88 pxiphone尺寸屏幕大小:Ipad1、2、3、4代、Air:9.7英寸、Mimi Ipad:7.9英寸分辨率:Ipad1/2/3/Mini:1024x768,Ipad4/Air、Ipadmini(retina):2048x1536,字体(华文细黑、微软雅黑)字号:40px大字体、34px中等字体、24px小字体、字体不能小于24px、控件:状态栏高度:40px,标题栏高度88px, 标签高度98px,导航栏按钮:58高度,列表高度88px,两列左侧分栏宽度:120—660px,图标:在ipad2048pxX1536px分辨率中、桌面图标大小:152pxX152px、图标的圆角弧度:36%,标签栏图标:≤60 导航栏图标40x40 ,Appstore1024x1024网页规范网页宽度1258,正文宽度980,有背景图案的1440 正文980,颜色256WEB ps 选RGB字体字号正文:宋体12号,或12+14,黑体用作标题,英文9 页面布局:版块排版在视觉上要符合纵向分割,横向模块间距统一,网页栅格980 栏目间距10 ,产品栅格:宽度160 间距40(用于二级类目)或30(三级),边框默认颜色:#A0A0A0 ,留白间距10,阴影色值#000000,边框默认值:#cccccc 描边1, Banner:设计原则:真实性主题明确形式美,制作要求:实物商品抠图,色彩必须与页面协调,字体不超过三种,能快速识别.网页DEMO设计注意点1.不要把Axure当时视觉设计工具(原型以灰色为主,纯色作为点缀)2.AXURE不是草稿工具(适当加入黑白剪影是图标,一个像素都不能差)3.界面的友好(图片不要用带x的控件,少使用用带X的控件)4.不要把注意力集中在动作脚本(动作脚本适当运用)5.适应的运用标注信息(尽可能将状态标注在同一界面)6.批量修改(部件样式的修改及模板的运用)7.掌握AXUREAndroid规范>屏幕大小四种屏幕大小:小、正常、大、超大四种不同的密度:低(120dpi)、中(160dpi)、高(240dpi)、和超高(320dpi)对应的dp到px的系数分别为0.75、1、1.5、和2.Android规范>文字字体:微软雅黑、Roboto、字体大小:26px大字体24、22px中字体、18px小字体,字体不能小于18pxAndroid规范>控件状态栏:36px、顶部操作栏:64px、图标:48x48px文字标签栏:64px、底部工具栏:64px、底部导航栏:64px、标签栏:74px 图标:42x42px图标:小图标:16x16px、工具图标:48x48px启动图标72x72px、应用市场上启动图标:512x512px作品包装方法—瀑布流产品概念:Banner图片+产品图标,概念想法描述,产品基础介绍:用户类型用户目标竞品分析,交互与布局:架构图页面流程图(原型),视觉设计:风格介绍界面展示图标展示结尾签名+联系方式UI设计的作用:美观易懂操作简单且有引导更能,在产品的使用过程中令用户感觉越快,增强兴趣拉近用户和机器之间的距离手机界面设计的三大原则:界面操作效率要高,记忆负担要清,保持界面的一致性设计师可以做的事情:包含领域:只能手表手机移动设备车载系统手持游戏机 MPSMP5 GPS 客户终端,设计的内容:图形用户界面窗口图标菜单控件状态栏:颜色为透明或是白色导航栏:导航栏用于在层级结构的信息中导航,显示当前界面的标题,避免用于过多的控件填满导航栏,自定义导航栏的颜色和透明度,避免使用类似于面包屑的导航栏工具栏:要保持44x44,放当前情境下用户最常用的功能,避免使用有边框和无边框的控件,TAB:Tab栏用于切换子任务,视图和模式工具类APP视觉效果设计的分类:视觉分类:质感风格:(常见表现手法:木头金属皮革布纹渐变微质感)(优缺点:细腻繁琐)(适合类型:工具类APP 小型APP),扁平风格:(表现手法:线条纯色填充留白)(优缺点:简约只管需提炼难度大)(适合类型:所有类APP),写实风格(表现手法:3D 真实场景更细腻的材质)(优缺点:写实识别度高繁琐耗时),(适合类型:小型APP),卡通风格(表现手法:手绘)(优缺点:活泼平易近人不够庄重)(适合类型;游戏儿童教育小型APP)工具类APP的设计要求:功能:简单输入要求低主次分明,交互:简单易操作层级较浅能够快速找到重要内容,布局:不规则式布局突出功能视觉:较强吸引力创意性强颜色与相关产品定位符合Iphone界面的构成:任务栏状态栏,标题栏导航栏,内容区域,底部导航工具栏手机UI设计的软件:Fireworks photoshop IIIustrator MindManager Visio Axure Balsamiq Mockups MarkMan dreamweaver竞品分析四个维度:功能与内容视觉与品牌交互与操作市场需求移植iphone应用流程:1.列出网站所有功能:web端的产品的核心功能,附加功能分析2.移动端用户目标:确认手机版的典型功能,3.相关操作流程:根据用户目标完成相关流程,4.功能点分析:功能点梳理,考虑在iphone上的信息架构模型5.交互与布局设计:主体布局设计6.视觉设计:风格设计,规范设计APP设计流程需求分析、竞品分析、功能设计、交互设计、视觉设计导航及布局展现方式标签栏、舵式、侧滑式、宫格式、列表式、手风琴式、组合式、电商分类:企业对企业Business-to-Busines-B2B、企业对消费者Business-to-Consumer-B2C(天猫、京东、1号店、国美在线)、个人对消费者Consumer -to-Consumer-C2C(淘宝)、企业对政府Business-to-Government-B2G、线上对线下Online To Offline-O2O、企业对客户Online to Configuration -O2C(线上订制)垂直电商优势:客户群定位准确、商品集中度高、服务专业性更强交互设计三要素:目标、任务、行为导航设计类型:平铺导航、标签页导航、树形导航(列表、宫格)什么是响应式web设计响应式web设计的理念是,页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸、屏幕定向等)进行相映的相应和调整。
网站开发行业中的UI设计技术手册

网站开发行业中的UI设计技术手册在当前互联网信息爆炸的时代,网站已经成为人们获取信息的主要平台之一。
随着网站开发技术的不断发展和进步,UI设计逐渐成为网站开发过程中不可或缺的重要环节。
UI设计能够直接影响用户对网站的使用体验和流量增长,因此网站开发行业中UI设计技术的掌握变得越来越重要。
本文将针对网站开发行业中的UI设计技术进行探究与总结,帮助开发人员更好地掌握UI设计技术。
1. UI设计的基本概念UI,即User Interface,指的是用户界面设计,是网站设计中的一个重要分支。
UI设计不仅考虑网页的美观度,更重要的是考虑用户的直观、简便使用体验。
UI设计的主要任务是让用户轻松、快速、直接地操作网站,让用户感到愉悦、舒适、满足。
UI设计是构建用户与产品之间的桥梁,它能够让优秀的网站拥有更好的用户体验和更高的用户粘度。
2. UI设计师的工作职责UI设计师作为网站开发过程中的重要角色,主要负责网站的界面设计和用户体验。
其主要工作包括但不限于:(1)网站整体风格的设计UI设计师需要设计网站整体风格,确定网站的UI设计方向。
在设计风格时需要注意与网站主题相符,并采用合适的色彩、字体、图片等元素进行搭配。
(2)网站各个页面的设计UI设计师需要根据网站整体风格,设计网站的各个页面,包括主页、二级页面、三级页面等。
在设计时需要注意网站各个页面的交互方式,便于用户快速操作。
(3)用户体验的优化UI设计师需要从用户的角度出发,考虑网站的使用体验。
在网站设计过程中需要时刻关注用户的使用感受,及时进行调整和优化。
3. UI设计的基本原则UI设计技术的具体实践需要依据UI设计的基本原则。
以下是UI设计的基本原则:(1)简洁性UI设计需要追求简洁明了。
过多的信息和元素会让用户感到困惑和不适,因此UI设计师需要将界面元素精简到最核心的功能,以便用户迅速准确地寻找目标,获得最佳的视觉体验。
(2)易操作性UI设计需要符合用户直觉使用。
UI设计规范说明书

UI设计规范说明书修订历史记录日期版本说明作者1前言1.1文档简介本文档是对整个系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。
1.2系统定义用户界面:又称人机界面,实现用户与计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。
GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。
1.3编写目的统一图形界面规范,为开发人员提供统一的标准,为用户提供统一显示效果、统一操作方式的界面,便于用户识别与使用。
2界面设计准则Rules2.1引言Introduction在界面设计中应该保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、风格、颜色、术语、提示信息等方面确保一致。
2.2主要内容Content2.2.1显示信息一致性原则坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。
明确用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
界面设计必须经过最终确认才能完成。
2.2.2布局合理化原则应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。
在一个窗口中按tab键,移动聚焦的顺序不能杂乱无章,tab的顺序是先从上至下,再从左至右。
一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
布局力求简洁、有序、易于操作。
2.2.3鼠标与键盘一致性原则尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成,即设计的应用中还应加入一些必要的按钮和菜单项。
但是,许多鼠标的操作,如双击、拖动对象等,并不能简单地用键盘来模拟即可实现,此类操作可适当增加操作按钮。
2.2.4向导使用原则对于应用中某些部分的处理流程是固定的,用户必须按照指定的顺序输入操作信息,为了使用户操作得到必要的引用应该使用向导,使用户使用功能时比较轻松明了,但是向导必须用在固定处理流程中,并且处理流程应该不少于3个处理步骤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目 录1 概要 (1)1.1 特点 (1)1.2 型号识别 (1)2 型号选择 (2)2.1 型号功能 (2)2.2 使用范围 (5)2.3 外形图 (5)2.4 制冷循环系统图 (7)2.5 性能曲线 (8)3 电气配线图 (9)4 各部分名称及功能 (11)5 微电脑控制功能 (13)5.1 遥控器的操作和显示 (13)5.2 自动运转模式的操作方法 (14)5.3 关于风速 (14)5.4 制冷制热除湿运转模式的操作方法 (15)5.5 强力经济运转的操作方法 (16)5.6 睡眠运转的操作方法 (17)5.7 定时关机的操作方法 (17)5.8 定时开机运转的操作方法 (18)5.9 睡眠运转定时开机运转的操作方法 (18)5.10程序定时器的操作方法 (19)5.11当前时间设定方法 (19)5.12关于防霉运转 (20)5.13应急运转 (20)5.14电源中断自动重新启动功能 (20)6 安装说明 (21)7 选购件 (35)7.1 安装有线遥控器(RC-EC4) (35)7.2 接口套件(SC-BIKN-E) (43)7.3 超级链接E板(SC-ADNA-E) (50)8 空调器特性 (55)9 维护修理 (58)10维修 (71)11拆装说明 (72)11.1室内机部分 (72)11.2室外机部分 (74)11.3室外机电气部分 (77)11.4室外机热交换器 (79)11.5室外机机壳 (80)1 概要1.1 特点⑴变频变换器●制热/制冷压缩机的转速随着负载的变化而无级调速,与由频率变化所控制的室内机和室外机风扇联动,以此控制功率。
●在起动期间可进行迅速暖气/冷气运转。
在机器运转稳定后,通过微调控制使室温保持恒定。
⑵模糊控制:根据模糊控制技术,动态分析获取的室内温度、湿度等相关运行环境数据,精准调控压缩机及风机转速,实现精确控温。
⑶ 寿 命 :实际运行寿命2万小时以上,通电寿命10万小时以上,继电器开合10万次以上,LED持续亮灯5万小时以上,应急开关1万次以上。
⑷自我诊断功能:通过判断运转异常之类的装置,我们将不断地为客户提供最佳服务,如下所述:空调器仅在停止状态对室内以及室外的传感器(热敏电阻)进行异常显示。
重新开机,可以解除异常显示。
1.2 型号识别例如:传感器类 其他传感器类 其他室内机 室外机室内显示部分异常内容 运行灯 定时灯室内热交换器热敏电阻①异常 1次/8秒室内吸入(室温)热敏电阻异常 2次/8秒室内热交换器热敏电阻③异常 3次/8秒 长亮室内风扇电机异常 4次/8秒显示板通信异常 7次/8秒外界温度热敏电阻异常 1次/8秒室外热交换器(液管)热敏电阻异常 连续闪烁 2次/8秒排气管热敏电阻异常 4次/8秒电流保护断电 1次/8秒室外机故障 2次/8秒电流安全 3次/8秒功率模块故障 长亮 4次/8秒压缩机过热保护 5次/8秒串行信号传递异常 6次/8秒室外风扇电机异常 7次/8秒冷房高压保护控制 连续闪烁堵转/转子锁定 2次/8秒 2次/8秒S R U 50 I A机型特征区分功能区分规格代号系列代号房间空调(C为室外机)分体式2 型号选择2.1 型号功能2.1.1 型号:SRU25I/SRU25IA(室内机) SCU25I(室外机)备注:⑴执行标准:GB4706.32-2004,GB/T7725-2004,GB21455-2008, GB/T18836-2002;⑵测试时内外机连管长5米;室内热交换器之进风温度:制冷...27℃DB,19℃WB;制热...20℃DB;低温制热...20℃DB;室外热交换器之进风温度:制冷...35℃DB,24℃WB;制热... 7℃DB, 6℃WB;低温制热... 2℃DB, 1℃WB;⑶充注的冷媒量已包括使用范围15米内连管管道内冷媒,即在15米内管道较短也不必排出已充注的冷媒 额定制冷 中间制冷 额定制热 中间制热 低温制热 能力 W 2500 1200 3400 1700 3600 功率 W 660 250 830 350 1270 制冷最大运行功率 W 1010制热最大运行功率 W 1480制冷季节耗电量 kW .h 438 (按GB /T7725-2004计算)制冷季节耗电量 kW .h 325 (按GB21455-2008计算)制冷季节能源消耗效率 W .h/(W .h ) 5.38 (按GB /T7725-2004计算)制冷季节能源消耗效率 W .h/(W .h ) 4.79 (按GB21455-2008计算)中国能效等级 2级 (按GB21455-2008计算)项目 单位 室内机 SRU25I/SRU25IA 室外机 SCU25I净重 kg 22/23.5 31机体外形尺寸 mm 750×520×220 780×290×540包装外形尺寸 长×宽×高 940×675×305 920×380×590风扇 轴流式,AS 树脂+玻纤(内镶减震轴套)3 风量 m /h 550 1900噪音 dB (A ) 36 49风扇电机 标称值 37W ,AC 电动机,B 级绝缘 24W ,DC 电动机,E 级绝缘电机消耗功率 W (参考值) 73 20电控消耗功率 W (参考值) 2 7.52电源及电源线 单相,220V ,50Hz 及 3芯,1.5mm ,300/500V ,10A,不标配热交换器 螺,亲水,10段4列410片,4-4回路 螺,亲水,20段1列721片,2-1回路 压缩机 标称值 527W ,直流变频压缩机,E 级绝缘,直接起动冷冻机油 ml 300,DIAMOND FREEZE MA68冷媒控制器 电子膨胀阀(1.5MM 口径) + 消音毛细管冷媒 g R -410A ,900g ,在使用范围15米内不必加减2内外连接电线 4芯(含接地线),1.5mm ,300/500V ,用接线端子台连接内外连接配管 mm 液管:φ6.35,气管:φ9.52,壁厚:0.8,喇叭口连接,都需要保温处理最高工作压力 Mpa 高压:4.15,低压:1.47空气过滤网 不标配气体管隔热用套管(大)1,液体管隔热用套管(小)1,固定管套用扎带4,排水 附件及数量 插座隔热用套管(大)1,排水插座隔热用套管(小)1,排水管1,管夹1,电池2,安装 保修指南1,使用安装说明书1,遥控器1,遥控接收器1,室内机1,室外机1.操作控制装置 无线遥控器,电子恒温器控制室内温度,微电脑控制除霜安全设备 串行信号保护,外风机异常保护,压缩机过热保护,高压保护,过电流保护,等离心式 ABS 树脂+玻纤 颜色 灰色 白色气体管隔热用套管(大)1,液体管隔热用套管(小)1,固定管套用扎带4,排水 附件及数量 插座隔热用套管(大)1,排水插座隔热用套管(小)1,排水管1,管夹1,电池2,安装 保修指南1,使用安装说明书1,遥控器1,遥控接收器1,室内机1,室外机1.备注:⑴执行标准:GB4706.32-2004,GB/T7725-2004,GB21455-2008, GB/T18836-2002;⑵测试时内外机连管长5米;室内热交换器之进风温度:制冷...27℃DB,19℃WB;制热...20℃DB;低温制热...20℃DB;室外热交换器之进风温度:制冷...35℃DB,24℃WB;制热... 7℃DB, 6℃WB;低温制热... 2℃DB, 1℃WB;⑶充注的冷媒量已包括使用范围15米内连管管道内冷媒,即在15米内管道较短也不必排出已充注的冷媒项目 单位 室内机 SRU35I/SRU35IA 室外机 SCU35I 净重 kg 22/23.5 34.5机体外形尺寸 mm 750×520×220 780×290×540包装外形尺寸 长×宽×高 940×675×305 920×380×590AS 3m /h 550 1800dB A 365237W AC B 24W DC E W (参考值)7320W (参考值)27.52220V 50Hz 315mm ,300/500V 10A,10441044202142121527W E ml 300DIAMOND FREEZE MA6815MM g R 410A 1150g 152415mm 300/500V mm 63595208Mpa 4.15 1.47风扇 轴流式,树脂+玻纤(内镶减震轴套) 风量 噪音 () 风扇电机 标称值 ,电动机,级绝缘 ,电动机,级绝缘电机消耗功率 电控消耗功率 电源及电源线 单相,,及 芯,.,不标配 热交换器 螺,亲水,段列片,-回路 螺,亲水,段列片,-回路 压缩机 标称值 ,直流变频压缩机,级绝缘,直接起动 冷冻机油 , 冷媒控制器 电子膨胀阀(.口径) + 消音毛细管冷媒 -,,在使用范围米内不必加减内外连接电线 芯(含接地线),.,,用接线端子台连接内外连接配管 液管:φ.,气管:φ.,壁厚:.,喇叭口连接,都需要保温处理最高工作压力 高压:,低压: 空气过滤网 不标配 操作控制装置 无线遥控器,电子恒温器控制室内温度,微电脑控制除霜安全设备 串行信号保护,外风机异常保护,压缩机过热保护,高压保护,过电流保护,等离心式 ABS 树脂+玻纤 额定制冷 中间制冷 额定制热 中间制热 低温制热 能力 W 3500 1700 4500 2200 3910 功率 W 1000 330 1380 530 1500 制冷季节耗电量 kW .h 587 (按GB /T7725-2004计算) 制冷季节耗电量 kW .h 453 (按GB21455-2008计算) 制冷季节能源消耗效率 W .h/(W .h ) 5.62 (按GB /T7725-2004计算)制冷季节能源消耗效率 W .h/(W .h ) 4.81 (按GB21455-2008计算)中国能效等级 2级 (按GB21455-2008计算)颜色 灰色 白色2.1.2 型号:SRU35I/SRU35IA(室内机)SCU35I(室外机)制冷最大运行功率 W 1320制热最大运行功率 W 1750备注:⑴执行标准:GB4706.32-2004,GB/T7725-2004,GB21455-2008, GB/T18836-2002;⑵测试时内外机连管长5米;室内热交换器之进风温度:制冷...27℃DB,19℃WB;制热...20℃DB;低温制热...20℃DB;室外热交换器之进风温度:制冷...35℃DB,24℃WB;制热... 7℃DB, 6℃WB;低温制热... 2℃DB, 1℃WB;⑶充注的冷媒量已包括使用范围15米内连管管道内冷媒,即在15米内管道较短也不必排出已充注的冷媒额定制冷 中间制冷 额定制热 中间制热 低温制热 能力 W 5000 2400 6100 3000 6000 功率 W 1480 540 1690 630 2540 制冷最大运行功率 W 2400 制热最大运行功率 W 2970制冷季节耗电量 kW .h 953 (按GB /T7725-2004计算) 制冷季节耗电量 kW .h 714 (按GB21455-2008计算) 制冷季节能源消耗效率 W .h/(W .h ) 4.94 (按GB /T7725-2004计算)制冷季节能源消耗效率 W .h/(W .h ) 4.36 (按GB21455-2008计算) 中国能效等级 2级 (按GB21455-2008计算)项目 单位 室内机 SRU50I/SRU50IA 室外机 SRU50I 净重 kg 27/28.5 41机体外形尺寸 mm 950×520×220 850×290×640包装外形尺寸 长×宽×高 1140×675×305 990×395×700风扇 轴流式,AS 树脂+玻纤(内镶减震轴套)3 风量 m /h 550 2360噪音 dB (A ) 38 53风扇电机 标称值 52W ,AC 电动机,B 级绝缘 34W ,DC 电动机,E 级绝缘电机消耗功率 W (参考值) 120 62电控消耗功率 W (参考值) 2 52电源及电源线 单相,220V ,50Hz 及 3芯,1.5mm ,300/500V ,16A,不标配热交换器 螺,亲水,10段4列544片,4-4回路 螺,亲水,24段2列1334片,4-1回路 压缩机 标称值 527W ,直流变频压缩机,E 级绝缘,直接起动 冷冻机油 ml 300,DIAMOND FREEZE MA68冷媒控制器 电子膨胀阀(1.5MM 口径) + 消音毛细管冷媒 g R -410A ,1300g ,在使用范围15米内不必加减2内外连接电线 4芯(含接地线),1.5mm ,300/500V ,用接线端子台连接内外连接配管 mm 液管:φ6.35,气管:φ12.7,壁厚:0.8,喇叭口连接,都需要保温处理最高工作压力 Mpa 高压:4.15,低压:1.37空气过滤网 不标配气体管隔热用套管(大)1,液体管隔热用套管(小)1,固定管套用扎带4,排水 附件及数量 插座隔热用套管(大)1,排水插座隔热用套管(小)1,排水管1,管夹1,电池2,安装 保修指南1,使用安装说明书1,遥控器1,遥控接收器1,室内机1,室外机1.操作控制装置 无线遥控器,电子恒温器控制室内温度,微电脑控制除霜安全设备 串行信号保护,外风机异常保护,压缩机过热保护,高压保护,过电流保护,等离心式 ABS 树脂+玻纤 颜色 灰色 白色2.1.3 型号:SRU50I/SRU50IA(室内机)SCU50I(室外机)25~50型最大配管单程长度 15米以内垂直高度差 5米以内制冷剂R410a添加 不需要电压 额定电压±10%启动电压 最小为额定电压的85%开关频率 每小时最多10次开关间隔 最短3分钟2.2 使用范围请在下列使用范围内使用空调器,否则会启动保护装置。
