滚动文字代码
滚动文字的操作方法

滚动文字的操作方法滚动文字通常是通过在网页中使用CSS或JavaScript来实现的。
下面是一些常见的滚动文字的操作方法:1. 使用CSS的marquee属性:在CSS中,可以使用marquee属性来创建滚动文字。
例如,可以在需要滚动文字的HTML元素中添加以下CSS样式:<style>.scrolling-text {width: 300px;height: 100px;overflow: hidden;}.scrolling-text p {white-space: nowrap;animation: marquee 5s linear infinite;}@keyframes marquee {0% { transform: translateX(100%); }100% { transform: translateX(-100%); }}</style><div class="scrolling-text"><p>This is a scrolling text.</p></div>此样式会创建一个宽度为300px,高度为100px的容器,并使其中的文字以5秒的速度从右向左滚动。
2. 使用JavaScript脚本:另一种方法是使用JavaScript来创建滚动文字。
例如,可以在需要滚动文字的HTML元素中添加以下JavaScript脚本:<script>function scrollText() {var container = document.getElementById("scrolling-text");var text = container.innerHTML;container.innerHTML = "<marquee>" + text + "</marquee>";}scrollText();</script><div id="scrolling-text">This is a scrolling text.</div>此脚本会将指定的文本包装在`<marquee>`标签中,从而实现滚动效果。
滚动文字代码(全)【汇编】

1. 文字来回滚动:代码:<MARQUEE scrollAmount=3 behavior=alternate>文字来回滚动</MARQUEE>2. 向右移动的竖排文字:代码:<MARQUEE style="LINE-HEIGHT: 120%; WRITING-MODE: tb-rl" scrollAmount=3scrollDelay=0 direction=up width=200 height=150><P align=left>向右移动的竖排文字</SPAN><BR>向右移动的竖排文字<BR> 向右移动的竖排文字<BR>向右移动的竖排文字</P></MARQUEE>3. 向上移动的文字:代码:<MARQUEE style="WIDTH: 250px; HEIGHT: 100px" scrollAmount=3 direction=up>向上移动的文字<BR>向上移动的文字</MARQUEE>4. 向下移动的文字:代码:<MARQUEE style="WIDTH: 250px; HEIGHT: 100px" scrollAmount=3 dir ection=down>向下移动的文字<BR>向下移动的文字</MARQUEE>5. 从右向左滚动:代码:<MARQUEE scrollAmount=2>从右向左滚动</MARQUEE>6. 从左向右滚动:代码:<MARQUEE scrollAmount=2 direction=right>从左向右滚动</MARQUEE>7. 上下反弹:代码:<MARQUEE style="WIDTH: 708px; HEIGHT: 150px" scrollAmount=2 direction=upbehavior=alternate>上下反弹</MARQUEE>8. 从左向右文字波浪式移动:代码:<MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=upbehavior=alternate width="80%"><MARQUEE direction=right>从左向右文字波浪式移动</MARQUEE></MARQUEE>9. 文字来回波浪式移动:代码:<MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=upbehavior=alternate width="80%"><MARQUEE direction=right behavior=alternate>文字来回波浪式移动</MARQUEE></MARQUEE>10. 躲躲字,跑给你追:代码:<MARQUEE behavior=alternate><MARQUEE scrollAmount=5 width=150>躲躲字,跑给你追</MARQUEE></MARQUEE>11. 原地跳动的文字:代码:<MARQUEE direction=up behavior=alternate width=60 height=120>祝</MARQUEE> <MARQUEE direction=up behavior=alternate width=60 height=80>大</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>家</MARQUEE> <MARQUEE direction=up behavior=alternate width=60 height=80>永</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>远</MARQUEE> <MARQUEE direction=up behavior=alternate width=60 height=80>幸</MARQUEE> <MARQUEE direction=up behavior=alternate width=60 height=120>福</MARQUEE>12. 波浪字:代码:<MARQUEE style="FILTER: wave(add=0,phase=1, freq=1,strength=15,color=.FFFFFF)"scrollAmount=2 scrollDelay=65 direction=up behavior=alternate height=80><CENTER>波浪字<BR>波浪字</CENTER></MARQUEE>13. 由中间向两边移动的文字:代码:<P align=center><MARQUEE width=200 height=50><FONT face=华文彩云color=#ee110e size=5>闲人SGM欢迎您</FONT></MARQUEE><MARQUEE direction=right width=200 height=50><FONT face=华文彩云color=#ee110esize=5>闲人SGM欢迎您</FONT></MARQUEE></P>14. 由上下向中间移动的字体:代码:<CENTER><MARQUEE style="WIDTH: 300px; HEIGHT: 60px" scrollAmount=2 direction=downheight=60><FONT face=隶书color=#ff0000 size=5>闲人SGM欢迎您</FONT></MARQUEE></CENTER><CENTER><MARQUEE style="WIDTH: 300px; HEIGHT: 60px" scrollAmount=2 direction=upheight=60><FONT face=隶书color=#ff0000 size=5>闲人SGM欢迎您</FONT></MARQUEE></CENTER>15. 左右运动的文字:代码:<CENTER><MARQUEE direction=right width=250 height=50><FONT color=#ff0000 size=5>闲人SGM欢迎您</FONT></MARQUEE><BR><MARQUEE width=250 height=50><FONT face=隶书color=#ff0000 size=5>闲人SGM欢迎您</FONT></MARQUEE></CENTER>注: 各参数详解a)scrollAmount。
VUE文字跑马灯(文本滚动)

VUE⽂字跑马灯(⽂本滚动)<!-- ⽂字跑马灯 --><template><div class="wrap"><div ref="box" class="box">{{text}}</div></div></template><script>export default {data () {return {timer: null,text: '⽂本滚动',}},methods: {startText () {if(this.timer != null) return;let width = this.getLenPx(this.text, 26)let distance = 400; // 设为0从左侧开始播放this.timer = setInterval(() => {distance = distance - 1;// 如果位移超过⽂字宽度,则回到起点if (-distance >= width) {distance = 400}this.$refs.box.style.transform = 'translateX(' + distance + 'px)';}, 10)},stopText () {//清除定时器clearInterval(this.timer)//清除定时器之后,需要重新将定时器置为nullthis.timer = null},// 获取字符串占位pxgetLenPx(str, font_size) {var str_leng = str.replace(/[^\x00-\xff]/gi, 'aa').length;return str_leng * font_size / 2}},mounted () {this.startText()},destroyed () {this.stopText()}}</script><style lang='scss' scoped>.wrap {width: 400px;overflow: hidden;}.box {width: 8000%;overflow: hidden;}</style>⽹上有好多例⼦,总觉得不太好,⾃⼰改了改,还算满意,不⾜之处欢迎各位指出。
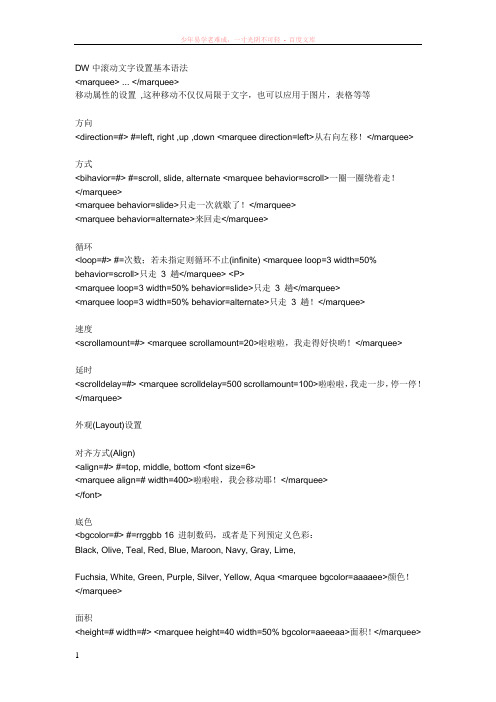
dw中滚动文字设置基本语法

速度
<scrollamount=#> <marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee>
延时
<scrolldelay=#> <marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停!</marquee>
Black, Olive, Teal, Red, Blue, Maroon, Na, White, Green, Purple, Silver, Yellow, Aqua <marquee bgcolor=aaaaee>颜色!</marquee>
DW中滚动文字设置基本语法
<marquee> ... </marquee>
移动属性的设置,这种移动不仅仅局限于文字,也可以应用于图片,表格等等
方向
<direction=#> #=left, right ,up ,down <marquee direction=left>从右向左移!</marquee>
控制滚动文字
在Marquee未结束时,空格onmouseover=”this.stop()”实现鼠标控制文字不动
Onmouseout=”this.start()”鼠标移开后文字继续滚动
循环
<loop=#> #=次数;若未指定则循环不止(infinite) <marquee loop=3 width=50% behavior=scroll>只走3趟</marquee> <P>
visual basic滚动字幕代码-概述说明以及解释

visual basic滚动字幕代码-概述说明以及解释1.引言1.1 概述Visual Basic是一种广泛应用于开发Windows应用程序的编程语言。
它是一种使用事件驱动的编程语言,它允许开发者通过编写代码和操作界面元素来创建交互式的应用程序。
Visual Basic的语法简单易学,对于初学者而言是一种理想的选择。
滚动字幕是一种在屏幕上以一定速度从右向左滚动显示的文本效果。
它被广泛应用于公共场所的广告牌、电视台的新闻节目以及一些网站的头部。
滚动字幕不仅能够吸引人们的注意力,还能够传达重要信息。
本文将介绍如何使用Visual Basic编写滚动字幕代码。
首先,我们将对Visual Basic进行简要介绍,包括其基本特点和应用领域。
然后,我们将详细探讨滚动字幕的作用和实现方法。
最后,我们将对本文进行总结,并展望滚动字幕在未来的应用前景。
通过学习本文,读者将能够了解Visual Basic的基本知识和滚动字幕的实现原理,从而能够运用这些知识编写自己的滚动字幕代码。
无论是对于对编程感兴趣的初学者还是有一定经验的开发者,本文都将提供有价值的信息和指导。
在这个数字化时代,掌握滚动字幕的编程技术将为开发者带来更多的机会和挑战。
1.2 文章结构文章结构是指文章中各部分的组成和顺序,它对于文章的逻辑性和条理性至关重要。
在本文中,文章的结构主要包括以下几个部分:1) 引言部分:引言部分是文章的开头,用于引入读者,并简要说明文章的主题和目的。
在本文中,引言部分将概述Visual Basic滚动字幕代码的背景和意义,并介绍本文的目的。
2) 正文部分:正文部分是文章的主体,具体阐述和探讨文章的主题。
在本文中,正文部分将包括以下几个方面内容:- Visual Basic简介:介绍Visual Basic的基本概念、特点和应用领域,以便读者对其有一定的了解。
- 滚动字幕的作用:分析滚动字幕在信息传递、广告宣传等方面的作用和价值,引导读者对滚动字幕有一定的认识。
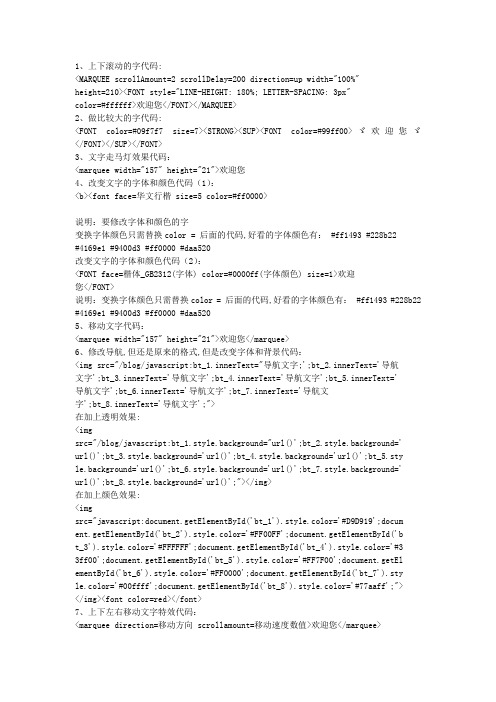
文字编辑代码

1、上下滚动的字代码:<MARQUEE scrollAmount=2 scrollDelay=200 direction=up width="100%"height=210><FONT style="LINE-HEIGHT: 180%; LETTER-SPACING: 3px"color=#ffffff>欢迎您</FONT></MARQUEE>2、做比较大的字代码:<FONT color=#09f7f7 size=7><STRONG><SUP><FONT color=#99ff00>ゞ欢迎您ゞ</FONT></SUP></FONT>3、文字走马灯效果代码:<marquee width="157" height="21">欢迎您4、改变文字的字体和颜色代码(1):<b><font face=华文行楷 size=5 color=#ff0000>说明:要修改字体和颜色的字变换字体颜色只需替换color = 后面的代码,好看的字体颜色有: #ff1493 #228b22#4169e1 #9400d3 #ff0000 #daa520改变文字的字体和颜色代码(2):<FONT face=楷体_GB2312(字体) color=#0000ff(字体颜色) size=1>欢迎您</FONT>说明:变换字体颜色只需替换color = 后面的代码,好看的字体颜色有: #ff1493 #228b22 #4169e1 #9400d3 #ff0000 #daa5205、移动文字代码:<marquee width="157" height="21">欢迎您</marquee>6、修改导航,但还是原来的格式,但是改变字体和背景代码:<img src="/blog/javascript:bt_1.innerText="导航文字;';bt_2.innerText='导航文字';bt_3.innerText='导航文字';bt_4.innerText='导航文字';bt_5.innerText='导航文字';bt_6.innerText='导航文字';bt_7.innerText='导航文字';bt_8.innerText='导航文字';">在加上透明效果:<imgsrc="/blog/javascript:bt_1.style.background="url()';bt_2.style.background='url()';bt_3.style.background='url()';bt_4.style.background='url()';bt_5.style.background='url()';bt_6.style.background='url()';bt_7.style.background='url()';bt_8.style.background='url()';"></img>在加上颜色效果:<imgsrc="javascript:document.getElementById('bt_1').style.color='#D9D919';docum ent.getElementById('bt_2').style.color='#FF00FF';document.getElementById('bt_3').style.color='#FFFFFF';document.getElementById('bt_4').style.color='#33ff00';document.getElementById('bt_5').style.color='#FF7F00';document.getEl ementById('bt_6').style.color='#FF0000';document.getElementById('bt_7').style.color='#00ffff';document.getElementById('bt_8').style.color='#77aaff';"></img><font color=red></font>7、上下左右移动文字特效代码:<marquee direction=移动方向 scrollamount=移动速度数值>欢迎您</marquee>说明:direction=移动方向可选值为向上(up) 向下(down) 向左(left) 向右(right)8、文字停停走走效果代码:<marquee scrolldelay=500 scrollamount=100>欢迎您</marquee>9、文字移动效果代码:<marquee behavior=移动效果>欢迎您</marquee>说明:behavior=scroll 一圈一圈绕着走 behavior=slide 只走一次behavior=alternate 来回走10、发光文字代码:</textarea><table style="FILTER: glow(color=#6699FF,direction=2)"><font color=#ffffff size=2>欢迎您</font></table>说明:其中color是阴影的颜色,可以配合网页色调改变,direction是设置阴影的强度,font color是原字体的颜色11、浮雕的文字代码:</textarea><table style="FILTER: dropshadow(color=#6699FF, offx=1, offy=1, positive=1);"><font color=#ffffff>欢迎您</font></table>说明:其中color是阴影的颜色,可以配合网页色调改变,positive是设置阴影的强度,offx和offy是设置的阴影和文字的距离,font color是原字体的颜色12、阴影的文字代码:</textarea><table style="FILTER: dropshadow(color=#cccccc, offx=2, offy=2, positive=2);"><font color=#6CABE7 size=2>欢迎您</font></table>13、文本框字体代码:</textarea><TEXTAREA STYLE="font:12px;font-family:Verdana;color:#666666">欢迎您说明:字体(font-family)还可以选用Arial,Tahoma等等;color可自行设定<tr> 表格列 border="5"边框宽度为5像素,bordercolor="Purple"边框顔色为紫色<td> 表格栏 bgcolor="Green"表格背景顔色为绿色14、滚动字代码:<marquee border="0" align="middle" scrolldelay="120">欢迎您</marquee>15、倒帖的文字特效代码:<p align=right><FONTstyle="FONT-SIZE:50pt;filter:FlipH(color=silver);WIDTH:100%;COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>欢迎您</B></FONT></p>16、翻转文字特效代码:<FONT style="FONT-SIZE:50pt;filter:FlipV(color=silver);WIDTH:100%;COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>欢迎您</B></FONT>17、漂动文字特效代码:<table align=center border=3 bordercolor="#CD5C5C" width=450 height=350><td background=/uploadFile/2004-12/20041210163350528.jpg>< marquee behavior=alternate scrollamount=3 direction=downheight=350><marquee behavior=alternate scrollamount=3 width=500><imgsrc=1.gif><font color=red size=6><b>欢迎您</b><imgsrc=1.gif></font></marquee></table><br>18、改变滚动字幕的颜色代码:<marquee scrollAmount=2 width=300><a style=color:CC6600>欢迎您</a></marquee>19、当鼠标停留在文字上,文字停止滚动代码:<marquee scrollAmount=2 width=300 onmouseover=stop() onmouseout=start()>欢迎您</marquee>20、文字交替效果特效代码:<marquee scrollAmount=2 width=150 behavior=alternate>欢迎您</marquee>21、不停变化颜色的字代码:<DIV id=texture style="WIDTH: 460px; HEIGHT:30px"><IMG height=2src="/web/ewebeditor/UploadFile/2005101692624157.gif" width=460pxalign=right><IMG height=30pxsrc="/web/ewebeditor/UploadFile/2005101692625359.gif" width=446.2pxalign=right><DIV style="FONT-SIZE: 20px; FILTER: Chroma(color=#FCFBFA); FLOAT: left; WIDTH: 460px; HEIGHT:30px; BACKGROUND-COLOR:#000000"align=center><FONT color=#FCFBFA>欢迎您</FONT></DIV></DIV>22、滚动红色字特效代码:<marquee width="650" height="60"><font color="red">欢迎您</font></a></marquee> 23、滚动无框红色字特效代码:<div id="layer25" style="padding:0px; LEFT: 2px; OVERFLOW: hidden; WIDTH:634px; POSITION: absolute; TOP: 0px; HEIGHT: 530px; zindex: 90"resiziable="true"><marquee width="750" height="60"><font color="red">欢迎您</font></a></marquee>24、左右移动字特效代码:<font colo*=#855558><center><marquee behavior="alternate"scrollamount="2">欢迎您</marquee></marquee></font></center>25、角度跳动的字左右移动字特效代码:<marquee behavior="alternate" direction="up" height="80" width="60%" scrollamount="2" scrolldelay="0"><marquee behavior="alternate"scrollamount="3">欢迎您</marquee></marquee>26、七字体顔色文字特效代码:<font COLOR=颜色代码>欢迎您</font>。
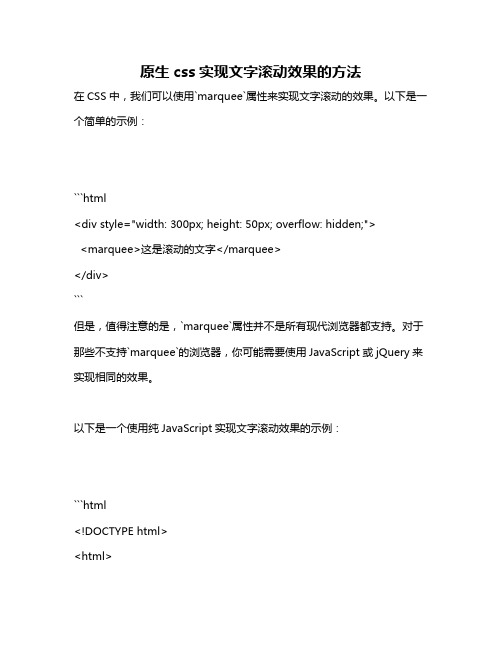
原生css实现文字滚动效果的方法

原生css实现文字滚动效果的方法在CSS中,我们可以使用`marquee`属性来实现文字滚动的效果。
以下是一个简单的示例:```html<div style="width: 300px; height: 50px; overflow: hidden;"><marquee>这是滚动的文字</marquee></div>```但是,值得注意的是,`marquee`属性并不是所有现代浏览器都支持。
对于那些不支持`marquee`的浏览器,你可能需要使用JavaScript或jQuery来实现相同的效果。
以下是一个使用纯JavaScript实现文字滚动效果的示例:```html<!DOCTYPE html><html><body><div id="myText">这是滚动的文字</div><script>var text = ("myText").innerHTML;var scrollText = setInterval(function(){if (text == '') return clearInterval(scrollText);("myText").innerHTML = (1);text = (0, 1);}, 100);</script></body></html>```这个示例中,我们首先获取要滚动的文本,然后使用一个定时器每隔100毫秒就将文本向右移动一个字符,同时将文本的第一个字符向左移动。
当文本完全滚动完毕后,我们就停止定时器。
css3 循环滚动文字

css3 循环滚动文字摘要:1.引言2.CSS3 循环滚动文字的原理3.实现CSS3 循环滚动文字的方法a.方法一:使用CSS3 动画b.方法二:使用JavaScript 实现4.总结正文:CSS3 循环滚动文字是一种视觉效果,通过在页面上不断循环显示一段文字,给用户带来动态的视觉体验。
本文将介绍CSS3 循环滚动文字的原理及实现方法。
首先,我们需要了解CSS3 循环滚动文字的原理。
滚动文字通常是通过设置元素的`animation` 或`transition` 属性实现。
这两种方法都可以使元素在一定时间内完成指定的动画效果。
接下来,我们将介绍两种实现CSS3 循环滚动文字的方法。
方法一:使用CSS3 动画。
要使用CSS3 动画实现循环滚动文字,需要设置元素的`animation` 属性。
以下是一个简单的例子:```css.scroll-text {width: 200px;height: 20px;overflow: hidden;border: 1px solid #000;animation: scrolling 10s linear infinite;}@keyframes scrolling {0% {transform: translateX(100%);}100% {transform: translateX(-100%);}}```在这个例子中,我们设置了一个名为`scrolling` 的关键帧动画。
动画从0% 到100%,使元素从右到左滚动。
然后,我们为元素设置动画属性,使其在10 秒内重复播放这个动画,形成循环滚动的效果。
方法二:使用JavaScript 实现。
如果你希望滚动文字的内容可以自定义,或者对动画效果有更多的控制,可以使用JavaScript 实现。
以下是一个简单的例子:```javascriptfunction scrollingText() {const text = document.querySelector(".scroll-text");const textContent = text.textContent;let index = 0;function loop() {index++;if (index >= textContent.length) {index = 0;}text.textContent = textContent.slice(index, index + 1);setTimeout(loop, 100);}loop();}scrollingText();```在这个例子中,我们首先获取需要滚动的元素及其内容。
个人网站常用代码

个人网页设计常用代码集合1 网页里文字上下滚动的源代码:(direction=up向上)(direction=down向下)(direction=left向左)注意:下面width=450是更改文字在网页里面滚动的宽度,scrolldelay=80是更改文字运行的速度,如果想改变文字运行方向,aligh:是设置字幕是否居中,left是居左、center是居中、right是居右top是居上、bottom是居下,bgcolor是设置被景颜色,<img scr="某个图片的链接,只要把这断代码手面换成图片,就可以实行图片滚动了,请按照上面的要求更改下面的代码,<marquee direction=up TrueSpeed scrollAmount=1scrollDelay=80 height=300width=450 border="0"><br>有太多往事就别喝下太少酒精<br>太珍惜生命就别随便掏心</marquee>2 如何使文字变成超联接,也就是点击一下,就进入了你想连接的别人网站把下面的代码插入网格内,例如,我想联接网易代码如下<A href="" target=_blank><FONT size=2>网易</FONT></A>3 被景不动的效果这段程序放在<body ****>正文中例如,先在修改内插入被景图片,然后再从代码中找出来,把下面的代码加入里面就好了,找出来的结果如下:<BODY background="图片路径">完成以后的结果如下:<BODY这里必需有空格style="BACKGROUND-ATTACHMENT: fixed" background="图片路径">4 不许用鼠标右键的效果,把下面代码插入<head></head>之间<script>function click() {if (event.button==2) {alert(你想看什麽?)} }document.onmousedown=click</script>5 不停变色的文字<script language=javascript><!--function initArray() {this.length = initArray.arguments.length;for (var i = 0; i < this.length; i++) {this = initArray.arguments;}}var ctext = "看看我,我会变色";var speed = 1000;var x = 0;var color = new initArray("red","blue","green","black","yellow","pink");if (navigator.appVersion.indexOf("MSIE") != -1){document.write(<div id="c"><center>+ctext+</center></div>); }function chcolor(){if (navigator.appVersion.indexOf("MSIE") != -1){document.all.c.style.color = color[x];}(x < color.length-1) ? x++ : x = 0;}setInterval("chcolor()",1000);--></script>6 心跳的文字<style><!--#glowtext{filter:glow(color=0A9DF5,strength=2);width:100%;}--></style><script language="JavaScript1.2">function glowit(which){if (document.all.glowtext[which].filters[0].strength==2)document.all.glowtext[which].filters[0].strength=1elsedocument.all.glowtext[which].filters[0].strength=2}function glowit2(which){if (document.all.glowtext.filters[0].strength==2)document.all.glowtext.filters[0].strength=1elsedocument.all.glowtext.filters[0].strength=2}function startglowing(){if (document.all.glowtext&&glowtext.length){for (i=0;i<glowtext.length;i++)eval(setInterval("glowit(+i+)",150))}else if (glowtext)setInterval("glowit2(0)",150)}if (document.all)window.onload=startglowing</script><span id="glowtext"><font color="F5D20A" " face="宋体" size="3">心跳的感觉——数字人!</font></span>7 以下代码,可以使网页的背景向下滚动<script language=VBScript>dim c,numgcc=-100000numgc=document.body.sourceIndexsub SFc=c+1Document.all(numgc).style.BackgroundPosition= "0 " & cid=SetTimeOut("SF",16,"VBScript")end subSF</script>8 鼠标经过时,文字就变色<font face="arial" size=3onmouseout="this.style.color = black;">Welcome in Webdesigner</font>9 如果想把以上滚动的文字变为超链接,也就是点击一下,就可以进入另一个网站,方法是:“在上面文字前面加入<a href=>代码,后面加入</a>就可以了,但上面要链接的网址自行更改。
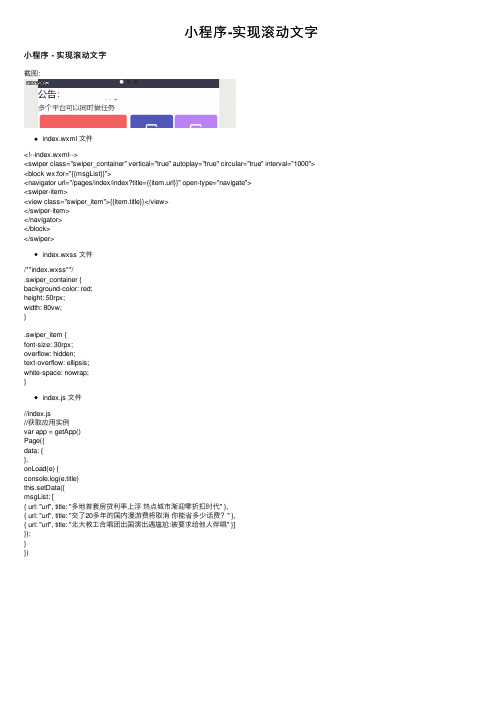
小程序-实现滚动文字

⼩程序-实现滚动⽂字⼩程序 - 实现滚动⽂字截图:index.wxml ⽂件<!--index.wxml--><swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="1000"> <block wx:for="{{msgList}}"><navigator url="/pages/index/index?title={{item.url}}" open-type="navigate"><swiper-item><view class="swiper_item">{{item.title}}</view></swiper-item></navigator></block></swiper>index.wxss ⽂件/**index.wxss**/.swiper_container {background-color: red;height: 50rpx;width: 80vw;}.swiper_item {font-size: 30rpx;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}index.js ⽂件//index.js//获取应⽤实例var app = getApp()Page({data: {},onLoad(e) {console.log(e.title)this.setData({msgList: [{ url: "url", title: "多地⾸套房贷利率上浮热点城市渐迎零折扣时代" },{ url: "url", title: "交了20多年的国内漫游费将取消你能省多少话费?" },{ url: "url", title: "北⼤教⼯合唱团出国演出遇尴尬:被要求给他⼈伴唱" }]});}})。
在Dreamweaver网页中插入滚动文字

§制作网页文字滚动效果
空格
§制作网页文字滚动效果
Ⅲ、双击“direction”,→双击选择方向标签
§制作网页文字滚动效果
二、设置滚动文字属性 direction用法
➢down:向下滚动 ➢left:向左滚动 ➢right:向右滚动 ➢up:向上滚动
建议总结 Proposals
§制作网页文字滚动效果
一、插入滚动文字
Ⅳ、关闭对话框
Ⅴ、在Dreamweaver窗口代码视图中插入 点“<marquee></marquee>”代码处输 入文字
§网页文字滚动效果
§网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
提示:
输入文字后,不按回车键结束,鼠标在设计视图 中任意位置单击
§制作网页文字滚动效果
二、设置滚动文字属性 任务
教师演示:“大家好”文字向上滚动
学生完成:更改“index.html”网页中已有滚动 文字“温馨之家”滚动方向向右
建议总结 Proposals
§制作网页文字滚动效果
对比网页
网页A
网页B
§制作网页文字滚动效果
二、设置滚动文字属性
2、改变文字滚动速度 “scrolldelay”属性设置滚动速度。
在代码视图中设置速度快慢的参数值
§制作网页文字滚动效果
继续输入空格
§制作网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
二、设置滚动文字属性 任务
操作:将“温馨之家”参数值分别设 置为“50”和“500”,观看其效果
建议总结 Proposals
§制作网页文字滚动效果
滚动文字的c语言代码

滚动文字的c语言代码以下是一个简单的滚动文字的C语言代码:
```c。
#include <stdio.h>。
#include <stdlib.h>。
#include <string.h>。
#include <windows.h>。
int main()。
char text[100];。
scanf("%s", text);。
int length = strlen(text);。
int i;。
for (i = 0; i < length; i++) 。
system("cls"); //清屏。
printf("%s\n", &text[i]);。
Sleep(300); //延时300毫秒。
}。
return 0;。
}。
```。
使用`scanf("%s", text)`读入一段文字,然后计算出文字的长度`length`,接着在循环中输出从第`i`个字符开始的文字,并且使用
`system("cls")`命令清空屏幕,以此实现文字的滚动效果。
`Sleep(300)`函数可以控制滚动速度。
需要注意的是,这个代码只能在Windows系统中运行,由于使用了`Sleep`函数和`system`命令。
如果在其他系统中运行,需要修改成适合的函数。
html5实现滚动文字(转载)

html5实现滚动⽂字(转载)<div class="custom-notice"><i class="icon-notice"></i><marquee class="noticeText ng-binding" direction="left" behavior="alternate" scrollamount="100" scrolldelay="1000" loop="5" width="100%" onmouseover="this.stop();" onmouseout="this.start();" style="width: 100%;">充值公告:⾸充100送1元</div>1.滚动⽅向属性 direction该属性的滚动⽅向可以设置四个值:up(⽂字向上)、down(⽂字向下)、left(⽂字向左)、right(⽂字向右)。
2.滚动⽅式属性 behavior该属性的取值有三个值:scroll(循环滚动,默认效果)、slide(只滚动⼀次就停⽌)、alternate(来回交替进⾏滚动)3.滚动速度属性 scrollamount该属性能调整⽂字滚动的速度,滚动⽂字的速度实际上是通过设置滚动⽂字每次移动的长度来实现的,以像素为单位。
值只写数字,不带px单位,若带了单位则设置⽆效。
4.滚动延迟属性 scrolldelay该属性⽤来设置滚动⽂字滚动的时间间隔(滚动两步之间的时间间隔)。
scrolldelay的时间间隔单位是毫秒,取值只写数字5.滚动循环属性 loop设置滚动⽂字后,默认会⽆限循环下去,若想控制循环的次数,可设置此属性。
DW-滚动文字代码

DW-滚动文字代码学习2010-01-04 17:51:01 阅读810 评论2 字号:大中小订阅HTML代码]会移动的文字(Marquee)Marquee标记用于在可用浏览区域中滚动文本。
这个标记只适用于IE3以后的版的浏览器。
格式:<MARQUEE ALIGN="…"BEHAVIOR="…"BGCOLOR="…"DIRECTION="…"HEIGHT="…"WIDTH="…"HSPACE="…"VSPACE="…"LOOP="…"SCROLLAMOUNT="…"SCROLLDELAY="…"ONMOUSEOUT=this.start()ONMOUSEOVER=this.stop()>…</MARQUEE>属性:ALIGN:用于按设定的值对齐滚动的文本。
ALIGN可以设定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。
此属性不是必须使用的。
例:<MARQUEE ALIGN="TOP">这段滚动文字设定为上对齐</MARQUEE>BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。
如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。
如果设定为ALTERNATE,则文本从一边移动到另一边。
如果设定为SCROLL,文本将在页面上反复滚动。
本属性不是必须使用的。
可以设定的值有:SILIDE,ALTERNATE,SCROLL。
例:<MARQUEE BEHAVIOR="ALTERNATE">文字从一边移动到另一边</MARQUEE>BGCOLOR:用于设定字幕的背景颜色。
滚动文字特效代码集锦

滚动文字特效代码集锦一、立体滚动字:1、循环滚动的代码:<marquee scrollamount=3 FONT style="FONT-SIZE: 40pt; FILTER: shadow(color=#AF0530); WIDTH: 100%; COLOR: #f90b46; LINE-HEIGHT: 150%; FONT-FAMILY: 隶书"><B>忘却人性的最初</B></FONT> </marquee>忘却人性的最初2、左右移动的代码:<marquee scrollamount=3 behavior=alternate FONT style="FONT-SIZE: 40pt; FILTER: shadow(color=#AF0530); WIDTH: 100%; COLOR: #f90b46; LINE-HEIGHT: 150%; FONT-FAMILY: 隶书"><B>忘却人性的最初</B></FONT></marquee>忘却人性的最初二、凹凸投影滚动字:1、循环滚动的代码:<marquee scrollamount=3 FONT style="FONT-SIZE: 40pt; FILTER: shadow(color=green); WIDTH: 100%; COLOR: white; LINE-HEIGHT: 150%; FONT-FAMILY: 华文彩云"><B>忘却幸福的微笑</B></FONT> </marquee>忘却幸福的微笑2、左右移动的代码:<marquee behavior="alternate" scrollamount=3 FONT style="FONT-SIZE: 40pt; FILTER: shadow(color=green); WIDTH: 100%; COLOR: white; LINE-HEIGHT: 150%; FONT-FAMILY: 华文彩云"><B>忘却幸福的微笑</B></FONT></marquee>忘却幸福的微笑三、金属滚动字:1、循环滚动的代码:<marquee scrollamount=3 FONT style="FONT-SIZE: 40pt; FILTER: glow(color=black); WIDTH: 100%; COLOR: #e4dc9b; LINE-HEIGHT: 150%; FONT-FAMILY: 华文彩云"><B>忘却邪恶的根源</B></FONT> </marquee>忘却邪恶的根源2、左右移动的代码:<marquee scrollamount=3 behavior="alternate" FONT style="FONT-SIZE: 40pt; FILTER: glow(color=black); WIDTH: 100%; COLOR: #e4dc9b; LINE-HEIGHT: 150%; FONT-FAMILY: 华文彩云"><B>忘却邪恶的根源</B></FONT></marquee>忘却邪恶的根源四、空心金属滚动字:1、循环滚动的代码:<marquee scrollamount=3 FONT style="FONT-SIZE: 40pt; FILTER: shadow(color=black); WIDTH: 100%; COLOR: #e4dc9b; LINE-HEIGHT: 150%; FONT-FAMILY: 华文彩云"><B>忘却等待的烦躁</B></marquee>忘却等待的烦躁2、左右移动的代码:<marquee scrollamount=3 behavior="alternate" FONT style="FONT-SIZE: 40pt; FILTER: shadow(color=black); WIDTH: 100%; COLOR: #e4dc9b; LINE-HEIGHT: 150%; FONT-FAMILY: 华文彩云"><B>忘却等待的烦躁</B></marquee>忘却等待的烦躁五、若隐若现滚动字:1、循环滚动的代码:<MARQUEE style="FONT-SIZE: 40pt; FILTER: alpha(opacity=100,style=3); WIDTH: 100%; COLOR: red; LINE-HEIGHT: 100%; FONT-FAMILY: 华文行楷" scrollAmount=3 FONT><B>忘却临界的恐惧</B></FONT></MARQUEE>忘却临界的恐惧2、左右移动的代码:<MARQUEE behavior=alternate style="FONT-SIZE: 40pt; FILTER: alpha(opacity=100,style=3); WIDTH: 100%; COLOR: red; LINE-HEIGHT: 100%; FONT-FAMILY: 华文行楷" scrollAmount=3 FONT><B>忘却临界的恐惧</B></FONT></MARQUEE>忘却临界的恐惧代码说明:opacity:设置透明度,取值0至100之间的任意数值,100表示完全不透明;style:设置渐变风格,0表示均匀渐变,1表示线性渐变,2表示放射渐变,3表示直角渐变;width:100%则表示参与渐变的对象的宽度,通常都设置为100%。
C#文字滚动特效(上下滚动)

C#⽂字滚动特效(上下滚动)本程序改编⾄⽹上下载的⼀个⾃定义控件,原控件是左右滚动效果,类似于跑马灯效果,由于项⽬需要,改编为上下滚动。
前期没有实现⾃动折⾏,今天刚加上⾃动折⾏。
using System;using System.Collections;using ponentModel;using System.Drawing;using System.Drawing.Drawing2D;using System.Data;using System.Windows.Forms;using System.Collections.Generic;namespace mon.Controls{/* 【原功能为⽂字左右滚动控件】* 此控件修改滚动⽅式为由下⾄上* 修改⼈:王志超* 时间:2014-02-10* 修改内容:public void DrawScrollingText(Graphics canvas)*////<summary>/// Summary description for ScrollingTextControl.///</summary>[ToolboxBitmapAttribute(typeof(mon.Controls.ScrollingText), "ScrollingText.bmp"),DefaultEvent("TextClicked")]public class ScrollingText : System.Windows.Forms.Control{private Timer timer; // Timer for text animation.private string text = "Text"; // Scrolling textprivate float staticTextPos = 0; // The running x pos of the textprivate float yPos = 0; // The running y pos of the textprivate ScrollDirection scrollDirection = ScrollDirection.RightToLeft; // The direction the text will scrollprivate ScrollDirection currentDirection = ScrollDirection.LeftToRight; // Used for text bouncingprivate VerticleTextPosition verticleTextPosition = VerticleTextPosition.Center; // Where will the text be vertically placedprivate int scrollPixelDistance = 1; // How far the text scrolls per timer eventprivate bool showBorder = true; // Show a border or notprivate bool stopScrollOnMouseOver = false; // Flag to stop the scroll if the user mouses over the textprivate bool scrollOn = true; // Internal flag to stop / start the scrolling of the textprivate Brush foregroundBrush = null; // Allow the user to set a custom Brush to the text Fontprivate Brush backgroundBrush = null; // Allow the user to set a custom Brush to the backgroundprivate Color borderColor = Color.Black; // Allow the user to set the color of the control borderprivate RectangleF lastKnownRect; // The last known position of the textpublic ScrollingText(){// Setup default properties for ScrollingText controlInitializeComponent();//This turns off internal double buffering of all custom GDI+ drawingVersion v = System.Environment.Version;if (v.Major < 2){this.SetStyle(ControlStyles.DoubleBuffer, true);}else{this.SetStyle(ControlStyles.OptimizedDoubleBuffer, true);}this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);this.SetStyle(erPaint, true);this.SetStyle(ControlStyles.ResizeRedraw, true);//setup the timer objecttimer = new Timer();timer.Interval = 100; //default timer intervaltimer.Enabled = true;timer.Tick += new EventHandler(Tick);}/**////<summary>/// Clean up any resources being used.///</summary>protected override void Dispose(bool disposing){if (disposing){//Make sure our brushes are cleaned upif (foregroundBrush != null)foregroundBrush.Dispose();//Make sure our brushes are cleaned upif (backgroundBrush != null)backgroundBrush.Dispose();//Make sure our timer is cleaned upif (timer != null)timer.Dispose();}base.Dispose(disposing);}#region Component Designer generated code/**////<summary>/// Required method for Designer support - do not modify/// the contents of this method with the code editor.///</summary>private void InitializeComponent(){//ScrollingText = "ScrollingText";this.Size = new System.Drawing.Size(216, 40);this.Click += new System.EventHandler(this.ScrollingText_Click);}#endregion//Controls the animation of the text.private void Tick(object sender, EventArgs e){//2014-05-10 王志超修改RectangleF refreshRect = new RectangleF(0, 0, this.Size.Width, this.Size.Height);Region updateRegion = new Region(refreshRect);Invalidate(updateRegion);Update();//原代码如下:////update rectangle to include where to paint for new position////lastKnownRect.X -= 10;////lastKnownRect.Width += 20;//lastKnownRect.Inflate(10, 5);////get the display rectangle//RectangleF refreshRect = lastKnownRect;//refreshRect.X = Math.Max(0, lastKnownRect.X);//refreshRect.Width = Math.Min(lastKnownRect.Width + lastKnownRect.X, this.Width);//refreshRect.Width = Math.Min(this.Width - lastKnownRect.X, refreshRect.Width);////create region based on updated rectangle////Region updateRegion = new Region(lastKnownRect);//Region updateRegion = new Region(refreshRect);////repaint the control//Invalidate(updateRegion);//Update();}//Paint the ScrollingTextCtrl.protected override void OnPaint(PaintEventArgs pe){//Console.WriteLine(pe.ClipRectangle.X + ", " + pe.ClipRectangle.Y + ", " + pe.ClipRectangle.Width + ", " + pe.ClipRectangle.Height); //Paint the text to its new positionDrawScrollingText(pe.Graphics);//pass on the graphics obj to the base Control classbase.OnPaint(pe);}protected override void OnSizeChanged(EventArgs e){p = new PointF(0, this.ClientSize.Height);base.OnSizeChanged(e);}PointF p;//Draw the scrolling text on the controlpublic void DrawScrollingText(Graphics canvas){canvas.SmoothingMode = SmoothingMode.HighQuality;canvas.PixelOffsetMode = PixelOffsetMode.HighQuality;//measure the size of the string for placement calculationSizeF stringSize = canvas.MeasureString(this.text, this.Font);//Calculate the begining x position of where to paint the textif (scrollOn){//CalcTextPosition(stringSize);}//Clear the control with user set BackColorif (backgroundBrush != null){canvas.FillRectangle(backgroundBrush, 0, 0, this.ClientSize.Width, this.ClientSize.Height);}else{canvas.Clear(this.BackColor);}// Draw the borderif (showBorder){using (Pen borderPen = new Pen(borderColor))canvas.DrawRectangle(borderPen, 0, 0, this.ClientSize.Width - 1, this.ClientSize.Height - 1); }//新增:绘制背景图⽚if (this.BackgroundImage != null){canvas.DrawImage(this.BackgroundImage, this.ClientRectangle);}//修改滚动⽅式为由下⾄上。
htlm 基础教程

htlm 基础教程html语言教程文字代码一、一般的文字代码:〈*P align=center〉〈*FONT color=颜色face=隶书size=5>插入文字<*/FONT〉〈*/P>二、文字向左移动代码:<*marquee directio=left><*font face=华文楷体size=4 color==#ff0000〉海阔天空<*/font〉〈*/marquee>三、文字向上滚动代码:<*marquee direction=up scrollamount=2>〈*center〉〈*font color="#ff0000” size="5" face="华文楷体”〉欢迎您来到海阔天空〈*/font>〈*/marquee>四、文字向下滚动代码:<*marquee direction=down scrollamount=2>〈*center>〈*font color=”#ff0000” size=”5" face=”华文楷体">希望大家认真看教程〈*/font><*/marquee〉五、有背景的文字:〈*TABLE cellSpacing=0 cellPadding=0 align=center background=http://yyg。
/ad/logo.gif〉<*TBODY〉〈*TR>〈*TD style=”FILTER:chroma(color=#336699)"〉<*TABLE align=center bgColor=red>〈*TBODY><*TR><*TD align=middle><*P〉<*FONT style="FONT—SIZE: 100pt" face=文鼎花瓣体color=#336699><*B>我<*/B><*/FONT>〈*/P>〈*P><*FONT style="FONT-SIZE:100pt" face=文鼎花瓣体color=#336699>〈*B〉爱<*/B>〈*/FONT><*/P〉〈*P〉<*FONT style="FONT—SIZE: 100pt" face=文鼎花瓣体color=#336699〉〈*B>海〈*/B〉<*/FONT>〈*/P>〈*P〉〈*FONT style=”FONT—SIZE: 100pt” face=文鼎花瓣体color=#336699><*B〉阔<*/B><*/FONT><*/P>〈*P〉〈*FONT style=”FONT—SIZE:100pt” face=文鼎花瓣体color=#336699><*B〉天〈*/B><*/FONT>〈*/P>〈*P〉〈*FONT style=”FONT—SIZE:100pt” face=文鼎花瓣体color=#336699>〈*B〉空<*/B>〈*/FONT〉<*/P〉<*/TD〉〈*/TR>〈*/TBODY〉〈*/TABLE〉<*/FONT〉<*/TD〉<*/TR〉〈*/TBODY〉〈*/TABLE〉六、有阴影的文字:1.<*P align=center〉〈*FONT style="FONT—SIZE: 30pt;FILTER:glow (color=#00FFFF);WIDTH: 100%;COLOR: #f8f8ff;LINE—HEIGHT: 150%; FONT—FAMILY:华文彩云"〉〈*B〉文字<*/B〉<*/FONT><*/P>2.<*CENTER>〈*FONT style=”FONT-SIZE: 20pt; FILTER: glow(color=#7CFC00); WIDTH:100%;COLOR: yellow;LINE—HEIGHT:150%;FONT—FAMILY: 华文彩云">〈*B〉文字〈*/B>〈*/FONT>〈*/CENTER〉3.〈*CENTER〉〈*FONT color=red style=”FILTER: blur(add=1,direction=40,strength=10); FONT-SIZE: 30px; FONT-WEIGHT:bolder; POSITION: relative;WIDTH:500px”>海阔天空〈*/FONT>〈*/CENTER>4。
网页滚动字幕文字新法

width=n
VSpace=n
loop=n>内容</marquee>
下面解释一下各参数的含义:
align:是设定活动字幕的位置,除了居左、居中、居右三种位置外,又增加靠上(top)和靠下(bottom)两种位置。
Bgcolor:用于设定活动字幕的背景颜色,可以使用英文的单词也可以是十六进制数的。
marqueeBox.scrollTop=0;
}
clearInterval(marqueeInterval[1]);
marqueeInterval[1]=setInterval("scrollMarquee()",20);
}
function scrollMarquee() {
Direction:用于设定活动字幕的滚动方向是向左(left)、向右(right)、向上(up)、向下(down)。
Behavior:用于设定滚动的方式,主要由三种方式:
behavior="scroll"表示由一端滚动到另一端;
behavior="slide":表示由一端快速滑动到另一端,且不再重复;
marqueeBox.scrollTop++;
if(marqueeBox.scrollTop%marqueeHeight==(marqueeHeight-1)){
clearInterval(marqueeInterval[1]);
}
}
initMarquee();
</script>
marqueeContent[9]='<A href=/photo/gallery/2003/870.asp target=_blank>情侣:黑白的爱情空气</a>';
vue3文字超出滚动的自定义指令

vue3文字超出滚动的自定义指令Vue.js 是一款流行的前端框架,它提供了一系列的指令来简化开发过程。
其中,自定义指令是一项非常有用的功能。
在Vue3中,我们可以使用自定义指令来实现文字超出滚动的效果。
文字超出滚动指的是当文本内容超出容器的宽度或高度时,自动添加滚动条来显示全部内容。
这在一些需要显示大量文字的场景中非常常见,比如新闻列表、评论等。
在Vue3中,我们可以通过自定义指令来实现文字超出滚动的效果。
下面是一个示例:```html<template><div v-scroll>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vel ipsum a lorem eleifend ultrices et sit amet ex. Sed nec luctus elit. Nam in quam vel libero bibendum vulputate. Nulla facilisi. Cras consequat neque ac finibus sagittis. Etiam sed arcu ut ante rutrum commodo. Sed nec erat eu mi tempus feugiat. Nulla facilisi. Vestibulum vehicula, metus id facilisis sollicitudin, diam risus fringilla enim, et vestibulum leo nisl a metus. Sed gravida mi vel lacus tristique, ut cursus tellus ultrices. Quisque lobortis enimnon tincidunt commodo. Curabitur eu neque in nisi malesuada placerat. Nulla facilisi. Proin non libero eu orci auctor luctus. Nulla facilisi. Suspendisse faucibus magna ac orci commodo, ac sollicitudin erat eleifend.Sed volutpat finibus metus, ut volutpat nisi commodo sed. Ut elit est, eleifend ac aliquet ut, finibus at elit. Nunc auctor arcu eu felis fringilla, non aliquam sem gravida. Integer congue est nec elementum ultricies. Morbi fringilla, odio nec pretium congue, arcu turpis ullamcorper ex, et vestibulum metus augue eget lacus. Fusce in nulla ac augue tempus efficitur eget et tellus. Nullam rutrum, nunc vitae posuere eleifend, justo est placerat dui, id tincidunt justo dui ac elit. Proin eu pellentesque tortor.Vivamus feugiat ipsum eget erat fringilla, vel facilisis velit scelerisque. Nullam et libero massa. Donec tempus orci ac est euismod, vel congue metus commodo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas eget felis ut neque vulputate congue. In hac habitasse platea dictumst. Pellentesque lacinia, dolor ut tincidunt consequat, purus magna pretium libero, vel semper lectus ligula et urna.Fusce non lacinia elit. Proin blandit nunc id tortor facilisis, vitae dignissim arcu interdum. Fusce euismod ullamcorper ipsum, sed tempor sem dapibus et. Sed congue nisl metus, et sagittis neque volutpat id. Vestibulum quis nisl vel felis convallis laoreet. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque auctor lacus leo, vitae interdum dolor ornare ac.Morbi sem odio, scelerisque eget urna id, varius semper turpis. Quisque feugiat, felis nec cursus suscipit, mi neque bibendum enim, vel accumsan mauris lacus sit amet neque. Duis fermentum, nunc sed vulputate congue, erat elit faucibus metus, id eleifend odio neque vitae nunc. Sed eget lacus vitae odio dapibus venenatis. Nullam dapibus justo sed tellus aliquam, in fermentum nunc vestibulum. Vestibulum posuere massa nec ex posuere bibendum. Donec tincidunt, mi eget consectetur dapibus, ligula lectus laoreet nunc, a aliquet lectus enim a justo. Curabitur ut tellus tristique, viverra eros id, facilisis tellus. Sed scelerisque massa vitae magna convallis, vel posuere sapien convallis. Nullam quis finibus sapien. Fusce at facilisis metus. In mauris nisl, pharetra id tempor ac, placerat atex. Proin vulputate eleifend ex, vitae malesuada velit venenatis at.Etiam at ipsum eget nulla aliquam ornare. Sed a neque ut diam aliquet tempor eu a metus. Sed semper nulla et ante auctor, a elementum ligula vehicula. Aliquam blandit diam vitae commodo consectetur. Fusce nec eros a arcu dapibus iaculis. Morbi fringilla quam non finibus vestibulum. Nulla facilisi. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse potenti. Donec ut metus at quam efficitur blandit. Nullam interdum, sem in rutrum euismod, risus metus dapibus ligula, ut rhoncus lectus neque eu est. Aliquam erat volutpat. Ut consequat felis nec volutpat bibendum. Sed auctor, velit ut bibendum sollicitudin, felis tortor tincidunt neque, a ornare risus justo id orci. In hac habitasse platea dictumst. Integer lobortis justo turpis, ut imperdiet dolor lacinia ut. Maecenas eu nisi in nunc rutrum sagittis. Curabitur eget sapien vitae lorem porttitor venenatis.Sed tristique, leo ac feugiat pellentesque, ex sem ultricies lacus, nec pellentesque est erat nec urna. Ut id vestibulum nunc. Nunc vel nisi vitae est scelerisquefermentum. Proin non felis a libero malesuada luctus. Nunc mollis odio ut sem sollicitudin molestie. Aliquam facilisis enim et tortor fringilla, sit amet ullamcorper nulla lobortis. Curabitur lacinia tellus at dui fringilla, a hendrerit velit interdum. Integer ante est, mattis sed sapien nec, sodales laoreet neque. Morbi vel turpis in ipsum ullamcorper elementum a a ligula. Sed scelerisque, nunc a ultrices aliquam, urna lorem sollicitudin risus, sit amet imperdiet enim ante et metus. Nullam dapibus at nulla eget cursus. Proin auctor nunc dolor, non eleifend dui tristique ac. Nullam auctor, purus id hendrerit consequat, felis ipsum dapibus eros, et viverra tellus lacus non neque. Fusce in lacus ut felis lacinia congue. Fusce auctor vulputate urna, vitae convallis lacus facilisis at. Donec tempor, neque a feugiat blandit, ligula elit aliquet enim, at tristique est mi a augue. Integer et enim id odio tempus dignissim.Proin non tempor nunc. Aenean sit amet nunc ultrices, finibus neque in, efficitur elit. Nullam auctor lectus et lacus consequat, quis facilisis ante auctor. Phasellus ut malesuada urna. Pellentesque ac massa vel mi feugiat efficitur. Nulla facilisi. Donec viverra, ante veldignissim eleifend, est nulla cursus nibh, sit amet hendrerit quam turpis id arcu. Maecenas vel lectus quis nulla tincidunt eleifend. Vivamus accumsan libero at metus porttitor, eu accumsan neque condimentum. Nulla facilisi. Sed mattis, libero eget malesuada tincidunt, sem risus bibendum magna, sed accumsan dui nunc a diam. Vestibulum pharetra purus sed justo pellentesque, sit amet finibus orci ultrices. Nullam sed nunc vitae elit porttitor rutrum. Sed vitae est ac nisi suscipit scelerisque.。
limarquee 滚动原理

limarquee 滚动原理
limarquee 滚动原理是一种网页上文字或图片滚动显示的效果。
它通过不断改
变元素的位置实现滚动的效果。
limarquee 滚动原理的实现思路是利用 CSS 属性和 JavaScript 代码。
具体操作如下:
1. 首先,需要定义一个包含要滚动内容的容器,例如一个 <div> 元素。
2. 使用 CSS 属性设置容器的宽度和高度以及滚动区域的样式。
可以使用overflow 属性设置滚动区域的显示方式,如隐藏超出区域的内容。
3. 在容器中添加要滚动的内容,可以是文本、图片或其他元素。
4. 使用 JavaScript 获取容器的宽度和内容的实际宽度。
根据宽度的差值,计算
出滚动的偏移量。
5. 使用 JavaScript 设置一个定时器,周期性地改变滚动内容的位置。
可以利用CSS 的 transform 属性或改变元素的 left 属性来实现滚动效果。
6. 在滚动结束之后,应判断是否需要循环滚动。
如果需要循环滚动,则重新设
置内容的位置,使其回到初始位置。
通过以上步骤,可以实现limarquee 滚动原理,让内容在网页上平滑滚动显示。
limarquee 滚动原理具有一定的实用性,常用于网站的横幅广告、新闻滚动、
通知提示等场景。
它不仅可以吸引用户的注意,还能够有效地展示大量的信息。
无论是网页设计师还是开发者,熟悉 limarquee 滚动原理都能够为网页增添一份动感
和活力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。通常scrollDelay是不需要设置的。
e)behavior。用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)
<DIV align=center>
<MARQUEE height=50 width=600><DIV align=center><FONT color=#ff0000 size=5 face=隶书>浏览愉快</FONT></DIV></MARQUEE></DIV>
注: 各参数详解:
一、简单的横向滚动
1、代码:<MARQUEE>你的文字</MARQUEE>
2、效果:
你的文字
二、加以控制的横向滚动
1、代码:<MARQUEE scrollamount="3" width="300" direction="right">你的文字</MARQUEE>
b)width和height,表示滚动区域的大小,width是宽度,height是高度。特别是在做垂直滚动的时候,一定要设height的值。
c)direction。表示滚动的方向,默认为从右向左:←←←。可选的值有right、down、up。滚动方向分别为:right表示→→→,up表示↑,down表示↓。
12. 波浪字:
波浪字
波浪字
代码: <MARQUEE style="FILTER: wave(add=0,phase=1, freq=1,strength=15,color=.FFFFFF)" scrollAmount=2 scrollDelay=65 direction=up behavior=alternate height=120><CENTER>波浪字<BR>波浪字</CENTER></MARQUEE>
滚动文字代码大全
1. 文字来回滚动:
文字来回滚动
代码: <MARQUEE scrollAmount=3 behavior=alternate>文字来回滚动</MARQUEE>
2. 向右移动的竖排文字:
向右移动的竖排文字
向右移动的竖排文字
代码: <MARQUEE scrollAmount=2>从右向左滚动</MARQUEE>
6. 从左向右滚动:
从左向右滚动
代码: <MARQUEE scrollAmount=2 direction=right>从左向右滚动</MARQUEE>
7. 上下反弹:
上下反弹
向右移动的竖排文字
向右移动的竖排文字
代码: <MARQUEE style="LINE-HEIGHT: 120%; WRITING-MODE: tb-rl" scrollAmount=3 scrollDelay=0 direction=up width=250 height=150>
<P align=left>向右移动的竖排文字</SPAN><BR>向右移动的竖排文字<BR>向右移动的竖排文字<BR>向右移动的竖排文字</P></MARQUEE>
代码: <MARQUEE style="WIDTH: 700px; HEIGHT: 150px" scrollAmount=2 direction=up behavior=alternate>上下反弹</MARQUEE>
8. 从左向右文字波浪式移动:
从左向右文字波浪式移动
代码: <MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=up behavior=alternate width="80%">
4) scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。通常scrollDelay是不需要设置的。
5) behavior。用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)
<MARQUEE direction=right behavior=alternate>文字来回波浪式移动</MARQUEE></MARQUEE>
10. 躲躲字,跑给你追:
躲躲字,跑给你追
代码: <MARQUEE behavior=alternate><MARQUEE scrollAmount=5 width=150>躲躲字,跑给你追</MARQUEE></MARQUEE>
<MARQUEE direction=right>从左向右文字波浪式移动</MARQUEE></MARQUEE>
9. 文字来回波浪式移动:
文字来回波浪式移动
代码: <MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=up behavior=alternate width="80%">
13. 由中间向两边移动的文字:
欢迎光临
欢迎光临
代码: <P align=center><FONT color=#ee110e size=7 face=宋体>
<MARQUEE height=50 width=600>欢迎光临 </MARQUEE></FONT></MARQUEE><FONT color=#ee110e size=7 face=宋体><FONT color=#ee1111 size=7 face=宋体>
向下移动的文字
向下移动的文字
代码: <MARQUEE style="WIDTH: 250px; HEIGHT: 100px" scrollAmount=3 direction=down>向下移动的文字<BR>向下移动的文字</MARQUEE>
5. 从右向左滚动:
从右向左滚动
<MARQUEE direction=right height=50 width=600>欢迎光临</MARQUEE></FONT></MARQUEE></FONT></FONT></P>
<P align=center><FONT color=#ee110e size=7 fa制的纵向滚动
1、代码:<MARQUEE scrollamount="3" height="100" direction="up">你的文字</MARQUEE>
2、效果:
你的文字
代码说明
a)scrollAmount。它表示速度,值越大速度越快。如果没有它,默认为6,建议设为1~3比较好。
15. 左右运动的文字:
浏览愉快
浏览愉快
代码: <DIV align=center><MARQUEE direction=right height=50 width=600><DIV align=center> <FONT color=#ff0000 size=5>浏览愉快</FONT></DIV></MARQUEE></DIV>
3. 向上移动的文字:
向上移动的文字
向上移动的文字
代码: <MARQUEE style="WIDTH: 250px; HEIGHT: 100px" scrollAmount=3 direction=up>向上移动的文字<BR>向上移动的文字</MARQUEE>
4. 向下移动的文字:
1) scrollAmount。它表示速度,值越大速度越快。如果没有它,默认为6,建议设为1~3比较好。
2) width和height,表示滚动区域的大小,width是宽度,height是高度。特别是在做垂直滚动的时候,一定要设height的值。
3) direction。表示滚动的方向,默认为从右向左:←←←。可选的值有right、down、up。滚动方向分别为:right表示→→→,up表示↑,down表示↓。
11. 原地跳动的文字:
祝
大
家
永
远
幸
福
代码: <MARQUEE direction=up behavior=alternate width=60 height=120>祝</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>大</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>家</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>永</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>远</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>幸</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>福</MARQUEE>
